Dear diary, today I completed all Genuary 2024 prompts! It wasn't easy with all of the other things that I had to do throughout this first month of the year, but I kept at it until there were no more prompts left to code. And I actually managed to not miss a single day! *virtual pat on the shoulder*
This is the third Genuary that I participate in, and I think it's the first one where I managed to complete all of the prompts on their respective day. I definitely had my doubts about being able to make it through all of them, especially since I'm a bit obsessive about things like this, where I not only want to cross off the prompt from the list, but also want to make something that I can proudly present on my socials.

What I noticed this time around, and I think I've gotten better at, is that I was quickly able to determine if an idea is worth spending more time on or not. Some of the prompts took me a couple of attempts before I had something that I was satisfied with sharing, others turned out pretty good right off the bat.
I'm also super surprised with how well some of my #genuary2024 posts did on my socials - in terms of likes, I've gotten numbers that I hadn't seen for quite a while. It's been a minute since I had a post get over a hundred likes, but it's happened on a couple of occasions this month:



#genuary2024 tweets be doing numbers
Maybe Elon Musk changed something with the algorithm again, picking up on my consistent posting and somehow giving me an engagement boost. Or maybe it's just the Genuary effect, where there's lots of people actively looking for the hashtag to get inspiration? The numbers were definitely encouraging, motivating me throughout to keep at it. So, big thanks if you liked, retweeted or engaged with some of my posts, it made my month!
Overall, the entire generative art space has felt a lot more vibrant with everyone coding and sharing, simply for the love of creating, without any strings attached. Moreover, it was also really fun to get back into a daily coding routine, giving me something to look forward to every single day. All of that said, here's another meme before I show you all of the things I've made over the course of Genuary 2024:

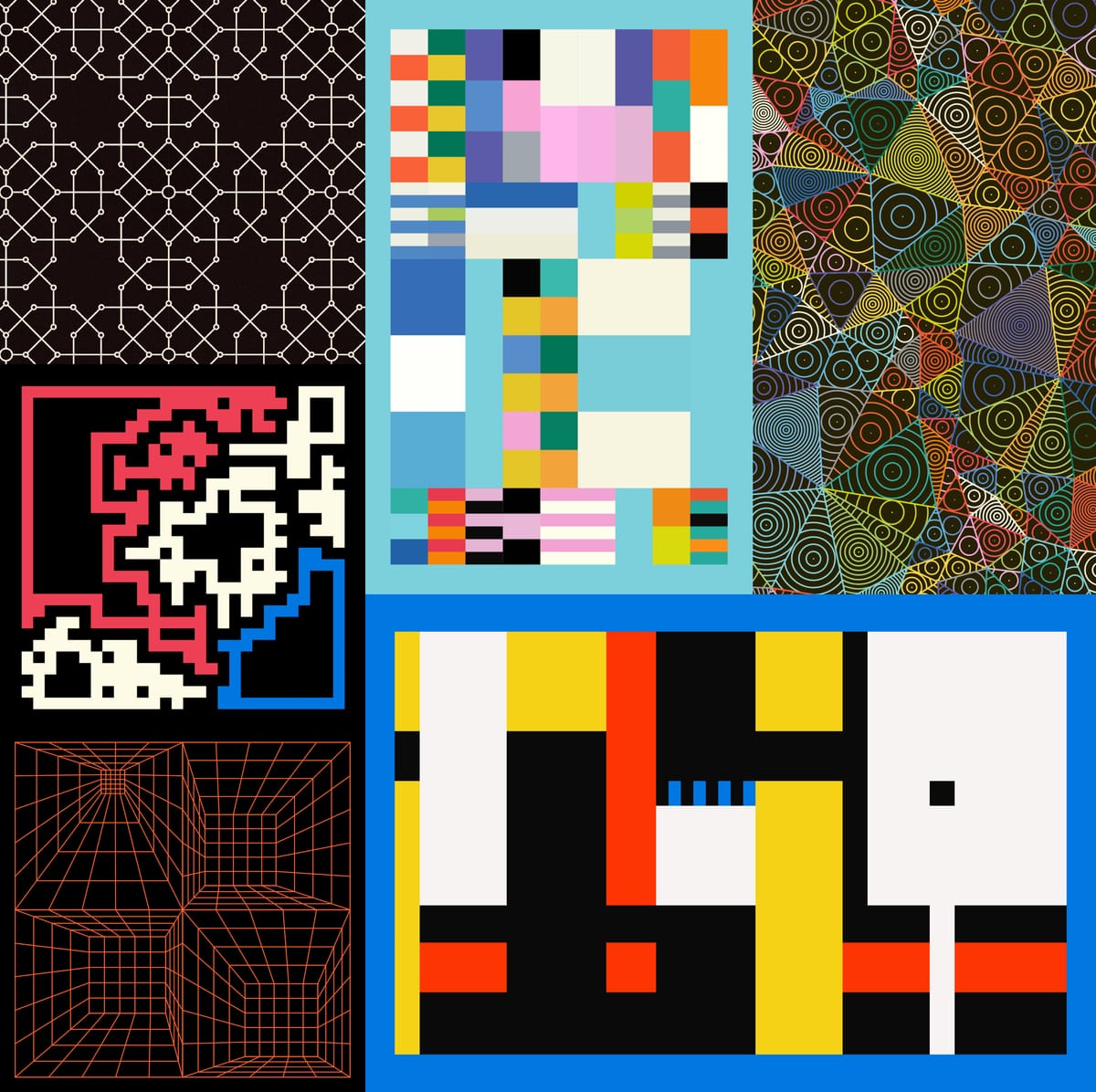
I tried to include relevant material whenever the chance presented itself, maybe you haven't finished all of your prompts yet and still need inspiration for some of them - otherwise maybe you'll discover some new concepts and ideas that you might want to try out for yourself!
Prompts 1 to 7
#01 - Particles, lots of them
For the very first prompt I didn't really want to do a particle sim, but rather something a little more artful and aesthetic. The day before I had coincidentally just seen p1xelfool post a new sketch and that really inspired me:
I could watch this GIF forever! I don't know how p1xelfool actually manages to get these pixelized animations to be so crisp. The way I did it was by using a tiny 64x64 graphics buffer in P5 that's then scaled up to a larger canvas. What's important here, is to also turn off anti-aliasing on the larger canvas - which is easily done with the noSmooth() function - such that it doesn't garble the colors of the individual pixels. Here's what I ended up with:
#01 - Link to Tweet
Basically just a trigonometry powered 3D spiral. Planning on exploring this aesthetic a bit more in the future.
#02 - No Palettes
Although this second prompt's intent was the algorithmic generation of colors, I chose to interpret it a bit differently and just do a black and white sketch, while also using it as an excuse to recreate an iconic sketch by the OG Dave Whyte aka beesandbombs:
#02 No Palettes - Link to Tweet | Link to Original
I've been meaning to figure out how this sketch is done, for a while now, and it actually turned out to be relatively straightforward once you figure out how the rectangles need to be rotated, and at what point you have to switch out the grid of white rectangles with black ones. If you want to give it a try yourself, P5's push(), pop() and rotate() functions will definitely come in super handy for this purpose. Let me know if you'd like a write-up for this one, I think it would be worth it!
#03 - Droste Effect
This was the prompt that I struggled with the most, not just because I fell utterly sick on the same day, coming down with a heavy Covid fever (for the third time), but also because I was overly ambitious with my idea and it turned out to be quite technically involved. Here's what I ultimately ended up with:
#03 - Link to Tweet
I initially attempted this in 3D, using P5's WEBGL mode, zooming in with the camera on a grid made of quads - but that turned out to be a doozy because you now also have to deal with the viewing frustum of the camera which simply doesn't show the shapes if you're either too far or too close to them. I fell back to doing things in 2D, such that I'm simply scaling the dimensions of the entire grid, then bringing a randomly selected rectangle to the center and zooming in on it, swapping it out with a second grid when it's grown to the size of the canvas (minus some margin). Rinse and repeat. Bringing back the first grid, this conceptually simulates an endlessly zooming effect.
Ideally, the grid itself would also be a bit more interesting, and there'd be more than just 2 grids/phases the animation goes through, but with being sick and all I just wanted to wrap it up and check off the prompt.
#04 - Pixels
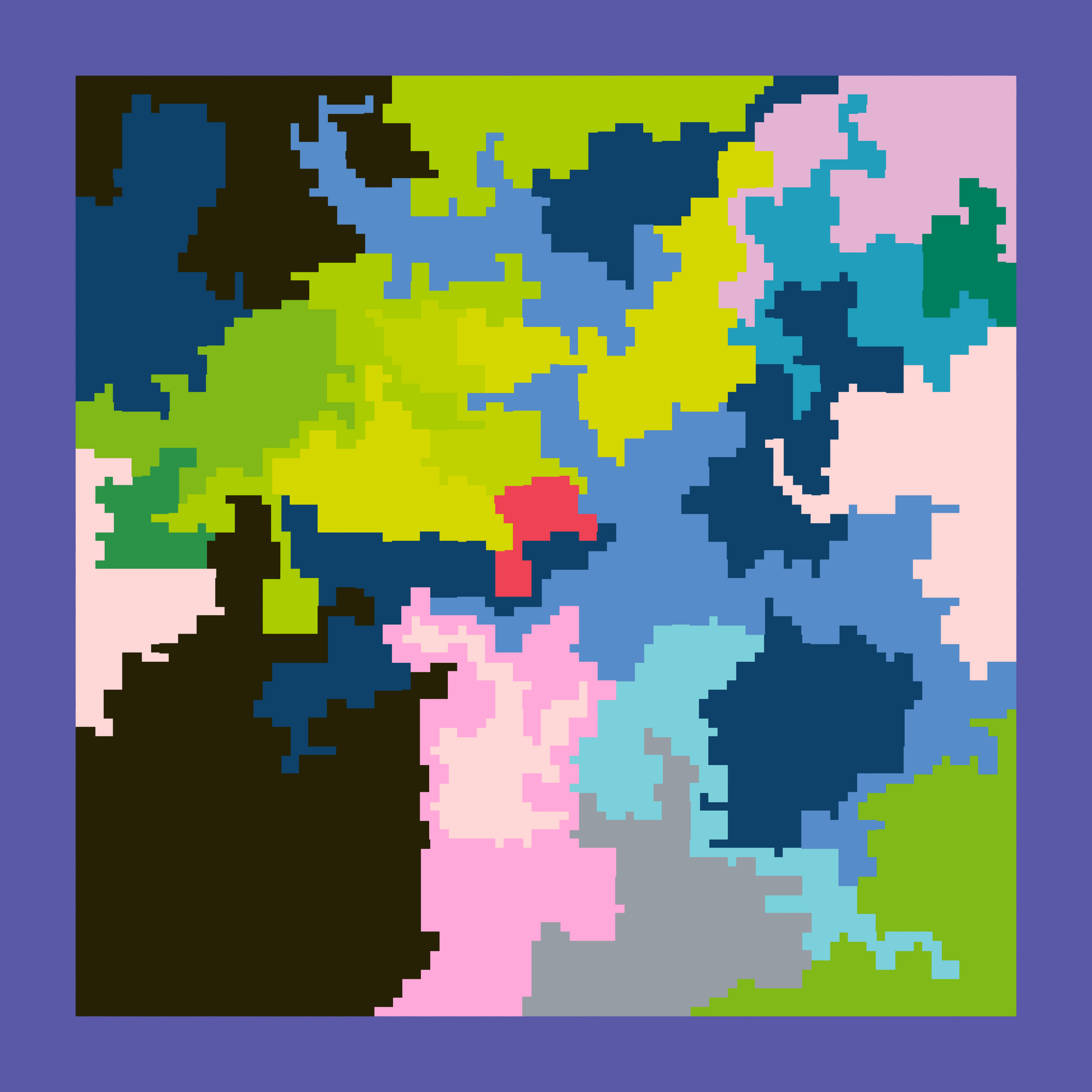
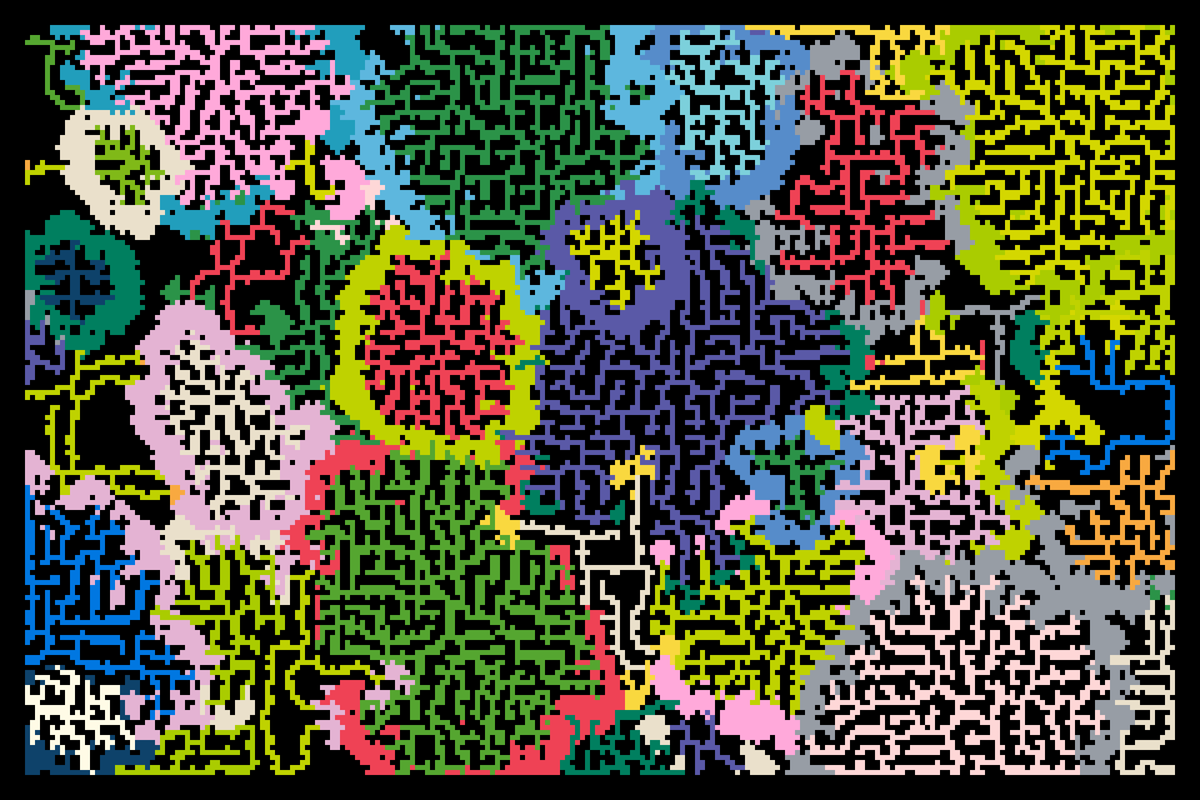
Throughout 2023 I experimented a lot with graph algorithms, maze generation algos being the favorite rabbit hole that I discovered. What's cool about these algos is that you don't actually have to use them to generate mazes, but can simply use them as space filling methods to grow regions on a 2D canvas - here's something I made with this idea, using Prim's algorithm specifically:

These maze generating algorithms coming in many different flavors and therefore produce various kinds of patterns - due to something called the 'river factor', look it up, it's super interesting. For Genuary's 4th prompt I'm essentially just doing that, with the difference that I'm using a small canvas and filling in the pixel colors directly instead of drawing rectangles (then up-scaling it to a larger canvas).
Adding an individual unique ID to each region allows me to prune the boundaries between the final regions, which carves out paths between them and results in something that reminds of the patterns that you'd find on a giraffe:
#04 Pixels - Link to Tweet
I ended up playing quite a bit with this idea throughout some of the other Genuary prompts.
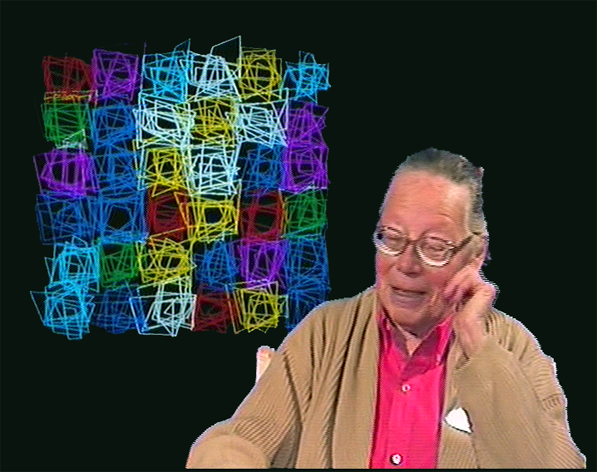
#05 - In the style of Vera Molnár (1924-2023)
RIP Vera Molnár, one of the pioneers of generative art, and one of my biggest personal inspirations. This 5th prompt was actually purposefully chosen to coincide with her 100th birthday - I thought that it was a really nice gesture to honor her legacy. The inspiration for my creation is actually one of the first pictures of hers that pops up when you look her up on google - the image that's also shown on her Wikipedia page:

I don't actually know what the name of the artwork is, but I decided to do an animated version of it:
#05 - Link to Tweet
If you're curious to learn more about Vera Molnár, I've written a little about her early career here:

#06 - Screen Saver
Here I wanted to make something that looked a bit retro as well as a little esoteric like the famous "Plumber's Nighmare". An initial version of the pixel particle spiral that I made for the first prompt was actually just some particles sampled within a rotating shere, here's what that looked like:
I thought that it looked pretty nice and that there was something there, hence I simply recycled the idea for the 6th prompt:
#06 - Link to Tweet
I additionally used a posterization shader by BarneyCodes that creates these cool shifting color bands on the spheres. The final animation ultimately turned out crunchier than I would've liked it to be - but I think that's in the spirit of being retro.
#07 - Progress Bar
Similarly to the 4th Genuary prompt, here I'm letting Prim's algo do its magic and expand across the pixels of the canvas, consuming more and more pixels as the red region expands:
#07 - Link to Tweet
The cool thing here is the pixel font, since it's a tiny canvas - 64x128 - using a regular font is not an option. Hence I made my own pixel font to be able to visualize the digits 0 through 9, representing them as 3x7 boolean matrices which get printed to the canvas simply by setting the pixels that coincide with a truth-y value to white. Naturally, there's more code to position the digits properly and space them out a bit.
All that's left is to calculate the ratio of pixels that are already filled in by the expander, with respect to the pixels that are still awaiting their red fate, to determine the loading percentage.
Prompts 8 to 14
#08 - Chaotic System
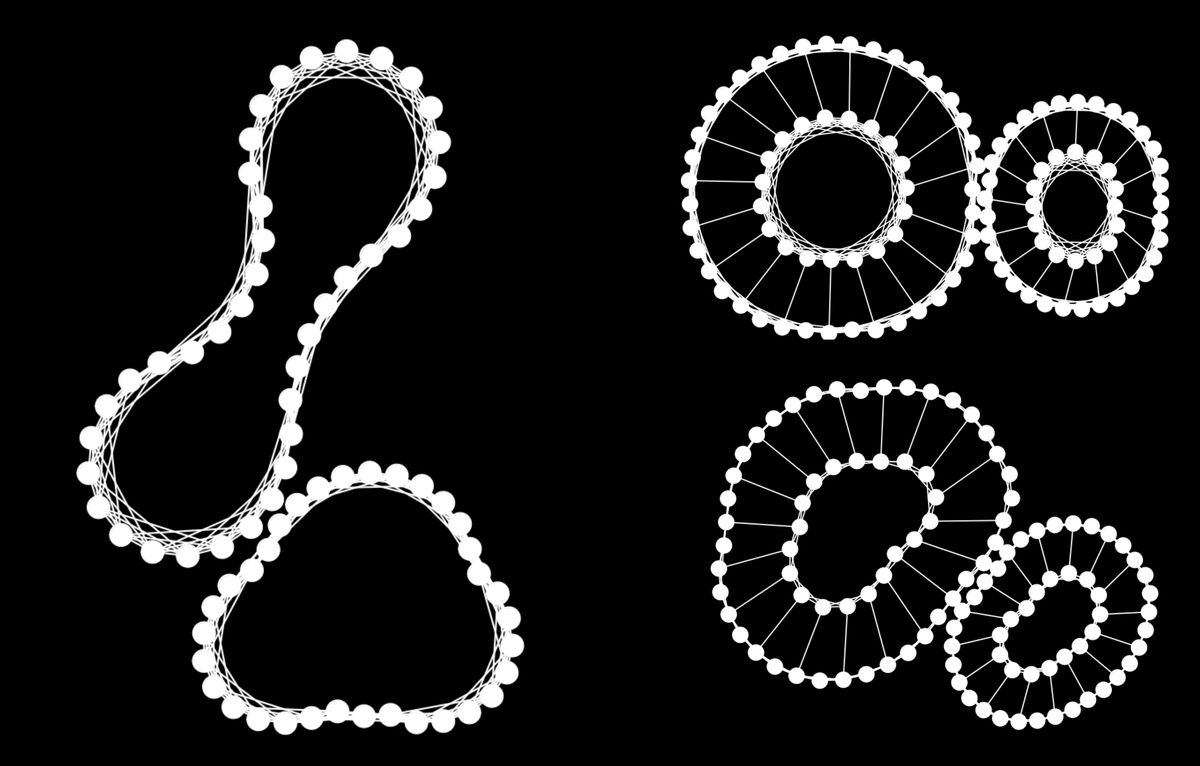
And yet another take on the maze/graph expansion strategy. Here I asked myself what it would look like if I cleared the interior of the regions after they were done expanding based on some adjacency rules, and that led to really interesting patterns:
#08 - Link to Tweet
#09 - ASCII
Nothing too mind boggling for this one, just a circular SDF applied to a grid, where the grid is represented by ASCII characters picked from an array that's sorted by brightness:
#09 - Link to Tweet
This is directly inspired by the famous donut Shaped C-code, that generates a spinning 3D donut made of ASCII characters:
#10 - Hexagonal
This one was easy, simply took the code for my generative token Hex Appeal that I released over on fxhash in December, stripped the textures for a more minimal aesthetic, and turned the individual functions that create the individual regions into generators to animate the entire procedure - and you might've guessed it already, yet again it's Prim's algo that's at work here, carving out regions from the hexagonal grid:
#10 - Link to Tweet
I might still make a "Making Of" style post about my Hex Appeal project in the future, if I find the time for it. If you're curious about Javascript generators however, I've actually written about them on two separate occasions, here's two bookmarks if you'd like to check those posts out:


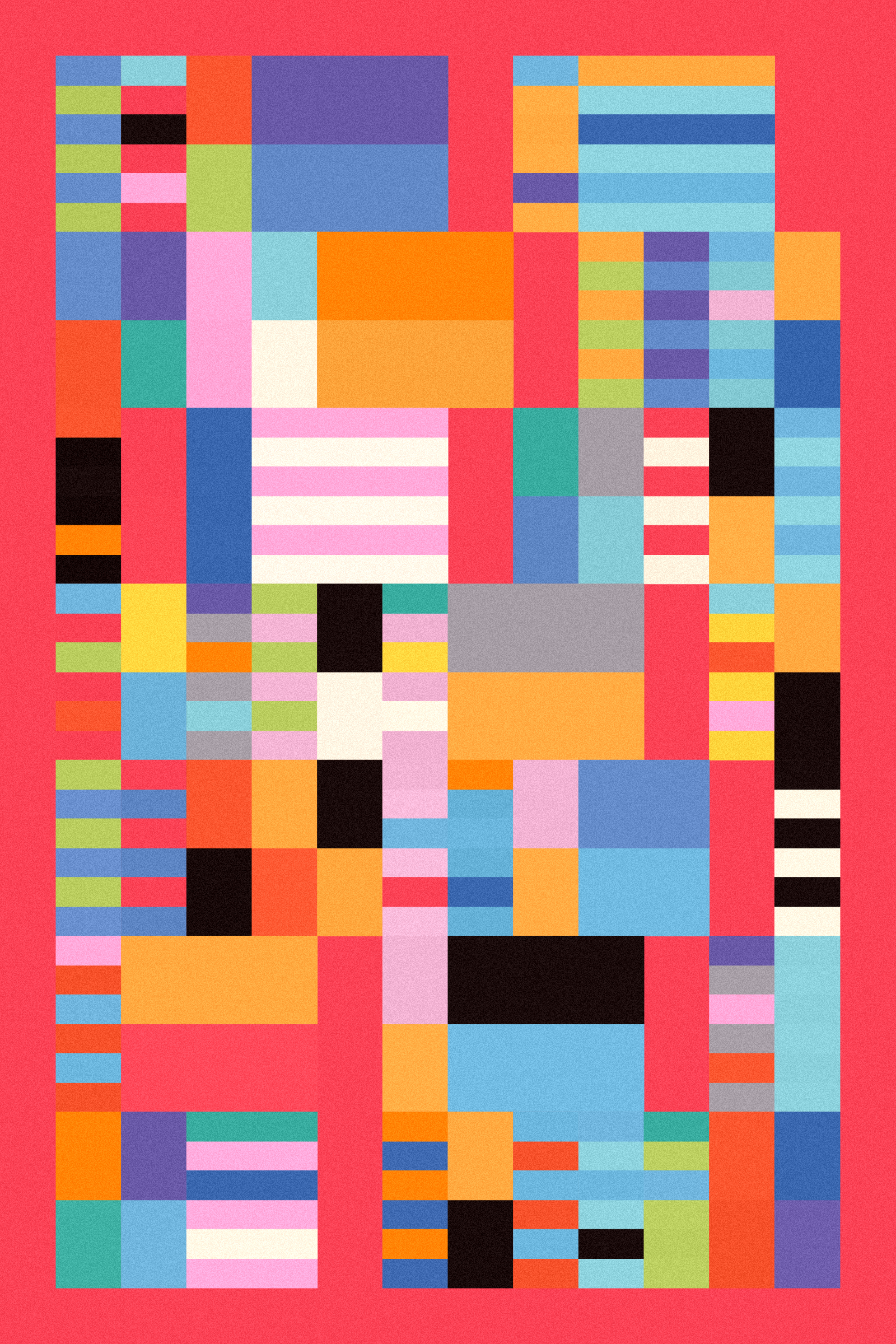
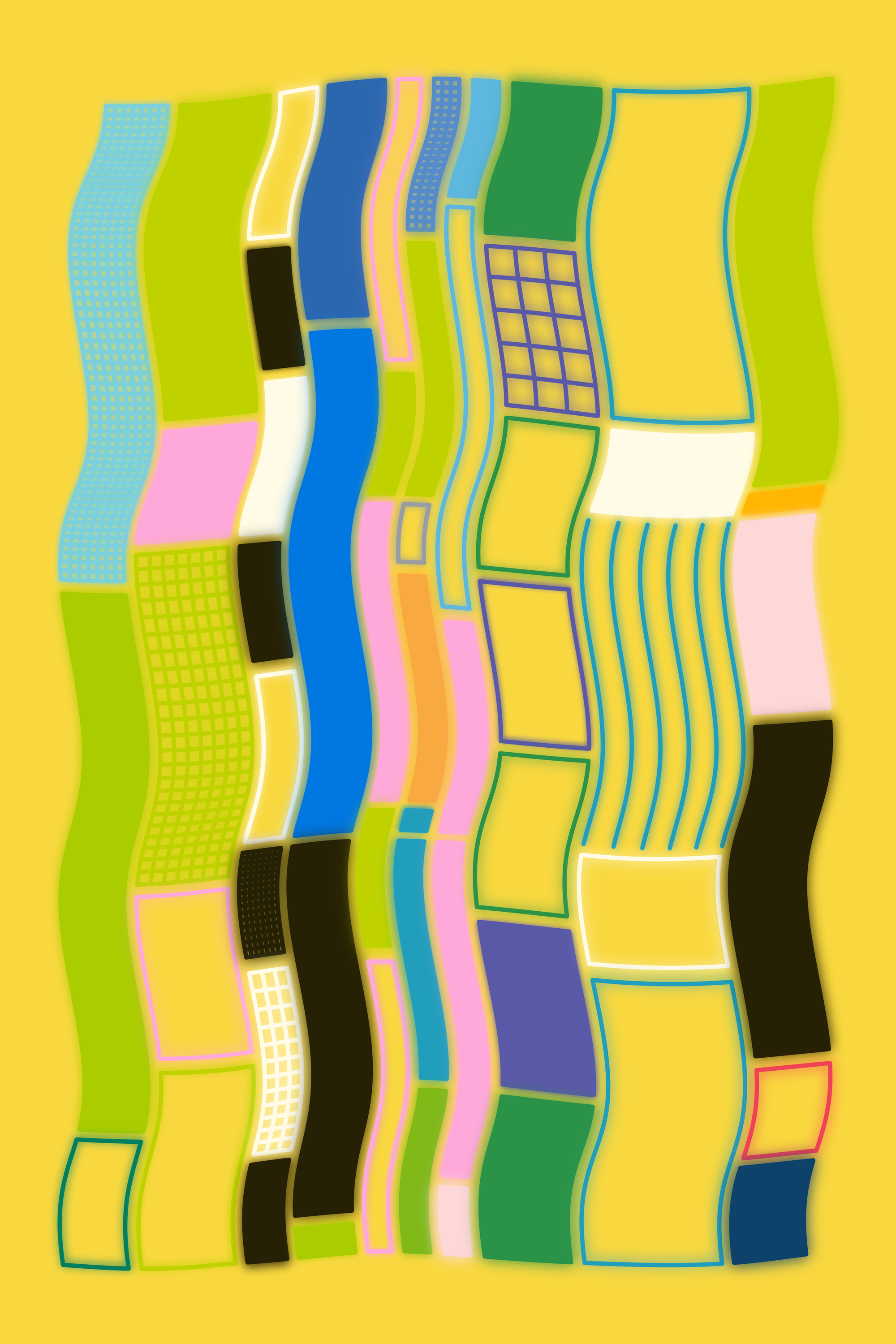
#11 - In the style of Anni Albers (1899-1994)
This was arguably the post that got the most likes over on Twitter, clocking in at a whopping 178 hearts as of writing this:



#11 - Link to Tweet
This was the first non-animated artwork that I'd made for Genuary at that point - I don't know why but these turned out much better than I'd anticipated. Conceptually it's very simple, it's powered by a nested loop that places rectangles in a grid like manner, where some of the rows have a random chance to stretch a longer span occasionally. The individual rectangles then also have the chance to be further subdivided into smaller rectangles, to emulate that famous Anni Albers vertical stripe pattern that can be seen in many of her works.
Shout-out to Roni Kaufman and his gorgeous Ten palette that I used here, with some additional colors of my choice! Roni has this cool website called Color Pals where he collects some of his personal palettes - you should check it out, I use that page a lot!
#12 - Lava Lamp
Lava Lamp you say? Or did you mean Marching Squares? ... Yeah I think you meant Marching Squares:
#12 - Link to Tweet
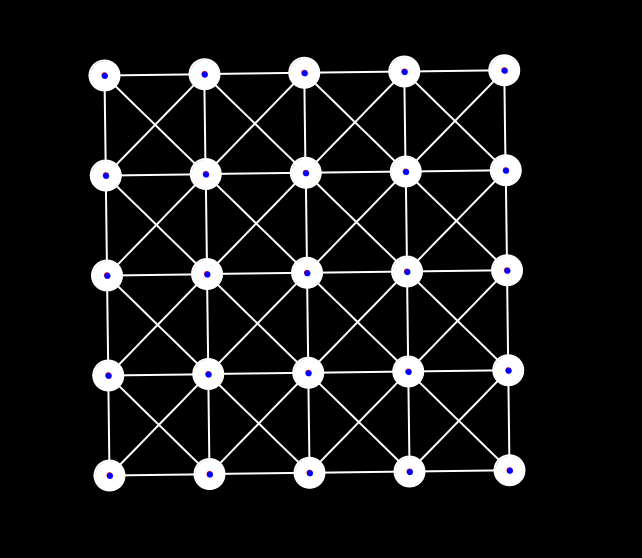
If you're not familiar, Marching Squares is an algorithm that lets you compute the contours of specific regions on a square grid. In this scenario, the regions are determined by the grid vertices that fall underneath a number of circles that are bouncing around the canvas. If two such circles are close enough, the Marching Squares procedure will produce a sort of blob like shape that spans across those two circles. A great guide to implementing this is by Patt Vira:
Patt's been putting out stellar tutorials at an absolutely dizzying rate, highly recommend checking out her channel!
#13 - Wobbly Function Day
Really proud of this one, it was something that I wanted to make some time ago but couldn't really figure out how to do it. The effect in question was the thickening and thinning of the outward spiraling band:
#13 - Link to Tweet
The wobbly effect ultimately boiled down to feeding in the angle of rotation and the distance to the center correctly into the sine wave that determines if a given entry on the grid should be drawn.
#14 - Less than 1KB Artwork
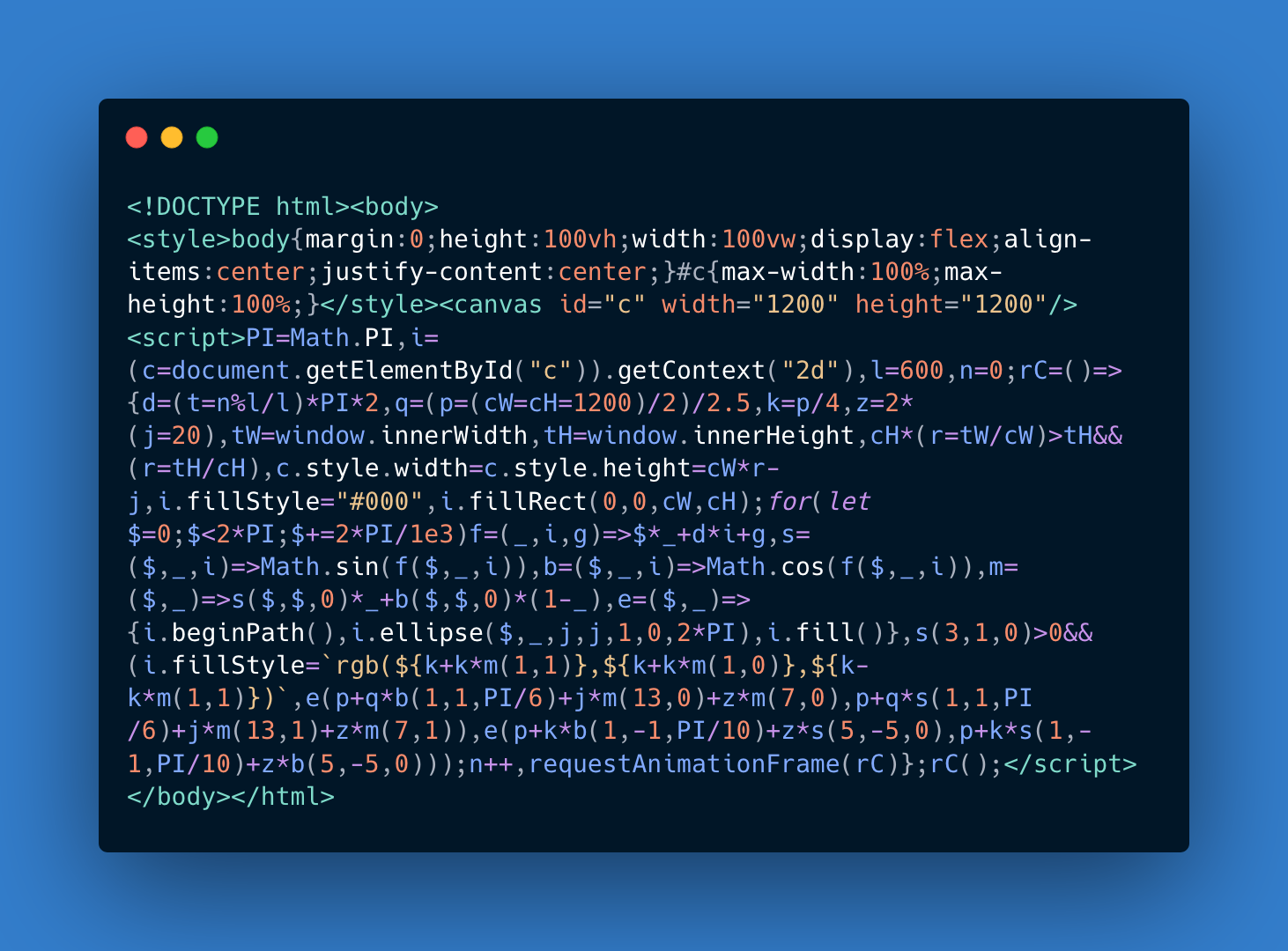
One thing that I've always wanted to try out, was programming an animation in vanilla Javascript, without relying on P5's draw loop. And that's exactly what I ended up doing for the 14th prompt, the trigonometric/parametric animation that you see below clocks in at less than 1kb, including HTML and CSS code:
#14 - Link to Tweet
And here's the entire code that sits behind the animation:

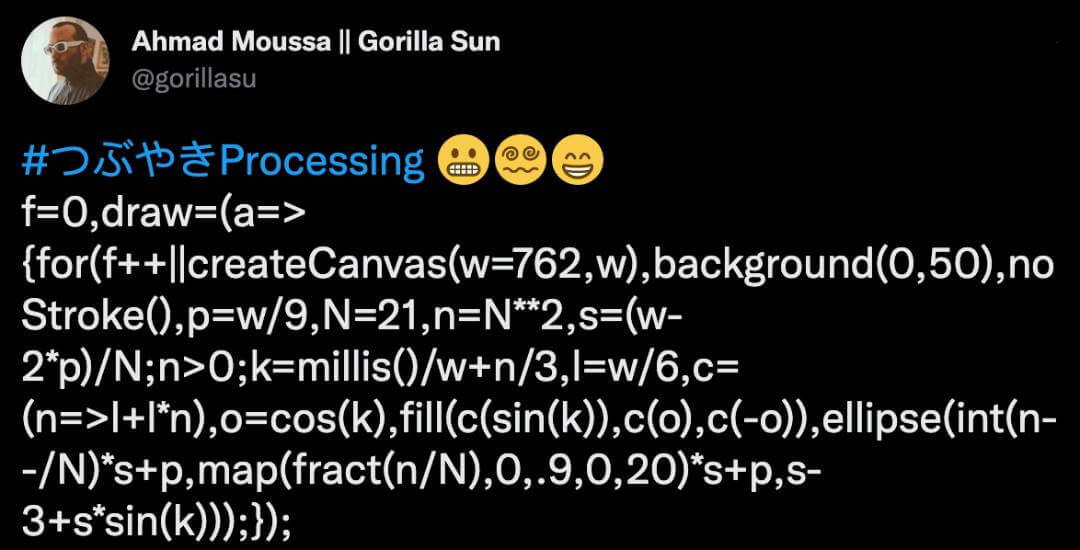
Note to self, need to figure out how to run an animation loop at a specific frame rate - because exporting the gif/video was a bit of a hassle. If you're interested in code golfing and Tsubuyaki processing, I've written a bit about it here:

Prompts 15 to 21
#15 - Use a physics Library
Another thing that I heavily explored in 2023 besides graph algorithms, were physics sims, which culminated in me learning a lot more about particle, spring and soft body physics - I was a bit short on time that day hence I just took the code that I'd already written and played a bit with it to make these little squishy blobs:
#15 - Link to Tweet
I've always been meaning to return to it for further optimizations as well as implementing a soft body simulation with the Verlet Integration method. Maybe at some point throughout the year I will find the time for it. If you're curious about implementing something like this, here's two posts that should get you up to speed on the topic:


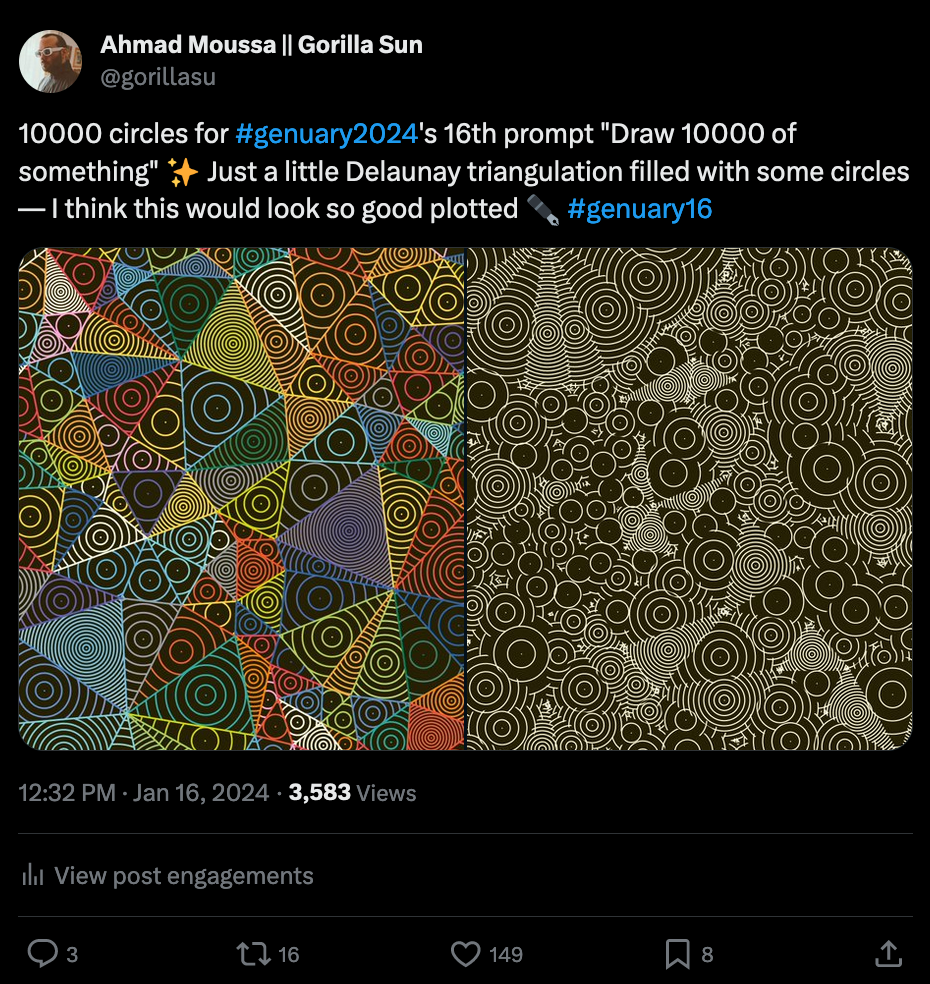
#16 - Draw 10 000 of Something
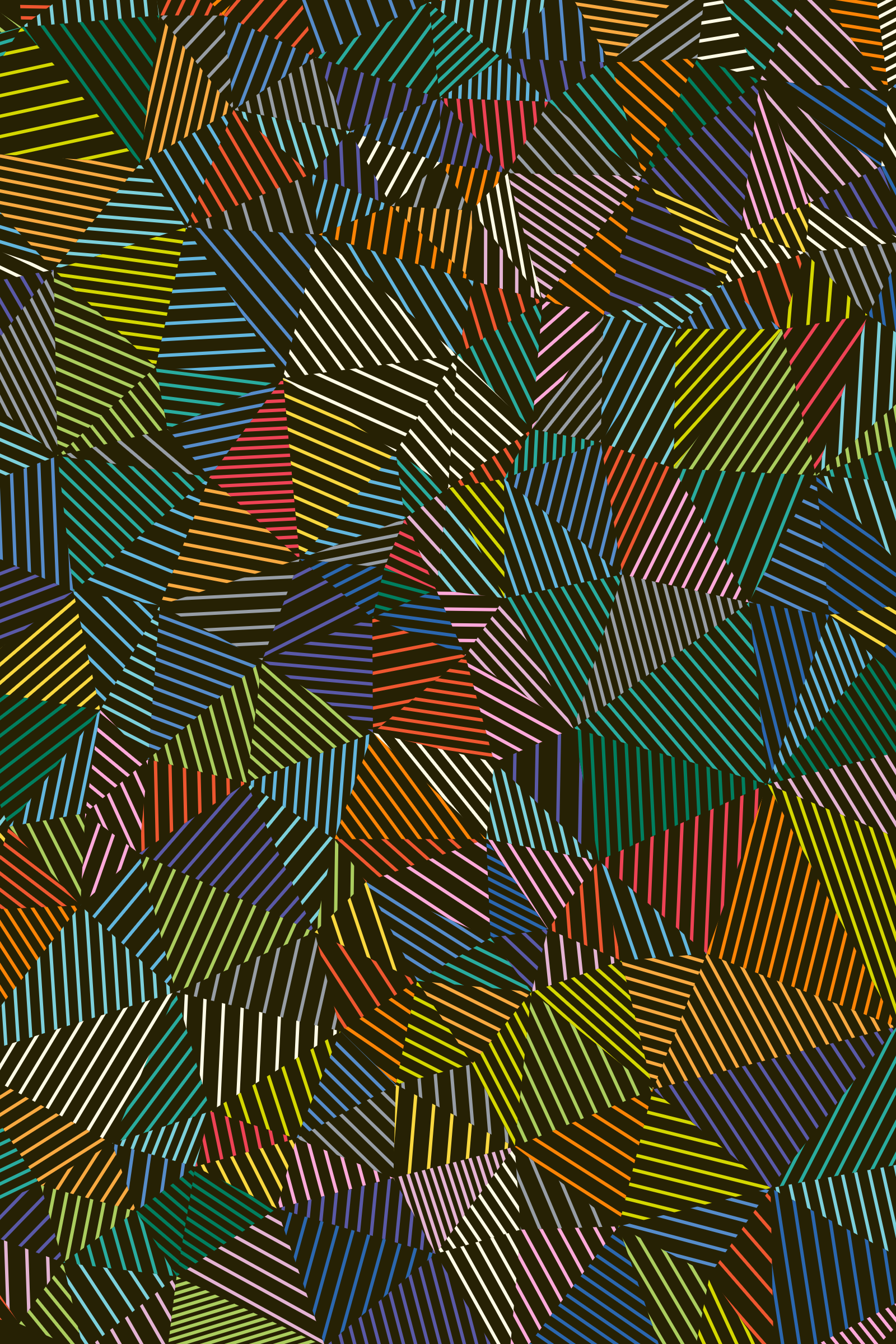
I love these kinds of prompts, since they're open-ended and allow you to experiment a bit. I've had this idea for drawing a Delaunay triangulation where the individual triangles are represented as hachures, and it turns out that the resulting pattern is quite fascinating:



#16 - Link to Tweet
The alternative version in which the triangles are filled in with circles came later, but I ended up kind of preferring it over the initial one.
#17 - Inspired by Islamic Art
I've actually attempted Islamic geometric patterns before, in February of 2022 to be precise (feels like it's centuries ago now) for Raph's weekly creative coding challenge, where the topic was "Arabesque":

Remembering that it was quite time consuming to code this kind of tessellation, I decided to look for other patterns that might be a bit more straightforward - ended up discovering Samira Mian's work over on Pinterest, an artist that specializes in Islamic Geometry. And she's actually collaborated with Amy Goodchild in the past, another prolific generative artist. One of her patterns stood out to me in particular:

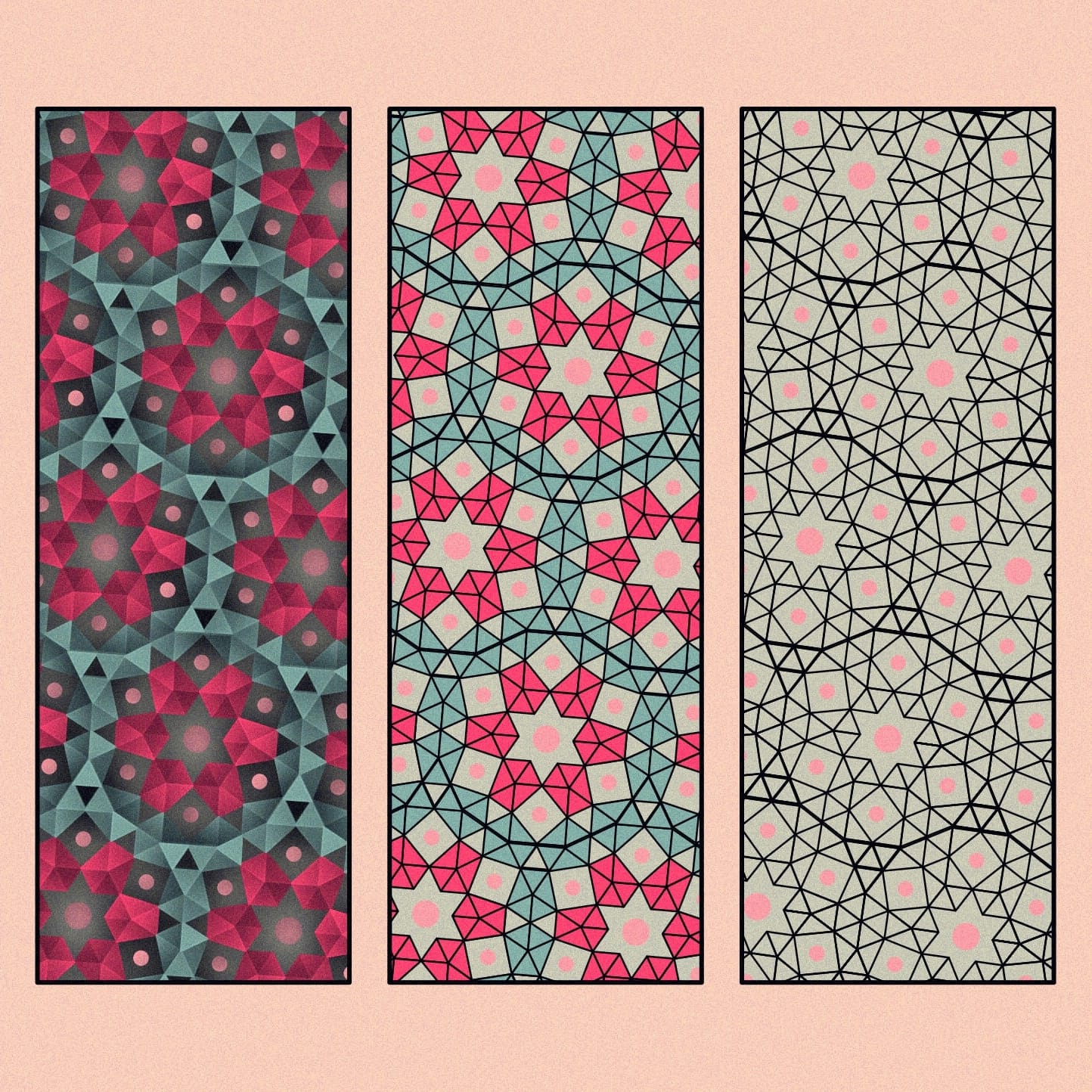
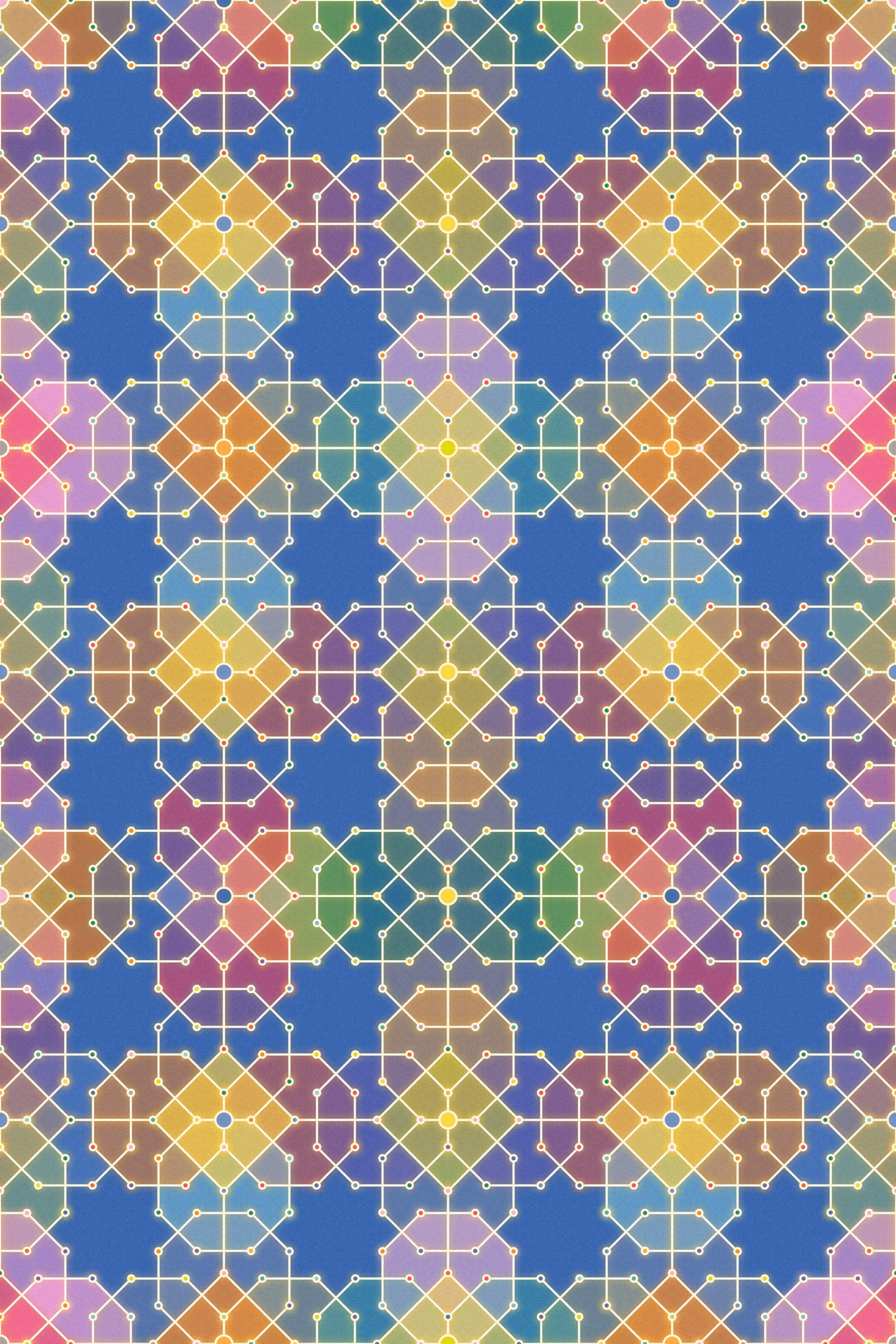
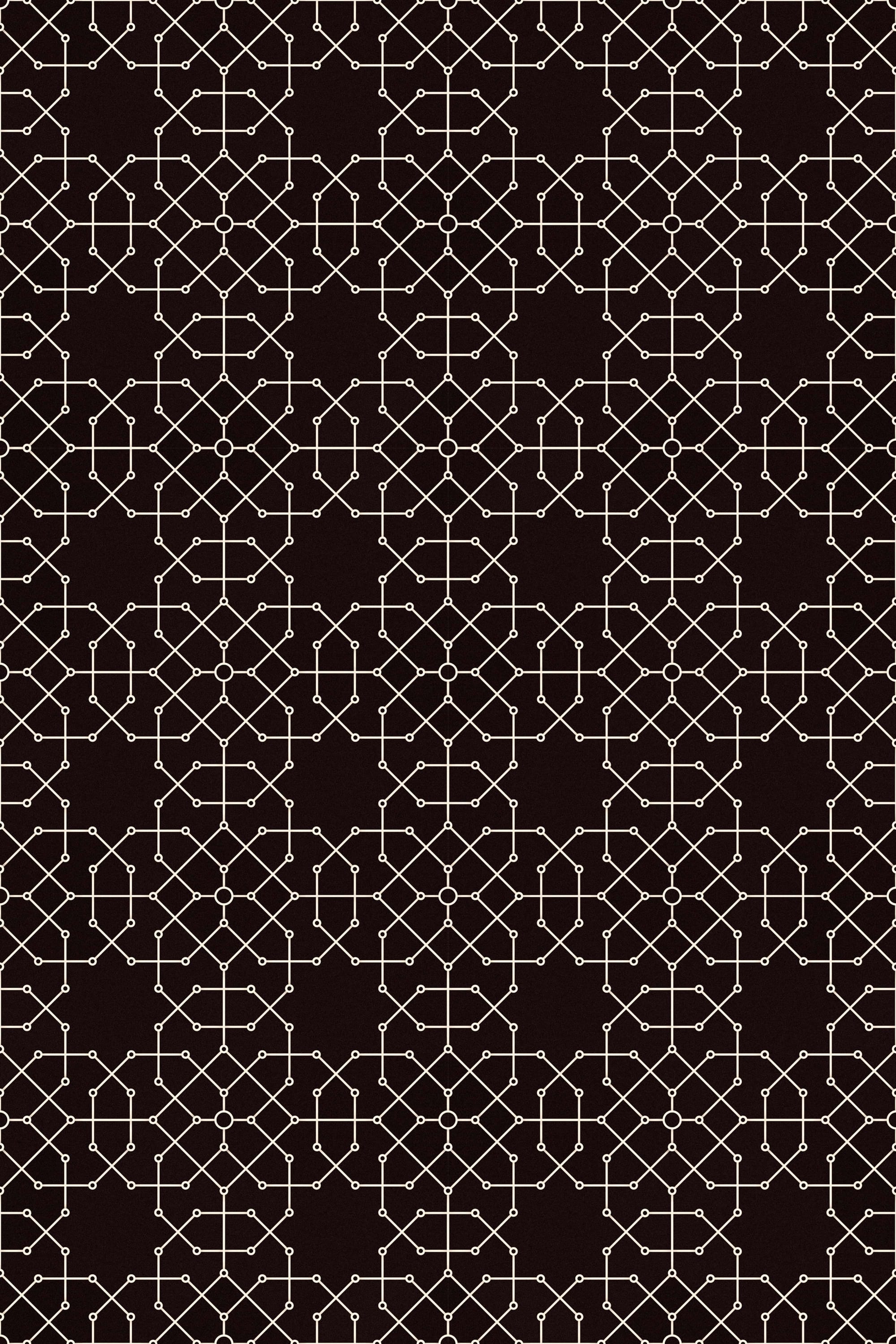
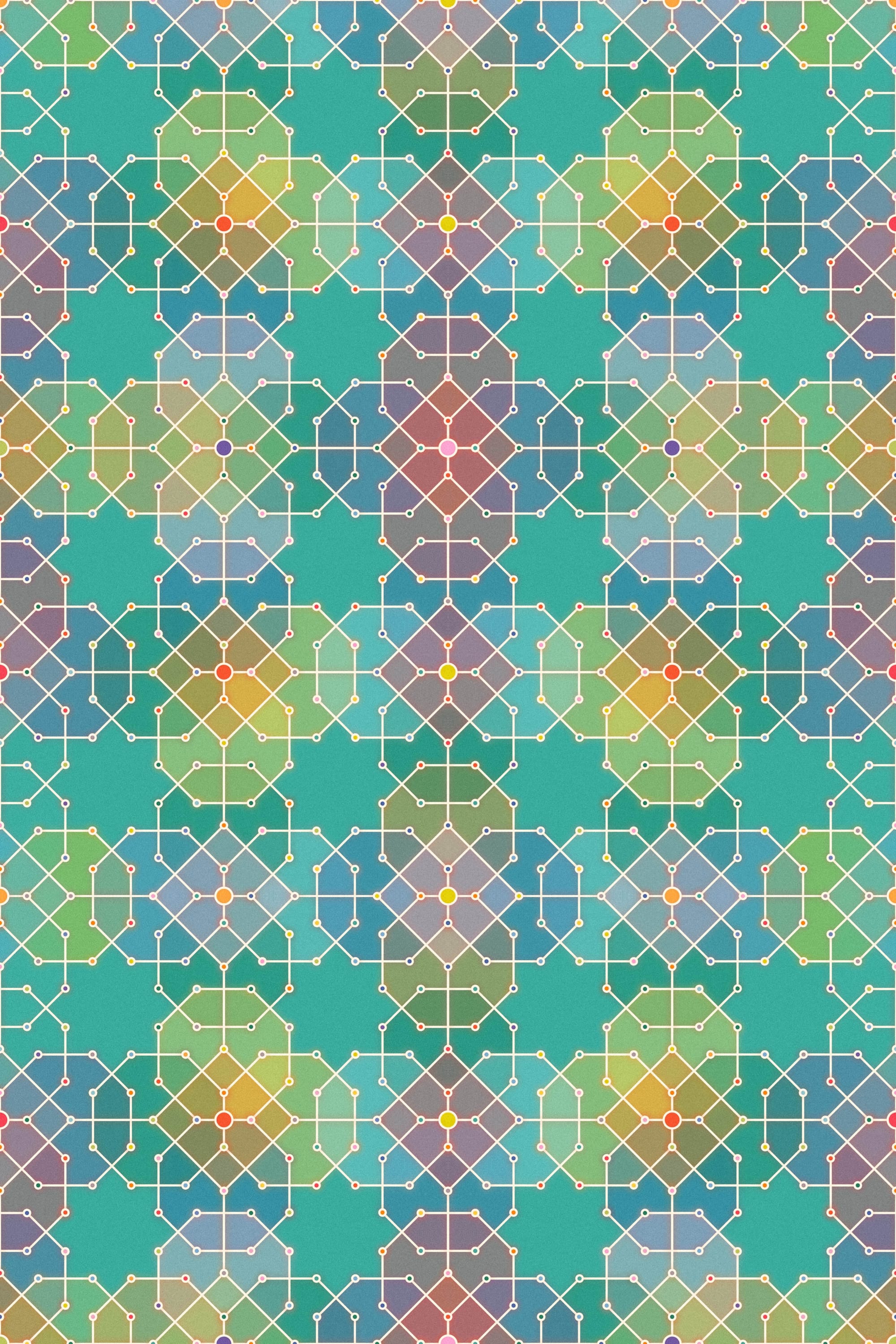
It seems very intricate at first, but once you look a little closer it's actually not so difficult to deconstruct into individual shapes: 4 octagons positioned on the vertices of a central square that rotate by 45° degrees, plus some additional lines that extend outwards from the square's vertices. And that's essentially the pattern that I recreated for the 18th prompt:



#17 - Link to Tweet
I particularly really like the middle version, with the dark background that really accentuates the pattern. For this sketch the p5 graphics buffer came in super handy, making it possible to line up the colors of the tiles seamlessly whenever it is repeated. I detailed how this idea works in this article of mine:

#18 - Bauhaus
I've been a huge fan of Gunta Stölzl's generative approach to textile work for the longest time, and wanted to create something that at least captured the visual rhythm that can be seen in many of her works - I'm not sure if I came close to it, but I'm still happy with the minimal geometric compositions that I ended up with. Here's a few curated outputs:

#19 - Flocking
Although I've implemented quite a few particle systems in the past, I've never actually tried my hand at coding a flocking simulation. Luckily we have Mr. Shiffman that's covered the topic on several occasions, highly recommend checking out coding challenge #124 in which he explains and implements such a flocking sketch from start to finish:
In addition to the alignment, cohesion and separation rules that are at the core of a flocking simulation, I added in collisions to make the particles not clump up too closely to each other:
#19 - Link to Tweet
#20 - Generative Typography
Not entirely certain if it counts as Generative Typography, but here I'm reusing the pixel font that I'd made for the 7th Genuary prompt, adding in more letters and scrolling them upwards on the canvas:
#20 - Link to Tweet
I think this idea could be very useful in the context of a video game, aesthetically and conceptually. An additional property of these tiny letter matrices is that they're super light weight as opposed to regular font faces that needs to store vertex and stroke information.
#21 - A Library that you haven’t used before
Never used ml5.js before, and was pleasantly surprised how easy it is to use - if you're not familiar, ml5 is essentially a web friendly JavaScript machine learning library. It comes equipped with a number of different pre-trained models that you can use straight out of the box, and is super easy to spin up alongside P5 to create all sorts of ML powered demos and visualizations.
In the sketch I made for Genuary, I used MobileNetV1 that lets you detect hand poses that occur within a given video feed (P5 lets you easily create one). The model then returns the coordinates of the landmarks of your hand - basically the fingertips and joints of your hand - I then leveraged this to control the position of a bigger particle with my index finger:
#21 - Link to Tweet
The only downside of it is that the hand/pose detection is a little slow and can't really run at a smooth frame rate - on my machine at least, maybe on a windows pc equipped with an NVIDIA graphics card things would be smoother. Would be such a cool idea for a live installation! Need to investigate this more in the future.
Prompts 22 to 27
#22 - Point - Line - Plane
I've done a lot of work in the past that tries to recreate a Suprematist aesthetic and I simply didn't feel like taking another stab at it that day. When I read the prompt I immediately had to think about a sketch from the prolific Loackme, in which he morphs a point into a line, then the line into a square, and then morphs them back again - had to do a cover of it for this prompt:
#22 - Link to Tweet
#23 - 64x64
I didn't really know what I wanted to do for the 23rd prompt, but then I saw lots of pixelized falling sand simulations popping up on my Twitter timeline, leading me to discover that Daniel Shiffman had recently released a new video in his coding challenge series:
A remembering exploring falling sand simulations a couple of years ago, at a time where I still didn't really know much about creative coding, I never ended up implementing it for myself at the time, but here it was too compelling not to do so. My sketch didn't end up being too different from what Shiffman ended up with in his video:
#23 - Link to Tweet
I talked a little more in depth about Cellular Automata in this issue of the Newsletter:

What's noteworthy is the 3 part tutorial series by Jason McGhee on falling sand simulations, in which he explains how to implement a falling sand simulation and make it feel relatively realistic. He concludes by additionally implementing fire, smoke and wood elements as CAs:

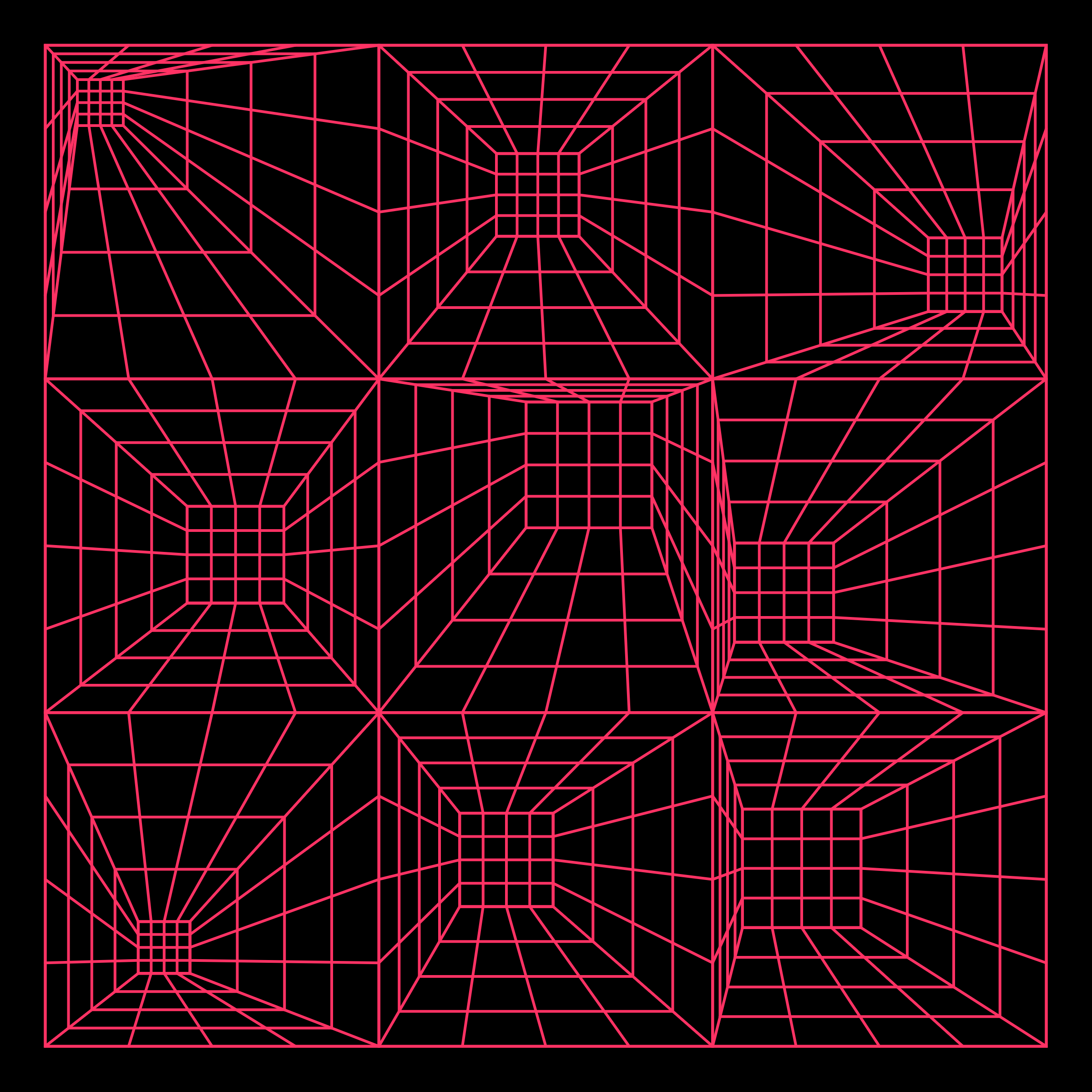
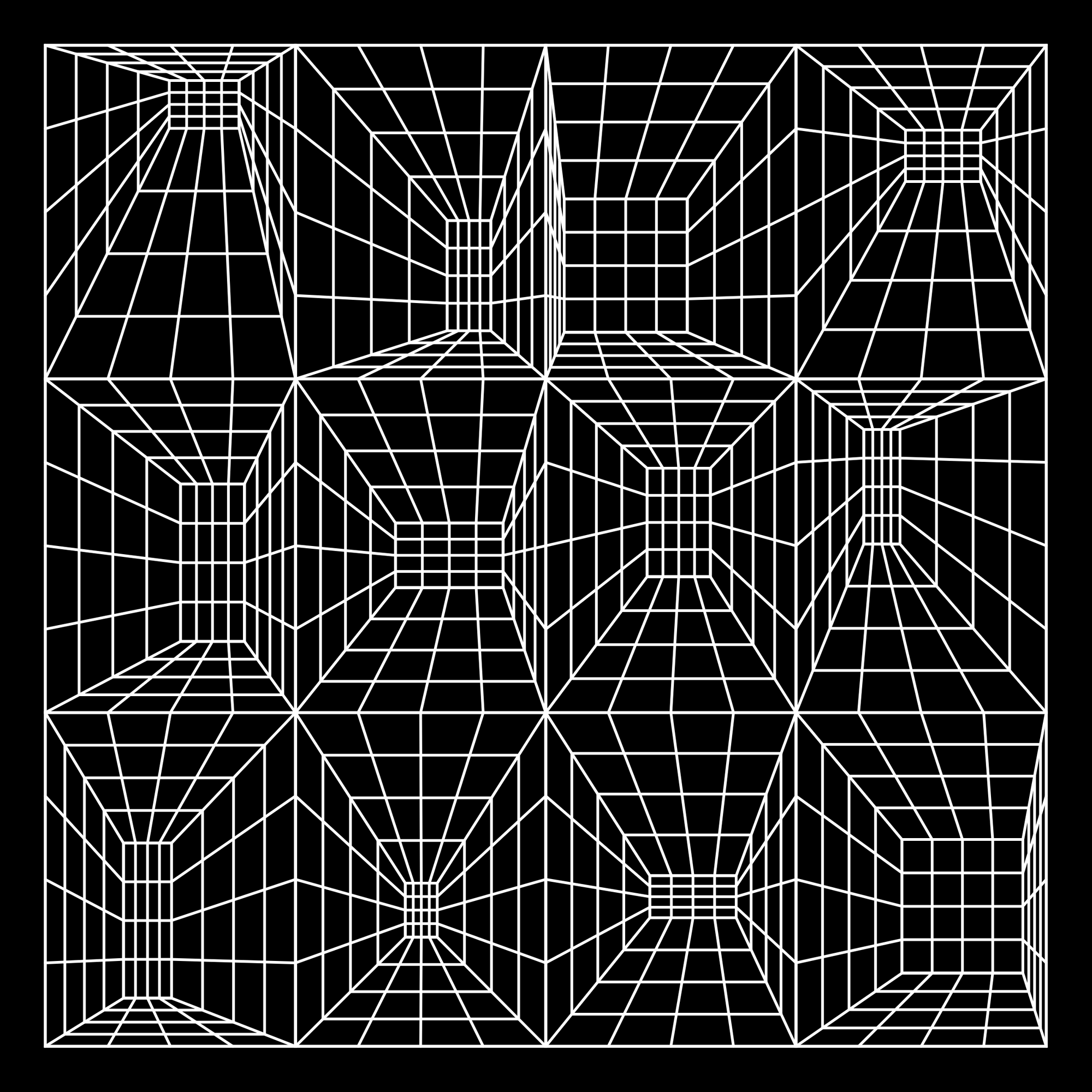
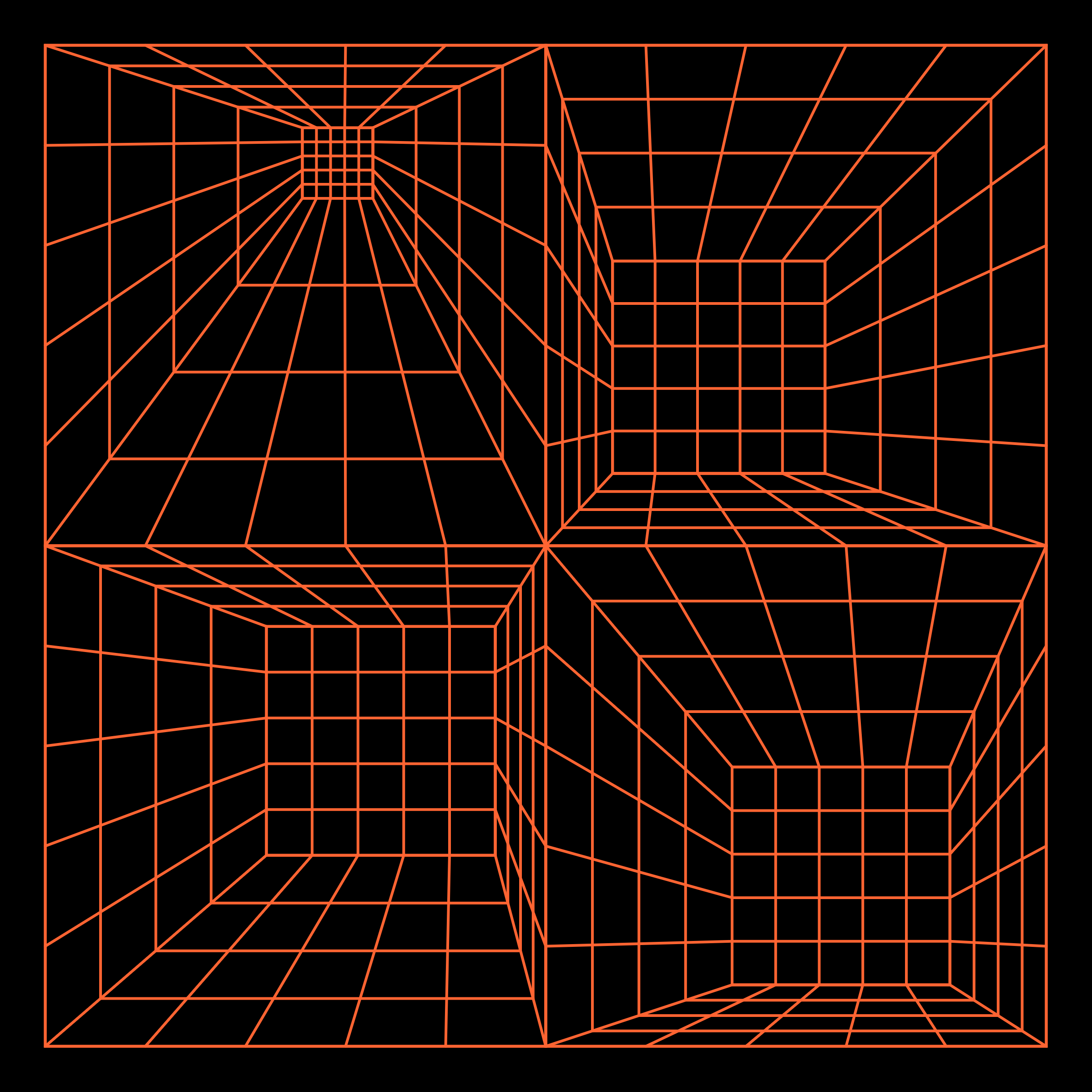
#24 - Impossible Objects (Undecided Geometry)
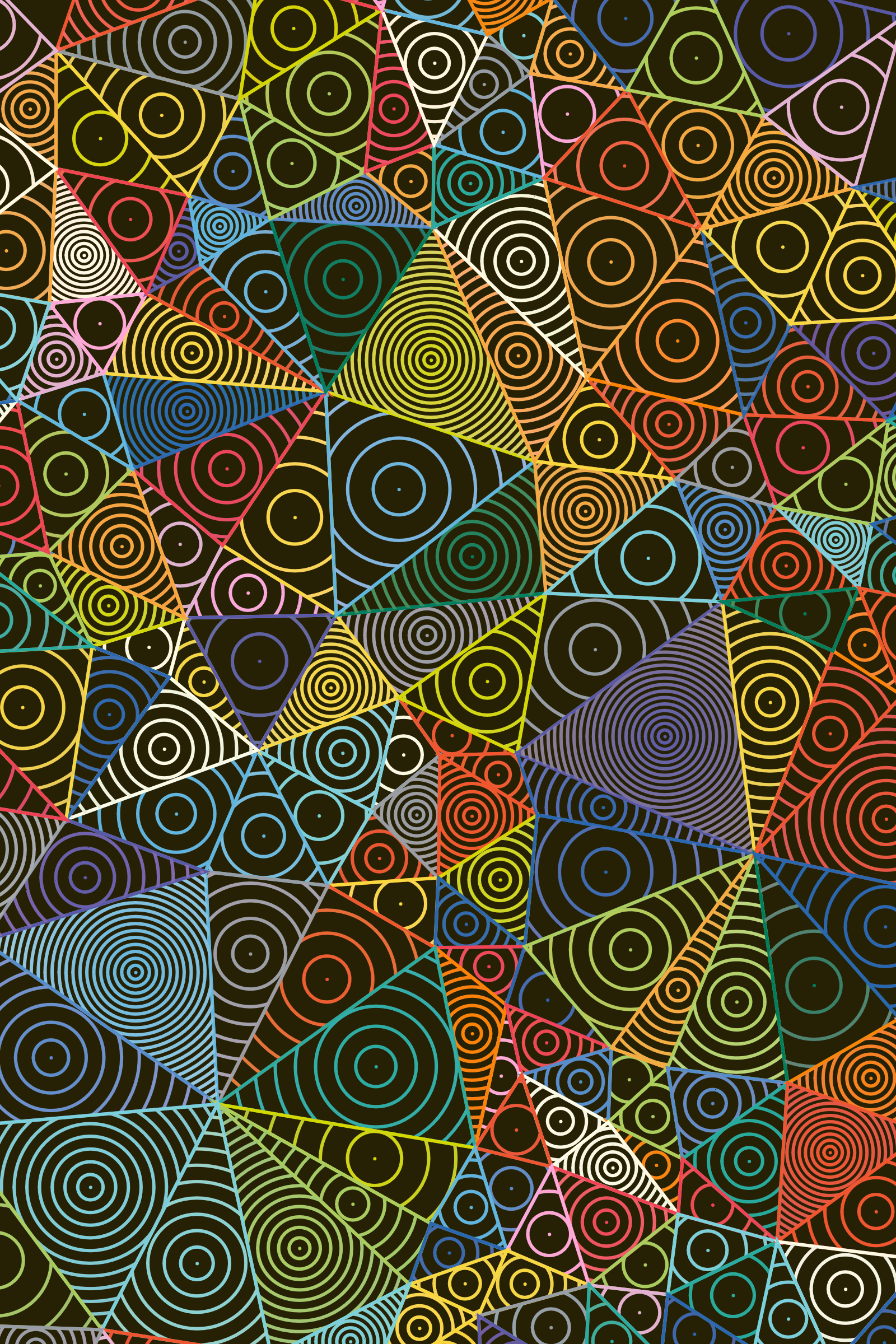
Yet another pinterest discovery turned generative art, and although I don't know if it satisfies the prompt, I think it turned out pretty cool with the ambiguous perspective where it isn't immediately evident if the inner square grids are falling inwards or protruding outwards:



#24 - Link to Tweet
I definitely want to play with this sketch a bit more in the coming days, I have a feeling that this has the potential to even become a generative token with just a little more work.
#25 - Recreate this with Code
I visited my fam over the Christmas holidays, and naturally we went out a couple of times to grab food and such - the things that you do with family. On one of our post-meal walks near the Rhine (largest river in Germany, passing through Düsseldorf) I came across this paved pattern in front of a coffee shop. I don't usually take pictures, but seeing that I had done something similar with code before, I felt compelled to snap a pic - which came in really handy for this prompt:



#25 - Link to Tweet
On the left you can see the sketch that I made a while back before coming across the tile pattern, in the middle the pic I snapped of the tile pattern, and on the right's the redo. Code for this isn't that difficult, the two main ingredients are linear interpolation and a sine wave.
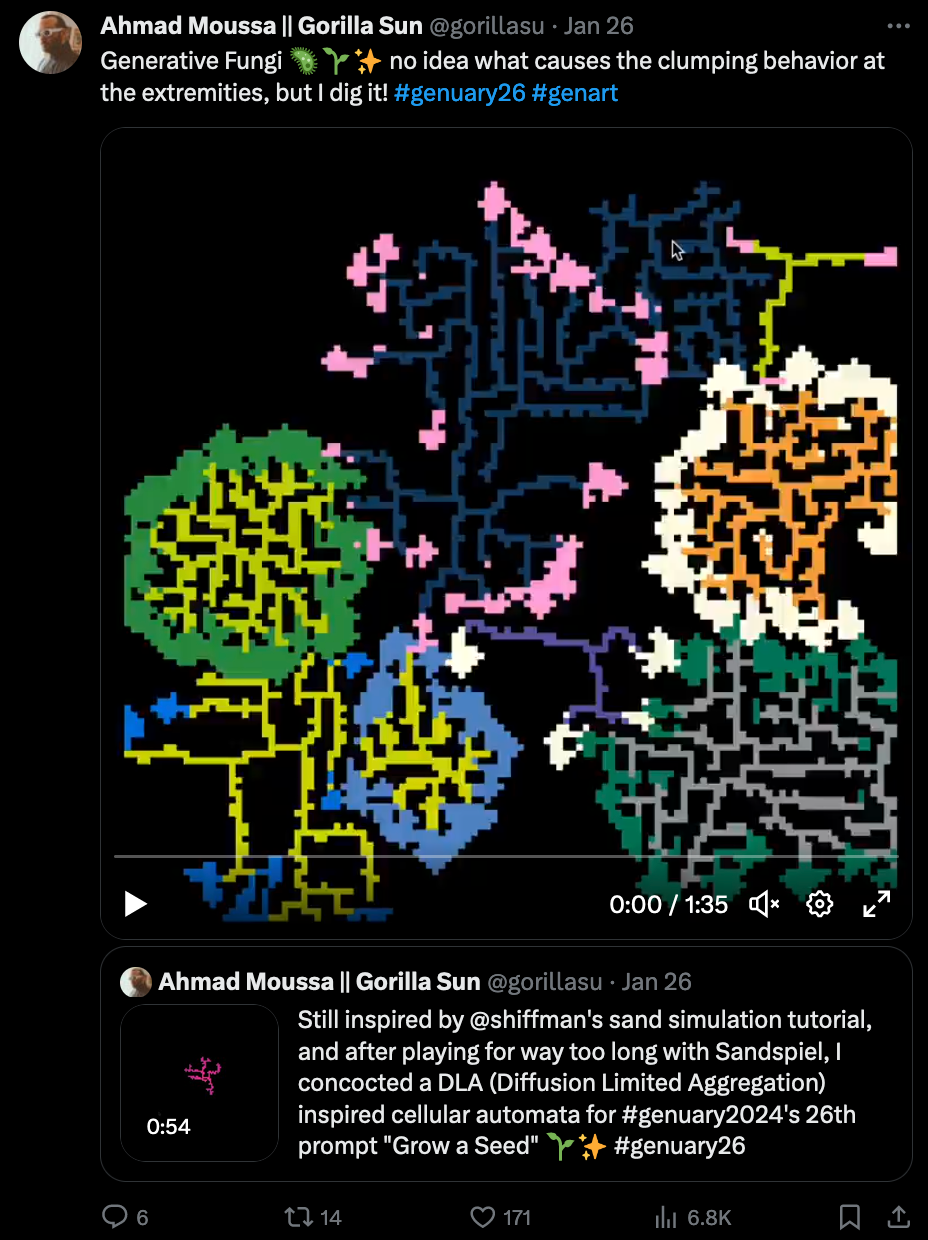
#26 - Grow a Seed
Still inspired from Shiffman's coding challenge #180, and after playing for way too long with Max Bittker's Sanspiel I just had to figure out how those cute little fungal growths came to be in the game - or at least try to recreate them. After about an hour of researching the topic and not finding much on the topic, I circled back around to Diffusion Limited Aggregation with which you can create these growth like patterns.
The way I implemented the sketch though probably doesn't have much to do with DLA anymore. Instead of throwing random walks or particles at the initial seeds to grow them, they proliferate outwards by consuming vacant adjacent cells. The main idea here is that all active cells have the ability to place new cells on immediate vacant neighboring cells, except if there's already too many active cells nearby within a given radius - that's why the branches can sometimes be thicker than just one pixel:
#26 - Link to Tweet
I think that there's still many more additional rules that can be tacked onto this CA to make the shapes more interesting. For instance, the color change at the extremities results from tracking the distance of newly activated cells to the original seed.
#27 - Code for One Hour
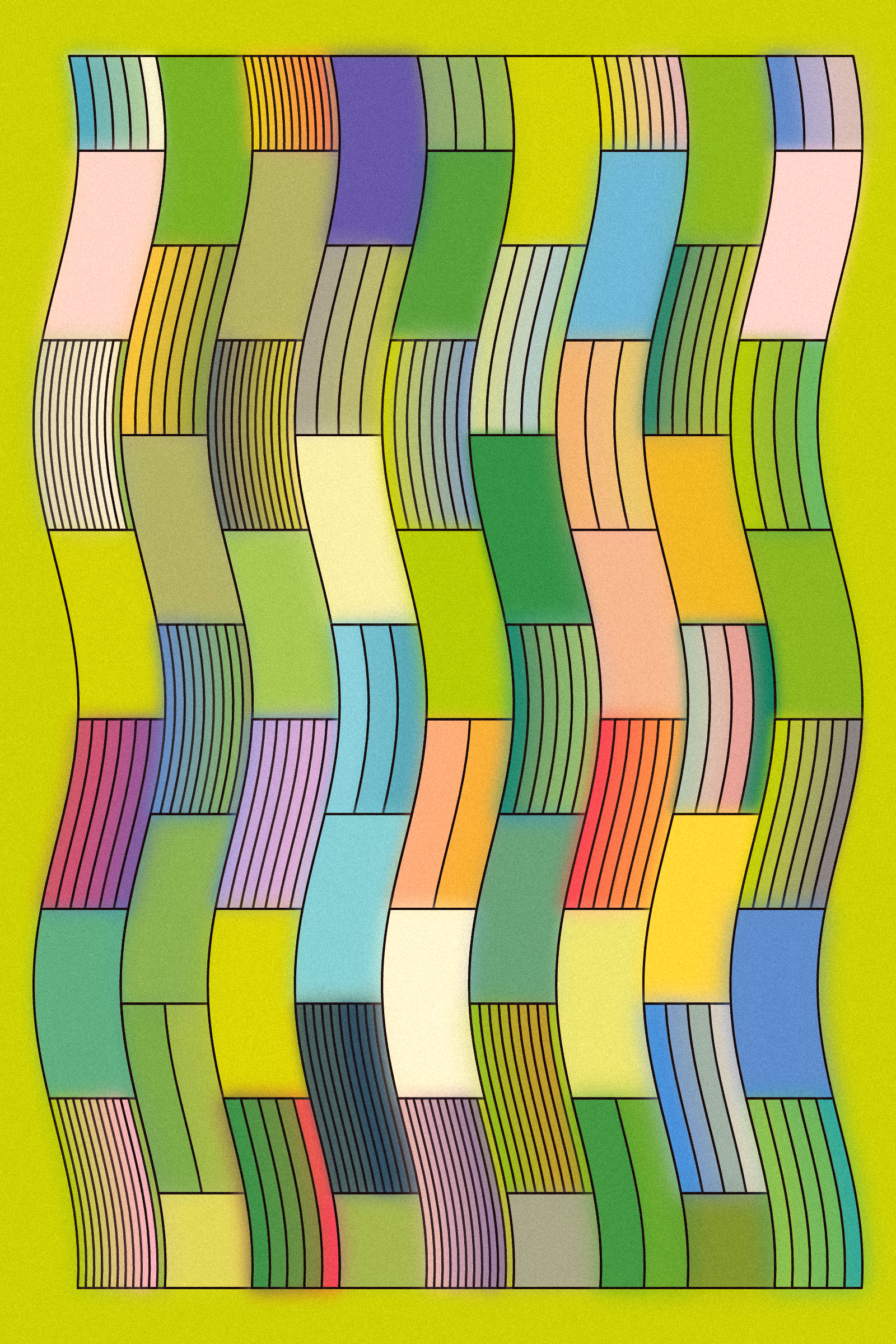
I had ambitious plans for this one - in my mind I'd record myself coding for an hour, turning the recording it into an epic timelapse, but ultimately I didn't have time for any of those ideas. Ultimately I simply decided to code for an hour, and see what comes of it.
In the past year I've started using Pinterest a lot more, not only to post my own creations, but to also discover new ideas and inspirations - it really is a treasure trove for digital art. Came across this super cool interlaced pattern that had these really vibrant margins between the interlacing lines - decided to recreate it with code which wasn't too difficult:


#27 - Link to Tweet
This design is actually made by Florence Broadhurst, who's a really fascinating artist with a super interesting career, highly recommend checking out her works:
.jpg/1200px-Tennis_party_at_Mount_Perry_(16283007683).jpg)
Prompts 28 to 31
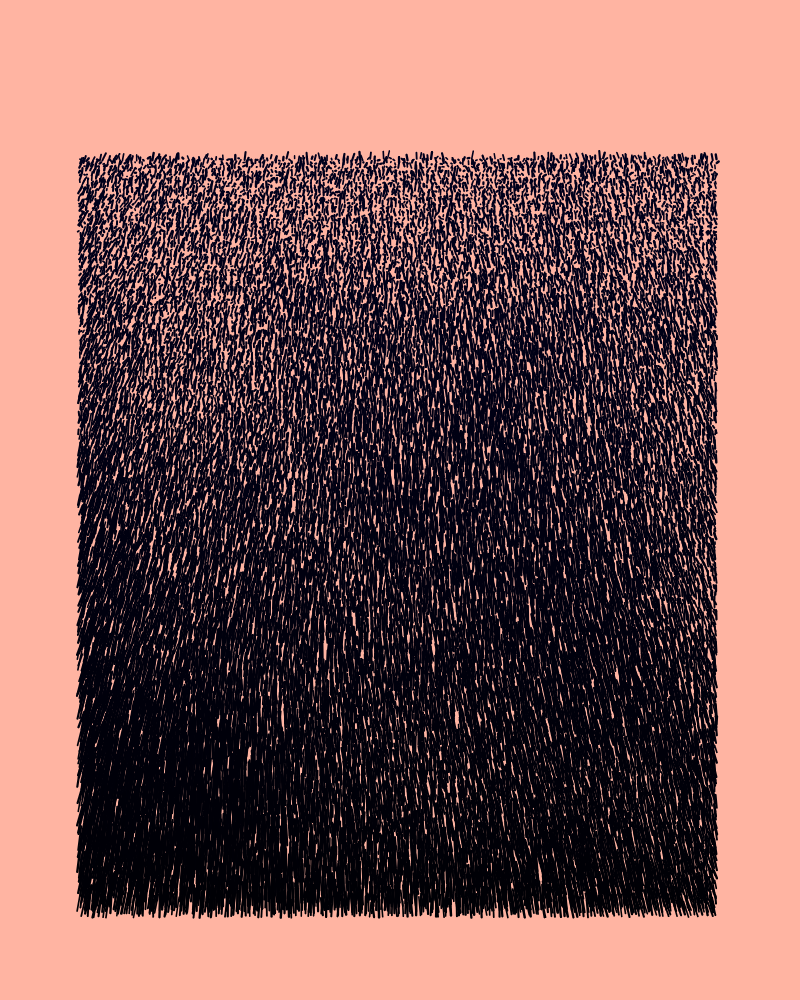
#28 - Skeuomorphism
These last couple of prompts also ended up being quite tough to get through, not only because they were quite specific but also because I was super short on time
After spending the entire day packing my entire existence into a couple of cardboard boxes I was able to finally sit down at 11:00 PM to start working on the 28th Genuary prompt. I decide to redo something I'd done before and see if I could recreate it - a simple flowfield of that's made out of short line segments that looks a little like grassy meadow (if you squint real hard):


#28 - Link to Tweet
Here's also a polaroid of me packing my stuff that my partner snapped while I wasn't paying attention. Genuary really helped me power through this month, like I said it gave me something to look forward to every day when there was a lot of uncertainty in other aspects of my life. Will need to take it easy in the coming days to process and see where things will go from here.
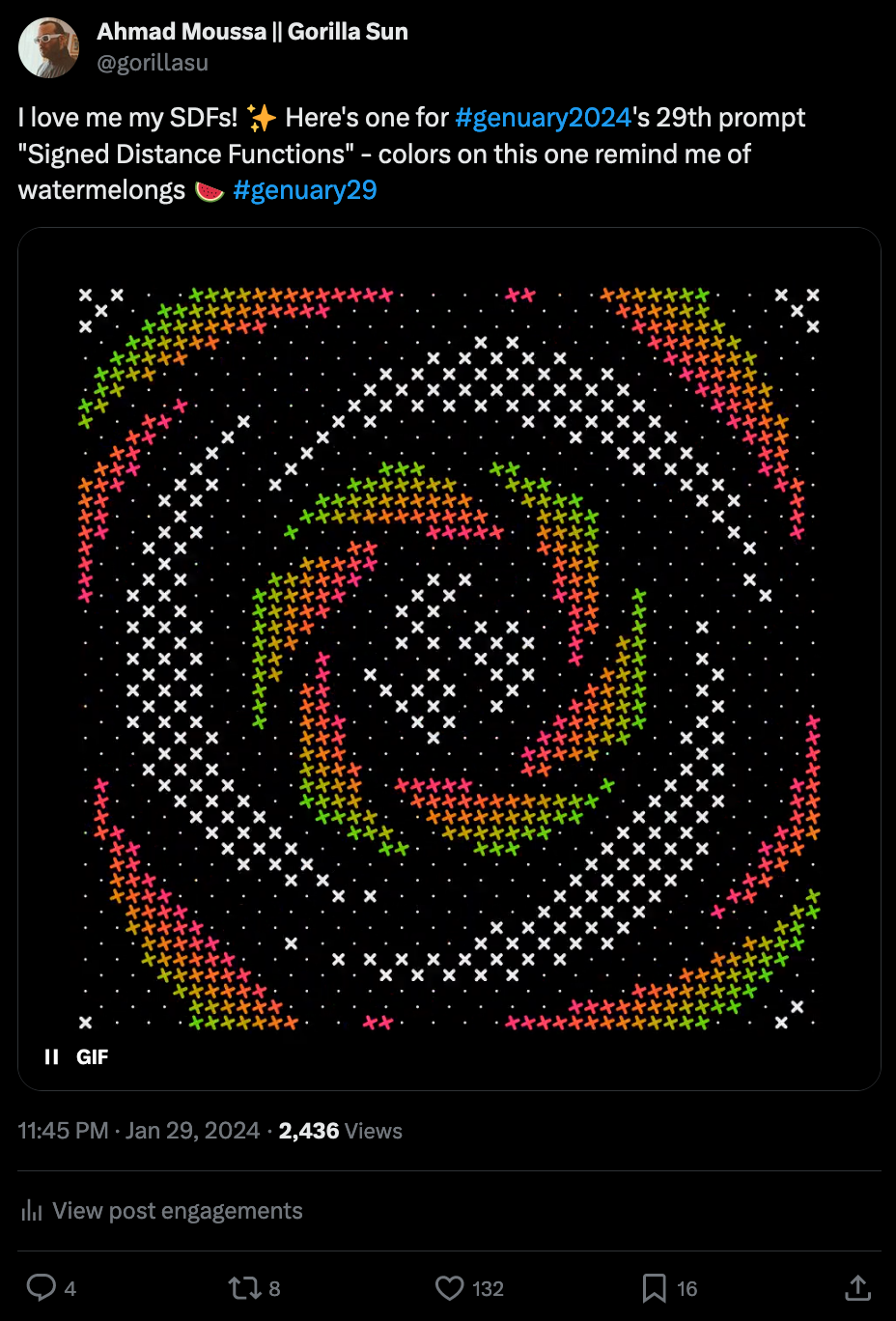
#29 - Signed Distance Functions
I absolutely love me my SDFs - having finally wrapped up the big move to the new place I finally had time to wind down a bit and take my time with this prompt:
#29 - Link to Tweet
If you're interested in learning how to make something like this, I have good news, a series on coding grid based SDFs is already planned for the coming weeks! It's actually a lot easier than it looks.
#30 - Shaders
Oof... this one definitely felt like the final boss of Genuary. I've attempted shader coding a couple of times in the past, without much success, not until this absolutely stellar video by Kishimisu dropped that helped me wrap my head around them a bit more:
If you want to get into shader coding you need to watch this video. Period. Not only does it introduce some of the essential concepts, it also additionally leaves you with a sketch to play with and modify. I think that's an underrated aspect of many tutorials, giving the audience something to take with them and experiment with after the tutorial. I think I've watched Kishimisu's video like 5 times now, and every time I feel like I'm getting a better grasp on what's going on. I managed to make my own bastardized version of what Kishimisu creates in the video, here:
#30 - Link to Tweet
I also have no idea how to export perfectly looping animations from shadertoy yet - if it's even possible. Maybe I need to route the shader through P5's WEBGL mode and then use the convenient saveGif() function.
#31 - Generative Music
And we already find ourselves at the end of Genuary again with this final prompt - this is the only video on here for which you'll have to turn on the audio. A simple idea where the bouncing particles produce a sound whenever they collide with each other, built with tone.js:
#31 - Link to Tweet
Concluding Thoughts
And that's it - we made it through Genuary 2024! Ultimately it's always nice to come out on the other end with a massive folder full of ideas to explore and work on throughout the coming weeks of the year. A couple of the prompts definitely turned out unexpectedly nicer than I had anticipated, hence I'd like to explore these a little more while they're still fresh in my mind.
This concludes my personal Genuary Recap, keep your eyes peeled in the coming days for another recap in which I'll showcase some of the creations from others!
If you enjoyed this post, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithms know that this is good content! And if you've read this far, thanks a million!
If you're still hungry for more Generative Art and Creative Coding content, consider checking out the weekly newsletter here: