Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 41st issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
Hope you're all having a great start into the week! That said, let's get straight into it!👇
The Tickle #90
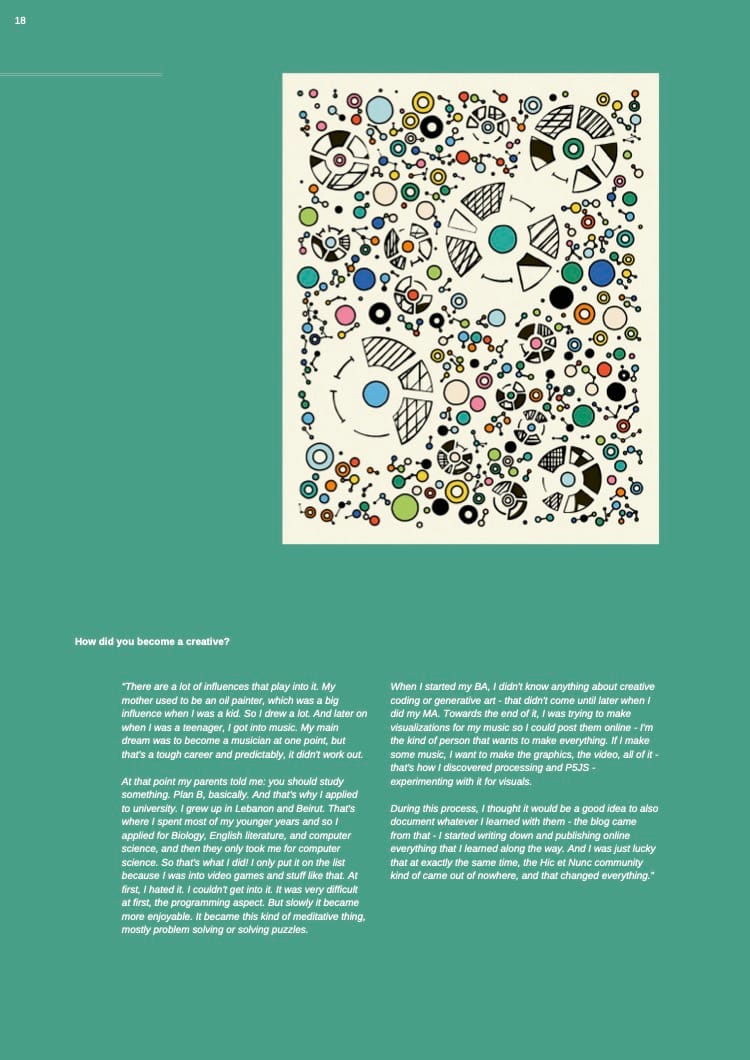
I'm stoked to announce that I'm featured in the 90th issue of the Tickle, a monthly magazine that covers the people and happenings in contemporary digital art, with a focus on the Web3 space:


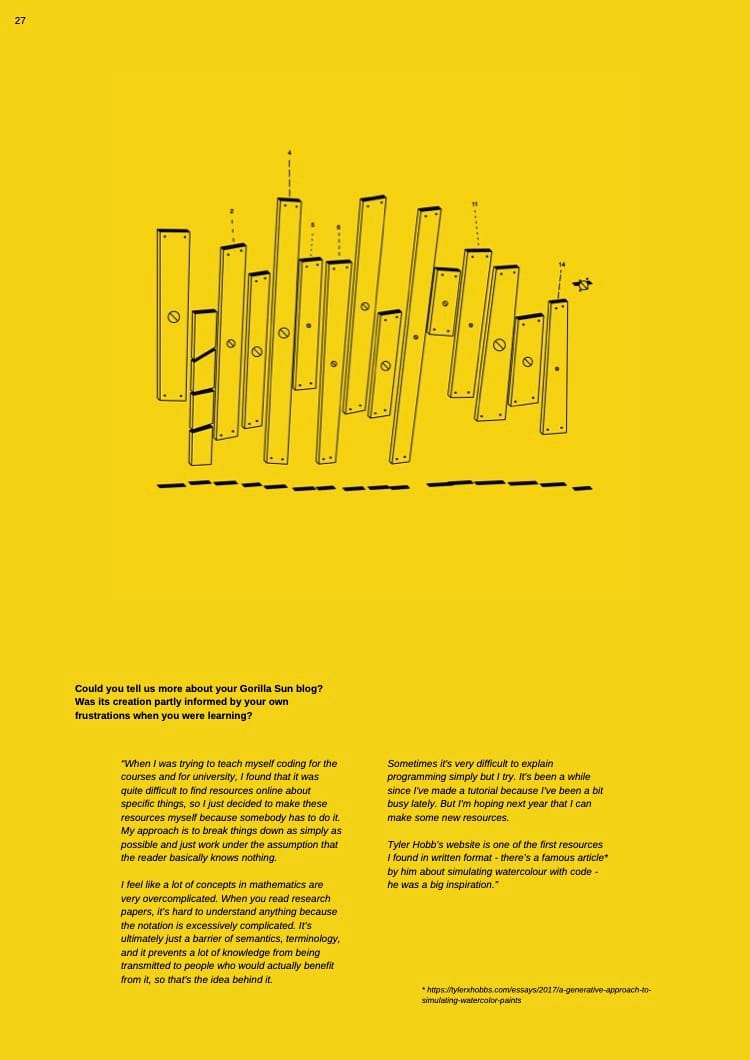
And hats off, Johnny did an amazing job at making my rambly answers read in a coherent manner - he asked about how I got into programming and generative art in the first place, as well as the motivations behind my blog. You can check out this issue and all previous tickle issues over on the official website. Also consider supporting the Tickle for all of the effort that's going into interviewing different individuals in the space, transcription and putting together a beautiful layout to provide stellar coverage of the digital art space - the tickle is a magazine that's primarily distributed as a digital token:

An interesting story here is that Johnny actually reached out to me at the beginning of 2022, but my life was a bit chaotic back then (spoilers, it still is) hence I never ended up getting back to him. I was super happy when he reached out again asking for a call. Another thing to mention here is that it's not actually my very first appearance in the tickle - I was mentioned in issue #57 by the prolific Aleksandra Jovanić, and I still cherish her words till today:

All the Generative Things
Simulating Sand with Cellular Automata
Daniel Shiffman's long running coding challenge series on YouTube resumes with video #180, this time teaching us how to implement a falling sand simulation:
This coding challenge is actually closely related to a number of previous challenges, all of which revolve around Cellular Automata like #85 (Conway's Game of Life) and #179 (Wolfram's Elementary Automaton), and you might've heard of the term before, as it pops up in a few different places in computation.
But what actually are Cellular Automata? In simple terms, they're computer simulations that consist of a grid of cells, each of which can be in a certain state. The state of these cells can then change and evolve over the course of a number of discrete time steps, as the simulation progresses, based on certain rules. These rules often have to do with the state of adjacent neighbors of a given cell.
The most famous example of a cellular automaton is Conway's Game of Life, which gives rise to all sorts of fascinating patterns:

Conway's Game of Life was a catalyst in making CAs much more popular not just in academia, but also in other contexts - creative coding and generative art for instance. A fun anecdote here is that Conway was actually annoyed at how popular his idea became, in many ways overshadowing his other works in mathematics and computation. If you've got an hour to spare you should give the following video a watch in which Conway talks about surreal numbers, a fascinating number system that he invented:
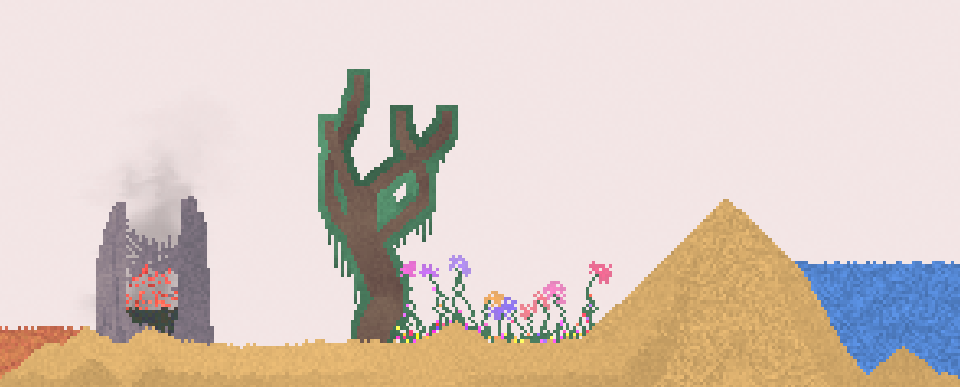
But to get back on track, the cool thing about CAs is that you can come up with all sorts of rules to simulate different kinds of behaviors, falling sand simulations are just one type thereof. A stellar example of what you can do with CAs is Max Bittker's Sandspiel, a falling sand sandbox game that introduces many other elements and materials besides just sand, all of which interact in some manner. For example, you can place a pile of sand, then drop a seed, which then grows into a plant, that you can then burn with fire, then douse with water to extinguish the fire and regrow the plant, and so on.

The game's essentially one big Cellular Automaton. Moreover, it runs fully in the browser, so you can give it a try yourself - but careful, it's kind of super addictive. Max Bittker also made a write-up in which he elaborates on the motivations behind Sandspiel and some of the implementation details, that do get a little technical towards the middle.
As pointed out in the coding challenge however, one of the best written guides on implementing a falling sand simulation is by Jason McGhee:

I think I found myself on this article a few years back, or maybe it was another tutorial, but I was delighted to see that it's now actually turned into a three part series, in the last of which McGhee goes as far as showing us how to code Fire, Smoke and Wood elements as well - I don't think there's other resources on the internet that cover these.
By complete coincidence I also came across a Tweet by none other than John Maeda, pointing out a sort of fractal/recursive take on Conway's Game of Life which lets you infinitely zoom into the simulation to reveal that the individual cells are made out of cells as well:
It's CAs all the way down | Link to Tweet | Link to Demo
I was about to say that "I have absolutely no idea how you would implement something like this" before I dug around a bit more and found that there's actually a blog post on how it's made - although translated from Japanese it still provides interesting insights:

I've said this before, but there's something strangely poetic about English translations of Japanese texts:

That said, all the mentioned resources should get you started with CAs and maybe you end up with some interesting sketches through it, I came up with my own little fungus CA for Genuary 27 "Grow a Seed" which you can see towards the end of the Newsletter.
Shiffbot: An educative AI Experiment
If that wasn't all, Shiffman has also been up to other shenanigans - with some friends over at Google Labs he created his own coding assistant/tutoring chat bot:

Basically, ShiffBot ships as a Chrome extension, where Shiffman's head idly sits in the corner of your browser window (staring into the depths of your soul) awaiting your programming questions whenever you might be stuck on something. Google Labs also released an interesting blog post in which they detail how the bot is actually made:

In essence the Gemini powered chat bot is fine-tuned on the many resources that Shiffman's created, making the replies that it returns sound as if they were coming directly from Shiffman himself. If that sounds interesting to you, you can sign up to it via a waiting list here.
Maxime Heckel on Caustics
Maxim Heckel is back with another stellar tutorial! Calling them blog posts as he does in his announcement Tweet is a gross understatement, as these pieces of writing are incredibly detailed and in depth. Following his previous two explorations on Raymarching and Volumetric Raymarching, this time around he teaches us about simulating caustics with shaders:

The term Caustic refers to the patterns that emerge when light shines and travels through transparent material, like water or glass. Simulating this behavior of light computationally is quite involved, but Maxime breaks down all of the individual steps and demonstrates them with interactive code examples:

Highly recommend checking out all of Maxime's articles!
Building 3D Scenes by Yasmin P.
And while we're talking about 3D things, here's a gorgeous 3D scene created by Yasmin P. that also runs fully in the browser, in a thread she details how she created the scene with Blender and react-three-fiber:
I think we're all familiar with Blender already, a software that allows you to create 3D scenes and assets. But what's "react-three-fiber" though? I've heard of the framework before, but I had never actually looked into it before, and apparently it's a library that glues together the popular Three.js, which streamlines creating 3D things in the browser, and the React framework. React-three-fiber thus makes it possible to create interactive 3D environments in the browser. Yasmin also has many other really beautiful projects on her website, highly recommend checking it out for yourself here:

Chris McCully's Snippets for Art
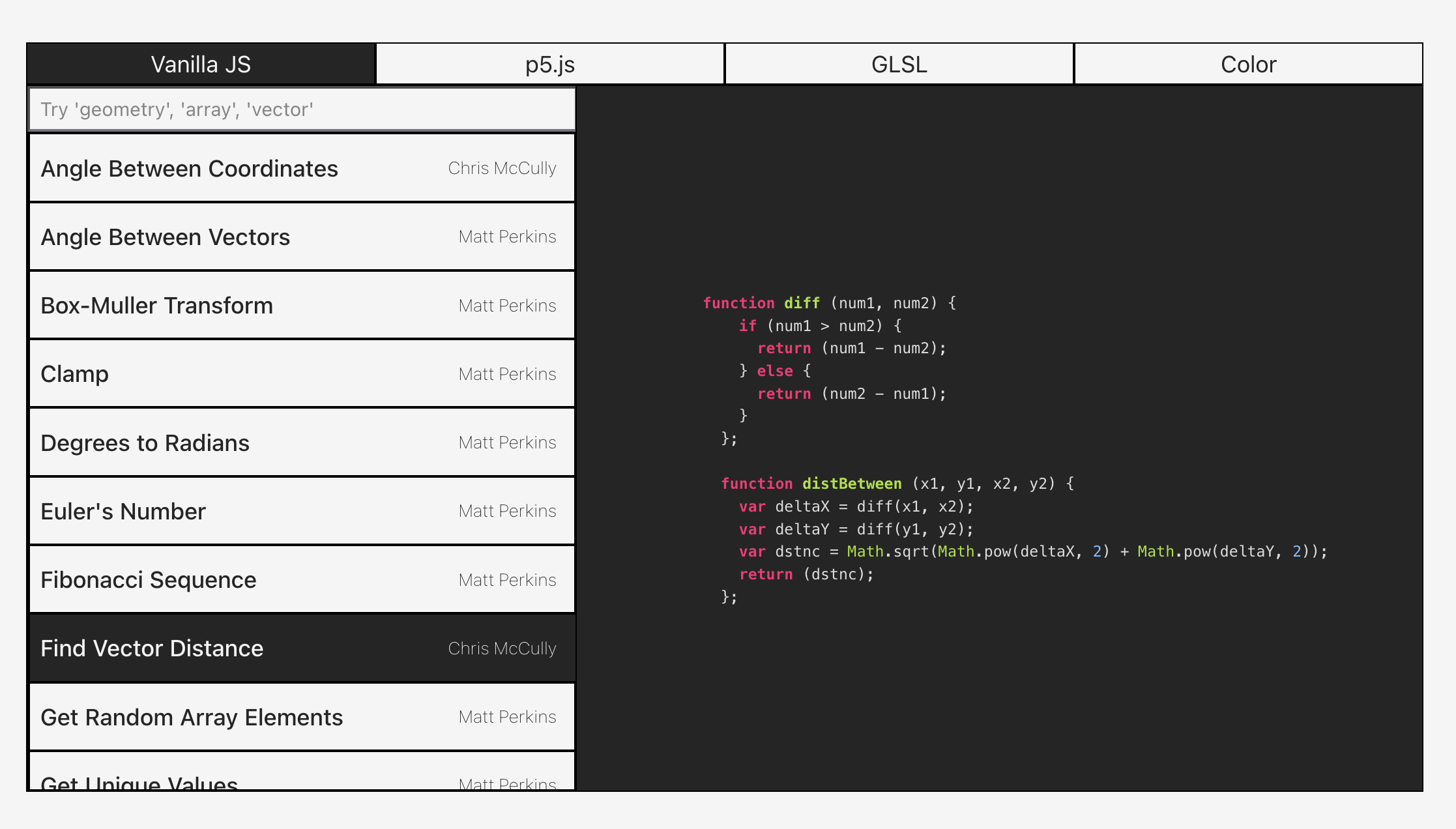
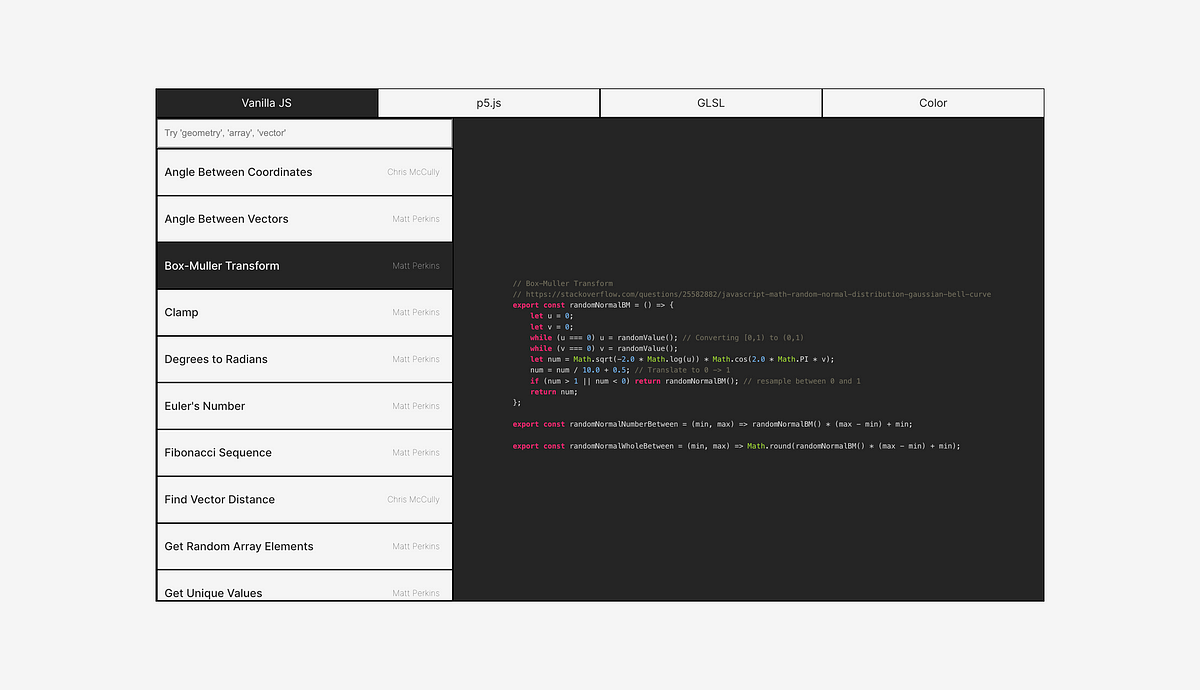
Chris McCully has built a little lookup tool/library for code snippets that are useful for generative art purposes:

Depending on what type of sketch/artwork you're making, there's a often number of general purpose functions that reoccur - I think a lot of us just copy them over from other projects and browser bookmarks whenever we need them, or even create our own little library files and duplicate them when we start new projects - like calculating the angle between two vectors, or shuffling an array, etc. But both approaches are not very efficient, you either sacrifice some of your time to dig through your stuff and find the snippet that you need, or end up sacrificing storage space.
Chris' tool solves it with this little library of useful snippets, presenting them in a little display box where they can be browsed and copied from. Moreover, everyone's invited to contribute to it and submit their own snippets that they might deem useful. As you can see the list entries have the contributor's name attached to them. Chris also made a little write-up for the motivations behind it here:

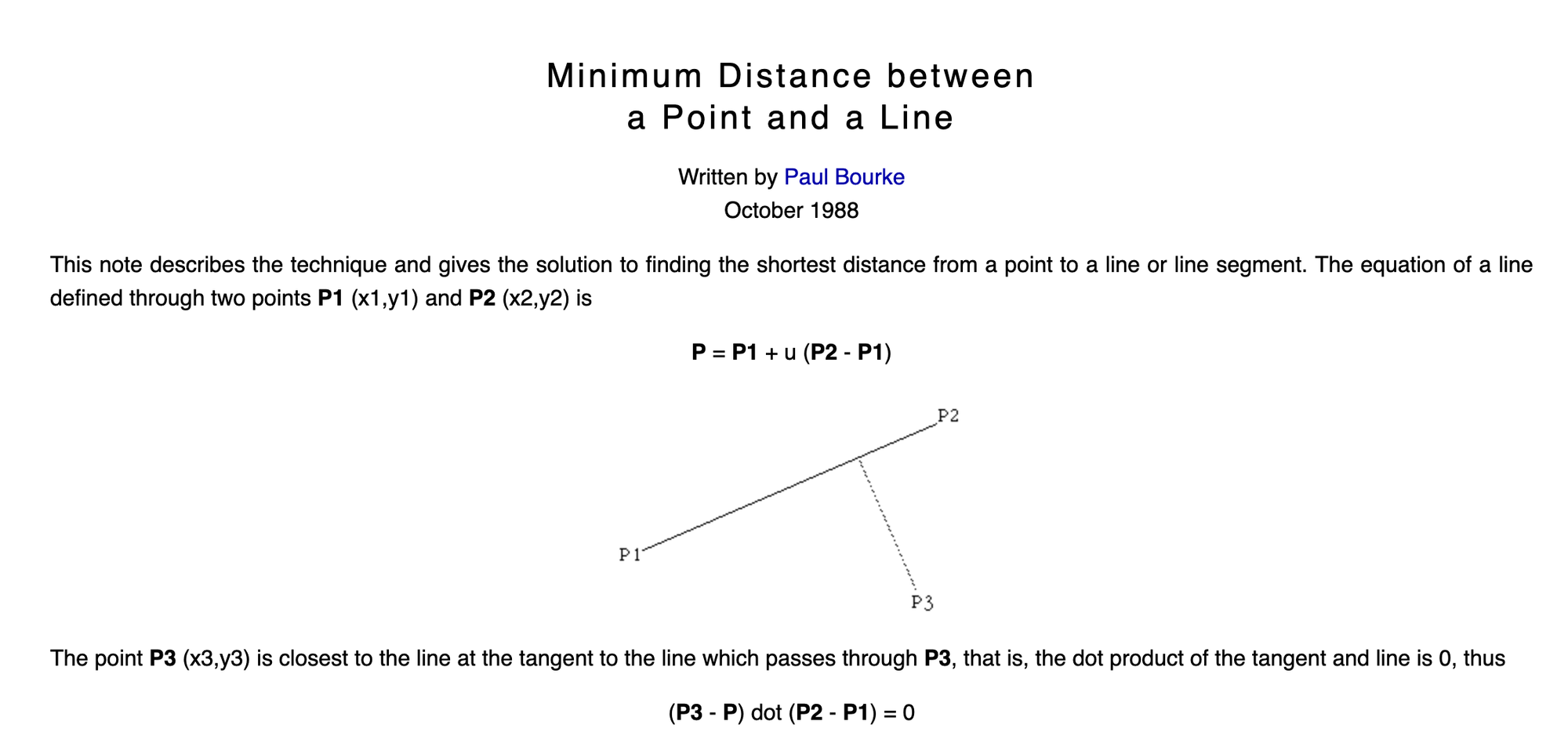
I think it's a super cool initiative, and I've had a similar idea in the past for a personal lookup tool, but never really got around to making it although I started collecting some of my own functions in a little list. One thing that almost always makes its way into my own projects are functions that test the intersection between different shapes, like two lines, or the intersection between a line and a circle to determine the intersection coordinates - one resource that's been mega useful for that has always been Paul Bourke's notes on these geometrical calculations, might be worth adding these in:

Tech and Code
Zed an open source collaborative code Editor
Hailed as being the VS Code Killer, Zed recently announced that it's now open-source under a copyleft license. If you haven't heard of Zed before, it's made by the same people that created the customisable code editor Atom (which is no longer being developed as of 2022) and Tree-sitter, and is essentially a code editor that's mainly geared towards a collaborative approach to writing code. You can learn more about the motivations to turn Zed open source here and how the team is planning to finance it's development in the future:
What makes Zed better than VS Code? I have yet to try it for myself, but the team behind it boasts over a decade of experience in building that type of software - for instance, did you know that they originally built electron for making Atom? I found this video by Theo highly informative about everything that's going on with Zed, in which he also goes over the editor and showcases how it works, exploring its features and comparing it to VS Code:
Besides blistering fast performance, Zed places emphasis on inviting other coders into your project - which is something that has become more important in this current age of content creation, where code is now also frequently written live on stream:

I personally switched over to VS Code from using Atom for a long time, because it was becoming more and more clunky, and I'm pretty happy so far, but I will definitely give Zed a shot in the coming days and test it out for myself. Zed also has a blog section over on their official website that I found highly enjoyable to read:
Only 90s Web Devs Remember This
In a humorous article, Zach Holman transports us back to the 90s by sharing with us all sorts of web dev tricks that were the hot-shit back then:

What every JavaScript developer should know about Unicode
I've never actually spent any time on learning about Unicode beyond that it is an encoding standard that computers use to display the letters and symbols that we see on our screens. Dmitri Pavlutin wrote a deep dive on the topic, specifically in the context of Javascript, which turns out to actually have quite a few features that allow us to manipulate and work with unicode directly:

AI Corner
Salmon in the Loop
The Gradient is one of my favorite publications when it comes to AI, boasting a large collection of thoughtful essays from many of the individuals that are deeply involved with the tech. In a recent article from December of the past year Kevin McCraney talks about a challenging problem that he had to solve: Fish Counting, specifically in the context of hydroelectric dams:

The title of the article is a play of words on the term "Human in the Loop", which refers to systems in which an expert individual is needed for monitoring and decision making. The article explains that a "Human in the loop" has been the main approach to fish counting, and contrary to how simple the task sounds, it's actually a physically demanding job where you not only have to count the number of passing fish, but also need to monitor the characteristics of them, if they're presenting indications of being injured or ill in some manner, for instance.
Kevin continues to explain how computer vision models can help with this task and elaborates on how they need to be configured and trained towards that end.
Building an LLM from Scratch
Ravin Kumar has been working on a guidebook for generative AI, specifically geared towards building your own small large language models from scratch - although currently still a work in progress, it seems to be taking shape steadily, having already accrued over 2k stars on github:

Gorilla's Genuary so far...
We're actually almost through Genuary 2024, and I've managed to stay on top of all the daily prompts not missing a single one so far - although the last couple of days have been quite hectic - here's a quick recap of my sketches this week again:
Genuary 22 - Point - Line - Plane | I didn't feel like doing a Suprematist composition that day, and remembered a sketch by loackme from a couple of weeks ago, hence I simply challenged myself to recreate it. It turned out to be quite tricky.
Genuary 23 - 64x64 | This challenge was a little different for eveyone as the prompt was manipulated with a little Javascript, showing everyone a different power of 2 depending on what browser they use. I took inspiration from the Coding Train's most recent video trying my hand for the first time at a falling sand simulation.



Genuary 24 - Impossible Geometry | While browsing pinterest I came across a Tron-like graphic that was simply made out of lines but appeared to me like it portrayed an inward going corridor of some sorts. On a second glance I could also visualize the grids as patterns that were protruding outwards. Here I recreated the idea with code.


Genuary 25 - I should try to recreate this with code | While visiting family on Christmas I came across an interesting tile pattern in Düsseldorf somewhere near a cafe at the river, and it reminded me of a sketch that I'd done before, so I challenged myself to recreate it again.
Genuary 26 - Grow a Seed | This is the Cellular Automata that I concocted, inspired by Diffusion Limited Aggregation I expand initial mouse presses on the grid and grow the emerging shapes outwards. I will likely write about this in more detail sometime soon.


Genuary 27 - Code for one hour | Yet another thing that was inspired by something I saw on Pinterest. I came across this interesting interlaced pattern, that had something very vibrant about it - it's a design by Florence Broadhurst, who's a fascinating artist and individual with an equally interesting career. Recommend checking out her other works.
Music for Coding
I discovered Kurt Rosenwinkel a couple of years ago when I was actively trying to get better at Jazz improvisation, and this song just stuck with me ever since. Kurt Rosenwinkel is just out of this world when it comes to improvisation, and there's something about this song in particular that I really love, as if you'd taken a sunset view out on the ocean and channeled it into the form of a song:
And that's it from me this week, while I'm typing out these last words I bid my farewells — hopefully this caught you up a little with the events in the world of generative art, tech and AI throughout the past week.
If you enjoyed it, consider sharing it with your friends, followers and family - more eyeballs/interactions/engagement helps tremendously - it lets the algorithm know that this is good content. If you've read this far, thanks a million!
If you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

Previous issues of the newsletter can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸