Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined along for the ride in the past week!
This is the 37th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
With this issue I'm wishing you all an amazing start into the new year - really can't believe that we're already in 2024! In case you missed it, last week I published a big recap for all my endeavors in 2023 as well as what's in store for the blog in 2024 👇

That said, let's kick off 2024 with a mixed bag of generative goodies! 🌸
All the Generative Things
The best part about the holiday season is that people have a lot more time to build cool things, we start off with quite a few interesting finds in the genart and creative coding space this time around!
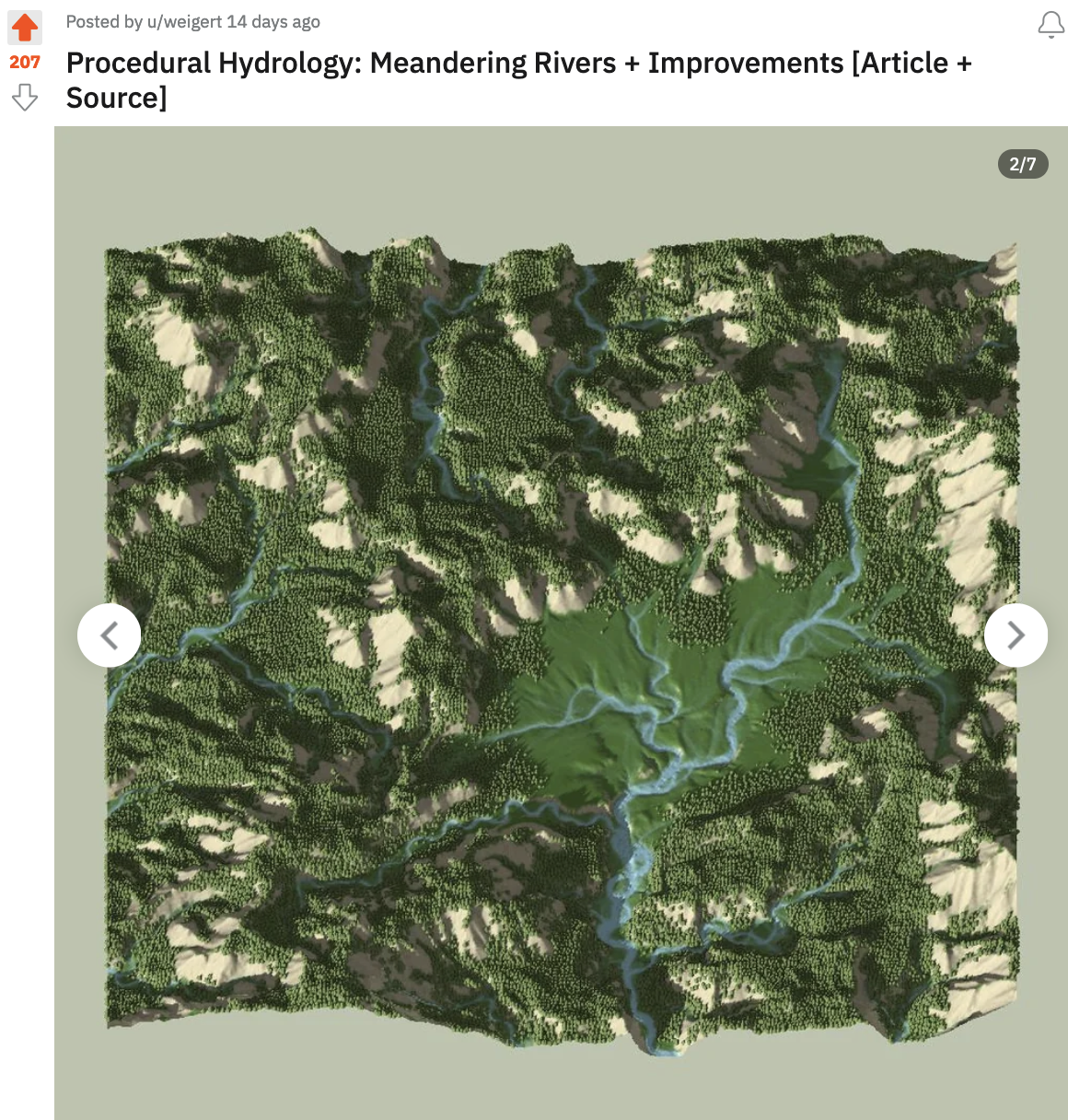
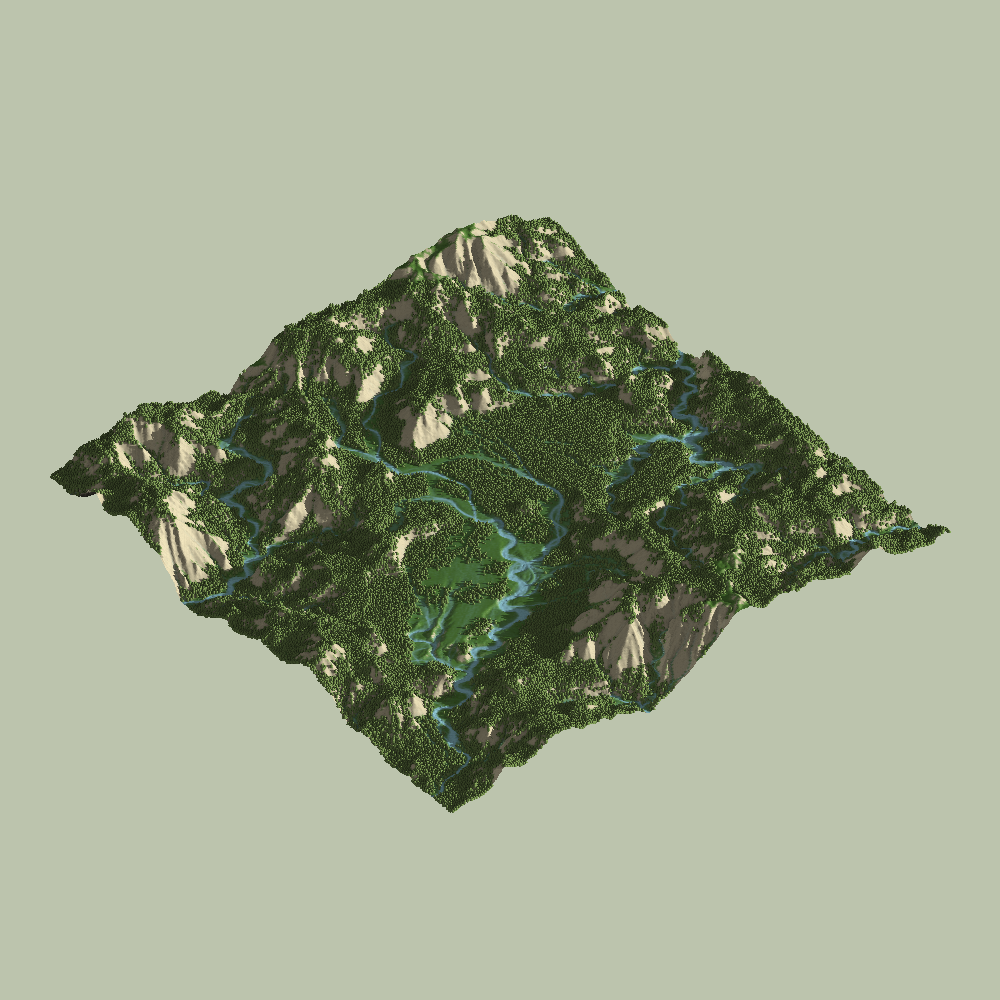
Procedural Hydrology by Nicholas McDonald
A couple of months back I did a deep dive on Nat Sarkissian's Eucalyptus and Sagebrush - a generative artwork that revolves around the creation of stunning stylized landscapes by means of a hydraulic erosion algorithm. That's how I found my way into the interesting world of procedural terrain generation: a huge topic with a lot of research backing it due it's usefulness in several applications, from video games to terrain simulations.
Last week, while browsing the r/generative subreddit I came across a post that peaked my interest in that regard, titled Procedural Hydrology:



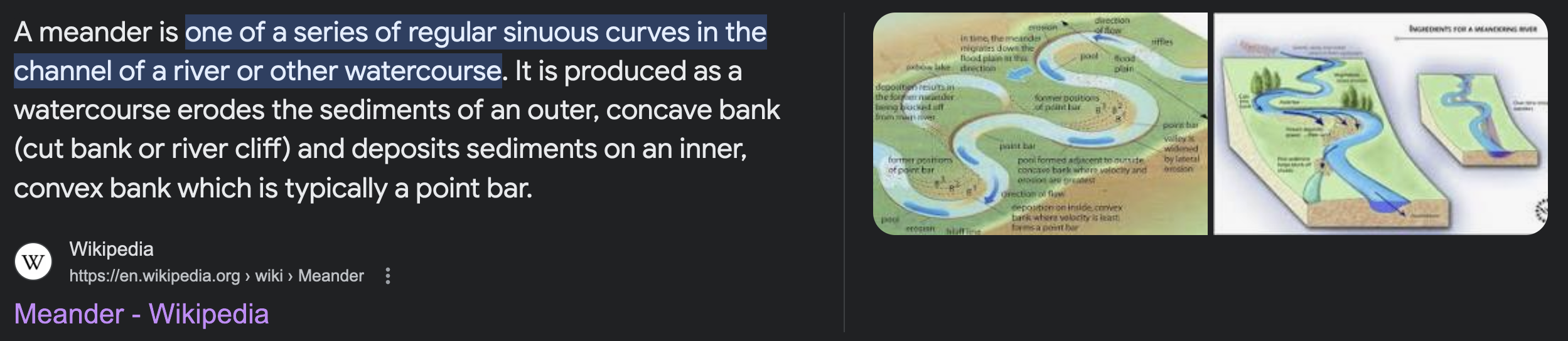
Especially since it also mentions the creation of meandering rivers, referring to the natural and organic formations of rivers within a landscape, which is quite a difficult thing to achieve with code - two years ago I've actually looked into it a little, but at the time the task seemed just a little bit over my head so I quickly dropped it again.

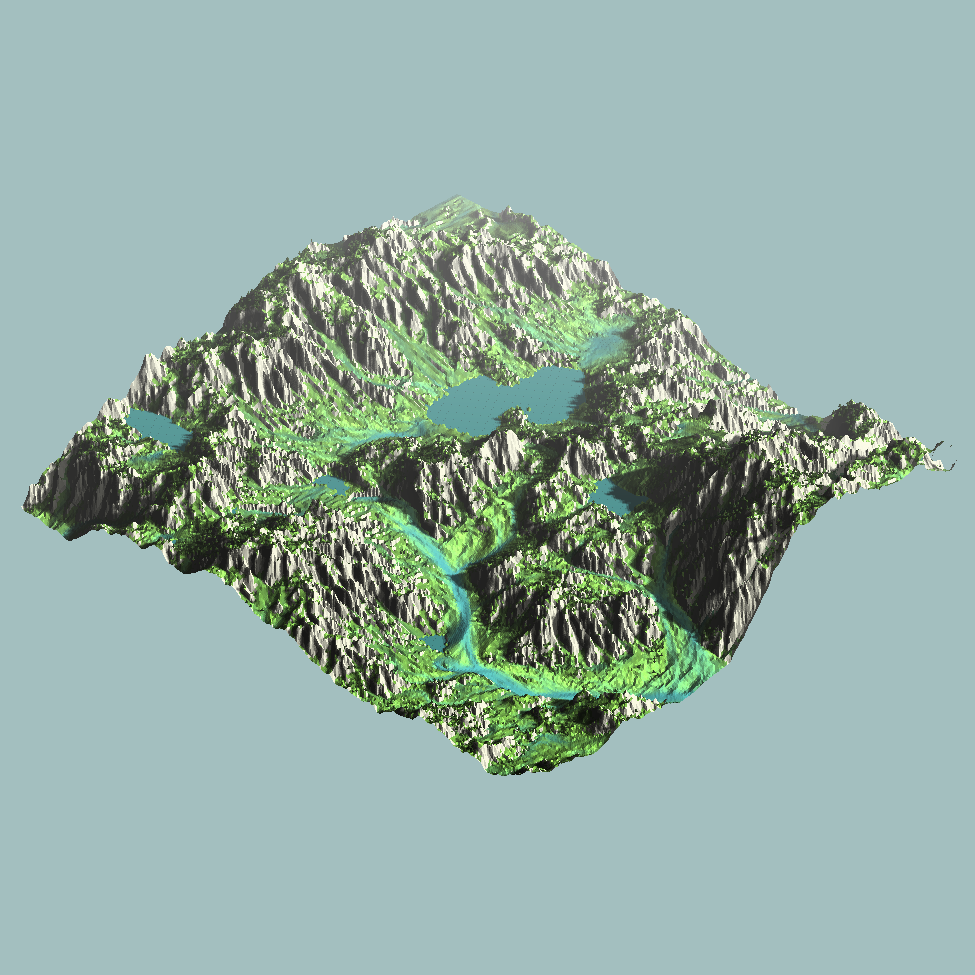
McDonald's project finds its beginnings 3 years ago when he released an open source C++ software for the simulation of particle based hydraulic erosion over on github, as well as an accompanying article that explains what the code does - it now stands as one of the most starred repos in that regard:

It's mentioned that the first article isn't necessary, and you can directly dive into the newer version.
Algorithmic hydraulic processes essentially try to mimic and simulate the organic erosion processes that occur in nature, where the interaction of water particles with the terrain lead to the formation of ridges and valleys. This is what I covered in my article about Nat Sarkissian's piece:

These hydraulic erosion algorithms come in many shapes and flavors, depending on how complex you want the simulation to be, as there's many different ways to model the interaction between water particles and the terrain. For instance, my article doesn't account for the pooling of water in valleys and makes the assumption that water evaporates over time, whereas McDonalds approach accounts for that and further extends the concept to achieve the formation of rivers. Highly recommend the article if you want to learn more about it and implement such a system for yourself!
Ringing Perlin Noise Effect
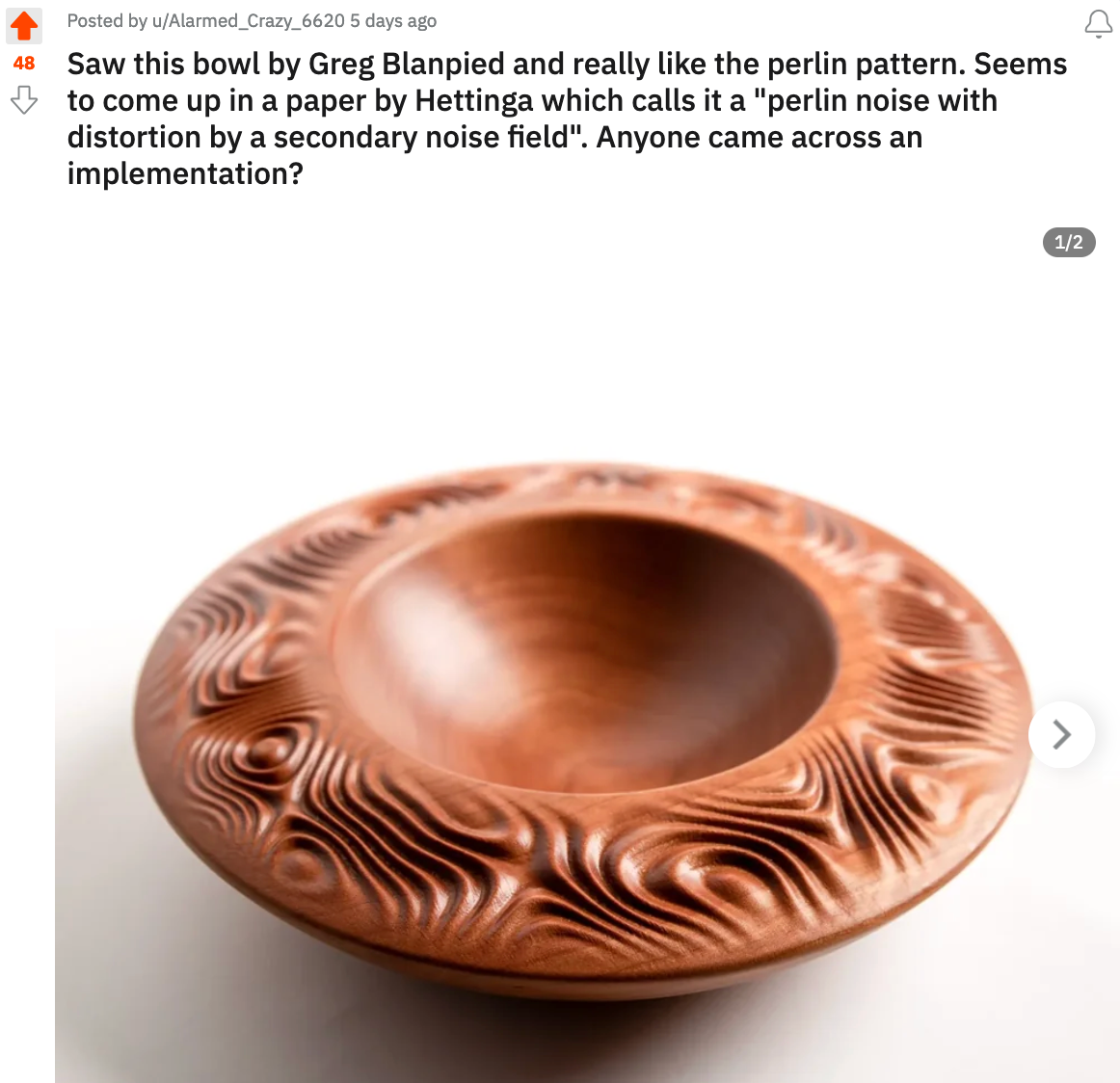
I actually spent more time than I'd like to admit on the r/generative subreddit in the past week. Another post that I came across was asking about an interesting pattern seen on the rim of a bowl made by Greg Blanpied:

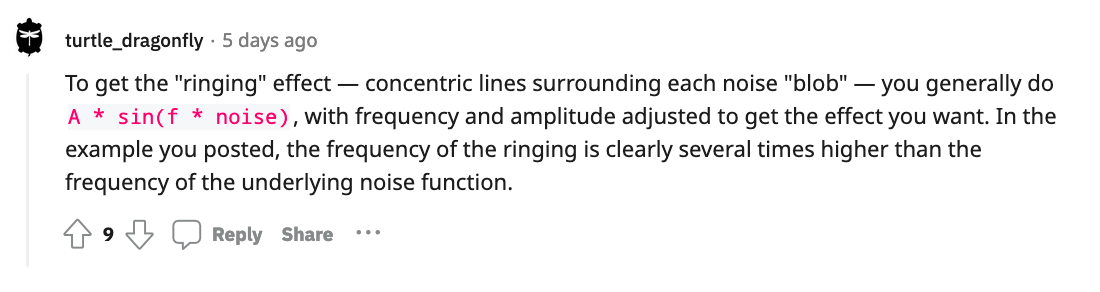
One of the comments elaborated that this ring pattern can be achieved with a simple function that modulates the noise field:

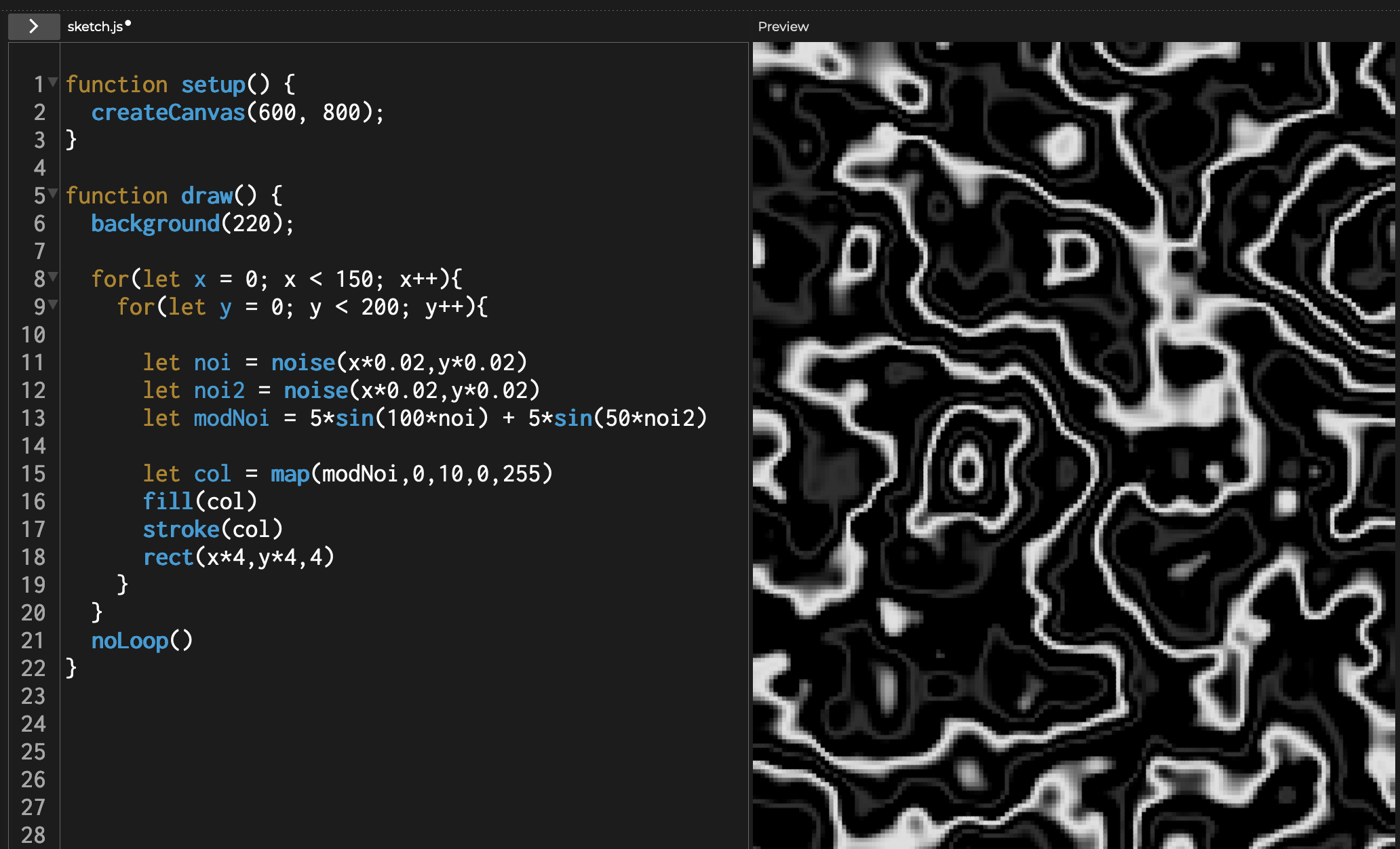
Naturally I had to try this for myself and quickly threw together a p5 sketch testing the idea, and... it actually works! Here's what it looks like:

I actually did something similar a while back, which was much more inefficient than this approach, by manually threshholding the noise values and assigning colors to them if they fall into a certain range - see image on the right:

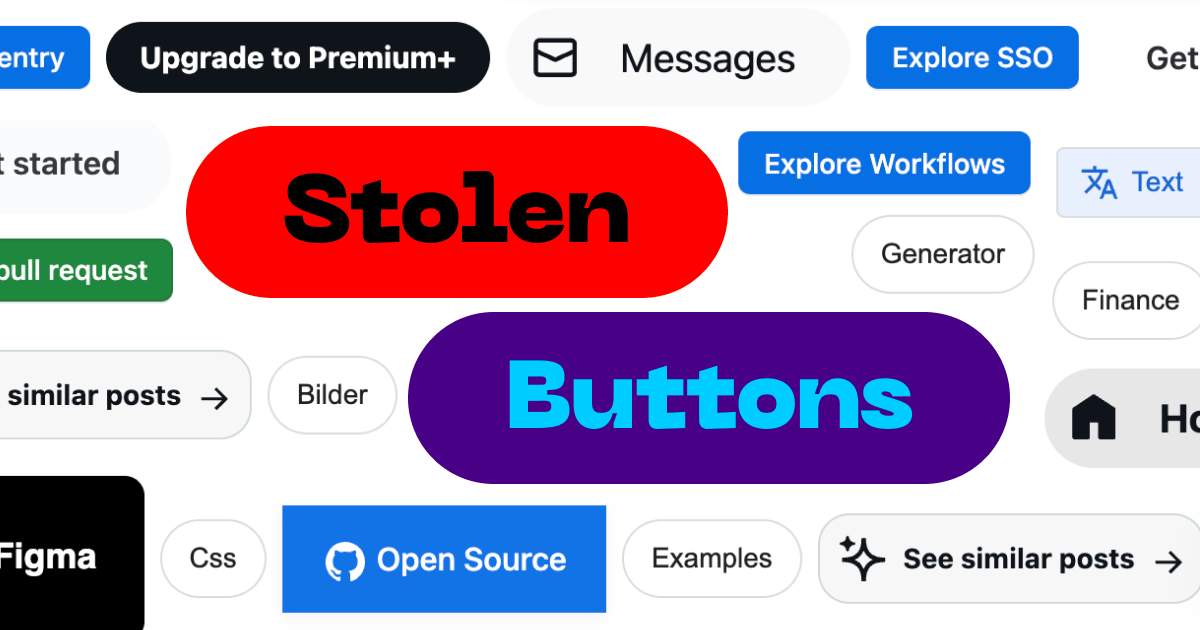
Stolen Buttons
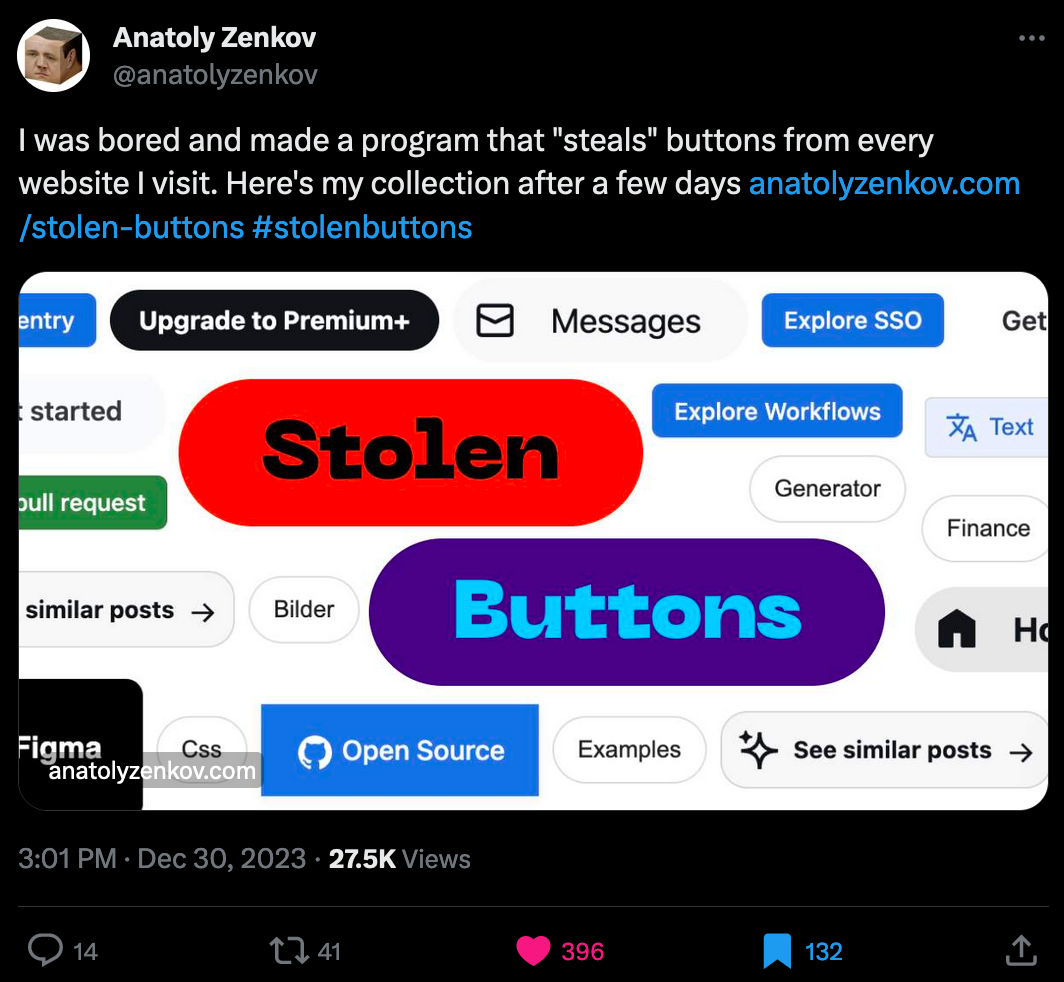
And yet another cool project that really stood out this week was Anatoly Zenkov's Stolen Buttons - a tool that snatches stylized buttons from websites that Anatoly visits:

You can check out the entire collection of buttons here:

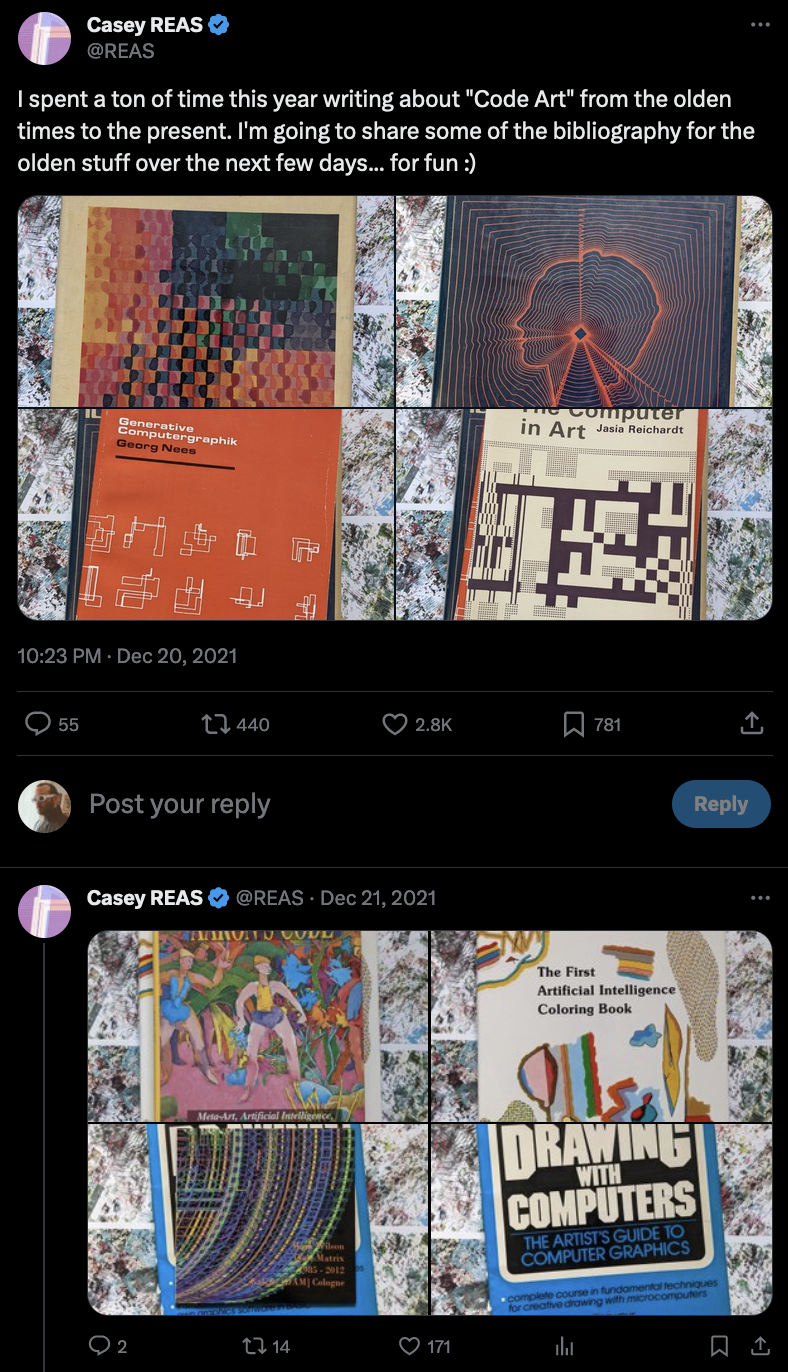
Massive Book Thread from Casey Reas
If you're still on vacation and hungry for books about creative coding, generative art and computational design, you should definitely checkout this massive thread by Casey Reas, listing some of the most important books throughout the years in that regard:

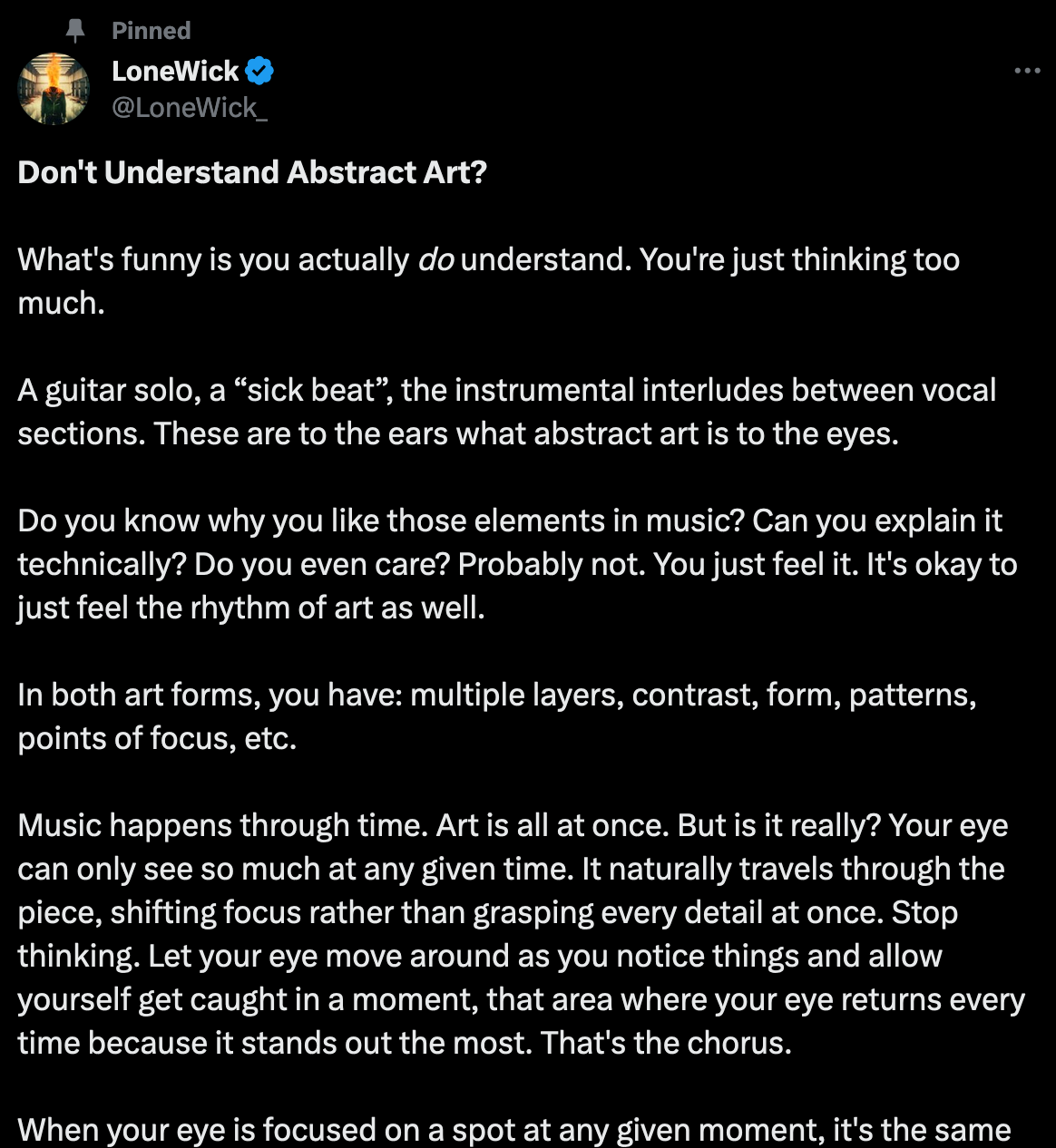
Understanding Abstract Art by LoneWick
Another thing that's recently come to my attention were LoneWick's writings and analyses of abstract and generative art - and I have to say that I've thoroughly enjoyed his perspectives. Especially this post of his in which he elucidates why it isn't actually so difficult to understand abstract art - drawing parallels to music:

You don't need to have studied music theory to "understand" music - just like you don't have to have studied cinematography to appreciate a good movie. The same is true for visual art, architecture, and all areas of design that don't have a temporal aspect to them - just like sounds can be harmonious or dissonant, shapes on a canvas can be as well.
I think the big difference here is that music and film are sufficiently powerful emotional vessels that can make you feel things whether you like it or not, whereas with a static artwork, more of an active effort is required for you to understand how it makes you feel.
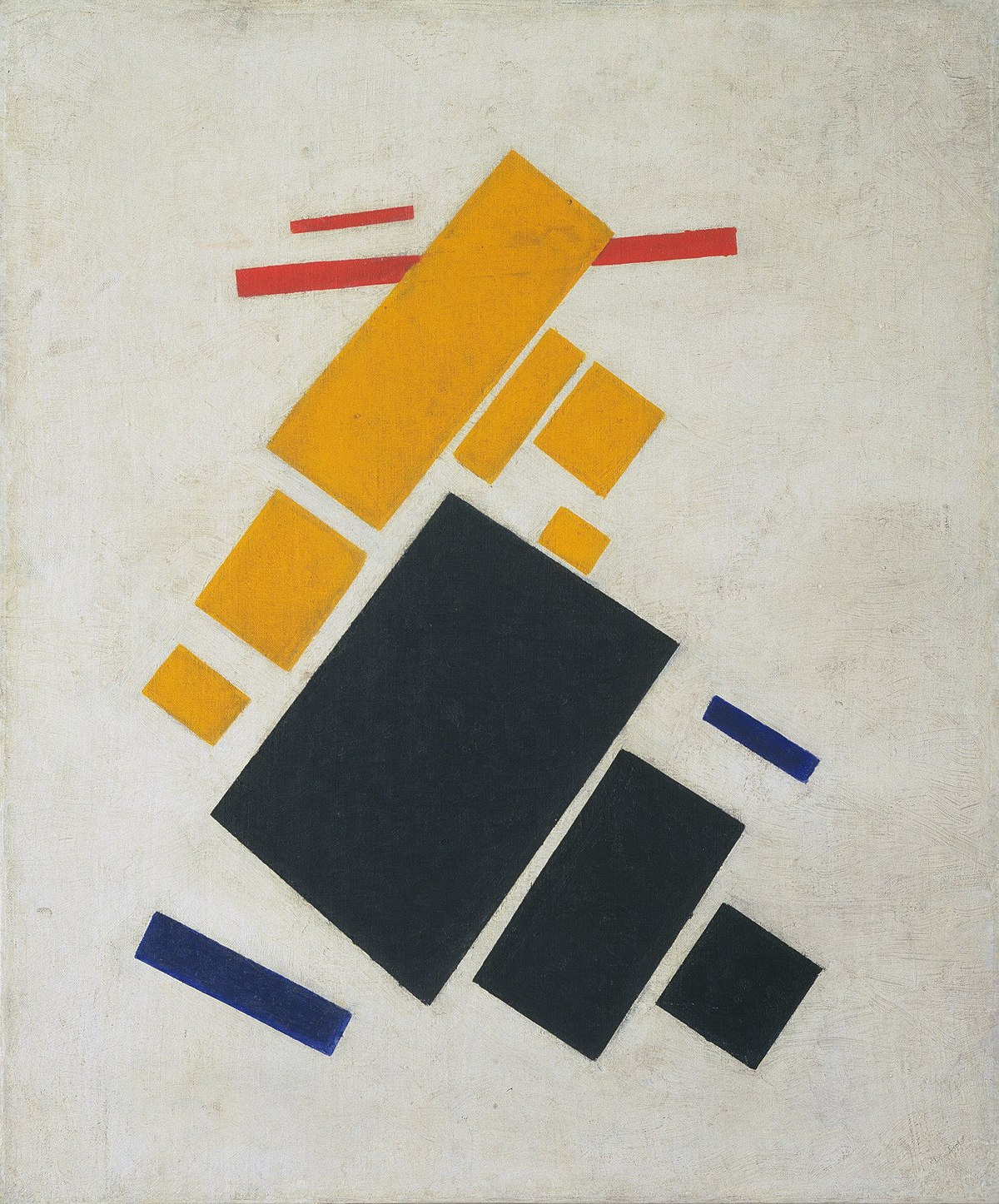
One artwork that immediately comes to mind here is Kazimir Malevich's Airplane flying, which at first glance is just a bunch of rectangular shapes on a blank canvas - but the more you absorb the artwork, the more it becomes evident that there is a vibrant harmony between the disposition of the shapes on the canvas, making it appear as if the shapes are in motion and we're capturing a singular slice of time before the shapes disappear into the ether.

What I'm trying to say here, is that the visual arts present temporality in a different manner than the artforms where it is an inherent part of the medium.
You should check out LoneWick's substack, especially his ongoing series titled Abstract Art Analysis, in which he picks out a select few artworks for each issue, to analyse and evaluate how they draw the observer's eye with their compositions:

Generative Minis
- In Dynamic Existence by Fractal Kitty: you might already know Sophia Wood, aka Fractal Kitty, as the creator of Mathtober - besides being involved in mathematics, she is also a writer, poet, blogger, creative coder and generative artist, creating works that lie at the intersection of. In dynamic existence is a collection of 15 haikus and generative artworks that compliment each other. It's also worth taking a minute to explore her site, containing many more interesting writings and projects.
- Chris Ried's Newsletter: aka Generative Collective, has his own Newsletter on Generative Art and Creative Coding related topics - I enjoyed browsing the list of internet content that he's curated, and is definitely something I'll follow more closely in the future. Go and check it out!
- Nahuel Gerth's Thought Sandbox: as the name suggests it's a space on Nahuel's website to explore ideas, concepts, reflections and brain farts. I enjoyed the couple of musings that he's published over there already.
Pen & Plottery
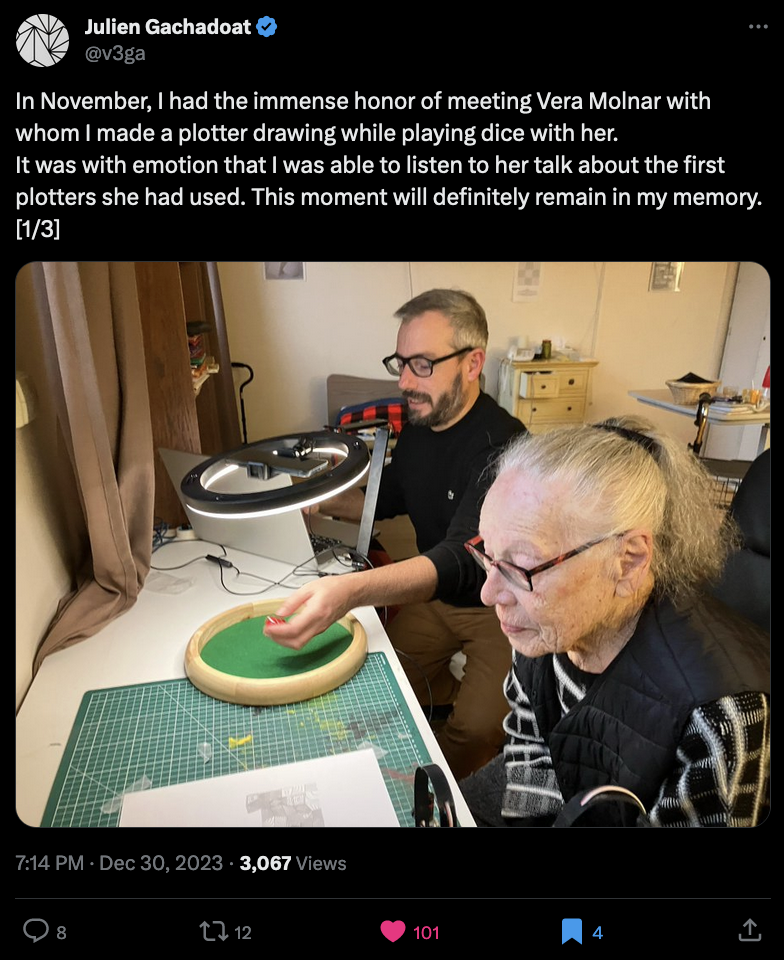
DiceGl by Julien Gachadoat
Julien Gachadoat, whom you might already know as a prolific generative artist, specifically for his plotter work, recently shared a video showcasing a super creative way for creating generative art with a plotter - simply by rolling some dice:
I'm not entirely certain how it's done, but my hunch is that it makes use of OpenCV, an open source computer vision library, to detect two red dice against a green background. The number of white dots, revealed by the upward facing side of the die, is then counted to inform the plotter what type of tile should be drawn.
What makes this even more special, is that Julien was able to show this to Vera Molnár back in November, collaboratively creating a plotter drawing with her - if you didn't know, Molnár also used dice for her very first computer-less generative systems.

If it interests you, I wrote an article about Vera Molnár's early life here:

RevDanCatt's Plotter Shenanigans
It's long overdue that I mention RevDanCatt in the newsletter - the man truly frightens me with how much stuff he gets done on such a consistent basis 😂 what's more, is that he's also really good at documenting his work in various formats:
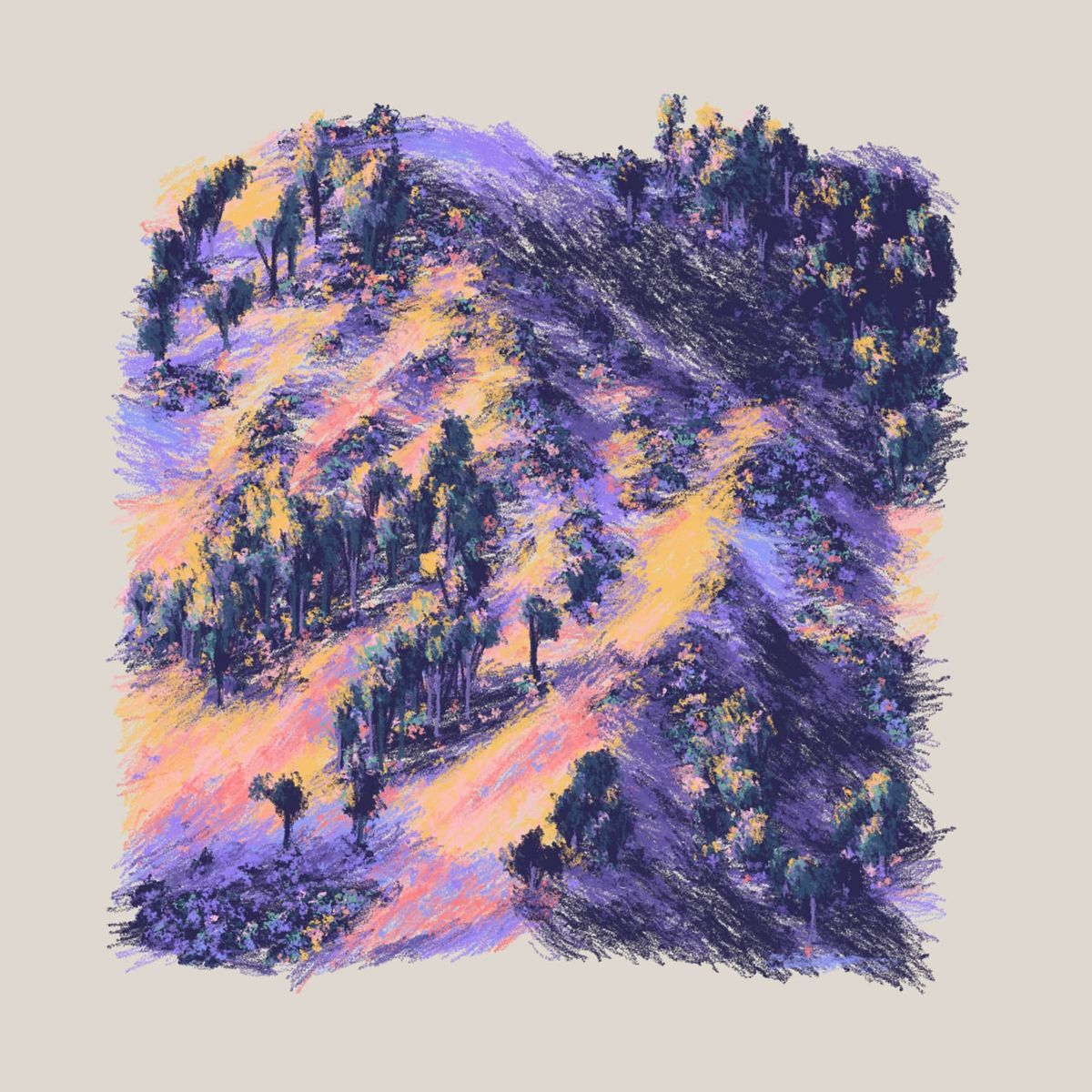
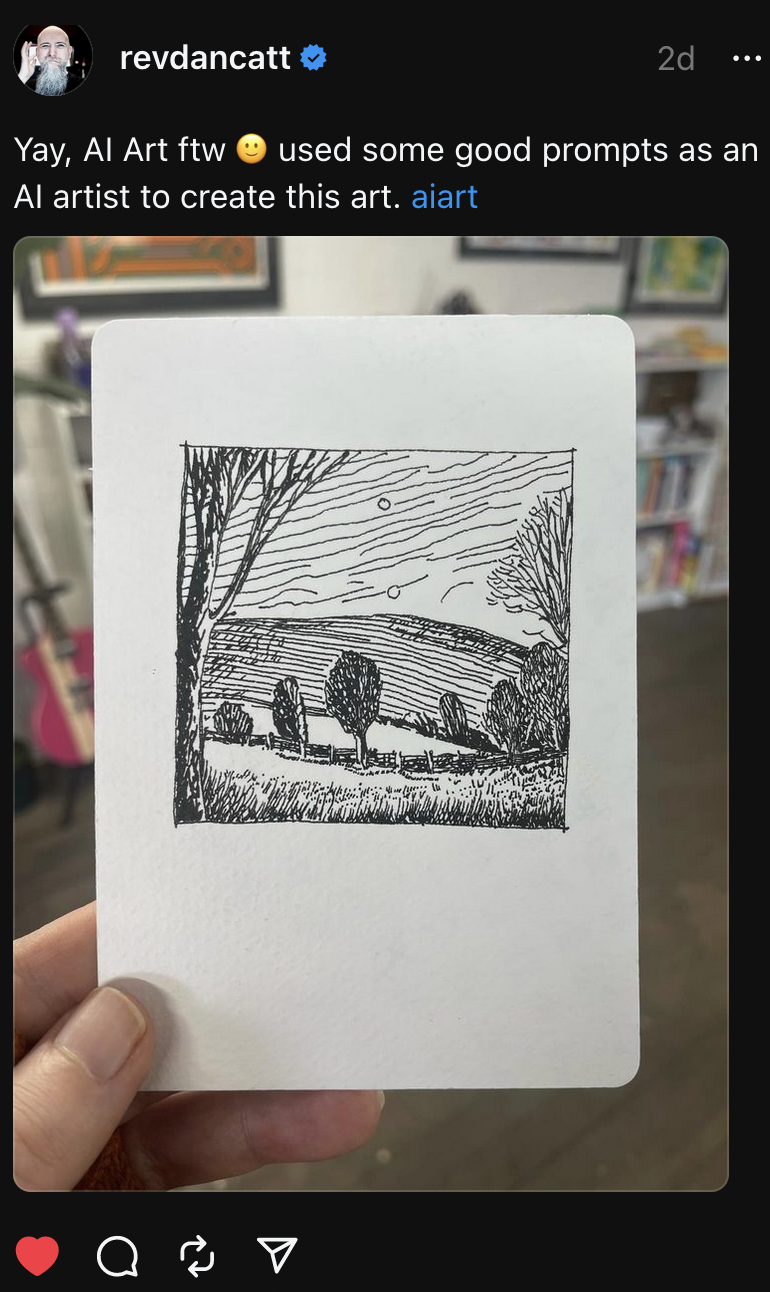
One recent project of his that I thought was really impressive was a pen plotted landscape based off of AI generated scenery:

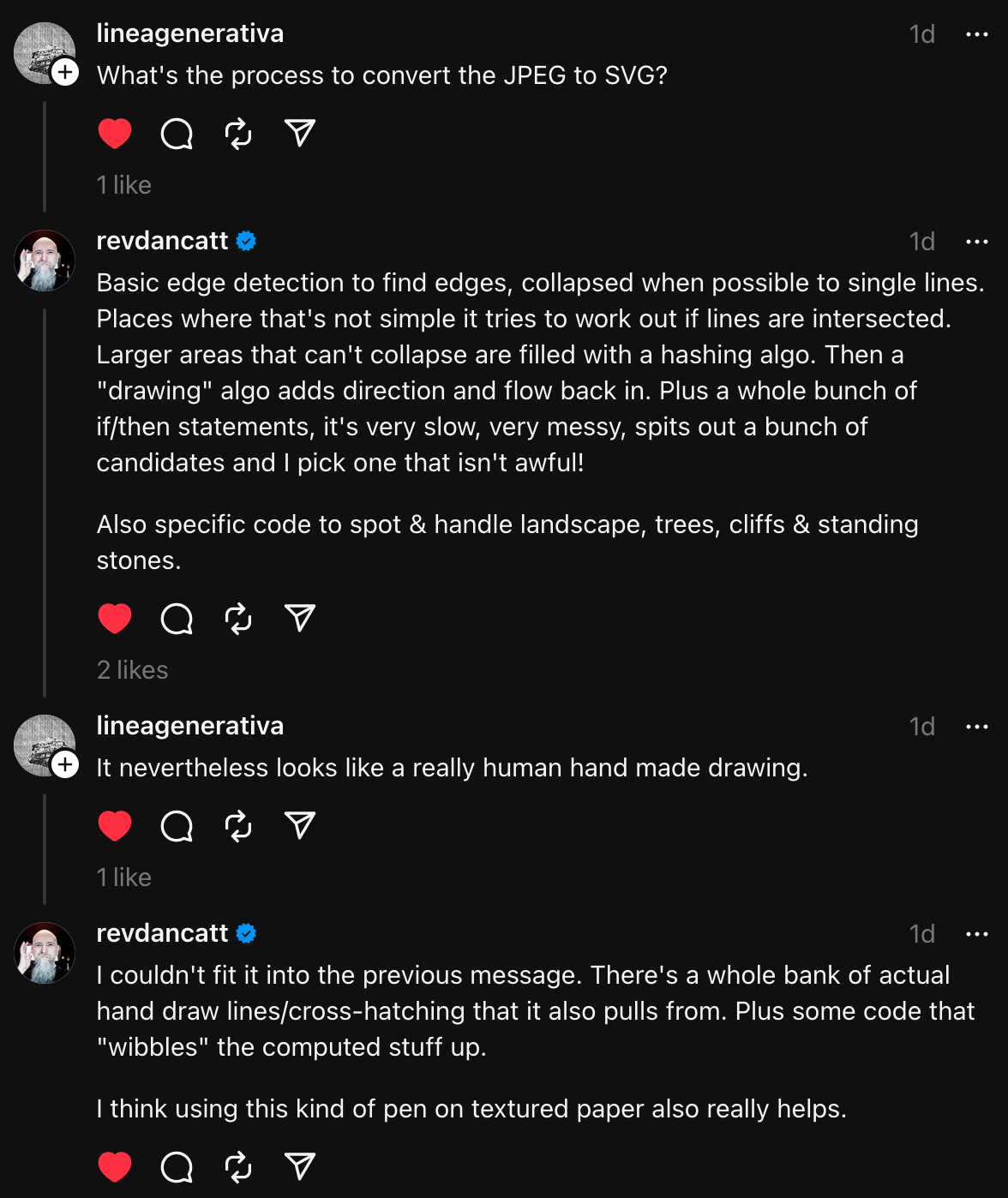
He also gives us a rough breakdown of the process that converts the AI generated images into a plottable SVGs:

Another comment underneath the same post, I found a bit perplexing:

The comment makes it seem like "AI" did the entirety of the work without any creative or physical effort from RevDanCatt's side, when that is simply not the case. At this point I'm just a little tired of these kinds of absolutist stances that condemn work simply because "AI" was involved somewhere in the pipeline.
On another note, this also makes me think back to one of my favorite creations of his back from 2021, in which RevDanCatt plotted a whole bunch of bees from the Google Quick Draw dataset - which I think turned out really nicely with the bronze pen on a black sheet:

That said, if you're into all of these creative plotter shenanigans, you should definitely follow RevDanCatt's social media accounts as well as his own newsletter here:

Generative Cross-stitching by Roni Kaufman
Cross-stitching meets generative art with Roni's most recent creation, which I really wanted to include here as well:

If you're looking for Genuary 2024 inspirations, you should also follow Roni on his socials to see what he's doing in that regard, where also very generously shares the code to his creations over on Openprocessing:

This year Roni chose to play Genuary on hard-mode!
37C3: Chaos Communication Congrees
I recently learned about 37C3, the Chaos Communication Congress through a couple of tweets by Marcel Schwittlick's that linked to some of the interesting talks that were held at the congress. It is an annual four-day conference on technology, society and utopia organised by the Chaos Computer Club (CCC) and addresses a number of interesting contemporary information technology topics.
It does so by taking a critical-creative attitude towards technology, examining the effects of technological advances on society. For instance Joscha Bach gave a talk titled Synthetic Sentience, tackling the prospect of AI gaining conscience from a philosophical point of view:
Another really interesting talk was by Robert Seidel titled Image making fatigue:
The entire website is a treasure trove of information, for instance there's also a really cool demoscene recap for 2023 - it is unfortunately in German without subtitles.
Tech and Code
6 Days Spent on 1 Line of Code
Catching up with the primeagen on youtube, and his explosive manner of reviewing tech articles on stream - you just gotta love that thumbnail as well - this time diving into an article that recounts the story of a singular line of code taking a whopping 6 days to be changed:
Read the article here:
UI Element Design by Aaron Iker
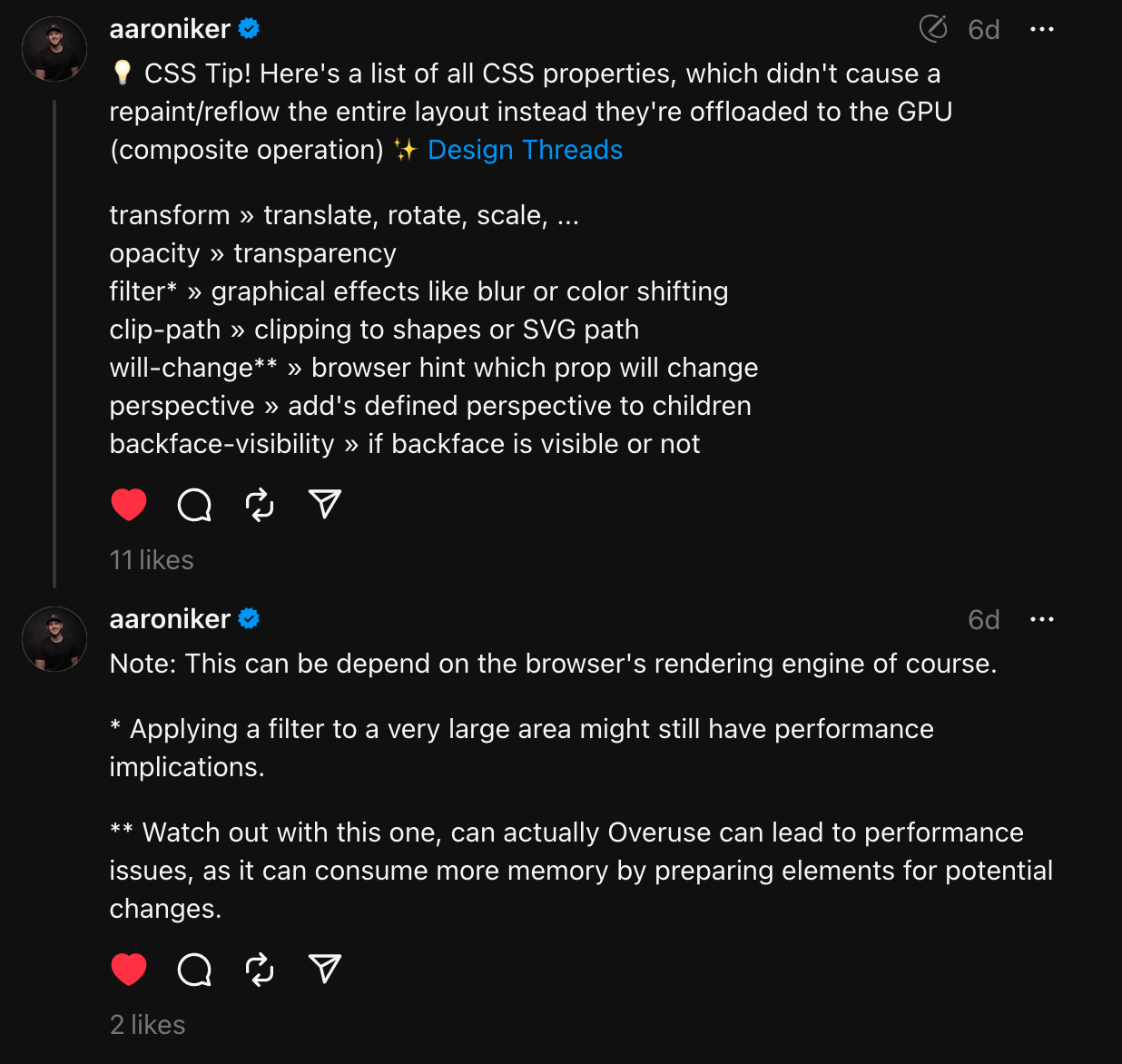
If you're looking to take the design of the buttons on your website to the next level, you should check out Aaron Iker's codepen profile, which is essentially a massive resource for designs of different UI elements:

He also shares CSS tips over on threads:

The await event horizon in Javascript
Charles Lowell draws a beautiful analogy between black holes and the await keyword in javascript. await is used for the purpose of suspending execution of a function until a Promise resolved. If this Promise is never resolved, the awaiting function will never resume and be stuck in limbo, just like things are trapped in the event horizon of a black hole.
The article highlights the implications of this concept, particularly the potential problems and some approaches for mitigating it. For instance, the importance of proper Promise handling and synchronization strategies, as well as the avoidance of unnecessary deep nesting of await statements to minimize the risk of crossing this event horizon:

Gorilla Updates
For my very first Genuary creation of 2024 I took inspiration from p1xelfool, whom I've been a big fan of ever since I discovered him in the early HEN days, and attempted a retro-esque pixelated 3D animation:
I've always wondered how he achieved those pixelated aesthetics in combination with 3D animations, and after a proper investigation I managed to find an approach that makes use of an up-scaled graphics buffer in p5. It turned out to be actually quite simple and if there's interest in this I might make a little post about it - let me know! Thinking
Music for Coding
Fittingly for the first prompt of Genuary, we check out a song titled Particle Dreams from the Japanese indie band FujiFabric. They've been going strong ever since they came together in the year 2000 - I also thoroughly enjoyed the animated music video that accompanies the bubbly and poppy sounds of this track:
And that's it from me this very first day of the year, while I'm jamming to this tune, I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

Previous issues of the newsletter can be found here:

Cheers, happy sketching, and again, hope that you have a great start into the new year! See you in the next one - Gorilla Sun 🌸