Hey everyone 👋 and welcome to all new subscribers that joined since last week! Thanks for signing up and joining along for the ride!
This is the weekly Gorilla Recap - a newsletter in which I go over everything that I found noteworthy from the past week in tech, generative art, creative coding and AI.
Hope you have a good stay!
Genart Updates
Another week has passed, and yet again there's many interesting things happening in the genart space! Here's everything that I found worth sharing with you!
Interview with Dr A Michael Noll
At the top of the list, we have yet again Le Random with another piece of stellar genart content, this time interviewing none other that generative art pioneer Dr A Michael Noll:

You can listen to the interview in it's entirety here:

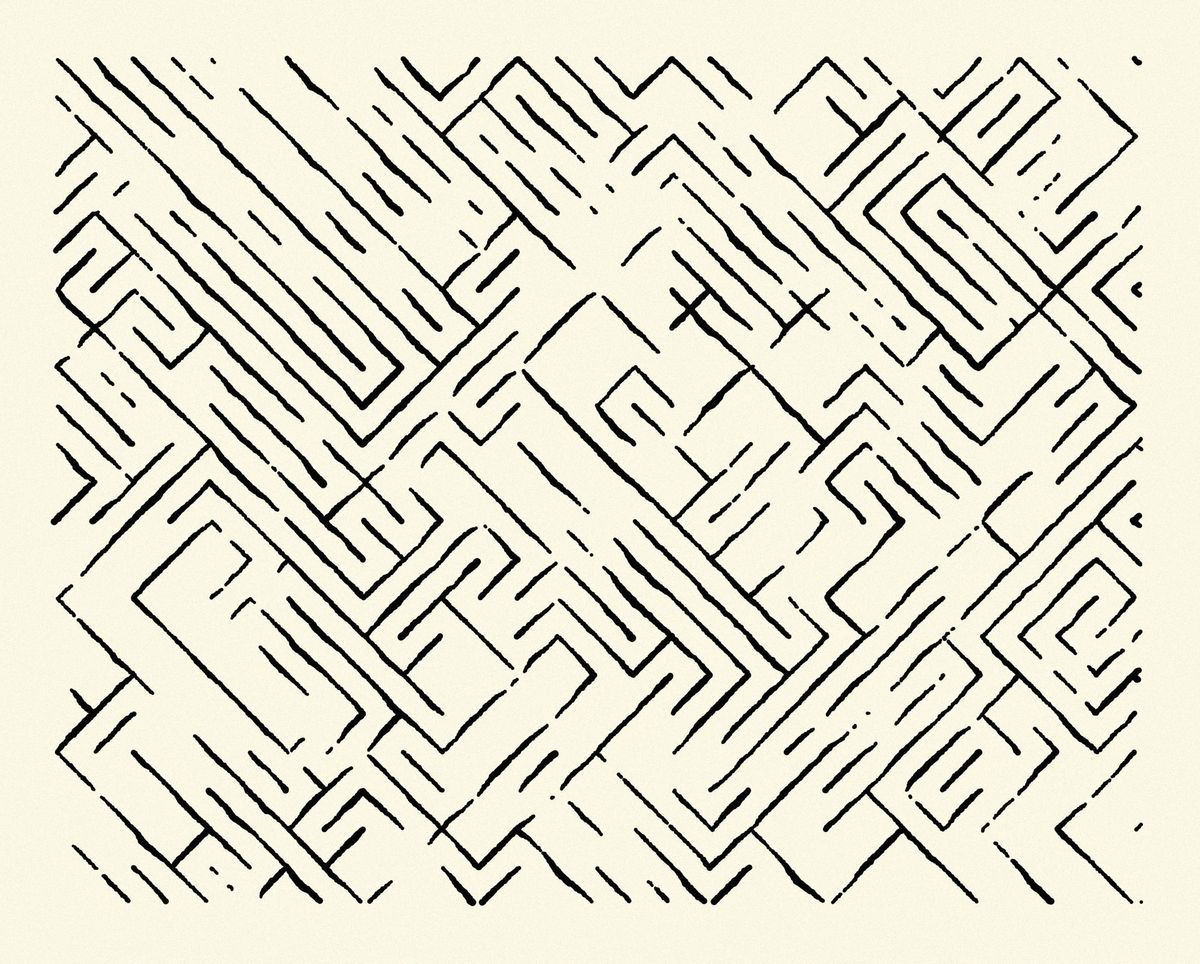
Dr. Noll recounts his early days at Bell labs, where he was exposed to probably one of the first instances of computer art - seemingly by chance: while a colleague was testing their program, the machine produced an output with a bunch of "jumbled lines". The colleague cheekily called it "computer art" in reference to the abstract art that was at the time becoming more popular. Noll, inspired by this incident, decided to deliberately create such machine generated compositions and continued down that line by making plotter drawings. Simply because it was a fun thing to do as he states.
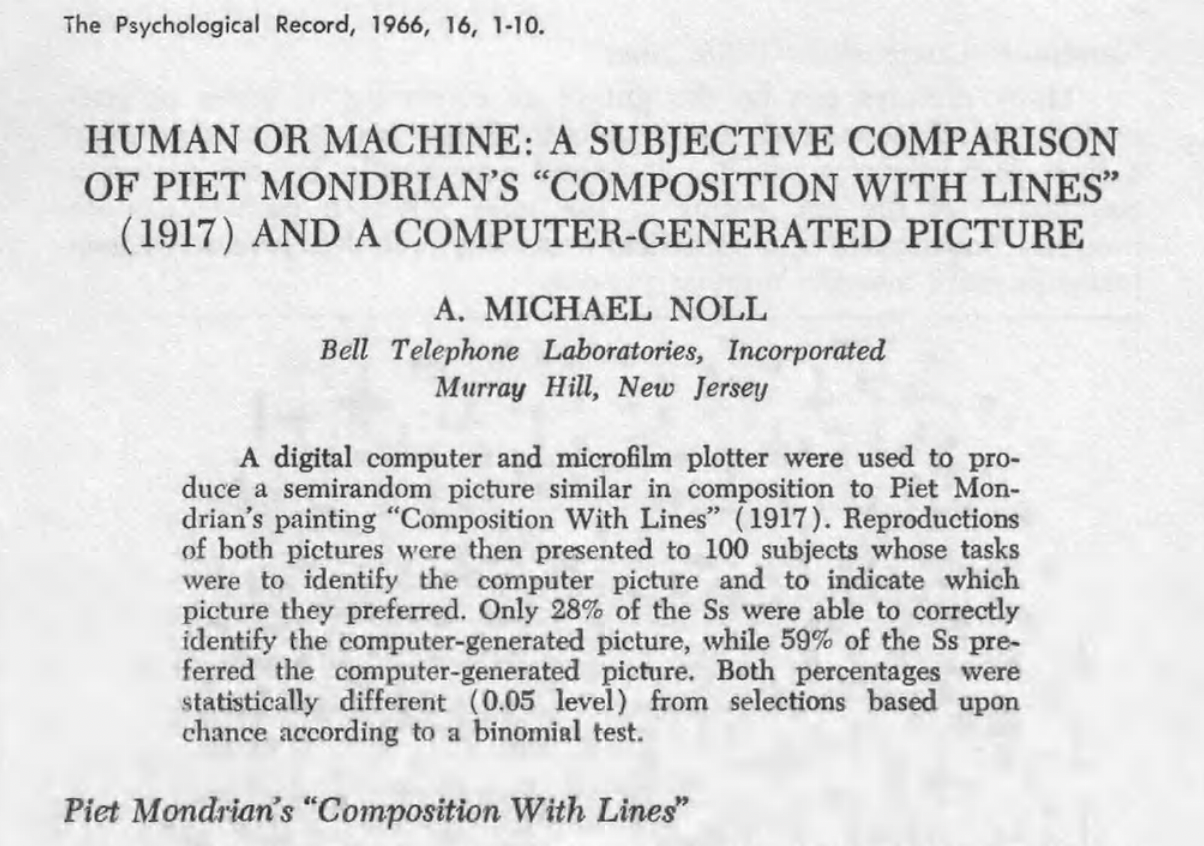
Later on, this led to other ideas, such as the famous Mondrian experiment, in which Noll recreated the famous "composition with lines" - the majority of people that were asked which was which, were not able to tell the difference. Later, it even became a published paper:

Throughout the interview Dr. Noll informs us of his story in a very eloquent manner - it's a must-listen! One thing that Dr. Noll said which I found very beautiful was the following sentence:
When you don't write it up, and tell other people, it is lost. [...] Publish. Tell the world, don't just sit there doing it. Write, publish, write.
Noll stresses how important it is to record things and put them in writing, it's the one thing we can do to combat the passing of time.
Besides this, I also recommend checking out the other article that Peter Bauman published this week:

A conversation with William Mapan
Another fantastic interview this week is by Cactoid Labs, a conversation with William Mapan who is currently creating work for the LACMA (Los Angeles County Museum of Art) collection.
In the interview Mapan tells us about his diverse background, and how his different interests later on converged into the generative art that he makes today:

He is also asked about the masterful use of color in his artworks. He states that one important part of his process, is the translation of the coded artwork onto paper, while at the same time trying to achieve the different gouache pigments by means of mixing primary colors:
Things come too easily. If I am at the art store, I could simply say, oh, I like this color, I am going to buy it. But if I do that, I don’t build a relationship with the color. I like to go deeper, to understand my colors.
Color has been a weak point in my own art, that's my own sentiment at least. I often find myself falling back onto familiar and pre-defined palettes as a sort of safety cushion. Creating intriguing color systems has been on my to-do list for a long time now.
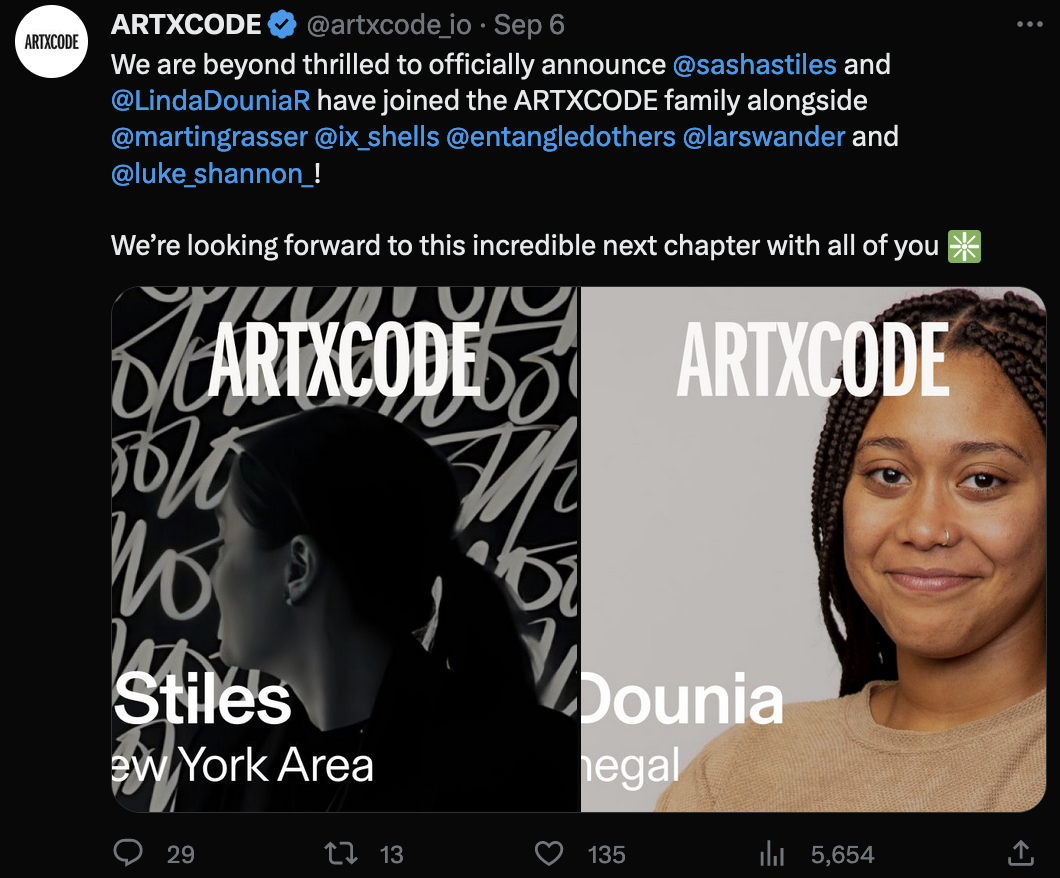
ARTxcode New Artists
ARTxCode is a creative studio and generative art agency that aims to represent and nurture a variety of different artists. They already boast an impressive roster of generative artists, such as Martin Grasser, and Lars Wander among others.
This past week they announced that they'd be joined by two new faces, namely Sasha Styles and Linda Dounia.

Besides the Twitter space ArtxCode also published two individual interviews with the artists over on their website. They provide an in depth look into their practice
Sasha stiles has been making ripples with her innovative trans-disciplinary work on poetry and AI. Her interest in working with AI models started long before the current LLM craze took off, at a time when no one was really experimenting with language models for the purpose of creative writing. In the interview she recounts how she first discovered this new world, the tools that she initially used and how they evolved as well as how she approached this new creative practice:

Besides diving into the world of creative coding with tools like p5js and processing, Linda Dounia also discovered the creative possibilities of AI models. Coming from a background in design, GANs were a completely new approach to creating interesting and surprising work. In the interview she addresses a whole slew of important points, such as creative burnout, how to come out of it as well as avoiding being pigeonholed into a certain art direction:

Kudos to ArtxCode for the lovely interviews! I recommend checking out their journal, the interviews with previous artists on their roster are also quite interesting.
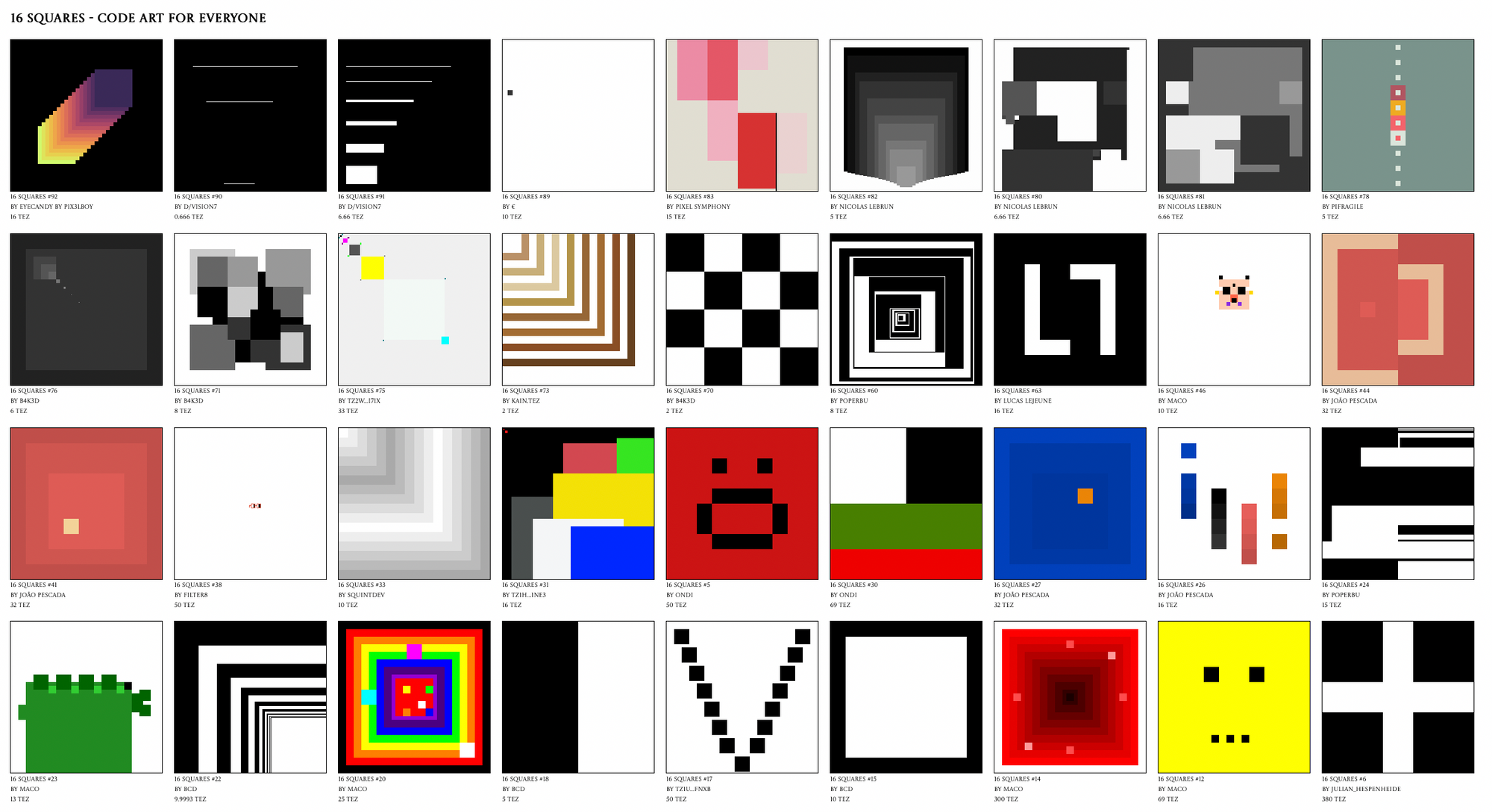
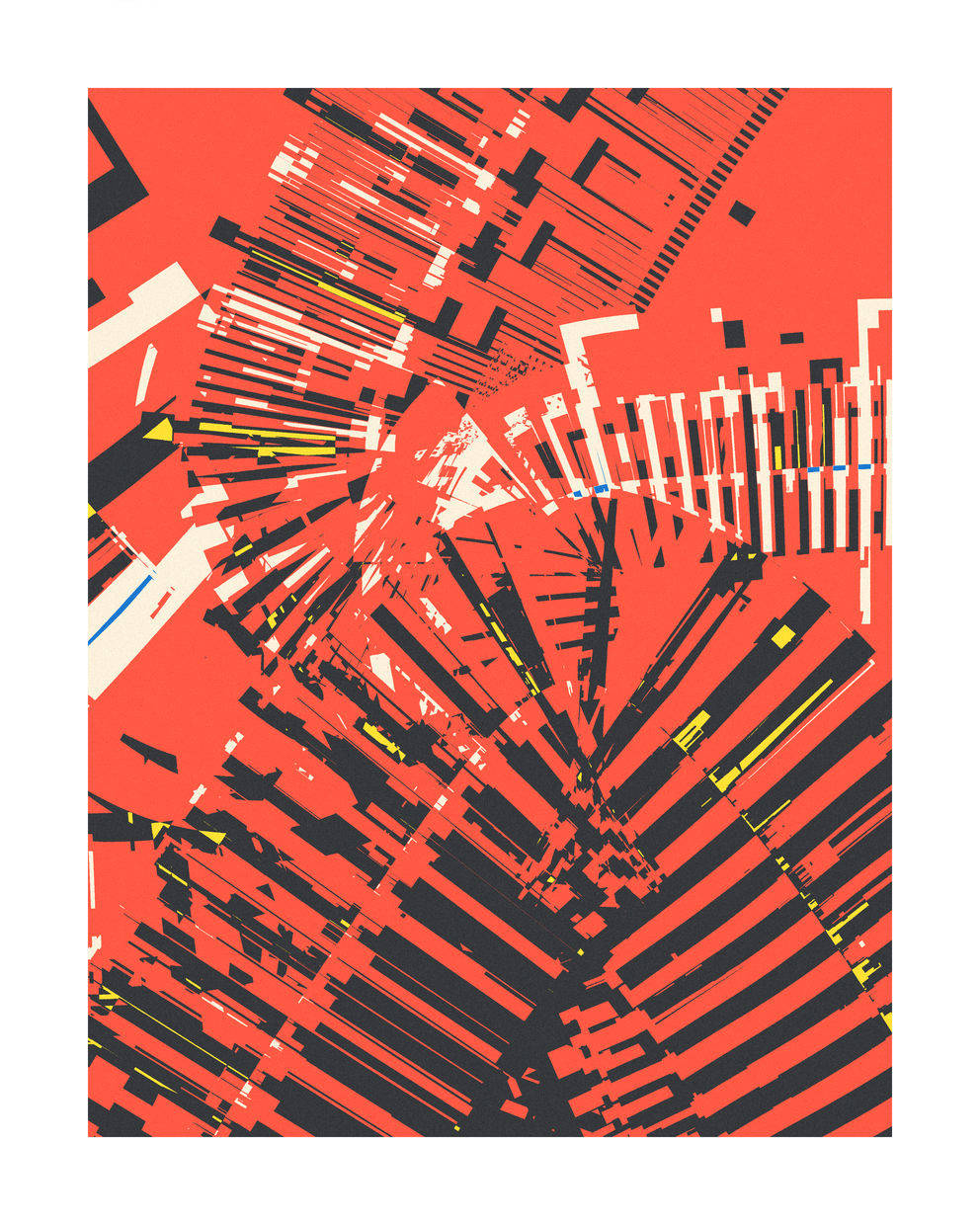
Piero's 16 SQRS
Piero, aka pifragile, returns with another bear market project - another minimal and experimental Tezos NFT platform. As it's name suggests 16 sqrs revolves around the idea of making art simply by making use of 16 squares and placing them in various manners around the canvas. What's cool is that it's fully on-chain!
As of now, the small marketplace has seen roughly 100 mints:

Landlinesart WIP - Draw your own curves
Another generative project that caught my eye this week was landlinesart sneak WIP post for a new FxpParams project. It's essentially a curve editor where the user can create their curvy compositions:
yes, you can draw your own curves. #fxhash pic.twitter.com/A2OQjwzGa1
— landlinesart (@landlinesart1) September 6, 2023
FxParams is getting out of hand!
Tezumie's aijs Code Editor
Besides making some stellar generative art, Tezumie has now taken it upon themselves to build a code editor that's geared towards that purpose. This is especially exciting to me personally, because I've been looking to switch from Atom to something new for a while now, maybe this could be it:

Chris McCully on LUTs
LUTs, short for Lookup Tables, are essentially structures that take a number input and spit out another number in response. Chris McCully wrote an FxText about them, demonstrating some creative applications that they can be used for especially with regard to color blending:

MAKIO135 returns to Twitter
One other thing I wanted to share, is that Lionel Radisson aka Makio135 is back on Twitter after what seems to have been a little hiatus. The SVG wizard is back at it again making some stunning generative art:
I'm back 👋 pic.twitter.com/62uscyueeP
— Lionel Radisson (@MAKIO135) September 3, 2023
Interesting Reads
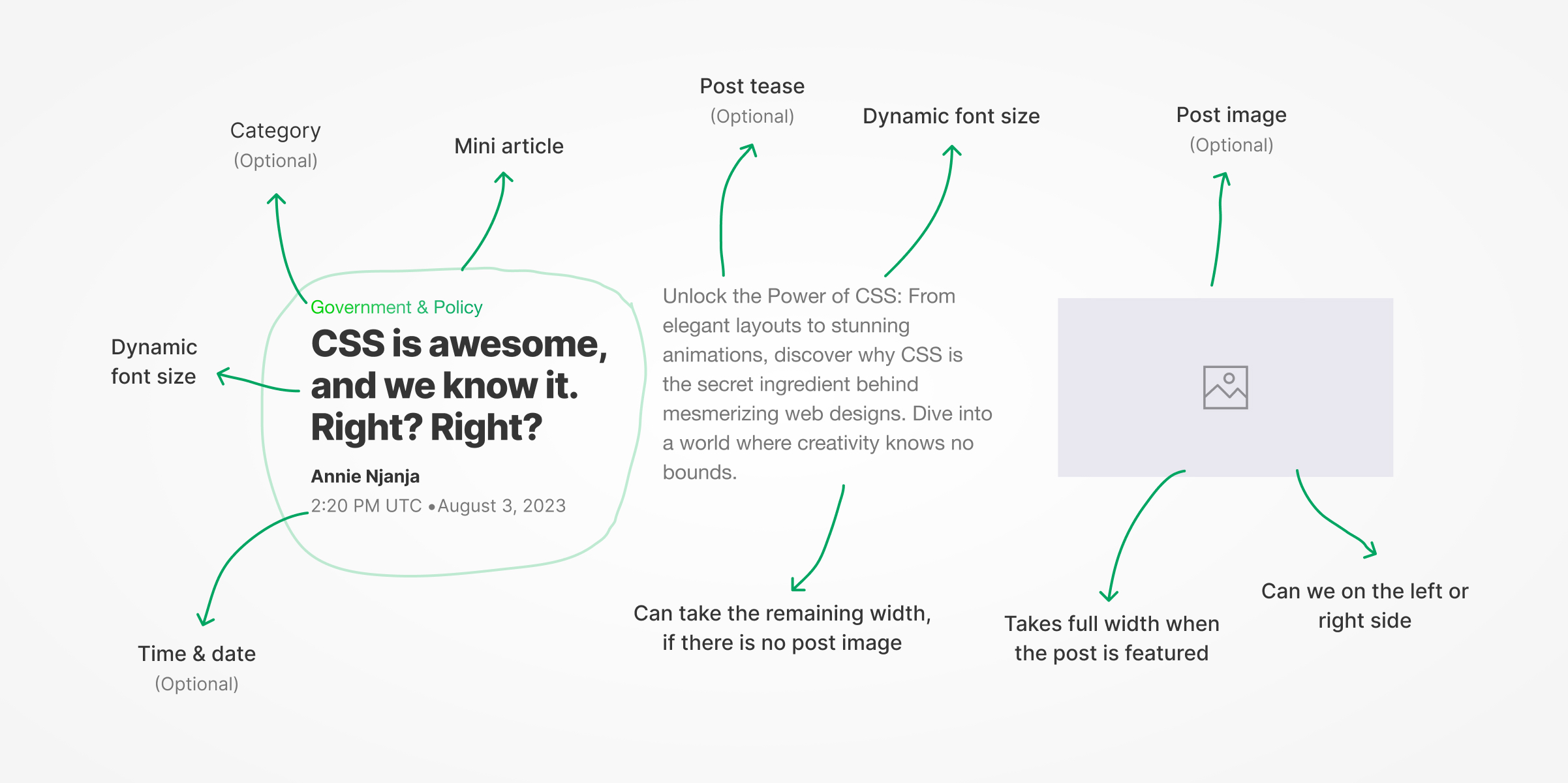
Rebuilding the TechCrunch layout with modern CSS
A super interesting deep dive into how Ahmad Shadeed redesigned the tech crunch layout, walking us through his thought process by first analyzing the previous TechCrunch layout and then moving on to trying out different CSS approaches to solve some of it's problems:

The more I'm learning about CSS, and after having put together a couple of my own layouts, the more I'm realizing that there isn't really a standard approach to implement things. Especially when it comes to non-standard layouts, a lot of hacks will be involved - but then again, can we really call them hacks if there is no standard approach?
When coding with other proper programming languages, you can usually feel that you're doing things wrong. Either because the code is becoming bloated, or things have to passed around in a backhanded manner, and there's something off about the flow of the program. In CSS that hasn't been the case - because properties interact with each other, the flow of execution is a bit masked. For me at least, it always feels a little bit like an unorganized mess... but at the same time, it also always feels really good when my layout finally snaps into place.
Brandon Smith wrote a really interesting piece in 2017, arguing against the rest of the world that CSS is awesome - and it's a really interesting perspective that also reveals some important notions on how one should reason while writing CSS:

[...] never be more explicit than you need to be. Web pages are responsive by default. Writing good CSS means leveraging that fact instead of overriding it
Measuring Software Developer Productivity
Being productive has been a big topic in my personal life recently, and for the most part I simply try to go with the flow - that doesn't mean that I don't make to-do lists and soft deadlines by which I want to have completed certain projects/tasks. I've thought about ways to measure my productivity, and at an individual level this has boiled down to tracking how many words I write every day, usually aiming for a specific number (1000-2000).
Other things are not as easy to track, usually things that lie of the design side of things. Things are done when they are done.
I came across this article from McKinsey & Company that proposes and explains a nuanced evaluation model for companies to measure software developer productivity, at an individual level and across the teams that they might be part of:

The worst Porgrammer I know
And while we're on that topic - sometimes productivity metrics are not indicative of the an employees worth. Daniel North writes about how the Worst Programmer that he knows, was actually one that improved the entire team as a whole:

Two years for developing an MMO
After becoming frustrated with the repetitive tedium that most AAA MMORPGs have become, Lukas Meisegeier set out to create his own. He recounts 2 years of developing his own game and addresses some of the challenges that he encountered - in particular, making the game look good and marketing it to a broader audience:

One thing on my bucket list is making my own game at some point in the future. But that's gonna have to wait for now.
Modernization conflicts intent
I have a love-hate relationship with Stackoverflow. The platform has helped me overcome numerous roadblocks as a programmer, however, when first joining the platform as an inexperienced student, I found that the overzealous nature of the platform can sometimes lead to bad experiences.
Although I can't blame the users - having tried to actively answer questions for a while, I've also experienced the huge influx of low quality questions and
Jan shultke brings up a important issue, regarding the case when answers become outdated due to syntactical discrepancies, I found this very interesting. Programming languages change with time, sometimes new features are added to a language, and syntactical practices then become obsolete with time. This has the effect that the modern version of a programming language provides a different way for writing specific pieces of code.
In those scenarios is it acceptable to edit a Stackoverflow answer that is written with old syntax?

AI Corner
Times' 100 Most influential People in AI 2023
Time magazine compiled a list of the 100 most influential people in AI today. This doesn't only include the CEOs that sit at the helm of DeepMind and OpenAI, but also individuals that grapple with some of the ethical and moral implications of advancements in AI. For this purpose the list is split into 4 categories: Leaders, Innovators, Shapers, Thinkers.
The list allows you to click on the different profiles leading to a short bio describing their involvement:

AI is unarguably becoming more mainstream. Thinking back on learning about ML and AI in 2019, things have changed a lot in such a short time-span. At the time I was also getting into making art with GANs and even trained a couple of my own models, but when I discovered creative coding and generative art, that just resonated more with me. I just find the 'traditional' - for a lack of a better word - of making art with computers much more exciting. Maybe at some point in the future I'll return to making AI art.
Text-to-CAD
The gradient is back with a new article, tackling a new avenue in which prompt based models could, at the same time, lead to meaningful advancements but also cause some serious problems.
CAD models, short for Computer Aided Design, refer to 3D blueprints, like figurines for instance, that can be passed to 3D printers. These models are usually created by means of 3D modeling softwares, such as Blender and Maya. As you can imagine, this is not an easy task, it's essentially a modern form of sculpting items. Recently there's been efforts to adapt models for the purpose of generating these CAD models based off of an input prompt:

Gorilla Updates
This week I have been deep in the throes of redesigning the blog:

I've discovered that I do enjoy web design, now that I have a better grasp of CSS concepts, while at the same time I've become more comfortable working with the Ghost CMS. However, as I explained earlier, CSS can be frustrating sometimes if the goal is a layout that is customisable.
Why the redesign? Mainly because I haven't been entirely happy with the current layout of the post/article template - I feel like the table of contents on the right side is taking up too much space and distracting from the main text on the page. The emphasis should be on the text. That's why this table of contents will soon be packaged inside of an expandable side-bar, alongside some navigation options.

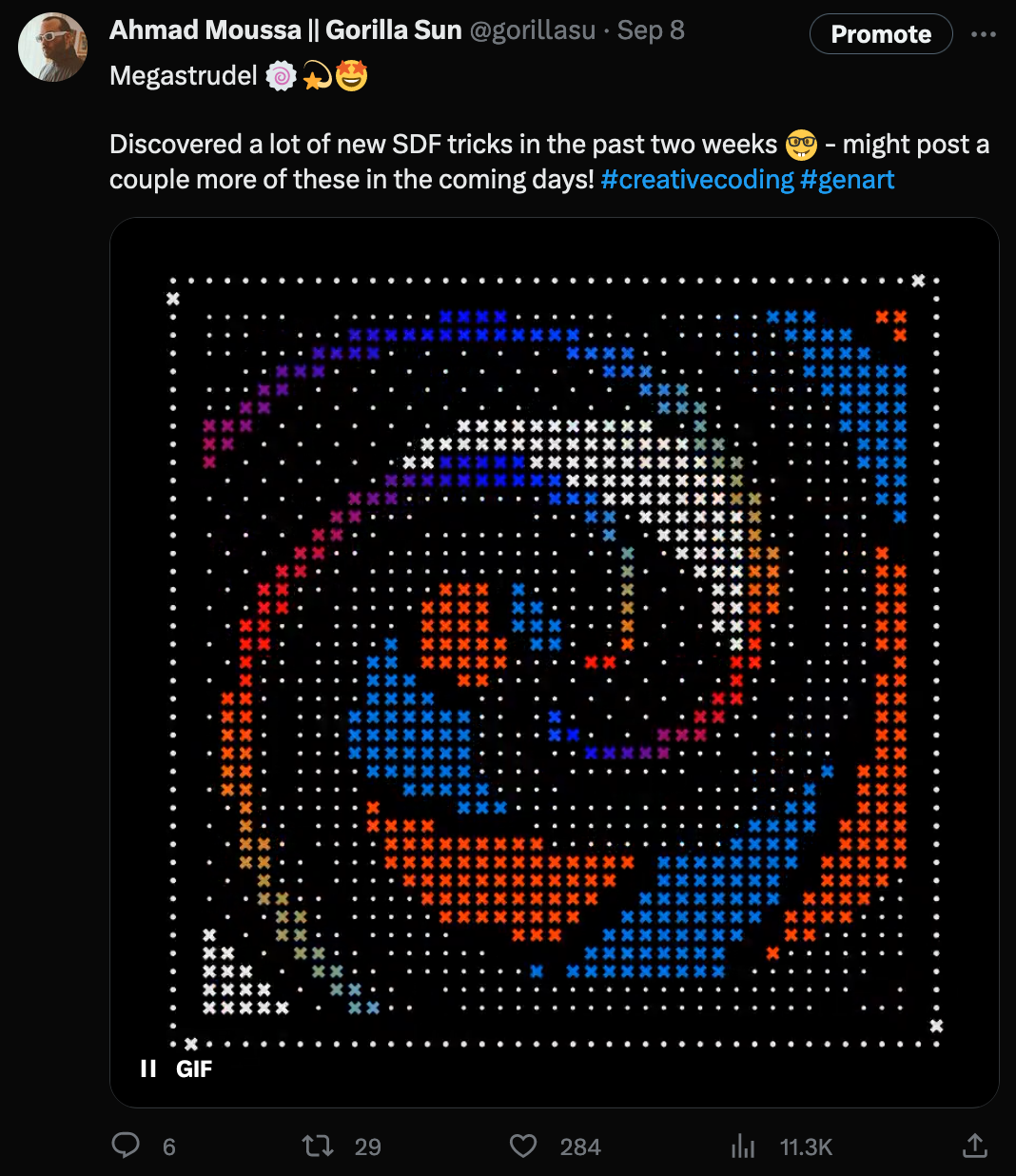
I also spent some time sketching and had some fun working on some SDF things again, the post I made about it on Twitter also really took off - becoming one of my most successful tweets in a while.

Tip of the Week
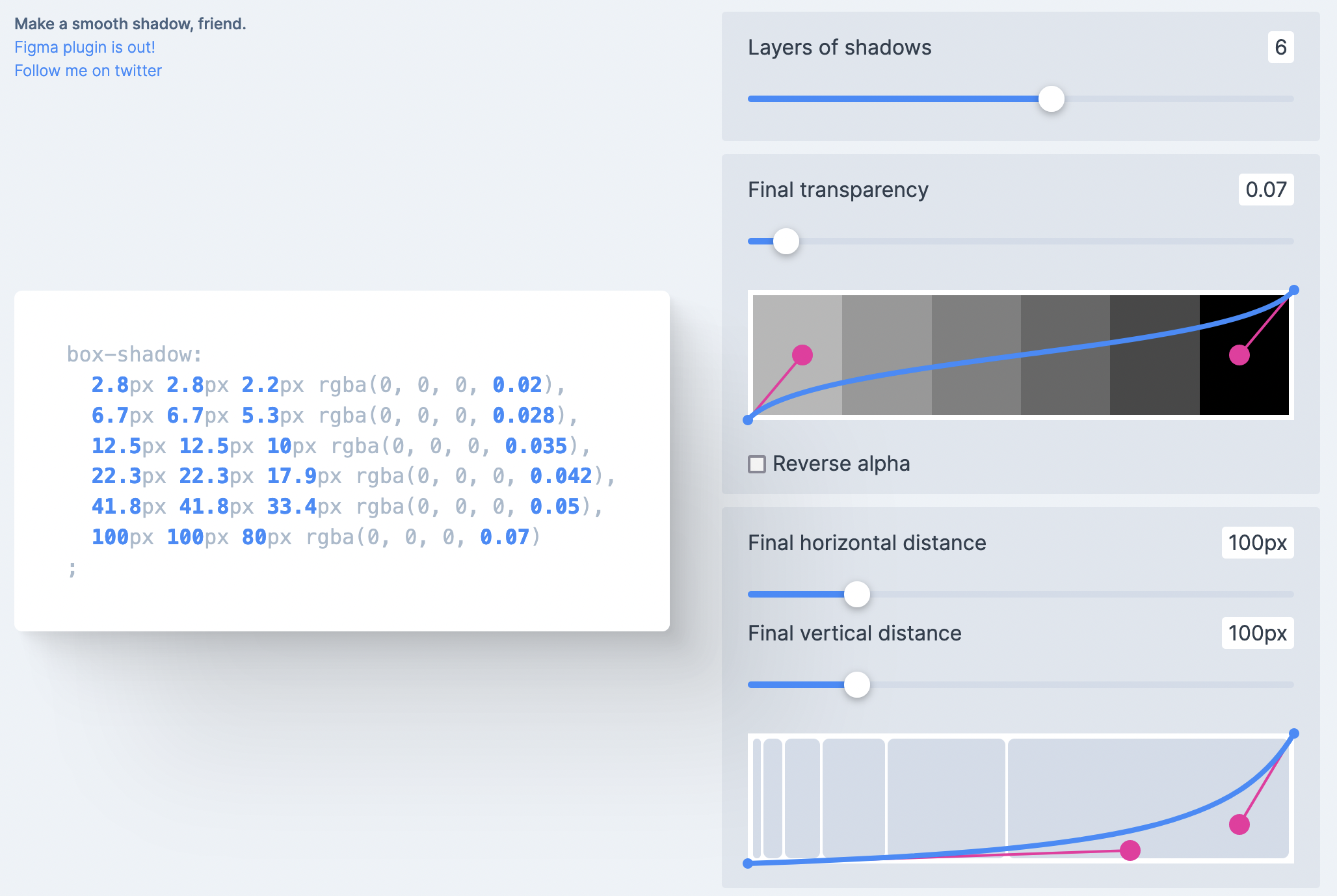
I guess today's Newsletter is a special CSS issue, because our Tip of the week is this cool tool that lets you create smooth CSS box shadows - by layering several of them:

Music for Coding
I first heard about this band through one of my lab mates in uni. Fast forward a couple years and I'd completely forgotten about the band until their album popped up again in my recommendations.
Beautiful progressive rhythmic shuffles in combination with minimal clean electric guitar work produces some really nice soundscapes, that were perfect for figuring out some new algorithmic ideas this week:
And that's it from me this week again, hope this caught you up a little bit with the events in the world of tech, AI and generative art in the past week!
If you enjoyed it, consider sharing it with followers, friends and family on your socials, that share interest in this nerdy stuff. Otherwise, consider signing up to get notified whenever there's new content on the blog. Cheers and happy sketching ~ Gorilla Sun 🌸