Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 84th issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a Discord server now, where we nerd out about all sorts of genart and tech things - if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, hope you're all having a lovely holiday season and get to spend some quality time with your loved ones ❤️
Apparently it's not "queue" but actually "cue"... so, cue the news 👇
All the Generative Things
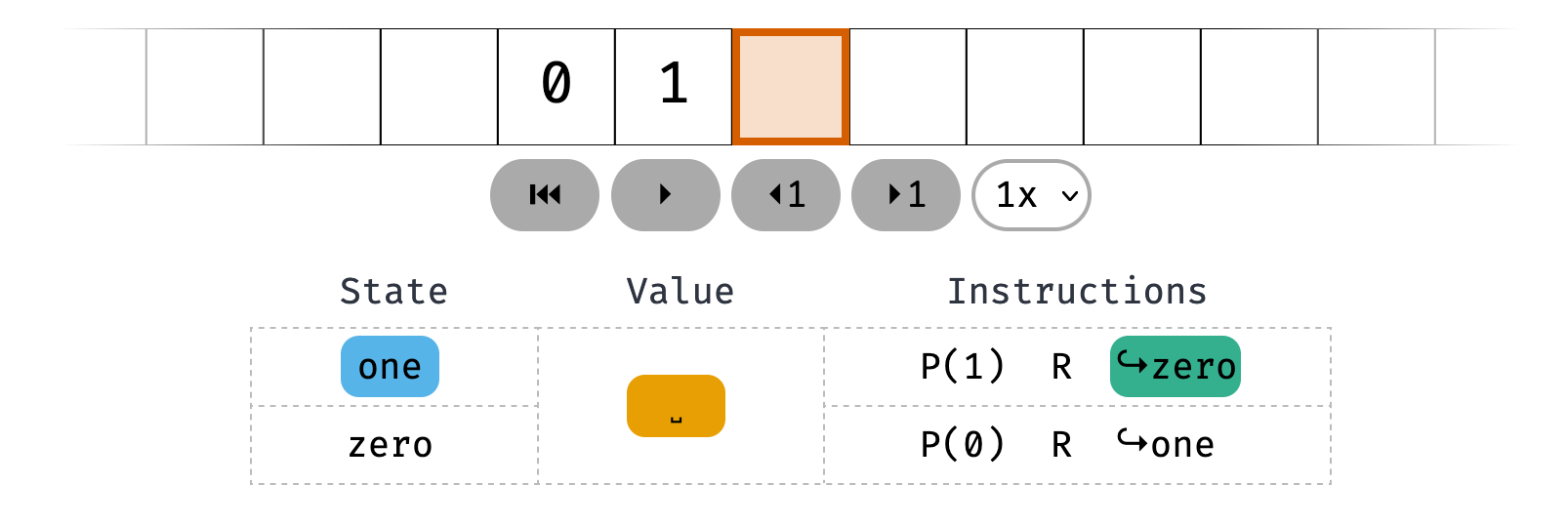
1 — What does it mean for something to be Turing Complete?: you've probably heard programming languages being described as 'Turing Complete.' It's a fancy way of saying they can compute anything that's computationally possible—in other words, anything that can be described algorithmically. But what does that actually mean?
This is what Sam Rose tries to answer in his most recent article; through interactive examples he demonstrates how a Turing Machine works, then also tackling the more theoretical aspects of Alan Turing's work, such as the famous Halting problem.

Back in 1936, Alan Turing came up with the original idealized model of a computer, he proposed a machine that could, in principle, perform any computation. And that with just 5 basic instructions. A computation in this setting is a well-defined set of steps (an algorithm) that can transform an input into an output, ranging from simple arithmetic to the much more complex tasks that modern computers can perform. In theory, Turing's original machine could run Fortnite, but probably not at a speed that you'd need it to. Sam also provides us with a sandbox to create our own mini Turing Machines.

Fun fact, not just computers and programming languages are Turing Complete, but other devices can also be attributed that quality, for instance Microsoft Excel, or Minecraft, and even Magic the Gathering! (proven in this 2019 Paper).
2 — What Is Entropy? A Measure of Just How Little We Really Know: the formal definition for entropy might at first glance seem a bit absurd: "entropy is the measure of disorder, randomness, or uncertainty in a system". The question here—how do you actually quantify chaos? Quanta magazine provides us with a deeply insightful piece on the topic, starting with a rich historic background, up until modernity where it is a fundamental notion in fields like thermodynamics, information theory, and computing.

A better way to think about entropy is as a measure of unpredictability—which is a bit of a broad generalization—but in essence, the higher the entropy of a system is, the harder it is to predict what comes next, because there are more possible outcomes or states. As an example, picture a deck of cards. You're asked to pick cards at random from the deck and guess the order in which the cards are arranged. In a sorted deck you'll be able to tell after just a few tries, which means that the deck of cards has low entropy. We would also catch on pretty quickly if we were to sort the deck by card color or by pips for example.
On the other hand, were the deck to be randomly shuffled, you would never be able to tell the pattern because there simply is none—maximum entropy. The difference here is that in the sorted order each card actually also informs us about the entire arrangement of the deck. Quanta further demonstrates this with a number of interactive examples that accompany the article's text.
3 — Roguelike Celebration 2024: is a yearly community-generated weekend of talks, games, and conversations about roguelikes and related topics. The 2024 edition took place back in October, and all of the recordings have since been uploaded on YouTube. As it is the case with these conferences/get-togethers, it's a treasure trove of information! Particularly for those interested in procedural generation and game design.

If you're not familiar with the genre, Roguelikes are basically video games where you explore randomly generated dungeons, collecting items and fighting monsters, with the key feature being that when you die, you lose everything and have to start over from the beginning. In this manner the genre revolves entirely around replayability, with different randomized elements contributing to making each run unique. Naturally, there is usually also an element of progression that takes place between runs, so that you can get a little bit further each time.
Although the genre's been around since the 80s, I remember things really taking off in the early 2010s (I feel old) with games like the Binding of Isaac, and FTL: Faster than Light, both of which really defined the genre in the following years.
Another game that I also remember sinking more than a few hours into, back when it came out in 2015, is Crypt of the Necrodancer. The game is at its core a turn based rhythm game, with an unforgiving clock—I never really got very far in it. I was surprised to learn that the game still has a very vibrant community around it and that it's actively being updated: in one of the talks Adrian Zeyfang recounts the story of how his fan project, that arose to as a sort of challenge, ended up turning into the most recent DLC, adding an online multiplayer mode to the game which was previously thought impossible:
Bottom-line: these games aren't just art—they're also fascinating feats of programming! But maybe those two aren't so different after all.
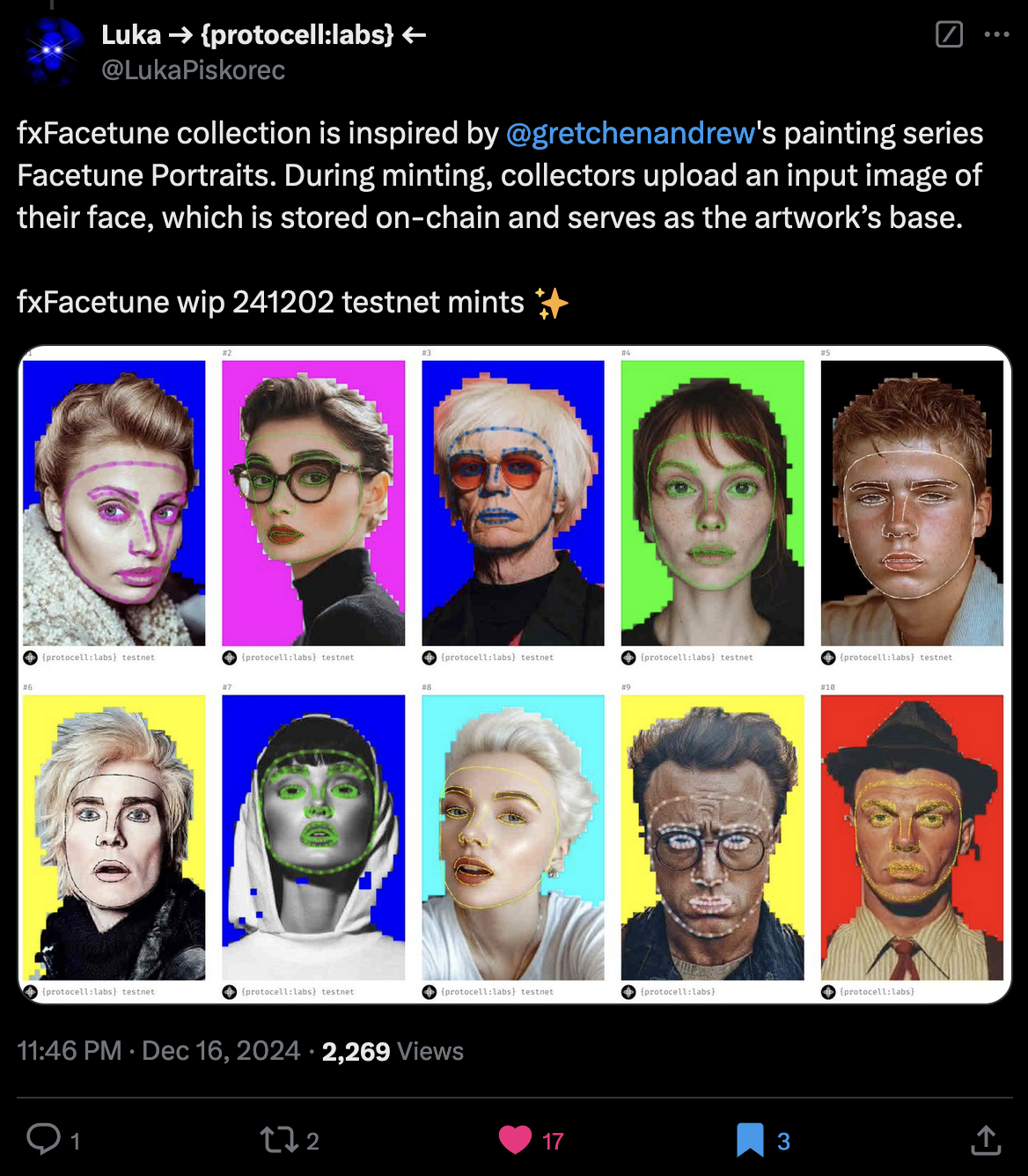
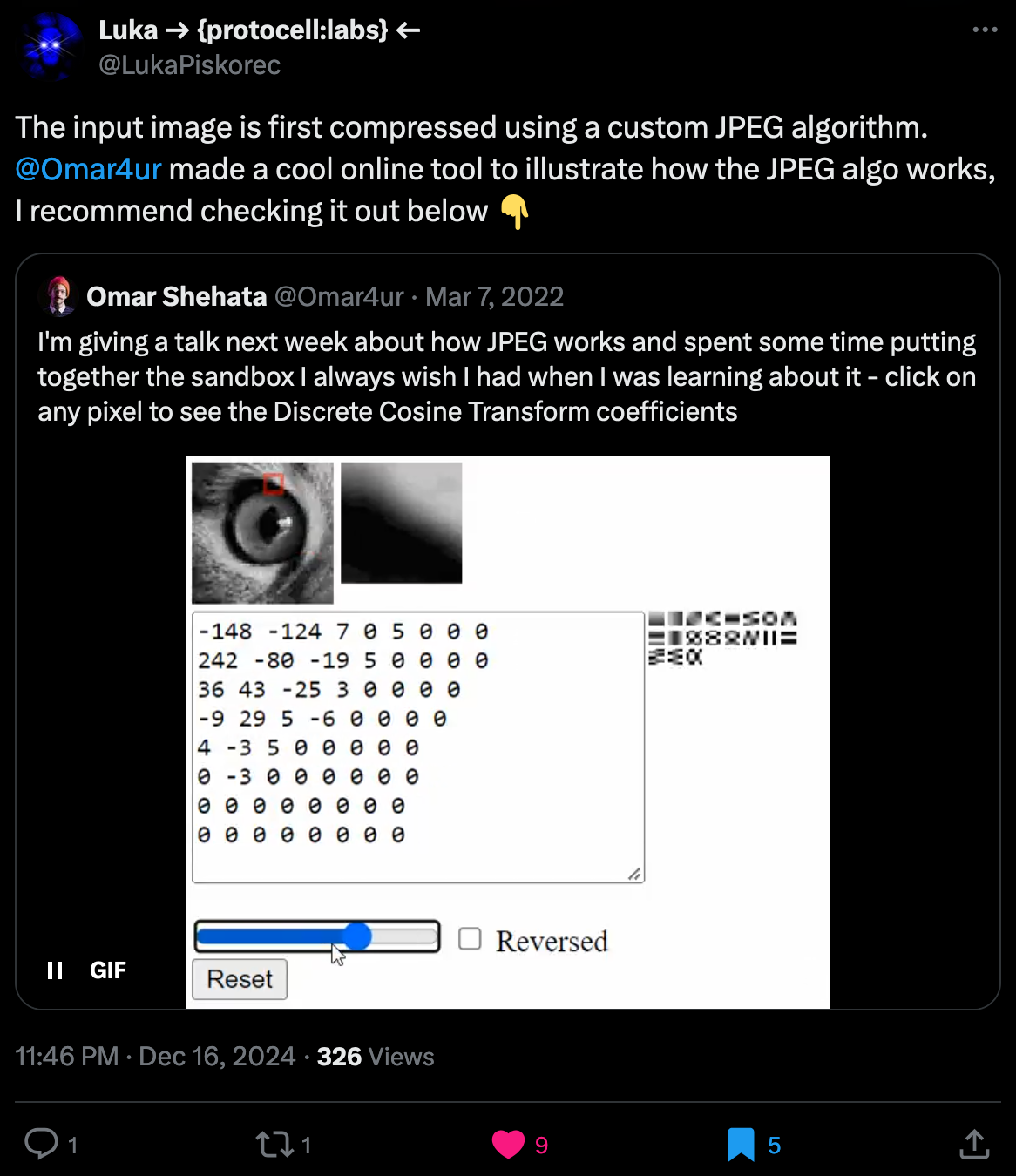
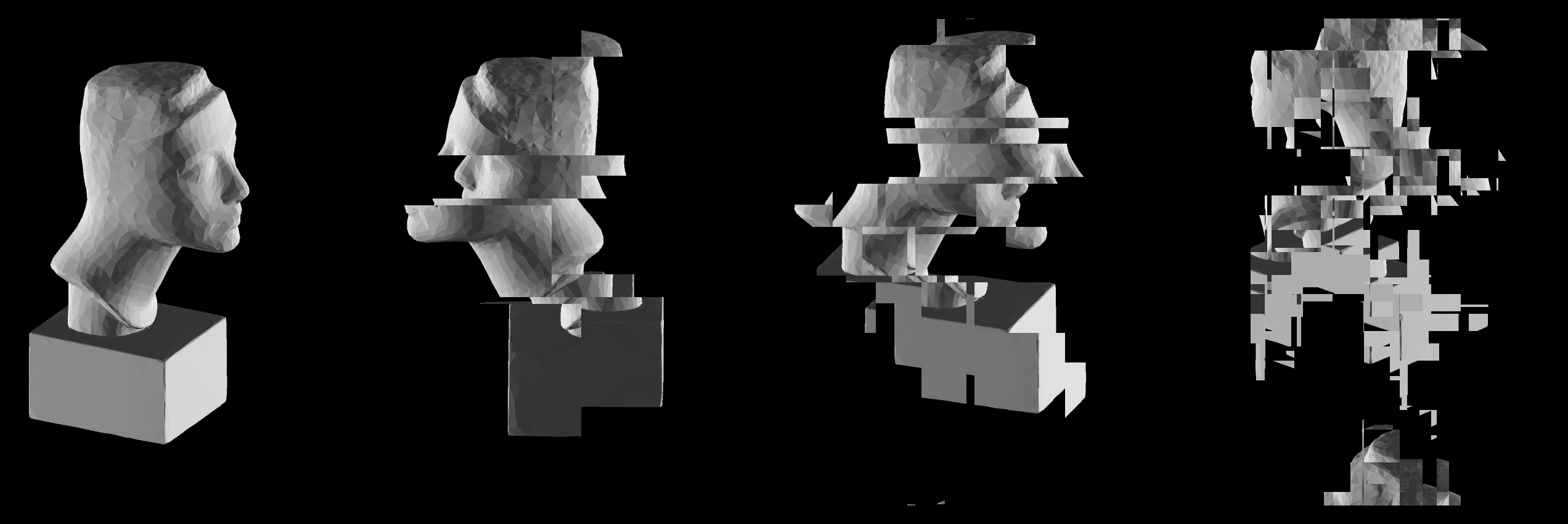
4 — Luka Piskorec's fxFacetune: every once in a while you come across a project that really blows you away—this past week I felt that way with Luka Piskorec's fxFacetune! It's a longform genart project on fxhash, that lets you turn a selfie of yours into a generative charicature stored directly on the blockchain. Not just the code that produces the artwork, but the image itself is stored onchain—and that's crazy impressive, because just storing a small amount of information onchain can quickly get pretty expensive. Luka sidesteps this however by leveraging a smart compression algorithm to bring the images down to a manageable size.
If you're curious about how this works, I recommend checking out the in depth thread that Luka made over on Twitter, giving us a glimpse behind the scenes where there's many more moving parts that make the artwork happen.


The project is originally inspired by Gretchen Andrews Facetune Portraits, featured during the Berlin Art Week, if you want to learn a little more about that, Gretchen also made her own post.

5 — The Year in Computer Science: another article from Quanta recaps some of the important advancements in theoretical computer science during 2024, across a variety of different fields. Although not all-encompassing, I thought that it was an interesting selection, from quantum computing, to the discovery of the fifth busy beaver number, as well as a segment about AI it gives a brief overview of the past year.

What I found most intriguing, was actually just a sidenote, about how aperiodic tilings (like the Penrose tiling) have something to do with quantum correction—not embarrassed to admit that I don't really get it—but naturally Quanta has an article on that topic as well! It's likely a rabbit hole in of its own that I might end up exploring.
Tech & Web Dev
1 — Century-Scale Storage: If you had to store something for a 100 years, how would you do it? is the opening question that this fascinatingly in depth piece by Maxwell Neely Cohen kicks off with (you might remember Maxwell as one of the co-creators of the HTML review). It's a massive article that explores the challenges and potential strategies for long-term digital data storage, over a seemingly arbitrary yet practically significant timeframe.

The challenge with data storage at this time scale is that technology can change significantly—making the task a dual battlefield of maintenance: not only the data has to be kept intact, but also the software/hardware environment that gives us access to the data. This has also been an increasingly acute problem in digital art preservation for instance.
Later on in the article Maxwell introduces "Archivism" as an ideology; a belief in the preservation of cultural and intellectual output for future generations—at the expense of anything else.
2 — Ideas from "A Philosophy of Software Design": in a quest to learn from and summarize a variety of books on software development, Eliran Turgeman starts us off with John Ousterhout's iconic A Philosophy of Software Design. Eliran presents us with his main three take-aways, explaining that the book largely revolves around combating complexity in software design by adopting a radical zero-tolerance policy towards it.
A comment over on the accompanying Hacker News item provides us with a concise summary that I found too beautiful to not include here; in essence, keeping code simple boils down to creating well-designed abstractions that are easy to understand and use.

3 — Nobody gets fired for picking JSON, but maybe they should?: who doesn't love JSON? It's simple, and it does the job. But, it seems it also has quite a few flaws—a recent article from Miguel Young highlights some of the fundamental issues of the light-weight data interchange format. He explains, that despite its widespread use in software development today, JSON suffers from serious technical limitations and inconsistencies.

The key takeaway here is that under the apparent simplicity hide interoperability and data integrity problems, that can lead to serious real-world consequences, such as potential privacy violations or compliance issues due to data corruption. Miguel also points out that these problems are fundamentally unfixable due to JSON's widespread adoption and the inconsistent ways different tools and languages implement it.
AI Corner
1 — Fish-eye Lens for Text: Amelia Wattenberger is back with a new post! Following in the same style of her previous explorations, she demonstrates that LLMs can be used in interesting and creative new ways, this time as a sort of fish-eye lens for text that enables a novel approach to presenting information at multiple scales simultaneously.
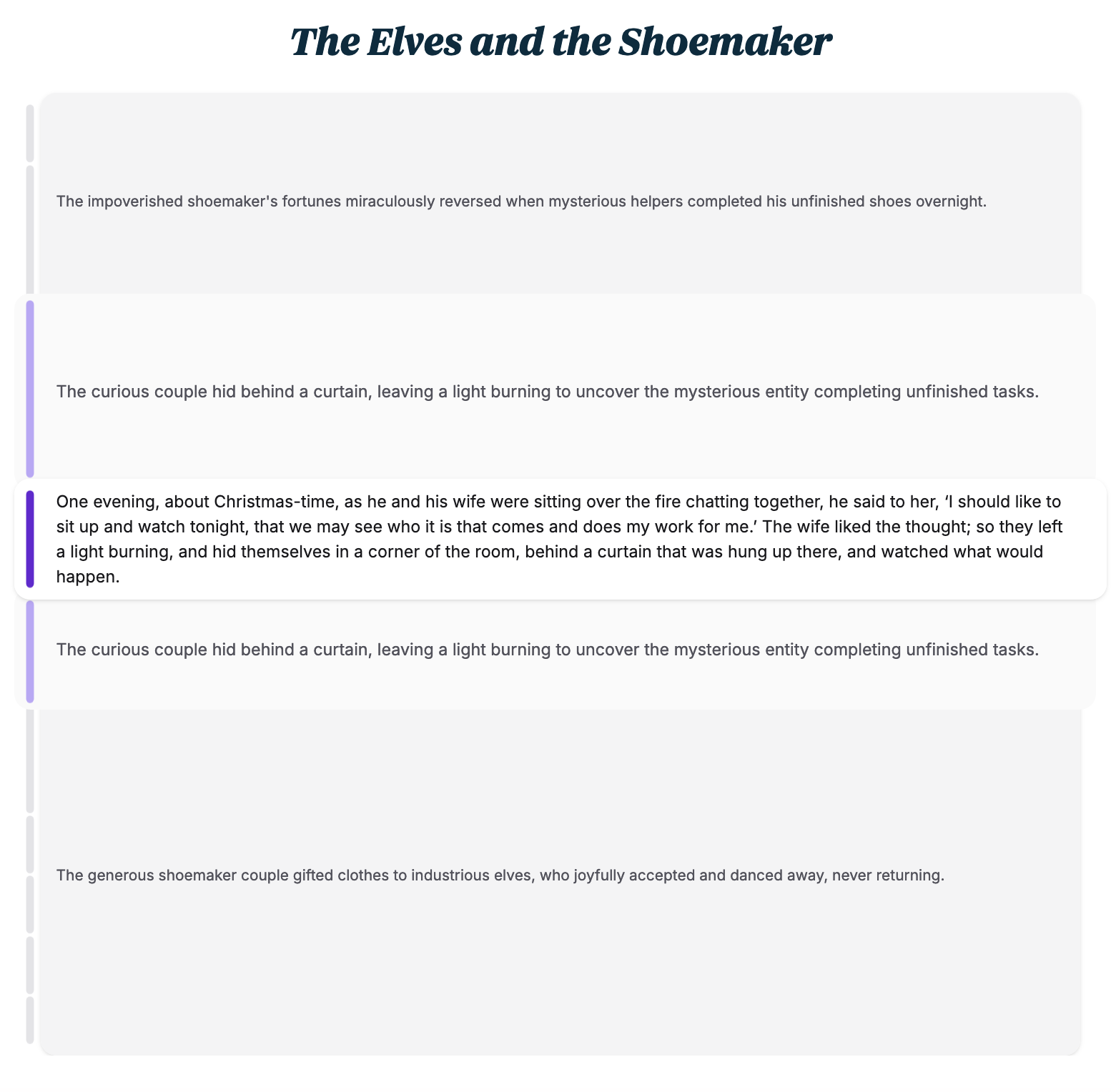
LLMs are really good a summarization, which can also be described as semantic compression. Often the same idea that's expressed over the span of a paragraph can also be conveyed through a single sentence. This is what Amelia leverages for her experiment: she presents a full text through an LLM powered fish-eye lens. Only the current portion that we're focused on is presented in full detail, whereas preceding and future passages are increasingly compressed the further away they are. Amelia demonstrates this with an interactive example:

In essence, this fish-eye lens effect for text mirrors how we naturally process information—our brains implicitly do this sort of semantic compression—but presenting information this way might just facilitates a deeper and more human understanding; it allows us to move between detail and context without losing sight of the whole picture.
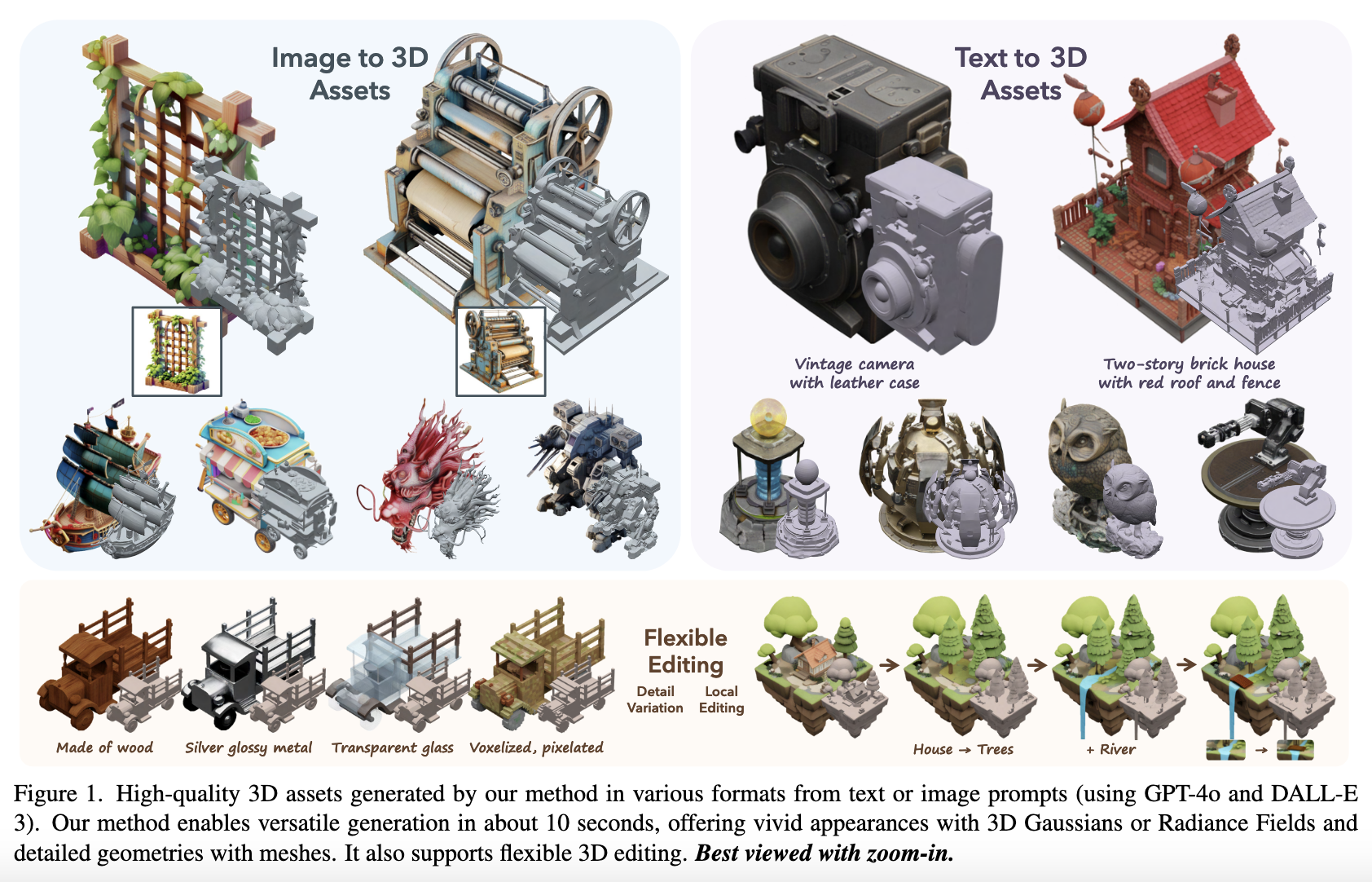
2 — TRELLIS: High-Quality 3D Asset Generation: TRELLIS is a novel method for generating high-quality 3D assets simply from an input prompt or an input image, and even allows for local editing by prompting—it made quite a splash since the quality of the models is astoundingly good. They even provide a huggingface playground for you to try it out for yourself.

Music for Coding
This week I discovered the music of Autechre, an iconic electronic music duo from the UK that finds its beginnings in the 1980s and is a cornerstone of the Warp Records roster. They rose to fame for their innovative approach to sound design and abstract compositions. Blending intricate rhythms, experimental textures, and atmospheric elements, their music spans a vast sonic spectrum and creates complex and often otherworldly auditory landscapes.
I learned about Autechre through this article that recounts the fascinating history of the band's album covers—which was just too good of a piece to not share here:

And that's it from me—hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of this Newsletter, consider forwarding it to some of your friends, or sharing it on the world wide webs - more subscribers means that I get more internet points, which in turn allows me to do more internet things!
Otherwise come and say hi over on TwiX, Mastodon, or Bluesky and since we've also got a Discord now, let me shamelessly plug it here again. If you've read this far, thanks a million! And in case you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

You can also find a backlog of all previous issues here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸