Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 67th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Berlin Genart Summit Recordings
If you weren't able to take part in the GAS (Generative Art Summit) Conference that took place at the beginning of July in Berlin, you can now do so at least spiritually by watching some of the talks in recorded form over on YouTube - they've been gradually uploaded over the past couple of days:

One thing that I really have to say here, is that the camera work is stellar; some of the close-up shots are more immersive than having been there in person. Besides that, I'm really happy that the talks are actually being released rather than disappearing in some dusty archive - here's Bill Kolomyjec's that I highly enjoyed, both at the summit and again in video:
What Susanne Päch has achieved with this conference, and the wealth of information that she's putting out into the world with these recordings is just absolutely stellar.
Patt Vira Collab with Daniel Shiffman
If you end up watching one or more of the recorded talks, you might as well add another video to your playlist, a colab between my two favorite creative code YouTubers Patt Vira and Daniel Shiffman. Patt recently got the chance to sit down with The Coding Train's conductor and ask him many a question in an hour-long podcast format:
If you're not familiar with Patt Vira, she's a budding creative code educator that's following in Shiffman's footsteps with the primarily video based tutorial approach, and has churned out over a 100 tutorials in the past year. And here I am still thinking about how to go about my first one 🤣
And at this point I don't think Shiffman needs an introduction, he's in charge of arguably the largest educational creative coding YouTube channel, where he's now been making content for over a decade, and has also authored the most famous book in that regard "The Nature of Code". If you didn't know, the 2.0 revised version is now available, with an entire additional chapter! After having watched so many of his videos, it was actually really cool to learn a bit more about Shiffman's background.
With this collaboration we also see Patt take over as a guest conductor on The Coding Train channel, where she introduces us to ml5.js 1.0 and creates a quirky face tracking sketch:
Not to flex, but let me quote myself from the 44th issue of the Newsletter in which I'd already mentioned Patt once before:
Definitely recommend keeping up with what Patt's doing - I have a hunch that we're going to see a lot more stellar content from her in the coming months.
And what do you know, I believe I was right! Jokes aside, definitely recommend checking out both videos as well as checking out Patt's channel, she's covered a lot of cool material at this point.
JavaScript Haikus by Frank Force
If you've been around for a while, you'll know that I'm a big fan of everything that Frank Force does - at this point in time, he's now the record holder with the most number of mentions on the newsletter! Featured in #23, #25, #39, #43, and most recently in #58! This week he makes a return with a stellar talk given at Nerd Nite 160 (a live event in Austin, Texas) which ends up being an 87 slide long whirlwind tour of everything that you could possibly need to know about size coding graphics:
Throughout his talk Frank highlights Dwitter.net - a Twitter clone that came to life in 2016 and is entirely geared towards size code experiments. The basic idea is that users post tiny JavaScript programs of up to 140 characters that then run directly in the social feed executed by your browser. My favorite part of the talk was Frank's showcase of some of the dweets he deems most impressive (basically go have a closer look at those as learning exampes), followed by some of his own favorite creations that he's created in over 5 years of having been active on the platform.
Matt DesLauriers Color Library
It seems that whenever Matt DesLauriers sets out to build a tool for himself, he's also super kind to open source it for everyone else to use. You might remember that a couple of weeks ago he released a repo containing a number of useful PNG encoding/decoding tools (which we might see more of at some point in the future). I wrote about it back in issue #58 of the newsletter if you want to read up on it.
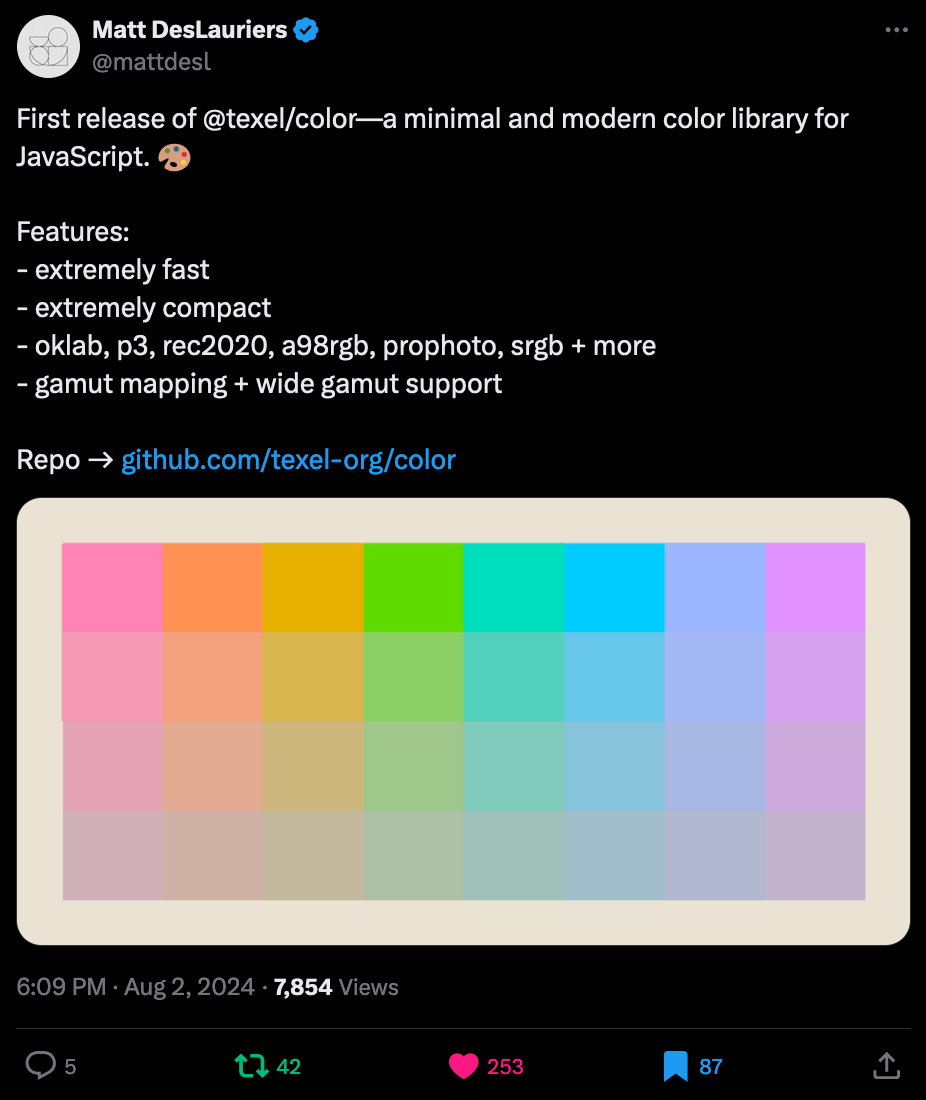
This last week he open sources yet another tool he's been working on, in form of a tiny and heavily optimized library, entirely geared towards color manipulation - the github repo's description puts it very succinctly: "A minimal and modern color library for JavaScript. Especially useful for real-time applications, generative art, and graphics on the web." Here's a link to the repo if you'd like to take it for a test-run yourself:
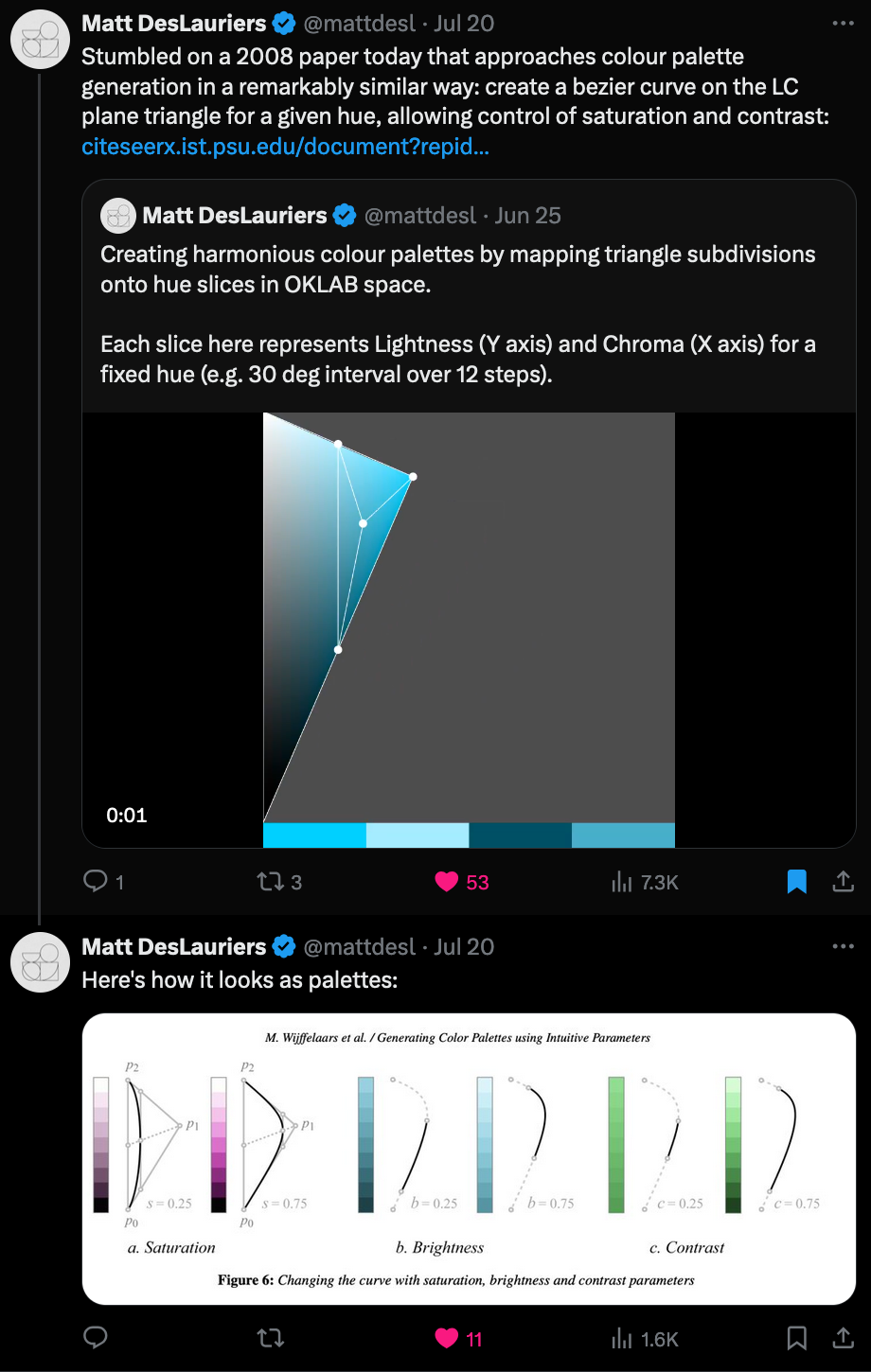
Here's also the official announcement tweet, in addition to another predating the release where he points out an interesting paper from 2008 for procedural color generation:


Other Cool Generative Things
- P5JS Version 1.10.0 Release: the newest version of P5 is out with a whole bunch of improvements and new things!
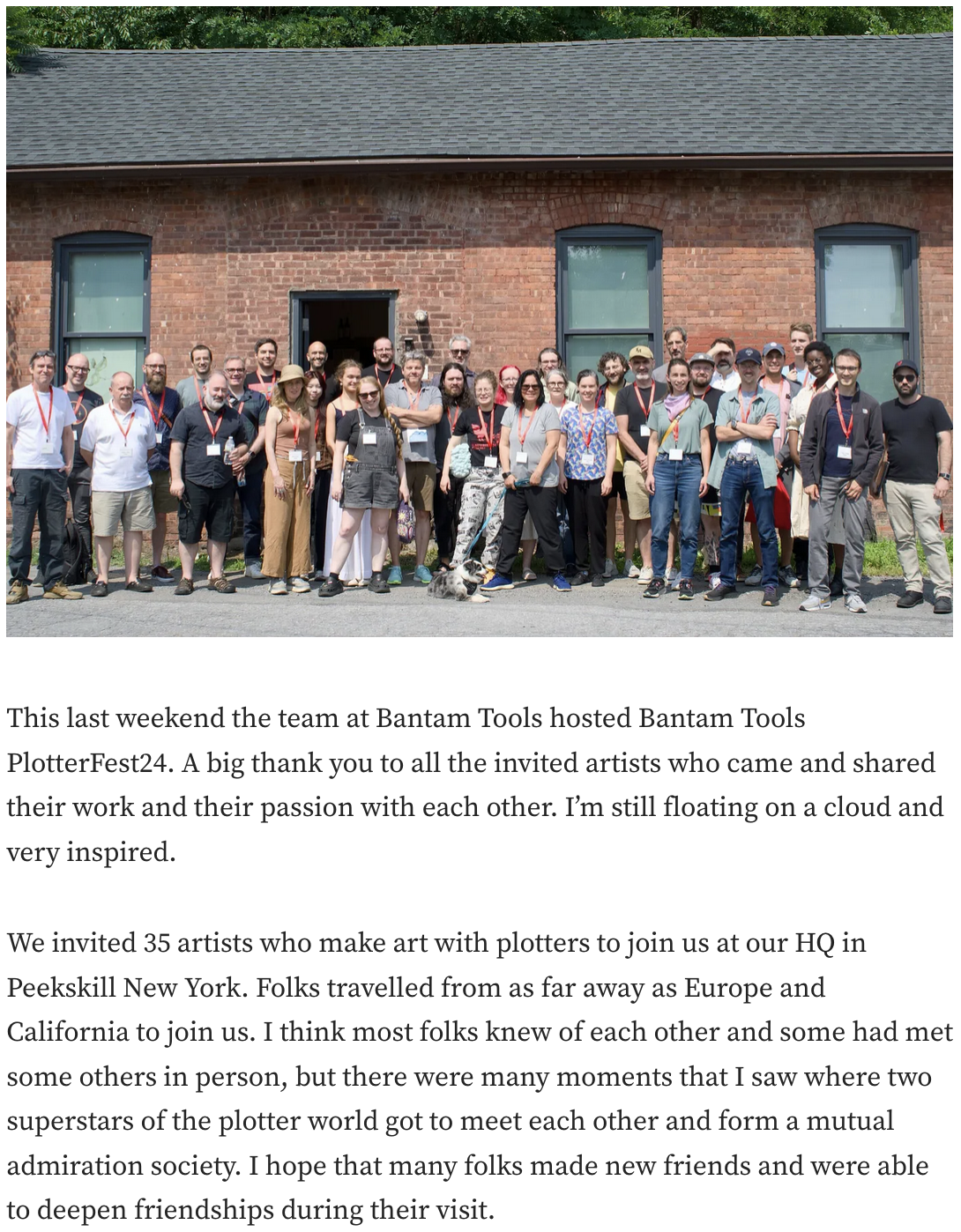
- Bantam Tools' Plotterfest: Last weekend Plotterfest 2024 took place over in New York, seeing 35 participants flock together to nerd out about all things related to plotters. Bre Pettis published a short recap post over on Medium for the occasion.
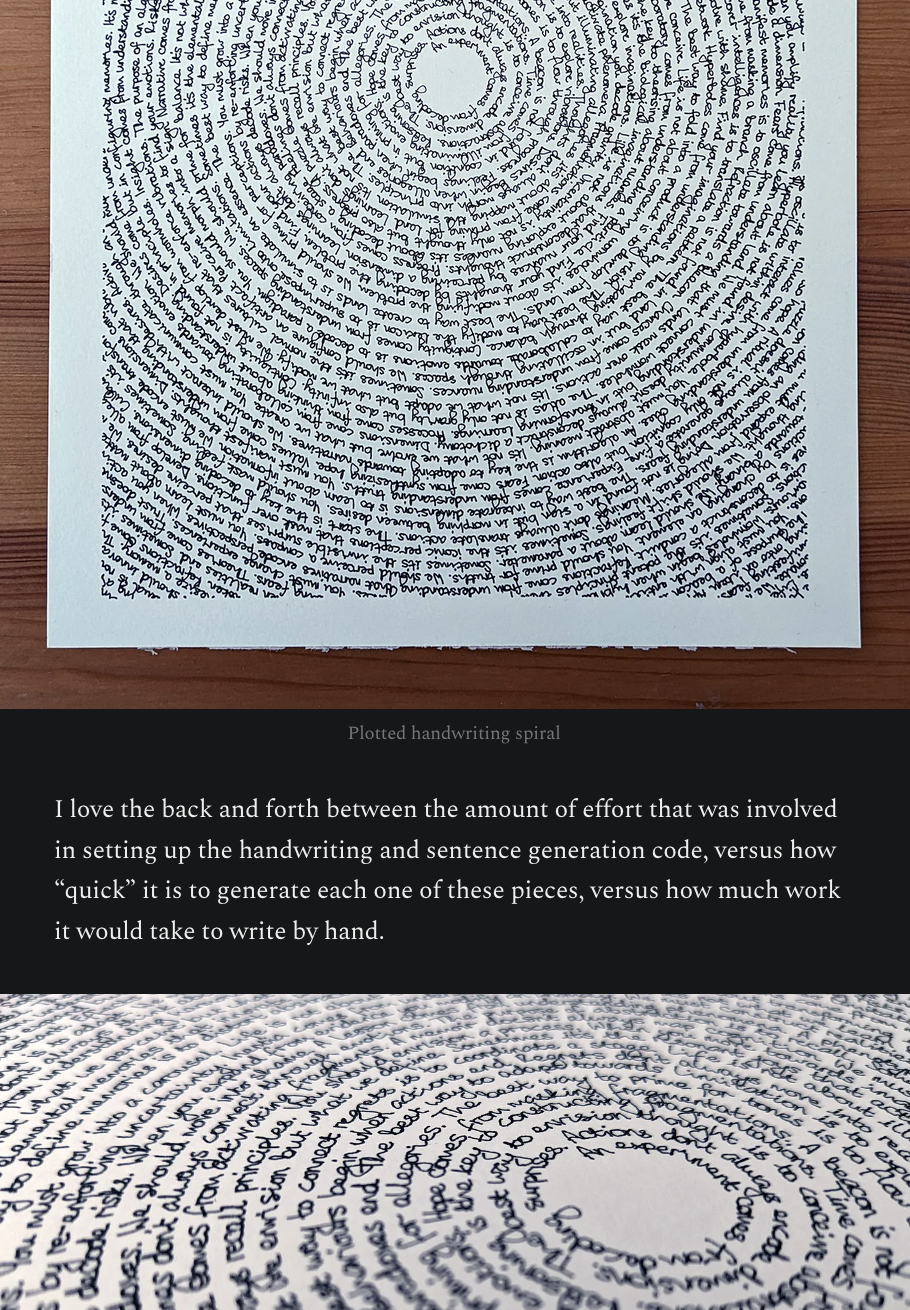
- Amy Goodchild's Handwritten Spirals: Amy's recently made these stellar plotted spirals that consist entirely out of her generative handwriting. In her recent Newsletter she writes a little about them and some technical issues she's run into along the way that produced cool misaligned versions of the spirals.


Web3 News
Deca Collector Pages
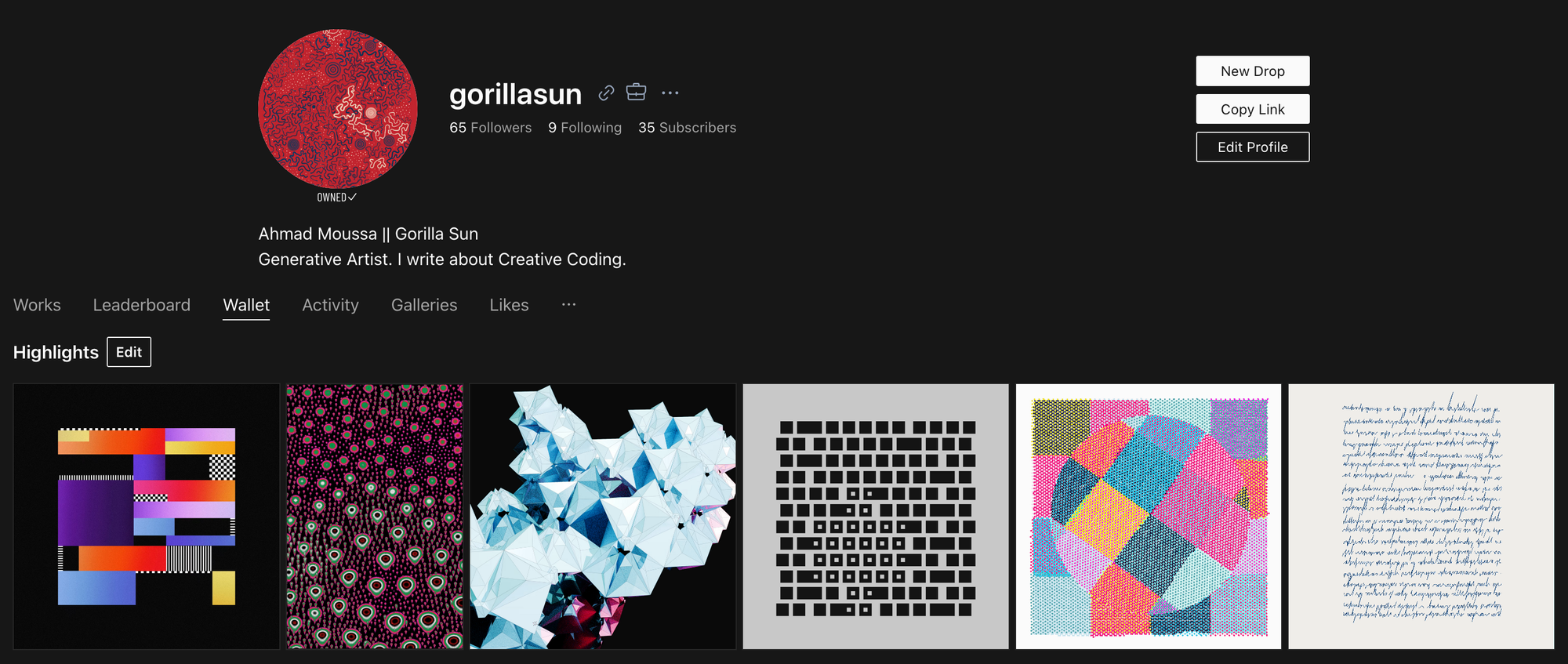
Deca rolled out a big new feature a couple of days ago, introducing collector pages that now let you aggregate your complete collection in one place, even if it spans multiple wallets on different blockchains/networks - you can read more about it in their announcement post:

If you're not familiar with Deca, in a nutshell it's basically a Web3 gallery tool that lets you view and display your NFT collection, and arrange custom shareable boards while you're at it. There's a lot more to it other than that, such as social features, to connect with other collectors, heart their boards and tokens, or stay up-to-date with the artists you admire, and so on. From what I've seen I believe that it's currently the best tool for collection management and presentation purposes - especially with this new functionality that'll set it apart from the competition.

Recounting HEN's Story
I've mentioned HEN on a few occasions, as it constitutes one of the early factors that played a big role in me getting more serious about creative coding and generative art. If you've never heard about the platform that took the Web3 art scene by storm in 2021, or have some plot-holes that need filling in; TwiX user Michael Nicolaou provides us with a super detailed recount of the marketplace's timeline - from its inception all the way to its reincarnation under a different identity:

While I was actually quite invested in the early days, from March till roughly September of 2021. Then things just kept getting more and more chaotic, and my focus had also shifted towards fxhash that was concurrently emerging at the time. Fast forwarding to the beginning of 2022, I'd completely lost touch with what was going on in the scene - hence, Michael's thread was enormously insightful in that regard. Towards the end of the thread you'll also find a link to a proper long-form piece of writing that recounts this in even more detail.
dialog() Asia
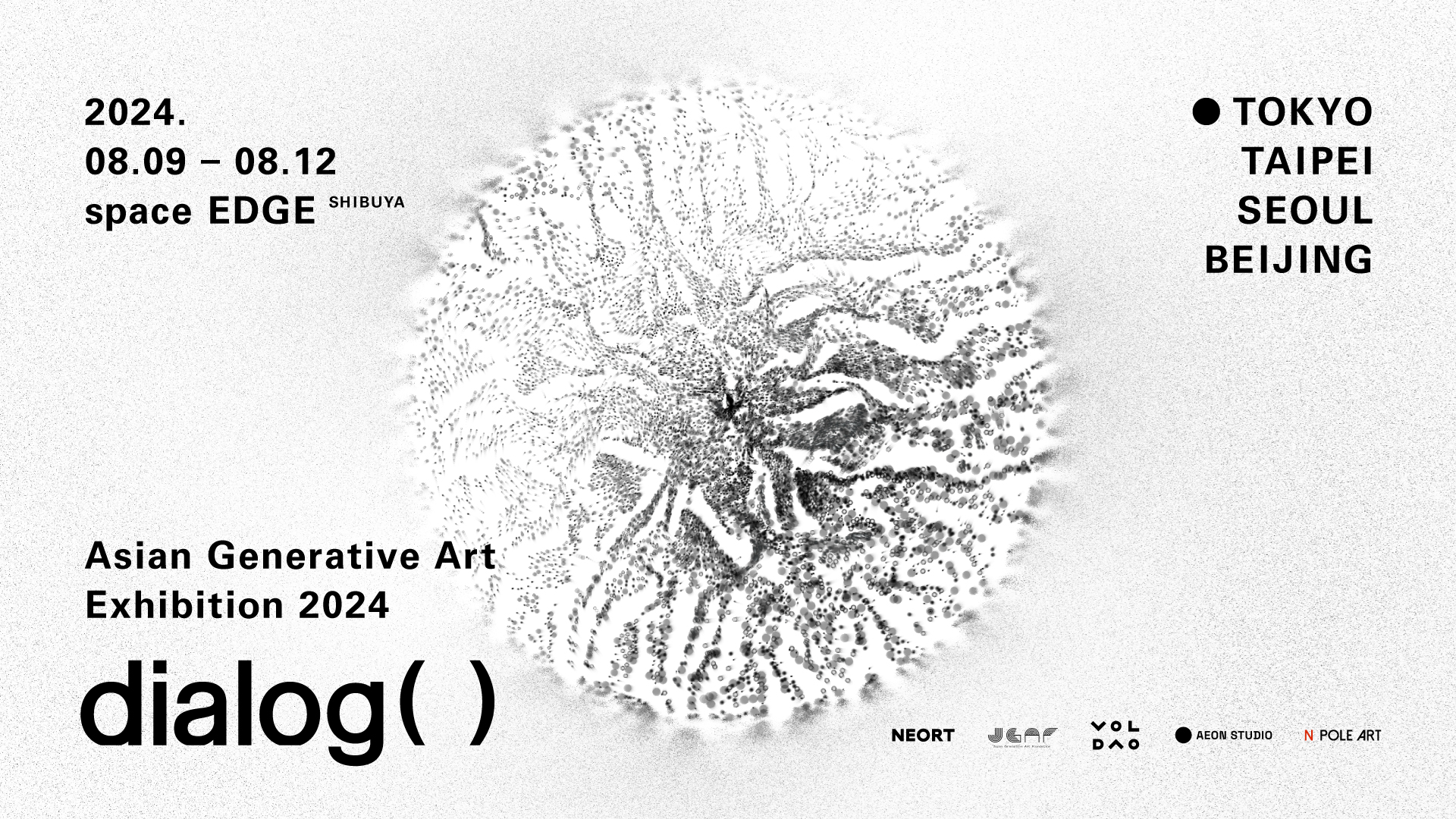
To cap off the Web3 section, I also want to briefly write about dialog() Asia, a genart exhibition spanning 4 of the major cities in East Asia, and bringing together 40 artists from among them to present their generative/code artworks. We're bound to see much more of it in the coming days, but you can read up about it on the official page - maybe you somehow end up finding yourself in one of these locations during the scheduled times:

Tech and Web Dev
2024 Stack Overflow Developer Survey
Last week we had a look at the results for the global JavaScript survey, The State of JS 2023, which revealed an overall shift towards the negative across the entire JS eco-system. This week Stack Overflow came out with the results for its yearly developer survey, that provides a more complete picture of what's happening in the programming world at large:

Here's a link to
If you don't have the time to go through the aggregated numbers you can also simply check out the complimentary blog-post that's been published as a follow up highlighting the most important things. To quickly TLDR it, probably to no one's surprise, JavaScript is still the most used language today (62% vs 63% last year), with Python as a close second (51% vs 49% last year). Visual Studio Code is also currently still dominating as the most used IDE (74% same as last year). Maybe the biggest shift in numbers has been with regard to the adoption of AI tools:
62% professional developers are using AI tools this year compared to 44% last year. 76% of all respondents are currently using or planning to use AI tools.
If you're curious about the survey and some of the criticism that it received, indicative of how well/poorly it's structured, you can view a thread about it here:

Your Private Github Repos are not as Private as You think
In this week's episode of tech scandals we've got news from none other than Github. A recent blog post from Truffle Security highlights a critical vulnerability in GitHub's handling of deleted and private repository data. Apparently, data from deleted forks and repositories, as well as that of private repos, can still be publicly accessed if the commit hash is known. They call this vulenrability Cross Fork Object Reference (CFOR); and sensitive data being retrievable in that manner makes for a huge security risk for organizations:

In essence it's possible to access three types of commits that shouldn't actually be accessible:
- Deleted Fork Data: Even after deleting a fork, committed data can still be accessed via the original repository.
- Deleted Repo Data: Data committed to a repository after it has been forked remains accessible even if the original repository is deleted.
- Private Repo Data: When a private repository is made public, any committed data from internal forks during the private phase becomes accessible through the public repository.
And this simply via their commit hashes, which turns out to not be that hard to brute force - here's a recap video of the above article that demonstrates this:
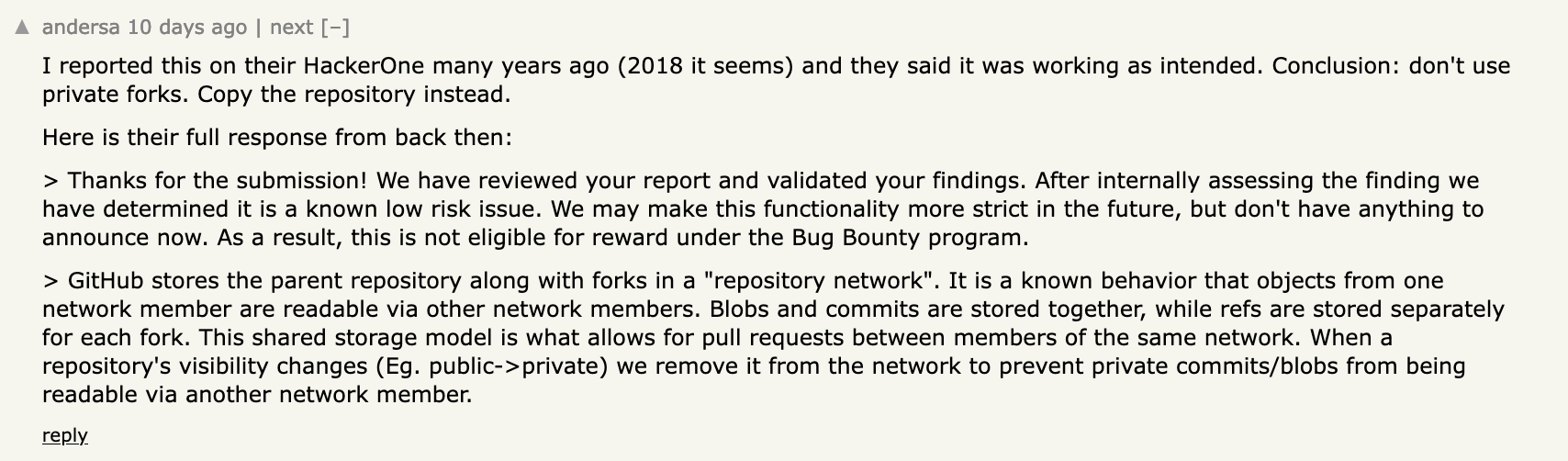
Somehow it seems that this issue is not actually new, or unbeknown to Github - according to this Hacker News thread it seems that they are fully aware of the issue:

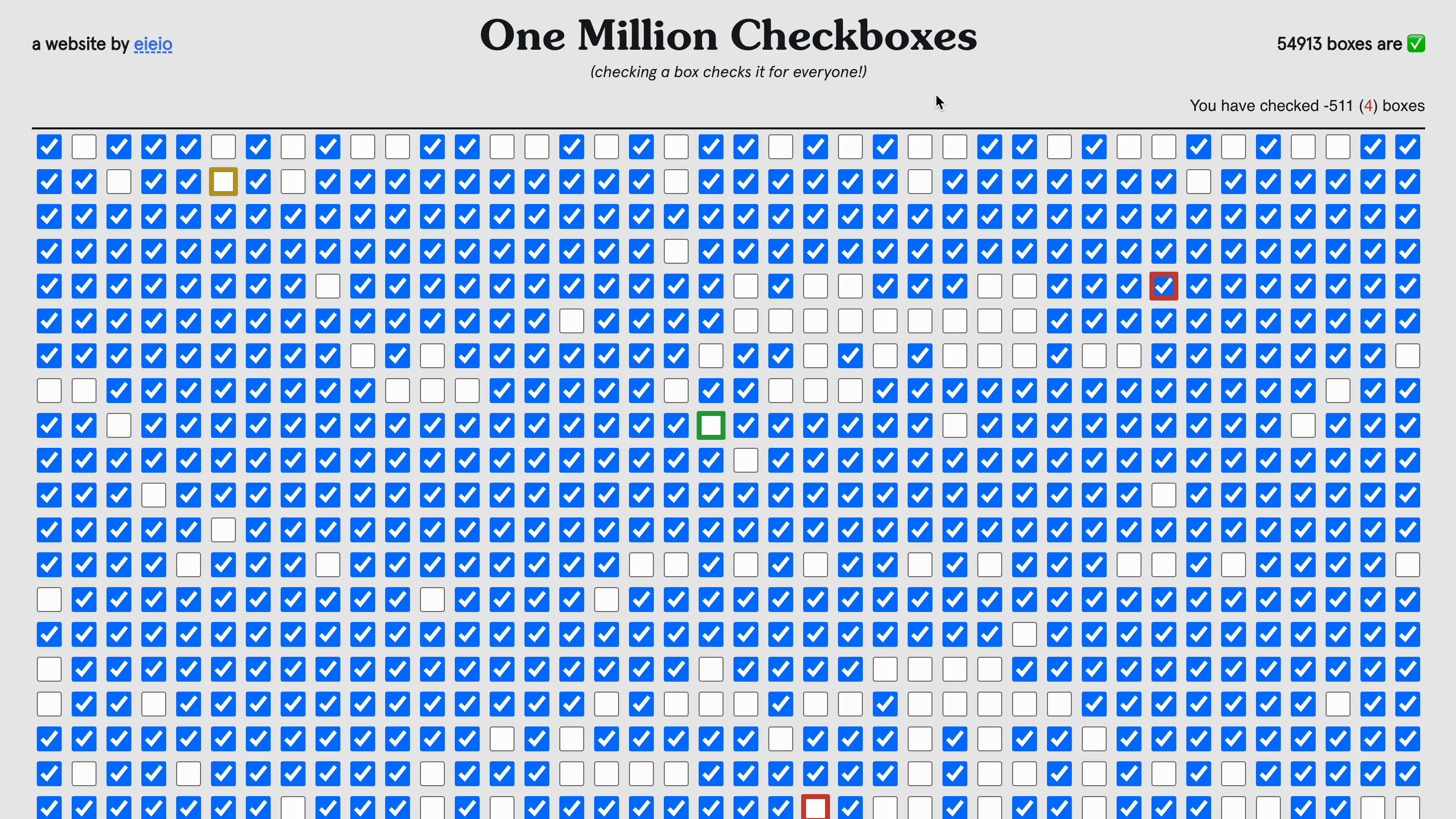
Scaling One Million Checkboxes to 650M
A few weeks ago you might've caught wind of quite a peculiar website which allows users to concurrently check and uncheck a whopping 1 million checkboxes that are updated in real-time for every visitor of the page. I did play around a bit with it at the time, and it was kind of absolute madness, since I expected the page to quiet down a bit after scrolling to a random section, but that wasn't the case.
If you've wondered how a page like that works from a technical point of view, you're in for a treat this week - the dev behind it reveals how it's done and also shows us how to scale to a much larger number of concurrent checkboxes:

Other Cool Tech Things:
- Node.js adds experimental support for TypeScript: a github PR from the official Node.js repo reveals that an experimental flag makes it possible to execute TypeScript files, such that Node automatically transpiles them into JS.
- Garbage Collection and Closures: Jake Archibald wrote an interesting piece on how JS garbage collection doesn't actually work the way that you'd think when it comes to closures, pointing out a specific scenario he ran into that causes a memory leak.
- Ksenia Kondrashova made a quirky Rube Goldberg HTML form, that you need to solve before unlocking the submit button.
Music for Coding
In this week's YouTube binge listen the most noteworthy album that I came across was by Music For Animal Cafés by Nobonoko - might not be everyone's cup of tea but it was a nice change of pace with its video-game-y sounds:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
- Gorilla Sun 🌸