Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
All the Generative Things
We've quite a few interesting developments again over the course of the past week - let's dive in 👇
ONCHFS by Fxhash
Fxhash drops the mic yet again, and surprises us with a big new feature: ONCHFS. What disguises itself as a bit of a tongue twister is actually an impressive piece of web3 technology - as an alternative to IPFS, minting projects on fxhash can now be done fully on-chain:

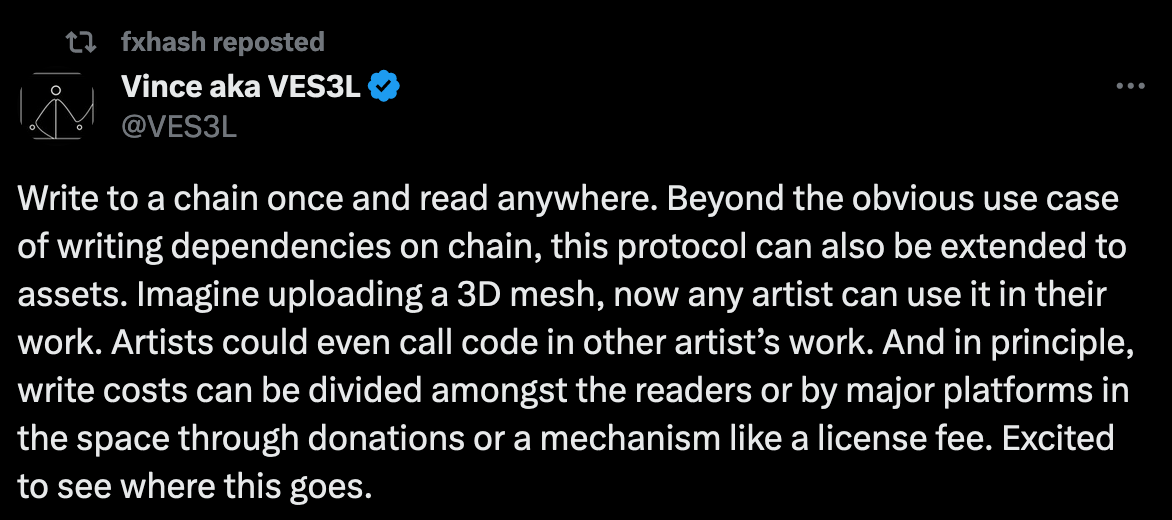
What's so cool about an on-chain file system? It opens up so many new possibilities and creative ways to make generative tokens on fxhash. Although both are decentralized methods of storing files, the immediate first improvement over IPFS is that you no longer have to worry about pinning your files to ensure that they're available in the future - by virtue of being written to the blockchain they're essentially always pinned.
What's more, as a consequence of ONCHFS being designed in such a manner that it can easily be served via the HTTP protocol, files can reference other files stored with ONCHFS. That also means files on one blockchain can reference assets stored on other blockchains.

Just 24 hours later many cool projects had already been minted, fxhash also published a thread talking about that:

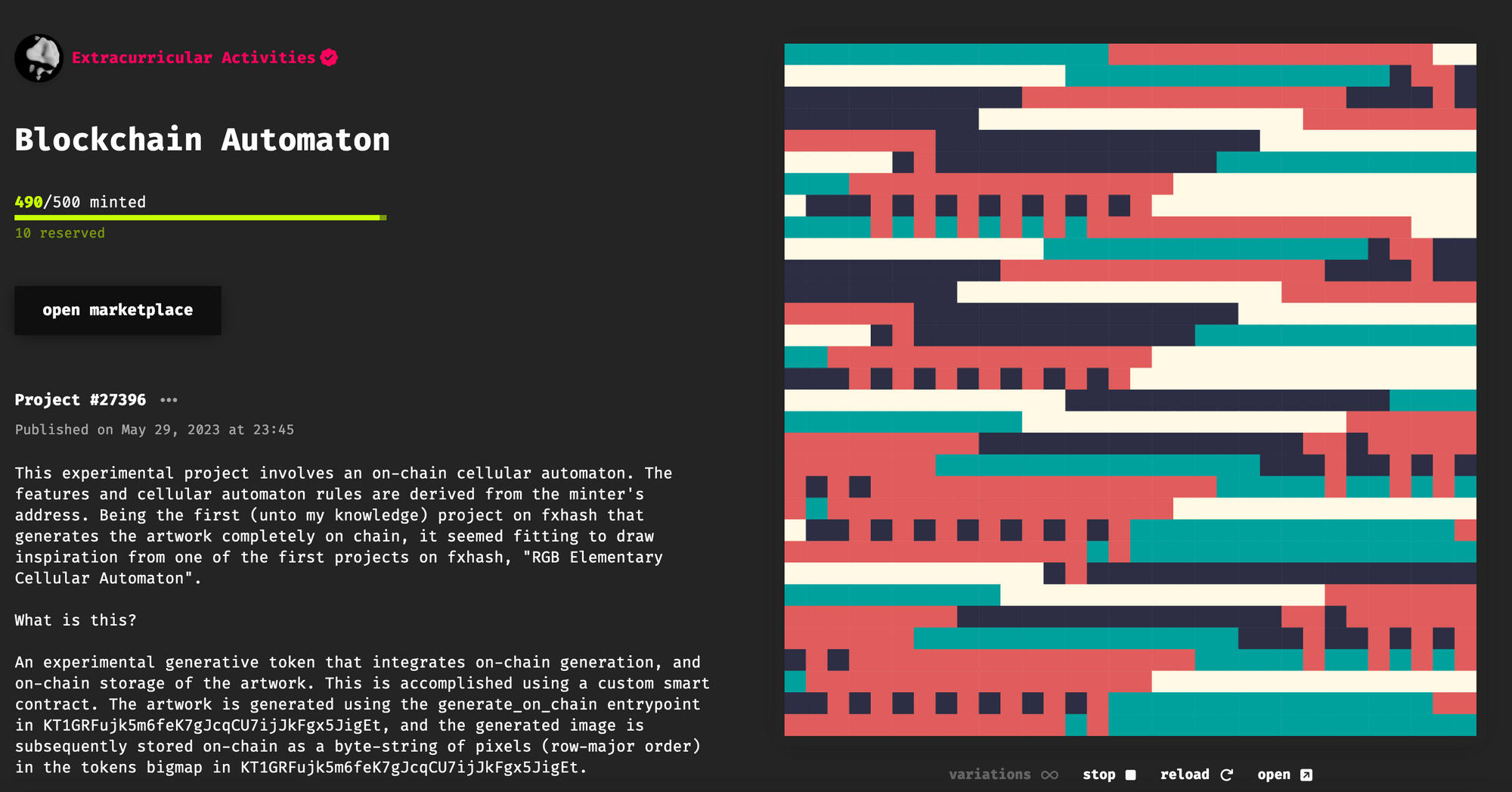
What's also worth mentioning here is landlinesart1 project titled Blockchain Automaton that was a very early attempt at on-chain generative art for fxhash:

reGEN by Artblocks
Another valuable use-case of blockchain technology that's noticeably become more prominent in recent years is the ease of revenue splitting with smart-contracts.
Not only for collaborations between artists, and/or the creation of web3 breadfonds, but especially when it comes to charitable causes - the donation process is greatly simplified: artists now only have to indicate that a percentage of earnings needs to be sent towards the charity's wallet address. This way the money doesn't have to go through a middle-man anymore, it goes directly and securely to the charitable organization.
Looking beyond the problem that in some parts of the world it might still be quite difficult to cash out cryptocurrencies - I think that it's one of the use-cases that speaks favorably about blockchain tech amidst much of the bad rep it gets in other regards. Now even if artists don't have a large profile, they can contribute to a good cause and use their art as a force of positive change. And we've seen this on several accounts already.
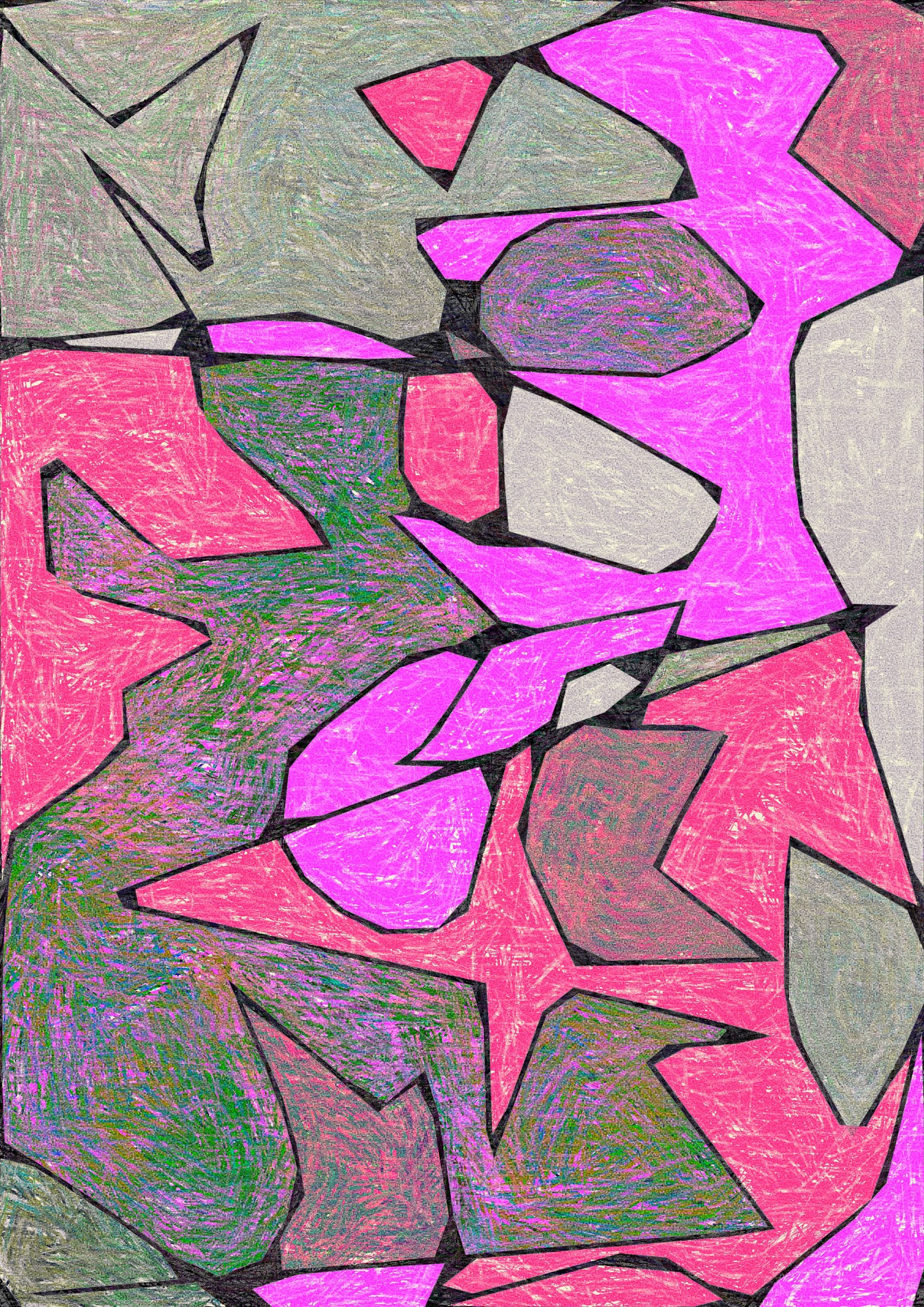
This past week we observe Art Blocks use generative art as an instrument to raise funds against Alzheimer, with a lineup of 5 pieces from 5 stellar artists:

You can read more about the initiative in this article by RCS covering the important facts:

Sketchbook A by William Mapan
If I missed any other important news this week - blame's on William Mapan. In the past days, every second tweet in my timeline had something to do with Mapan's newest release on Verse - Sketchbook A:



If you haven't caught wind of it yet - how?
Besides Sotheby's auction of the Goose earlier this year, this is arguably one of the wilder #genart events that we'll experience - with auctions for the mint passes reaching astronomic price tags during the bidding wars on verse, as well as record breaking numbers of iterations generated by users on their interface:

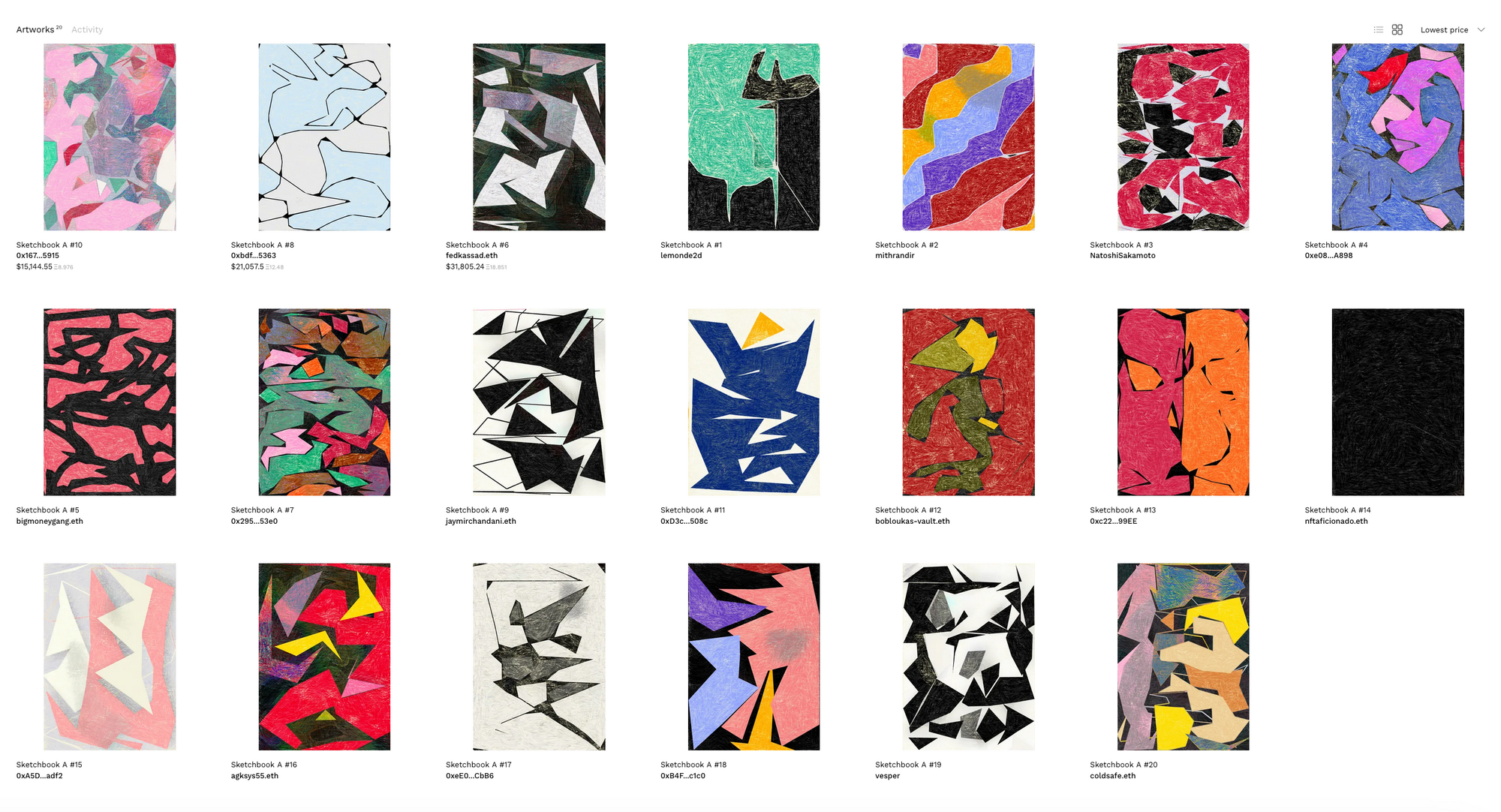
The way minting an iteration from Sketchbook A works is by means of a mint pass: being a holder makes you eligible for minting an iteration from the generator (that is if you can get your hands on one these mint passes). On verse you can then play around with the generator and produce as many outputs as you like, save the ones you particularly enjoy and then ultimately decide on the output that you'd like to eternalize as your token.
In this manner an interesting collector curated collection emerges in a way that we haven't really seen before:

What's more is that Sketchbook A is the first piece in William Mapan's two part series titled Intimacy. Le Random, always on top of these things, already squeezed in an interview with Mapan, asking questions about the motivation and meaning behind this series:

Sketchbook A reflects Mapan's intimate relation with his art, his audience, and draws them in even closer by giving them full control over the final collection.
In fact, it's actually not the first time that Peter and William Mapan talk to each other, here's a RCS piece that dates back to the early days of fxhash, focusing in part on Mapan's stellar piece Dragons:

It's interesting to see how Mapan's ideas have evolved over the past two years. Other details can also be gathered from this Twitter space.
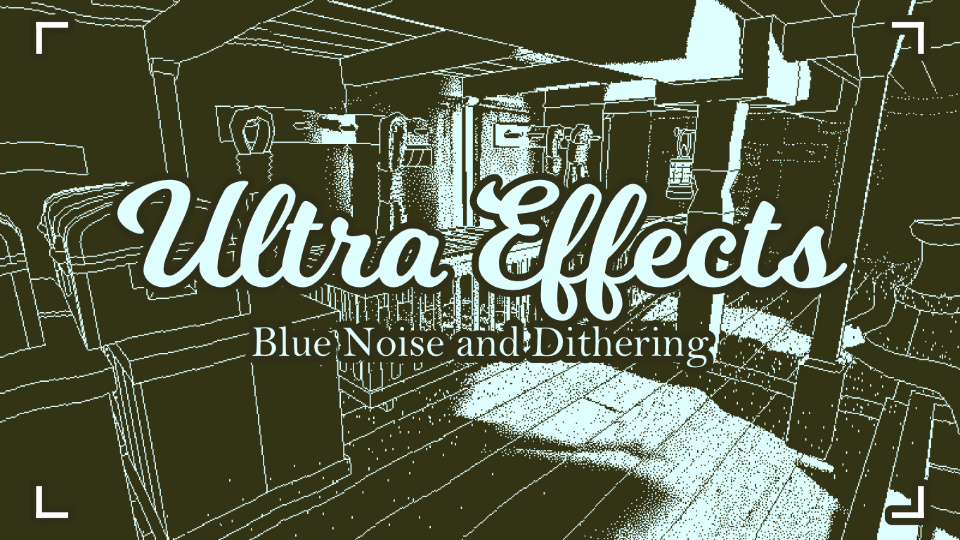
Loackme on Dithering
Loackme's back at it again, doing what he does best - dithering stuff!
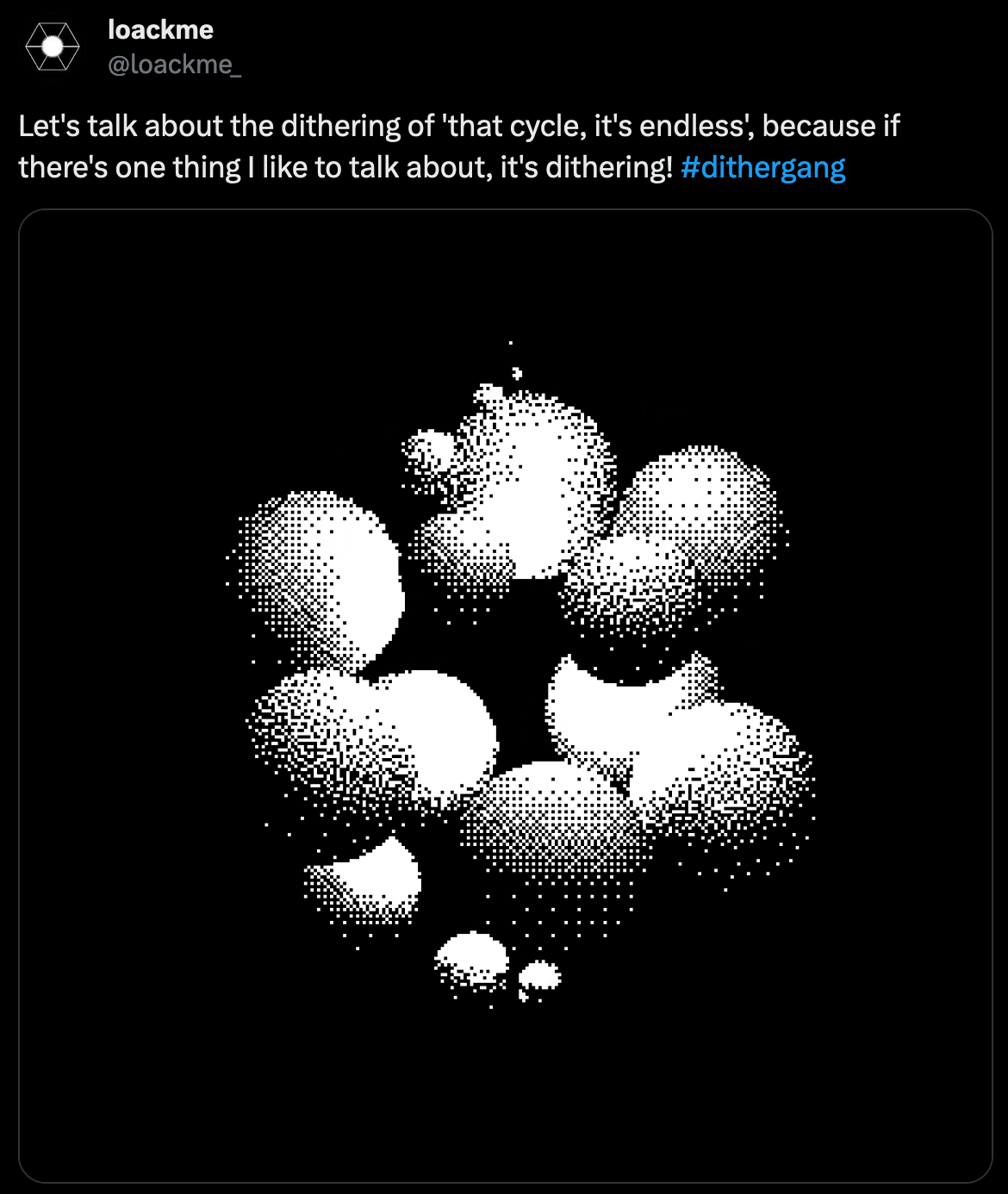
He recently released a stunning piece on Foundation titled 'that cycle, it's endless'. At first glance it might just seem like a couple of spheres rotating around a central point, but a closer look will reveal that the shadowy spheres are subject to a different kinds of dithering. Loackme talks about how it's achieved in this thread of his:

I think it's a really creative way of using the effect. Usually dithering is applied in a global manner to the entirety of the pixel array that makes up an image or a frame - doing it on a per object basis is really cool.
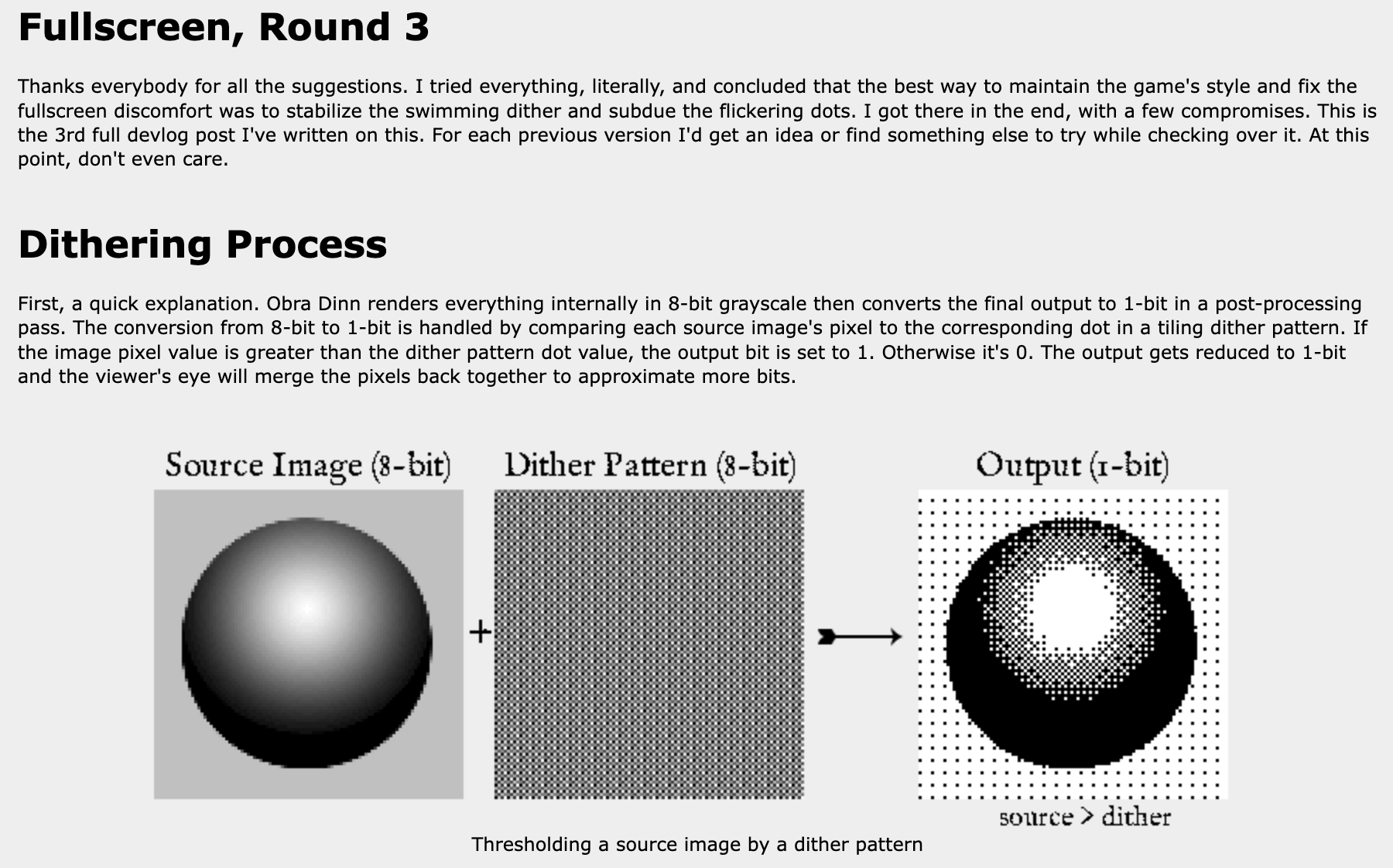
He also mentions that the idea was inspired by a game titled Return of the Obra Dinn (it's been on my to-play list for way too long now) - it's from the same creator of the stellar indie game Paper Please, Lucas Pope. Digging a bit further into the topic, I found this thread from 2017 in which Lukas documented his approach to dithering during the development of the game:

Here's also another tutorial that takes inspiration from the game, and also tackles dithering with shaders:

Quentin Hocde on Codrops
Quentin is not only a very talented generative artist, but he's also got a track record for making really cool websites. It's notoriously difficult to make things look good when you're attempting anything more involved than a standard website - Quentin has really mastered his craft in that regard, recently being featured on the Codrops roundup for cool websites:

They cover some really cool websites in their roundups - if you're looking for inspiration that's the resource you'll probably want to consult.

The presentation of the projects he's worked on is also very stylish - here's his collaboration with Joanie LeMercier where they joined forces to create a cloud machine with plottable outputs as the first fxhash redeemable:

Aaaand luckily I still caught this before sending out the newsletter - go show Quentin some love by voting for his website for awwwards (I talked about Awwwards in last week's newsletter):

Steve's Makerspace motion controlled physics game
When I still was a young lad, my mom would often take us on Friday afternoons to the store for some grocery shopping. While she was doing that, we would usually hang out in the kids section and check out the toys that they had there. We're talking 2004-2005 here.
One of those days, lo and behold, they had set up a large TV screen plugged into a PS2 alongside the newly released eyetoy. And you could try it out for free. I can remember that day very vividly because the concept completely blew my mind at the time - they had a bunch of different games, in one of which you had to wave around your hands frantically to fend off little ninjas that were trying to attack your virtual self on the screen.
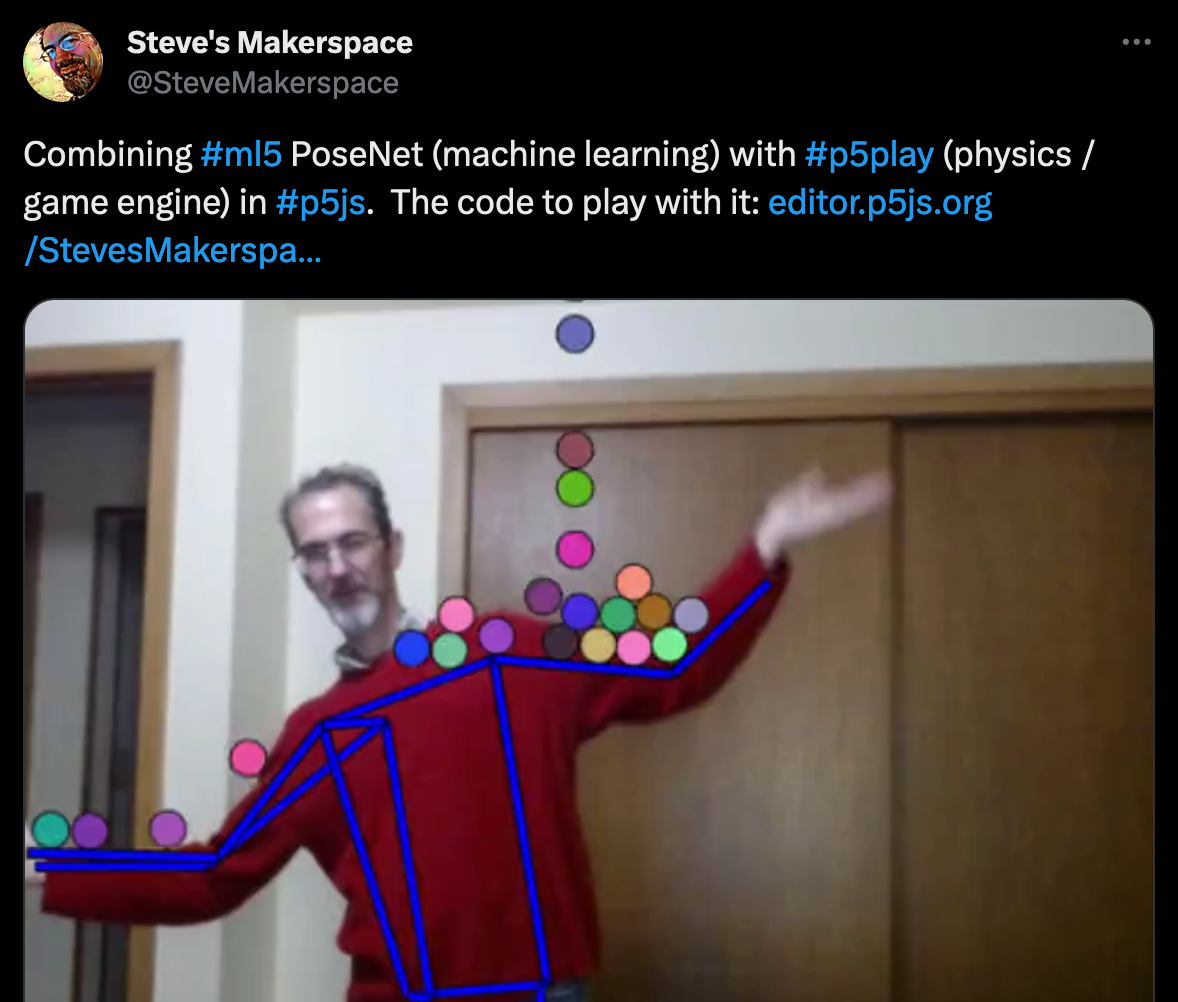
This past week I saw a tweet by Steve, aka Steve's Makerspace, that brought back a lot of nostalgia:

Combining PoseNet with P5Play he creates a little interactive physics game in which he can use the outline of his body to interact with the circles on the screen. PoseNet is a neural network that does Pose estimation, basically creating a skeletal outline for the body of subjects present in the input video feed.
If you want to learn how to recreate this - Steve also makes video tutorials on most of his creations:
Go give him a follow on Youtube!
Weekly Web Finds
On the Importance of Naming in Programming
Naming variables and functions is something that every dev struggles with at some point in their career. Martin Sosic argues that 90% of writing clean code boils down to naming things correctly, and goes on a deep dive into what that actually means. It turns out that the two are actually reciprocal - one cannot exist without the other:
The thing is, you can't give a good name if you don't have clean code behind it. So a bad name is not just a naming mishap, but often also an indicator of problematic code behind it, a failure in design. Code so problematic, that you don’t even know what to name it → there is no straightforward name to give to it, because it is not a straightforward code!

Martin provides several examples of badly named things and walks us through his process of fixing them.
I love this article - incredibly insightful. Now go an give your variables some good ass names.
Return to Office is Bullshit
Last week I came across this article that talks about how RTO - short for Return to Office - is a whole lotta BS:

Before we talk about the article, can we take a moment and appreciate what a spicy mix of content this blog is? Software, Security, Cryptography, and Furries. You read that right. Furries.
Digging around a bit more in Dhole Moment's about section, the author Soatok took some time to explain how this constellation of different topics emerged:
First, it’s my blog, I do what I want with it. 😛
Jokes aside - I can really appreciate people with a good amount of backbone:
Second, representation matters. People who feel nervous being open and authentic about who they are (especially junior developers) will feel even more pressure to remain hidden (to their own detriment) if no one is relatable to them.
So, I promise, I’m not being loud about my identity or interests to spite you. I’m doing it to comfort people like me. And that distinction matters.
Behind every blog there's an identity, and the internet would be a very boring place if everything was clinically corporate. I've often thought about writing about some of the other things that I like. Besides coding and generative art, I enjoy a lot of other things in life: music, chess, fitness, and sometimes I'm also a little bit of an otaku. How do you reconcile all of these things under one Umbrella?
What would people think if I simply started posting about my favorite chess openings starting tomorrow? Or if I started writing about training methods to increase your max deadlift?
That's why I totally get Dhole Moments, and I love it. Alright, that said, this marks the end of this brief intermission - what I actually wanted to talk about is the article about RTO.
Having worked fully remote since 2014, Soatok did not have to get used to working from home when COVID-19 forced everyone to adopt this new lifestyle. Things changed however when his company tried to enforce an RTO policy, even for employees that worked remotely prior to the pandemic. This didn't leave Soatok much choice - he explains why these draconian measures are going to fail in the longterm.
I thoroughly enjoyed the article, and there's a lot more articles worth going through - even if you don't know anything about cryptography, or furries, it's all written in a very approachable manner:


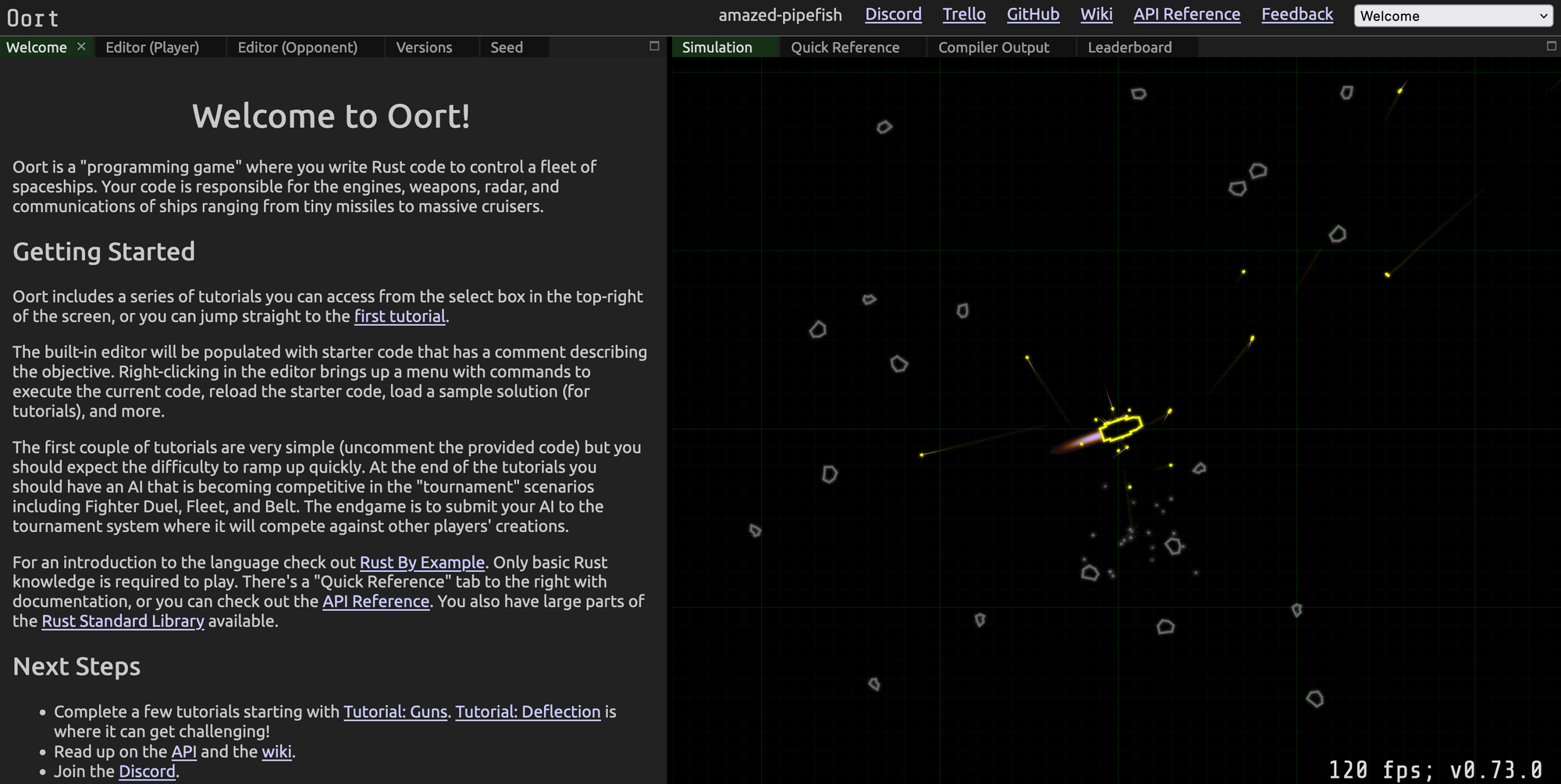
Oort a Programming Game
Last week I discovered the "programming game" called Oort. You basically play the game by writing Rust code.
And it seems that it's not for the faint of heart, not just because you need to know Rust to play but also because the required knowledge to play the game can get quite technical. Before investigating the game a bit further I had a look at some reddit comments about it:
I got up to the third equation of kinematics and I think I'm too dumb for this.

So, what's this all about? In Oort you essentially control a fleet of spaceships (with code) where the objective is to shoot asteroids that approaching your ship, or a planet that you're defending. Again, you have to program all of this, how your ships move, how they detect approaching Asteroids, and how missiles track down and blow up the approaching asteroids. You basically have to code the AI that controls your fleet.
Oort makes you make the game.
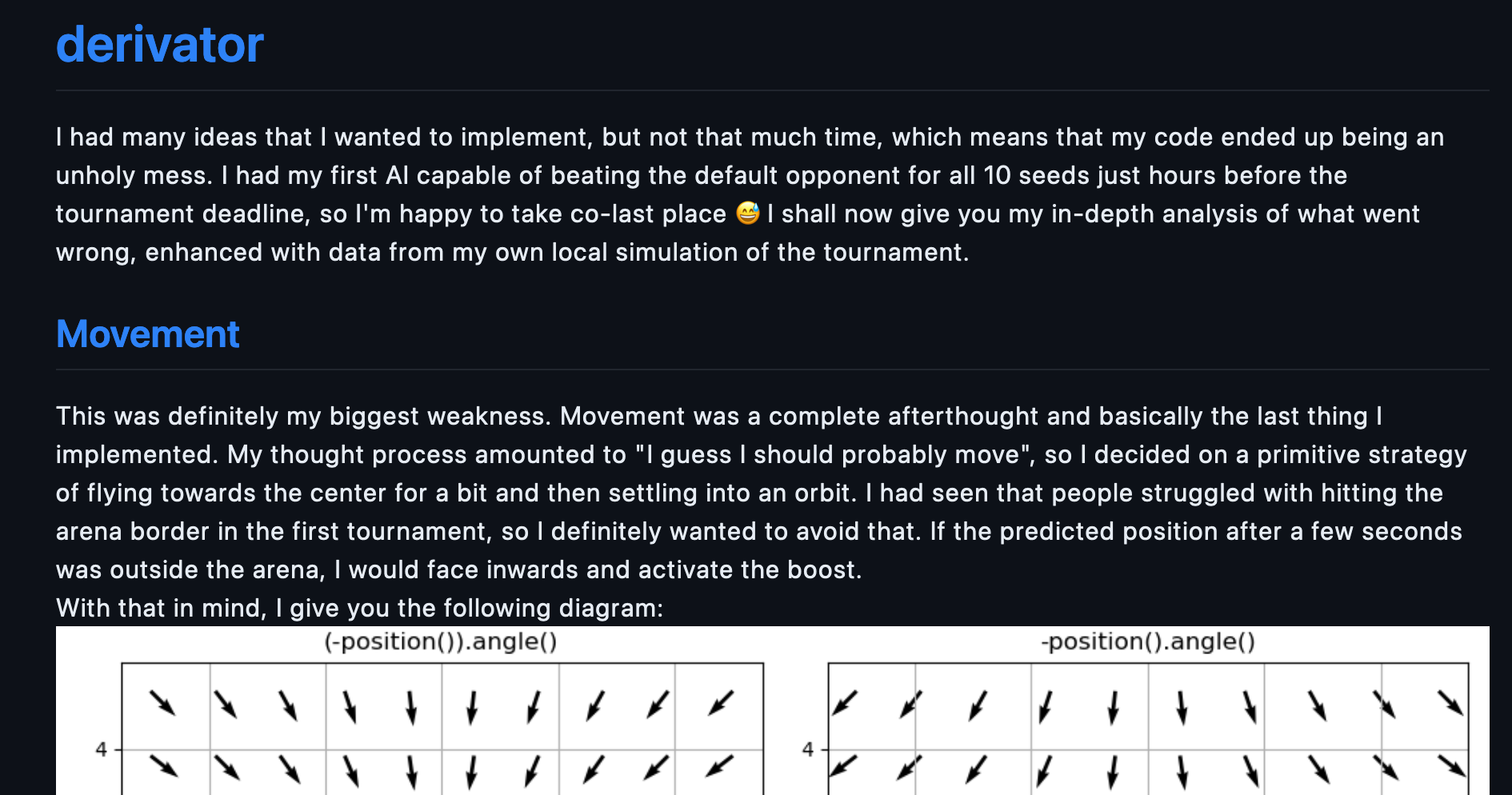
To take things even further, there's PVP! In this setting players' fleets will be pitted against each other in a planetary defense scenario and ranked on a leader-board depending on how well they perform. What I really enjoyed here are the write-ups that some of the contestants made explaining their strategies and approaches:

I don't know how many of you actually know how to code in Rust, but if you do, you might want to give Oort a shot. I might actually give it a shot, could be a good reason to pick up Rust.
CSS Relative Color Syntax
The CSS relative color syntax is a powerful new way for manipulating colors, shifting their hue, changing their saturation, etc.

Unfortunately it's only available on Chrome 119 and on Safari 16.4 and up at this point. But you still might want to check it out in before it gets more support.
AI Corner
Let's not Celebrate Being Wrong
Although generative models have been met with resistance in the creative fields, due to some of the dubious practices of som of the large companies that make these models possible, they have also been celebrated to some extent for opening many venues and creative applications that weren't possible before.
When we talk about the output of generative AI, we often use the term describe them as hallucinations. This label might work when the goal is to generate a bunch of funny images, but the word 'lie' might be more appropriate when it comes to spreading misinformation. Sam Altman, CEO of OpenAI, recently stated that these hallucinations are more feature than bug:

If we want to build reliable AI models we'll have to come up with solutions that address this problem. We've already seen many problems of making these powerful tools accessible to the public (check out past Newsletter issues).
And there's still a lot of misunderstanding of how these models actually work. If you ask ChatGPT to tell me about it some fictitious paper there's a good chance that it will just make things up and provide an answer, even if that paper doesn't exist. ChatGPT is really good at producing answers that look correct. It does not however understand what it is actually telling us, even though it might seem like it. At best it's just a gigantic and impressive statistical model.
Oliver Bown from The MIT Press speaks up on this topic with a fascinating article tackling what makes human creativity so special and how we are still far from reaching that with generative AI models:

That’s because LLMs are not models of brains, but of language itself, its patterns, structures, and probabilities. At heart their job description is incredibly simple: Given some text, they tell us what text comes next.
New Words by Ryan Murdock
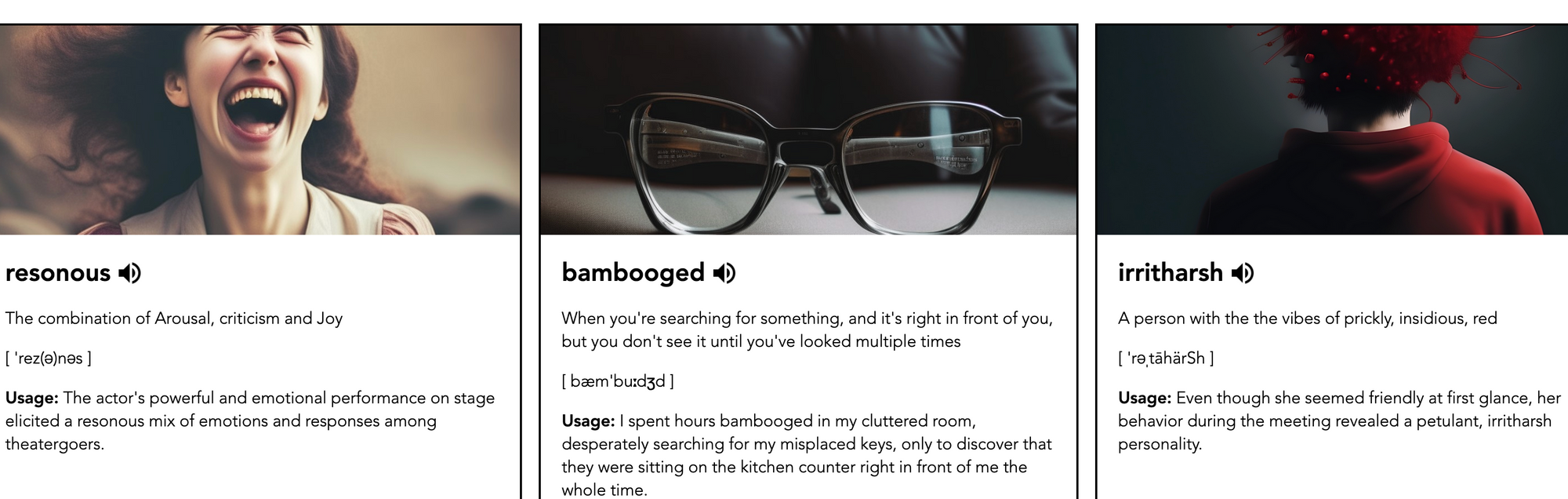
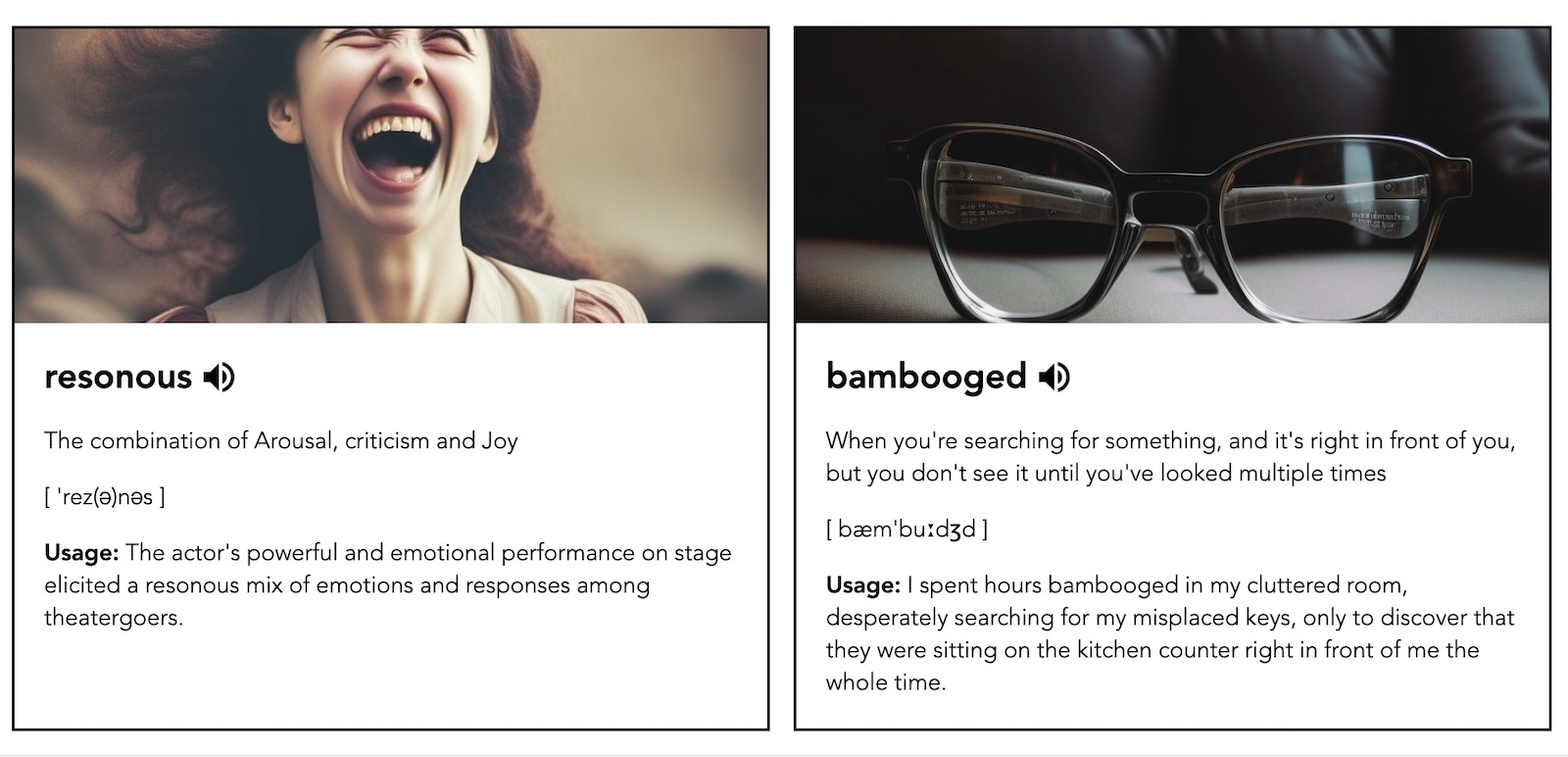
I was recently checking what Ryan Murdock has been up to, probably better known as Adverb on Twitter and as the creator of the original text-to-image "Big Sleep" notebook. I found that he's been back at it, joining forces with Joel Simons, and using AI for creative purposes - this time using LLMs to create new words that express things for which we currently don't really have simple, one word descriptors.
Here's an example from their project page:

You can check the project page out here if you want to learn more:

Gorilla Updates
Hot off the Press
This time around I interviewed pxlshrd - and we have a lovely conversation in which we connected on so many shared interests. We ended up talking a lot of music, especially about about how it inspires his process for making generative art:

We talked about many other topics, such as the story behind his Tender piece "Rückkopplung", and how he the piece magically came together in a couple of moments after being stuck for a long time. Check it out, and check out pxlshrd's stuff, it's all really awesome!

Fresh off the easel
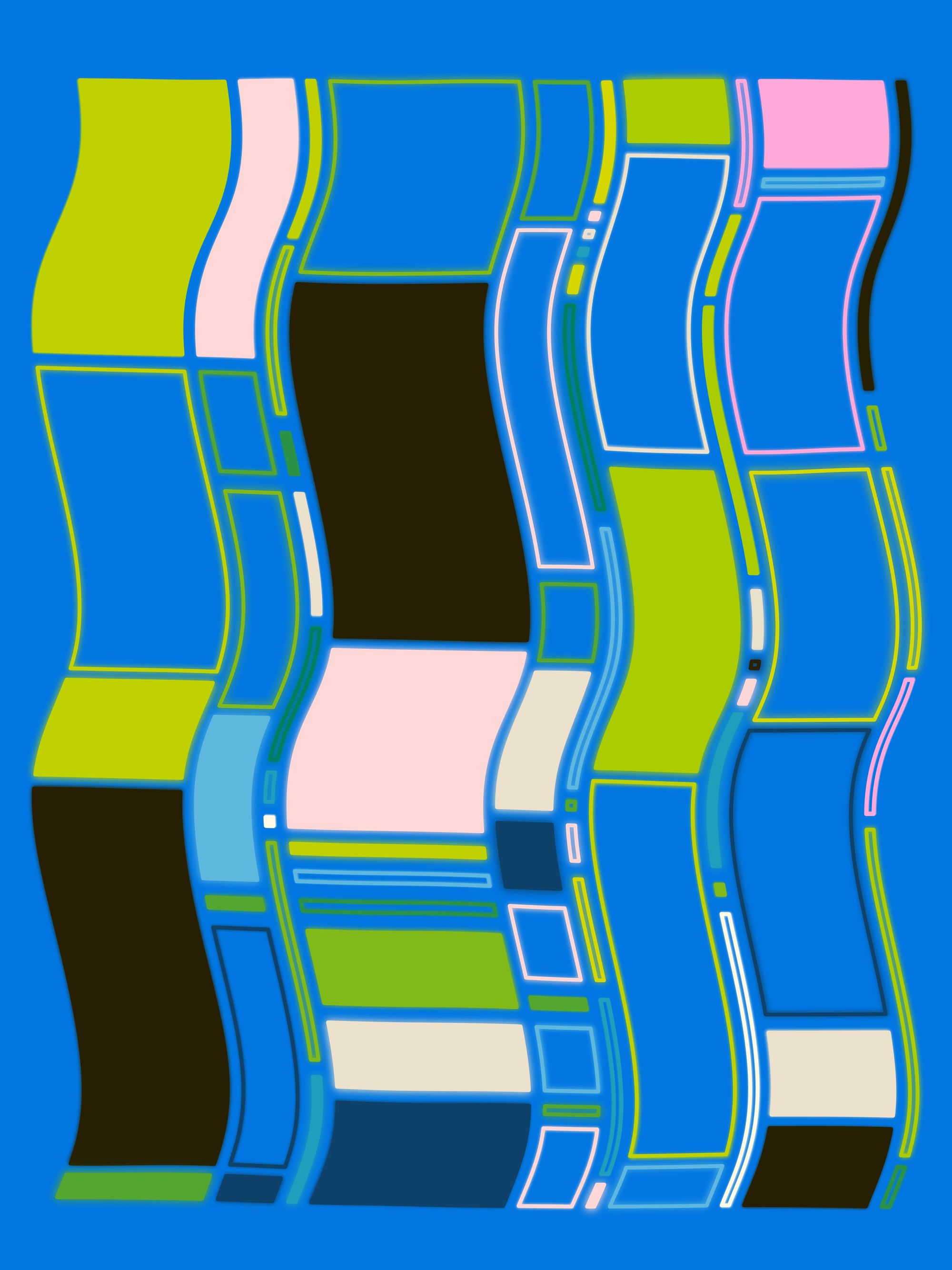
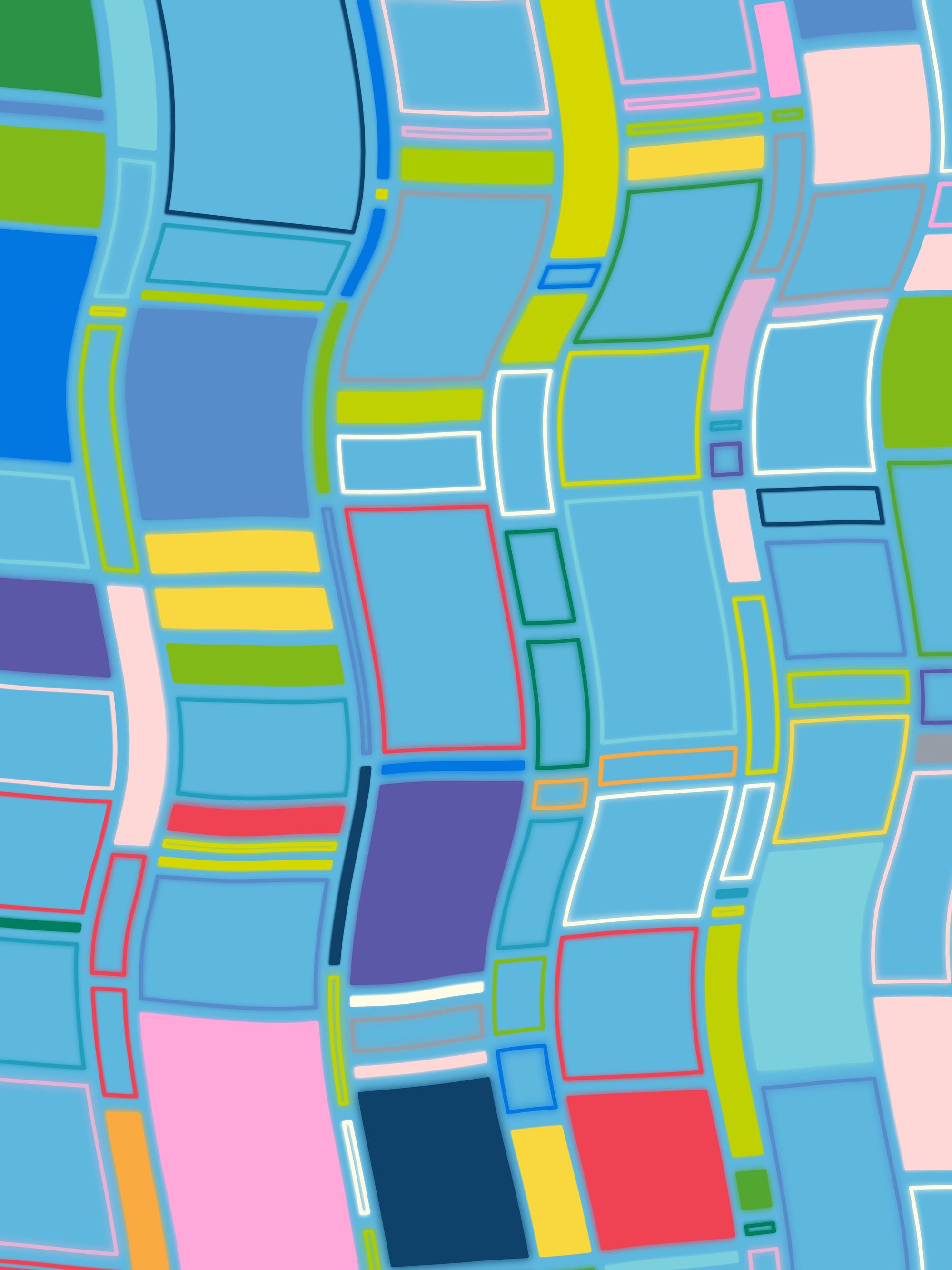
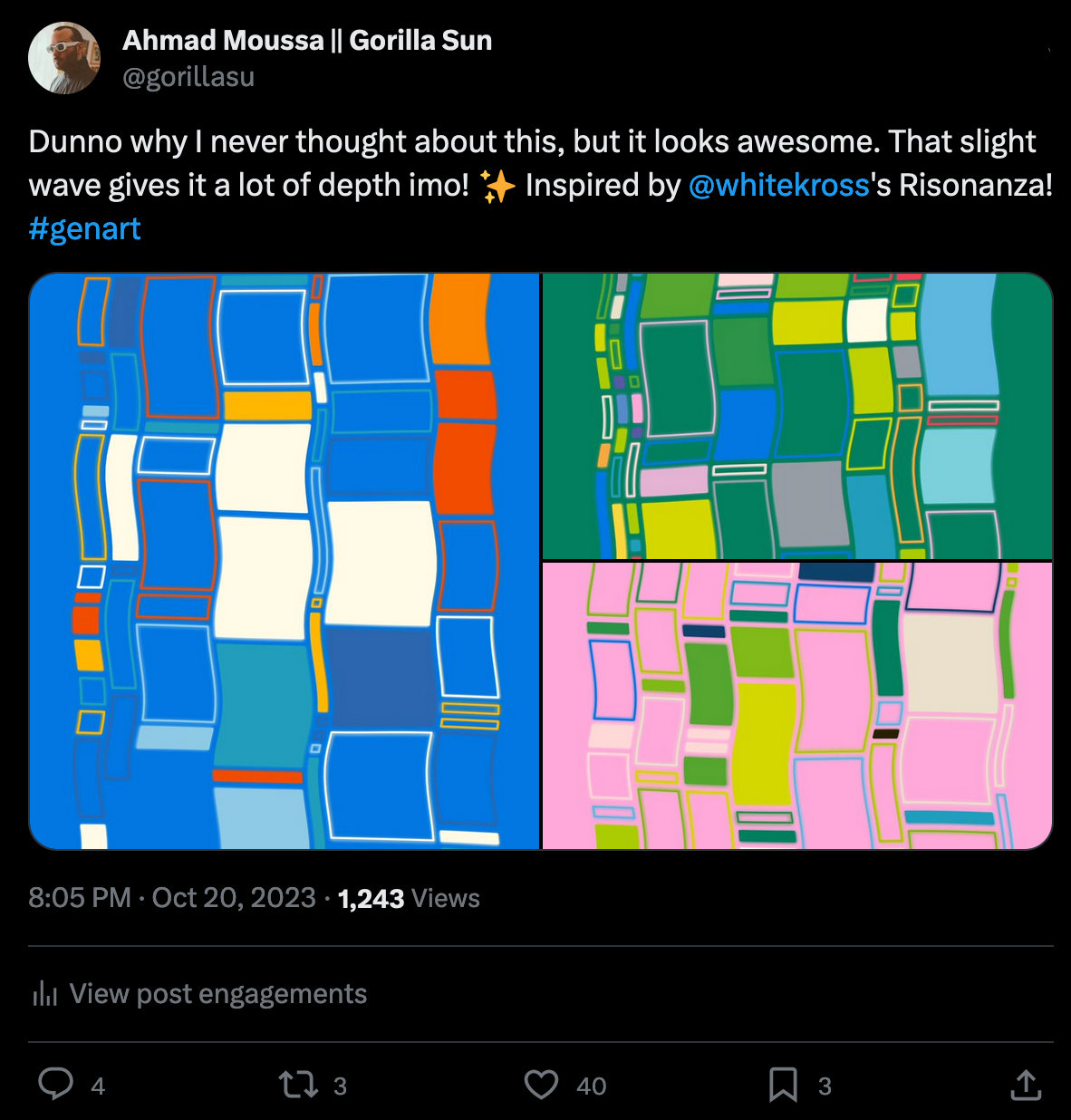
My best ideas always come in a very short period of time. This one was such a sketch:


Deformed and way grid patterns.
I often think about grid patterns, and ways to reinvent them in novel manners. This time I wanted to deform the grid in an organic manner, something I've never done before - how do you do this without a shader?
The way I did it was by splitting the rectangles into individual vertices at their corners, we don't modulate the position of these vertices per se, but rather we'll first split up the rectangle edges/borders into segments made out of several points - then we modulate their position. With a sine way you then get a nice wavy pattern, almost like a flying carpet.

I shared a few of them over on Twitter if you want to check it out.
Music for Coding
I freaking love this band - I love their sound, I love their bandname, and I love how creative their music videos are. Although I can't understand the Norwegian lyrics, the music still speaks to me. I first discovered them back in 2016, at a time where I was struggling with a statistics course in uni and at the same time was dealing with a lot of teenage aggressions.
I really enjoyed their most recent music video - although it induced some claustrophobia, it's a banger:
And that's it from me this week again, while I'm jamming out to some Kvelertak I bid my farewells.
Hope this caught you up a little bit with the events in the world of generative art, tech and AI of the past week! And I hope you have a lovely rest of the day and a great start into the week - I definitely am!
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Otherwise - Cheers, happy sketching, and see you in the next one - Gorilla Sun 🌸