Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 77th issue of the Gorilla Newsletter—a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope that you're all having an awesome start into the new week! Here's your weekly roundup 👇
All the Generative Things
Honoring Lillian Schwartz
This past week we mourn the loss of Lillian Schwartz, a pioneering figure in computer art. She passed away on October 12 at the age of 97. While Schwartz has only recently gained more recognition in the broader art world, she was undeniable a trailblazer in digital art for her technology based approach, and the many timeless contributions that she’s made over the span of her career.

Schwartz believed that computers could serve as powerful tools for understanding and interpreting the complexities of modern society. One of her most notable works, is her 1968 kinetic sculpture Proxima Centauri, which was one of nine E.A.T.-affiliated works chosen by curator Pontus Hultén for his landmark exhibition “The Machine as Seen at the End of the Mechanical Age” held at the Museum of Modern Art.
The sculpture allowed visitors to step on a mat which would then trigger a mechanism to raise a plastic dome displaying animated, glowing visuals, meant to represent a sort of tiny galaxy. This piece later made an appearance in a Star Trek episode as a prison for the brain of the human-Vulcan character Spock.
Through her participation in this exhibition Lillian Schwartz met Leon Harmon, who would proceed to invite her to the renowned Bell Labs in New Jersey, where she'd become a resident-visitor just a week after. She continued to work there until 2002. This residence provided her with access to cutting-edge technology and a supportive environment, enabling her to make numerous important contributions over the years.
Schwartz's early short film experiments at Bell Labs, such as "Pixillation" (1970) and "UFOs" (1971), pushed the boundaries of what was possible with computer graphics and animation. In issue #73 I featured Schwartz's 1976 short film titled "The Artist The Computer," that explores her relationship with this new technology, and how artists can harness it as a new creative medium—which I believe is an essential watch, not only if you're interested in learning more about Schwartz's work, but also for anyone interested in how computer art arrived at where it finds itself today:
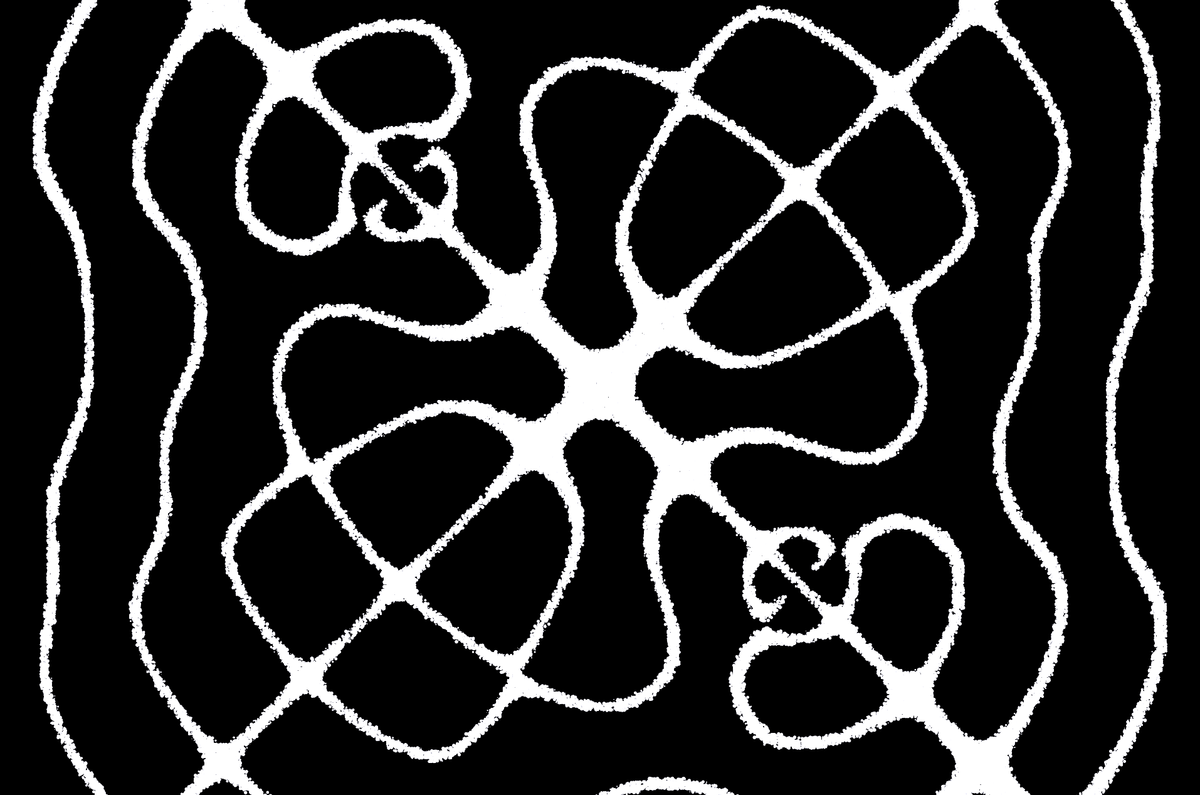
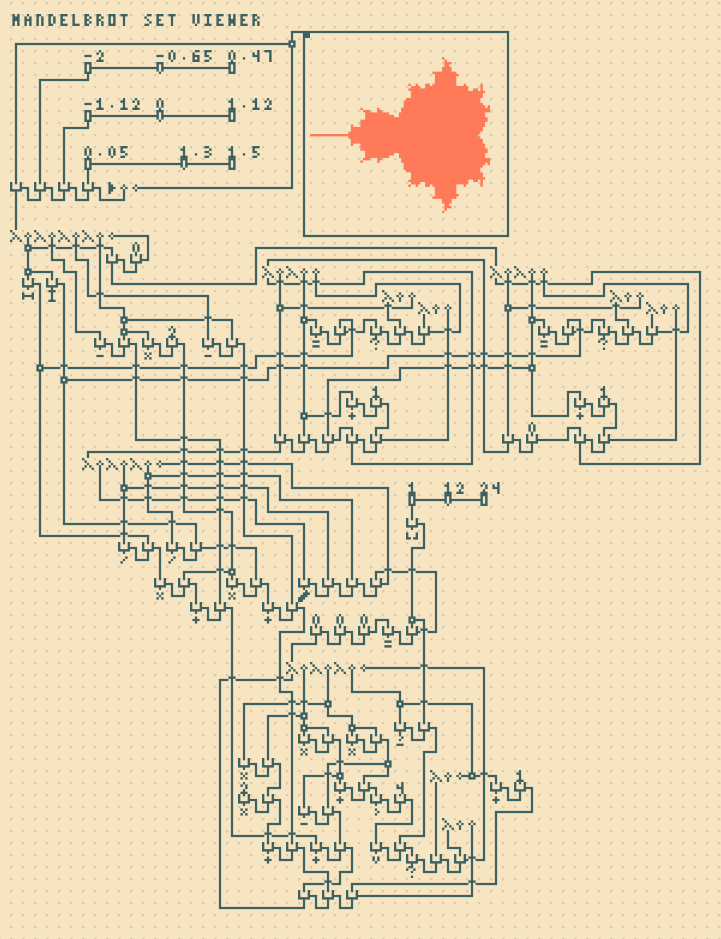
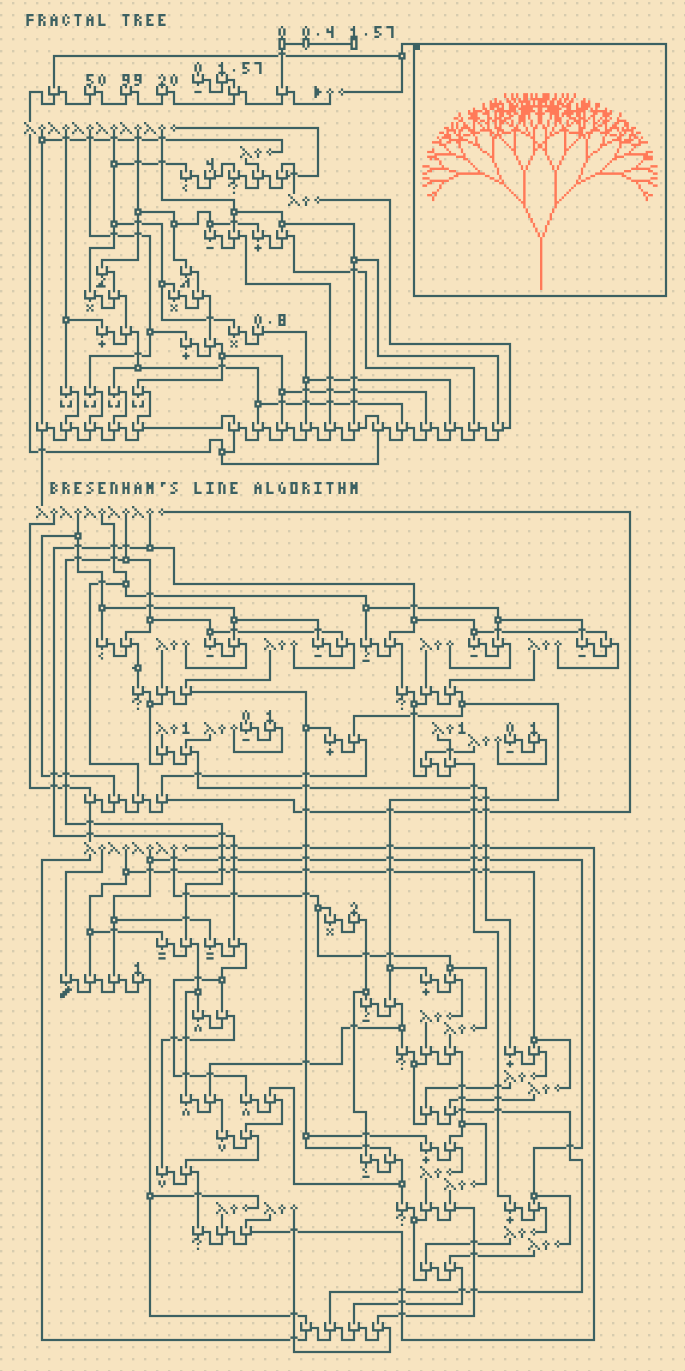
λ-2D New Esolang
LingDong Huang’s λ-2D (lambda-2D) is a new esoteric programming language in which programs can be drawn instead of being typed. Inspired by other non-verbal stateless programming languages, like Piet (that we’ve covered in issue #57 of the newsletter), or Befunge, λ-2D is designed as functional programming language inspired by lambda calculus, which is in essence a mathematical framework that describes how functions… function; functional programming in its most primitive form. It makes it such that function definitions and applications can be expressed entirely in a symbolic manner, which is leveraged for the purpose of λ-2D.
LingDong recounts the challenges and joys of creating the esoteric language in this article published on the MIT Media Labs’ website, which also sheds some light on how the language is meant to be parsed via a computer vision model:

An additional early design consideration that LingDong embarked with, was that programs created with λ-2D needed to be visually appealing “such that someone would want to put a frame around them and hang them on the wall”. In this manner, programs in λ-2D come to life as intricate line diagrams that represent functions feeding into other functions, visually describing certain computations. LingDong also provides us with an online demo editor that allows for the creation of these diagrams and also provides some out-of-the-box examples to play around with:


You might also recognize LingDong from his earlier creative works, such as {Shan, Shui}* where traditional Chinese landscape paintings come to life as endlessly generative side scrolling tapestries, or fishdraw a project where plottable line drawings of fish are procedurally generated. A good overview of all his works can be found over on his Github profile.
Genetic Algorithms for Creative Coding
JSConf 2024 took place a couple of months ago in Budapest, and I just recently stumbled across the talks that had been uploaded to YouTube—Here’s a playlist of all the talks that were given, that in some way or another revolve around JS. I think I'll have to start marking my calendar for all of the different conferences that are taking place all of the time, because, seriously how are you supposed to keep track? 🤣 JK, as always, I'm super grateful for the documentation efforts!
One talk that stood out to me in particular, was Kevin Mays' presentation on genetic algorithms (GAs) and their applications in various settings. The second half of the talk showcases an example that demonstrates how to program your own GA and using it for creative coding purposes in JS with our beloved HTML Canvas Element:
If you're not familiar with GAs, they're essentially computational methods inspired by the principles of natural selection and genetics. They’re used to solve optimization and search problems by mimicking the process of evolution. In a GA, potential solutions to a problem are represented as individuals in a population, that undergo nature inspired processes like selection, crossover (recombination), and mutation to produce new generations of solutions. Over time, the population then "evolves" toward better solutions, as fitter individuals (those closer to the desired outcome) are more likely to be selected for reproduction.
GAs are especially useful for solving complex problems where traditional methods may struggle, but they can also be used as a tool to simulate artifical environments, we covered a very iconic project in that regard in issue #69 of the newsletter. Another good intro to them is the following Computerphile video, that demonstrates an application of GAs in the setting of the Knapsack problem:
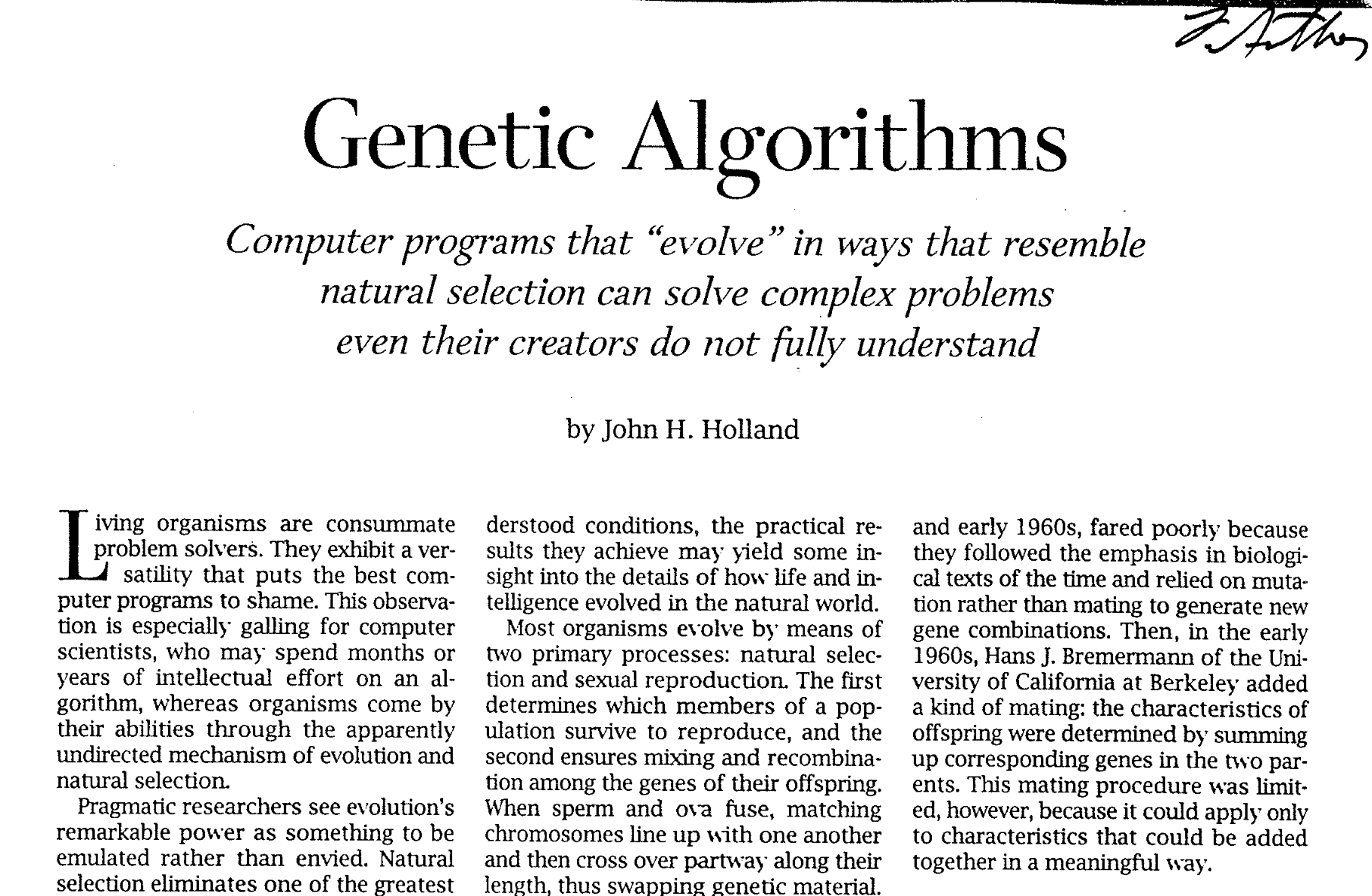
Genetic algorithms also have a fascinating history; their foundation was laid by the pioneering work of Lawrence Fogel in the 1960s, who introduced the concept of evolutionary programming. Later followed by John Holland who is widely regarded as the father of genetic algorithms.
In the 1970s, Holland built upon Fogel's ideas to create genetic algorithms as we know them today. Holland was inspired by Charles Darwin's theory of evolution by natural selection and sought to apply biological processes like selection, crossover, and mutation to artificial systems. His groundbreaking work, published in 1972, detailed the theory and set the stage for the widespread adoption and development of genetic algorithms across various fields in the following decades. If you're interested about this original work, you can find it here:

Other Cool Generative Things
- In a recent article titled Transforming colors with matrices, Nikita Lisitsa shows us an efficient technique for color manipulation that relies on matrix multiplications. By representing colors as vectors and transformations as matrices it becomes easy to compose and apply various color operations like darkening, lightening, blending, and hue shifting.
- The newest issue of Chris Reid's generative art newsletter shares an article on Fractran, an esoteric programming language that's entirely based on the multiplication of fractions. What's equally interesting is that the brilliant mind behind the language is yet again John Conway, a PDF of the original paper can be found here.
- Reddit user awesomegraczgie21 built a fully functioning Raycaster in Excel using VBA (Visual Basic for Applications). An additional comment explains that the demo uses the DDA algorithm for raycasting purposes, and even supports transparency as well as per column texture mapping
- OGLDEV made a video tutorial that shows how to program an endless grid in OpenGL, which is generally useful for debugging purposes.
- Last but definitely not least, Japanese creative coder FumiSA created an in depth 21 part tutorial series on building a complete beat/drum machine with P5JS. The articles are in Japanese, but as always you can use your browser's translate function to help with that. You can also try out the synth for yourself here.
Tech & Web Dev
Enshittification of the Modern Web
In November 2022 Cory Doctorow coined the term “enshittification” as a neologism to describe a pattern in which online services and platforms gradually deteriorate in quality, due to the prioritization of profit at the expense of user experience.

Doctorow explains that this process essentially happens in three phases: platforms start out by providing the user with a lot of value to attract them in a early growth phase, then slowly shift their focus to benefiting businesses, such as advertisers or sellers, and finally focus on extracting as much profit as possible out of both parties at the expense of everyone involved. Cory Doctorow makes a passionate appearance at last month's DEF CON 32 addressing the current state of platforms, and explains some of the ways that users and developers can act against it:
Are Web Components the Future?
Some weeks ago the creator of SolidJS published an article that caused a bit of an uproar in the Web Development scene: titled "Web Components are not the Future", Ryan Carniato contends the opinion that Web Components actually make web development more complicated, and while there are ergonomic benefits in certain scenarios, their cost generally outweighs their advantages:

Carniato's article comes by no means from a place of dissent, but simply to advocate for a more nuanced approach that gives room for a wider variety of tools for their own particular tasks. The standardization of higher-level mechanisms like Web Components risks stifling innovation and exploration of alternative solutions, as developers tend to gravitate towards established standards, even when they are suboptimal.
If too many assumptions are made it becomes harder to explore alternative space because everything gravitates around the establishment.
Last week Baldur Bjarnason chimes in with his own article, a massive one at that, not as an answer to Carniato's piece, but to provide further context, a historical recount of "Why Web Components cause online web developer communities to erupt in anger and argument?", and a critical analysis of the current state of things:

HTML for People
And to cap things off, I wanted to share this resource by Blake Watson: a non-technical introduction to HTML, that assumes zero prior knowledge. Essentially the perfect resource to send to your creative DIY friends that have been meaning to create their own websites from scratch:

AI Corner
NotebookLM
NotebookLM has been making a buzz over on social media lately, and since it's become a bit of tradition for me to do a test-run whenever a new fancy AI tool comes out—I dove in over the weekend and had a look.
So, what's NotebookLM? It describes itself as "a tool that allows users to organize, analyze, and understand information" and that in an LLM augmented manner. It essentially lets you create your own notes as sources—these can be anything really, PDFs, text files, URLs, etc.—and then lets you ask questions about them via the familiar LLM chat interface. This means that the AI has knowledge about the content of the added sources.

Besides that it also has a bunch of other features, like being able to save responses from the chat as notes that get pinned to your notebook
This seems super useful, I've actually been using LLMs quite a bit for all sorts of different writing tasks. I think that many of us are. For example, sometimes I like to drop in a URL to an article into ChatGPT/Gemini and ask it to provide me with a quick summary of the content. I usually do this in the case when I'm not entirely certain if it's a piece that I actually want to read. It doesn't always have the ability to access the page, but when it does, it's usually a big time saver—then I can also continue asking it other questions about the content. So that's definitely something I'd use NotebookLM for, especially since it can keep track of multiple sources at the same time.
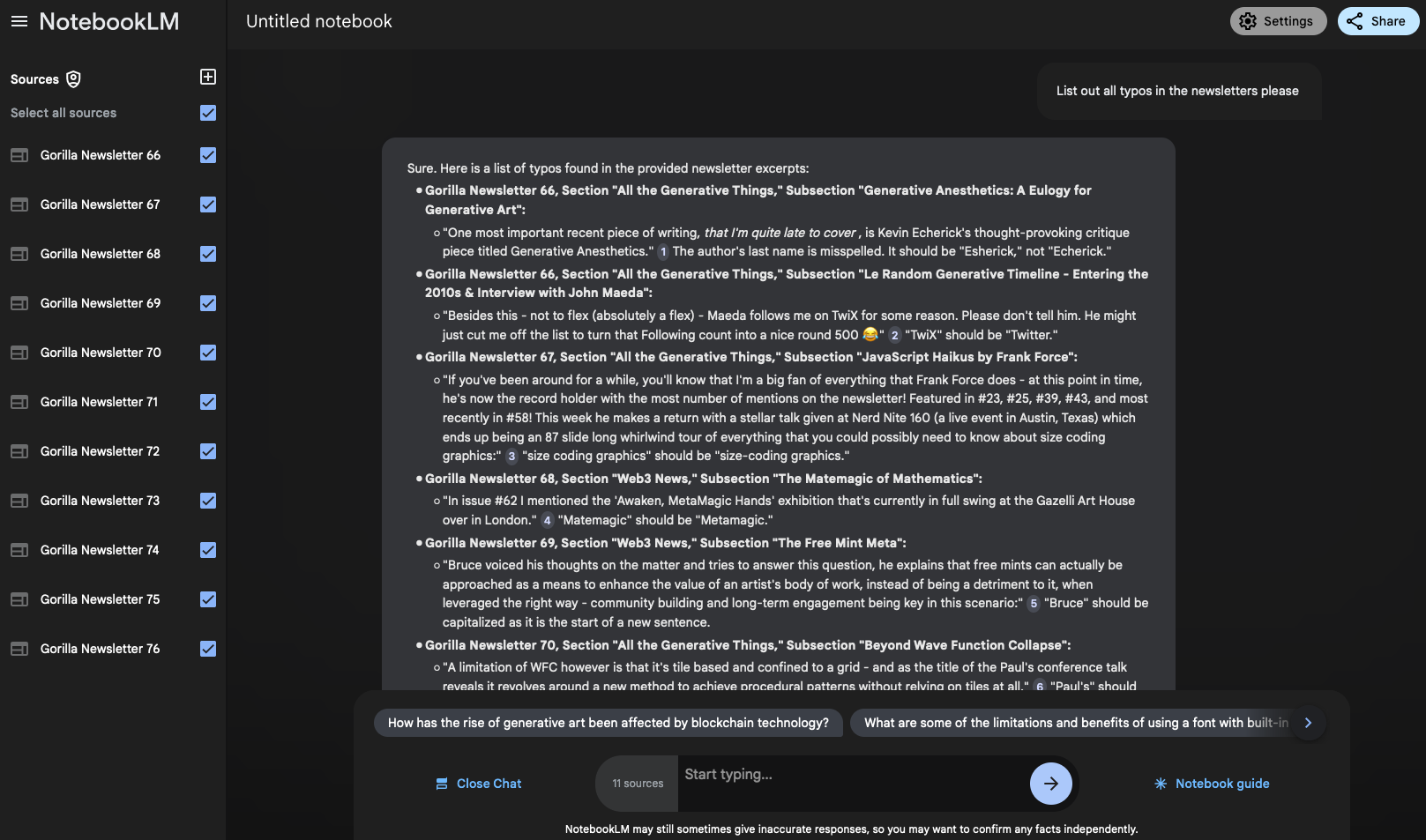
Besides that I can also think about a bunch of use-cases to improve my own writing, turning it into my own personal mini, smart search engine. For instance, at some point I want to go back over all the pieces I've written and improve the writing, to fix typos and grammatically incorrect sentences—which would be quite laborious if I'd do it manually. Hence, as a test, I made a fresh notebook and dropped in the past 10 issues of the newsletter asking it to list out all typos that it can find, and it kinda did the trick:

That's just something I thought of, off of the top of my head though—here it would probably tell me that the phrasing of the preceding sentence is pretty terrible. But to defy my hypothetical AI overlords I will keep it in. NotebookLM does come with some limitations, for example, you can only add 50 sources at this point. Each source can be up to 500,000 words. So I could technically just dump all of my newsletters in one huge file and then ask it questions about it. I'm not entirely sure at this point how I will end up using it, but I know that I will definitely be using it.
François Chollet's Keynote Talk at AGI24
Francois Chollet makes an appearance the AGI24 conference that took place back in August. His keynote talk was released last week in which he discusses the limitations of Large Language Models and proposes a new approach to advancing artificial intelligence. He argues that current AI systems excel at pattern recognition but struggle with logical reasoning and true generalization:
LLM performance depends entirely on task familiarity, and not task complexity. [...] Skill is not intelligence, and displaying skill at any number of tasks does not show intelligence. ~13:48 in the talk
Music for Coding
This week’s music recommendation is a blast from the past, it’s Curtis Mayfield’s 1974 Sweet Exorcist, that I had the joy of listening to for the first time this past week. Curtis Mayfield was a highly influential American singer, songwriter, and guitarist, known for blending soul, funk, and socially conscious lyrics–his music often addressed civil rights, social justice, and Black empowerment. While Sweet Exorcist didn't reach the same level of commercial success of previous work the album still showcases Mayfield's signature socially conscious themes and smooth, yet funky sound reflecting his ability to merge groove-driven music with thoughtful and political lyrics:
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of the Newsletter, you might as well share it with some of your friends - word of mouth is till one of the best ways to support me! Otherwise come and say hi over on my socials - and since we've got also got a discord now, let me shamelessly plug it again here. Come join and say hi
If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸