Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 68th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, web3, tech and AI - with a spritz of Gorilla updates.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Interactive Physarum Simulation by Deniz Bicer
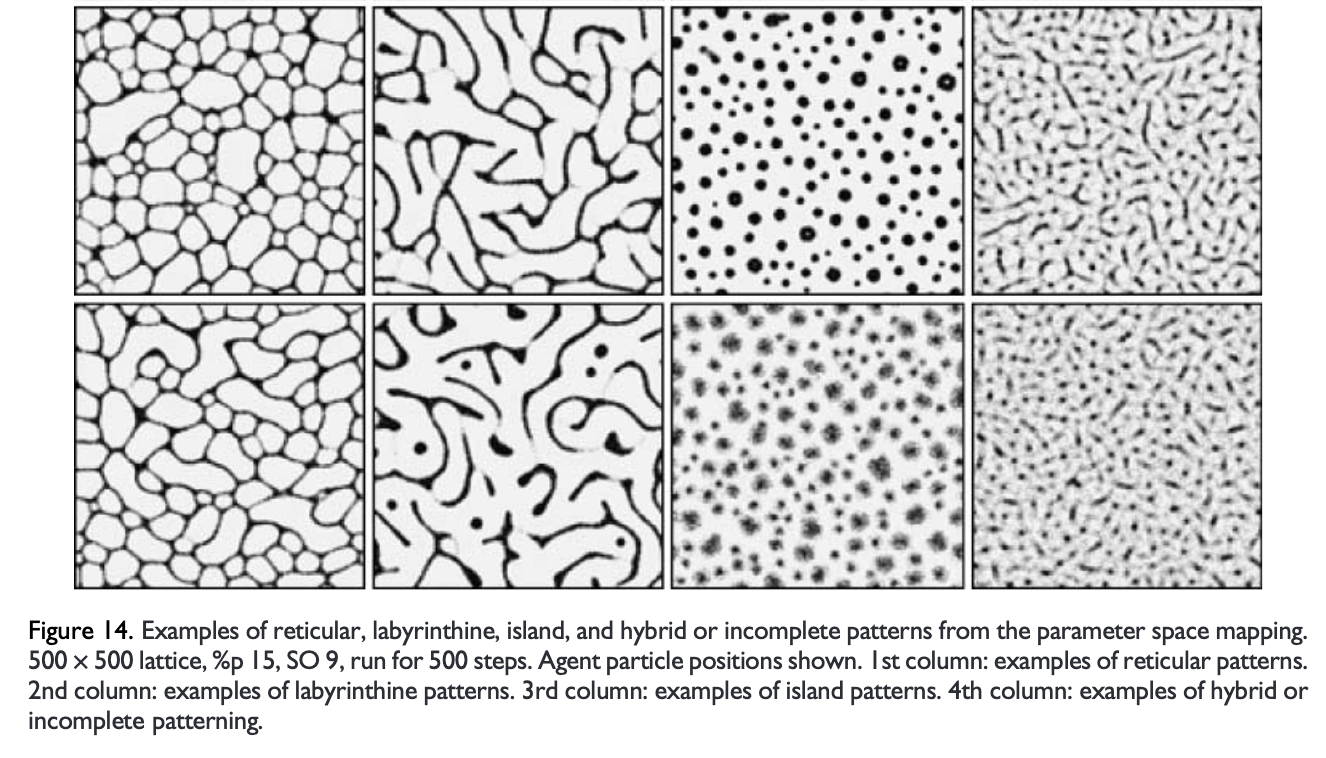
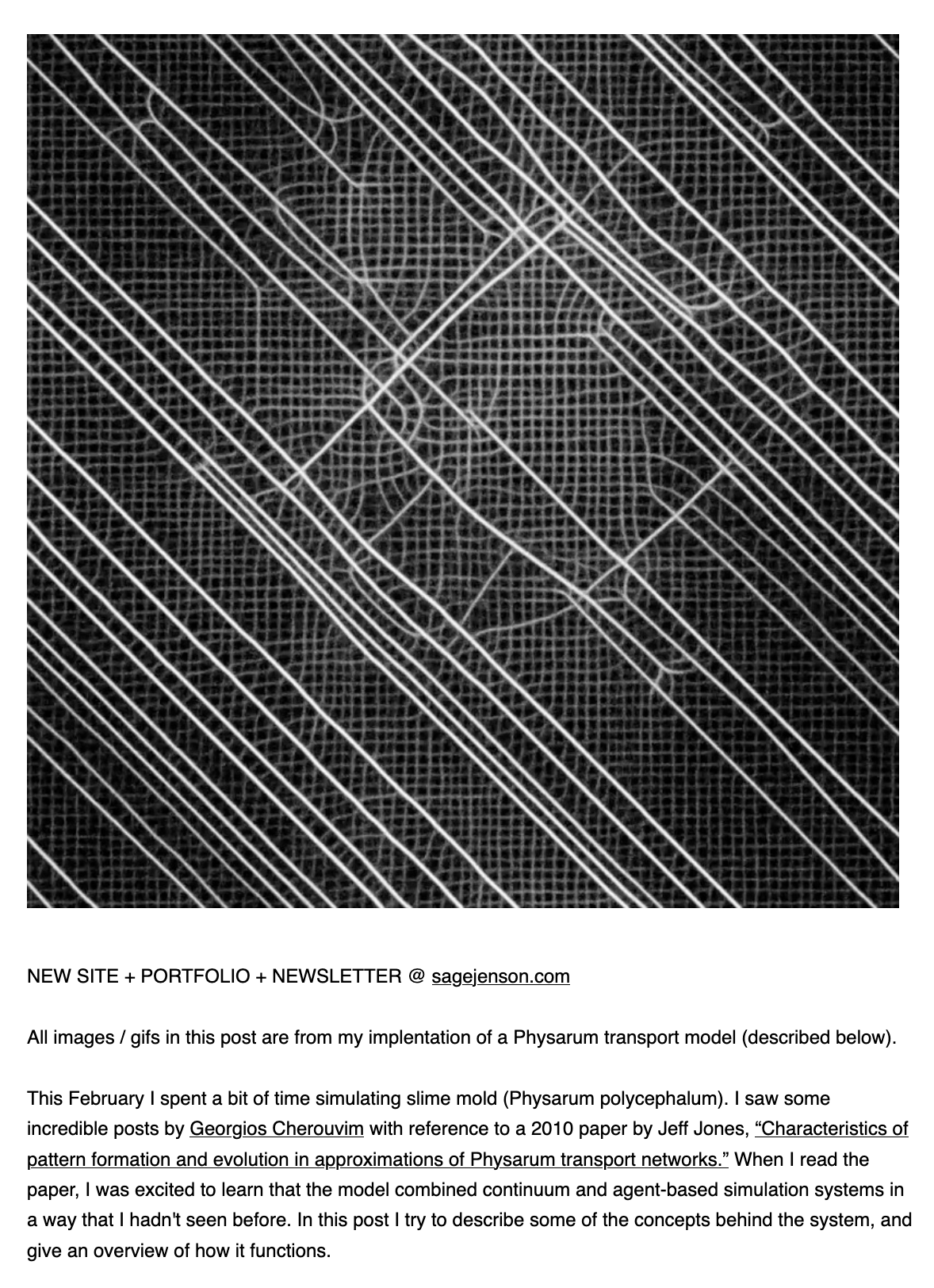
Physarum simulations are a popular type of particle-based algorithm in digital morphology, designed to recreate the behavior of slime molds in a digital setting. The algo was originally described by Jeff Jones in his 2010 paper titled "Characteristics of pattern formation and evolution in approximations of Physarum transport networks", and later brought to popular attention in the generative art/creative coding space by Sage Jenson (@mxsage), with an iconic blog post of his published in 2019.


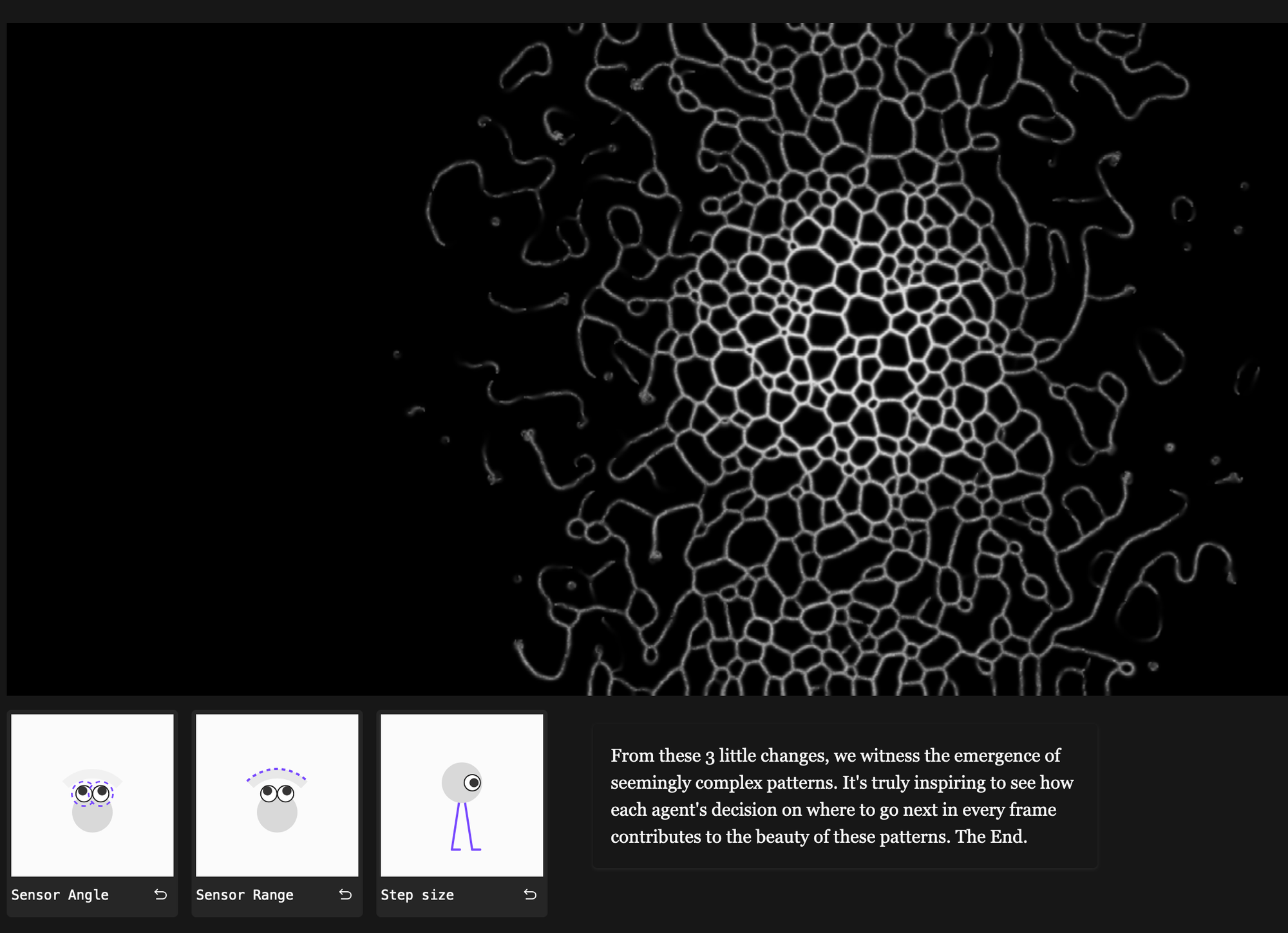
Recently a Tweet by Deniz Bicer made the rounds over on Twitter, in which she shares her own version of the growth pattern sim with the additional twist that it can be fine-tuned with 3 intuitive sliders that control the behavior of the agents tracing out the emergent patterns. In a thread of hers she explains all of the details:
If you're curious about how the Physarum algorithm works, here's a quick breakdown. Similarly to other particle based simulations that model a collective behavior, say a flocking algorithm à la Boyd, the individual agents in the Physarum sim also follow a few simple rules:
- Sensing: Each agent (representing a part of the slime mold) senses its environment by detecting the concentration of a substance (often referred to as "food" or "nutrients") in its vicinity. The agent typically samples the environment in multiple directions (in a specific radius in front of it) to determine where the highest concentration of the substance is located.
- Movement: Based on the sensing step, the agent moves toward the direction with the highest concentration of the substance. This movement is often biased towards areas with more nutrients but can also include randomness to simulate natural exploration. The movement is also be influenced by a trail of a chemical substance (like pheromones) left behind by other agents, creating a feedback loop where the slime mold reinforces paths that lead to abundant resources.
- Deposition: After moving, the agent deposits a small amount of a chemical substance (often called "slime" or "pheromones") onto the trail it has just traveled. This trail influences other agents by guiding them toward regions with higher concentrations of the deposited substance. And over time, the slime mold forms a network of trails that efficiently connects the resource points.
Naturally, this becomes slightly more complicated in code as it is stated here in natural language. This parametric system then creates intricate, vein-like networks, as agents reinforce successful paths and abandon less efficient ones, leading to the emergence of complex, organic patterns. In Deniz's version of the algo, the sliders let you control the sensor angle and radius (by which the agents determine where to go next) as well as the step size of their movement. And it's actually quite addictive to play with, here's a pattern I configured:

If you'd like to have an explainer in video format however, you should check out Patt Vira's tutorial on the topic - fun fact, it is now headlining the new P5 site's tutorial section:
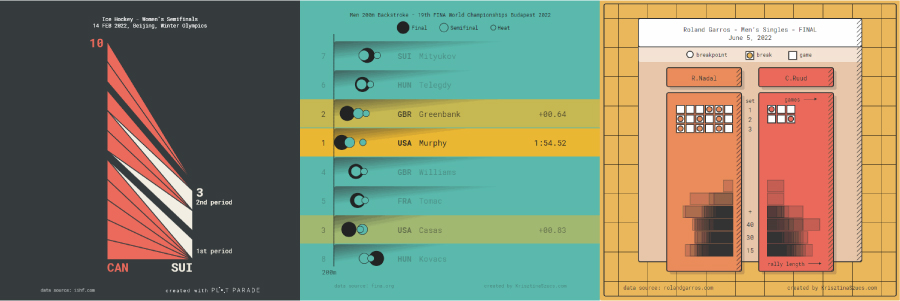
Krisztina Szűcs Visualizing the Olympics
Although I'm not big on sports, I couldn't help noticing Krisztina Szűcs recent data visualizations that summarize some of the events at the 2024 Olympic games held in Paris. For someone like me, that doesn't have the patience to sit through the entirety of these events, I really appreciated the creative and condensed manner in which Krisztina's visualizations convey the final results - my favorite probably being the one she did for the women's high jump final, where the choreographed animation also introduces some of the suspense and anticipation that you'd normally feel watching the event live:
And this isn't actually the first time that Krisztina attempts this, here's a post of hers back from 2022 where she shares some of her previous sports visualizations she's made for events in recent years:

While data viz is in of itself already a big challenge, where the visuals need to capture the essence of the data, it becomes even more interesting with these different sports categories; since each sport has its own set of rules and unique way of being scored, there's no "one-fits-all" type of plot that can be re-used. In a way they create their own data viz affordances.
For instance, Krisztina leverages the fact that Handball, Soccer and Fencing are scored in relatively similar manner, as a chronology of points attributed to the two teams/opponents, creating an entirely new type of chart that she calls "timeline triangles". With these types of visualizations even I might come to enjoy the Olympic games - definitely also check out Krisztina's twitter for more data viz goodness.
WebGPU Unleashed by Shi Yan
If you've for some reason been in a coma in the past two years and this is the first time that you hear about WebGPU, buckle up! It's a modern, low-level graphics API designed to provide high-performance access to GPU resources for rendering 3D graphics and performing general-purpose computing tasks (including machine learning and/or complex calculations) directly on the GPU. It is developed as part of the W3C initiative and is meant to be a successor to WebGL, offering overall more advanced features and better performance. The MDN web docs provide a comprehensive resource to that end.
If you want something a little bit more accessible though than MDN, you'll have to check out this free book recently published by Shi Yan (which is also the entire reason for this section) that goes over the in and outs of the tech:

Skimming a little through the different sections it immediately gave me big "Book of Shaders" vibes; it's written in a very approachable manner and seems to explain things in a way such that it doesn't get too overwhelming. It also provides a copious amount of examples throughout that you can run a tweak directly as code playgrounds. Did I mention that it's free?
Sound & The Fourier Transform
Sebastian Lague is back with another installment in his coding adventure series, this time the video revolves entirely around processing sound in various manners; from reading .wav files, to simulating a virtual microphone, all the way to generating signals and implementing the Fourier transform that visualizes the constituent frequencies of an audio signal. Sound processing is a fascinating and challenging task for computers due to how densely audio signals need to be represented in their discretized form for them to make sense to the human ear - as always, Sebastian's video is an educative treasure trove in that regard:
You can also support Sebastian on Pateron to get access to the source code of his experiments.
My personal highlight of the video was definitely the simulated virtual speaker + microphone where he repurposes his fluid simulation (covered in a video from a few months back) so that the particles behave more like air. The virtual speaker then vibrates causing the particles to move along with the pressure waves emitted, to have the microphone sample this simulated pressure to recreate the original signal. I don't think I've ever seen something like it, and it's crazy that it actually works (regardless of how slow it needs to be run).
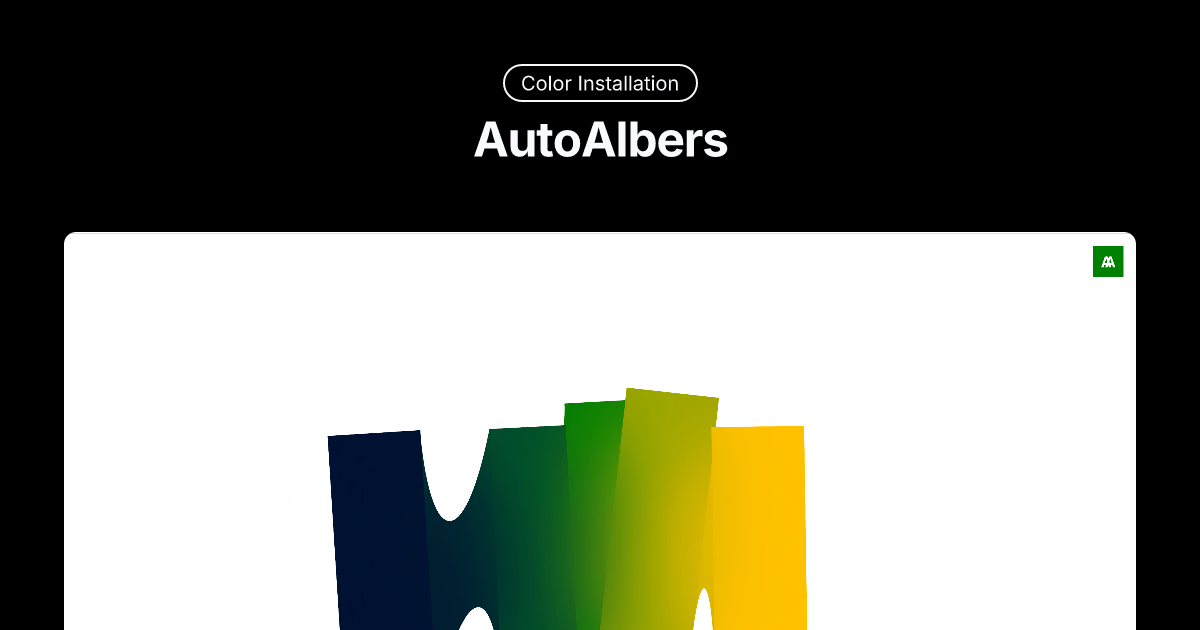
A Bunch of New Color Tools
David Aerne, who you might remember from issue #56 in which I featured his RYBitten project, is back, with not one, but two new color tools - the first one is called AutoAlbers, and puts creative generative spin on color generation with a visual twist inspired by the Albers effect.
The Albers effect refers to a visual phenomenon described by the artist and educator Josef Albers in his book "Interaction of Color" (1963). In his work he illustrates how the perception of color is relative and influenced by surrounding colors, leading to changes in how a color appears based on its context:
If one dips one's left hand into cold water, the other into warm water and then both hands into lukewarm water, one will perceive this water with the right hand as cold, the left hand as warm. It is the same with color. ~ Sarah Wittig
David's tool generates a band of colors that bleed into each other mesmerizingly with an interesting sort of blur - I don't have the first clue as to how that effect is achieved:

As for the other tool, David basically made a classic image color picker, that lets you samples colors directly in your browser, without having to upload the image to some server - your browser itself does all of the heavy lifting which is pretty neat:

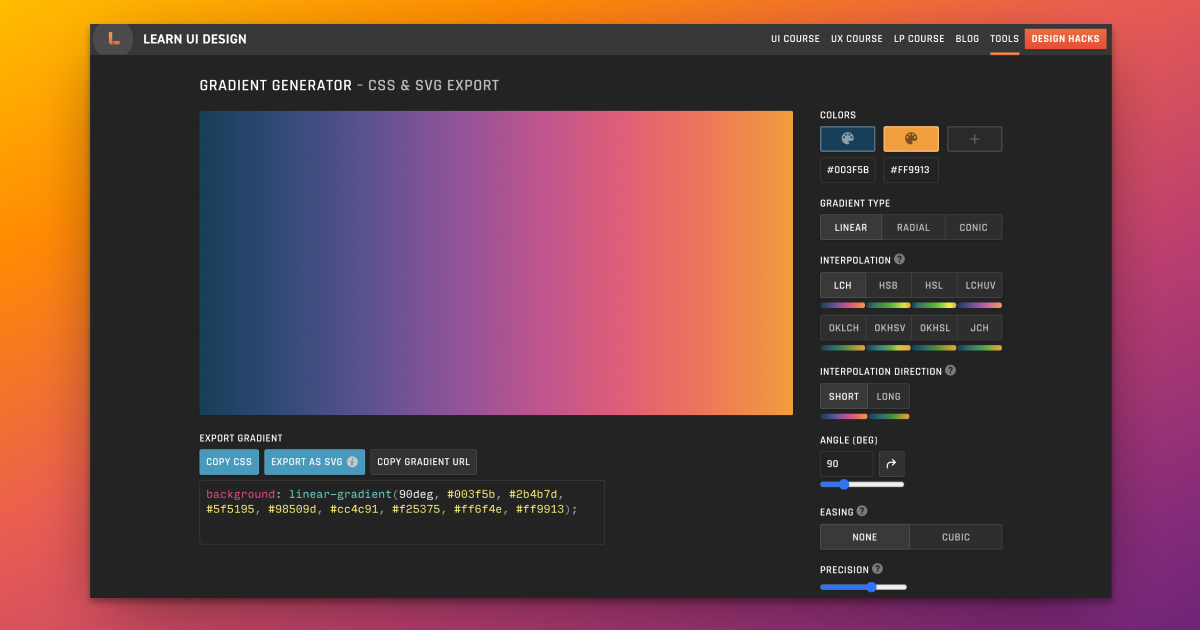
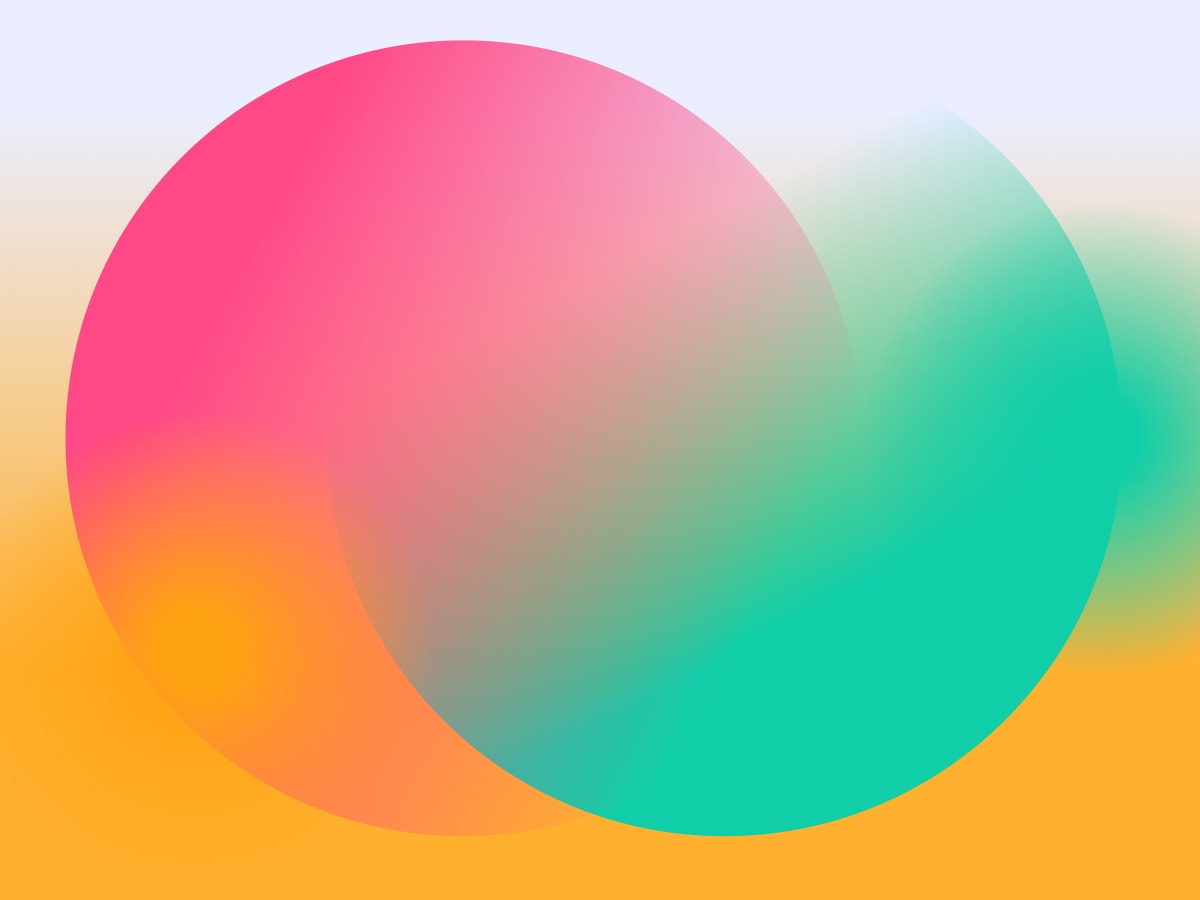
The other tool that I want to highlight is from Eric Kennedy that lets you generate beautiful gradients and easily copy them in CSS & SVG format. The cool thing about this particular generator is the manner in which these gradients are generated without having dead "gray-zones" - Eric explains how his generator achieves this in the text underneath the tool:

Other Cool Generative Things
- Similarly to Sebastian Lague, Maxime Heckel also updates us every few months with one of his stellar deep dives - his most recent article revolves around dithering with shaders and how to apply them as a post processing filter to existing scenes.
- Barney Codes posted a new video that breaks down image distortion effects with shaders in a beginner friendly way.
- Monk made a (moderately controversial) diagram that categorizes/hierarchizes some of the terms that we use today for the different generative practices - while not everyone agreed it sparked a number of interesting discussions.
- On September 6th the Weaving Past & Present Pattern Language Symposium will be held at Norsk Reiselivsmuseum in Balestrand Norway, including a few familiar generative artists. If you're there you might want to stop by.
Web3 News
The Matemagic of Mathematics
In issue #62 I mentioned the "Awaken, MetaMagic Hands" exhibition that's currently in full swing at the Gazelli Art House over in London. It brings together a number of the second wave pioneers of genart to showcase their works, under the co-curation of none other than John Maeda. The exhibition also serves as a critical lens to address a number of important topics related to the current state of the generative art market - in an insightful RCS interview Bronac Ferran lets us in on some of the participating artists' thoughts:

To give a brief recap:
- Joshua Davis states that NFTs have arguably been the catalyst for the generative art explosion that we've witnessed in recent years, but also expresses concerns over the commercialization thereof - many players might have only joined for the "gold rush" but not the art movement. But on the flip-side, Joshua Davis also seems to be generally enthusiastic about the affordances that NFT tech has created around generative art and how it has enabled.
- LIA echoes both the positive and negative sentiment, lamenting that the commercial aspect has also stifled experimental freedom.
- Golan Levin critiques the current state of software art in relationship to the commercial aspect: "I prefer to think about the art itself, independent of its saleability, and I don’t like the way that art warps itself to accommodate marketplaces."
- As for John Maeda, we've already covered his views in a recent issue, he finds advancements in AI exciting as they reduce the necessity for mathematical expertise in computational art.
But that's just a few of my own takeaways from the interview, highly recommend reading through all of it.
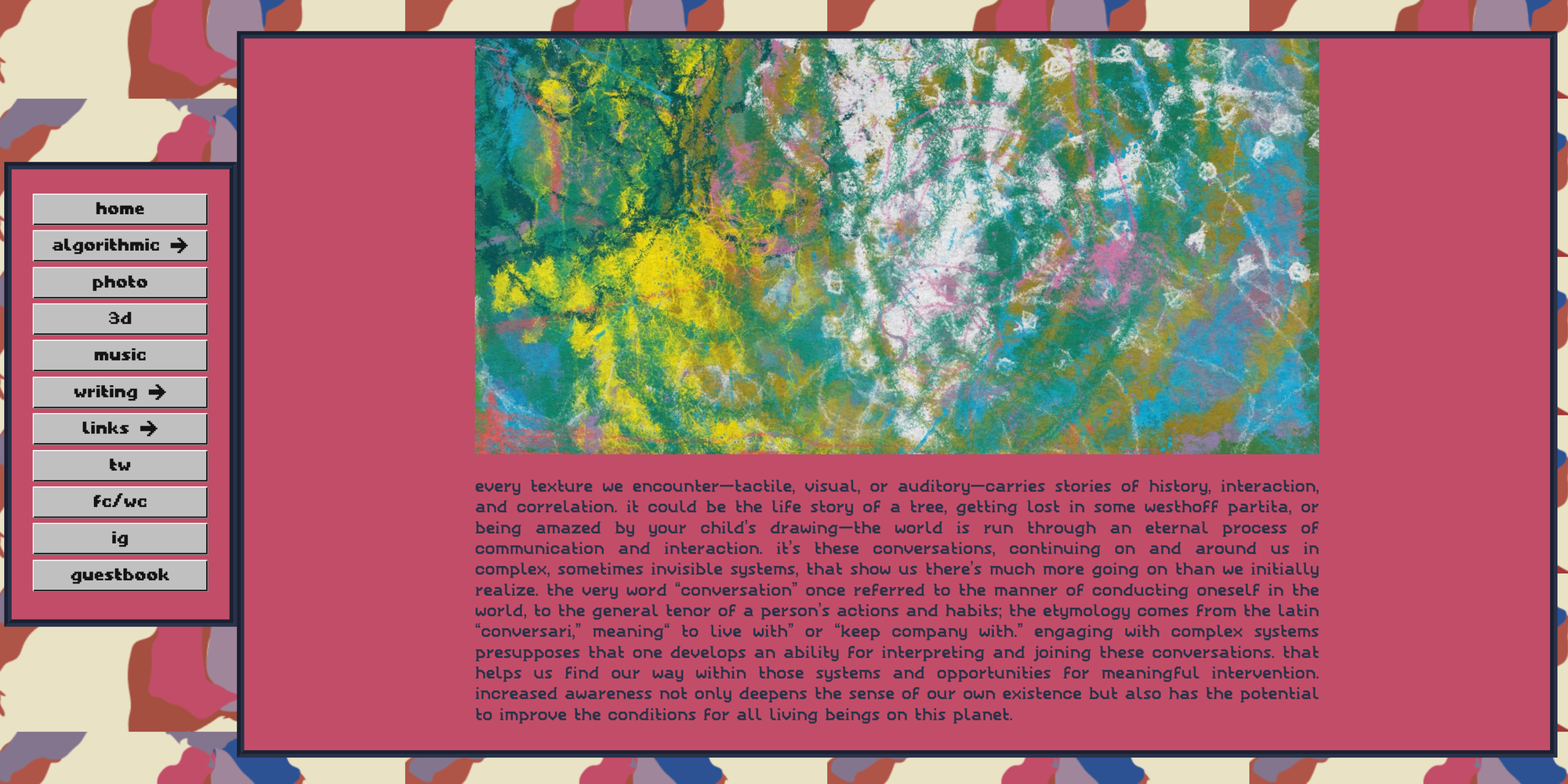
Pxlshrd's Conversations
Pxlshrd makes a big return with a new genart project titled Conversations that's bound to release on Verse soon. With this segment I'd like to highlight the beautiful narrative that's spun around the project; Pxlshrd wrote a wonderful essay that captures his thoughts, influences, and state of mind behind the project - it's a beautifully written piece about change, nature, music and how all of these play a role in the artwork:

Besides that, he also released music video with an original track of his, that I highly recommend giving a listen to, quality of the video and sound is absolutely stellar:
Now that I'm done gushing - you might also remember that I did an interview with Pxlshrd back in October of last year, covering his artistic process at the time and the important role that music played in it. I felt that we hit it off pretty well back then, and I've continuously enjoyed seeing his code explorations on my timeline:

Anyway, congrats on the new release! 🎉
Tech and Web Dev
The Secret Mechanisms of CSS
If you only have time for a single video this week, I'd highly recommend watching Josh Comeau's "The Secret Mechanisms of CSS": a deeply insightful talk he gave at Web à Québec 2024 (that took place back in May), but was only released a couple of days ago:
Josh Comeau describes himself as an "Indie hacker and educator" in his TwiX bio; but I think that it's much too humble considering how he's mastered many of the different web technologies at this point in time - I discovered his blog around a year ago and it's been a big source of inspiration and learning ever since:

With his talk he tries to provide "a set of mental models you can use to better understand CSS, so that it stops feeling so unpredictable and inconsistent" the latter part of which I think is something that many struggle with when it comes to CSS - just like Josh describes it, CSS is often treated like a big box of different tools that get thrown together haphazardly until the desired layout is achieved, when there's actually better ways to go about it.
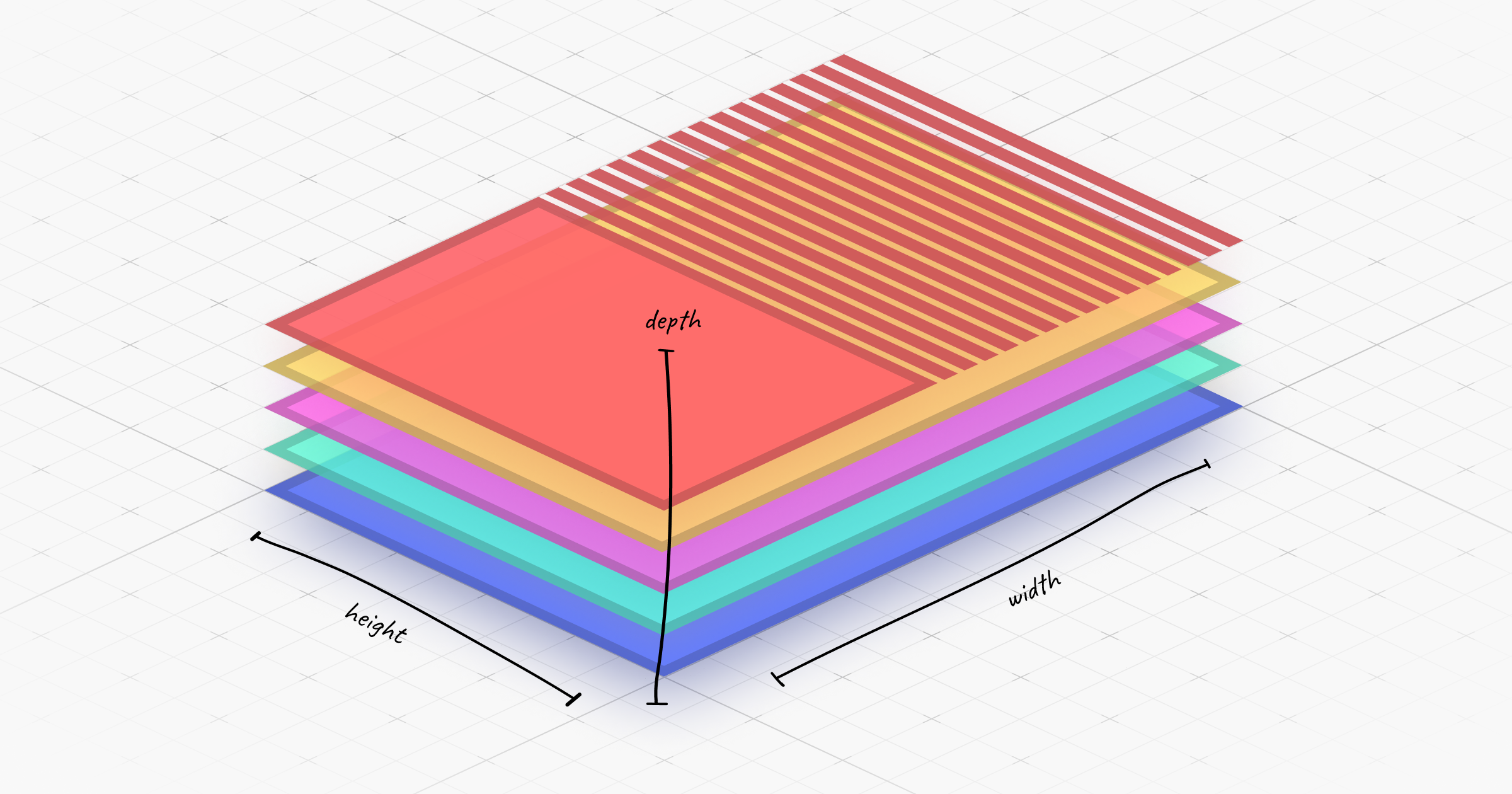
Designing Depth by Rauno Freiberg
Adding depth is arguably one of the more challenging tasks when it comes to making a design really "pop", and many websites fall short in that regard. Rauno Freiberg wrote a piece on this topic, explaining a number of inconspicuous techniques that can be utilized to create an illusion of depth in design as well as motion:

He brings up a technique used in filmmaking that's often utilized for this purpose called "Dirtying the Frame", which refers to the layering of elements in the foreground to make shots seem deeper - basically, "when there are people and/or objects between you and the key subject of the frame". He showcases how this can also be achieved in software design by introducing background and foreground elements.
Designing Design Systems
Design systems are crucial for modern product development, as they provide a structured approach to creating and maintaining a consistent user experience across a product or a suite of products. Isabelle Hamlin recently wrote about the challenging task of redesigning and evolving the iconographic part of Adobe's design system.
Isabelle goes over the lifecycle that this kind of project needs to undergo, from a planning and experimentation phase, to beta testing and ultimately finalizing decisions before production work begins. Isabelle enumerates and highlights the important steps to focus on during each one of those phases:

AI Corner
EU puts into effect the AI Act
I've already featured Alvaro Montoro in issue #66, sharing an article of his about 10 useful CSS one-liners; this week he makes a swift return with another update tackling an important development in AI - this last week we saw the EU put into effect the AI Act: a legal framework that will impose a number of much needed regulations on AI powered technologies in the coming years:

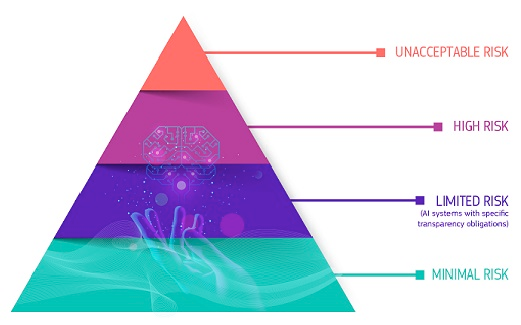
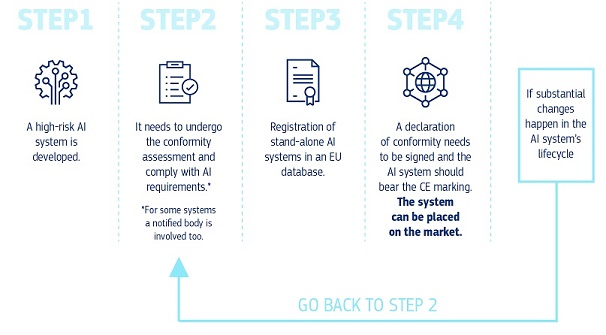
As far as I understand, the Regulatory Framework categorizes AI systems into four risk categories, defining a spectrum of regulations for different AI applications, ranging from permissible to unacceptable - such that the use of AI systems in the latter is outright banned - whereas a strict auditing process is imposed on high-risk applications. Two diagrams found on the official post illustrate this categorization:


This act will come fully into effect in about 2 years time - Alvaro provides another diagram in his post to visualize this timeline.
AI Powered Sketch Descriptions
Alexander Chen made a cute sketch that combines P5 and Google's Gemini LLM in a creative way: scribbling something onto the canvas prompts the LLM to describe the sketch in a single word, then printing that word to the canvas — essentially playing a game of "What am I?" with the smart chatbot:
Alexander provides additional information in a thread underneath the Tweet | Link to Tweet
Credit where credit's due though, this was originally inspired by a sketch from Pitu on TwiX that attempts the very same thing. Check them out, they both share the source code as well if you'd like to play around with this idea.
Other Cool AI Things
- Of note for the educators here is a new AI powered learning tool called Little Language Models by CoCo that aims to teach a younger audience about the underlying ideas of AI and probabilistic thinking in a playful manner.
- WebLens is a cool AI powered tool that audits your website simply via a link to it, suggesting potential ideas for A/B testing and optimizations to improve your search rankings. Seems useful to bookmark for the Gorilla Blog.
Music for Coding
This week I discovered yet another weird genre that I wasn't aware before; it's called "Dungeon Synth", and sonically it's quite unambiguous if you ask me. It's a subgenre of dark ambient music that draws heavily from the fantasy and medieval themes, as well as crossing that over with early, retro electronic music. The genre typically features atmospheric and immersive compositions, created using synthesizers and other electronic instruments to evoke a sense of ancient or mystical settings, such as dungeons, castles, or forgotten realms. Here's one album that I particularly enjoyed:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
- Gorilla Sun 🌸