Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 82nd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
Queue the news 👇
All the Generative Things
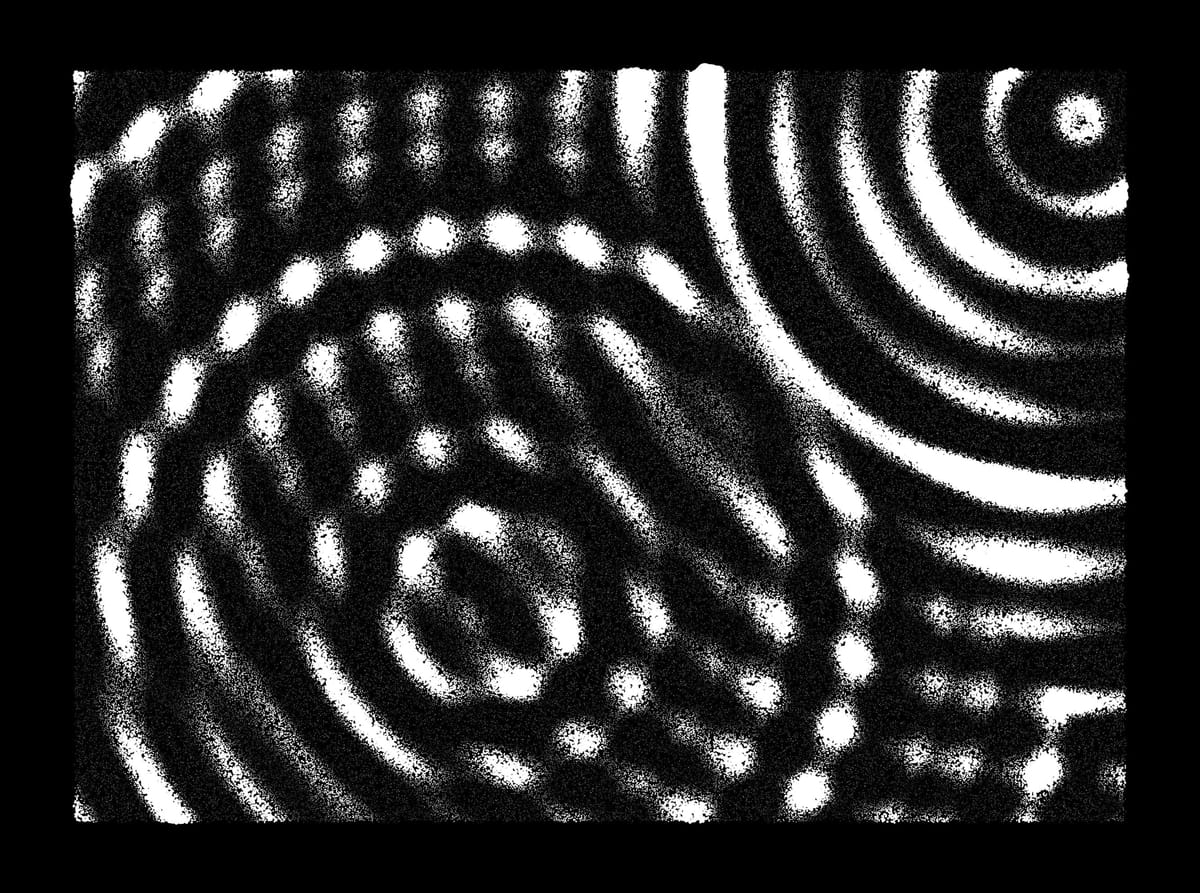
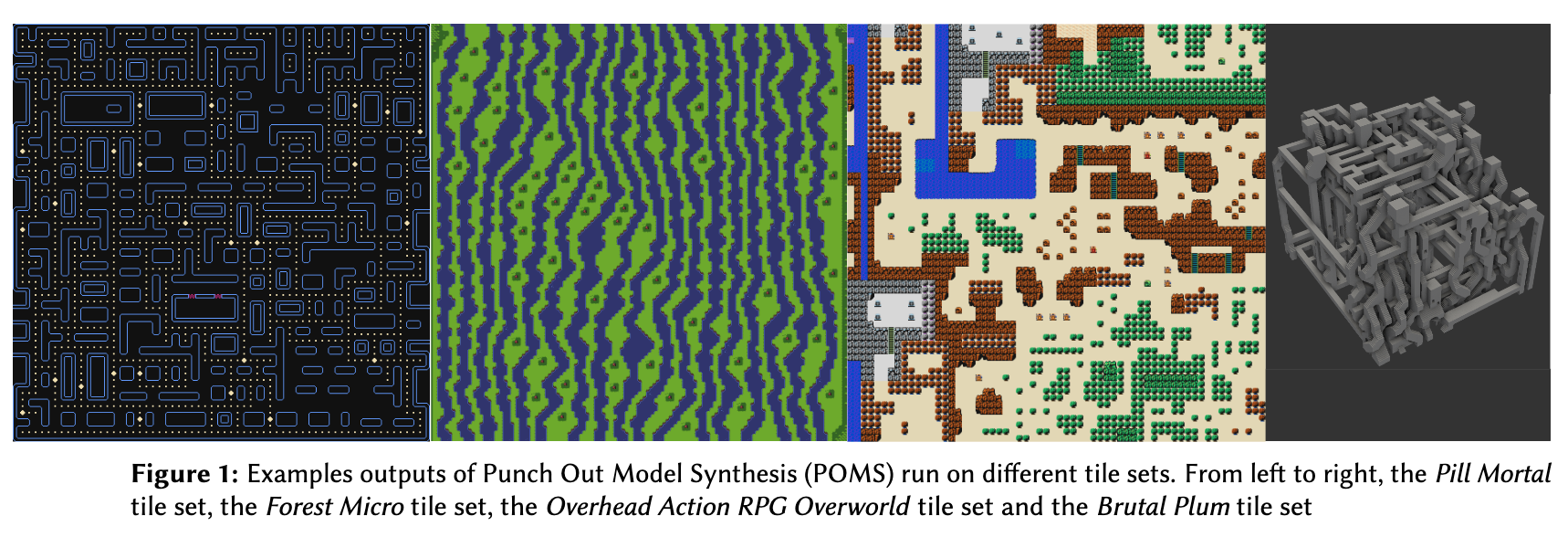
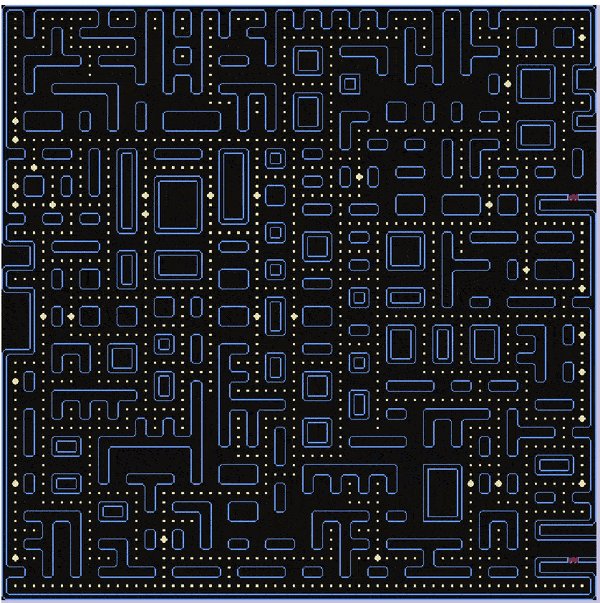
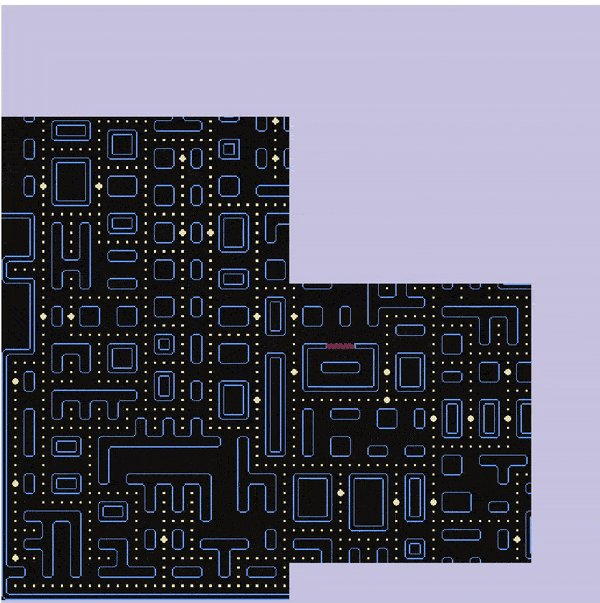
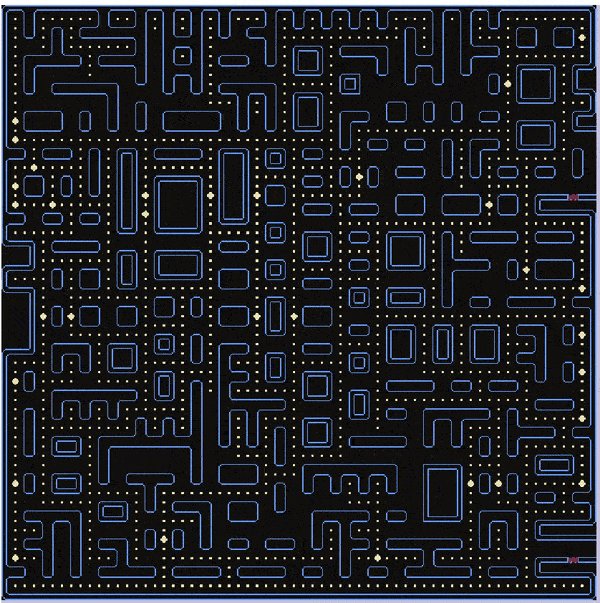
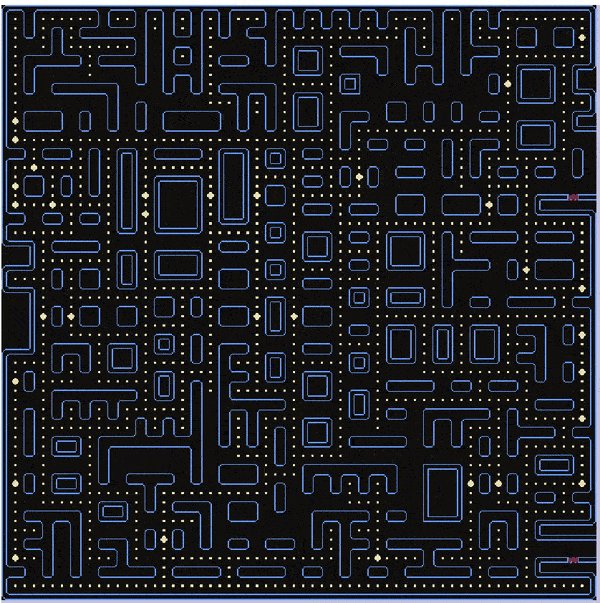
1 — Punch Out Model Synthesis: Punch Out Model Synthesis (POMS) is a new constraint based method for automatically creating tile-grids, similarly to what the Wave Function Collapse (WFC) algorithm accomplishes. By providing an initial tilemap it can arrange these tiles in a logical manner, lining them up in such a way that they match at the edges, resulting in congruent tile grids.


POMS works differently from WFC. The WFC algorithm tries to fill in the entire grid in one go, choosing the "best" tile for each spot based on probabilities, causing it to get stuck if it has no way to resolve problematic spots. When that happens, WFC has to restart the entire process. POMS, on the other hand, is more flexible in that regard; as the animation above reveals, the algorithm doesn’t need to start over if it runs into trouble—instead, it just "punches out" the problematic area and reworks that area.

As the results section informs us, this makes POMS better for larger grids or cases where the rules are complex, since it can work with fewer initial assumptions about the grid.
I'm highlighting this one as the top feature this week since it was directly dropped over in the discord by the author themself, the mysterious Z. Zzyzek; about whom I couldn't really find much except for their Github—here's the repo for POMS. Super cool stuff, thanks for sharing!
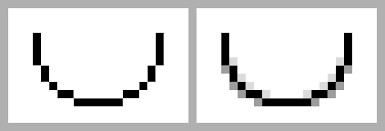
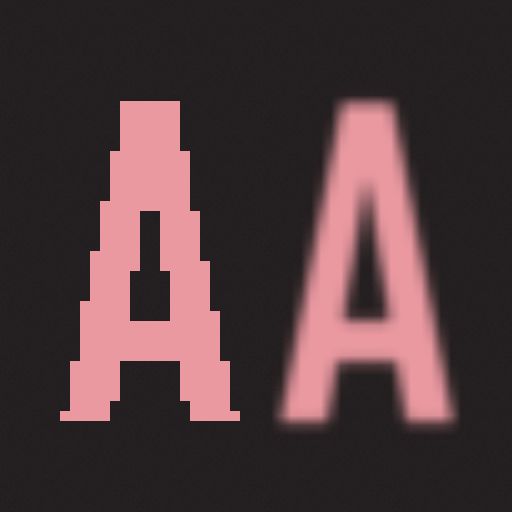
2 — Analytical Anti-Aliasing: In computer graphics aliasing occurs when digital images display jagged, stair-stepped edges, in this setting also referred to as jaggies, instead of smooth lines, especially on diagonal or curved edges. This happens because there's simply no way to actually display a smooth diagonal line or curve on a display that's made out of a grid of square pixels. With anti-aliasing we refer to a family of techniques that aim to remedy this problem, or at least these visual artifacts. Here's an example:

In anti-aliasing we often try to soften harsh edges by blending the colors of adjacent pixels, just like you see in the above pic, we added additional gray pixels adjacent to the black ones to trick our brain into seeing a smoother curve. This one's an exaggerated example, on higher resolutions it makes a huge difference. Fun fact, when you draw graphics to the canvas with P5 (which I think a lot of you use) it automatically applies an anti-aliasing filter to the canvas. The function noSmooth() lets you turn it off; sometimes that can be used for creative effects at lower resolutions!
If you're now curious about how these algorithms work, and want to see some of the different flavours that they come in, then this anti-aliasing magnum opus by Wladislav Artsimovich (aka Frostkiwi) is your entry point (and maybe even the only article you'll need to read on the topic):

After a thorough introduction to all the different anti aliasing techniques that have been devices over the past decades, the article explains analytical anti-aliasing which approaches the problem backwards—but I'll leave it to Wladislav to provide a break down. Fantastic article, chapeau!
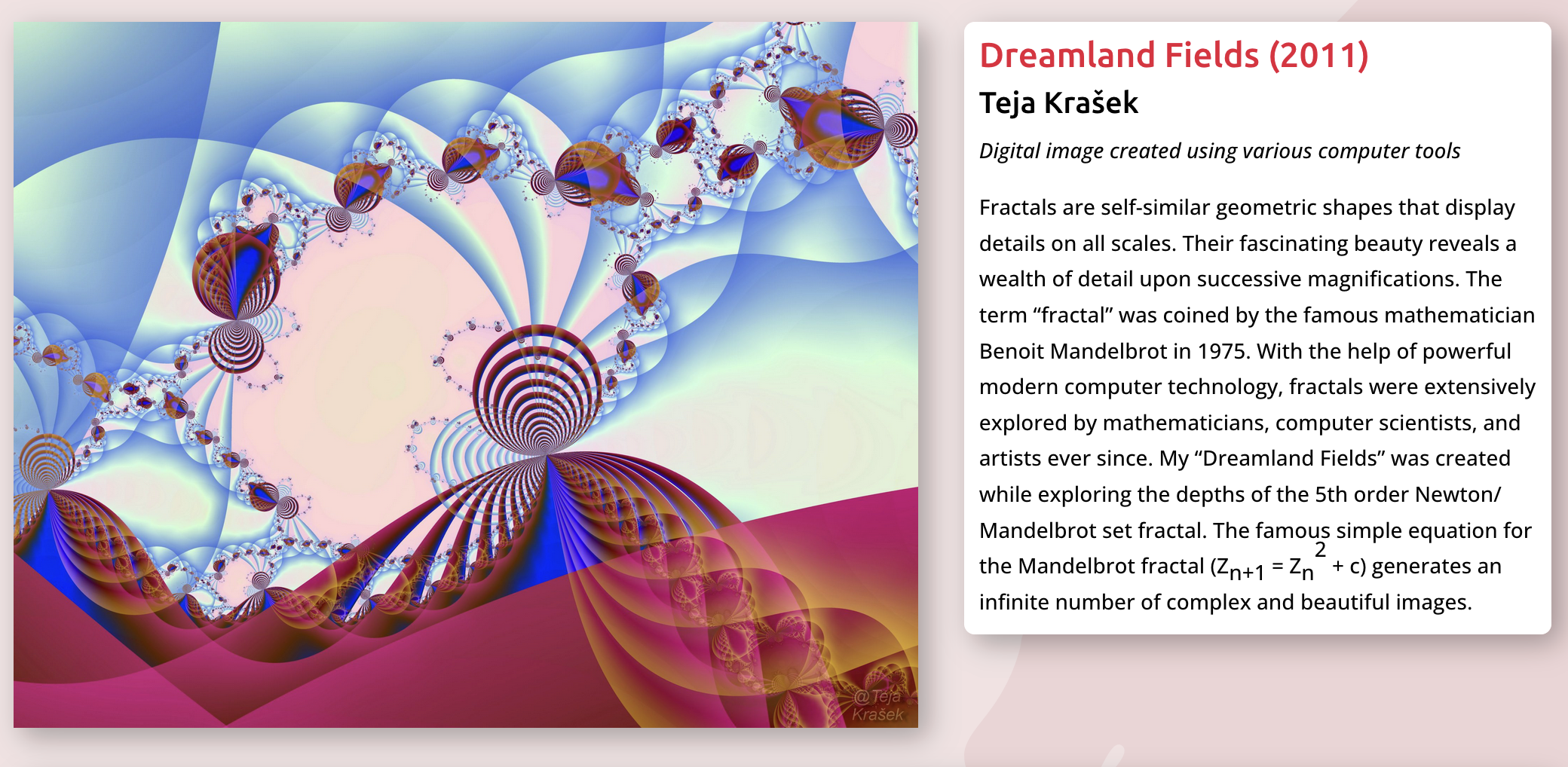
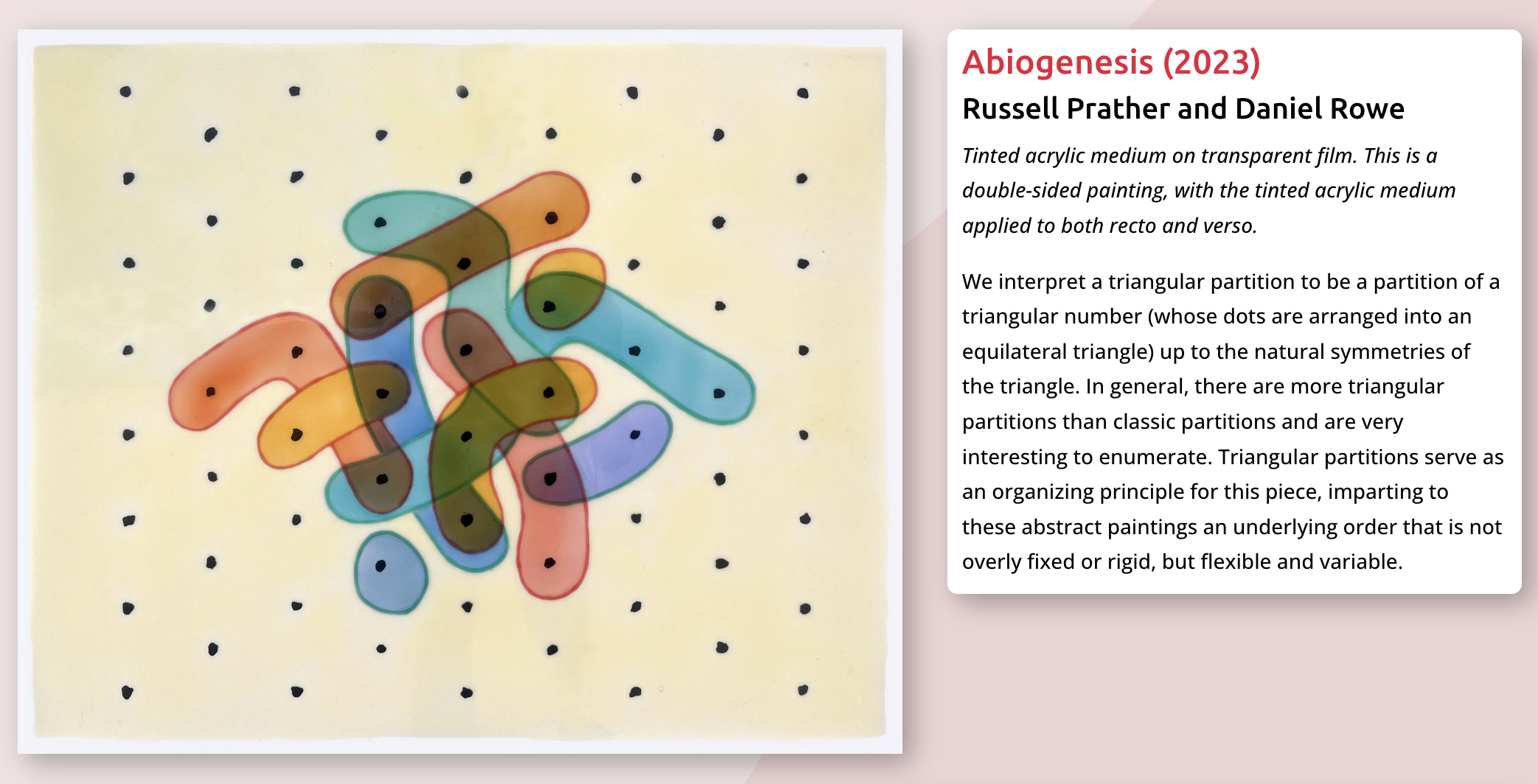
3 — Mathematical Art Digital Exhibition (MADE) at Queens College: kicking off for the first time year, MADE is an initiative to highlight the artistic dimension of mathematics, showcasing 22 different artworks that are inspired and directly underlined by mathematical notions.


I particularly enjoyed the texts accompanying each artwork, shedding light on how each of the individual pieces were created. Among good company, we unsrprisingly find Simone Conradi, who you might be familiar with from issue 61 & 66 of the newsletter; he creates really mesmerizing parametric art by visualizing the complex roots of polynomial functions. In issue 66 I even took a stab at recreating them, but only with moderate success.
4 — The Aesthetics of Source Code: This thesis by Pierre Depaz, from the Université Sorbonne Nouvelle, investigates the formal characteristics of code, and how its aesthetics play a part in the way it's written and understood in different fields by diverse groups of people. The text inspects the art of programming through different lenses, and explores what we actually mean with beautiful code.

Skimming through some of the chapters reveals that it's a fascinatingly unique text, that I can only recommend to all of you that are subscribed, assuming that you likely have an interest in the art-centric avenues of code.
Towards the end of the Thesis, Pierre relates the introduced notions to Nelson Goodman's theories on Aesthetics. Goodman is a philosopher who thought about art as a "cognitively effective symbol system", which pretty much describes what code really is. If you want to learn a bit more about that, I found this page to be a really good introduction.
5 — Graphics Programming Conference Recordings: Some months ago I mentioned the Graphics Programming Conference, that then took place in Breda this November. This past week I discovered, in a relatively timely manner, that the recordings were uploaded to YouTube. And it's an absolute treasure trove of information.
The talks feature devs of some of highly acclaimed video games that came out this year, such as the wonderful Tiny Glade, Baldur's Gate 3, Ghost of Tsushima, and many more—hence if you're curious about the cutting edge techniques that sit behind the games of today work under the hood, these are a must watch.
6 — RYBitten: Color tool inspired by Johannes Ittens': back in issue #56 of the newsletter I featured our favorite color hacker David Aerne, with his project titled RYBitten—while the website is still currently a work in progress, the API has now been released and is publicly available.

If you need a quick refresher what it's about, it's essentially a color library that allows you to convert RGB colors to a custom RYB color space based on Johannes Itten's idea of the color wheel—I recommend reading the previous issue to learn a bit more about it. If you want to get access to the tool in the browser when it comes out, you can now sign up to a waiting list here. Excited to see how it turns out!
7 — Licia He's Painting with Plotters Course launching Dec. 15th: And to wrap up this section, there's an update regarding Licia He's plotter course: the release date is now set! And while I still am a plotterless individual, I am still excited for what Licia has to teach us!

Tech & Web Dev
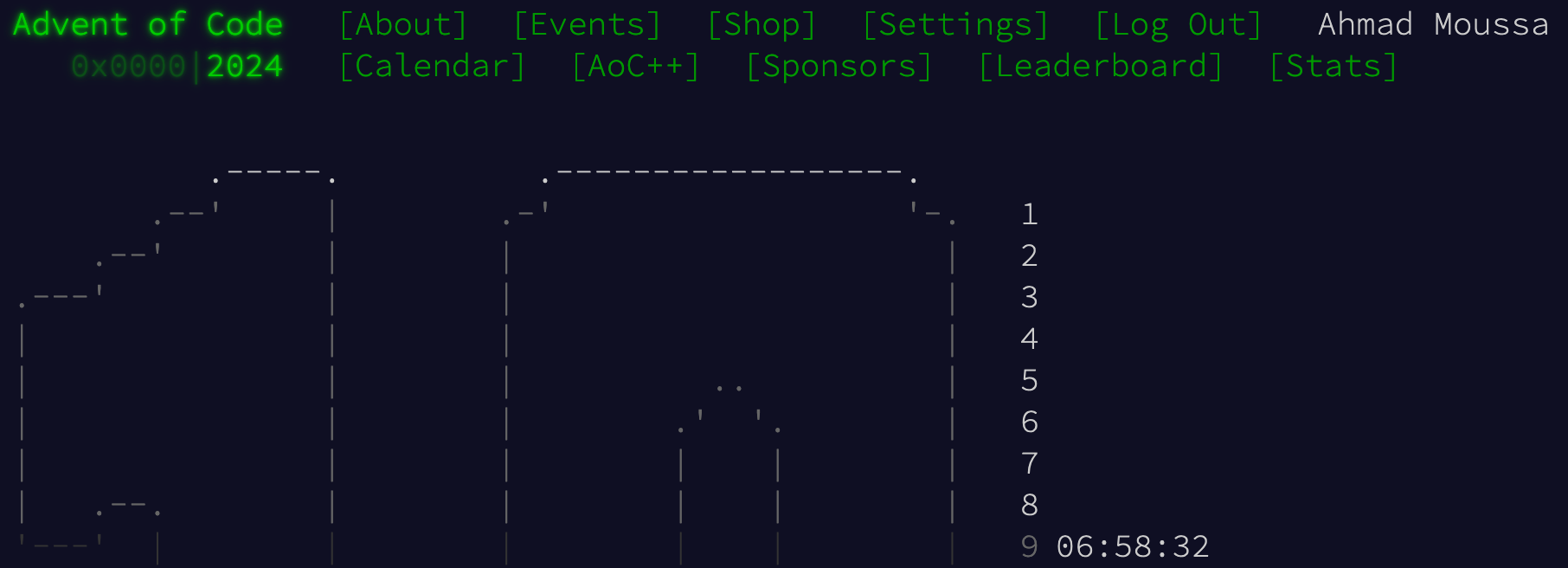
1 — Advent of Code: Looking at the calendar, I can’t help but wonder—how is it already the 9th of December?
It’s that time of year when we’re all just counting down the days to the holiday break... and to make the wait feel just a little shorter, we’ve conjured up all sorts of clever (and slightly chaotic) ways to pass the time; I call it the Advent-pocalypse. From code challenges to creative countdowns, there's more than a few festive advent-inspired events happening in the programming world. Pretty much every programming language has its own version of a programming advent-calendar, a quick google should probably help in that regard.

Naturally, top of the list is the iconic Advent of Code, that's been running since 2015 and just been getting more popular with every passing year. For the 25 days leading up to Christmas you're presented each day with a different programming puzzle for you to solve. You can then submit your answer directly on the website—which also grants you a spot on the leaderboard if you're among the fastest to solve the puzzle, but it's kinda really competitive. 😅
2 — Native Dual-Range Input: Muffin Man has been featured before on the newsletter for his cool generative art, recently published an article and a repo revolving around a cool dual slider input, built with vanilla native browser tech. It's essentially a slider track with two heads that let you easily specify a range of values instead of having to input those two extremes individually—the blog post explains the very little 50 lines of code behind how it works:

You can find the github repo with the code that makes it possible here.
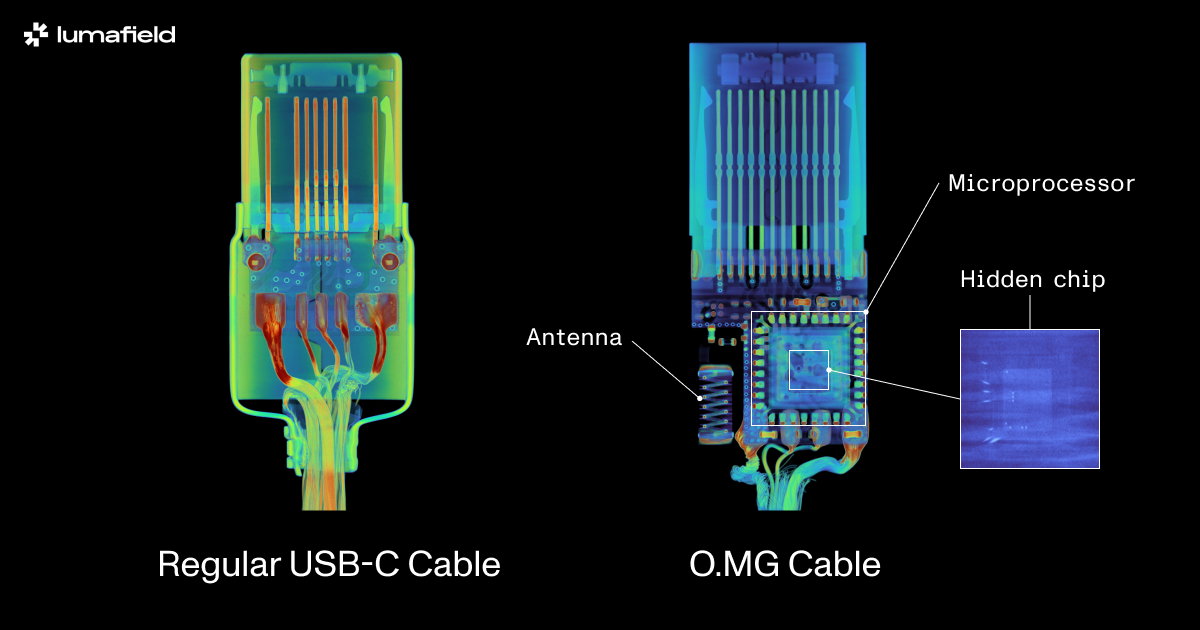
3 — Investigating Malicious Hardware with Industrial CT: this one isn't directly programming related but was nonetheless super interesting. Lumafield is a company that provide industrial grade CT (basically 3D x-ray) services for companies to get scans of their products and see what their innards look like.
Last year they inspected Apple's USB-C cable, that sparked outrage with its $129 price tag—their scans revealed the elegant, almost microscopic, design that's hidden inside of it. If it warrants the price tag is still ultimately up to the consumer, but it showed that it's not comparable to an Amazon Basics cable.

In this most recent article they investigate the curious O.MG Cable, an innocent looking USB cable that's designed for malicious purposes, from what I understand it's almost like a mini computer embedded in the socket of the cable. The article goes into detail what's going inside of it. The also share an interview with the engineer and designer behind the cable.
4 — Emoji 1997 SVG Icons: And to cap off the Tech & Web Dev section this week, here's the original Softbank JP Emoji set from 1997, restored as SVG icons for Figma and Sketch. They look cool and I might end up using them for some projects! Licensed under CC BY 4.0.
AI Corner
1 — Creators vs AI: Navigating the Copyright Crisis: as generative AI continues to grow more powerful, the copyright law surrounding the development of these models remains unsolved. The current state of affairs is that the companies at the forefront of it are raking in large amounts of profit, and that generally on the back of the small creator's efforts, while simply claiming that these endeavors fall under fair use. In a recent article of his Dmitry Shironosov tackles this issue, and tries to get to the root of the conflict.

Dmitry points out the mutual reliance between creators and AI: creators provide the data AI needs, and AI can ultimately be a powerful tool to enhance their work. To him the solution is finding a compromise in the meantime, while the involved copyright laws are revisited and adjusted, so that creators also obtain a share of the generated revenue. He presents some examples where this has worked out.
He also states, that it isn't a sustainable solution however, especially in certain industries where AI completely outperforms manual labor; for instance the stock image market that's now to large extents been rendered obsolete.
2 — The 70% Problem: Hard Truths about AI-assisted Programming: Addy Osmani is back with another great article, this time about something we actually talked about last week (and on several other occasions), it's the discussion around whether AI helps us develop projects faster or not. AI can often get us 70% of the way there, but the resulting code is usually not really by any means production ready. Adam stresses that programmers need to stay true to their standards in the advent of AI-powered programming assistants, but also ends with the positive note that programmers are likely on the much safer end of the spectrum of obsolescence.
Music for Coding
Luiz Bonfá (1922–2001) was a Brazilian guitarist, composer, and singer, renowned for his role in shaping the bossa nova genre. He gained international acclaim for his contributions to the soundtrack of the 1959 film Black Orpheus, particularly with the iconic compositions Manhã de Carnaval and Samba de Orfeu.
His 1972 album Introspection (1972) showcases his virtuosic guitar skills in a deeply personal and experimental work and is a departure from his earlier bossa nova roots. For Introspection he starts incorporating elements of jazz, folk, and avant-garde elements; the album’s sparse, contemplative sound invites the listener to an intimate musical journey.
And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of this Newsletter, consider forwarding it to some of your friends, or sharing it on the world wide webs - more subscribers means that I get more internet points, which in turn allows me to do more internet things!
Otherwise come and say hi over on TwiX, Mastodon, or Bluesky and since we've got also got a discord now, let me shamelessly plug it here again. If you've read this far, thanks a million! If you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

And a backlog of all previous issues can be found here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸