Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 63rd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Generative Art Summit 2024
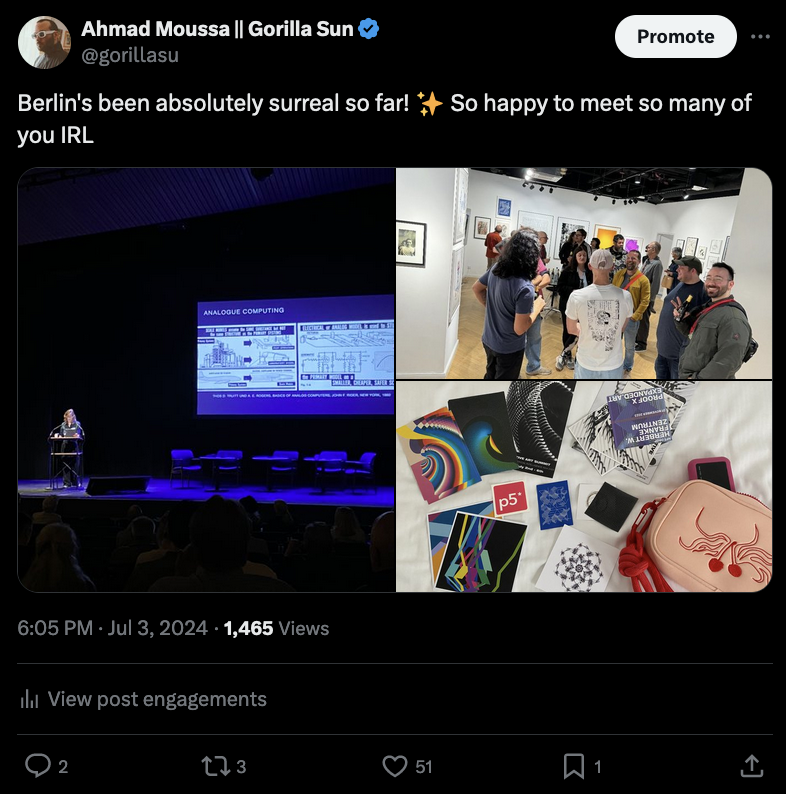
It's difficult to put in words what a whirlwind tour the Generative Art Summit was, especially considering that Berlin was in the midst of hosting some games of the European football cup - I'm not a big sports fan, but the city was truly brimming with energy. While the Summit was in part a big celebration of Herbert W. Franke's life work, it was equally a celebration of Generative Art in general, bridging between the old and new generations, and highlighting all of the different modes of expression within the field. Susanne Päch did an absolutely stellar job at organizing the Summit.
And it was genuinely an incredibly experience, not only to see some of the generative art pioneers in the flesh, but also to meet many of my fellow generative artists and peers that I'd previously only interacted with over the internet. Here's a few pics from the past days:



Link to Tweet #1: Big Artist group shot taken in front of the Academy of Arts | Link to Tweet #2: The Auditorium in which the talks were held + a pic Haiver took at the Expanded.art opening the day before the conference + some of the swag that others were handing out | Link to Tweet #3: A selfie with Raph at the Creative Code Stammtish held ever first Friday of the month.
A few weeks ago I was debating whether or not to attend, but I am incredibly happy that I did end up going - having conversations in person is just incomparable to chatting online. And if you didn't attend, don't fret, I'm already in the process of preparing a big recap for my trip - while I didn't manage to attend all of the events or presentations I do have a lot of thoughts that I want to share. I just came back yesterday and think I ended up catching the flu, so it might take a few days for me to compile all of the info.
I also took note of the many cameras that were set up at the back of the auditorium and recording the various talks - I'm wondering if these recordings will be released somewhere at some point. The gathering in Berlin is definitely one for the history books, and again, I'm really happy that I was part of it.
MAGBa in Barcelona
If you're still hanging around somewhere in Europe, and aren't tapped out after the Genart Summit, your next destination is Barcelona: a lovely group of 9 generative artists has banded together to kick off a group show under the title "MAGBa: Mostra Art Generatiue Barcelona" (translates to Generative Art Show Barcelona) in collaboration with Palo Alto and The Generative Art Museum. The exhibition will be held in the Escoleta building in the Palo Alto complex in Poble Nou, running from July 11th through August 23, and you can find a list of the participating artists over on the official website here:

While the page is only in Spanish (a click from your browser's translate function should remedy this), Luis Fraguada was so kind to send over a press release in English that explains a little bit more what the show is about, to those that might not be so familiar with what generative art is - here's an excerpt:
By adding bounded randomness to each algorithm, the computer creating the work adds some variation each time it paints the artwork.. In this act, which we might imagine to be repetitive, different and unique pieces are created every time. Works that not even artists can replicate, ephemeral works of art that capture the will and voice of the artist but completely escape their control.
There's also been a couple of teasers floating around over on TwiX, if you're curious about what it looks like, but I'm certain that we'll be seeing a lot more media coverage in the coming days:

The Official Generative Art Conference
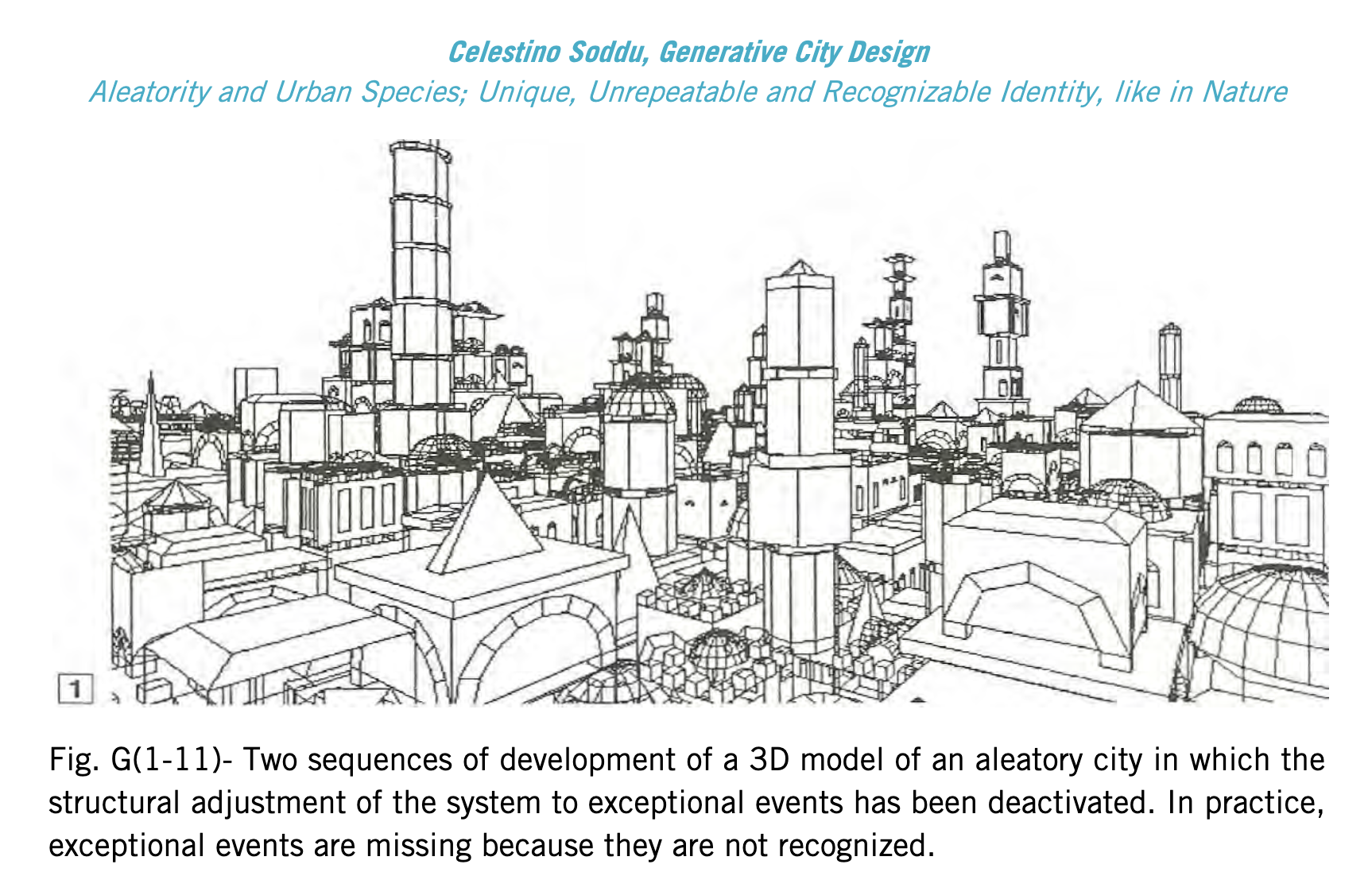
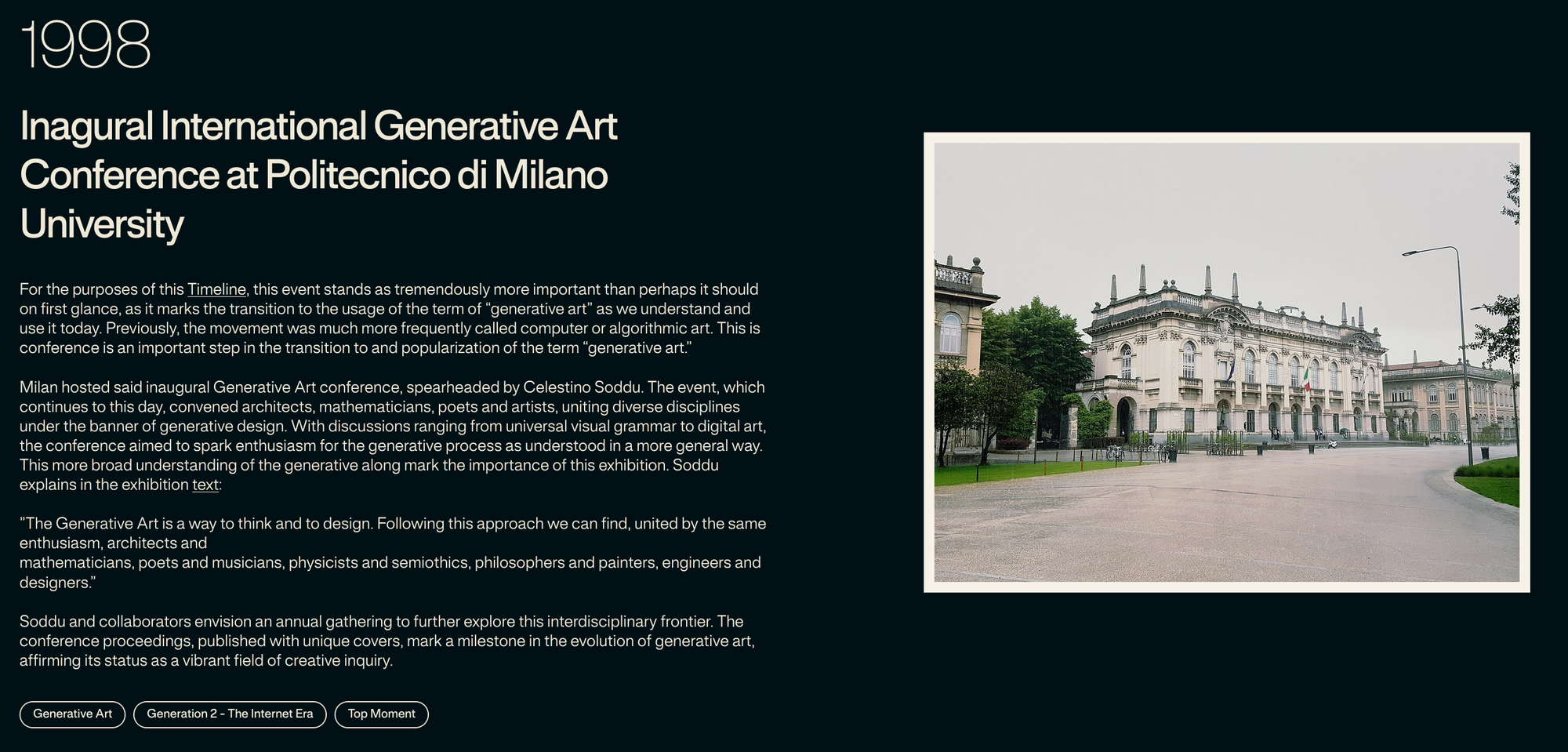
While everyone was in Berlin, discussions came up about on where to eventually meet up in 2025, in the case that the genart summit isn't going to become a yearly re-occurrence - during these talks it came to light that there actually is an official generative art conference that's been held yearly since 1998. The official website for the conference is quite a treasure trove, loaded with links to papers and books that were released through the conference over the years:

I genuinely tried making sense of the website's structure, but to no avail, it seems to be an archipelago of different pages that are somehow interlinked, yet also placed under different domains. I can't really trace back how I ended up on this other book-shop page, it does strike me as the most interesting one though as it contains all of the previous proceedings of the conference since its inception - with many thousands of pages all available for free:

I'm not entirely certain about the vibe of the conference, but in comparison to the genart summit that happened last week in Berlin, it seems to be a much more traditional, academic style conference (something I was running away from when I first got into generative art). What I find a bit peculiar is that I can't seem to find any pictures of the conference, even though it's been ongoing for 26 years - in an exchange over on TwiX, Aleksandra does vouch however that the conference exists:

I also discovered that I have apparently commented on Raph's tweet from two years ago - something I've completely wiped from my memory since. While I'm more concerned with the mysterious nature of the conference, Raph's biggest gripe seems to be that they have "modernized" the aesthetic of the website in the meantime.
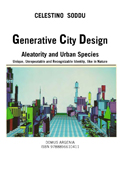
Maybe I'm meeting the entire thing with too much skepticism and the intentions behind the conference are genuine - to my defense, I'm just a little bit traumatised by predatory journals/conferences that demand exorbitant participation fees. The mastermind here, that's behind organizing the conference, is Celestino Soddu, who's written quite a few interesting papers and books on generative design himself:

The Le Random timeline actually also marks the first installment of this International Generative Art Conference as an important moment in the 1990s:

It might after all be an interesting potential time + location for another genart retreat: this year's conference is taking place on the 17th, 18th, and 19th of December in Venice, and participation for guests that aren't presenting seems to be free of charge. Otherwise I also heard that Bright Moments is planning on hosting a week-long event in Berlin next year. I couldn't however find any more info about it at this point.
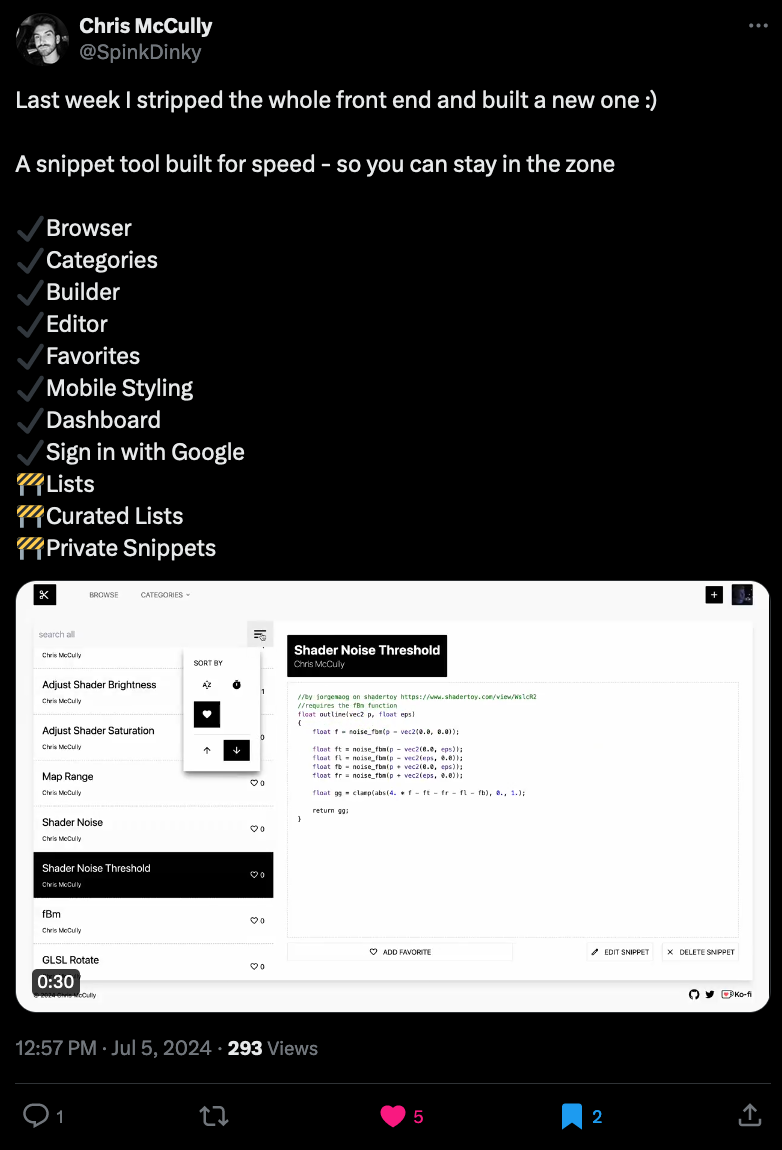
Chris McCully's Snippp.io
Back in January I shared a cool tool built by my fellow generative artist Chris McCully that's entirely geared around sharing and discovering useful snippets of code. He's recently made it public that he's been back at it and completely revamped the tool, now much improved with many additional features. If you want to explore some of the existing snippets, or add your own, you can check it out here:


One thing that I would love to see, and that I think would make the tool much more accessible, is an info/description box that users need to specify when creating a new snippet - otherwise it's a bit difficult to try and decipher what a snippet does just from its name or trying it out manually. Occurred to me while trying out some of the snippets that are already available, but that's just my two cents.

Exploring Randomness in JavaScript
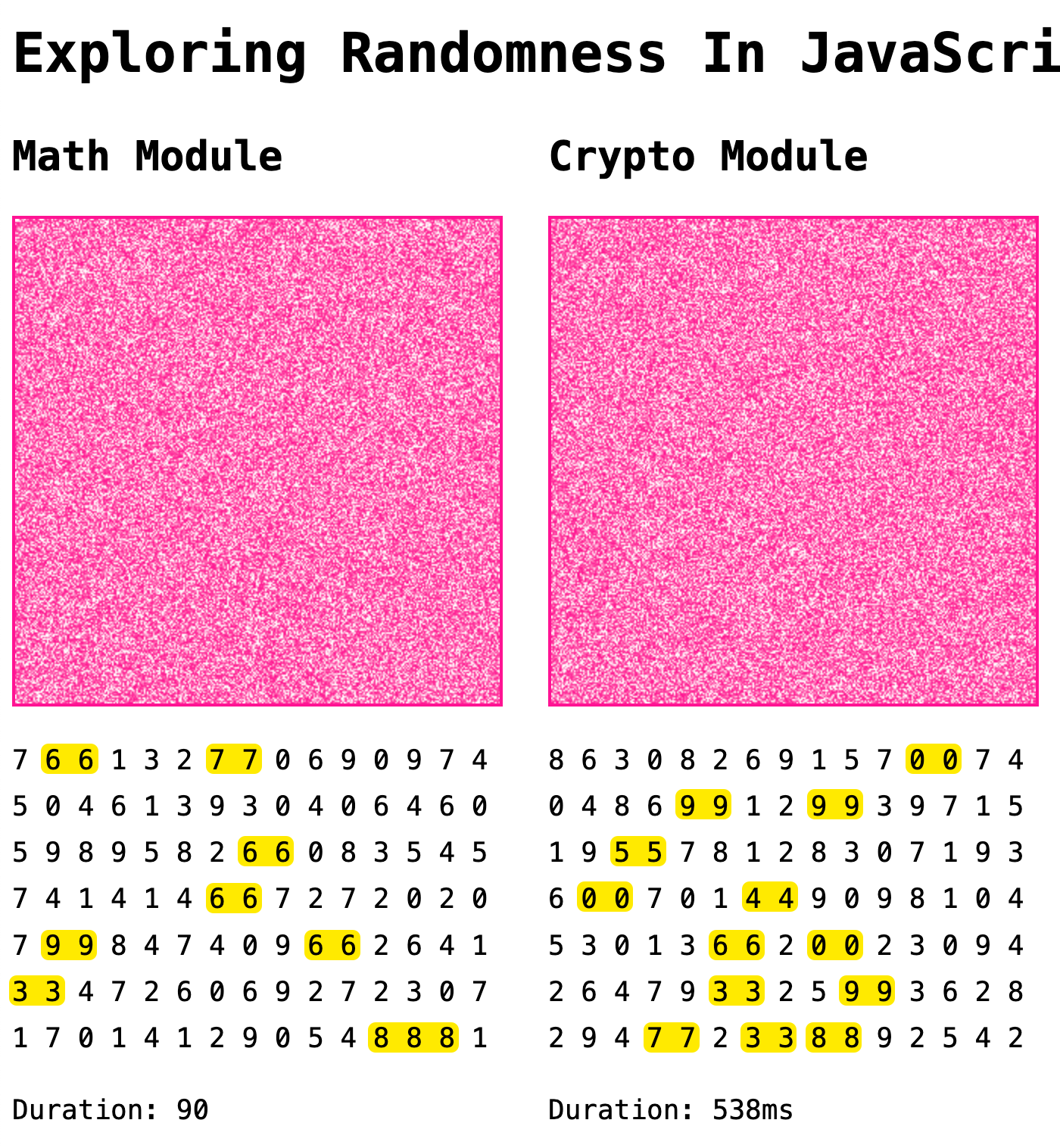
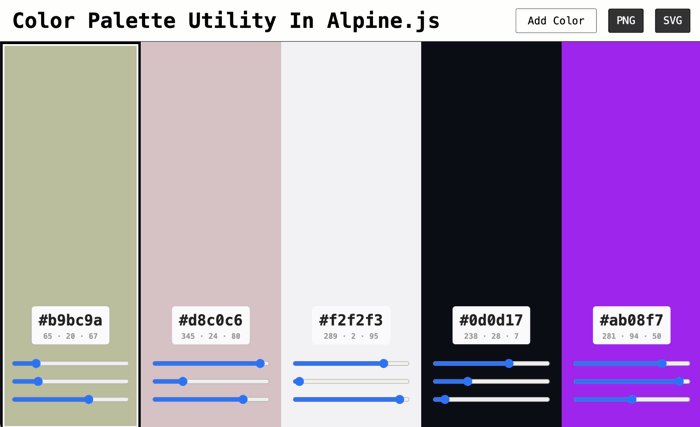
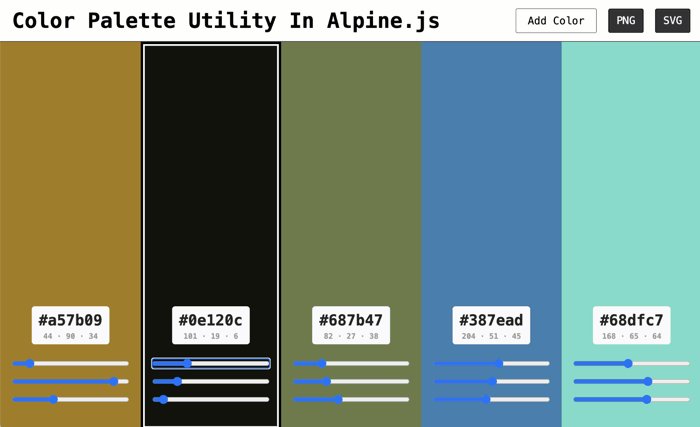
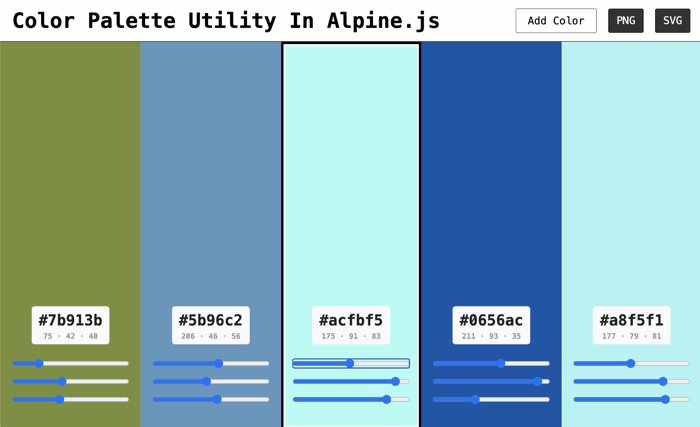
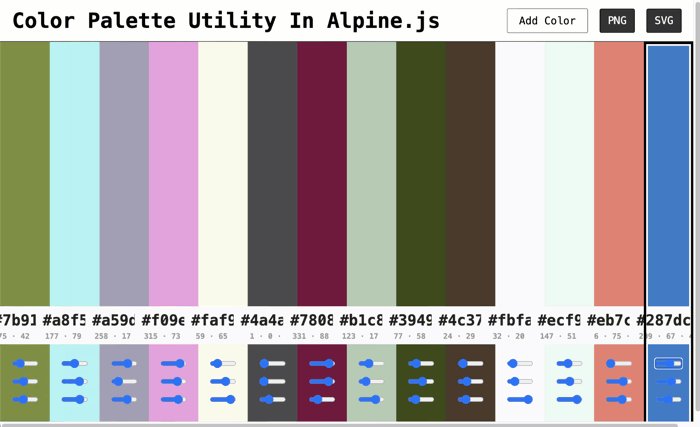
While building a color swatch generator with Alpine.js - Ben Nadel discovers that JavaScript actually provides an alternative method to the Math.random() function for generating random numbers - namely using the Crypto API (and in this case it has nothing to do with Web3). While the MDN docs claim that this cryptographic random number generator is more secure, Ben sets out on an exploration to determine how the Crypto API compares to the regular random() function in the Math module, and whether or not it also feels more random. He provides an interesting experiment for gauging the apparent randomness:

So what's this Crypto.getRandomValues() function in Javascript? The method describes itself as a means to get cryptographically strong random values - which in other terms means that it is not straightforward, or straight-out impossible, to reverse-engineer the method/algorithm by which these numbers were generated, which in turn also means that it is also not possible for third parties to predict the next values that the PRNG will generate. Which is quite an important notion in cryptography, blockchain tech as a big example here, where many things rely on random cryptographic hashes.
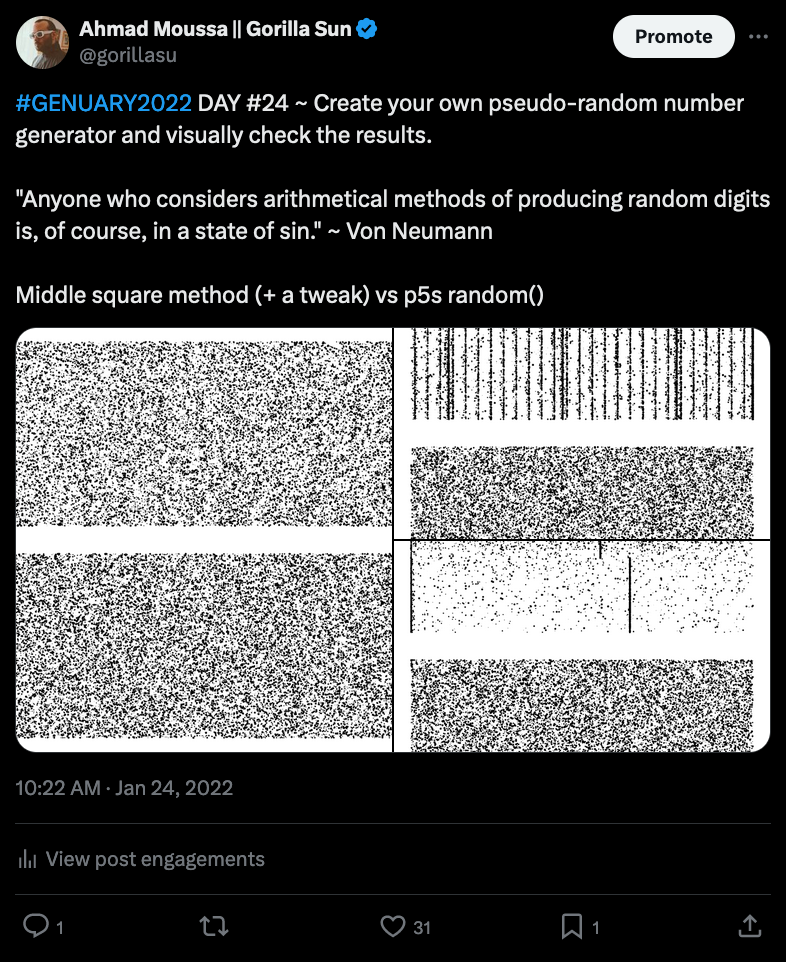
Ben's experiment indicates that the generated randomness is comparable, but it also feels cut short in a way - I wish he had explored things a bit further. This makes me wonder, what are actually some other ways are for comparing PRNGs? Ben's experiment reminds me of a sketch I did for the 24th prompt of Genuary in 2022, where the given prompt asked to create a PRNG from scratch - and I ended up finding the generated patterns quite fascinating:

I think this might actually be quite a nice topic for an upcoming article. In the meantime, if you want to learn more about the getRandomValues() function, here's the MDN Web Docs on it:

And if you're interested in reading the color swatch article that inspired Ben's article on randomness, you can find it here - it's also quite relevant to the Newsletter:

Web 3 News
Objkt.com's Native Generative Art Feature Release
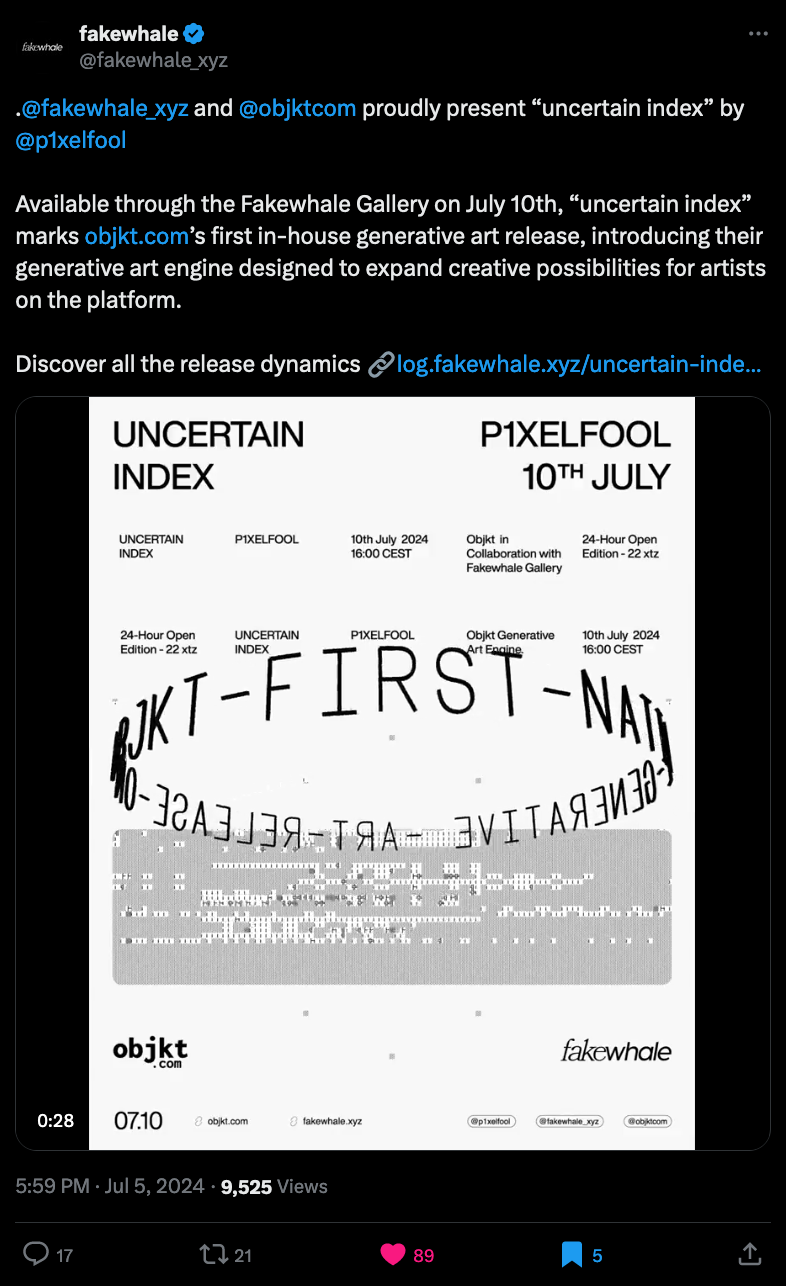
The biggest news last week is arguably Objkt.com's announcement of native support for minting generative on their big marketplace platform. They're kicking the feature off as a collaboration with the curated media platform Fakewhale, and placing none other than PixelFool as the premier artist to publish a generative project with the new feature:

It's definitely strikes me as an interesting timing for such a release. I'm quite curious to see how it will compare to fxhash, the longstanding flagship genart marketplace on Tezos - especially considering fxhash's recent Vertex release. This also makes me wonder whether or not Re-tain will ever see the light of day.
If you want to learn a little more about PixelFool's piece "Uncertain Index" you can also check out the article that's linked in the Tweet (as always can't link to .xyz domains since they're considered spam when sending out this Newsletter).
Are NFTs Dead... yet?
One of the big talking points at the genart summit were NFTs - to be precise, whether or not they were dead... yet. And it seems that NFTs have been in the death-throes for the past couple of years. TwiX user heavenrazor makes a statement about it that garnered quite a bit of public approval:

Bottom-line is that cartoony Penguin images, or any other animal for a matter of fact, are simply lame in the long term - what really is there to talk about? Especially with more people becoming familiar with Web3 technology and the idea of digital ownership becoming more commonplace.
But this particular discourse seems to be in a constant state of transience - the thing is, NFTs aren't dead, the hype is, and I think it's bothering people that this is the case. I do however fully agree that we need thought provoking revolutionary shit.
The CasterBites Newsletter
To stay up to date with different niches I follow quite a few Newsletters, one of them is the CasterBites Newsletter, that I've come to really appreciate. It quickly sums up what's new over on Farcaster in 5-6 brief headlines - with an additional section that shows the top trending tokens in the past 24 hours, which is less interesting (to me) but also kinda neat if you're into this sort of thing:

You can also choose if you'd like to receive the Newsletter on daily or weekly basis, which is neat. Not a paid promo.
Tech and Web Dev
JavaScript Set Methods
There's an exciting development with JavaScript: the language now supports Set methods, and that as a baseline widely available feature, meaning that these functions are now supported by all major browsers:

Here you might ask, weren't sets already a thing in JavaScript? Yes, but not really. While Sets were introduced in the ECMAScript 2015 update, they were still largely incomplete - missing quite a bit of functionality, that up to this point needed to be implemented manually. The newly introduced functions now make it quite easy to compute set intersections, unions, differences, etc... essentially all sorts of set operations can now be used out of the box within JavaScript. And of course the MDN Web Docs are already up to date in that regard:

I find it super exciting, not because I have a particular use case in mind, but because it gives me another creative tool to play around with.
HyperCard Simulator
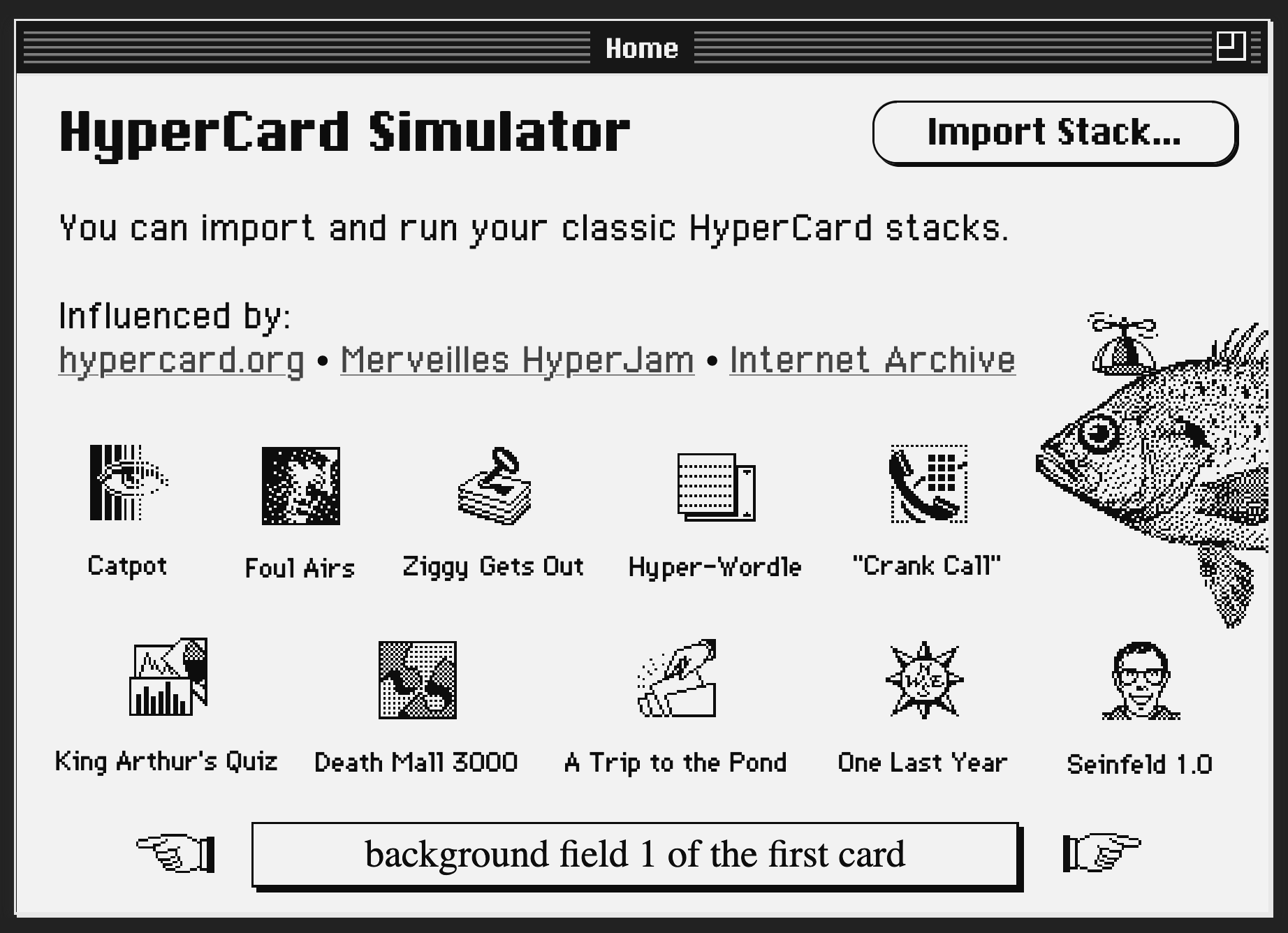
HyperCard is a software application and development environment created by Bill Atkinson and released by Apple Computer in 1987. It combines elements of a database, a programming language, and a graphical user interface (GUI) to allow users to create and navigate "stacks" of virtual cards. In other words, it allowed users to create their own little utility programs of various kinds. The following website revives the software in form of an online simulator that lets you import your own Hypercard stacks, in case you still have access to some or want to make them in 2024:

The Simulator is also already preloaded with a bunch of stacks that I had a load of fun exploring. In particularly I highly enjoed the minimal game "Foul Airs" which I think is conceptually simply a masterpiece. Looking a bit more into it I also found this article by Jen Thorp - a decade old at this point - where he writes a beautiful recount of the impact that the software has had on him:

HyperCard was a tool for making tools – Mac users could use Hypercard to build their own mini-programs to balance their taxes, manage sports statistics, make music – all kinds of individualized software that would be useful (or fun) for individual users

I think this is my favorite find this week.
Progressive Blur Effect with webGL
We've also got another contender for the progressive blur effect trick, and while it might not be as light-weight as the one that we had a look at two weeks ago, aesthetically it's quite nice. This time the blur is achieved with a WebGL Shader that gradually blurs the image depending on the image's relative position with respect to the scroll of the page:

The State of AI 2024
I think that at this point we're all familiar with the "State of" type of articles - they've somehow become much more popular in recent years - or it could be a classic Bader Meinhoff illusion where I'm just noticing the increased frequency due to compiling this Newsletter every week.
But these kinds of articles are popular for a good reason - they're actually good indicators about the public's general sentiment around a certain field/topic. Tn the State of AI 2024, the Retool blog provides some interesting stats that reflect the current state of AI in 2024:

With 59% of votes there seems to be consensus that AI in its current state is still vastly overhyped, while it is also the case that the current adoption rate of AI tech is still quite low. Other interesting questions involved whether or not people were secretly using AI tools at work, and apparently 29% of people actually are. I would also like to point out the 2023 article, that is equally beautifully made and can serve as a comparison for this year's article:

Gorilla Updates
No updates from me this week - I've just been trying to soak up all of the energy that I've received over in Berlin and will likely need a little bit more time to process all of that. I am however full of inspiration and new ideas for things to work on, that I'm incredibly excited to start/continue working on.
The only thing I had time for this week was starting to learn a little bit more about Solidity programming - just to get a feel for the complexity of it - via this free course by Alchemy (also not sponsored):

One other final thing that I managed to put together is this stupidly annoying memory game as a submission for Raph's WCCChallenge, you can find it here. It's mainly intended as a proof of concept for making a generative memory game, it's not very aesthetic at this point however.
Music for Coding
Don't ask me how I'm finding these — the YouTube recommendation algorithm just knows me too well at this point. The thumbnail + video title combo made me click in the first place, but the awesome music and visualizer kept me enthralled. Samuel Shepherd is a British music producer that makes tracks under the alias of Floating Points, and his vibe is definitely one that I enjoy:
But that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸








