Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 64th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Simulating 20M Particles with JavaScript
What if I challenged you to simulate 1 million particles, on the CPU, only using JavaScript? How would you do it?
This is exactly what David Gerrells tasked himself with in a recent blog post of his; in an attempt to simulate millions of particles with JavaScript, he leaves no stone un-turned in trying to squeeze the last bit of performance out of the particle simulation that he ends up putting together. And to call it a blog post is a bit of an understatement, as it ends up being quite a chunky article, where David successively explores 7 ideas to optimize his code:

So, how do you actually go about simulating such a massive amount of particles in JavaScript?
JS is notoriously not the fastest programming language, and has a bit of a bad rep in that regard, but you'd be amazed how much you can get out of it if you leverage the right features that it provides. Two important tools that David leverages to this end are web workers, essentially the implicit JavaScript method for achieving a sort of multi-threaded program, as well as shared array buffers, aka SABs.
As the name implies, SABs are a data structure that make it possible to share data across several workers in a seamless manner. This is due to the fact that when passing the same SAB to a number of different workers, the memory of this SAB remains shared between them rather than being copid, making it such that changes made by one thread are immediately visible to the others. This in turn enables direct communication and shared state management where all workers can read and write the same underlying memory. David puts it simply as "easy mode multithreading without having to worry locks. Cool stuff."
This is in contrast to passing in a regular array buffer to a Web Worker, where the contained data is copied to the worker’s context. In other terms the web worker would essentially get its own individual copy of the data. Naturally, you can learn more about SABs in the MDN web docs:

Every week I discover new features of JavaScript
SABs are just the tip of the iceberg though, David goes into detail about the other optimizations that he implements while continuously profiling his code. And here's what a million particles running on the CPU looks like:
Genuinely a fascinating read! I would love to have a crack at it myself when I find the time for it; I'm super curious if the ideas can be adapted for particle simulations that involve collisions, since that would unlock several other ideas down the line, like soft-body physics and fluid simulations. Wouldn't have to be a million particles, a couple thousands would be entirely sufficient, and doing so without shaders would be super amazing. The tricky part though would be figuring out how to distribute the collision logic, including spatial hashing, aka a grid lookup, over several web workers with an SAB - maybe it's not actually that difficult to implement though? 🤔 (famous last words)
Algorithmic Barrier Grid Animations
Barrier grid animations, also referred to as picket-fence animations, parallax barrier animations, or more modernly as kinegrams, are a type of optical illusion that create the appearance of motion when a striped overlay is moved across an image consisting of the interlaced frames of an animation.
The overlay, consisting of an array of alternatingly transparent and solid colored bars, will reveal the individual frames of the animation in sequential order when it is moved across the image, simply by occluding the rest of the interlaced image, producing the intended animation. I think it might be a bit easier to just show an example instead of describing it with words:
The animations in the video were apparently made with a freeware called animbar
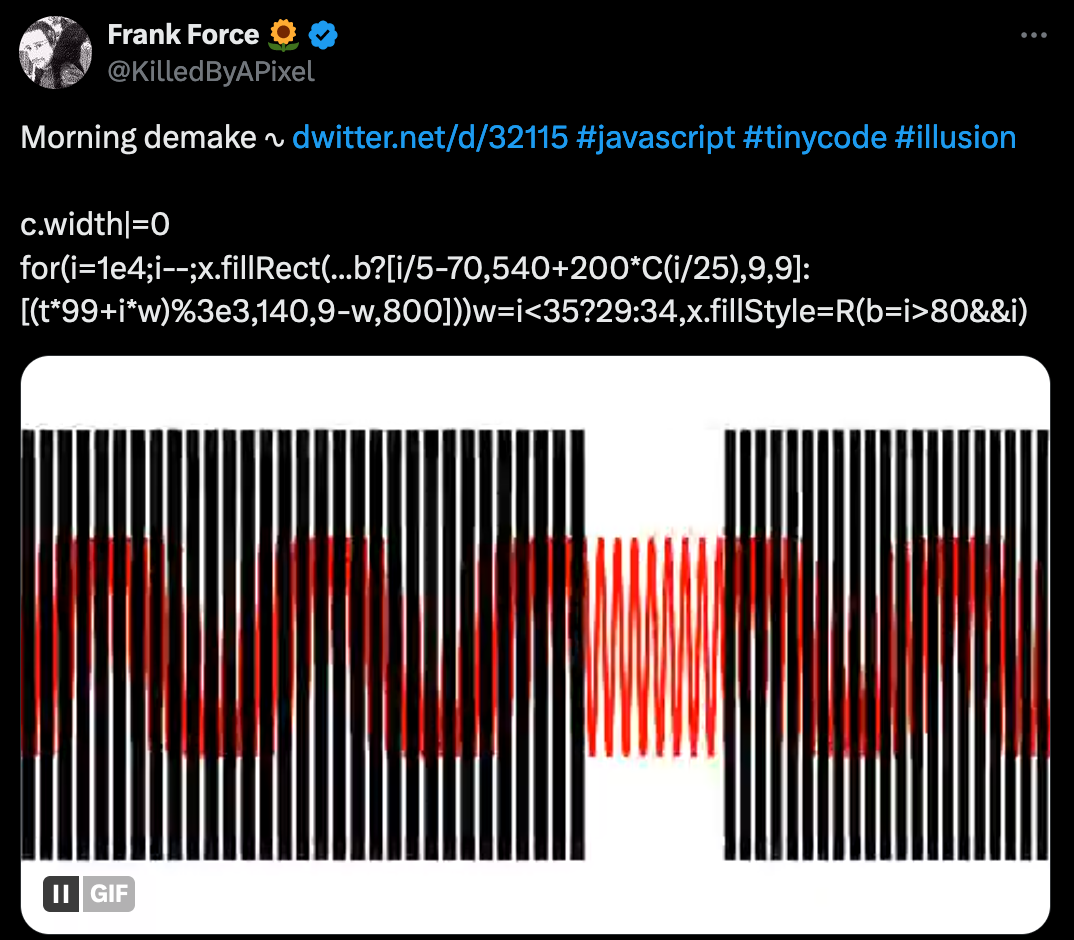
This optical illusion is also interesting in an algorithmic setting, because it works equally well on a digital screen - here's the inspiration that led me down this entire rabbit-hole - TwiX user jitanpon from Japan made the following interesting animation, when sliding a striped overlay over a sinusoid, it reveals a sinusoid with a different frequency depending on the spacing of the individual bars:
The text in Japanese says "The red line isn't moving" | Link to Tweet
The apparent pattern, hidden within the original pattern makes me think about information theory, and whether or not there are other creative ways to create hidden animations by using the barrier grid concept. Frank Force was quick to make a code golfed version of the sketch - if you're curious about recreating it, you can have a crack at deciphering Frank's tweet here:

The true master of these code based kinegrams is Neel Shivdasani, who's been exploring the concept for several months now, a few iterations of which can be seen over on his Twitter profile:
A Node Based Shader Editor in the Making
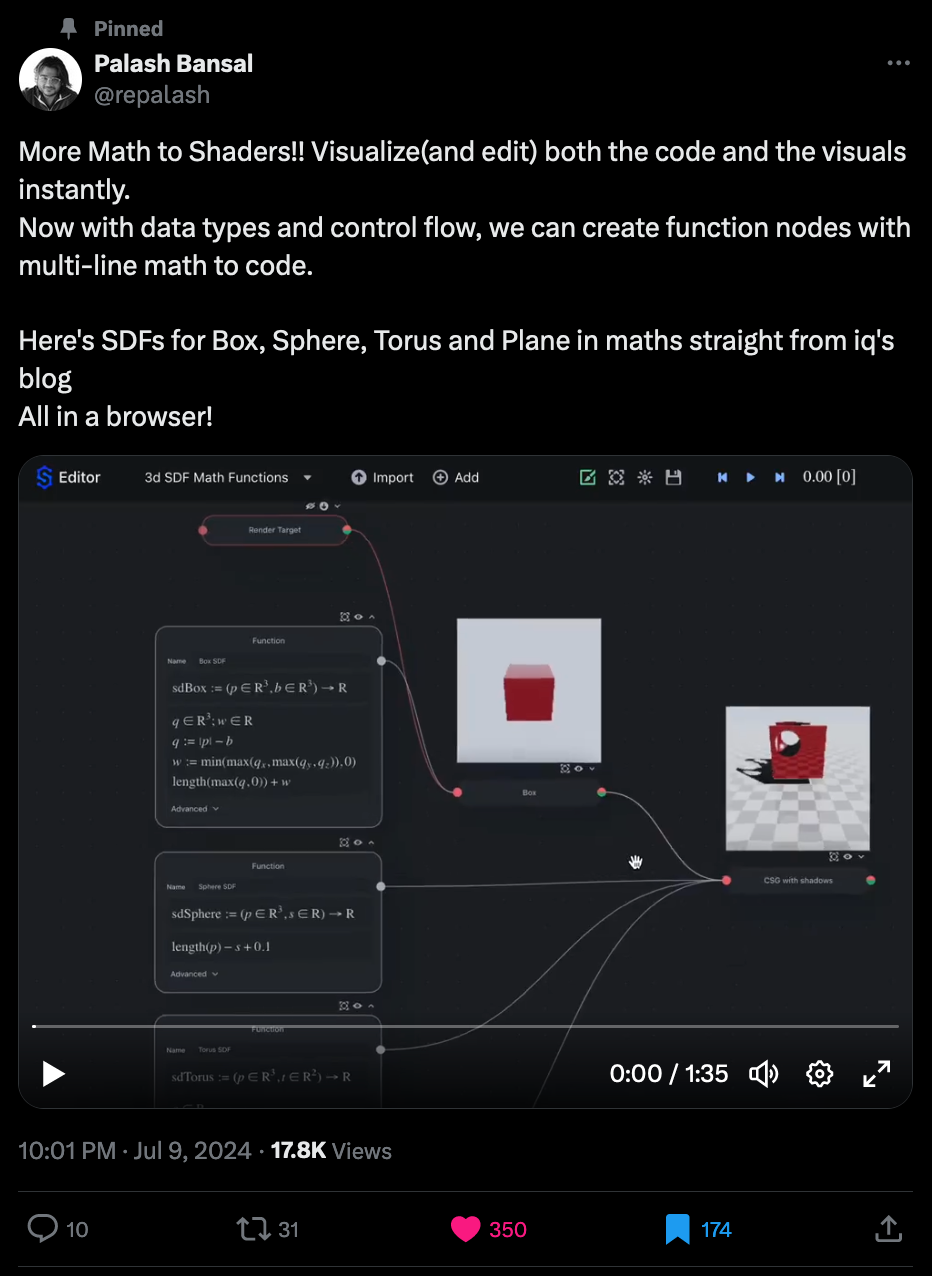
Something that's popped up a couple of times in my timeline over the past days is the node based shader editor that Palash Bansal's been working on. While I'm not very familiar with the current node based shader editor eco-system, the previews of Palash's tool look very, very promising, striking me as elegant and intuitive to use - have a look for yourself:

An innovative feature that sets the editor apart is a special type of math node, that let you write GLSL functions directly in form of math notation, which can then be directly plugged into a fragment shader. And this just makes so much sense that it's surprising something like it doesn't exist already. Another plus at this point are markdown nodes that also easily let you provide written context to explain specific node concoctions.
It's definitely something I'll keep an eye on in the coming days/weeks, in some of his replies Palash hints at that it will be released sooner rather than later. You can however already try out an early alpha version of the editor here.
Drawing Chili Peppers with Math
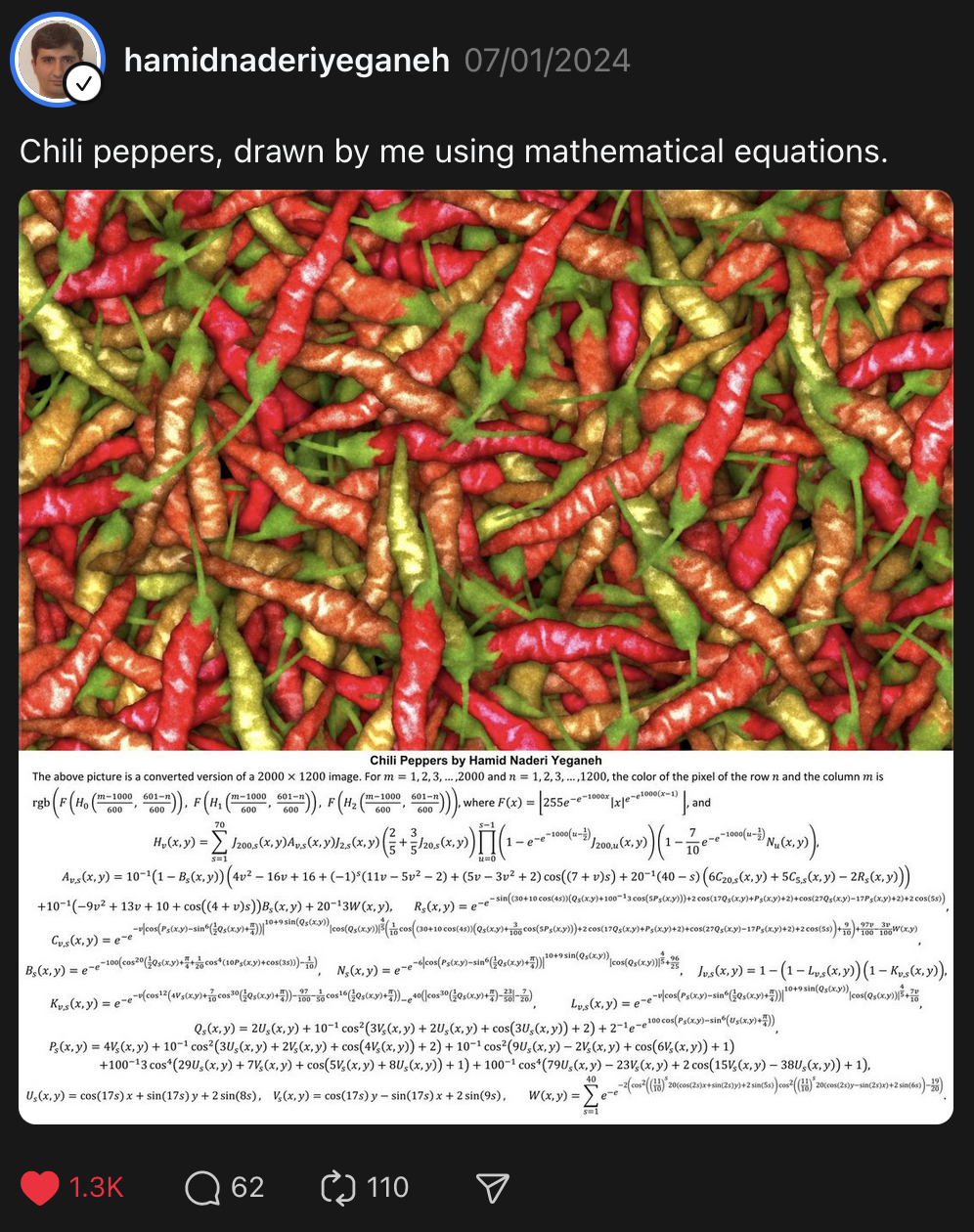
You might've seen some of them already, but these impressive math based drawings by Hamid Yeganeh have been making the rounds on several of my socials, where Hamid shows a rendered graphic followed by the mathematical equations that produce the graphic:

And given the short description above the math part, it seems that the big elephant equation here describes the rgb value of the pixels in the image. And after some initial doubts about legitimacy (because you could technically just slap a big slab of math under any image), the math does in fact check out, based off of the verification that Anisch Chopra did - reporting about it over on github:
This makes me wonder however, how is the sausage made? Is the mathematical equation put in place in its entirety before the artwork is rendered? Or is it more of an iterative process, where the equation for a single chili pepper is derived, and then the rest of the artwork is put together based on that? I believe the latter to be true.
From a social media POV, it's definitely a smart move to include the math that produces the image, since the scary looking equation definitely makes for that wow effect - but otherwise, philosophically, is it necessary to show how the artwork was made, to ultimately appreciate the chili peppers for what they are?
Thinking about it for a while, it's a bit like if a painter were to append a photograph of their atelier underneath their artworks - but then again, that's also the case for code golfed artworks/animations where it's simply tradition to show the minimal code as a proof. On the other hand however, you could alos ocnsider the math to be part of the artwork, if intentional, that would then be a different discussion.
Maybe the big take-away here is that I should be showing more of my code underneath the generative art that I post on social media - is that ultimately the key to big numbers? Maybe I should also start posting on Facebook to really maximize the number of people that I can impress in that way 🤷
Anway, I'll now leave you to ponder on these thoughts by yourself.
Other Cool Genart Things
And to wrap up this section here's a couple of other cool things I found:
- Distance to the Sine Curve: ever wondered if there's an SDF to represent a sine curve? Well, here's your answer: Blackle Mori writes about how to approximate a sine SDF with Chebyshev polynomials.
- Plotter Art Month by Thibaud Frere: for Genuary 2024 Thibaud decided to make a plotter drawing for each prompt, compiling the results in a wonderful little page that the showcases 31 cards, each of them holding one of the artworks alongside a little description.
Web3 News
Chromie Squiggles #9999 Minting
July 15th (the day this newsletter comes/came out) will mark the minting of the last Chromie Squiggle, where the final edition of the iconic generative artwork, #9999, will go into the collection of LACMA, the Los Angeles County Museum of Art.
For this special occasion, Erick Calderon, the creator of Artblocks and the genesis mint on the platform, joined forces with 0xDEAFBEEF to put together a very special farewell contract, inviting everyone to participate in the mint by leaving their mark in the transaction that creates the final mint. Snowfro explains this in a announcement of his over on TwiX:

There should be another announcement with more details about it, as well as the contract address, on Monday, but as far as Snowfro's tweet states, to record your participation with the final mint you simply need to send an arbitrary amount of ETH to this special contract, which then triggers a function that sends back the ETH and registers the transaction. This minting event is going to run for an entire week, and the most important thing is that there's no website or interface to connect your wallet to - simply a raw contract that can be viewed on Etherscan.
This announcement from Snowfro garnered a massive response, as it is essentially marking the end of an era. In another tweet he explains the motivation behind this particular way of celebrating the project's end of life: Snowfro draws inspiration from the documentary 'Levitated Mass', that recounts the story of Michael Heizer's iconic 340-ton boulder sculpture and its journey to LACMA:

The participatory nature of the farewell contract is meant to symbolically reflect the spectacular nature of the boulders travel through the towns it passed through, attracting thousands of viewers along the way - making the artwork so much more meaningful. Snowfro's tweet:

The boulder now sits above a 456-foot pathway in front of LACMA to accommodate for 360-degree viewing.
Brain Worms by Sterling Crispin
Sterling Crispin's "Brain Worms" is arguably the most intriguing and innovative Web3 project that I've seen in a while - having been in the works for several months, Sterling's built a generative art NFT project based on the fractional ERC-404 token standard. The project is stored fully on chain, in addition to having interesting game and multiplayer mechanics besides the collectible aspect of it:


I'll have to invest some more time to fully understand the minting mechanics behind these blockchain native creatures - but as far as I understand they can be evolved (leveled-up) and their traits re-rolled by being traded, something that's made possible due to being based on the ERC-404 standard.
What's even more interesting is the entire alternative fictional universe that's spun up around the project, that makes it believably seem that the brain worms are actually real creatures that are being researched by an organization under the name of Del Complex. All of it has quite an intentional eery and liminal vibe to it. The project's website also follows that theme, and the aesthetics are super on point, with a cool interface where you can examine your tokens, mimicking a sort of imaging device:

Moreover, Sterling's also open sourcing the complete source code for the project under the MIT license. You can find more info about this in another announcement of his:

Gavin Wood at EthCC 2024
If you don't know Gavin Wood, he's the co-founder of Ethereum and the creator of the Polkadot and Kusama chains. Last week he gave an insightful talk at EthCC 2024 in Brussels, the yearly Ethereum community conference - you can find a VOD of the entire talk here:

In summary however, he addresses the current state of Web3, its perception and what it is actually about - with the bottom-line being that Web3 is not just about blockchain tech, or NFTs, or cryptoeconomics, but generally about building resilient digital systems that are interoperable, performant, and scalable.
If you want this talk summarized in form of a couple of important bullet points, Daureen compiled a useful TwiX thread to that end:

Tech & Web Dev
Holographic CSS Effect
Besides Pinterest, I also frequently find myself exploring code pen to find new inspirations. Last week, I came across this amazing page by Simon Goellner in which he explores holographic card effects with CSS, something that you'd more commonly find in physical form when collecting trading card games like Pokémon or MTG. This experiment was initially posted as a codepen but later on also as an improved standalone page:

When collecting these cards by opening packs, there's sometimes a chance to get a shiny, reflective card, namely a foil (or holofoil in Pokémon) which is usually more valuable than a normal card. Depending on which set of cards this foil belongs to it might have different physical and/or reflective properties appearance - which Simon also tries to immitate as closely as possible his exploration, enumerating a whole bunch of different effects
And the effect that Simon's achieved is nothing short of stunning; he's managed to make the cards feel convincingly real, almost making them appear to pop out of the screen. Simon also provides a Github repo for the code that makes this holographic effect possible:
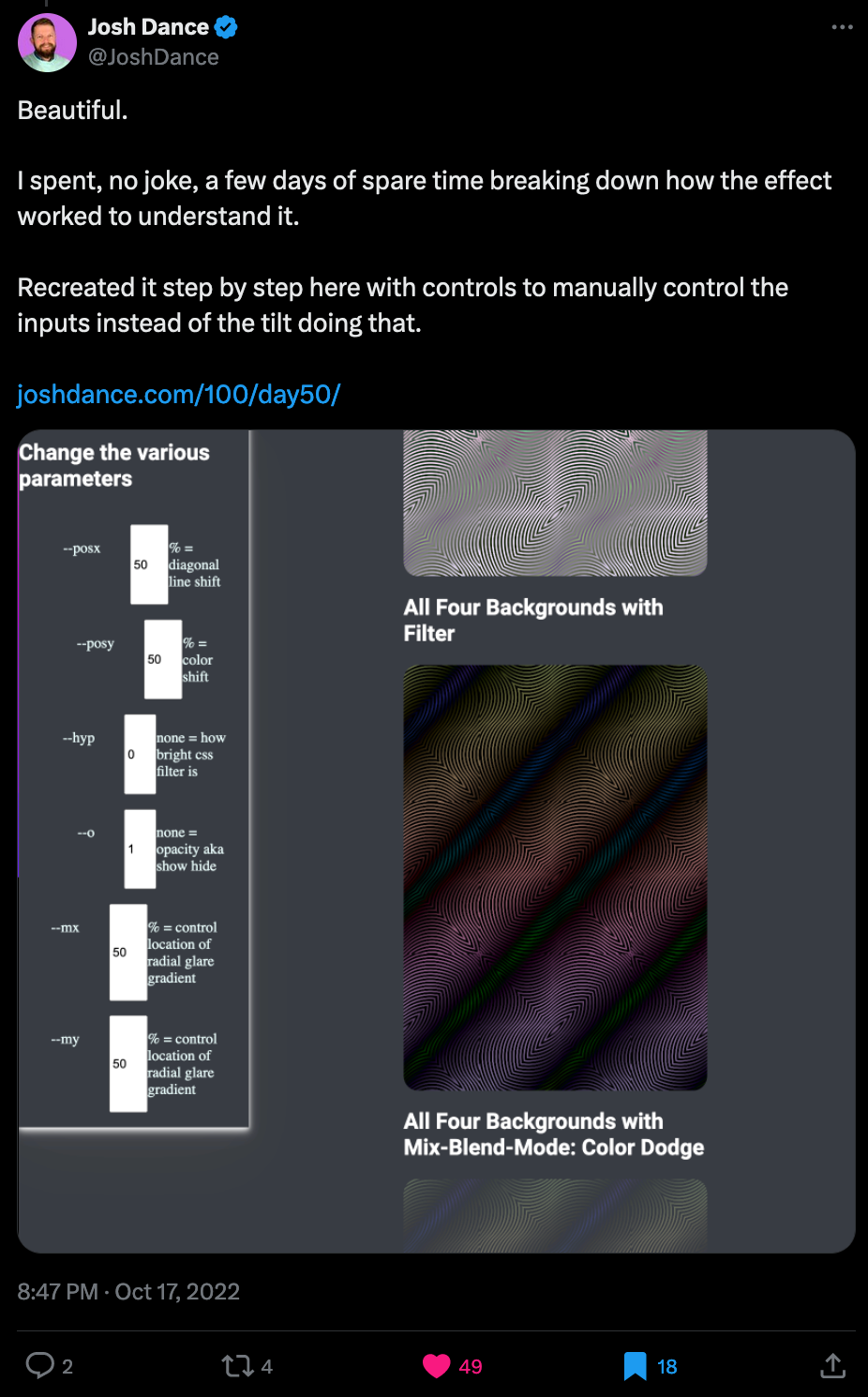
Although this made quite the splash 2 years ago now, I did also come across a tweet by Josh Dance in which he attempted the recreation of the effect on his own, sharing a cool write-up in which he elaborates a little on the techniques used:

Typescript 5.5 & Isolated Declarations
Something that entirely passed me by the week before heading off to Berlin at the start of July, was the release of TypeScript 5.5. While I've just started using TypeScript a little bit in my fullstack journey learning Next.js, it seems that there's been a whole slew of new features and quality of life improvements - the release notes to that end are super elaborate:

In a previous issue of the newsletter I shared Marvin Hagemeist's series of articles titled "Speeding up the JavaScript ecosystem", and in light of the new TypeScript release he writes about one of the new features that addresses an accute problem in the JavaScript eco-system, concerning the packaging of libraries:

Brian Kernighan Reflects on The Practice of Programming
Brian Kernighan was one of the original creators contributing to the creation of the Unix operating system, alongside Ken Thompson and Dennis Ritchie at Bell Labs, later also recoginzed also co-authoring the seminal first book on the C programming language with Dennis Ritchie:
[...] Brian Kernighan, had written the first C tutorial, and he persuaded Ritchie to coauthor a book on the language. Kernighan would write most of the book's "expository" material, and Ritchie's reference manual became its appendices.
Later on he authored another important book titled "The Practice of Programming" with Rob Pike, that had the aim of making individual programmers "more effective and productive". Today it is considered as a sort of early grail in that regard, and still holds up in many ways till today. He recently made an appearance on the Book Overflow podcast, where he reflects on that particular book, the motivations behind writing it and how it has aged in the modern programming landscape:
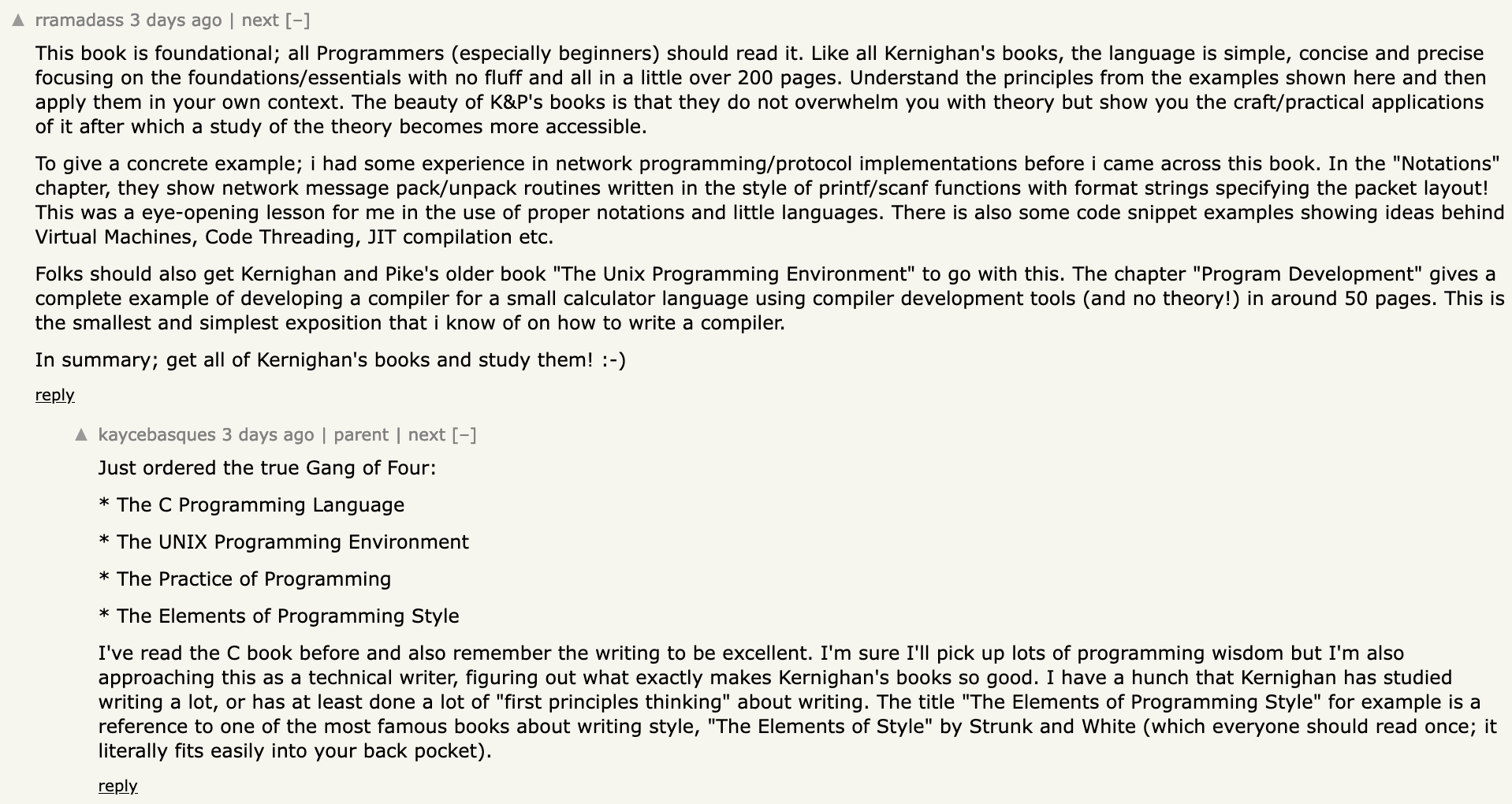
There were also interesting discussion over on Hacker News about it, praising it for what a masterpiece it is:

Gorilla Updates
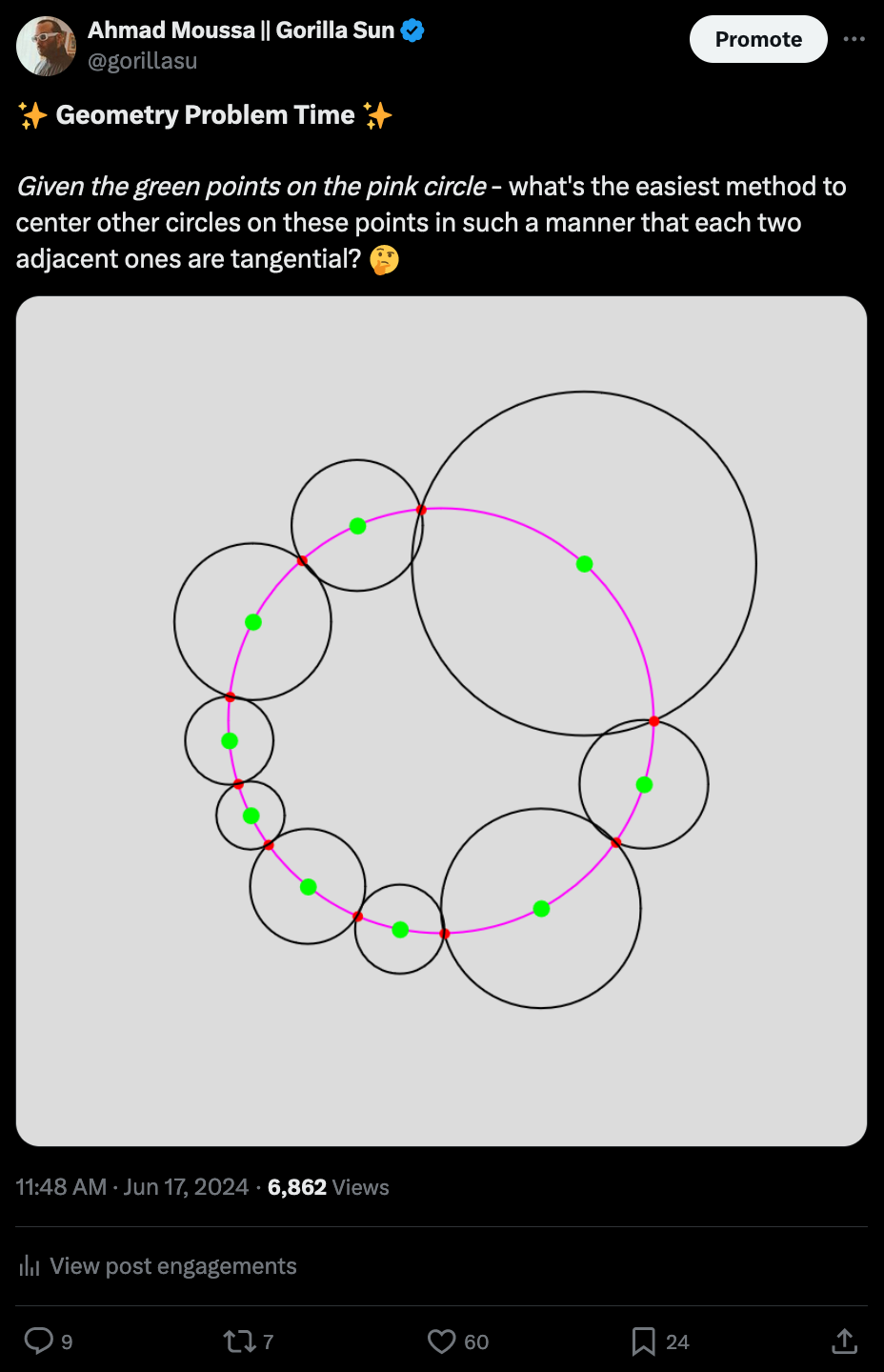
Last week I actually found the time to dive back into the circle tangency problem that I shared a couple of weeks ago - the original tweet for reference:

Before going back and diving into all of the interesting replies that people provided, I made an attempt at solving the problem on my own. This led me to understand that this particular geometric problem can be represented as a linear system of equations, where the radii of the circles are the unkown variables and the edge lengths of the polygon that's formed by connecting their centers are the constants/knowns. You end up with something that has the following form r1 + r2 = d1, r2 + r3 = d2, ..., rn + r1 = dn.
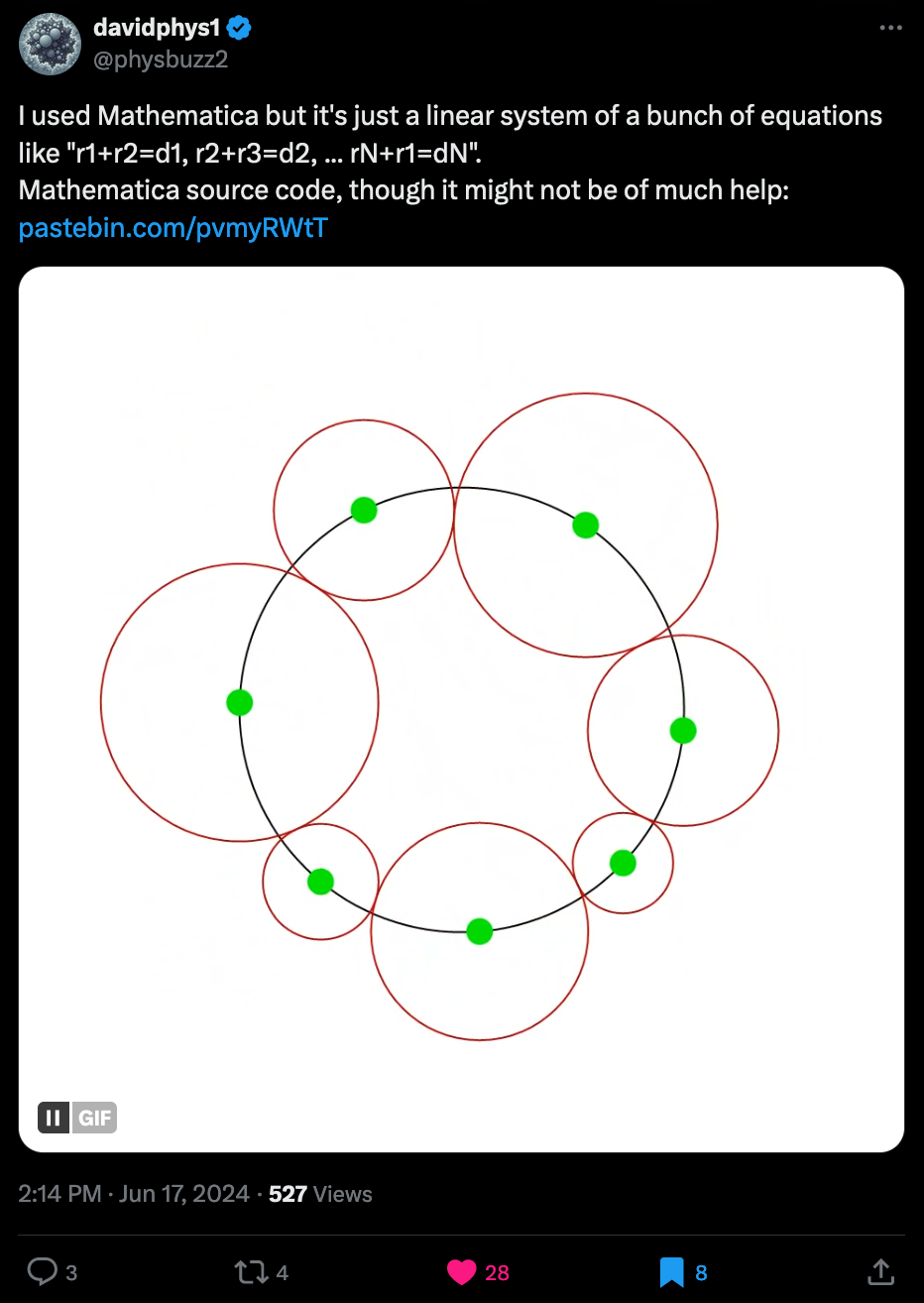
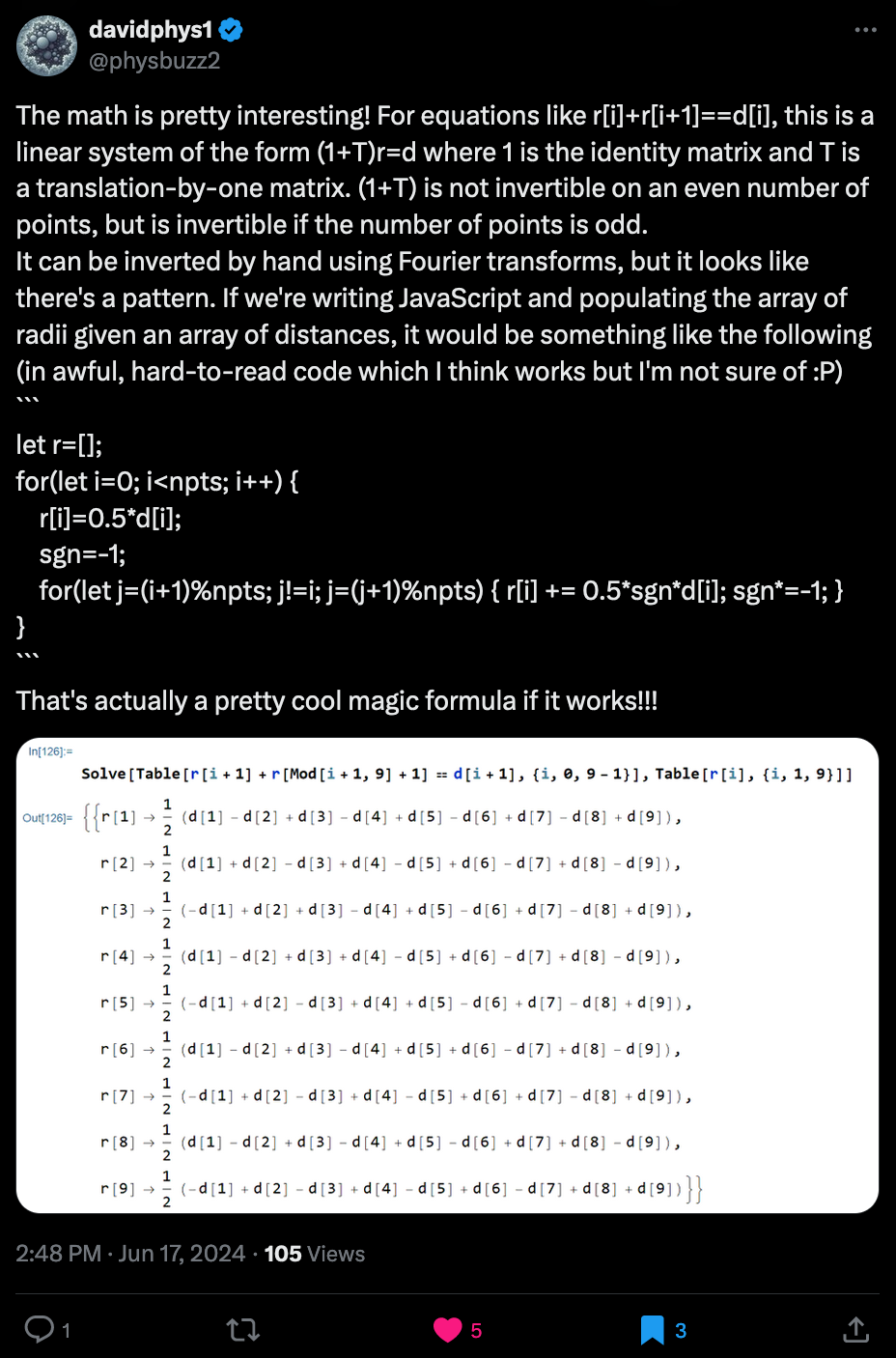
No the tricky part is figuring out whetheror not this system is solveable - turns out that (another) David over on Twitter came to the same conclusion when he tackled the task, discovering that there's a nifty solution to it only when we try to place an odd number of circles:


I don't fully understand why it's only solveable for an odd number of circles at this point (give me another session to think about it 😆), but the code for it is surprisingly short- essentially just a nested loop that magically produces the perfect radii for the circles given the lengths of the sides of the polygon that's formed by connecting the centers of the circles.
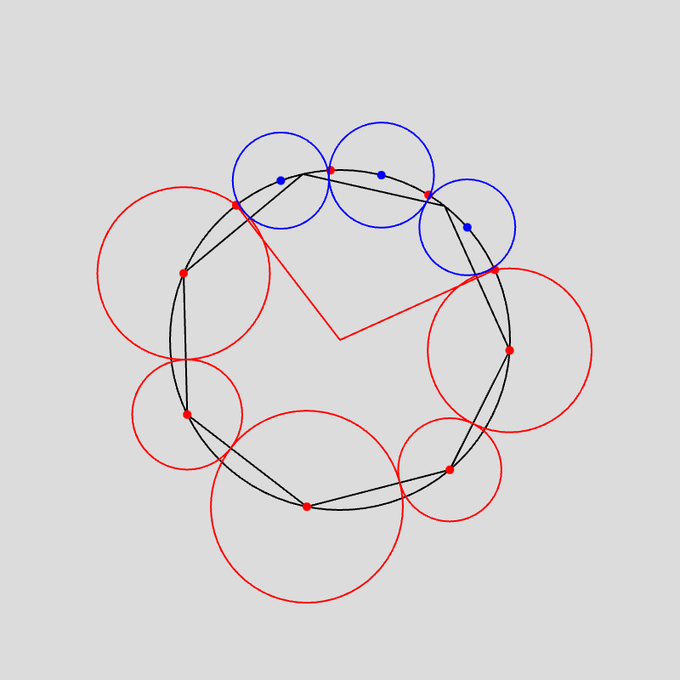
The issue with this is that the blobby, flower like shapes that led me to this problem in the first place only work when it's an even number of circles - otherwise the shape can't line up with itself anymore. The creative hack that I figured for this is to first compute the solution for an odd number of circles following David's approach, then deleting 2 circles from that ring and replacing them with three new ones, placing their centers at random on the empty arc, then computing their radii in a recursive manner with another linear system:


The linear system here is easier to solve because we already have the radius of the first and last circle, so we just need to fill in the unknowns. There's a few other interesting things that I learned while exploring this task, which I might write about in the future. Let me know if you're interested in an article about this particular geometric problem.
Music for Coding
This week's recommendation comes directly from Tom Hinton @pumaparded over on TwiX who occasionally participates in Raph's WCCChallenge (more frequently than me at least) - he sent over the album "Voice of Storms" by a band Horseburner that I haven't heard of before, but it's totally up my alley. They have a cool vibe that sounds a little like a mix of Mastodon and Baroness:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more Generative Art things, you can check out last week's issue of the newsletter here:

A backlog of all previous Gorilla Newsletters can be found here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one!
- Gorilla Sun 🌸