Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 61st issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
A Particle based Approach to Conway's Game of Life
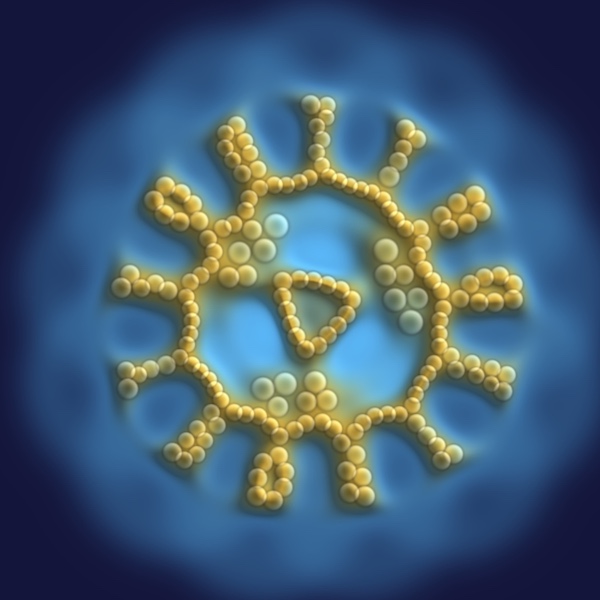
My most curious discovery of the past week were Particle Lenia. What might at first glance seem like a sort of self-organizing reaction diffusion pattern, is actually a particle based adaptation of Conway's Game of Life - what took me down this fascinating rabbit hole was Simone Conradi's implementation of it with MLX:
We already saw some of the things that is possible with MLX in last week's issue with Roman Gaditskii's experiments | Link to Tweet
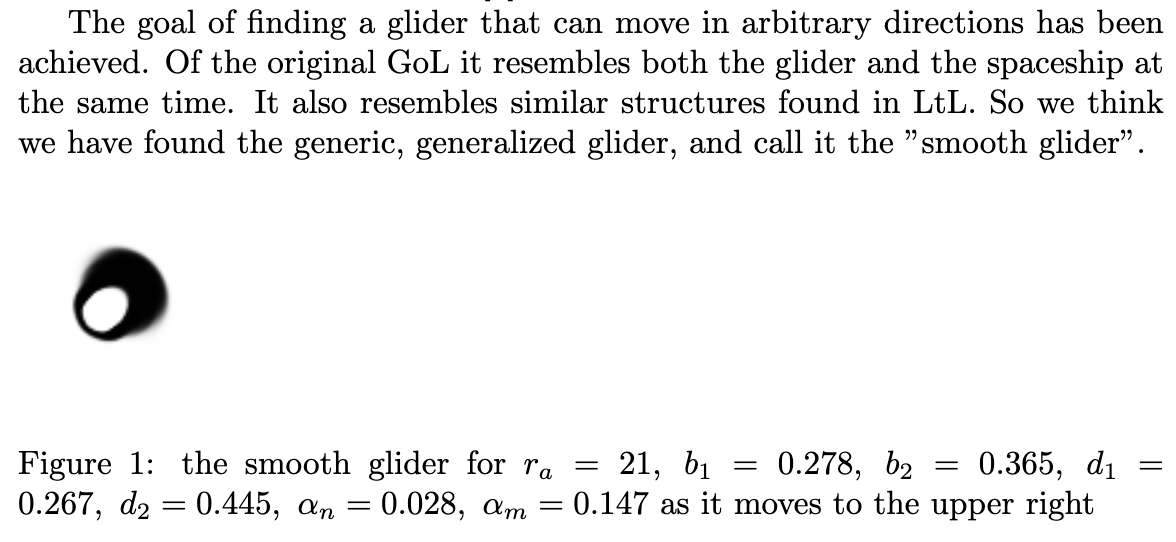
To understand what's going on here, we have to do a quick trip back in time and revisit a paper released in 2011 titled "Generalization of Conway's "Game of Life" to a continuous domain - SmoothLife". The term SmoothLife does actually ring a bell here, but I never knew that it was related to the Game of Life. developed by Stephan Rafler, it's a first attempt to create a more fluid and realistic model of life-like structures based on the original rules that Conway proposed, for the simulation of organic movement more naturally than its discrete and rigid predecessor.
In SmoothLife the state of each cell is represented by a continuous variable rather than a binary state (alive or dead). Meaning that this continuous state can take any value between 0 and 1 and represents varying degrees of "aliveness", giving rise to a generalized form of the birth and survival rules of the original Game of Life, such that they are defined using smooth functions that take into account the weighted sum of the states of neighboring cells within a certain radius. This smooth weighting is visualized by gradual changes rather than abrupt state transitions.
Due to this continuous nature, the emergent patterns are seemingly more complex, more dynamic, less pixelated, and resembling natural phenomena such as fluid flows, waves, and the motion of biological organisms. It also exhibits behaviors not seen in Conway's Game of Life, such as gliders that can travel in any direction as well as structures that resemble elastic cords.
Link to an interactive web Implementation by Ricky Reusser

Lenia (from the latin word lenis that means as much as lenient) was then a further generalization of SmoothLife, that injects smoothness into more aspects of the overall implementation, leading to an even broader range of different patterns - a good video on the topic is by birdbrain, comparing these different evolutions of the same concept:
There is a problem however with these generalized versions of the Game of Life: in both SmoothLife and Lenia the emergent creatures can only exist when they are supported by the spatial configuration of the universe that they exist in. Which leads us to the newest pitch in this narrative, proposed by researchers over at Google, they argue that a particle based implementation is a much more sensible approach to the task - they explain this in detail in an article of theirs here:

Simone Conradi also shares generously shares his implementation in form of a python notebook here:
Grant Kot's Fluid Sims in Web Assembly
And while we're talking about particle simulations, in an issue from a few weeks back I wrote about particle based fluid sims, with the topic making a resurgence in my Twitter feed this week round. Grant Kot's been making a splash (pun intended) with his Web Assembly based implementation of a fluid sim, that runs super smoothly directly in the browser:
What's super exciting about this is that Grant Kot has actually open sourced the implementation of this fluid sim, based on the paper "Particle-based Viscoelastic Fluid Simulation" - he provides a quick rundown of the entire thing in a YouTube video of his:
Demistifying Generative Systems
Monk delivers the third installment in his Demystifying Generative Art series, this time with a focus on understanding and appreciating the systems that lie at the heart of the generative artist's practice. Many would argue that in genart the system is the actual artwork, rather than any of the individual outputs that it is capable of generating - positing the creation of these systems as the major creative act in the artform. Monk explains this in more detail, and showcases some of the generative techniques that artists leverage to create their systems:

The philosophical question here, is whether or not you need to understand the underlying mechanisms to appreciate an artwork for what it is - probably not, but at the same time it's a bit of a silly question: in what scenario would you not want to know how the sausage is made? Not only to gain a more informed perspective on the work but also to deepen your engagement with it - I think we hardly ever have a purely sensory-emotional response to anything, we are rational beings after all.
Also a big thanks here for the mention in the article 🤝
On Fountain Pens
In what seems to be a love letter disguised as a blog post - James Merill writes about why he primarily uses fountain pens for plotting purposes, explaining how different kinds of inks can further impact the plot with their physical properties:

Web3 News
Gearing up for a Release on Koda
Let's start the Web3 section this week with some shameless self-promo, shall we?
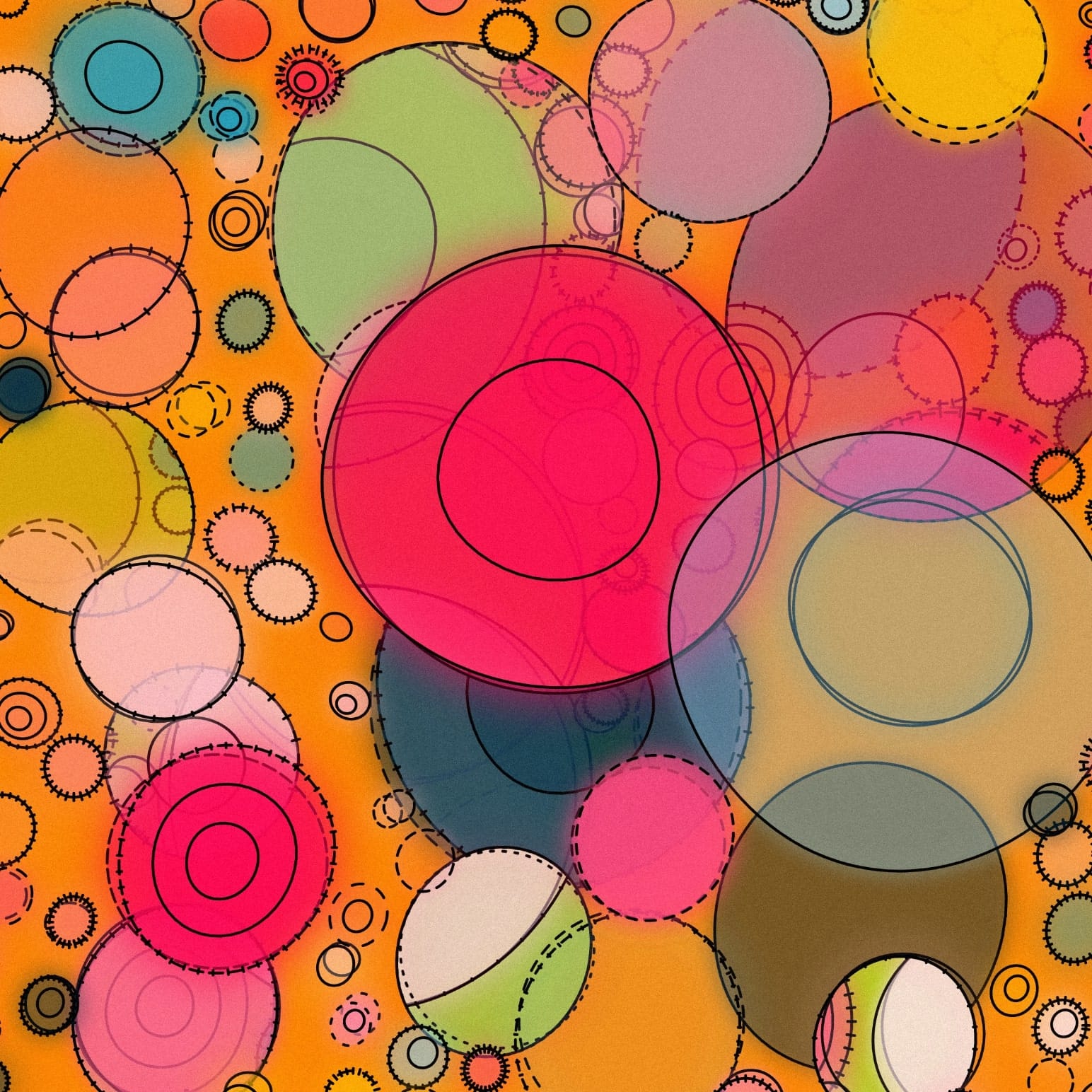
It's been a hot minute since I've released a genart project - over 6 months at this point, which is absolutely bonkers! This makes me super excited to announce that I'll be having a new project released over on Koda later this week on the 27th of June (exact time TBD) - "Under the Microscope" is a project that aims to celebrate the beauty of the natural world in its most minute forms, with an abstract and generative perspective on the tiny landscape that emerge under the lens of a microscope:


What started as an exploration of another circle packing pattern quickly evolved into something more intricate, a bug in my code caused shapes to overlap in all sorts of manners, which I ended up leaning into. If you'd be interested in a proper "Making of" type of post let me know, as there's a couple of interesting things going on in the code.
And if you're not familiar with Koda, it's essentially an NFT platform on the Polkadot blockchain, that's just recently broken into the genart NFT paradigm. While I'm not too familiar with the Polkadot chain, I have heard good things about it so far, and it's actually pretty interesting from a tech point of view - as far as I understand, the chain is specifically designed for ease of communication between the L2s that are built on top of it.
The folks over at Koda were also really awesome in this regard and guided me through everything that I needed to do to make the project happen - I'll likely have a few more announcements (over on my socials) about the project leading up to its release on Thursday.
Hypersub Overhaul and V2 Contracts + Blog Member Section
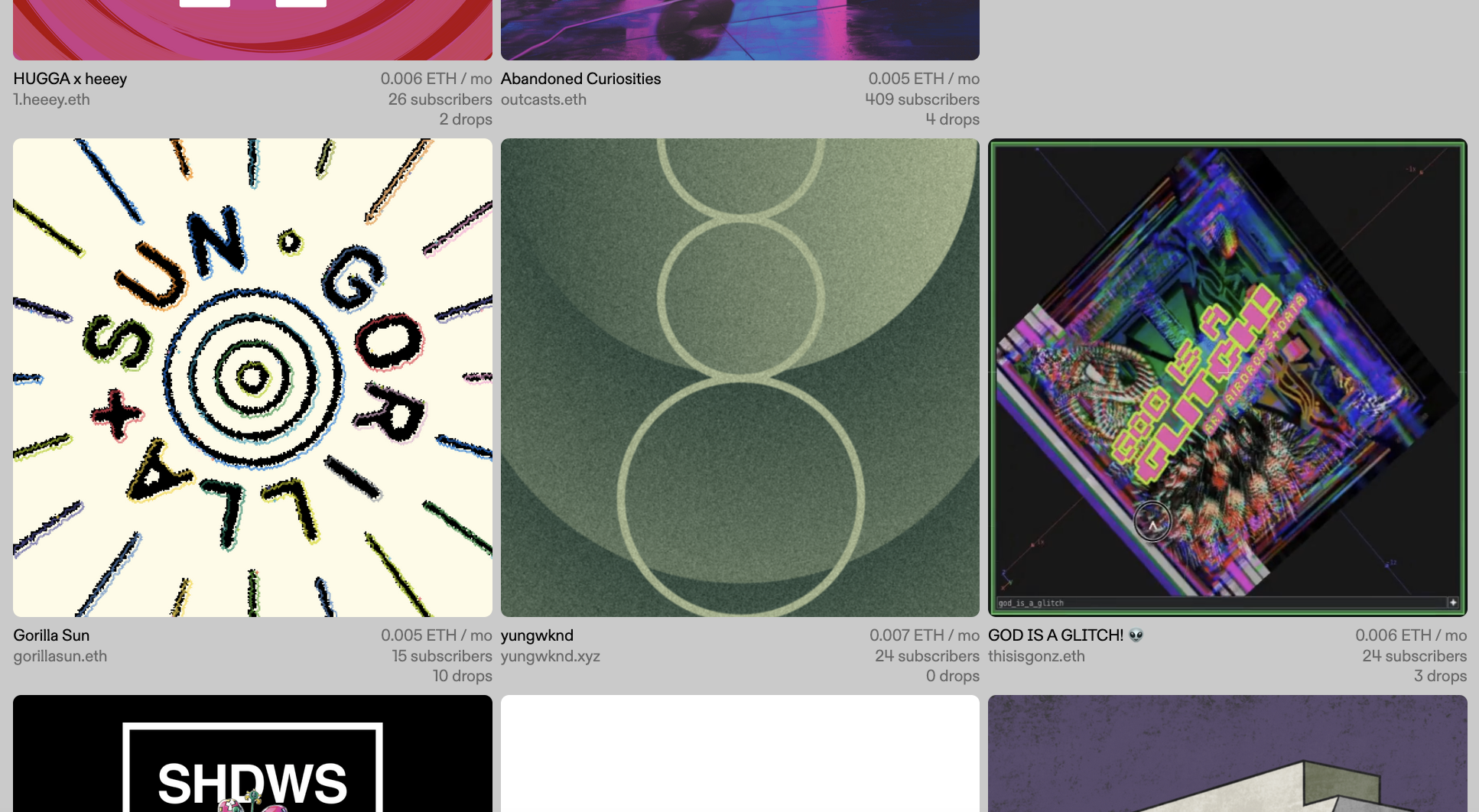
Hypersub is probably the thing in Web3 that I'm currently most excited about, not only because Jonny Mack seems like a down to earth kinda guy, but also because it's enabling creators to monetize their content in a novel blockchain native manner. The Hypersub website recently got a pretty neat overhaul, with a new UI that accommodates the growing number of users, allowing for an easier discovery, while also improving the dashboards that it provides for creators to manage their subscribers:

Secondly, the protocol's recently also gotten an upgrade that gives creators a couple of new options in how they can configure their onchain subscipritions - for instance it's now possible to have different subscription tiers. If you offer a subscription token via Hypersub it'll ask you to migrate your current subscribers to the V2 contract the next time you visit your dashboard - the announcement:

There's also an update from my end here, if you're one of my Hypersubs you can now find a new page directly on the blog to view and read all of the previously released Hypersub exclusive articles - currently consisting of two Platform reviews, 3 tutorials and a Zine (more coming very soon):

Since these articles are "member-only" - if you're a Hypersub, you'll have to login via your email to view them (doesn't require a password, simply a magic link sent to your inbox). If you're already logged in then you don't need to do anything.
While I really like Paragraph and the feature that allows me to token gate posts, I've been feeling a bit limited when it comes to writing my programming tutorials over there, it seems that it is not possible to embed interactive code snippets (via the p5 editor, openprocessing, or other widgest) at this point, which many of my tutorials require. I'm fully aware that it wasn't intended for this particular purpose, and likely will not accommodate in that regard.
That's why this intermediary solution should do for now, it's actually not too big of an hassle to import the email addresses from the csv sheet that hypersub provides. Fully customizable Web3 blogging platform + CMS á la Ghost wen? Somebody make it happen! That's it, thanks for being subscribed to my Hypersub!
Getting Entangled
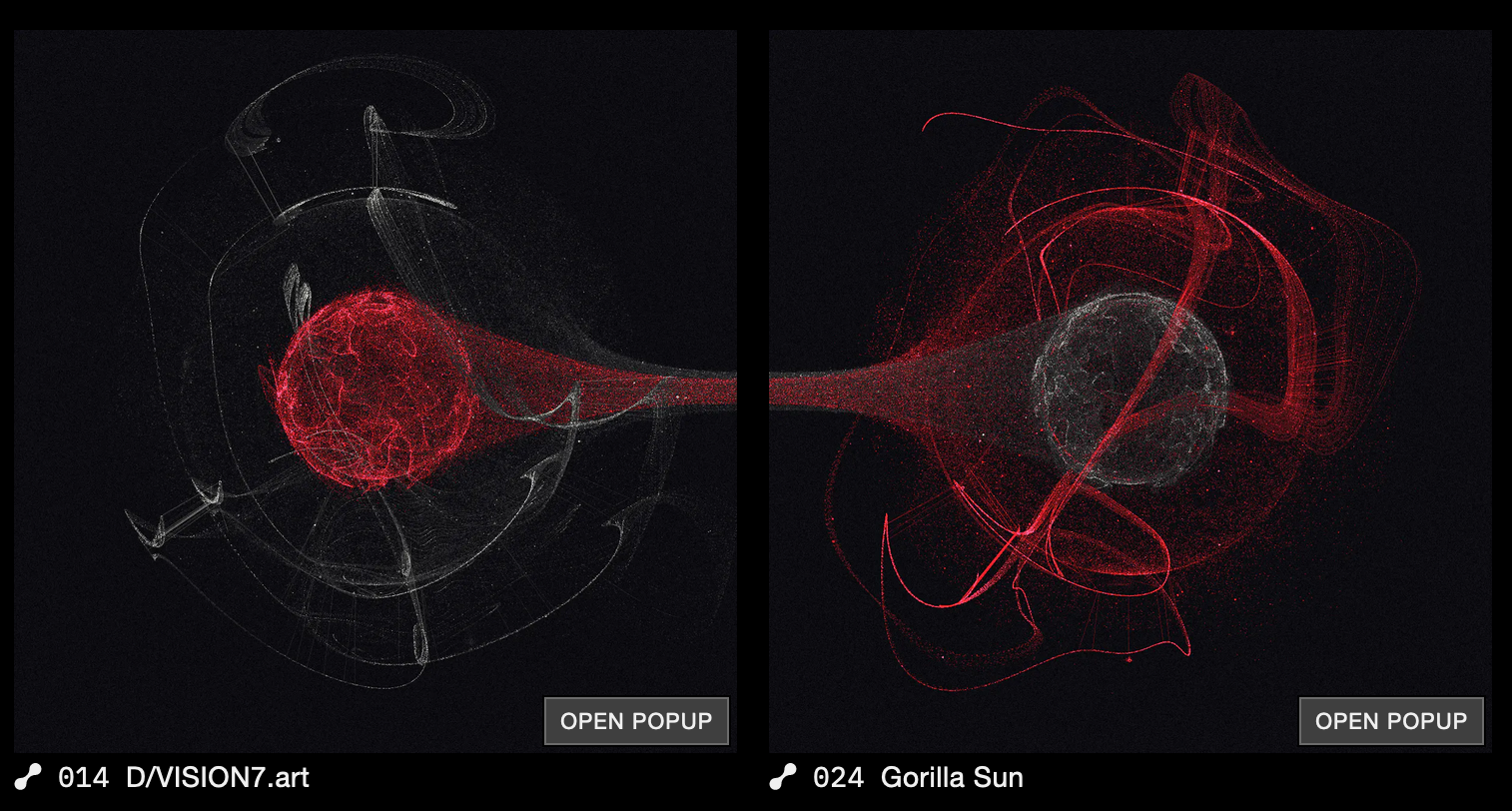
Unsurprisingly, the release of Bjorn Staal's Entangled turned out to be a smash hit. Not only did it mint out on both chains in just a matter of minutes, but it also brought back a certain kind of excitement to the fxhash community that I haven't felt in quite a while; with its innovative cross-chain mechanics, and the immaculate execution, it'll definitely go down as a historic genart project. And I'm extremely happy that I have a beautiful red one in my collection:

If you're curious to learn more about the motivations and the process behind the project, directly from Bjorn, he did an interview with Monk from Le Random that's been posted over on Twitter:

Later this year, in September, we'll also see a live event for Entangled at the Winter Circus in Gent - I wonder what fxhash has got in store for us in that regard.
And apparently there's more to fxhash's new Vertex platform than I had assumed the first time round: it seems that we'll also get some new features in the fxhash sdk that'll allow artists to create their own custom minting experiences. I'm assuming it'll be a set of tools to create generative tokens that have the ability to interact with each other in some way just like Bjorn's Entangled does:

Null Machines by loackme and Kerim Safa
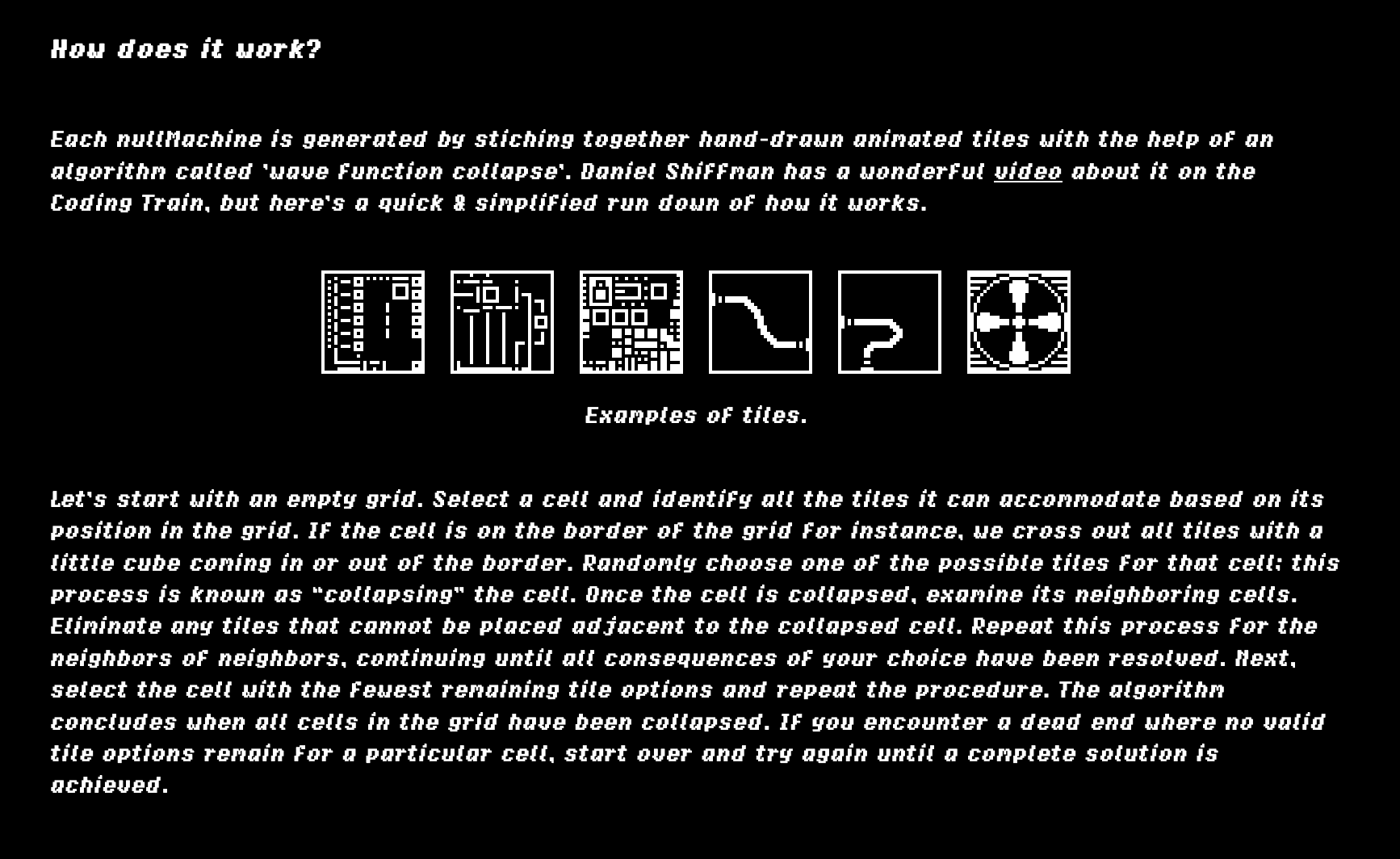
To cap off the Web3 news this week, I wanted to share another stellar project that's releasing next month; a collab between the two monochrome pixel junkies loackme and Kerim Safa titled Null Machines, putting a generative twist on Kerim Safa's trademark conveyor belts. They've set up a dedicated project page that tells a little but more about the project and how the tiny mesmerizing machines come to life, even share the recipe that aligns the animated tiles into a looping whole:

If you're not familiar with wave function collapse, you should check out Coding Challenge #171, in which Daniel Schiffman covers the algorithm and even implements it from scratch:
Tech and Web Dev
Cognitive Load and Creative Continuity
In a living document of his, Artem Zakirullin tackles the issue of code readability from a bit of a different angle that is based in cognitive load theory. He presents several strategies for reducing the induced extraneous difficulty that emerges when code is written in certain ways:
One of the statements that I really loved, is where he points out that having more options is rarely a good thing — and I genuinely couldn't agree more. When a programming language provides multiple different methods to solve a certain task, it will not only waste your time figuring out the one that should be used for a specific scenario, but also cost time when returning to the code later on and trying to figure out why that particular approach was chosen:
If there are lots of features, we may spend half an hour playing with a few lines of code, to use one or another feature. And it's kind of a waste of time. But what's worse, when you come back later, you would have to recreate that thought process!
I also find this argument interesting because I believe that it can be extrapolatated and generalized for creative tasks in general - one of the best things you can do for yourself, is to strike the Iron while it's still hot, keeping at it when you're in that flow "state". I frequently experience this with coding, with writing, as well as when I'm scribbling down some sketches on my notebook. Finding back into a specific mental state, recreating a certain thought process, or trying to force creative spurs of the moment rarely ever works. For me at least, but that's not to say that you can't create continuity by some other means, like documenting your thoughts and ideas in some form or another.
OpenSauce 2024 x Bantam Tools Drama
Probably the biggest thing in tech from last week was Open Sauce 2024 that took place over in San Francisco on the 15th and 16th of June. If you're not familiar, Open Sauce is an event that brings together makers, builders and tinkerers of all sorts to share their passions, and showcase their creations at various kinds of booths and exhibits set up at the venue:

While I tried to find some sort of official recap, there sadly doesn't seem to be much online coverage of things (for free at least, I just saw on the website that you can purchase an archive of talks) - except for the individual creators that decided to showcase their creations via their own channels. As a big chess fan, one of my favorites was this quirky chess board that punishes you for wrong moves with an electric shock:
Beyond that, there also seems to have been some sort of drama revolving around Bantam Tools (the company that acquired Evil Mad Scientist earlier this year, the creators of the AxiDraw) setting up an improptu booth at the Open Sauce venue, which in turn prompted a pretty harsh response from the founder of the event William Osman, stemming from the fact that Bantam Tools had originally declined sponsoring the event. Osman's tweet now sits at around 100k likes on Twitter, which is kind of bonkers:

To me it seems like a big misunderstanding, but judge for yourself, here's a clickbaity recap of what happened:
Progressive Blur in CSS
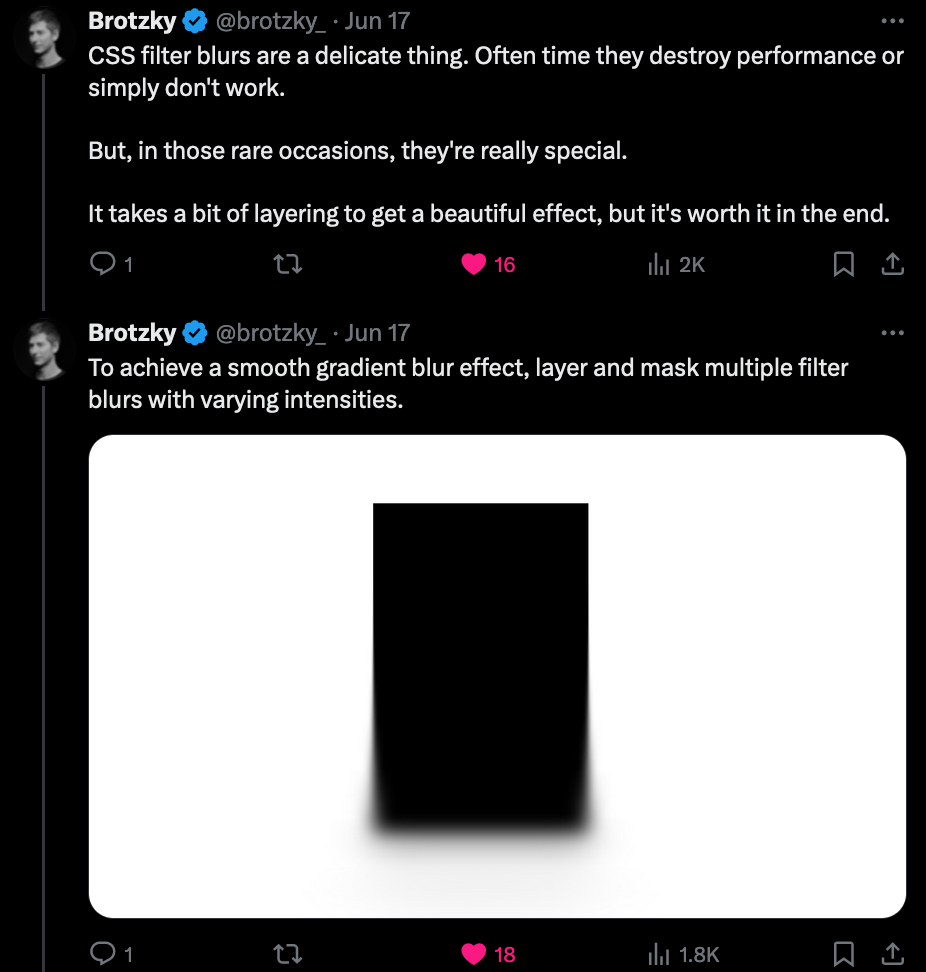
Last week I wrote about blurs in CSS, this week I discovered another useful nugget in that regard. Dennis Brotzky shows us how to create a nice seamless blur with CSS - this is actually something I have encountered some weeks ago without finding a proper solution to it. When you combine the backdrop filter blur with a transparent linear gradient it gives for a cool modern aesthetic, but the issue with the blur filter is that it creates a hard cutoff edges wherever the blur is bound to start/end.
Turns out that the solution boils down to layering several blurs and positioning them in a staggered manner to accentuate the effect in the same direction of the linear gradient:

Gorilla Updates
While I did spend time on finalizing some of my upcoming genart projects, I also found myself with quite some free time on my hand for the first time in a long while. While I considered picking up some new video games (Elden Ring DLC looking really good right now, but not sure if I'm just ready yet to get my ass whoopped again), I actually ended up spending most of it trying to learn more about building web apps with the long term goal to eventually be able to build something solid that has a backend attached to it. And I actually ended up having a blast doing so.
Earlier this week I managed to figure out how to sign up and login new users using Supabase with their vanilla js API, which quickly led to me realizing that there's a lot more to authentication flows than just logging in a user. You essentially have to design your entire web app around this auth flow. While I might at some point try and figure it out with vanilla js, it feels like reinventing the wheel here.
This had me looking at some of the starter templates that Supabase provides, including most of the popular modern js frameworks such as angular, vue, react, and next. I ended up picking next js, partially because it seems to have everything that I currently need to build an app, but also because I discovered a free course for it by egghead.io, which teaches you how to build a Twitter clone from scratch (not sponsored):

I'm about 60% of the way through it at this point, and it's already answered a lot of the questions that have been swirling around in my head for a couple of months now. And that's pretty much everything from my end this week, hope to have some more dev updates in the next issue.
Music for Coding
This week's Music for Coding highlight was a tough call - the YouTube algo decided to suggest me a whole slew of different Metal albums all at once, and between the bands Ten Ton Slug, Monkey Bog, Robot God, Atomic Vulture, and Morgul Blade, the last one emerged as the winner. I'm not making these names up 😆, and although all of them got some absolute banger tracks - as a big LOTR fan, Morgul Blade stands out with its thematic twist. Might not be everyone's cup of tee, but I enjoyed having these on in the background while going about my day:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸




