Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 71st issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Non-Euclidean Geometry in Video Games
In recent years the term "Non-Euclidean" has been appropriated in video game lingo to refer to types of games where space doesn't behave the way it does in reality - such that the game space becomes traverse-able in impossible manners. There's a very iconic video from the CodeParade YouTube channel, that demonstrates some of the ways of how Non-Euclidean geometry can come to life in a video game setting - such that the outward appearance of spaces is deceptive and does not reflect the interior dimensions:
The video also introduces a game engine that makes the creation of these types of experiments more accessible.
Thrown around to describe any type of strange geometry in games, the term Non-Euclidean might have come to be miss-appropriated when compared to its definition in mathematics, where it generally refers to spaces that are of a hyperbolic (space is curved negatively - the angles of a triangle sum to less than 180°) or elliptic (space is curved positively - the angles of a triangle sum to more than 180°) nature. An insightful article on the topic is from Zeno Rogue, dating back to 2019, it gives a historic perspective on the notion and showcases some of the different flavors that these unconventional spatial experiments come in:

Arguably the most iconic example of a video game with a Non-Euclidean mechanic is Portal (& Portal 2); as the player you have the ability to create your own hyper connections - portals - between surfaces to creatively traverse space and solve the puzzle of each level. A less obvious example is Sid Meier's Civilization series: by traversing the map horizontally you can loop around the world seamlessly, which implies that the tile map is wrapped around a cylinder (the poles can't be traversed).
Besides many more examples, the author also mentions their very own game titled Hyper Rogue, a dungeon crawler that takes place on an endless heptagonal tile grid - the bitruncated order-3 heptagonal tiling of the hyperbolic plane, to be precise. On the Hyper Rogue site, Zeno also shares an in depth piece (an absolute gem of a resource) that explains the tiling in detail:

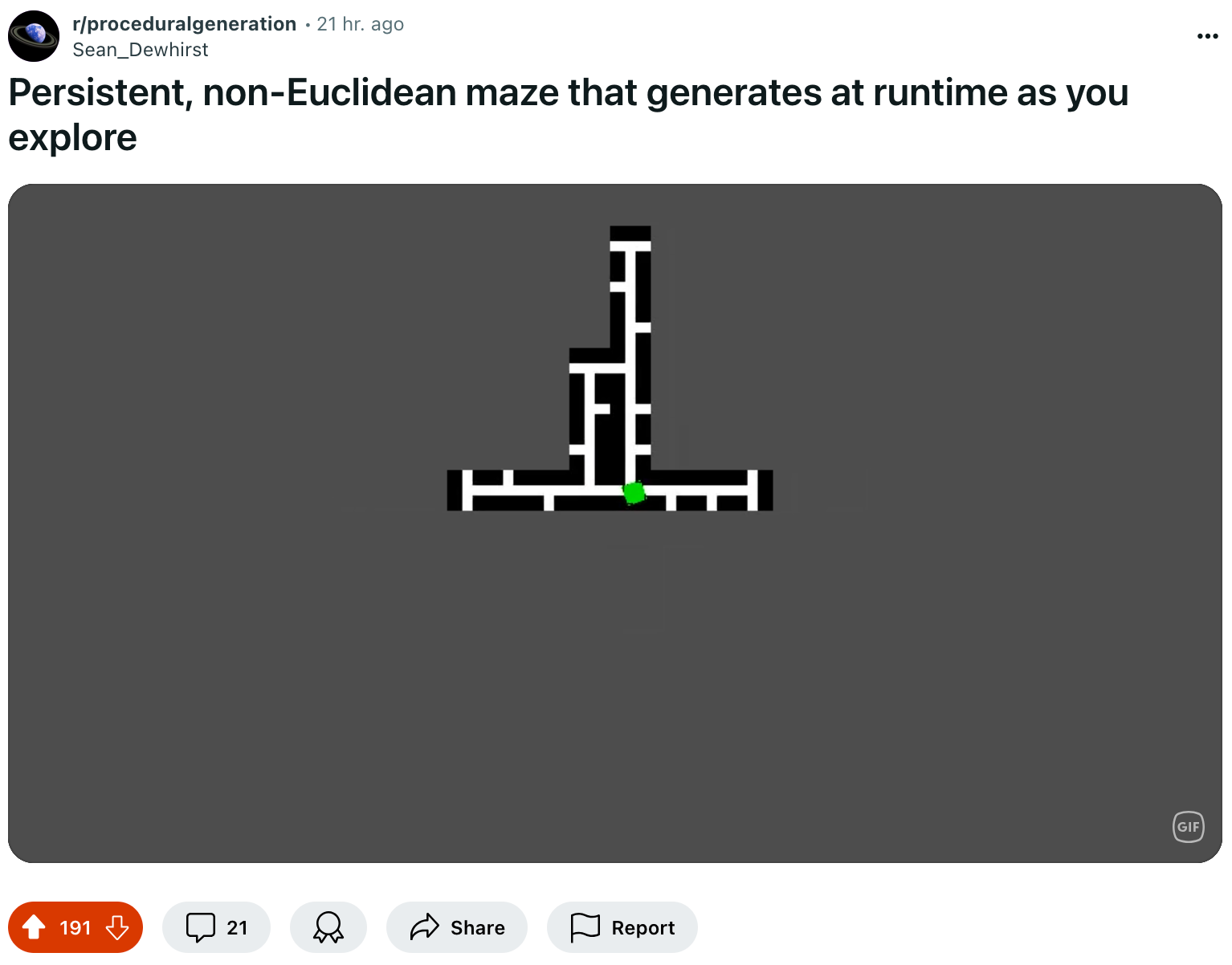
The reason I find myself writing about this topic was actually a Reddit post from Sean Dewhirst, that I also want to highlight here while we're at it. Sean showcases procedurally generated labyrinthic pathways, that are seemingly connected in a way that defies the 2D space they exist in - multiple rooms can occupy the same physical space, and can also unexpectedly loop back on themself. In a lengthy comment Sean elucidates how this is achieved:

Here the T-junctions, that appear to have many dead ends, are actually passages to other corridors that only become apparent when they fall in line of sight with the character (the green dot). I generally pride myself with a good sense of direction, but it seems that this talent is not applicable to Non-Euclidean geometry - after watching the GIF over a dozen times I still wasn't able to make a mental map of the different corridors. This also raises the interesting question of what a visualization of the spaces in form of a mini-map would look like - if the concept were to be employed in an actual game setting.
City Map Generation with Planar Graphs
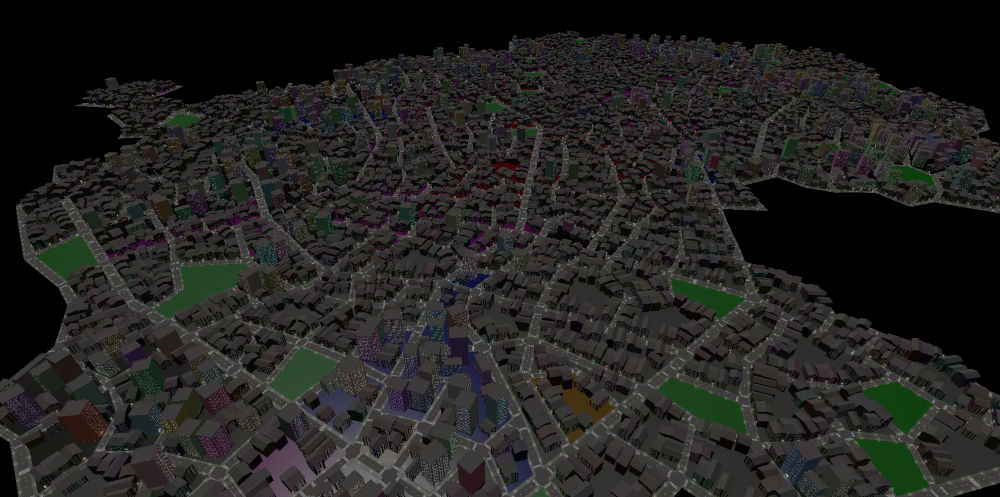
Two weeks ago, in issue #69 I featured an interesting paper that leverages tensor fields for the purpose of generating city-like road networks; this week, in another episode of procedural city map generation, I came across a creator that goes under the alias of WorldSmith who's started a series of articles documenting their own approach to the task.

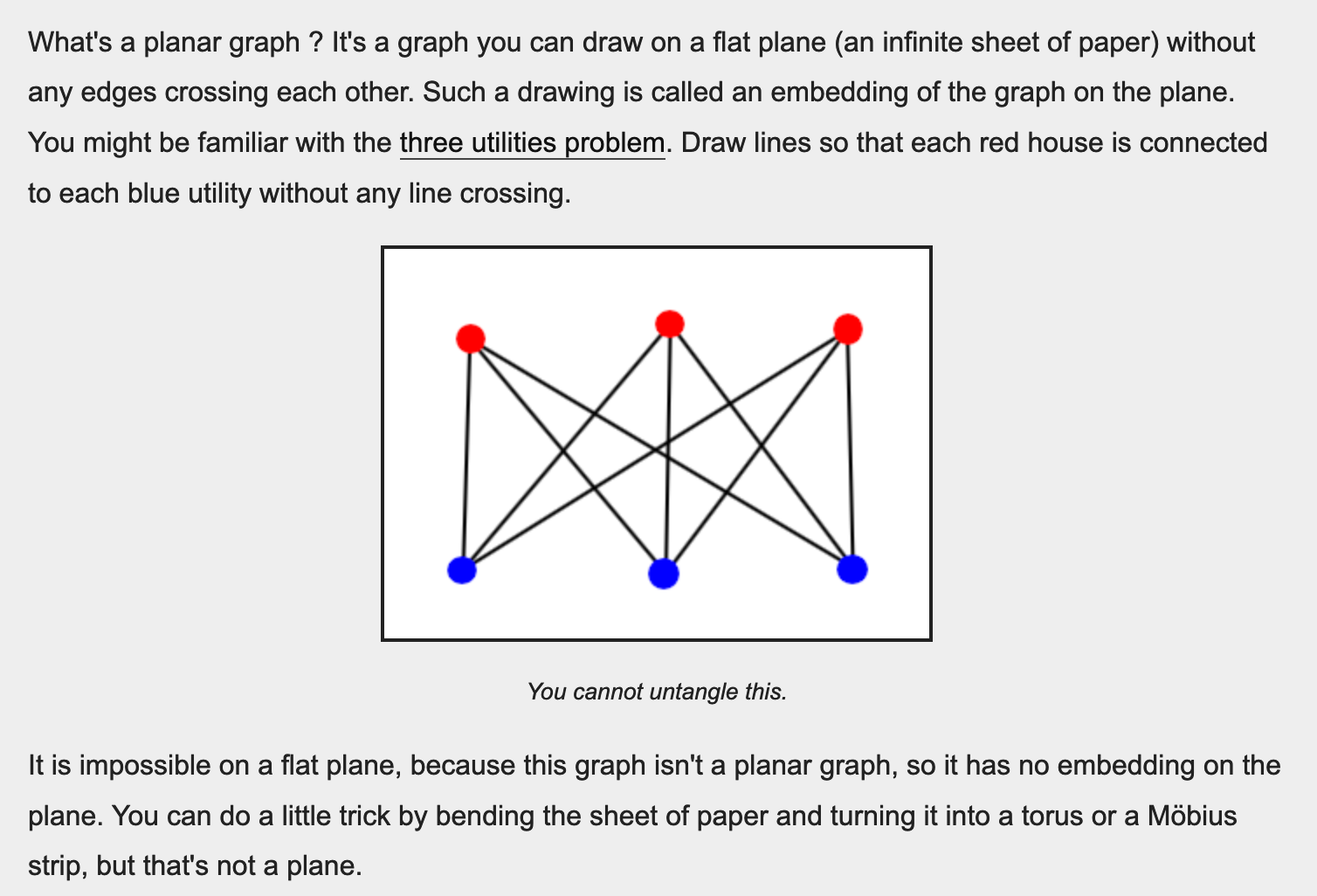
Worldsmith's method is based on planar graphs, in the first article it's describes how the procedure goes aboout constructing the graph such that it produces a distinct pattern resembling that of a road network. This is primarily achieved by enforcing constraints on how the initial nodes are allowed to connect with each other, for instance, by restricting the angle that edges connected to a same node can form, as well as how many connections each node is allowed to make. Tuning those constraints then leads to different aesthetic variations. More than just a technique for pattern generation, the article can also serve as a mini crash course on graphs.

In the second article tackles the interesting problem of Zoning, which essentially involves the assignment of a type to each face in the previously constructed graph (a face is a polygon enclosed by 3 or more edges - essentially a house/building/structure in the city). While this might not seem like a difficult problem — like, just assign a type duh — mimicking the manner in which cities naturally segregate themself into particular areas, where buildings serve a specific purpose (residential, commercial sectors, etc.), is not as easy at it may seem. WorldSmith describes an interesting voting mechanism such that adjacent faces can agree on a type in a relatively organic manner. Worldsmith shares a demo of his code in action over on YouTube:
Looking forward to the next installments!
Introduction to Quadtrees by Patt Vira
Spatial hashing is probably one of the most useful optimization techniques to have in your programming toolbox, it's handy whenever you need to determine the proximity of two objects in a scene of some sort, be it in 2D or 3D. In a nutshell, spatial hashing involves partitioning the scene into a number of buckets/regions that allow for the efficient querying of spatial data - in this setting the buckets know which items they contain, and vice-versa the items know which bucket they are in.
These types of partitioning come in many flavors, and a very popular one is the Quadtree that's frequently used in video games as well as generative art. Last week Patt Vira published an in depth video on exactly this topic; inspired by a sketch from Chris Barber aka @code_rgb that demonstrates a flocking simulation with a quad tree like structure running in the background - that I assume is employed to optimize the Boyd proximity calculations. Patt tackles the implementation of this structure, from inserting points into the data structure, all the way to querying them in an efficient recursive manner:
Other Cool Generative Things
- Amit Patel shares a post about an algorithm called Probabilistic Roadmap Planning: a motion planning algorithm in robotics, that solves the problem of determining a path between a starting configuration of the robot and a goal configuration while avoiding collisions. This is done by creating a random graph around a set of obstacles and then finding the shortest path that allows an agent to efficiently traverse the space.
- Keijiro Takahashi has made a number of experiments using Unity's VFX Graph that can now run on WEBGPU ready browsers (Desktop and Mobile). He's generously shared the source code for these experiments over on his GitHub.
- Via Agoston Nagy I learned about a cool book titled Live Coding a User's Manual that was published in 2022; it's a comprehensive reference for live coding as a performance art, what's special is that it's published under a creative commons license, making it freely accessible to everyone.
- Not generative art per se - but with generative potentiality - catching up on the other talks given at the CSS Day 2024, another one that stood out was from Julia Miocene, that makes stunning digital illustrations as well as animations in pure CSS. In her talk she walks us through how she made a couple of them, and over on her own channel she's also posted more than a few tutorials on the topic.
Tech and Web Dev
OKLCH Color Space in CSS
The CSS Color Module Level 4 is now a nearly final specification and finds itself in the Candidate Recommendation stage since November 2022; many major browsers already adopt some of the new features it introduces. This last week Andrey Sitnik from Evil Martians (a product development consultancy) published a deep dive that focuses on one new feature in particular, the OKLCH color space. The article explains all of the ways in which it improves on the RGB and HSL color spaces and also points out some of the challenges of working with it:

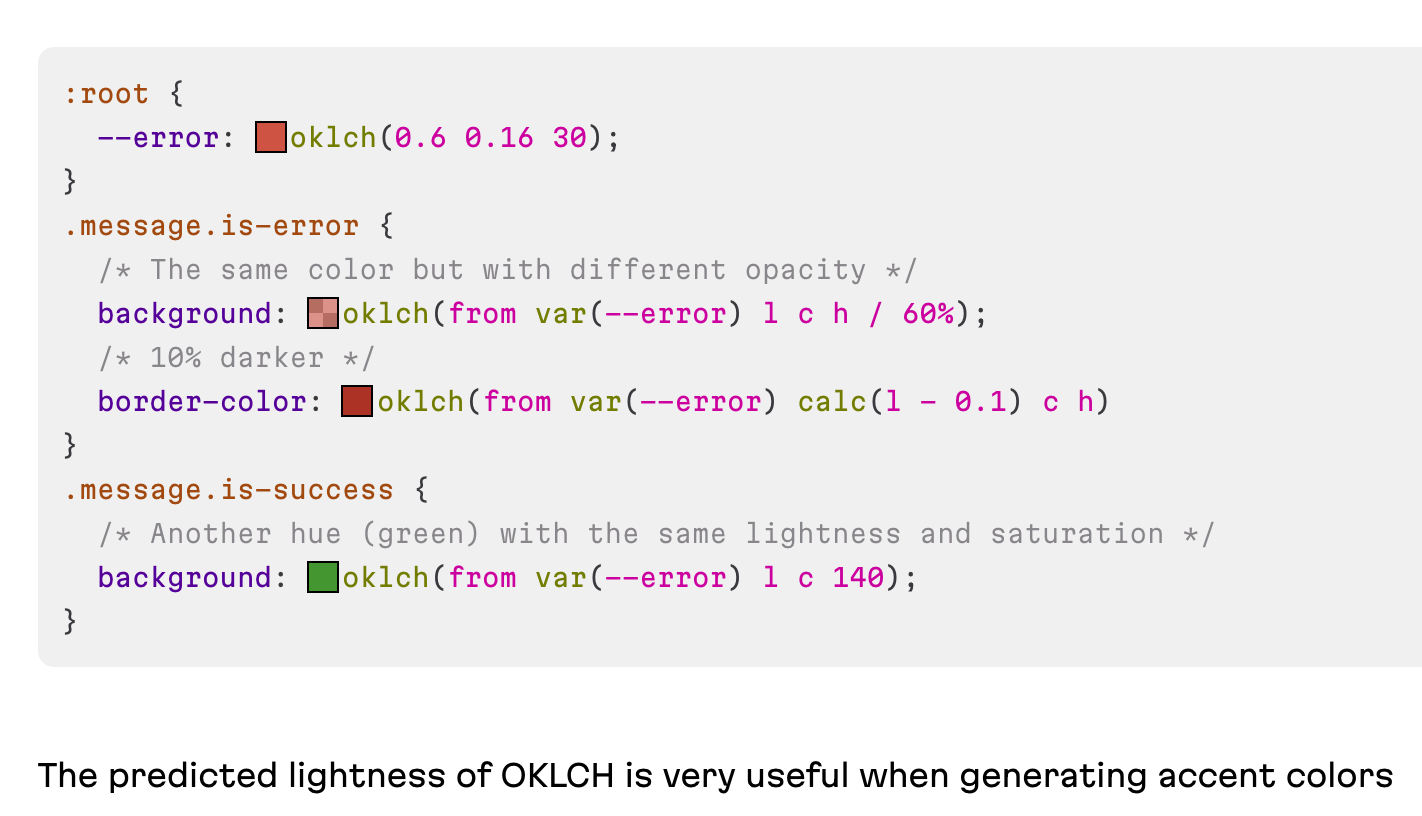
In brief, the perceptual uniformity of OKLCH helps tremendously when it comes to picking and generating colors, in addition to working well with modern displays that are capable of displaying a wider range of colors. While native color modification is not an option yet in Color 4 (the Color Module Level 5 will introduce it), OKLCH is actually the best space for effectuating dynamic color changes due to the predictability of the results - the article provides an example to demonstrate this, where the functional oklch() notation easily allows for the change of an accent color:

But that's just one of the cool things the article covers - highly recommend checking out all of it. What's also of note here, is that Evil Martians published an article earlier in the year on the same topic, where they introduce a color picker tool of theirs that's aimed at helping you "think perspectively" when working with OKLCH:

The History And Future Of Regular Expressions In JavaScript
Regular expressions are a longstanding polarizing topic: notorious for being difficult to read and write, they are at the same time incredibly powerful at what they do - especially when its for pattern matching tasks that are not easily accomplished with regular programming languages.
Last week, Steven Levithan published an article for Smashing Magazine, where he provides a comprehensive overview of the evolution and current state of regular expressions in JavaScript, tracing the journey from JS' early regex limitations, all the way to showcasing modern capabilities in action, while also addressing some of the persisting limitations:

To some extent, JS can nowadays stand its ground compared to other regex flavors. Notably, ES2018 and ES2024 have substantially elevated its regex capabilities, incorporating features like lookbehind assertions, named capture groups, and Unicode property escapes, aligning JavaScript more closely with the modern regex standards that can be seen in languages like Python and Ruby. Despite these improvements however, it seems that JS regexes still lack certain features - towards the end of the article Steven Levithan introduces a library with extended functionality that aims to bridge those remaining gaps:
Building React from Scratch
React has unarguably revolutionized modern web development, by making UI code declarative it abstracts away direct DOM manipulation, and its component-based architecture lends itself perfectly to more scalable, modular and maintainable development approaches.
If you've ever wondered how the leading frontend framework works internally, Robby Pruzan wrote a no frills deep dive on re-implementing React from scratch, not only exposing its inner workings, but also offering valuable insights into the library's architecture and some of the design decisions that influenced it—caution though, it's quite a technical read, Robby throws us in the deep end right off the bat:

Other Cool Tech Things
- CSS has made some big strides in past years; with a constant stream of new features, and many ongoing discussions, the language's progress has been more noticeable than ever. This makes the return of the State of CSS 2024 survey more exciting than ever, as it'll be interesting to see how this march of progress is being perceived, and what the current trends are.
- Oskar Wickström made a big buzz on social media with his minimalist design exploration titled The Monospace Web, a project in which he perfectly aligns all elements of a website to a monospace grid. Wickström open sources the design under the MIT license for everyone to use.

AI Corner
Doom Running in a Diffusion Model
Running DOOM on various devices, from graphing calculators and printers, to oscilloscopes, and even ATMs, has become a popular challenge among hackers and in many ways a modern cultural meme - so much so that there's actually a big community around the practice. In a most recent development we see DOOM run entirely through a diffusion based neural network called GameNGen, not just as a generated simulation, but supporting full fledged user input and control:

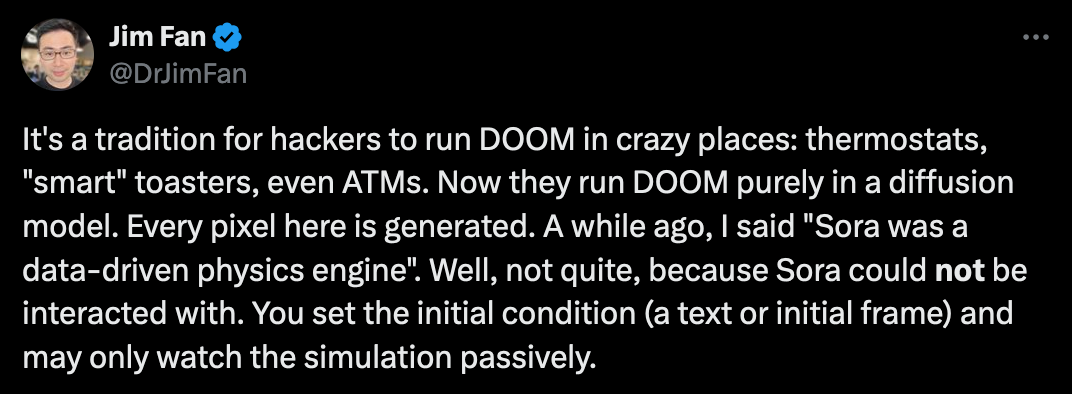
This is an interesting modality - is the neural network actually running the game, or has it just memorized the entirety of it? The original DOOM is not that expansive of a game after all. Taking on the role of reviewer #2 over on Twix, Dr. Jim Fan criticizes the usefulness of the model, stating that the concept isn't easily extrapolate-able due to a lack of data. He also points out that the model is grossly overfitting on 9 billion frames of the game, meaning it's very likely that it's not generating an original world - making GameNGen behave more like a NERF model for a particular game; a type of neural network that can predict a different perspective given an image of an object:

I've mentioned it in the past, but I believe that there's exciting applications for video games, especially when it comes to computer graphics. Once we have consumer hardware that's powerful enough to run these beefy models (or they've been made much more efficient) I believe that they could serve as potent rendering engines. Besides that, we've already seen some cool experiments where LLMs power the dialogue of NPCs.
How Might LLMs store Facts?
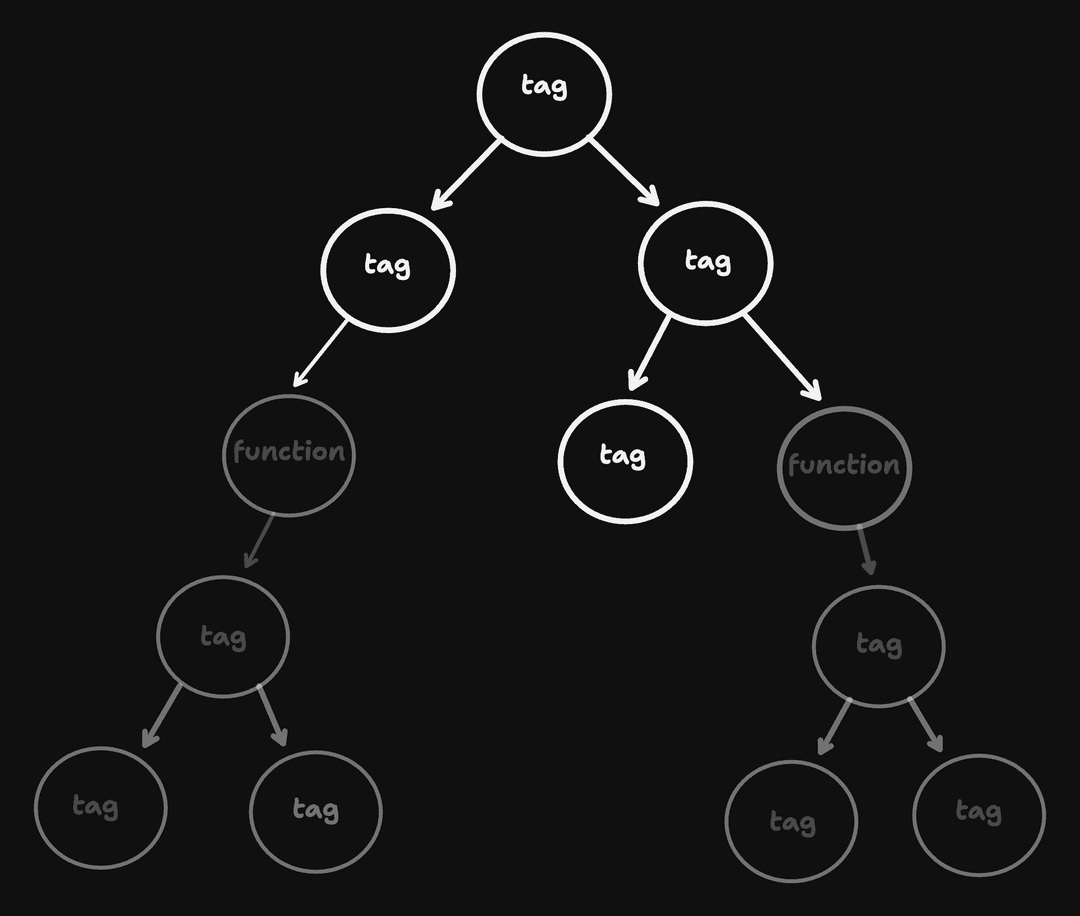
Over 6 years ago, at a time when LLMs didn't exist, Grant Sanderson aka 3blue1brown published the first four videos in his Deep Learning series, where he introduces neural networks and back propagation. Earlier this year he published chapter 5 and 6 that introduce the fundamental building block of LLMs, explaining the inner workings of transformers - just yesterday he uploaded the latest installment of the series in which he tackles how transformers, and LLMs in general, might store knowledge in their internal representation:
Music for Coding
Following up on last week's recommendation of the iconic Mexican fusion band Sacbé, I recently discovered another impressive South American jazz fusion group that you need to hear. Ekathe, a young band from Argentina, released their debut album just last year and is already doing some great things; they heavily remind me of Snarky Puppy's groove-driven, genre-blending style. From mellifluous jazz passages to the occasional distorted guitar riff, what Ekathe offers is a bit of a mixed bag of sonic treats:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
- Gorilla Sun 🌸