Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 54th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
Gorilla Sun Community Discord
Before we get started today, I've got a little announcement to make - I've launched a Discord server, and it's open for everyone to join! If you'd like to chat with me and other generative art/creative coding lovers, you can join via this link.

It's still a bit of a work in progress, and I might switch around some of the current channels, but I think I've got everything set up properly now.
So... why create a discord server?
Writing and making this Newsletter often feels like a one-way street, where it's just me pinging you guys once (sometimes twice) a week via your email inbox. While I think that the Newsletter is a great way to document and de-fragment some of the conversations in the space every week, it doesn't create or stimulate new conversations - and it doesn't provide the tools to allow for this. And the measly comment section towards the bottom of the posts doesn't really cut it.
Essentially, the aim of this new discord will be to provide a space for the readers of the newsletter to talk to each other. This discord is ultimately not about me, or a fan-club for the newsletter, but rather about fostering a more active discussion around all of the topics that play into generative art and that I cover every week. To some extent it might also help me find interesting things to feature on the newsletter.
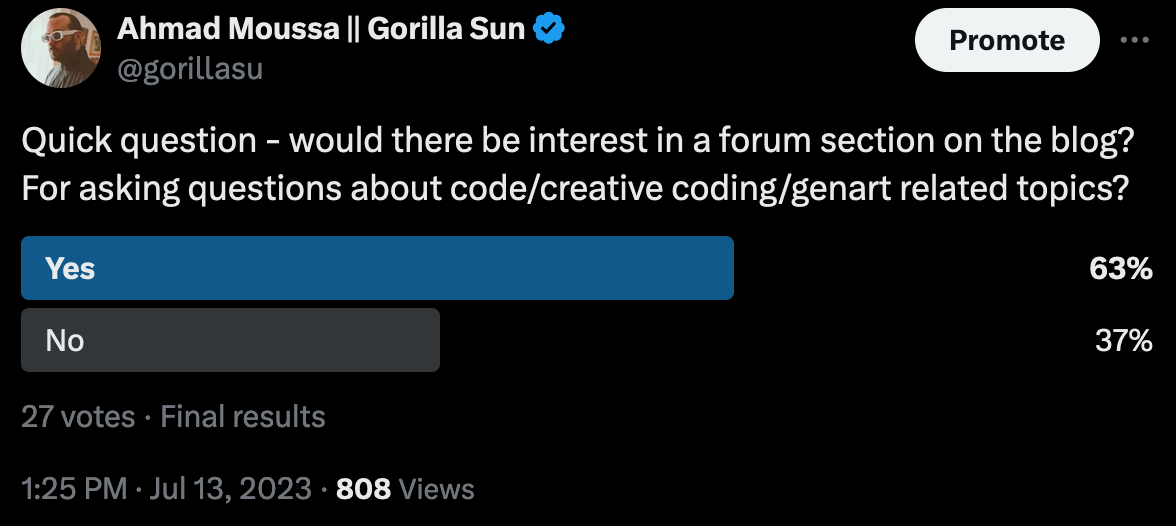
I actually made an effort towards this end about a year ago, when I set up a discourse forum for the blog. I briefly wrote about it in the 13th issue of the Newsletter.

In hindsight I should've maybe known that it wouldn't gain much traction - trying to get a forum off the ground in 2024 is arguably one of the harder things that you could tackle. Discord on the other hand seems like a much more viable approach, since most of everyone already has an account, and joining a new server is pretty seamless. That said, come and hang out in the discord, and share some of the interesting things you've made with code - there's already a bunch of cool people in there!
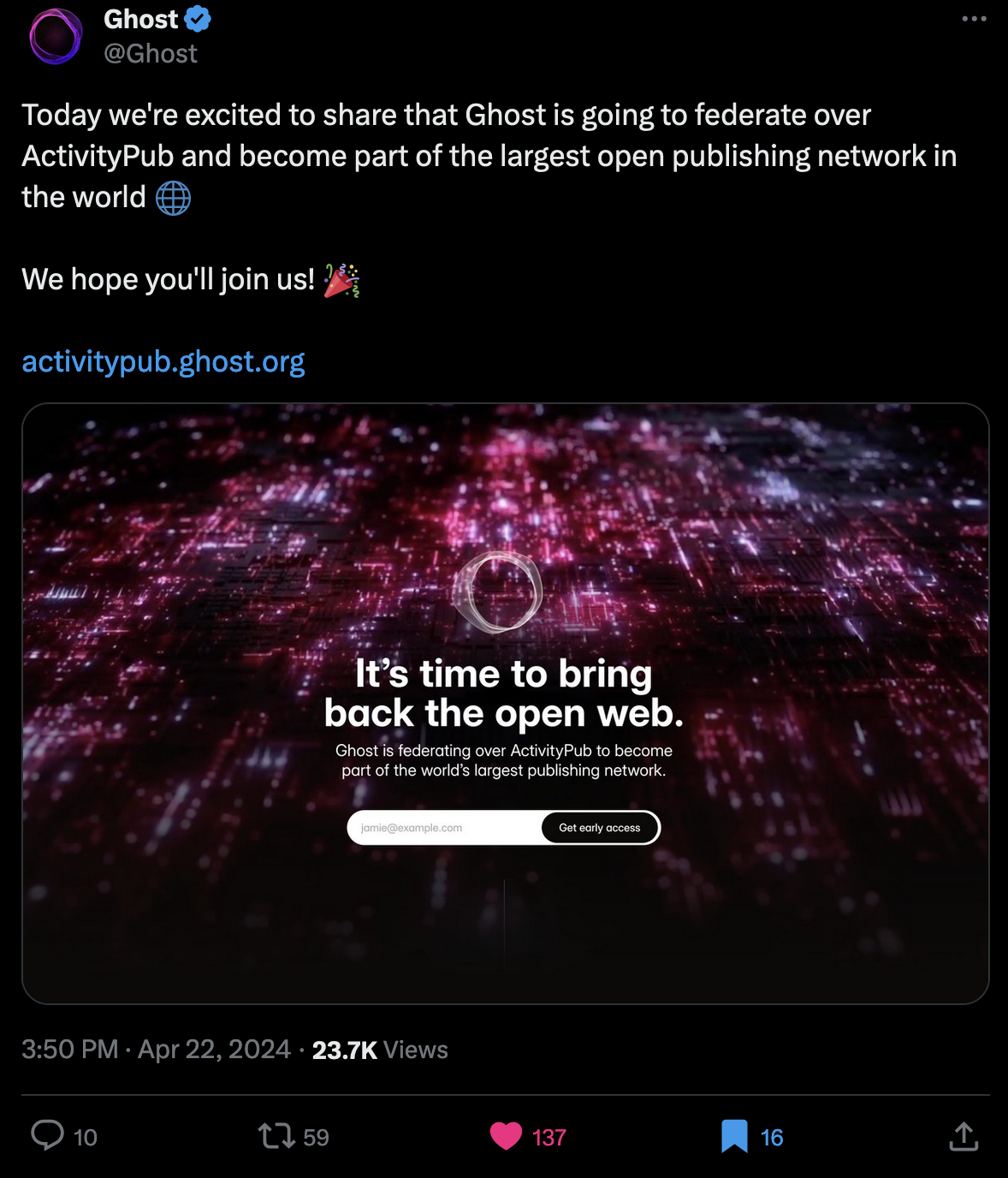
On other thing of note here that's related to community building, is that the Ghost CMS recently announced that they're working on integrating with the ActivityPub protocol over the course of the next months. This means that the blog will soon be coming to the Fediverse! Here's their official announcement:

It's not entirely clear how this is going to work exactly - but as far as I understand - it will be possible to sign up to the blog and interact with posts (liking and sharing) them via Fediverse accounts. I have to confess, I haven't been as active over on Mastodon as much as I would've to be, especially considering that a big chunk of the creative crowd is active over there. If you're active on Mastodon, or some other part of the Fediverse, I'd love to connect!
That said, sorry for the lengthy introduction this week. Consider it a little bit of digital house-keeping - as always, I hope that you're all having an awesome start into the new week! Without further ado, here's your weekly roundup 👇
All the Generative Things
Differential Growth Vases
This week I discovered the work of Tim Zarki, a 3D artist and multi-disciplinary designer. His portfolio features a number of interesting projects that lie somewhere at the intersection of the physical and the generative - such as this experiment from 2021 in which he creates renders of Flower Vases with a Differential Growth algorithm:


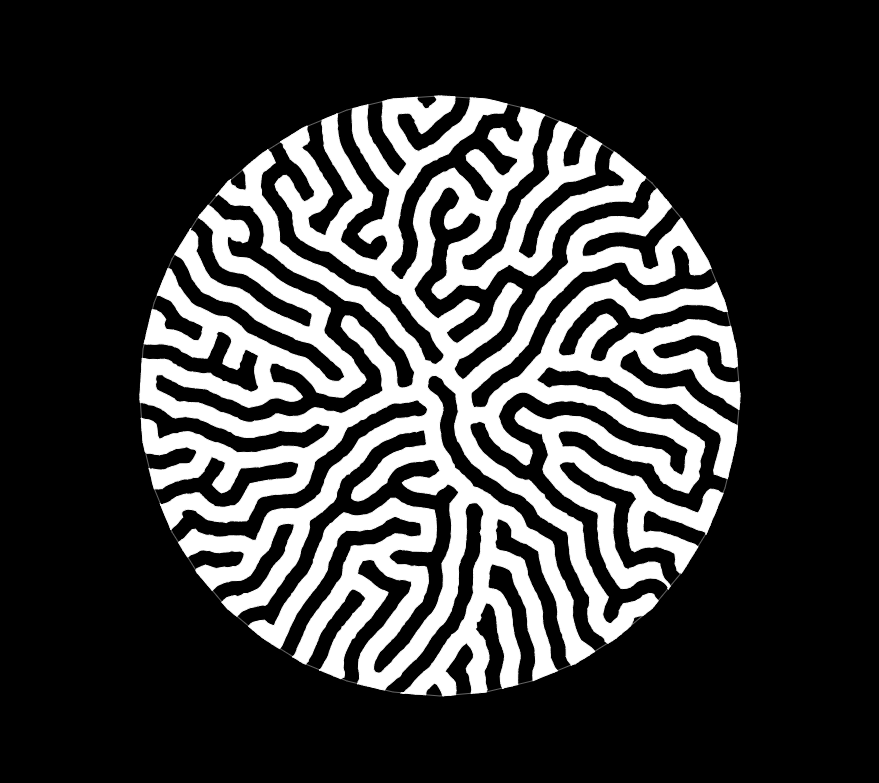
If you're not familiar with differential growth; it's a morphogenic algorithm that's frequently used in generative art to mimic wavy patterns that occur in nature - such as the shape of corals and lichens as an example. The name of the algorithm might be a tag bit intimidating, but it actually has nothing to do with differentiation as we know it in calculus - the term here merely indicates that the generated shapes don't grow in a uniform manner, but rather that the individual parts of the shape grow at different rates.
Differential growth algorithms are most commonly implemented as particle simulations in 2D, where an initial shape is modeled as a chain of particles that iteratively expands and evolves with time. In this setting, individual particles are drawn towards its immediate two adjacent neighbors, while being repulsed by the rest - whenever the distance between two particles exceeds a certain threshold a new node is inserted at that position. The balancing of the attractive and repulsive forces allows for a variety of different organic shapes.
Although the algorithm can also be implemented in 3D - Tim does in fact create his vases in 2D; as he explains in the heading text of the project page, the final shapes emerge by tracking the contour of the growths over time - stacking them on top of each other.
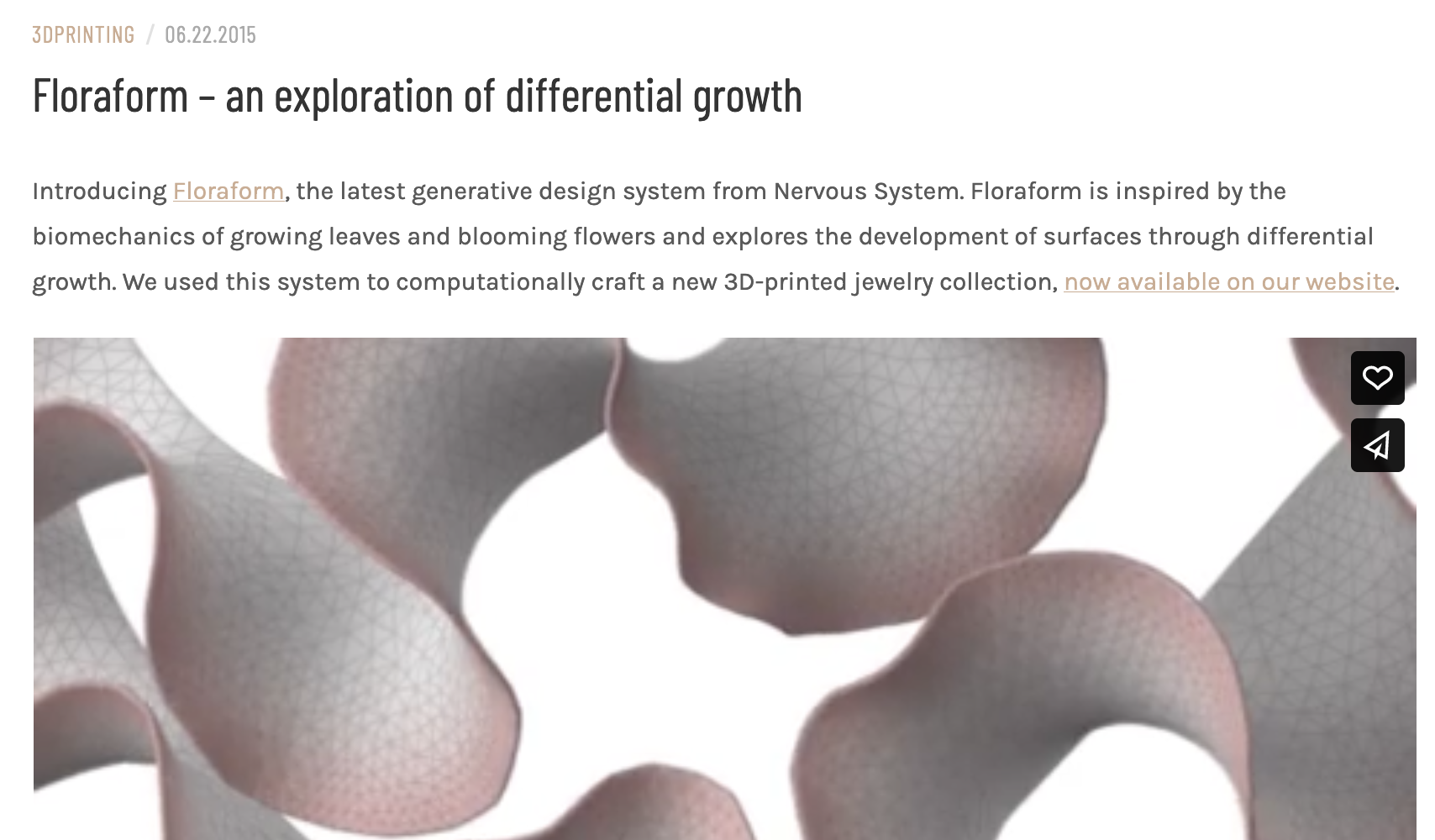
This isn't however the first attempt at using differential growth for generative design - a previous iconic attempt dates back to 2015 with the Floraform project that aimed at creating shapes for jewelry:

If you want to implement differential growth for yourself, I recommend checking out this nice tutorial by Jason Webb, in which he shows you how to do it in Javascript:

Also highly recommend checking out this huge resource by Jason Webb that lists many other morphogenic algorithms.
The Crochet Protocol
What if, instead of telling the machine what to do, we let the machine give us instructions? This is the premise of Julia Vollmer's generative crochet experiment, in which a wearable device tells the user what the next crocheting instruction is via a vibration signal:

Julia Vollmer published an article on this and illustrates the experience of what it is like to work with the device, a sort of power dynamic emerges, where she has to either trust the instructions of the machine, or proceed according to her own judgment. Interestingly, the item that is being crocheted is not the primary focus of this process, but rather attuning and listening to the device:

I found the idea highly interesting, since I've been indirectly exposed to a lot of crocheting in the past year through my partner who's picked the hobby teaching herself the ins and outs of it, resulting in me being the subject of many a question such as "Which yarn looks better? This one, or this one?".
While I know nothing about how to crochet, I've thought a lot about how to combine the craft, as well as related ones, like knitting and cross-stitching (I am fully aware that they're completely different) with generative ideas. I believe that trying to translate generative aesthetics to the medium wouldn't work too well, generating instructions however, like in Vollmer's experiment, would make much more sense.
Sonifying Github Repositories
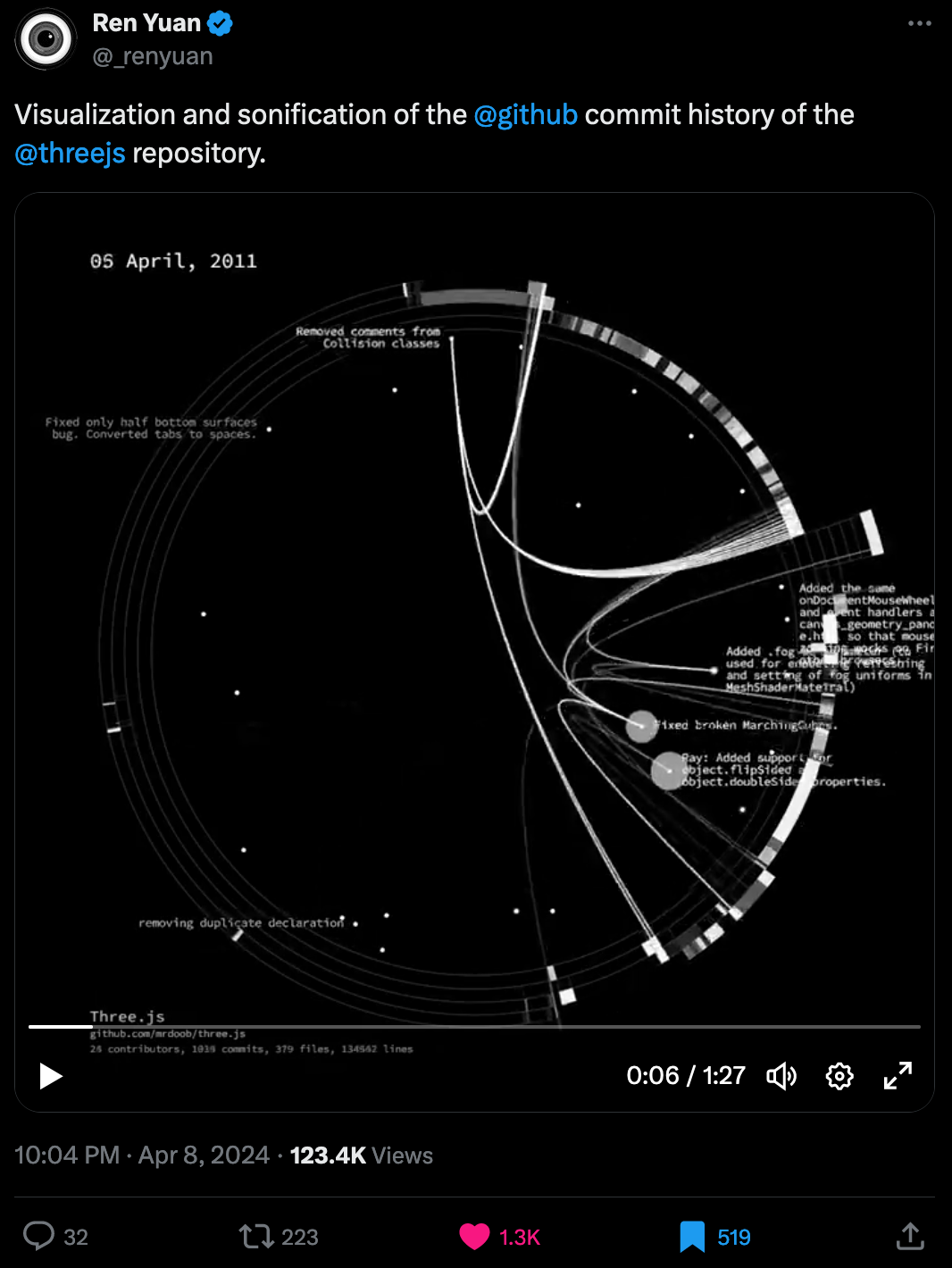
I think I've briefly shared it before, but Ren Yuan has been making these stellar sonifications, to essentially summarize the commit histories of popular github repositories - although the animations are also really cool, you'll have to check out the recording with sound over on TwiX for the full experience:

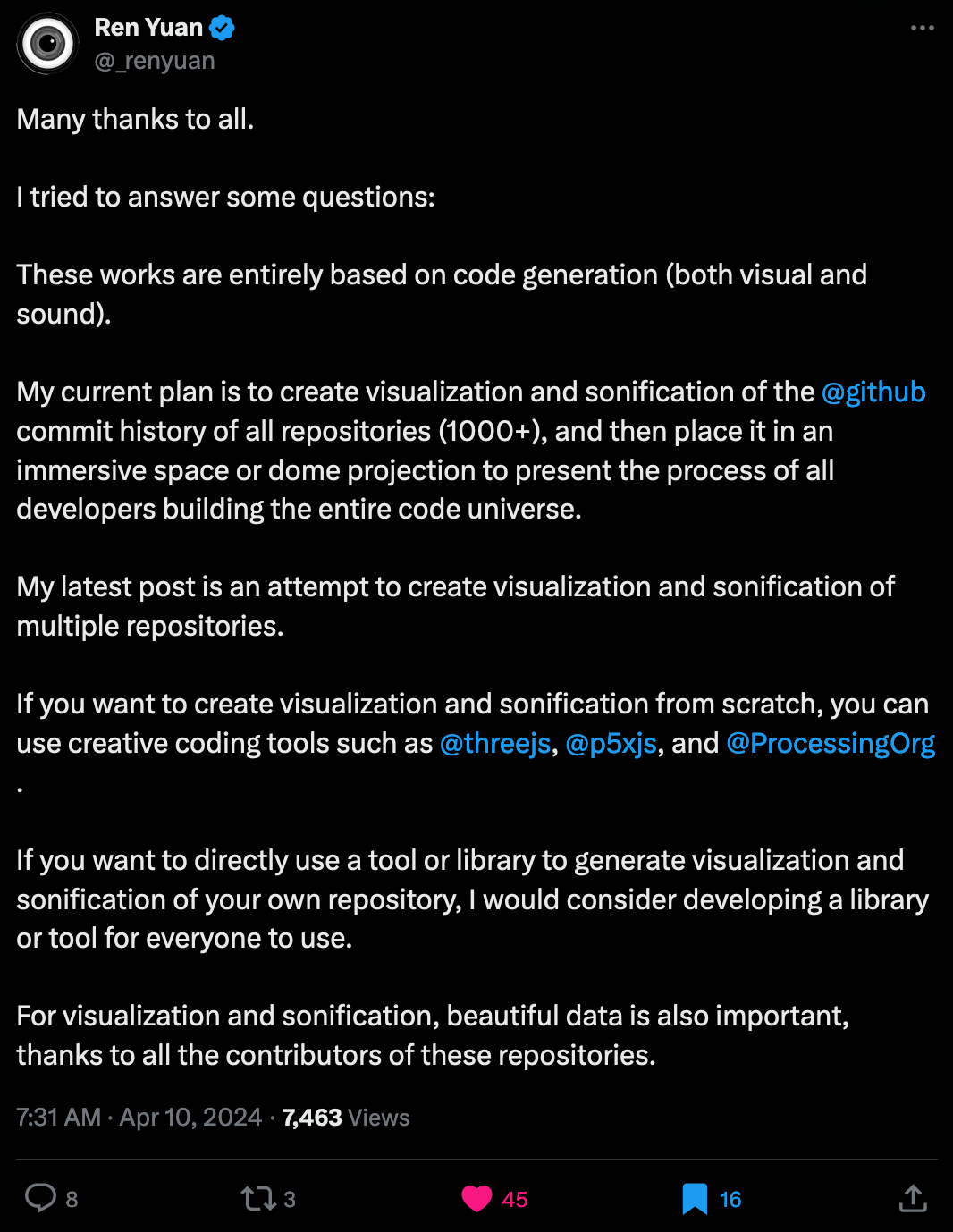
It's actually fascinating how well this works; in a way it's like giving each repository its own sonic identity and footprint. Ren Yuan explains a little what his aim with these projects in a threaded reply to their post:

What I would ultimately love to come out of this project, is some means of comparing different repositories sonically, either on a temporal axis or harmonic one - our hearing is actually super proficient at picking up subtle variations, repetitions, and trends in sound that might be harder to spot on a visual chart.
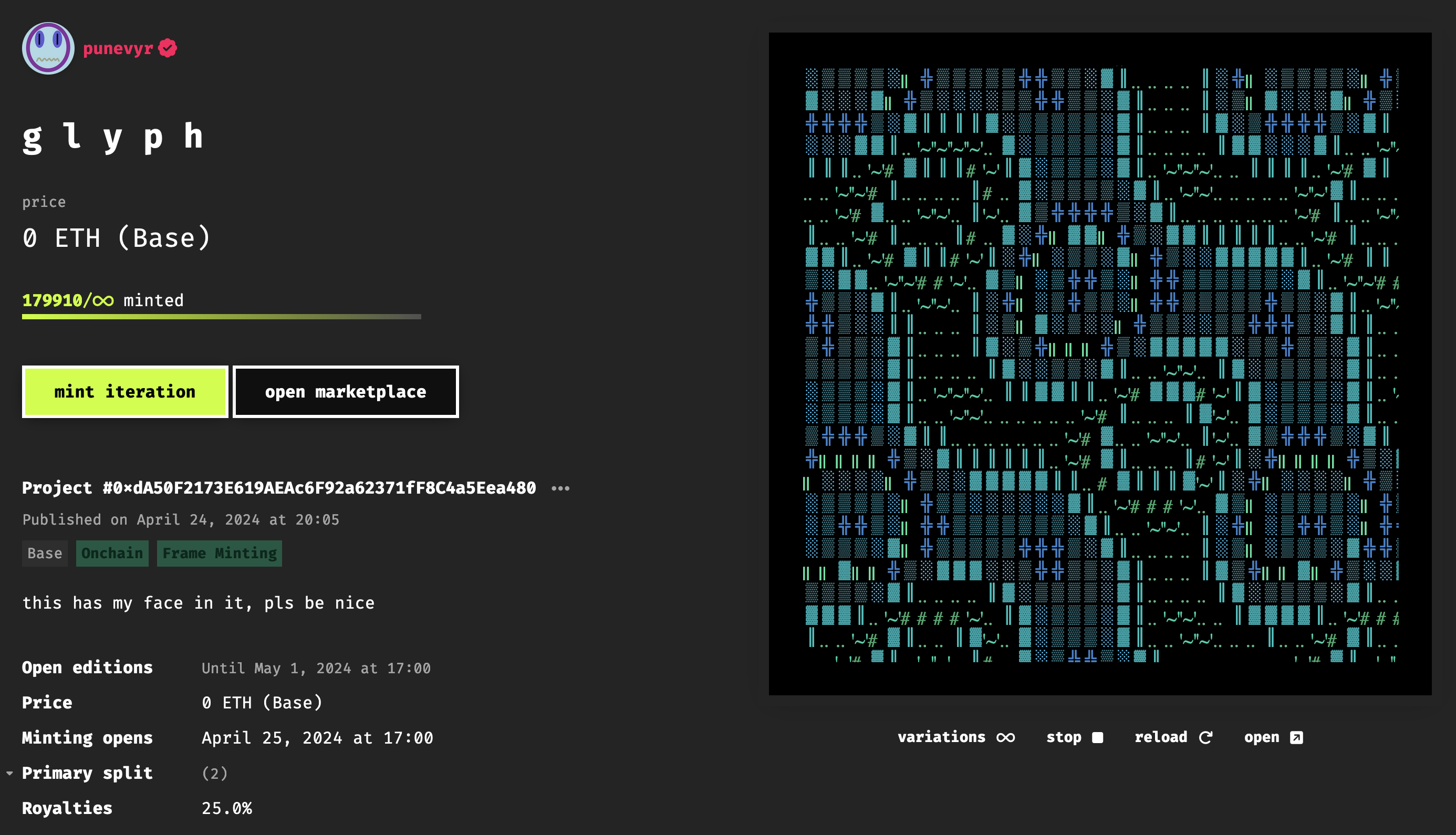
Puneyvr's Record Breaking Glyph
Arguably the biggest news in Web3 genart from last week was the release of Puneyvr's Glyph: a free OE on Base ETH fxhash, that swiftly broke the world record for the largest genart collection in history. The project currently sits at a record breaking number of 180k (hundred eighty thousand) mints at the time of writing - when you're reading this it'll likely have eloped this number however (I've already updated this section 3 times):

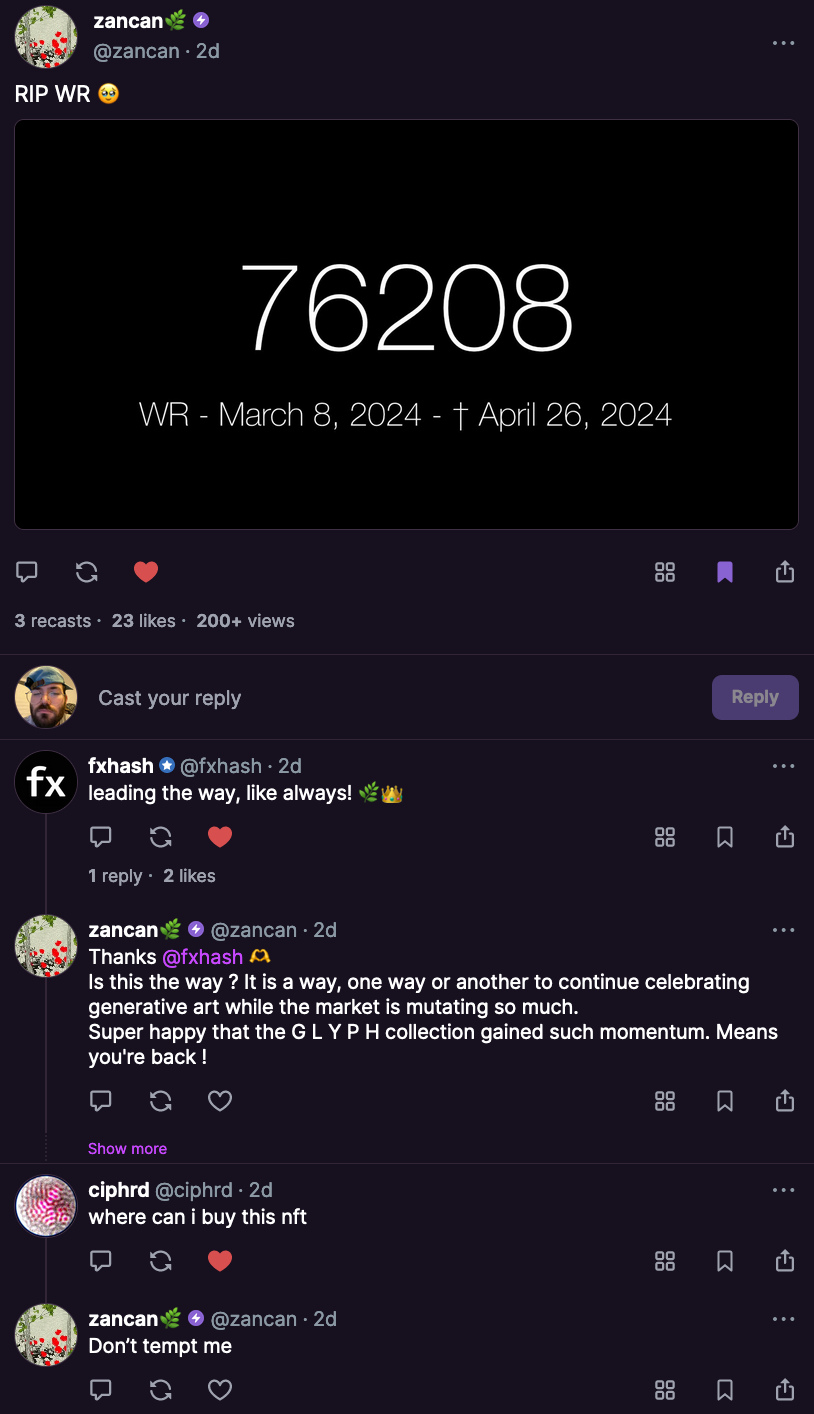
The baseline for the world record was set not that long ago with Zancan's Aux Arbres, reaching a grand total of 76208 mints over on highlight. I still believe that Aux Arbres stands strong, not just because it is the first to beat the record but for the concept around it, where the individual mints play into a larger whole. Zancan humorously comments on this with a cast of his:

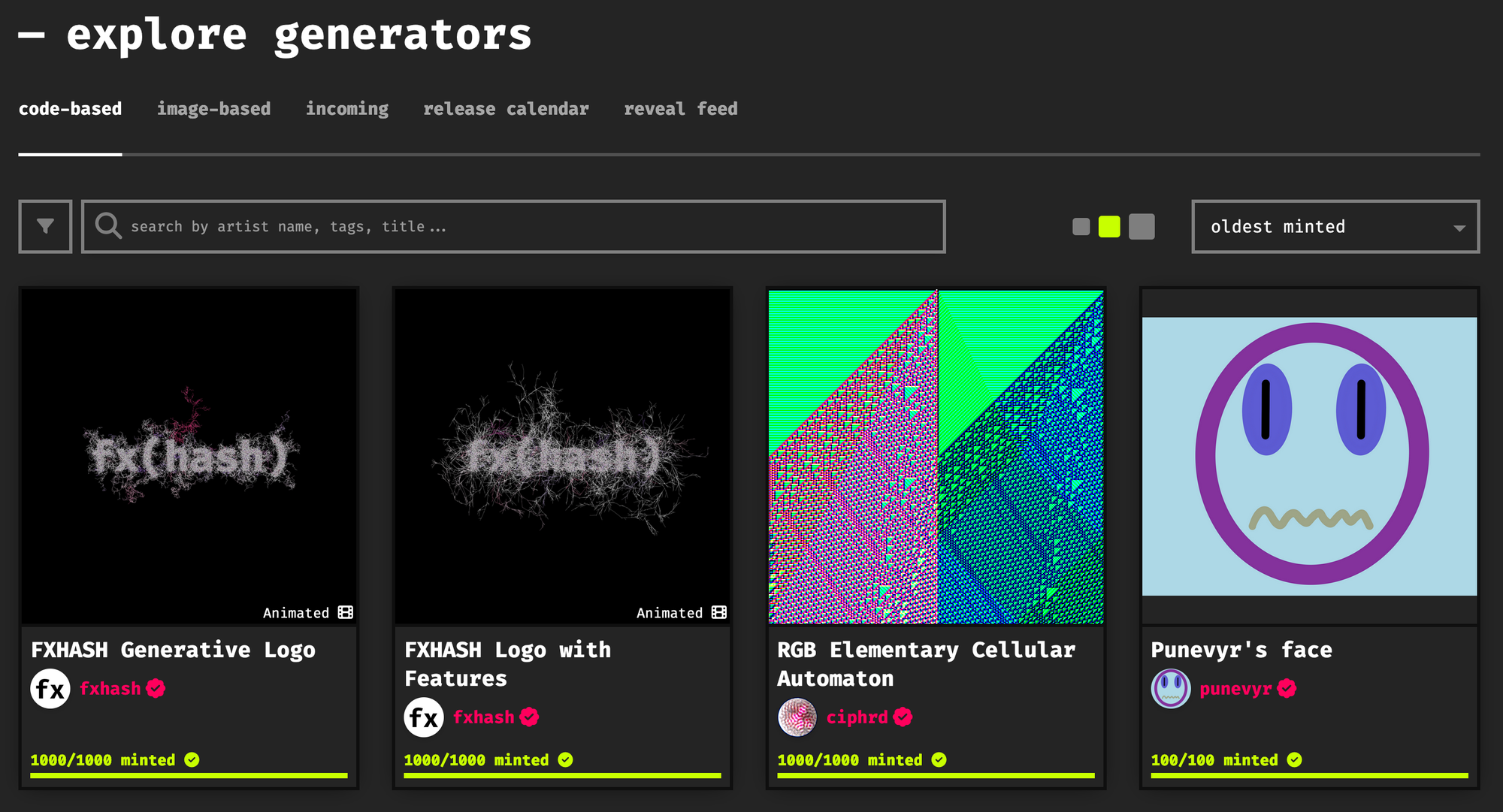
If you're not familiar with Puneyvr you might be left scratching your head, and asking yourself why Glyph had such a meteoric rise - Puneyvr is actually the very first artist that published a project on fxhash after the OG generative fxhash logos, and Ciphrd's genesis project RGB Elementary Cellular Automaton - sorting the feed by "oldest minted" reveals Puneyvr's face as the fourth project minted on the platform:

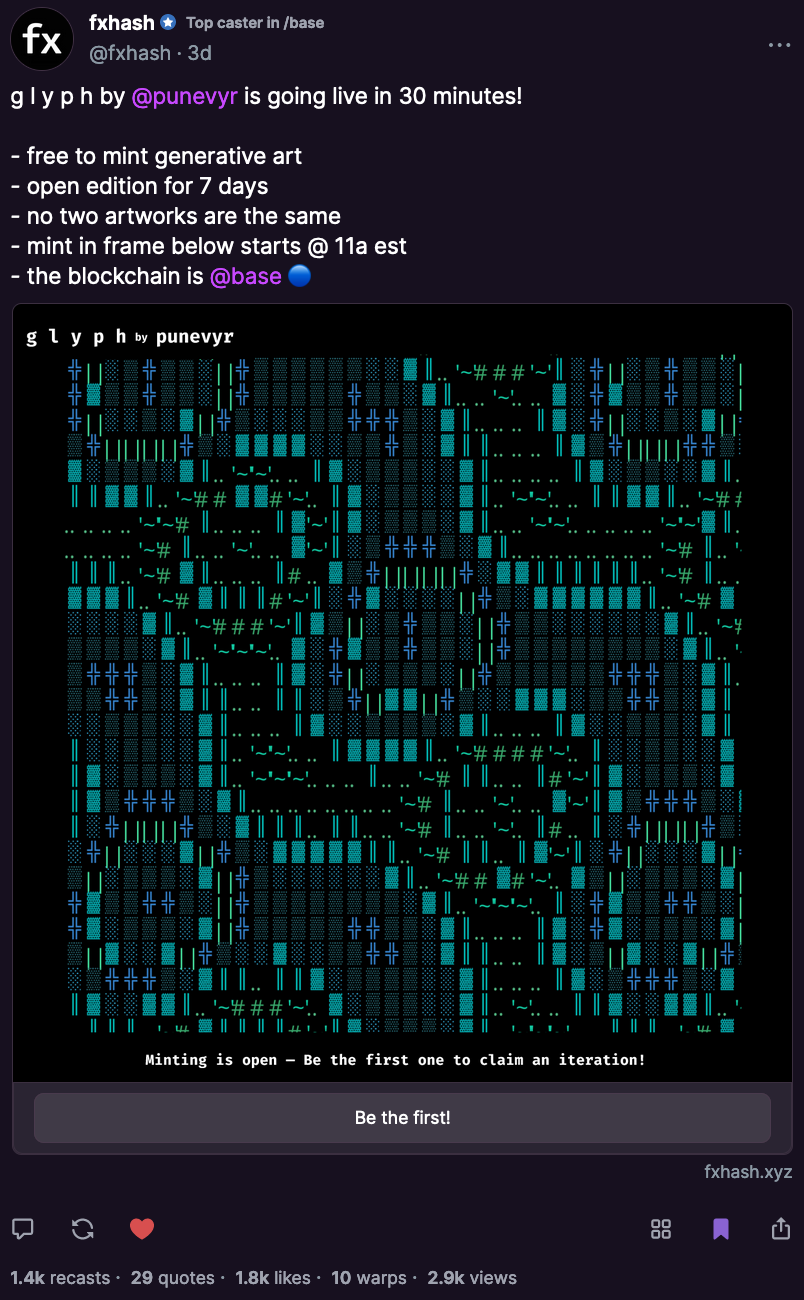
Puneyvr's projects are a little bit what you would call cult classics - always minted as large editions at a low price - it's no different with Glyph. One big factor that played into the success of the mint is that it's a free mint - like, completely free, not 3 bucks free - when minted through the farcaster frame where fxhash covers the minting fees:

If you haven't collected one at this point — why not? Another factor that plays into the success of the mint is that it was also pushed by the Base chain through its official accounts, something that we've only rarely seen from the Tezos Foundation. While speculation definitely plays into the massive number of mints, only time will tell how the project will fare on the secondary market in the future. The next goal to beat would be the 11 ETH trading volume that Aux Arbres currently has on secondary.
I strongly believe however that we're beginning a new chapter in blockchain based code art. I also couldn't resist from participating in the madness, and acquired a couple of Glyphs for my own collection (I might mint a few more just for the fun of it). fxhash also recounts Puneyvr's story in a thread of theirs that I recommend checking out:

Web3 News
Bright Moments comes to an End
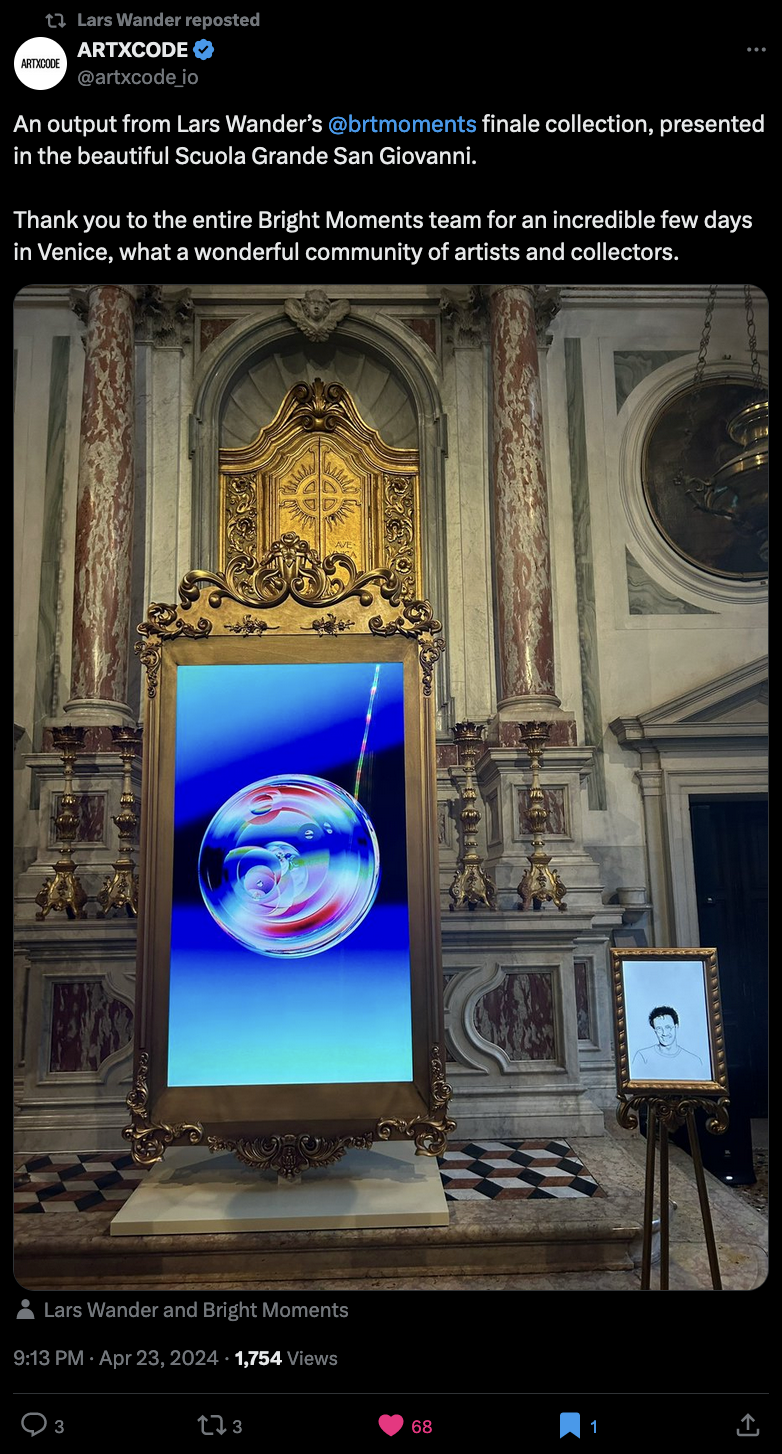
If you've been active in genart social media over the course of the last week, you'll have taken note of the big gathering that happened over at the Biennale in Venice, with generative artists from all around the world flocking together to celebrate the end of Bright Moments' three-year global tour.
As always, I'm grateful for Le Random's report on the events and for capturing the thoughts of the people involved - I've been pretty much out of touch with all of the happenings - and it was nice to read about it:
.png)
In essence, it was a large live-minting event in which each of the previous Bright Moments artists contributed an original work. The article addresses that it was risky in that regard, since there was no guarantee that the projects would actually sell - but overall that wasn't the point, rather than to simply pay tribute to Bright Moments' impressive achievements over the course of the past three years.
Now when you visit the Bright Moments page it display a black screen, with a single word in the center: "goodbye" - marking the end of the project.
... Or maybe not? A cryptic message has been making the rounds over on TwiX - it seems that there might be something in the works (or it's just a big elaborate scheme to make us believe that):

At this point - I wonder if Spongenuity is doing something that's never been done before 🤔
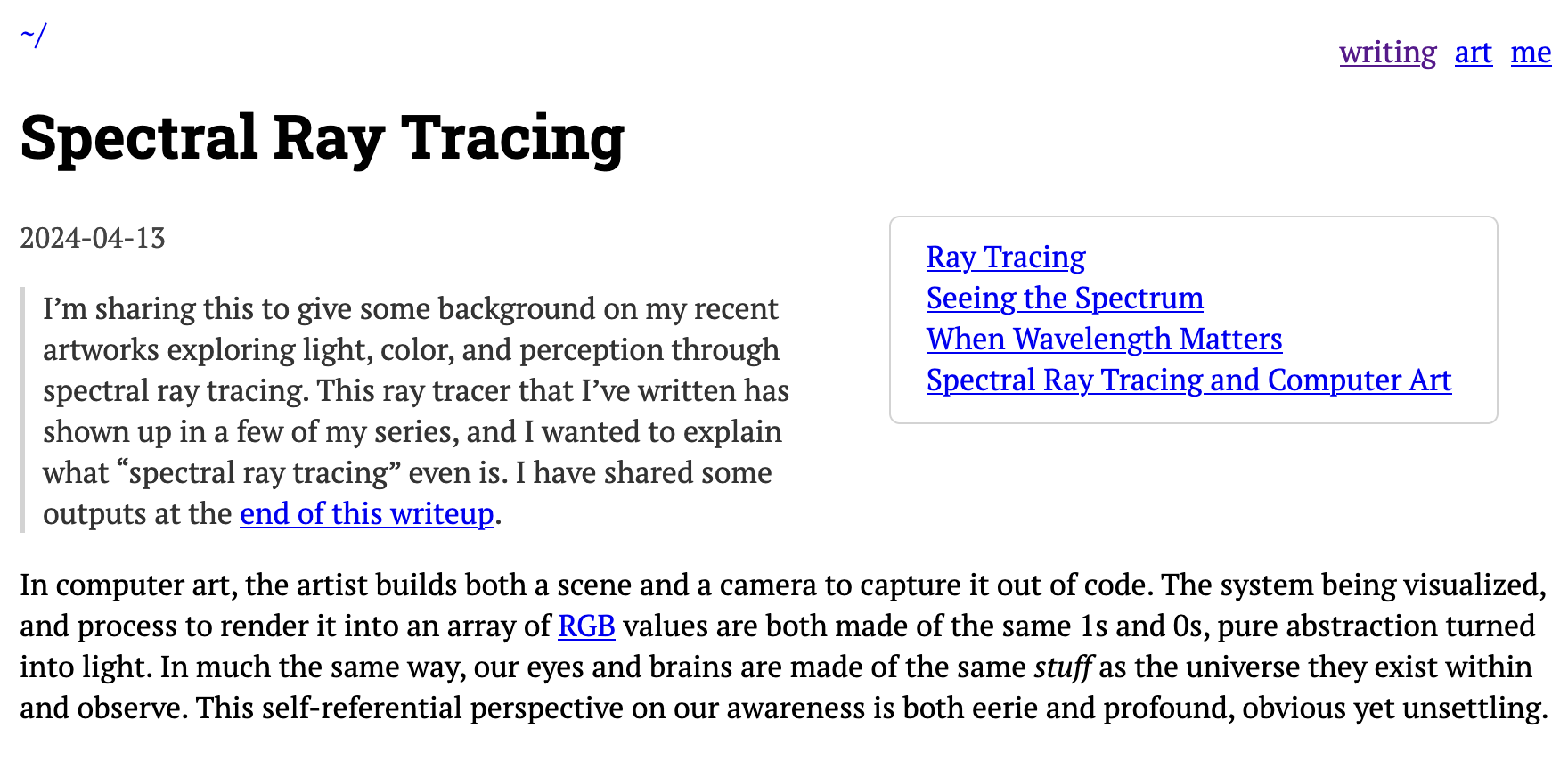
In other news, one noteworthy project that was released as part of the Bright Moment's finale was from Lars Wander, with an accompanying educative write-up that elaborates a little bit on the technique that makes it happen - namely Spectral Ray Tracing:


If you've ever been curious about learning about Ray Tracing - it's a really nice intro. In a nutshell, ray tracing is a technique that simulates light rays traveling through a scene, and the interactions of these rays with surfaces and objects to render them. Spectral ray tracing is a little more sophisticated in that it also factors in the wave length of each ray, allowing the more accurate simulation of certain phenomena, such as dispersion.
And another cool thing I wanted to mention, is Anna Lucia setting up shop in Venice to provide the visiting folks with generative tattoos:

Bright Moments folks, what interesting things did I miss?
Minimizer's Infinite Scribbles
As always, I'm a bit late to the party, but last week I also discovered Minimizer's Infinite Scribbles - a generative NFT project that is an "experiment in mechanics":

In a nutshell, the Minimizer's project is subject to a continuously decreasing closing timer, which would permanently end its minting period if it were to ever reach zero. The interesting mechanic stems from the fact that this timer gets refreshed whenever someone mints an iteration from the project - this means that there's an interest from minters in keeping the project alive if they want it to remain mintable.
So far, the project has been running for almost a year and a half! The numbers in bold that you see in the screenshot above are actually dynamically updated. I recommend checking out the entire write-up if you want to learn more. Here's Infinite Scribble #4151 that I recently collected, display in the infinitely scrolling feed of the project:

Tech and Web Dev
On Writing Alt Text
One thing I have always struggled with is writing alt text for my art, how do you describe highly abstract things? Or even GIFs? If it is about a code generated piece, sometimes I feel like it would make sense to have the alt text be the code, after all those are the exact instructions that create the image!
Jokes aside, Scott Vandehey wrote an article on the topic, telling us that we should write alt text just like we would describe the image to a friend without over-complicating it and also provides a bunch of additional tips towards that end:

Coincidentally I came across another article that explains how alt text is experienced by screen reader users, and all of the things that should not be done towards that end as alt text is not actually rich text - hence allowing for all sorts of breakage. It is actually interesting to see that different browsers handle alt text differently as well:

Building CSS Grid Level 3 Masonry
A recent article by Jen Simmons over on WebKit tackles whether or not masonry layouts should be an inherent feature of CSS - and if that is the case how it should be implemented, either via its own display property or as a part of CSS grids. The article calls upon web devs and designers to chime in with their thoughts on the issue. Jen first explains the classic manner in which masonry grids are made (nice tutorial), then proceeds to discuss potential implementations of it:

I remember that when I first started making websites I absolutely needed to have a masonry grid, today I feel rather unexcited by it and prefer having fixed size cards. Functionally, I believe that a masonry layout only makes sense on websites that aim to provide a "content discovery" experience, like Pinterest for instance - which is actually the only website where I think that it's done well. Personally I don't think that masonry layouts are important enough to warrant their own rule or property if future extensibility has to be sacrificed.
On Load Balancing
It is frequently the case that large companies need to distribute across multiple servers to handle the amount of incoming traffic; in this setting a load balancer becomes crucial for automatically distributing incoming network requests across them and to prevent server overload and improve reliability. Sam Who wrote a stellar article on the topic, explaining different load balancing algorithms and comparing them. The highlight of this article are the stellar animations that illustrate the addressed concepts:

AI Corner
Building a meme search engine with AI
The cool thing about the internal representations that AI models learn about data, is not only that we can use them to generate new instances of the data, but also make it possible to measure the similarity between two inputs. This is what Harper Reed discovers in a recent exploration of his, toying with sigclip/CLIP and ending up building a search engine for memes - he recounts how he did it and also provides a github repo with the code:

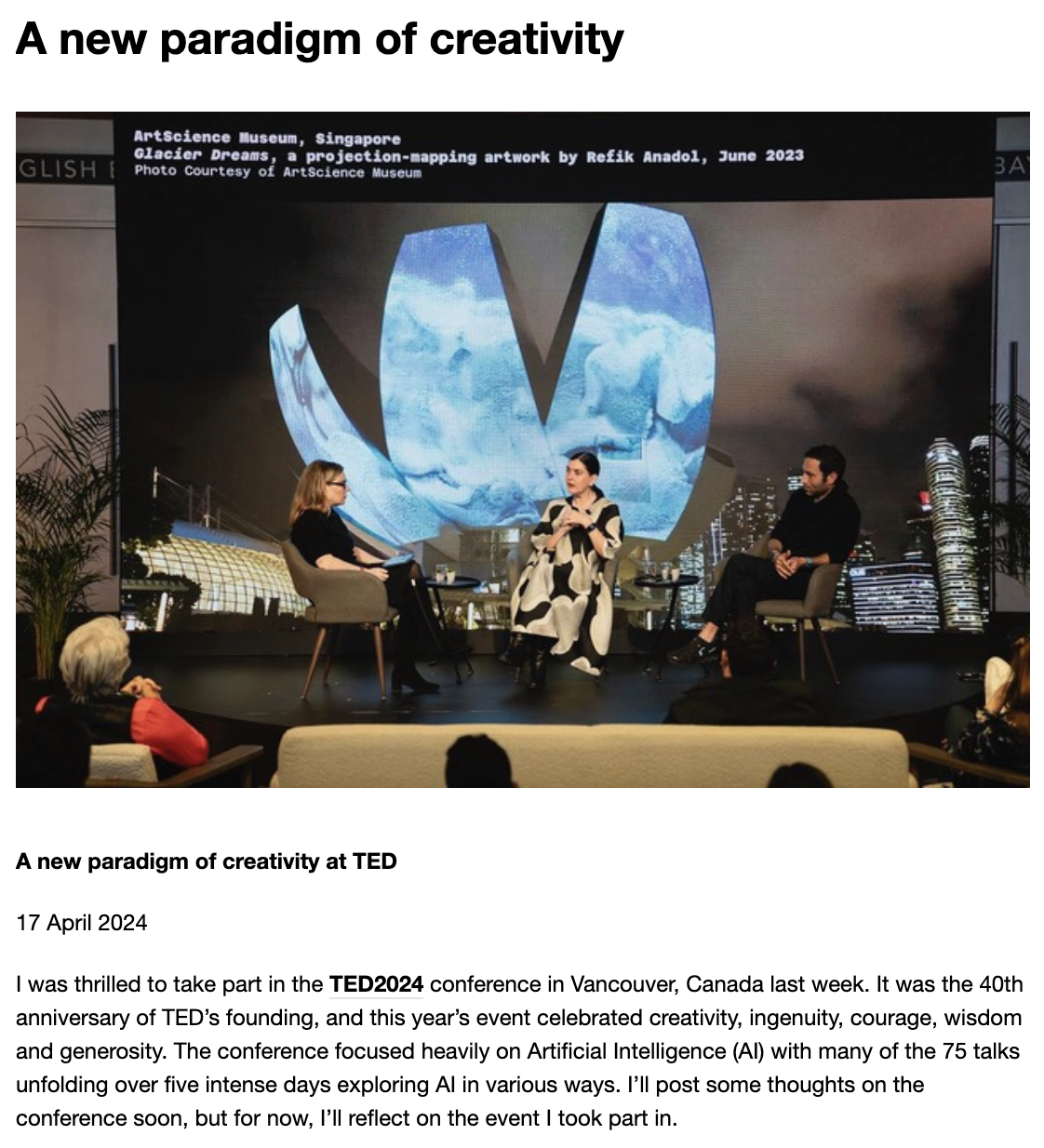
A New Paradigm of Creativity
Apparently a large chunk of the talks at TED2024 in Vancouver was geared towards AI and its role as a tool for creativity. Honor Harger reports on the talks that she's been part of, including the talk titled "A New Paradigm of Creativity" that highlights 8 of the successful artists that are working with AI today:

The overall sentiment is similar to what we've recently covered, where AI is a creative tool that can be leveraged collaboratively.
Gorilla Updates
While I've primarily been preoccupied with setting up the discord this week and getting a bunch of writing done - I also actually managed to make some art! Earlier this week I got an email from EmProps - short for Emergent Properties - letting me know that my turn on the waitlist had come, and that I could now access their OpenStudio online tool that lets you create projects for their platform:

I remember signing up to it back in November of last year, when also briefly talked about the platform in the 29th Newsletter issue:

If you're not familiar, EmProps is essentially the first, and currently only, long-form generative AI NFT marketplace out there - the concept is straightforward, instead of artists creating a project with code, they craft a prompt that is given as an input to a StableDiffusion model. When collectors mint from the project they obtain an NFT of the image that the model generated based on the prompt. EmProps OpenStudio is designed to aid artists in setting up their project - it works similarly to other prompting interfaces currently out-there, with additional customization options that allow for an extended variety in output prompts.
I've been experimenting with generative image models for a couple of years now, ever since they came out actually - and still do play from time to time with them when a specific prompt comes to mind. Hence it wasn't too difficult to get an initial idea going that I think has a lot of potential:


Essentially I don't want to do something that tends to be more oriented into the PFP project direction, but rather something a bit more abstract. I'm not entirely certain when I'll be releasing this project though, it might be sooner rather than later. The next Gorilla Monthly exclusive post on my Hypersub will actually be a deep dive into EmProps with some of my thoughts about it. You can sign up to my Hypersub here.
While we're speaking about Hypersub, the first month has already come to an end - and that means that it was time for a new monthly art drop! I shared this animation a couple weeks ago already, it being among the cooler ones I've made it only made sense to use it as the monthly drop:
Music for Coding
While listening to many an indie playlist I discovered the music of Phil Danyew, originally the keyboardist of Foster the People, he left the band in 2020 to pursue his own music, and now goes under the artist name Elephant Castle. If you're fan of Tame Impala, Danyew's sound will be right up your alley - with saturated retro synths and psychedelic reverberating melodies he hails a music from an era long past:
And that's it from me, hope you've enjoyed this week's curated list of generative art and tech shenanigans! Now that you've made it through the newsletter, might as well share it with some of your friends - sharing the newsletter is one of the best ways to support it! Otherwise come and say hi over on my socials!
If you've read this far, thanks a million! And if you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

And if that's not enough, you can find a backlog of all previous Gorilla Newsletter issues here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 If you're interested in sponsoring or advertising with the Newsletter - reach out!




