Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 59th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server where we nerd out about all sorts of genart and tech things, come and say hi - here's an invite link! That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Kusakari's Soft Body Blobs
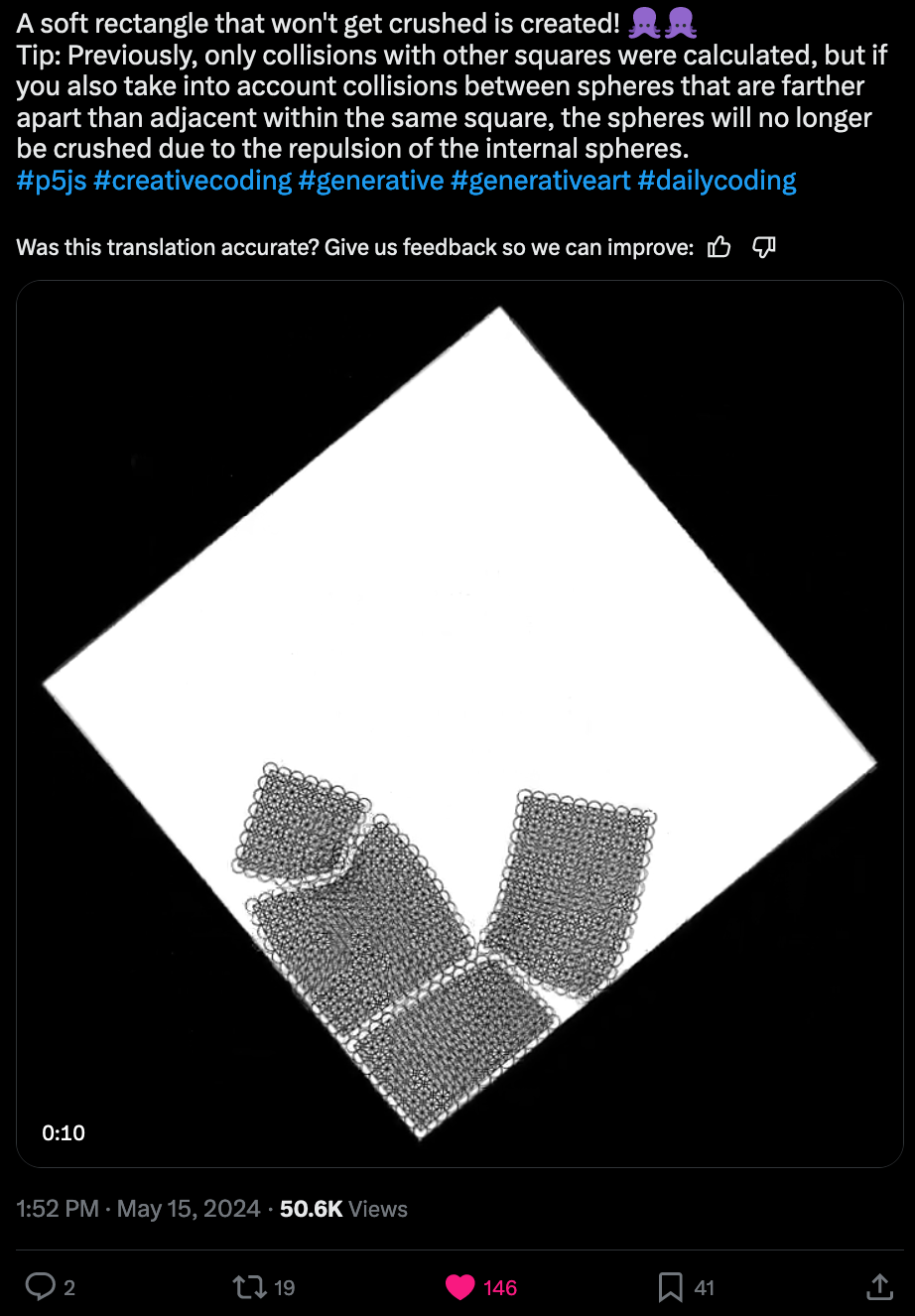
To kick off this week, Kusakari's been making a splash over on TwiX with some really fun soft body animations:
In computer graphics, soft body physics (or soft body dynamics) deals with simulating the movement and behavior of squishy objects; unlike rigid objects with fixed shapes, soft bodies can deform and jiggle. Imagine a bouncing ball made of rubber compared to one made of steel. There's a number of approaches to simulating these soft bodies, but the most common approach, that you find in creative coding at least, is via a particle-spring mesh, and depending on what kind of object you want to simulate the configuration of it will usually vary.
If you're curious about the topic, I've written about it back in 2023, and it's actually surprisingly easy to achieve:

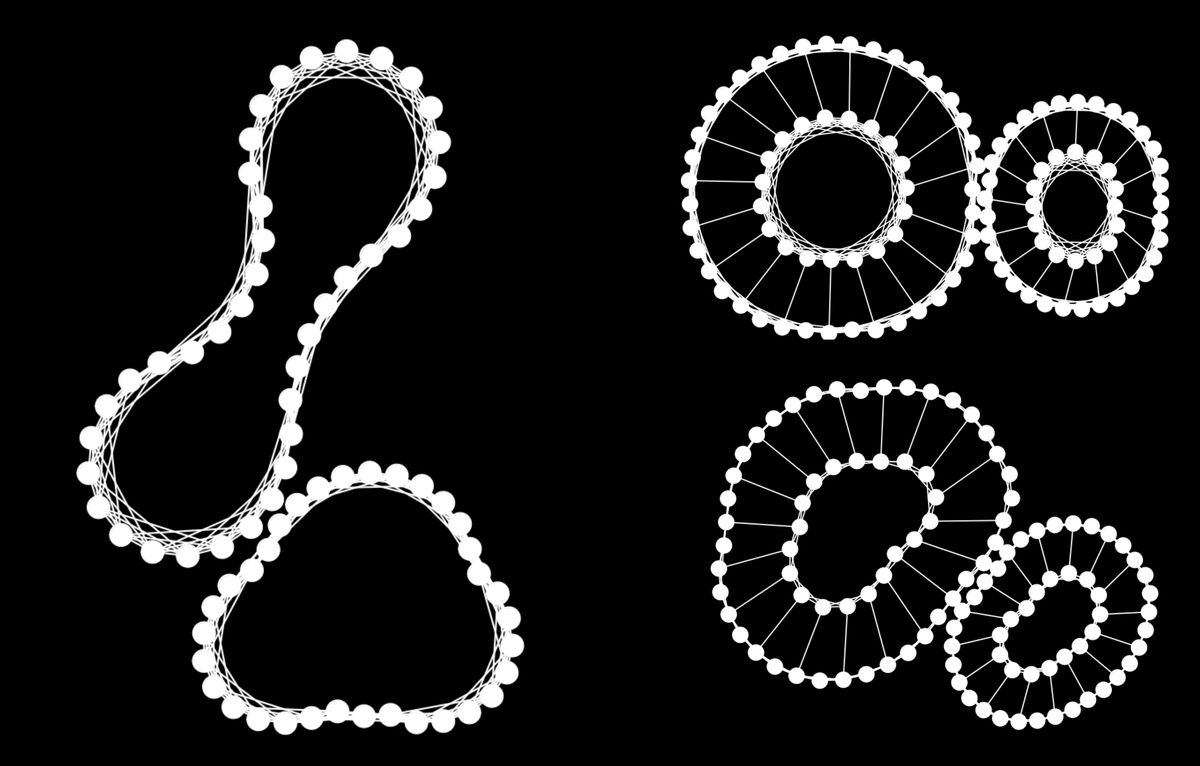
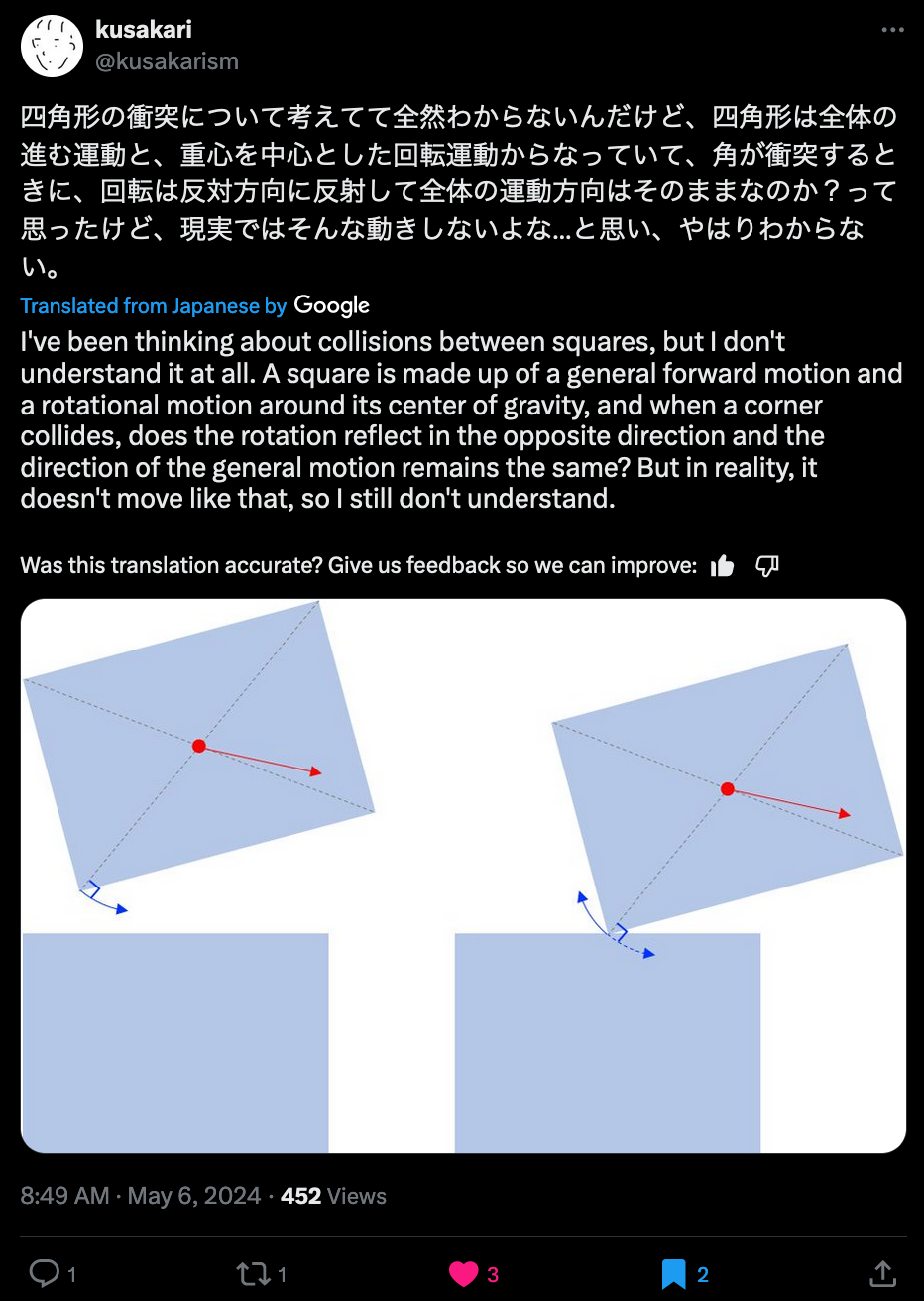
When I first saw the behavior of Kusakari's squishy rectangles/bands I assumed that some sort of physics engine was used to create the animations - but the #p5js hashtag suggested otherwise. Especially when you observe at the longer elongated bands/rectangles, while they're quite bendy they still somehow retain their overall shape and don't collapse on themselves when at rest or when there's other shapes pressing down on them.
Kusakari's TwiX feed was a super useful open notebook documenting their progress - digging into it a bit more, it turns out that this particular behavior stems from the particular configuration that Kusakari's come up with, where the individual particles are tightly packed and cover the entire interior of the shape:


The second tweet suggests that there's an additional trick here with some sort of calculation happening between the internal particles of a shape such that they repulse each other.
One other thing that I'm not entirely certain about is if Kusakari's animations are rendered in real-time; having to compute that many particle and spring interactions can be quite intensive on the CPU - but maybe there's an additional grid-lookup that's helping out with that under the hood. All in all, super super cool exploration!
Björn Ottoson's Irregular Grids aka Quadrangulations
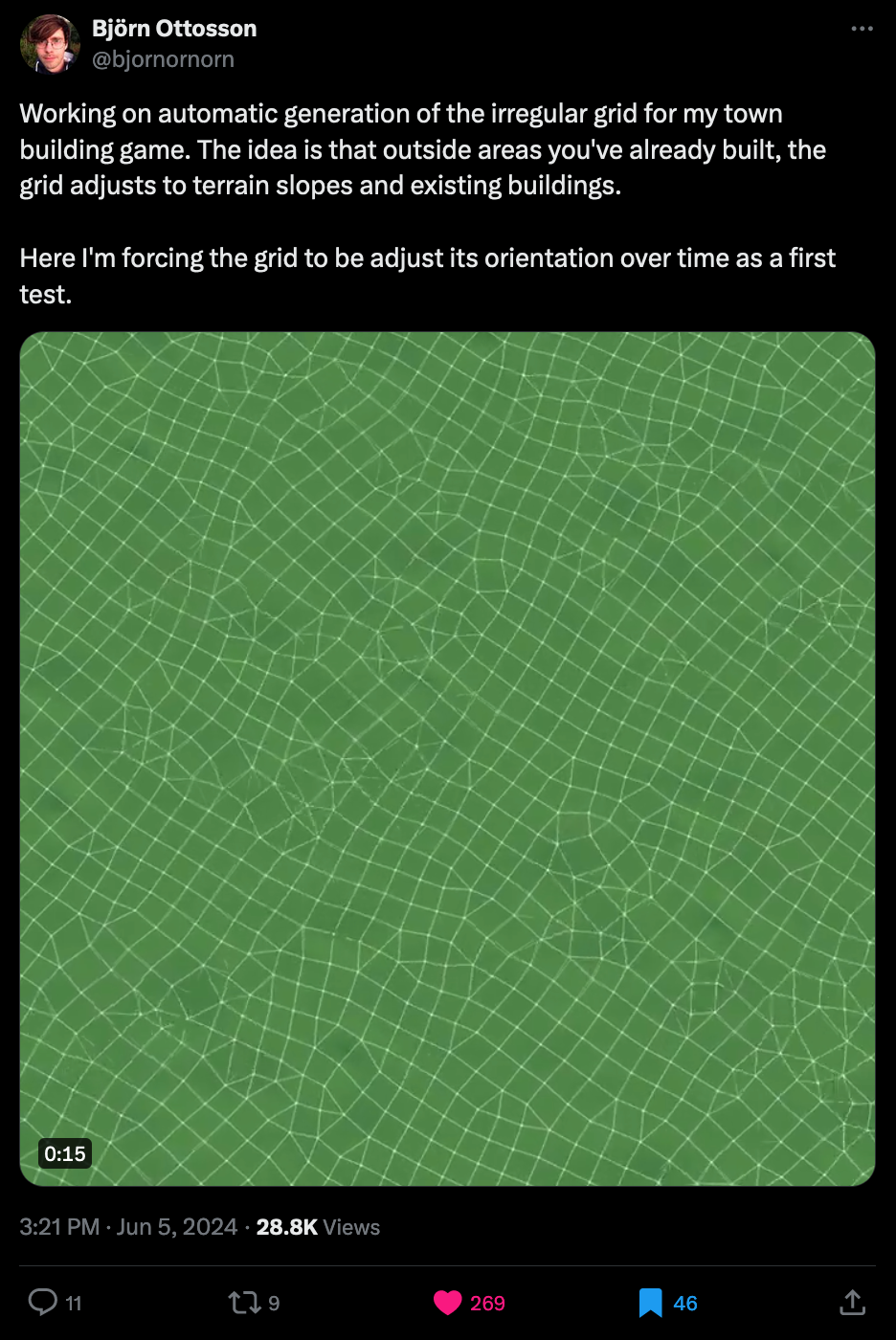
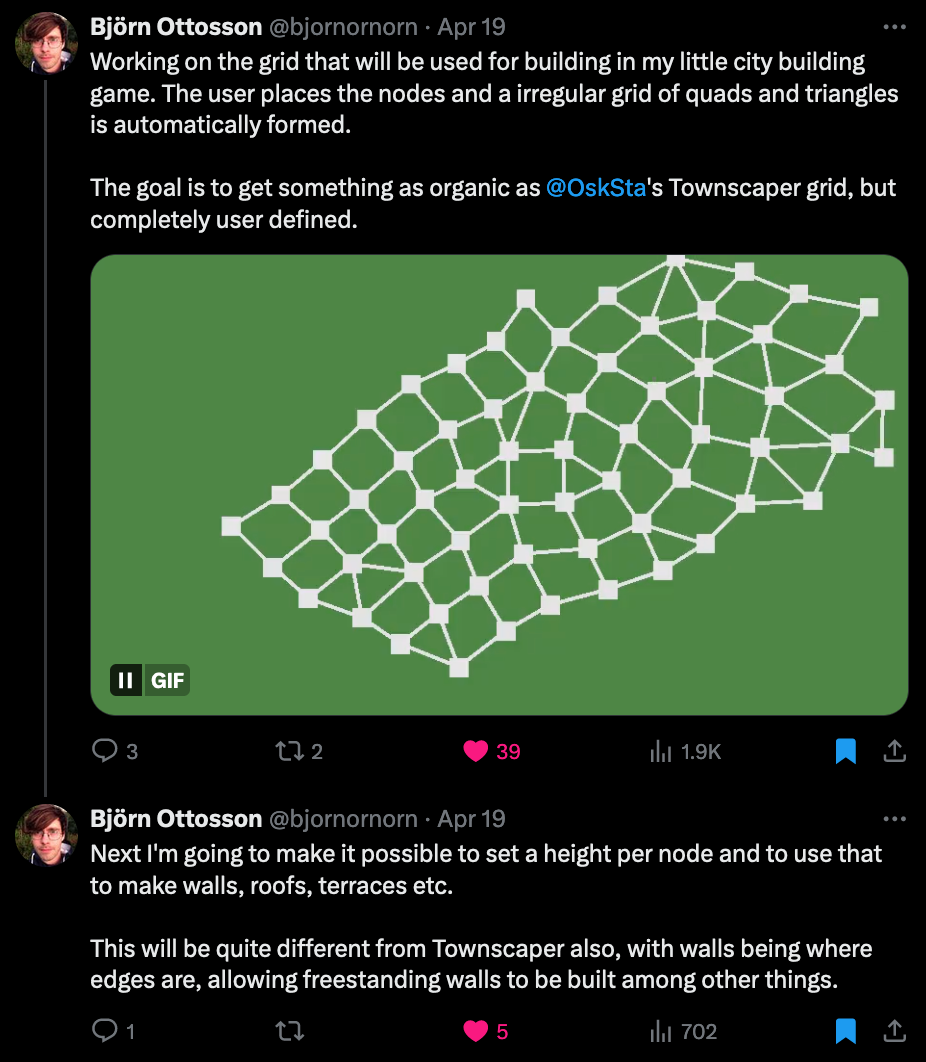
Björn Ottoson - who you might know as the creator of the oklab color space - has recently been sharing some really cool WIPs over on TwiX, showcasing his development progress on a town/city building game of his. The most recent tweets visualize the creation of interesting, organic looking irregular grid and tesselation patterns:


If these look familiar, then you might've previously seen the game Townscaper by Oskar Stålberg where the terrain is also based on a similar type of grid. What's fascinating about them is how they're relatively even throughout, but then collapse at certain positions so that some vertices have more than 4 outbound/inbound edges. Maybe it's due to how my brain is wired from years of making generative art and playing video games, but visually they're super satisfying to look at. The difference with Björn's approach, is that he allows the player to create their own grid configuration by placing individual nodes.
Digging into the topic a bit more, I came across a Tweet by Stålberg back from 2019 in which he writes about his approach to creating these kinds of grids - even providing a super useful animation that illustrates the overall procedure:
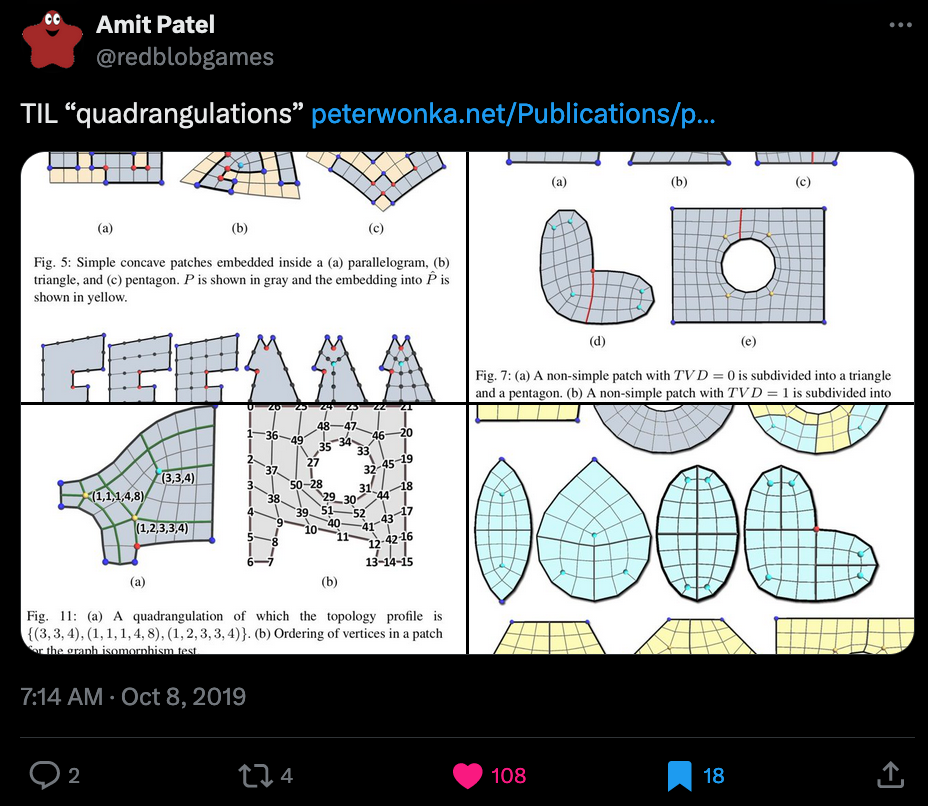
And it seems that the proper term for these patterns is Quadrangulation, as Amit Patel points out (the OG behind the massive resource Red Blob Games). So basically just like triangulations (think Delaunay) but with quads:

I highly recommend checking out the entire thread of replies where other people pitched in with their own takes on the concept. Also follow Björn over on TwiX, his stuff's really cool.
When the Artists Met the Algorist
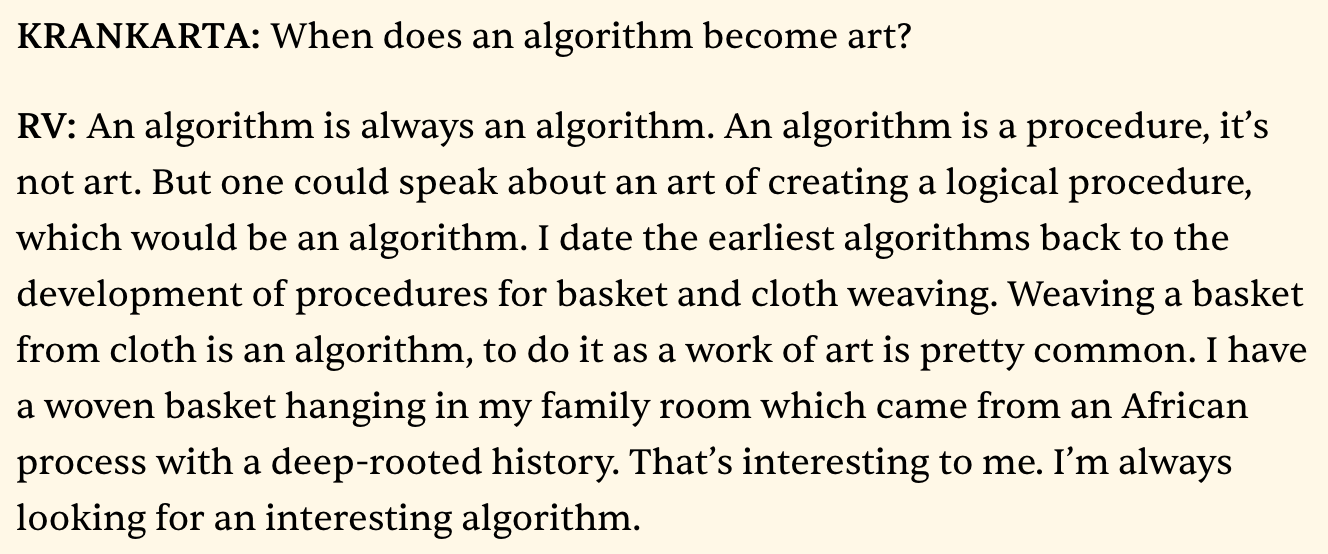
Roman Verostko, another early pioneer of algorithmic art sadly passed away recently on the 1st of June 2024. In a similar vein to Harold Cohen, Verostko also employed pen plotters as an extension to his artistic self - I believe that he is among the first to strap a brush onto a plotter. Back in 2022, RCS had the chance to interview Verostko, he recounts his long career in the field:

What makes this piece special is that it brings many of the current leading artists to join in on the conversation and ask Verostko their own questions - Verostko provides insightful perspectives:

Verostko explains the importance of incorporating personal experiences in the creative process, even when these ideas are expressed through an algorithm.
The 70,000 Year History of Generative Art
The yearly Non Fungible Conference (NFC) took place last week in Lisbon, and Monk from LeRandom made an appearance giving us a whirlwind tour of generative art, condensing its 70000 year long history into just the top 10 most important moments - fortunately for us, the talk was recorded and can be re-watched over on YouTube here:
Cara: a Social Media against AI
You've probably seen it already - a new social media platform's been on the rise. Cara is a direct response to Meta AI's new policies for training their AI models on user data - where you're opted in by default and have to go through an arduous process/form to opt out. Cara promises to be a safe haven for artists in this changing landscape of data privacy policies - which are starting to become more and more meaningless. The new app saw a massive influx of users in just a couple of days:

What's special about Cara is that it provides anti-AI tools out of the box, I wrote about Glaze a couple of months ago - it's essentially an AI tool that places invisible watermarks on digital images rendering them useless for training purposes.
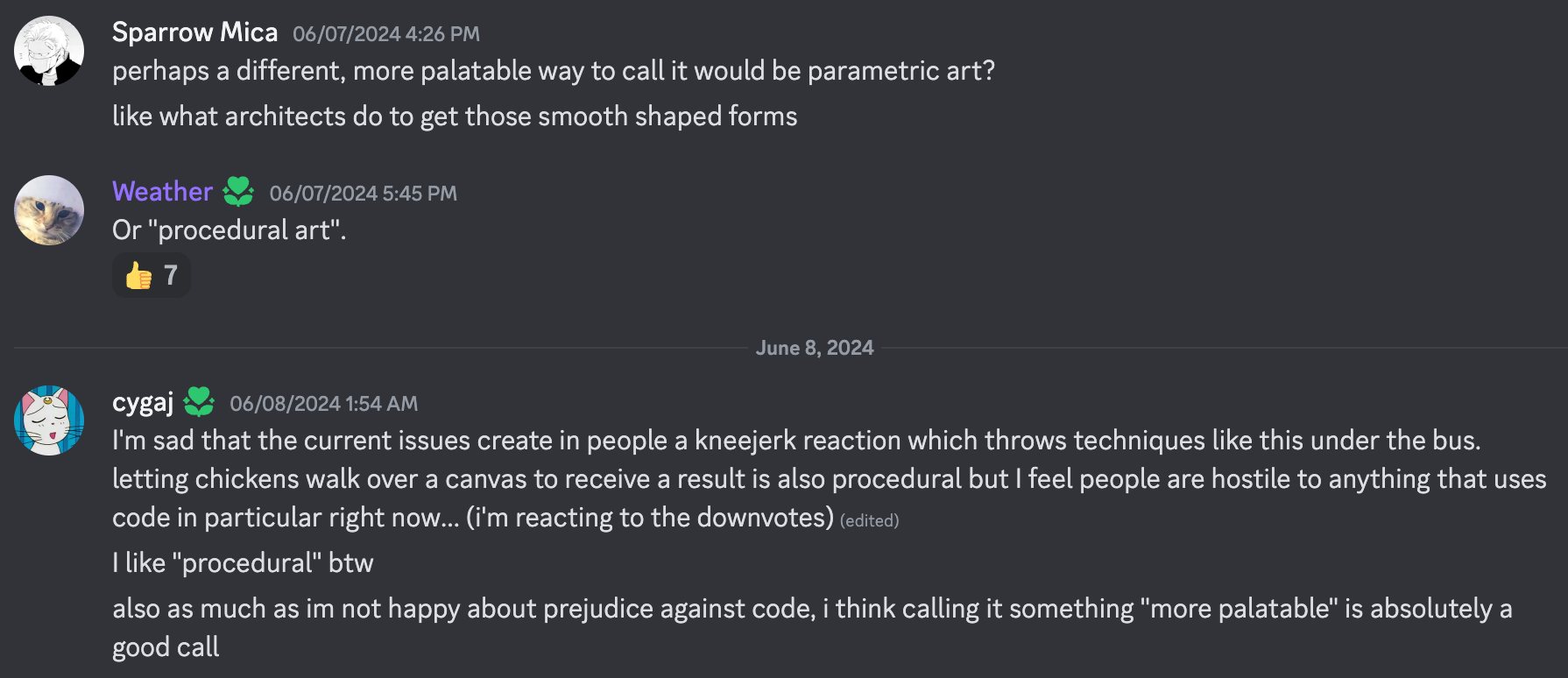
From my first impression, Cara doesn't posit itself as a very friendly platform for generative art - when posting, the app asks you to tag your post with a category, currently there is not genart tag option on the list. A discussion on the discord indicates that people would take more kindly to the terms "procedural" or "parametric", but again, we find ourselves in a semantic conundrum: the suggested terms do not reflect the emergent and autonomous properties of generative art. By that definition, maybe the term generative art is itself not the ideal term to describe the art-form, and is merely the accepted term that's established itself over time.

Web3 News
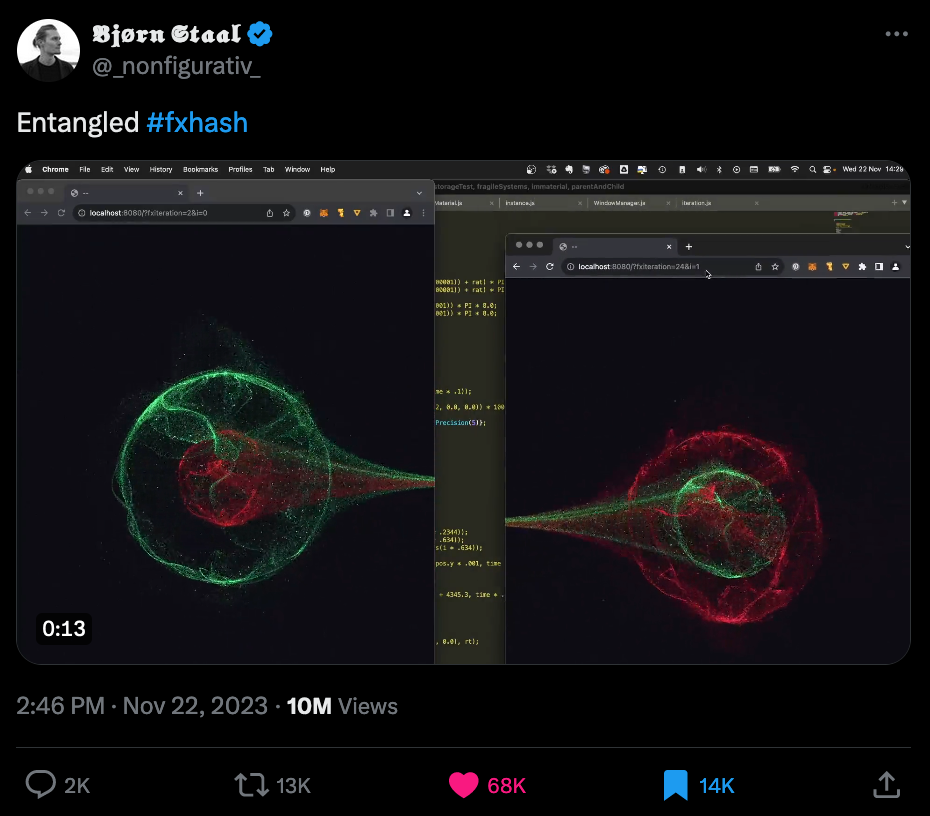
fxhash's Vertex x Bjørn Staal's Entangled
This week's hottest Web3 news comes directly from fxhash, revealing their newest initiative called Vertex. And they're kicking things off with Bjørn Staal's project - that you might remember seeing in a tweet of his a couple of months ago, and kinda sorta breaking the internet:

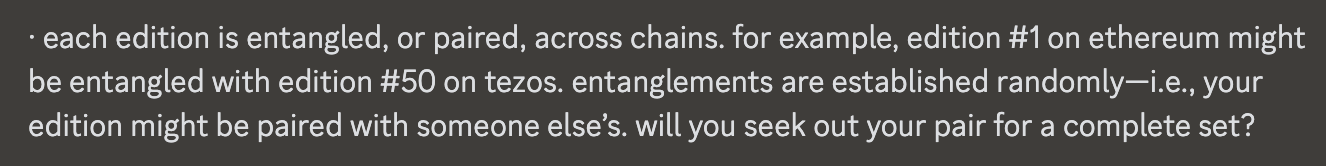
The release strategy for the project is actually quite avant-guard; we've seen a couple of projects that have already been released in a cross-chain manner (and it's kinda worked out well), Entangled will follow that same approach, with one half of the editions being minted on the Tezos chain, and the other on Ethereum. What's special however, to further highlight the dual nature of the project and have it transcend the confines of a single blockchain, editions minted on one chain will be entangled with another edition on the other chain:

I'm wondering if that literally means that the two particle orbs - when run in two browser windows on the same machine - will only entangle with each other in the case that they constitute such a mint pair? It will definitely be interesting to see what kind of market dynamics this will cause on secondary. Beyond that, there's another educative dimension to the release - digging into the announcement page that's been setup for the project, the very last line hints at something that I personally find very exciting:
All VERTEX projects will arrive fully open-sourced and accessible for everyone to learn from and build on.

This means that the code for Entangled will be entirely open sourced - the word guide here indicates that it'll actually be more than that and also feature some additional explanations for the project. I'm hoping that this will also include the parts of the code that handle the cross-chain entanglement aspect. Seems to also be a cheeky answer towards the issues surrounding the original Tweet when people were directly asking for the source code of the project.
Onchain Summer kicks Off
Onchain summer is a global virtual Web3 hackathon organized and hosted by Base (coinbase), where builders of all sorts can get rewarded for their blockchain projects and initiatives - if you're building something, or have a cool idea you might as well send in your application or apply for the grant program that's running in parallel:

Highlight's Digital Artist Index
One other interesting info from last week was Nat Emodi sharing that they've been working on creating a digital artist index over highlight, planning to encompasses the top 1k artists and all of their EVM tokens (Ethereum Virtual Machine):

Tech and Web Dev
How Microsoft Office's First Vulnerability was Discovered
Not really a tech update but quite an interesting recount from Greg Linares that hails all the way back to 2006 when Microsoft Office 2007 had just come out. All while downing more than a few drinks throughout posting his thread, he tells us how him and his team had to scramble to save face and find an actual vulnerability in the Office software, after having falsely reported one to the media that wasn't actually an issue:

On Constraints and Freedom
In an article of his Alan Smith explains that giving users more options is not always to their benefit. He recounts how this was the case for the Canvas Kit that he helped develop, where providing multiple ways to style components led to inconsistent and inefficient implementations:

Realizing the need for a unified approach, Smith introduced "Stencils" in Canvas Kit v10, an object-based styling solution that reduces decision-making time and cognitive load while promoting a CSS-first mindset. The key takeaway here, is that constraints can enhance productivity by simplifying choices, and in turn allows users to focus on creating.
AI Corner
The Algorithmic Gaze by Danielle King
Drawing on John Berger's and Laura Mulvey's theories, Danielle King wrote a highly interesting and relevant piece for Le Random, discussing how historical and contemporary biases find their way into AI datasets and end up deeply embedded in them, resulting in a sexualized and idealized depiction of women in AI generated content. Danielle proceeds to showcase a number of artists that are currently challenging these biases and provides some thoughts on combating the algorithmic gaze in the future:

Suno.ai Music from Samples
Apparently Suno's got a new feature, where it's now possible to create tracks based of off audio samples. To showcase this they reached out to the AI OG Mario Klingemann to take it for a test drive - and naturally he delivers a banger, sampling a dialogue snippet from an old movie in the public domain:

It's not yet a public feature (not that I'm aware of), but it seems their models are just getting better and better; they just recently released their improved 3.5 model that seems to be quite a bit more potent as compared to the previous iterations - I'm assuming this is due to the feedback that they've received from the users on the platform thus far, via the upvote/downvote buttons next to each generated song.
On this note, you might also want to check out the competition that they're currently hosting throughout June (and the coming summer months), offering some quite beefy prize money for the top participants:

Gorilla Updates
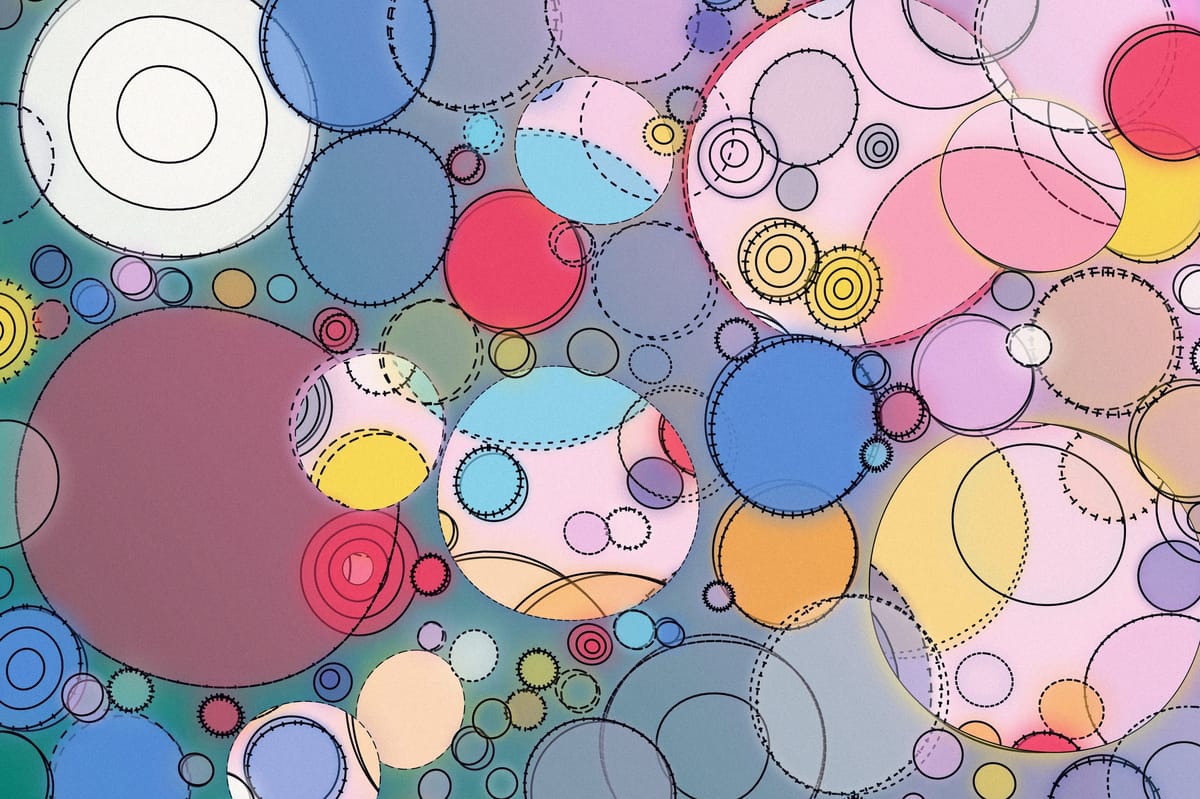
While my personal life has still been quite chaotic, I did managed to get in some generative explorations, and in a long time feel that I am managing to be ahead of the curve again - I returned to a previous idea and actually made some outputs I thought looked pretty nice:


Another exploration was the following generative shape:
If you're curious about how it's made - all you need is a bunch of circles really. I don't however know what to do with it at this point though. Replicating the shape on the canvas multiple times, allowing for overlaps and experimenting with different blend modes does make for some interesting compositions however:


And that was pretty much it. I did also work a little bit on the blog, but there wasn't that much progress on that front. Maybe next week I'll have a bigger update.
Music for Coding
Last week I discovered the music of Ryan Lee West, who creates expansive and textural soundscapes under the alias of Rival Consoles... and I was instantly blown away! It's a bit difficult to pin down the genre exactly, but if you're a fan of minimal atmospheric techno, that's built with a human touch, you'll definitely enjoy these sounds:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got a discord now, let me also just plug that here, come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the Newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸