Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 58th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
First off, apologies for the radio silence last week! Sometimes, life throws you a curveball (or three), and everything else has to take a temporary backseat for a little while. After running this newsletter for 58 weeks straight without a single week off, it was bound to happen at some point - next time I'll make sure to make it a scheduled break and announce it properly ahead of time!
The important thing is that I'm back this week! While I didn't really get a break, I feel quite refreshed, and eager to get back to reporting on everything that's been going on in the genart space.
Besides that, thanks again to everyone that's joined the discord so far, we're over a whopping 100 members now! 🎉 If you're making some cool art or building some cool things, come say hi and let's have a good time nerding out about tech things - here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
City in a Bottle by Frank Force
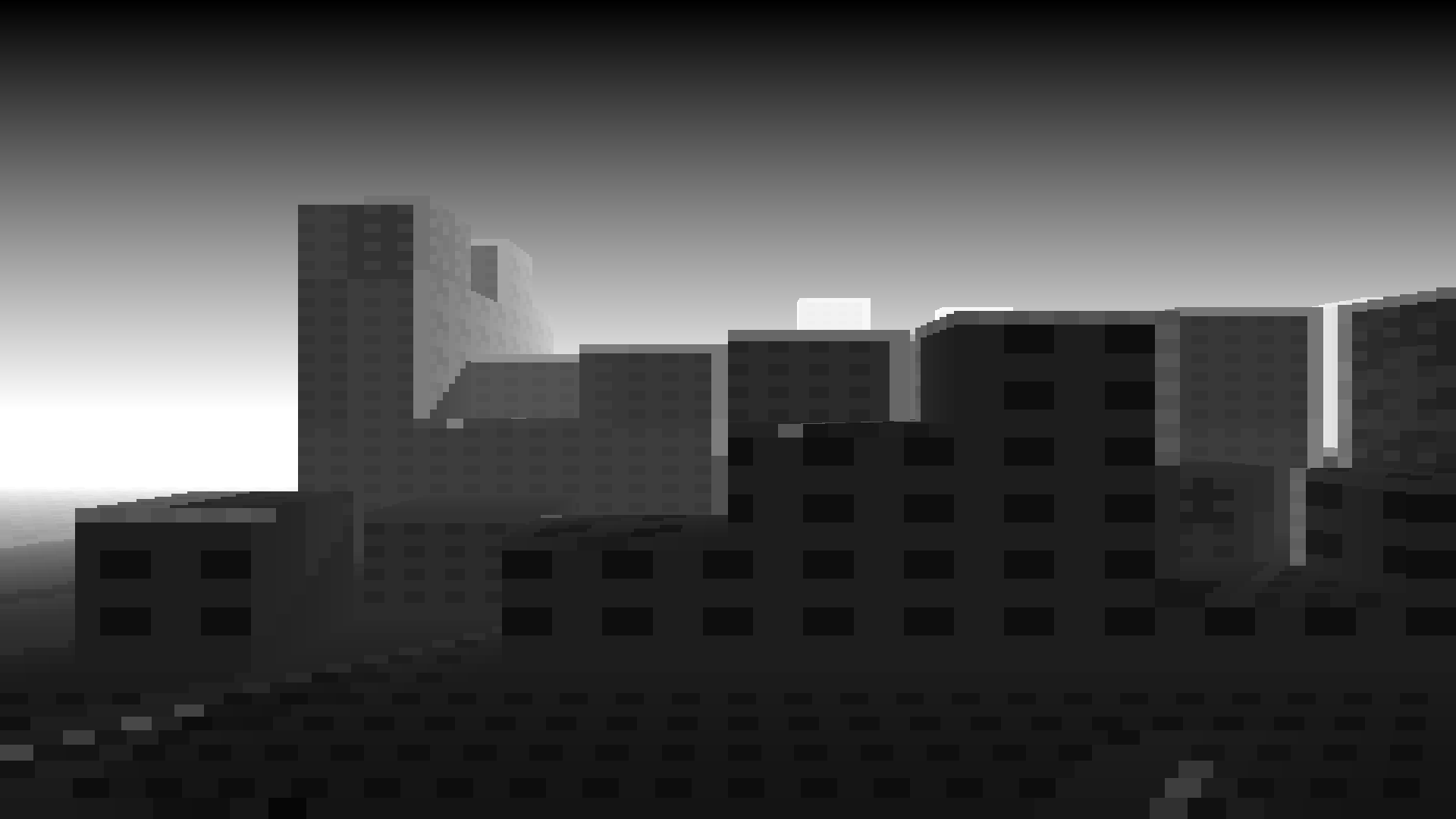
The size coding wizard Frank Force treats us to an incredibly insightful article/tutorial, explaining how the code behind one of his most viral size code tweets "City in a Bottle" works - in just 256 bytes Frank manages to implement a tiny ray caster that visualizes an endlessly side-scrolling cityscape - what's more impressive is that it's not just the JavaScript code that produces the imagery, but actually an entire valid HTML page:

If you're not familiar with ray casting, it's essentially a technique that lets you render and map 3D scenes onto a 2D canvas. It works by tracing imaginary lines (rays) from a viewpoint (like a camera or observer) out into the scene, using the collision information of the rays with different objects in the scene to determine what needs to be rendered onto the screen. In the article Frank explains how this can be achieved in a minimal manner, with just a few lines of code.
As a side note here, the terminology can be a little confusing if you're ever researching ray casting for yourself; ray casting's not exactly the same thing as ray tracing - ray tracing is a more elaborate version that simulates the physical properties of the light rays and how they illuminate a 3D scene, where individual rays can bounce off of objects and reproduce phenomena like refractions and reflections. Here's a pretty good answer that provides a distinction between them:

Some stellar ray tracing works are from Piter Pasma, such as his Universal Rayhatcher that's described here, as well as his Blokkendoos project that also takes a size coding approach. Another resource that I recently discovered and shared in the Newsletter issue from two weeks ago is by Eric Loftis where he recreates iconic ray-traced scenes and open sources the code for them.
Overall it's a super fascinating topic, I haven't attempted ray casting/ray tracing so far, except for the purposes of a homework in a graphics course I took many years ago where we had to implement a ray tracer with OpenGL in c++. Ultimately I wasn't able to get the ray tracer working properly, but still got a good grade on it somehow.
I digress however, if you're curious, here’s the original tweet that went viral around two years ago (it's a video so you'll have to view it on the blog or on Twitter):
Highly recommend checking out the Tweet over on Twitter, Frank added a whole lot of additional information in follow-up tweets that link to revised versions of the sketch, and additional resources that better understand what's going on in the code, such as this verbose version by Daniel Darabos over of observablehq.
Apparently there's also a technique called Photon Mapping that's yet another different technique, here's an interesting discussion about it over on Hacker News (back from 2015):
So, big thanks to Frank for providing us with such an insightful article, it's another testament that you don't always need a lot of code to do amazing things!
Domain Warping with Vertex Shaders by Dave Pagurek
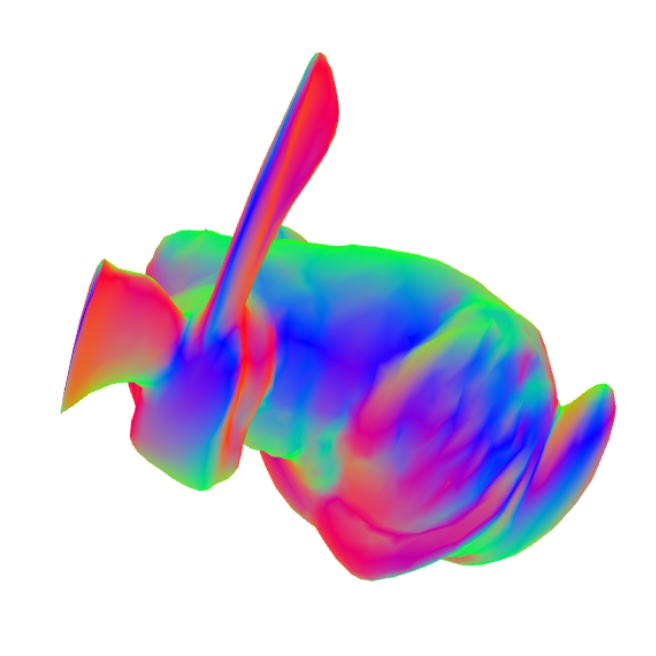
Another awesome article from the past two weeks is Dave Pagurek's rewrite of a piece of his on Domain Warping with vertex shaders. In it he explains the necessary tricks to deform all sorts of different 3D shapes:

The previous version of the article can be found here.
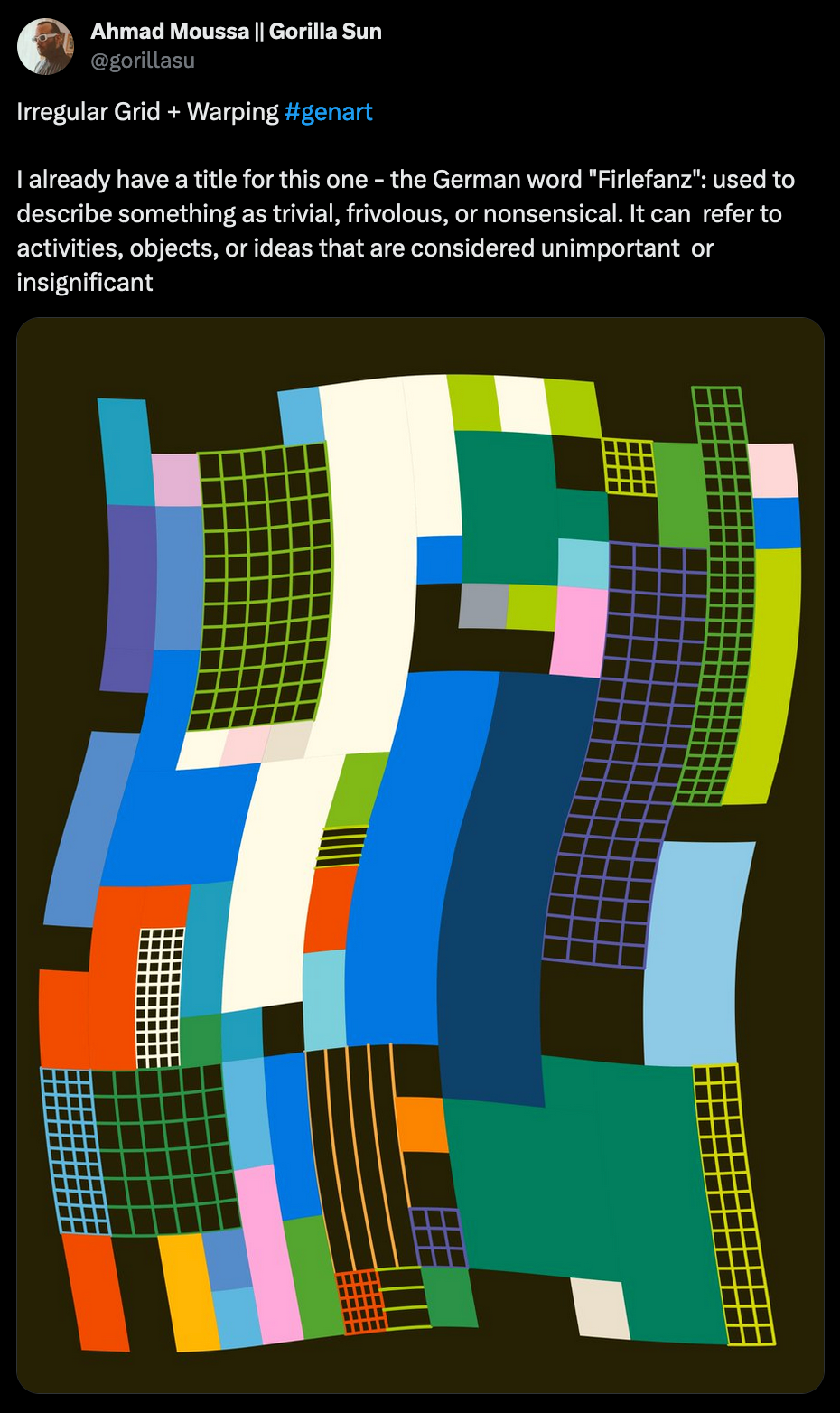
What's domain warping though? It's a technique that lets you deform shapes that are made out of vertices. Instead of drawing the vertices that make up the shape directly to the canvas/screen, an additional step displaces the individual vertex coordinates according to some type of wave or noise function (any type of function really) before they're drawn. I've use domain warping on a couple of occasions in a 2D setting - here's two examples that you might remember from previous issues of the Newsletter:


On the left I'm warping the entire grid with a sine function. On the right I'm warping the individual edges of the triangles inside a triangular lattice to obtain a more interesting tessellation. Not entirely sure if you can really call the second one domain warping.
You might've also done something like it before without realising that the technique actually had a name. In 2D displacing vertices is pretty straightforward, in 3D things get a bit more complicated as Dave explains in his article. The issue is that the warping function ignores the normal vectors that are used to determine the color of the shapes in the fragment shader pass - since the vertex positions have been changed, the tangents would also need to be adjusted to account for the deformation and remain perpendicular to the shape's surface. And that isn't so easy as the math gets quite involved.
If you don't like reading words, Dave also provides us with an explanation in video format at Creative Code Toronto:
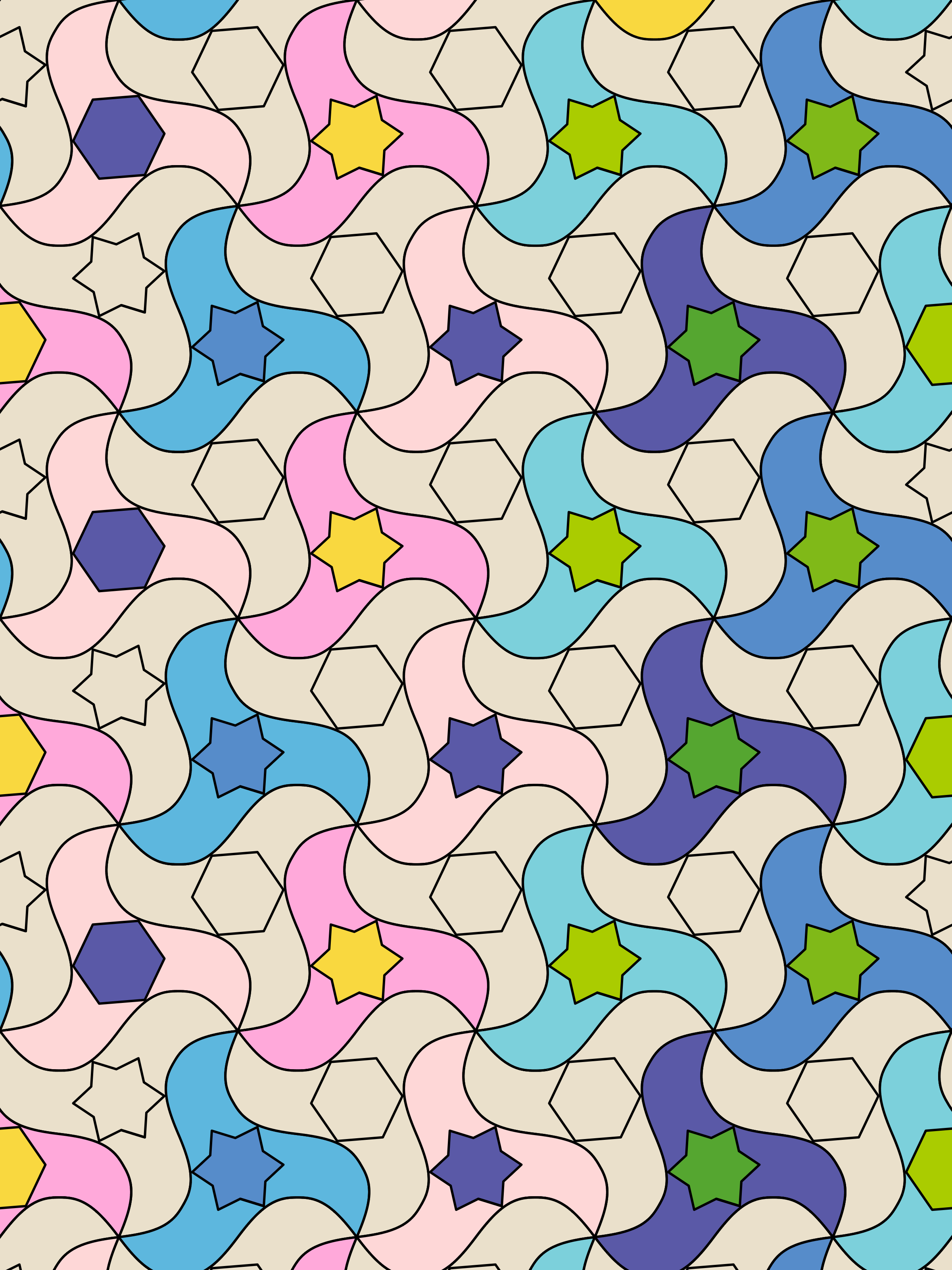
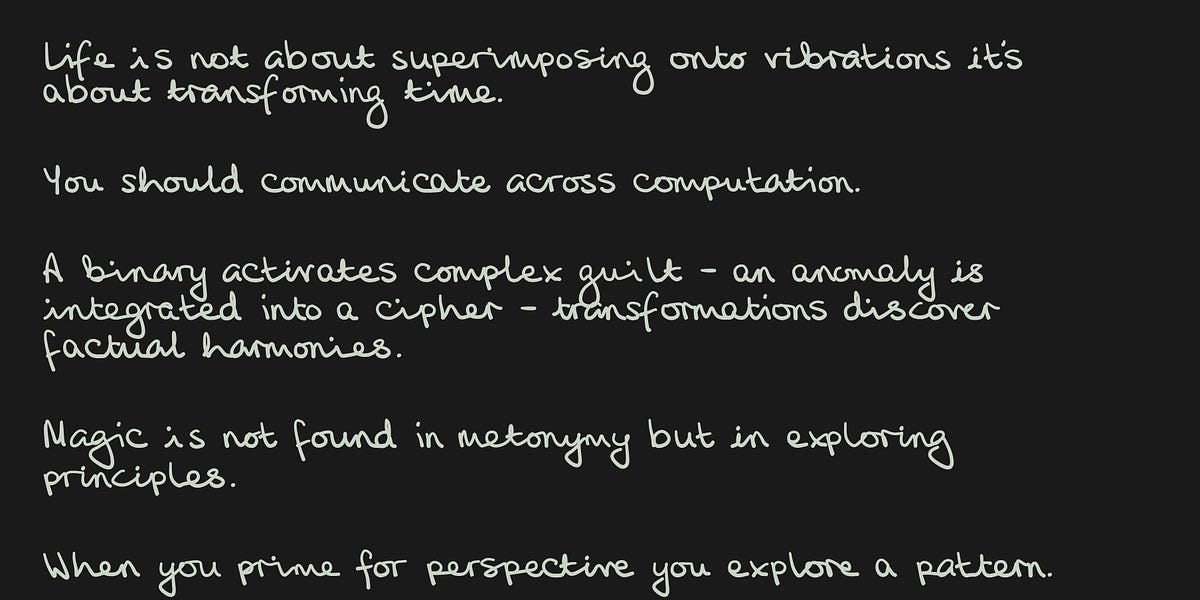
Meaningful Nonsense Amy Goodchild
Amy's back with a new article, this time letting us in on the sentence generating system that she's come up with for creating the esoteric words and sentences that make an appearance in her current ongoing generative diagram project:

While the system was initially intended for creating titles to accompany the generative diagrams, the system's evolved since to also generate "truths". And it's interesting how you don't actually need something incredibly complicated to composite these kinds of sentences, Amy does so by first defining a couple of sentence templates that define the resulting sentence structures, which are then filled in with the appropriate word types at the correct positions. For this purpose she also defines lists of words that can fit at those positions in the sentence. Simple, but genius - if the Poetry topic makes a return in next years Genuary I'm definitely using this approach as an inspiration!
In other news, Amy's also been sharing more frequent updates via her Newsletter; if you're interested in following along with what she's been up to I recommend subscribing to her over on Substack!

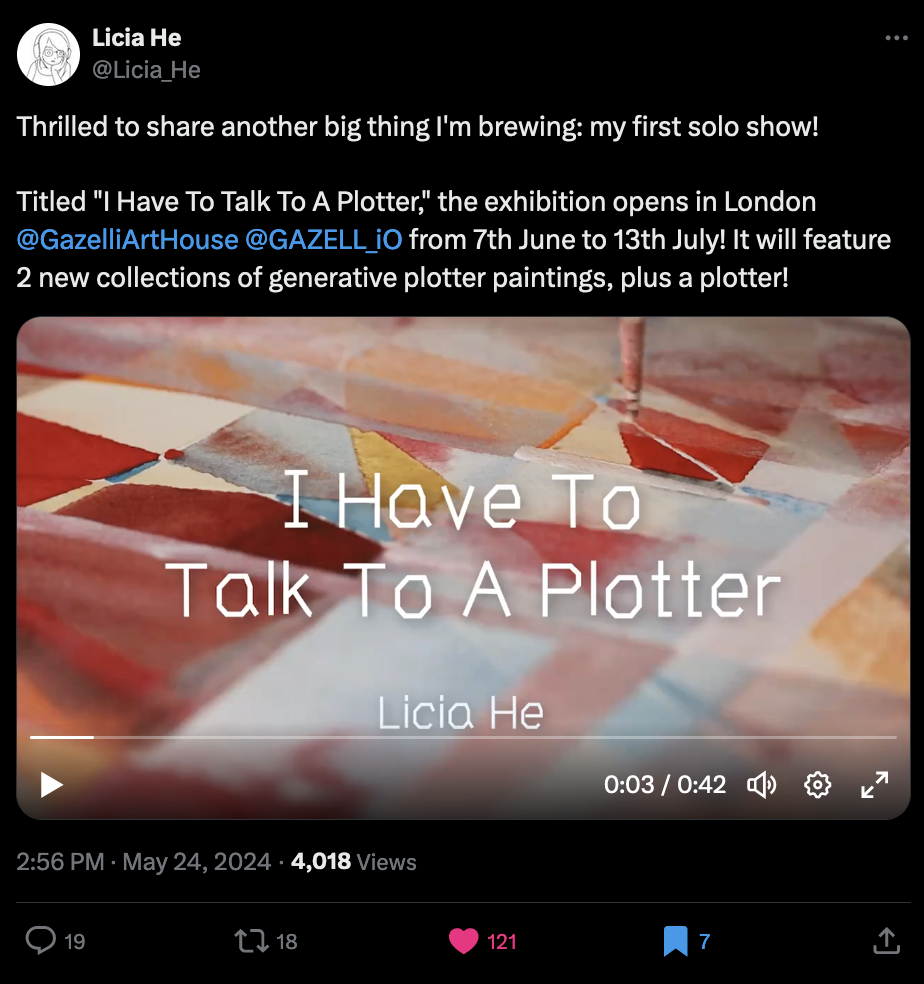
Painting with Plotters by Licia He
Probably one of the most exciting news that dropped last week, was Licia He's announcement about her plans a full plotter course - what's more is that it's going to be free for everyone! I don't even have a plotter, but I'm super excited nonetheless. Here’s the announcement Tweet with some additional info in the thread:

You'll be able to find the course over on her website, here:

It indicates that September 2024 is planned for the release and already provides an outline of the topics that she'll tackle throughout. What's also exciting is that Licia's having her very first solo exhibition at the Gazelli art house in London - if you're around at the time you might want to check it out!

A Fast and Customizable P5JS ASCII Renderer
Back in Genuary, I don't really remember for which prompt it was, I attempted an ascii renderer in vanilla JS that took in the color information of the ascii grid from the underlying pixel array - I quickly realized that it would be awfully slow. Through Raph's birbsnest discord I discovered that humanbydefinition made a blistering fast P5 compatible GLSL shader that achieves this, and even shares the source code for it in a github repo:
Rendering stuff with an ascii grid is a super useful trick to have in your creative toolkit, so at some point I will definitely have to have a closer look at how this works under the hood!

Web3 News
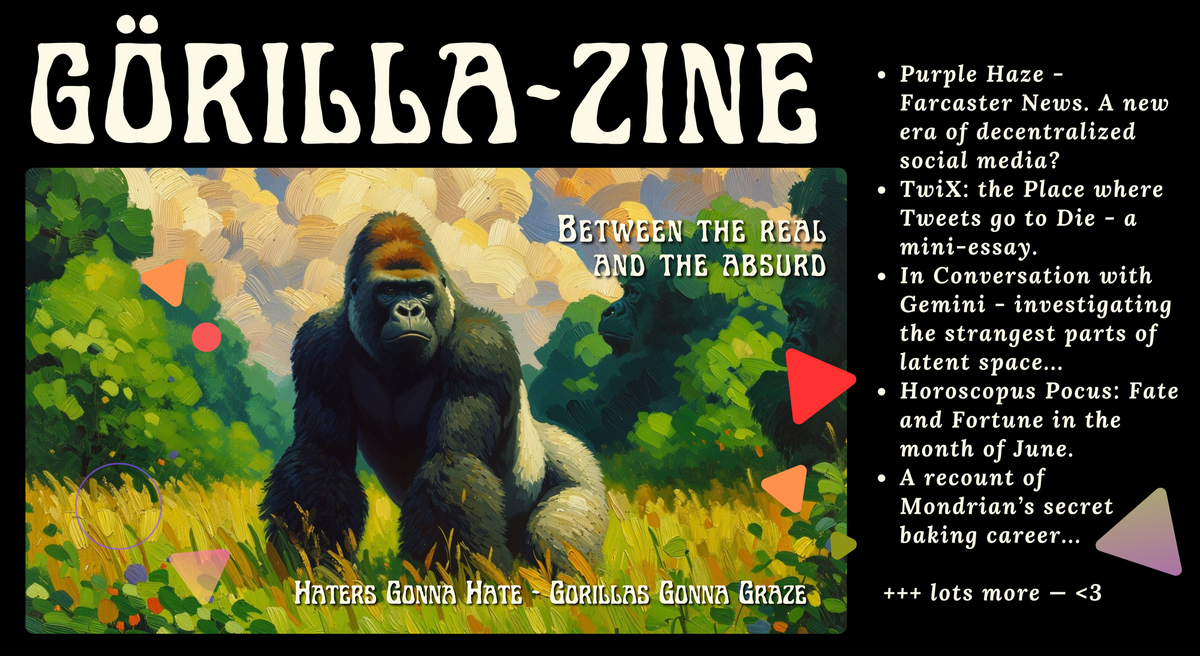
Gorilla Zine
I've got a very special update this week: I made my very first Zine! You can read it here (you can click on the images to zoom in for a better reading experience):

Consider it this week's recap of Web3 news... with some additional reading entertainment! It's a bit of a weird one really - content-wise at least, if you're not a fan of crypto or AI things you might want to skip it, but I'm really happy with how it turned out. The idea for it came really quickly and it was a lot of fun doing something with an editing software for once, dragging and dropping shapes and text by hand was a really nice change of pace.
I also made this additional little infographic and an accompanying thread to explain the motivations behind this digital artifact a little:


r1b2's Newest Project and Write-Up
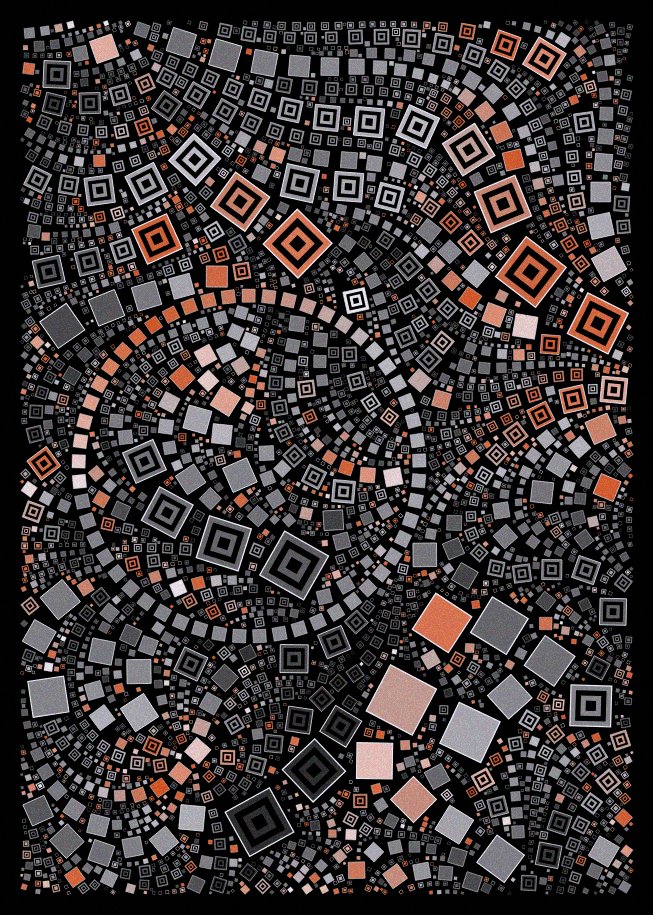
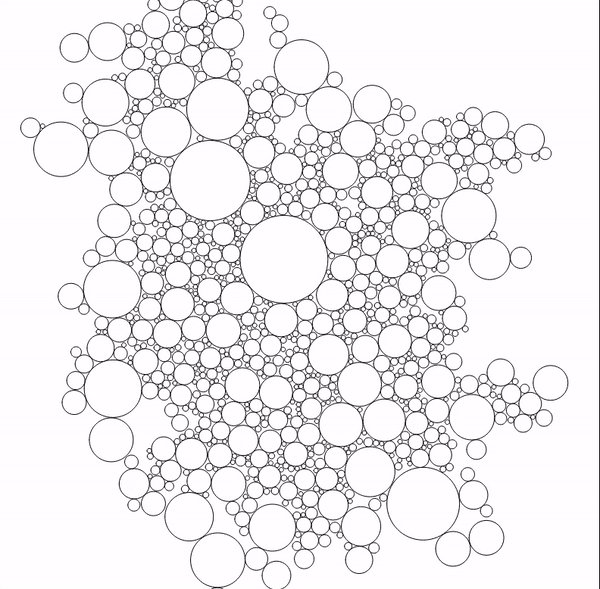
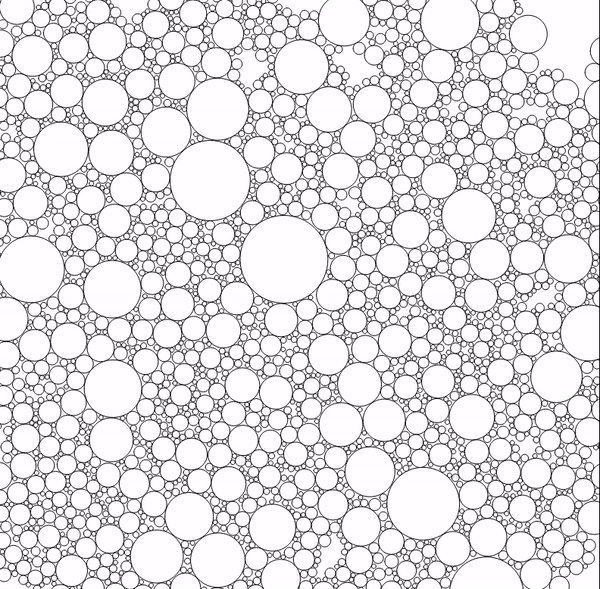
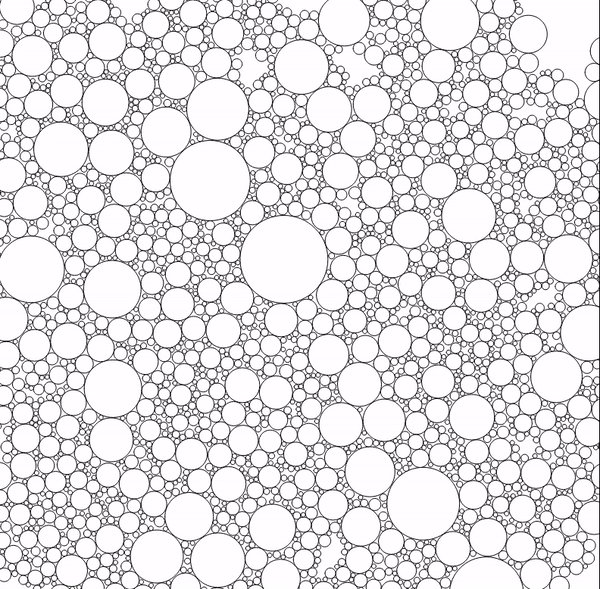
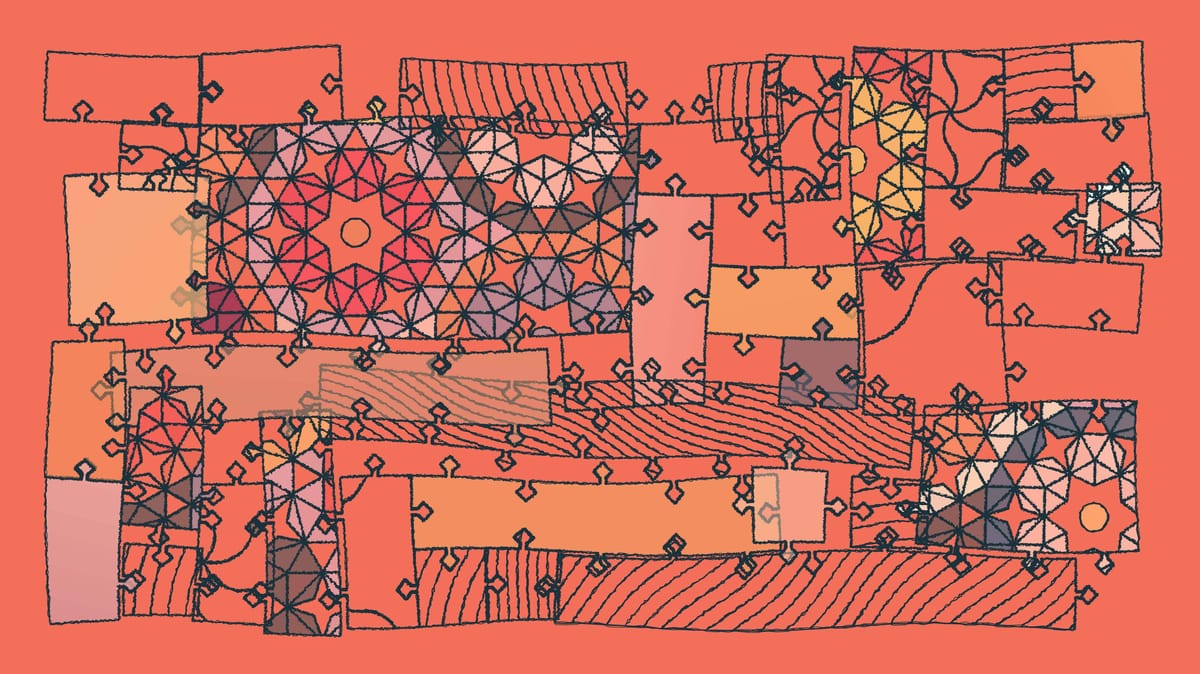
r1b2's released a new project over on highlight, and it's a free open edition running throughout the month of June. Aptly titled "Fit" the project revolves around shape packing, and in combination with noise fields to guide the compositions, it feels like big celebration of the two popular genart techniques. r1b2 also provides us with a walkthrough explaining how the outputs come together, shining some light on the technical details of the project:

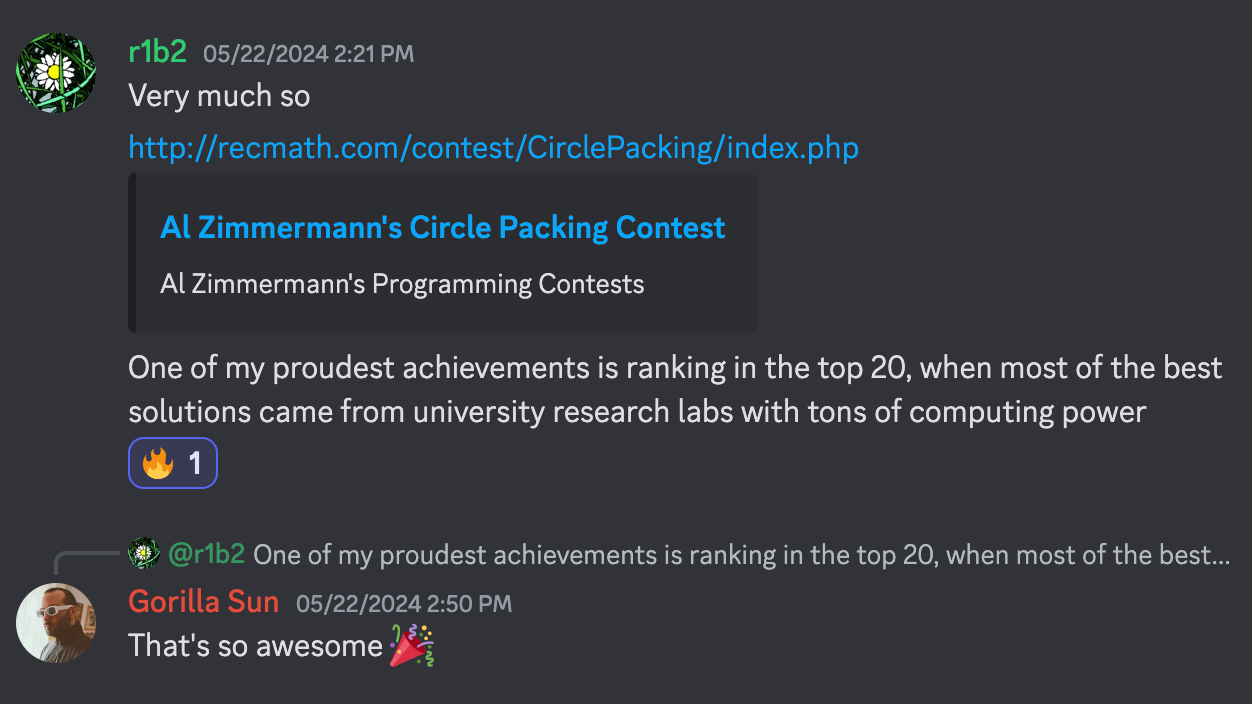
We've actually chatted quite about packing things over in the discord, r1b2 shared a really cool personal story that dates back to 2006 where he placed in the top 20 for a programming contest that revolved around circle packing. What makes this ranking special is that he was competing on his own against research labs:

That story makes the project just so much more special. I'm also still very honored that one of my tutorials served as the inspiration for r1b2's previous project the Circle of Life - if you're curious about that one, there's also a write-up about it here:

Julian Espagnon's Crypsis
Another project that released a couple of days ago was from Julian Espagnon, another awesome generative artist, and the piece is absolutely delightful - Julien shares a bit more about the process in here:

L2s as cultural extensions of Ethereum
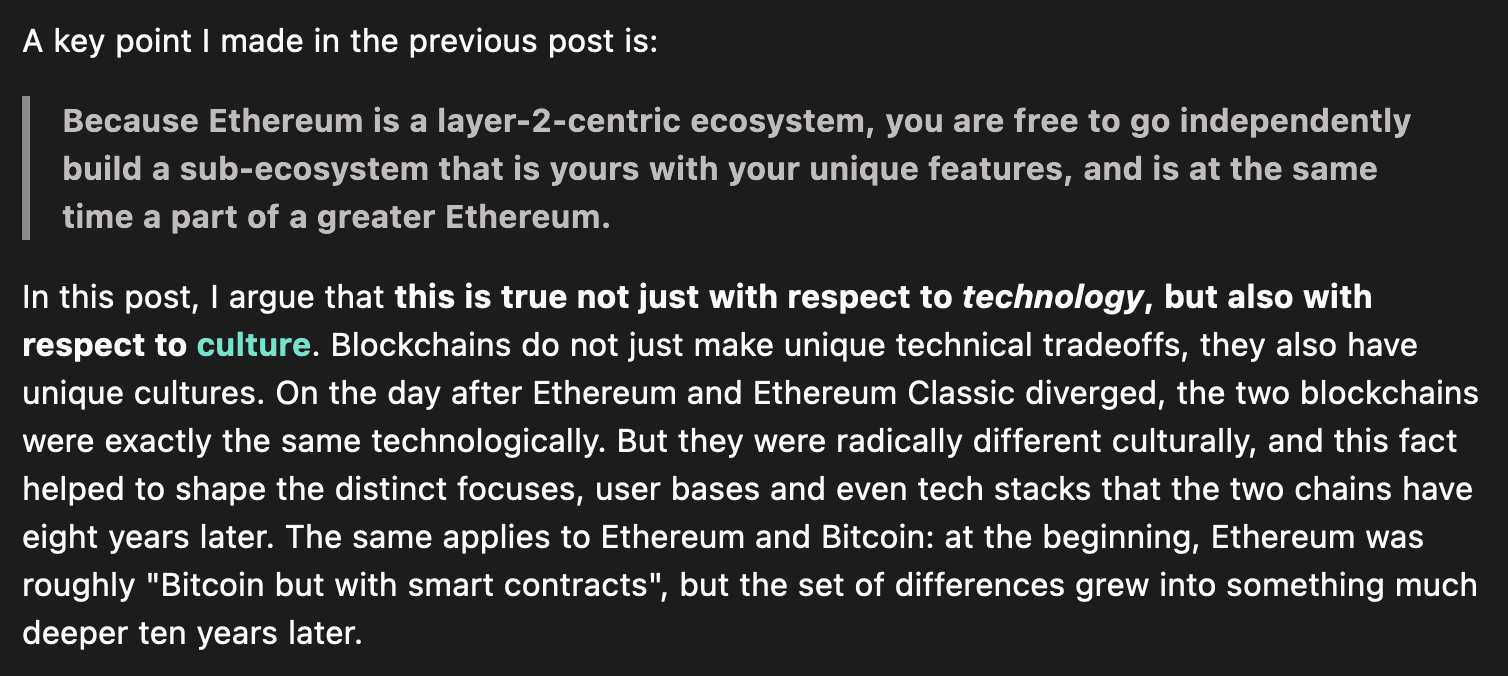
The creator of Ethereum Vitalik Buterin wrote an interesting article about the emergent cultural aspects of Layer 2s and different blockchains, they're not simply technological innovations, but also form their own unique communities around them, and is reminiscent of how different online communities have had their own distinct vibes and values over the years.:

Tech and Web Dev
HTML in the Canvas
Unarguably the biggest news that dropped this past week was from the Google Chrome developer team, announcing a new feature for the HTML canvas that allow HTML elements to now be integrated as part of the canvas itself - I have no idea how this works, so don't ask me - and afaik this is simply a very early demo but will still have to go through W3C for it to be a thing. Here's the demo video that's been posted:
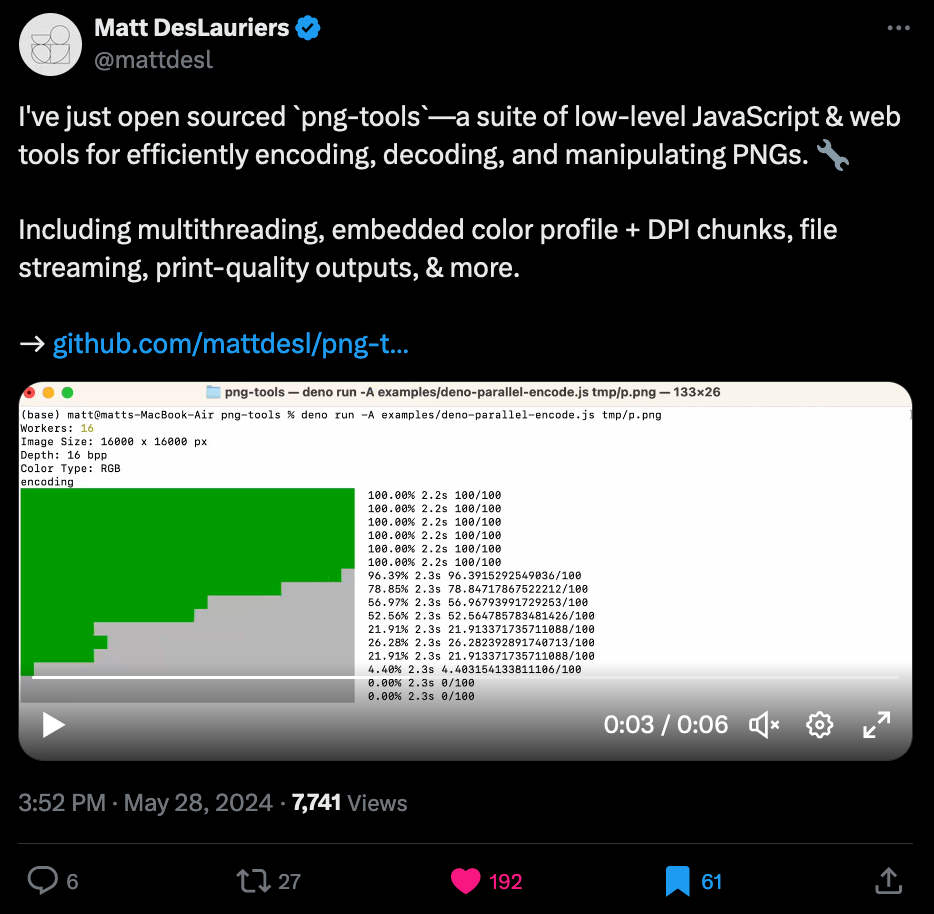
Matt DesLauriers' Javascript PNG Encoder
Matt DesLauriers' been up to quite a few shenanigans over on Twitter, posting about his efforts in building a png encoder and decoder - just a few days ago he's released some of the tools in form of an open source repository on Github - here's Matt's tweet:

So what's this? Why do you need a PNG encoder? When you're making art with JavaScript, like many a modern generative artist does, then you might run into complications when the time comes to save and export your outputs as images for printing purposes.
I haven't really made any prints so far, but I have to admit that I've never actually thought about this, and that there's more to it than just right-click saving the canvas - a proper PNG encoder in this setting takes the pixel array of the HTML Canvas element that you're manipulating and encodes it into a PNG file. Having control over the encoder in this sense helps tremendously with the fidelity of the file. Here's a link to the Github repo, definitely worth a star:
CSS Masonry Saga Part IV
Another challenger enters the ring for the CSS Masonry discussion. There's been a new article on the issue almost every week ever since the WebKit team made their initial proposal (so simply check the previous Newsletter to get catch up).
Similarly to the Chrome team counterproposal, Keith Grant argues that Masonry layouts should be separate from the Grid spec, and this simply because it would make learning the Masonry layout for newcomers much easier. If it were part of the Grid spec, you'd have to learn the intricacies of it even if you're not going to end up using most of it - Keith does a better job at explaining this than I can in just a few words:

I think it's pretty clear now that Masonry will likely end up being its own separate thing, since it generally feels like there's quite a bit of resistance against it becoming a part of the Grid spec.
AI Corner
ComfyUI + P5
Bejamin Fox's a cool thing he's put together over in the discord: a custom node for ComfyUI that runs a p5 sketch and feeds it into an SD img2img model, allowing you to alter and transform the generated sketch via a text prompt, here a bunch of cubes are turned into crystals and geodes:

If you're not familiar with ComfyUI, it's essentially a modular stable diffusion GUI with a graph/nodes interface, and lets users design and execute their own stable diffusion pipelines with a flowchart-based interface. If that sounds interesting to you, here's the Github repo:
Did Github Copilot really increase my productivity?
Yuxuan Shui wrote an article in which he reflects on his experience with Copilot, that he's mainly used for the purposes of developing his own personal project. He ultimately comes to the conclusion that he's more productive without the smart coding assistant, mainly due to the unpredictability of it:

I haven't used copilot yet, but for those of you who do, what's your experience been like?
Music for Coding
This past week I discovered the timeless masterpiece "A Color Map of the Sun" by the band Pretty Lights. Listening to it for the first time a decade after its initial release I can only say that I would place right up there alongside Bonobo and Tycho:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got a discord now, let me also just plug that here, come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the Newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸