Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 38th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
Hope you've all already had a great start into the new year! That said, let's get straight into it!👇
All the Generative Things
Damoon Rashidi on Flow Fields
Have you ever wondered how the code behind a generative artwork like the highly acclaimed Fidenza works? After exploring the topic for himself, Damoon Rashidi provides us with the answers packaged in the form of a comprehensive article:

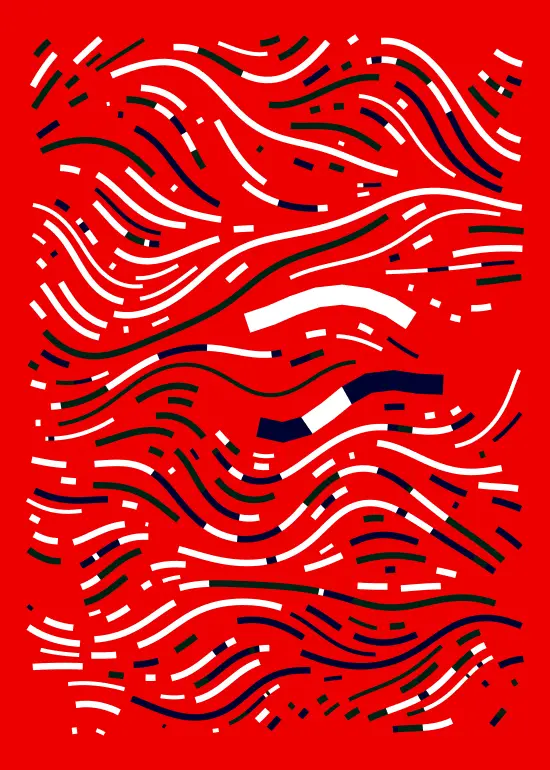
As the title might've already given away, the secret ingredient are flow fields. After providing a break down and explanation of the involved concepts that allow for the creation of these flow fields, Rashidi proceeds to explain how they can be used as an underlying structure for guiding the squiggly lines as we see them in Fidenza.
In a nutshell, flow fields are simply number grids, where these numbers represent small velocity vectors. Tracing the paths that these vectors predicate allows us to visualize certain 'flows' - simply squiggly lines that traverse the grid. These number grids aren't generated at random though, but rather by means of different noise functions that present a certain smoothness, with the consequence that adjacent entries in the vector grid are not too dissimilar and point in a relatively similar direction. Perlin and Simplex noise are often two popular choices for this purpose.
Rashidi's article is a great introduction to topic with several interactive examples for you to play with and get a feel for how these noise fields function, also going a step further to elaborate how the colored bands in Tyler Hobbs Fidenza can be achieved.


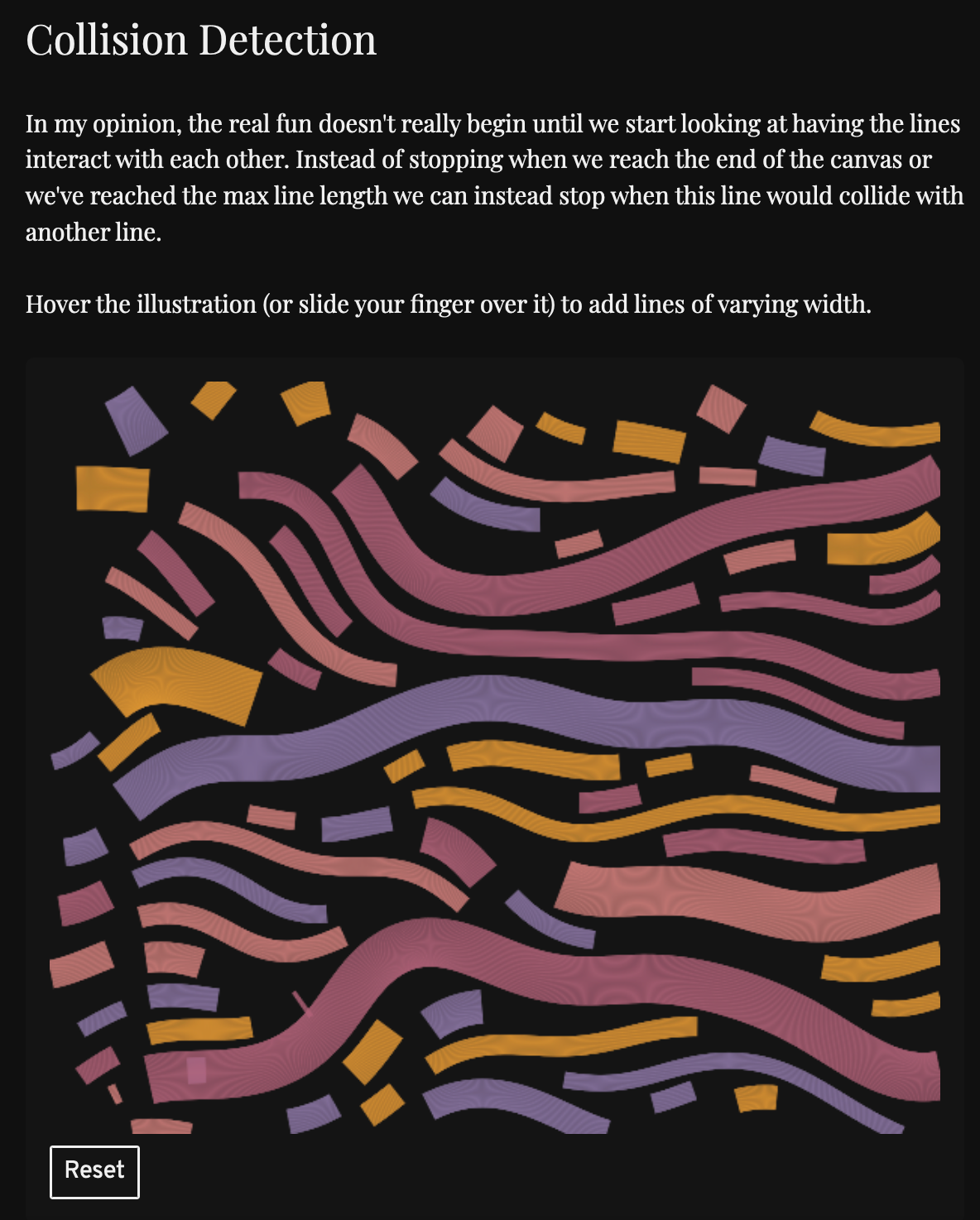
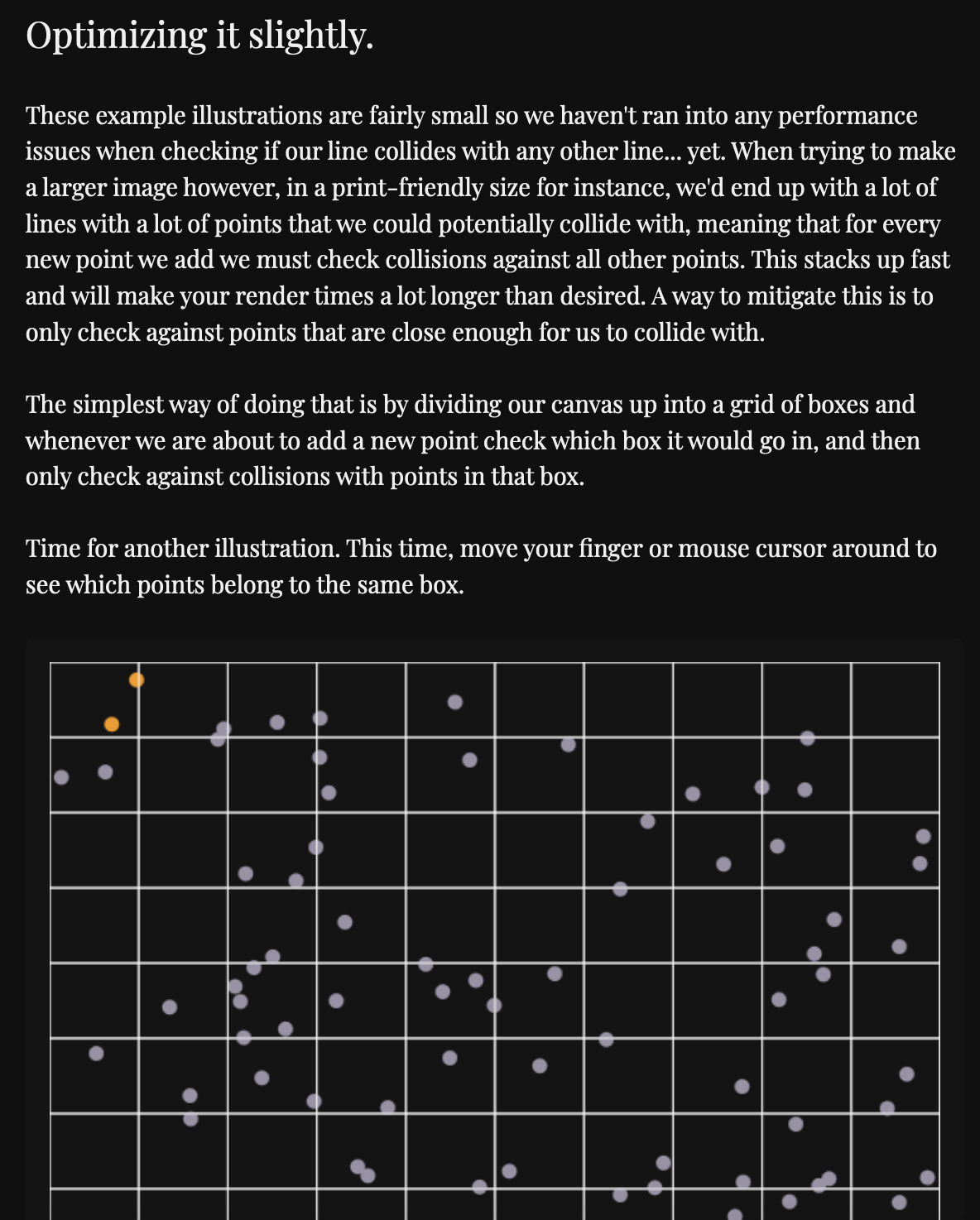
If you've read some of the past articles on here, collision detection and grid lookups might be familiar concepts!
Here we also have to point out an article on flow fields written by Tyler Hobbs himself:

And just a btw here, I came across this article when I noticed that I was getting some newsletter signups over from Hackernews - a quick "Hackernews Gorilla Sun" search led me to Damoon's post under which abetusk had kindly given me a shoutout:

If you ever come across any cool resource that you think would be a good fit for the newsletter, don't hesitate to shoot me a message on my socials! But anyway, awesome article, hope to see more like it in the future!
Digital Morphogenesis by Jason Webb
I'm not entirely certain if I've shared this resource before, but even if I have, it most definitely deserves another shoutout - it's a massive list of resources on Digital Morphogenesis put together by Jason Webb:
Digital Morphogenesis refers to the process of generating complex, intricate, and often organic-like forms using algorithms and computational methods. Often the goal is to recreate and simulate physical and chemical processes that occur in nature that produce interesting organic shapes and patterns. A popular example for this is the proliferation of slime mold and it's resulting patterns:

If you've ever wanted to learn about reaction diffusion, differential growth, diffusion limited aggregation, etc. this github repository is your starting point! Here's a differential growth simulation I've made some time ago:
Unit by Samuel Timbo
I've been seeing a few twets by Samuel Timbo float around in which he showcases interesting little interactive machineries that look like state machines at a first glance:
And that's actually not too far off - Samuel has in fact been developing his own visual programming language that operates on the basis of nodes. You can learn more about Unit from it's official github repo:
Unit is a General Purpose Visual Programming Language and Environment built with a primary focus on Developer Experience. It is heavily inspired by Live, Data Flow, Reactive, Functional and Object Oriented Programming paradigms. Formally, units are Multi Input Multi Output (MIMO) Finite State Machines (FSM). A program in Unit is represented as a Graph.
I find this deeply fascinating, there are already tools that are devised for the visualization of codebases as a connected graphs and or diagrams that clarify how different functions feed into other. In Unit, the code is written by constructing such a connected graph, besides occupying an important position as a transitory tool from visual coding and no-code platforms to actually writing code, I believe it could also be interesting to see what experienced programmers can achieve with it. You can try it out in your browser here.
Generative Minis
- Jo Wood's ObservableHQ notebook on Maze Generation: Jo Wood's created a number of cool notebooks that go over implementing maze generating algorithms. If you've tried your hand at generating mazes with code, this is a starting point - a lot of my recent work takes inspiration from these types of algorithms.
- Matt Perkins on creating interesting lines with code: Matt Perkins' another prolific generative artist that stands out from the crowd with his unique style - he recently released two tutorials showing us how to generate interesting lines.
- Daniel Velasquez's WEBGL Newsletter: one of the newsletters that I always look forward is from Daniel Velasquez, a creative Web Developer that shares insights and tutorials about WEBGL things. Highly recommend checking it out!
Genart & Web3
In Conversation with Golan Levin
With a career of almost 3 decades in creative coding and media art, and having made numerous contributions over the years, Golan Levin has unarguably risen to be one of the most influential figures in the space. Gearing up for his ArtBlocks curated release, Golan tells us about his career as a teacher and creator, and also provides insights into his process and the principles under which he creates work:

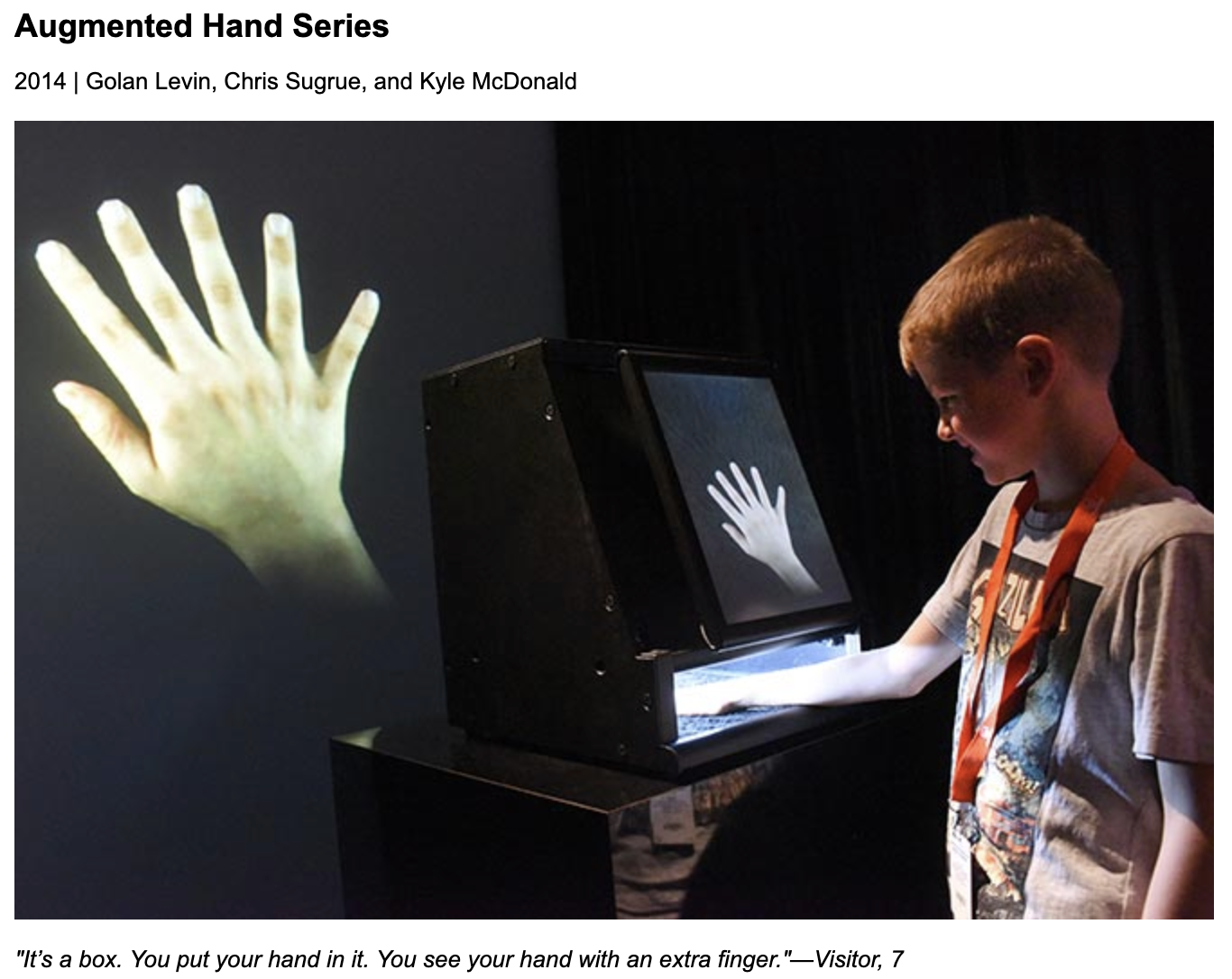
Golan explains how interactivity has always been the focal point of his work - more so than the generative aspect of it - with the main goal of provoking "wonder" and "surprise" from the audience that engages with his creations. One prime example that he cites in the interview is his Augmented Hand series from 2014; a real-time interactive software system that transforms and alters the audience's hands in uncanny ways by subtracting or adding fingers to them:

For his upcoming release Cytographia he relaxes his own rules a little and focuses more on the generative aspect of things. Worth mentioning again, here is Golan's almost two year long Twitter thread in which he's shared each minute step of the making of Cytographia

Not only has Golan impacted the field through his work, but also through the many creatives that he's mentored and taught, such as Zack Lieberamn, Huw Messie, and many others.
Highlight announces Gengine
A few days ago Highlight announced a private beta for a new developer platform called Gengine, that aims at greatly extending artists' capabilities in customizing their generative systems minted on Highlight:

As far as I understand it, Gengine essentially exposes a set of APIs, called engines, that artists can make use of to configure how their generative artworks behave once they go live. For instance, the data engine is aimed at streamlining access to blockchain data if devs choose to base aspects of their generative artworks off of it, instead of having to code these manually.

If you have some interesting ideas that could come to life with Gengine, you can reach out to them through the article.
Thoughts on Selling Generative Art by Phil Mohun
In other news from Highlight, they've invited Phil Mohun from Bright Moments to talk about some of his considerations when it comes to selling generative art on the blockchain. The Twitter space goes live on Tuesday the 9th of January (the day after this issue comes out) - you can listen to it here. This is in light of a recent article that he's written:

In the article, Mohun addresses several important factors involved in publishing and selling generative artworks, and with the experience he's acquired from working at Bright Moments, he makes some good very points. Especially when it comes to pricing and supply, which is arguably one of the more challenging calls to make prior to release.
Deciding on an appropriate number of editions for an artwork without over or under-pricing, requires you to have a good understanding of your audience as well as the current market - I think I've definitely messed this up on several occasions, especially considering that sold out collections are extremely attractive to collectors on the secondary market and likewise good indicators for future collectors. I recommend bookmarking that page for future reference when you're releasing your next project.
Red Blob Games by Amit Patel
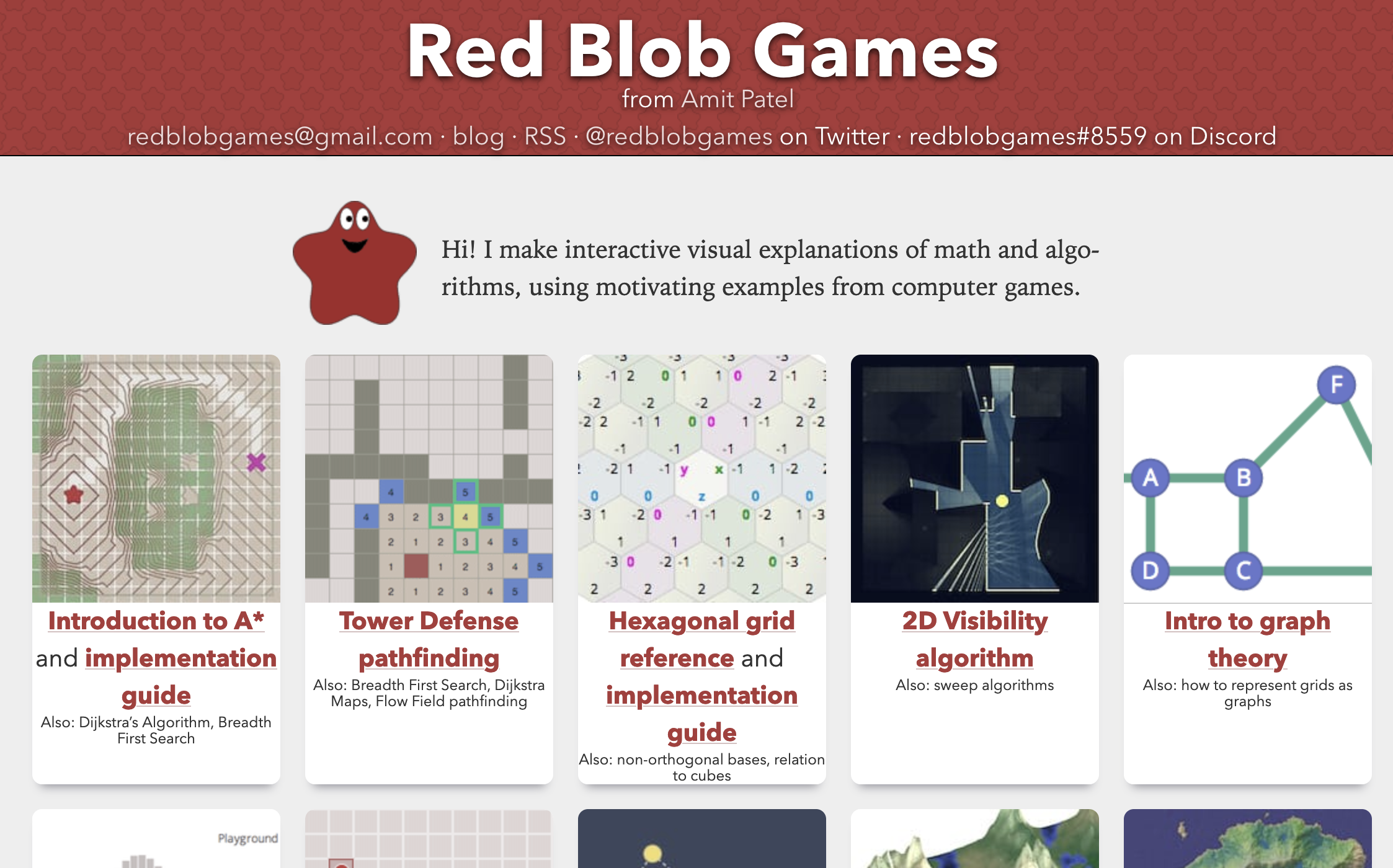
Amit Patel is the mastermind behind the website Red Blob Games, an incredible resource for game development and creative coding that boasts numerous in depth articles on algorithms and techniques that are frequently used for the purpose of making video games. I genuinely recommend checking out the site and bookmarking it for later - Patel's been working on the website for almost 3 decades now, and there is an absurd of stuff there to learn from:

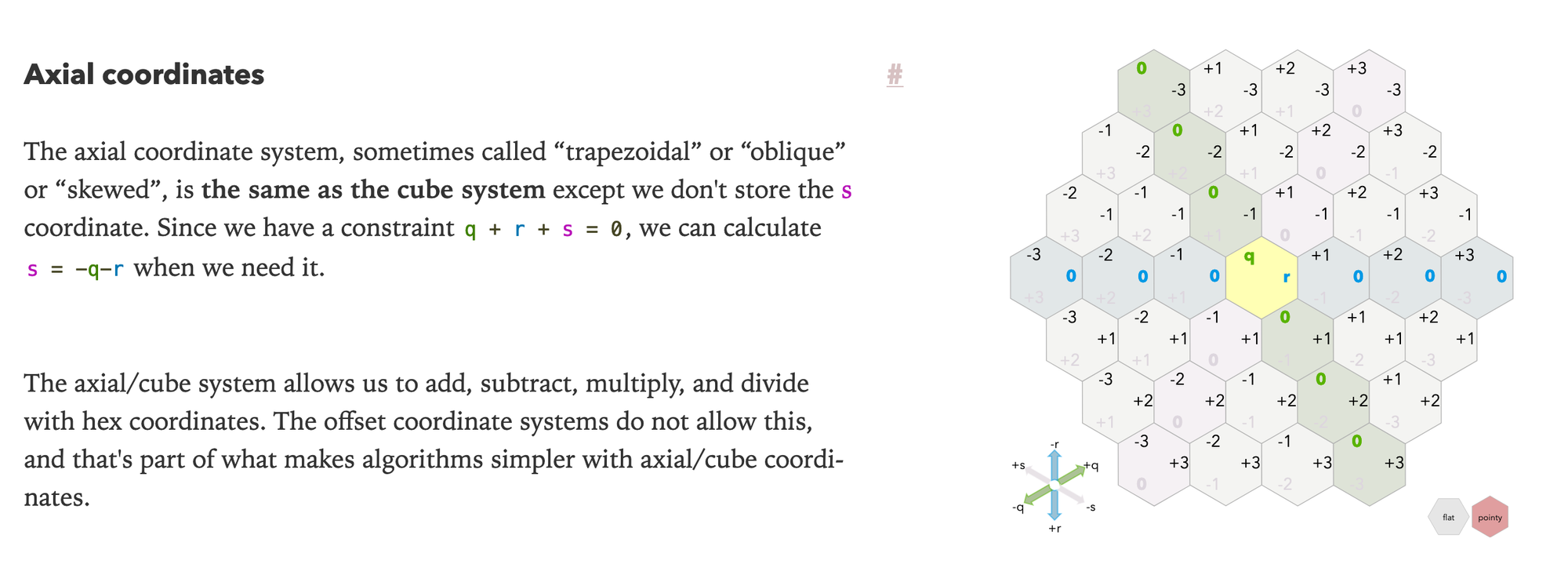
Some of these tutorials are simply timeless pieces of information - and have most definitely helped me tremendously on several occasions. Some pieces of information that Amit shares on his site you will simply not find anywhere else on the internet. For instance, the Hexagonal Grid reference (my favorite) explains some of the methods with which you can arrange and store hexagonal tilings that makes working with them a lot easier.


I used an axial coordinate system in my generative artwork Hex Appeal, which I would not have known about if it weren't for the Red Blob Games reference.
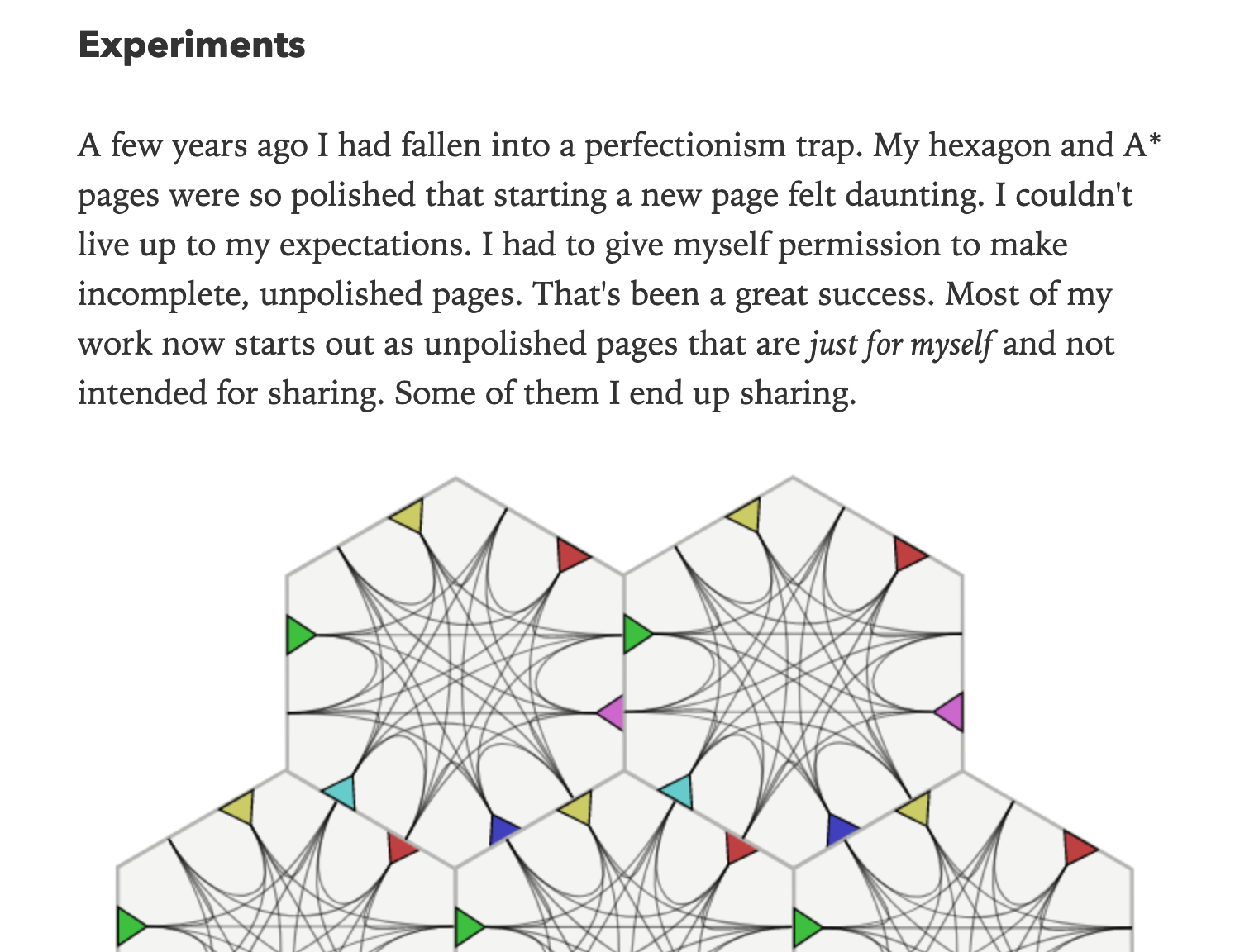
I also admire Amit for the way in which he creates his work and shares it on the internet. I thoroughly enjoyed the recap that he published at the end of 2023 - one paragraph that resonated deeply with me and found really insightful touches on something that I've experienced as well:

I've talked about this in my own recap for 2023, but writing these big articles/tutorials takes a massive amount of time, sometimes months. And when the hard work comes to fruition and people acknowledge these polished pieces you start holding yourself to a certain standard, which is really not a healthy mindset and hampers you from creating new work. Important to point out here, that I'm not comparing myself to Patel - I still have a very long way ahead of me.
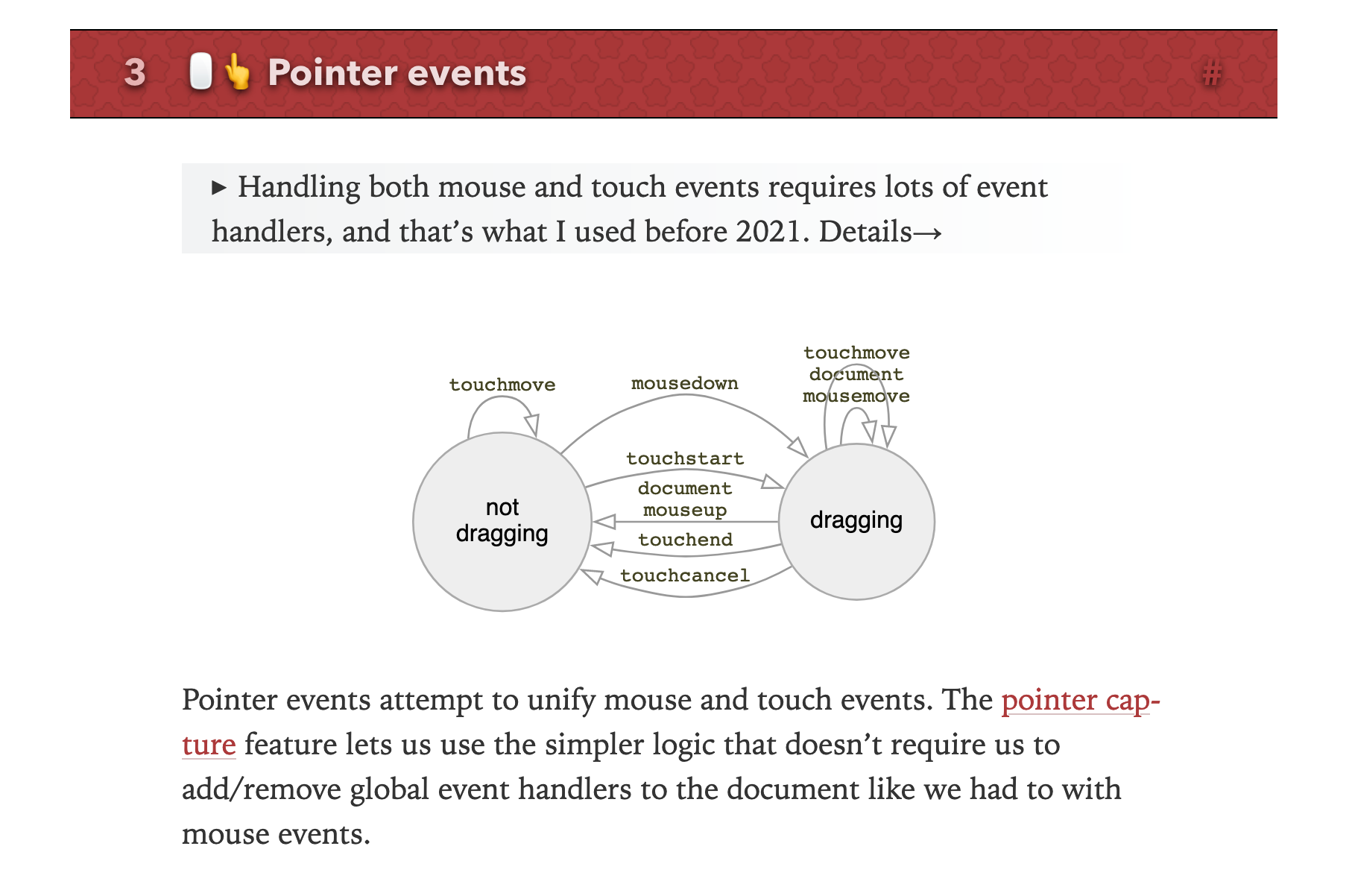
In one tutorial that I recently found, back from the beginning of 2023, he reveals to us some of the magic that make the interactive demos on his site possible, in particular he focuses on how to create interactive draggable objects which are actually not very straightforward to achieve as there's a lot of things to consider when implementing them:

Ten years of Tom Scott
Last week the Youtube science icon Tom Scott announced that he's going to take a step back from making videos after 10 years of consistent weekly uploads. It's not a goodbye goodbye per se, as his other content is still going to resume, but the weekly uploads are going to take a pause for at least a while, as he explains in his official statement on it:
It's insane to think that he's uploaded a piece of content every single week for 10 years without missing a beat - the amount of dedication, consistency, and sacrifice that must've taken is unimagineable. I'm only a little over half a year into this weekly newsletter, and I already struggle on some weeks to get things ready on time, sometimes there's just a lot of other things that take precedence - will I still find myself making this newsletter in a couple of years? In 10 years?
But in any case, Tom Scott's and his weekly videos will be sorely missed by many.

Tech and Code
Making Small Games
And while we're on the topic of video games, here's another cool article that I found that talks about the importance of building small games:

Building a game is a completely different challenge compared to other kinds of programming, because it involves so many different things besides coding itself - in many ways it can be considered as an artform in of itself. Being an expert programmer naturally helps, but it's not only about that, it's also about crafting an experience, telling a story and expressing something to the player, leaving them with something more once they've played your game.
The article argues that it's a worthwhile and meaningful endeavor to build small games and to try out different concepts before throwing yourself into building massively large games - and I strongly believe that's a good piece of advice for any creative endeavor, to try and make many small works, all the time, rather than dedicating the entirety of your time to developing one larger project that might ultimately not make it. Some of the best artists that I look up to do this, so it can't be too far off the mark.
The article proceeds to act as sort of a manifesto, describing what makes good small games. I found the enumerated points really interesting, and I think they're actually applicable to other artforms - it's all about what you promises with your art to the audience and how it delivers on these promises. Here's two other interesting pages that discuss the same topic and that I really wanted to include here as well:


That said, I'm noticing more and more parallels between generative art and game development, not only because of similarities in the algorithms and techniques that are used for the two, but also as artforms and mediums of expression - hence I might just start mentioning gamedev related things a bit more in the future.
The Implied Web
Another interesting article from HTMLHell, this time by Halvor William Sanden, about the Implied Web. It's a bit of a heavy article, but it tackles an important issue in modern web design, where pages on the web often rely too heavily on explicit cues to inform users how to interact with interface and navigation elements:

That makes me think of my dad, he has somehow acquired the bad habit of double clicking links on the web as if they were folders on his desktop. I pointed out to him that he didn't need to do that, but it's simply ingrained in him that to open something you have to double click it. And I can't blame him for it, because from his perspective it kind of makes sense.
I guess this is what the implied web is about, consistency of behaviour, where users know how to navigate and interact with things from acquired past experiences.
AI Corner
Gemini's Multimodal Perception
When it comes to AI related things, I find that I can't keep up sometimes with all of the developments every week. Recently came across this tweet by Alexanader Chen in which he experiments with a demo put together by Grant Custer that showcases Gemini's multimodal reasoning capabilities. Basically, he feeds doodles into the model and asks it to tell him what the represented concepts are:
Wacom Controversy
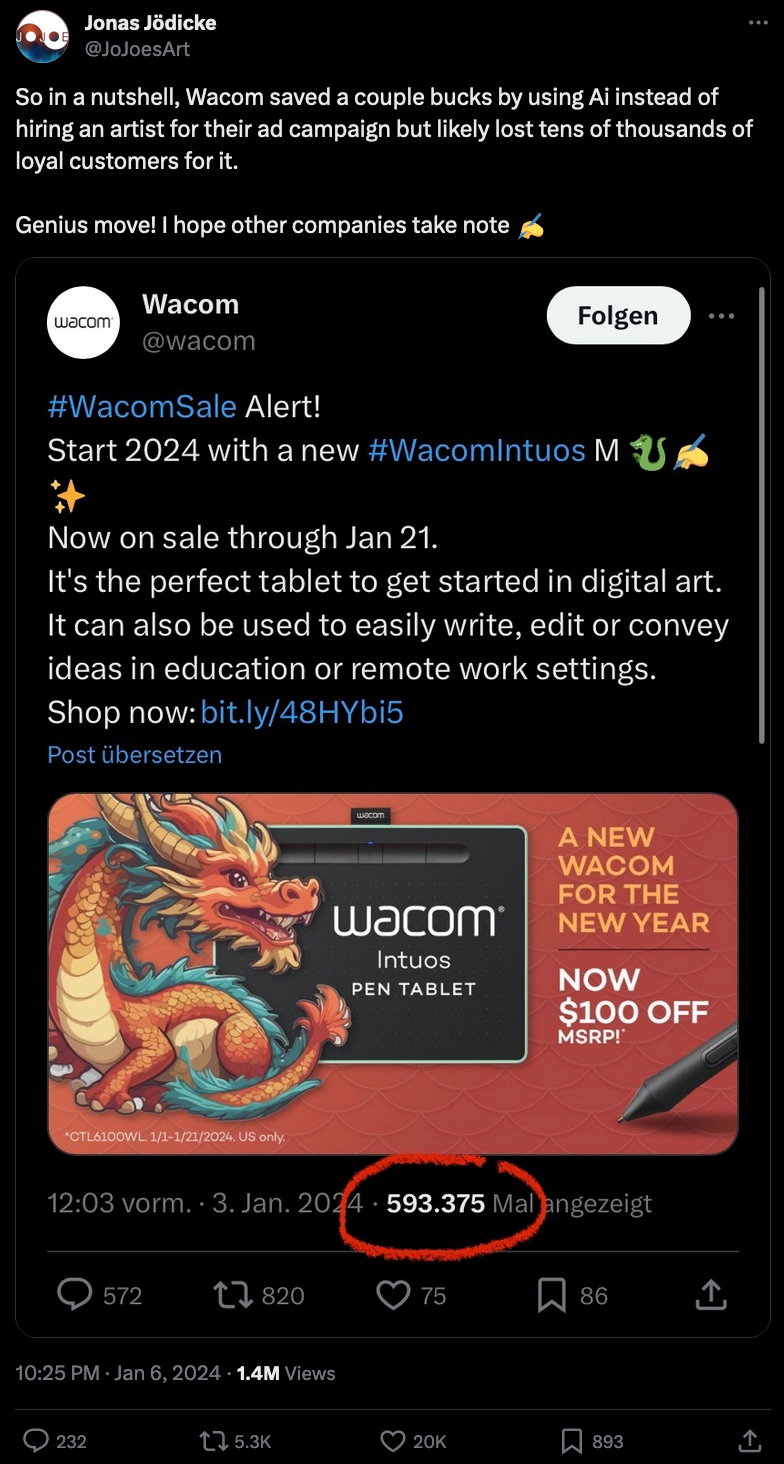
In a recent turn of events, the company Wacom, that mainly builds drawing tablets for artists, decided to use an AI generated image for a promotional banner - which caused a severe backlash from digital artists that I are already not on friendly terms with AI generated imagery:

I have nothing against AI generated imagery, when it's done ethically of course, but it simply leaves you scratching your head when you see a company like Wacom, who's main audience is digital artists that create their art by hand, use an AI generated image to promote their product.
Gorilla's Genuary so far
Well, there hasn't really been much from my end and it's been a rather rough start into the year. I've been down and sick with Covid for a third time - not as badly as the first two times - but it's still severely impeded me with everything that I've been wanting to get done over the past week. The worst part of it was the brain fog and the inability to focus on anything at all.
I did manage to get the newsletter done however *pats myself on the back* and also powered through all of the first 7 Genuary prompts. Here's everything that I made at a quick glance - my personal challenge so far's been that all of my creations gotta be animations:
#1 Particles, lots of them - for the first prompt I chose to do something in the style of pixelfool and ended up with this cute little 3D spiral.
#2 No Palettes - Used as an excuse to recreate this iconic sketch by beesandbombs | Link to Original
#3 Droste - that one was a bit of a curveball and I was overly ambitious with the prompt, that's also when covid really hit me and I didn't have the energy or desire to continue polishing this. So that's that.
#4 Pixels - Initial Idea turned into a giraffe pattern generator.
#5 Vera Molnár - the Genuary prompt to honor Vera Molnár was chosen to coincide with her 100th birthday - RIP.
#6 Screen Saver
#7 Progress bar / indicator / loading animation - this is actually a tiny canvas, with the individual pixels being filled out. The numbers were a bit of a hack.
The thing about Genuary is that some of your creations will inevitably end up being crap, but I think that's just a part of it.

Music for Coding
I'm only 17 years late to the party, but here's a blast from the past with Bloc Party, yet another find that I came across through the Youtube recommendation algorithm. I thoroughly enjoyed the music video for their track Flux, that pays homage to japanese Kaiju (gigantic monsters) movies:
Bloc Party is a British pop-punk band that came together in 1999, and quickly rose to fame over the 2000s with their distinct danceable and uplifting take on the genre in comparison to their contemporaries. They faded a bit over the 2010s with multiple longer bouts of inactivity in which the members focused on their own respective side-projects. Recently they've been making a come back however, with the release of their album Alpha Games in 2022:
And that's it from me this week, while I'm jamming out to some Bloc Party tunes, I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

Previous issues of the newsletter can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one, cheers - Gorilla Sun 🌸