Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 75th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
The Curious History of Vectors and Tensors
Vectors and tensors are ubiquitous concepts in modern mathematics, physics, and computation—much of our current technology would be impossible without them. While the elegant notation that allows us to express many real-world phenomena seems obvious today, the mathematical history behind it is fascinating, and to some extent, dramatic—perhaps even controversial.
Two pioneers who enter the ring in this regard, with differing philosophical views on mathematical representation and notation, are the Irish mathematician William Rowan Hamilton and the American scientist Josiah Willard Gibbs.
In 1843 Hamilton proposed Quaternions for solving problems in 3 dimensions that regular algebra struggled to handle easily. Quaternions are in essence “a form of hypercomplex number with four components” and can be thought of a precursor generalized version of vectors. The notation essentially represents a rotation in 3D space using four components: one real part and three imaginary parts. It's written as q = a + bi + cj + dk, where a is the scalar part (magnitude) and b, c, and d are the imaginary parts that handle the rotation (the direction).

Later on in the century, Gibbs, alongside Oliver Heaviside, introduced a more intuitive system and simpler notation that laid the foundation for the modern notation that we are familiar with today. Vector notation simplifies things by having one component for each dimension, directly representing the magnitude along the respective axis.
The existence of these two approaches sparked a debate in late 19th-century mathematics and physics. While quaternions had supporters, including Hamilton himself, Gibbs and Heaviside advocated for the simpler vector approach. Overall, this debate reflected deeper differences in mathematical representation philosophies, and despite the elegance of quaternions in certain applications, vectors ultimately prevailed due to their practicality in calculations. However, quaternions remain valuable in computer graphics and robotics for representing 3D rotations today.
If you’d like to learn more about this, John Schutt wrote a lengthy article that shines some light on this historical mathematics debate. He does so in context of a paper that he's written about the topic back in 1986 titled “Quaternions: A Case Study in the Selection of Tools for Mathematical Physics”:

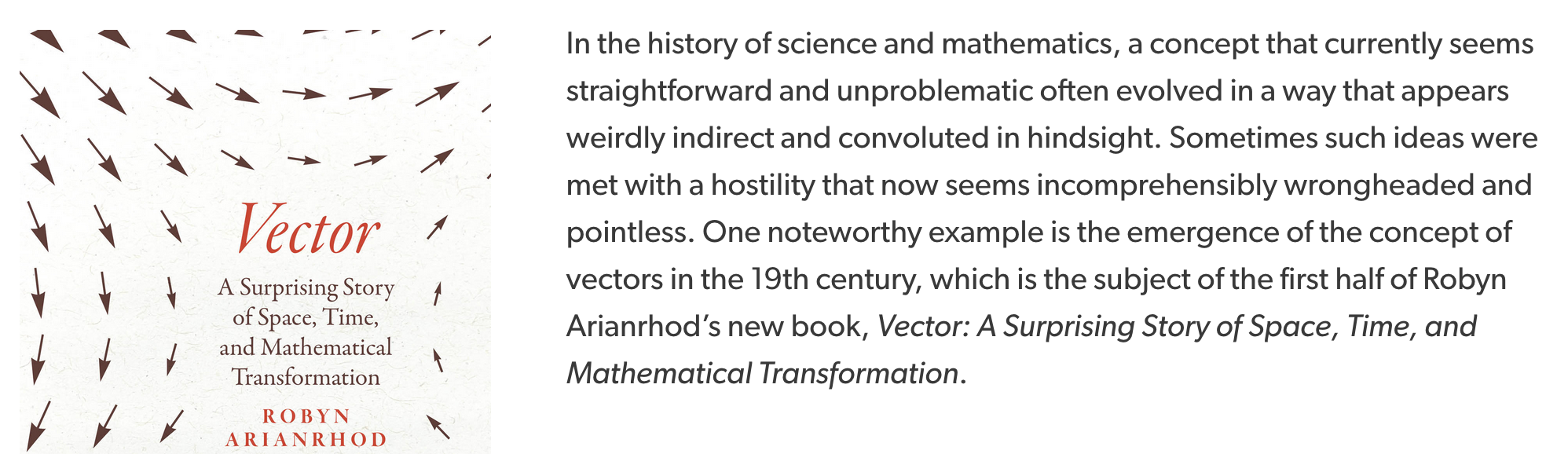
This segment is inspired by a book review that I came across over on SIAM News, the Society for Industrial and Applied Mathematics' website—an excellent resource that I plan to scan more frequently in the future. The book in focus is "Vector: A Surprising Story of Space, Time, and Mathematical Transformation" by award-winning science writer Robyn Arianrhod, published in May of this year.

I’ve since ordered it and am eagerly awaiting its delivery on Wednesday! I might do my own review after I've gone through it, but for the time being, the SIAM review gives a fair picture of the book, also warning that some parts might be way too complex for someone not familiar with certain materials.
Mathtober 2024 in full Swing
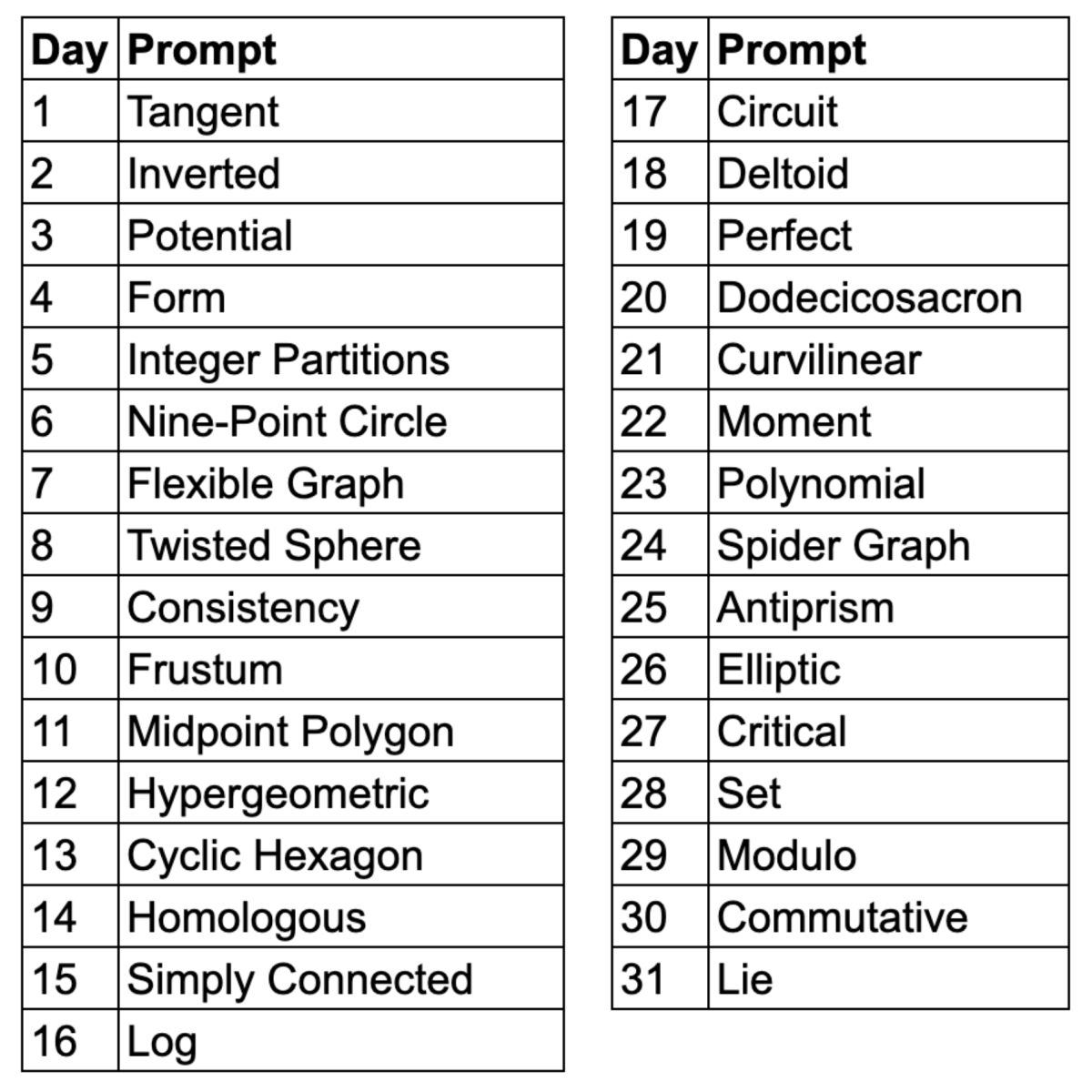
And since we’re already talking about Mathematics; it’s that time of the year again—no, not Halloween, but Mathtober! The month-long bonanza where math enthusiasts from around the world can virtually flock together and participate in creating daily sketches for each one of the 31 prompts:

There's already been quite a few entries since the start of the month, and you can check them out via the #Mathtober and/or #Mathober2024 hashtags over on social media.
Psenough's Demoscene Report
You might remember psenough as one of the hosts from the yearly Lovebyte size coding competition; we covered this year’s installment in issue #43 and #44 of the Newsletter; this week I discovered that psenough has his own YouTube channel on which he does a weekly Demoscene report. This vlogged newsletter highlights all of the important things that are transpiring in the current active demoscene:
From current events and competitions, to interesting writeups and articles, psenough really does a very thorough job at finding the important bits and pieces. My personal highlight that he points out in this week’s recap is an article about Boris Vallejo, a renowned fantasy artist, whose art seemingly also played an important part in the demoscene where artists would frequently recreate his pieces as pixelart:

The article also sparked a gigantic discussion over on Hacker News.
Other Cool Generative Things
- Rohan Paul shared some cool mathematics resources over on TwiX: MIT's Mathematics for Computer Science as well as Carnegie Mellon's An Infinite Descent into Pure Mathematics. Both are quite chonky, but at the same time freely accessible to anyone.
- Following last week's segment on the JS13K competition; they've just got done with selecting the winners for each one of the respective categories. You can check them out here.
- The myriad exhibition is currently taking place at in Stockholm till the 12th at the R1 Reactor Hall. It is organized by re|thread, a collective of software researchers, artists, and designers. Roni Kaufman made a cool thread explaining the artworks showcased at the venue.
- Maxim Heckel is working on a new article, in which he'll teach us how to create painterly shaders. He recently made a post revealing that the Kuwahara Filter is an essential method towards that end.
- CAX is a high-performance library designed to accelerate cellular automata simulations in JAX. Maxence Faldor over explains it in a thread over on TwiX.
Tech and Web Dev
Another Chapter in the CSS Masonry Discussion
While I assumed that all CSS Day 2024 talks had been uploaded, when I wrote about a couple of weeks ago, it turns out that there were still quite left over at that point. They have been uploaded over the past couple of weeks, and I highly recommend checking them out, they're all very insightful, and given by experts in their respective domains.
With this segment I’d like to highlight the closing keynote by Nicole Sullivan, who you might recognize as the creator of the OOCSS paradigm (Object Oriented CSS), besides many other formative CSS concepts. In her talk she tackles a topic that’s become more and more important over the course of the past year, namely the CSS Masonry conundrum, and whether it should become part of the CSS Grid spec, or rather its own thing. We’ve followed along closely with the topic here on the newsletter and covered it on several occasions (#54, #55, #56, #57, #58, #70).
Nicole’s talk is especially insightful since it aggregates much of the feedback that’s been received thus far, and picks up the conversation from that point of view:
Nicole goes over the entire issue up thus far, showcasing some of the Masonry layouts that can currently be found out in the wild and what they accomplish. She then explains the pros and cons behind both approaches. Receiving first-hand feedback from David Desandro, the creator of Masonry.js that he’s maintained for years now, states that flexible column is not such an important feature based off of the input he’s received—meaning that display: masonry could be entirely sufficient.
Nicole argues against this however, as that would limit the possibilities of what can be done with a masonry layout, especially in the case when we want items that are sometimes irregular and span multiple columns, or in the setting where the columns don't have the same widths.
This plays into another piece of content that we're graced with this week; about the same topic, which I believe might even be inspired by Nicole’s talk—Geoff Graham from CSS-Tricks pretty much summarizing the entire story so far, and goes into more detail on the opposing points of view around the issue:

New Values and Functions in CSS
Last month, the CSS Working Group released the first Public Working Draft of the CSS Values and Units Module Level 5. This module describes the values and units that CSS properties typically accept as input and introduces some exciting new features. Alvaro Montoro, a frequent appearance on this newsletter, digs into the draft and explains some of these new additions in a recent article of his:

Here’s a super quick run-down of the new features:
- Enhanced
attr()Function: Use any attribute in any CSS property, with optional type and fallback. calc-size()Function: Enables calculations with intrinsic values likeautoorfit-content.first-valid()Function: Chooses the first valid value from a list, simplifying custom property handling.-mix()Functions: Mix various properties (e.g., colors, lengths) efficiently.- Randomization: New
random()andrandom-item()functions generate random values from a list or range. - Sibling Functions:
sibling-count()andsibling-index()return sibling order and count for styling based on position. toggle()Function: Cycles through values for nested elements, reducing complex rules.- New Functional Notation: Introduces semicolons for clearer separation of argument lists.
- Flow-relative Positioning: Allows positioning relative to text flow (e.g.,
x-start,block-end).
And some of these are actually kind of bonkers—we're getting a random() function in CSS! Which is huge for generative art!
It’s hard to write Code for Humans
Erik Bernhardsson shares his thoughts on crafting joyful frameworks, libraries, and APIs in a recent article. When building developer tools, one faces not only technical challenges in implementing functionality, but also the task of creating an intuitive and accessible mental model for users. The article tackles the broader question of how to build a tool that can be easily grasped:

What people had to say about Erik’s article over on Hacker News.
The points enumerated by Erik are also in many ways applicable to educating about code in general, something that I’m attempting with this blog of mine. One of the big questions I always ask myself when I get started on a new tutorial (it’s been a minute) is “How do I explain this without it being overwhelming?”
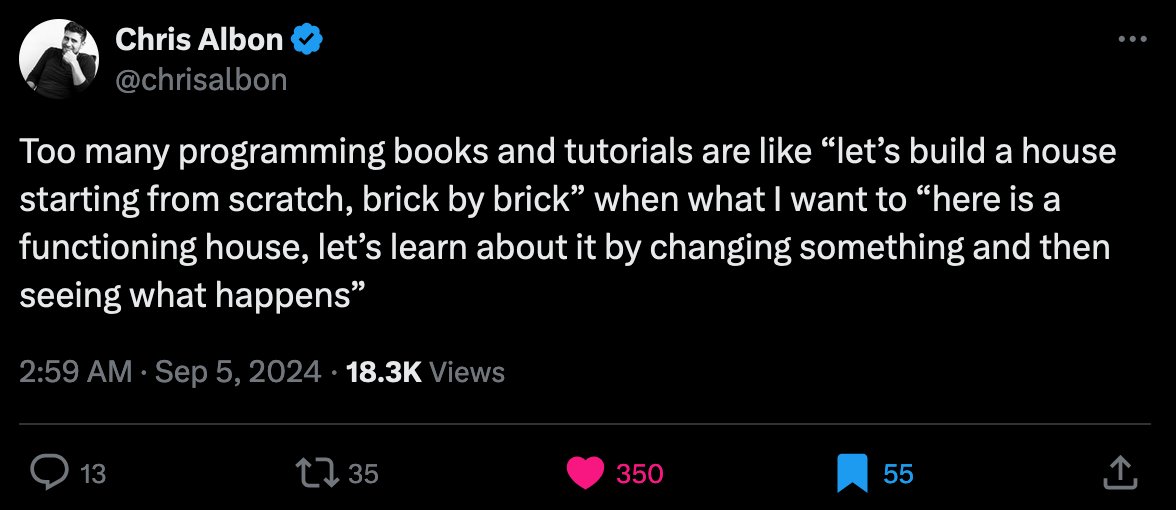
My approach is usually to explain everything from the ground up, in minute detail, so that the only assumed requirement is the reader’s ability to read. But now I’m coming around to thinking that this might not be the best way actually. Erik shares a Tweet by Chris Albon that captures an alternative approach:

From personal experience, I’ve noticed that this also works quite well. Being dropped right into the midst of things, and then working your way outwards, in the direction you desire (learning the things that you are interested in basically) instead of having to climb the mountain from the bottom. Although, this second approach generally doesn’t give me as much of a clear overview.
Anyway, great article, the other points are also quite valid. Which way do you usually learn best? Maybe another completely different approach?
Other Cool Tech Things
- Amelia Wattenberger continues her philosophical foray into exploring the possibilities of what user interfaces could be, by asking the question "How should our interfaces handle the transition from the hard logic of machines into the soft logic of humans?"
- Piccalilli is back with another article that tackles destructuring in JavaScript. Yours truly has also written an article about the topic a while ago, that showcases some of the more obscure things that you can do with the JavaScript spread operator.
- Jhey Tompkins is a CSS wizard that frequently shares cool web experiments over on his TwiX, alongside the source code for them as codepens.
AI Corner
Were RNNs all we needed?
With the omnipresent transformer architecture in LLMs, that is currently being hailed as the be all-end all architecture, RNNs have essentially become an extinct type of architecture. You might remember the important article Andrej Karpathy wrote back in 2015, titled “The Unreasonable Effectiveness of Recurrent Neural Networks” that showcases their effectiveness in a wide variety of applications.A recent paper titled “Were RNNs All We Needed?” revisits the architecture and demonstrates an efficient method for training them that wasn’t possible before.
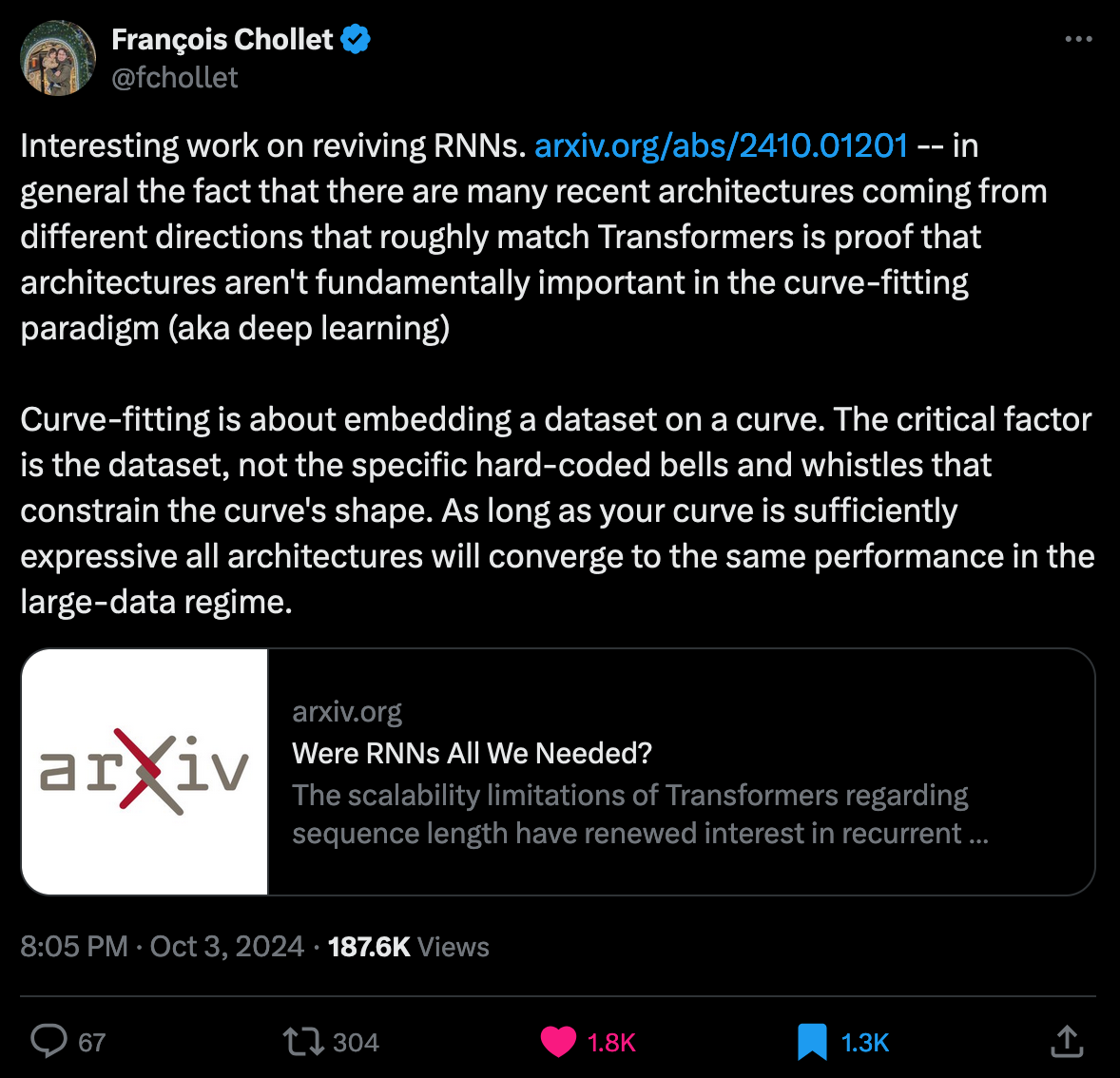
If you’re curious you can give it a read, but the important point here is brought up in a tweet by Francois Chollet. I haven’t seen him grace my timeline in a long while, although he is one of the first people I followed in the early days of my Twitter account. He points out a notion that’s been becoming more apparent in deep learning research: model architecture is not actually that important in the grand scheme of things, given enough data every kind of architecture can achieve the same performance.

This is at the same time a sobering but also depressing realization: does that in fact mean that all of Deep Learning is in fact just a big charade of function approximation? This also brings up the question if we’re actually on the right track towards AGI; if data is in fact so much more important, are the current methods actually capable of some sort of AGI, or will it require a completely different approach that we just haven’t discovered yet?
I am tired of AI
With an article of his, Bas Djikstra laments the ever increasing presence of AI in almost every area of our current digital existence—a sentiment that is arguably shared by many at this point—while AI accelerates many tasks related to writing and programming, it still requires human expertise and effort to turn whatever the AI spits out into something useful.

And it’s definitely something that I'm also feeling more and more; what was at one point an impressive feat of computation is now less than mundane, annoying even in certain scenarios. I don’t think I really want to see another AI generated image, or read another sentence that’s obviously LLM generated.
Just like the ad-pocalypse trained my brain to entirely censor out anything that looks remotely like a cheap ad-banner, the same is happening with when I just catch a whiff of something having been AI generated, I click away and move on with my life, because it’s probably not worth spending time on.
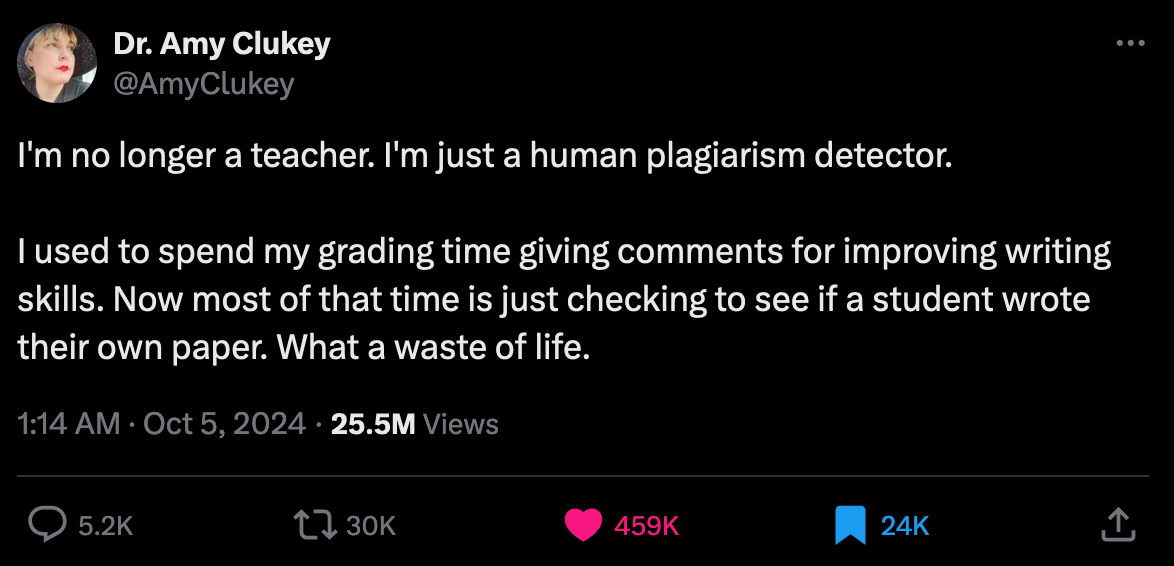
Dr. Amy Clukey echoes this with a Tweet of hers that became quite viral:

Music for Coding
This week's music recommendation is the young band Yuuf, who released their first EP "In the Sun" earlier this year. The EP has been quite successful, with a live recording posted on YouTube amassing over 700,000 views in just one month. The band has already celebrated several important gigs, including a performance on KEXP. Yuuf's sound can be best described as a blend of instrumental soul and ambient retro psychedelia:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi!
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸