Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 74th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
Visiting Bjørn Staal's Entangled
Maybe you caught a glimpse of it already over on TwiX, but last week I managed to catch the Entangled exhibition over at the Wintercircus in Ghent. Which is also the reason why I did not have time to send out the weekly newsletter—but we're making up for it with this special segment.
Now it's already been a week that the exhibition concluded, but it's still been on my mind over the past couple of days. I am genuinely incredibly grateful to have been able to see it in peron; the Wintercircus is really a venue like none other—and you really had to be there to feel the space. #nofomo


I really think that it was a perfect venue for the project.
In the short time that I've been with fxhash now, I really need to give a big kudo to the team for the effort and dedication that went into putting all of it together over course of several months. From the amazing custom project page, to the project's release, as well as the complicated logistics behind the actual installation—so much work went into it all, that goes a bit unnoticed when you just see the end product in form of a tweet in your timeline.
I maybe feel just a tad bit guilty to be able to join in for the good bits after all of the hard work has already been done; but on the other hand, its awesome to see this part of generative art history come to life in person. I even got to hang out with Bjørn a bunch, who's a really nice, down to earth kinda guy, and got to chat with him not just about the project, but also about all sorts of other things:

You should actually keep your eyes peeled, there's an article coming up that aims to capture the entire story behind the project.
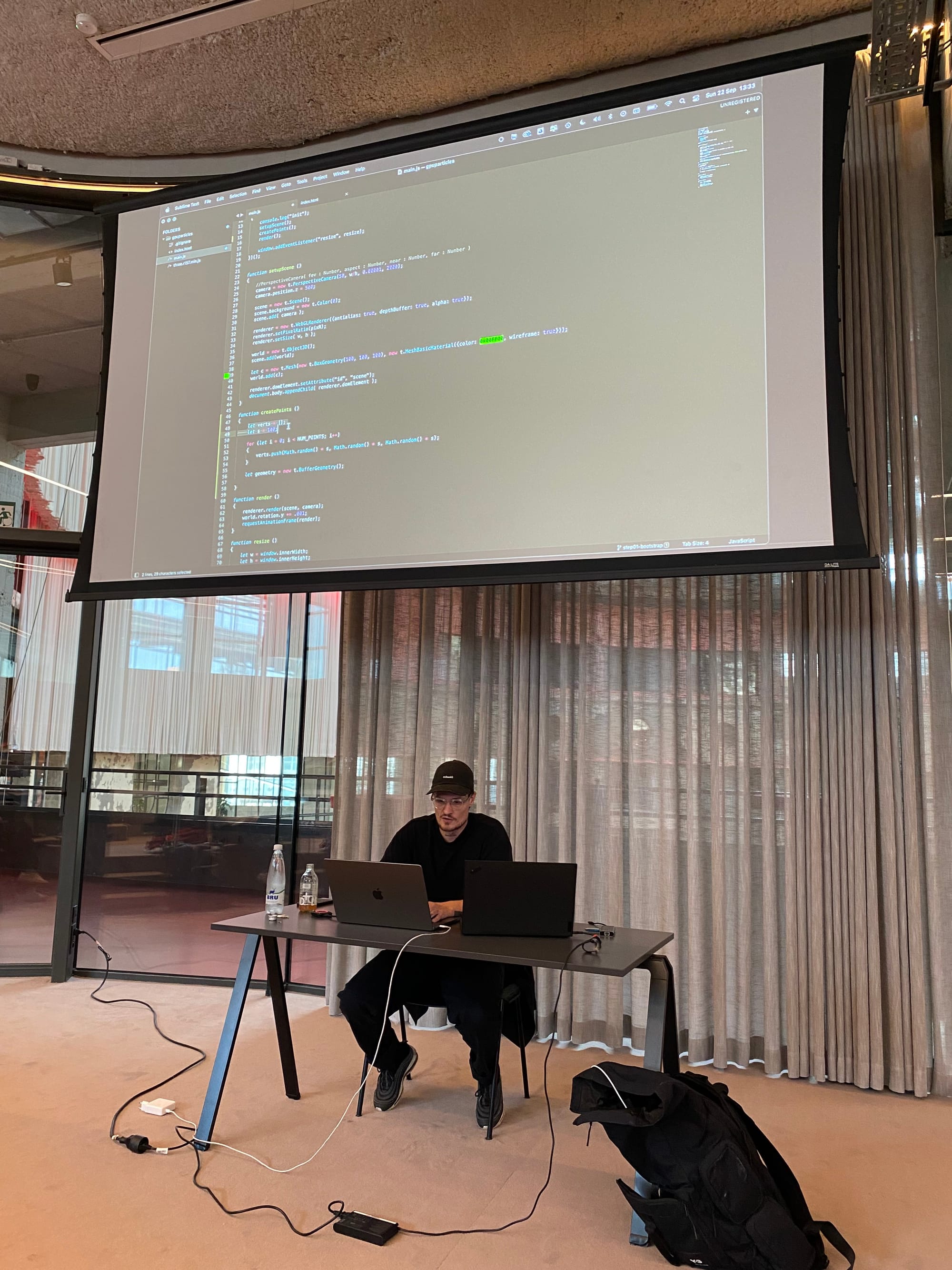
Also worth mentioning, is that the exhibition concluded with a couple of workshops, which is in part why I was actually in Ghent. I got to give an intro to creative coding and generative art workshop, where I gave a whirlwind tour of the entire current scene and community around it, and also live-coded a couple of examples. I think the few that attended really enjoyed it, I even got a bunch of messages afterwards.


I posted a tweet during the workshop, showing how easy it is to export an animated looping GIF with p5, and for some reason the Tweet got quite a few likes. Tweet for reference. Thanks Olha for the pic!
I also got to enjoy Bjørn's workshop where he provided an overview of the code behind Entangled. It ended up being a 4 hour long tour de force, but I learned a lot about Three.js and how to manipulate millions of particles on the GPU—we'll definitely have to think about bringing the workshop contents to the community, either in form of written tutorials or an online workshop.
Besides all of this, Ghent is also really just such an absolutely beautiful city, wish I would have been able to see more of it. But that simply means that I'll have to visit again!
All the Generative Things
The JS13K Coding Competition
JS13K is a yearly coding competition for web game developers, where submissions need to adhere to a 13KB size limit. The competition runs throughout the month of August, from the 13th till the 13th of September—meaning that it's already concluded this time around, but there were a couple of cool things I wanted to point out with this segment.
For starters, this year marks the 13th anniversary of the virtual game-jam. For this occasion, the theme was fittingly chosen to be triskaidekaphobia, a term that essentially stands for a fear or avoidance of the number 13. You can read the announcement here:

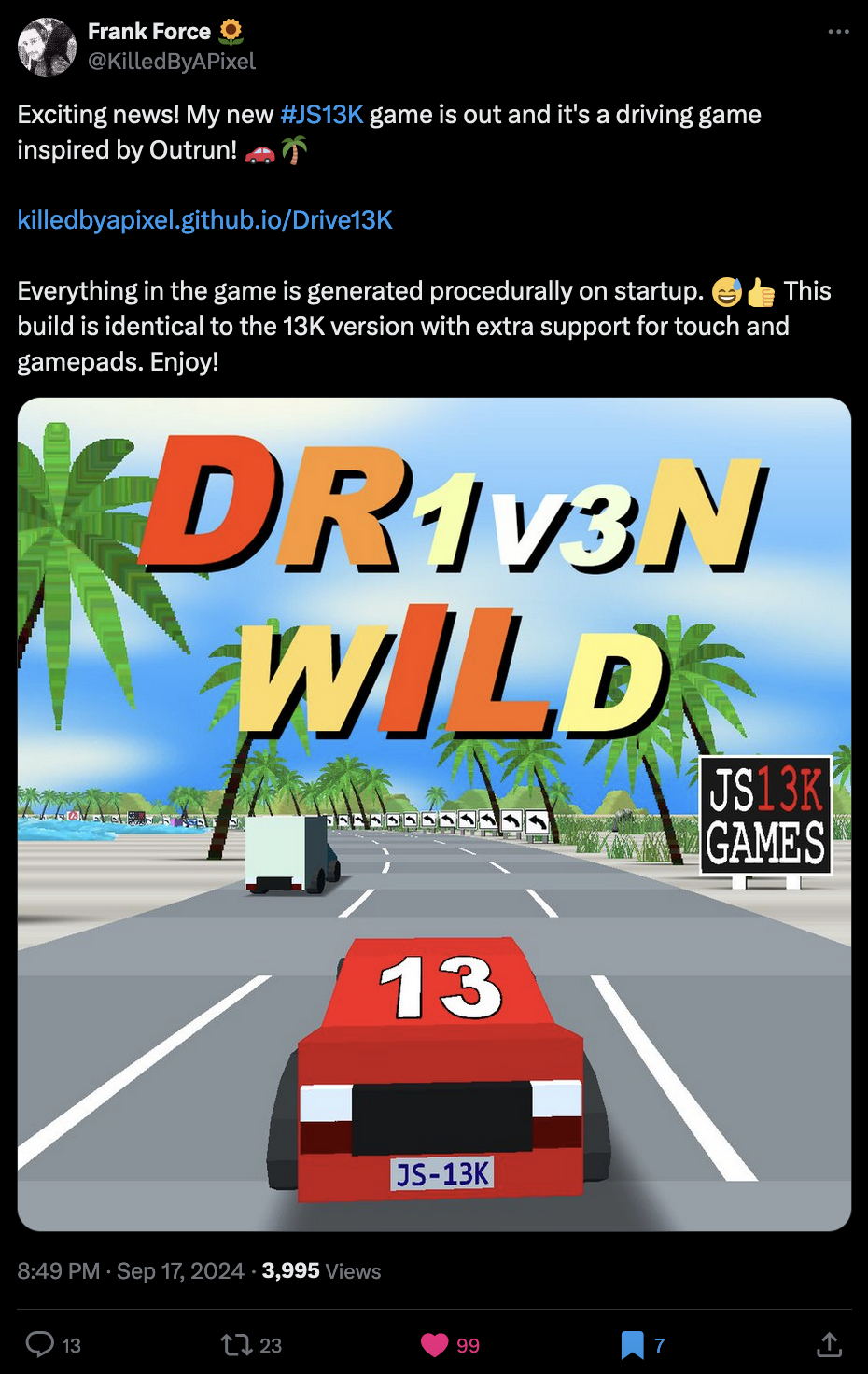
Every year size coders from all around the world virtually flock together to show their chops and participate in the game-jam, and naturally one of the participants is none other than the prolific Frank Force. His submission for this installment is an Outrun inspired racing game that also incorporates a procedural element in how the visual assets are generated during the game's startup—you can play it for yourself here, and learn a bit more about how the game works through Frank's tweets:


Link to Tweet | Do you think you can beat my time? Let me know if you do 😆
Crazy how much you can do in just 13kb. Besides being an impressive feat of programming, the game actually turns out to also be quite addictive, even though it's relatively simple—I didn't think that I'd end up playing it as much as I did. Right now I'm still trying to crack that sub 6 minute speed-run, but that's gonna take me a couple more tries at least.
With the number of times I've mentioned Frank Force on the Newsletter at this point, I might as well rebrand it to "Frank Force Fanletter"—I'm not complaining though, keep' em coming 😄 Also make sure to check out some of the other games that folks have submitted to the challenge, it was a joy going through the submissions page and playing through a few.
Electric OP at the Buffalo AKG + Stan VanDerBeeks OP Art
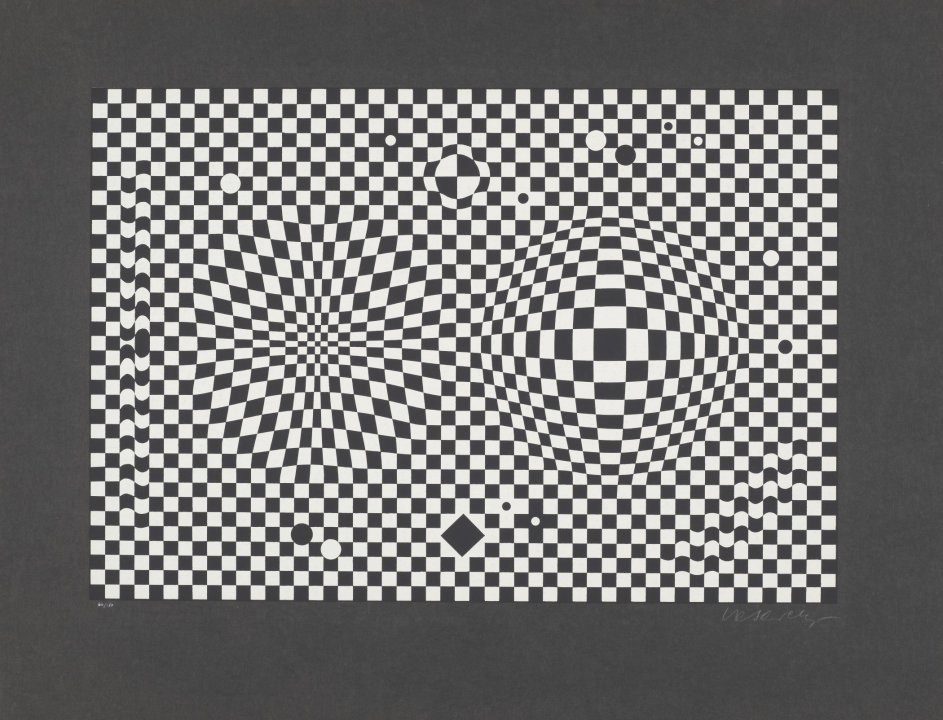
Op Art, short for Optical Art, is a style of visual art that uses optical illusions to create a sense of movement, flashing, vibrating patterns, or other effects that trick the eye. The art form emerged in the 1960s and is closely associated with geometric abstraction and minimalism, but with a specific focus on how patterns, shapes, and colors can deceive the human eye.
Currently there's a huge exhibition taking place at the Albright-Knox Art Museum, located in Buffalo, New York, that revolves in its entirety around Op Art, tracing the artform's 60 year old history and featuring most of the significant pieces of art in that regard over the years. If you're in that part of the world, you should definitely try and catch the exhibition, it's going to be on till the 27th of January 2025, so you still have ample time:

Two famous artists that you might know in that regard are Victor Vasarely, who's often regarded as the father of Op Art, as well as Bridget Riley, known for her black-and-white and later colorful works that create the sensation of movement and visual tension.


Vega from the portfolio Cinétique III by Victor Vasarely, 1950-1960 | Coloured Greys III by Bridget Riley, 1972
The exhibition shines a light on many more artists though, that might not be as recognized, for instance I wasn't familiar with Stan VanDerBeek's Op art, particularly his 1970 short film titled Moirage—this obscure article I found describes the short film as "an abstract work that animates the kinds of patterns that would have been deemed Op Art in the few years before LSD use became widespread". I believe that the short film can actually be viewed at the exhibition.
Unarguably Op Art has deep ties with algorithmic art, in both cases, geometry, repetition, and structure are fundamental components. But beyond the aesthetics, the methods by which Op artworks are produced present similarities, often requiring precise calculations and automated means for creating patterns. In issue 47 of the newsletter I wrote about Akiyoshi Kitaoka's mesmerizing algorithmically generated optical illusions and his documentation thereof, in case you'd like to explore an extensive resource on the topic.
To wrap up this segment, here's a Tweet from the renowned art collector Michael Spalter explaining the significance of the exhibition:

Licia He's Plotter Workshop + Third installment of FEMG3N
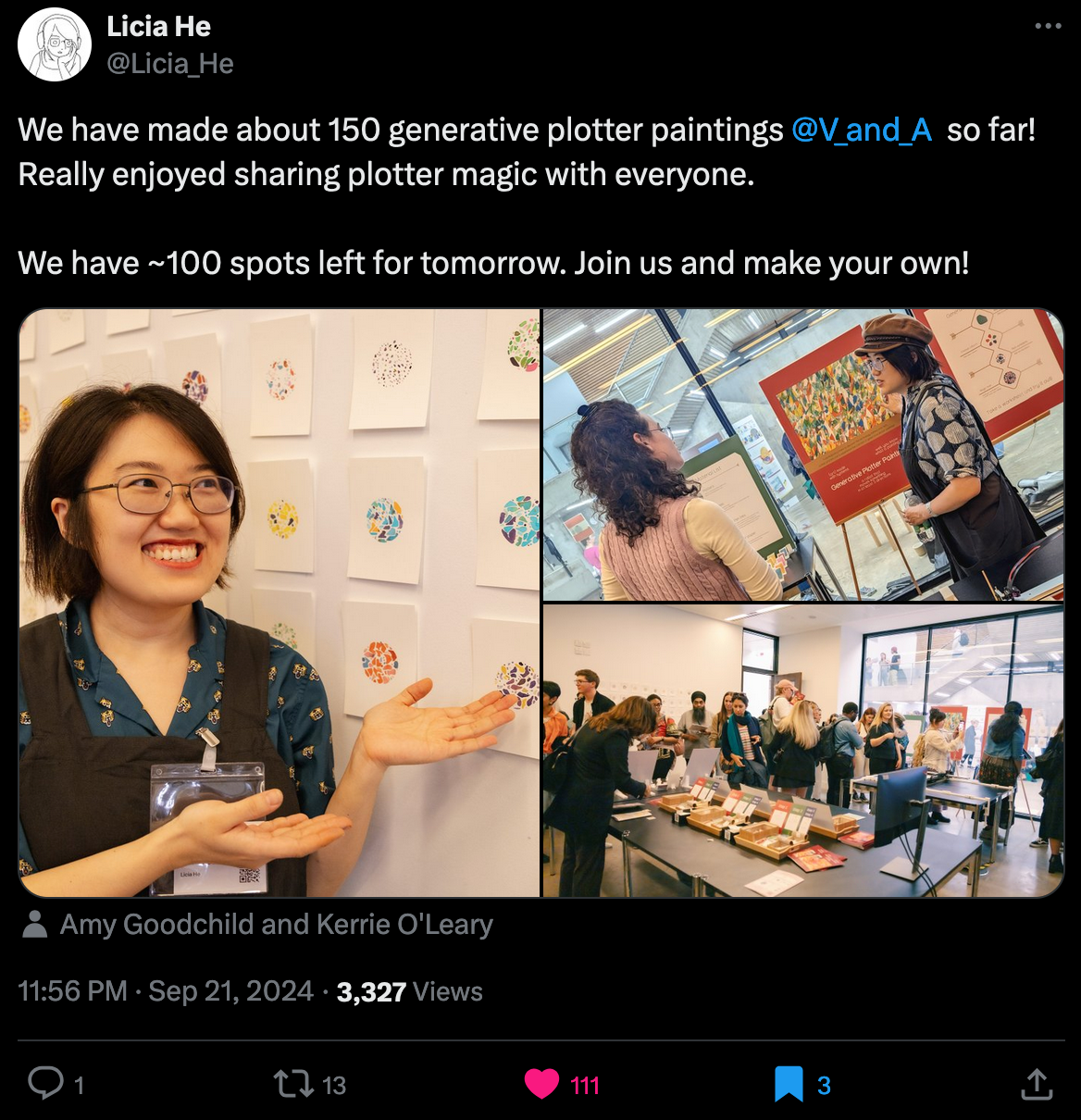
Licia He gave this wonderful workshop, that I really wish I could have attended; taking place at the Victoria and Albert Museum in London, Licia hosted a participatory event where folks could join in to make their own plotter drawings—Licia posted a bunch about it over on TwiX, and there's also some updates about her upcoming plotter course:


What's more is that she'll also take part in the third installment of FEMG3N that's taking place on the 12th of October, alongside generative artist Anna Ridler, to talk about how new generative approaches are redefining the relationship between art and technology—if you're based in London you can RSVP here:

And if you want to learn more about FEMG3N, you should check out this article from the RCS magazine published back in 2023.
Other Cool Generative Things
- Last Week, Jeff Davis and Erick Calderon announced the launch of their Generative Art Fund, an initiative that aims to elevate generative art in all its forms and promote creative coding as a meaningful artistic practice. For instance, it is currently supporting the Electric Op exhibition. If you would like to pitch an idea for a grant request, or contribute with a donation, you can do so over on the fund's website.
- Version v1.11 of P5.JS was just released, and as always it introduces a bunch of bug fixes as well as a couple of new features. Most notably, it includes a cool new way to extend and modify existing P5 shaders with a hook—Dave posted a demo of how this works over on TwiX.
- Data through Design put out their 2025 open call. They're looking for participants to pitch their ideas in a wide range of media and formats with the one requirement to reference or use at least one NYC Open Data dataset in their project.
- The Web Game Dev Newsletter is a cool resource that gets sent out every 3 months summarizing everything noteworthy in the space, from framework updates, to new tool releases, as well as articles and videos about implementing specific algorithms. The latest issue just came out this past week—my favorite mention is probably the Rune Blog, that's publishing an impressive number of posts about developing multiplayer games.
- Humanbydefinition is releasing a new project in just a couple of days on fxhash. Similarly to the previous project it features mesmerizing shifting ASCII pattern. If you would like to get insight into how the piece works from a technical point of view, come check out the discord (shameless plug), they left a chonky explainer in the creative-coding channel.
Tech & Web Dev
The good thing about taking a break from the Newsletter is that the number of cool things to talk about quickly adds up—this week I had absolutely no trouble finding interesting things to feature in the Tech & Web dev section. If you're a fan of blogging, building blogs, or reading blogs, then you're in for a treat!
Developments with the Ghost CMS
Over the past couple of weeks there's been a bunch of exciting developments with the Ghost CMS—all of which have been really exciting to follow. This isn't a sponsored segment, but as somewhat of an independent writer, I'm really happy to be using the open source tool that Ghost provides, especially considering that they are putting in a lot of effort into improving their tool in all aspects.
It is invigorating to see a company actually care about their product and their users—considering that it is currently a trend for platforms to blatantly exploit the latter.
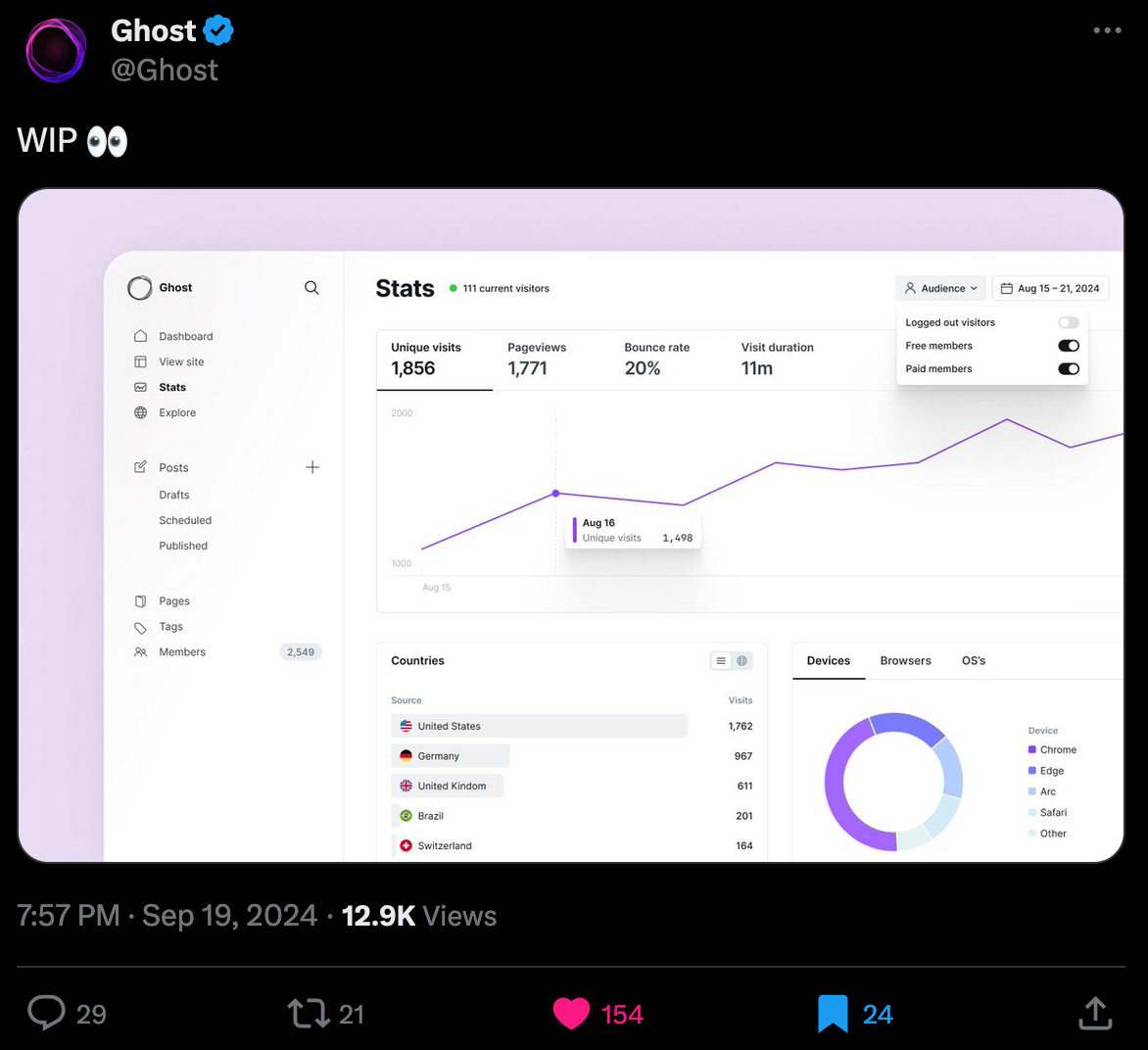
But let's get to some actual updates here. Recently they teased a new analytics dashboard in a tweet of theirs titled "WIP 👀". And if the attached image is actually what the stats dashboard will be like, then I'm actually super excited about it—it would mean that I could simply ditch Google Analytics at some point and have visitor stats natively in the Ghost admin dashboard without going through a third party service—this is even better for those that are self-hosting their Ghost instances:

I'm really hoping that this will also enable querying of this data directly on the blog itself. For instance, displaying a visitor counter on posts is something I've been wanting to do for ages, but haven't really found a solution to at this point (without using yet another third party service that is).
A second big update, is that Ghost is slowly, but surely coming to the Fediverse. In their dedicated Fediverse newsletter, they recently announced that they reached a big milestone: users in the Fediverse can now leave comments on posts that were sent out from Ghost, and vice-versa, replies on Fediverse enabled Ghost blogs will also show up in the Fediverse. Their recent newsletter states that a private beta is now only a few weeks away:

Am I being unreasonable to be this excited? Every Ghost blog can then by default reach an audience directly in the social feeds of Fediverse clients.
Lastly, and on a related note, Ghost is now also partnering up with The Social Web Foundation that recently launched on the 24th of September. Their mission is "a growing, healthy, financially viable and multi-polar Fediverse"—I'm not entirely sure what it entails at this point, but it feels important, and I'm interested to see what will come of it:

How Josh Comeau built his Blog
The CSS wizard Josh Comeau recently re-built his blog, and in tandem published a big article documenting the tech that now powers his site; turns out that there's an impressively complex custom tech stack sitting behind the scenes—in essence the blog is one big Next.js app, that's been rebuilt to use the modern App Router, in favor of the previous Pages Router.

If you're not familiar with Next.js, it's basically a React framework (the most popular one actually) for building fast and scalable web apps. Its main appeal is that it makes routing super easy (what to show users when they visit a specific URL) and allows the rendering of pages on the server before showing them to users. The cool thing about the App Router I mentioned, is that it now lets you render specific parts of a web page on the server before sending them to the client, via React Server Components (there's a big buzz around them right now).
But that's just scraping the tip of the iceberg, Josh goes into much more detail, on content management with MDX (that lets you embed JavaScript directly in the markdown files), syntax highlighting, code snippets, as well as interactive code playgrounds, and much more. All in all it's incredibly impressive—a must read if you want to learn about a true class act of building a your own personal blog. Some companies' blogs are much less elaborate than that...
Earlier this year I spent a bit of time on learning Next.js, and I even made a couple of mini apps with it, but the entire eco-system is still a big mystery to me. Once I'm a bit less busy again I'll try to get back into it.
Why I still blog after 15 years
Jonas Hietala wrote a beautiful post in which he explains why he still blogs after 15 years—besides enumerating a bunch of reasons why blogging is a worthwhile personal endeavor, all of which I wholeheartedly agree with, he also provides a quick timeline visualizing how the tech stack that powered his blog has evolved over the years. Crazy to see that Jekyll was already a thing in 2009:

I've been directing my efforts into this very blog for over 3 years now, which is far longer than any other project I've ever worked on; somehow, miraculously, I've managed to keep at it all this time, no matter the other things that were going on in my life. Evidently, 15 years is a much longer time span than 3 years—5 times longer to be precise. Pretty much all of the points that Jonas mentions throughout, are all ones that also resonate with me—there's two that I want to highlight and add onto:
- Looking at a log of things I’ve done makes me feel better: this might sound silly, but for the longest time I would feel incredibly depressed every New Years eve—almost suffocated by existential dread—with a feeling that I have accomplishing nothing at all throughout the year. Writing my yearly recap (for the past 3 years now) has completely wiped out that feeling. Looking back at all the things that I've done throughout the year, all the projects I've worked on, all the articles I've written, with documented proof, makes it hard for my brain to gaslight myself into feeling that I haven't accomplished anything.
- Writing helps me think more clearly and helps me flesh out ideas: to a big extent that's also true for me. Writing things down allows me to get them out of my brain—the ideas now live in on the paper or the digital document that I wrote them on, and some quiet can now take over the vacant space. I know that there's some arguments against to-do/idea lists, but they help me tremendously to bring structure into the chaos.
All of that said, I think everyone should blog, at least for themselves. I often make fun of my younger sister for writing her diary every single day—like she basically documents every detail of each day (I guess we're a weird kind of family 😆)—but looking at it now, I think that I'm not so different; I also obsessively put together this Newsletter every week 🤷
Other Cool Things
- A couple of weeks ago I shared Oskar Wickström's cool minimal design exploration titled the Monospace Web. Last week he published an insightful article explaining the most significant bits of CSS that contribute to aligning all elements to a grid. Fun fact, the idea for the exploration started from a simple tweet in which Oskar yearns for a simpler web.
- It seems that it's currently "rework your personal blog" season: Ahmad Shadeed, another repeat offender on this newsletter, also recently wrote about how he redesigned his blog.
- The State of HTML 2024 survey is now up and running, awaiting your feedback. Go and fill out the survey, so that I have something to write about when the results come out. Jokes aside, I actually really enjoy seeing the outcome of these whenever they come back around.
AI Corner
OpenAI becomes For-Profit
Last week we observe OpenAI make a huge shift in their corporate structure, leaving behind its nonprofit roots to become a for-profit benefit corporation under CEO Sam Altman’s control. Altman now holds significant equity worth billions—in stark contrast to earlier claims of being financially independent from the company’s profits—and now ultimately holds control over the company:

In an ever dwindling number of executive figures in OpenAI, shortly before the news broke about OpenAI's restructuring, current CTO Mira Murati announced that she would be leaving the company after 6 and a half years. OpenAI chief research officer Bob McGrew and vice president of research Barret Zoph then also announced their resignations in the aftermath.
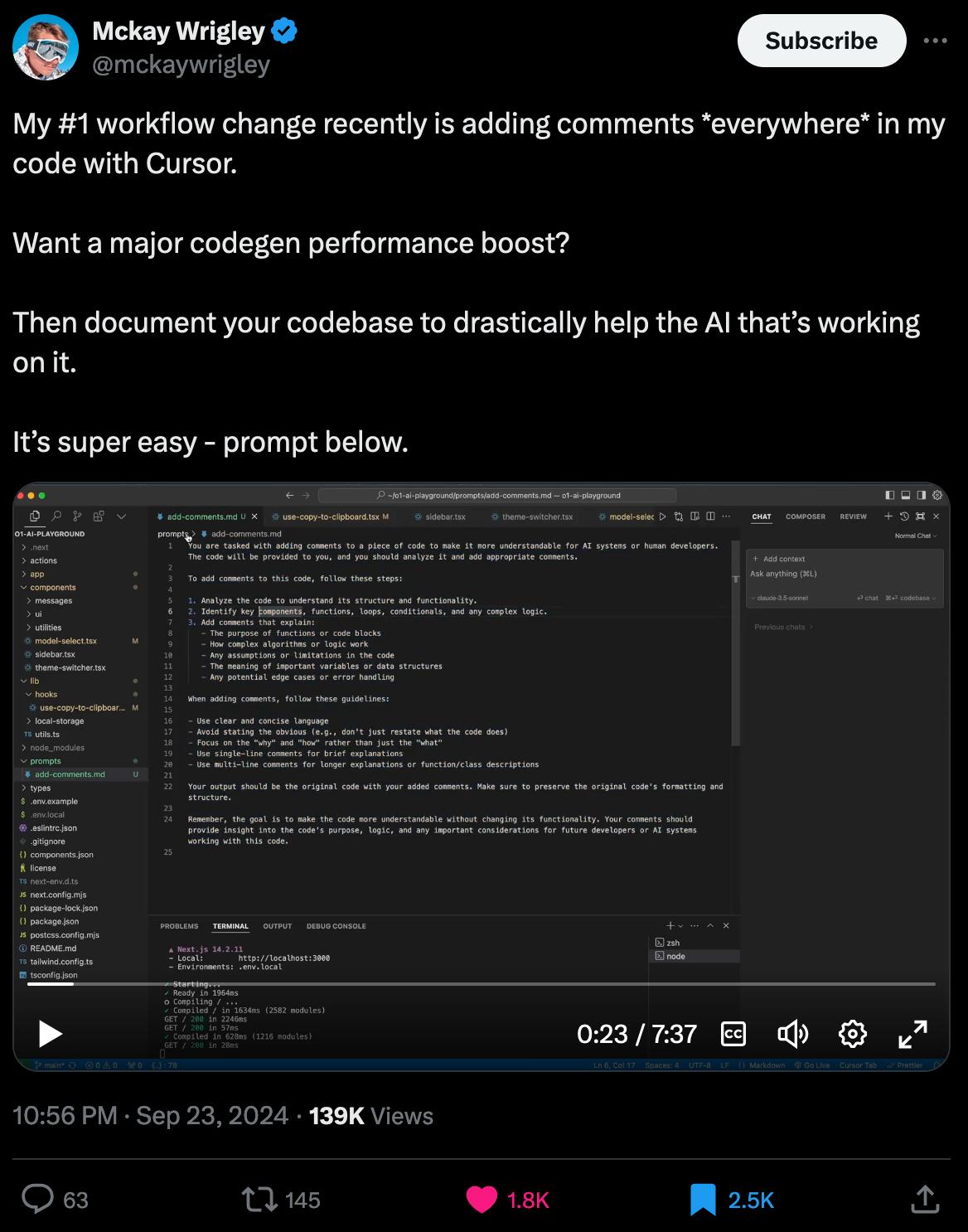
Cursor AI Efficiency Hack
McKay Wrigley shares a trick to improving the efficiency of Cursor's AI powered code completion, turns out that you simply need to add a ton of comments that explain the code:

I did end up taking Cursor AI for a test run a couple of weeks ago, and while I'm positively impressed, I do have some mixed feelings about how the AI copilot changes the way that I write code—it frequently feels like I'm less in control and I end up relying on it too much. But I'll probably have to write about it in more detail at some point.
Music for Coding
I've been desperately looking for other psych-rock bands that hit the same way Yīn Yīn and Altın Gün, and I finally discovered Glass Beams that fits into the same category with their experimental sound. Based in Australia, the three members hide anonymously behind masks during their live performances. The band gained attention with their debut EP Mirage, released in 2021, which was praised for its rich textures, blending vintage and contemporary influences, as well as its instrumental focus, which avoided traditional vocals and instead relied on atmospheric and instrumental storytelling.
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸