Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 40th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
This week we reach a milestone with 40 weeks of consecutive newsletter issues, I'll have to think about something special for the 50th installment, if you have ideas shoot me a message - that said, hope you're having a great start into the week! Let's get into it!👇
All the Generative Things
Bantam Tools acquires Evil Mad Scientist
Our favorite plotter company, Evil Mad Scientist, recently announced that they've been acquired by Bantam Tools:

If you're not familiar with Evil Mad Scientist - in contrast to what the company name might suggest, they do not produce weapons of mass destruction, but rather supply generative artists with programmable drawing machines called pen plotters - you can see a lot of what people make with them if you search for #plottertwitter over on TwitterX. In a similar vein, Bantam Tools builds desktop CNC milling machines - basically high precision 3D printers that can carve things out of soft metals, plastic as well as some other materials, and mainly used to create components to build other kinds of devices.

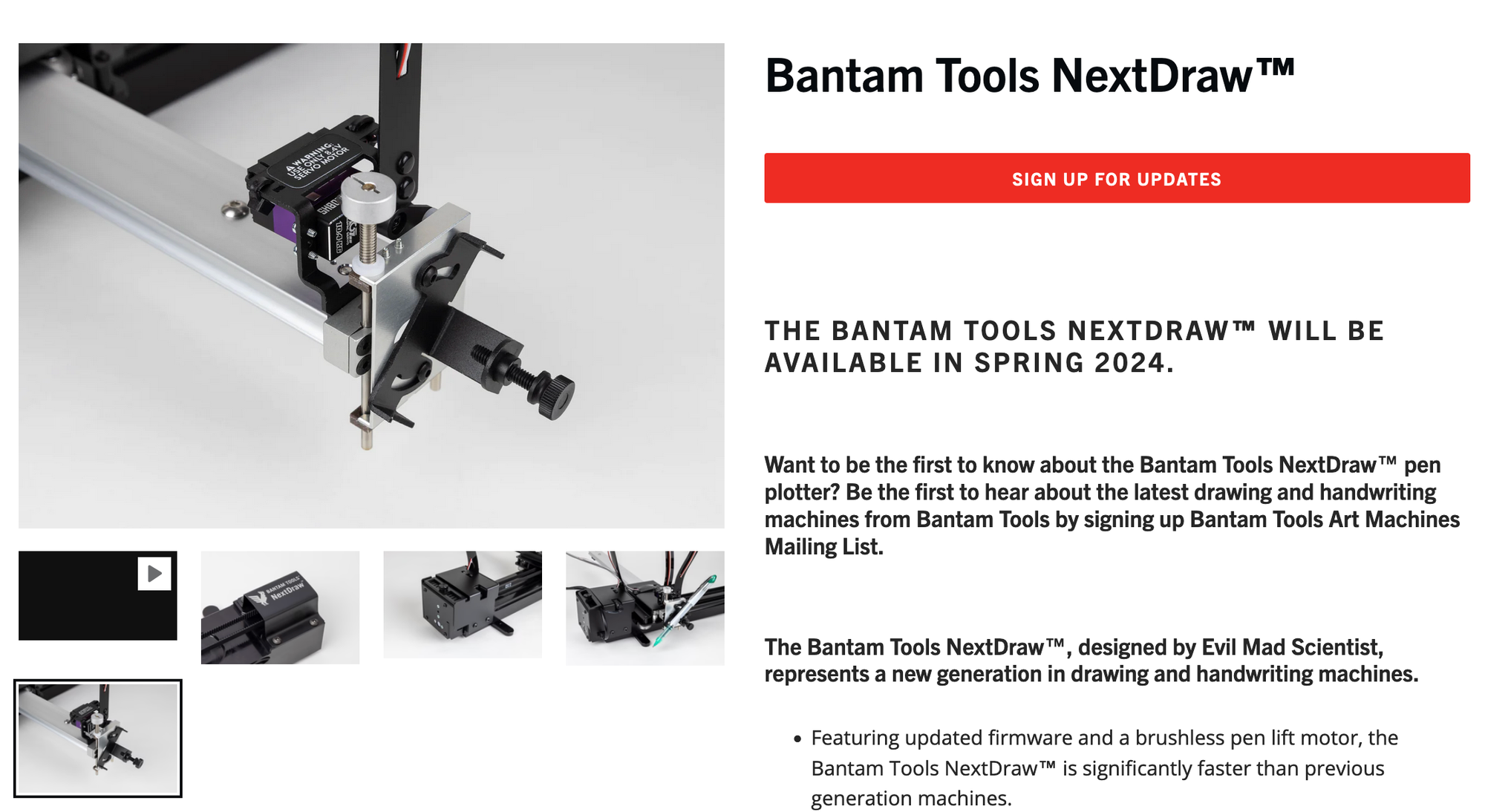
What does that mean for all those who've been fans of EMS plotters? Well, we can look forward to a new generation of plotter machines under this new joint force - and they've actually already posted a page for the new product that's in the works and coming in Spring 2024, and you can already have a look at it here (not sponsored):

If you're like me and don't actually know the first thing about plotters, Raph did a little review of NextDraw's features yesterday on his stream, comparing them to the previous AxiDraw features - he's has an AxiDraw and knows what he's talking about, so I found him going over the features really helpful. From what it seems the NextDraw will be an improved version of its predecessor:
The Flood by Yoshi Sodeoka
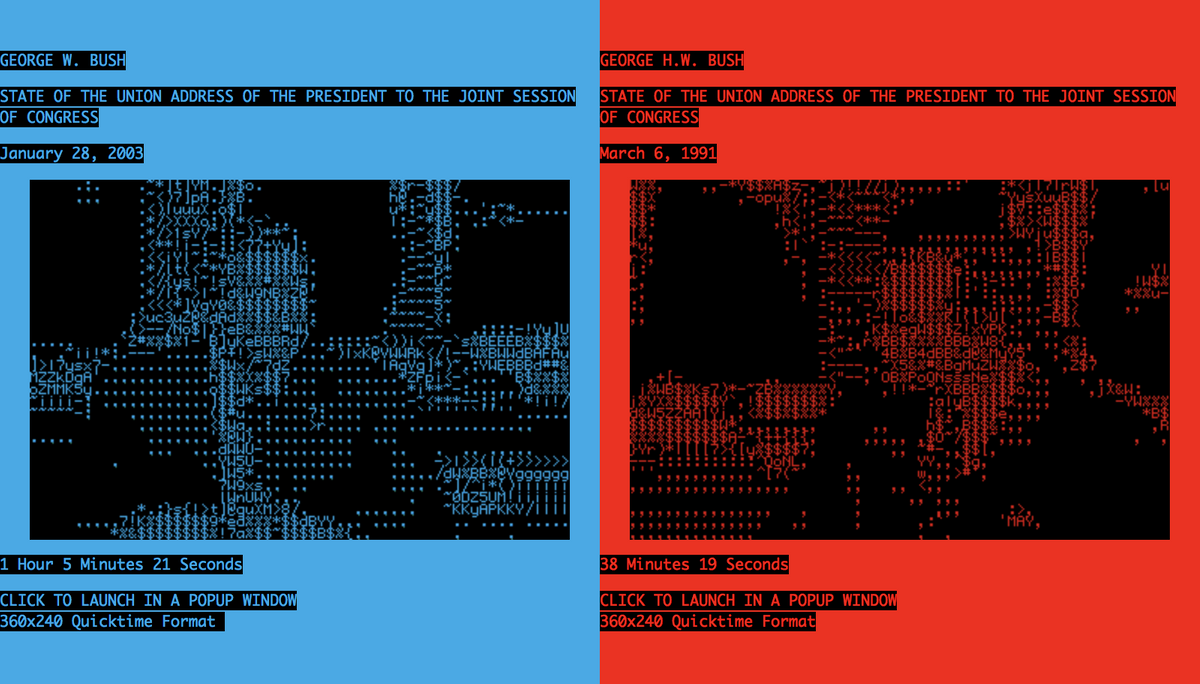
Verse's most recent exhibition features Yoshi Sodeoka, an accomplished multidisciplinary artist, who's gained recognition for his experimental and psychedelic visual creations, as well as being one of the early pioneers in combining art and technology. A stand out piece of his was his 2004 creation ASCII Bush in which he transforms two presidential speeches into works of art by representing them entirely with ASCII characters alongside distorting the audio into alien sounding noises:

The result produces a very grating, flat, and programmatic feel to the topic of war and politics. The stateliness, patriotism, and presidential feel are erased, replaced with a cold, cruel, and unwavering drone of unfamiliar visuals and audio. The viewer is forced to experience the political message through a completely different lens ~ Cale Mooth, Yoshi Sodeoka Rides the Psychedelic Wave
I'm wondering if this is historically actually the very first instance of someone attempting to visualize a video with ASCII characters - today it isn't really an innovative thing anymore. Seems like it might be worth investigating this for an article.
Beyond that, Sodeoka has also been exhibited in several venues around the globe, such as the Centre Pompidou, Tate Britain, the Museum of Modern Art, and many more. He's also worked with several bigger brands and artists - one notable example from last year being his involvement in directing the music video for Metallica's track "You must Burn!". You can actually browse all of his works in chronological order over on his portfolio - with the first one dating back to 2001:

If you want to learn more about Yoshi Sodeoka, here's a stellar essay that summarizes his long career very nicely:

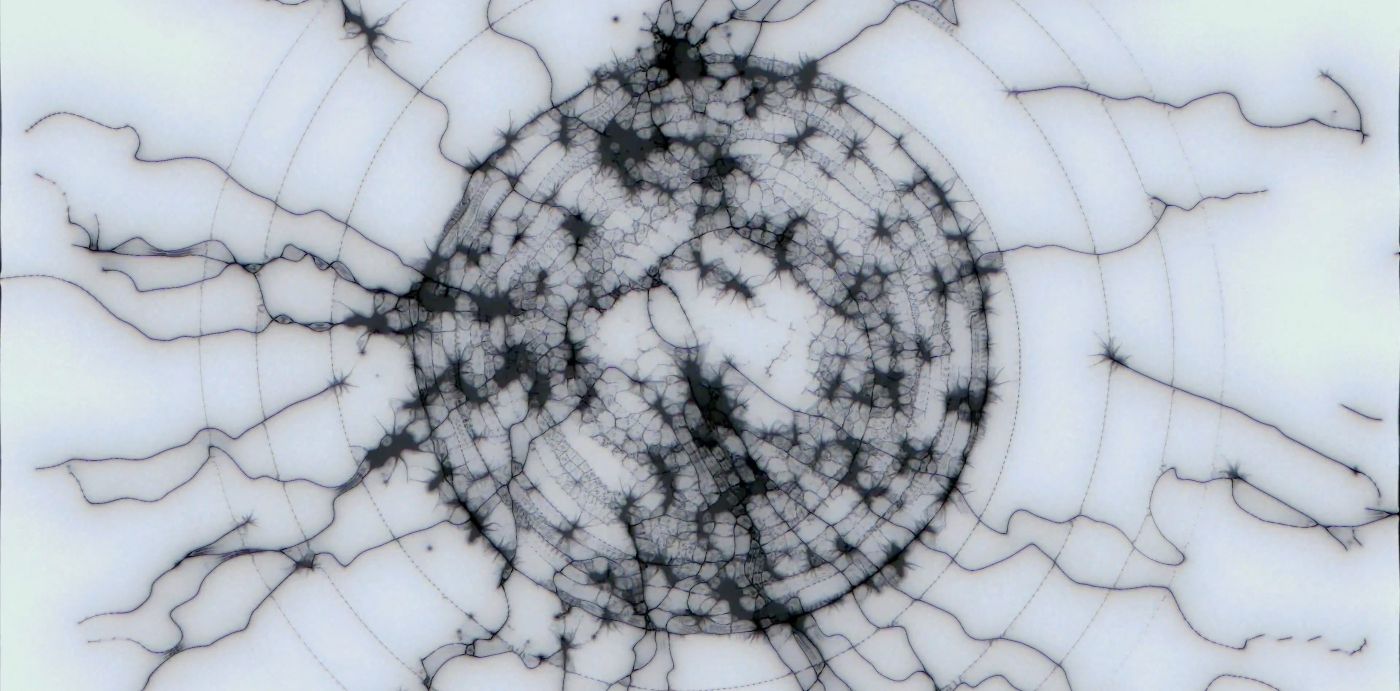
To return to the actual topic of discussion, for his recent Verse exhibition he created a series of animations that are quite unlike anything I've seen, I actually have no clue how they're made - my hunch being Touchdesigner due to the shader-esque qualities of the graphics. The animations essentially visualize a number of little digital spider creatures that sprawl out around the canvas, leaving trails behind them, weaving digital spider webs as they explore the canvas. The animations are a bit eerie, but at the same time mesmerizingly beautiful - I had a lot of fun going through the series and watching each one a couple of times:

Highly recommend checking out Sodeoka's work.
Most Interesting Digital-Art Experiments of 2023
Jiayin Chen from artnet compiled a personal list of the digital-art projects/experiments/happenings from 2023 that she deems as the most interesting, mainly in context of blockchain technology. Quite a few spots on her list are taken up by generative art related projects:

It's a really good recap of everything that's happened in 2023, and 2023 has definitely been an amazing year for digital and generative art alike. There were a bunch of standout moments throughout, for instance, the auction of Ringers #879's (The Goose) at Sotheby, or fxhash 2.0's announcement and launch later in the crazy month of December, among many more things. I don't know how we'll top all of that in 2024, but I have a strong feeling that a lot of things are already brewing.
From Islamic Geometry to Fractal Forums
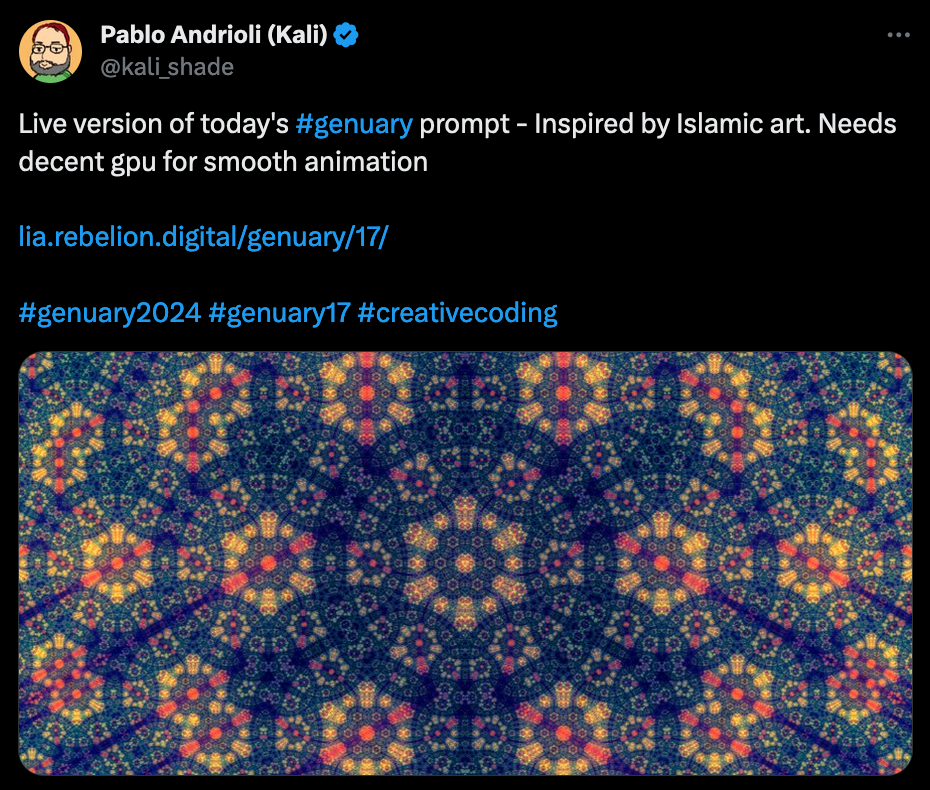
After finishing my creation for Genuary's 17th prompt "Islamic Geometry" (today's banner) I went ahead and browsed some of the creations of others, coming across a really beautiful pattern by Pablo Andrioli:

Mesmerized, I inquired about how it's done, or at least pointers towards that end, and when I asked Pablo over on discord he mentions that he learned how to do these patterns over Fractal Forums:

And it seems to be indeed the case that the forum is no longer in use - you can no longer post or register to it - but now serves as a gigantic searchable resource for fractal related notions and discussions:

As the banner of the deprecated site indicates, there is a newer iteration of the website that is currently active - so if you're looking to exchange ideas with other Fractal enthusiasts, it's probably your go-to place:

Procedural Generation in Dwarf Fortress
And from the World of Video games this week, I came across a GDC talk back from 2016, where the creators of Moon Hunters and Dwarf Fortress talk about the procedural components in these games:
In the talk, the creator of DF talks about how the game procedurally generates centuries of history of a given world instance, which the player then picks up when they start a new game:

If you're not familiar with Dwarf Frotress, it's arguably one of the most ambitious games ever, and two decades after it's inception it is still in development today, and has amassed a massive hard-core community around it, you can read a bit about it in this article from Marie Dealessandri from last year, interviewing the two creators of the game:

But what makes Dwarf Frotress so special? From what I read it seems that it is the procedural approach that it takes towards simulating an entire phatansy world, where each individual character in that world acts as if they had a volition of their own, and interact with other characters in that game without us, the player, necessarily knowing about it:

You can read about the development progress of DF here. Tanya Short and Tarn Adams also edited a book titled Procedural Generation in Game Design, where texts from many game devs were compiled - seems like a relavant read here.
Generative Minis
- In yet another interview following his Cytographia release, Golan Levin talks to Regina Harsanyi, this time in video format, where they fill in some of the details that the other interviews might not have covered. For instance, Golan is asked about his thoughts on asemic writing systems, and also digs a little deeper into the controls that are built into the token (which I wasn't aware of) that allow the viewer to toggle certain things in the generative artwork.
- Lynn Cherny runs a newsletter titled "Things I Think Are Awesome" or TITAA over on SubStack in which she talks about all sorts of things related to creative coding and generative AI as well as a broad range of other topics, like popular media and book recommendations. The highlight of her newsletter are the opening anecdotes in which she recounts interesting facts based in folklore - highly recommend checking out the latest installment of TITAA.
- Chris McCully wrote a little bit about Polar Shapes - shapes made with trigonometry - and how to achieve them with code.
- Patricio Gonzalez Vivo is back with another article, this time writing about Depth estimation from single images explaining where the filed is currently at and comparing some of the state of the art approaches today.
Tech and Code
16 Lesser Known Accessibility Issues
Accessibility is a big part of the modern web, and should be kept in mind when developing and designing any sort of webpage - it's never possible to anticipate who might be visiting your page, how they intend on navigating it, or what assistive technology they might have to rely on to navigate the web.
Toward is a digital branding agency that had their website thoroughly tested, and reports on some of the issues that they missed and were discovered through this process:

I already knew about aria labels that need to be included for users with screen readers, but I never thought about 'focus'. For instance, when you display a popup (modal) on screen and the user keeps exploring the page, you need to shift focus to that modal now instead of just continuing with the page underneath it. I don't actually know how to achieve that right now so I'll have to look into that... designing websites is really hard.
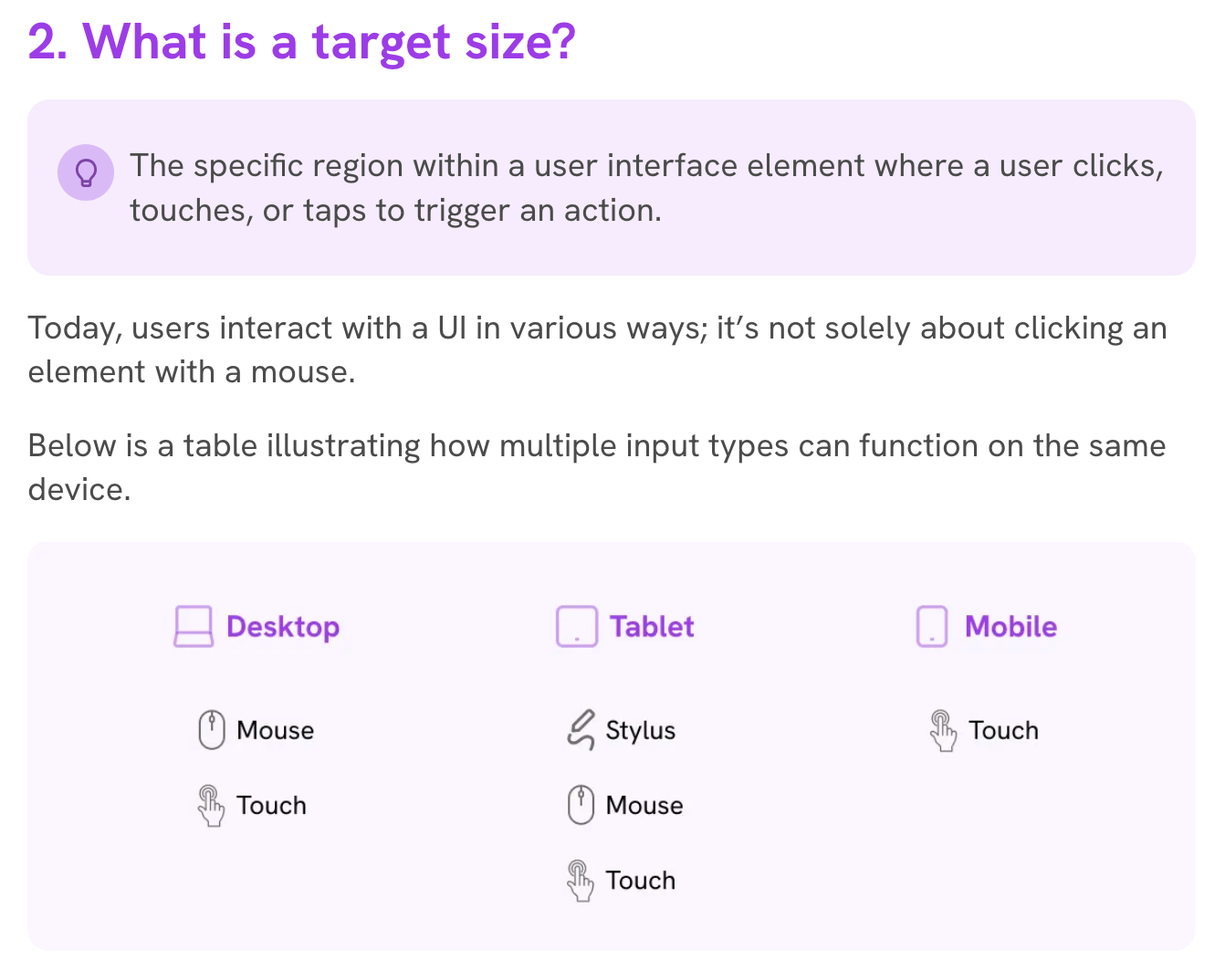
Designing better Target Sizes
And while we're talking about accessibility - Ahmad Shadeed is back with yet another in depth CSS resource - like really in depth, the page is absolutely massive - this time teaching us about designing better target sizes on our webpages:

What actually is a target size? It's essentially the effective size of the area of a clickable UI element in which the user's interaction is detected. You'll probably have noticed that on mobile phones you can sometimes get away with clicking slightly outside of a tiny text and still have it trigger something - that's because you managed to hit within the target size. Now, how do you actually design these target sizes? And what should you keep in mind when creating them for different devices?

Ahmad Shadeed proceeds to explain how to implement these target sizes for different navigation elements.
Most Hearted Pens of 2023
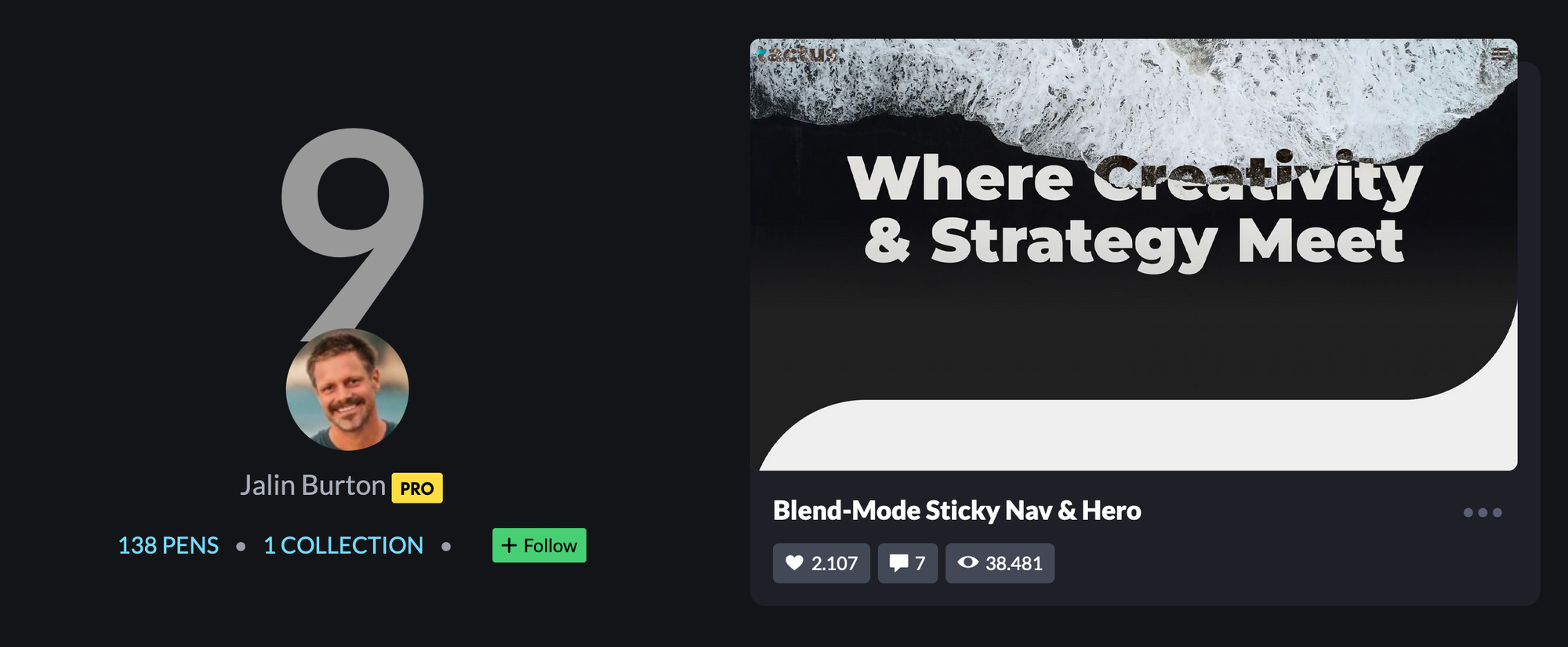
CodePen compiled a list with the most hearted pens of 2023, all of which are some really cool innovative concepts, if you have a couple of minutes you should check them out for yourself and play around a bit with them - my personal favorite is actually #9 that showcases a cool blend mode trick:

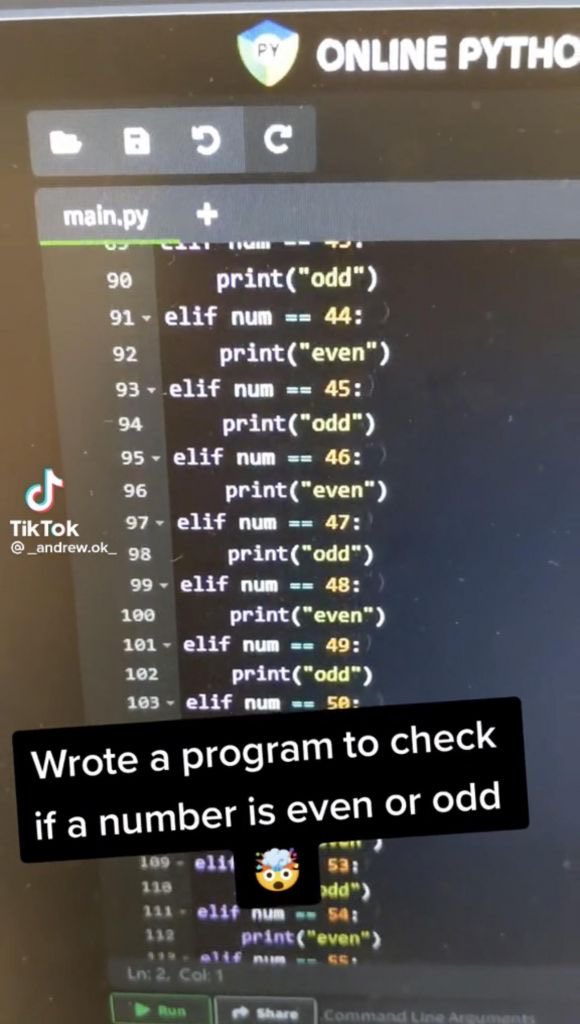
4 Billion if Statements
It's been a minute since I've enjoyed reading an article this much - Andreas Karlson really outdid himself with this post, trying to write a program that can check if a number is even or odd... the hard way:

AI Corner
DeepMind's Alpha Geometry
DeepMind unveils a new model called Alpha Geometry, that is apparently capable of solving Olympiad level geometry problems with ease, while showing all of the reasoning steps involved - which is kind of bonkers:
If you're curious to learn more about the IMO, the International Mathematics Olympiad, you should check out 3Blue1Browns video from a few years back in which he covers a particularly difficult problem, breaking it down for us mere mortals to understand:
Bill Gates in conversation with Sam Altman
I wasn't aware that Bill Gates had a podcast, on a recent episode he invites Sam Altman, avoiding a discussion about the things that went down at OpenAI in the past week, and simply address the tech, talking about ChatGPT and some of the new upcoming things that we can look forward to this year:
Gorilla Updates
In Conversation with Daniel Aguilar
First article of the year is out, and it's a massive one at that. A couple of weeks ago, towards the end of October of 2023, I had the chance to talk to Daniel Aguilar, interviewing him, and asking him a serious of questions about the projects that he's been involved in over the course of his career, as well as his more recent generative art endeavors:

It was really insightful to hear from someone that's been freelancing for as long as he has, and I really admire that he was able to make it work out for himself. Here's my favorite moment from our conversation:

Gorilla's Genuary so far...
And it's been yet another week full of prompts - here's a quick recap of everything that I've created for Genuary these past couple of days alongside some tidbits of information:
Genuary 15 Use a Physics Library | Ended up using the code that I wrote last year for my article on programming Soft Body Physics without much modification - but I've always been meaning to return to it for further optimizations. Maybe at some point throughout the year I will find the time for it.



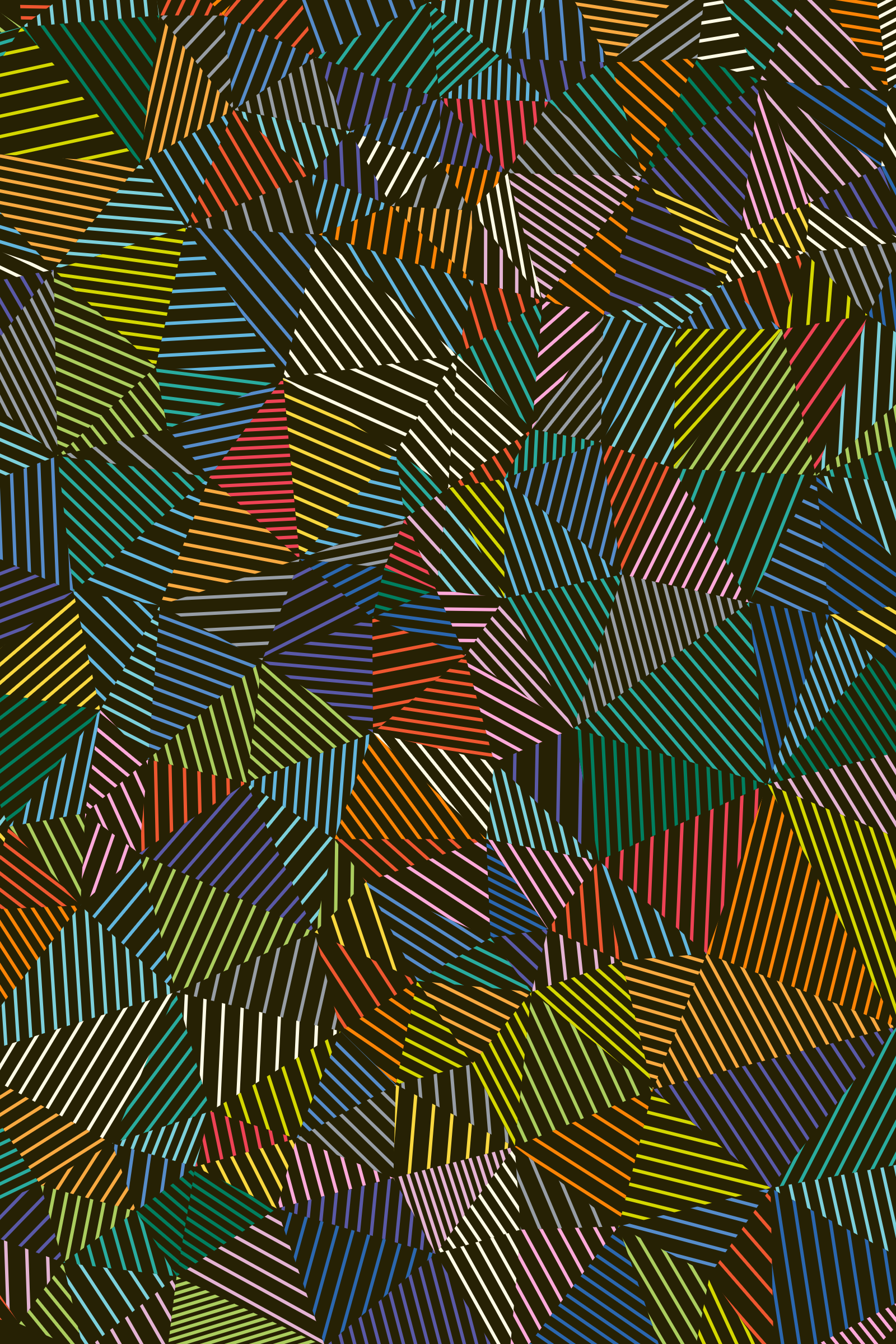
Genuary 16 - Draw 10000 of Something | I love these kinds of prompts, since they're open-ended and allow you to experiment a bit. I've had this idea for drawing a Delaunay triangulation where the individual triangles are represented as hachures, and it turns out that this effect works pretty well. The alternative version in which the triangles are filled in with circles also works pretty well.



Genuary 17 - Islamic Geometry | Discovered Samira Mian while looking for inspiration on Pinterest, an artist that specializes in Islamic geometry - highly recommend checking her out - the pattern that I recreated was one that stood out to me in particular. I really like how the sketch turned out ultimately, especially the middle one with the dark background is really nice.

Genuary 19 - Flocking | Although I've experimented extensively with physics simulations, I've never actually looked into flocking behaviors - not properly at least - this genuary prompt was the perfect excuse to finally write the code for it.
Genuary 20 - Generative Typography | In the 5th Genuary prompt "Loading Bar" I made little pixelized numbers to indicate the progress of the loader. I liked the idea of representing numbers and letters as tiny matrices - I think this could be very useful for some sort of tiny video game. I will have to experiment more with it in the future. I also really like how they look.
Genuary 21 - Use a library that you haven't used before | Never used ml5.js before, and was pleasantly surprised how easy it is to use - threw this little experiment together in a couple of minutes actually. The downside of it however is that the hand/pose detection is quite slow, but maybe I'm not using it optimally.
You can find my other creations over on my Twitter or in the previous two Newsletter issues!
Music for Coding
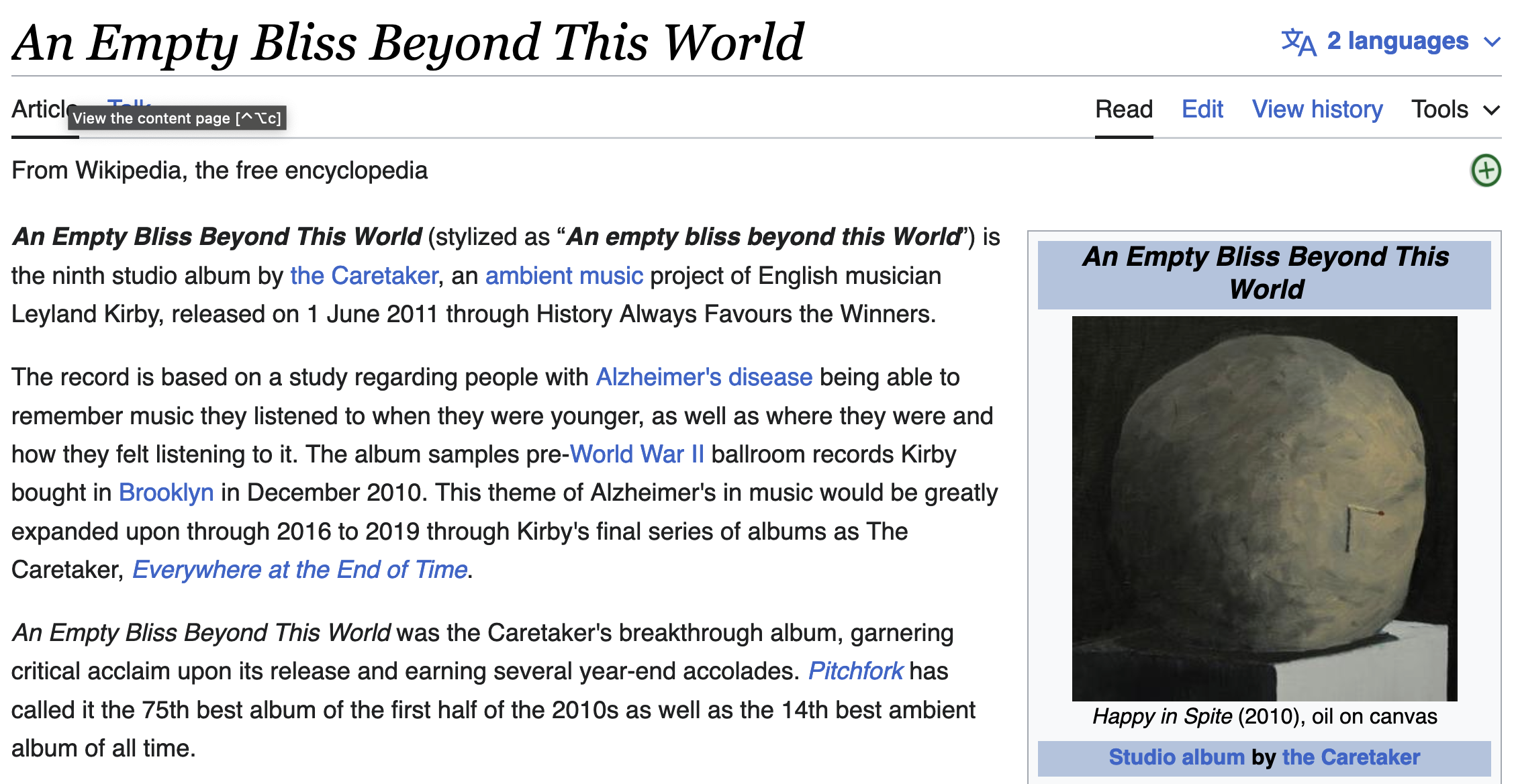
Distant jazz music, thick layers of vinyl noise, and a mysterious image of a rotund rock smoking a cigarette set the scene for a heavily melancholic album - that almost seems eerie at some points - "An Empty Bliss Beyond This World" transports the listener to a distant era long past:
The story behind the album is also quite fascinating, the tracks being based on samples of pre-World War II ballroom music, with it's almost broken sounding texture, aims to be a reflection of how people afflicted with Alzheimer remember music that they heard in their youth, and can sometimes remember how they felt:

The top comment over on YoutTube perfectly describes the overall mood of this Album:

And that's it from me this week again — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

Previous issues of the newsletter can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸