Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 56th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of gorilla updates.
Thanks again to everyone that's joined the discord so far, we're almost at a whopping 100 members now! 🎉 Come say hi and let's have a good time nerding out about tech things - here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
The Piet (Mondrian) Programming Language...
...where programs look like colorful abstract paintings.
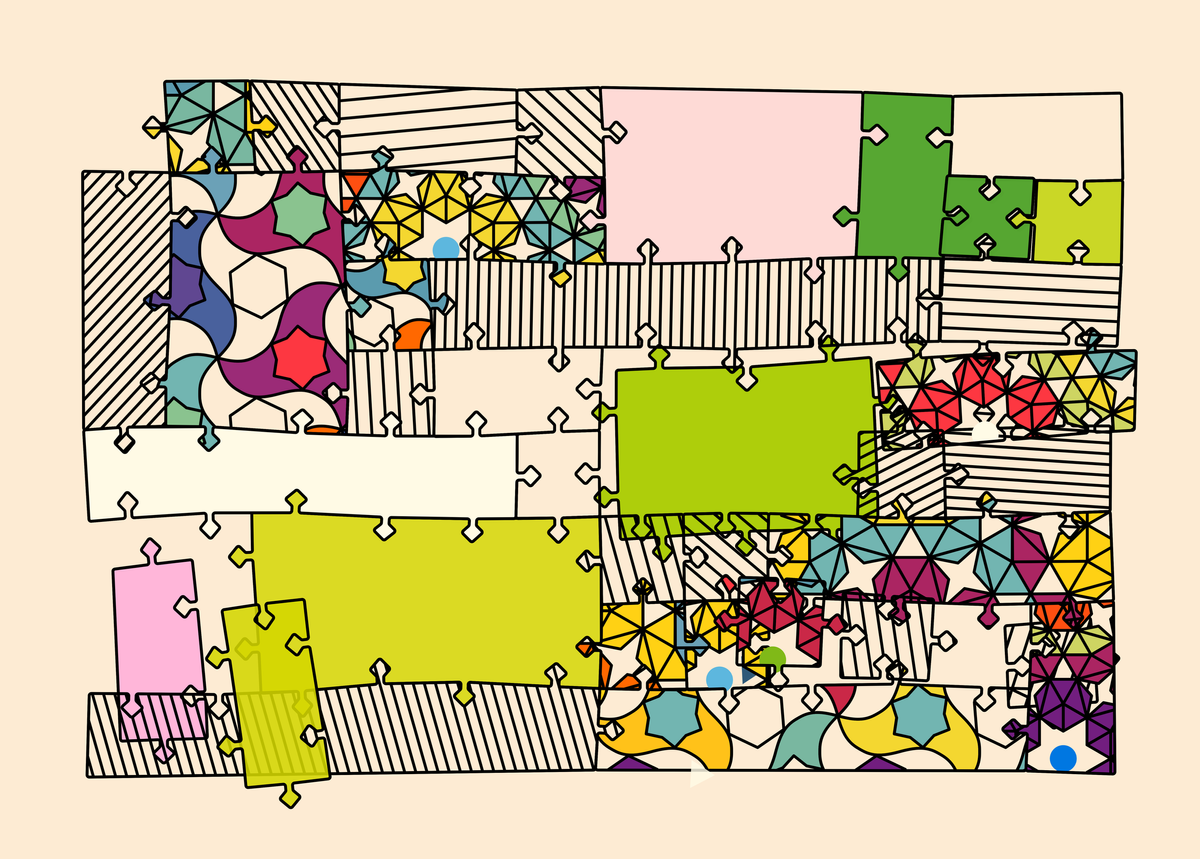
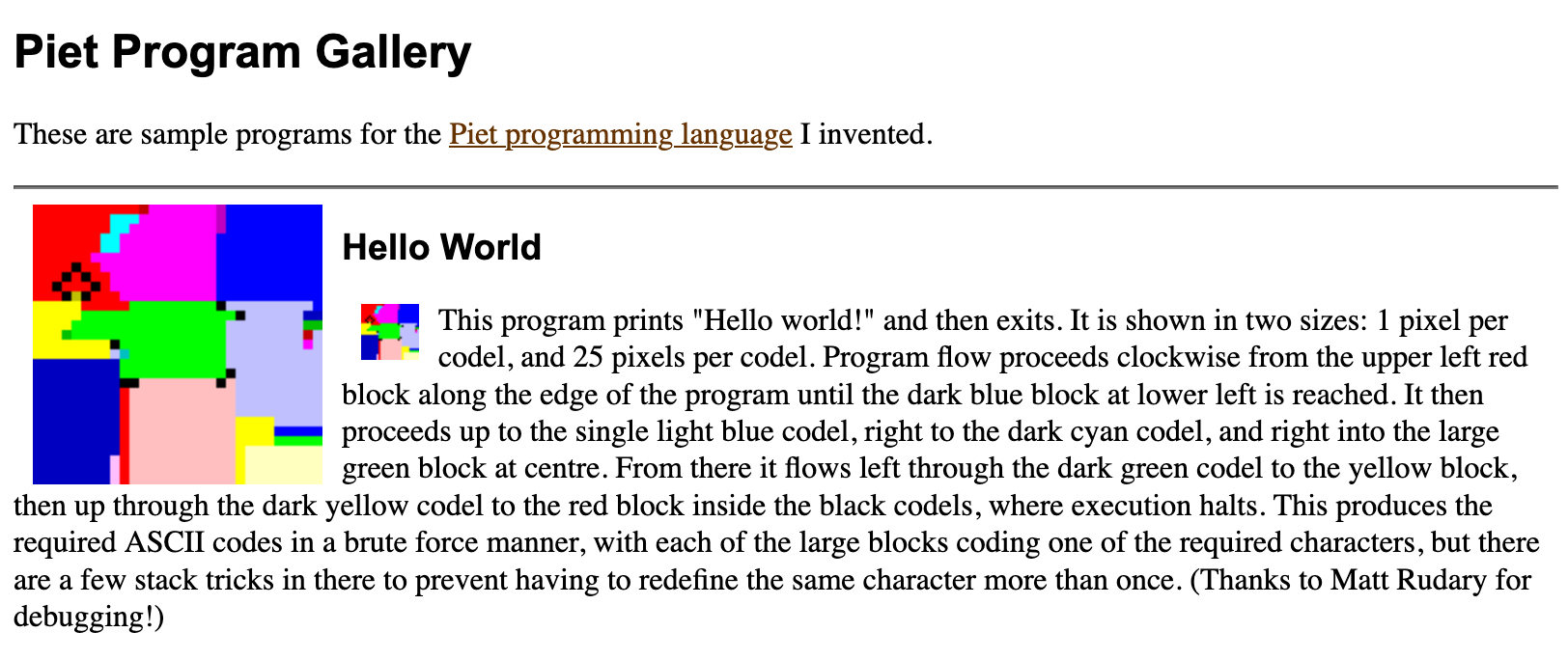
When David Morgan created his esoteric programming language in 1991 he initially wanted to call it Mondrian - but apparently some people had beat him to it. Piet is however a much more interesting language and has acquired somewhat of a cult following in the 30+ years of its existence. Here's some examples of what Piet programs look like:

After reading Morgan's specification page a couple of times, I think I've been able to acquire a rudimentary understanding of the language - and will make an attempt at providing an explanation. Conceptually it's quite simple, but the complexity emerges from the manner in which instructions are coded into these colorful bitmaps.
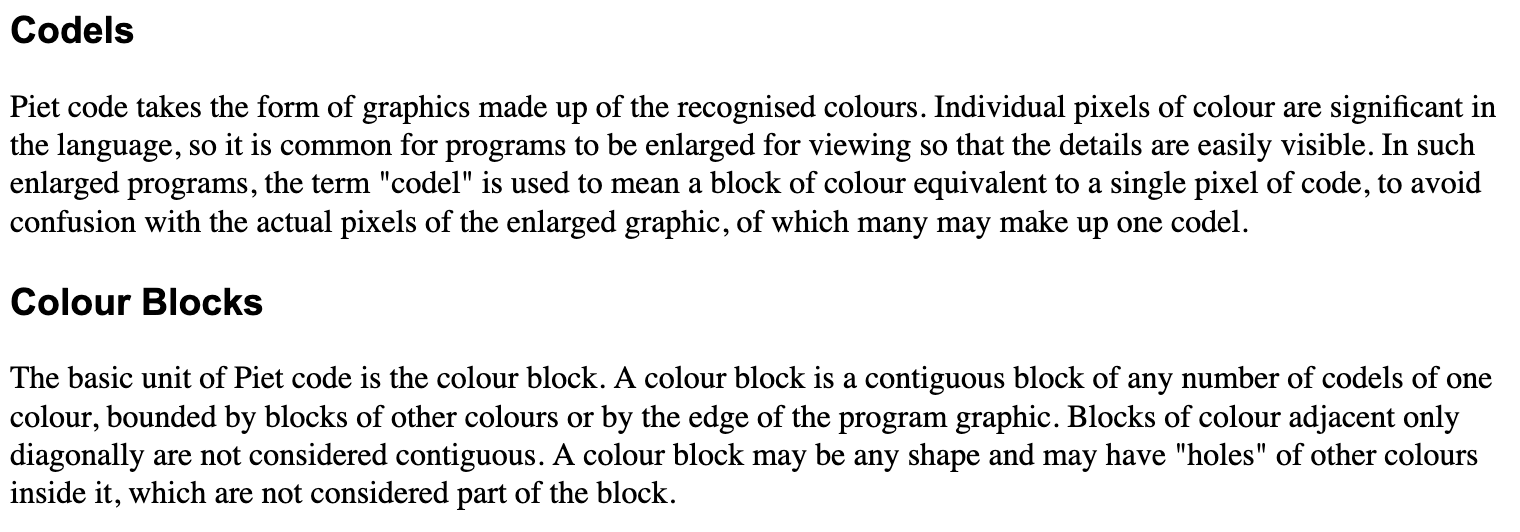
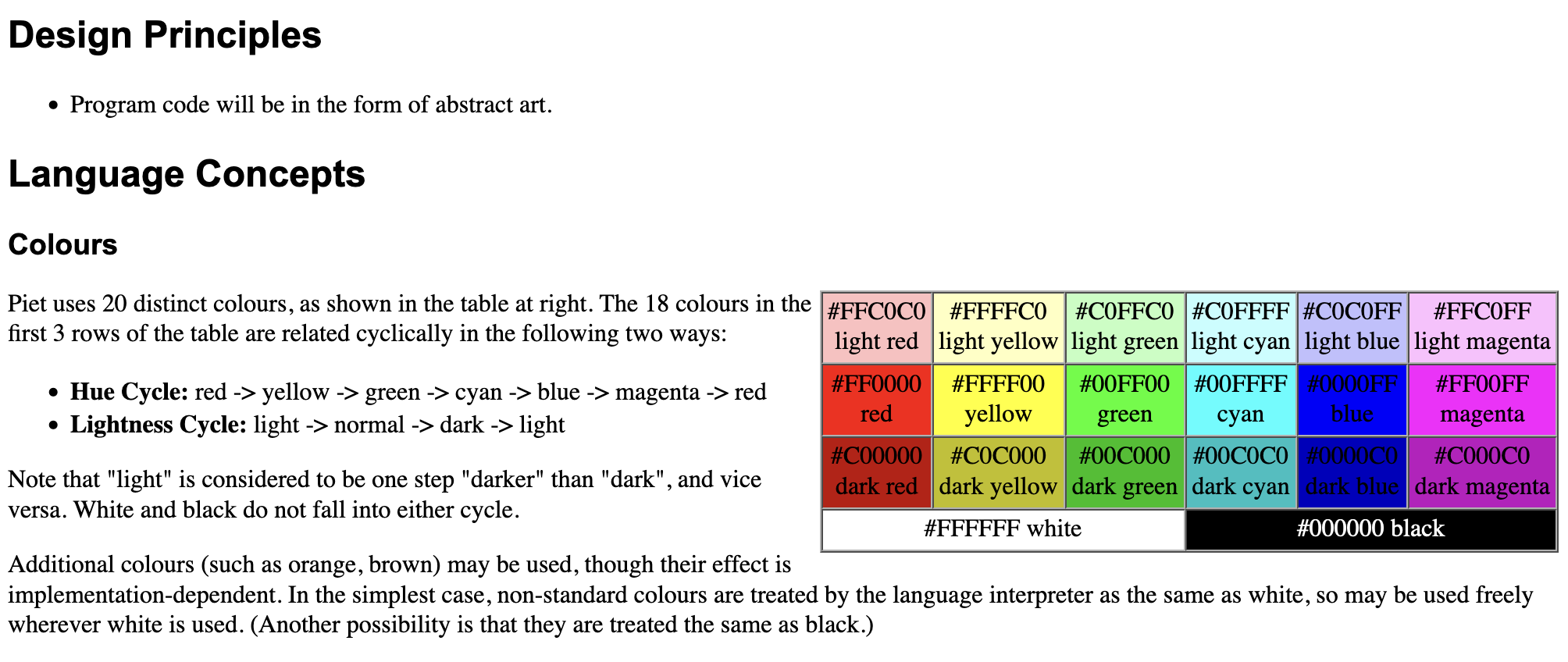
First, about the structure, In Piet programs, single units of color are called codels - named that way to not be confused with the actual pixels of the image, as a codel might be composed out of several pixels when the image is enlarged for viewing of the bitmap. Contiguous regions of codels that have the same color represent blocks.

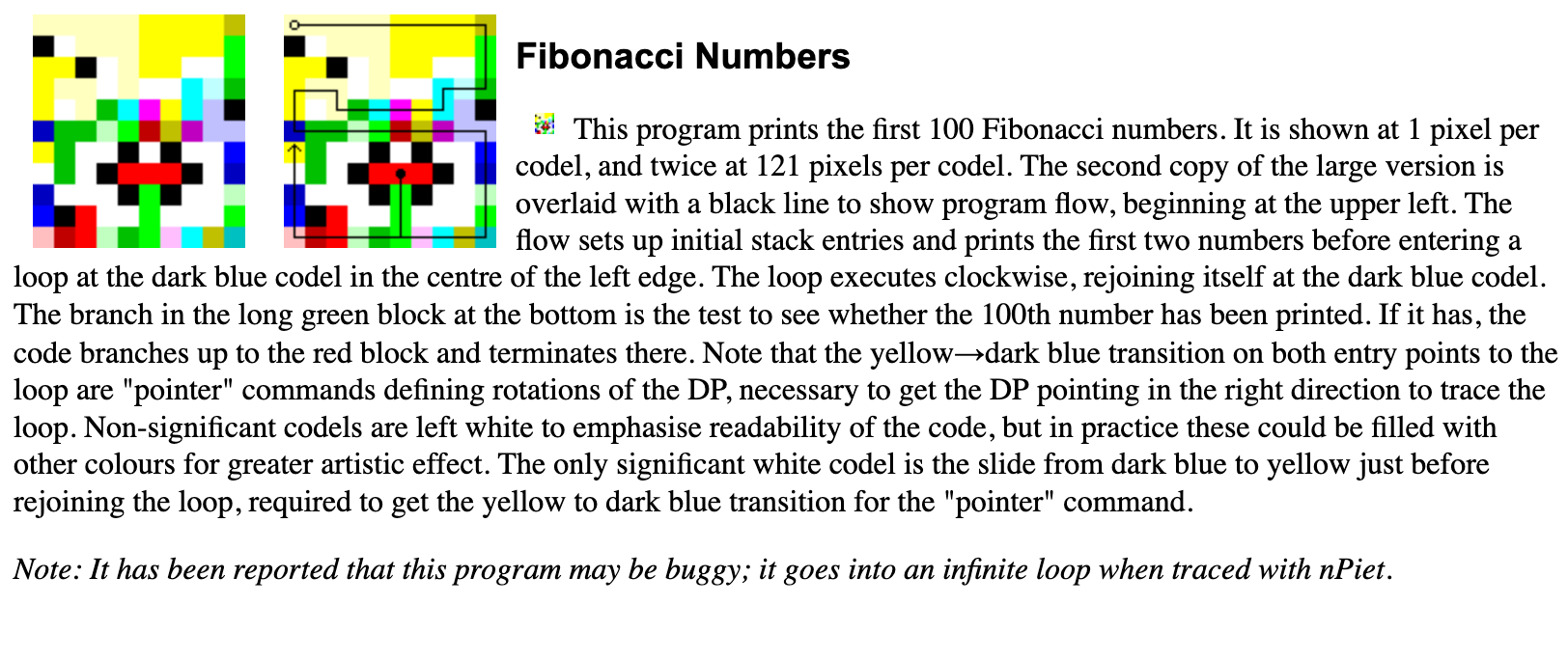
Piet programs are interpreted via traversal. Starting with the top-left codel, the traversal is controlled via two pointers: a Direction Pointer (DP) that tells the interpreter in which direction to move forward (right, left, up, down), and a Codel Chooser (CC) that rotates the direction pointer when a black codel or an edge of the program is reached (the boundaries of the bitmap basically).
Ok, great... but how do we actually execute instructions in this manner?
Well, whenever we traverse from one block of color into another, differently colored block, a specific instruction is executed. The difference in hue and lightness between the two blocks determines which instruction is going to be executed, such as addition, subtraction, multiplication, division, etc.:

Two special instructions here are push and pop that let you store and remove numbers on an internal stack that Piet provides - this stack is the only method for storing numbers for the computation. How do we define numbers in Piet? Simply by the overall size of contiguous color blocks (number of codels in a block). For instance, when you leave a block of color into another and effectuate the push instruction due to the difference in hue and lightness between those two colors - it will push the integer that represents the size of the block that was just exited.
And that's pretty much it - as far as I understand that provides all of the necessary tools to program all sorts of things. A bunch of examples can be viewed on a second page that Morgan has compiled, and I was super impressed to see so many interesting creations, all of them visually very distinct. As you would assume, there isn't really any way of telling how they programs actually work by just looking at them:


If you want to learn more about David Morgan, the origin story of the Piet programming language, and some of his perspectives on eso-langs in general, you'll want to check out this interview from 2015 on Esoteric Codes:

But that's just scratching the tip of the esolang iceberg - there's an entire culture around it. A number of other interesting Eso-langs is introduced in this article:

Big shoutout to Chris Reid and his own genart Newsletter - only reason I actually discovered Piet.
All the Generative Things
Camille Roux's new GEN ART Podcast
Arguably the most important piece of content in the genart space from last week was Camille Roux's new genart podcast. It made quite the splash due to its innovative format: instead of taking the common approach and inviting one or two guests to record a conversation as it is unfolding - Camille chose to do it a little differently, extending an open invitation for other generative artists to record their spoken answers in reply to a question of his. The podcast is then presented as a collage of these voice messages. You can listen to it here:

What adds a fun element to it is that the participants pretend that they're leaving a message in Camille's voicemail inbox. And I quite enjoyed the format actually; I'm generally not a big fan of podcasts because I easily get bored after a while as they tend to drag on - but having a variety of speakers, with different perspectives and different accents does make it more engaging to listen to. Besides the format, the topic was also a very interesting one, the participants were asked:
How do you decide when your project is finished, and how do you handle deadlines?
While many thoughtful answers were given I highly enjoyed how Paolo Curtoni almost poetically described it:
In generative art the artwork is never truly finished - especially in the craze of long form generative art projects. What's fascinating to me is that at a certain point the artwork begins to have a life of its own in a way that is not completely controllable. [...] My role as an artist is to recognize this moment.
When working on a generative project there's often this magical moment where the artwork starts doing things that you haven't initially envisioned - and in certain ways starts to express its own identity. Paolo captured this beautifully with his words. If you have half an hour to spend on some entertainment this week, I recommend you give this pilot episode a listen!
David Aerne's new color tool RYBitten
David Aerne is a software dev, creative coder, generative artist with a big passion for colors - most of his time you'll find him diligently building tools for the purpose of manipulating colors in all sorts of different ways; from their nomenclature, to palette configuration and other related tasks. David recently announced his newest creation titled RYBitten - a little library that lets you generate color spectrums according to Johannes Itten's color wheel theory:
So, who's Johannes Itten and what did he have to say about colors? What's actually the RYB color space? And how do these two things come together in Aerne's tool?
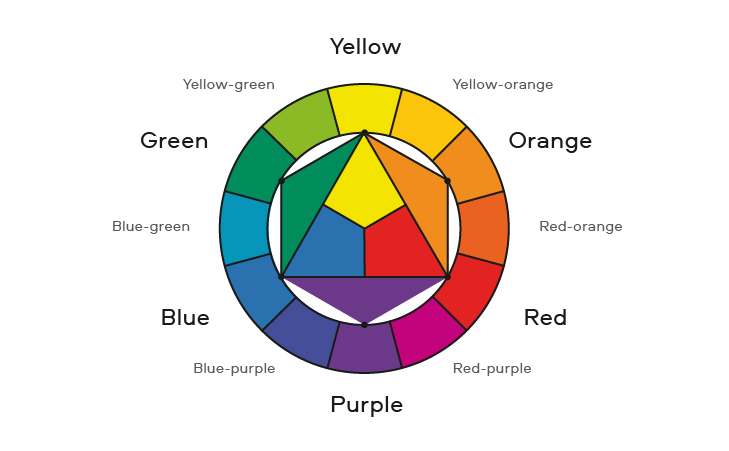
Johannes Itten is a famous expressionist painter, teacher and writer that was associated with the early Bauhaus between 1919 to 1922. Most famously he's known for his contributions in color theory however. In his book "The Art of Color" he suggests a 12 part color wheel that is constructed by interpolating between the primary and secondary colors in the center:

The significant part of this wheel is its geometry that allows us to derive a number of useful properties. For instance, drawing a straight line from one color on the circle to another on the opposing side lets us find complementary colors. Itten also proceeds to identify seven types of contrast via this color wheel, which is a topic that I need to explore a little bit more before I can write about it.
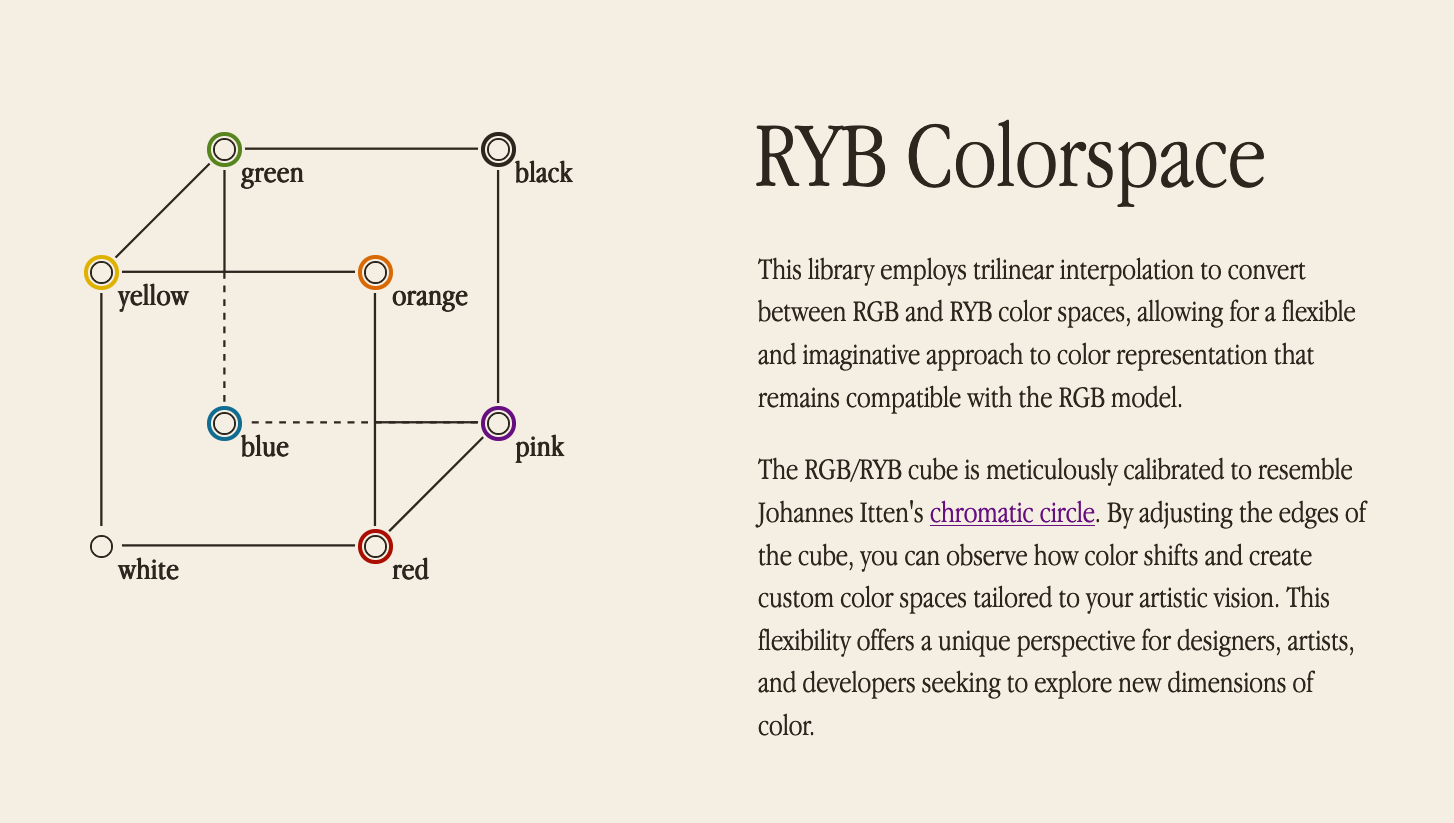
By substituting the primary and/or secondary colors in the central hexagon, we can obtain different interpolations and therefore a different color wheel - David's tool accomplishes this and automatically computes these interpolations. The RYB color space is chosen in this setting because it is frequently used by artists working with paint and can emulate that particular aesthetic.

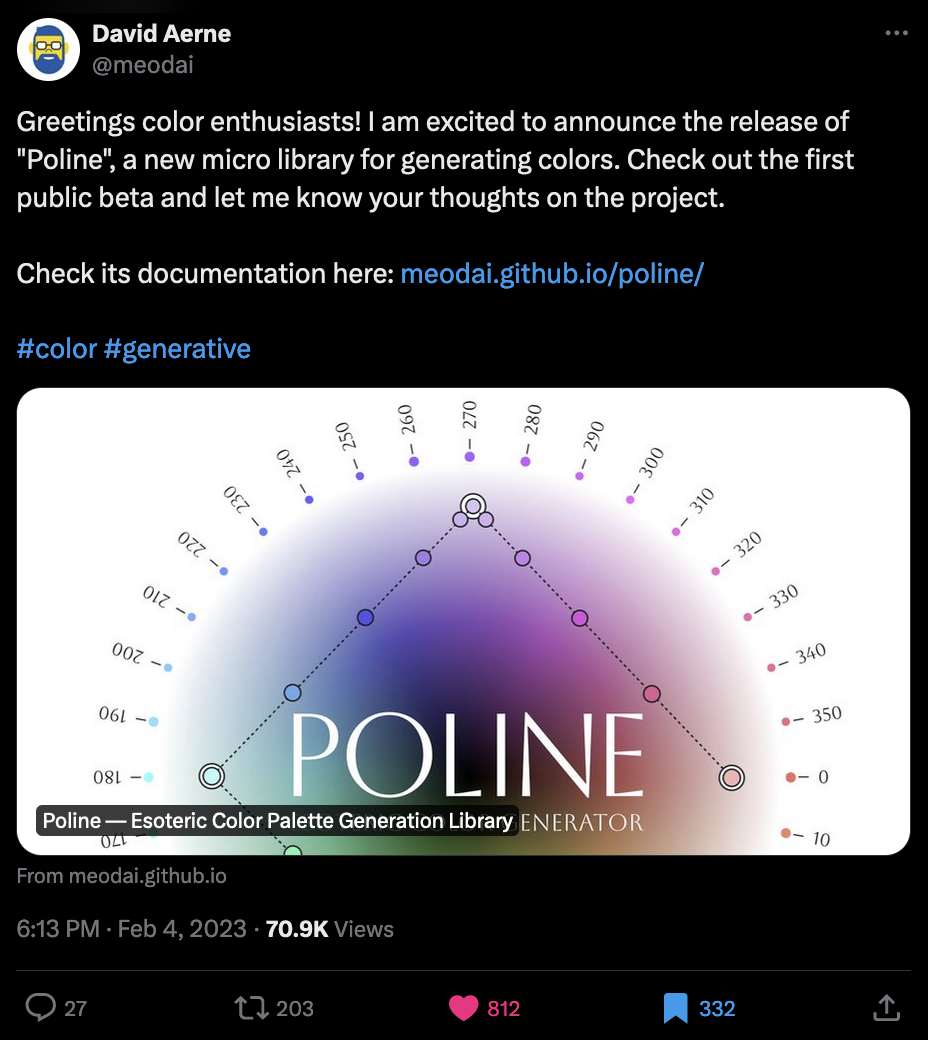
You should also check out some of the other tools that David has made in the past, here's the popular Poline for example 👇

The cool thing about them is that they're not only accessible as webpages, but are also always accompanied by an API that lets you invoke them directly from your code - which is especially useful for all sorts of different genart projects.
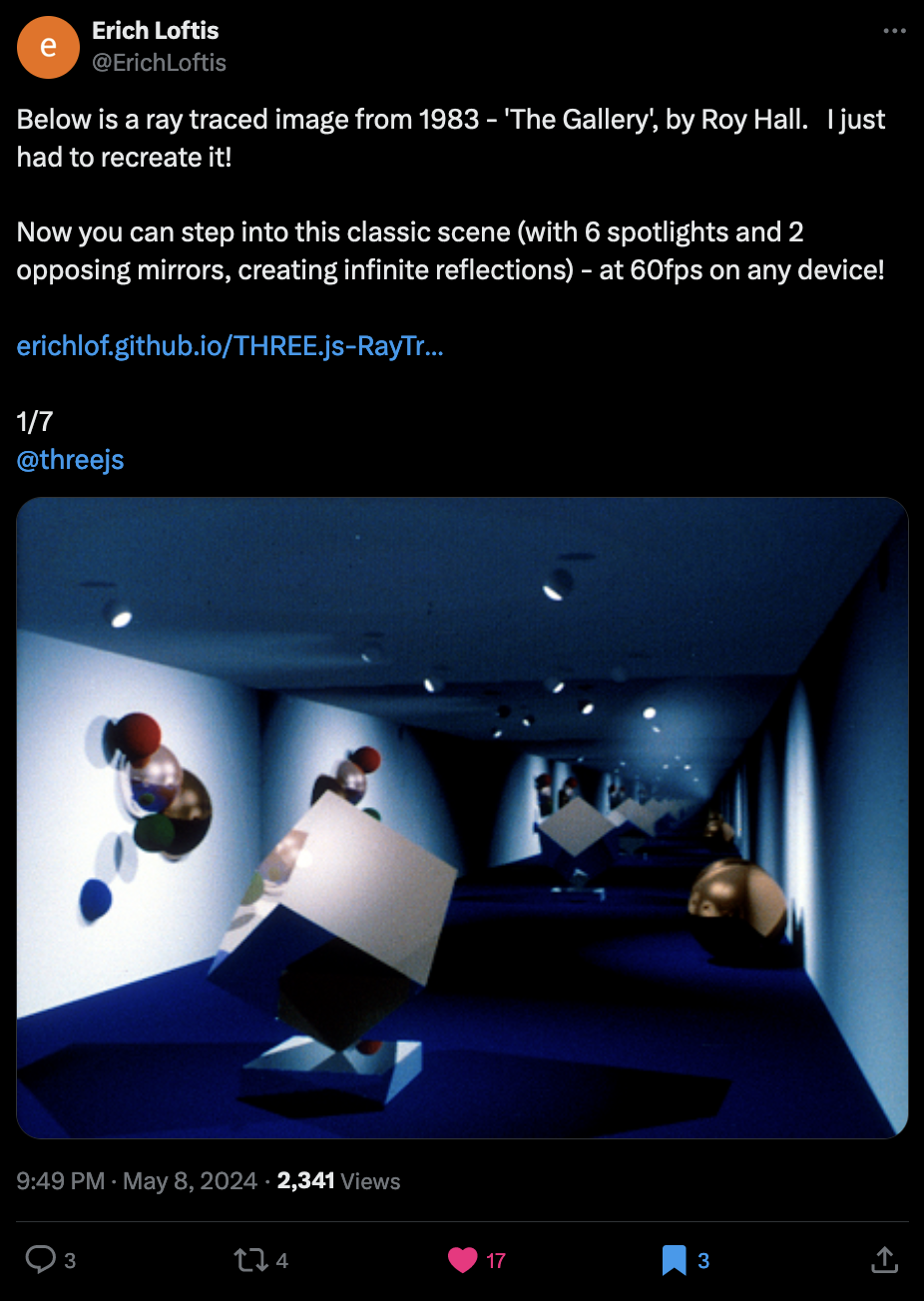
Eric Loftis' OG Ray Tracing Recreations
Fascinated by Roy Hall's 1983 ray-traced artwork The Gallery, Erich Loftis decided to recreate it with threejs. In a thread he tells us about the details of his implementation:

At the end of the thread he shares a gigantic resource in which he's actually recreated an impressive number of classic ray-tracing demos from the 80s and 90s under a creative commons license - if you want to learn how OG ray-tracing works this one is a definite bookmark:
Web3 News
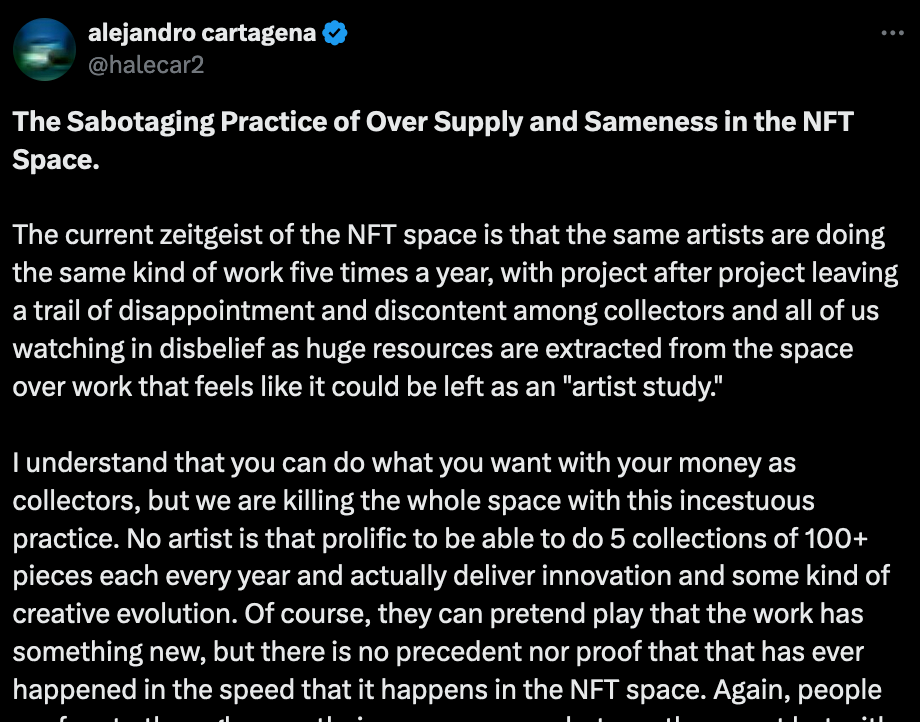
Over Supply and Sameness in the NFT Space
There's a gigantic elephant in the porcelain shop this week... and I have no idea how to get it out! Y'all decided to uncork this one on a Saturday evening, when I was just about to wrap up the Newsletter - hence, I'm gonna take a big pass on this one, at least as a segment for the Newsletter since there's simply been too much floating around here that it would require an individual post. So maybe later this week.
The catalyst to it all was this Tweet by Alejandro Cartagena titled The Sabotaging Practice of Over Supply and Sameness in the NFT Space:

I've been raking my brain about a meaningful way to respond to it, but it's not just one singular issue that's being addressed here, but it's a big pile of hot steamin problems that have been brewing for quite a while. The big questions that we need to ask ourselves: How did we get here? In which direction do we want the space to move forward? And what are we really trying to accomplish? Honest and truthful answers to these questions would be a good foundation for a discussion.
Paragraph takes over Mirror
I think I've mentioned it before, but paragraph is essentially a Web3 Substack alternative. I've been quite out of touch with what's been happening with FarCon, but there's been an exciting development regarding paragraph as it's taking over Mirror - which is in essence a very similar platform to paragraph that allows writers to publish their content in a decentralized manner:

I'm not entirely certain what the fusion of the two tools will entail, but I'm excited for the future of paragraph as I've publishing a bunch of my writing over there in the past weeks.
Berlin Blockchain Week
One other thing here - if you're in Berlin or nearby in the next you might want to check Berlin Blockchain Week 2024 as it's unfolding over there.

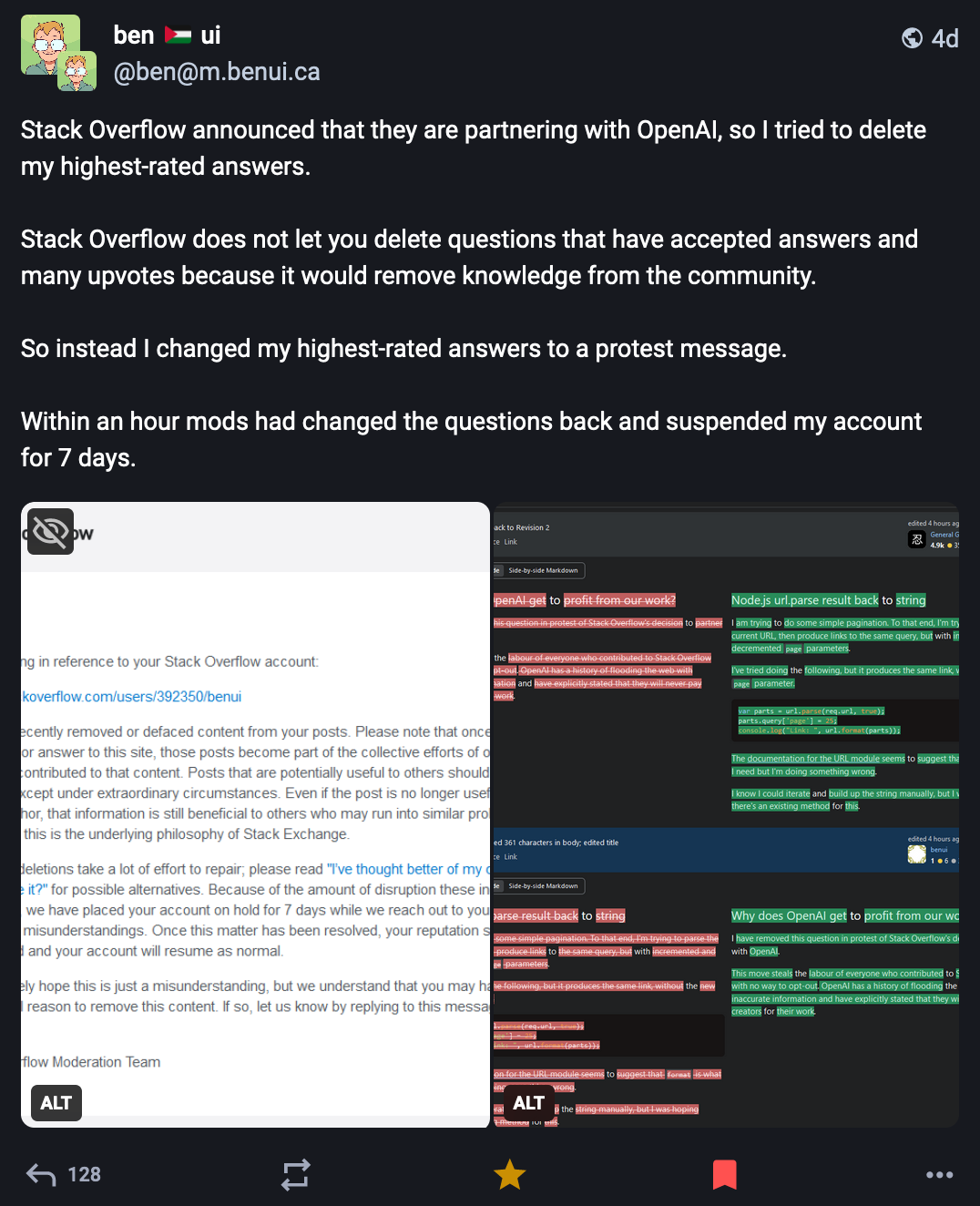
OpenAI x StackOverflow
Arguably the biggest news in tech from the past week was the announcement of a partnership between OpenAI and StackOverflow.
In this new partnership OpenAI essentially aims to utilize the massive programming knowledge base that SO has accrued over the past 15 years of its existence, leveraging the OverflowAPI for the purpose of improving its proprietary models. SO will follow suit and integrate some of OpenAIs models to improve its own in-house AI solution OverflowAI, benefitting from OpenAIs experience in that regard. And that's pretty much the gist of it - there isn't much more information on how this large language collaboration will unfold at this point. The official announcement can be found here:

We'll apparently be able to experience this partnership come to life quite soon actually, with the first features rolling out by the end of June on both platforms:
The first set of new integrations and capabilities between Stack Overflow and OpenAI will be available in the first half of 2024
The big issue that emerges from this partnership that caused quite a bit of outrage amongst the SO contributor community is that SO is simply handing out its own user data to the AI giant. Does SO actually have the rights to the exchanges that have transpired on the platform? In light of this a digital protest quickly took shape in response to the announcement: many SO contributors that were displeased with the thought of aiding the training of OpenAIs proprietary LLMs, attempted the deletion of their posts. SO does not however allow this when it comes to highly upvoted questions and answers:

The SO mods were swift to strike the ban hammer against every user that attempted such alteration of their posts. Apparently a clause in StackOverflow's terms indicates that they own all of the content that is submitted to the platform. A good recap of these happenings can be found on Tom's Hardware Blog:

It's not very clear what the ultimate outcome of this partnership will be, whether SO will fundamentally change as a platform since LLMs are already doing a pretty good job at answering questions without all of the man-made digressions that frequently transpire on the platform. Even if LLMs still sometimes make mistakes and are generally not very helpful when it comes to very niche knowledge, we might very soon see the platform shift to a more AI-centric model.
Tech and Web Dev
Apple's Promotional iPad Gambit
Who would've thought that creatives wouldn't really enjoy seeing thousands of dollars worth of creative tools being destroyed? Well... clearly Apple didn't, because that's exactly what they did in a recent promotional gambit of theirs. And the entire thing backfired on them quite dramatically, with quite a bit of turmoil on social media. Here's their promo video for the new iPad:
It's not because people were pissed about the monetary value that was evaporated to create a 60 second commercial, compressing the creative tools as if they were garbage, but rather due to it being a symbolic act of dismissal of the intrinsic creative and human values of these tools in favor of a something that is merely a product. Smaller, faster, better, yada, yada - Big Tech is gonna do big Tech things, and the new iPad is going to sell millions of copies regardless of the controversial advertisement that they decided to launch it under.
A Productivity App by Alex Kaul
As a freelancer you frequently have to wear multiple hats, and things can quickly turn into a real mess; you've got important files strewn about different directories, a million tabs open at the same time, and in all the chaos you skip an important step of your workflow that makes or breaks your project.
To combat this conundrum freelance web dev Alex Kaul created his personal productivity app titled Freeter, that allows him to better keep track of the different tasks that he needs to tackle and lets him set clear boundaries between his different workflows - he explains how it works in a write-up of his:

And it's actually an open source tool! If you've been following along in the past couple of Newsletter issues you'll have noticed that I've been on a bit of a productivity power trip; transitioning from Obsidian over to Notion, as well as leveraging Raycast as a more powerful finder app - what's one more app gonna make a difference.
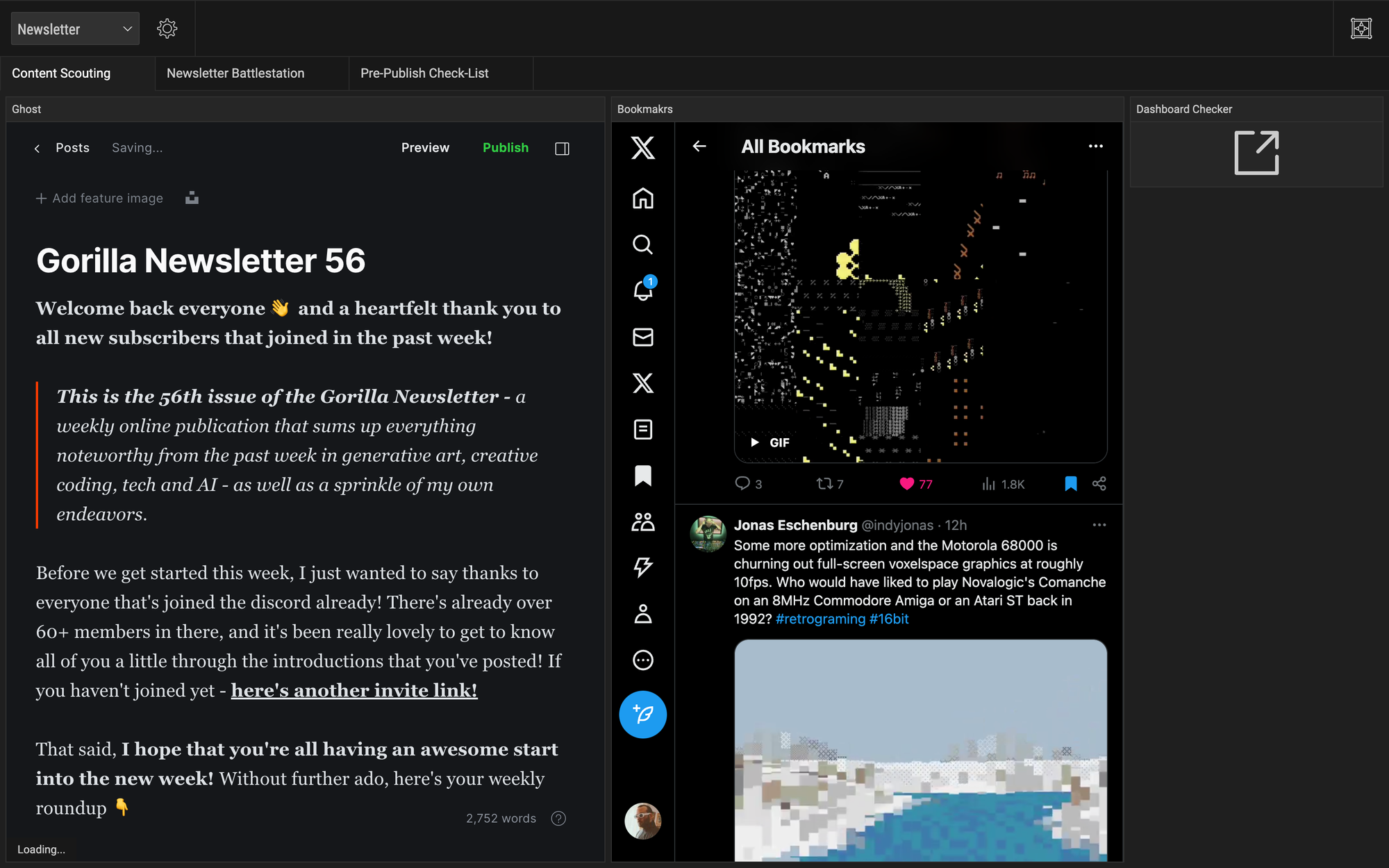
I gave Freeter a shot and it actually does make a lot of sense, it's in essence a tool that lets you containerize workflows, for instance when I'm collecting the content for the blog I will often switch between the Ghost editor and my Twitter bookmarks, with Freeter I can save these two views as a workflow:

It's not very elaborate, and I could add other widgets here, but this works for me. My only gripe right now is that the web page widgets are a little lag-y at times. Freeter is still in beta however, so that might be why.
Text Manipulation Kung Fu in Zed
Earlier this year (back in January) I wrote about the new code editor Zed, made by the same folks who previously built Atom and Tree-sitter. Over the weekend, while I was putting together a simple python script to automate a task I took Zed for a test drive. First impression, very similar to Atom - but somehow also feels fresh. I'll definitely have to use it a bit more however before I can form a final opinion though.
To not get side-tracked, I'm bringing up Zed because they've been publishing a couple of interesting articles over on their blog, one of them a deep-dive on a bunch of very useful hotkeys for navigating your code more efficiently:
Kind of embarrassed to admit that I didn't know about ANY of these hotkeys before - manually highlighting an entire line of code with the trackpad instead cmd+left-arrow-keying it... you'd think that after this many years of writing code I'd actually spend some time on learning how to use my tools a bit better. 🤪
AI Corner
FKA twigs at US Congress on AI Deepfakes
The musician FKA twigs recently spoke at US Congress to address the usage of AI deepfakes, on the one hand by herself to represent her own likeness, and on the other hand by others to imitate her likeness. This is under in regard to a draft for the NO FAKES bill that will aim to regulate these issues:

Magnific joins Freepic
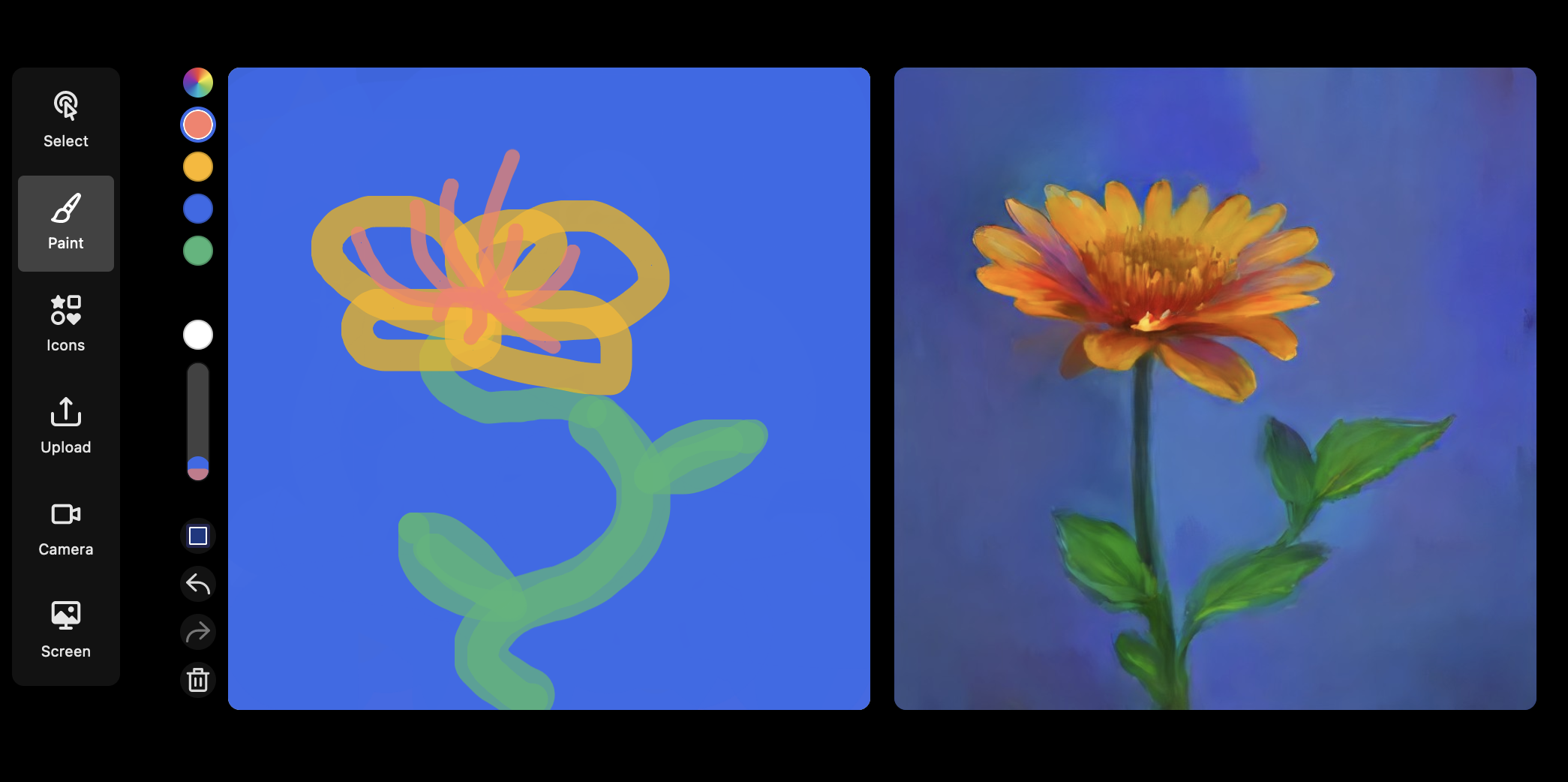
Not sure if this is a big deal, it seems like it to me but Magnific and Freepik are joining forces and they're two companies that I would keep on my radar. Magnific is currently the best AI up-scaler out there when it comes to AI art, it really produces some incredible results compared to other models that have. Freepik on the other hand was original a marketplace and repository for stock images that's just recently embraced AI tech for image creation - one really cool tool that they have is the a live sketching canvas that directly converts your sketch to an AI generated image in pretty much real time:

And here's the announcement for their joint endeavors moving forward:

Can Computers create Art?
Aalto University invited the three guests Tomi Slotte Dufva, Kyle McDonald, Hannu Toivonen to talk about computers, creativity and Art - I haven't watched it yet but it should be a good one. You can find the recording of the talk here.

Gorilla Updates
After publishing the Newsletter last Monday, I doubled down and wrapped up the second Gorilla Monthly in which I ended up doing a big deep dive on the EmProps OpenStudio that I recently got access to - a big examination of how to prompt Stable Diffusion models and how the different parts of the OpenStudio play into this - you can get access to the article by subscribing to my Hypersub here:

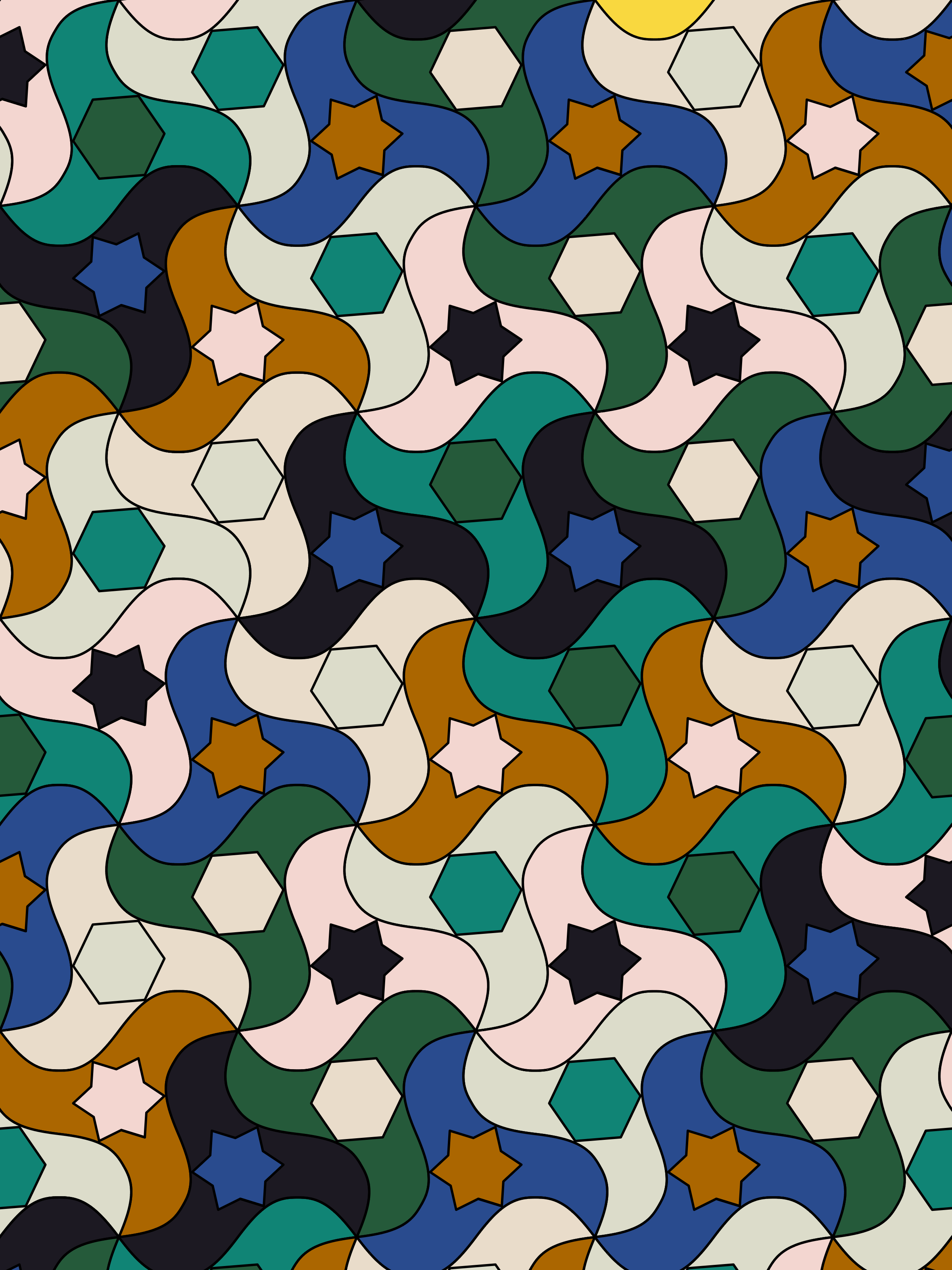
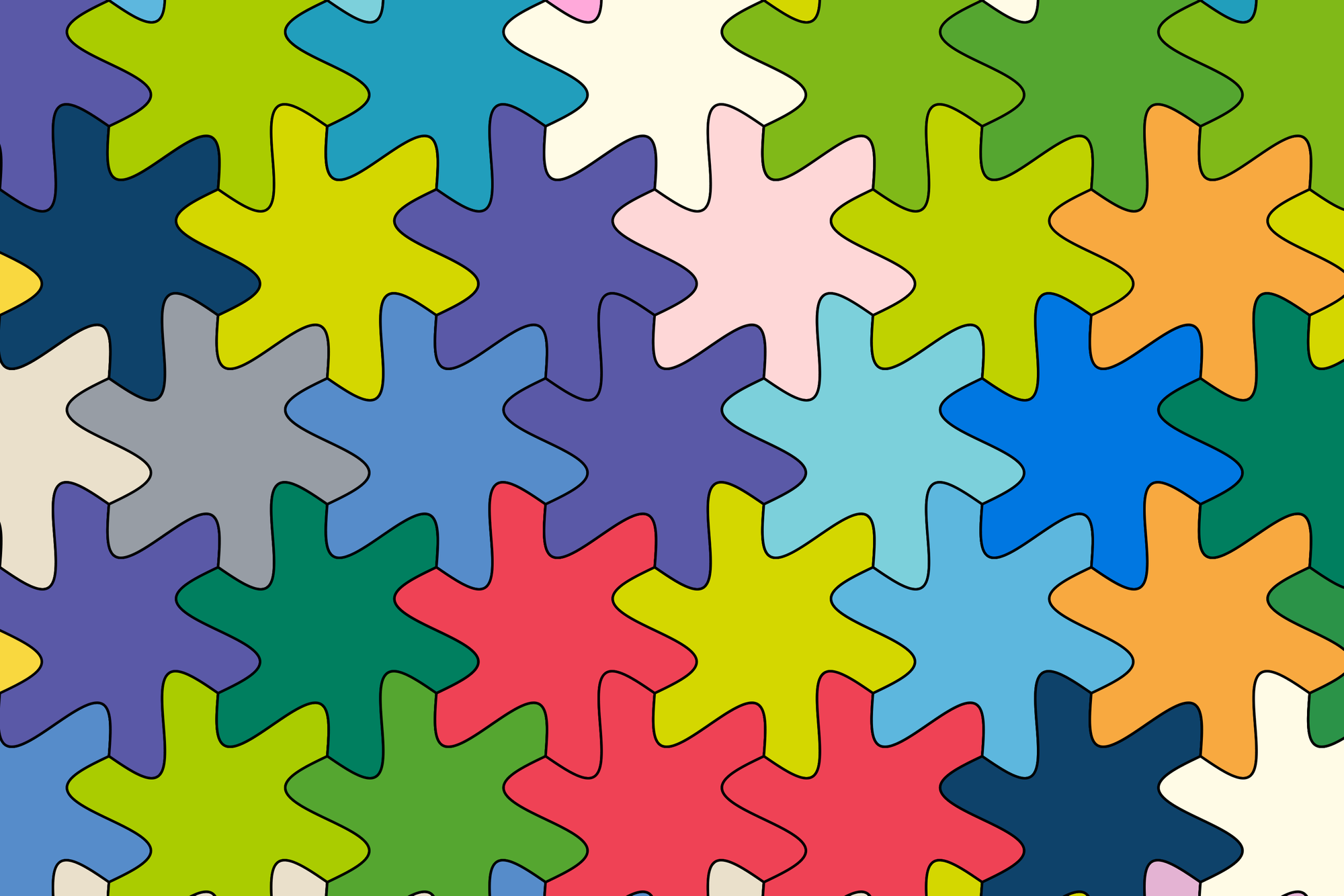
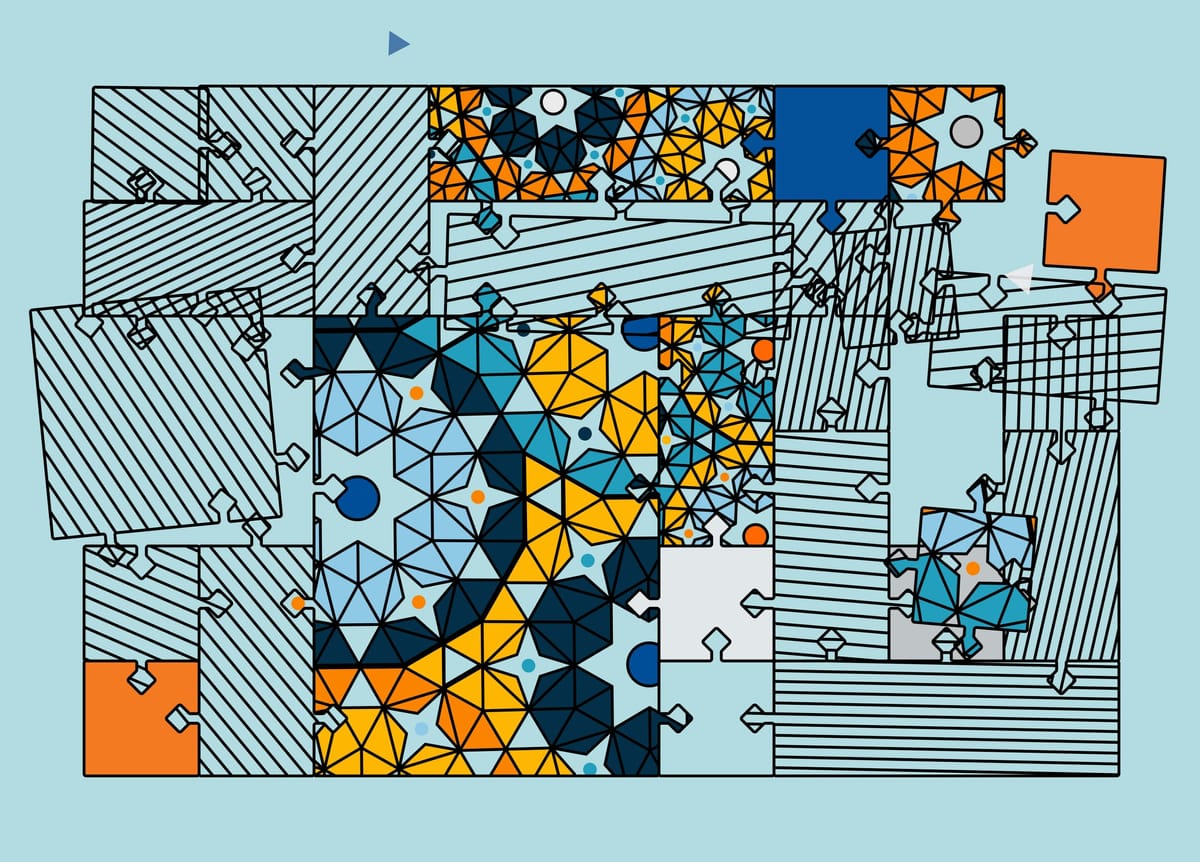
I actually also managed to spend quite a bit of time on making generative art this week, not just polishing some of my ongoing projects but also experimenting with a couple of new ideas - for instance, I spent a little bit of time trying to recreate an interesting tiling pattern that I came across on Pinterest (as always):


I couldn't actually pinpoint the original source of the image. My recreation on the right side.
How would you go about recreating the pattern with code? Examining the tile pattern a bit more you'll notice that it's simply a triangle grid - if we were to iron out the wavy edges that is. That means that we would simply need to deform the edges of the triangles with a sine wave, and that's basically what I did. Well, it's not really a sine wave, but rather a smoothed variant of it (that's also basically a lie, to make a sine wave appear smoother you actually make it steeper around the inflection point). A handy approach towards that end is described in the following StackOverflow answer:

The cool thing here is that deforming edges with a periodic wave function will work for any sort of regular tessellation in which edges are all of the same length - here's what I mean in the setting of a hexagonal grid:

This way you can get all sorts of interesting interlacing patterns. Definitely a powerful trick that's earned itself a permanent spot in my toolbox!
Music for Coding
Under the artist name Murcof, the composer Fernando Corona combines minimal electronic elements with washed out orchestral drones into tracks that you could almost describe as being liminal - in an interview Murcof states that he finds himself "attracted to sounds that evoke a sense of mystery and otherworldliness" and his 2005 track Reflejo is a testament to this:
Link to Murcof's Bandcamp
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got a discord now, let me also just plug that here, come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the Newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 Join the Discord!
If you're interested in sponsoring or advertising with the Newsletter - reach out!