Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
All the Generative Things
p5.brush officially released
I might have jumped the gun last week, as Alejandro hadn't made a proper announcement for the library yet - but it's official now: p5.brush is out for everyone to use and experiment with:

Ten Moments in South American Generative Art History
Monk is back Bright Moments Buenos Aires with another stellar article for LeRandom. Presenting the poster he'd prepared for the IRL event in written form, the article recounts ten important moments in south American generative art history. From the creation of the Pintura Generativa group by pioneers in 1959, up until the inception of HEN in 2021, south American minds have had a profound impact on the evolution of generative art:

Besides this, the Timeline has also been steadily growing with new moments frequently being added:

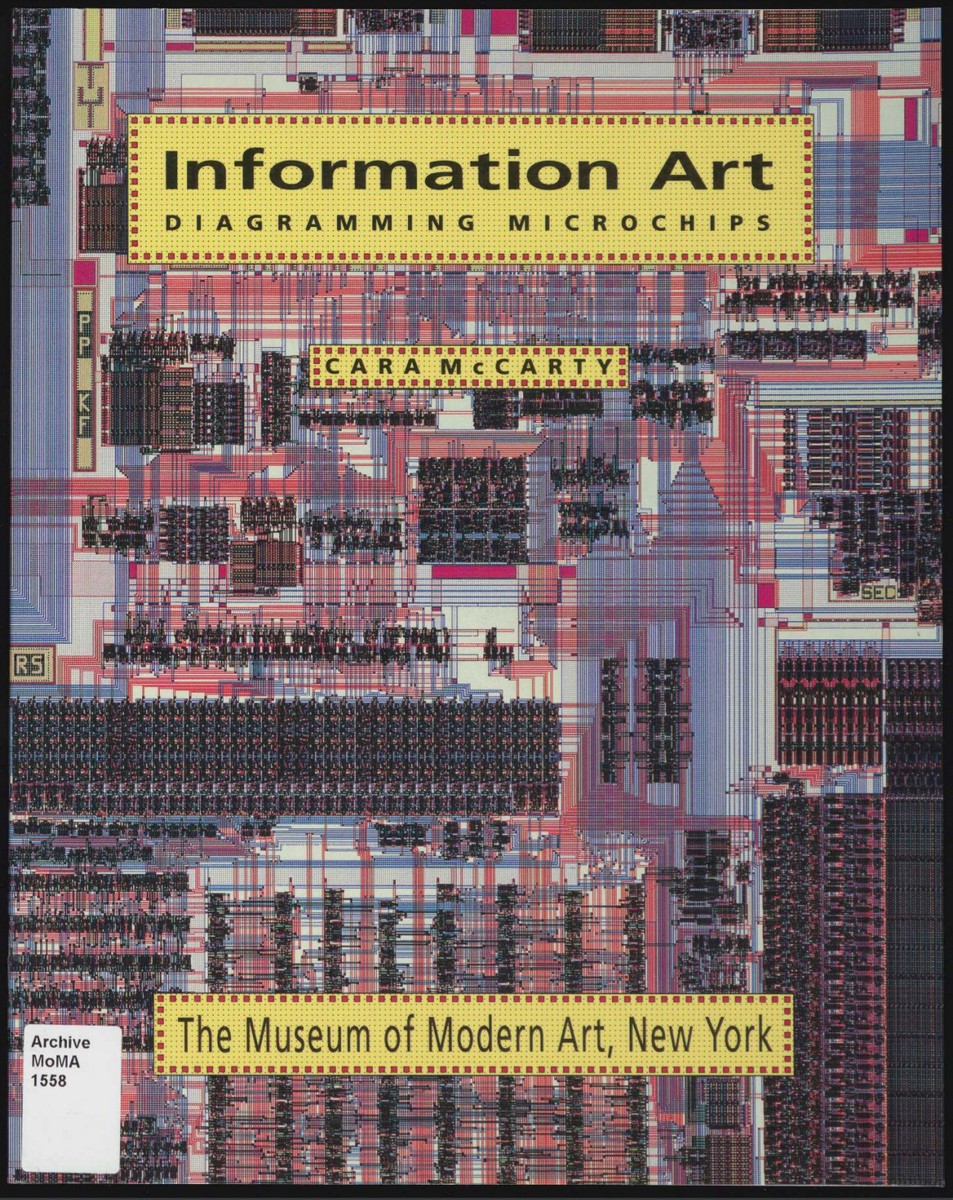
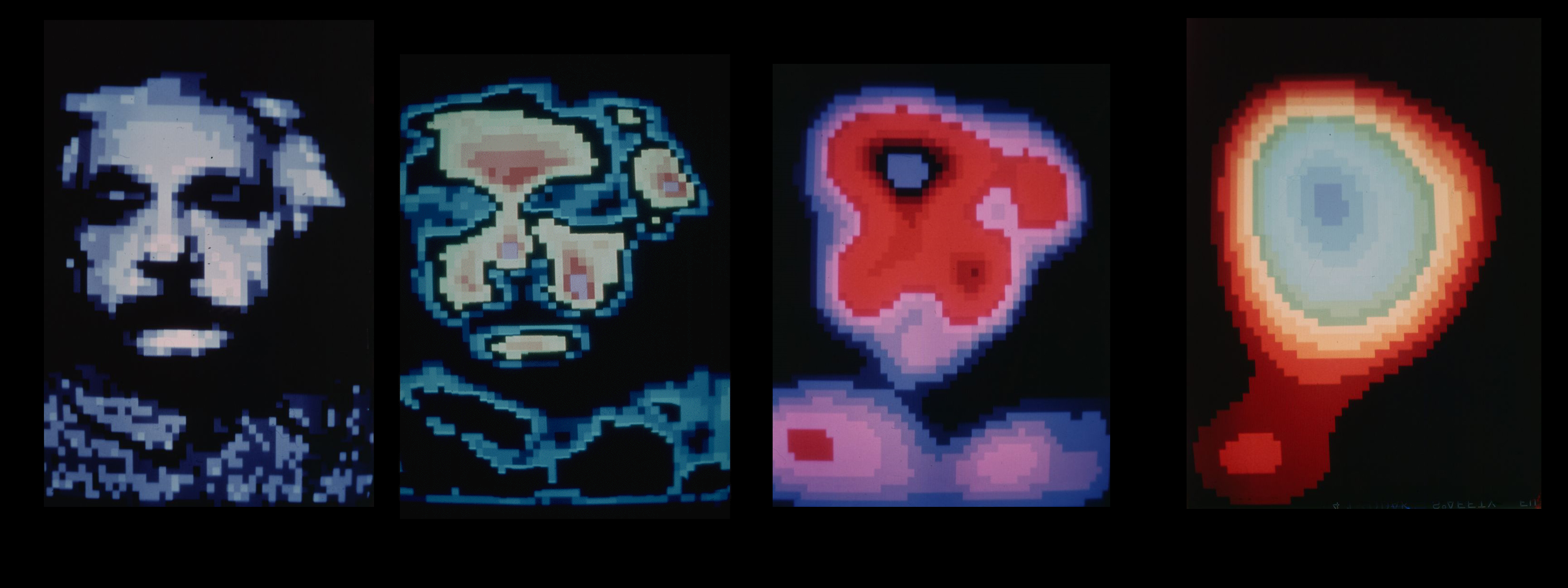
You should also check out Monk's TwitterX profile, it's been a treasure trove for generative art content (duh), and I always discover some new things when I check in - one of them is a digitized version of Cara McCarty's book Information Art: Diagramming Microchips 1990 - published by the Museum of Modern art, it's a catalogue showcasing the diagrams for different kinds of microchips, highlighting the emerging artful patterns:

Herbert W. Franke's Digitized Archive
The Herbert W. Franke Foundation honors his life's work by releasing a complete archive of his non-fiction manuscripts in digitized format:

Note: the manuscripts are mainly in German.
The entire archive can be found here.
The breadth of topics that Herbert W. Franke wrote about is astounding, ranging from philosophical text about computation and speculative texts about the future of technology, to technical books about computer graphics, as well as other science topics like cave exploration. Truly a brilliant mind - RIP Herbert W. Franke.
Besides this, there was also an announcement that a generative art history conference is in the works for May 2024 - if you're in Berlin or nearby at the time you might want to keep this one in mind:

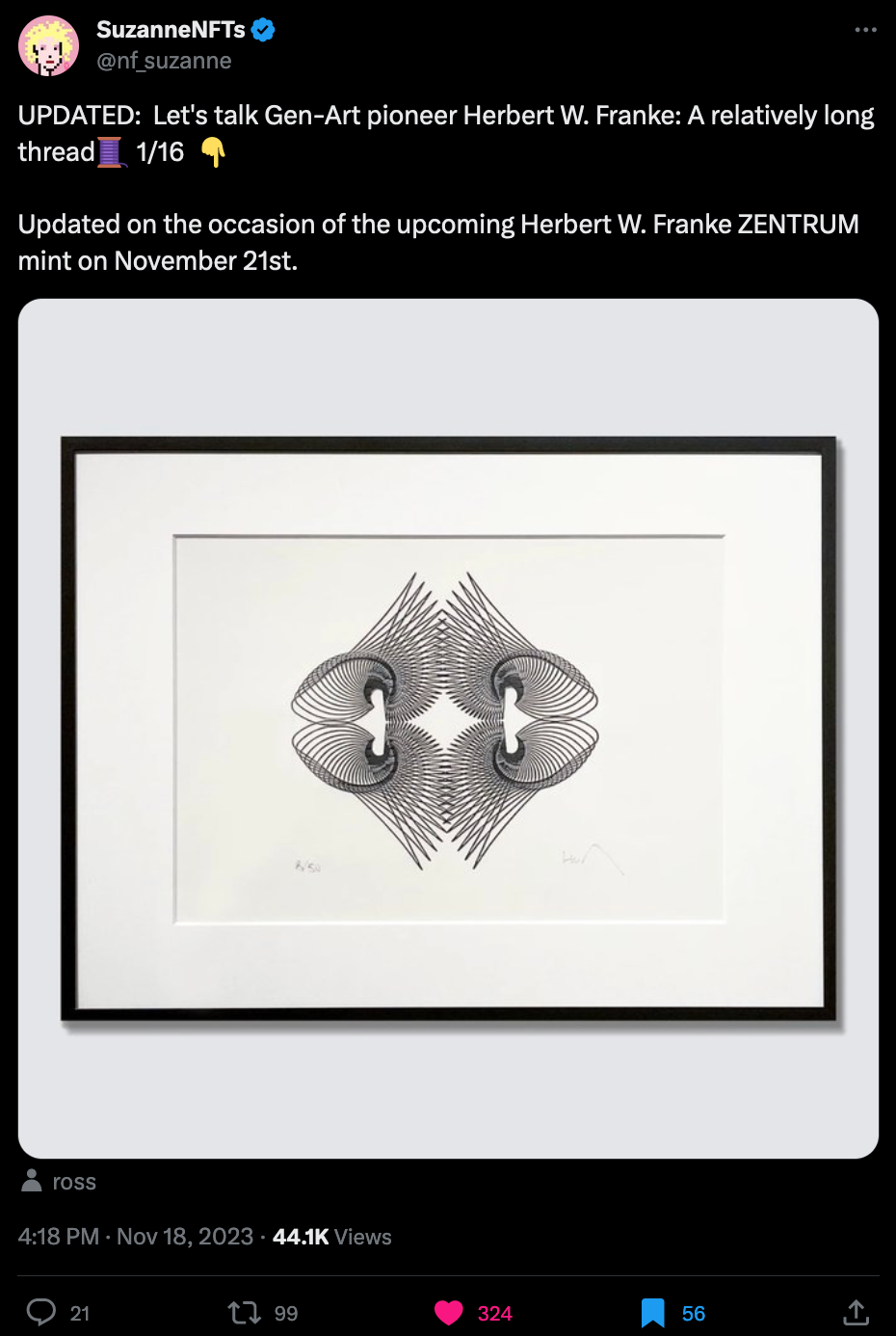
Whether you're familiar with Herbert W. Franke's work or not, you might also want to check out this long thread by SuzanneNFT in which she recounts some of the important events and moments of Herbert W. Franke's lifetime:

Olga Fradina's Naïve on Art Blocks Curated
One notable project of the past week was Olga's generative art debut Naïve, releasing straight out of the gate as an Art Blocks curated project.
Just as beautiful as the piece itself, I found Olga's story fascinating, from working on newspapers in the 90s, to starting a career in interior design, Olga's always had a deep love for technology and digital art. After discovering NFTs in 2021 she immediately fell in love with the concept, and felt that it could be a good way to realize herself as a digital artist. This was however also when Russia began their attacks on Ukraine - Olga pushed through this difficult time by dedicating herself to making art.
Generative art and NFTs having become two inseparable concepts in recent years, it wasn't long before Olga also explored that avenue further. After feeling initially intimidated, it wasn't long before she tried her hand at making her own generative art. This leads us to the present day with her releasing Naïve - in an interview with Art Blocks she recounts her entire story:

One sentence in the interview resonated deeply with me:
Now I’m in this great period of time where you can “play outside the rules,” act emotionally and intuitively, and sometimes make quite bold decisions.
It reminds me of those first days when I had just started exploring creative coding and generative art for myself - explorations were accompanied by a certain lightness, I was just playing for the sake of playing and having a blast while doing so. Many of the ideas that I had in those early days, still drive the art that I make today and are in a constant state of evolution.

If you want to learn a little more about Naïve, Olga also published a thread over on TwitterX, recounting the different phases her generative artwork went through:

RCS on +GRAPH
Naturally the weekly roundup of generative art news wouldn't be complete with RCS' journalistic endeavors, shedding light on the artists behind Feral File's +GRAPH plotterized group show and voicing their thoughts in this interview:

One important notion that's tackled throughout is the relationship between artwork and complexity of the code - one of the most valuable lessons I learned early on in the game was that interesting code-art doesn't necessarily require highly complex code. Aleksandra Jovanic puts it succinctly:

Although my personal toolbox is ever expanding as time goes on, the core component of every new idea is usually only a few lines of code that try to do something differently while building on top of the previous code.
DEVSPOETICS on Mark Webster's Cosmic Poems
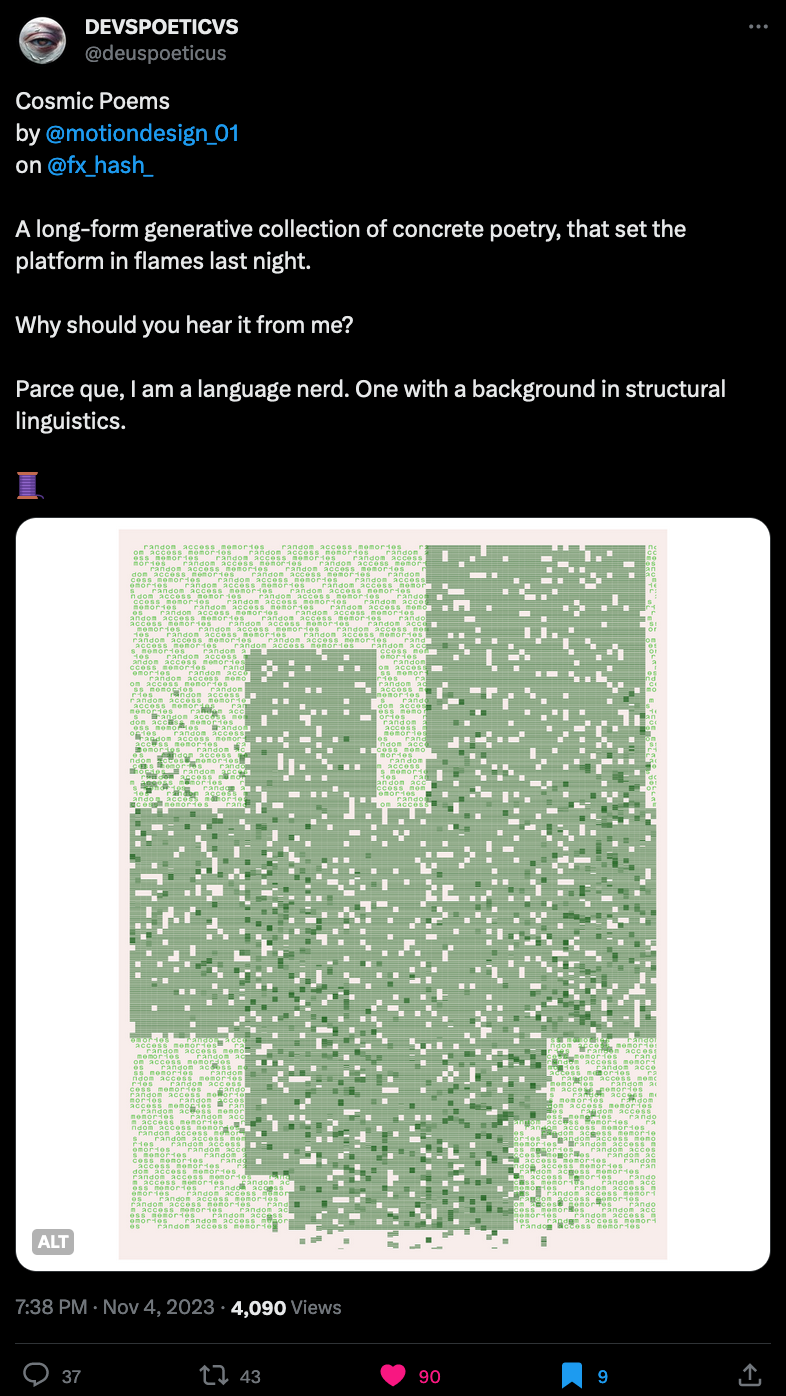
Another project that I completely missed in the past weeks was Mark Webster's Cosmic Poems. It was brought to my attention through an awesome thread by DEVSPOETICS who wrote beautifully about it placing it in juxtaposition with other pieces of concrete poetry:

Weekly Web Finds
And here's your weekly mixed bag of interesting content I've found on the internet
Art is a Two-Way Street
Lux, an accomplished pixel artist, writes about how art making has become less and less of an individual experience in the advent of modern social media, and explains the impact that it's had on the dynamic between the artist and their audience:

Sometimes it's difficult to grapple with the public's perception of your creations, especially when it doesn't align with your own thoughts - but as an artist you have to keep in mind that your art doesn't exist in isolation, it's an on-going discourse that you're having with your audience and other artists:
Have consideration for those that engage with your work, or don't, but art is a two-way street; it's a dialogue between the creator, the consumers, and other artists alike. What you choose to release, and subsequently how you choose to maintain and engage with that work over time is as much a part of your offering as the work itself.
Here's another equally interesting article of theirs back from February of this year that I think is another important read for all the artists here:

A coder considers the waning days of the Craft
I thought I would be in for a juicy doomer essay on "The waning days of the craft" but I have to honestly say I was a bit disappointed. The article is unnecessarily long, and ultimately points out how AI is going to render programming as a craft obsolete, although it doesn't provide any concrete examples other than anecdotes of AI being use to solve some rather simple tasks:

I just don't see it. I don't really see how LLMs will replace professional devs and programmers anytime in the near future. Writing code, in any setting, is not just about writing code, there's so many human aspects to it that AI models are still terrible at. Even for the purpose of writing I feel that they're not really that great - in the time and effort it'd take me to craft a sharp prompt that will get me the result I want, I could have probably written the result myself.
Do I think they're amazing coding/writing assistants? Yes, definitely, and I've incorporated LLMs to some extent in my own practice, whenever I know that I'm looking up something that is general and objective enough that an LLM most likely has an internal representation of it, I will always consult the smart chatbots before falling back to traditional internet search.
The thing I will agree with in the article, is that also I believe that AI tools will have a profound impact on the next generation of programmers - acting both as a catalyst for those who in the process of learning, and as a coding assistant that will greatly boost programmer's productivity.
67 Weird Browser Debugging Tricks
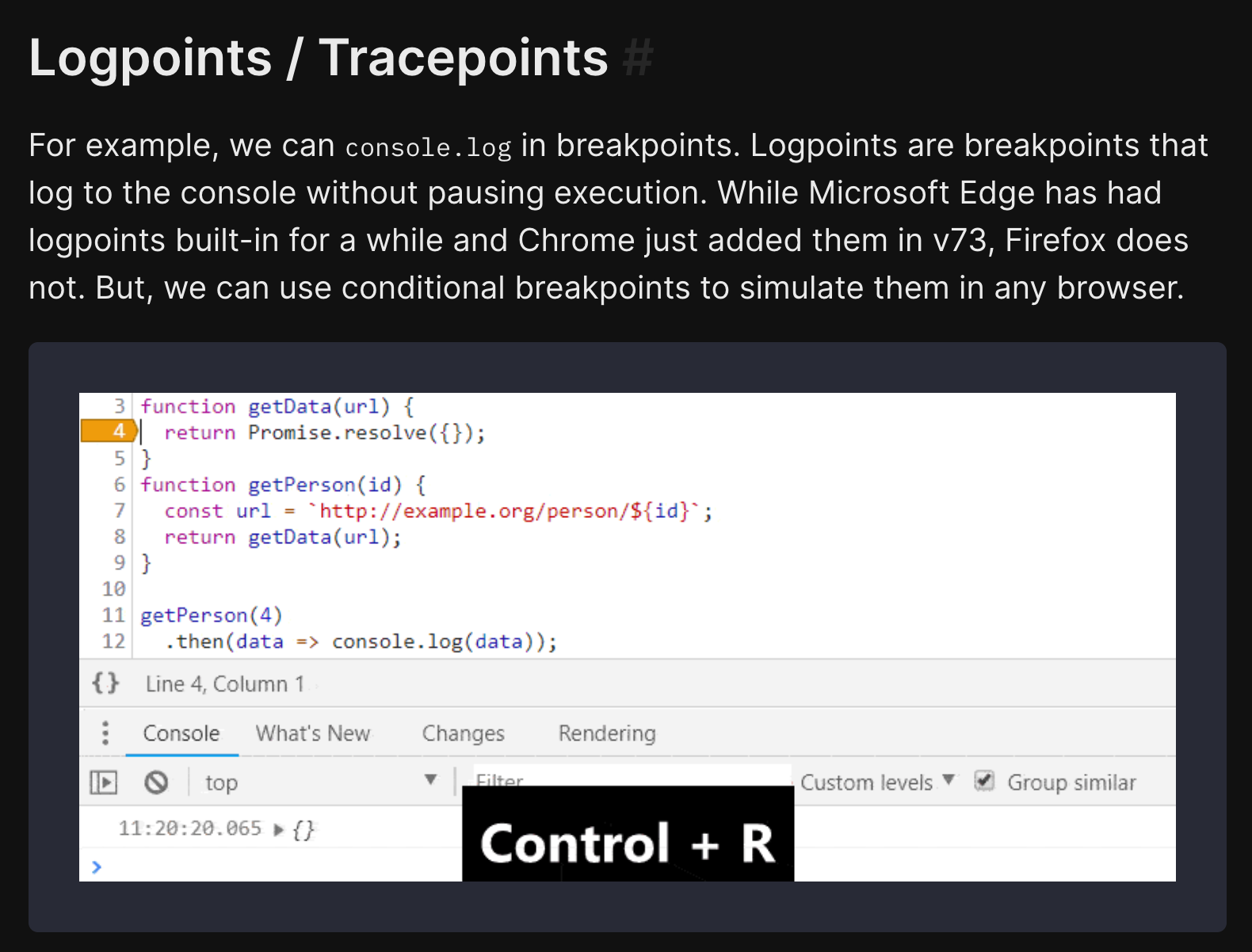
Most of my programming these days is geared for the web, but I rarely use all of the tools that modern browsers provide to debug web projects - in part this is due to the frightening UI of the dev tools. Although I've slowly been getting more comfortable with the debugger, this article points out many things that I didn't know before:

URL Fundamentals Explained
Have you ever wondered what the difference between a URL, URI, URN, and URC is? Well, you can now put an end to the uncertainty with this article:

Besides explaining the differences it also explains the structure of a URL and the different parts it's made out of.
HTML First
HTML first is a set of principles aimed at "substantially widening the pool of people who can work on web software codebases" - written by Tony Ennis it sets in place a couple of guidelines for writing good HTML and leveraging some of it's capabilities to build web software:

Tony Ennis has written a couple of other interesting posts as well:

AI Corner
Sam Altman fired from OpenAI
If you haven't seen it yet, here's a recap of the entire OpenAI drama that happened over the past weekend. In a seemingly surprising turn of events, the OpenAI's CEO Sam Altman has been let go this past Friday. OpenAI later published a statement on their official site, in which they try to explain the vague reasons for the decision:
Mr. Altman’s departure follows a deliberative review process by the board, which concluded that he was not consistently candid in his communications with the board, hindering its ability to exercise its responsibilities. The board no longer has confidence in his ability to continue leading OpenAI.
You can read the statement here:

Sam Altman posted the following in response to him being let go on such a sudden notice:

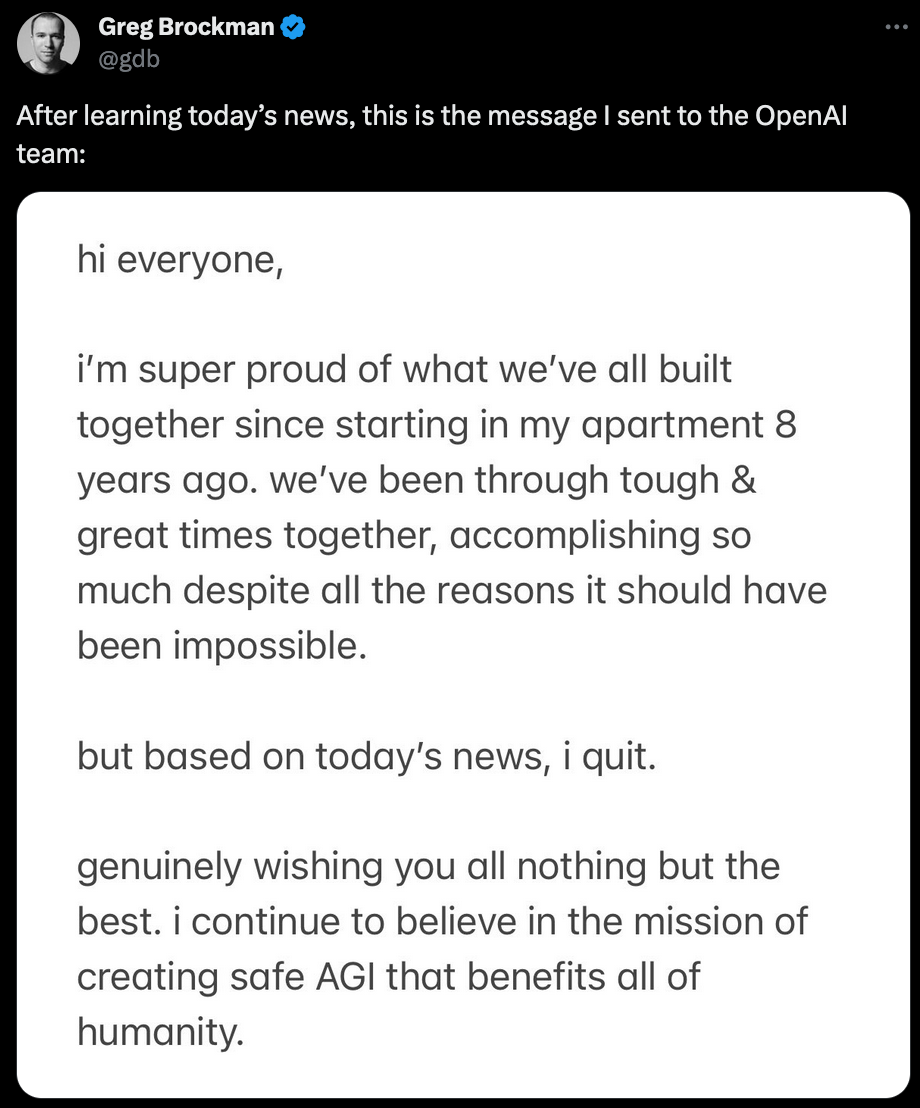
Greg Brockman, now fromer President of OpenAI, was also taken aback by this sudden unceremonious decision from the board of directors, promptly and deliberately resigning from his position:

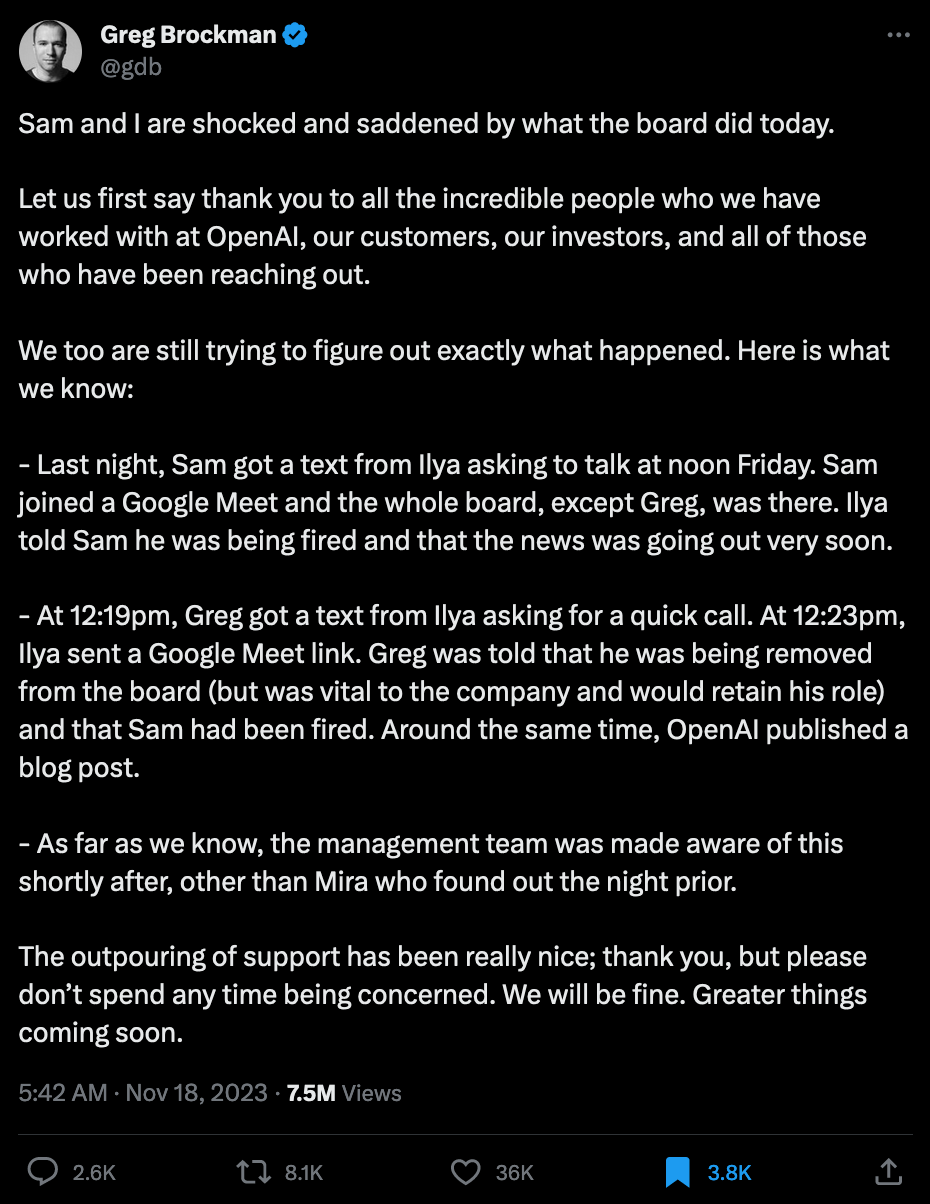
Greg Brockman later provided a precise recount of the events:

This was far from the being the end of it however. After Brockman's subsequent resignation, with string of other resignations from other employees in the aftermath, and with talks about starting their own company, the board of directions began negotiations around bringing back Altman as the CEO.

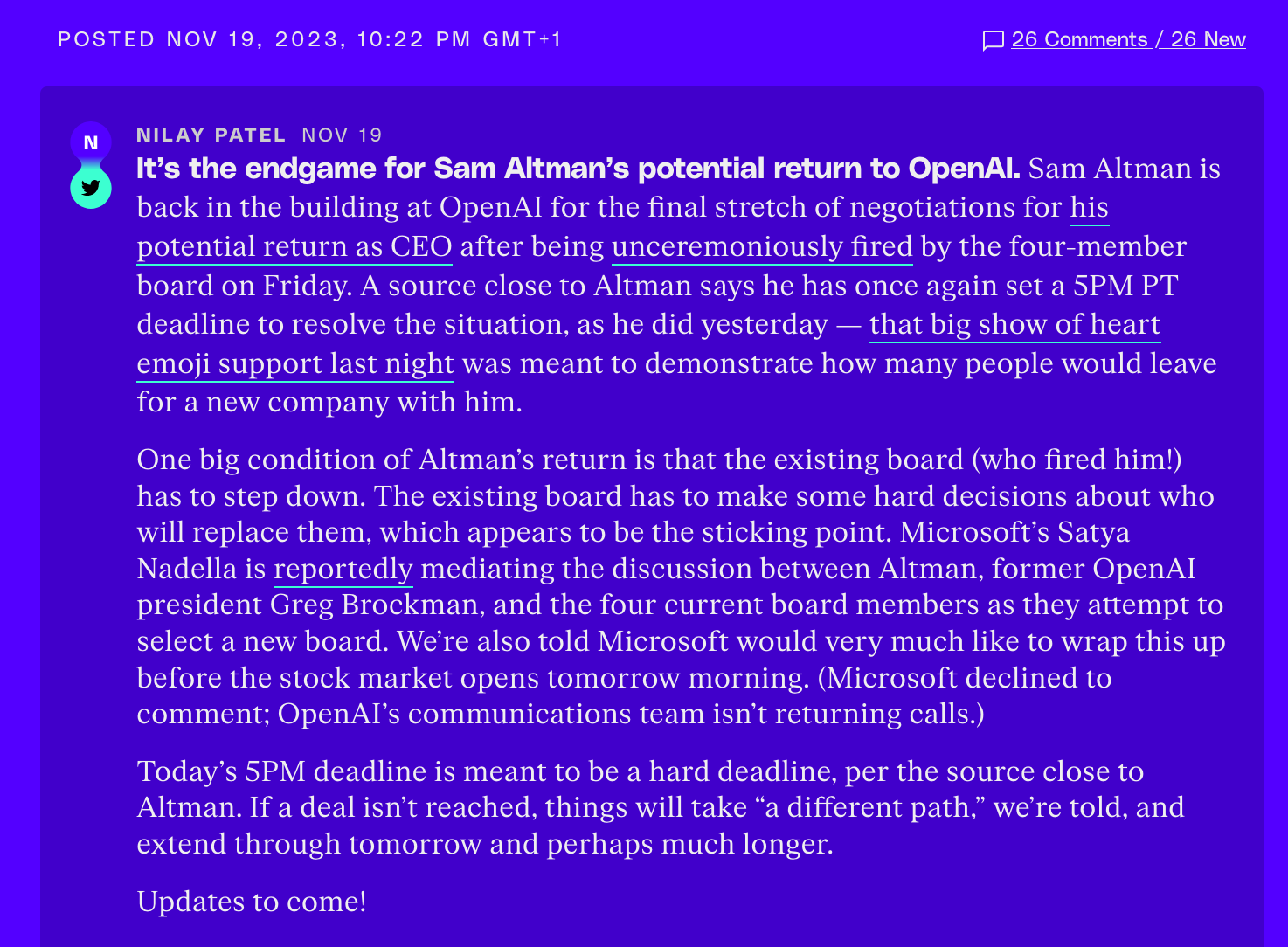
If you'd like to read more about this, the Verge covered the happenings of the situation in real time over the course of the weekend:
/cdn.vox-cdn.com/uploads/chorus_asset/file/25065879/Sam_Altman_keynote_OpenAI_DevDay.jpg)
/cdn.vox-cdn.com/uploads/chorus_asset/file/25095378/1797579060.jpg)
Lyria Releases
Despite the drama there has also been a new announcement that I think many a music maker will find super exciting - last Google's Deep Mind released their new Lyria model, what they describe as the world's 'most sophisticated' music generation system to date.

I've explored a couple of music generation models a couple of weeks ago, but they still seemed quite lacking in comparison to the image generators - but Lyria seems like a massive step up in that regard from what is shown in the demo videos - you can read about all the new things in this official post:
Deep Mind is also partnering with Youtube, giving some Youtubers the chance to take Lyria for a test drive with the Dream Track tool that they bring up in the post. Dream Track can generate 30 second long clips of music from an input prompt, primarily for the purpose of accompanying Youtube Shorts. I'm excited to see how this will turn out.
WIPs for the fx(hash) 2.0 Kumaleon Curation
I'm happy to announce that I'll be part of the Kumaleon x Okazz curation that partnering with fx(hash) for the 2.0 launch. After the awesome experience I had with lovely Proof of X folks over in Japan, and at the same time being a huge fan of Okazz's work, it simply was a no-brainer to quickly send in my application for their open call that popped up on my timeline a couple of weeks ago. I'm super stoked!

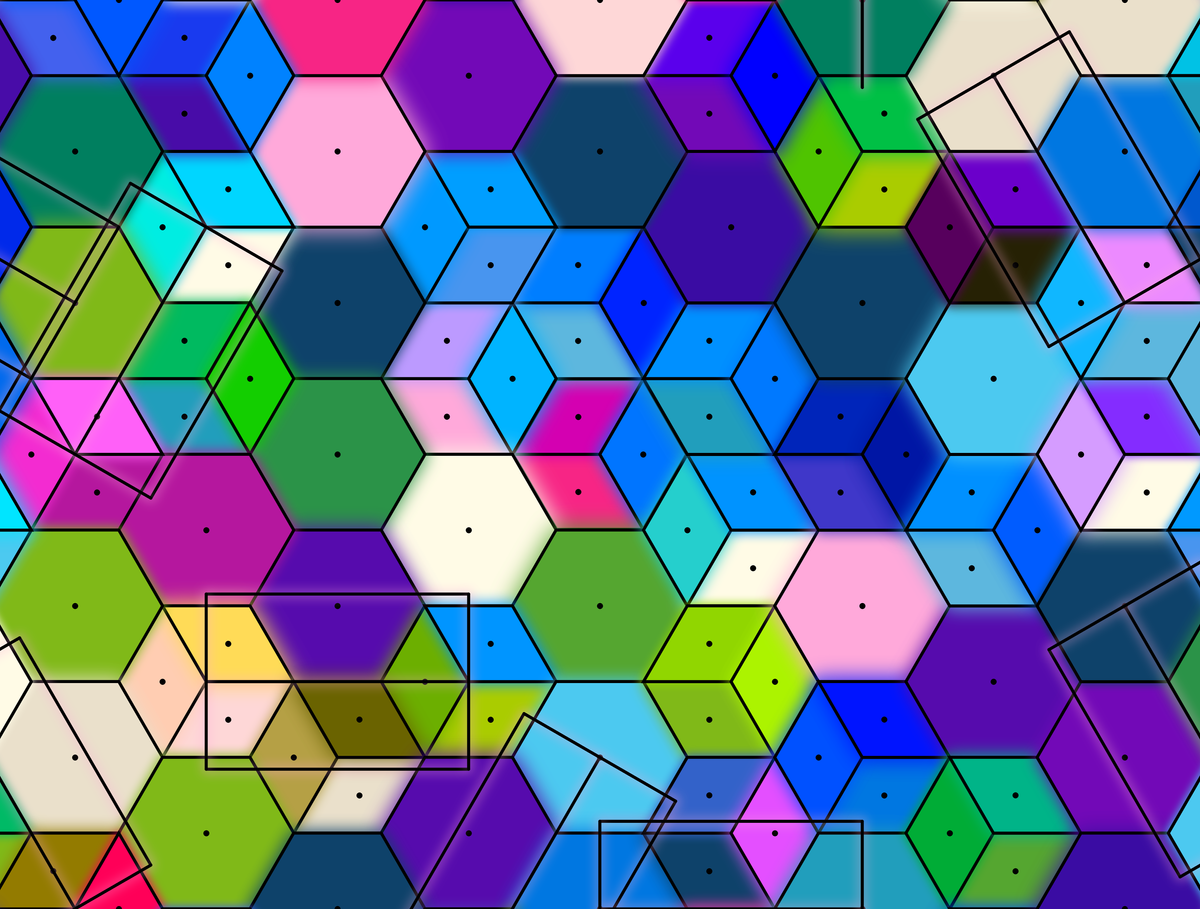
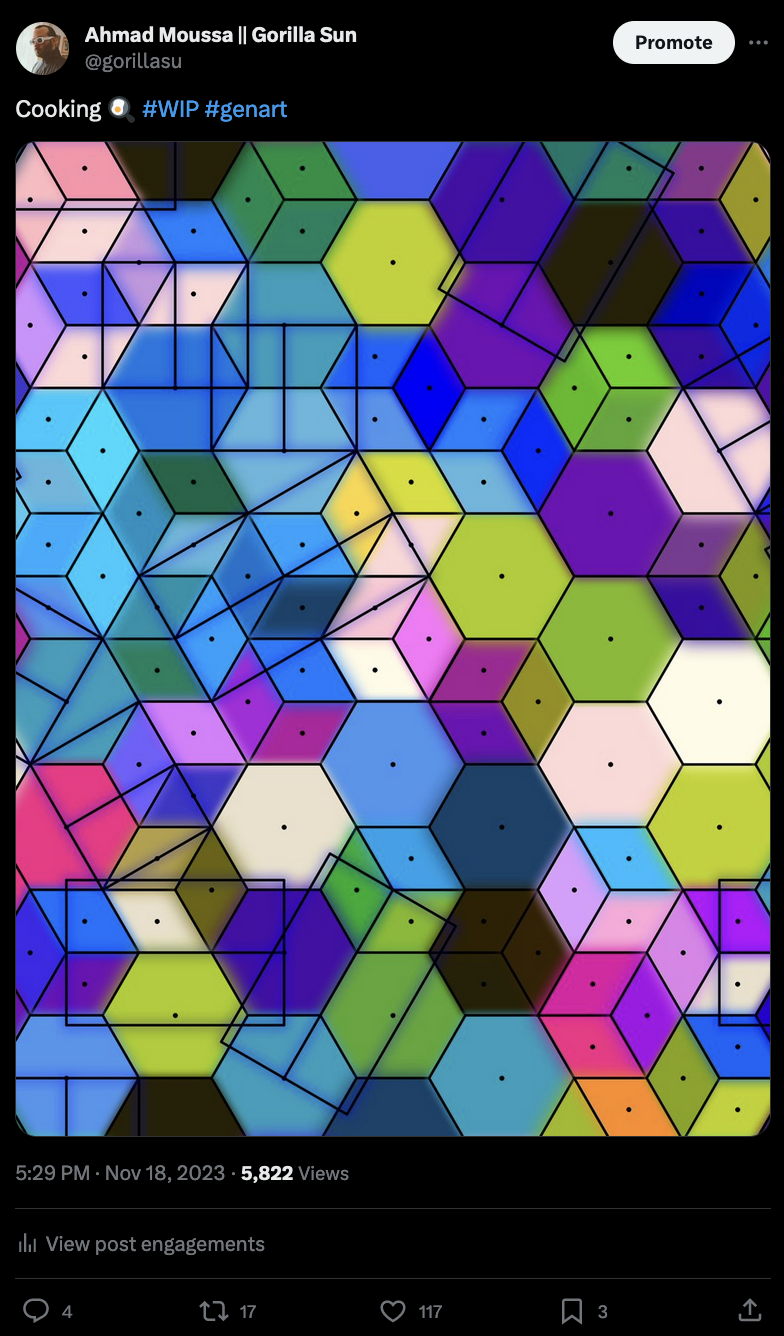
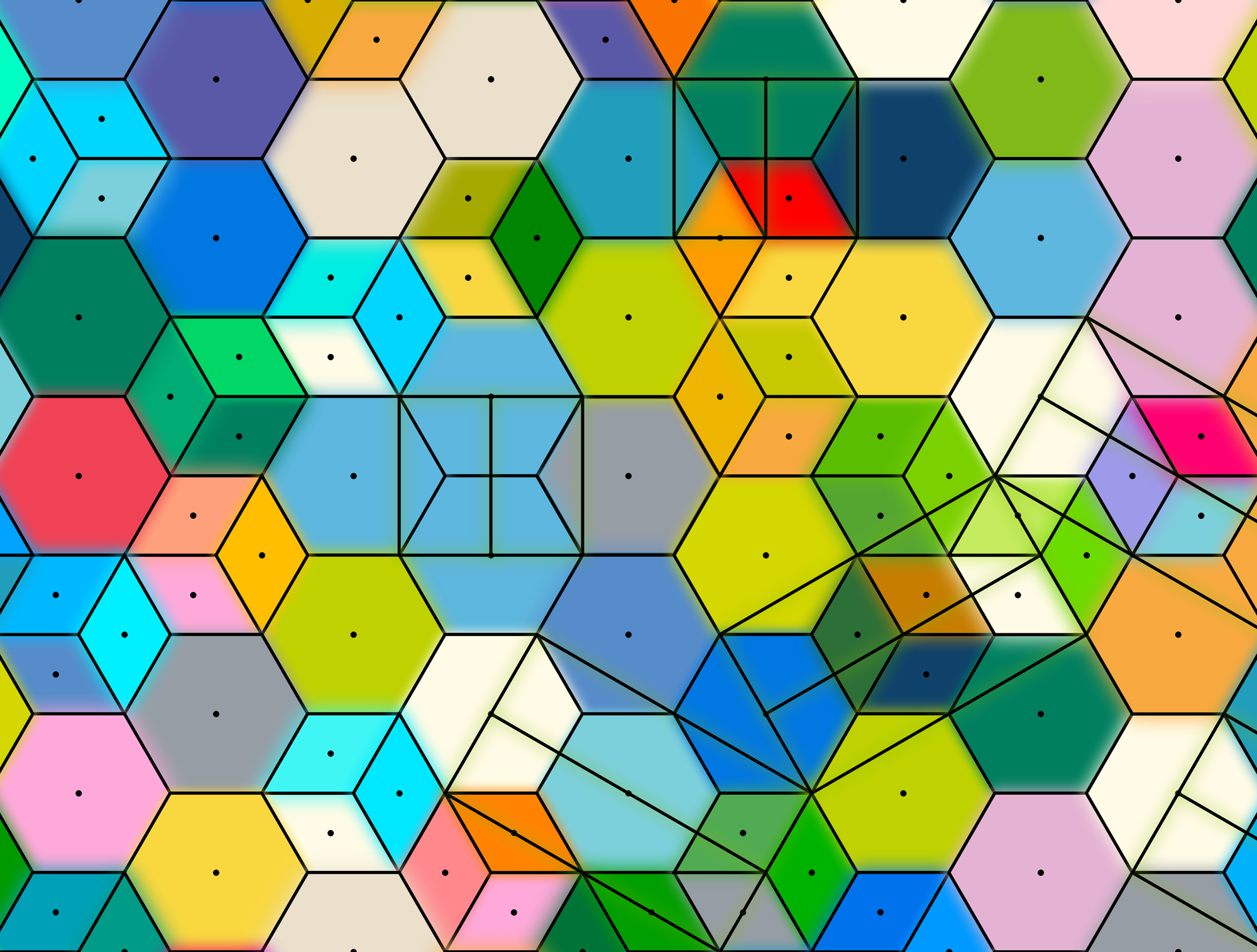
The theme of the curation this time around is 'Colorful', although it was a bit of a short notice, I've already turned on the heat for the idea cooker:

Although the idea's simply a hexagonal lattice, with some further subdivisions, the Twitter numbers indicate that folks were really into it! Hexagons are inherently really beautiful shapes that can quickly convey a shifting isometric perspective when divided into 3 equal rhombus shapes. And the last time that I released something that incorporated hexagonal shapes was my Crayon Codes project 'Behind the Canvas' back in February of 2022.
Plan's to keep it lighthearted and colorful, but I still have to think about ways to make the individual tiles geometrically more interesting. One idea was connecting two tiles that are some distance away from each other, which proved to be quite tricky - here's an early attempt:

The occasional boxes/lines that you can see in the WIP above were simply for debugging purposes, with the purpose of connecting two hexagons and creating larger, diamond shaped polygons - however, after implementing the code for that idea I'm not entirely certain if it is actually more interesting than the initial output:

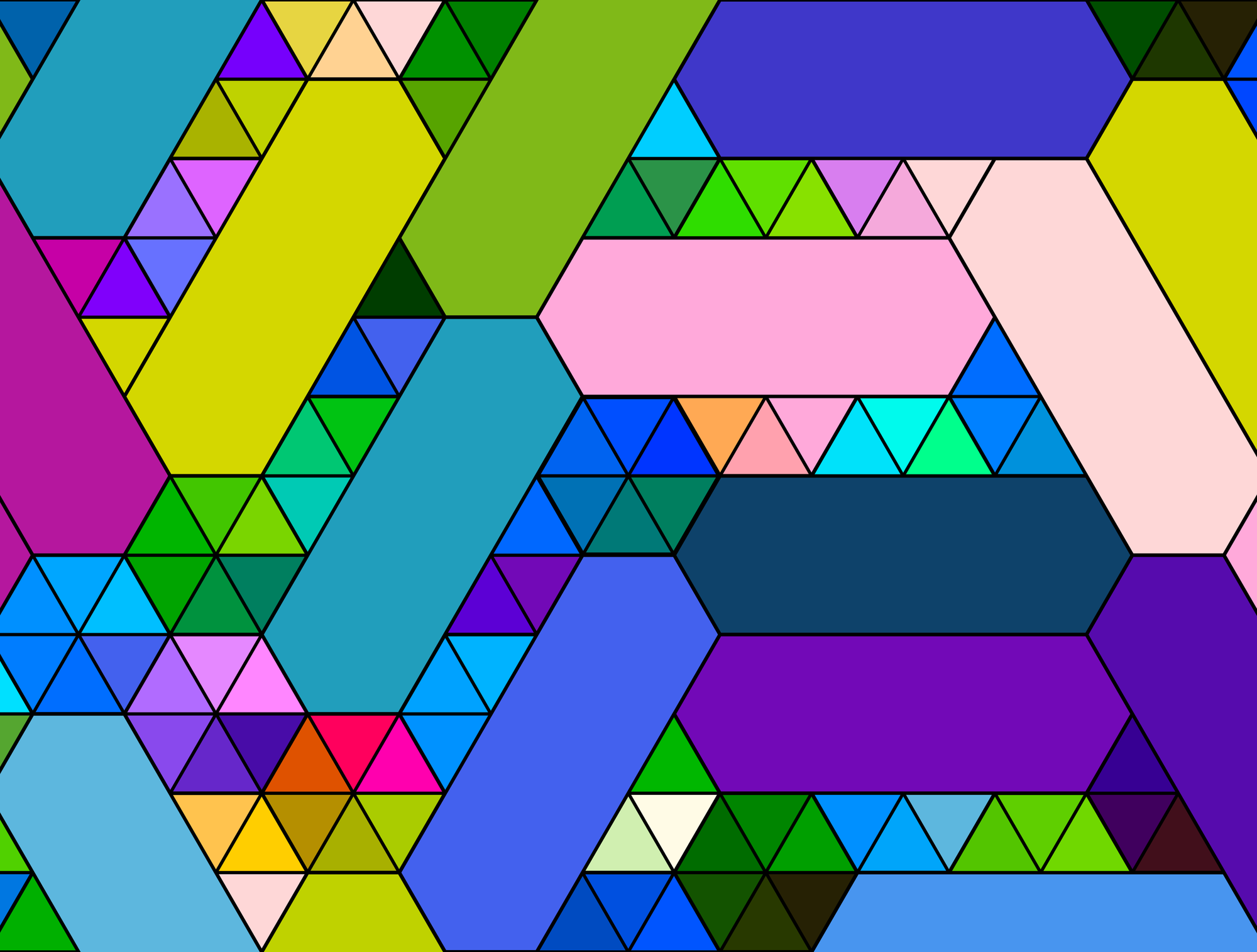
Conceptually I think it's cool, but at the same time it feels emptier than the previous one. The diamond shapes felt a bit repetitive after a while, making me wonder if I could fit other polygonal shapes on such a grid (throwback to my irregular grid idea), which led me down another deep rabbit hole:

Rather than using a hexagonal lattice, a grid of triangles makes much more sense and makes it possible to pack all sorts of isometric kinds of boxes. The code for this ended up being quite gnarly, and took a rough 6 hours of coding to figure out to put together (I'm a bit rusty okay?) but I think there's a lot of potential here. This one's probably going to be an exploration for a later date however. Happy to have a working prototype already though.
I'll be sharing a lot more in the coming days - keep an eye out on TwitterX!
Music for Coding
If the word 'retro-futurism' had a physical manifestation it would be Neon Nox's music. Whether you're going for a late night cruise, doing a night-time coding session, or a vigilante on a mission to avenge your family - this is the perfect soundtrack to it:
Neon Nox is a Swedish synthwave producer who takes a lot his musical inspiration from ’80s films, TV shows and video games.
Jon “Neon” Nox is a fictional character that is based on Gerry Conway’s comic character Punisher, I always liked the idea of a vigilante who has nothing to lose and is in a search for a killer who murdered his family. I really like idea of having an alter ego that can create stories connected to music.
You can learn more about the artist behind Neon Nox in this interview by Synthian:

And that's it from me this week again, while I'm typing in these last words to some of these tunes, I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Cheers, happy sketching, and hope you have a great start into the new week! See you in the next one - Gorilla Sun 🌸