Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
Bjorn Staal breaks the Internet
Last week, Bjorn Staal broke the internet with what might go down as the most viral creative coding tweet in history:
Although this browser window trick is not an entirely new concept, I don't think that there has been an exploration that makes use of multiple windows at the same time. And Bjorn really knocked it out of the park with the execution, making the two windows interact seamlessly.
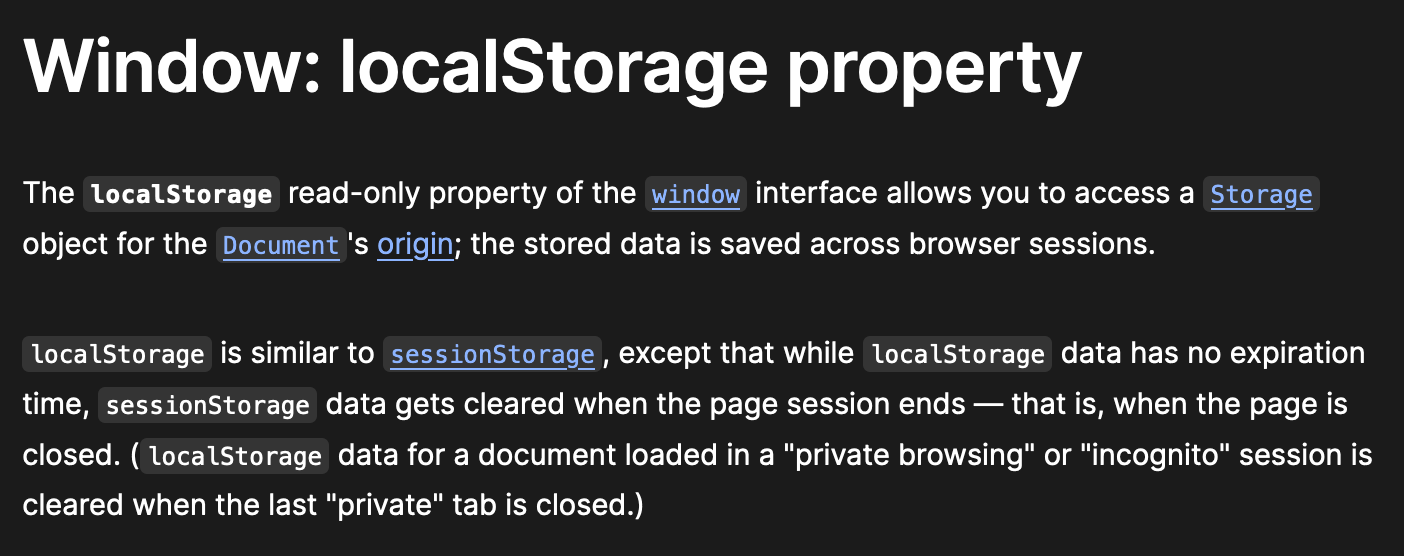
As far as I understand it, this magic is made possible by exploiting the browser's local storage, which allows one to share data between different window instances:

It can be used for all sorts of shenanigans when you require data to persist across sessions or different windows. One of which is these multi-window experiments. After Bjorn posted his tweet it seemingly opened the floodgates for an avalanche of experiments around this idea. My favorite ones that I came across were Wes Bos webcam experiment and Raven Kwok's Nyan Cat just to showcase a few:
In the aftermath however Bjorn addressed some of the downsides of his tweet going viral:

And I completely agree with all of Bjorn's thoughts throughout the thread - he has no obligation to share any part of his code. I think it's completely fine to ask about ideas, techniques, pointers for search queries to look up specific notions to be able to figure out things on your own, but I generally think it's a bit rude to ask for code directly - it's a bit like asking someone for their homework.
If you want to learn more, Ken was quick to grab a hold of Bjorn for an episode of the Arbitrarily Deterministic podcast. You can listen to the recording here:


All the Generative Things
Besides the multi-browser window shenanigan pandemonium that we witnessed last week, there's been quite a few notable things in the space last week as well. I genuinely don't know how anyone is supposed to keep up with everything that's going on these days - let's dig right into it.
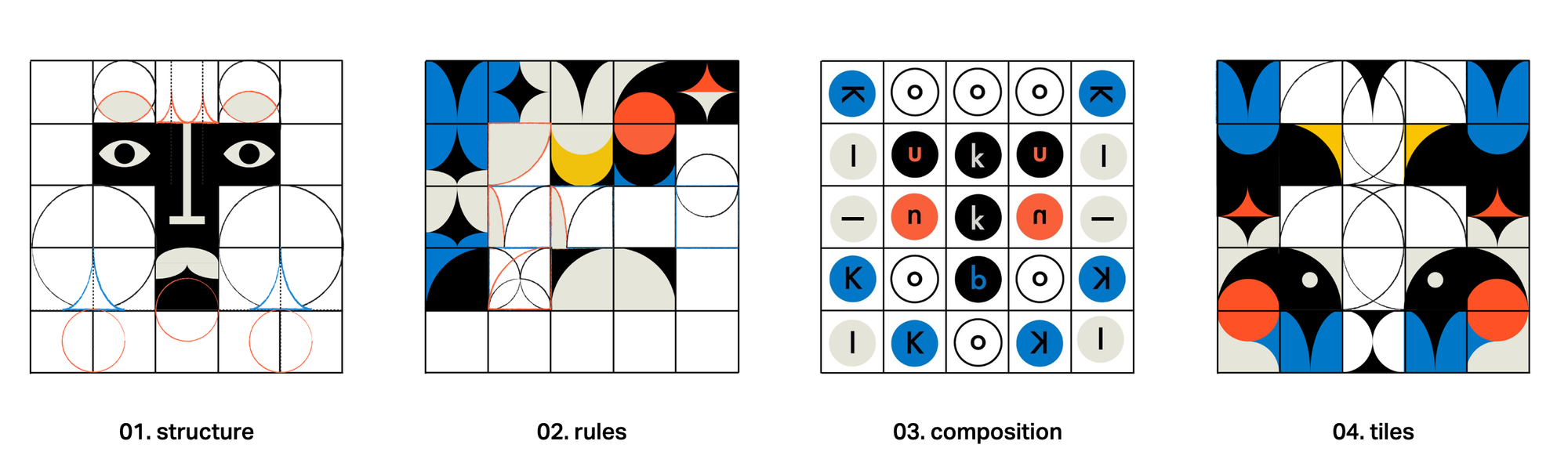
Kubikino by Carolina Melis and Enrico Penzo
With all of the things going on in the past couple of weeks, this project might not have gotten the attention it deserves - from concept, to execution, to the stellar promotional posts, everything about Kubikino is incredibly polished:
Kubikino is a collaboration between artist Carolina Melis and creative coder Enrico Penzo. It is a generative system that creates abstract representations of faces out of individual geometric shapes, all while animating the generative process with an intricate choreography of geometric motions.
You can read more about the conceptual and implementation details on the accompanying website, that breaks up all of the individual steps involved in the creation of the Kubikino faces. It is always a treat when artists go out of their way to create resources like this that document their endeavors:


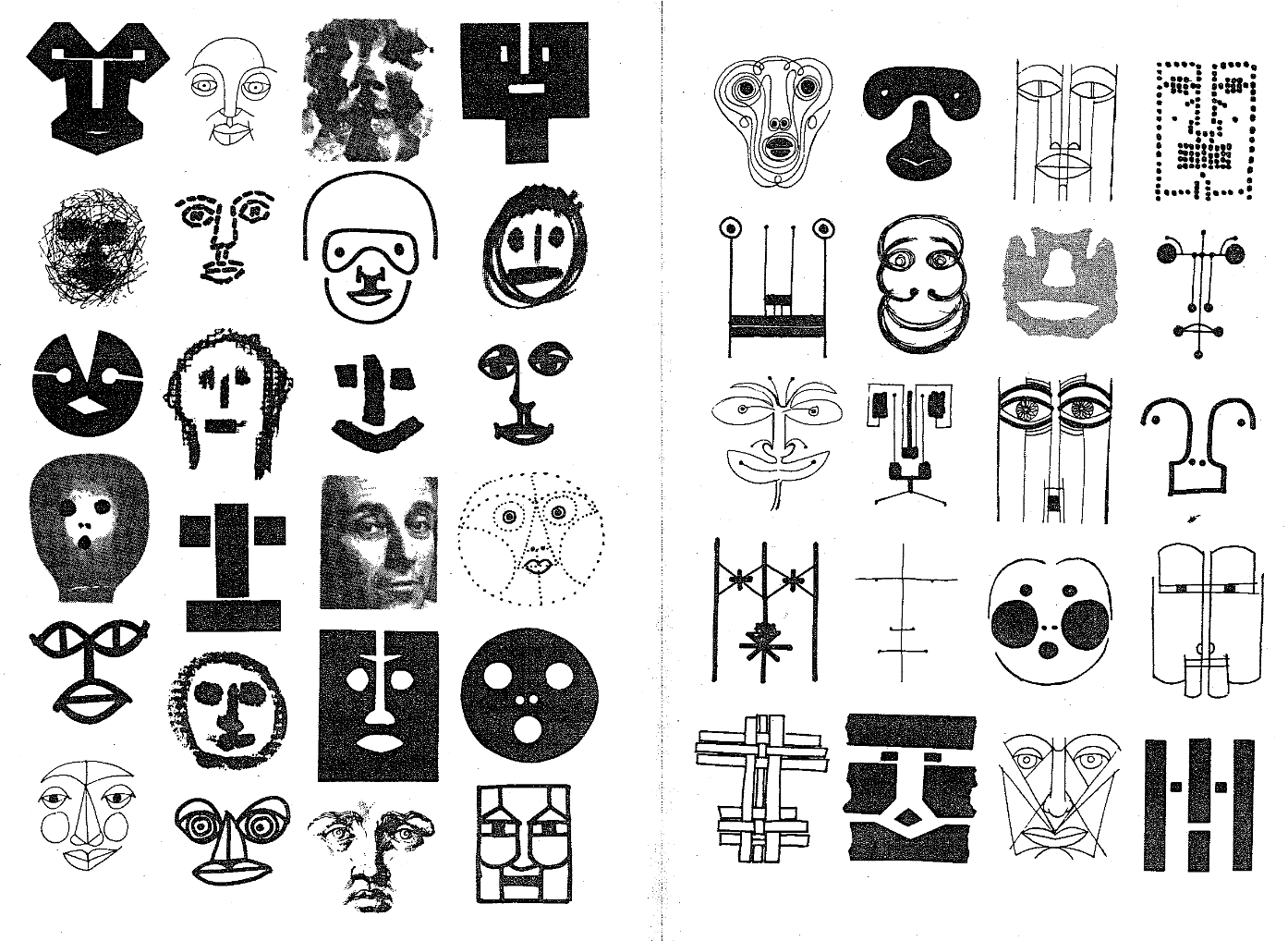
One of the inspirations that lies at the root of the project is Bruno Munari's 1966 book 'Design as Art' in which there is a section titled 'Variations on the Theme of the Human Face' which is in essence an explorative exercise in design:


I haven't read the book but it seems to be an important read for everyone that wants to practice graphic design. Obviously Kubikino also draws inspiration from other artists of the past, becoming a modern homage to all of them.
Juhani Halkomäki Soft Body Physics V2.0
Juhani's back at it again making cool physics simulations, returning with a much stabler blob simulation:
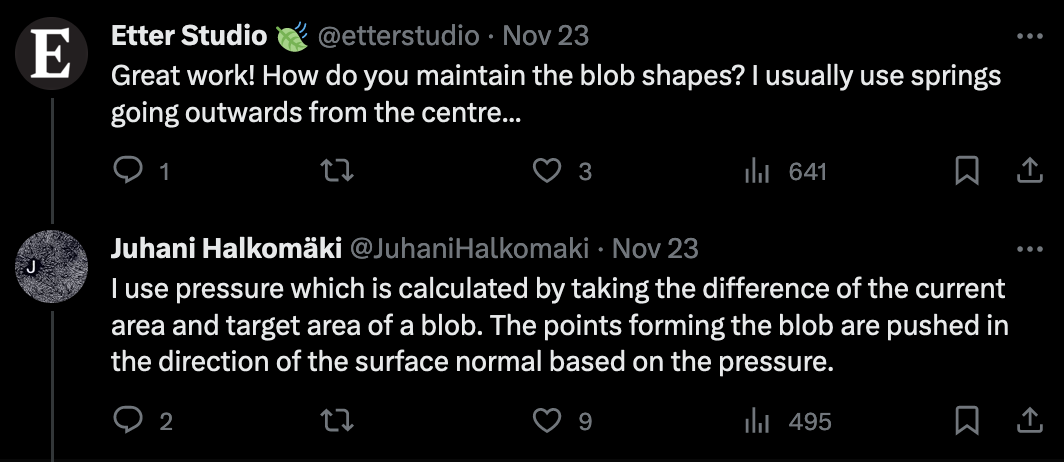
Having tried my hand at simulating blobs I can say that this is really impressive, seeing how stable the collisions are and without having the blobs protrude into each other or glitching out at the boundaries. In the comments of the tweet he gives a hint at how it's done:

Fxhash 2.0 and Discord Artist Studio
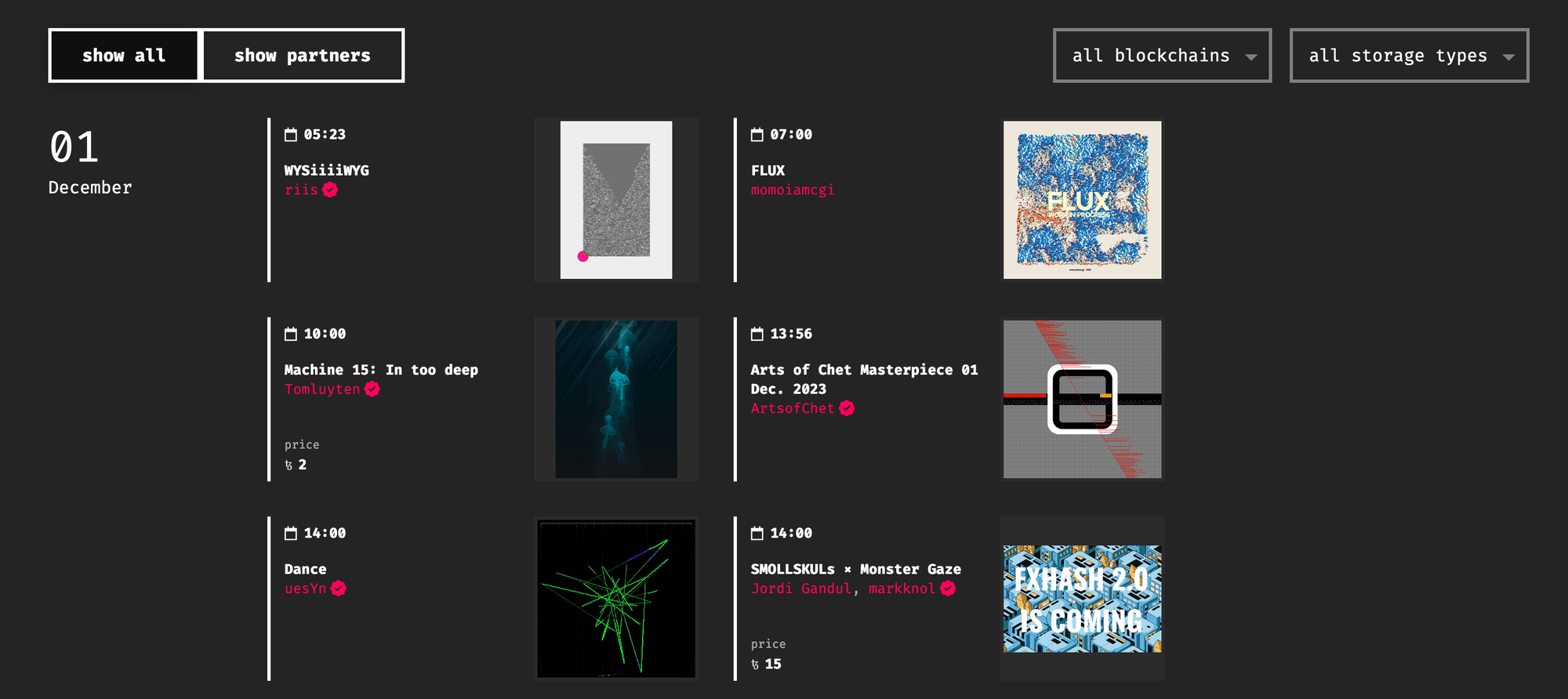
There's only a couple of days left until fxhash kicks off with 2.0, and it looks like the first week of December is going to be absolutely bonkers, especially with the number of projects that are set to release according to the launch calendar:

If you're curious about all of the new things that are planned and some of the new releases, you might want to give a listen to the most recent WTBS episode featuring Ciphrd and Adam Berninger from Tender::

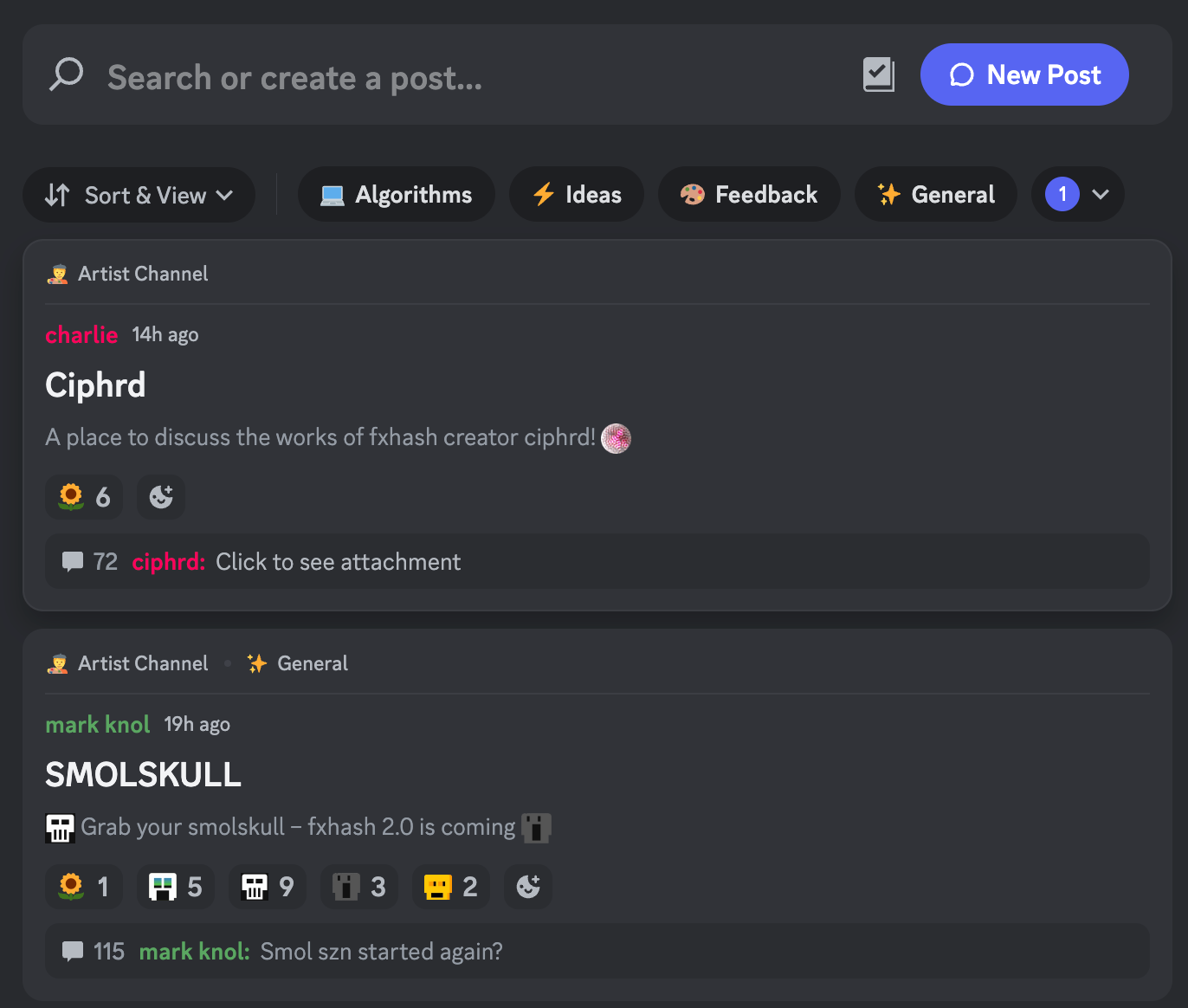
One exciting change that I think is super cool, is the revamp of the fxhash discord, making it much much less cluttered than it was before. Additionally, there's a new forum channel called 'artist-studio' where artists are invited to create their own thread in which they can share WIPs and discuss everything related to their genart endeavours:

I have to yet make my own thread, but it's definitely on my list this week:

Foundation x Highlight.xyz
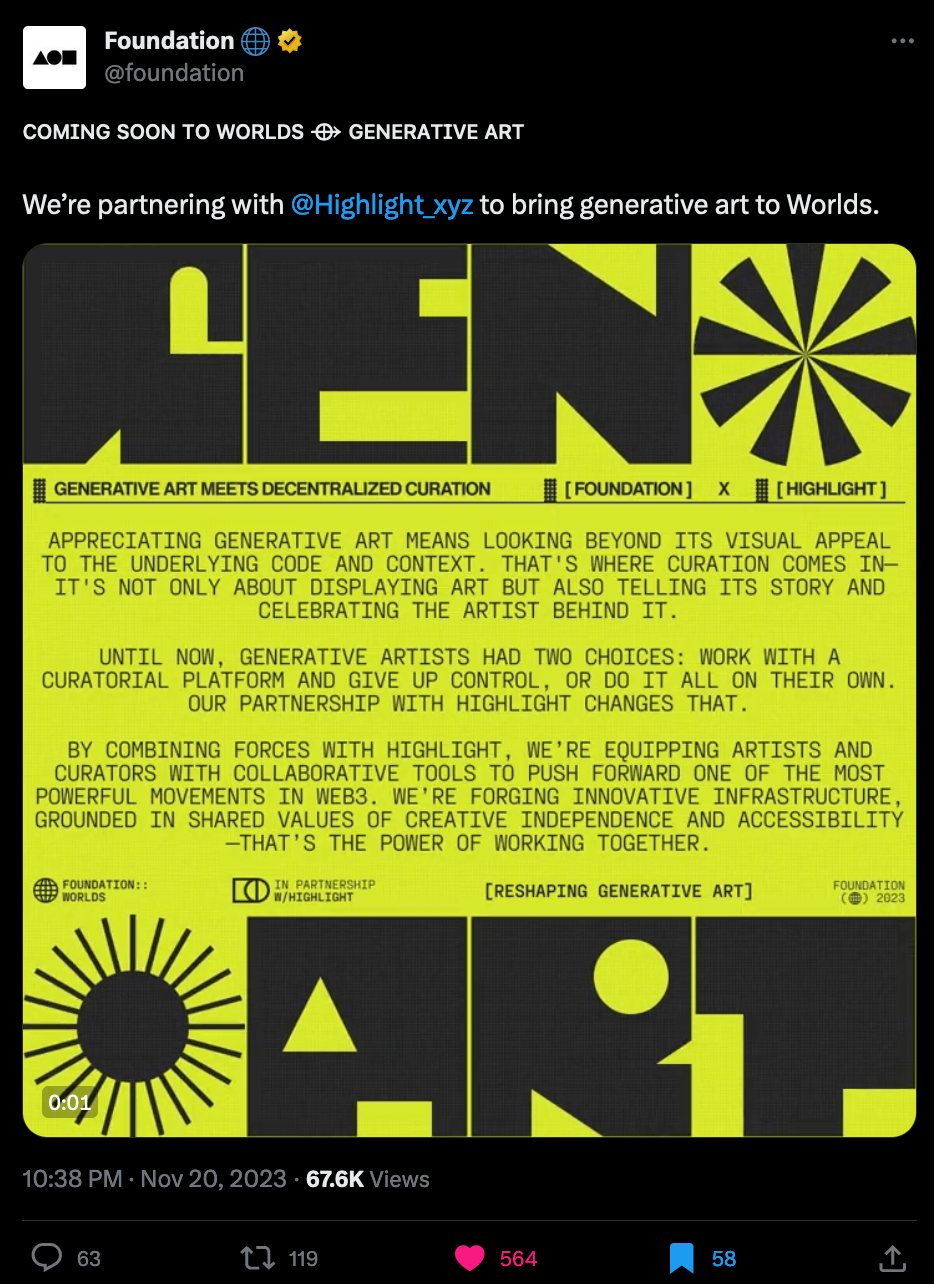
Another big news in the generative art space, is the recent announcement for a partnership between the two NFT marketplaces Foundation and Highlight.xyz, with plans to bring generative art to Foundation's Worlds:

But what actually is Foundation's Worlds? In essence, it's a curatorial blockchain tool that streamlines collaborations between curators and artists:

If you want a short version, Kaloh summed it up pretty well in one of his recent Tweets:

What does this partnership entail and what does this mean for generative artists?

You can read all about the partnership in this article:

We'll know more about everything in December when things kick off. It's definitely an exciting time for being a generative artist, and equally as a digital art curator.
R1B2's Circle of Life
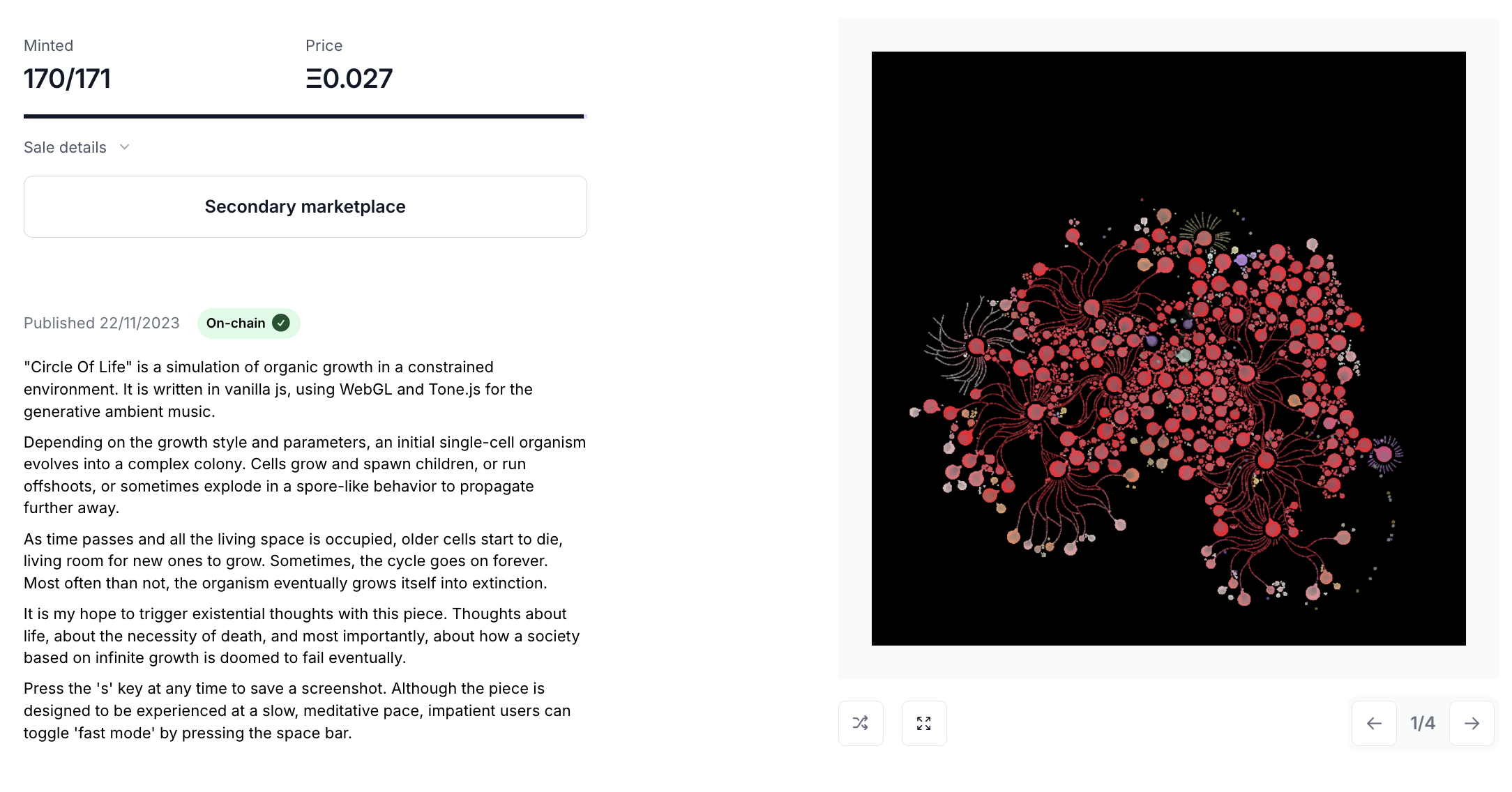
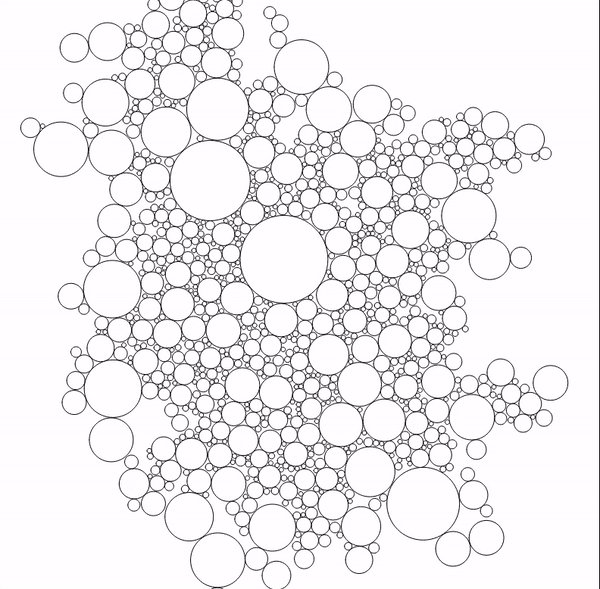
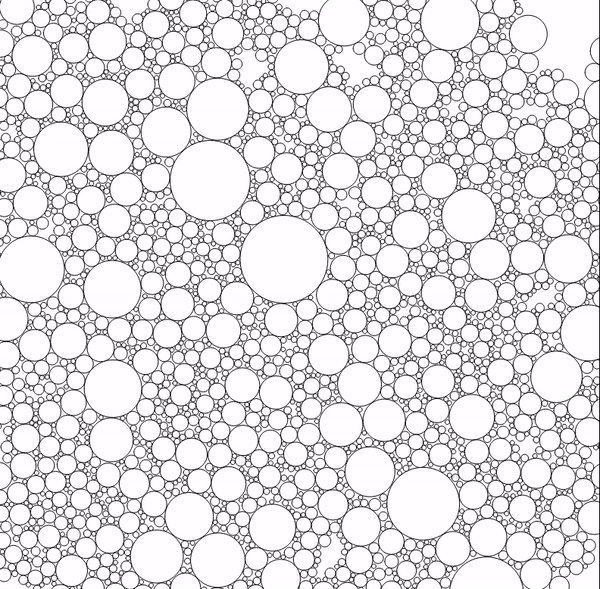
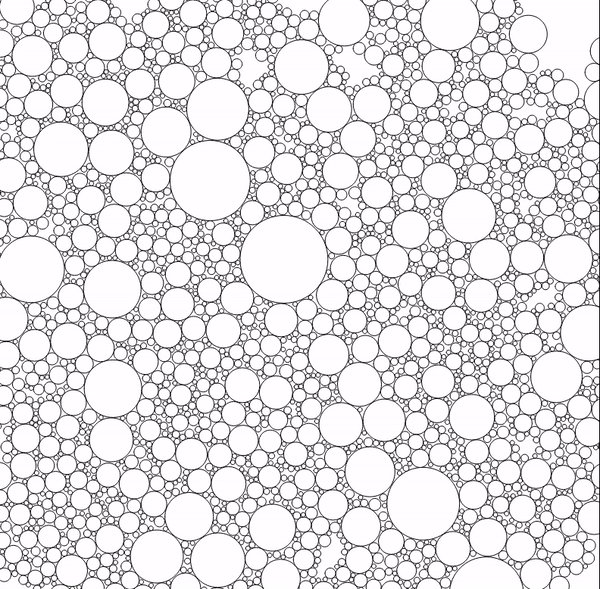
I've been a big fan of R1B2's ever since I came across The City, a collaboration between him and Laxraven on fxhash. R1B2 returns with their most recent project titled Circle of Life, releasing it on Alba just a few days ago:

Originating from a single initial point, organic patterns start growing outwards colonizing the empty canvas until it is entirely covered. After a while older cells die and wither away, making room for a new cycle to repeat the process. This meditative and ephemeral characteristic of the little digital organisms is further amplified by the generative ambient drones that are also produced by the piece. I found it difficult to pull myself away from the screen once the artwork took its course.
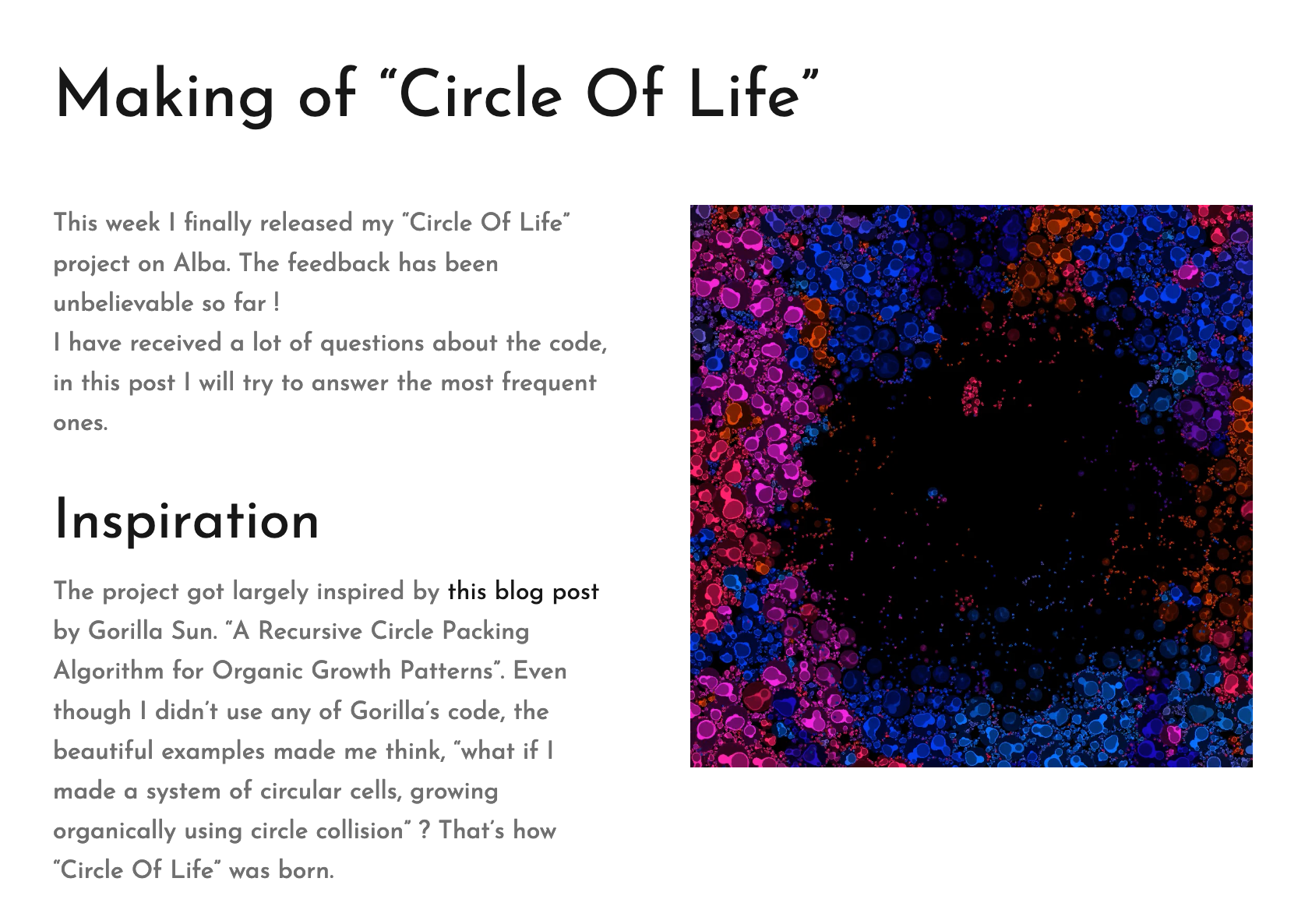
Due to popular demand, R1B2 made a write-up detailing some of the code that went into the making of the piece:


I'm humbled to have sparked the initial idea in R1B2, but he genuinely elevated the concept and took it in a different direction, especially in combination with the generative ambient music. I can only recommend taking a couple of minutes to watch the animation unfold.
Operator on Human Unreadable by Le Random
When I talked to Monk and asked him about who he thinks are some of the artists in the generative art space that are making transformative and meaningful work, he was quick to mention Operator with their mixed media project Human Unreadable that blends between blockchain tech and performance.
The article is an absolute treat, Ania Catherine and Dejha Ti dive deep into the conceptual inspirations behind Human Unreadable:

Here's also a link to the interview I did with Monk:

Weekly Web Finds
JavaScript Naming Conventions are Important
One thing that's always bothered me about Javascript is the language's use of camelCase as the de facto standard naming convention, when snake_case is so much more readable in comparison (imo). Yossi Kreinin makes a good argument against camelCase, not only reducing it to an issue of readability:
The annoying part of this is the slowdown. "Um, how should I spell this name?.." There are actual capitalization trade-offs here. Programming is almost exclusively about making decisions and choosing trade-offs. It's quite tiring, really. Nobody wants to be making some more pointless decisions on the way just for the fun of it.
In a couple of my Javascript projects I've trying adopting snake case but I quickly reverted back to camelCase because it felt unnatural and out of place when interacting with other things in Javascript (like the DOM) that are natively camelCase. It also reminded me of my Python days, and how I spent many hours stuck in dependency hell wrestling with packages...
But to actual resource I wanted to share, an article by Vladyslav Zubko where he addresses naming conventions in Javascript, enumerating some of the considerations when it comes to naming certain types of objects and functions:

A couple of the listed standards I knew, and a bunch of them were new. I'm generally a huge proponent of following your own naming convention when you're working on a personal projects; finding a system that makes sense to you can go such a long way in making the code more readable for your future self. I'm still in the process of figuring this one out.
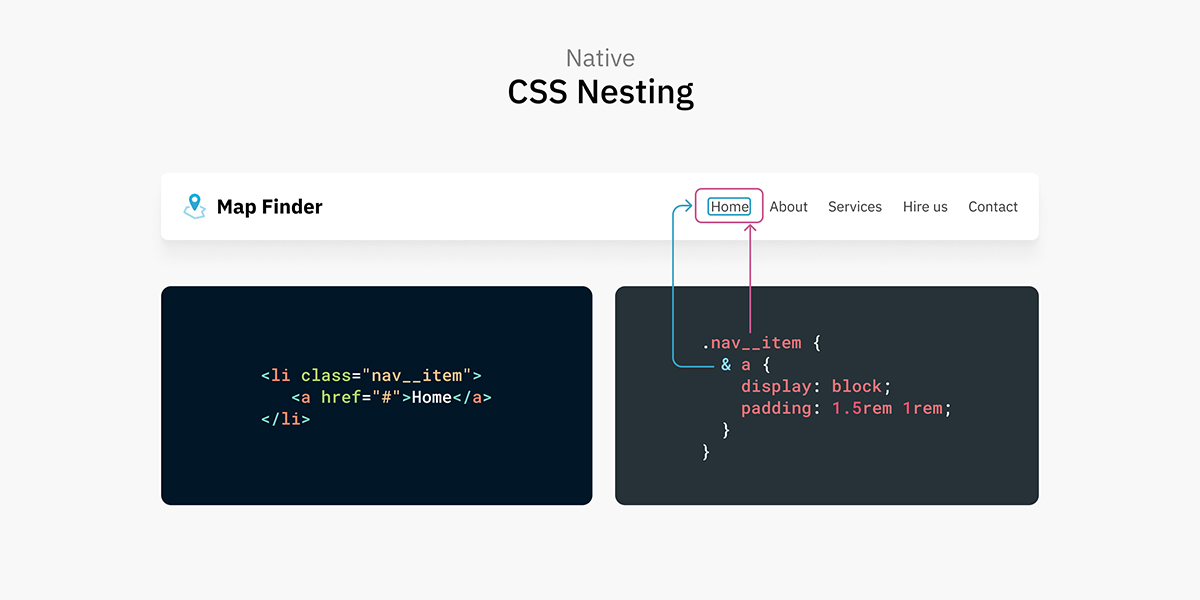
Ahmad Shadeed on CSS Nesting
Following a previous appearnace on the Newsletter, Ahmad Shadeed returns with another stellar article on CSS, this time walking us through everything we need to know about CSS Nesting on the occasion of the feature becoming supported on all major browsers this year:

CSS Nesting essentially refers to the act of placing (nesting) one CSS class within another, which has a couple of cool effects and can in many cases make the stylesheet less convoluted.
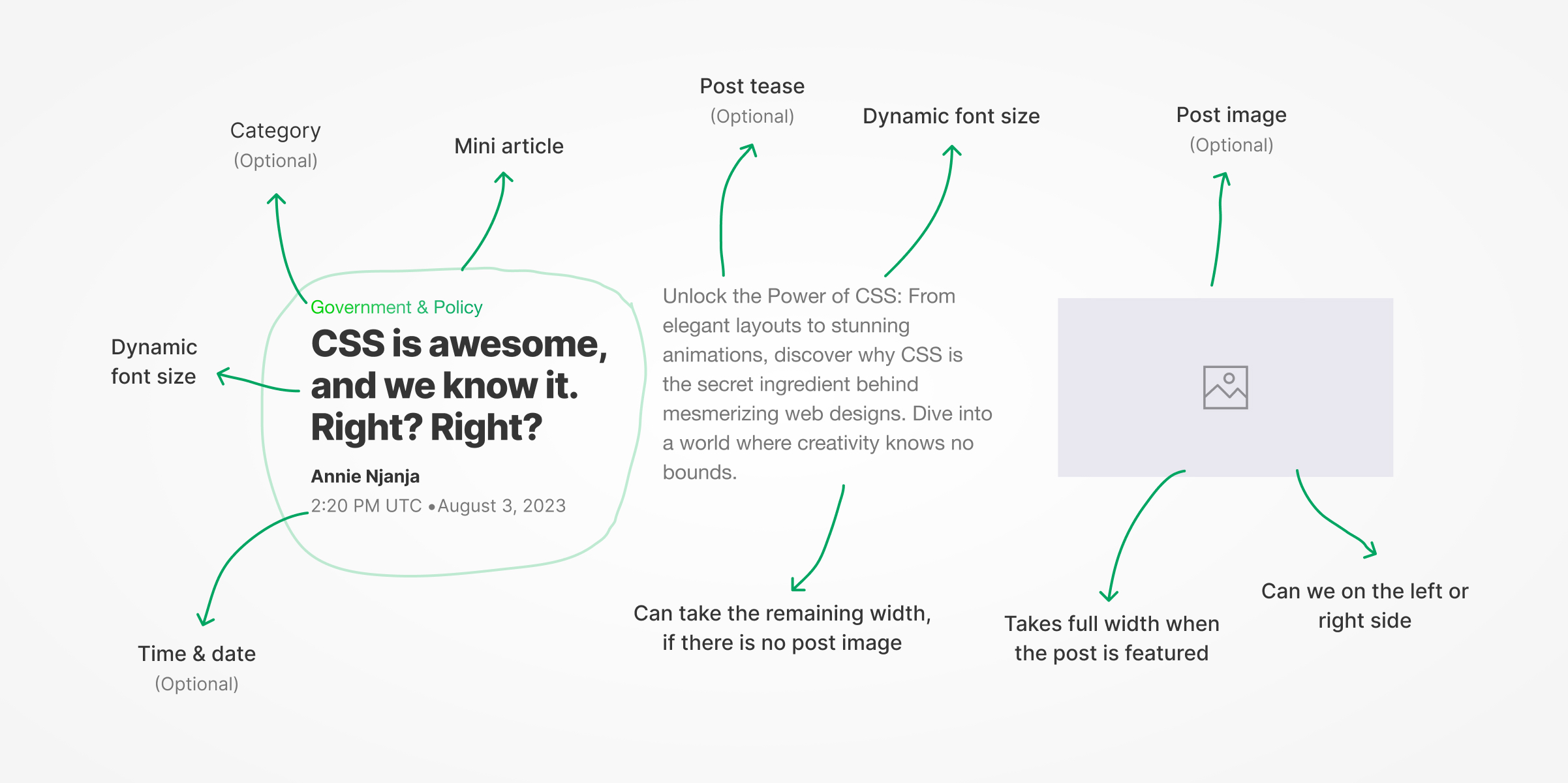
If you enjoyed this post, you should definitely also check out a previous post of his in which he documents the process of rebuilding the TechCrunch website's layout from scratch with modern CSS:

Understanding Git
If you've ever wondered how git actually works, here's an article that explains what goes on behind the scenes:

What's more interesting, is that Linus Torvalds actually built git in the short span of 5 days back in 2005 following a licensing dispute with bitkeeper, the software that was used for version control at the time. It has since been discontinued in 2016. The article links to another resource that covers the happenings leading up to the conception of git:

Torvalds was unsure how much of a disruption the new source code management system will represent for kernel developers. Torvalds has already put his kernel development work on hold for a week to work on git, but he said the real cost would be measured by how much the new software would slow down the numerous maintainers that contribute to the kernel.
AI Corner
Sam Altman returns as the CEO of OpenAI
Following last weeks OpenAI drama in which the board of directors essentially fired Sam Altman, in what you could describe as a 'boardroom coup', things have come to somewhat of a conclusion with Sam Altman returning as OpenAIs CEO. This was due to Altman's good standing with the community and the other OpenAI employees, garnering a big backlash in response to the sudden change in management:
/cdn.vox-cdn.com/uploads/chorus_asset/file/25096231/1778705449.jpg)
The verge claims that the human struggle of this entire issue is still not completely resolved and that investigations are still taking place to figure out exactly what led to these events.
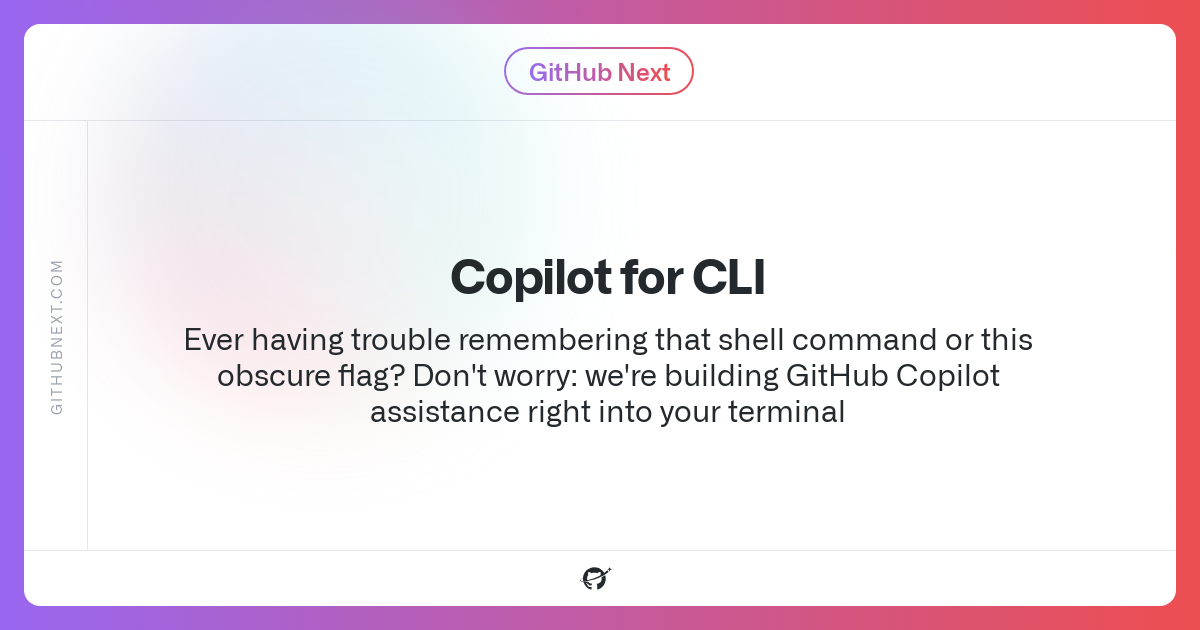
Github Copilot in the CLI
Another exciting piece of new AI tech is Github's copilot for the terminal, where you can now simply type in the command that you need in natural language and let copilot make suggestions for shell and git commands:

You can learn more about it in the docs here:

Gorilla Updates
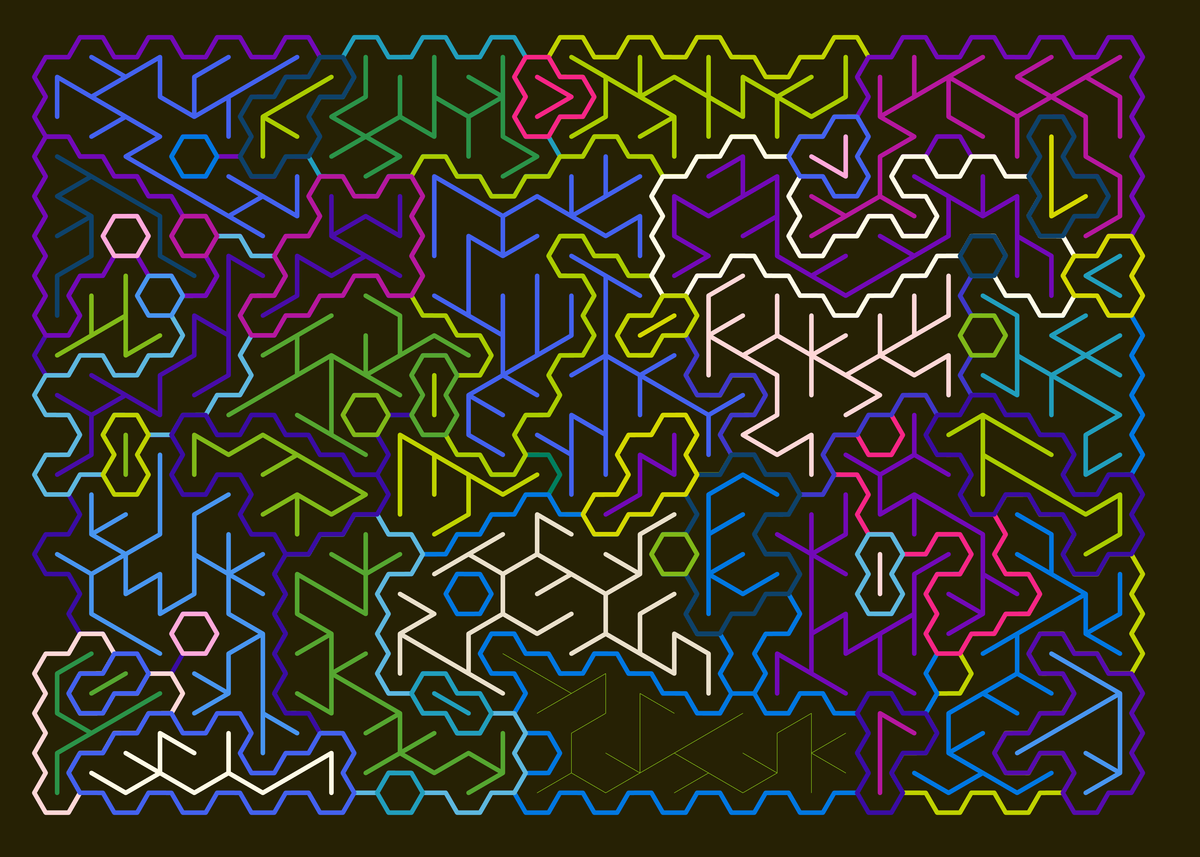
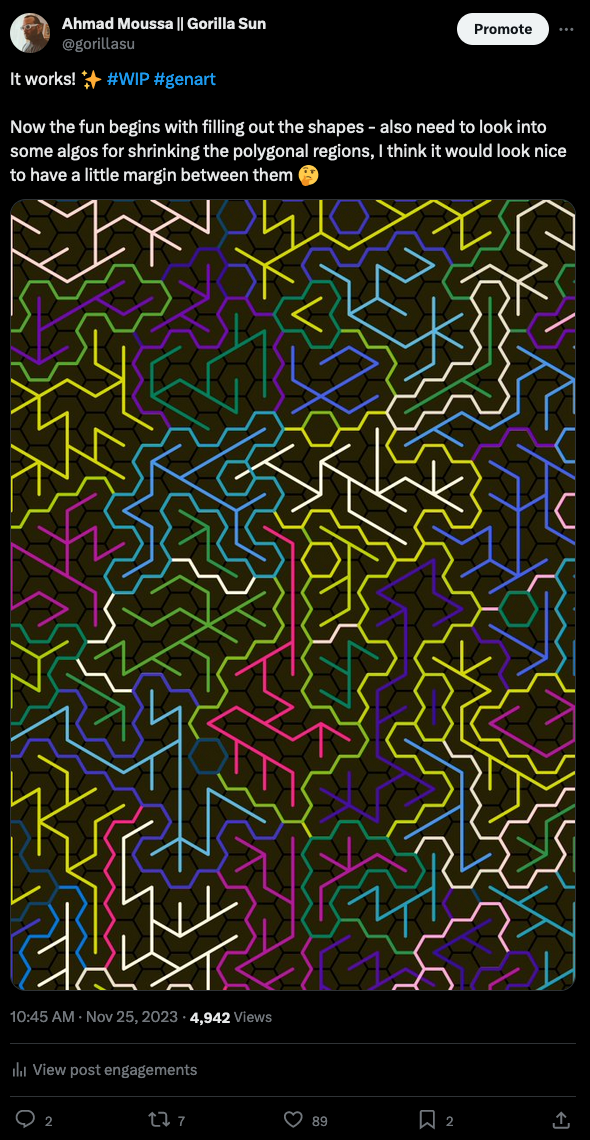
I've worked hard in the past week to make progress on my project for the fxhash launch, and I've had a couple of breakthrough with the hardest portions of the algorithm finally coming to a completion:

In its current state the algorithm is a bit of a spaghetti mess (basically an absolute spaghetti mess). An initial hexagonal lattice is first turned into a connected graph and then broken up into random portions, which can be done with Prim's algorithm. I explored this in depth a couple of weeks ago. We essentially drop in the Prim algo at different tiles and let it run for a couple of iterations, creating a skeleton of sorts, a spanning tree essentially.
The hardest part now is to find the contour of the group of hexagonal tiles that are covered by the skeleton, but there's a couple of neat properties in that regard that we can exploit to find the the vertices that lie at the boundary, then we can simply traverse these vertices to create the contour.
And that's where I'm currently at, I still have roughly 8 days to bring the project to completion until the 4th of December, but I'm hoping to have it ready very soon. Might need to do a couple of sprints to get it in shape till then.
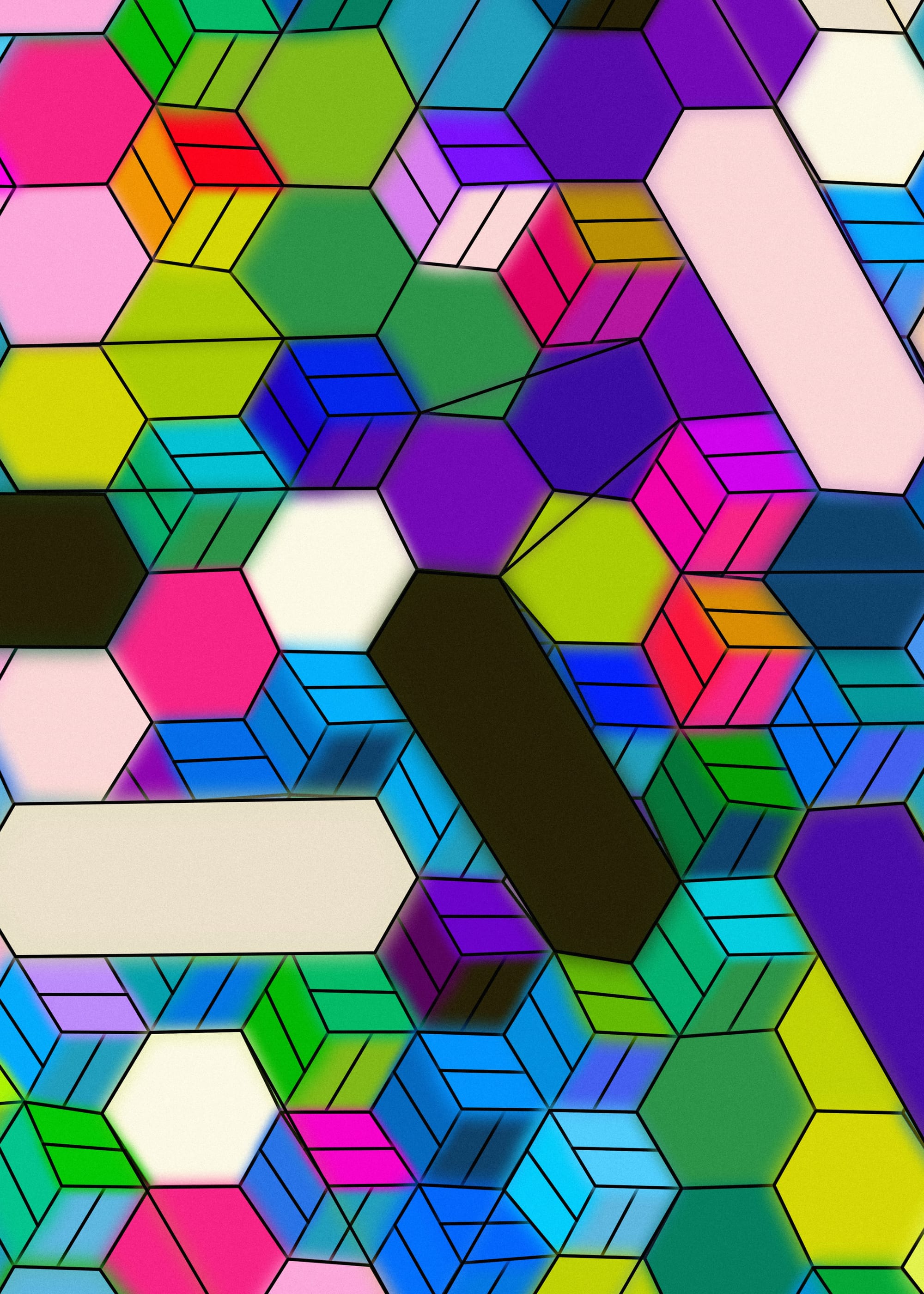
Here's a couple more WIP posts that I quite enjoyed, one effect that I really like is applying a slight deformation to the hexagonal lattice giving it somewhat of a 3D look:



Some WIPs, will be sharing a lot more over on Twitter in the coming days.
And that's it from me this week again, while I'm typing in these last words, I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Cheers, happy sketching, and hope you have a great start into the new week! See you in the next one - Gorilla Sun 🌸