Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
All the generative things
The Nature of Code - Neuroevolution
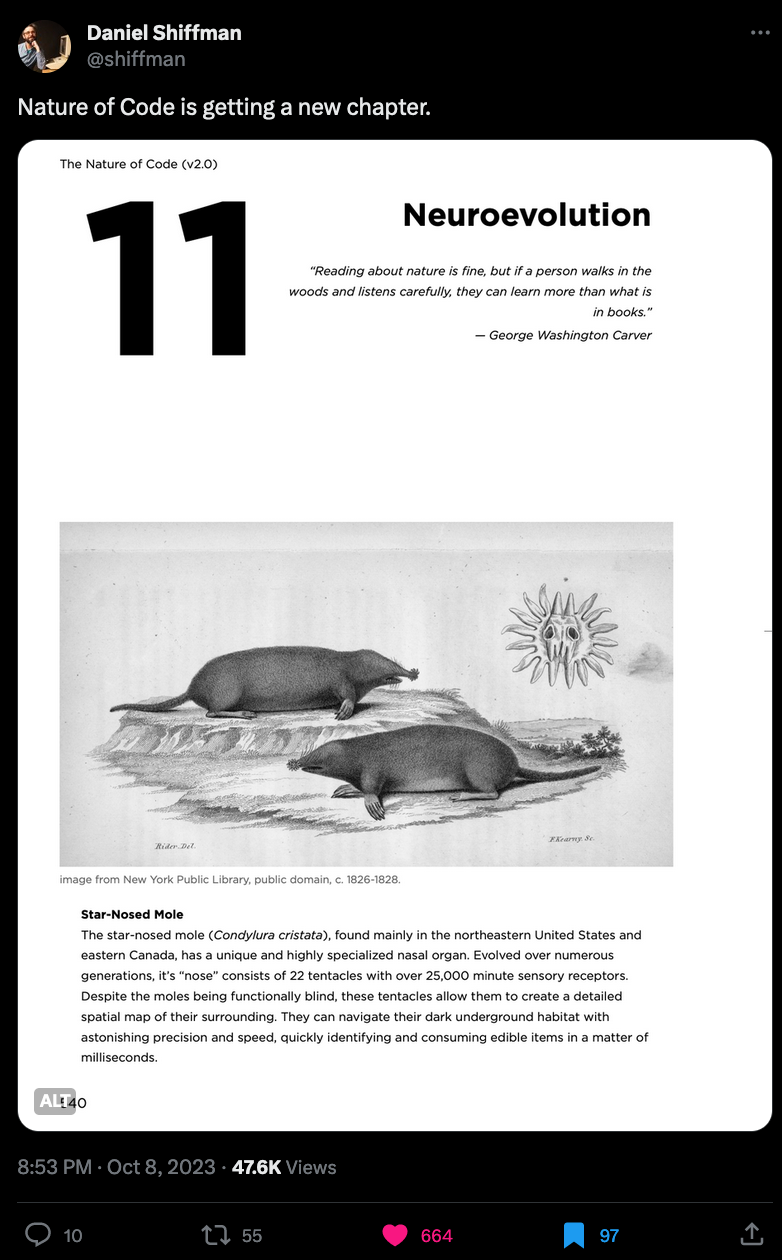
If you haven't caught wind of it yet - Daniel Schiffman has been working hard on a new version of his highly acclaimed book "The Nature of Code" - what's more is that we get a completely new chapter on top of a revised version! This last chapter is all about Neuroevolution:

Now you might ask, what's Neuroevolution? Essentially, it's a method that allows a neural network to train itself by interacting with a given environment - not through traditional reinforcement learning methods, but rather by borrowing concepts from the realm of genetic algorithms. By unleashing multiple neural networks on our task, we select the best-performing ones and use them as a template for the next generation of neural networks.
What's more is that you can actually already read the chapter! If you enjoy the book, you should also consider supporting it by getting a copy! There aren't many resources like it for creative coding. Not sponsored - just a great piece of writing.
This also reminds me of this video by Code Bullet where an evolutionary algorithm is used to teach an agent to play the infuriating platformer Jump King:
A Missive from Qubibi
I never seem to find things in a timely manner - but regardless, I thoroughly enjoy reading artist statements and interviews even after a while. There's always something to be learned from them.
With Feral File's SOURCE exhibition having come to a conclusion I came across a piece of writing by Qubibi that I thought was really worth sharing.
Not having been able to participate in their talk series, Qubibi asked if he could write something instead, and Feral File prompted him on the importance of duration in his work, more specifically in his highly acclaimed Mimizu series - a piece that has been continuously exhibited at different venues in recent years, after he shot to fame with his first solo exhibition at the MuDA - the museum of digital art in Zürich. His response:

After reflecting on his artistic journey and the influences that steered the evolution of the Mimizu series he provides some new insights that are complementary to the bits of information that can be found in some of the other interviews he's done. He states that he often needs to look back, after the work is already done, to understand how a piece came to be. I believe that it is something many an artists can relate to:
I often have reasons but not ideals, and when it comes to motivations (and whether they even exist), the only way for me to figure them out is to walk backwards from the outcomes. Do you see now why the question gave me such pause? ;)
There's something about Qubibi's writing that's just very authentic and grounded - it might be because his writing is in part translated from Japanese, but that just adds to its charm. I actually took a brief dip into Qubibi's artistic genius with my article "Style, Voice and Identity in Generative Art" in which I talk a little bit about the Mimizu series and how it came to be:

In a nutshell, Mimizu makes use of Turing patterns to create stunning compositions with earthy textures. Initially conceived as an animated screensaver-esque program, it soon evolved into a generator for still frames that capture moments of a larger organic whole.
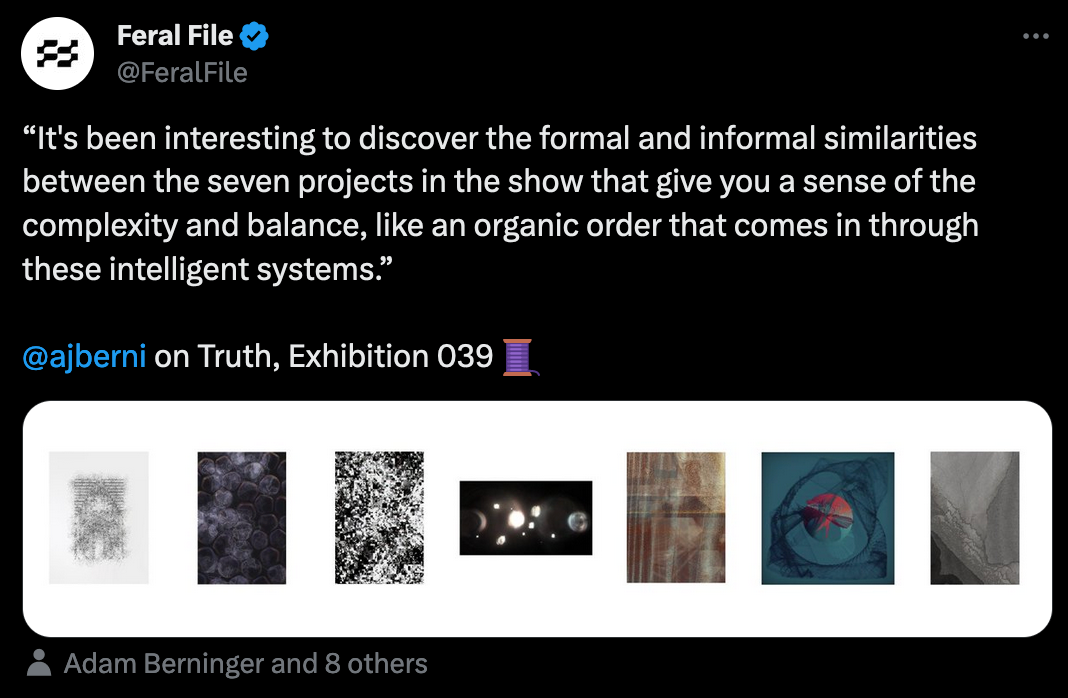
And while we're talking about Feral File, you should also check out their current exhibition "Truth" - an interesting thread on all of the featured artworks:

Node to Node by Kate Vass Galleries
The FOMO is kicking in real bad this time around seeing all of the stunning generative art that is being exhibited at the Node to Node venue in Paris:

I mentioned it a couple of Newsletters ago, but this past week they kicked off the Node to Node exhibition, featuring some of the most prolific generative artists currently leading the space:

The prolific collector that goes under the alias of lemonde2d on Twitter, played a crucial role in making the exhibition happen - providing physical pieces directly out of his own collection to be exhibited at the venue. If you want to take part at least in some form, you can do so through the number of Twitter spaces that have been already been and will still be held in the coming days with the participating artists.
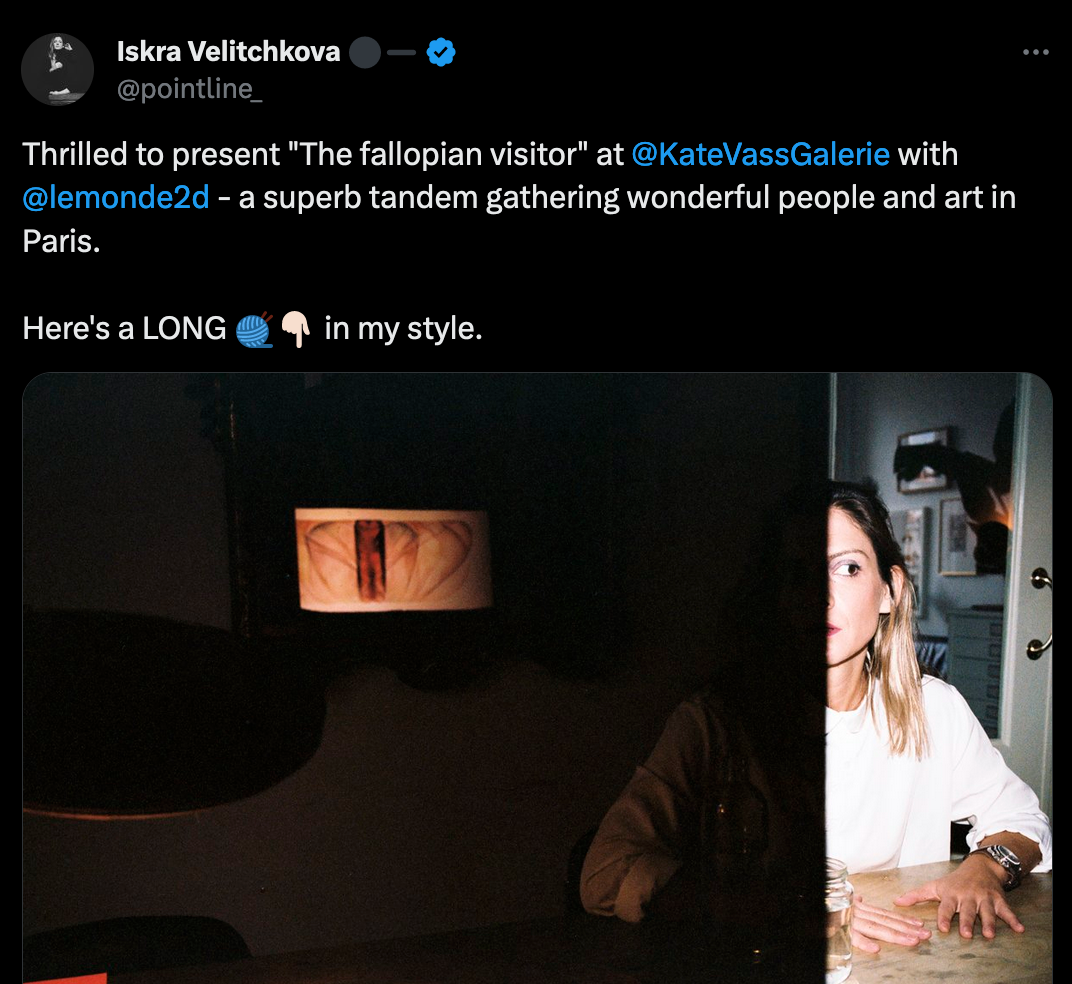
You should also check out Iskra Velitchkova's thread on her piece at the exhibition "The Fallopian Visitor" at the exhibition which I found profoundly interesting:

Le Random - Il(lumina)ting Marfa
Two weeks ago I shared abnormality's awesome recap of the Marfa weekend - if you didn't check it out yet, you should:

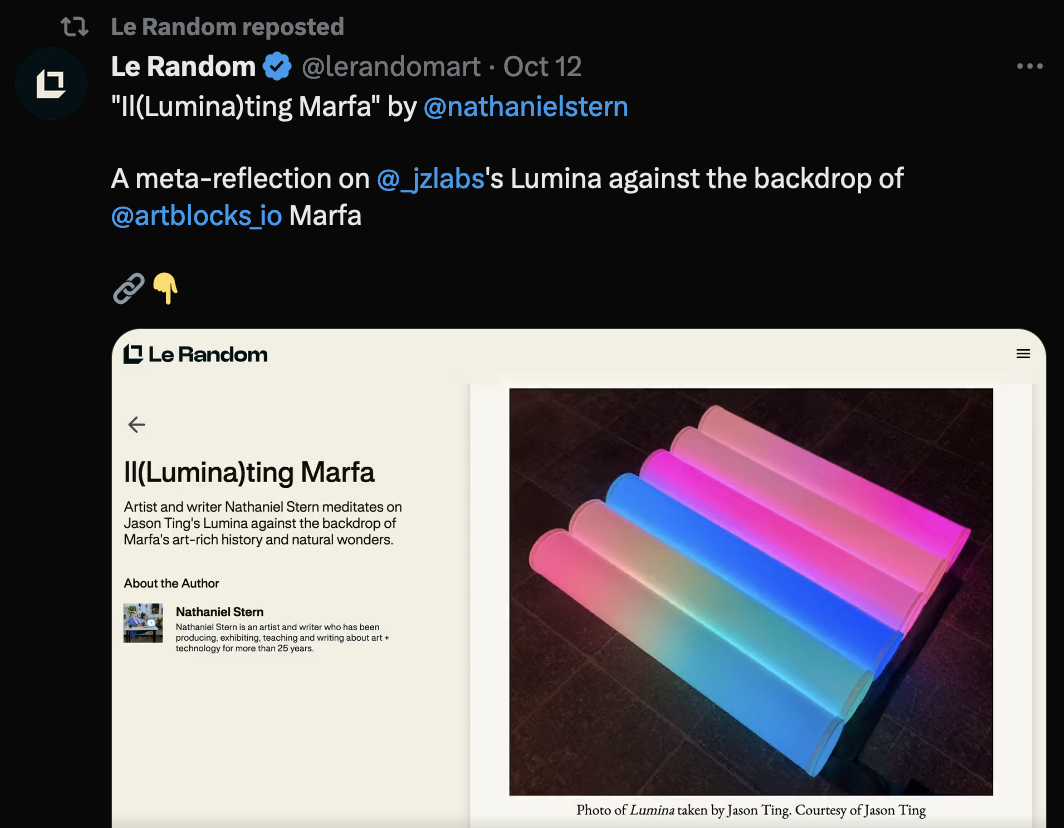
This week Le Random brings in Nathaniel Stern to shine light on one particularly captivating installation that was on display at the event - Jason Ting's Lumina:

First covering the Lumina installation, Nathaniel also provides a comprehensive picture of Marfa's rich cultural history, prior to becoming the home of the yearly ArtBlocks gathering - placing Ting's lights in juxtaposition with other physical works, like James Turell's Skyspaces, and Donald Judd's 100 aluminum blocks that ask equally profound questions:
Lumina succeeds in folding us in, rolling us out and having us look, listen, feel, touch and sense our very togetherness. It is a meditation on, and reflection of, the smaller and more care-full moments in IRL-digital life.

One can only strive to be as good a writer as Nathaniel is.
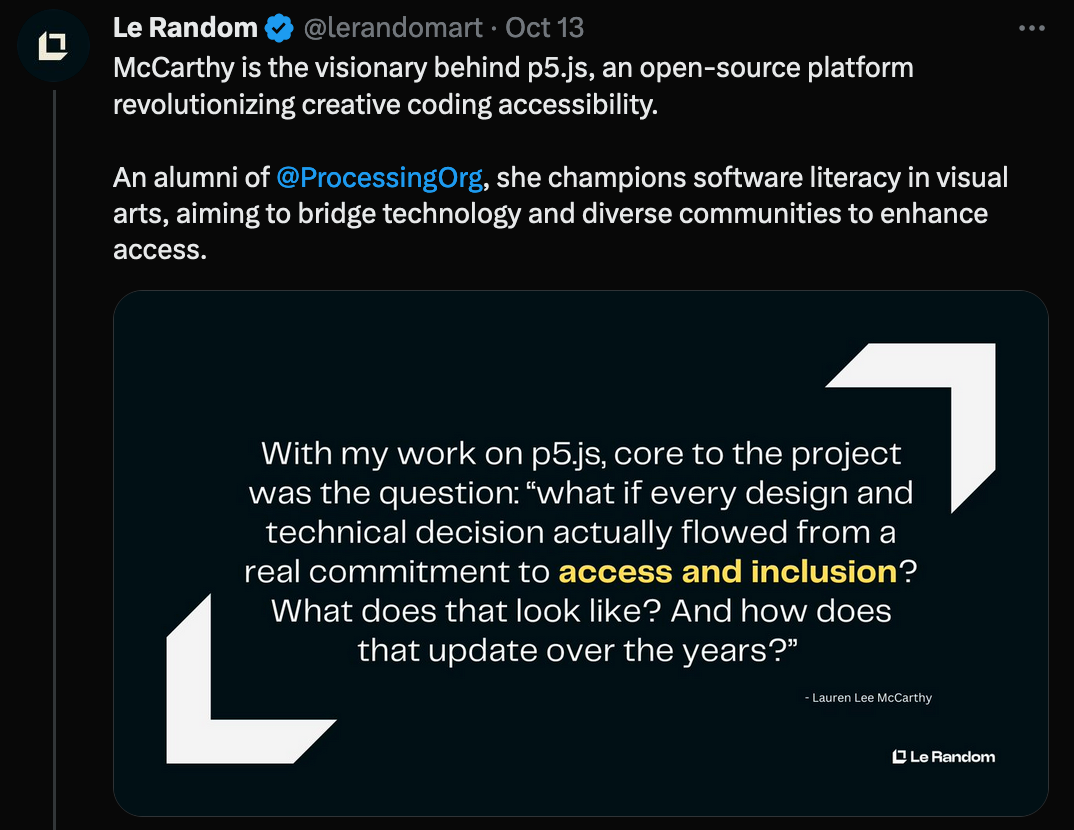
In other news from Le Random, it's also worth checking out their TwitterX profile from time to time as they share interesting threads - this time around putting Lauren Lee McCarthy in the limelight:

Re—tain - Private alpha kicks off
Re—tain has been quietly in the works over the course of the past weeks, and kicked off alpha testing this past Friday - if you haven't signed up for early access, you might want to do so now - simply shoot them a message over on TwitterX:

I have yet to get my project in shape, but having had a first look at their interface it seems very promising.
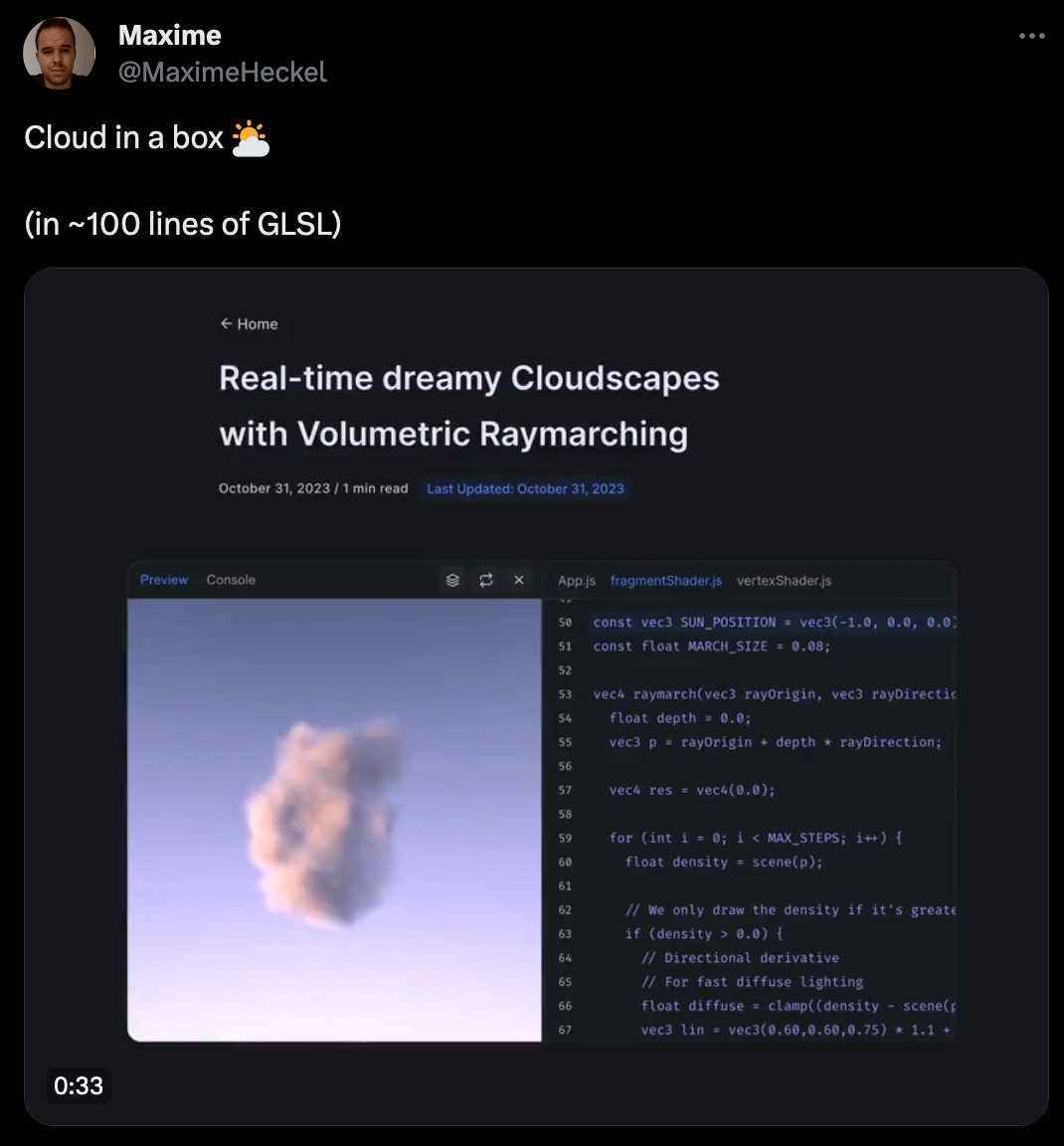
Volumetric Raymarching by Maxime
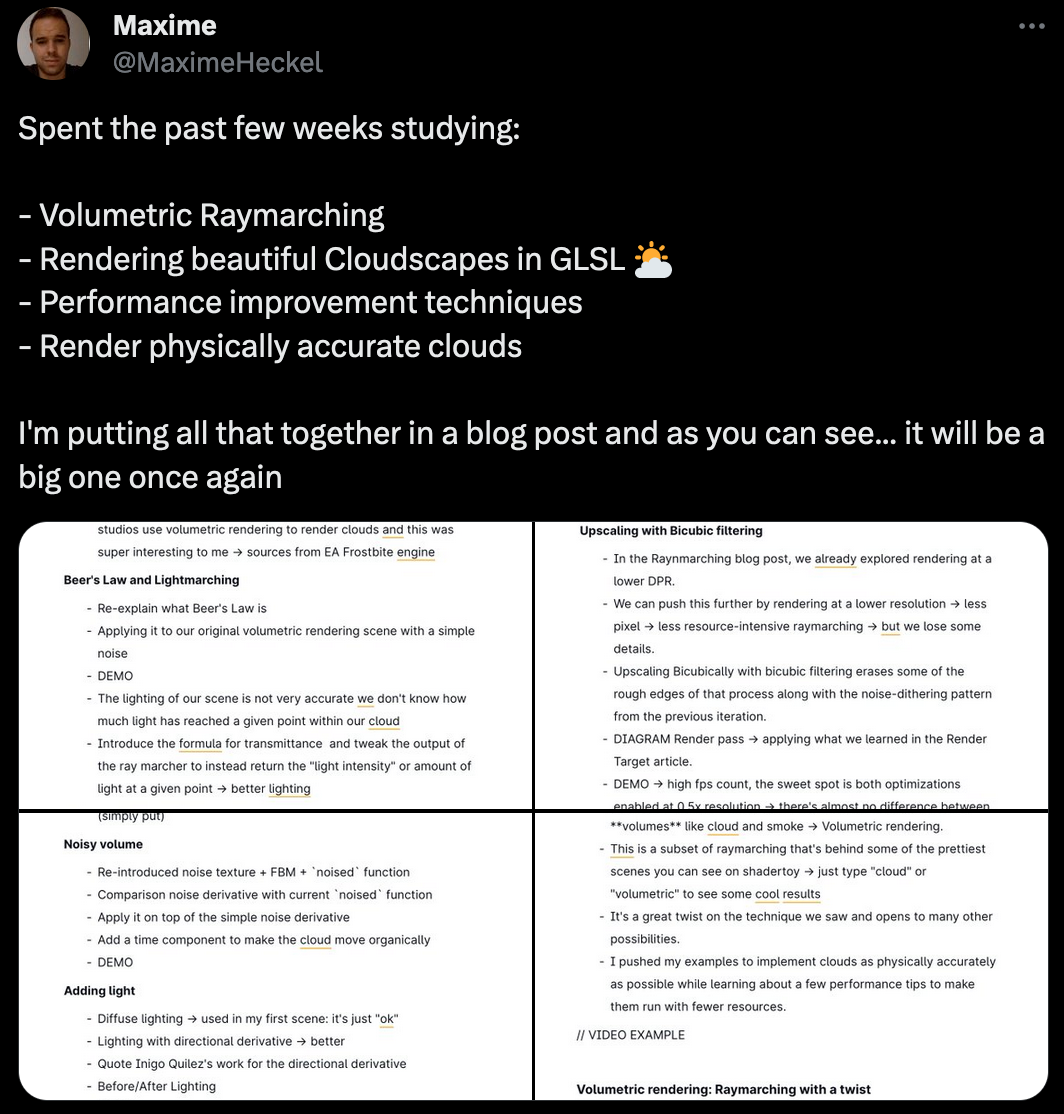
Maxime's back working on a follow up article to his previous masterpiece titled "Painting with Math: A Gentle Study of Raymarching", this time his endeavors revolve around volumetric raymarching - and it looks like it's going to be another big one:


I can't wait to dig into it once it comes out! If you're still looking for more content you might also enjoy this video that I discovered through another retweet by Maxime, where Visionary 3D takes it upon themself to build a ray-tracing engine in the short span of 7 days:
I think at some point I'll also need to do a proper post on the difference between raymarching, raycasting and raytracing.
Awwwards 2023
Another one of those things that I discover a week too late - if you were similarly unfamiliar, Awwwards is a yearly conference that revolves around everything related to webdesign.

Held in a different city every year, things went down in Amsterdam this past week - and I only discovered it through Richard Ekwonye who was invited to give a talk about his work. And deservedly so - remember his stellar article on Bézier curves?

If you're a nerd for design things you should definitely check out the Awwwards Youtube channel, where they share talks from past years - it's simply a treasure-box for inspiration:
Geometry to Algebra and Back again
Jack Rusher is back with another stellar talk at the Papers we Love conference. Last year he kicked his talk off with the tame statement that "Everyone is programming wrong" - this year he tells us that we can't math: "Everyone is doing mathematics wrong":
In Geometry to Algebra and Back Again he provides us with a whirlwind tour of the past 4000 years of mathematics - describing how we, in part discovered, but also created mathematics out of necessity, inventing notation system to be able to put these abstract notions into writing and ultimately shaping the intricate and vast field that exists today - all through the lens of a number of papers. Jack also put together a little website for the talk where you can find a complete transcript:

Arguably it's one of the most interesting and at the same most enjoyable talks I've listened to in the past couple of years. Once you've watched the talk - go and catch up with the one from last year Stop Writing Dead Programs:
Pen and Plottery
From now on, if I find enough material, I might also include a little section on Plotter related things. There's a couple of people that are doing some really interesting things these days, but I don't want to be annoying and tag them week in/week out.
Apophenies by Cory Haber
Resuming from last newsletter's shoutout, Cory Haber's Apophenies launched this past week - but the work is yet to be done! Over the course of the next year Cory will work on creating the 100 plotter paintings with a second show concluding this literal long-form endeavor:

Check out Cory's profile to see some more pics from the launch party as well as some videos of the gigantic plotter in action.
Greweb's Plotteries
Greweb's profile consist of a mixture of plotter and gardening content, more heavily leaning towards the former. I don't know how he does it, but he churns out so many plots in such a consistentl manner, all while the actual sketches are impressive in their own right.
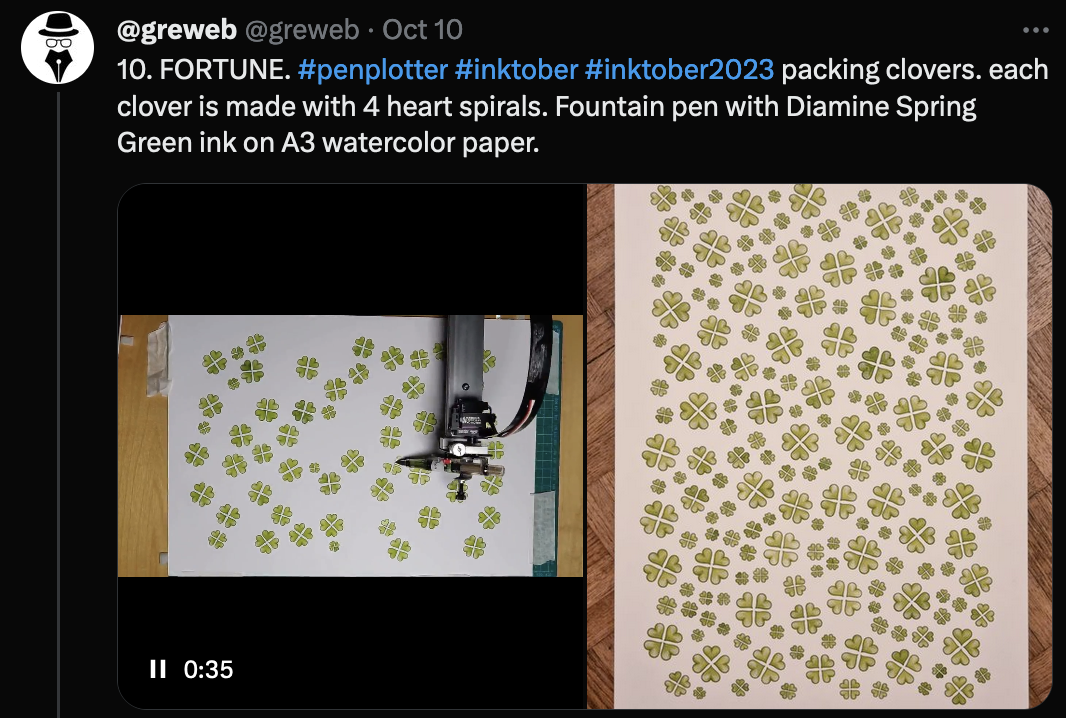
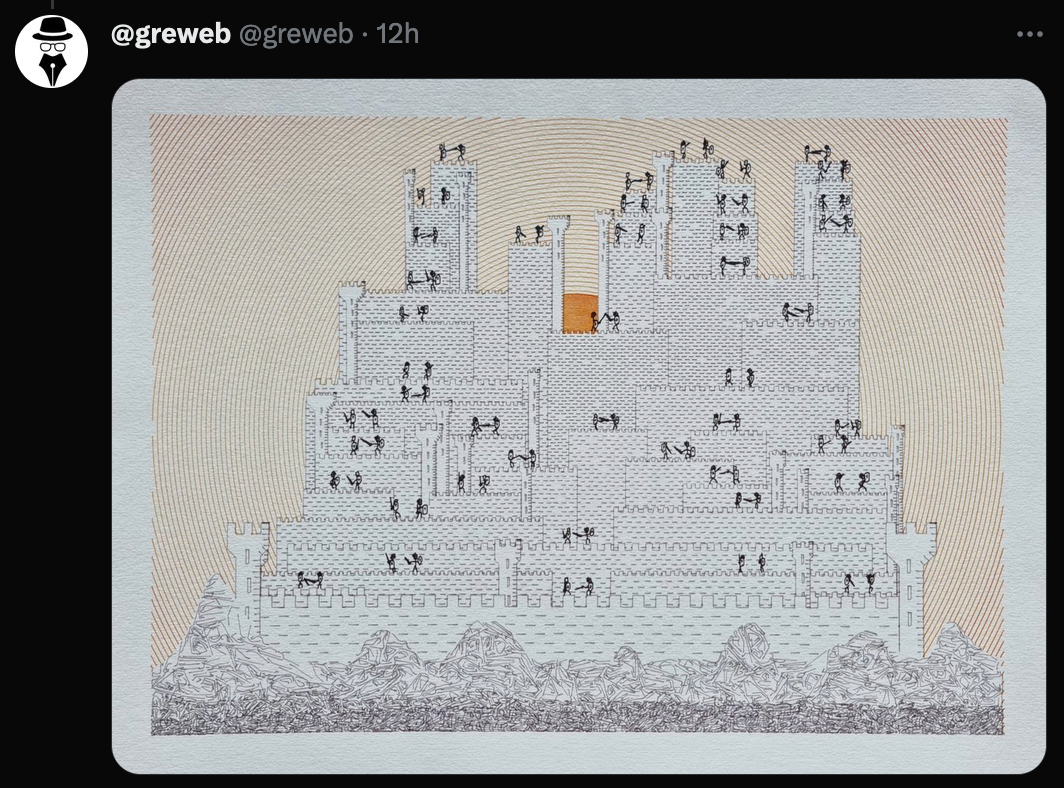
His latest endeavour has been a plotterized approach to inktober, creating a little sketch for each of the prompts that have elapsed so far and subsequently bringing them into the physical realm by running them through his plotter:


Day 10 & 14 | Fortune and Castle | Link to Greweb's Profile
Weekly Web Finds
And there is no shortage of other interesting things in the world of tech either this week - yet again I've found a couple of interesting tutorials and articles!
An Interactive Intro to CRDT's
Have you ever wondered how collaborative online applications like google docs, notion or figma work? CRDTs make this technology possible - short for Conflict-free Replicated Data Type - this wonderful interactive article by Jake Lazaroff eases you into them and goes pretty deep into the details:

In a nutshell:
It’s a kind of data structure that can be stored on different computers (peers). Each peer can update its own state instantly, without a network request to check with other peers. Peers may have different states at different points in time, but are guaranteed to eventually converge on a single agreed-upon state.
CRDTs are especially interesting because I can think of a plethora of creative use-cases.
Strong static typing, a hill I'm willing to die on...
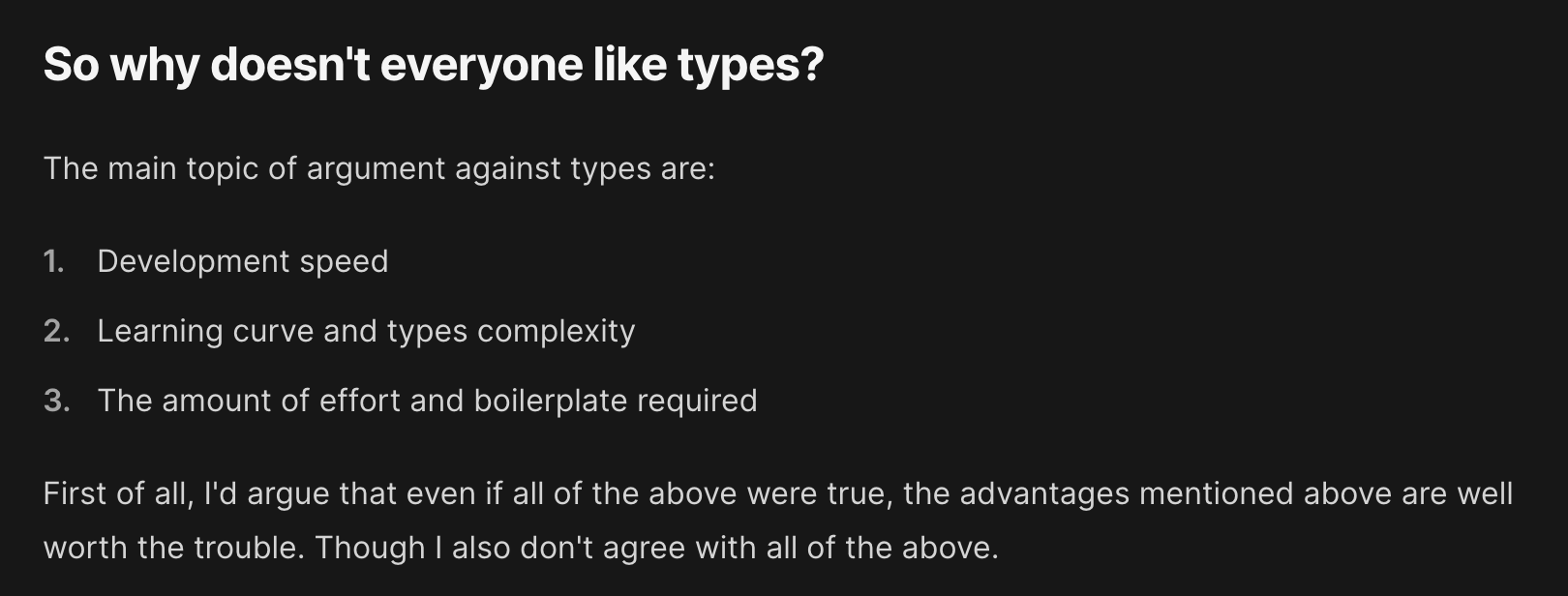
In light of some of the controversy surrounding Typescript in the past weeks, the discussion around strongly typed languages vs. dynamically typed ones has become more and more pronounced - in this article Tom Hacohen takes the strong stance in favor of strongly typed languages and why they overall lead to better softwared and better developer experience:


I think I should do a deep dive into Typescript at some point, maybe an idea for a new blog post?
Easy Light-Dark Mode Color Switching
Implementing a theme toggle on your website is relatively straightforward, although it takes some manual digging through your CSS code and adding in a toggleable variable for the colors of your elements. A good starting point for that is Ryan Feigenbaum's excellent and comprehensive article:

This might get a whole lot easier in the future with a dedicated CSS function devised solely for that purpose:

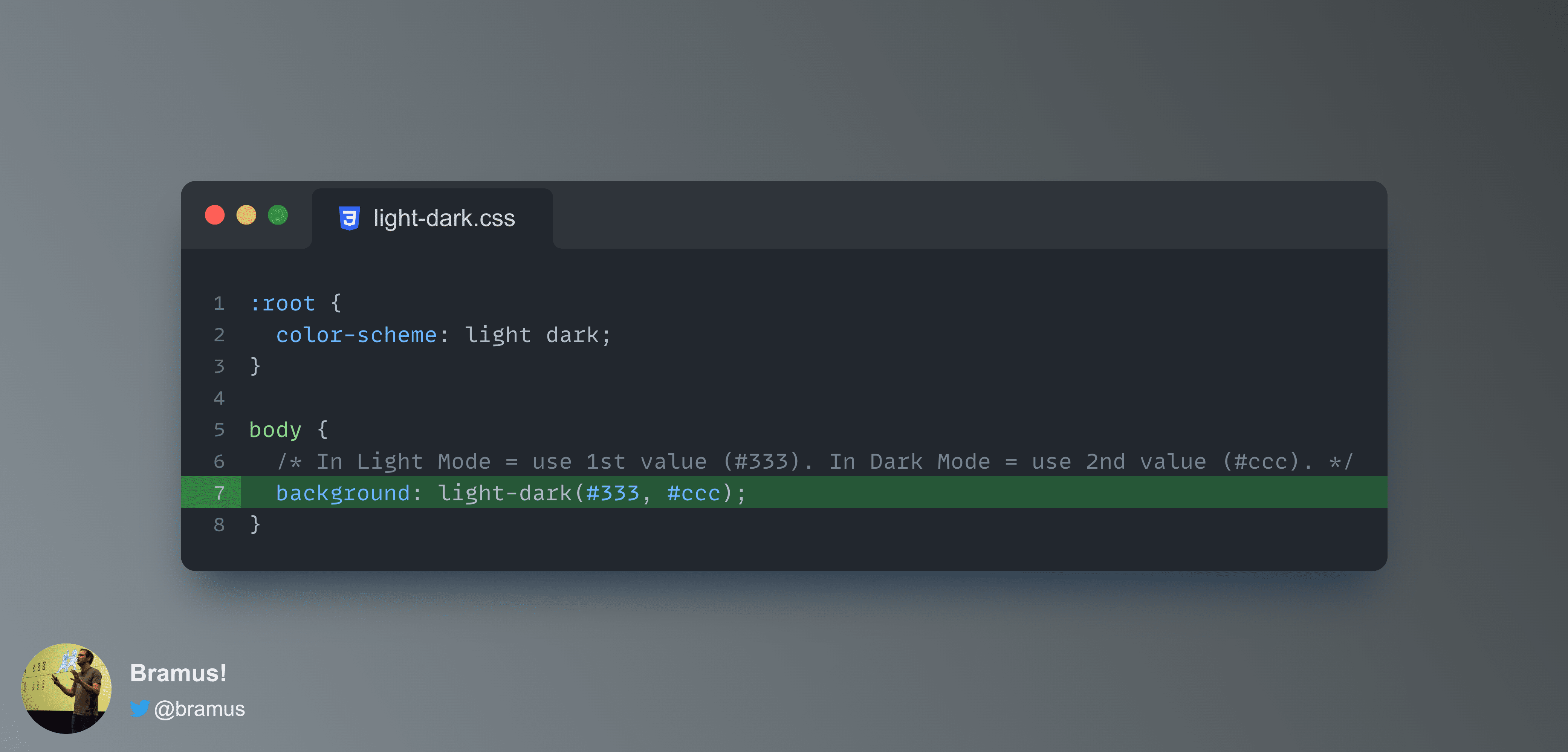
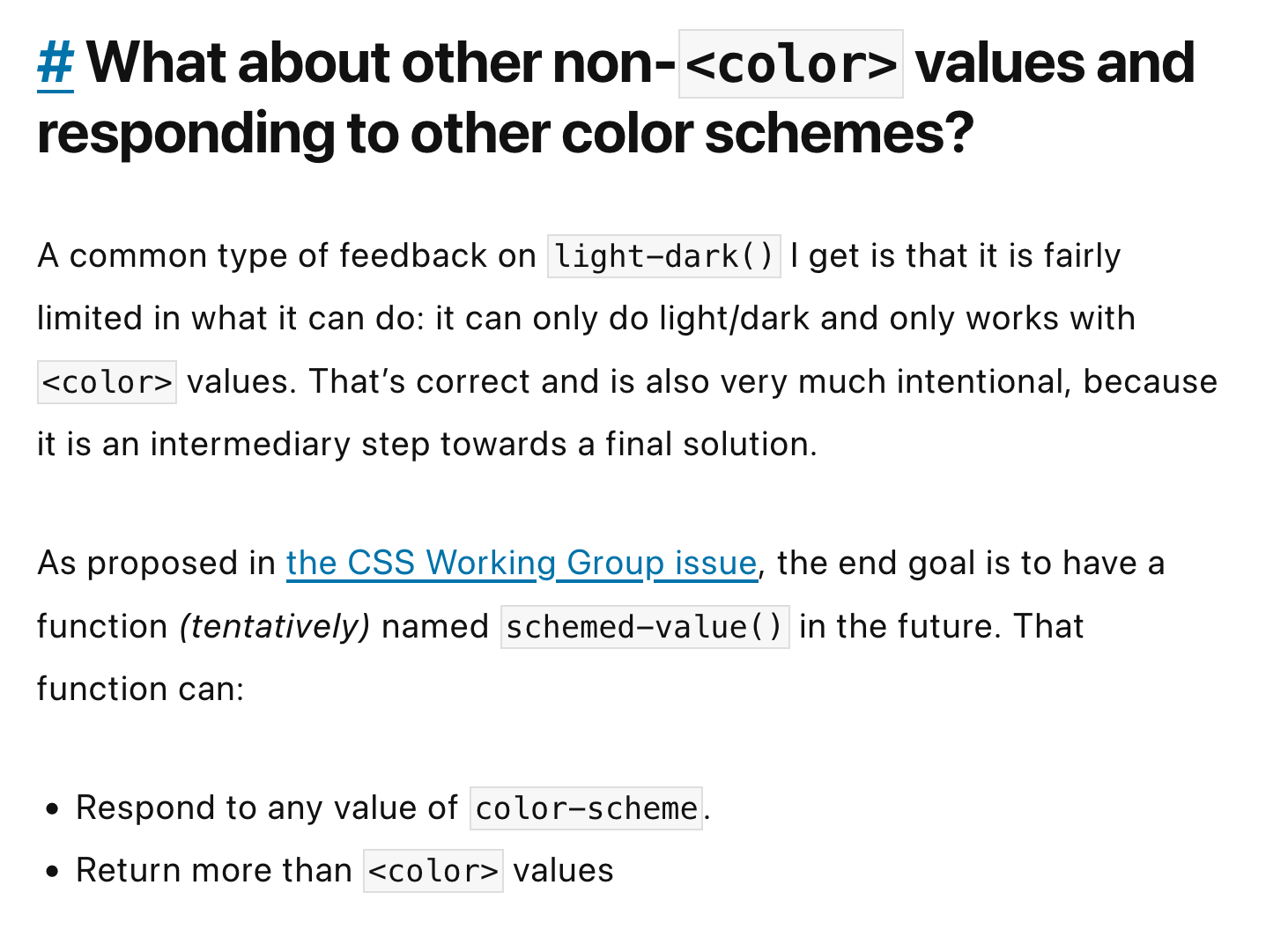
Essentially, the light-dark(<color>, <color>) function accepts as input two colors and automatically sets the corresponding one depending on the theme that is set. Now you might say that the function is quite limited, as it only allows for two color schemes, and the above article also addresses this:

Overall I think it's really cool though - might be time to pimp your portfolio/blog with such a toggle!
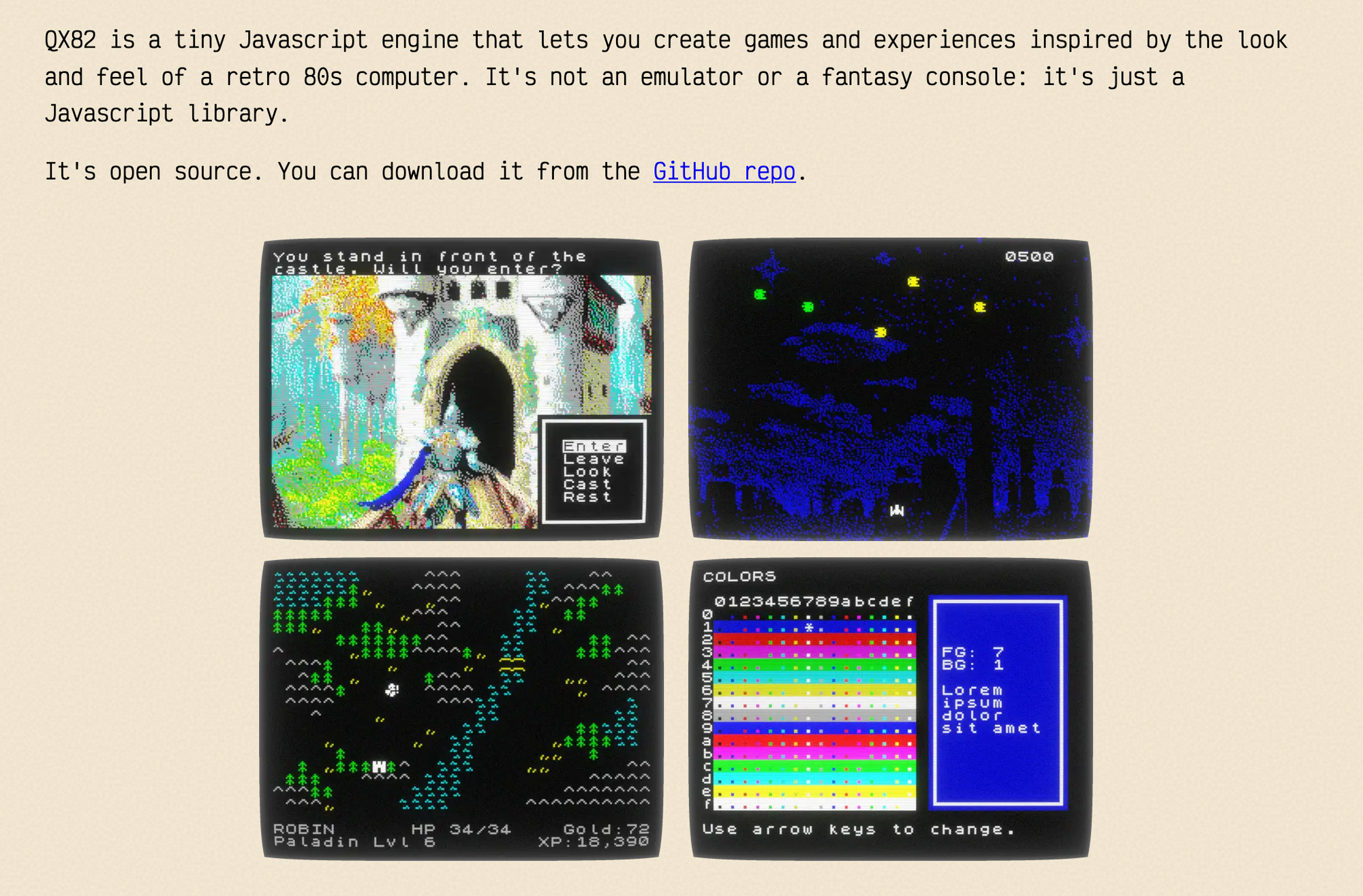
QX82 Retro Javascript Engine
Bruno Oliveira put together a javascript library for the purpose of emulating the feel of retro game engines and allows you to create games and experiences in that style:

There's a couple of examples and demos over on the website, if that's something that interests you. What's more, is that it is open source, so if you want to modify it for your own purposes you can do so as well!
The Soviet-Era, Z80-based Galaksija Dared to Be Different
I also found this IEEE article very charming, blending retrocomputing nerdery with a bit of history - felt like a time-capsule into a different era of computing.
It recounts the story of the Galaksija micro-computer, a tiny DIY computer, made exactly from the parts that Yugoslavia could import from Western Europe. With this tiny wondrous machine being reissued, the author Stephen Cass wasted no time in putting in his order - with an indefinite delay on shipping he then takes matters into his own hands:

FTX: The fraud was in the Code
I wasn't aware that the FTX trials were in full swing - but it seems that the fraud was evident from the code. Molly White recounts the happenings of the trial and how code is being presented at court as a piece of evidence:

AI Corner
Neural Algorithmic Reasoning
And another article from the Gradient that I just had to share - NAR is a new field of machine learning that seeks to combine the power of neural networks with the algorithmic precision of classical algorithms.
One of the key challenges in NAR is that neural networks are typically trained to perform specific tasks, while algorithms are more general and can be applied to a variety of problems. NAR wants to borrow ideas from the world of traditional computing with the aim of making neural networks more generalizable.

It seems that a promising approach is to train neural networks on datasets of algorithm traces. An algorithm trace is a sequence of steps that an algorithm takes to solve a problem. By training on algorithm traces, neural networks can learn to perform the steps of an algorithm without having to be explicitly programmed.
Self-Assembling Artificial Neural Networks
Although a full-fledged research paper, it reads quite easily and kind of fits the topic of Neuroevolution that I shared earlier with Daniel Schiffman's new chapter. Self-assembling artifial neural networks are essentially NNs that can wire and configure themselves internally, adapting to new tasks or situations that they may face:

Gorilla Updates
Hot off the Press - Demystifying Monk Antony
A couple of days ago I had the chance to speak with Peter Bauman, aka Monk Antony on Twitter - the person behind Le Random's editorial section. He's been putting some of the best pieces of writing in the genart/Web3 space and I just had to reach out to him and ask if he'd be up for a chat.
We ended up talking for over an hour - about the early days of FxHash, how the initial group behind Tender met through the FxHash discord, and how that led to him becaming the writer for Le Random in the following months.

If you didn't know, Le Random is currently in the process of building out the most comprehensive timeline on generative art history that you can find on the web. This timeline is complimented by an impressive editorial section with excellent writings by Peter, as well as other commissioned pieces.
If you're in any way remotely interested in generative art, or the artistic side of Web3, you should definitely follow Le Random's endeavors, all past and future content that they're in the process of putting out - and most of all, check out Peter's writing on their website.
Fresh off the easel
Lots of sketching this week - even managed to explore two different ideas, albeit being super short on time with work and family. This section ended up being much longer than usual. In part I spent much more time on sketching, trying to get some material into publishable shape regarding that FxHash is gearing up to it's 2.0 release and Re--tain just started alpha testing their platform.
One of my ideas involved circle packings, Delaunay triangulations and graph algorithms. Initially I wanted to explore the concept of maximal circle packings, basically turning a graph into a circle packing diagram where you place a circle on each vertex of the graph such that circles placed on vertices that share an edge are tangent to each other. But that turned out to be quite a complicated problem and the research paper on the topic are way above my head. I'm still actively thinking about it but it's gonna have to wait for now, and I'll write about it eventually.
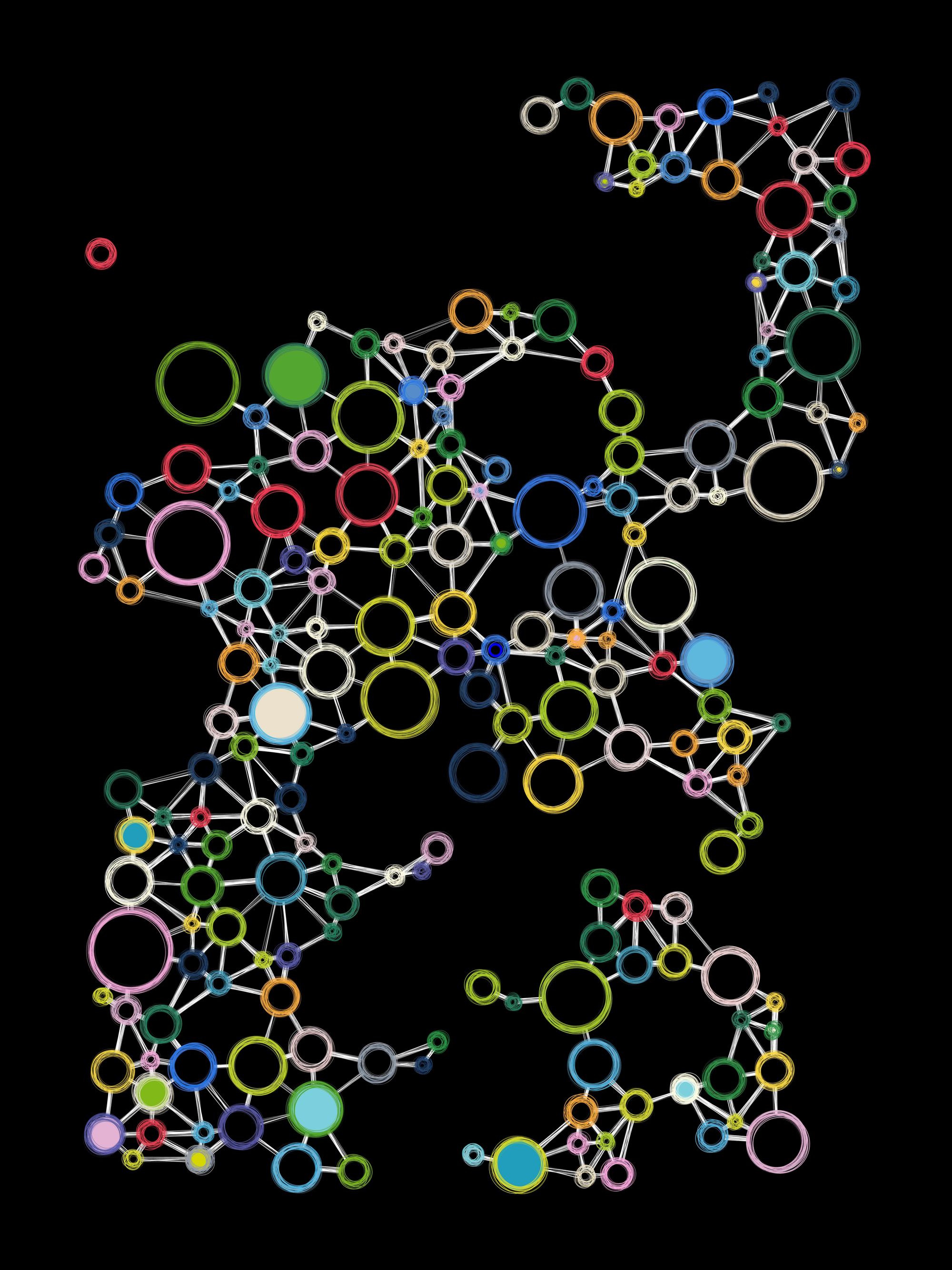
Instead I ended up with these interesting patterns:


Delaunay triangulations with a slightly scribbly aesthetic. I enjoyed these sparse outputs
Basically a circle packing turned into a Delaunay triangulation. And there are a couple of cool things that can be done with this as the foundation - basically any type of graph algorithm can now be used to traverse this triangulation, if you treat it as a graph that is.
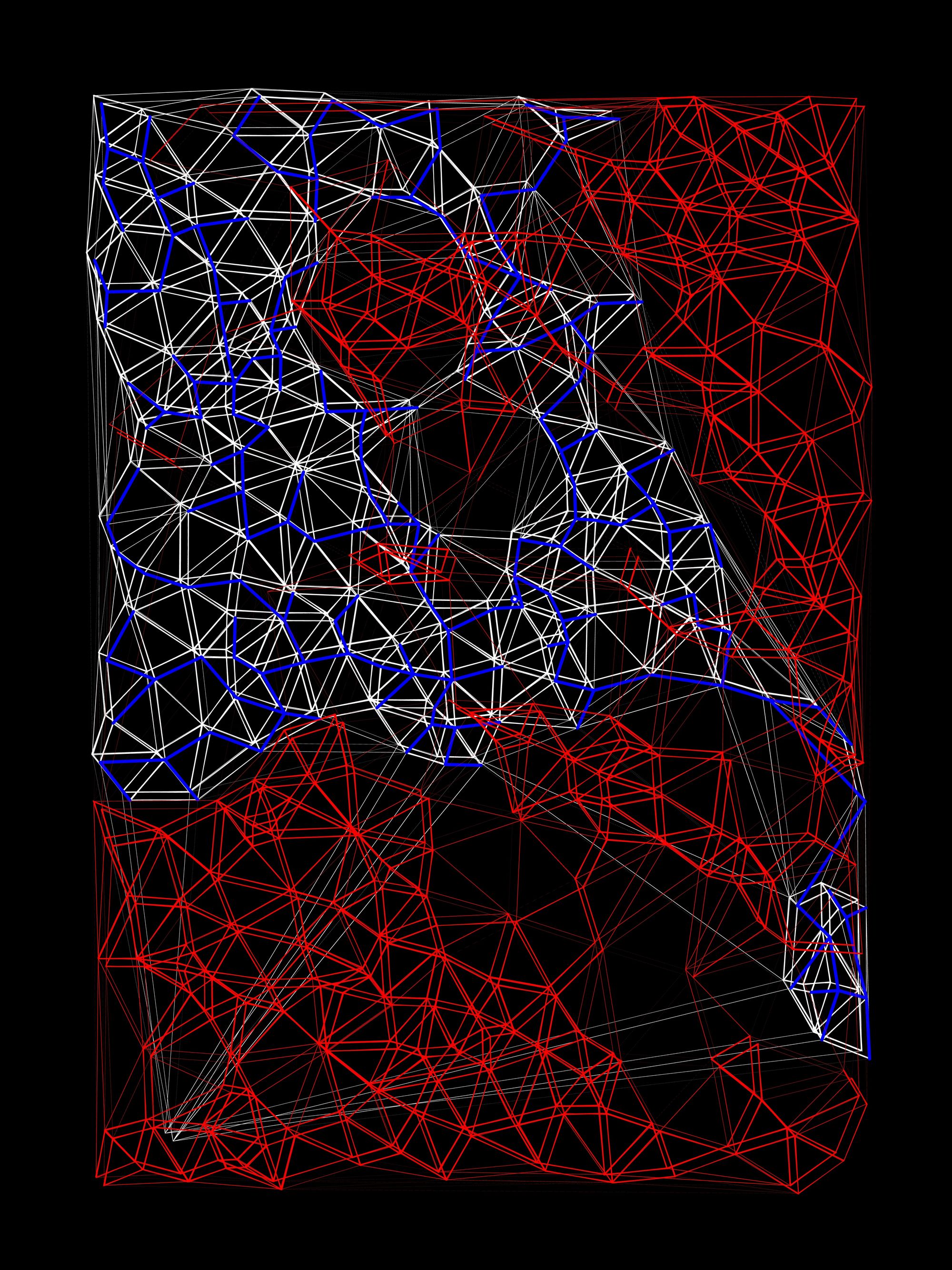
A couple of stylistic variations that I thought ended up looking really interesting is this synthwave-esque one:


These triangulations are simply drawn twice to the canvas, the second time offset by a small amount yielding this optical effect, as if they were vibrating in some manner.
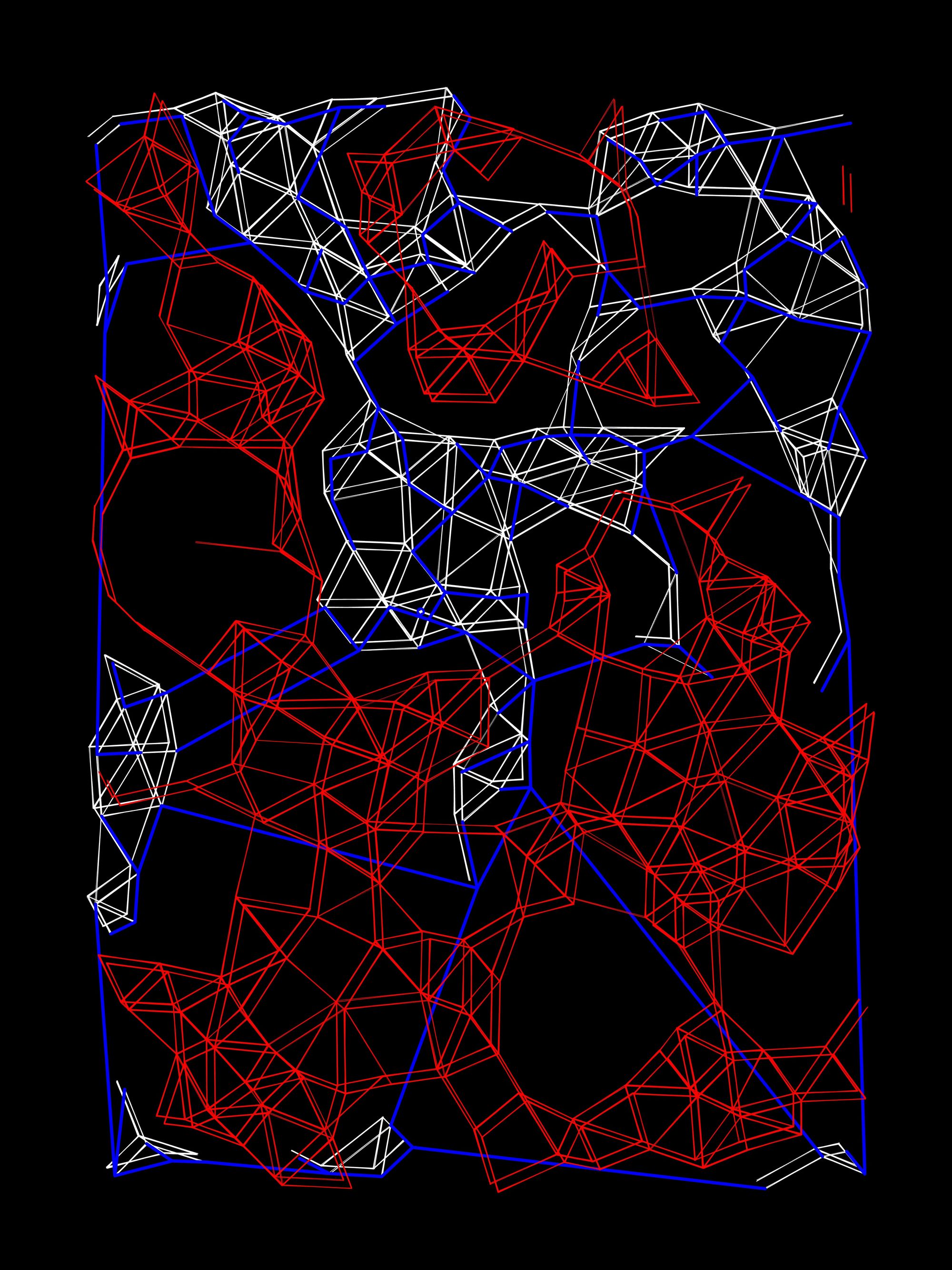
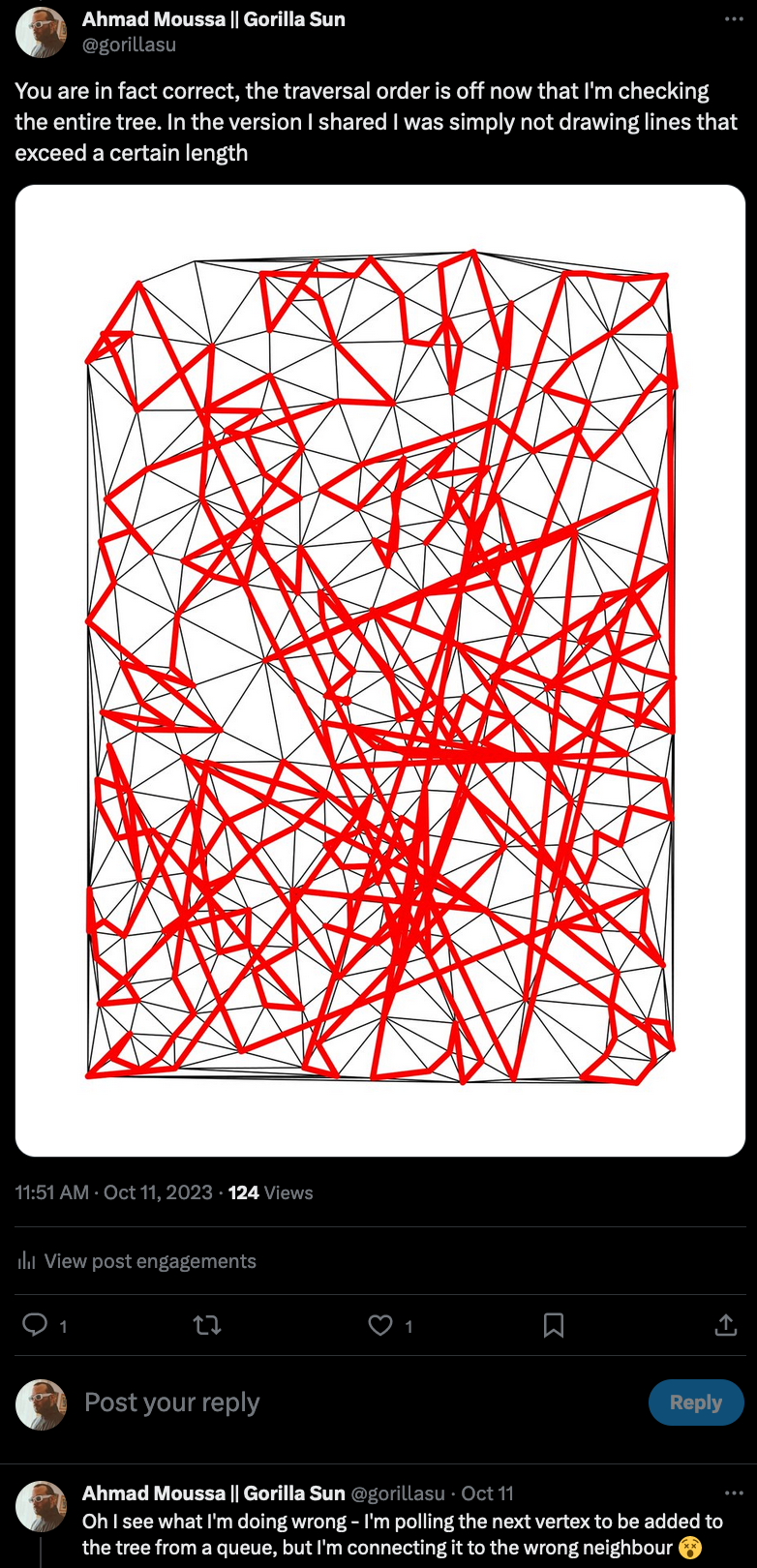
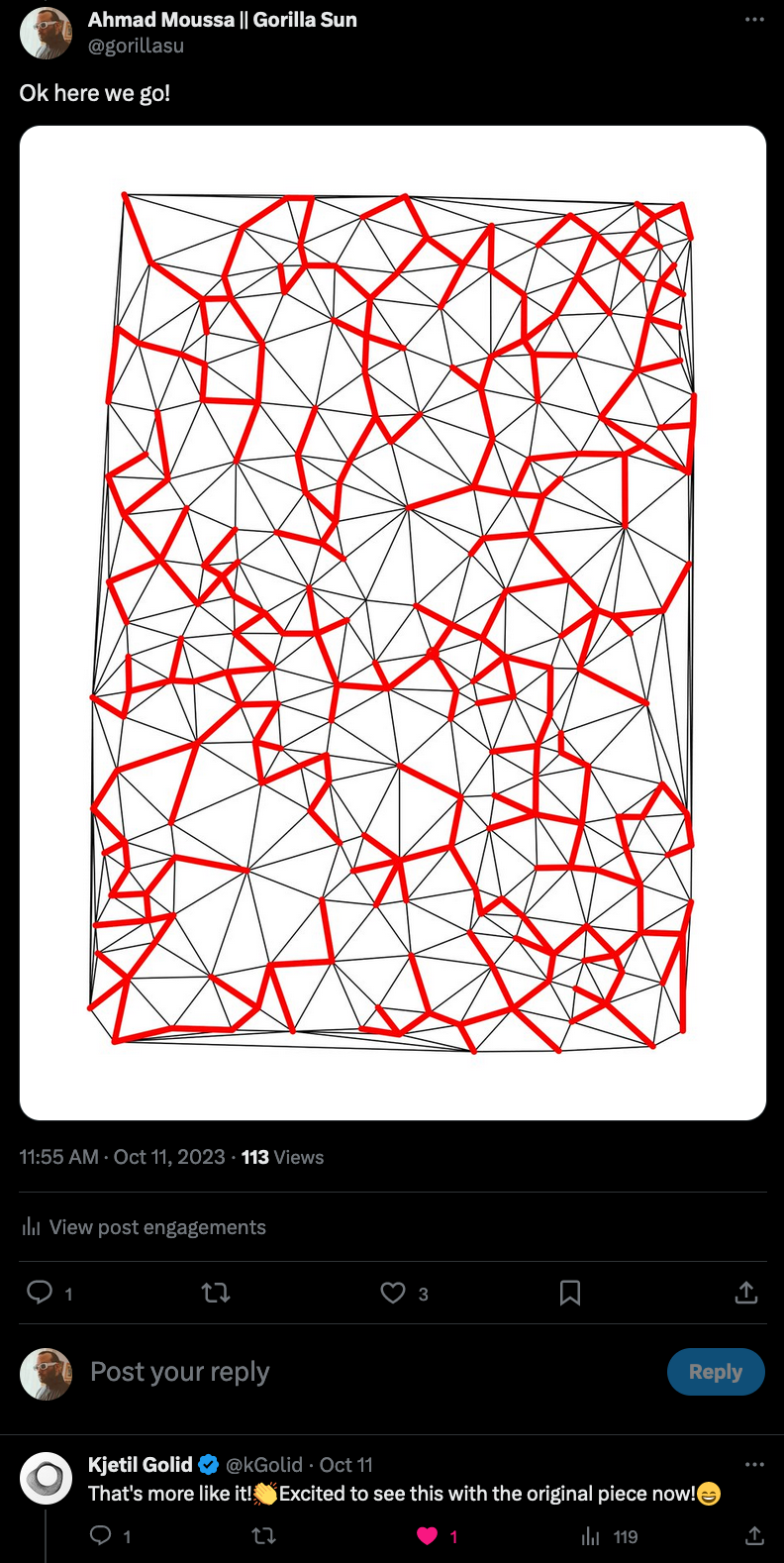
In this idea I also explored MSTs - short for Minimum Spanning Trees - for the first time, I did previously implement Prim's algorithm for maze generation, but back then it was a little simpler as the graph was confined to an underlying rectangular grid. Here it's a bit trickier to turn the triangulation into a graph. The code is a mess, but it works.
None other than Kjetil Golid himself chimed in over on Twitter in response when to one of the initial outputs that I shared, asking whether I was really using MSTs or not, and it turns out that I was doing something wrong in the code:



So that was definitely the highlight of my week - thanks Kjetil! | Link to Tweet
The give-away for Kjetil were the crossing edges - the branches of a minimum spanning tree actually never cross! And if you think about how an MST is constructed that absolutely makes sense.
I do feel a bit overwhelmed with all of the directions that I could take this sketch in though - maybe I will actually end up making a couple of variations.
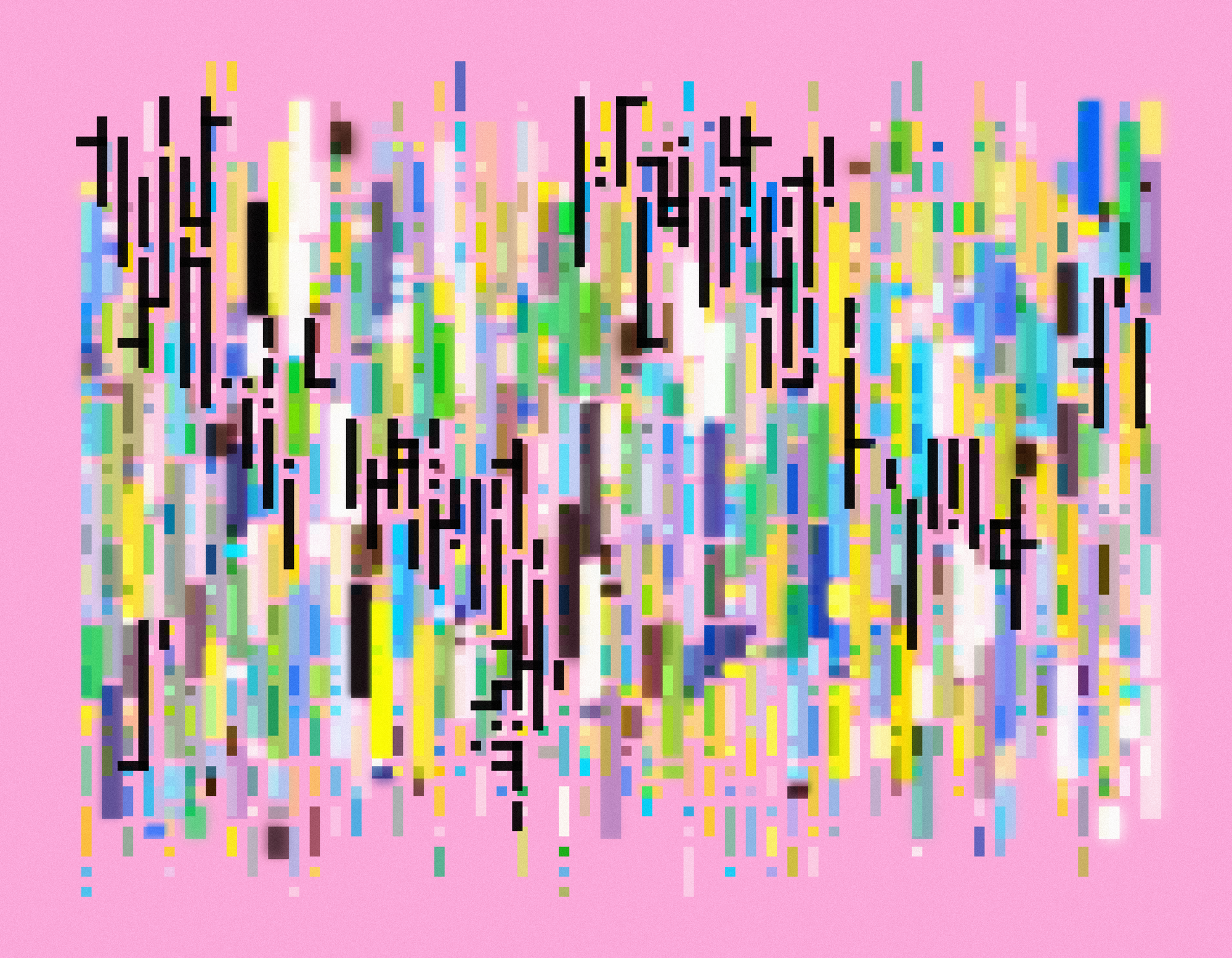
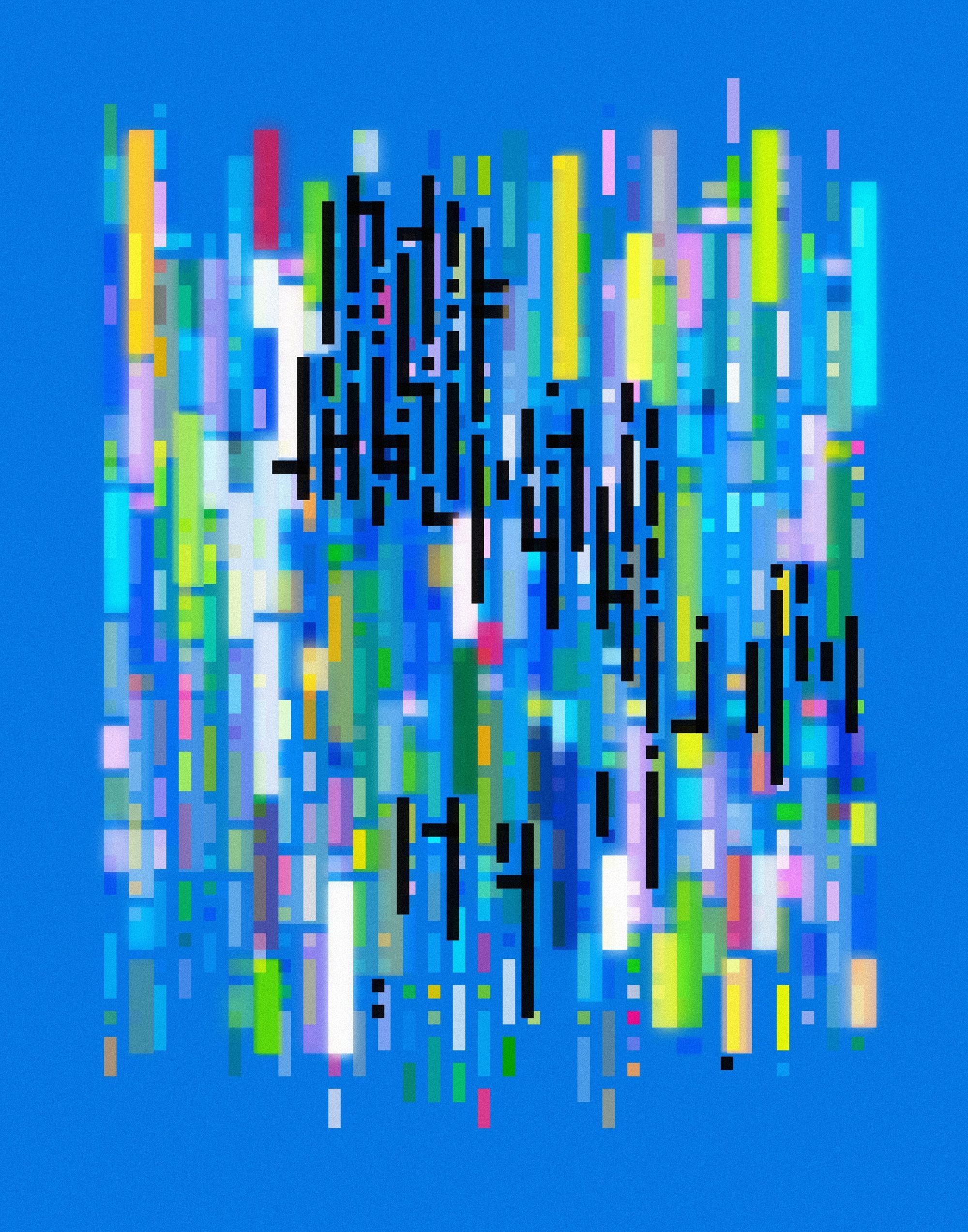
The other idea that I pursued was much simpler, exploring layering and colorations - but folks seemed to really love them - or the TwitterX algorithm decided to give me a subtle boost because I've been a bit more consistent with my posting again - who knows:



Portrait aspect ratio also works really well.
I have some other ideas where to take this, but I'm not entirely certain if it's gonna looks nice or not. We'll see in the coming week.
Music for Coding
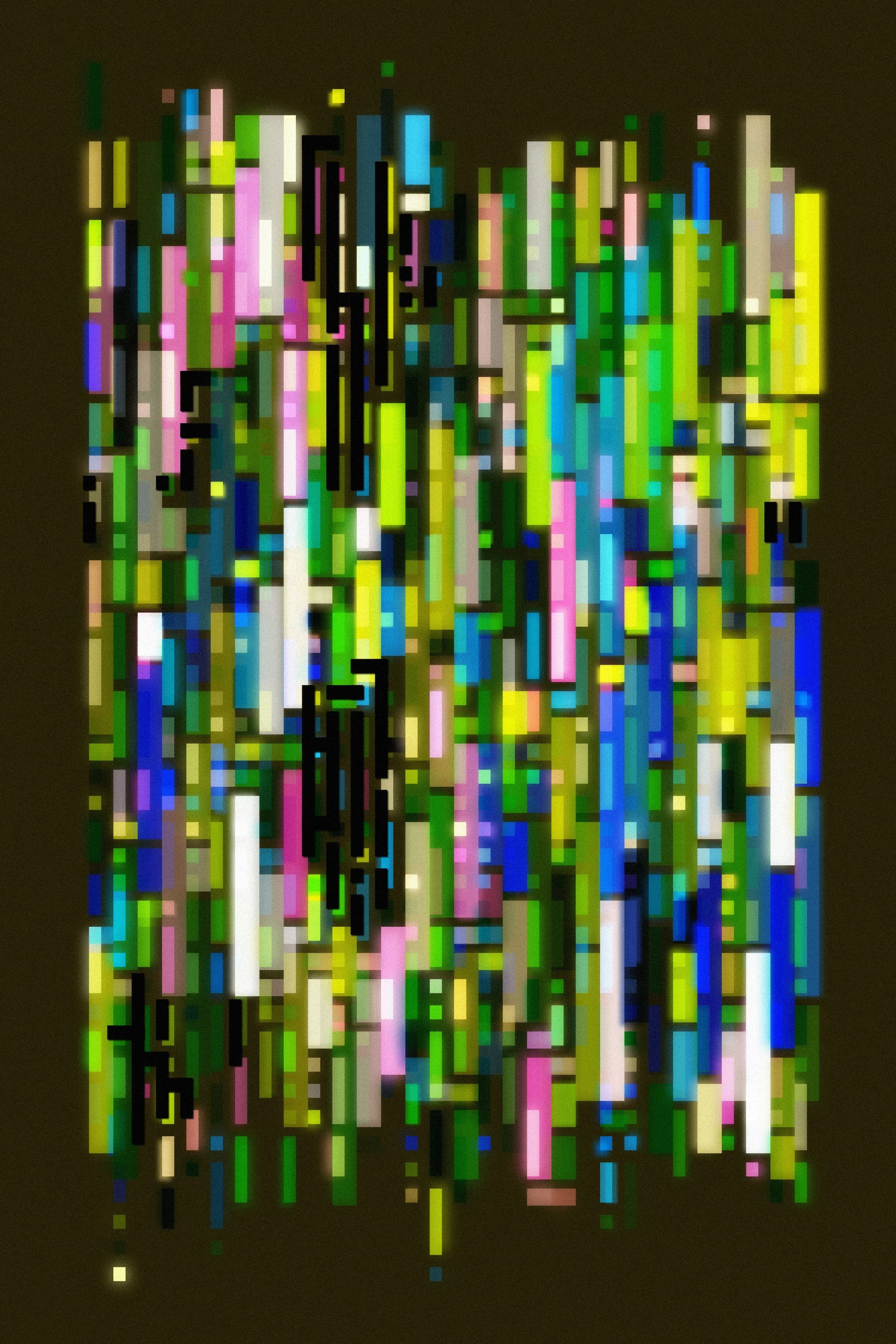
What a criminally underrated hidden gem! Fittingly titled Into the Dream, it's the perfect soundtrack for a dreamy Sunday afternoon. Created by Hugo Harrison, a UK based musician and producer who makes music under the alias of Vanilla.
Blending hip-hop beats with sampled elements of soul, jazz, and funk - his tracks are the audible equivalent of gorgeous landscape paintings, relaxing and immersive at the same time:
I also found the album artwork particularly beautiful - in the video the colors of the radial slices transition through different shades. I couldn't however find out who created it.

And that's it from me this week again, while I'm jamming out to some jazzy Vanilla tracks I bid my farewells.
Hope this caught you up a little bit with the events in the world of generative art, tech and AI of the past week! And I hope you have a lovely rest of the day and a great start into the week - I definitely am!
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Otherwise - Cheers, happy sketching, and see you in the next one - Gorilla Sun 🌸