Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 53rd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
That said, hope you're all having a great start into the week! Let's get straight into it! 👇
All the Generative Things
Recreating Noita's Sand Simulation
Yet again we revisit the fascinating world of Cellular Automata in this issue of the Newsletter.
I've previously written about CAs in two past issues of the Newsletter: most recently in issue # when I featured Spacefiller's wonderful interactive essay about Conway's Game of Life that was made as a submission for the HTML review, and second time back in Genuary, in issue #41 when Daniel Schiffman released the video for this Coding Challenge #180 in which he recreates a falling Sand simulation with p5js:
Aside from Schiffman's coding challenge, there's also a bunch of other cool resources that teach about creating falling sand sims, like Max Bittker's write-up of how he created his iconic Sandspiel, as well as Jason McGhee's tutorial series. My gripe however, is that these tutorials don't usually go beyond explaining how to model a sand CA, and don't touch on the other elements that I generally find to be much more interesting, like water, plants, and even fungal growths. The third part of McGhee's series does hover go into the creation of fire and smoke CAs.
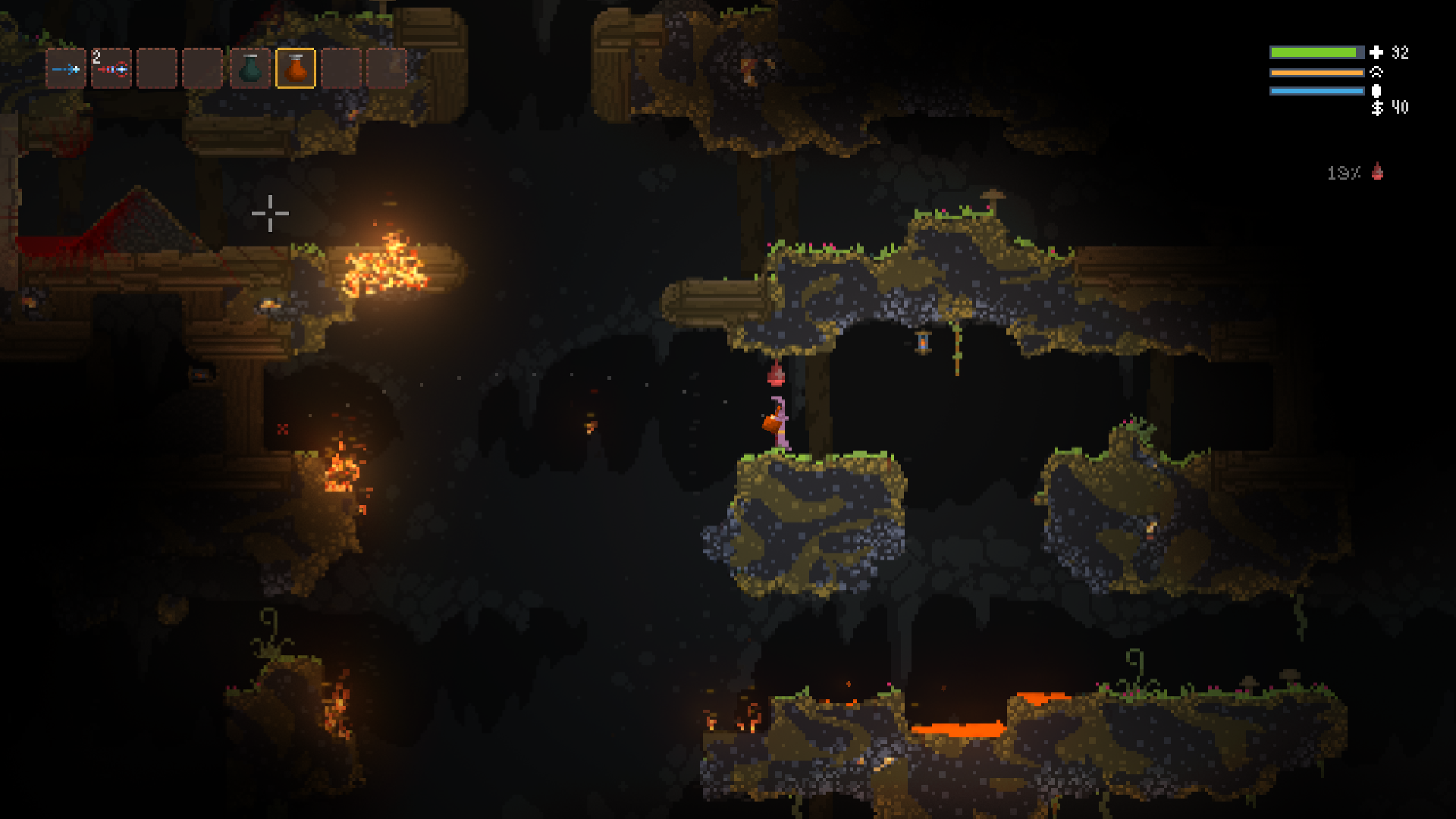
Falling sand simulations are not just fun to recreate with code for little sandbox experiments, but actually an entire genre of video games has emerged around the concept. If you've ever done a little bit of research around CAs you'll likely have come across the game Noita; an action roguelike in which the player explores a procedural world that's entirely made out of different types of cellular automata:

I recently came across a Youtube video by John Jackson, in which he dives into the different elements that occur in Noita and explains them in a little more detail:
Although the video is already 3 years old - ancient by internet times - there were more than a bunch of interesting pointers in it. For instance the notes on simulating water; while I had assumed that making a CA for this purpose would be highly complex, and that it would involve some sort of fluid simulation, it turns out that that isn't the case. It's actually no so different from simulating sand!
Simply by giving particles the ability to also move to adjacent cells left and right of its own, without having to necessarily go downwards, it makes it seem as if the water particles push each other in a fluid-like manner. I'm certain that the implementation thereof isn't as easy as this, but Jackson does however provide additional information in a pinned comment in the video's comment section. What's also worth mentioning here is that there's quite a famous GDC (games developer conference) talk back from 2019, in which Petri Purho, one of the creators of Noita, gives us a more detailed look into how the game is implemented and designed:
I believe that CAs are among the most rewarding topics to tackle in creative coding, as their implementation requires you to think in an inherently computational manner that is applicable in a multitude of different scenarios. At the same time they have a fascinating history and can teach us many things about the world around us. If you run into any interesting resource around CAs please send them my way!
A Procedural Color Visualization Method
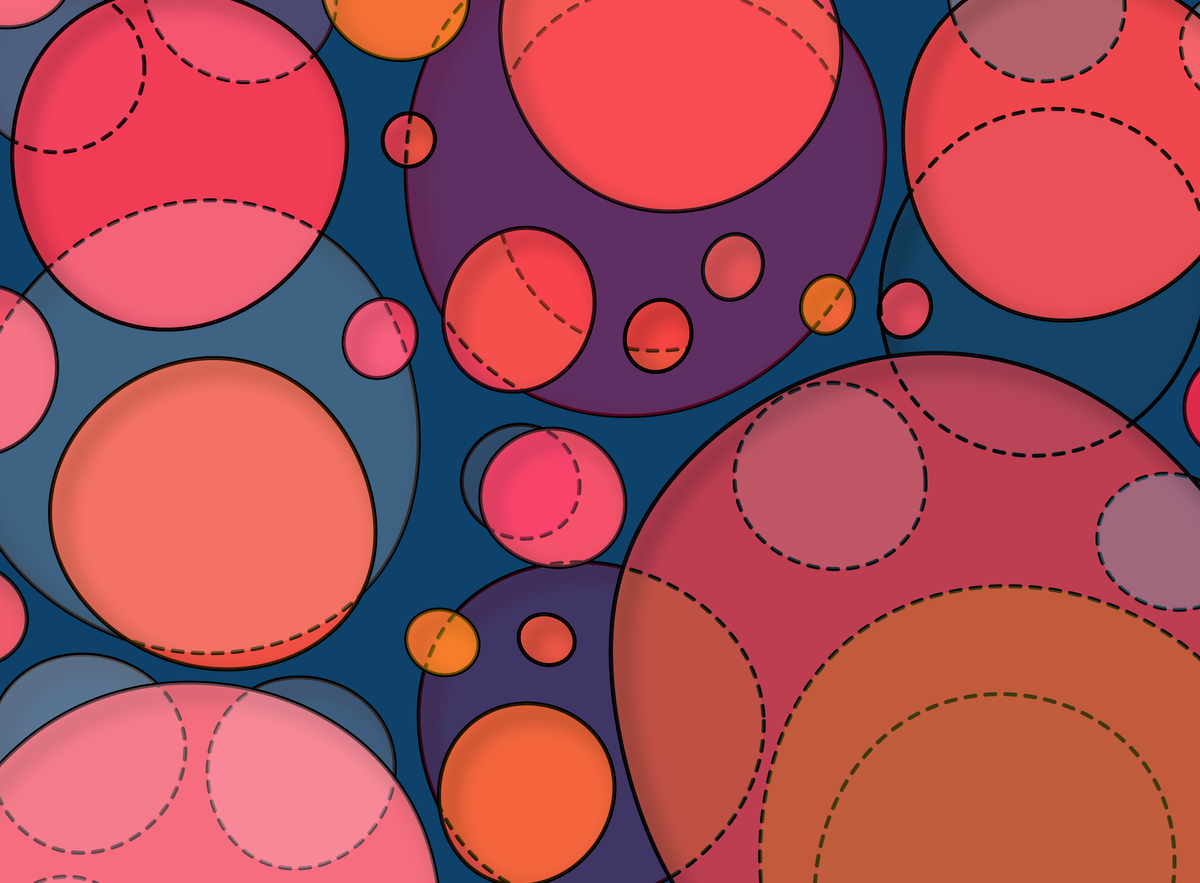
Sometimes you come across a user's profile on the internet and it ends up being an absolute treasure trove of interesting ideas - this was the case for me with Mrmo Tarius' profile, a Graphic Designer that has a knack for procedural things. In a fortunate streak, the TwiX timeline for once decided to show me content that is actually relevant to me, and presented me with one of Tarius' recent creations - a 3D experiment for visualizing color palettes:
In essence, as far as I understand the visuals, the colors in a given palette are placed as coordinate points in the RGB cube, then expanded into 3d Voronoi regions, and subsequently smoothed to create the blobby aesthetic that can be seen in the video. Depending on where the coordinate points fall, they might occupy varyingly small or large regions.

You can see some more recent versions of this experiment on Tarius timeline. Why I found it so interesting, is because I believe that it might be an ingenious spatial weighted approach to sampling colors from a palette! Basically, we simply sample a random point inside the volume of the cube, in a uniform manner, and then select the color of the region that the point falls into. Since certain regions are larger than others, the structure already predicates the color distribution and the probability of picking a certain color - in this manner highlight colors could be assigned smaller regions, whereas the base colors could occupy larger partitions, etc. but maybe this doesn't work that well in theory. Would love to hear you guys' input on this!
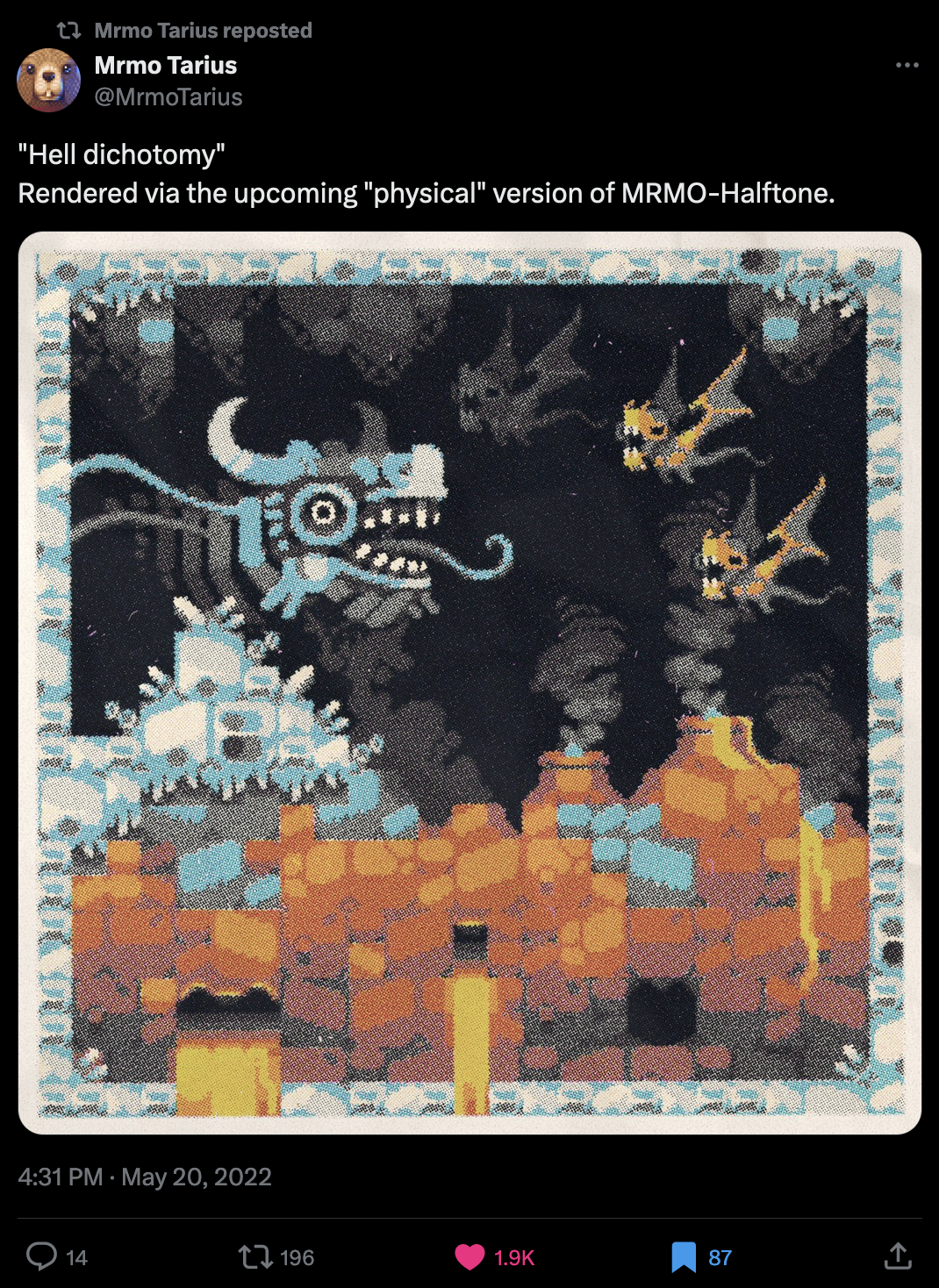
Besides that Tarius also makes all sorts of cool things, one pic that I really loved was the following - a picture that's rendered via Mrmo's own "print emulation shader" Blender node:

Like come on, this looks so good! Can I please get an entire game styled like this?
Building Minecraft with JavaScript and Three.js
While we're on the topic of procedural generation; here's an interesting video from roughly a year ago about how Minecraft handles the procedural generation of its different worlds and biomes:
And you might've noticed, it's by none other than Alan Zucconi! He starts us off with some of the history behind procedural generation in video games, and some of the early precursors that pioneered the concept, like the game Elite for the BBC Micro in 1984. Procedural generation often boils down to carefully balancing between consistency and variety, and is generally not an easy feat to accomplish - many games fall short in that regard, we've seen a few modern examples where this was the case, like Bethesda's Starfield for instance, with the major complaint that the worlds felt "empty".
While the issues of "endless content" and "replay value" in video games do play into this narrative, that's a story for another day. Minecraft however has managed to keep players interested even 15 years after its original release, which is impressive and cannot be said about many other games. Zucconi has also written a companion article for the video here:

I wouldn't have come across Zucconi's video if it wasn't for this series on recreating Minecraft with Javascript and Three.js Coffee Code Create:
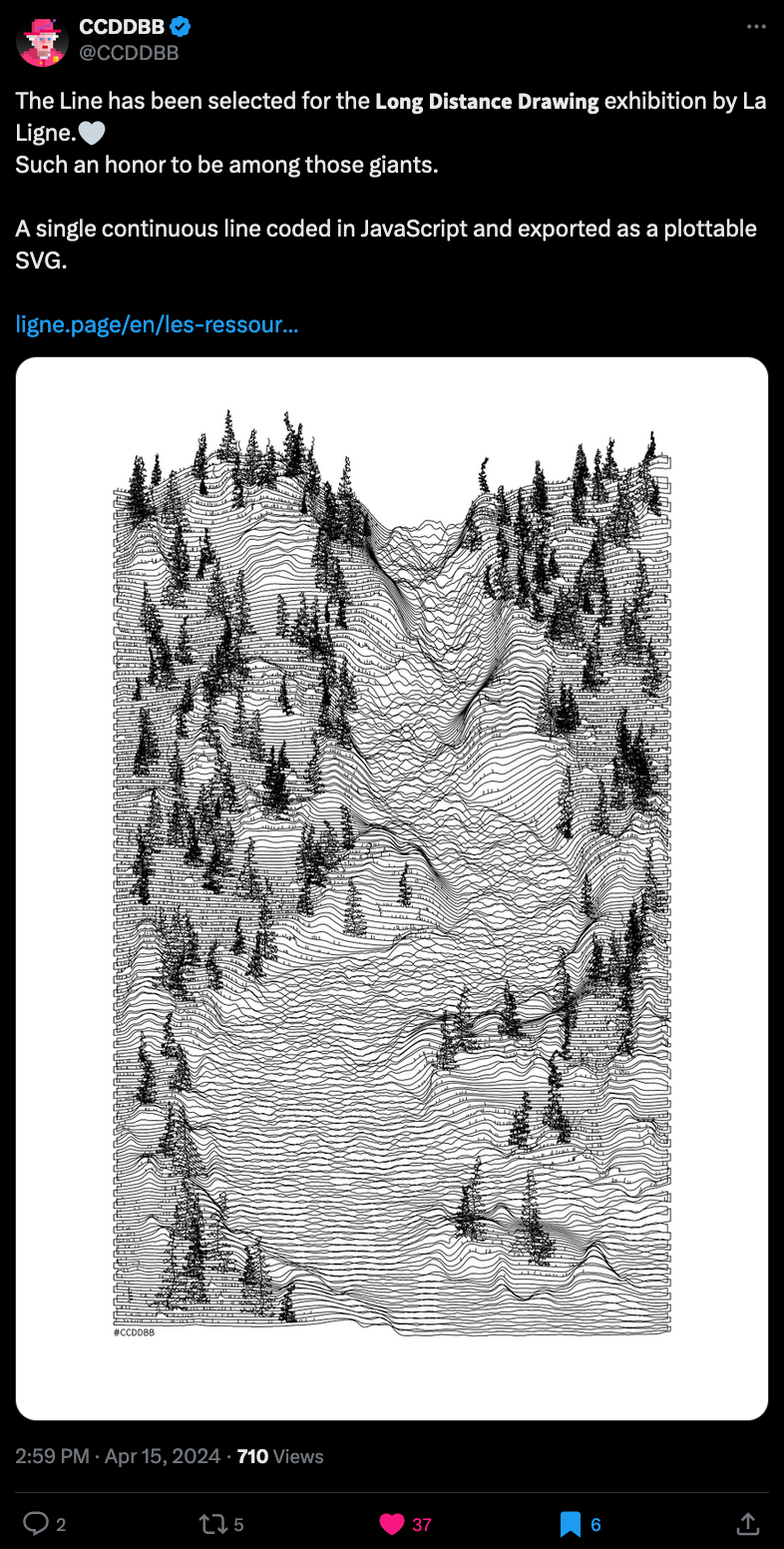
Long Distance Plotting with La Ligne
One other thing that I wanted to share is La Ligne - a long distance plotter group show. In a nutshell, artists around the globe can send in their SVG files to be then plotted on site in Amiens, France - you can learn more about the project here as well as some of the participating artists:

This came to my attention after seeing CCDDBB's post over on TwiX with the beautiful artwork that he had submitted:

I don't want to jinx it, but CCDDBB has been on an absolute roll lately, highly recommend checking out their timeline. *knocks on wood*
Generative Minis
- Daniel Schiffman announced that he completed the new version of The Nature of Code.
- Christiane Pauland David Lisbon, the curatorial team behind the Harold Cohen: AARON exhibition on the 8th Floor of the Whitney museum, share insights about the show in this conversation.
- Gallery's curatorial series "Gallery Selects" featured Zancan's Aux Arbres in a big article of theirs, with many of his thoughts throughout the process and release of the massive project.
Web3 News
It's been yet another chaotic week in Web3. With the bitcoin halving just having passed this weekend there's uncertainty around how things will swing in the coming days. The overall sentiment however is that we're slowly coming out of the bear market.
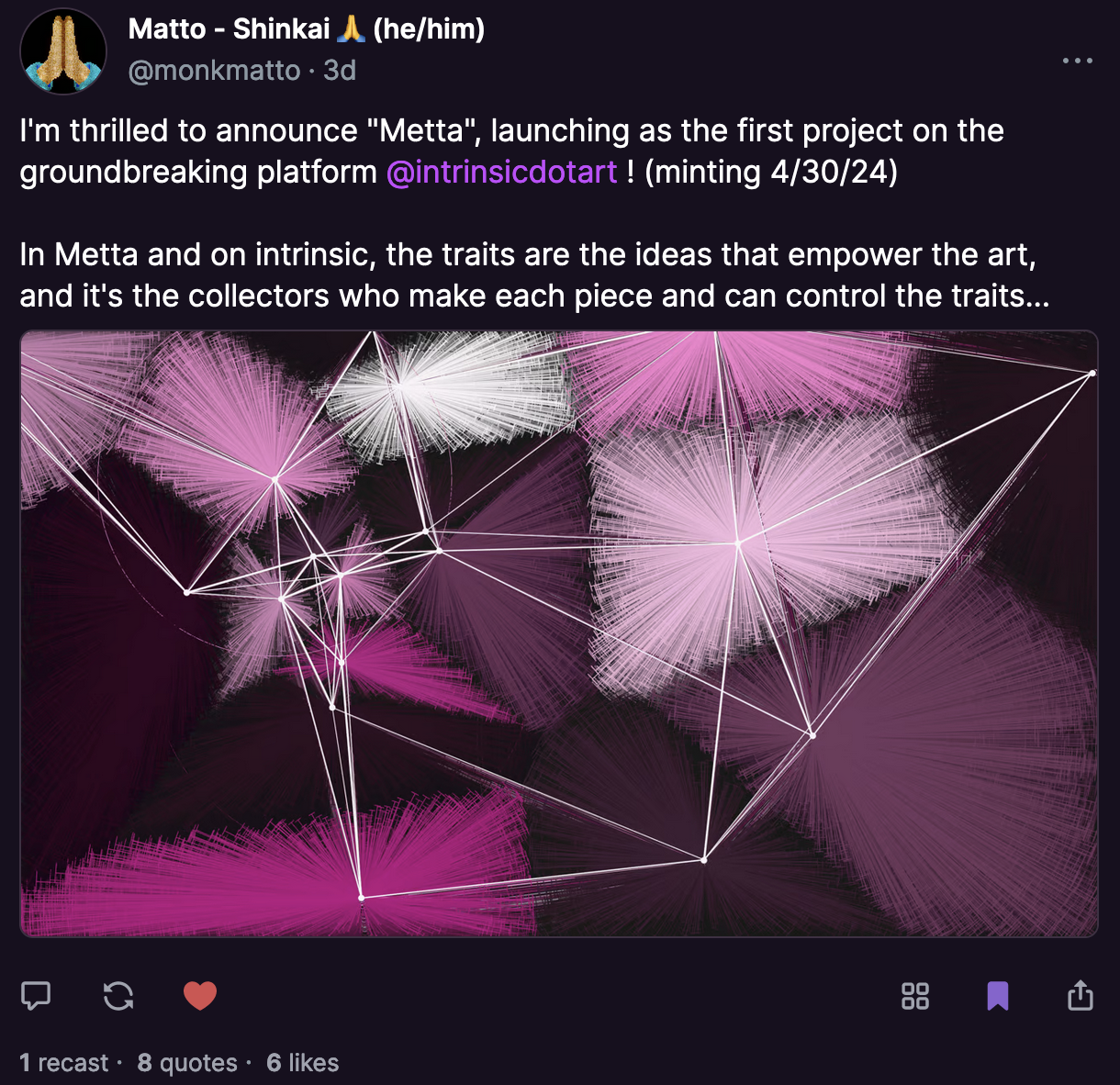
A new Genart Platform: Intrinsic.art
I came across this cast by Matto announcing the launch of his project "Metta" on a platform that I hadn't heard of before: Intrinsic.art. It's essentially a new generative art NFT platform, that puts a different spin on the collector customizable minting experience, the likes that have been pioneered by Crayon Codes, fx(params) and EditArt - with the difference that the parameters are themselves NFTs in this scenario. I recommend giving Matto's thread a read as it illustrates the concept pretty nicely:

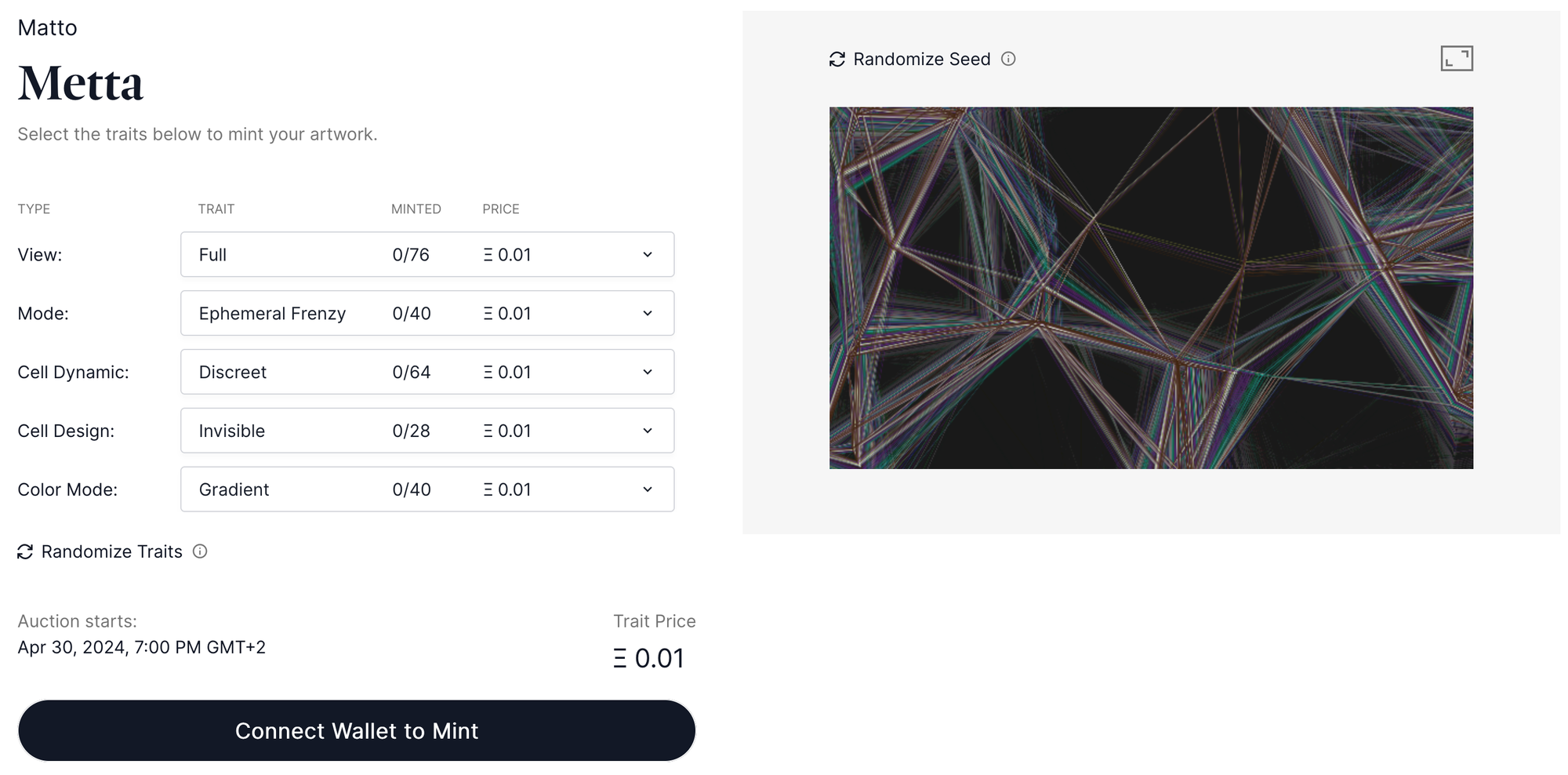
In essence, as far as I understand it, the traits that define a minted iteration are not just attributes and pieces of information that get stored on-chain to define the minted iteration, but rather, the traits are themselves tokens that combine into the generative token - they're basically building blocks. If you take a look at Metta's mint page on intrinsic.art it shows that each trait has an edition size and price:


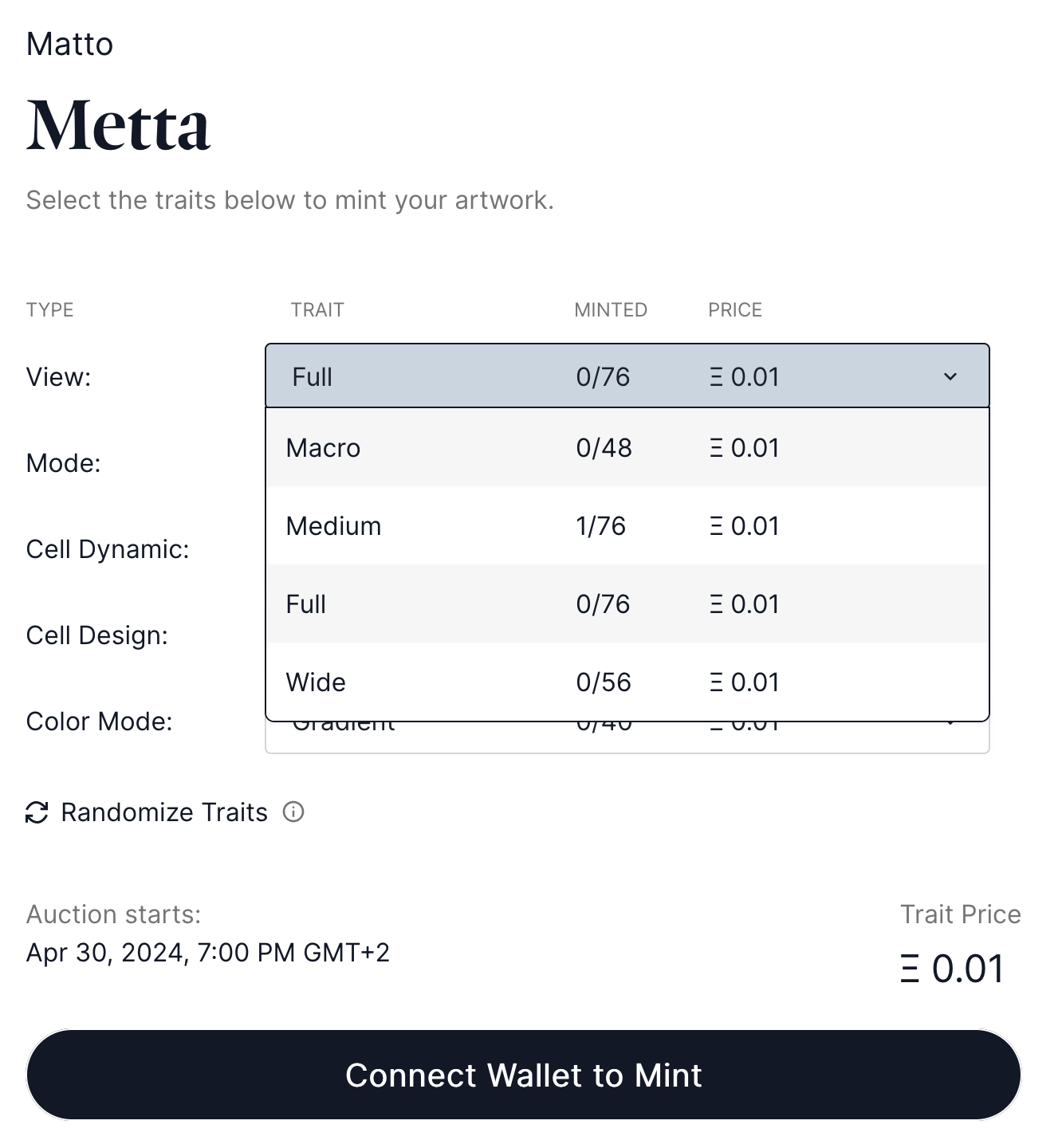
Each individual trait has a number of types, that in turn have their own edition sizes. It seems that this allows the artist for greater control over the rarity of the final collection. An added effect of this, is that minted edition can then be burned to be disassembled into their individual traits, and then recombined into other versions of the generative artwork when the different traits are mixed and matched.
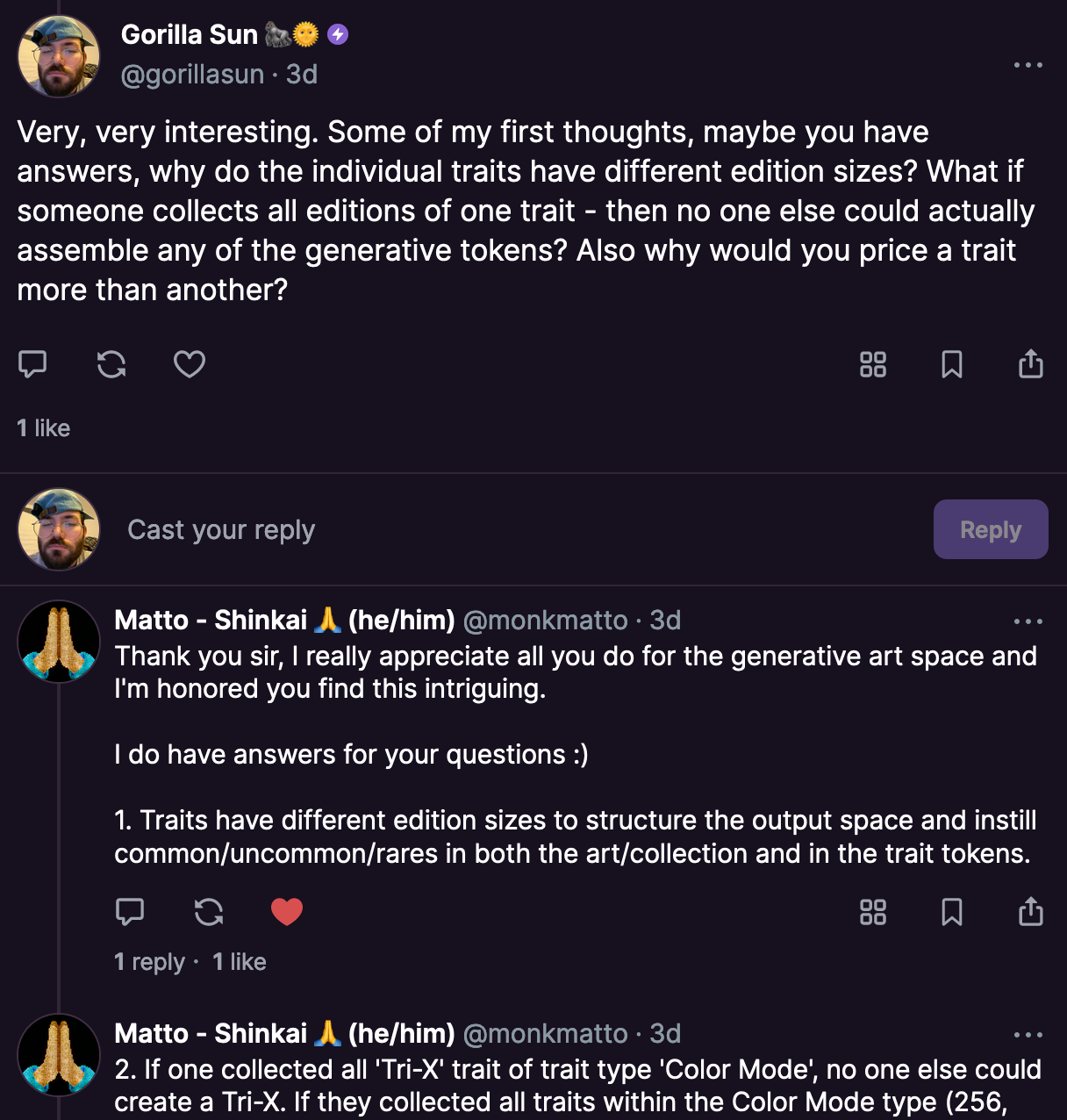
While I understand how it works in concept, in practice this makes me a bit concerned - if it is possible to collect traits by themselves, what happens when someone collects all editions of one individual trait? Does that then prevent other collectors from assembling artworks from the collection? I'm also wondering what the practical purpose is of having different prices on individual trait categories - but maybe I'm overthinking this too much - I asked Matto about it in the Thread and he provides some insightful answers in that regard:

I'm definitely excited to see how the new platform pans out with its first couple of projects. I also recommend giving Matto's write-up a read:

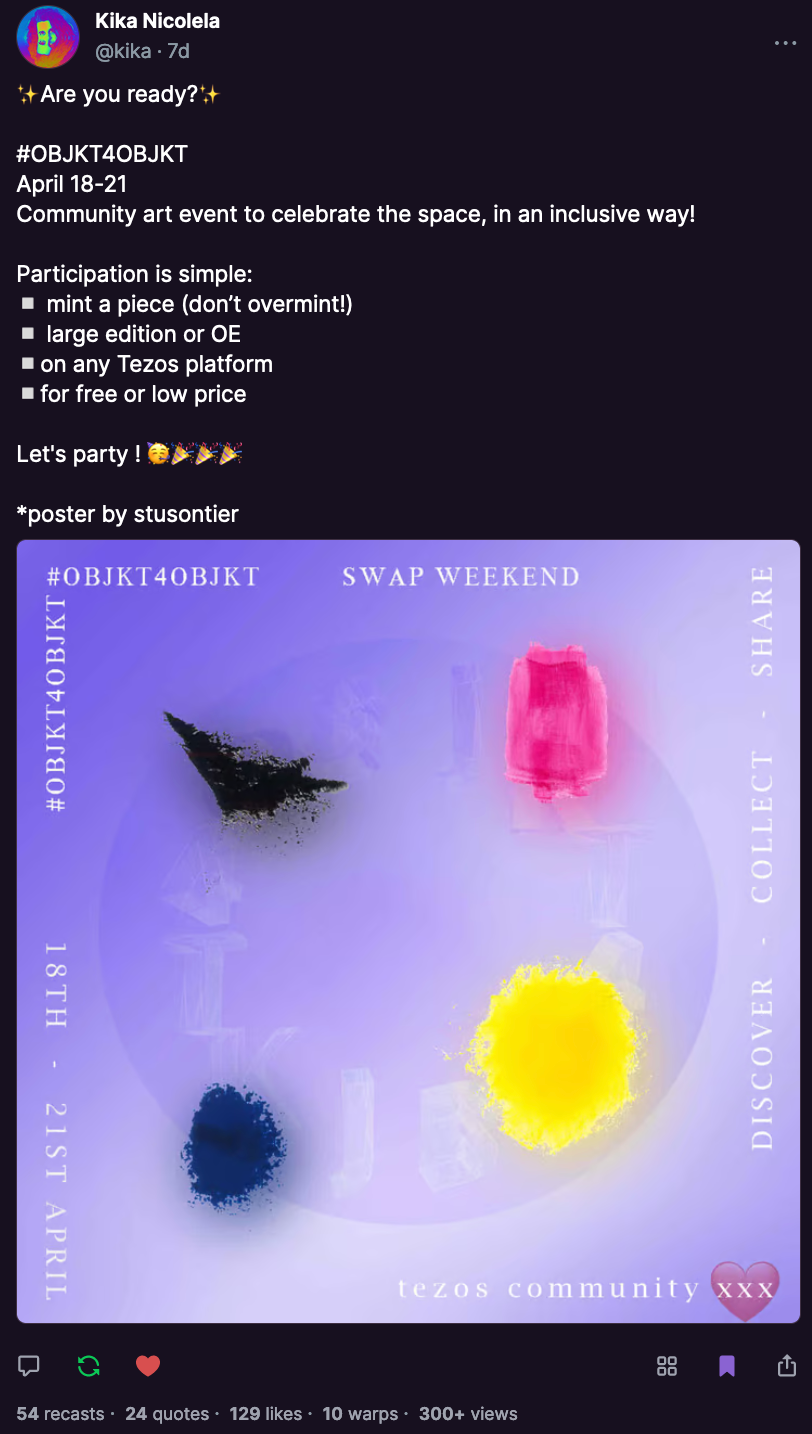
OBJKT4OBJKT 2024
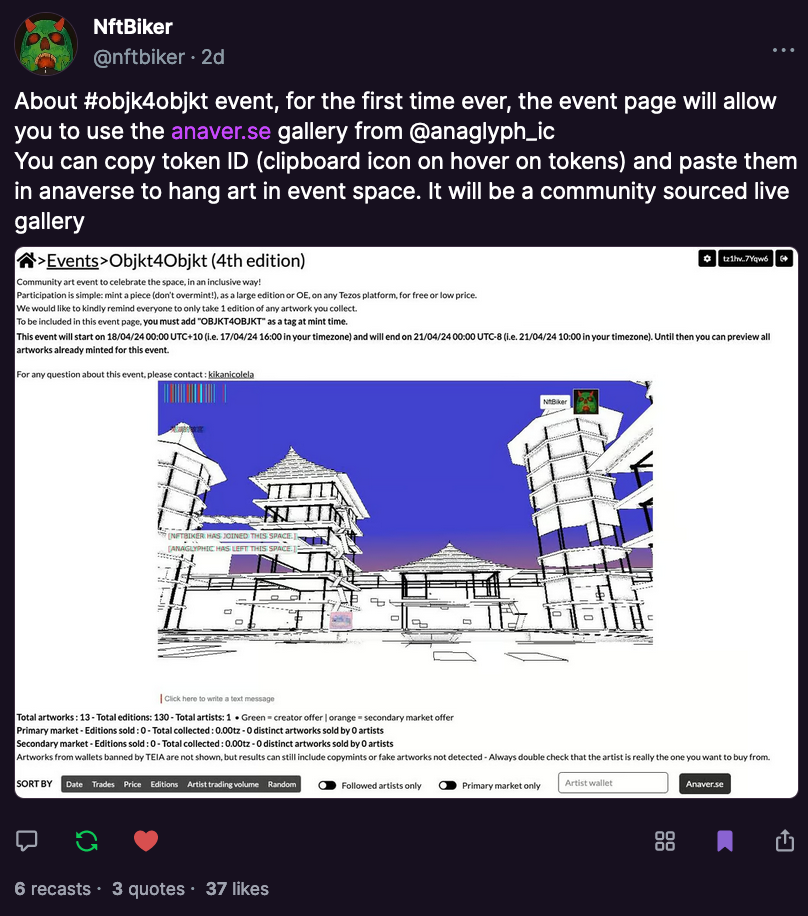
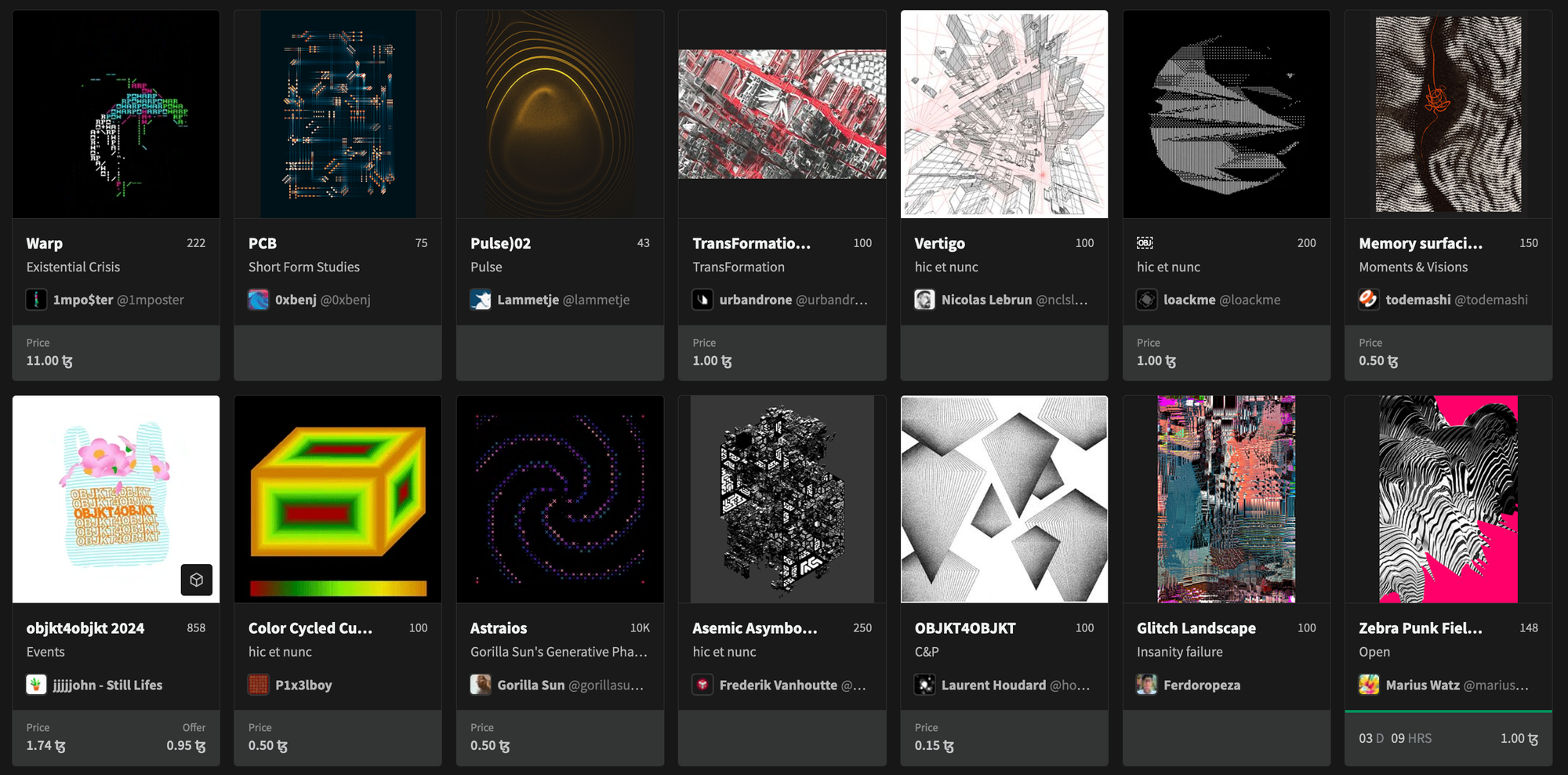
It's been a minute since I've talked about Tezos - simply because there hasn't really been much to report on in recent months, and at the same time been overshadow by other developments in the crypto space. Last week however, the popular OBJKT4OBJKT event made a return, with its fourth installment running for four days from the 18th to the 21st of April 2024. The event concluded just yesterday evening with a whopping 38.8k editions sold overall and 944 artists participating in total - NftBiker crunched the numbers for us:

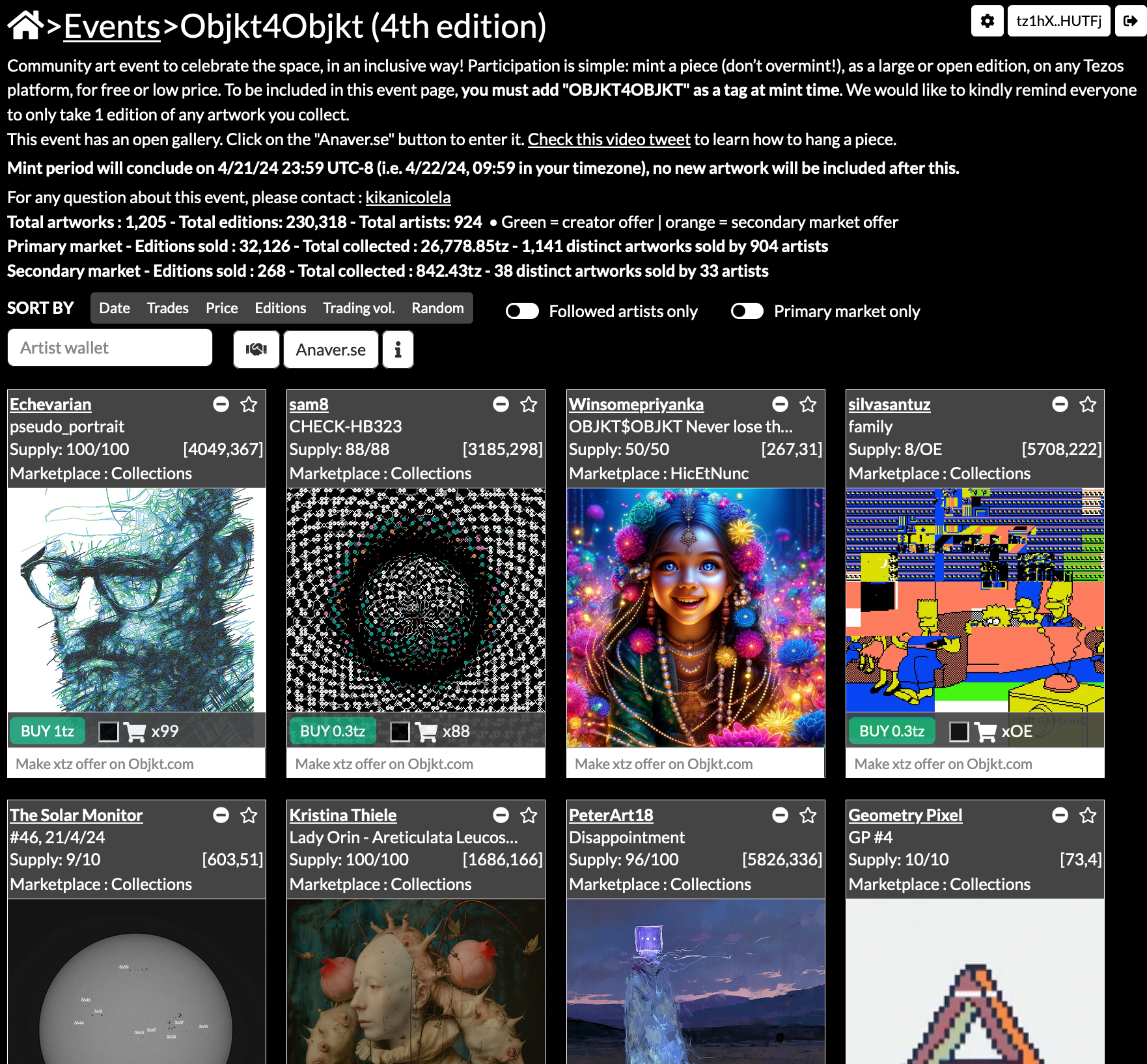
Unfortunately, when this Newsletter comes out the event will have concluded already, I'm certain however that there's likely still many goodies that are still waiting to be collected and haven't been burned yet. It's generally the best time of the year to grow your Tezos collection and acquire some stellar pieces for little funds. And as always NFTBiker's tool has been the best way to keep track of things:



Link to Cast | Link to NFTBiker's Objkt4Objkt Tool | Link to Cast
I only managed to dedicate some time towards the event this Saturday, on the third day of the event - here's what I made 👇

And I also managed to cop a couple of pieces from some artist friends, and even made my very first curation on Objkt.com, it was actually super fun and definitely made me excited to collect more - here's a link, some of the pieces might still be up for grabs:

Statelessness, state expiry and history expiry
As the blockchain is becoming more and more part of my daily reality, in terms of social media and genart practice, I'm actively trying to learn more about its intricacies, and also become more involved.
A new article directly from the Ethereum foundation addresses a concern with the decentralization of the chain: one big bottleneck that prevents users from running their own nodes on low-end devices is the growing state data that needs to be stored at any given time for the node to function properly:
Today, high disk space requirements is the main barrier preventing universal access to nodes. This is primarily due to the need to store large chunks of Ethereum's state data. This state data contains critical information required to correctly process new blocks and transactions. At the time of writing, a fast 2TB SSD is recommended for running a full Ethereum node.

The text discusses some potential solutions to the issue, and underlines that accessibility is crucial for true decentralization; an effort has to be made to bring this ideal closer to reality and to ultimately empower a wider range of users to participate in the Ethereum network.
News from the Purple Side
- Highlight now allows for minting with DEGEN, and also enables creator rewards on free collections. Read the official announcement here.
- Warpcast now implements a different method for ordering cast replies, they are now shown in the following order: 1. If the author replies to the reply 2. If the author likes the reply 3. If the author follows the user replying 4. Replies from users with the power badge 5. Everything else. Learn more about it in this cast from Dan Romero as well as what people thought about it.
- DEGEN allowances have been reduced for everyone across the board by roughly 40% - this might be due to the big influx of new users on the platform. There were some allowance outages again this past week, but they should have been resolved again by now.
Tech and Web Dev
MarkdownDown by Asad Memon
Came across this cool online tool by Asad Memon, that lets you download any page on the internet as a clean markdown file, plus an option to download the images that occur throughout the page, as well as a ChatGPT powered filter in which you can instruct the downloader to make any and all sorts of edits via a prompt:

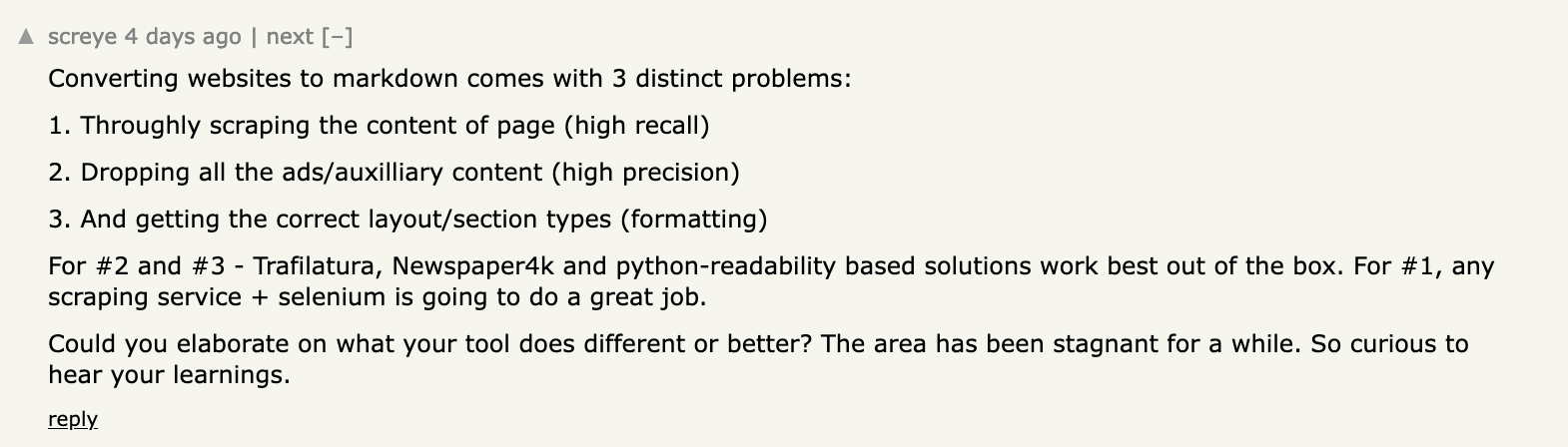
Scraping pages is actually quite a challenging task, since pages can be structured in vastly different manners there isn't a one size fit all solution to the task - I found the Hackernews comment section that announced the tool to be quite enlightening as well, with many other tool builders chiming in discussing their approaches:

How to write a Code Formatter
Have you ever wondered how your code editor automatically formats your code for you? I actually never thought about it, but naturally, there's an algorithm that takes care of this - and it's actually a pretty interesting task from a computational point of view. Yorick Petersee walks us through the challenges of putting together a code-formatter from scracth in this beefy article of his:

How to generate Color Palettes for Design Systems
The growing needs of the modern internet have imposed more and more requirements of the color palettes that we use to style our design systems. On the one hand we need our schemes be recognizable and consistent, conveying a strong sense of "brand", while also being flexible enough to be applicable to different interfaces, use cases, and also adhere to web standards and accessibility requirements. Matthew Ström tackles the task in this deep-dive of his and proposes an approach of his own:

Ström points out that there's currently many different tools out there that are aimed at generating color palettes, but that they're all arguably flawed; either they're too convoluted and inaccessible for anyone to use them, or they're too simple to be able to generate meaningful schemes - there needs to be some sort of middle-ground. And I have to agree, I have yet to run into my own ideal palette generator. Ström also points out a bit of an older article from Stripe from 2019, in which they explain how they went about designing their own system for accessible colors:

AI Corner
LLMs explained... by Ryan Gosling
This is probably the 15th time that I share a video explainer on how LLMs work, the difference with this one however, is that it's done by Ryan Gosling!
Well, not the real Ryan Gosling, but a deep-fake version of his; the creator of the video howtofly, explains their approach in the description of the video, chaining together a number of AI services for this purpose.
I was actually curious about ElevenLabs, that lets you generate spoken versions of text with a number of different voices, and tried it out for myself to see if it is as potent as advertised. And turns out it's actually really good! Here's a sample where I fed in the opener of the Newsletter:
If you're interested in trying it out for yourself you can check it out here. Not sponsored. The website's a bit laggy though. You know, I'd really love to see Michael or Dwight from The Office give the Gorilla Newsletter an endorsement...
Devin... lied to us?
When it comes to lying on your CV, I believe that Devin has already beat many of the human software devs.
I've already expressed my skepticism for the legitimacy of Devin's capabilities when Cognition made their announcement, and turns out that it was warranted. Carl from the Internet of Bugs YouTube channel addresses some important points in that regard, and explains why the "hype" around AI can have an incredibly negative effect on our perception of different professions - misrepresenting AI capabilities can devalue the contributions and ability of skilled professionals. Carl proceeds to debunk Cognition's showcase of Devin, and why the AI software engineer is likely much worse than advertised:
Software engineering is complicated. It requires creativity, problem-solving, debugging, as well as the ability to adapt to new and ever-changing technologies. What we can currently do with AI is incredibly impressive, but at the same time we're still very far from replacing real-human-people with it. While in this case we're specifically talking about software development, I think this applies to all fields that are currently being explored with AI.
Gorilla Updates
What have I been up to this past week? A bunch of stuff actually, besides the animation I made for Objkt4Objkt, I also released a new article for my Hypersubs, a deep-dive on Text & Font packing, using the OpenType library and a custom path packing procedure:

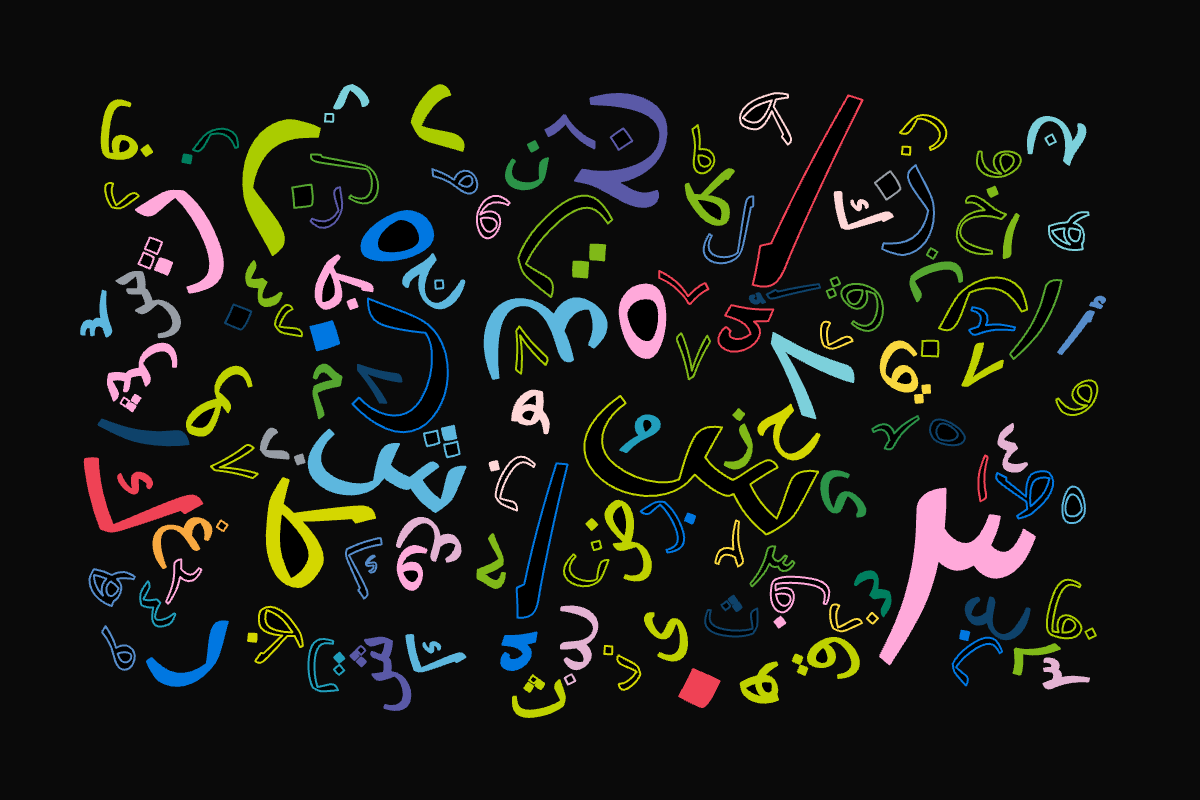
If you're interested in reading it, you can collect a Hypersub subscription here. The cool thing about it is that it lets you use any fonts and any sort of typographic letterforms - even works for other languages:

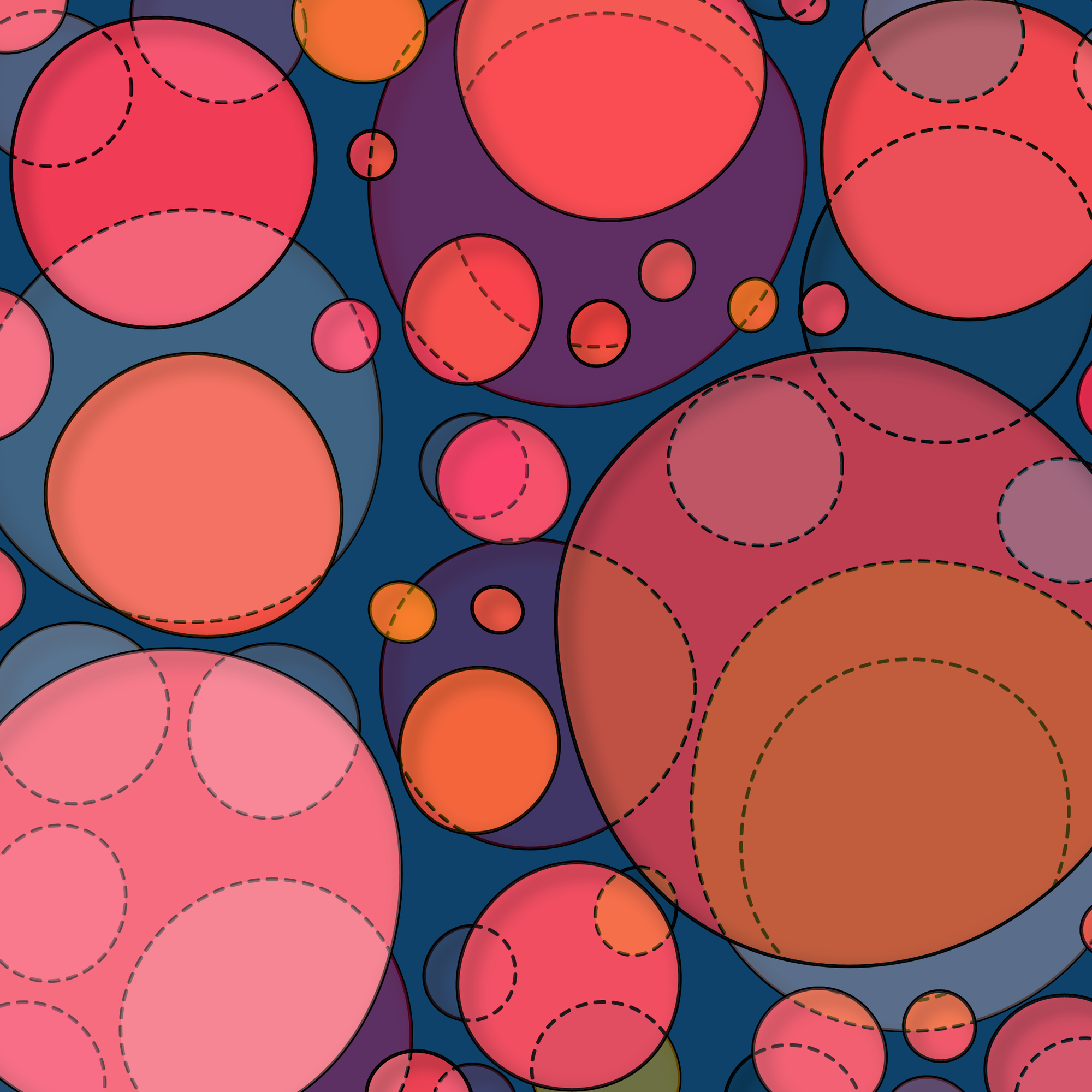
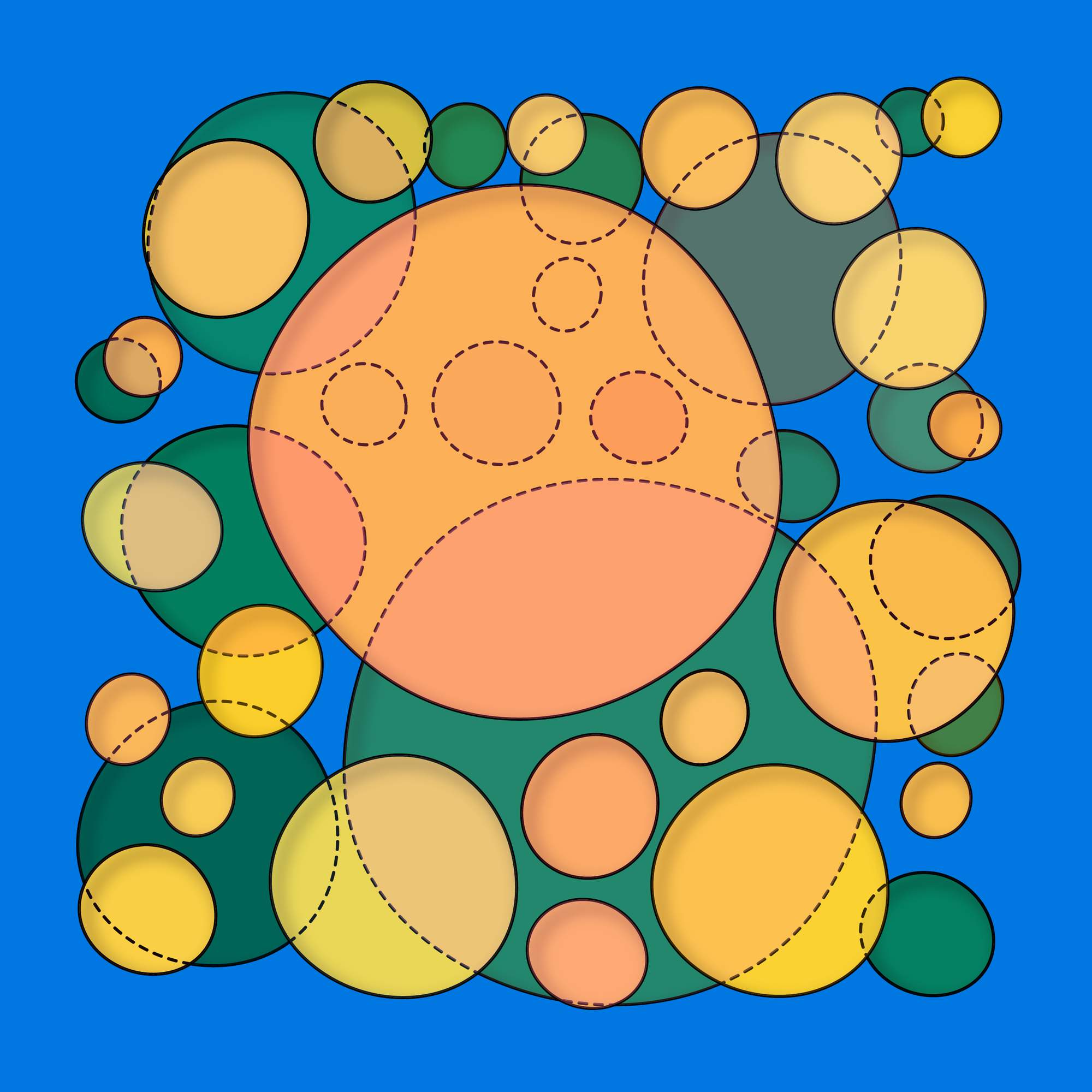
I also worked on some other sketches that I'll be sharing more of in the coming days - for instance this circle packing sketch:


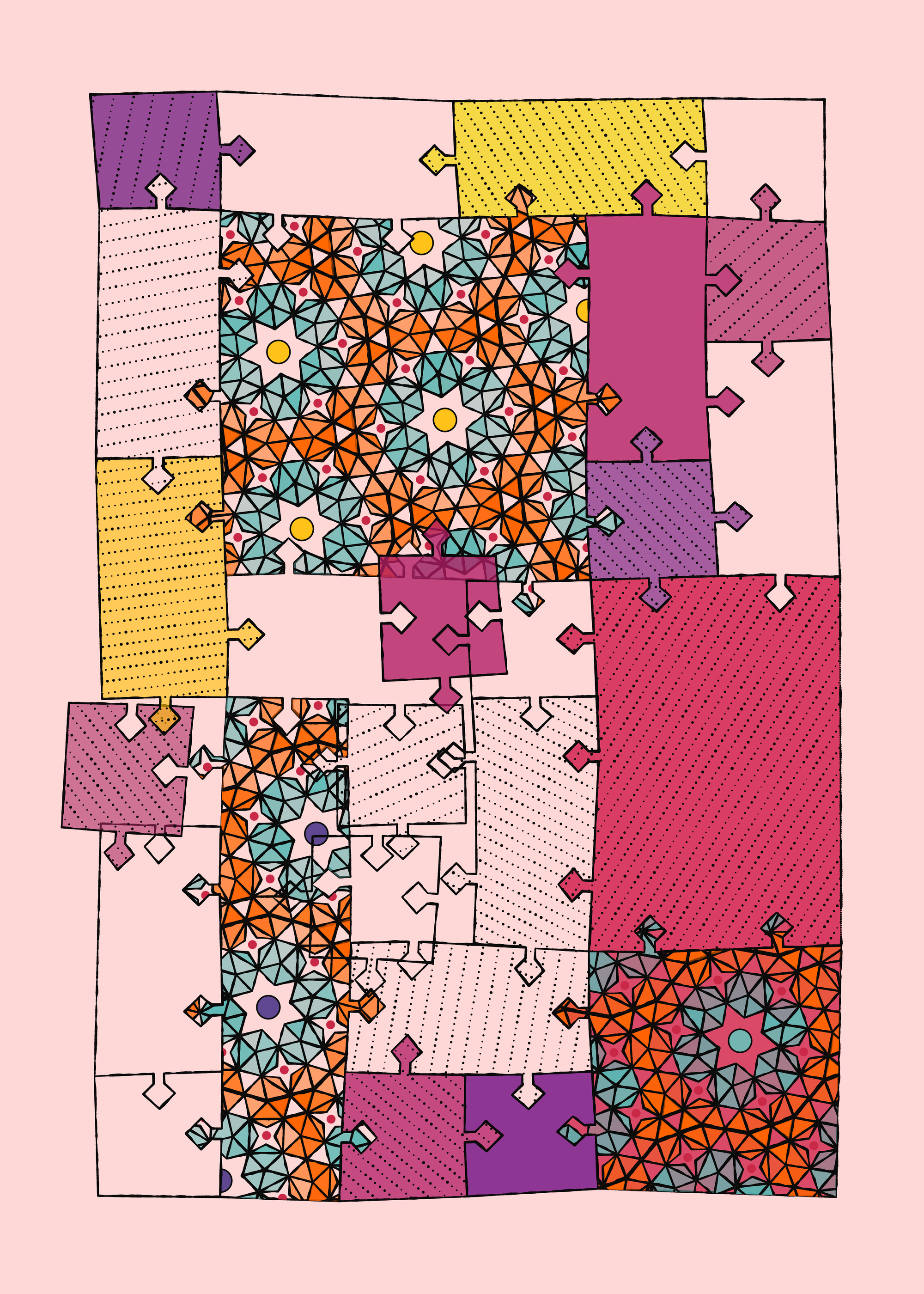
As well as my generative puzzle sketch that is shaping up really nicely:

Music for Coding
This week I have been thinking a lot about the short, but adventurous vacation that I spent in Spain last year, it was definitely a big highlight of 2023. It might sound a little silly but I wanted to listen to something that made me feel like I was there again — while not originally from Spain, I discovered the Mexican singer and producer León Larregui that has some really beautiful tunes:
I also really enjoyed the beautiful cover of the album that gives me some ideas for a generative sketch.
And that's it from me, hope you've enjoyed this week's curated list of generative art and tech shenanigans! Now that you've made it through the newsletter, might as well share it with some of your friends - sharing the newsletter is one of the best ways to support it! Otherwise come and say hi over on my socials!
If you've read this far, thanks a million! And if you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

And if that's not enough, you can find a backlog of all previous Gorilla Newsletter issues here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 If you're interested in sponsoring or advertising with the Newsletter - reach out!