Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
All the Generative Things
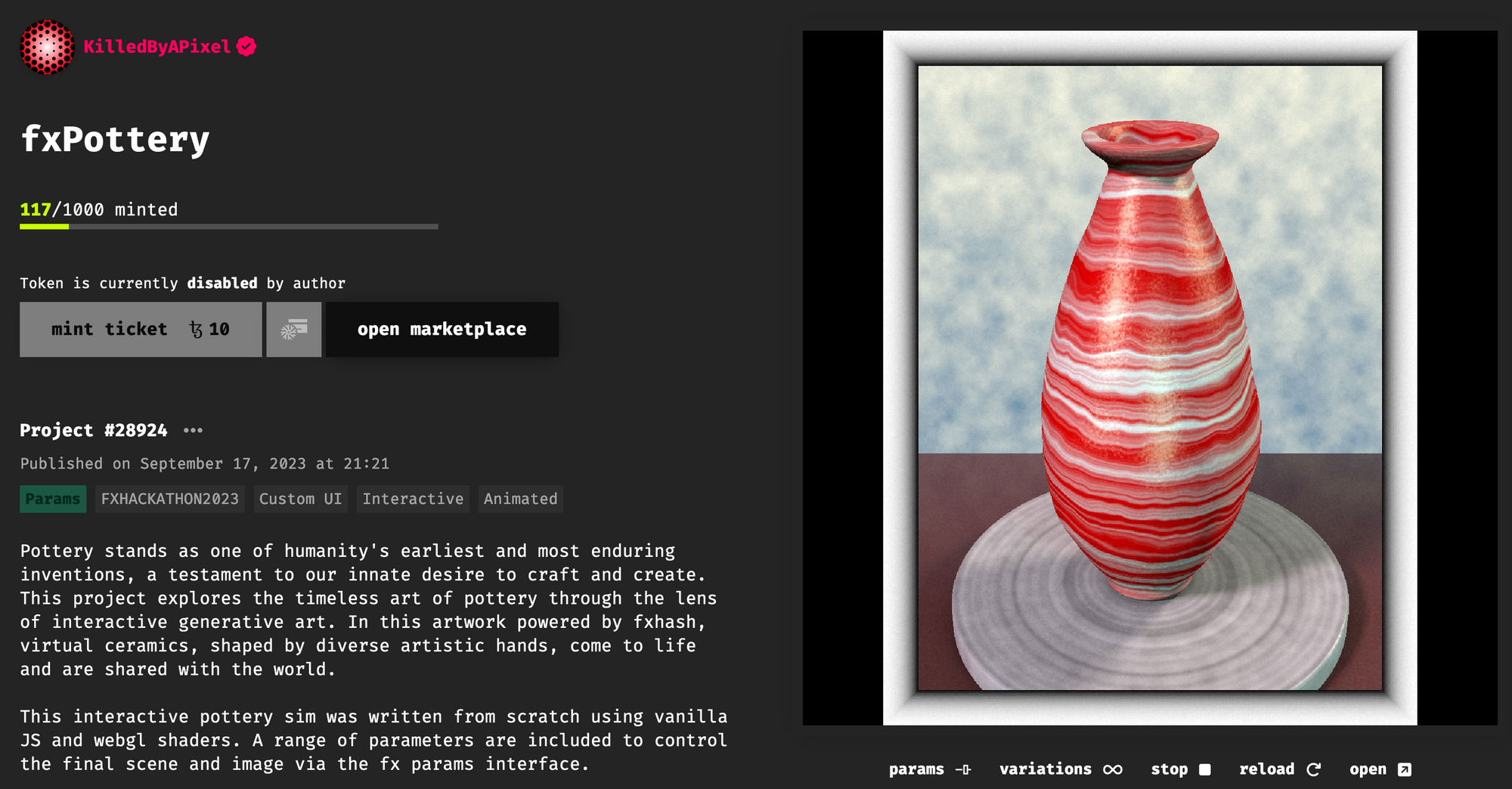
KilledByAPixel's Generative Pottery
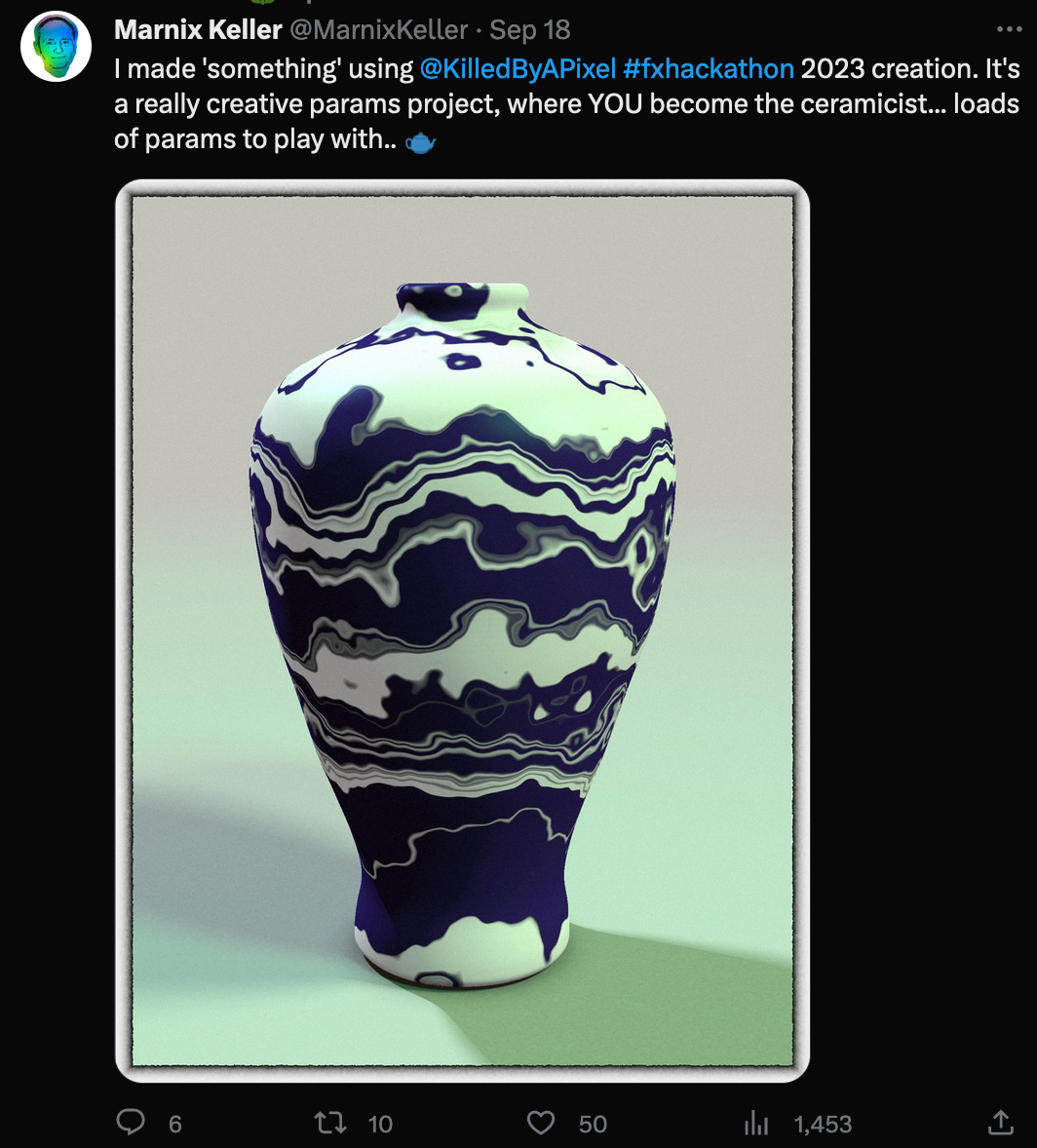
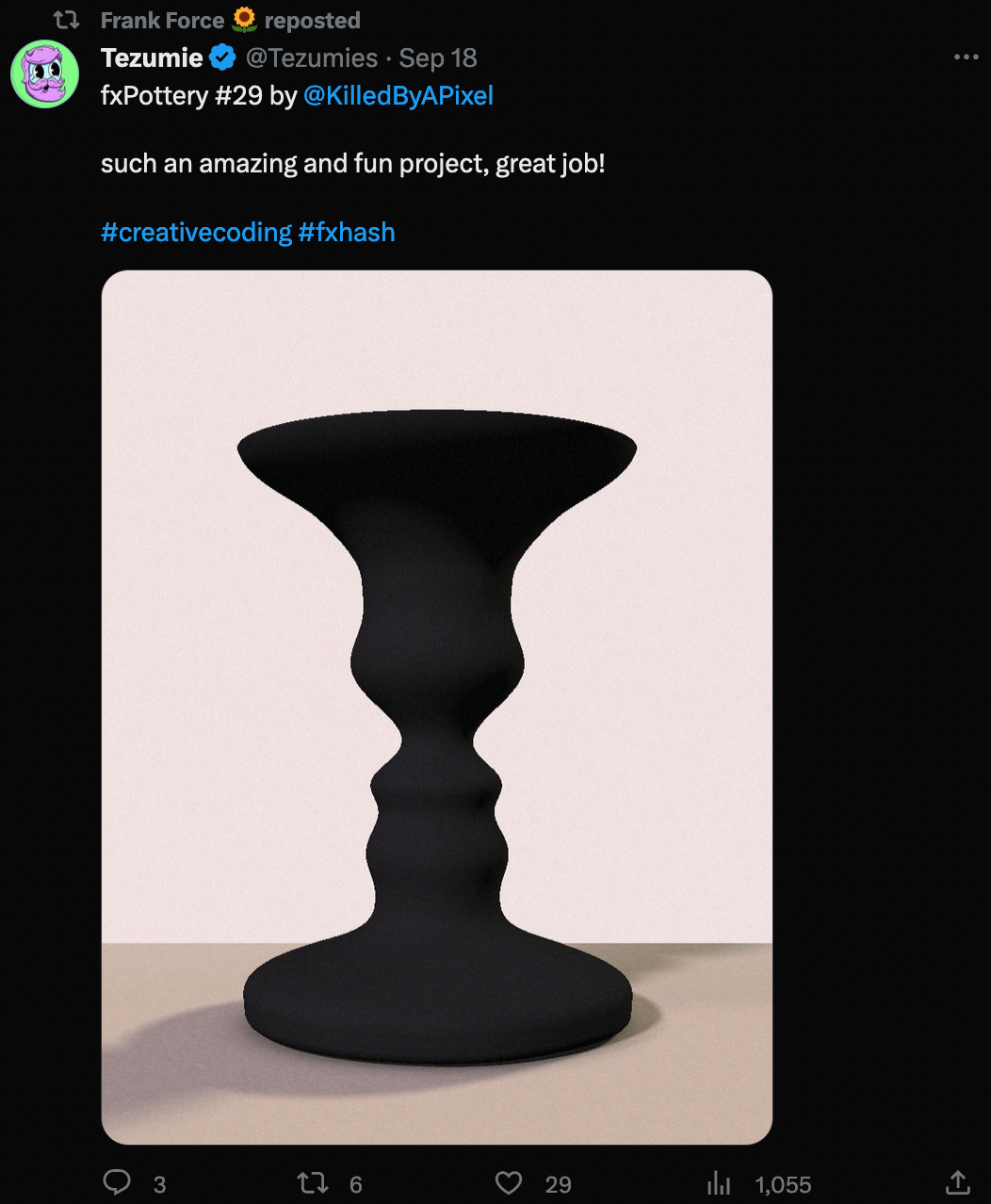
Pottery meets generative art in Frank Force's latest FxHash token titled fxPottery, and I'd argue that it's one of the most creative use cases for FxParams that I've seen to date:

The FxParams editor allows you to mold a spinning piece of wet clay, just like you would in real life, simply by means of mouse interaction. The colors and texture of the final virtual ceramics can then be set via additional toggles.
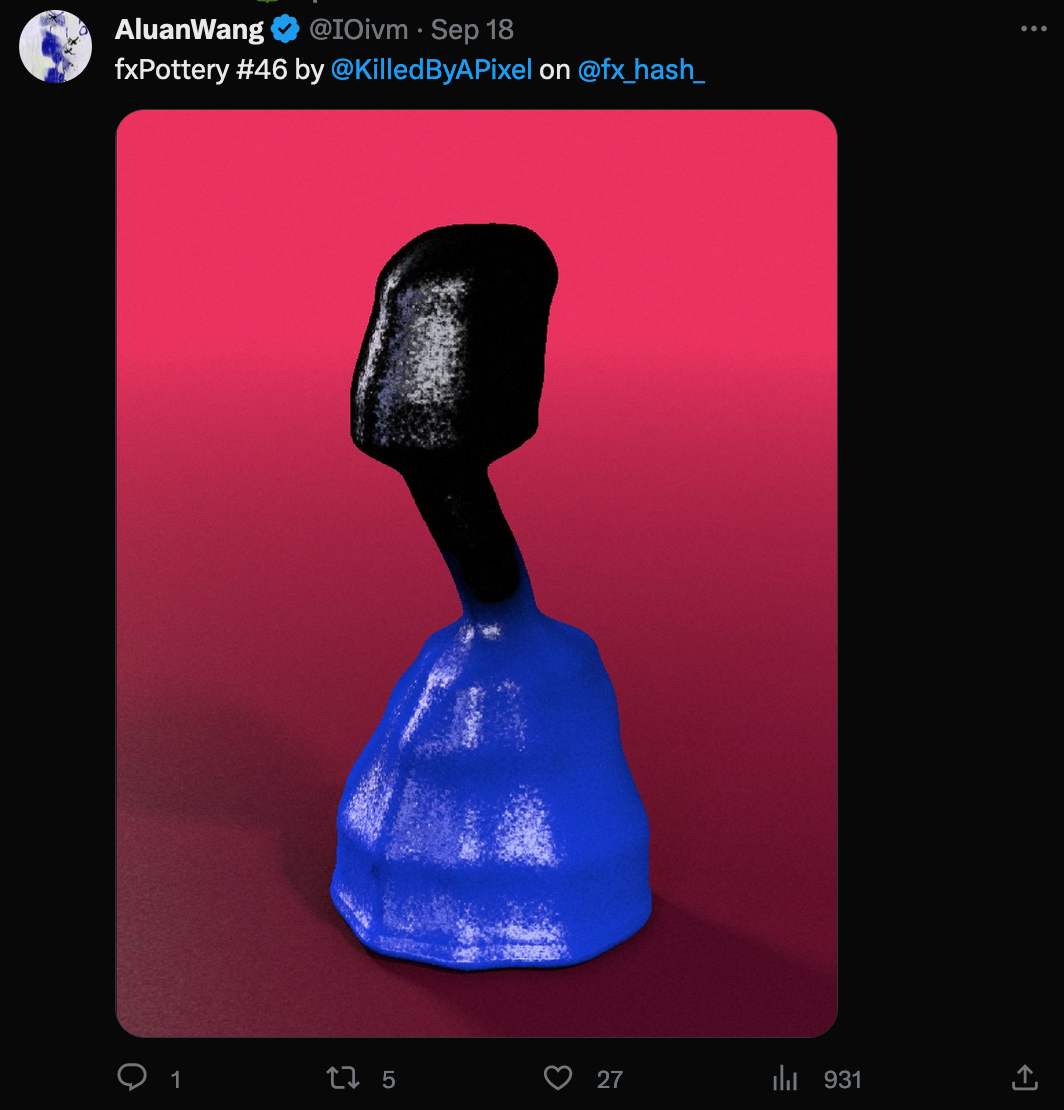
Collectors have already been quite creative with their mints:



FxParams allows for a completely different
The project was minted as part of the FxHackathon, which comes to a close just one day after this newsletter comes out:
Landlinesart Anfractuous
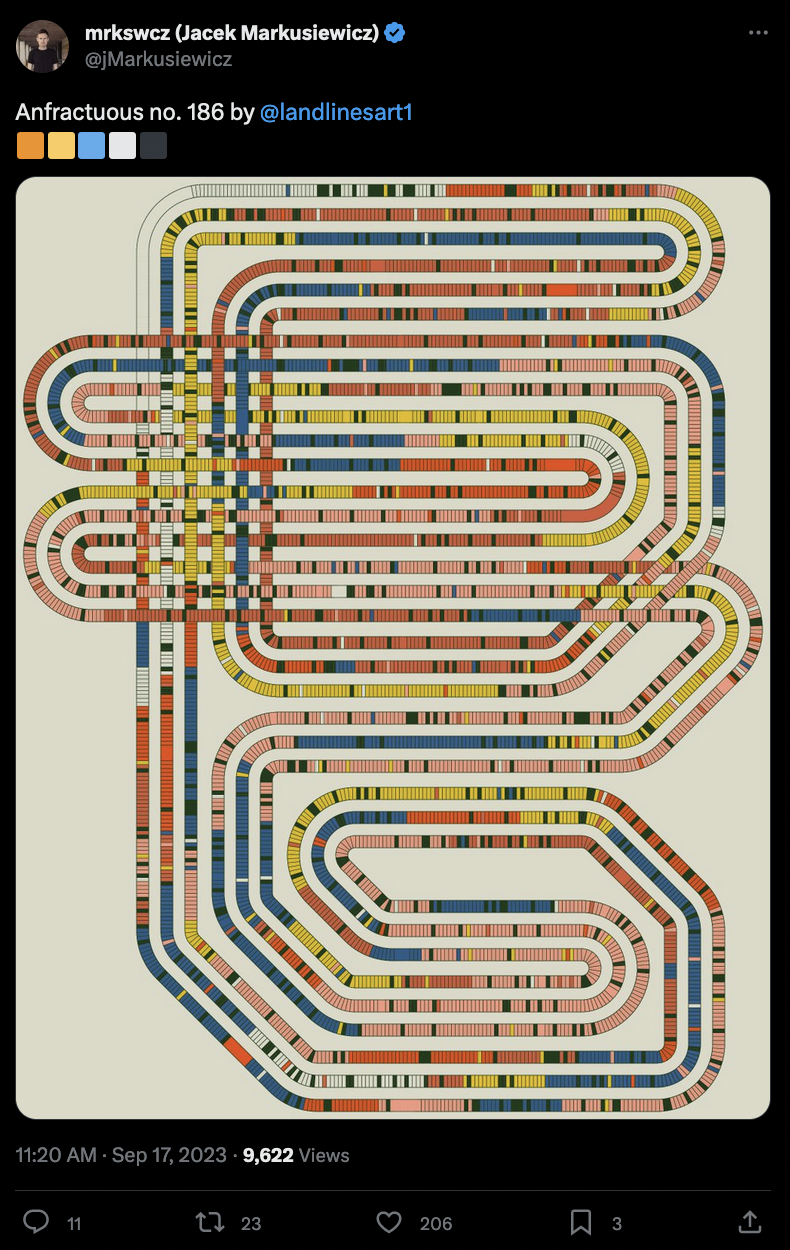
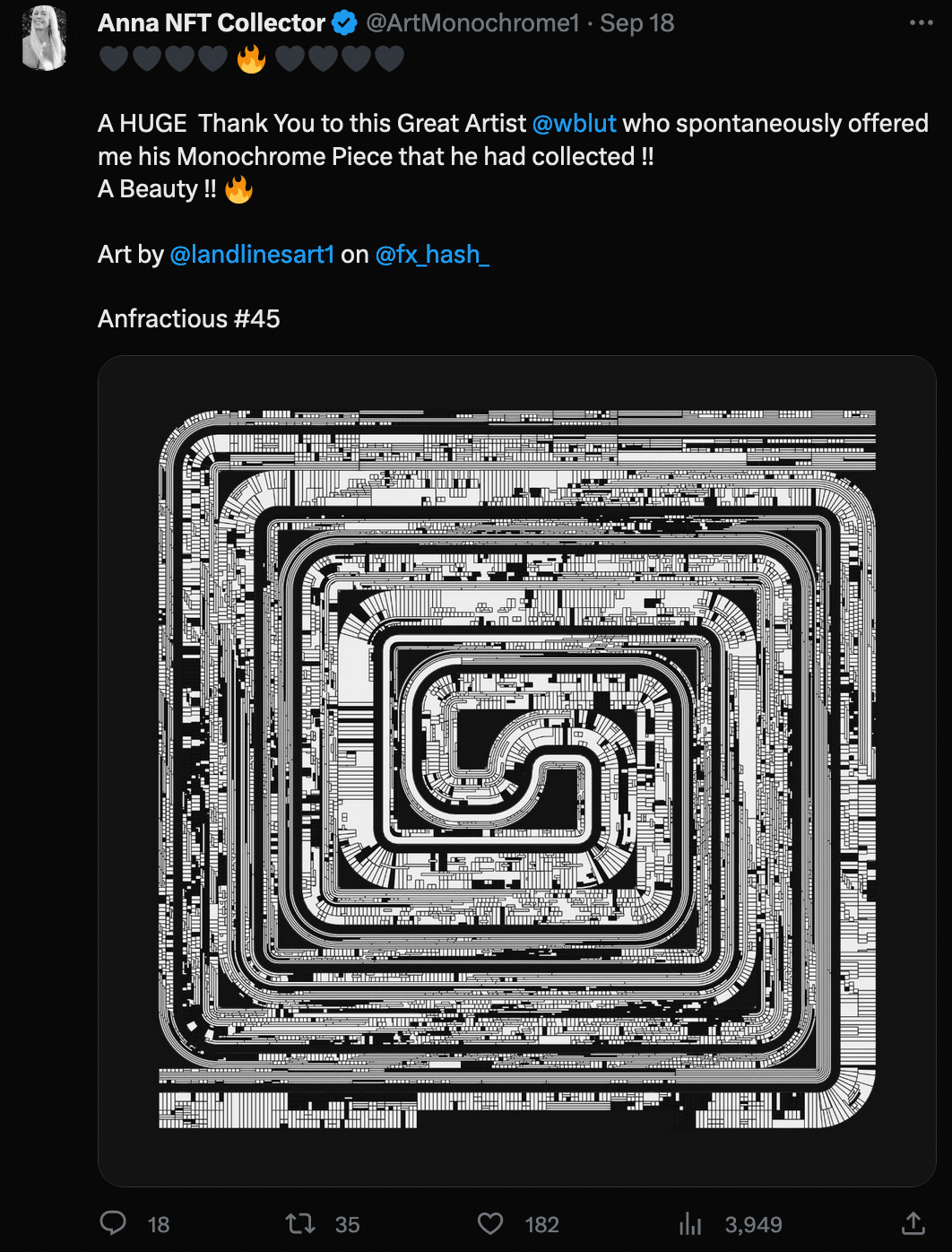
Another FxHackathon piece that's been making ripples over on TwitterX is Landlinesart Anfractuous:
The title is quite literally a visual description of the work, as anfractuous means: characterized by windings and turnings; sinuous; circuitous. Balancing smooth and easily recognizable large forms with small fragmented details.


Link to Generator | Still have to mint my own ticket!
The interplay of large scale structure with more granular subdivisions allows for varied and interesting compositions - couple with the creativity of the minters an incredibly varied collection comes to life.
FxParams has indubitably brought forth a new form of generative art - the collector is now no longer just someone that clicks the mint button, but has to actively involve themself in the creation process of their token. Moreover, the new code driven parameters have greatly improved the user friendliness of the entire minting process - a million toggles can be a bit overwhelming; with a more exploratory approach it becomes much more approachable.
FxHackathon comes to a close just a day after this newsletter comes out on the 26th of September:
What was you favorite project? Working on something yourself?
Artblocks' Marfa Weekend
Another important generative art event this past week has been Artblock's Marfa Weekend - and from the pictures it seems that it's been the biggest gathering to date, with many a generative artist pilgrimaging to Marfa:

Many more pics were shared over on TwitterX.
LeRandom feat. Michael Spalter
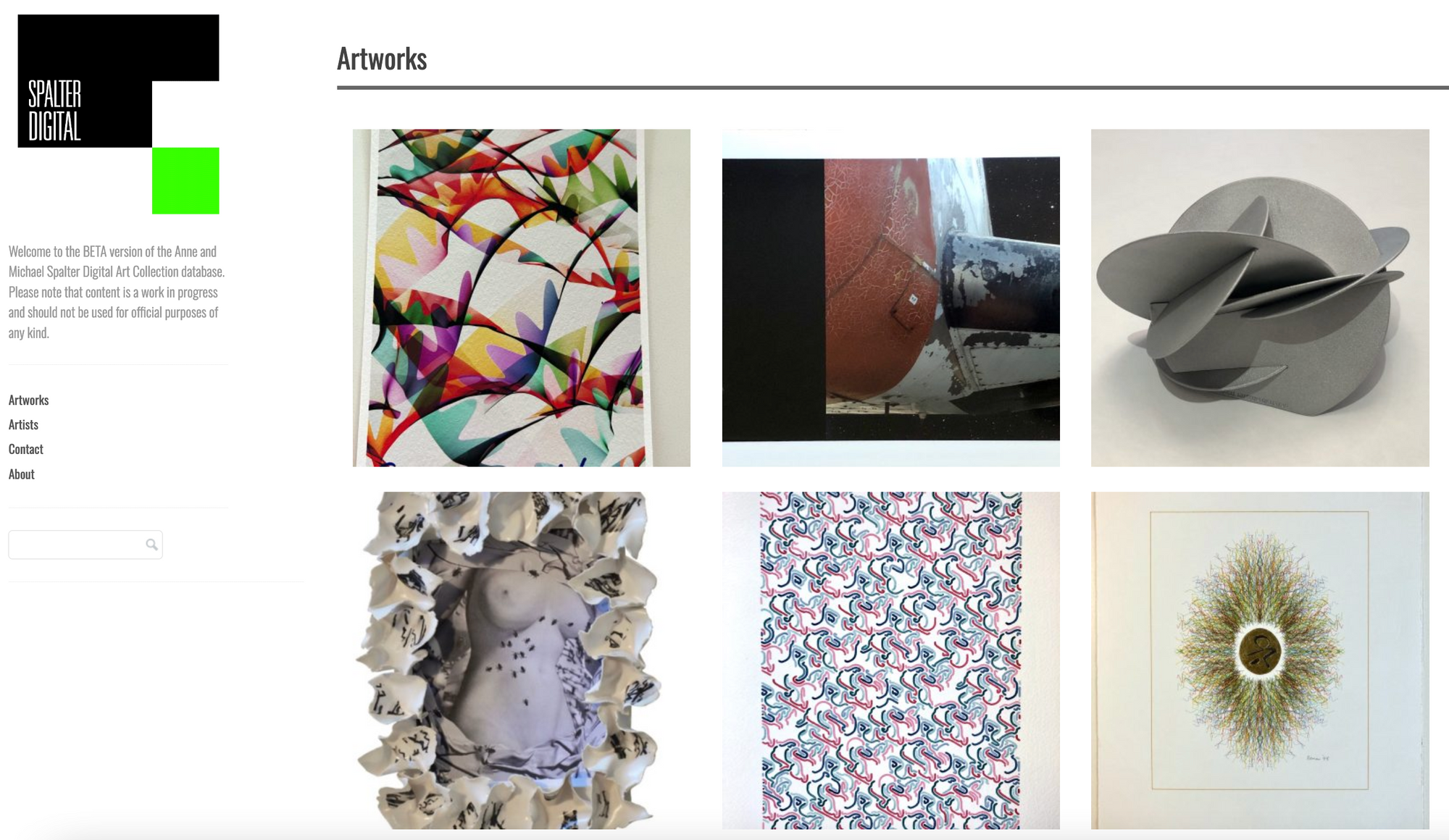
LeRandom is a treasure trove of generative art history, showing up week after week and building up an impressive body of work. This week they're joined by Michael Spalter to go over the latest additions to their generative Art Timeline that covers the latter part of the 1960s in generative art.
Together with his spouse Anne, Michael Spalter is currently in possession of the world’s largest private collections of early computer art, comprising over 1000 works from the second half of the twentieth century. The collection can be viewed in digital form over at their website:

Throughout the Twitter space, Michael Spalter provides invaluable insights into some of the timeline's moments, recounting anecdotes that you probably can't find anywhere in written form on the internet:

LeRandom also interviewed DEAFBEEF about his newest Bright Moments piece HASHMARKS:

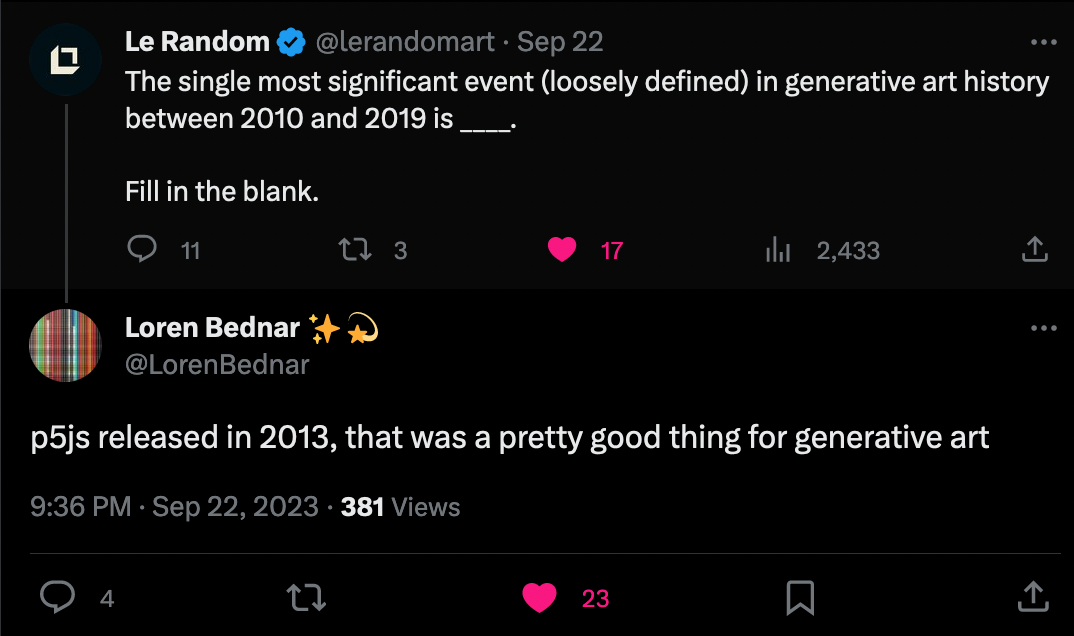
In other news, LeRandom also asked an interesting question:

At least in my reality, P5 takes the top spot. P5 isn't just a library, but it's also grown into community that strives to make creative coding more accessible, inclusive and democratizing code literacy for the arts. At the same time it made the sharing of sketches much easier in contrast to before - now you could directly code your ideas in the browser and share them with people around the world, in contrast to what was possible previously with Processing.
Node to Node by Kate Vass Galerie
If you're in Paris between the 13th and 22nd of October, you might want to stop by Kate Vass' newest exhibition titled Node to Node:


With a focus on generative art in a physical medium, it will showcase artworks from a variety of artists in different branches of generative art:

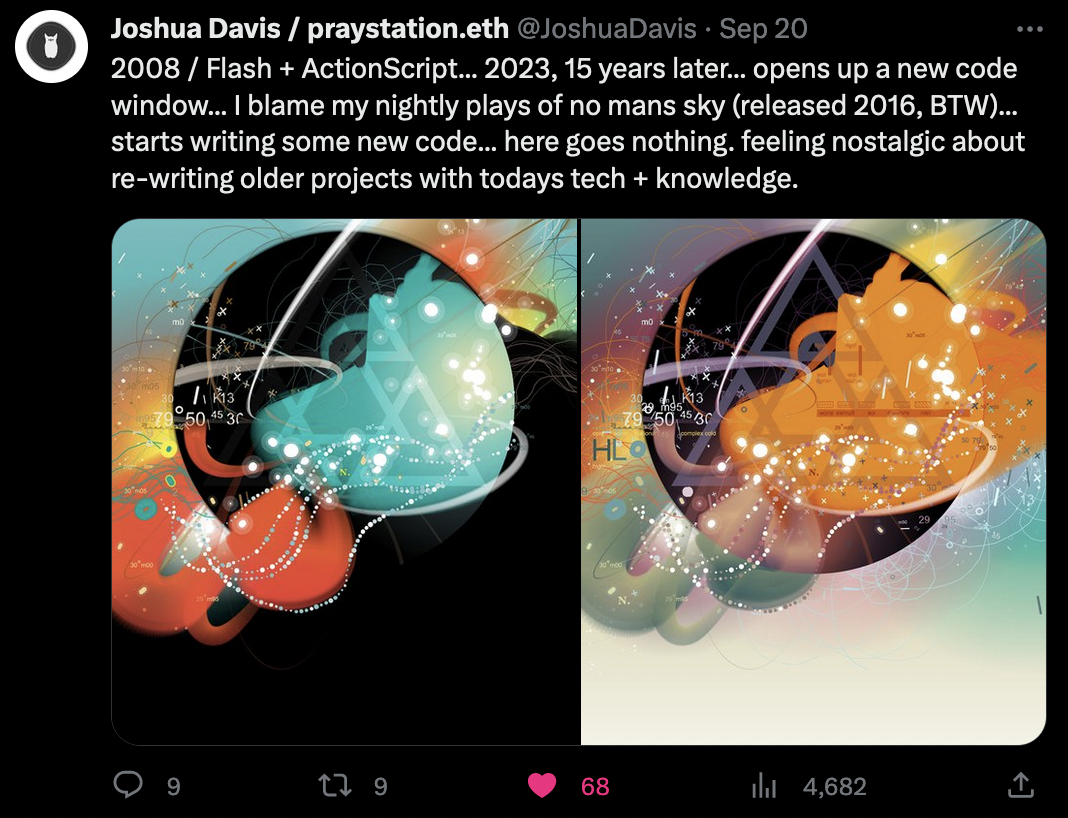
The Omega Code by Joshua Davis
Recently I've been hearing a lot about No Man's Sky again - especially after Starfield's lackluster release. What does this have to do with generative art? Well, the OG Joshua Davis aka praystation posted this tweet a couple of days ago:

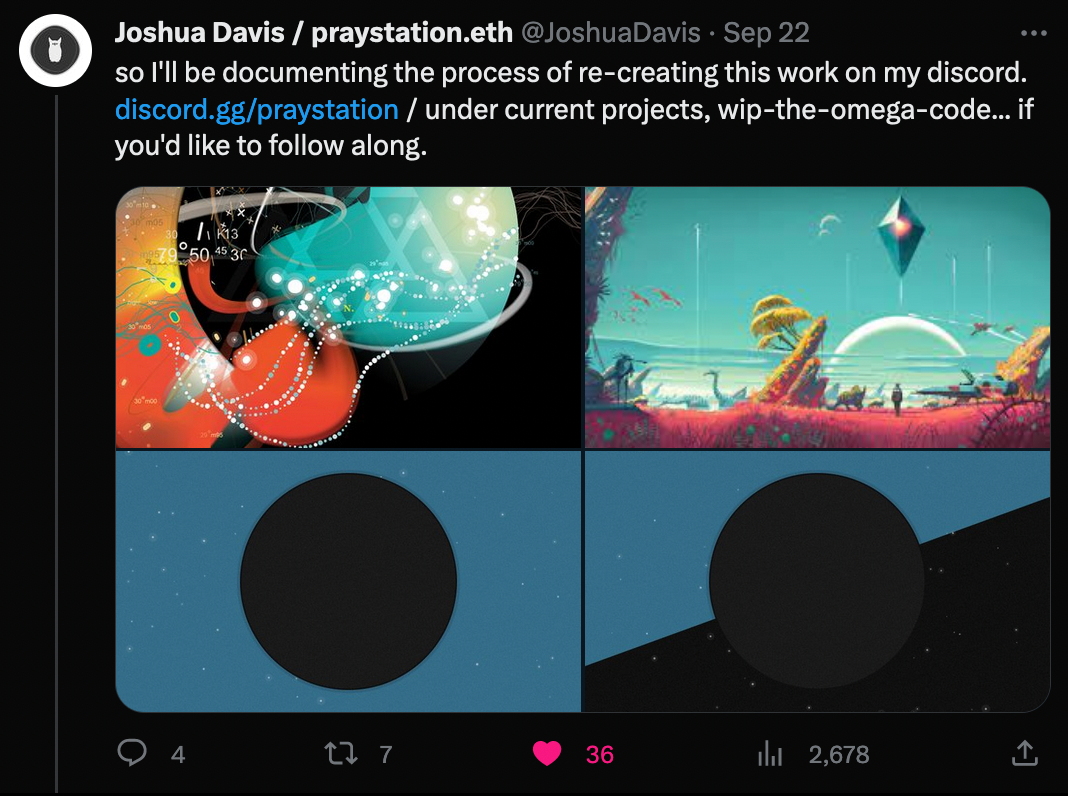
Fueled by nostalgia praystation follows up with another tweet stating that he'll be documenting the entire process of recoding the artwork over on his discord channel:

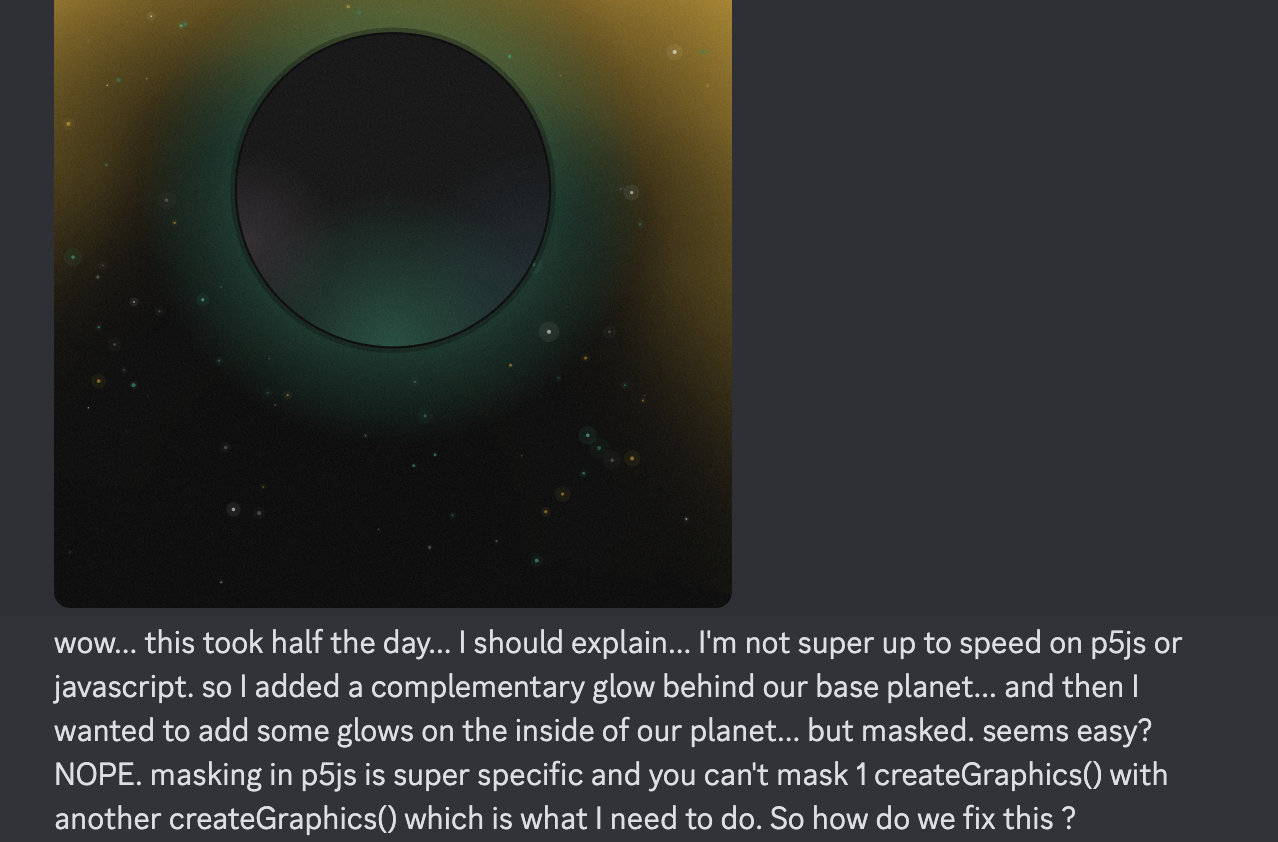
And if you want to have a peek into the mind of Joshua Davis and how he approaches such a recode you should definitely check it out:


New Beginner Processing Course
Daniel Shiffman released a new beginner processing course over on WatchNebula - it is a paid course - but if I know one thing, it's that Daniel's material is definitely worth the couple of bucks:

Generative artist and creative coder Melissa Rodriguez also participated in making the course.
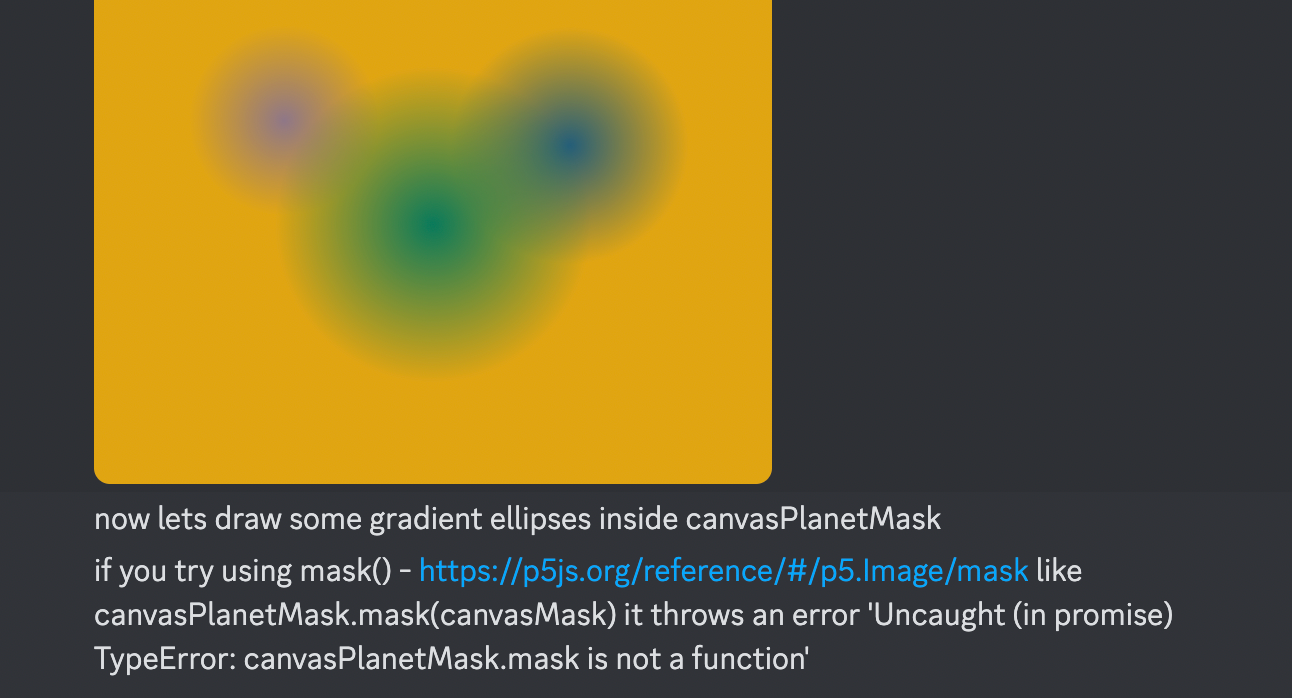
Painting with Maths: A Gentle Study of Raymarching
The highlight of the week for me is this deep-dive into Raymarching by Maxim Heckel. Inspired by none other than Inigo Quilez - a repeat offender on this newsletter - Maxim set out to learn the technique behind Inigo Quilez 3D shaders: Raymarching!
I was very intrigued by the perfect blend of creativity, code, and math involved in this rendering technique that allows anyone to sculpt and paint entire worlds in just a few lines of code

Beautifully written and comprehensive form start to finish. If you only have time to read on article this week, this should be it!
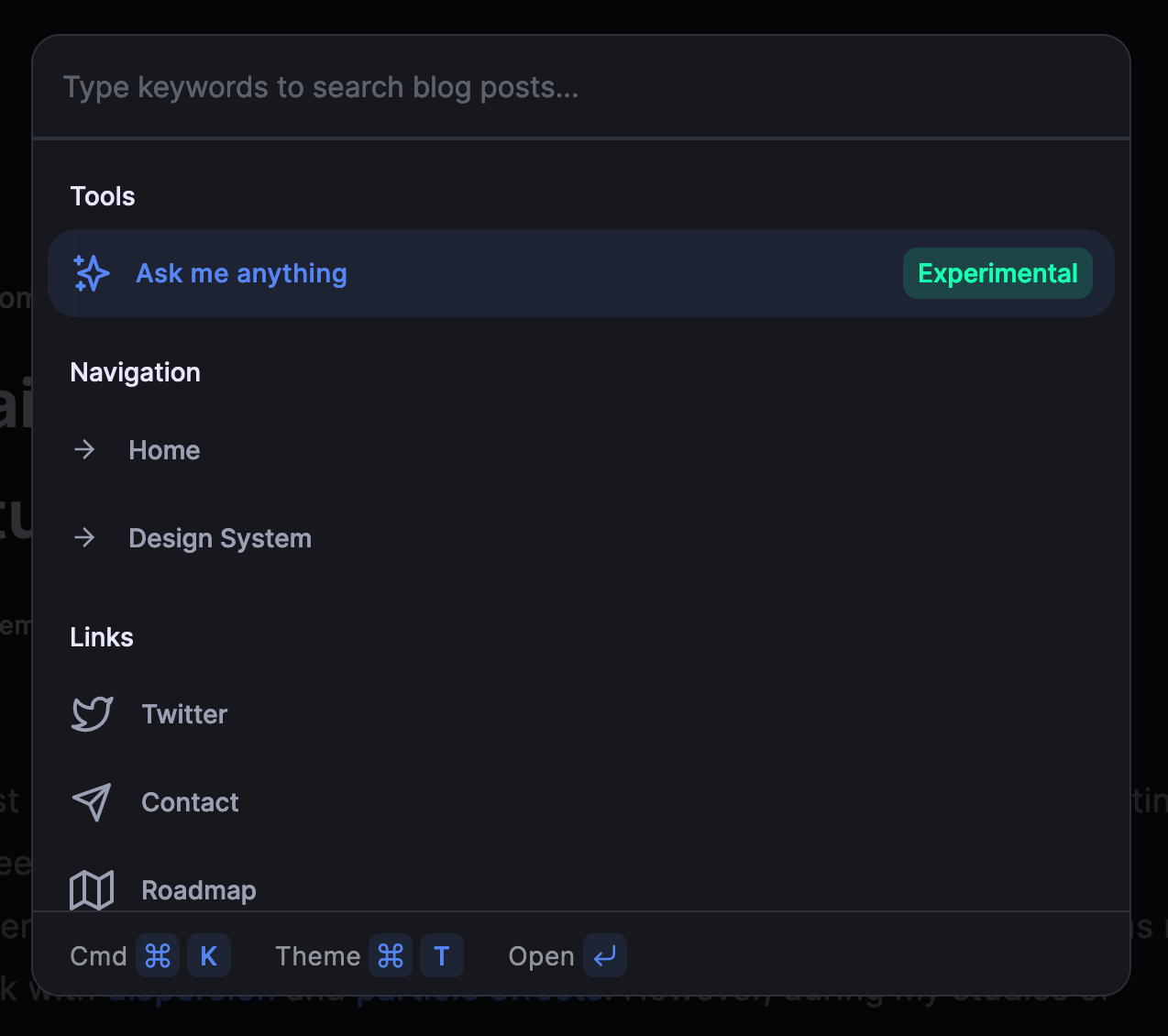
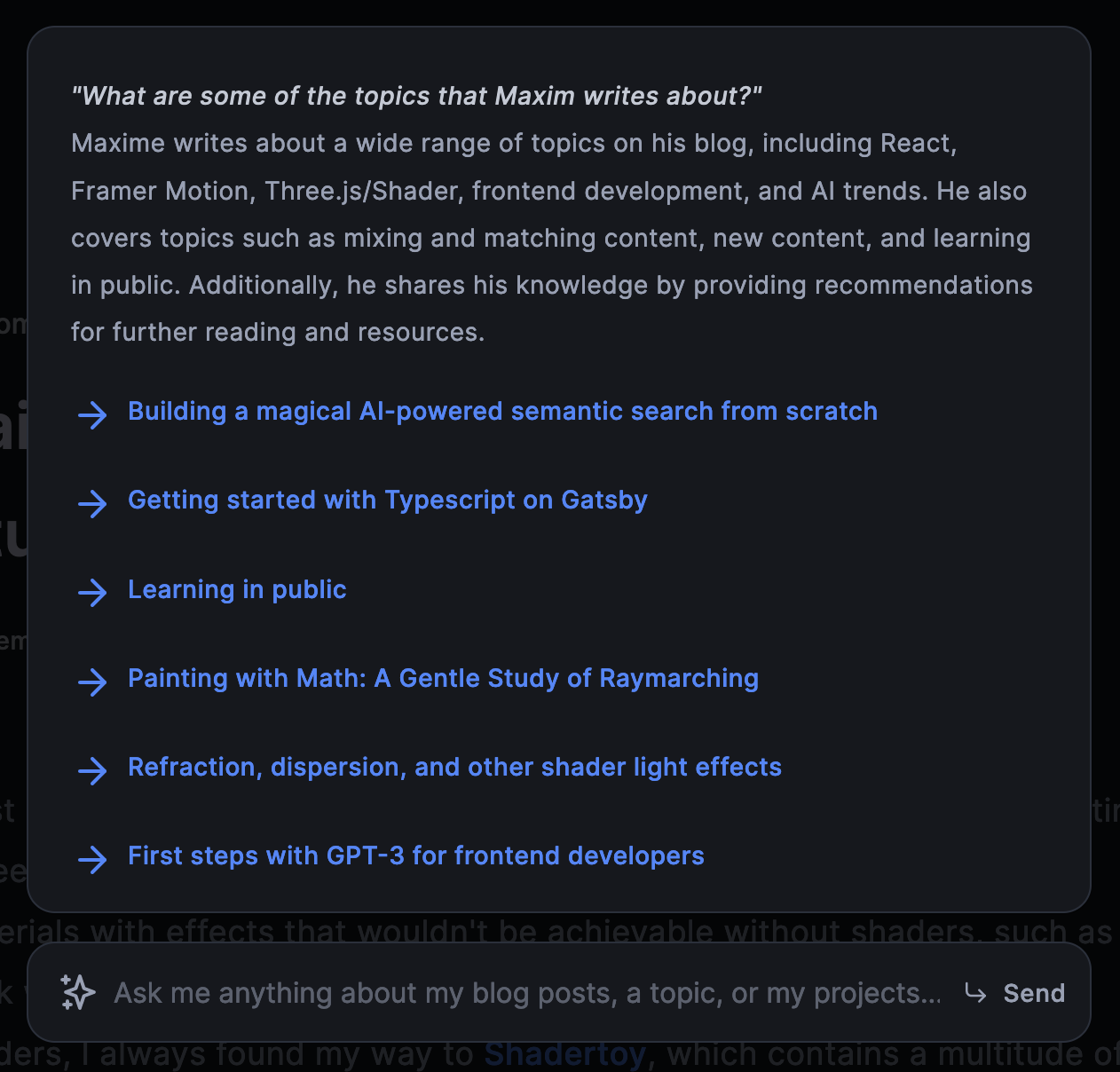
I'd also like to point out that the blog's design is superb! And a lot of thought has been put into it - I especially liked the search box that even has an experimental AI chat bot that can answer questions about the site itself:


The cherry on top is that Maxim even wrote about implementing this chat bot in detail:

Chatbot on the Gorilla Sun blog? 🤔
Hacktoberfest 2023
It's that time of the year again - it's Hacktoberfest! Starting on the 26th of September (just a day after this newsletter comes out):
Hacktoberfest is a month-long celebration of open-source projects, their maintainers, and the entire community of contributors. Each October, open-source maintainers give new contributors extra attention as they guide developers through their first pull requests on GitHub
Having grown from 676 participants in 2014 to 147,000 participants all around the world last year, Hacktoberfest has without a doubt become the largest global celebrations of open source software.
All details for participating can be found over on the official website:

There's also a page that details how to host an event - in case you have a repository that you need some help with, this is probably the perfect time.
If it's your first time participating and still have no clue where to start after reading the official docs, check out this guide that provides some useful tips:

And to pitch a repo that you can contribute to check out the P5.
Weekly Web Finds
This week we have a quite juicy selection of articles mainly revolving around JS things - all about functions, executions contexts and hoisting, as well as polyfills.
The Complete Guide to Javascript Functions
Javascript functions come in many different flavors, and in many cases they're not just reusable blocks of code - when you're just starting out it might be a bit overwhelming to get a grip on when to use what kind of function.
In this chunky guide, Ekaterina Mitagvaria covers concepts ranging from a beginner level to a more advanced:

It's not "A" complete guide, but "The" complete guide! Jokes aside, even if you've been using Javascript for a long time, there's always merit to checking out how other people think about a certain topics - there's always something new to be learned. Towards the end of the guide Ekaterina brings up function currying, something that I didn't know about before.
Ultimate Guide to Hoisting, Scopes and Closures
If you're still hungry for more, here's a guide to hoisting, scopes and closures in JS - if you're a JS dev, these concepts have probably caused you many a gripe throughout your career. Tyler McGinnis explains that the key to mastering all of these concepts, is understanding JS execution contexts and how they function:

Tyler also built a little tool that allows the visualization of execution contexts.
Polyfills gone Rogue
The 6th installment in Marvin Hagemeist's "Speeding up the Javascript Exo-system" series, in which he investigates why many npm packages depend on 6-8x more packages than they need to.
He finds that most of these are unnecessary polyfills, which are libraries that provide support for older browsers and versions of JavaScript. Polyfills can be useful, but they can also slow down your application and make your node_modules folder bloated:

After making suggestions on fixing this issue, mainly be being more mindful about what polyfills you add to your project, he concludes with this quote from the creator of the Erlang programming language:
You wanted a banana but what you got was a gorilla holding the banana and the entire jungle - Joe Armstrong
Minh Le on artificially reducing the ping
A short and funny clip from 2015, in which one of the co-creators of counter strike reveals a hilarious story from the development of the game:
AI Corner
Why AI will save the World
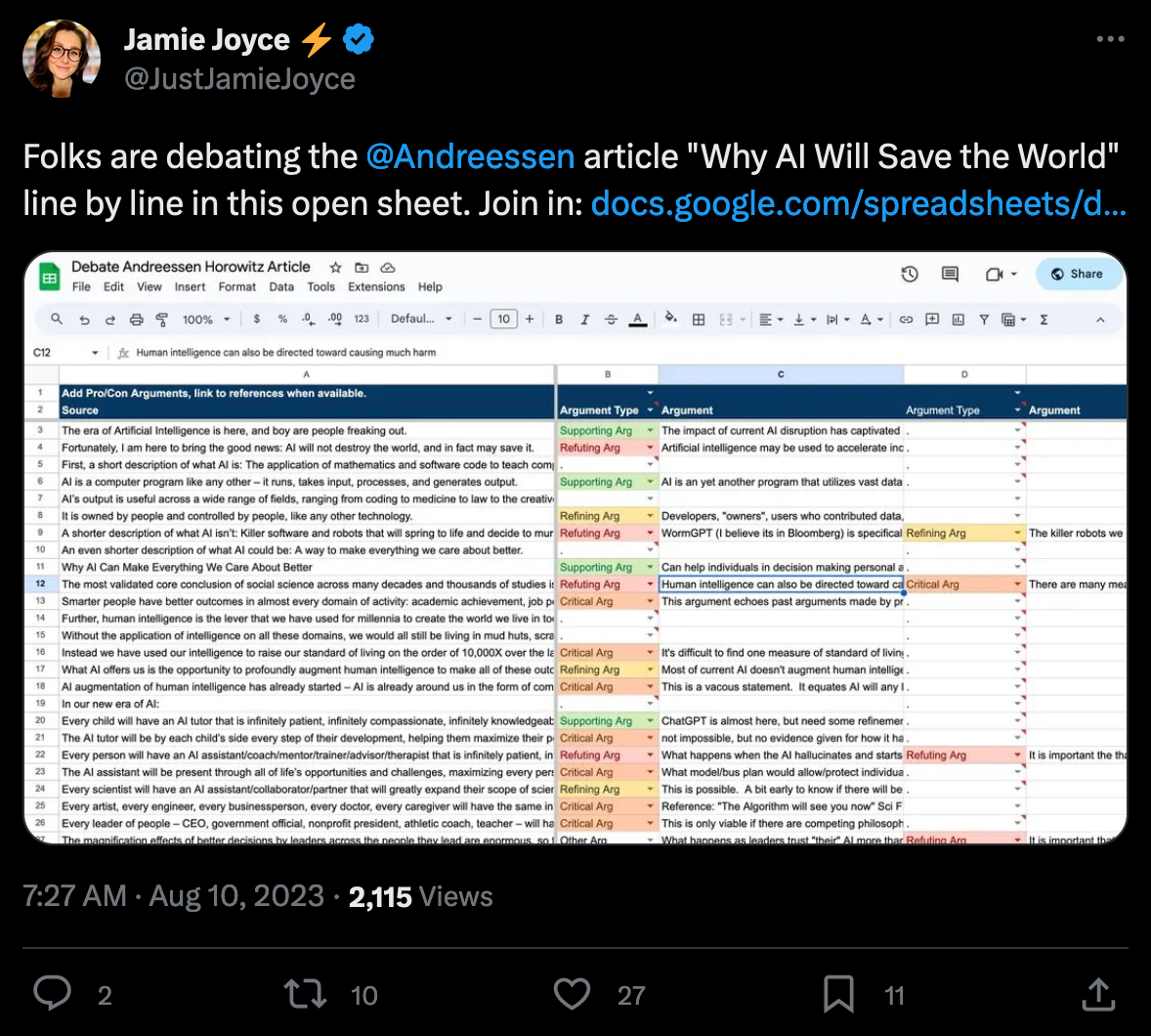
Couple of days ago I came across this Tweet by Jamie Joyce:

Doing such a large scale debate in a spreadsheet is a bit of an oddity - there might be better apps for this. Besides this it made me aware of the article Why AI will save the World written by Marc Andreessen, published on the Andreessen Horrowitz venture capital firm website:

After I first read the article, I felt just a tad bit confused. The writing is a bit lackluster - Andreessen says a lot without saying anything... simply romanticizing the idea of AI from every possible point of view, without addressing the negatives, of which there's plenty:

I just feel really annoyed by the article - not just by the condescending tone that the text exudes - but also because it's written from a completely one sided, subjective point of view, not providing any supporting arguments to any of the claims that are being made. Sam Harris interviewed Andreessen on the "Making Sense" podcast, and it just made clearer that his understanding of AI is limited:
Another example is Andreessen on Web3:
In that manner, he's a bit of a polarizing personality:
Ultimately, it strikes me as a bit strange that a large scale debate is being done around the article, when it's not really a great piece of writing about the future of AI. But what do I know, I'm not a billionaire.
AI generated Optical Illusions
First off, credit where it's due - the TwitterX user that started all of this is MrUgleh:

In the past couple of days these AI generated optical illusions have gone incredibly viral, going as far as escaping the Twitter bubble and making headlines over on Wired:


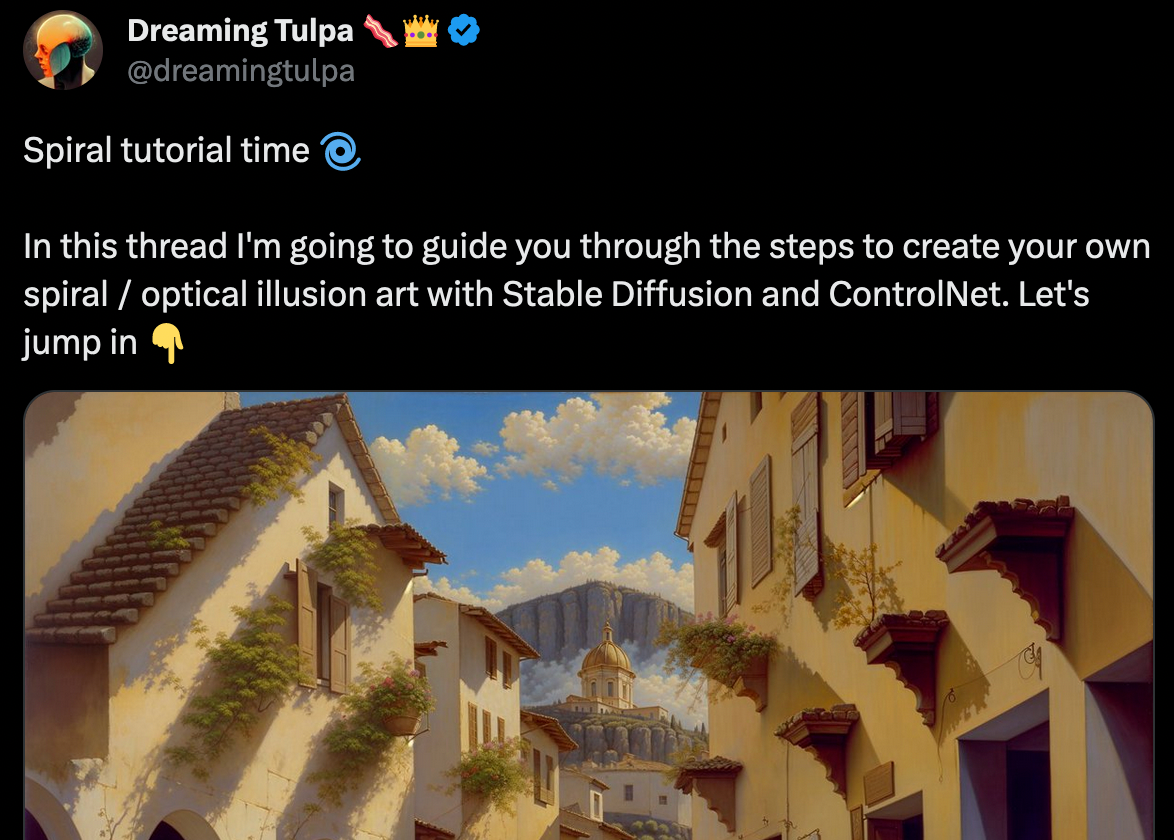
If you're interested in making similar optical illusions, it's done with controlNet and Dreaming Tulpa has compiled a Twitter thread with detailed instructions on how to go about creating these optical illusions:

If you have a good enough GPU your starting point is this github repo that provides the stable-diffusion model in addition to a webui for prompting purposes:
Stable Diffusion Webui
MetaAI's AudioCraft
Something I'm personally super excited about is MetaAI open sourcing their model for generating sounds: AudioCraft! Labeled as a one-stop shop for multiple generative audio tasks it comprises 3 models: MusicGen, AudioGen and EnCodec.
MusicGen and AudioGen are models that generate sound based off of an input text prompt, where MusicGen is specifically aimed at generating music, in contrast to AudioGen that is mainly aimed at generating general purpose sounds like cars honking, animal sounds, etc. EnCodec, on the other hand, is a model that improves the quality of these generated sounds. In combination, these three models work in tandem to generate high-quality audio.

This was actually one of my research topics when I was a graduate student, it's exciting to see that so much progress has been made in that regard. I'd love to write more about this topic, and generative AI in general - maybe in that way I'd have an excuse to get into that space again.
Gorilla Updates
A Conversation with Anna
A couple of weeks ago I had the chance to have a chat with Anna and ask her a couple of question about NFTs, how the Tezos NFT space has evolved with time, and what it's like to be an avid collector:

Having collected hundreds of NFTs at this point, Anna's primary joy comes from supporting artists in their endeavors. She also enjoys discovering new artists and showcasing their works: "Art is meant to be seen" she says.
Redesigning the Blog
I've also continued working on the redesign of the blog - what started as an afternoon project quickly turned into something that took several weeks:

Designing web pages is hard - not just because CSS is a doozy - but also because it's really hard to make things look good, coherent, and at the same time follow good web practices. You don't want to know how much time I spent picking fonts and adjusting font sizes.
Here's a hot take 18px is way too small of a font-size. Make 20px the new standard and put opticians out of business.
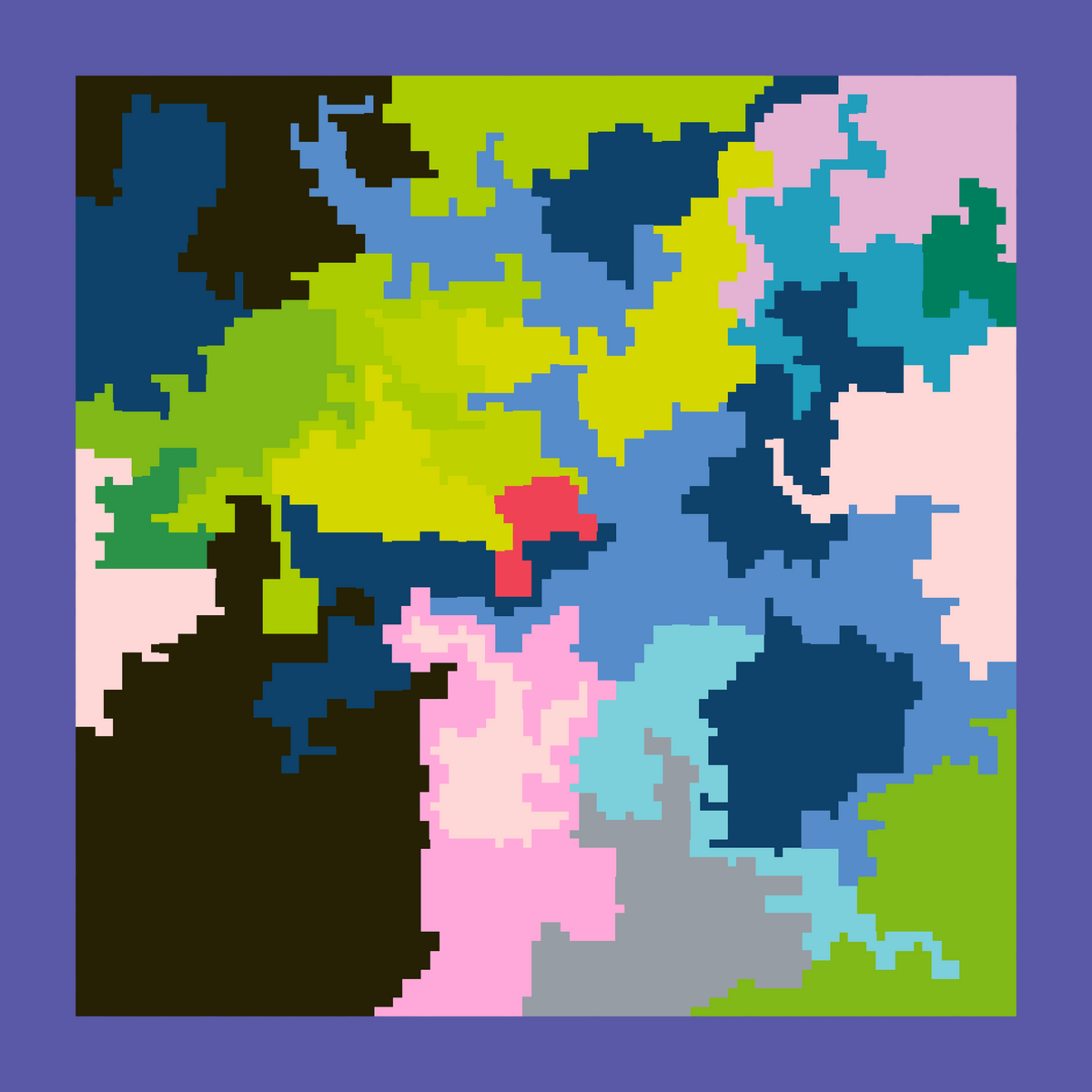
Sketches
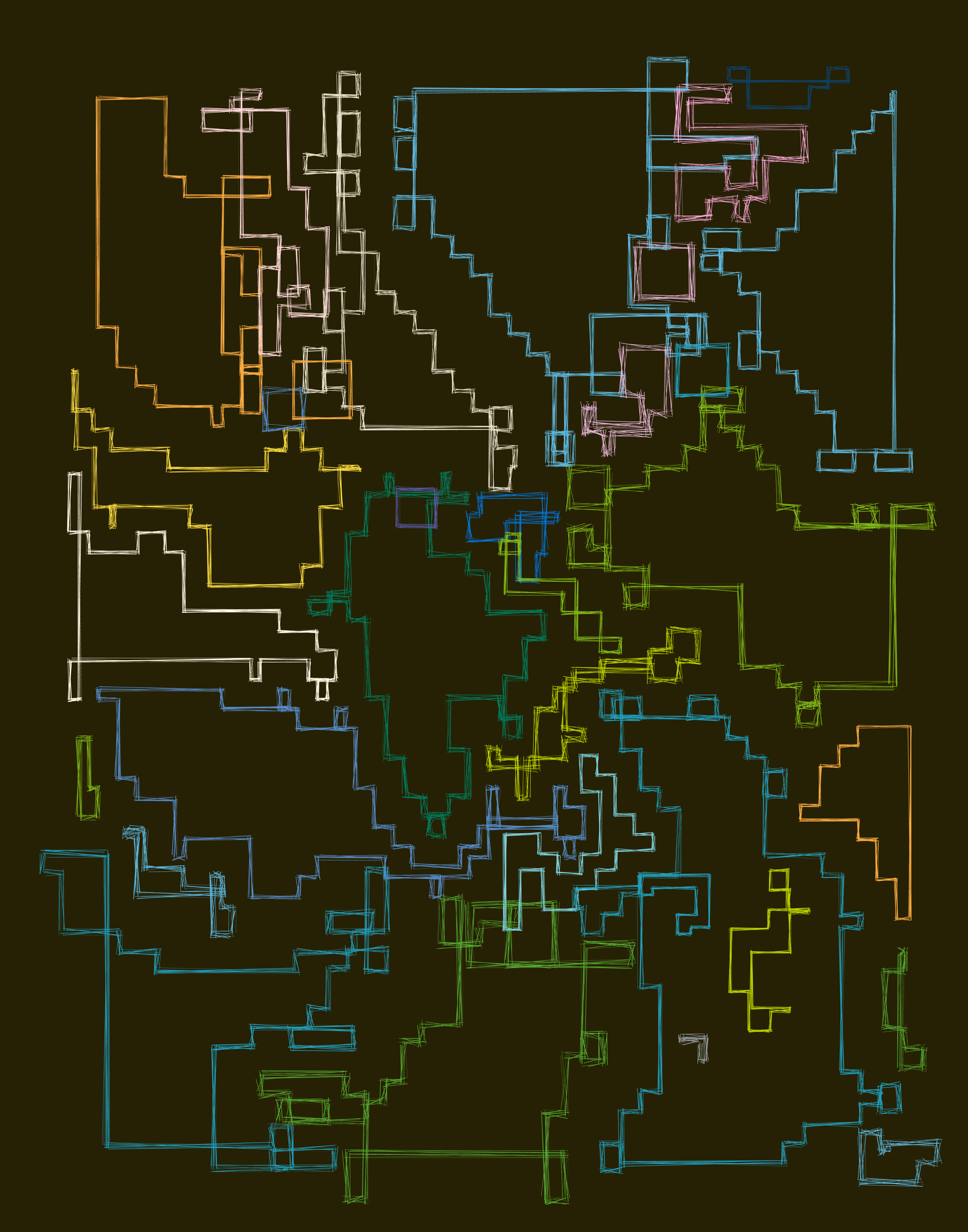
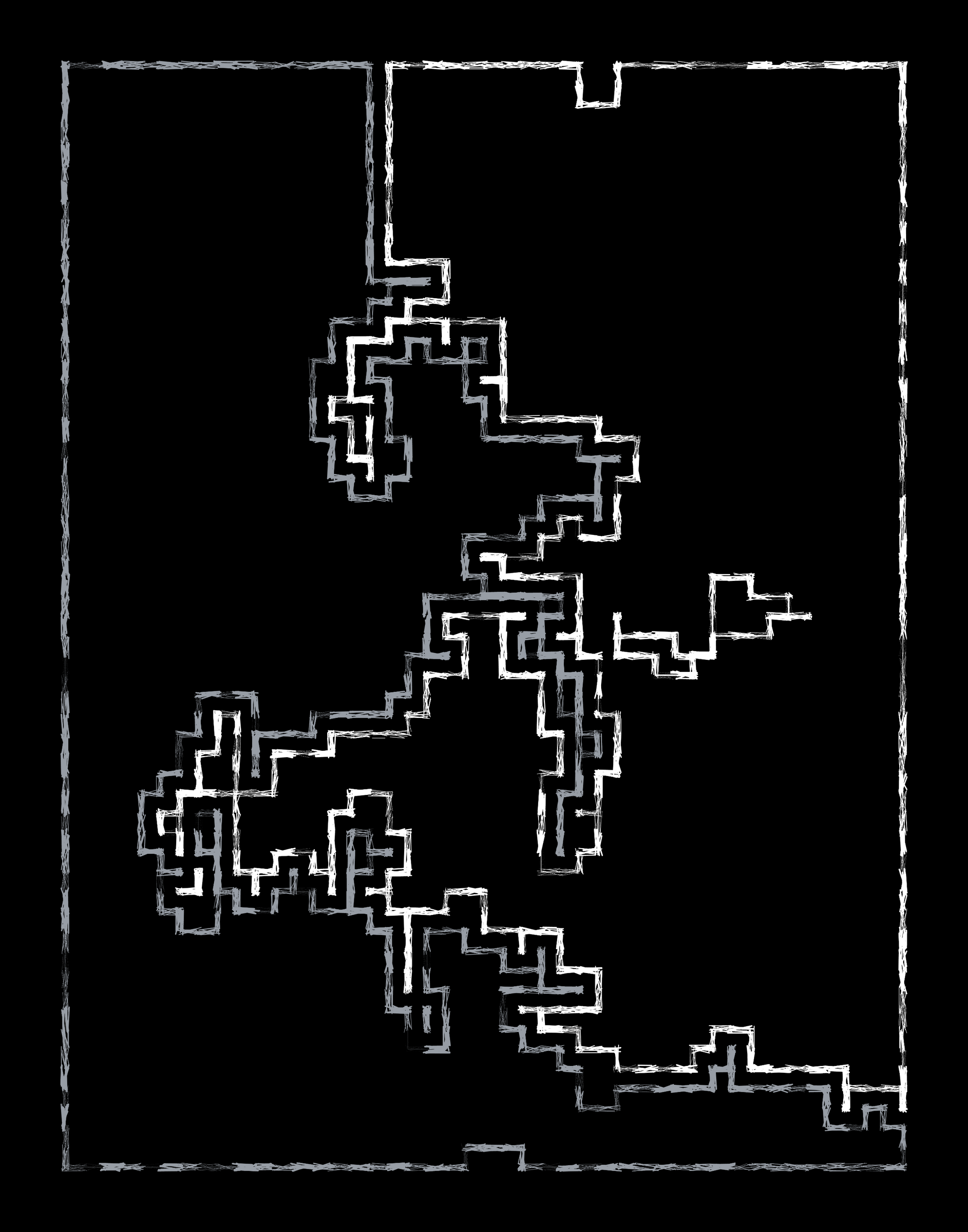
I've been playing around a little more with maze generation algorithms and found that they're an equally effective method for space filling and creating distinct regions, when the individual mazes compete for the same underlying grid. Here's a video to demonstrate this:
The next Idea that I had was finding the contours of these regions and turning them into individual polygonal regions:
This allowed me to create this cool patterns, where the polygonal regions are shrunk a little to create a margin between them. Sometimes at the corners this shrinking procedure has the effect that it creates small loops which I thought looked nice:


Still needs more work, but I think it'll be my next token on FxHash.
Music for Coding
I often listen to big playlists over on Youtube, if I hear something that really stands out I'll usually look up the artist behind the track and listen to some more of their stuff.
One track that I enjoyed in particular this week was Void by oDDling - :
oDDling has many more fantastic tracks that can be listened to in this compilation:
And that's it from me this week again, hope this caught you up a little bit with the events in the world of generative art, tech and AI in the past week!
If you enjoyed it, consider sharing it with your followers, friends and family on your socials! It helps A LOT! Otherwise, Cheers and happy sketching ~ Gorilla Sun 🌸