Welcome back everyone 👋 and big thanks to all new subscribers - thanks for joining along for the ride!
This issue of the Gorilla Newsletter comes out just in time for the holiday season - on this occasion I want to wish you all and your loved ones a joyous time filled with warmth, laughter, and cherished moments! 🎄 Happy Holidays!
This is the weekly Gorilla Newsletter - we have a look at everything noteworthy from the past week in generative art, creative coding, tech and AI. As well as a sprinkle of my own endeavors.
Enjoy - Gorilla Sun 🌸
All the Generative Things
Genuary 2024 Prompts are Out
Ready or not, Genuary prompts for 2024 are out - and it looks like an absolutely fun list this time around again! You can find the full list over on the Genuary page:

If you're not familiar, it's essentially the creative coding community's version of Inktober, taking place in January instead of October, in which code artists flock together for a month long coding challenge. The concept's simple: given 31 prompts - one for each day of the month - the goal is to create an artwork/code sketch each day that brings the corresponding daily prompt to life. How closely you want to follow those prompts is entirely up to you, the fun part about it being that you can be as creative as you want, interpreting things in surprising and unexpected manners. Like Inktober, it's really just one big exercise in creativity to hone your sketching skills.
Some coders choose to go the extra mile, and put in place their own personal overarching constraints and/or themes; for instance you could challenge yourself to only make animations for all 31 prompts, or constrain yourself to only using a specific framework, etc... For this purpose, it's generally a good idea to prepare a little template for yourself beforehand that lets you to kickstart your sketches.
If you need inspiration or want to explore creations from previous years you can do so by typing in the hashtag #genuary23 / #genuary22 / #genuary21 in the search bar on Twitter - you should also do this for your creations this year, so that people can easily look up your stuff in the future:

Genuary is really one of the best ways to get out a lot of ideas at a rapid pace, without worrying too much about what others will think about them when you post them to your socials. It also sets you up with a boatload full of ideas that you can then pursue and develop later throughout the year - here's a couple of things I made back in Genuary 2023:

I also made a big recap post for my favorite creations from others for 2023 - the article might take a while to load though since it embeds so many tweets:

On this note, as we're undoubtedly bound to see some amazing creations this year again, I've been wondering about how to best report on all of the sketches. I've been thinking of doing a weekly recap in which I showcase some of my favorite creations - which would basically come in the form of an additional weekly issue, running in parallel to the newsletter throughout January. I believe that a daily issue would be a bit too much for me and you the readers. Would love to hear your thoughts on this and if that is something you'd want!
Last thing that I want to mention here - if it's your first time and Genuary seems like a daunting thing to attempt, you'd best try and join a chat group and/or discord channel to brainstorm with others and or collaborate on a couple of the prompts with another coder. I'd recommend Raph's birbsnest discord server for this and the lovely people in there who're already in full swing talking about potential collaborations.
Generative Art Holiday Season
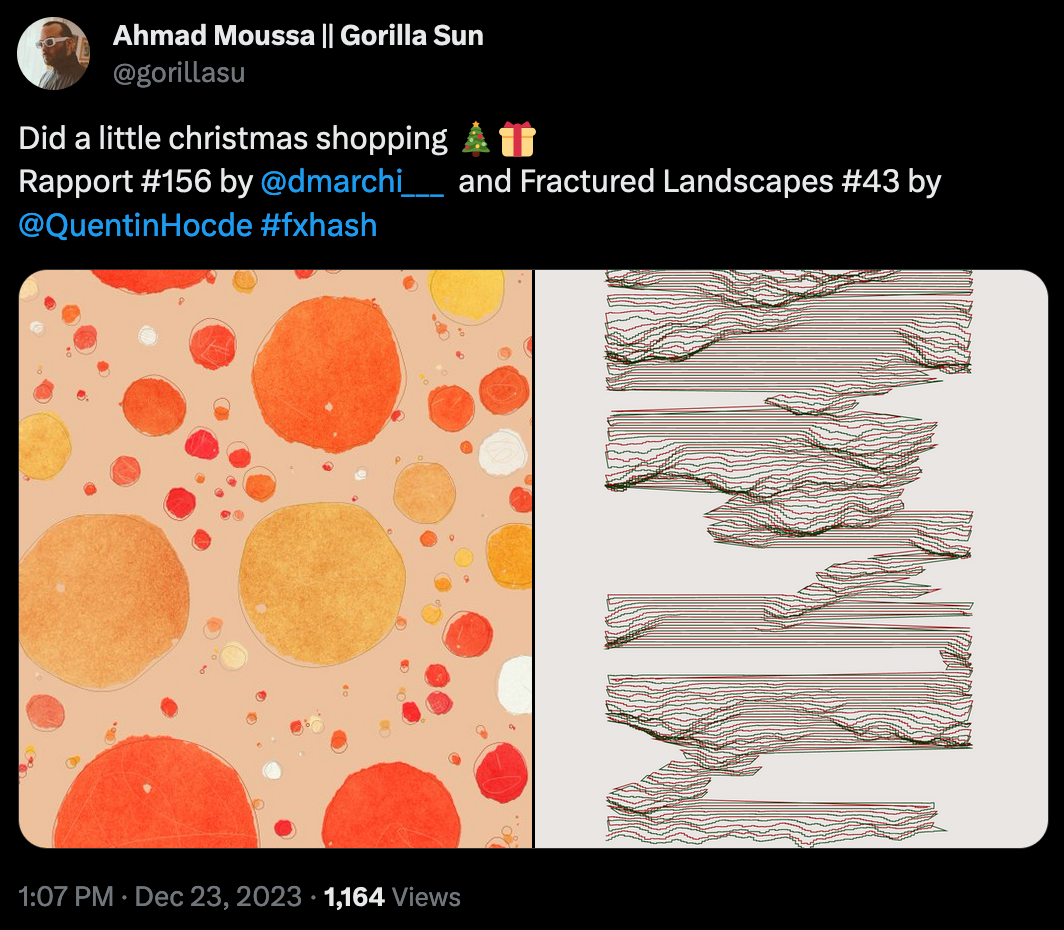
The dust's settled now and we emerge from fxhash's launch week with a large number of new works released into the world. I couldn't resist and ended up collecting a couple of things myself:

If you want to support some of the artists, there's still quite a few stellar projects that haven't minted out at this point. Besides the hard work that has gone into the development of the platform, the fxhash team has also dedicated significant efforts into showcasing many of the releases that launched in the past week - something that completely flew under my radar were the fx(press) posts that contain interviews with some of the artists that had releases during launch week - and as an interview aficionado, I found these to be highly enjoyable, I recommend checking them out for yourself:


fx(press) interviews with various artists | Link to Page
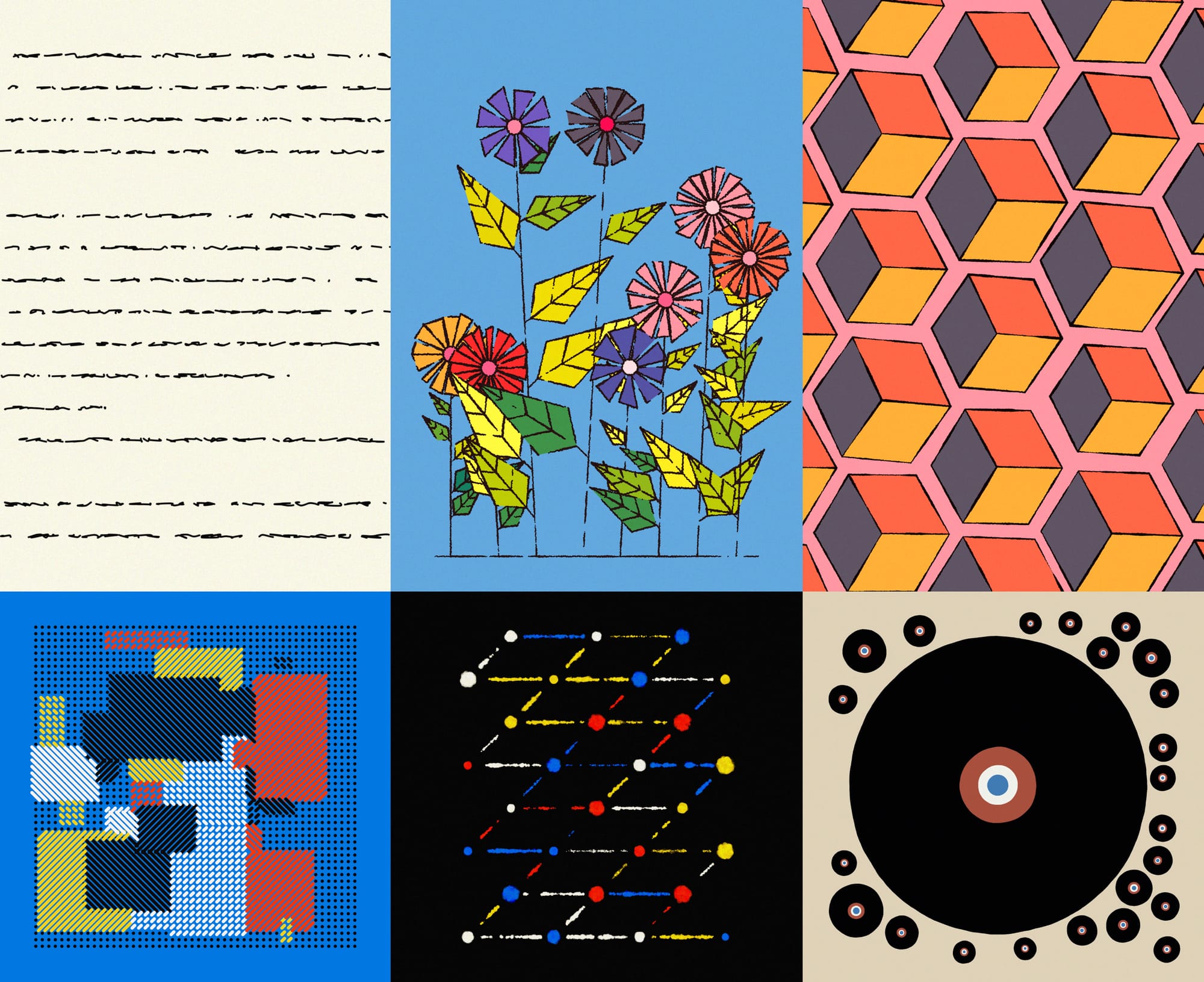
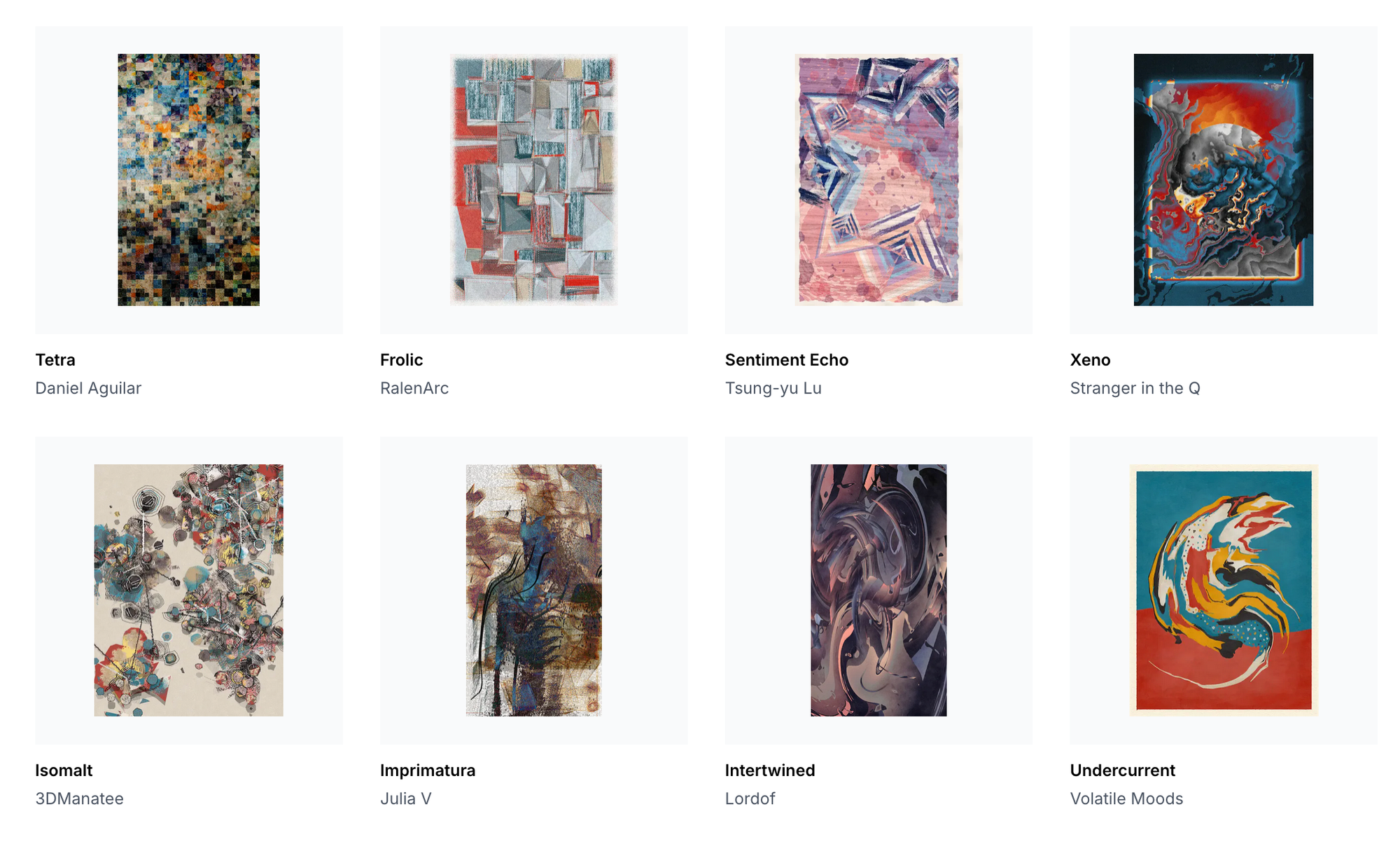
What's more, is that there's another group show in full swing over on Alba titled "Tiny Geometries" featuring highly textural works from 8 very talented artists - here's a sneak peek at some of the works:

I'm really impressed by all of the individual projects, they're all really gorgeous in their own right. And I also really enjoyed reading Haiver's accompanying essay that discusses texture in generative art a little more in detail, explaining all of what the term entails.
I believe that generative artworks generally consist of two separate components: structure and texture. With structure referring to the positioning of the elements on the canvas, and texture referring to the final visual aesthetic that is applied to the elements in the composition. It can sometimes be the case that texture emerges from the positioning of the elements itself, like in Daniel Aguilar's Tetra for instance, where the placement of many tiny rectangles produces an intricate tactile aesthetic. I also think the word "finish" is more appropriate than "texture" in certain scenarios.
Haiver also addresses the recently reignited conversation around Skeuomorphism in generative art, and how texture is one of the aspects that feeds into this discussion - when I work on my own projects I often find myself at a crossroads, having to make a choice between a digital aesthetic that "embraces the medium" or emulating a textured look that pretends to be tactile in some manner.
But in any case, I think at this point we collectively need a little break, to lay back and recover from the madness of the past weeks, and before we launch into Genuary.
What Games don't show You
SimonDev's Youtube channel is a treasure trove of information when it comes to video game programming techniques. I initially discovered the channel a couple of months ago while researching methods for improving the speed of a javascript particle system that I was working on. At the time I found a video of his that explains spatial hashing (grid lookup basically) and how to optimize it, and I had discovered a deeply insightful, elaborate and well made video that ended up helping me tremendously with the ideas that it presented.
What's more is that Simon was one of the devs behind Prototype, a game that I thoroughly enjoyed in my teenage years. I haven't checked in with his channels in a couple of months now, but I was delighted to see that there's been a couple of new videos, with the newest one revolving around occlusion culling; a technique that is used to make massive open worlds possible in video games:
Essentially, occlusion culling boils down to only displaying the items that should really be visible to the player and there's quite a few nifty things that video games do to determine what things are hidden and don't need to be shown.
Videos like this one are incredibly important - you don't often find technical information like this presented in such a digestible manner while being an enjoyable watch at the same time. I hope Simon keeps making these incredibly educative videos.
Other Generative Things
- WTBS released a new episode featuring the collector bre
- Simulating Fluids, Fire, and Smoke in Real-Time: Andrew Chan explains some of the basic concepts and methods involved in fluid simulation.
- Math for Game Developers: Pikuma who's another awesome creator for game dev related programming content, wrote a massive article about the math used in game development.
- Julian Hespenheide started a series of posts titled Occasional Knowledge over on Threads, which recently became accessible to people in EU.
Weekly Web Finds
CSS Wrapped 2023
With 2023 coming to an end, we're no seeing an influx of wrapped style posts, summarizing the important happenings of the year. The Chrome for Developers blog published an article recapitulating all of the new CSS features that were released over the course of 2023 - not only listing those new features, but also showcasing them in action as live demos:

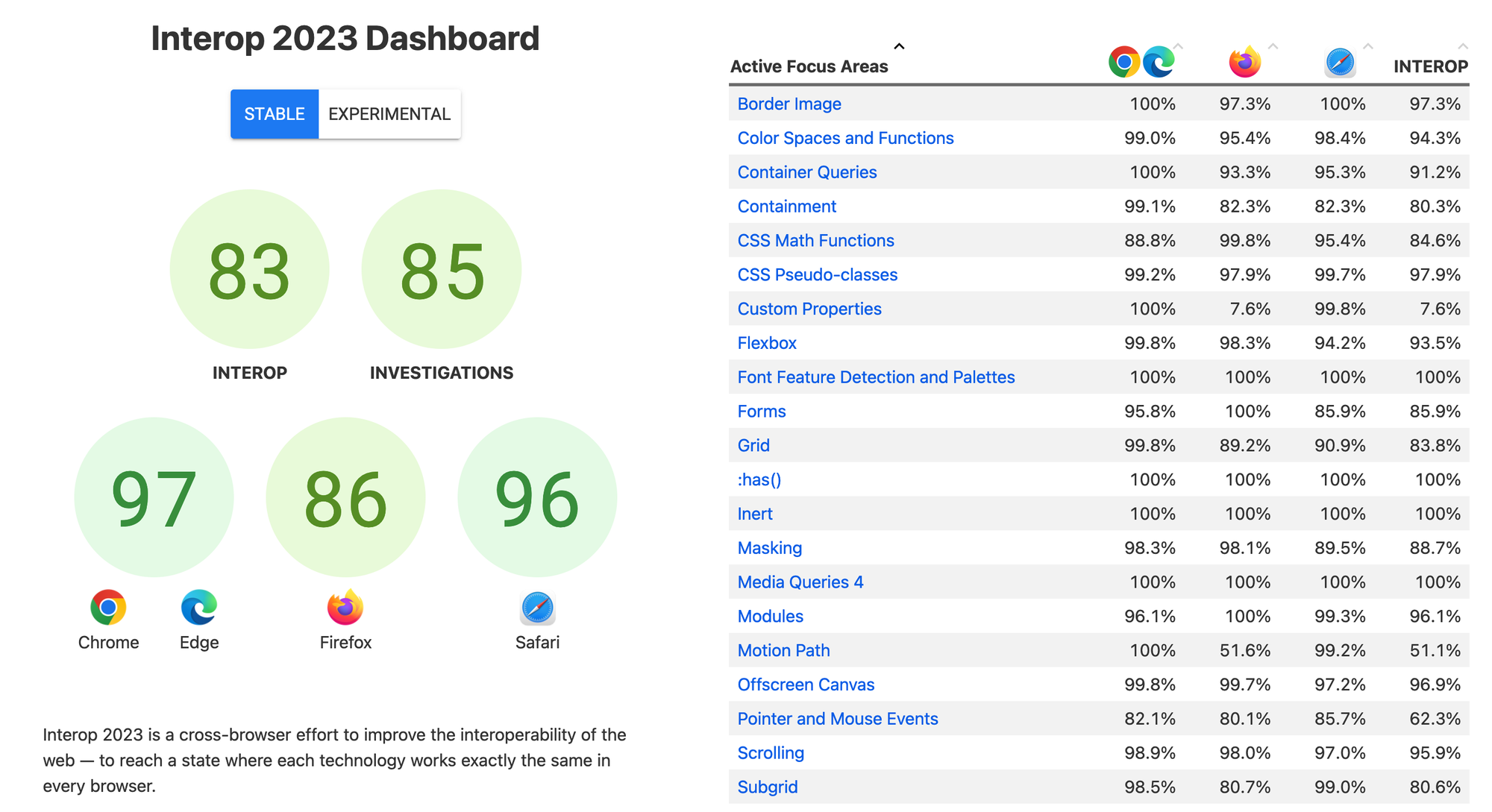
With the amount of new features added over the course of 2023, it's safe to say that the web is going to look better than ever! And with the various browsers continuously adapting and steadily rolling out support for new and old features I think we're on track for a better web overall, where making good looking and responsive websites is becoming easier than ever for devs. Here's some promising insights from InterOp 2023 to back this:

What's more, is that some of these new features could potentially be very useful for generative art purposes; I'm especially excited for the new trigonometric functions and the color manipulation rules that could be used to recreate creative effects with CSS only. I've had an idea for a circular type of layout for a while now, which I quickly dropped because it seemed like a tricky problem to solve when I looked into it - but should have become very manageable now with the newly added trigonometric functions. Here's two articles that I found where these things are discussed in more detail if you're curious to learn more:


This year has also been a turning point for me personally - for the longest time, I've had a big fear of CSS, feeling that it wasn't something that I could get good at. But after diving deep into understanding the different rules, how they affect each other and completing a number of simpler layouts it suddenly seems like a much more manageable task, and really isn't that much different from programming other things.
Currently I'm trying to hype myself up for the redesign and a general overhaul of the blog - it's going to be a lot of work but at the same time I know it will be very rewarding for me personally and for you guys as well.
Digital Dilution: Being There, Everywhere, Nowhere
I strive to be as prolific as Ana María Caballero, somehow managing to churn out amazing art and writing very consistently. Just last week she claimed another award, namely the Future Art Writers Award with her essay titled "Digital Dilution: Being There, Everywhere, Nowhere". In the essay she examines metaverse exhibitions through Bertolt Brecht’s theories and methods of alienation. The essay can be read over in the MOZAIK e-zine, alongside a number of other deeply insightful pieces:

Bertold Brecht's alienation effect, originally Verfremdungseffekt in german - which I think is a beautiful word - is a concept and method used in performing arts that encourages the audience to maintain a critical and reflective distance from the events on stage rather than becoming passively and complacently immersed in the narrative. This is to say that Brecht essentially used certain techniques to break immersion on purpose such that it allows for a nuanced experience of his work.
In her essay, Ana María examines virtual metaverse exhibitions through this lens, and points out that these exhibitions tend towards the other extreme, being so far removed from reality that they often incite a severe alienating effect, which doesn't allow for any emotional connection:
If spectacle imparts no connection, the visitor exists with nothing but a furthered feeling of dilution, the sensation that the self must be ever-present to be considered a valuable (and valued) participant in the digital art ecosystem.
I've only explored a few exhibitions in this manner, and from what I've seen, I can say that I'm generally not a big fan. There's simply a big lack of narrative - I'd much rather experience the art on a well designed webpage, that elevates and emphasizes the art itself like a beautiful frame, rather than viewing distorted previews in an unnecessary 3D space.
Metaverse exhibitions start making sense when they're intended to be immersive experiences; as explorable virtual spaces in which the artworks can be discovered according to some order such that they tie into each other - maybe even letting the viewer forget for a moment that a virtual space is being traversed. However, often it's simply just a big pile of artworks thrown together with the label of "exhibition" tapered onto it.
And it's something that I've been experiencing more and more, the effect that social media has had on my personal perception of art, a certain fatigue and lethargy setting in, where I spend no more than a brief second on any image, no matter how compelling, quickly sending it on its merry way upwards, making it disappear never to be seen again in an endless stream of content that most social media platforms provide nowadays. But that's a can of worms that we'll open another day.
I found the essay very, very thought provoking and thoroughly enjoyed reading it. A very well deserved award in my opinion. Kudos and congrats!
The Creative Playground
In his article "The Creative Playground", Ralph Ammer talks about the importance of creating your own structured frameworks for the exploration of ideas and concepts:

Ammer elaborates that creative exercises are nothing more than "structured, artistic games", in which you set your own rules and goals. Exploring concepts within such a controlled environment can be one of the best ways to hone your artistic skills and working towards developing a personal voice by trying out different concepts and methods in isolation, figuring out what works and what doesn't for you artistically. Essentially, an exercise in creativity itself.
I believe that the presented notions are closely related to the idea of limitation breeding creativity - putting in place silly self-imposed rules can often actually have the paradoxical effect of being very liberating, in that it removes worries about medium and approach which are in this setting already fixed a priori. Exploring things in that manner eventually forces you to think outside the box: how can you make A if you can only use/do B?
This reminds of an amazing TED talk by Phil Hansen, now a decade old, titled "Embracing the Shake". After years of pursuing pointillism Hansen developed permanent nerve damage in his drawing hand, causing an irreversible shake, seemingly destroying all prospects of pursuing a career as an artist. Things changed however after he embraced this new limitation of his - embracing the shake - extending his horizons beyond the one particular approach that he'd been so fervently pursuing and opening the gates for many other forms of creative expression:
"Stop trying so hard to think outside of the box, get back into it" - Phil Hansen
That's why I love using code for making art - it's an inherently minimal medium with it's own self-imposed limitations: the only thing you can do is type characters into a code editor, characters have to adhere to a specific syntax, and there's really only a handful of concepts that you can use, like loops and functions. These couple of things can then however be leveraged to build an infinite number of different systems, all with their own emergent properties.
The next time you sit down to make art, try to make a game out of it, put in place some rules and goals. It might be the case that nothing comes from it, but you might also discover your new favorite approach to making art.
OpenAI's Prompt Engineering Guide
OpenAI recetnyl released their very own prompt engineering guide - what better way is there to learn how to use LLMs than straight from the source?

The guide outlines six prompting strategies for getting better results from the models. If you're using LLMs for any task in your life it's probably a good idea to check out the guide and step up your prompting skills:

Gorilla Updates
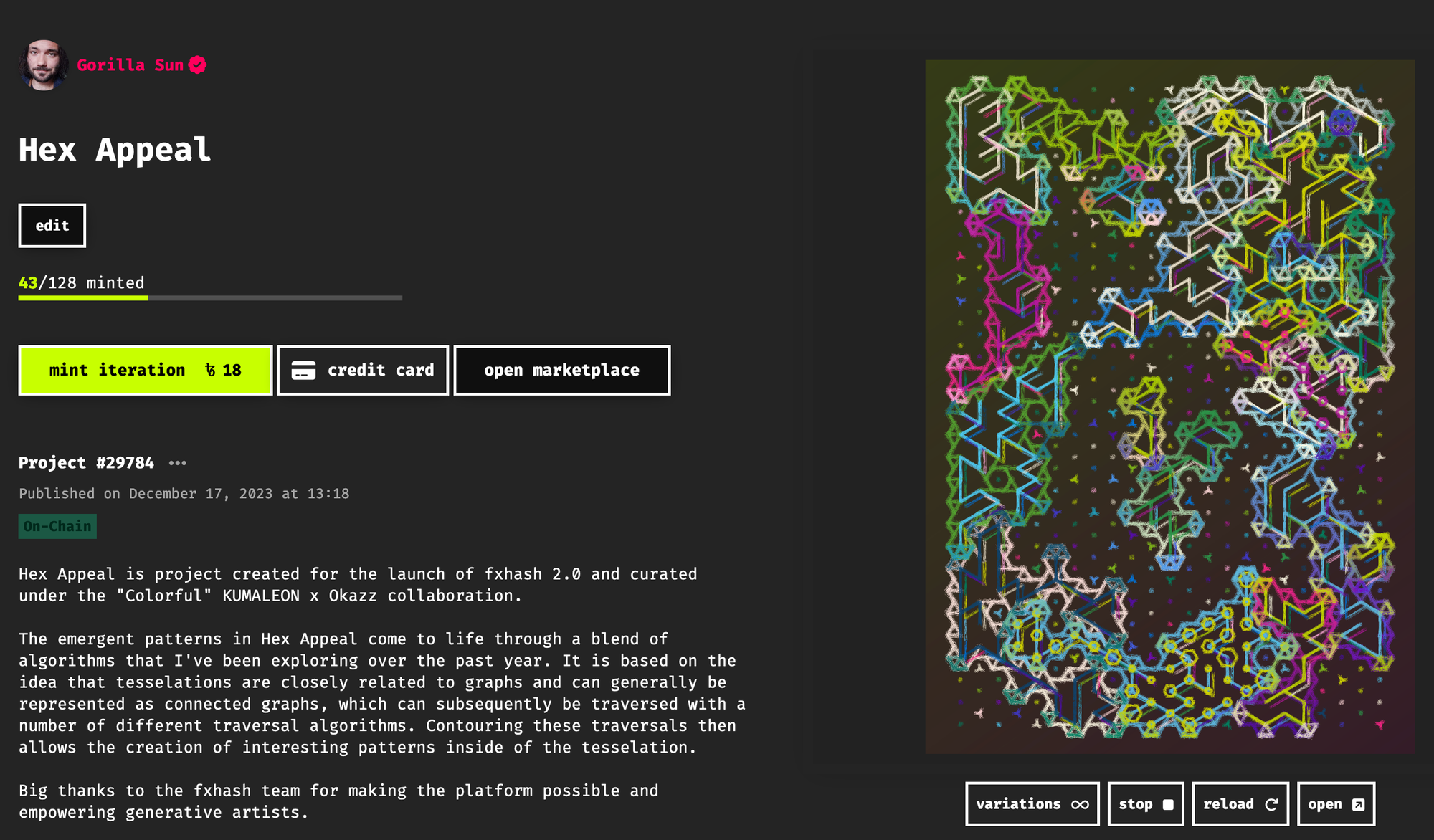
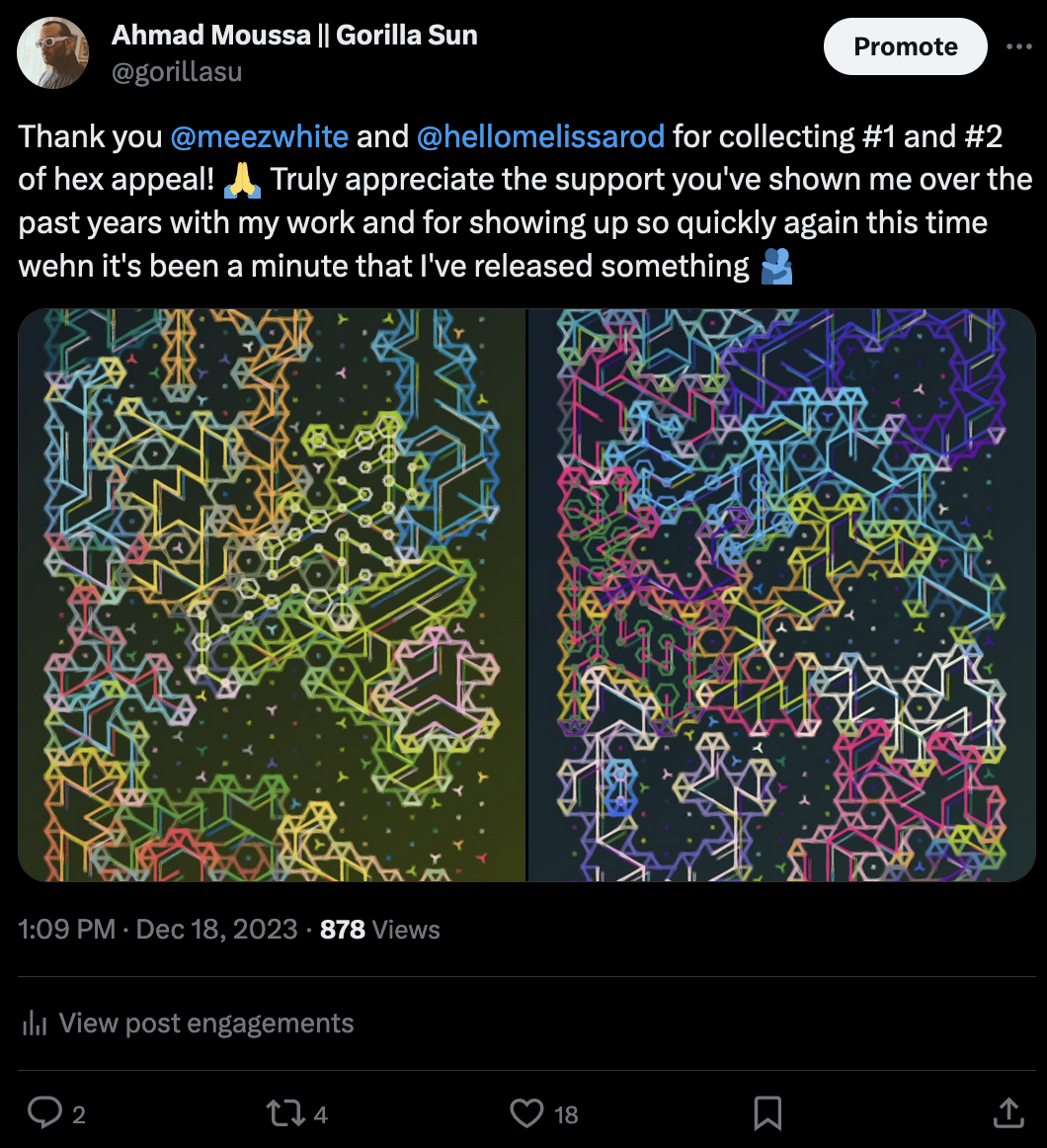
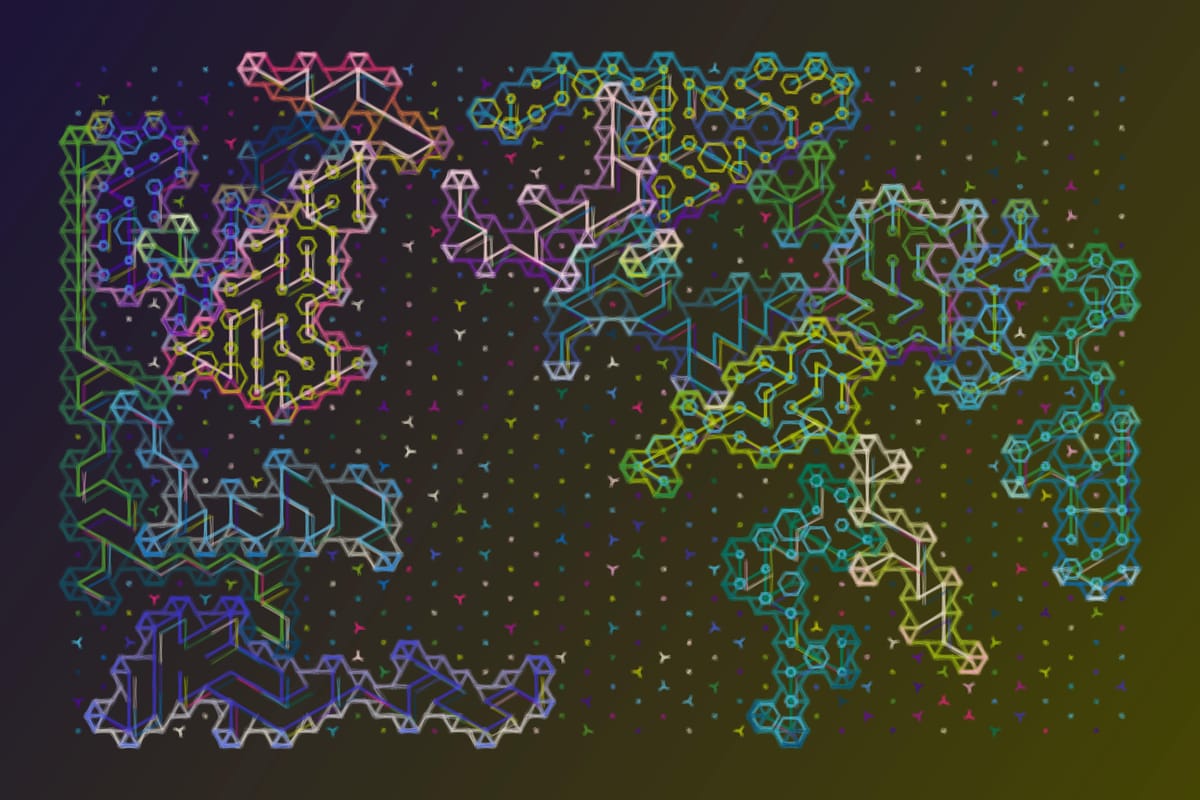
This week I released my project Hex Appeal, and I'm incredibly happy with the response from everyone - 43 editions being minted so far:

I had just a little bit of a heart-attack in the first couple of minutes when the project first released and the first couple iterations sold. Apparently there was a bug (now fixed) where fxhash injects a null value into the hash parameter that seeds the token while the collected tokens are still being signed, which results in them generating the exact same output. At that moment I thought that I'd messed up pretty badly, heart racing, thinking that weeks of work had been for naught, simply because I didn't properly configure my project. After a few minutes when the preview images started coming in, I sank back into my chair realizing that everything was in order after all.
With every project that I'm releasing, impostor syndrome is becoming a little less - I'm starting to feel just a little more in control over my art. The biggest tip that I can give in this regard is to really take your time, not rush an artwork, and taking in every aspect of the process, savoring it and really understanding what it is that you're trying to do and express.
If you supported in one way or another, a big heartfelt thank you, it genuinely means a lot to me!

One other thing that I want to mention here, is that I got a mention in the yearly recap of the Build with Ghost newsletter:


Currently I'm hard at work at compiling the yearly gorilla recap, keep your eyes peeled for that one, it should come out in the next couple of days!
Music for Coding
Came across this video through their biggest fan Dave Pagurek - King Gizzard and the Lizzard Wizzard is hands down the most prolific band in recent times, releasing a whopping 25 albums in just over a decade, making it a group that should definitely be on your radar:
And that's it from me this week again, while I'm typing in these last words, I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
Cheers, happy sketching, and hope you have a great start into the new week! See you in the next one - Gorilla Sun 🌸
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

Previous issues of the newsletter can be found here: