Art and technology have a rich and intertwined history, constantly redefining each other, acting upon each other as catalysts to bring forth new forms of expression.
Today, we find ourselves at a crossroads, where the gap between artists and scientists is rapidly closing, giving rise to a new species of interdisciplinaries that express themselves artistically through new technologies, and simultaneously push the boundaries of what these technologies were intended for.
After a certain high level of technical skill is achieved, science and art tend to coalesce in aesthetics, plasticity and form. The greatest scientists are always artists as well
One avenue that lies at these crossroads is Creative Coding.
In recent years, there's been an ever increasing number of people interested in learning how to use code as a medium for creative expression, and as a means to explore a new and exciting space that lies at the intersection of art and technology. Creative coding detaches code from its original purpose as a tool for functional problem solving, and redefines it as an instrument for artistic expression.
Code based art practices have reformulated the way in which we think about art, providing us with a completely different angle of approach towards the arts, and have redefined what it means to be an artist in the communication age. Technical creativity might after all not be so different from artistic creativity. Over the course of the past 3 years I've had the pleasure of observing the journey of quite a few individuals, from taking their first steps into the world of creative coding, up until the present day where they've developed a completely unique voice and aesthetic, where most of these individuals originally stem from a field in the sciences.
Furthermore, the space is advancing at an incredibly rapid pace, coding becoming a much more accessible practice by the day, with more information than you could possibly consume in a lifetime often only a search query away. From my vantage point, I'd even go as far as saying, that today, Creative Coding has become a perfectly viable career path. When previously only a fraction of people in the space were making any sort of financial profit, it is now easier than ever to jump in and hit the ground running.
Well, I say this to entice you. It isn't really that simple.
I'm bringing this point up to set a strong precedent for this surge in popularity; the financial aspect has played an important role in that regard. Indulging this narrative for a second, coding in general has undoubtedly become a much more sought-after skill in recent years. Besides simply being a trendy thing to do; the prospect of a prestigious career at a big tech company is a very enticing thought. Besides this, the rapid advancement of the web3 space has opened many an avenue for coders to profit from their abilities and expertise, while doing something that might in many ways be more self-actualising than grinding away at a 9-5 job.
However, in the larger scheme of things, despite this massive growth, I'd still argue that creative coding is very much of a niche thing. At least in comparison to other communities on the internet. This might be due to the steep barrier of entry, where one needs to already be somewhat familiar with computer code to fully immerse themselves in the discipline and get involved with the various communities that exist around it, otherwise one would need to first become fluent enough in at least one programming language to bring their ideas to life.
Hence, the aim of this article is to paint a picture of the modern Creative Coding landscape: what we actually mean when we bring up the term Creative coding, what it means to use code as an expressive medium, how the modern creative coder navigates this landscape, as well as the challenges that this space brings with it.
Generative art is truly working with the essence of what shapes our new digital worlds. Coding is the key. Our future lives will be built with it. The artistic exploration of code and how it can be re-imagined, re-examined, and re-purposed is critical if we wish to build a healthy, human experience in the non-physical landscapes to come.
I firmly believe that we've only scratched the surface of a new era of computation, where there's many new junction points between the arts and the sciences.
What is Creative Coding?
Kind of a silly question... right? If you find yourself reading this, you most likely already have some idea of what the term creative coding encompasses. However, if I were to ask you to explain and/or define creative coding in a couple of sentences, what would your answer be? How would others answer this question?
Creative coding, in the larger scheme of things, consists of many different code based artistic practices. For example, a big one that has gained a lot of popularity in recent years is generative art, which in turn can be further differentiated into several sub-categories. Then there's also other niches, like live coding, interactive installations, web apps, etc. Essentially everything and anything that can in one way or another be characterized as original, inventive and creative and is in some form built with code, or facilitated by means of computer code, can fall under the umbrella term that is Creative Coding.
That's a lot of ground to cover, and I think that a meaningful starting point here is to first try and find a clear cut definition for what creative coding actually is (in and of itself already a difficult task). This section is going to be a bit philosophical, but I believe it's worth indulging this question just for a little bit, and see how creative coding is perceived by the world nowadays, what different individuals on the internet think about it, and how it is portrayed by different sources.
Let's pretend we're googling this one together. Starting with the internet's most trusted source, Wikipedia:
Creative coding is an art form, where the goal is to create something expressive rather than functional.
This definition is very succinct, however at the same time it's also extremely vague; what artistic practice doesn't attempt to create something expressive? I thought the whole point of art is to be expressive. But maybe this is especially important to draw attention to in the context of code and programming, because usually it is a tool employed for functional problem solving and for building useful things (that aren't necessarily expressive).
Besides the Wikipedia entry, one of the top results for the search query What is Creative Coding? is an article with the same name by Tim Rodenbröcker, who's researched this question very thoroughly and even based his Master Thesis on it. He provides a much better definition in his article:
Creative Coding is a method that uses computer programming for artistic expression. In this method, the goal is not predefined and the process is based on discovery, variation, and exploration of mostly unexpected results.
And I already like this one much more than the previous definition, because, instead of just saying what Creative Coding is, we're also depicting a couple aspects of the Creative Coding process. By this definition, in contrast to traditional programming, creative coding is of an explorative nature, where results are discovered and found during the process, rather than being sought out in a targeted manner.
When I first started to learn how to code, being taught about syntax, variable types and different kinds of data structures in my first couple of programming courses at university, we were always told to try and plan out our code ahead of time in the form of pseudocode on a piece of paper, before we even attempted to write out a single line of code in the editor.
This memory stands out to me, because right from the start, this idea of having a blueprint before getting to the code, was already being ingrained into me. At the time, I also didn't have the notion of programming for fun. This isn't to say that I didn't have fun coding at the time, there still was something exciting about it anyway, similar to the feeling that have you have figuring out a puzzle and then finally solving it. But generally, I was coding because I had to.
This changed completely however when I first discovered P5, a popular javascript library for creative coding purposes. Very quickly the entire preliminary 'planning' phase wasn't required anymore. I could just get straight to coding. Even though I still use a notebook nowadays, its function has drastically changed, now mainly being home to doodles, ideas and hand-drawn scribbles to guide my P5 sketches, rather than containing meaningful blocks of pseudocode (there still is some pseudocode here and there).
Another related topic, that Tim touches upon in his article, is that of Generative Design. Even though I wanted to hastily also subordinate Generative Design as another category under the umbrella term of Creative Coding, this is not entirely the case. Tim also makes this clear, and a good introduction to that field and what it encompasses is this resource by Patrick Hübner, a designer working with code himself. In contrast to Creative Coding, which encompasses explorative code based art practices, Generative Design is a little bit more target oriented, the difference between the two being the end-goal. In Generative Design the aim is to make use of algorithms and tools to give the user control over the design process itself. Patrick describes it as such:
By shifting the role of the creative from an artisan to a conductor, you enter a new world of flexible, system-driven design: In this world of Generative Design, the creative’s role changes to one of exploring the rules, defining the goals and curating the results. In this sense, one starts to co-create with the computer in a radically new way, making it a creative partner which can contribute to the creative process in new and unprecedented forms
The creation of these algorithmic design systems might still initially come together by means of an explorative creative coding process.
Returning to creative code, a definition that Tim uses as a reference point and inspiration to form his own words, is by Mark Mitchell and Oliver C. Brown from their paper "Towards a Creativity Support Tool in Processing. Understanding the Needs of Creative Coders":
Creative Coding is a process, based on exploration, iteration, reflection and discovery, where code is used as the primary medium to create a wide range of media artefacts.
This definition introduces a new and very important notion: Code as Medium. It would be an incomplete discussion if we only looked at what creative coding is as an art practice without also discussing the underlying medium that it builds upon. Code is inherently a very precise tool; the same line of code, executed a million times will always yield the same result, as opposed to a painter applying paint to a canvas, it's impossible to recreate an identical brush stroke twice, simply due to the nature of the brush and the paint. Creative coding attempts to transcend the logical nature of code by creating expressive systems that are capable of reintroducing a human and imperfect touch.
Another important point here, is not just what it means to practice creative code as an art-form, and what medium is being used, but also what is being created. 'Media artefacts' is probably the best term to encompass all that can be created with creative coding, as the main output is of digital nature (it can then subsequently be brought to life in physical form by means of some extra steps and devices).
One last definition that I really liked, is by my good friend Raph, that serves well as a summary of all the definitions we've seen so far:
Creative Coding is a loosely defined term used to describe a wide range of artistic practices that use computer code as a medium. Creative Code typically distinguishes itself from regular coding by the fact that it doesn't follow pre-defined specifications to solve problems for a user, but rather aims at expressing ideas and concepts. Artists, designers and developers use creative coding to make online experiences, generative art, interactive installations, and more.
Raph's definition makes me think that creative coding might be to traditional programming, what jazz music is to classical music. Especially because there aren't really any rules as to how the code needs to be written. One of the defining elements of Jazz music is improvisation, where performers will often play impromptu lines, composing on the spot over a given already known framework of chords and harmonies.
In a way, each one of these definitions is a slightly more evolved version of the previous one, iteratively introducing different aspects of the creative coding process, one at a time. In this manner, creative coding is a fascinating modern form of expression based on an explorative process, that makes use of code untethered from any sort of standard, to create a broad spectrum of different digital curiosities.
In the next sections we'll dive deeper into this topic: how code as an expressive medium differentiates itself from other art practices, and how creatives that work with code approach this process.
Code as an expressive Medium - The art of writing Code
Creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn't really do it, they just saw something. It seemed obvious to them after a while. That's because they were able to connect experiences they've had and synthesize new things.

Today, Processing has arguably grown to become the most commonly used tool for creative coding purposes, P5JS subsequently revolutionising the way in which code based art is shared and distributed on the internet. Over the course of the past two decades, the two of them have played an instrumental role in giving birth to a completely new way of thinking about code, where code transcends its traditional role as a tool for functional problem solving.
On the occasion of Processing's 20th anniversary, Casey Reas recounts the initial motivations that drove the creation of Processing. One sentence in his article A Modern Prometheus stands out in particular:
We also wanted to share a way of working with code where things are figured out during the process of writing the software. We called this sketching with code.
In this manner Processing wasn't intended to simply be a new programming language, but much rather a medium for a completely new artistic practice, as well as a vessel that bridges between a graphic design oriented approach and an algorithmic principles based methodology, and to be employed for the creation of a variety of digital media. They likened working with processing to 'sketching' with code, where a sketch often is preliminary simplified version of the an artwork that is to be realised later with greater detail and accuracy, and where not all aspects of the final artwork have been figured out yet.
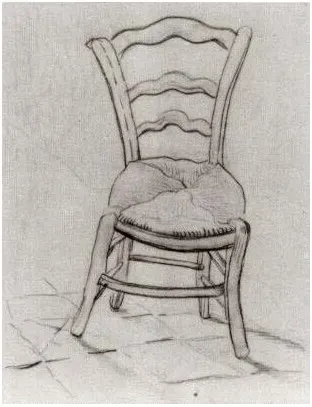
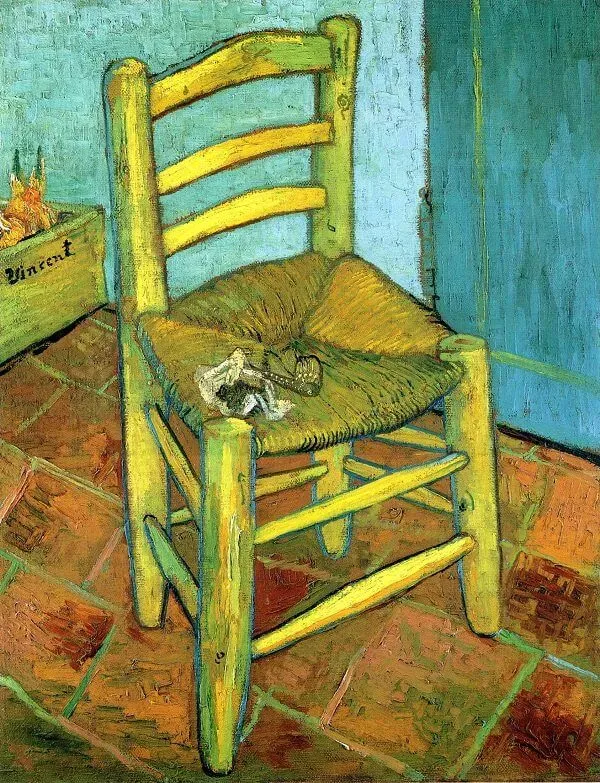
Sketching per se is not a new concept. The masters of old have already been doing it for centuries:




Would these famous paintings have turned out differently if the artists hadn't sketch them out in advance? Is the preliminary sketch an integral part of every great artwork's life cycle? These questions make me think, that the spot processing fills is of far greater importance than one would initially assume. In the world of computer art it provides a functional method to preliminary experimentation and the exploration of ideas, which is a crucial part of any art-making process.
Besides code being a medium to express, accomplish and bring to life specific ideas, the act of writing code, is in itself artful. Over the past decades we've seen all sorts of different communities emerge that revolve around writing code in unusual ways, usually with the goal to concoct strange pieces of code, that one can execute for impressive outputs. Arguably the flagship example for this is c.donut:
A piece of c code, where the characters that make up the code are arranged in a donut shaped manner, that produces a 3 dimensional spinning donut made out of ascii characters. If this isn't art, then I don't know what is! Many more such examples can be seen as entries for the IOCCC, the International Obfuscated C Code Competition, where the goal is to create the most contrived and head spinning c code that does something impressive when compiled and executed. A record of all the winning submissions since 1984 can be found in this github repository.
This isn't however the only example of a minimalist code-centric art practice: in recent years we've also seen Tsubuyaki-Processing, another code golfing challenge that revolves around creating processing/p5 sketches that fit within the character limit of a tweet (formerly 140, now 280) with the idea that this tweet sized code can simply be copied and executed by others. I've done my fair share of these, and just like an approving "stank face" is a sign of a very particularly funky improvised jazz phrase, writing an impressive tweet sized sketch will most likely net you lots of street cred among the code golfing folks.
r=[1,2];setup=_=>{createCanvas(w=600,w);s=w/9;fill('#つぶやきProcessing');q=w-s*2;cc(s,s,q,q,7);};function cc(x,y,i,h,d){if(d>0){var [o,k]=[i/2,h/2];cc(x,y,o,k,d-random(r));cc(x+o,y,o,k,d-random(r));cc(x,y+k,o,k,d-random(r));cc(x+o,y+k,o,k,d-random(r))}else{rect(x,y,i,h)}} pic.twitter.com/jkz5yxWNRU
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 22, 2022
I believe that the draw of these code golfing challenges, is that they are essentially displays of prowess and mastery in writing code. To be able to compress an idea into such a short snippet, one needs to have mastered the basics and fundamentally understand how code works beyond a superficial level, playing and moulding the shape of the code. And this without it being an elitist practice; from my own experience, the individuals who are really good at code golfing are usually the most humble people who simply do it for the love and joy of writing code, rather than for the sake of showing off.
Another movement that places the aesthetic and expressive capabilities of code in the spotlight is Zach Lieberman's School of Poetic Computation. An early catalyst for my interest in creative coding was a talk by Zach Lieberman on the very same idea of poetic computation. Early into my creative coding journey, while searching for P5 tutorials, I came across his talk on youtube. The most memorable part being the short sketch that he demonstrates as a live coded example, with the intent to show the audience what it is that he does in creative coding on a daily basis, as well as what it means to play and explore ideas with code.
With a couple of lines of code Zach creates magic: by positioning many circles in a vertical manner on the canvas, and making them move from side to side in a sinusoidal fashion, the illusion of an oscillating line emerges. Plugging in different numbers into the functions that control the circles' movement and colors, various colourful squiggles can emerge. I keep finding myself coming back to that particular sketch, trying to find new ways to reinvent it and see what more I can get out of it.
From one point of view, seeing Zach code up the sketch felt like watching a magician/illusionist performing, where the reality doesn't match up with the expected results. This is to show that a lot of computer graphics attempt at creating visual illusions, that you wouldn't be able to predict by simply reading the code. Amy Goodchild has a really insightful article on the topic of Emergence and Generative Art.
From another viewpoint, approaching creative code in this manner is a little bit like writing poetry. Take haikus for example: the structure and form is already prescribed, but the choice of words is completely up to you. The words that you end up plugging into your sentences, and how you arrange them, can have a drastic effect on the overall mood and tone that the final poem conveys. Similarly, syntax is rigid and imperative, otherwise the code will simply not compile, however the content of the variables that guide your system is completely up to you. Depending on what data you end up plugging into your code and how you combine and chain your function calls together, will ultimately yield completely different outputs.
Today, code is also a performance art, which becomes apparent when we look at a relatively recent phenomenon better known as algoraves, that are centred around live coded music and visuals. These get togethers are usually set up in such a manner that the code that generates the music is projected on a large screen visible to the audience. In this manner the code itself being written becomes part of the experience. In this setting the performers usually find themselves on stage, similar to musicians, dancers or other performance artists, writing the code in real-time in front of the audience.
Ultimately, Code is a language, just like music or poetry. It can be used as a medium to express ideas, and as a vessel to bring them to life. Moreover, the act of writing code, is in and of itself also an art-form, be it to shape aesthetically pleasing structures with the code itself, or to showcase a certain level of mastery over the medium.
When something is given to you as a medium or tool, is its meaning or functionality as that tool fixed? Absolutely not.
How is Creative coding, as an Artform, different from other Artforms?
There's many established practices and conventions that exist in the world of programming, that are generally utilised to accelerate and simplify the process of building good software. And generally these practices are completely unique to code as a medium. Some of them carry over and also find their way into creative coding, the most important ones being:
- The reusability of Code
- Open Source culture: using other people's code
- Versioning: A window into the past
Code is inherently modular; just like lego blocks where one piece can be combined with many others to create different structures. The same is true for code, functions are like this, often built in a self contained manner with clear specifications as to what the inputs and outputs need to be, allows us to plug them into different settings and reuse them across multiple projects. Functions are just one example here, this also applies to specific lines of code. In the traditional arts this concept of modularity doesn't exist, a painter for example needs to begin new paintings from scratch every single time, whereas the coder can use snippets from older projects as footholds. In this manner, the coder doesn't only gain conceptual knowledge, but also a repertoire in form of a versatile tool-belt.
Likewise, not only can the coder reuse his own code, but can also make use of code written by others. The open source movement makes this possible, where code is shared with the specific intent for it to be reused, remixed and reinvented by others within the context of their own projects. Oftentimes, instead of attempting to write a certain algorithm from scratch, it might be easier to just use an already existing library that implements a highly optimised version of that algorithm.
And a third point is versioning, code makes it easy to keep a history of how a piece developed over time, simply by saving separate iterations of the code or by using a versioning tool like Github. These previous iterations can then serve as a reference point, visualising how a piece evolved over time, and can at the same time serve as a safety hook to revert back to a previous point if the current direction of the project isn't satisfactory.
And these are only a few of the aspects that are unique to code, that don't generally occur in other art-forms. Now, what actually happens in the mind of the programmer while writing code? It would be very interesting to take a peak and peer into the mind of different code artists, see how their thoughts churn while coding, and what it actually feels like to them to make art with code.
The Creative Coding Process
I’ve recently been having a strong sensation that I am finding generative art, rather than creating it. Even so, when I asked other generative artists how the process feels to them, I expected that most would say it mostly feels like creation. I was completely wrong!

In recent years, it's become a popular practice for artists to share work in progress posts (#WIPs) on social media, showing snapshots from rough and unfinished projects. Often, the artist's goal in this setting is to take the audience along on a journey: showing how much time and effort has been put into a project allows for a much deeper understanding and appreciation of the final artwork.
Even though each individual has a completely unique trick-bag, I believe that the vibrant sketching culture, that we've seen emerge on social over the past couple of years, has reinforced certain heuristics that guide the code based artist's process. Different approaches often revolve around the methodology with which the artist develops new ideas, dictate at which rate new works are created and how these artworks evolve over time.
In many scenarios, the creative coding endeavour begins as a search, an exploration even, where there's no expectation of what the output should look like. In this setting the coder assumes the role of a traveller that ventures into uncharted territory with the hope of making new discoveries. An excellent article that explores this topic in depth is by Amy Goodchild: How does it feel to make generative Art?. Amy poses an interesting question: creating generative art, does it feel more like making the art, or more like finding the art?
Asking other creative coders on Twitter, the consensus was the latter; many feel that they find and discover, rather than mould ideas into existence.
Generative artists - does it feel more like you are creating the art or finding it?
— Amy Goodchild (@amygoodchild) September 22, 2021
One of the replies from this thread that stands out is by Zach Lieberman, who pitches a fascinating perspective:
I feel like I am a wildlife photographer trying to capture the best moments of some wild thing that keeps changing / evolving (that I created)
Zach essentially lets his code have a life of his own, allowing the code to evolve in whichever manner feels right. Zach has talked extensively about his artistic process, and his personal approach to a daily creative coding practice. One of his personal rules while sketching is "prioritising iteration over novelty", and even turned this into his motto ABI: Always be iterating. He believes that it is through this iterative process, that can often end up being a very tedious thing, that new methods and new ideas manifest themselves:
But now I feel like creativity is more about tedium, doing the same thing again and again, almost like a meditation, and that what matters are the shortcuts, the breaks, the changes, the alterations you make.
Saskia Freeke, who has been keeping up with a daily coding practice for the better part of the past 7 years has a similar perspective:
Iteration is the key to exploring; even the slightest little change can give you new ideas. Reuse your work when you can, and try to combine elements of other earlier sketches as well.
Another prolific creative in the space, is Tyler Hobbs. Tyler has a similar philosophy and approach to creating new works, in his article 'reflecting on 5 years of generative art' he states:
What I've been surprised to find is that "ideas" aren't really important. What is important is putting in time at the studio (or at the desk in your bedroom). When I physically make myself sit down and do something, new work comes out.
Which has from personal experience also worked for me. Sometimes the goal of an 'art making' session shouldn't be to end up with a new piece at the end but rather just the act of exploring itself. This often reminds me of freeform writing, which is an exercise from the world of creative writing, sometimes also called 'writing without thinking' where the goal is to simply put pen to paper and start writing, where the important thing is not the quality of the ideas that you are writing out, but simple that you are writing.
Finding it - Discovery and experimentation is one of the most fulfilling parts of generative work. | Chris Reid, Generative Collective
What I've been surprised to find is that "ideas" aren't really important. What is important is putting in time at the studio (or at the desk in your bedroom). When I physically make myself sit down and do something, new work comes out.
Alex McLean, a successful live coder likens working with computers to the spoken language. In an interview interview he states that working with computers is essentially working with language machines:
I think it's important to consider programming as exploration rather than implementation, because then we are using computer languages more like human languages. Any software interface can be thought of as a language, but the openness of programming allows us to set our own creative limits to explore, instead of working inside fixed, pre-defined limits. To me this is using computers on a deep level for what they are - language machines
Thinking about computer code more like a human language is also something Memo Akten hints at, with the idea of treating the act of writing code for the arts might be more like the spoken word rather than the written one.
Basically this 👇 (but slower - unless there's a deadline looming)https://t.co/AMDRfESGwv
— memo akten (@memotv) September 23, 2021
I also like Tim Rodenbröcker's way of thinking about it, likening the creative process to a collaborative one where the artist engages in a dialogue with the machine:
In creative coding, programmers enter into a creative dialogue with the computer. They speak to it in a language it understands (code) and formulate instructions for displaying visual objects on a surface. At first, they have little control over the computer’s behaviour. That’s perfectly okay, because surprising results always lead to new ideas and perspectives.
Other times, the explorative process isn't as unstructured as we've established up until this point. Often it is the case that there is a vague notion of what the expected output should ultimately look like, where the artist attempts to draw their vision from the spirit realm onto the canvas. However, throughout this process, a big chunk of the details are often unclear, and require to be figured out by means of experimentation and discovery. Oftentimes the expected output then manifests itself as something completely different that one could have imagined in advance.

In this sense there is a discrepancy between the initial expectation and reality:
Expectations and reality rarely line up, but I always enjoy the surprises between the two. Definitely feels like discovery/finding.
In code, I often find that these unexpected outputs manifest themselves in the form of bugs and implementation mistakes. If we were able to express our ideas perfectly in the form of code from the get go, then bugs wouldn't happen and consequently we would never come across unexpected outputs. But man is fallible, and perfect translation is merely an ideal. Mistakes are what make art human.
This can also be seen in other art practices, an interesting example here is Jean-Auguste-Dominique Ingres' famous portrait of Countess D'Haussonville (1780), of which we've already seen the sketch earlier:

There's two things in this painting that don't really make sense. Can you spot them? The first one that I noticed was the reflection, which is questionable... her index finger shouldn't be visible to us, except if the mirror was somehow positioned in a skewed manner maybe. The next thing is her right arm, which must somehow be jotting out from the middle of her chest and anatomically doesn't make sense.
But that doesn't matter, because the painting works. When you don't focus your eyes on these details it looks and feels right. Ingres is often praised for this. Maybe these were deliberate artistic choices after all, or details that unintentionally were lost in translation.
My favourite way to look at these mistakes, is Bob Ross' philosophy:
We don't make mistakes, we make happy accidents.
Stephen King: "We're gonna have to wrap this up pretty soon [...] is there anything that you've always wanted to ask me?"
George R. R. Martin chukling: "Yes, yes, there is something I've wanted to ask you. How the f*ck do you write so many books so fast?!"
Hysterical laughter ensues.
The last idea that I want to touch upon in this section, is actually an analogy that stems from the world of writing, and is originally a thought from George R. R. Martin that he shares in an interview. In this analogy he states there are two different kinds of writers:
I think there are two types of writers, the architects and the gardeners.
The gardeners dig a hole, drop in a seed and water it. They kind of know what seed it is [...]. But as the plant comes up and they water it, they don't know how many branches it's going to have, they find out as it grows. And I'm much more a gardener than an architect.
In essence he is describing two different rhythms at which writers operate. One rhythm being methodical, careful and systematic, where steps are planned beforehand and blueprints are made to minimise the surprises that could occur, and thus earning the title of an Architect. Whereas the Gardeners plant ideas like seeds, that could grow into a number of different shapes and forms over time. And I believe that this notion is also applicable to creative coding; to all types of creative professions as a matter of fact.
Again I will bring up Zach Lieberman here. In an interview with _creativelives he says, that in a way, the creative is akin to a farmer, that plants different seeds and lets them grow over time, however some of these seeds might not come to fruition until several seasons down the line.
He brings up this point to show the importance of having a sense of time: ideas don't just develop over the course of a single project but often transcend this scale, evolving over the course several projects.
The Dark Side of Creative Coding

We've covered quite a bit of ground up till now: we've had an in depth look at what it means to make art with code, we've inspected how code as a medium differentiates itself from other mediums as well as what goes on inside of the mind of the code based artist. However, one point that isn't addressed enough, is the difficulties and hardships that this new discipline brings with it. As much as art and code can have a harmonious relationship, often it is also the case that a dichotomy presents itself between the technical and the artistic, where the artist then needs to somehow reconcile between the two. Let me explain.
From an outsider's perspective, as well as those trying to get a foothold in the world of creative coding, it might often seem that the technical aspect of the discipline is the hard part. To someone who doesn't know the first thing about code, it might in many ways even seem like wizardry. Partially that isn't untrue, it can initially take some time to fully wrap your head around one of the many creative coding languages/frameworks.
Hell, shader programming still feels like sorcery to me. Those who are good at it must have surely made a pact with the devil.
But just like in other disciplines, the true difficulties will only reveal themselves once one has acquired a good understanding of the basics. Recently, for example, I have rediscovered an interest in the game of chess. When I was younger, I had the opinion that it was a relatively boring game, I didn't really understand what made it a difficult game. Ah, you just move some pieces here and here and then someone wins in the end. However it's much more than that, it's fascinating how this arguably simple set of rules coupled with two symmetrical starting positions can lead to incredibly convoluted and puzzle-like positions, just after a few initial moves a multitude of possible lines of play become possible. And I've come to find, that this battle of wits often almost feels like a battle to the death, and that playing a game of chess gives me the same dopamine rush as playing a round of COD.
This is a bit of a far-fetched example, but the same is true for creative coding. When it might initially seem that learning how to code is difficult, later on different problems emerge. Once you've become fluent with a specific programming language, how do you actually make use of that skill and knowledge to create an interesting artwork? What began as a technical difficulty now suddenly towers over you in the form of something much more philosophical. Something that isn't as tangible or approachable as a programming problem, that you will probably be able to solve given enough amount of time. Something that requires intuition, an eye for aestheticism as well as a feel for that magical sprinkle that ultimately elevates a simple computer graphic into what one could call an artwork.
Tyler Hobbs, who has addressed many of these issues within his essays, describes this beautifully:
Now the hard part comes: you have to make something new. Not just copying a tutorial, but pulling it out of the ether. What the hell could you make that would be interesting? You fumble around until you get lucky. You take a half-baked idea, and mash at it until it's passable work. Congrats, you made something! |
This is also something that I've personally struggled with a lot. I often find it much easier to start new projects, exploring new ideas, and what they would look like on the canvas has always been the exciting part. Just like solving little puzzles, these little explorations have always been rewarding and educative in a way. However, when it comes to transforming these ideas into something more than just an exploration, it's always been a struggle.
I believe that this is partially due to the absence of a clear-cut method to approach this problem. Earlier, we've already tackled some of the heuristics that different coders employ to approach the process: Zach Lieberman and Saskia Freeke believe in the concept of iteration, always iterating and evolving previous ideas, similarly, Tyler Hobbs believes that one simply has to put in the time and new art will emerge. These approaches however require the artist to have a lot of trust in them, essentially 'trusting the process', which can often be an emotional challenge. Without the guarantee of receiving an artwork at the end of the day, it can quickly become frustrating and demoralising, making these heuristics sound at best like 'just keep working on it, it'll eventually turn out fine', which I think is hardly good advice.
This directly feeds into other problematics, narratives of self-doubt and feeling like an impostor. How could I possibly call myself an artist, if I can't consistently make beautiful and interesting art? Impostor syndrome is a topic that has been discussed at length in the context of the arts and creativity. Often impostor syndrome manifests itself as a feeling of personal incompetence and doubt in one's own qualifications. This negative perspective on one-self can severely hamper one's personal growth, besides the avoidance of taking risks and procrastination, it can also lead to severe burnout in the long term when one constantly pushes oneself harder and harder without ever being satisfied with the work.
Sometimes I get imposter syndrome. But then I remember that nobody really knows what the hell they're doing. pic.twitter.com/1ZvoNzUBcv
— Jeff · ippsketch (@ippsketch) April 27, 2022
On the flip-side, occasionally feeling like an impostor can have some potential upsides, it can serve as fuel and motivation to improve, and produce better work than before. Essentially exploiting these feelings of self-doubt as a springboard to becoming a better artist, instead of letting them be shackles that weigh you down.
Something that has helped me tremendously in that regard, which might not work for everyone, is being very stoic towards previous works of mine, judging them solely in an objective manner, almost as if it wasn't me who had created that art. In that way, I am judging the art, but not myself, if that makes any sense. After all, once you've completed an artwork and released it into the world, it doesn't need you to like it. Others will see things in it that you probably haven't.
Creative Coding and Social Media
Another pain point for many creative coders, and probably a lot of artists in general, is incorporating social media as a step of their artistic process.
As mentioned earlier, it's become somewhat of a common practice for code artists to post and share updates on their works in progress (WIP), as well as tidbits about their creative processes. This is partially due to social media algorithms encouraging frequent updates from the users, but more-so because an ongoing discourse and exchange of ideas is beneficial to both artists and their audiences. The artist can actively engage with his audience, take their feedback into consideration and at the same time the audience gains a deeper understanding of the artists' vision.
On the other hand this can also build an unhealthy pressure, where it almost starts feeling like an obligation to post every day. Sometimes there simply isn't anything new to post, there can't be something new and exciting every single day, the algorithm however, still expects you to conjure something up from thin air and post it. If you do post you'll be rewarded with engagement and your daily social media dopamine kick that you've somehow become addicted to.
Viewing your art through the lens that is social media can often contort the perception of your own art. Social media quantifies your posts in terms of likes, retweets and overall engagement, if viewers don't engage, or quickly scroll past your posts then it deems these posts to not be very relevant, swiftly truncating the lifespan of these posts. The algorithm favours posts that provoke an immediate reaction from the viewer; content needs to be consumed instantaneously and needs to retain the viewer's attention, posting an artwork often doesn't elicit such reactions, it'll pop up in your followers' timelines, their eyes will register a pretty image, maybe look at it for a fraction of a second and then be on their merry way.
Posting work that you've carefully put together over several hours or days, and not having it receive the reaction that it deserves can be extremely demoralising. Why am I not getting many likes? Is my art bad? What am I doing wrong? I've asked myself all of these questions before, and the blunt answer to all of them is that the number of likes simply doesn't reflect the worth of an artwork. In the larger scheme of things, it's simply a random number. If you would have posted at a different time of the day for instance, it would have been a different number.
Concluding Thoughts
Creative coding is an incredibly multifaceted discipline that finds itself at the junction point of the arts and the sciences. It is a diverse and nuanced amalgamation of different code based art practices that push the boundaries of computer code in various manners, and are also actively shaping the art of the future. In this rapidly advancing space, it's the creative coder's duty to investigate how new technologies can be utilised for the arts, and what effect these technologies will have on the evolution of the art space in the coming years.
As it stands today, we are still at the beginning of a very long journey, where humanity engages in a discourse with the machine. In this context, creative coding is just one discussion out of many, but nonetheless a very important one.
List of articles in order of appearance
- The Importance of Generative Art - Tyler Hobbs
- What is Creative Coding - Tim Rodenbröcker
- Generative Design is a new and exciting chapter in the field of communication design - Patrick Hübner
- Towards a Creativity Support Tool in Processing. Understanding the Needs of Creative Coders - Mark Mitchell and Oliver C. Brown
- A Modern Prometheus - Casey Reas
- Emergence and Generative Art - Amy Goodchild
- What is Poetic Computation - Katrina Allick
- How does it feel to make Generative Art? - Amy Goodchild
- Daily sketches in 2017 - Zach Lieberman
- A Conversation with Saskia Freeke - Saskia Freeke
- What on Earth is Livecoding? - Alex McLean