Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 73rd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Hexaflexagons and Other Mathematical Diversions
Flexagons are flat, geometric shapes, usually made of paper, that can be folded and "flexed" to reveal hidden faces. In essence, they're a particular type of topological structure that appear to be flat polygons, like hexagons or triangles, but have more faces hidden within their interior. Unfolding these structures then lets you reveal these hidden faces, that you wouldn't expect by just by looking at them.
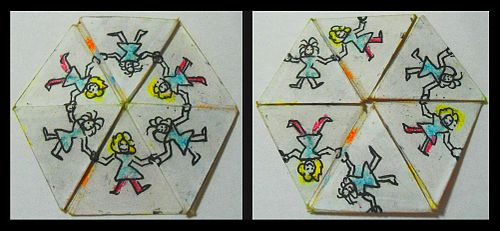
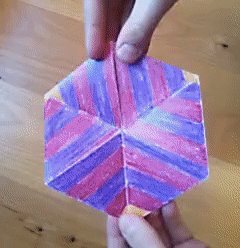
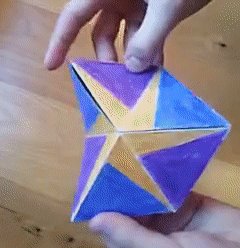
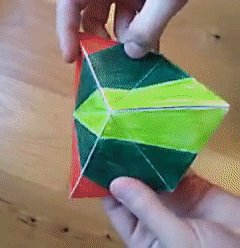
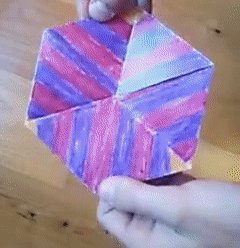
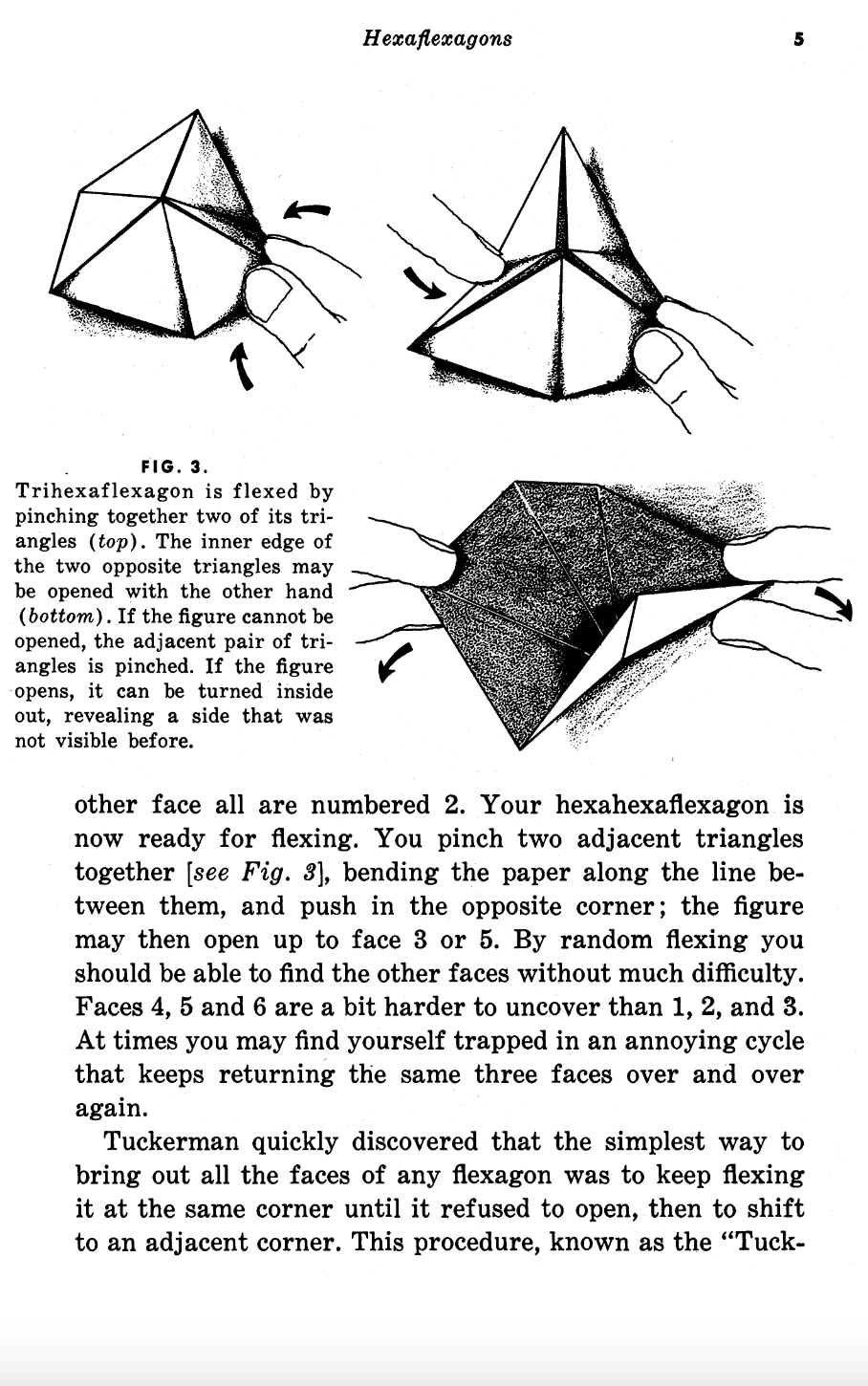
Describing flexagons with words probably makes little sense—I definitely had trouble conjuring up a mental image of how these magic paper tricks work when I first read about them—so here's a little visual aid:


The shape that you see above is called a trihexaflexagon. As its name suggest, a trihexaflexagon is a hexagon that can potentially display three different faces, of which the third is always hidden within its interior.
This particular configuration is apparently also the first flexagon that was initially discovered. And the story how this discovery came to be is also quite fascinating. During his studies at Princeton University in 1939, British mathematician Arthur H. Stone had to trim off the protruding lengths of his American papers to fit into his English binder. He then started folding the leftover strips into different shapes, eventually forming a trihexaflexagon.
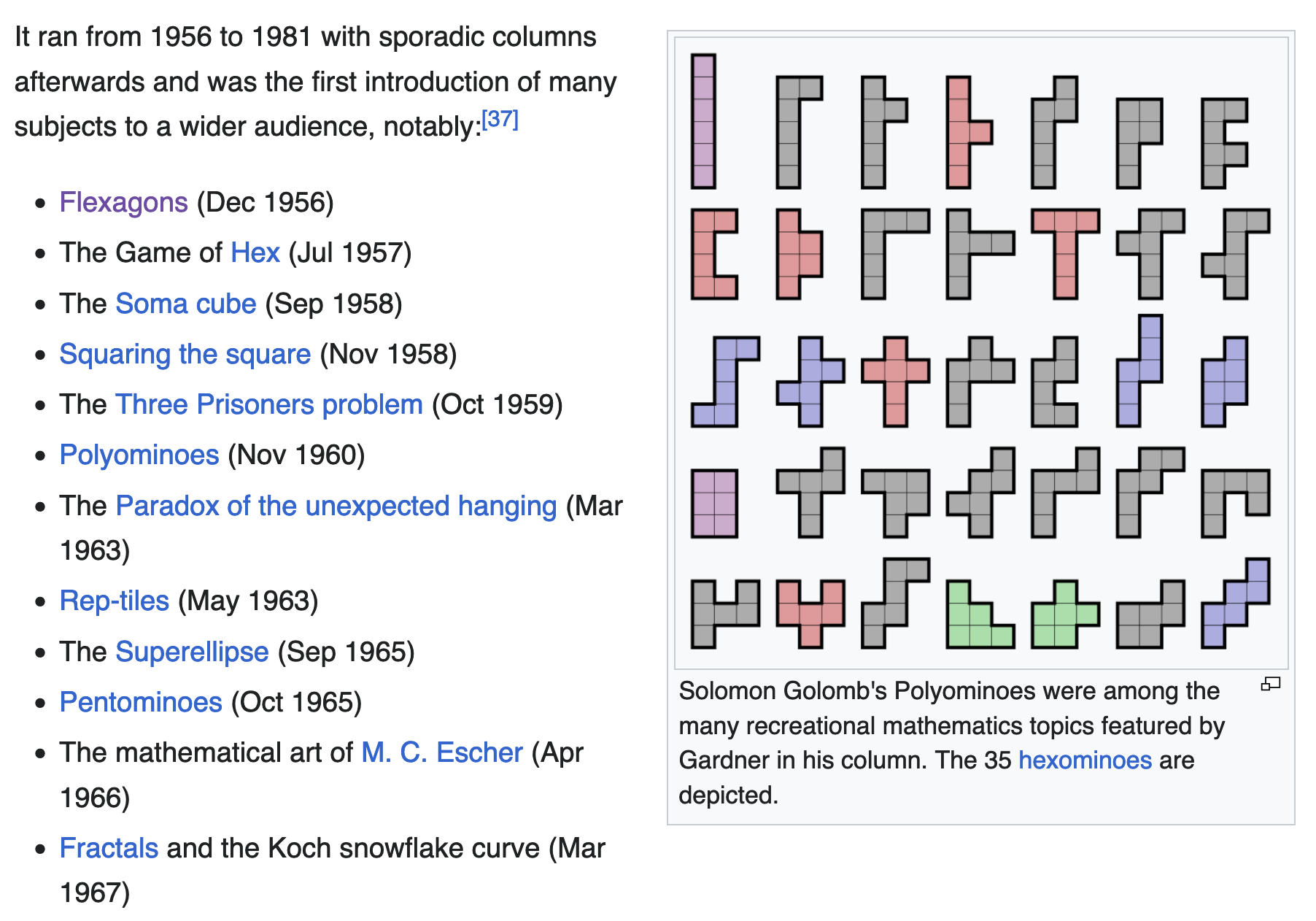
The notion of Flexagons was later brought to the public through Martin Gardner in the December 1956 issue of the Scientific American. Gardner was in charge of writing a recreational mathematics column for the magazine that generally covered a wide range of topics:


You should be able to find a PDF version of the book by giving the title of the publication a google 😜
Gardner's text on Hexaflexagons was so successful, and received so many mail ins, that it became a regular column which subsequently ran for the next 25 years. Over on Wikipedia you can actually find a complete list of all mathematical games that Martin Gardner authored throughout those years—definitely an instant bookmark, as it's a treasure trove of ideas for creative code related purposes:

If this has peaked your interest, and want to make your own physical paper flexagons, you might also want to check Vihart's very popular video on the topic that explains how to put fold your own flexagons:
No flexagons were harmed during the writing of this segment.
Roni Kaufman's "Portrait Robot"
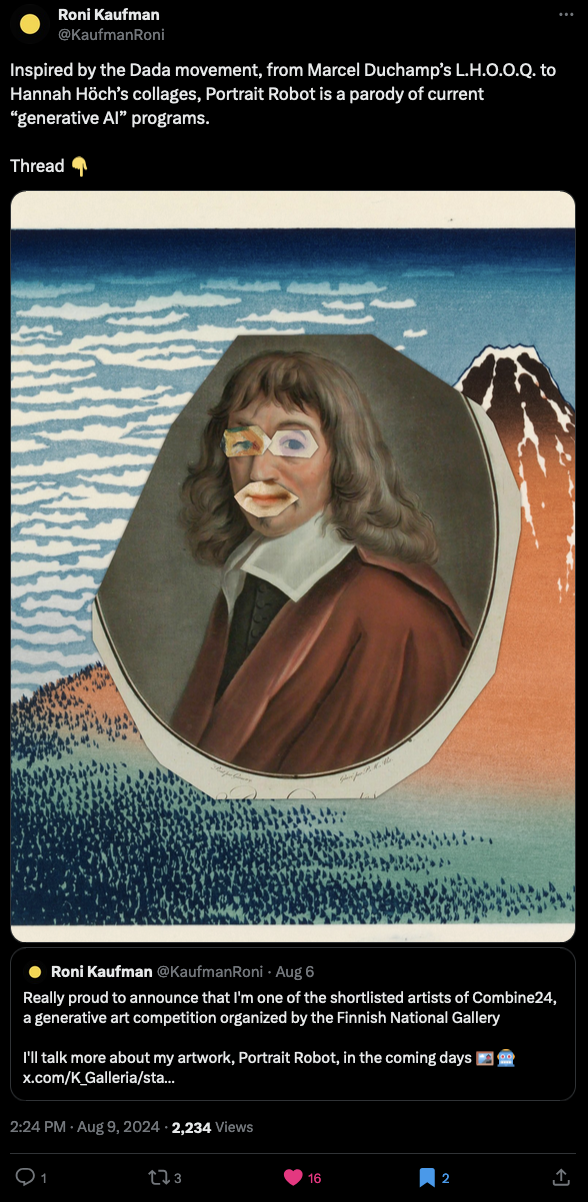
While we're already talking about paper cutouts and making creative things with them, I'd like to highlight Roni Kaufman's shortlisted submission for Combine24, "Protrait Robot", that puts a creative generative spin on dadaist inspired collages:


When I first caught wind of the open call I spent some time trying to figure out a creative approach to remix the dataset provided by the Finnish national gallery. Being a mix of artworks that primarily consisted of portraits and landscape paintings, alongside some other miscelanious artworks, it felt like a tough nut to crack—working with data, or any sort of input, is not really my fortée.
I thought that Roni's project was really refreshing, particularly because collages and photomontages, have become a bit frowned upon in the genart scene in recent years—mainly due to fact that the technique is frequently used for uninteresting PFP projects. Culturally however, collages played an integral part in the 1920s Dadaist art movement that tried to subvert and reject established aesthetic norms. Using fragments of mundane, everyday materials allowed artists to create entirely new things, as a means to critique conventional values. And I think that Portrait Robot captures the essence of the movement brilliantly.
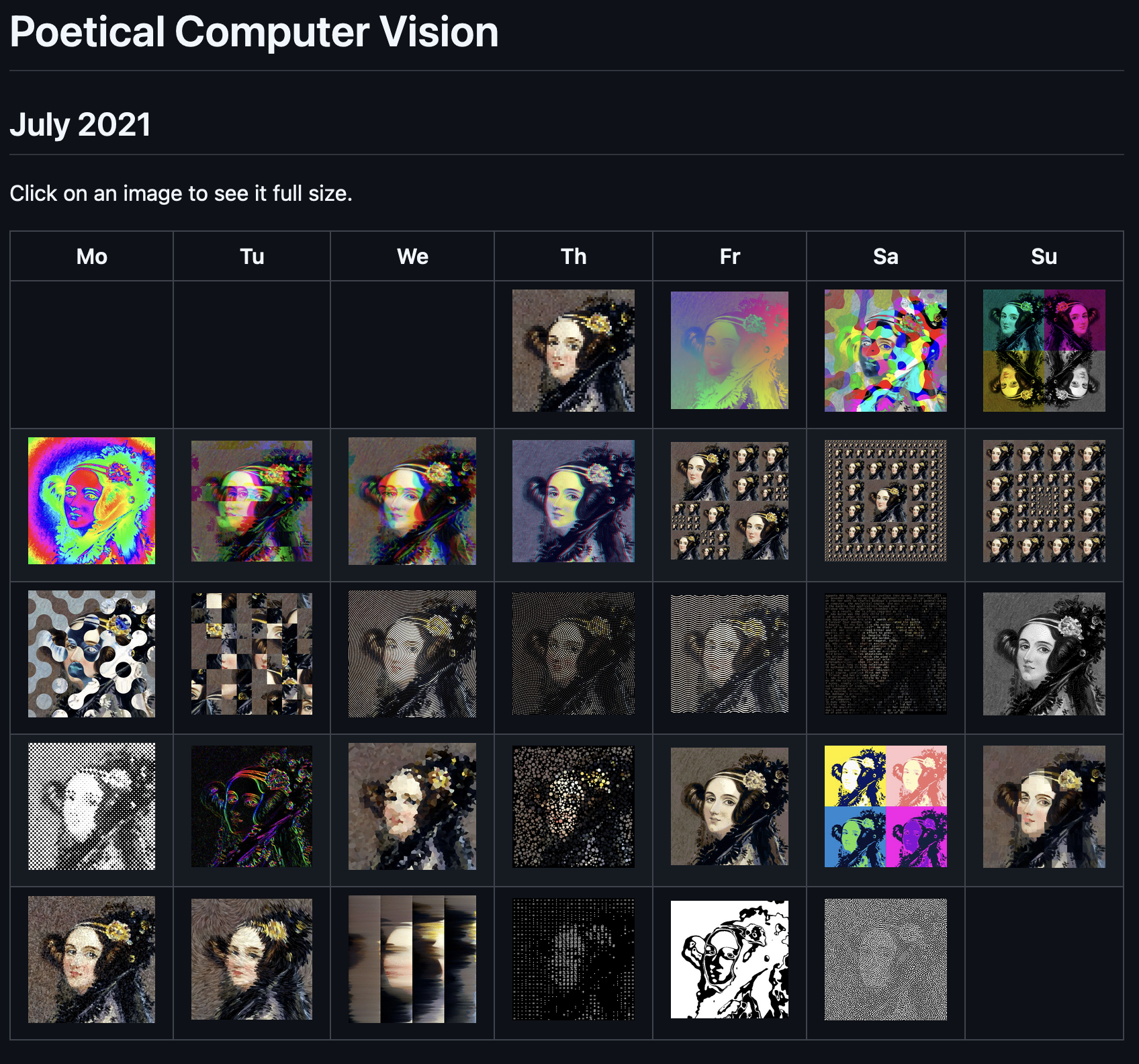
Worth pointing out here, is that it actually isn't the first time that Roni tries his hand at image manipulation/processing - a work of his that I frequently find myself coming back to is his personal Poetical Computer Vision challenge back from July 2021, where the same image of Ada Lovelace is transmogriphied in 31 different ways:


Besides that, Roni's also an awesome dude (we hung out a bunch at the Berlin Summit)—if you get the chance you should try to catch the Stockholm creative code meetup that he's organizing once a month. Also make sure to check out the other shortlisted projects for Combine24, they're all very smart.
Computer Art Pioneer Lillian Schwartz
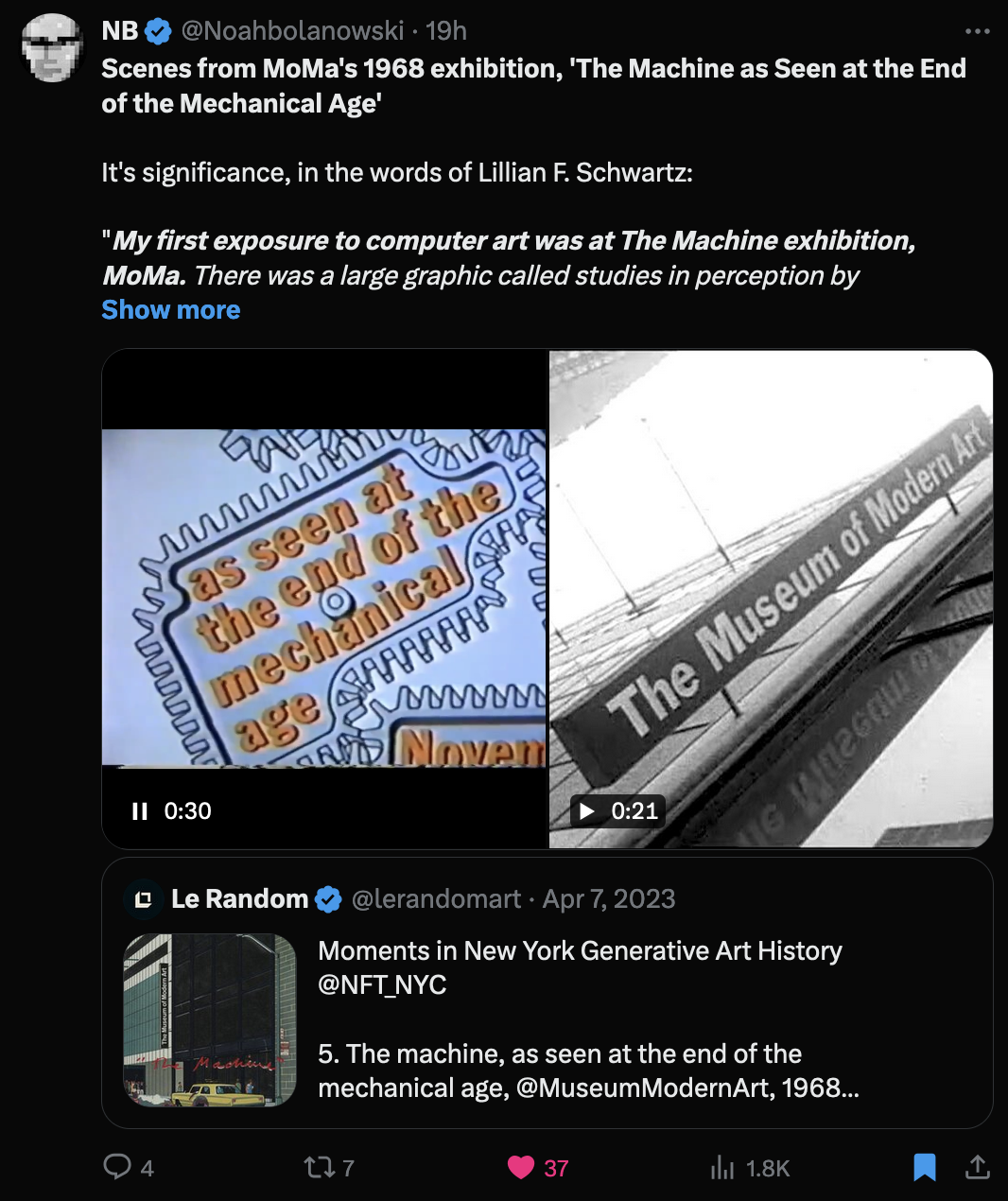
Noah Bolanowski frequently shares interesting computer art history threads over on his TwiX profile. In a recent one he highlights a post that Le Random shared earlier this year in April, revolving around MoMa's 1968 landmark exhibition "The Machine as Seen at the End of the Mechanical Age". Curated by Pontus Hultén, the exhibition aimed to reflect on the profound changes brought by machines and mechanization in the modern world, especially as society was transitioning from the mechanical to the electronic age.
Noah's thread adds further context around the genart pioneer Lillian Schwarz that participated in the exhibition with a piece of hers, sharing two short video sequences that provide a glimpse into the exhibition:


Link to Noah's Thread | Noah also points out a Tweet from SuzanneNFT that recaps Lillian Schwartz's career.
You can explore the entire exhibition catalogue over on the MoMa website. Schwartz initially worked in more traditional art forms, but her groundbreaking work in digital media and her collaborations with scientists, engineers, and researchers helped to establish the foundation for the field of computer art. Working at the famous Bell Laboratories gave her access to cutting-edge technology, including early graphics software and hardware, which she used to create her digital artworks.
The first video Noah shares is an excerpt from Lillian Schwartz's 1976 documentary "The Artist The Computer" in which she showcases how computers can be used as creative tools by artists. Schwartz essentially demonstrates how algorithms and programming can be used to generate artistic images and animations, emphasizing the creative potential of computers:
The documentary underscores the idea that, rather than replacing the artist, the computer becomes a powerful extension of artistic expression. You might want to give Noah over on TwiX for more educative updates like this one.
Other Cool Generative Things
- The second part of Patt Vira's Quadtree powered flocking simulation tutorial is now up on YouTube.
- Two Stop Bits is basically a Hacker News type website for retro computing and gaming. Might be worth checking every now and then.
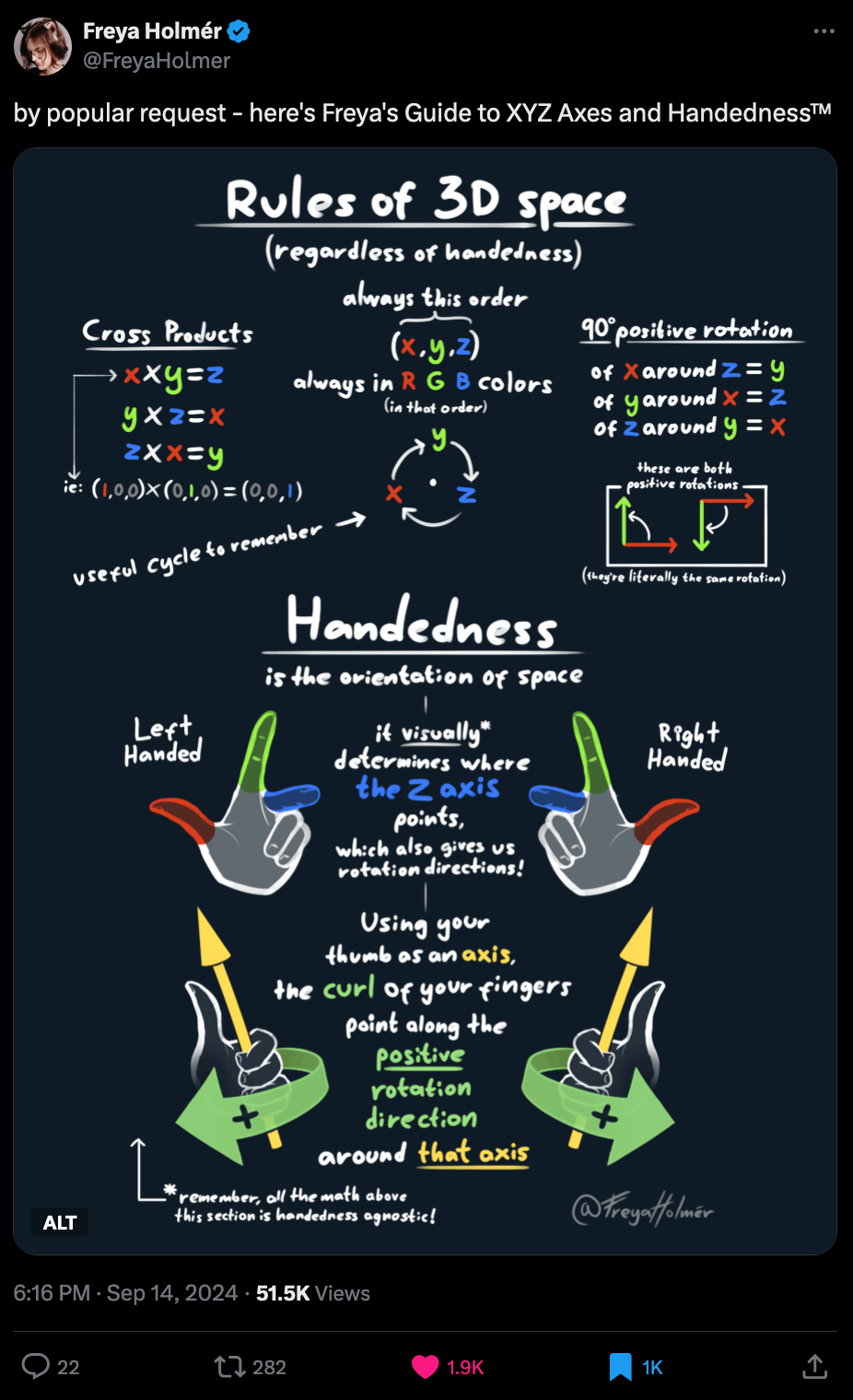
- Freya Holmér posted a useful infographic that explains the proper way for visualizing XYZ axes and how to think about them in terms of handedness - discussions ensue in the thread's replies:

I'm joining the fxhash Team!
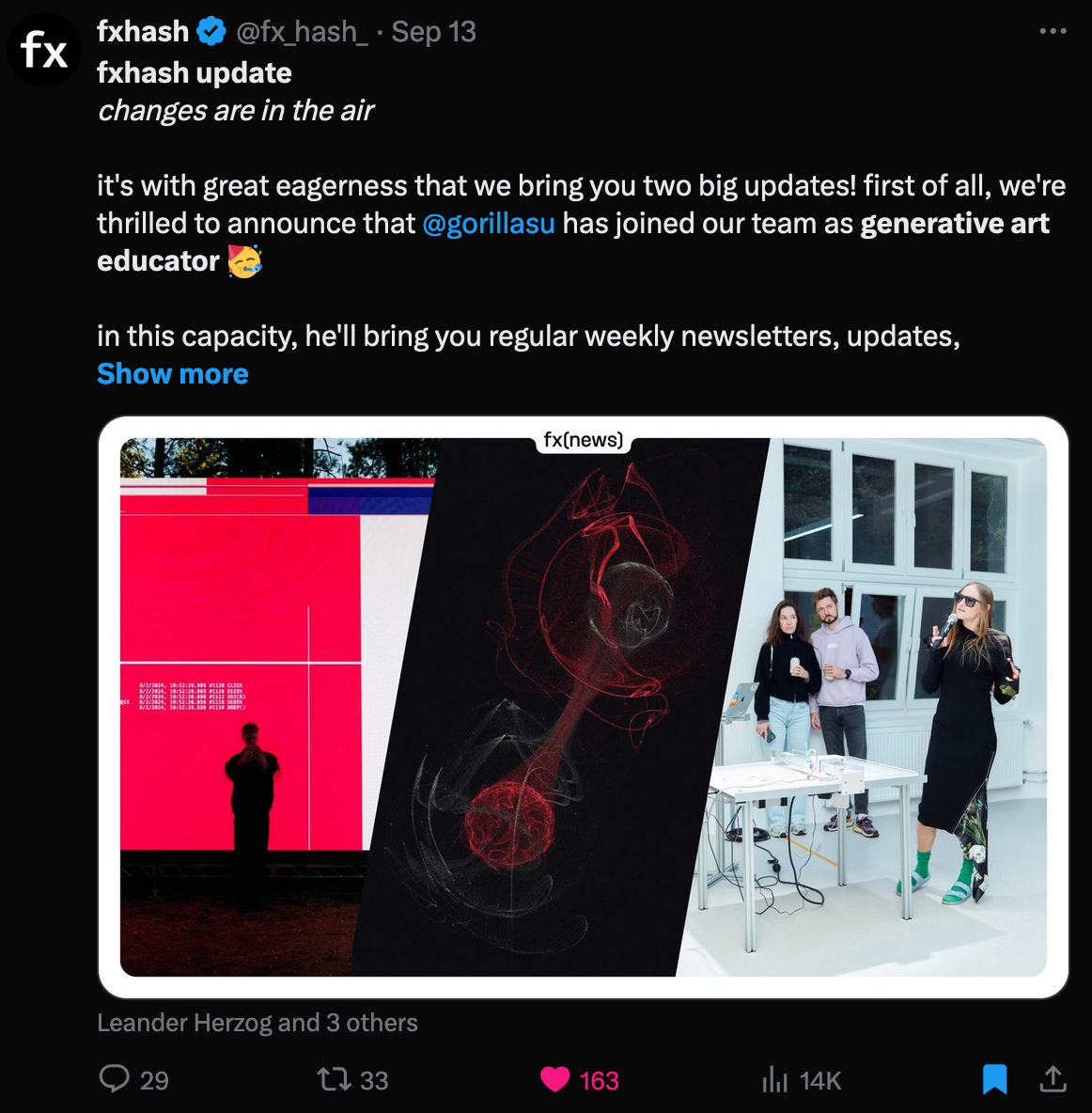
Last week marked a huge personal milestone for me: I joined the fxhash team as a generative art educator! Check out the announcement Tweet that was posted, it sums things up pretty succinctly:

In essence I'll be helping out with bringing more regular updates to the community, and keeping you guys informed on generative art related things.
What implications does that have for the blog? Moving forward, my main priority will definitely be the work at fxhash—which simply means that you'll be seeing more of me, just in a different place. My weekends will still be spent putting together the newsletter, so no worries about that. Might mean that future issues are going to be a tad bit shorter in the first couple of weeks, as I'll be trying to balance between all of these new experiences and finding a sustainable rhythm.
Tech & Web Dev
How to Monetize a Blog
How to Monetize a Blog is a biting satire of modern blogging culture, particularly the erosion of content quality in pursuit of monetization. The post seemingly starts out like a genuine informative piece, explaining how blogs are commonly monetized—but it's just a bait and switch—the piece gradually devolves into an absurd web experience:

I have a love/hate relationship with display ads, while they are one of the few options to monetize content on the web that simultaneously allow the content to be freely available, they are also generally frowned upon.
The problem with advertising on the web are mainly the ethics attached to it. The root cause of it all: traffic being the main metric measured to determine ad revenue. This has the consequence that in many cases the actual content becomes secondary—content is no longer king, and quantity becomes more important that quality. That's the reason why "Clickbait" emerged as a phenomenon in the first place. While people are nowadays less susceptible to it, we see predatory algorithms exploit our brains in other ways.
YouTube is an example of a platform, that seems to have struck a good balance. Creators that post their content on the platform, have the option to get compensated for their efforts when they agree to have ads shown on their videos—in other words, when they agree to have their content used as promotional vessels. On the other hand, the platform also provides you with the option to pay a monthly subscription fee to avoid being presented ads; meaning that you can pay a convenience fee, to avoid being inconvenienced. It's debatable if this is ethically questionable, because you could also compare it to a sort of highway toll - you're using YouTube's service after all, and they need to generate revenue to keep operations going.
For the individual creator, the ethical considerations of advertising is more nuanced. Having ads on your personal blog is kind of frowned upon; it can be intrusive, it detracts from the actual content, makes things seem unauthentic, and by matter of association with the flood of low quality websites out there, it can make things seem cheap. However, as mentioned, ads provide a potential revenue stream and offer compensation for the time and effort that's invested in creating the content—which is generally crucial for independent platforms to sustain themselves.
On the other hand though, introducing ads risks compromising the very qualities that attract and retain an audience. It seems that creative integrity often comes at the expense of financial sustainability, especially in the modern "creator economy" bubble where content is often expected to be free. Every cent earned comes with a twinge of guilt, every ad-free post with a pang of missed opportunity.
Tangentially related, last year I wrote an article about predatory social media algorithms, and I believe much of it still holds true:

I'll likely have to revisit this topic in depth again at some point though.
Stripe's New Website
If you're not familiar with Stripe, it's an online payment processing platform. It enables businesses to accept payments and manage transactions through a suite of different APIs. In the last week they made a big buzz with the launch of their new website—and it really is a work of art. The designer behind the new interface Devin Jacoviello compiled a thread in which he goes over the inspirations for this new design:


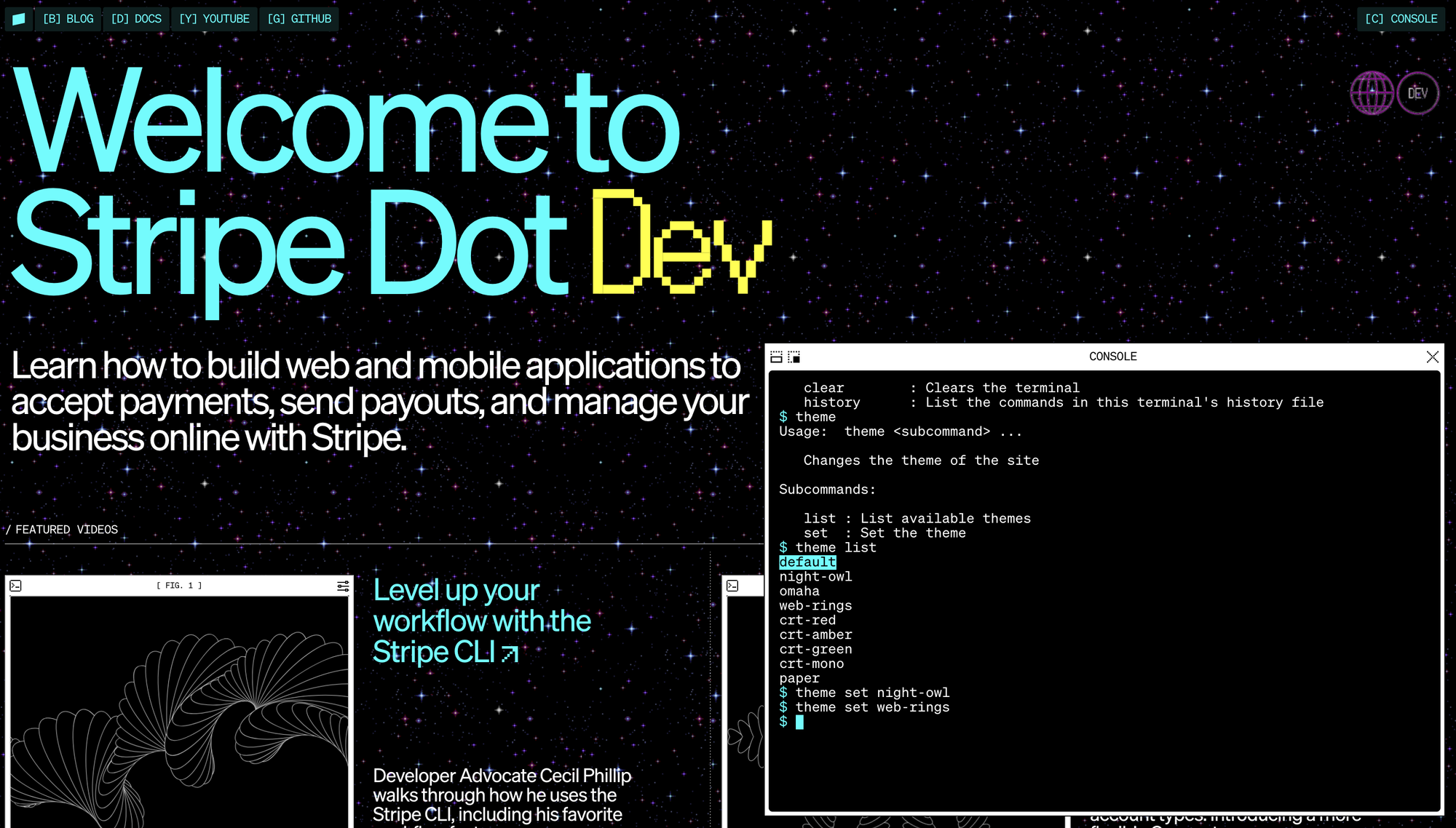
Maybe it's just me, but even if you don't use Stripe, I'd say that it's still worth checking out the site for a couple of minutes and playing around a bit—there's a bunch of cool easter-eggs. Coolest thing is that there's a console, that lets you execute a bunch of commands, to change the theme for instance, play background music, and even has a playable snake game. Another stand out thing, that probably is of interest to the Gorilla readership, is that many parts of the website are infused with minimal animated sketches:

Web-design at its finest! 👏
PHP is the new Javascript
I have faint memories of using PHP when they first taught us about web development back in Uni, but I haven't interacted with it ever since, nor have I really tried to keep up with it, but apparently the PHP of 2024 is leaps and bounds better than it was a decade ago. A recent article from Dave Kiss chronicles his rediscovery of PHP and newfound potentials with the Laravel framework:

Laravel is to PHP what Node.js is to Javascript, describing itself as "The PHP Framework for Web Artisans" it provides much of the functionality required for putting together an MVP straight out of the box. In his Article Dave is surprised to discover the potence of Laravel.
PHP's initial appeal was its low barrier to entry, but this also led to its reputation for poor code quality and scalability issues. Even in 2024, the server side scripting language still gets a really bad rep - and with the rise of Node.js it's been abandoned by many web devs at this point, especially considering that the job market is also dominated by the Javascript eco-system. I guess the final take-away here is that Laravel is a potent one-in-all solution that might be worth exploring.
Other Cool Tech Things
- Philipp Opperman wrote a massive guide to programming a complete OS in Rust.
- Scott Chacon a co-founder of Github wrote about how the platform became the dominant force that it is today. He provides a quick TLDR summary of the two reasons he thinks were important towards that end; he states that GitHub started at the right time, and had good taste when it came to the developer experience.
- Josh Comeau is back with another article, this time he writes in depth about the CSS
:haspseudo class.
AI Corner
OpenAI's New o1 Model
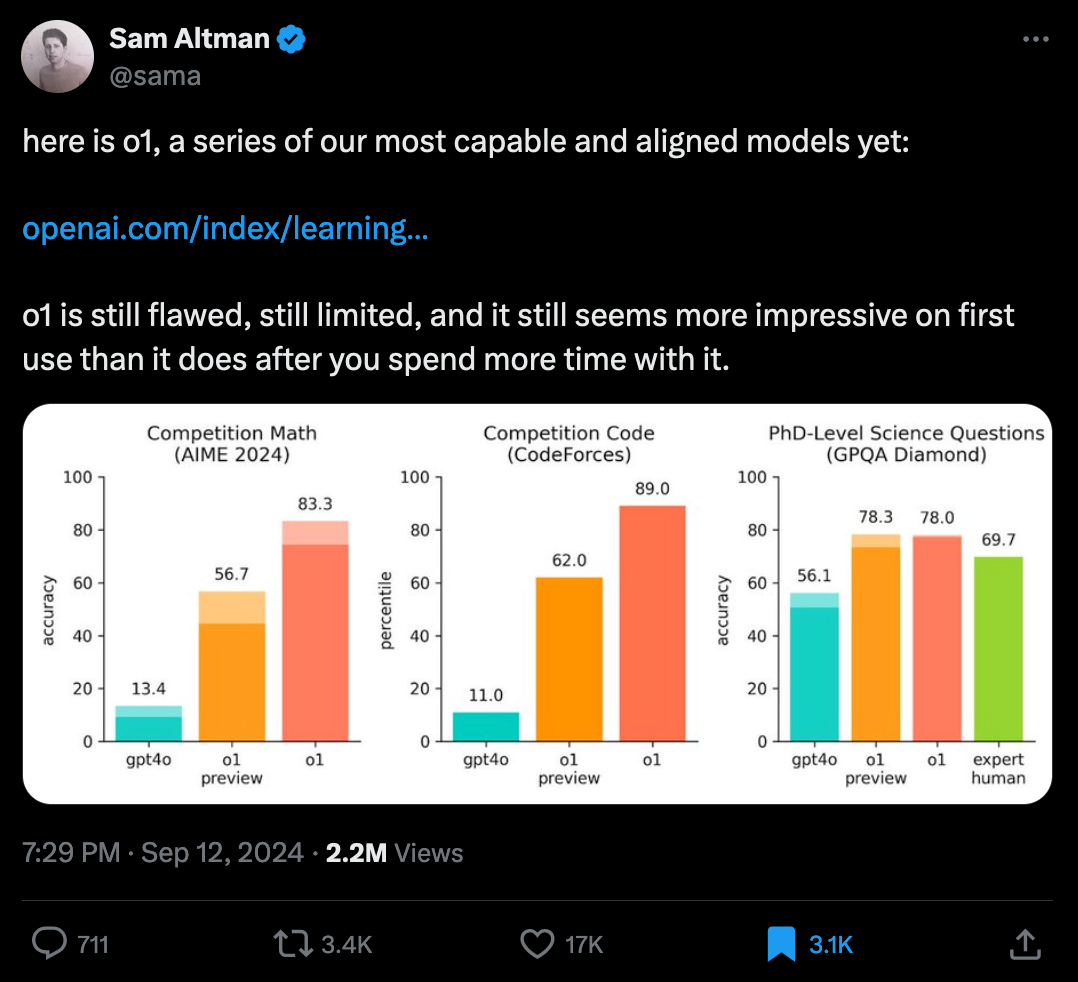
OpenAI released their new series of o1 models, and the benchmarks indicate that they're magnitudes more powerful than previous installments of Gippity based models—Sam Altman boasts with stats over on TwiX:

This new series of deep reasoning o1 models differentiates itself from the previous GPT installments as they engage in a sort of self-reasoning feedback loop before yielding a response. While this comes at the cost of a longer delay before an answer is returned—where the chat interface lets you know that the model is thinking—it lets the LLM avoid, and amend, hallucinations to ultimately provide a more thoughtful answer, even for relatively complicated tasks.
Right now o1 models are reserved for those that subscribed to OpenAI's services on a plus plan, and that at a very limited weekly rate, but you can still get a taste of how it works however through the complementary technical write-up that the OpenAI team shared last week. They showcase how the model constructs a chain-of-thought in the context of different tasks.
As always, also do check out Fireship's entertaining recap:
Google's DataGemma
That's just the tip of last week's LLM iceberg though, Google also came out with 2 new models last week: by embedding the Data Commons knowledge graph, that contains over 240 million data points from trusted sources, DataGemma also aims to be more factually accurate:

Music for Coding
And to wrap things up, my music recommendation this week is the Hermanos Gutiérrez. I randomly came across a track of theirs listening to a playlist, and was immediately hooked—the duo’s use of reverb-drenched guitars creates a lush, expansive sound that is both intimate and spacious, and evokes a sense of nostalgia, with an almost mystical atmosphere. If I had to put a label on it, it's a slow, moody, and atmospheric blend of Latin folk, blues, and even a touch of flamenco and surf:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
- Gorilla Sun 🌸