Aaaaand... CUT!
It’s been another incredibly eventful year! Yet again, there's been a lot of generative art, many an article, a whole bunch of different creative code explorations, and a number of collabs, all of which we'll have a look at in this big gorilla recap!
Like last year, I'll use this end of the year post as a means to write a little bit more informally, generally about my Gorilla Sun endeavours throughout the year, in context with what’s been going on in my life over the past months. However, unlike the recap from last year, I'm not gonna dump all of the art I made in here, as a month by month, but rather, we'll have a look at a couple of highlights, not really in any specific order. So without much more rambling, let's get to it (by it I really just mean more rambling, specific ramblings XD). Here's a quick overview of the sections:
- The Blog: Housekeeping!
- Gorilla Articles: 2022 Recap
- All about: All about that Grain
- FxReview: Digging into fxhash projects with Raph
- All the Generative Art
- Outlook and Closing Words
The Blog: Housekeeping!
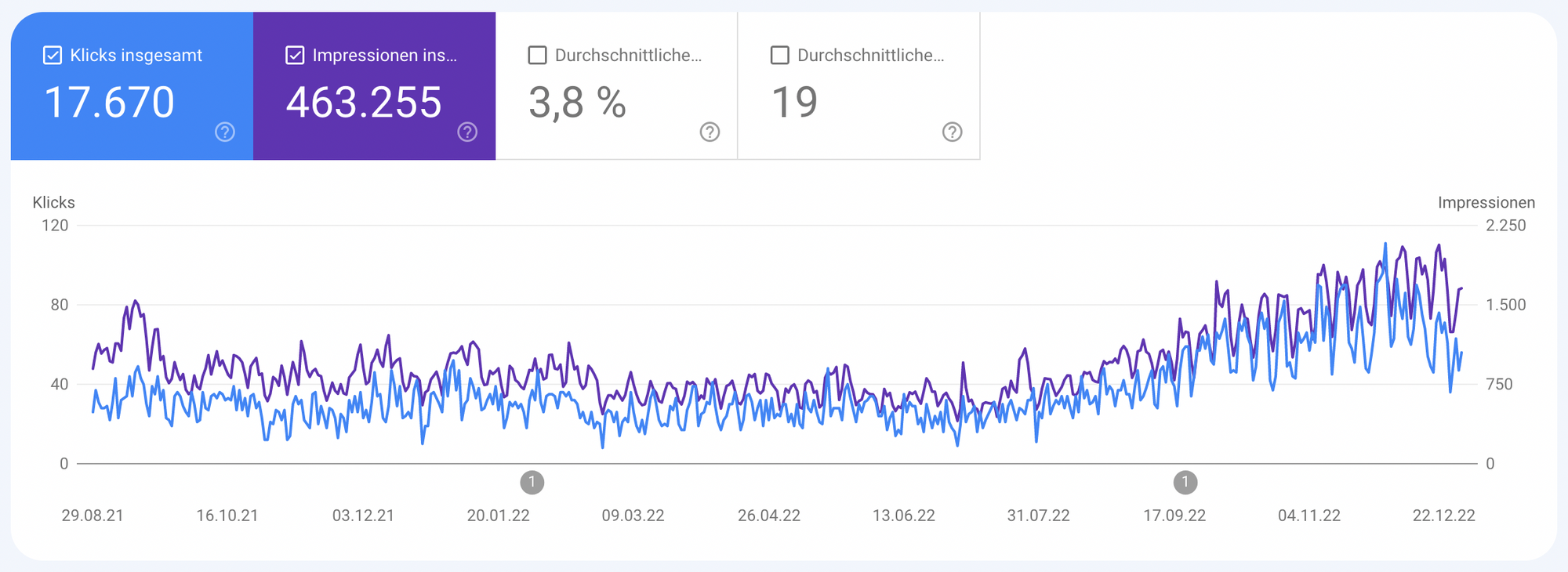
Let’s kick things off with some stats! Considering that creative coding is a relatively small niche, in the larger picture of internet niches, the blog's been doing pretty well:

During the holidays there’s obviously going to be a little bit of a dip in clicks and impressions since folks are probably taking a little bit of time off from coding. That’s my assumption at least. It’s interesting how these graphs can give an insight into seasonal trends. Zooming in on finer portions of the graph you can see that numbers always dip during weekends and peak on Wednesdays and Thursdays. If I were in a different niche this would probably different? Like if I were to write about hiking or cooking related topics, would I get more clicks on weekends?
The most found posts via google search are An introduction to Perlin Noise in P5js and Processing and Bowyer-Watson Algorithm for Delaunay Triangulation. The article on noise being so popular is unsurprising, since it’s just a very popular technique in creative coding. I'll most likely write an improved version sometime throughout 2023. A for the post on the Bowyer-Watson algorithm, I'm a little surprised that it's that popular. My guess is that it's of interest to comp sci students learning about computer graphics? Triangulations are incredibly useful for solving a lot of different problems.
Another notable thing that happened this year, was migrating the blog from Github pages to Netlify. That was a bit nerve wracking, because the blog was unavailable for a couple of hours during that time, and I was afraid of what that would do to the google search rankings of the blog posts. Although, it ended up being fine in the end. The reason for migration was Github's soft bandwidth limit of 100GB, which I believe the blog was getting dangerously close to every month (although you can't really see this info anywhere). On Netlify, in addition to being able to monitor this info (we are exceeding the 100GB bandwidth limit, probably wouldn't hurt to optimise my pages a bit), I have the option to upgrade my plan anytime I would need it, alongside a whole bunch of other cool features.
In other news, I also got Adsense approved at the beginning of May! Which means that I’ve been making quite the big bucks: we’ve made a whopping 20$ over the past 8 months! (Yes you read that right, that’s a 2 and one zero, so this was sarcasm). So how Adsense works, is that it lets you create different kinds of ads, along with their html code, that can then be inserted somewhere on your page. When someone visits your site, and scrolls past that ad, you get a couple of cents, if they end up clicking on the ad you get a little bit more. There's also something called page RPM that gives you a couple of cents for impressions alone (I don’t really understand how that works).
The other option you have in Adsense is to let it automatically insert ads on your site, which generally just makes your pages looking like they’ve been plastered with ads every two paragraphs. It basically doesn’t look very good, is distracting, and personally I find that it’s a bit annoying. As a compromise I chose to include an ad at the very end of each post, just above the mailing list sign up form (I should start using that at some point) and the comment section. So sometimes when someone takes the time to sign up or leave a comment I get a couple of cents. I felt that it isn’t incredibly intrusive in that manner. Most folks use ad block anyway, so the best way to support the blog is generally still to either share my posts and spread the word, or directly tipping a couple of bucks to ko-fi!
All in all there’s still a lot of work to be done for the blog. I’d love to overhaul and redesign everything from the ground up sometime in the next year, primarily to make things a bit slicker for the readers. I’m probably gonna have to get some help for that (my css skills are atrocious), since I'd rather focus on the writing aspect of things. Another goal is to finally get that darned print store up and running, but that’s probably a story for another day. Anyway, that’s just some random thoughts about the blog and some ideas around where it’s gonna be heading in the future.
Gorilla Articles: 2022 Recap

I’ve mentioned this in last year’s recap already, if you google something like How many blog posts should I write per week/month you’ll get some unreasonable numbers like 1 post per day or 3 posts per week, which might work for certain niches where there’s a constant stream of new things to be discussed. However that doesn’t really work for the type of posts that I create, where it takes roughly a month to put together a larger article. Making one post per month a much more realistic goal, without compromising the quality of the content and avoiding burn out.
Writing the articles (physically punching in the letters into a text editor) does take up more than a couple of hours, split across creating an initial draft, chiseling away at the different sections and then also doing several passes of revision, to make sure that the majority of sentences are easily readable and connected in a logical manner. The bulk of it however, is researching the topics and fact checking. It goes without saying, that before I post something on the blog, I try to make sure that all the information I present is factually correct. It can be difficult for certain topics, for instance, when it comes to maths and/or programming concepts, you’ll often find the same ideas explained in very different manners across multiple resources online, where these explanations aren't always in accord. Hence I find that it is my duty to filter out the important bits and present them in an unambiguous manner. I believe that this makes writing these articles even more worthwhile, the entire idea behind the blog is providing resources that I personally would have liked to find whilst researching a new topic. I don’t want to leave the reader second guessing, and want to provide a resource that feels complete and self contained, without the assumption of too much prior knowledge.
Here's a rundown of the articles I've written over the past 12 months 👇
Shades, shapes, shapes
This year it’s been a lot about shapes, how to make them, how to place them on the canvas, and how to place them on the canvas such that they don’t intersect each other. Arguably, the blog peaked in number of visitors when we made the front page of hacker news! That was really wild! I never had that many users concurrently on the blog, which caused a massive peak in the google analytics chart, and is now towering over the rest of the timeline.
We're on the front-page of hacker news! 😁😭 pic.twitter.com/K2NZZgQ0Tw
— Ahmad Moussa || Gorilla Sun (@gorillasu) October 2, 2022
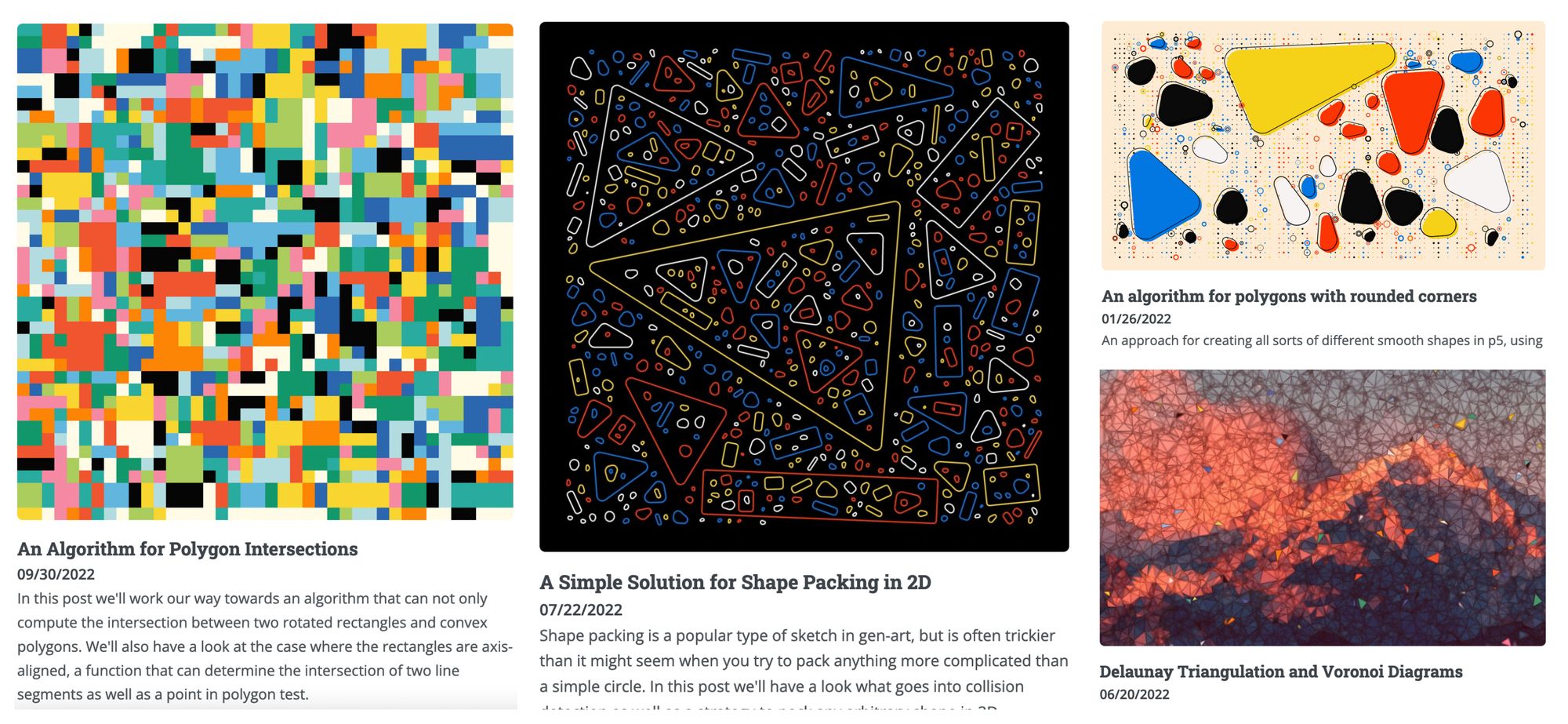
- An algorithm for rounded polygons
- A simple solution for shape packing in 2D (Big shoutout to Tarwin, this article mainly discussed the optimized circle packing code that he used for shape packing)
- An algorithm for polygon intersections
Delaunay Triangulation and Voronoi Diagrams
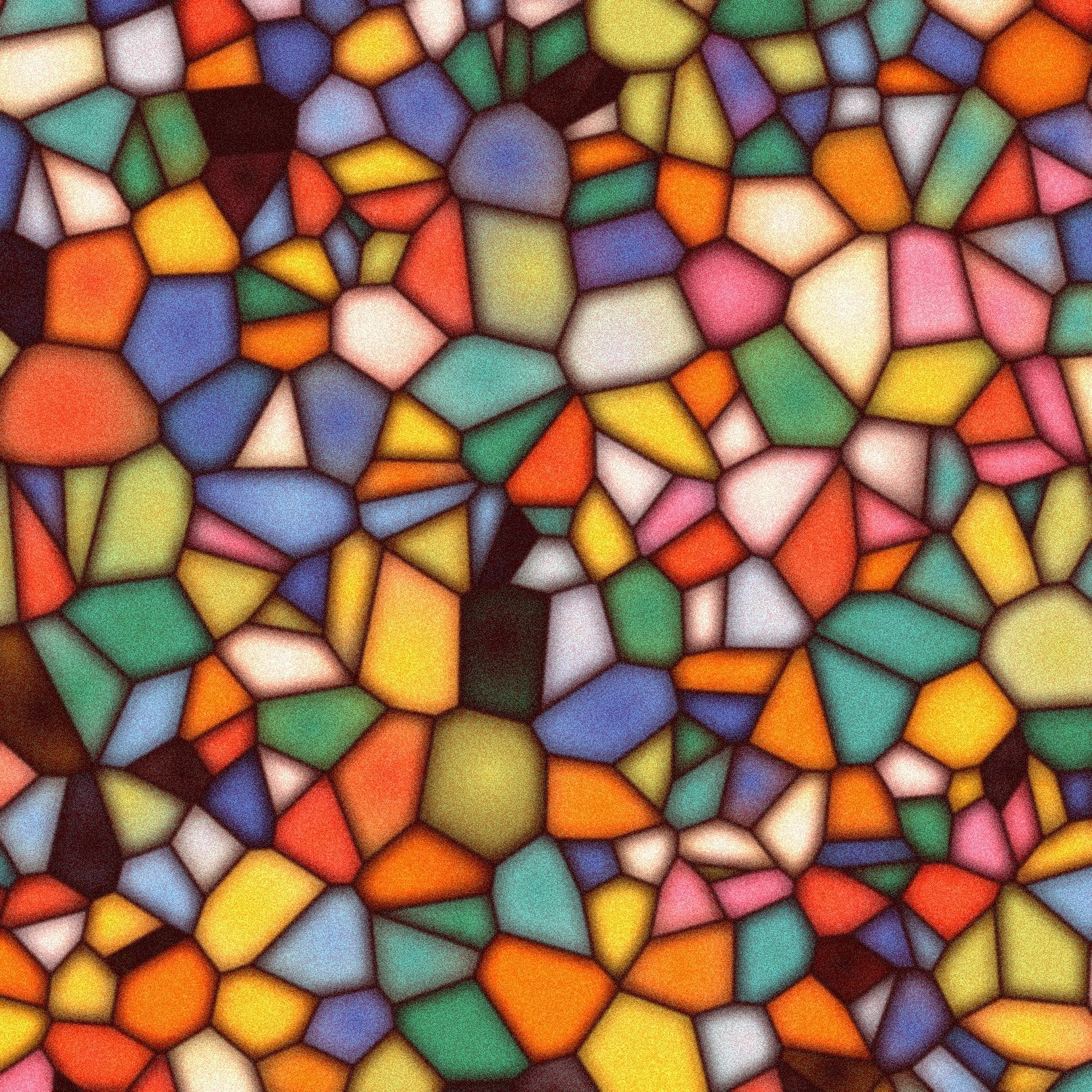
We’ve also briefly ventured into the land of triangulation and Voronoi diagrams, which turn out to be two closely related concepts from a mathematical and historical point of view:


Which reminds me that there were many more ideas that I wanted to explore here, but never got to. At the time I was on a road-trip through the French Normandy with the fam, which was probably the biggest adventure I had this year:
Been on a roadtrip last week, so haven't been very active on Twitter. Returning to a crypto crash, lots of good art, Twitter drama... seems like everything is business as usual.
— Ahmad Moussa || Gorilla Sun (@gorillasu) June 13, 2022
Also learned about Lloyd's relaxation algo while travelling, so there's that #creativecoding pic.twitter.com/FHJh1cwitz
Irregular Grids!
The other article that made quite the rounds and that inspired a lot of other generative artists was An algorithm for irregular grids:
Great writeup from @gorillasu about strategies for constructing irregular grids. Always happy to see creative coders blogging about their solutions. ☄️https://t.co/OMO6akUyPh pic.twitter.com/utSRGcTHRd
— Marius Watz (@mariuswatz) July 9, 2022
Added irregular grids to my project using a technique from an amazing article by @gorillasu #generative #codeart pic.twitter.com/WWx9UBTW5L
— Chris Barber (@code_rgb) May 21, 2022
I also wrote about hexagonal grids this year in A guide to hexagonal grids in p5js but that post didn't see much love, although it's quite the useful pattern for many different things. Otherwise, we’ve also had a look at some more concepts specific thing in p5 and javascript:
So, knock yourself out with these posts! Looking back, I kind of don’t remember writing all of this stuff, but it's starting to amount to a considerable pile of creative coding info!
As for next year, I've already got a couple of things in the works! Expect a beefy article on Bezier Curves and Splines early 2024, which is kind of 60% complete at this point in time. It still needs some polishing though. At one point I'll probably also write about Hobby curves, but their math is a bit tricky, so I don't know if I'll be able to write about them in a digestible manner anytime soon.
I'm also planning on doing more 'etudes', there's a couple of cover sketches that I did this year that I think would be really interesting to cover, like Jared Tarbell's substrate algorithm, and the recode rethink piece I did "Hommage to Frieder Nake's hommage to Paul Klee". Other than that I've also got ideas for some non-technical posts that revolve around creative coding from a historical and etymological point of view, since there isn't much literature on that topic (it's sparse at least).
All about: All about that Grain

All about that Grain is a collaborative fxtext written together with meezwhite! Towards the end of July I received a lovely message from him, with a bunch of ideas regarding grainy textures in generative art, and some thoughts on the different methods with which these textures can be applied to an artwork. We put together a notion site and slowly started collecting ideas, and over the course of the following weeks we started chipping away at what later became a lengthy article to get you started with grainy textures in your own generative art. You can find it here as an ARTKL on fxtext, as a semi fungible tezos token basically. Consider collecting one while you're at it!
This one has been in the making for a couple of weeks but it's finally ready 🥳 @meezwhite and I put our heads together and present to you an article we wrote together: All about that Grain
— Ahmad Moussa || Gorilla Sun (@gorillasu) September 13, 2022
Check it out on #fxtext 👇https://t.co/KSOwngVwAN #fxhash #creativecoding pic.twitter.com/Tw1S2UwsqM
And there's more! meezwhite even put together an entire library for this purpose! Hop over to Github and give the p5.grain library a spin! Meezwhite worked incredibly hard on the library, and is regularly updating it, so go give him a follow over on Twitter. And if you've discovered your own unique type of grain, have some suggestions for improvements, or you've discovered an entirely new and different method for creating grainy textures, here's guidelines for contributing to the library. Again, go support meezwhite! And keep your eyes open for more grain in 2023!
FxReview: Digging into fxhash projects with Raph

Without a doubt, another highlight from 2022, were the two episodes where Raph invited me on the stream to review some fxhash projects on his stream! Before we get to that, I just want to say what an awesome guy Raph is. The birbsnest discord is one of my favorite little communities on the internet, and is probably the most wholesome group of people that you could possibly find. In a way, joining in every now and then for the weekly streams feels a little like hanging out with a bunch of friends!
I honestly have to say that I was a little bit nervous before each one of the streams. I'm fully aware that I'm just talking to a camera, but there's still that fear of what if I say something dumb, or what if they think my accent is silly. But that feeling went away very quickly once the streams started.
Trying something new! Generative artist @gorillasu and I will deconstruct @fx_hash_ projects live on Twitch tomorrow 🎙
— Raphaël de Courville (he/him) 𓅬 (@sableRaph) June 29, 2022
Which generative tokens would you like to see us to react to? Post your suggestions below 🤗 pic.twitter.com/lwXRpNaVW2
Another difficulty was preparing the projects for the review: I discovered that reading code is definitely not one of my strong suits, and is something that I have to really work on in the future. It was a little bit easier in the pilot episode, since we had picked some projects from the early era of fxhash where projects weren't as elaborate as they are now (well, zancan's code was quite beefy). In the meantime fxhash kept growing as the biggest generative art blockchain NFT marketplace. That meant that projects have become more elaborate and much more intricate (imo). Naturally, newer projects will have to rise up to that challenge to be able to compete and stand out. The second time around, it was more difficult to dissect the projects and dig into the code, all while trying to not get too nerdy about the technicalities, making for an interesting challenge. I can say however, that I really learned a lot from these two 'etudes' of trying to read and understand other folks' generative art projects.
Even though cameras, mic and internet were not cooperating in the beginning it ended up being a blast reviewing some sketches!
— Ahmad Moussa || Gorilla Sun (@gorillasu) December 17, 2022
Here's us nerding out about random number generation! 😁 #fxReview #fxhash #creativecoding https://t.co/Ix8vNlRmaj pic.twitter.com/H8OOX4r1Sl
Go show Raph some love and give him a follow, check out his weekly creative code news, sign up to his patreon, and maybe consider joining the birbsnest discord server!
Generative Art
There has been a whole lot of art this year! If you want to see all of it your best bet is scrolling down on my twitter timeline or using the advanced search filters. Here I'm just gonna show a couple of highlights that I think are my favourite creations from this year!
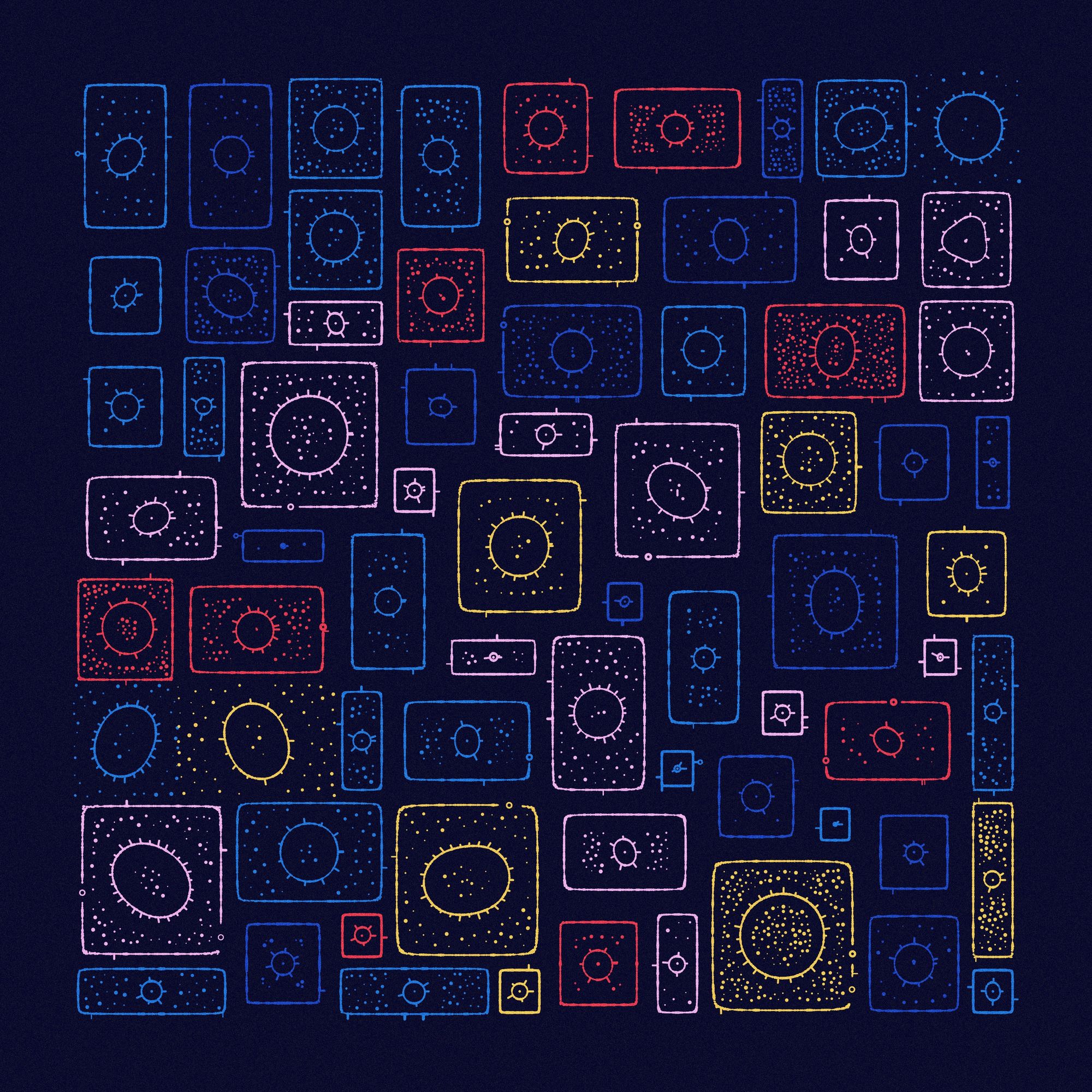
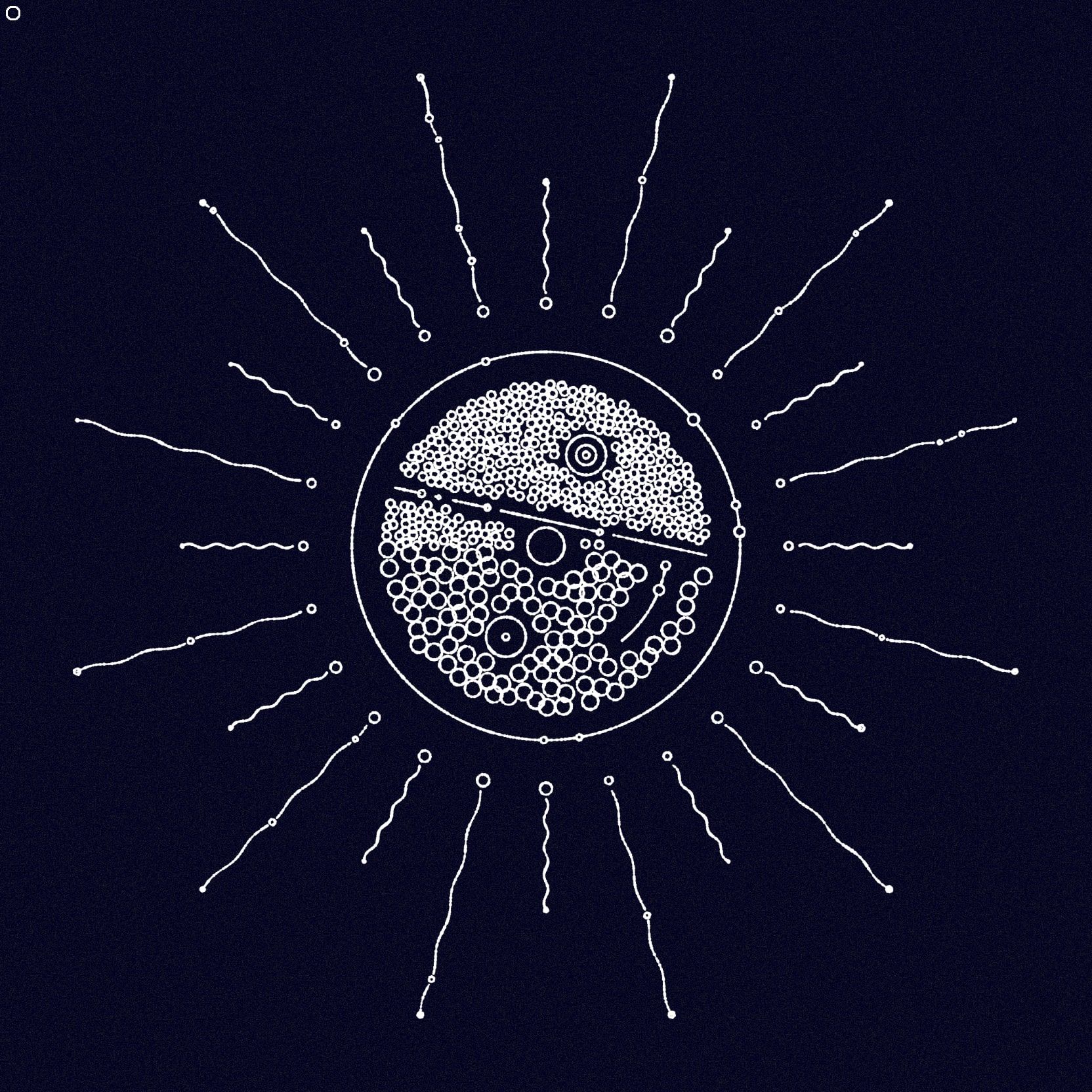
Microcosm
Microcosm was my first generative token on the Fxhash v2 contract, and it was a doozy to put together! In a way it reminds me of cartoon-y petri dishes:


Microcosm is essentially a 3 in 1 sketch with the graphics buffer shenanigans that went into it. Each iteration basically holds 3 artworks, each with a different aspect ratio and different randomization. It was supposed to be sort of a middle ground between responsive aspect ratio and a fixed size aspect ratio. However in retrospect that's a bit weird, I think the way to go is to have every iteration of a token either be the same aspect ratio, or have an individually selected aspect ratio. It was an interesting experiment though 🤷♂️.
Although the response to this sketch was really good when I first posted it on Twitter, it didn't perform so well as an fxhash token. It ultimately turned out to be a bit too repetitive and didn't have enough variety color-wise. Arguably, the most difficult part of every larger project that I've attempted so far is putting together color themes that harmoniously accentuate the different components of the compositions, since it plays such an important role in how the final collection looks as a large whole. Lessons learned, nowadays I try to invest more time into carefully selecting the colors such that the compositions feel balanced individually and as a whole compared to other iterations of the same collection (although I'm still not very good at it).
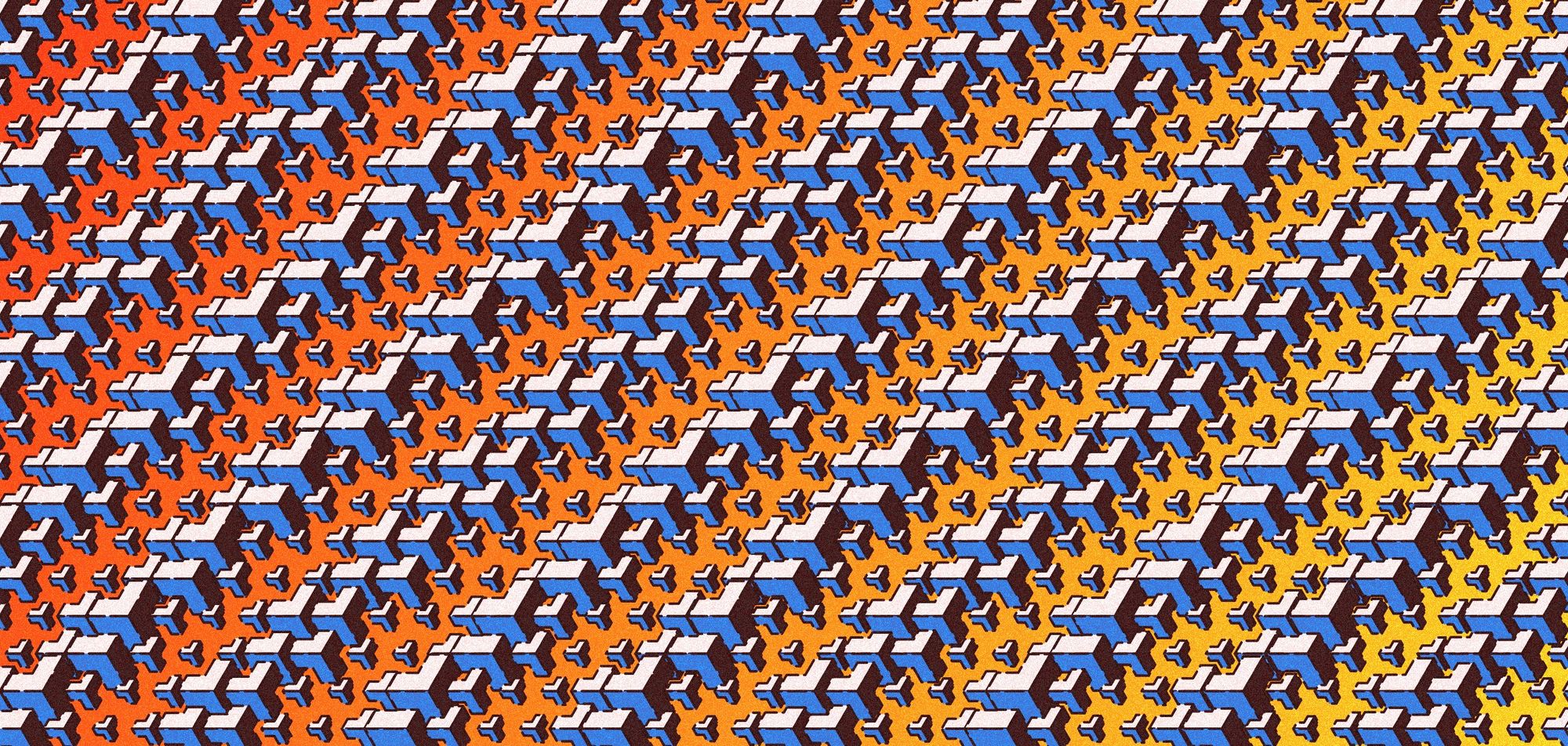
Exotic Quarpets
Exotic Quarpets is probably my personal favourite from this year! You can read the Making of Exotic Quarpets if you're curious how it's made:



I don't know why, but it feels like the most Gorilla piece that I put together this year. At the time I was trying to push myself a bit out of my comfort zone and not do everything with OOP, but rather try and do things in a more functional manner. In hindsight, I could have probably further increased the variety of the tiles, but after working on it for a couple of weeks you can get burnt out quite quickly, feeling like there's nothing more to be added. Here I also learned how important it is to regularly refactor larger projects, the larger a project becomes and the more things you try to add, the more of a spaghetti code mess it becomes. Sometimes it's better to use a coding session solely on refactoring and cleaning up without adding any new components.
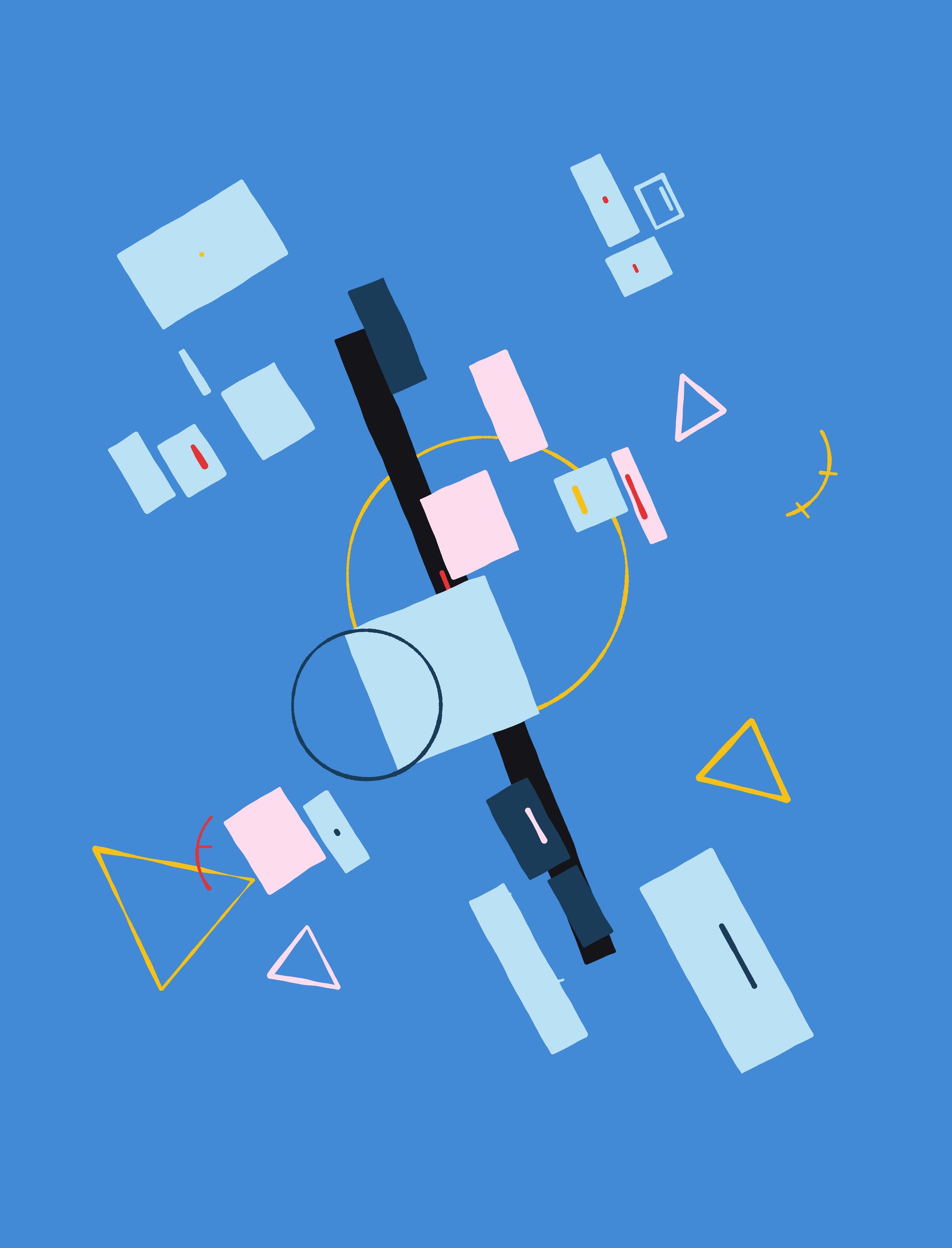
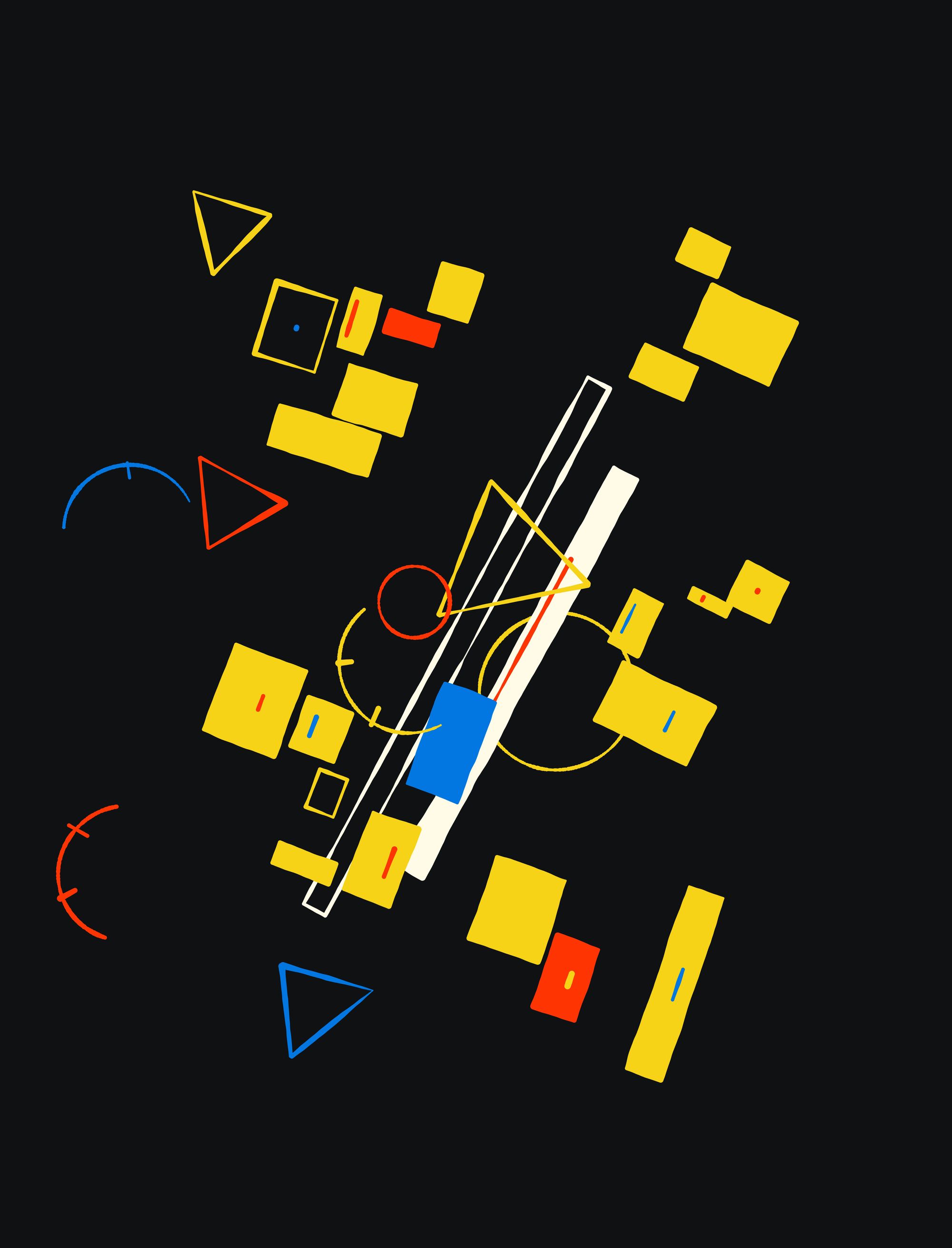
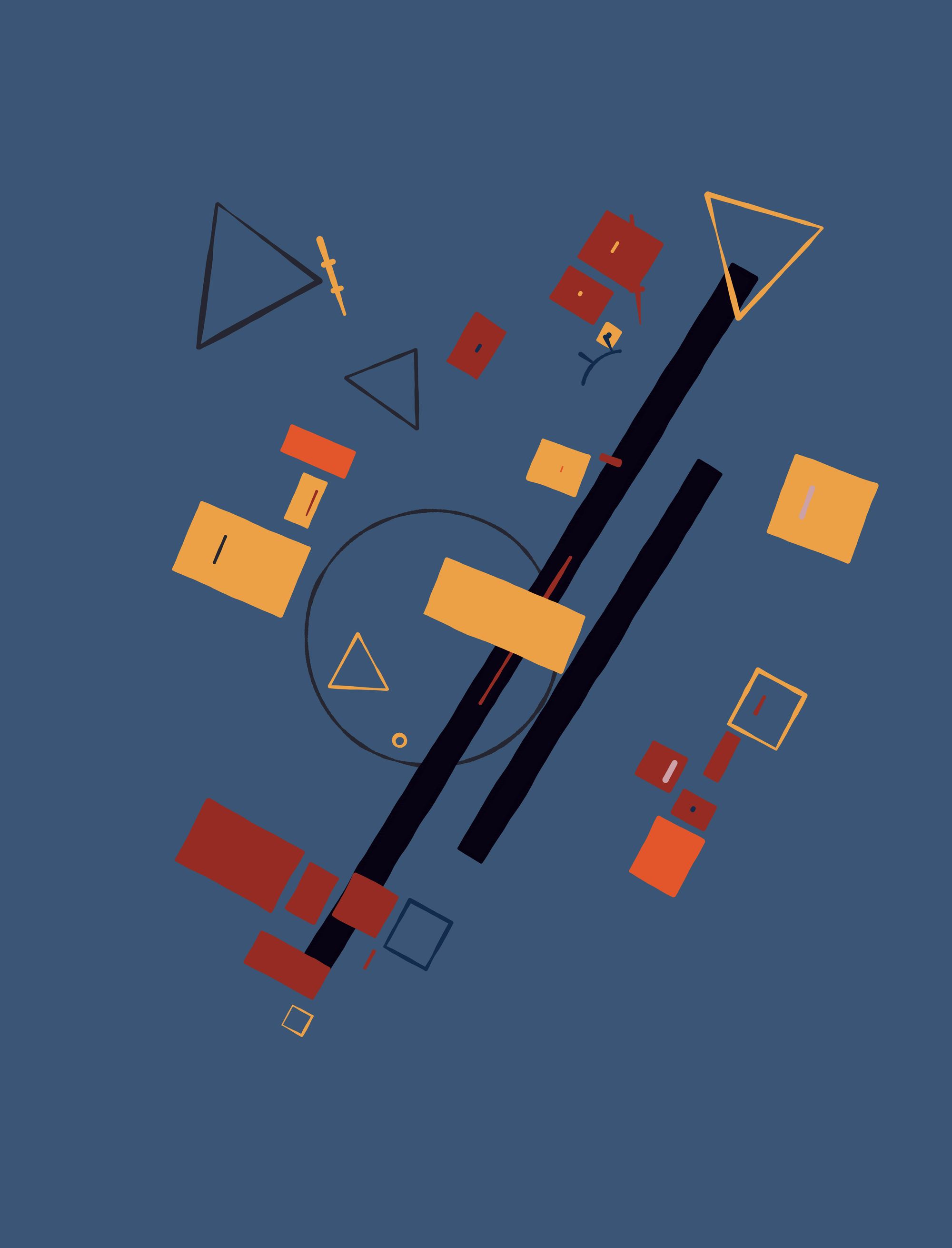
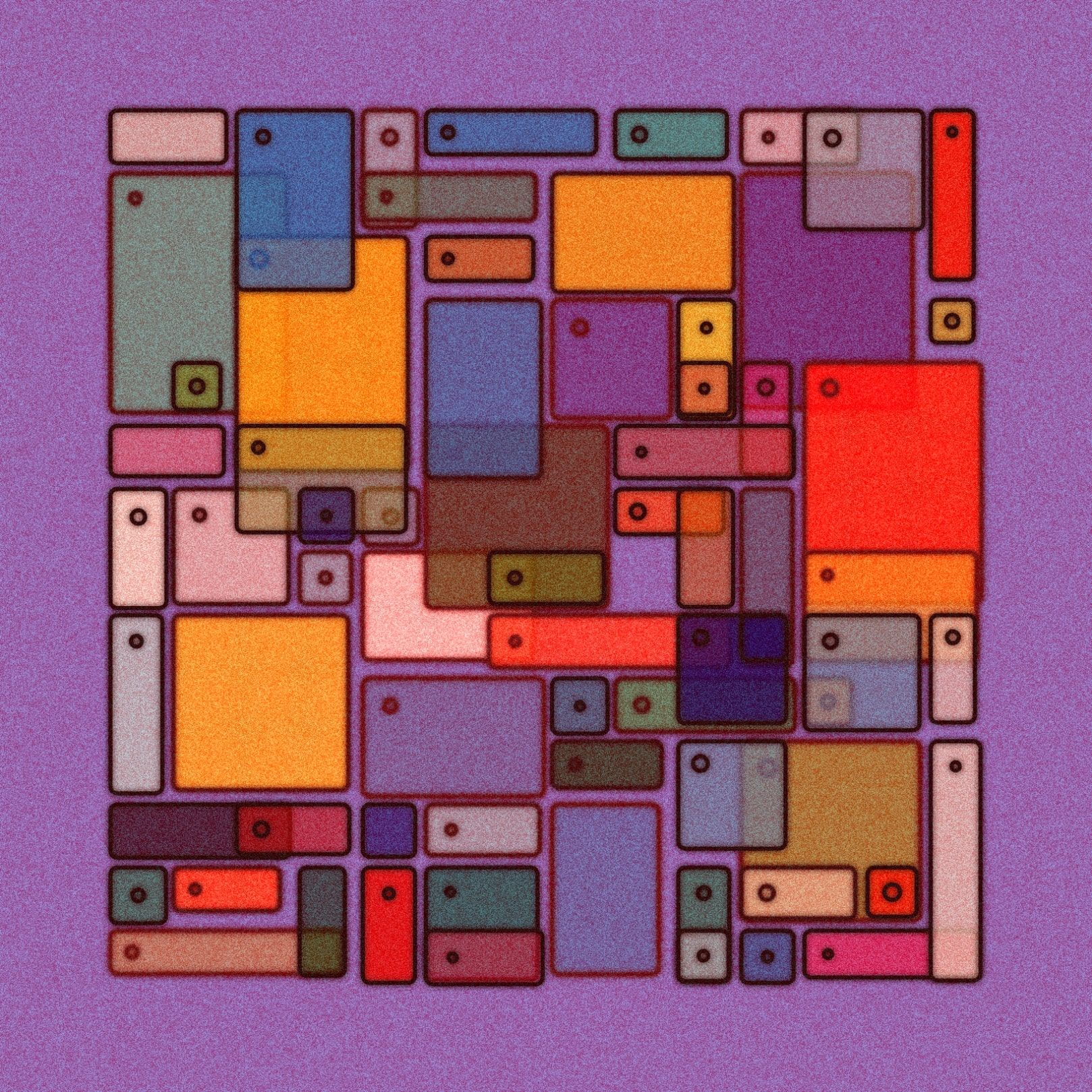
Neo Supremus
Neo Supremus was another labour of love, where I dove deep into suprematist compositions, in an attempt to recreate them in a generative manner. In Making of Neo Supremus I talk a bit about the Suprematist art movement and how I tried to emulate these compositions in code. Obtaining seemingly natural positioning of elements turns out to be quite the difficult problem to solve, I still think about it from now and then though.



I probably wrote around 20 different functions to position rectangles on the canvas, and ultimately ended up using a variation of one of the earliest ones. The more I tried to force positions to be neat and pretty, the more it felt forced and not generative. Part of the beauty of generative art is that it's of a chaotic nature: fine tuning some parameters too tightly can quickly tip the balance and prevent a sketch from reaching its full potential. Exceptionally outputs and duds are two sides of the same coin. Yes, yes I am getting very philosophical now, but these are things that I need to actively remind myself of while working on new projects. Maybe you can also find some value in these words!
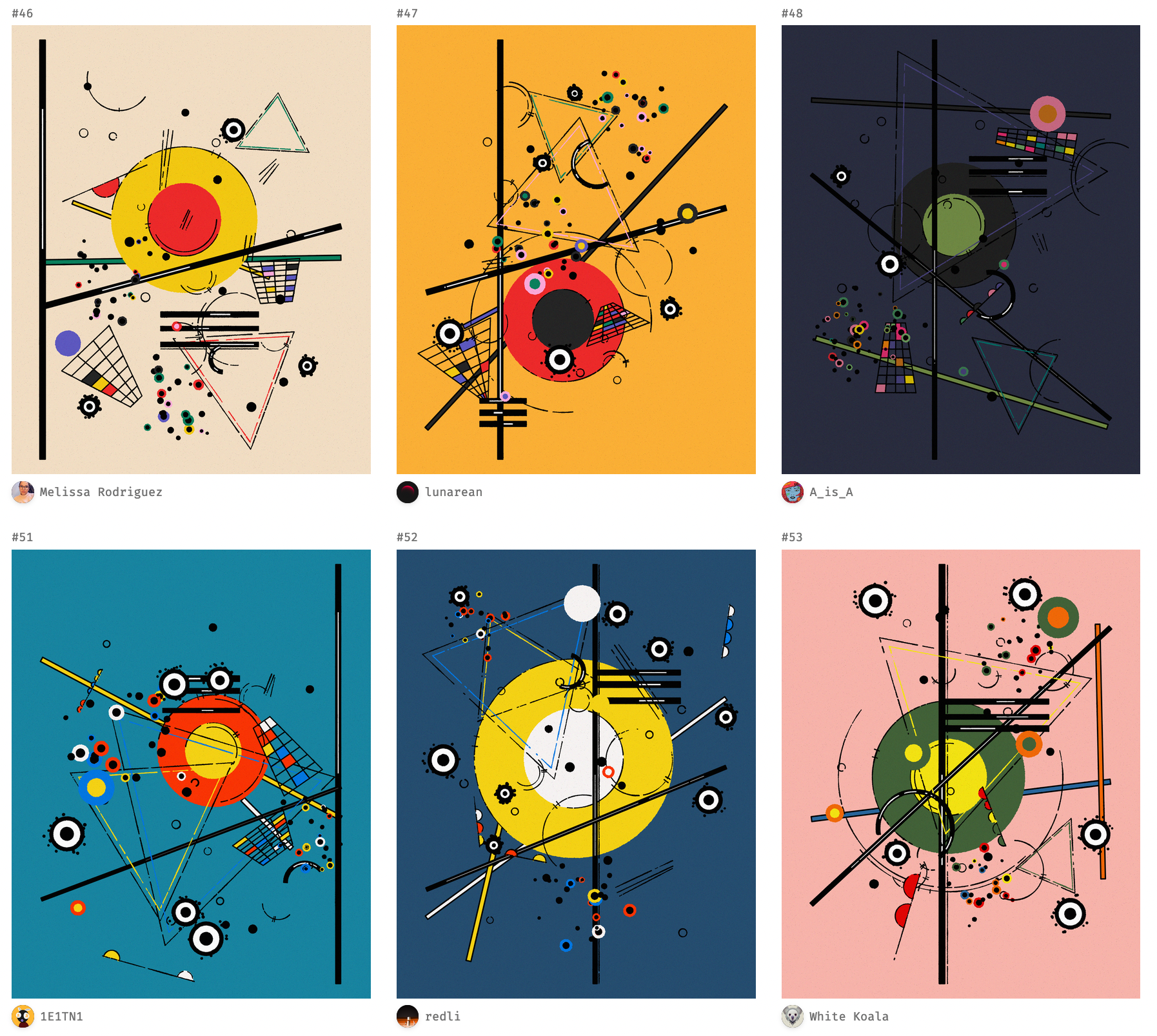
Kandinskomorphism
Kandinskomorphism was essentially the spiritual predecessor of Neo Supremus. Similarly to Exotic Quarpets it also started as a submission to the birbsnest's weekly challenge. I ended up liking the sketch so much that I turned it into an fxhash project.

Similarly to Neo Supremus I also struggled with the positioning of things here to consistently obtain harmonious compositions. There's something fascinating about how humans can place things seemingly at random on a canvas, but convey an illusion of structure and make elements seem deliberately positioned. Maybe that is the meaning of true randomness?
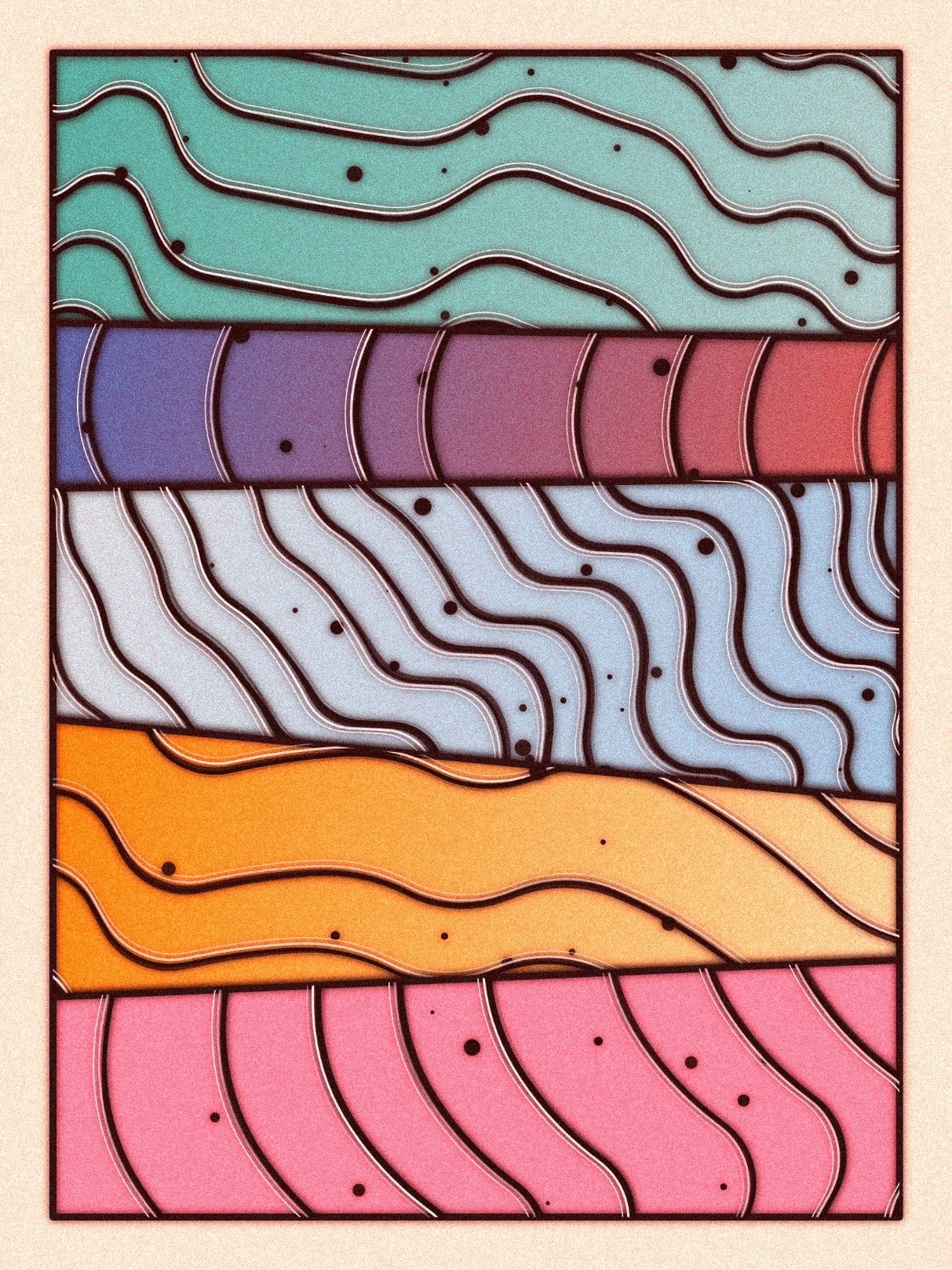
Behind the Canvas
Behind the Canvas dates back to February, where Sinan (the creator of openprocessing) reached out to me, asking if I'd like to create a piece for Crayon Codes. And of course I was on board for it!


Sinan was incredibly helpful during the process, continuously providing me with feedback, making it one of the best creative code experiences from the past year. I don't really know if Crayon Codes is going to make a come back in the future, I do hope so, and maybe at some point it will. I really loved the concept behind it and what it stood for, Sinan's words from discord:
Being fast or catching the waves was never the main goal here, nor having active marketing. We always wanted to keep it small, limited, curated, authentic, and organic.
Overall, I'm really happy and honoured to have been a part of Crayon Codes. And on that note, I'm super excited for fx(params) and how that is going to work once it comes out! Having the collector as an active part of the minting experience is going to be very interesting!
As for Behind the Canvas, there's a bunch of cool things happening in the sketch which you can read about in Making of Behind the Canvas. The entire collection can be seen here.
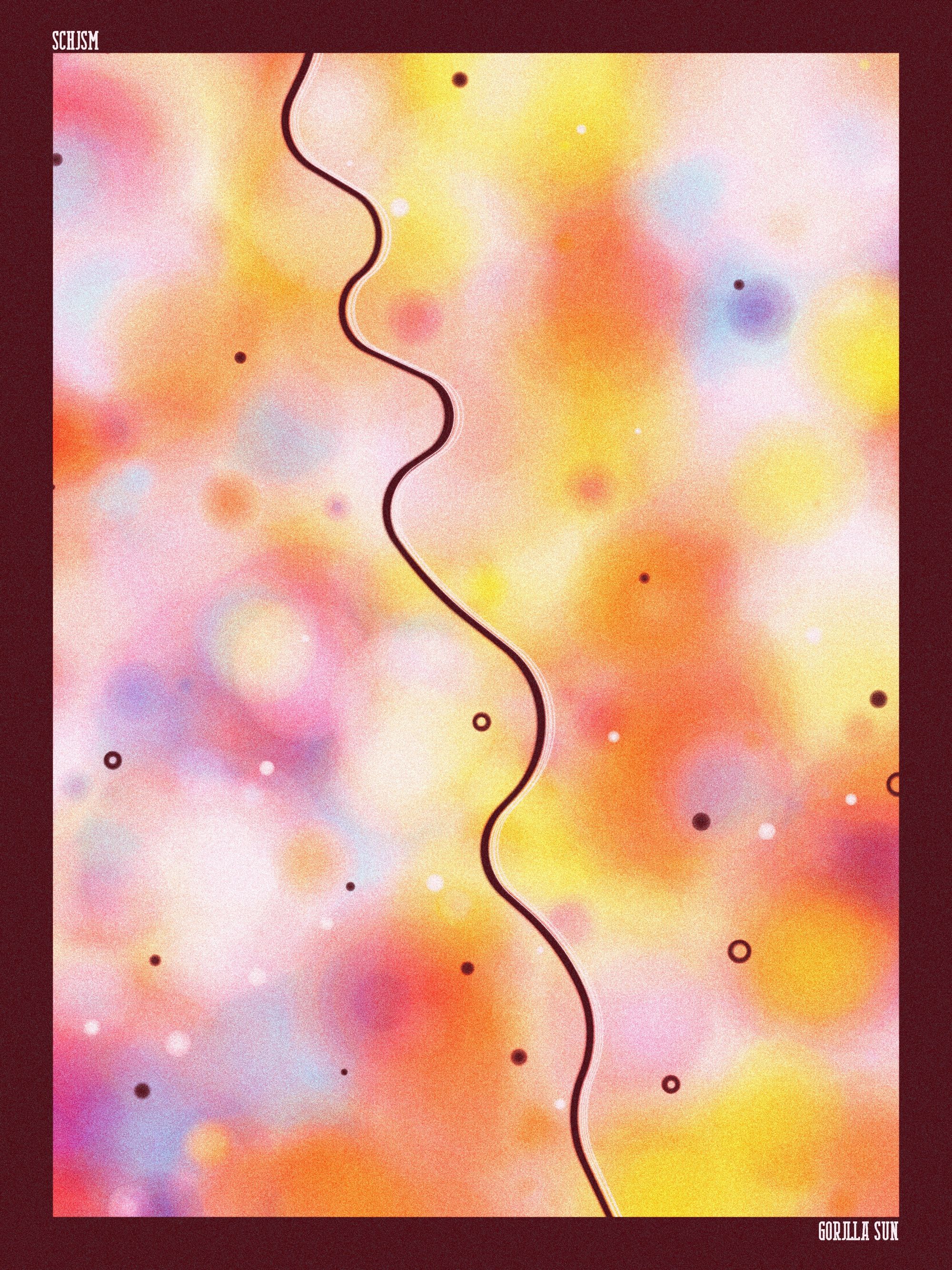
Galactic Morphogenesis
In March I also worked on some galactic GIFs that were essentially etudes on sinusoidal motions. It's probably one of the very first creative coding tricks I've learned after watching a talk by Zach Lieberman where he codes up a quick demo sketch that makes use of trigonometry and time to make a quirky and wiggly little animation. I don't know why, but that little live demo really stuck with me, every so often I go back to watch it again.
Unsurprisingly, chaining together several sines and cosines one can get more and more complex types of motions (think Fourier Transform, any signal can be recreated from a combination of sine waves), which is essentially what's happening in these GIFs. Using a common clock we can also sync the little animations on the borders:
Currently one of them sits as the pinned tweet on my profile and is by a large margin the most liked/retweeted twitter of this year:
OK, so this took several hours to make! Entirely made with P5! 🤠 Super happy how it turned out! 😁
— Ahmad Moussa || Gorilla Sun (@gorillasu) March 9, 2022
Also, posting the MP4 version at 60 FPS this time around, since the GIF really doesn't do it justice (gif version in the replies 👇). #creativecoding #p5js pic.twitter.com/5oQv5K7TqD
I seriously need to get back into making some animations! I've been mainly just making static artworks. Partially because it's very time consuming exporting the frames and fine tuning to reduce the size of the resulting GIF, so that Twitter compression doesn't butcher it.
Generative Meadows
This one I've been thinking about returning to, but I don't really know how it can be pushed further.
Smol blobs instead of circles, I think it sells the idea of pebbles a bit more 🤔 #p5js #craetivecoding pic.twitter.com/YzTUXZSw0j
— Ahmad Moussa || Gorilla Sun (@gorillasu) August 21, 2022

It's based on a really simple concept to simulate a grassy meadow. Short lines are drawn, angled upwards, and randomly displayed based on an underlying Perlin noise field. The trick that really sells it, is that lines in the foreground (bottom of the canvas) are slightly longer and thicker than those that lie more distantly (towards the top of the canvas). Also slightly discoloring the lines that are more distant gives it a little bit of a blue shift (atmospheric perspective).
Untitled Poisson Disk Traversers
This has been my most recent big project, and I've still got plans for it. I just need to find the mojo for it again though. It's basically a field of points create by Poisson disk sampling, which is then traversed by a number of walkers that consume these points (which makes it such that they don't collide). The trail/paths created by these walkers are then drawn with Bezier and/or Hobby curves for an organic feel, with some other shenanigans to obtain a cool crayon texture.


The cool thing is that there's many different traversal strategies (graph traversal methods for example) here that wouldn't work on a regular grid (throwback to the grid walker sketch from 2021), which yield different types of patterns.
Ok last ones for today! Kind of have a "Starry Night" feel to me 🤔 #creativecoding #p5js https://t.co/3zhfLaGKJc pic.twitter.com/RMp4jeLslQ
— Ahmad Moussa || Gorilla Sun (@gorillasu) December 17, 2022
Of course the best part, as always, are the bugs!
Ah yes, no bugs at all 😂 everything working as intended! #p5js #creativecoding pic.twitter.com/EyYjwb2N9G
— Ahmad Moussa || Gorilla Sun (@gorillasu) December 20, 2022
So many more ideas to explore here really!
Other Art Thingamabobs
Here's some more sketches that are either unfinished WIPs, completed projects, completed projects due to abandonment or just one offs from the past year:









Outlook and Closing Words
It's been one helluva an awesome year! So much art, so many awesome people, so many lessons learned. Over the year I've had many ups and many downs, and to be completely honest, there were many moments where I felt utterly burnt out and at my wits' end, feeling frustrated either with myself or with my art. I usually don't let any of this seep through to social media, but I'm also just human. I'm proud of myself though, picking myself up again every time and not throwing in the towel when I could have. There's been a lot of personal hardships over this year, like moving to a completely new city at the very beginning of the year, whilst trying to figure out this creative coding thing and making it work without burning myself out mentally or emotionally, also catching covid twice, and finishing up a drivers license that I had started the year before. I somehow can't comprehend that it's been an entire year again.
But putting this post together really helps me tie up the year and put a closing stamp on everything. And it goes without saying, that I wouldn't have been able to do all of this without the folks that stood beside and supported me during the tough times. I also want to give a big thanks to all of my internet friends (if you're reading this then we are internet friends), that I've met through social media, Twitter, Instagram or that reached out to me after finding the blog. Additionally a gigantic thanks to all you folks on Twitter that continuously like my tweets and the art that I share over there, I see you and I notice you, and I'm incredibly grateful. Ok I'll stop here, because I could go on and on... basically, thanks everyone for everything!
All that said, next year is essentially going to consist of more art, more articles, more creative coding. Basically more of everything. And with Genuary 2023 at the gates, we've already got our work cut out for us! If you've reached here, thanks a million for reading! I hope you have a happy start into the new year! Cheers and happy creative coding!