Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 60th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
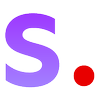
The GJK Algorithm for Shape Intersections
This week I learned about the GJK algorithm; an elegant and very efficient method for computing shape intersections - with the special twist that it takes quite an unorthodox and unexpected approach to achieve this.
A number of resources seemingly decided to all resurface at the same time, pointing me towards the algo - classic scenario of the Baader-Meinhof phenomenon I'm guessing - one of them was an article over on Henry's blog, that also hit the front page of Hacker News in the meantime:

So what's this algo about? The GJK algorithm leverages the fact that we can represent geometric shapes as sets of infinitely many points. And, logically, if these two sets share just a single point we can determine that they intersect and overlap. How can we compute this though? It's not feasible to just make an infinite number of point comparisons. An important mathematical notion that emerges in this setting and plays a big part in the GJK procedure is the Minkowski sum.

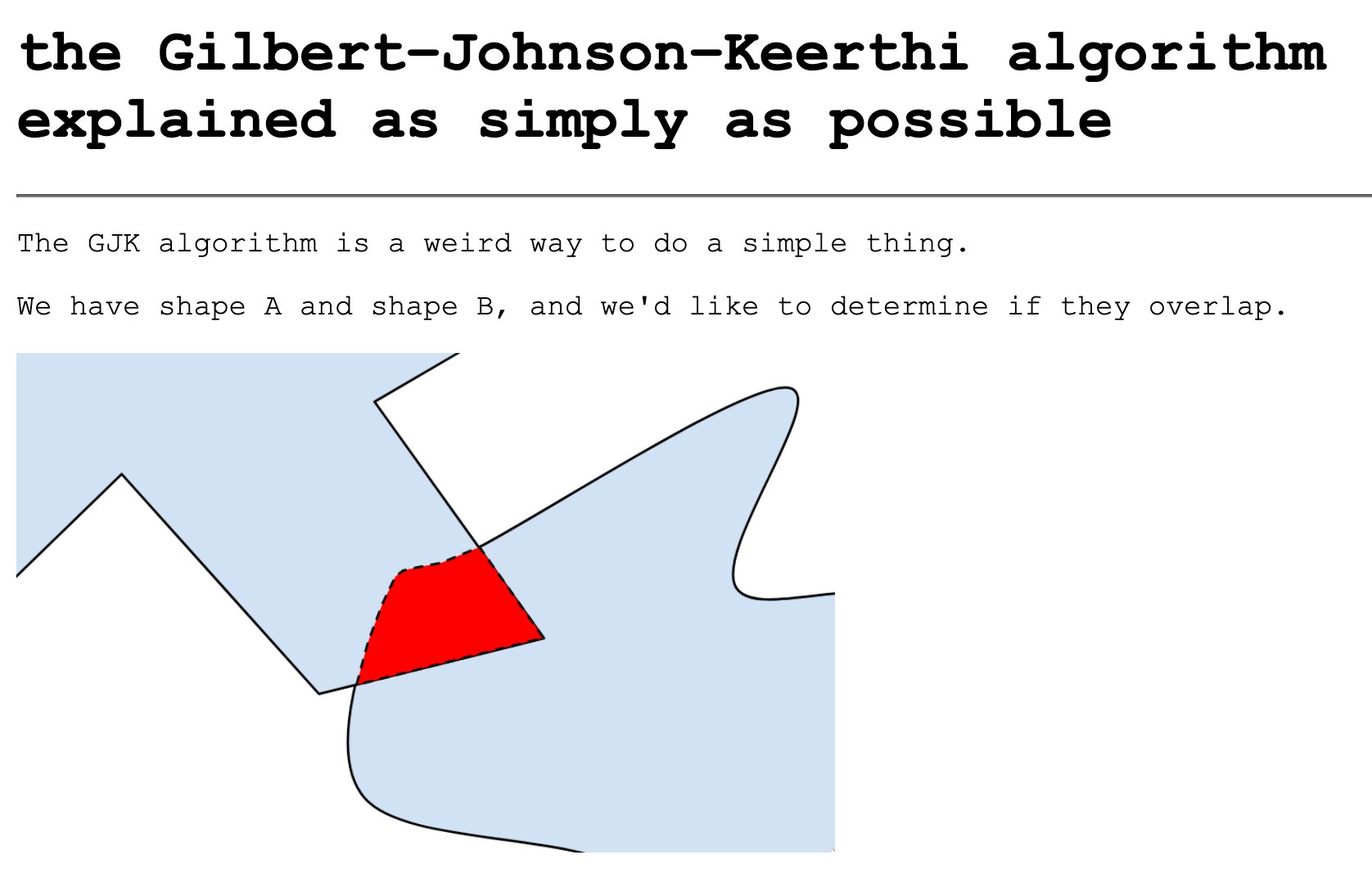
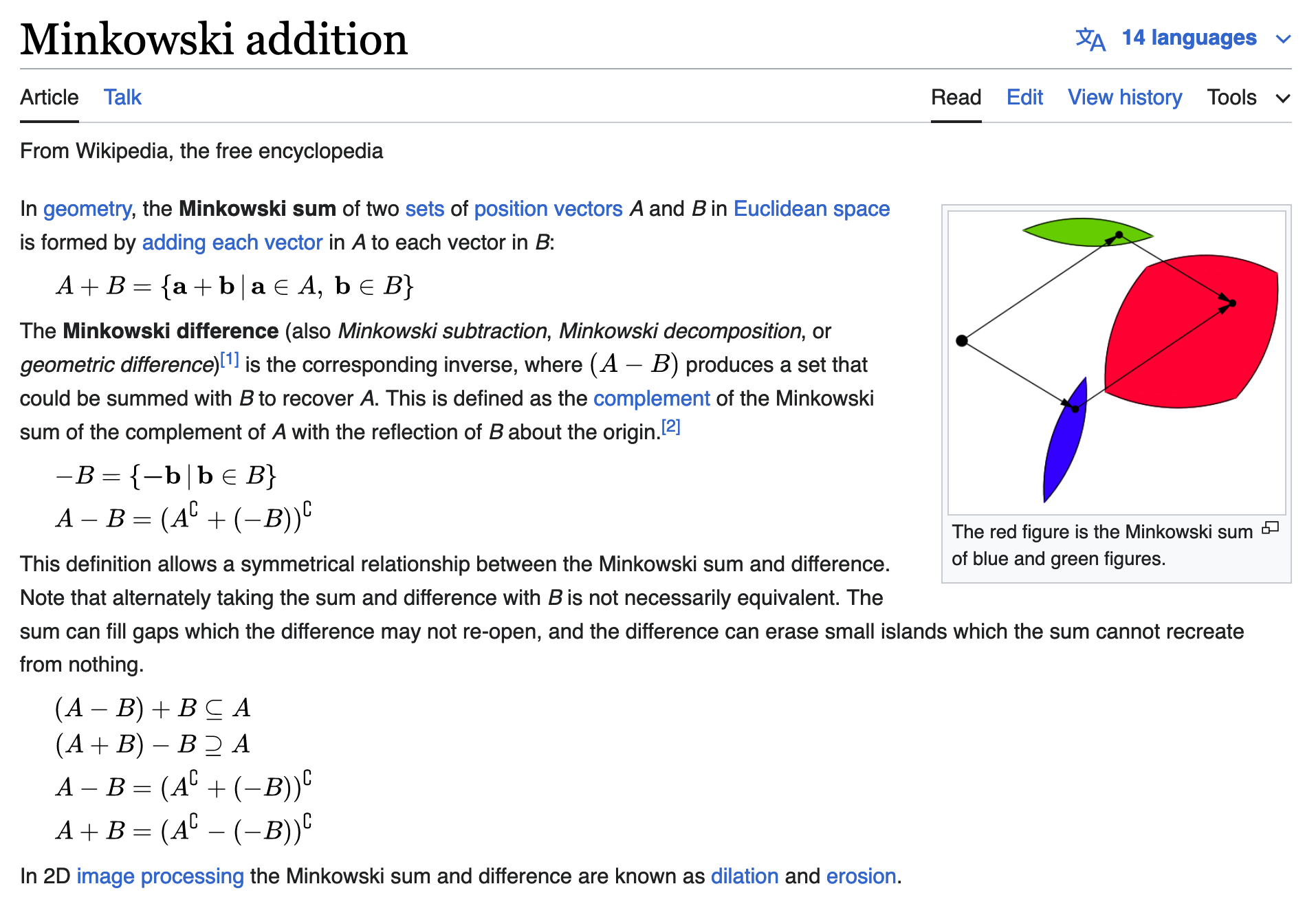
In a nutshell, it's a method that lets us create a new geometric shape by adding all possible vectors in one shape (the vector going from the origin to an arbitrary position inside of the shape) to all vectors in the other shape - essentially "adding" the two shapes together. The cool thing about this is that it's equivalent to sweeping one polygon along the contour of the other, and then marking the area that's covered by this sweeping operation. Here's two diagrams to visualize this - it's oddly difficult to mentally predict the resulting shape just by seeing the two individual ones:


I found this interesting in of itself - especially in a generative context it gives me a lot of ideas. For the GJK algo however, we care about the "corresponding inverse" of this addition, the Minkowski difference that you might have already spotted in the Wikipedia explanation above. You can think of this difference as a shape that lets us generate one of the original shapes when we compute the Minkowski sum with the other original shape. Meaning that it isn't a commutative operation like the addition.
It might not be a very intuitive observation, but if this Minkowski difference between the two shapes now contains the origin, it means that the two shapes overlap/intersect. That's great, but that doesn't solve the issue of doing an infinite number of point comparisons... what if we could compute this Minkowski difference with an alternative method though? That's exactly what the GJK algorithm does, circumventing the issue again with a super smart observation and a shift of perspective - I'm not going to spoil all of it here now, if you're curious about it I highly recommend watching the following video from Reducible, that does an incredibly job at breaking down the entire procedure in a very simple language:
Now if we couple this with an ear-clipping/triangulation algorithm that can represent concave shapes as convex components, we can essentially compute the intersection of arbitrary shapes in a very efficient manner. Implementing the GJK might be a super valuable topic to tackle as a tutorial in the future.
Sebastian Lague on Optimizing Ray Tracers
It's always a good week when Sebastian Lague comes out with a new video - and this time it's quite a fitting one actually. Just two weeks ago we talked about Ray Tracing in context of Frank Force's "City in a Bottle" - a minimal code golfed ray-caster. Lague's new video this week is a direct continuation of an exploration from a year ago, in which he explains and codes a (simple) ray tracer from scratch - in case you'd like to watch that video first, here you go:
In the second installment he talks about some of the improvements that can be made to speed up the ray-tracing procedure, such as some of the methods that reduce the number of ray collision checks that need to be made to determine if a ray intersects with a particular simplex in the scene:
Simulating Physics with Machine Learning
I would usually cram this into the Gorilla Updates section towards the end of the newsletter, but Roman Gaditskii's been sharing some really cool experiments that it merits being showcased here.
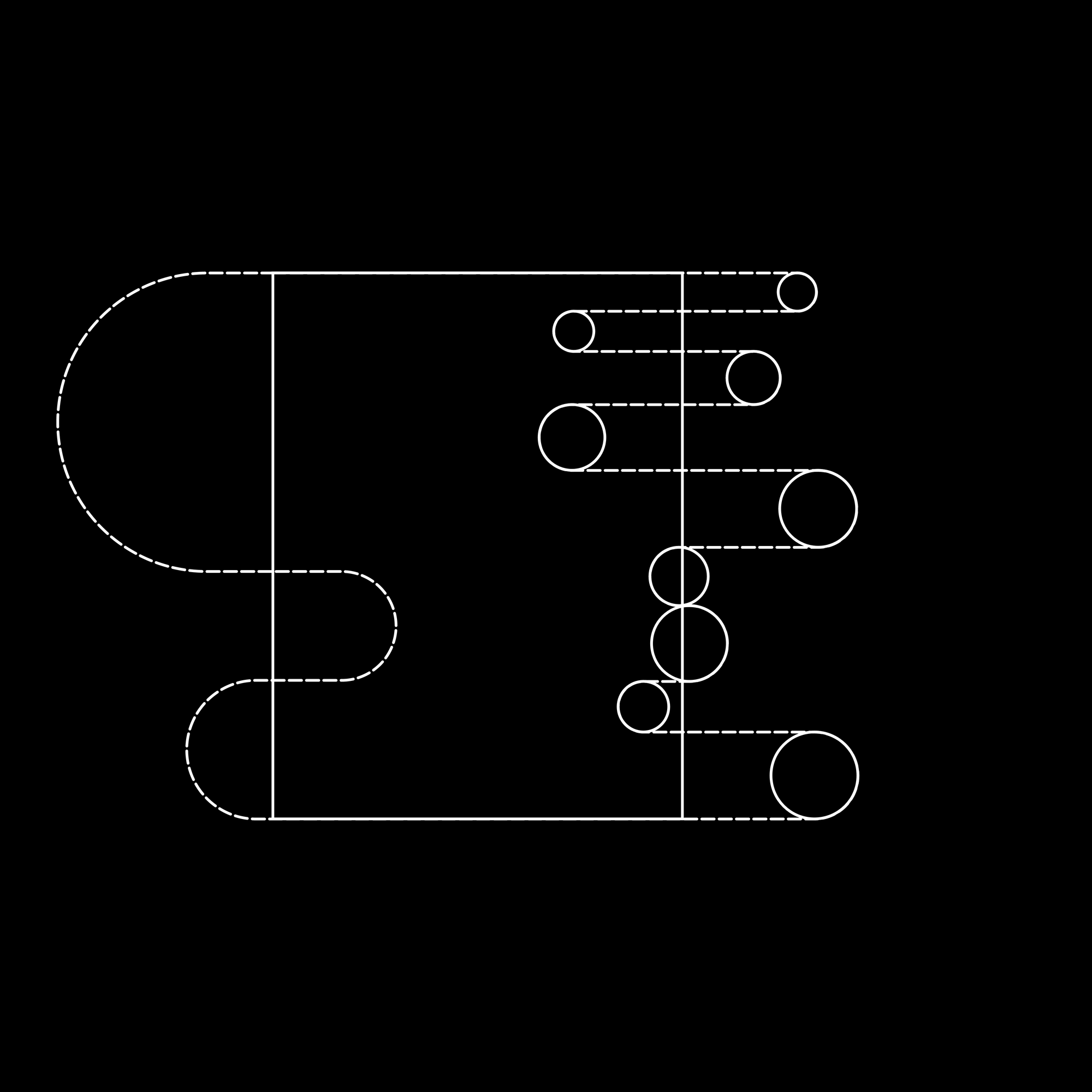
Two weeks ago I started exploring a special kind of geometric shape, in which I deform the edge of a rectangle with a bunch of circles, tracing around them to create a sort of wave pattern - I iterated on this idea and also made a version that wraps around the circumference of a circle, which then involved the computation of tangent points to the individual circles. It ended up being reminiscent of Dmitri Cherniak's famous Ringers — that I assume also does something similar (could be wrong on that), simulating a thread being wound around a number of circular cogs.


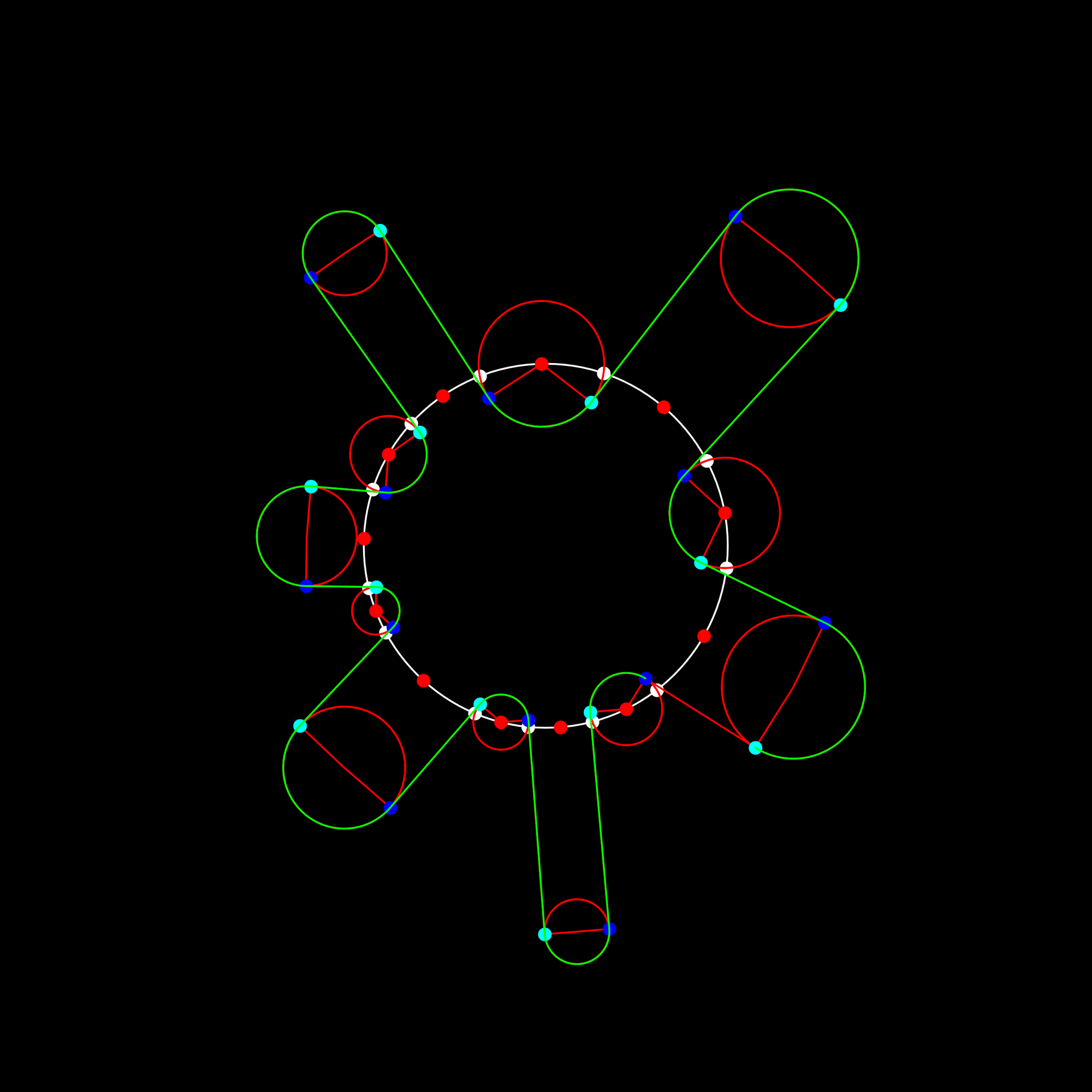
Sharing these WIPs over on Twitter ended up being an inspiration to Roman, who decided to not directly figure out the math behind it but rather turn it into an optimization problem and use a neural network to solve it for him - here's what he ended up with:
Yes, what a lazy way to recreate this | Link to Tweet
I thought that it's quite impressive, firstly because my version is actually static, where the individual circles can't be moved around, and secondly because I have no idea how MLX works. Asking about what's going on here, Roman elaborates a bit:

So, as far as I understand it, this means that the model is adjusting the curve lines (the two angles at which the tangents meet the circle) based off of the the scalar product between the radius and the incident tangents - I'm assuming that because this scalar product is zero when the two vectors involved are perpendicular, it's thus a meaningful target for the loss function. I could be interpreting this completely wrong though.
Roman also explored another similar idea later on, which kind of went viral, comparing two different optimizers for the purpose of a somewhat elastic chain of nodes:
So what's Apple's MLX? As an abbreviation for "Machine Learning eXperience", it's basically an ML framework that leverages the silicon hardware of apple devices to perform computations. If you've got an apple device you might want to try it out here:
I'm super stoked to see where Roman takes this next!
Web3 News
The Ghost CMS is getting Fedified
While you might not directly think about ActivityPub or the Fediverse as something in the realm of Web3, it's still a decentralized technology and hence merits a spot in the this segment of the Newsletter. I've previously mentioned it, but the awesome people over at Ghost have been hard at work figuring out how to integrate the Ghost CMS with the ActivityPub protocol, and after 5 weeks of keeping us posted via a dedicated Newsletter, they've had their first breakthrough.
A comment on last week's issue, pointed them towards an open source framework called Fedify, that describes itself as: a library that aims to eliminate the complexity and redundant boilerplate code when building a federated server app, so that you can focus on your business logic and user experience:
In other words, a library that provides boilerplate functionality to build a Fediverse compatible service. In the most recent issue of the Newsletter they simply reached out directly to Hong Minhee, the creator of Fedify, asking him about the library and the intent behind it - if you're curious to read about it you can find more information here:

The plan right now is to leverage Fedify to build out the ActivityPub service into its own standalone open source service. While it will be integrated as an out-of-the-box feature with Ghost in the future, it'll also be useable by others that don't necessarily use the Ghost CMS. I'm already looking forward to next week's update!
Kaloh's PodCast ft. Jonny Mack
I've been using Hypersub for more than a couple of weeks now and it's been a total blast, it's really helped with creating some more exclusive content and supplement the rest of my blog work. Jonny Mack, the creator of Hypersub (and originally the Fabric protocol) has also been super supportive over on Warpcast, recasting whenever I had a Hypersub related update.
This week Kaloh's invited Jonny onto the podcast, asking him about his endeavors, the motivations behind it, and what's in store for the future:
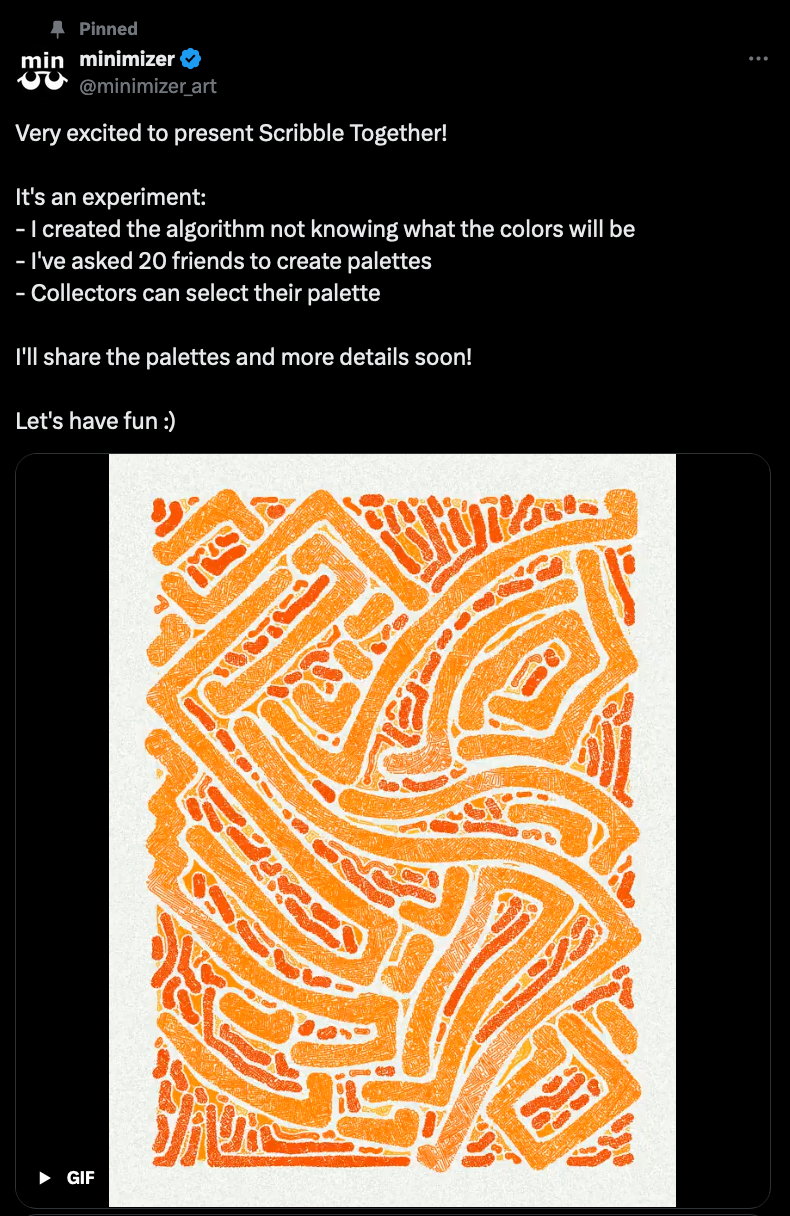
Scribble Together by Minimizer
You might already know Minimizer as the creator behind the Infinite Scribble project - he's now back with a new project that's somewhat of a spiritual successor as a different kind of collaboration; titled "Scribble Together" he's reached out to 20 of his genart friends asking them to create palettes for the colorization of the project's outputs:

I'm also super curious about the algo behind these patterns - if you asked me to recreate these I'd have no clue where to start! Maybe some sort of semi-quantized noise function to guide the flow of the thicker strokes that occur throughout 🤔
Tech and Web Dev
I/O 2024 Recap
This past year has been quite an exciting one for CSS, with more than a few interesting developments - for instance, we now have native support for scroll driven animations as well as view transitions, that streamline modern JS-less web experiences to a great extent. Here's a stellar example of view transitions in action:
We also got a whole bunch of other new features and tools that enable complex interactions, as well as a number of quality of life improvements that address many of the pain-points that have become common-place with modern web development - the Chrome Developer Blog provides us with their yearly massive recap enumerating all of these updates:

Composing JavaScript Functions that take Multiple Parameters
In a previous article of his back from 2022, James Sinclair wrote about function composition - a paradigm in functional programming that revolves around chaining functions together and creating specific program 'flows' with them. The important part here is that these functions are arbitrarily compatible and can be chained in any order. If you're curious to learn about this I would recommend checking out Sinclair's piece on this:

Compositing functions this way usually requires them to be unitary, meaning that they accept a single input and return a single output (default output behavior anyway). This becomes problematic in settings where you need to work with a state that can't be expressed by a single variable. If you're thinking about collating information in form of an array/object then you're already on the right track, but there's more to it than that. While I'm probably making this seem like it's not very exciting, Sinclair explains the intricacies of it, and showcases some scenarios where this is useful:

Seasons and Falling Leaves
Fittingly titled "What remains of the Seasons?", Mathieu Rudaz put together a beautiful website that visualizes how the seasons have changed over the past years via a nifty scroll animation that causes a tree to go through the different stages of shedding and growing back its leaves. The page is in French, but a simple click on your browser's translation function should remedy this:

Blur Filters and Blur Alignment
If you already know how a blur filter works, then this is nothing new, but I still found this animation that visualizes how a blur filter passes over an image by Dan Hollick quite interesting:
Coincidentally I also found another tweet that shows an interesting blur trick for the visual alignment of elements, especially when it comes to placing icons somewhere in the corner of a container or parent element - this is also better referred to as optical fit, which could come in handy during your design endeavors:
AI Corner
Real Photo wins AI Image Contest
I dismissed this as an engagement farming headline when I first saw it over on Twitter - considering it a fun take on the inverse "AI Image wins photography contest" from a few months back - while in a way it is a fun take on this past incident - it also is a real incident. Miles Astray decided to turn the tables on AI art with this stunt of his, in an interview he explains:
After seeing recent instances of AI-generated imagery beating actual photos in competitions, I started thinking about turning the story and its implications around by submitting a real photo into an AI competition
The write-up over on PetaPixel provides a good recap of this:

Stability.ai releases Stable Diffusion 3
While I'm still not really impressed with the quality of the images from SD models, stability's just released SD3, and beside being a more powerful model, now also provide a bunch of additional new features to keep up with the other image generators out there. You can read about everything new in their official announcement:

For instance, subscribing to their paid tier lets you access an online chat interface, similar to ChatGPT and Gemini, where you can prompt the model for images, but also directly upscale, outpaint, and even generate video clips from the generated images (not a promo). They even have a dedicated function for removing backgrounds, and prompting the removal of particular items/objects in the scene. I gave it a try on their free trial (remind me to cancel that later) just to see how well it holds up, and it's pretty descent actually:


Here I asked it to generate a "Japanese Landscape" and then replace the "river" with a "road". And I'm quite impressed actually how well it did it at keeping everything pretty similar except for removing the river just like I asked it to. But maybe that's an easy example for it to solve, I'm not entirely sure. I also asked it to upscale the original image twice, and it didn't actually introduce any new artifacts in the process.
It still struggles with fine grained details and texture however, as opposed to DALL-E, Magnific, and Mid Journey that seem to have solved these issues - I'm guessing the secret sauce here is training on copyrighted material? Will probably play around a bit more with SD3 before I make up my mind entirely - will also be interesting to see if EmProps integrates SD3 soon in light of their interface overhaul, might be straightforward since SD3 also makes the API readily available.
Gorilla Updates
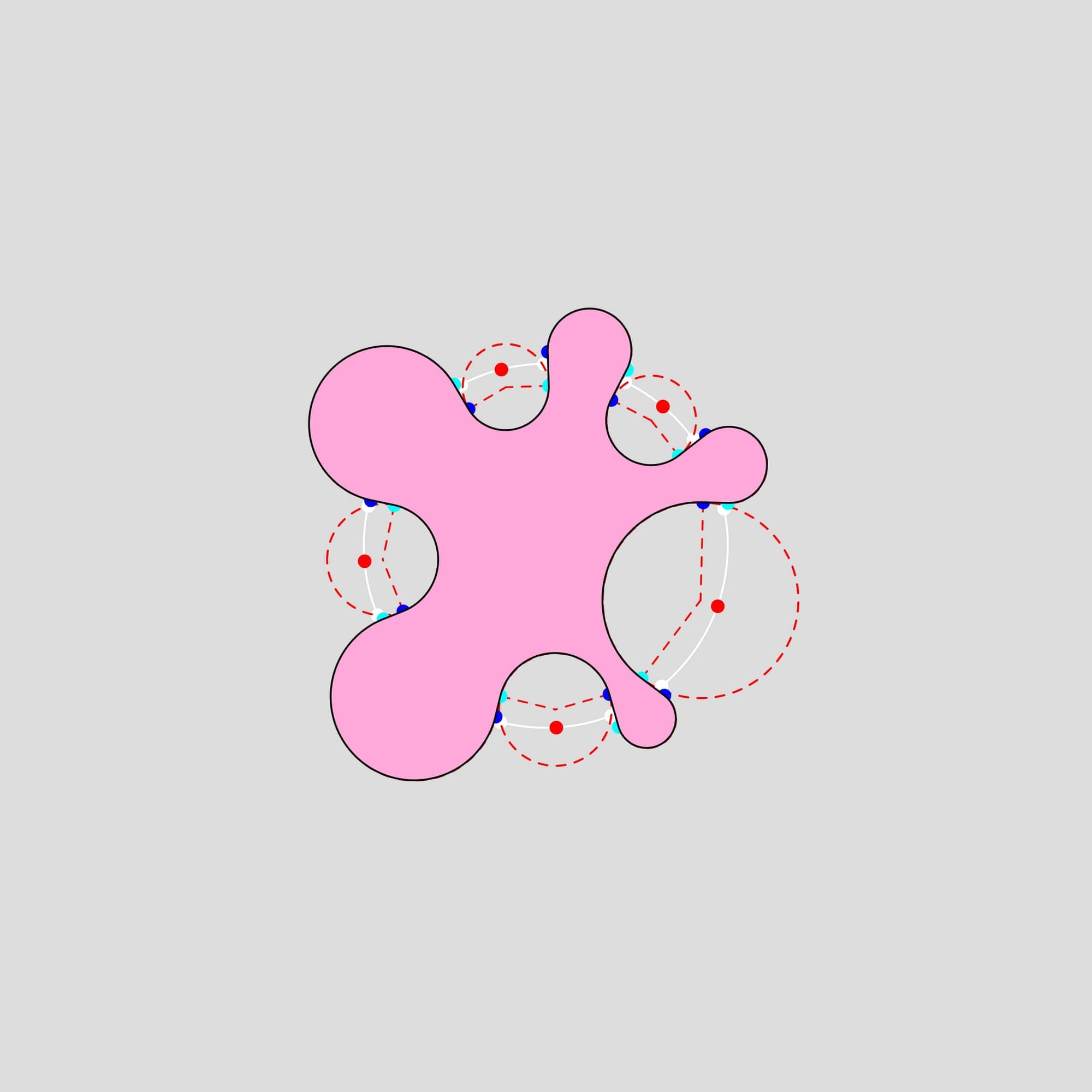
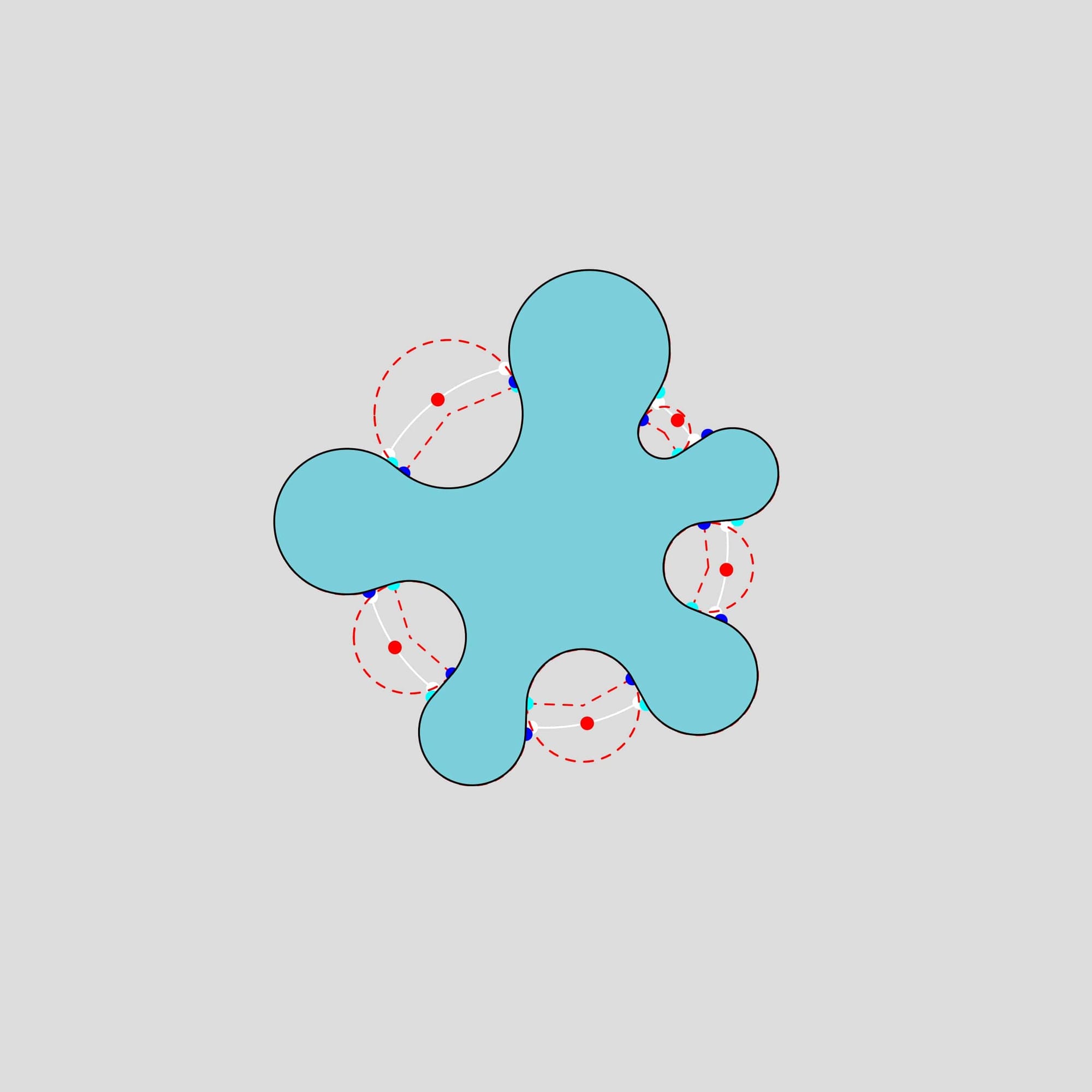
I already showed what I worked on this week earlier, when I talked about Roman's MLX experimentations - but here's some more WIPs from the idea:





The way I wrote the code actually lets me trace around any arbitrarily positioned circles - à la ringers basically. I still have to think about what I want to do with these shapes though, somehow they reminded me of corals, which is why I tried leaning into that aspect of it.
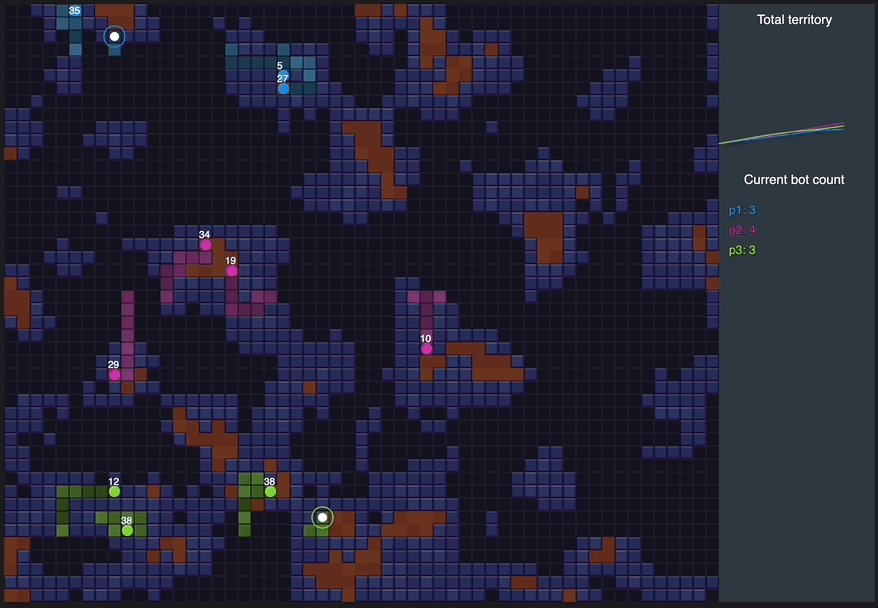
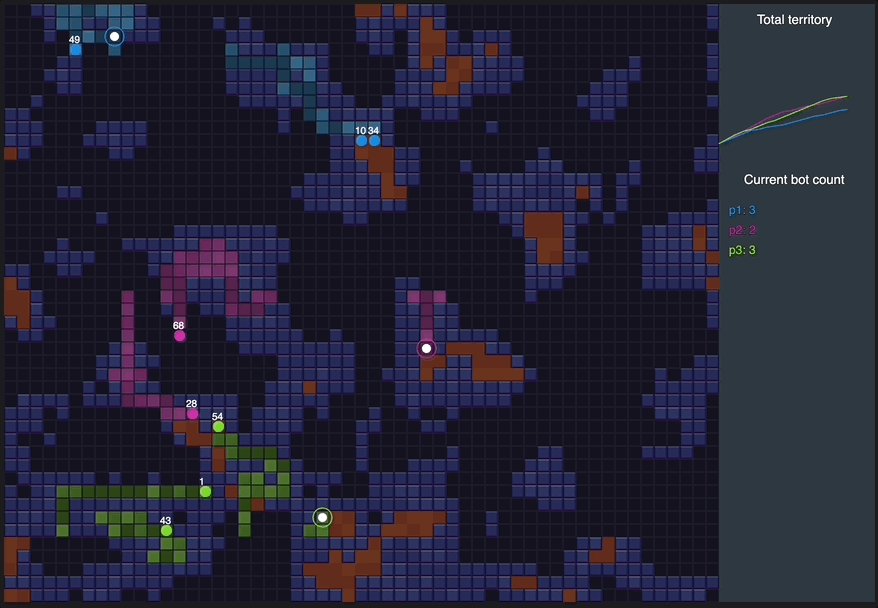
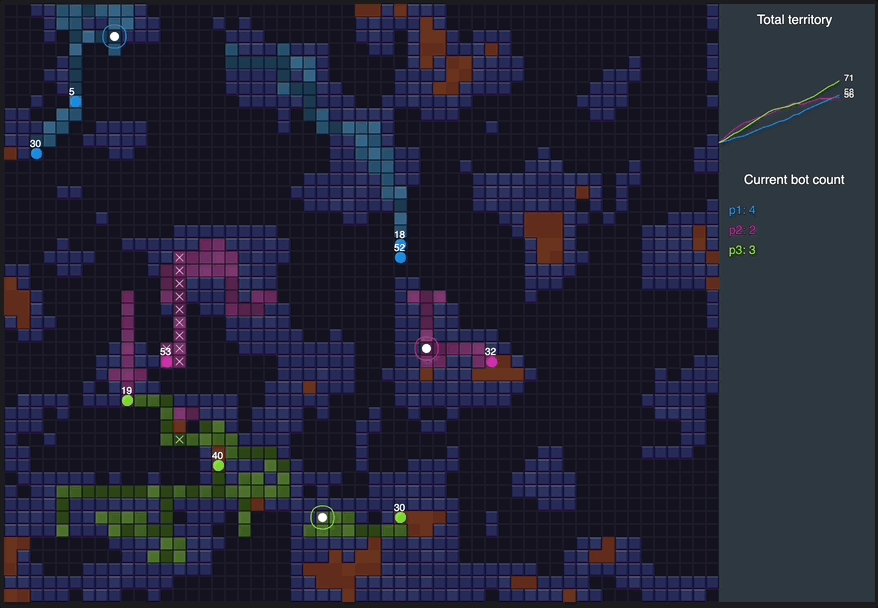
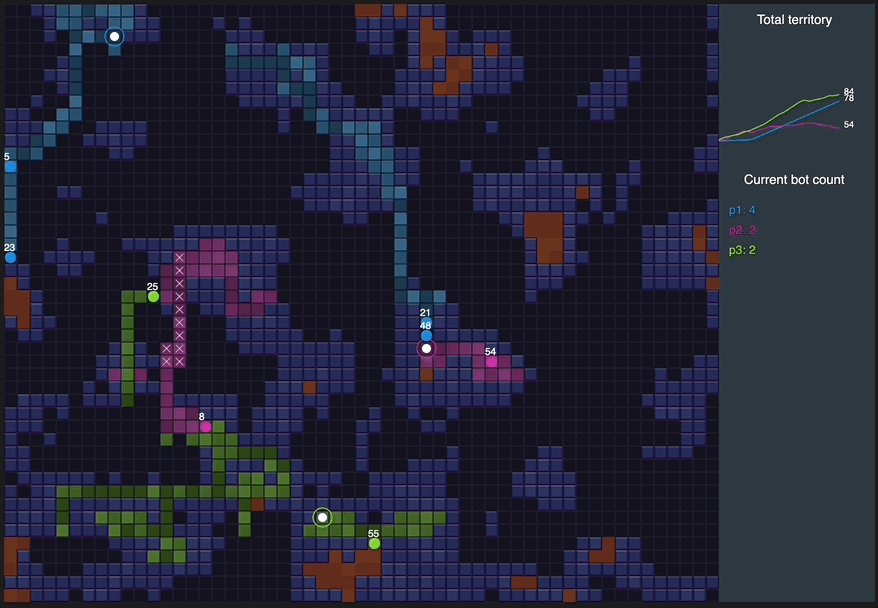
One last thing I'd like to share here, is an email from Daniel Borowski, where he shared some WIPs of a project he's working that's inspired by an older article/sketch idea of mine:

I had an idea for a game for some time now that was similar to things like Halite and the OG ants ai. I drew some inspiration from some tweets of yours I saw some months back [...] and ended up creating a game where you can code some "bots" that move around a grid, fight other players' bots, gain energy, fight, break down walls, etc. Still a WIP, just wanted to reach out since one of your tweets is what finally got me to start working on this idea!

Daniel's email definitely made my day! I really appreciate it whenever someone reaches out to me and shares some work that they've made by being inspired from some of the stuff that I've put out into the world. If you ever make something, don't hesitate to reach out!
Music for Coding
In an attempt to make my YouTube addiction a bit more useful and educative, I've been watching a lot of Kurzgesagt videos this past week. Not only is the art-style a huge inspiration, but also the background music that sets the overall mood of the videos. I learned that the ambient background tracks are composed and produced by Epic Mountain, a team of music makers that take on all sorts of different scoring projects. You can find all of the tracks that they've put out so far over on their YouTube - and tere's their most popular track to-date with a whopping 1.3 million views, and it's quite a treat:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸