Hey everyone 👋 and welcome to all new subscribers that joined since last week! Thanks for signing up and joining along for the ride!
This is the weekly Gorilla Recap - a newsletter in which I go over everything that I found noteworthy from the past week in tech, generative art, creative coding and AI.
Hope you have a good stay!
Genart Updates
Decoupling Generative Art
Peter Bauman strikes again with another article for LeRandom, this time joined by Philip Galanter.
Philip Galanter, associate professor at Texas A&M University teaching generative art, physical computing and complexity theory, among others, developed an interest in generative systems from a young age, and has subsequently dedicated a large part of his career to generative art and the study thereof.
In 2003 he published a paper titled What is Generative Art? Complexity Theory as a Context for Art Theory in which he constructs a framework for understanding what generative art means and all of the practices that it encompasses. Although generative art has changed quite a bit in the past two decades, the paper still provides a comprehensive picture of the modern Artform. The interview covers some of his theories:

Before questioning Galanter on his career and his generative art theories, Bauman also starts us off with a short but interesting analysis of the term generative art and how generative systems are contemporarily perceived.
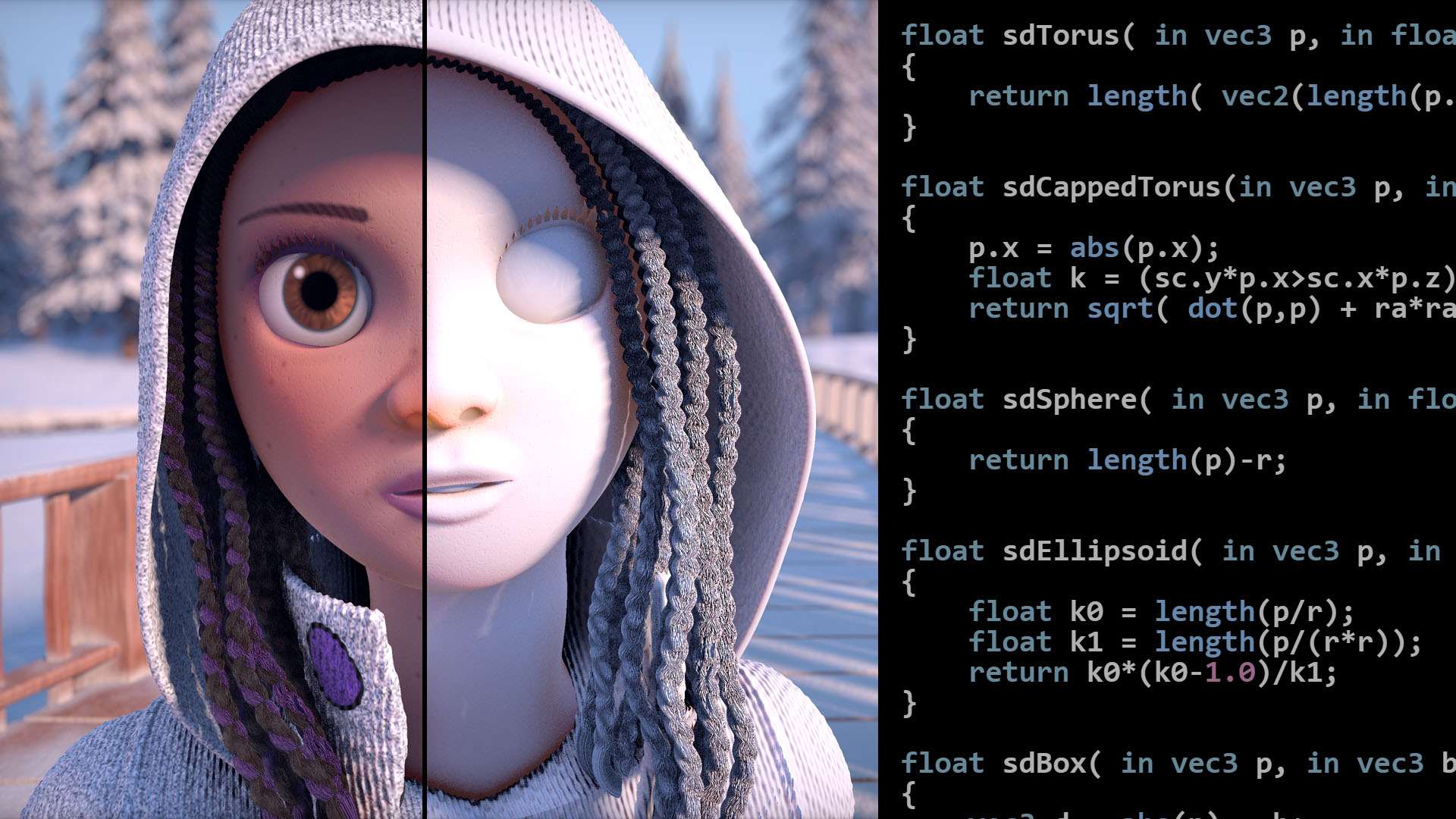
Julian Hespenheide's FSM
Julian Hespenheide is currently one of the artists that stands at the forefront of generative art. I discovered Julian's work the first time over on Instagram, and I was instantly mesmerized by the morphing ASCII animations.
With the release of his second project for Bright Moments this past July - he recently published a complementary article that details the inner workings of the piece, and recounts some of the inspirations and techniques that culminated in the final work. You can find the article for FSM - short for Finite-state machine - over on fxtext:

It's a long read, but it's very enjoyable and insightful from start to finish. And I'm all about that.
Returning to Javascript to code up a preliminary version of FSM, at the time titled STATEMACHINES, Julian quickly approached the limits of what can be done with a CPU when things are animated. As always, shaders were the answer. After some initial struggles things finally clicked and a shader version of FSM started to take shape. I'll leave the rest to Julian's article, that details how the nifty emergent system works behind the scenes.
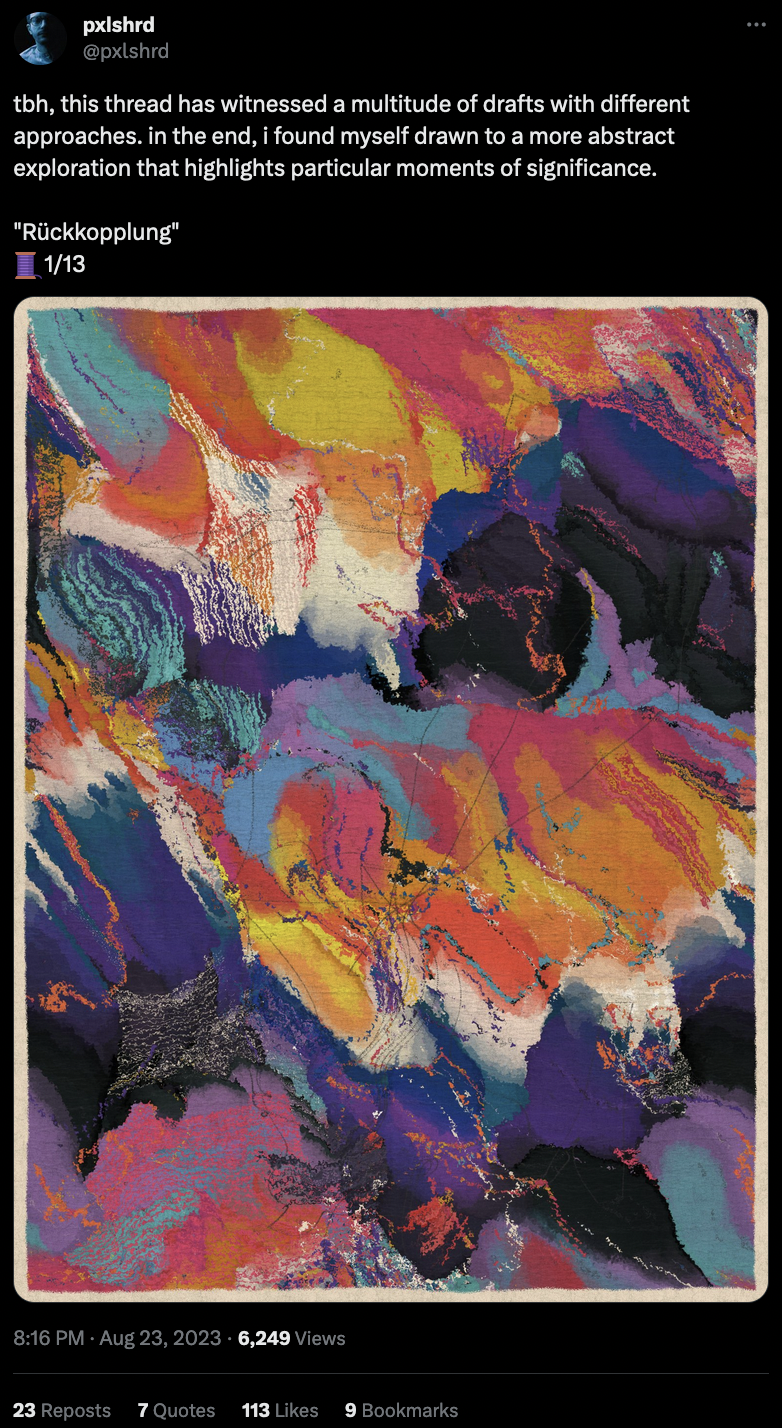
Rückkoplung
Another project that completely flew under my radar is pxlshrd's new generative piece titled "Rückkoplung" - the German term for feedback. And the way that it blends colors in such an organic manner; it's one of the best pieces that I've seen lately.
Pxlshrd composed a little poetic thread that gives a glimpse into how the compositions in Rückkoplung are created:

In a similar manner to Julian Hespenheide, pxlshrd also got his hands dirty and learned shader coding for this project, and I'd love to see a making of type of post for the project in the near future.
As always, this reminds me that I should really get back on learning shader coding.
Interesting Reads
On Domain Repetition
While we're on the topic of shader coding - Inigo Quilez is back with a new article about Domain Repetition, a shader technique that makes it possible to repeat shapes and tile them infinitely with fairly little code. The tutorial goes pretty deep and also addresses some of the problems that arise:

If you want to get into shader coding Inigo Quilez has some of the best resources in that regard.
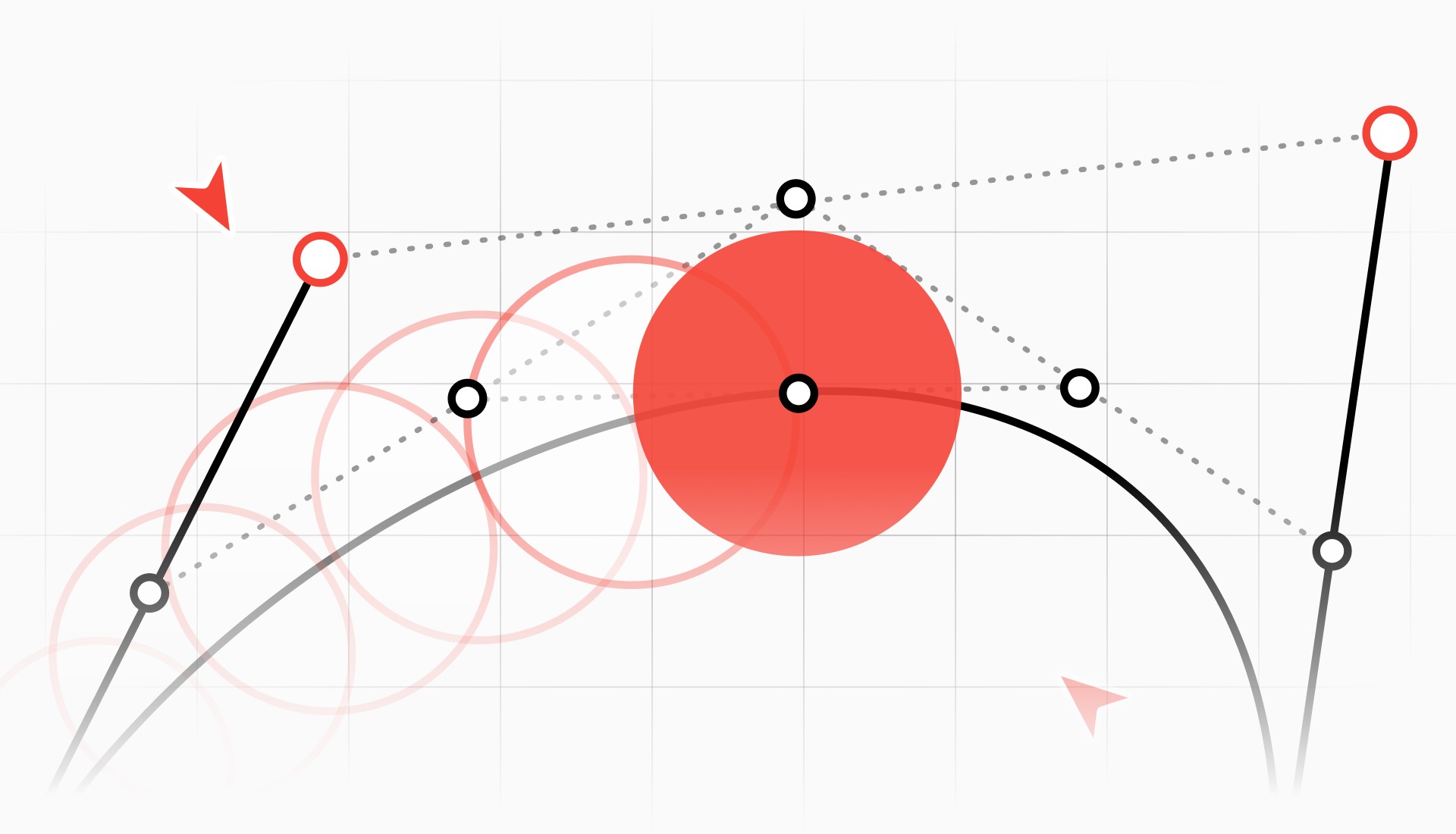
Bezier Curves and the logic behind them
First off, Richard Ekwonyé has one of the best looking sites that I've seen all year. Secondly, he's recently written a wonderful piece on Bézier Curves, explaining the logic that makes them possible and how they're a scaffold for what many a designer/programmer probably knows as an easing function.
Yes, easing functions are nothing more than specific configurations of Bézier curves - I never thought about it that way before, but it makes sense. The article also provides many interactive examples that you can play with:

If you want to learn more about Bézier curves I also recommend Freya Holmier's stellar video on the topic from last year:
It's one of my favorite videos of all time; while breaking down the logic behind Bézier curves into small and digestible bits, you're spoon-fed all of the relevant pieces of information via gorgeous visualizations, making it incredibly easy to understand the underlying mathematical concepts of Bézier curves.
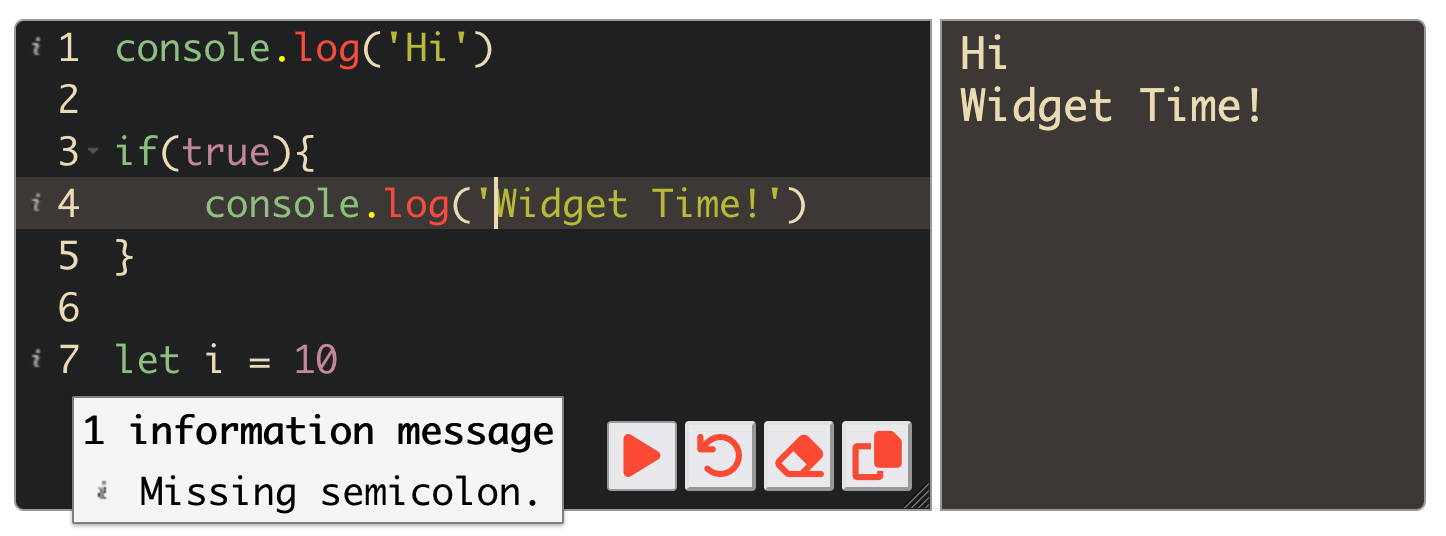
Interactive Code Snippets on any webpage
Not an interesting read per se, but this an incredibly relevant github repo for every blog/website that revolves around programming in one form or another. Similarly to the embeddable javascript widget that I built a while back, this widget lets you include executable code snippets in your posts with ease:
I also like the slick design of the codebox, I still have to check if it's more lightweight than the widget that I've concocted myself however. If you want to build something like this yourself, my writeup can be found here:

The Case for Software Criticism
Although software is an integral part of our existence in the 21st century, we haven't really adopted a culture of software criticism in the same way that we contemporarily do it for other kinds of technology.
For instance, we have car connoisseurs, and a car is arguably a comparably complex piece of engineering. Sheon Han from WIRED makes the case for software criticism, why it's important and goes into some of the reasons as to why we haven't developed such a culture yet:

Sheon Han points out that software criticism is still relatively young when compared to other fields that have had a much longer timespan to ripen. I do think however that we're at an inflection point, especially with the younger generations being much more tech-literate. For example; I do notice a lot of criticism in the video-game space, where developers are held to an increasingly higher standard with every passing year.
A Complete Guide To Building a Hand-Wired Keyboard
An to wrap up the Interesting Reads section I wanted to share this - if you've ever wanted to build your own keyboard from scratch, here's the instruction manual:

AI Corner
One Pixel Attack
Image classification models mainly rely on examining the pixel structure of images to determine what the content of the given image is. While training models on large datasets of images, they will pick up on cues that help them make their decisions and internalize these cues as abstractions in their internal state. For instance specific textures can be indicative of certain entities, like the black and white stripes of a Zebra.
But how robust do these models end up being? Do they actually learn to recognize these patterns in a smart way? What happens if we change the color of a singular pixel in the image? Will the model still be able to correctly classify the image? There's this famous trick called the one pixel attack, where we change the color of a single pixel in the image and can this way deceive the classification model. Devansh goes into how this works and how it actually succeeds at deceiving the model:

AI Reveals the Most Human Parts of Writing
And another article from WIRED, this time by Katy Ilonka Gero, highlighting how large language models, packaged in the form of chatbots, have been a transformative tool in the hand of writers. Rather than letting the machine take the lead, it becomes a writing assistant that can provide some guidance during difficult passages or when writer's block is especially hard to overcome.
I've also used ChatGPT quite a lot, especially when I want to bounce off some new ideas quickly and see what the machine has to say about them, maybe generating some sentences that spark something. I never end up using what the LLM generates, because it's simply too generic, but sometimes I find interesting bits and pieces that spark ideas and structures for writing sentences in a way that I wouldn't have come up with myself. The article goes into all of this:

Gorilla Articles
This week I published the 3rd installment of the 3 generative artists series. This one features Shvembldr, Qubibi, and Aleksandra Jovanic, with a focus on the distinct generative voices that they've acquired over the course of their careers. The article tries to lay open the aspects that make their approaches so unique and distinguishable, and hopefully provides some insights into building your own generative identity:

As an artist, what makes you, you?
I preface the article with a short discussion about what the term style actually means in the arts. Style doesn't solely refer to a collection of perceptible attributes belonging to a piece of art, but rather, it also encompasses the imperceptible, such as the process according to which the art was created, the message that the artist tries to convey, as well as the inspirations that influenced the conception of an artwork.
Generative art is an artform that makes it incredibly difficult to categorize individual pieces, not just because there's a multiplicity of different tools, programming languages and algorithmic techniques, but also because they allow us to express our ideas in such varied ways. From this angle, generative art becomes that much more fascinating.
Gorilla Sketches
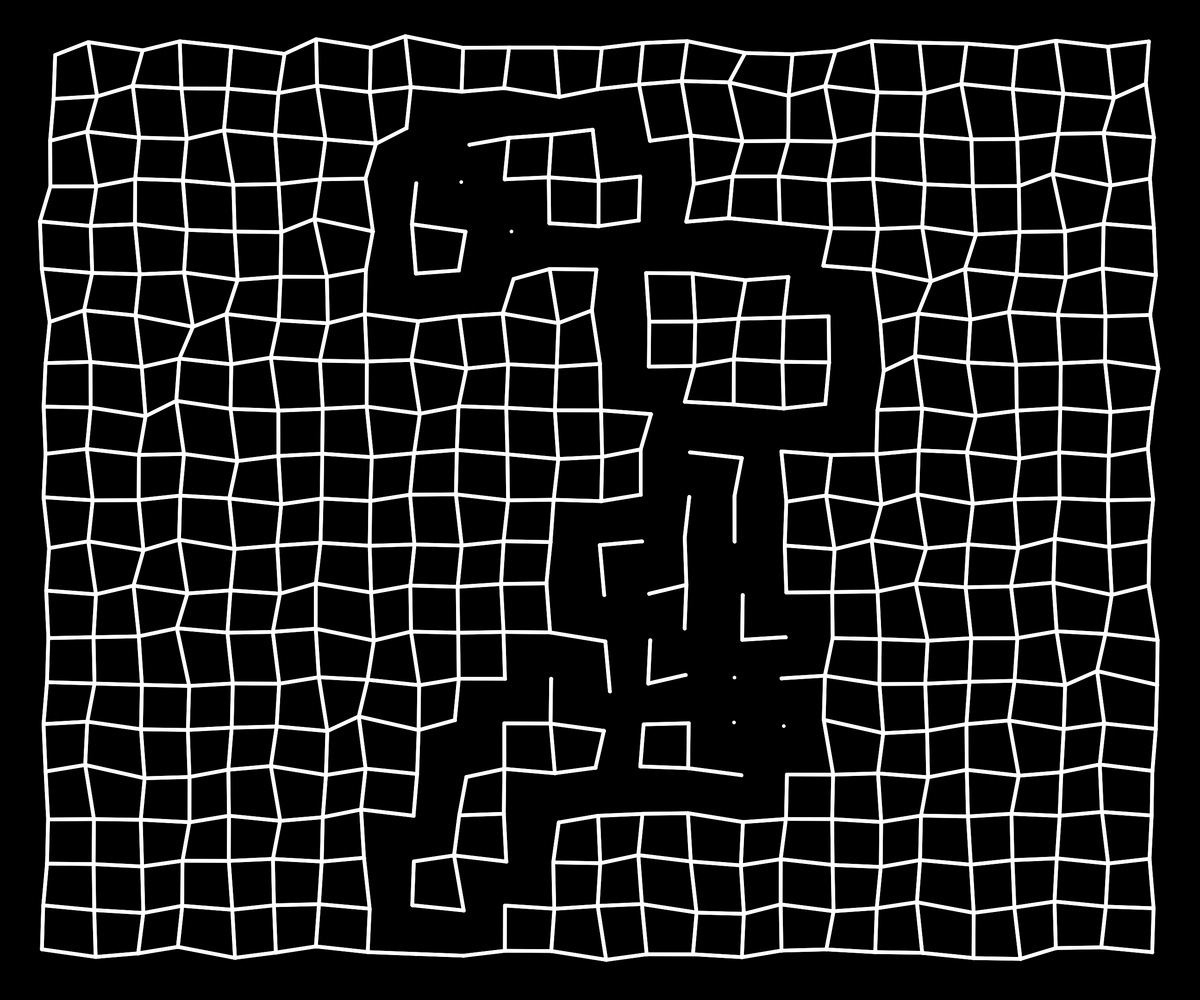
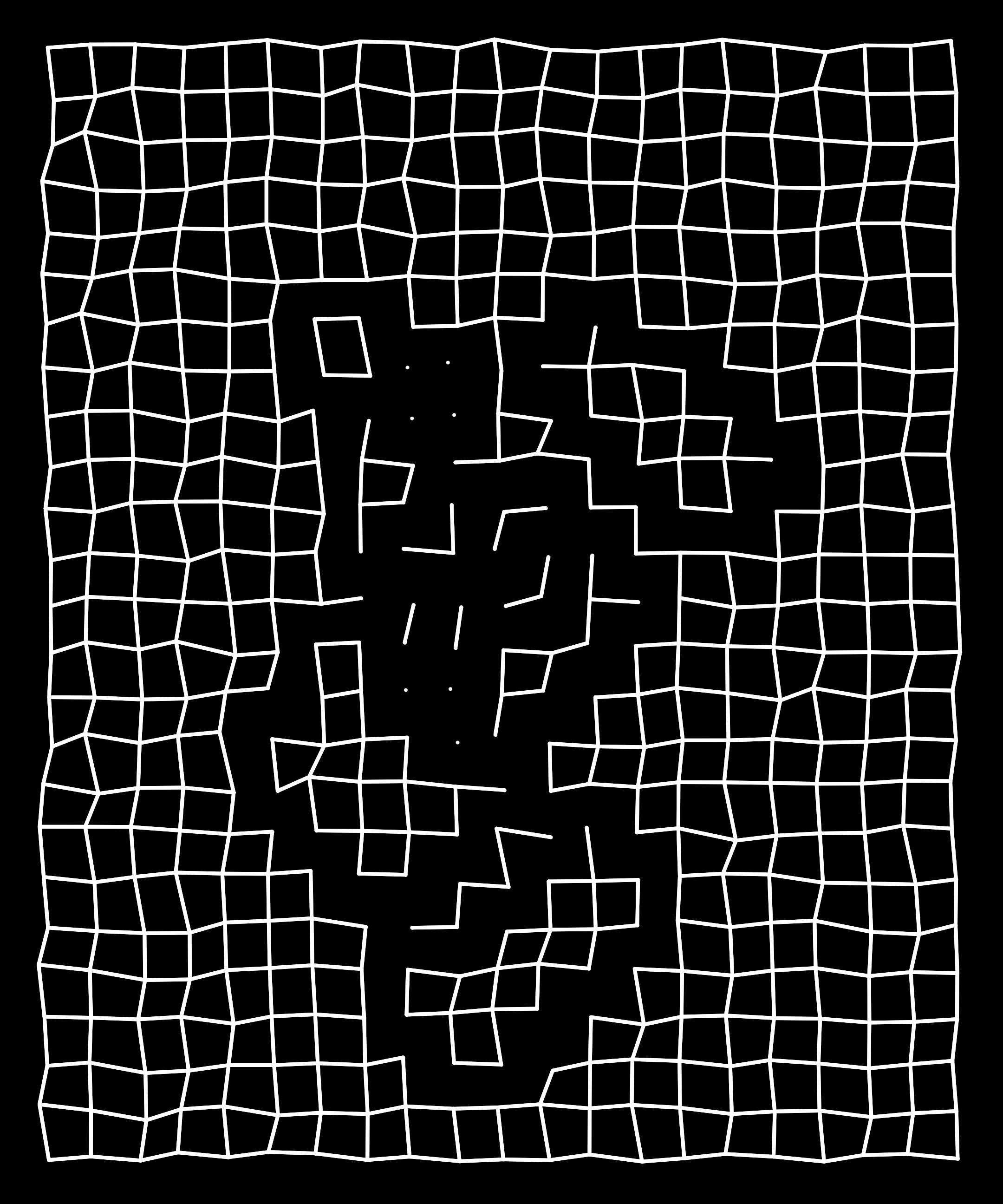
I've had a new idea this week, well not really new, it's been at the back of my mind for a while and I finally found the time to make it real:

It's a strange kind of grid, and it probably doesn't look like much at this point, but there's actually many parts of the code that can be played with and tweaked. It's been a while that I'm this excited about a sketch!
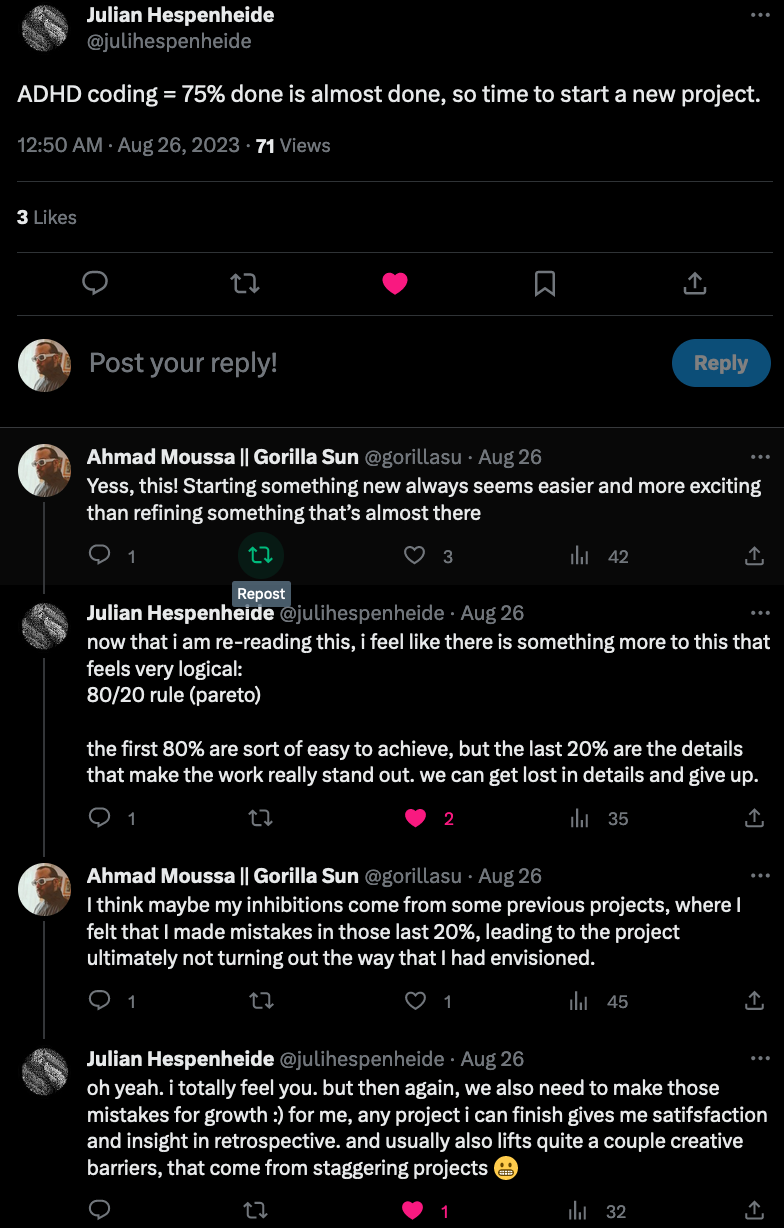
At the same time I also had an interesting conversation with Julian over on TwitterX, around why it's sometimes so difficult to push through the final stretch of a project and it's always easier to get started on something new instead:


Tip of the Week
You can now use Python in excel! That means you that you can use your favorite Python libraries directly in excel for every kind of number crunching that you'd like to do:

Music for Coding
When I'm coding, writing and working I need to listen to something uplifting and ambient, you know, something that makes me feel like I'm spending a day at the beach with my friends.
That's why I love Tycho's music so much, it has exactly that effect - it teleports me back home. I'm always on the lookout to find artists that exude a similar vibe, and recently I came across the music of Christopher Willits. Signed by the same label he creates lush and dreamy ambient tracks that are perfect to listen to while working on a piece of code:
And that's it from me this week again, hope this caught you up a little bit with the events in the world of tech, AI and generative art in the past week!
If you enjoyed it, consider sharing it with followers, friends and family on your socials, that share interest in this nerdy stuff. Otherwise, consider signing up to get notified whenever there's new content on the blog. Cheers and happy sketching ~ Gorilla Sun 🌸