Welcome back everyone 👋 and a heartfelt thank you to all new subscribers who joined in the past week!
This is the 97th issue of the Gorilla Newsletter—a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech, and AI.
If it's your first time here, we've also got a Discord server where we nerd out about all sorts of genart and tech things — if you want to connect with other readers of the newsletter, come and say hi: here's an invite link!
That said, cue the news 👇
All the Generative Things
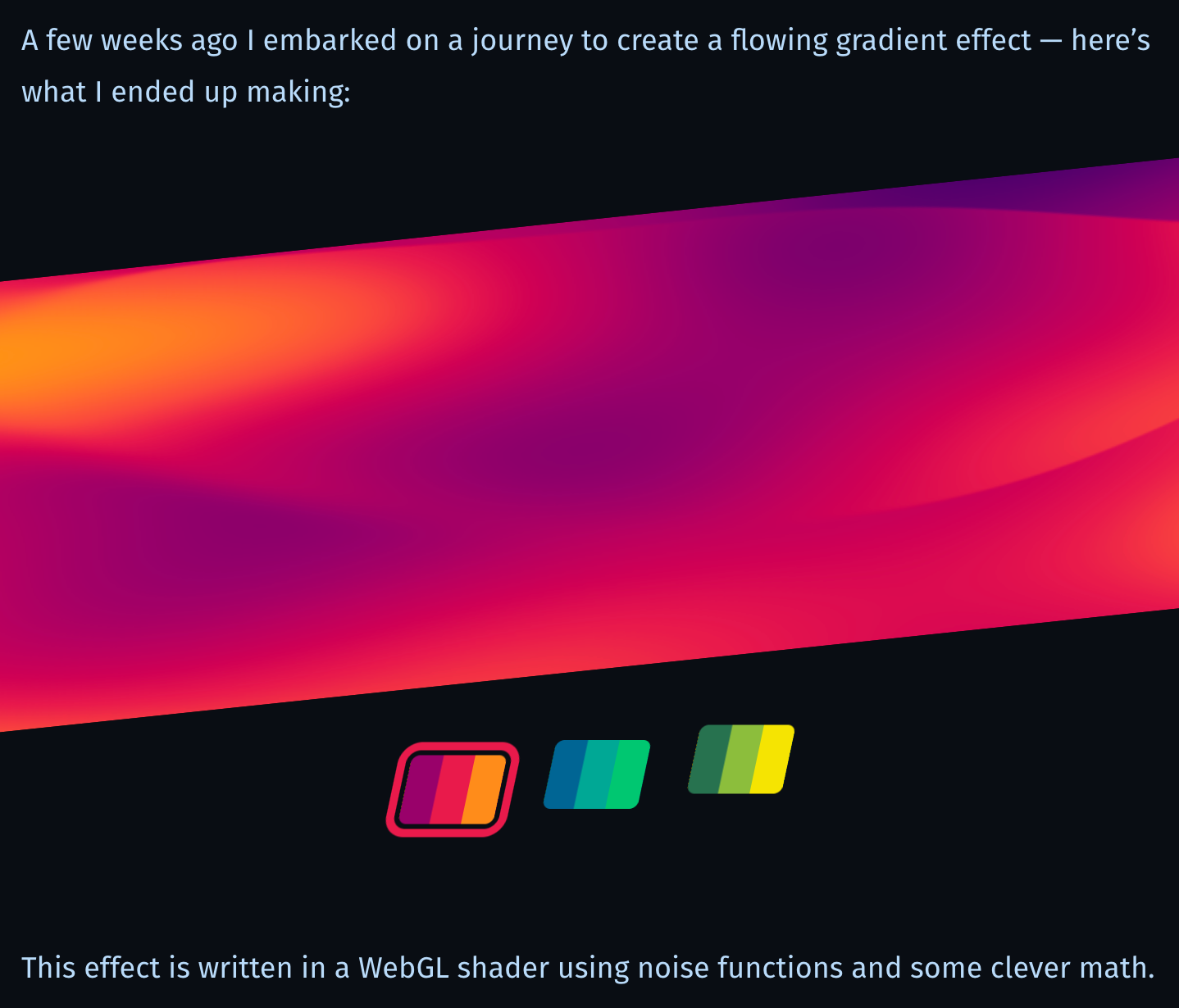
1 — A flowing WebGL gradient, deconstructed: top of the list this week is a massive shader tutorial by Alex Harri. He teaches us how to program colorful and flow-y gradients in WebGL, explaining each individual line of code in minute detail.

2 — Painting with Evolutionary Algorithms: Matt DesLauriers' been playing with SNES — no, not the Super Nintendo Entertainment System — but rather the evolutionary optimization algorithm "Separable Natural Evolutionary Strategy", that's designed to solve high-dimensional black-box problems efficiently.
In a nutshell, evolutionary algorithms are useful when it comes to solving, or optimizing problems where the ‘fitness’ function is either unknown or too complex to be modeled directly.
In a post he recently shared, he tasks 200 randomly colored and positioned rectangles to self-assemble into a re-creation of an image of the Mona Lisa, in an attempt to match it as closely as possible.
Using SNES for something like evolving rectangles to match a target image, you'd first start by defining a solution as a long list of numbers—for example, each rectangle might have 7 values (x and y coordinate position, size in width and height, and RGB colors), so 200 rectangles means 1400 values per solution.
SNES then samples random candidate solutions, rendering these sets of rectangles into an image, and comparing to the target image via pixel-wise difference to get a fitness score — which is then used to figure out how to improve. Obviously there's also a numerical distribution and a type of natural gradient involved to make this happen.

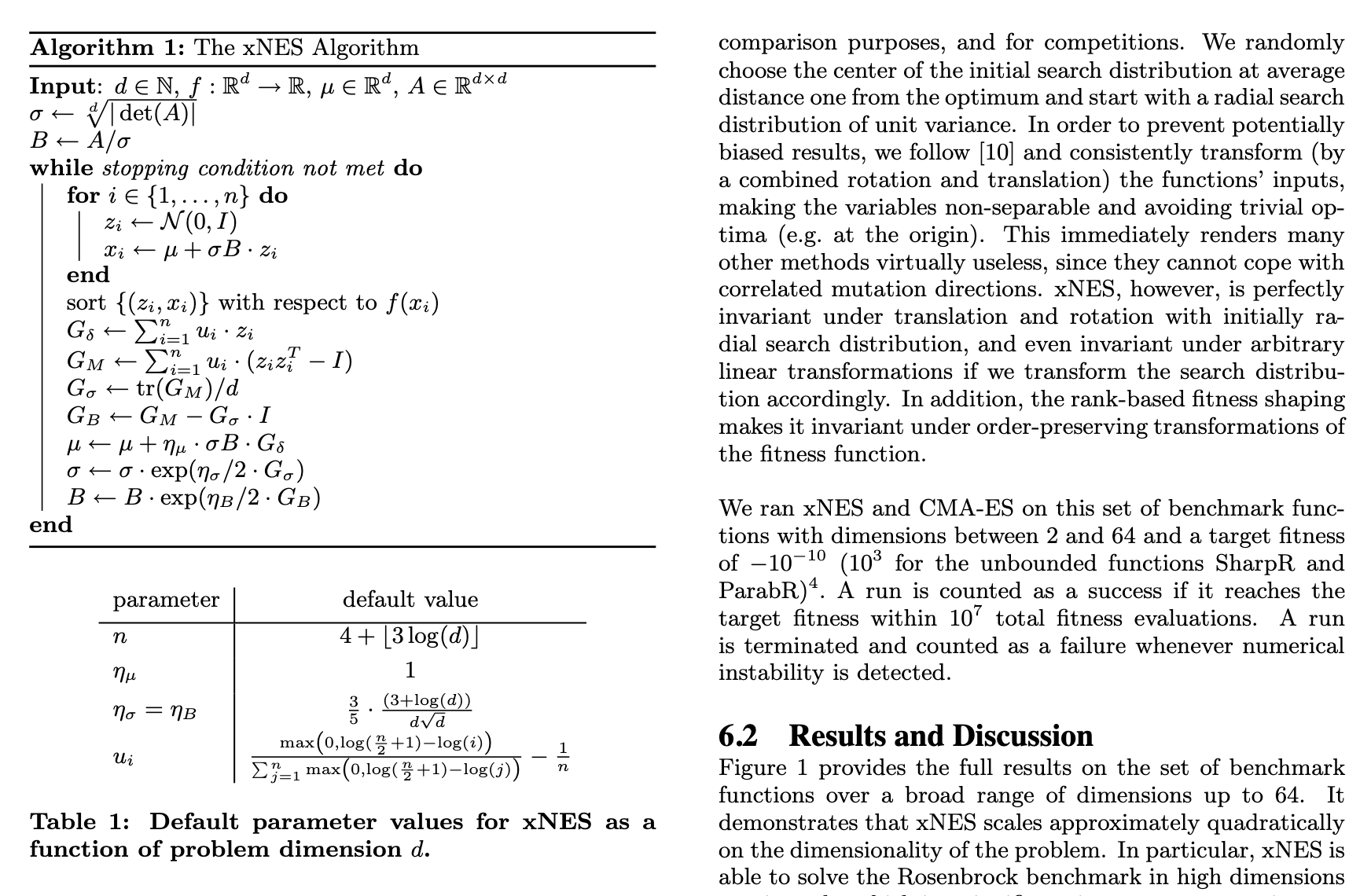
For a much more technical explanation of how this works I recommend reading through the paper that originally introduced the family of algos "Exponential Natural Evolution Strategies" by T Glasmachers et. al., which is directly referenced by Matt in his generously open-sourced implementation over on GitHub:

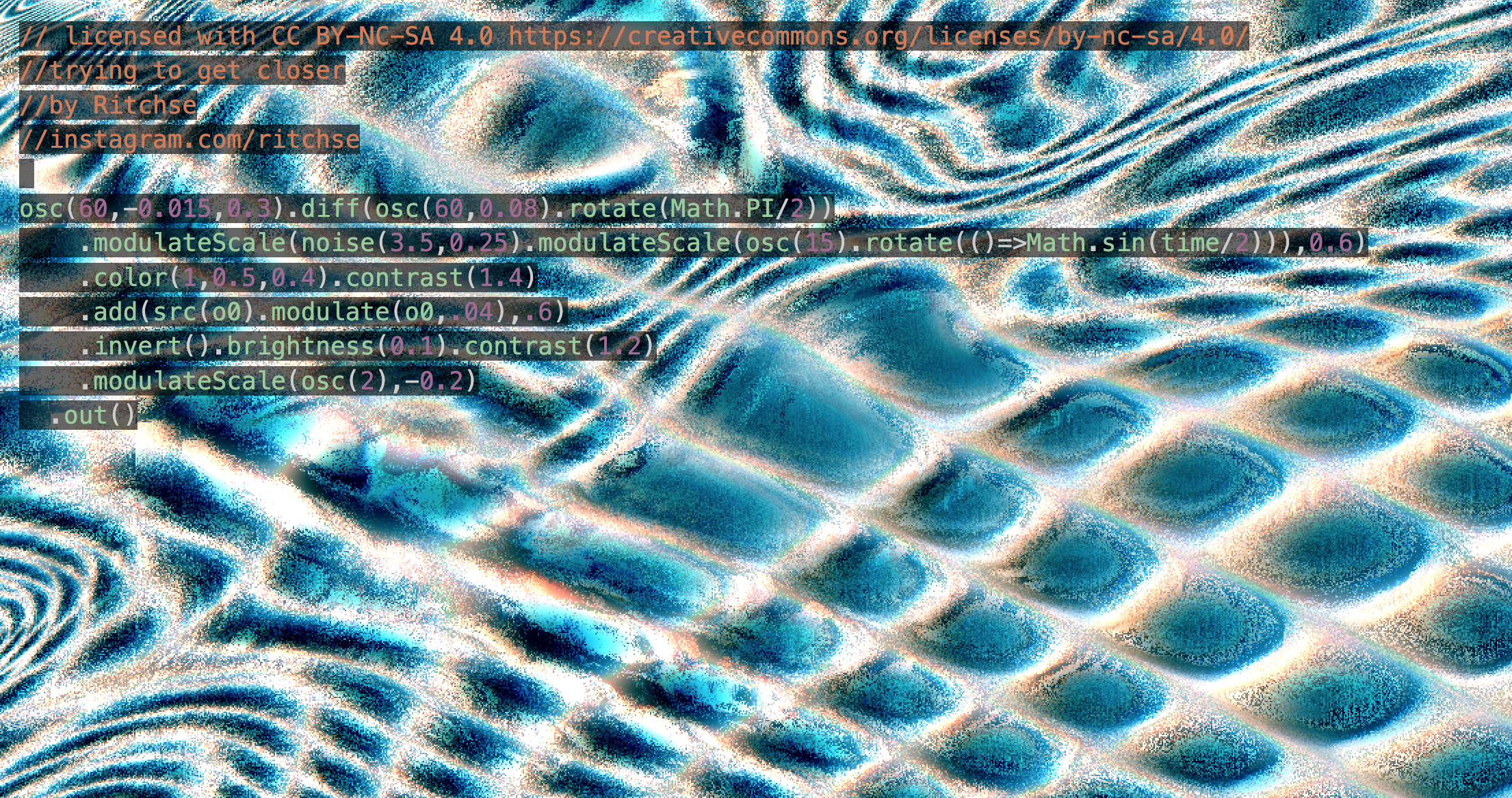
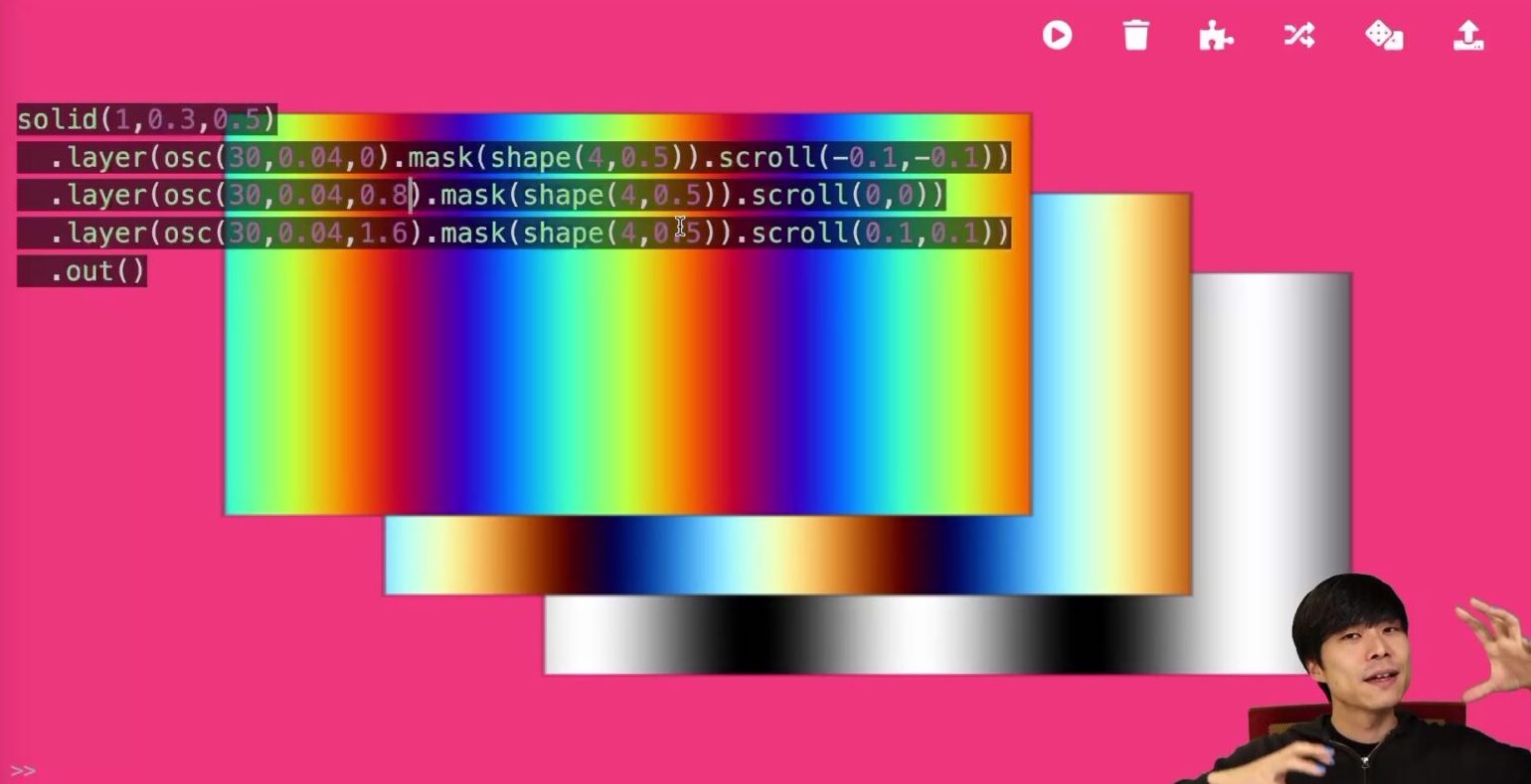
3 — Hydra Tutorial Series for Everyone: Hydra is a live-coding environment for creating real-time visuals using JavaScript (that compiles to WebGL under the hood). The syntax is inspired by analog modular synthesis, in which chaining or patching transformations (functions in this case) together can generate varying visual results.

Naoto Hieda is a creative coder that's primarily been using Hydra for his artistic experiments. Naoto treats YouTube as an open notebook, to experiment in public such that each video acts like a performative creative session in which ideas are allowed to flow naturally. Naoto has recently restarted a tutorial series for beginners, with the only requirement to be able to type in some way:

Naoto tries to give back to the community by creating these kinds of educative materials — in just a few years Hydra has attracted a global community around it. The software tool was introduced a few years ago by Olivia Jack, if you'd like an excellent intro and the backstory behind Hydra I recommend giving this JSConf talk from 2019 a watch:
4 — Network Maintenance – A Node in the Living System: is an art installation created by Jonas Lund that features a number of wall-mounted devices, that require regular interaction from visitors to stay active.
Each device has a screen and controls where viewers need to press buttons or respond to patterns to keep device active and alive, simultaneously contributing to the health of the entire network of interconnected devices.

Inspired by quantum mechanics, where entangled particles influence each other, the screens display the network’s health, showing things like stability and connectivity depending on how participants engage with them. If people stop interacting, the devices begin to decay.
The installation is currently on display at Art Düsseldorf with OFFICE IMPART — which I will have to go and see since I'm based here 😆 conceptually the artwork invites people to think about how we’re all interconnected, and highlights how our individual efforts can help sustain a larger community.
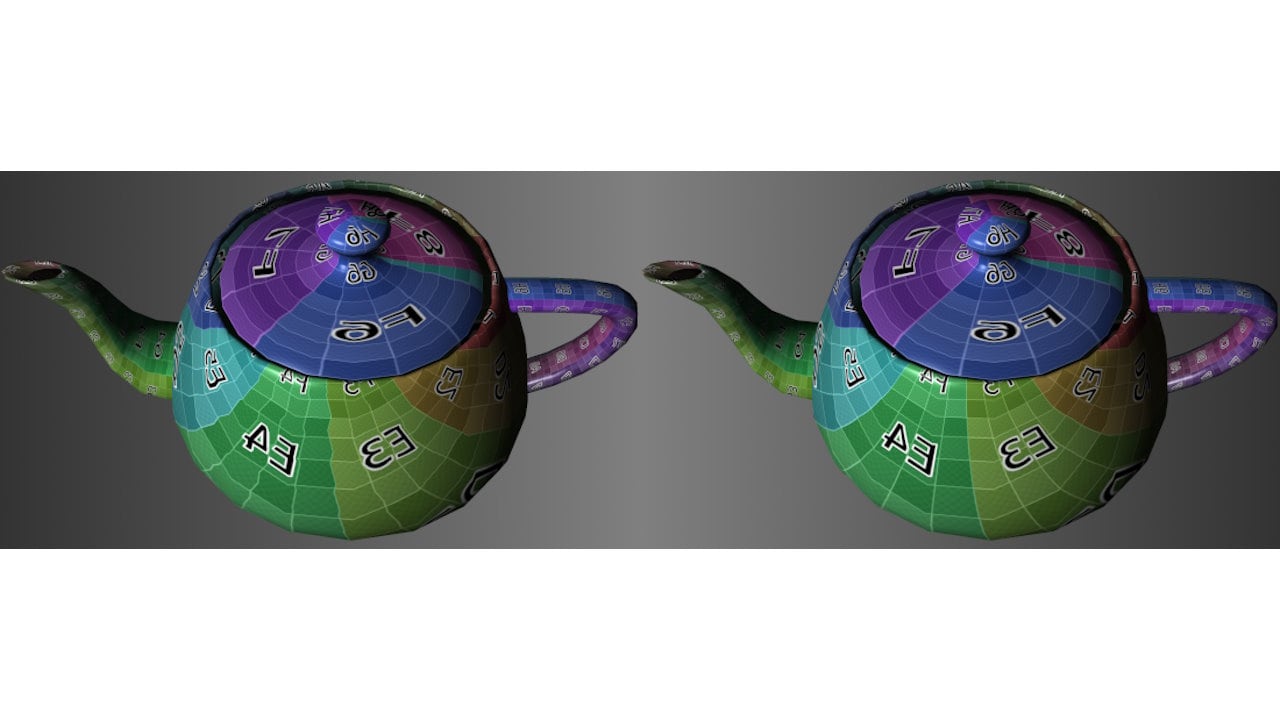
5 — A better Method for shading split Quads: a recent article from AMD introduces a new method to preserve smoothness over the common edge that's formed by splitting quadrilaterals into two triangles.

Modern graphics hardware is entirely geared towards handling triangle meshes, whereas 3D artists apparently prefer using quads for modelling assets. The issue that ensues when quads are displayed on screen, is that they get split into two triangles, creating a visible line or seam across the diagonal. This often causes noticeable visual problems during shading, texturing, and lighting.
The core problem is that graphics hardware only understands triangles and barycentric coordinates (the standard way graphics hardware calculates positions and properties inside triangles), whereas artists expect bilinear blending to happen on their quads (bilinear interpolation being the natural way to blend properties across a four-sided shape).
The novelty of the article: AMD basically found a formula that converts between these two systems and that can interpolate color and texture across the two triangles seamlessly, pretending that it's still a quad. The maths is also directly implemented in the graphics pipeline, which makes it quite efficient.
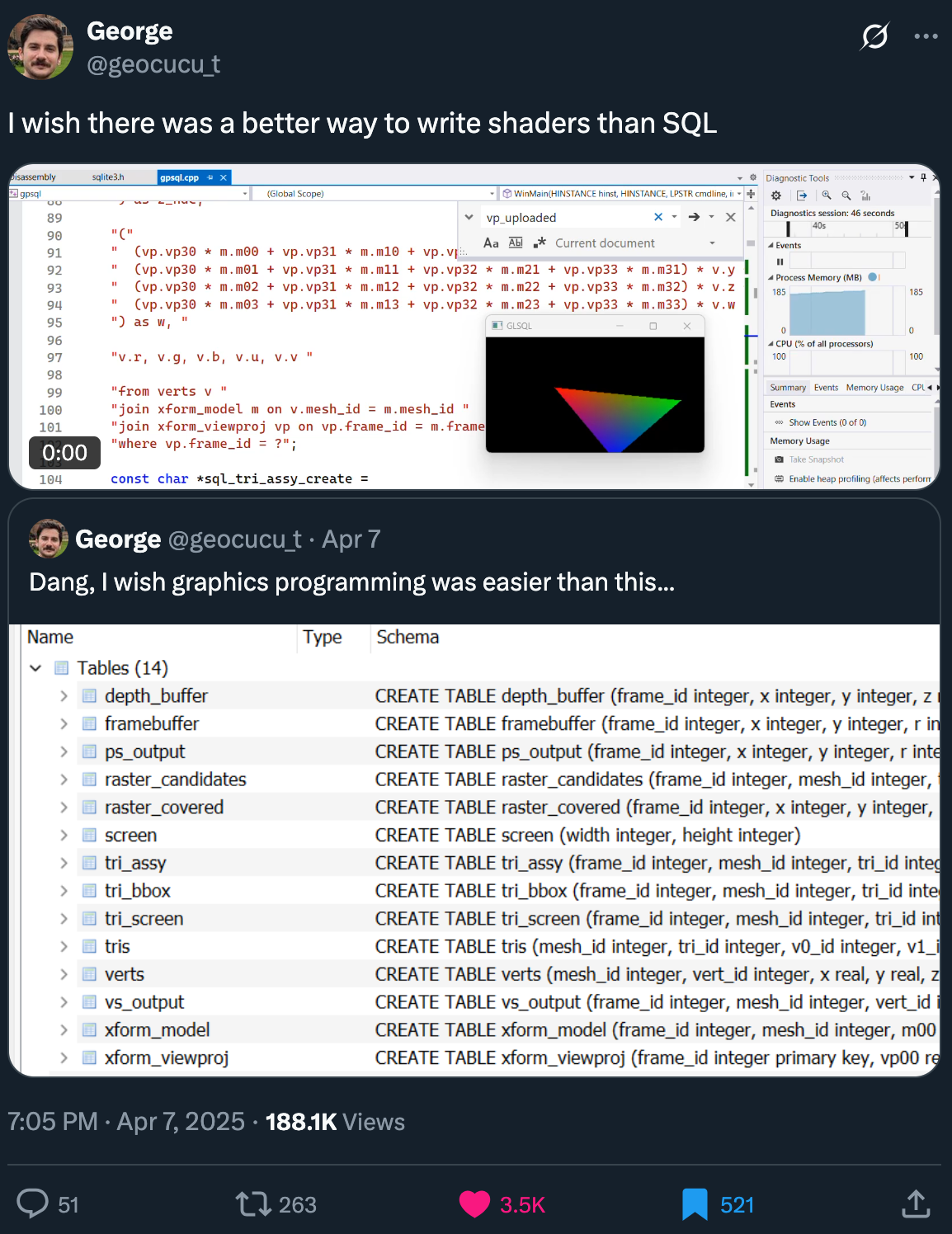
6 — Shaders in SQL: we reach new levels of what you would call "cursed" with George's GLSQL shader 😅

I have no idea what's going on here, but in one of the replies he states that he's:
Software rendering with sqlite as the compute engine. Every stage of the pipeline is its own table. Blit the framebuffer table with winapi at the end.
My interpretation of this: he's rebuilt a rendering pipeline as a series of data transformations (what SQL was actually designed for), such that each rendering stage is represented by its own table.
Naturally, it's dramatically slower that GLSL — but if we can have DOOM in TypeScript types, then why not have GLSL in SQL?

Digging into some of the other replies on the post, I came across this other gem; apparently some crazy person has previously also made a raytracer in SQL, because why the heck not 😆 here's the GitHub repo for that project.

I eagerly await further updates from George and his SQL powered shader renderer — ideally a juicy blog post for me to share on the newsletter!
Dev & Web Tech
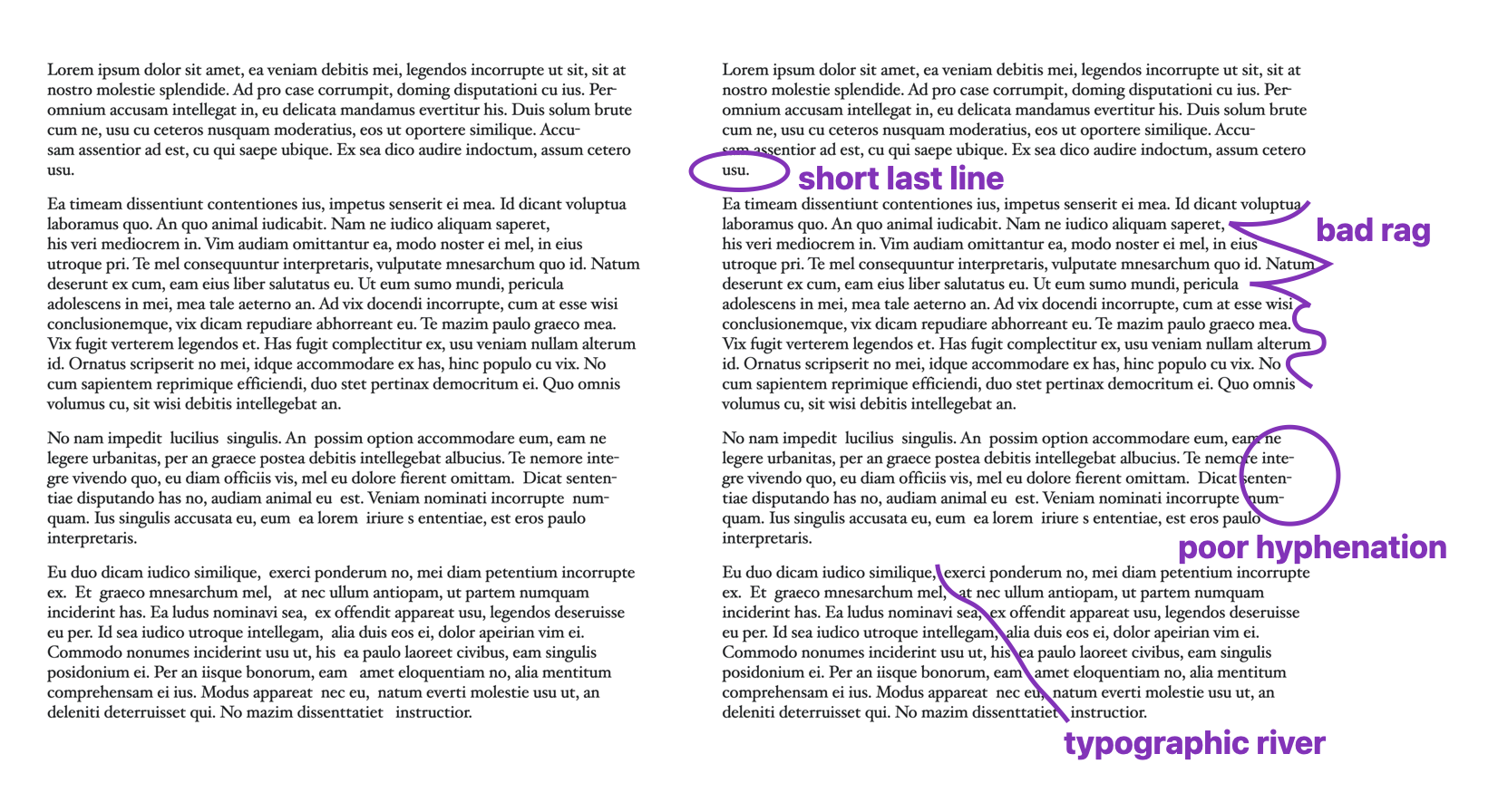
1 — Better typography with text-wrap pretty: I was a bit confused by this article from the WebKit team — I had assumed that the text-wrap: pretty rule was already a feature of most browsers, but apparently it's up to each individual browser vendor to implement their own text-wrapping algorithm for rule. Here, Jen Simmons explains how they go about implementing the algo:

Jen goes over some of the considerations that make for a text's readability, like the impact orphan words, hyphenation, and the right-end rag of a text-block can have, comparing to other options like text-wrap: balance that's great for making headlines look neat and tidy, and shares insights on how the other browsers are adopting the feature.
She also points out that text-wrapping is actually an innocuously difficult optimization problem — over on Hacker News there were some interesting discussions on the topic that are worth digging into 👇

2 — Overengineering anchor links: I'm of the strong opinion that every blog/article on the web should have a TOC (Table of Content) — not just to give a quick visual overview of the text's different sections — but also as a handy navigation element.
If you ever tried building your own TOC, and tried to have the section title in the table highlighted in tandem with the one that's currently displayed on screen, you'll quickly realize that you've run into a big pile of different problems. Mats Erdkamp tackles this task and demonstrates a highly over-engineered approach to building one:

Mats not only ends up using virtual headings — hidden headings that are positioned differently on the page than their real counterparts — but also builds a custom mapping function that leverages of a full fledged optimization algorithm (SQLS).
As ingenious as it is, it's most likely overkill for all practical purposes (if you just want to highlight section titles in a TOC). That said, I'll likely try and recreate it whenever I get back to revamping my blog's design.
3 — Default styles for h1 elements are changing: Browsers are updating how they style <h1> headings inside sections, articles, navs, and asides. Previously, when an <h1> was placed within a <section>, it would automatically look like an <h2> so that it fits into the hierarchy.
Now, all <h1> tags will have the same size regardless of where they are placed. This change means websites that depended on these automatic styles might now display headings inconsistently or even fail website performance checks. Simon Pieters from the MDN Web Docs explains:

4 — Gumroad is now open-source... or is it?: earlier this month Gumroad celebrated its 14th birthday. For the occasion they announced that the platform's code-base has been open-sourced!

Well, that's what they claim at least, when inspecting the license of the GitHub repository things look a little different, as it's distributed under a custom license that sets limits on who can use the code for monetization purposes, which doesn't directly agree with what's generally understood as "open source". Dan Brown examines what's going on with the license in a post of his:

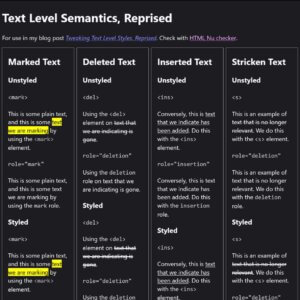
5 — Tweaking Text Level Styles, Reprised: Adrian Roselli shares a comprehensive guide to properly using and styling text-level HTML elements including <mark>, <del>, <ins>, and <s>, with detailed information about their default browser styles, recommended enhancements, print considerations, and screen reader behavior across different platforms.

He also makes abundantly clear that it's a replacement to his 2017 post on the same topic.
6 — Et tu, Grammarly?: after receiving repeated complaints from users about his website being oddly styled, David Bushell was forced to investigate. It turned out that the Grammarly browser extension was injecting styles that interefered with the site’s own native design.

Turns out that Grammarly was using a CSS variable named --rem, which clashed with David’s own use of it for font sizing — resolving the conflicts boiled to changing the variable's name 🤷
Moral of the story... don't trust browser extensions?
7 — The Best Programmers I Know: to cap off this section, Matthias Endler wrote a cool piece about the qualities that make out a top-notch programmer.

Two big points he mentions, that I can only agree with, is that the best programmers:
- Understand the tools they use on a fundamental level. As simple as that, they know the in and out of the tools they use to build things.
- Never stop learning, stay ahead of the curb, and share their knowledge with others. Couldn't agree more, that some of the best programmers I admire are also great educators.
AI Corner
1 — Why I stopped using AI Code Editors: I've mentioned this a couple of times already, but when you start relying on AI code assistants too much, you're robbed of your intuition, and the ability to tap into your own "auto-pilot mode". Luciano Nooijen wrote a thoughtful piece about the deterioration of his programming skills in the context of these code assistants:
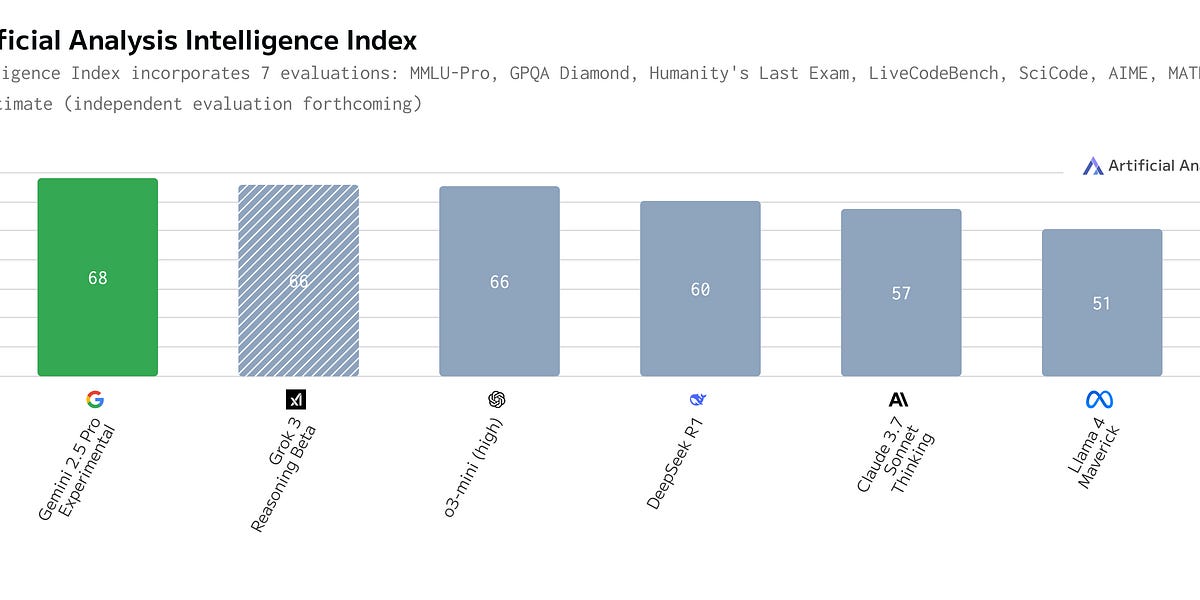
2 — Google is winning on every AI Front: while it might seem that Google's DeepMind has been falling behind in the AI race (that's been my impression at least), Alberto Romero from the Algorithmic Bridge wrote a massive post on why this is apparently not the case.
He shares a big list on how most of DeepMind's models currently rank highly on the benchmarks compared to the rest of the competition — benchmark-maxxing or not, it makes for quite an impressive list:

Music for Coding
Lazarus is a brand new animated series produced by Adult Swim, currently with a rating of 7.8 on IMDb. Aesthetically it's reminiscent to Cowboy Bebop if you're a fan of that show, but with it's own unique visual identity.
What's special is the soundtrack that was commissioned for it; produced by none other than Bonobo, who's one of my favorite artists. The soundtrack is reminiscent of some of Bonobo's early stuff, gritty, rich, and simply a joy to listen to. Honestly also a perfect fit for coding:
Check out Bonobo's YouTube channel for the rest of the tracks.
And that's a wrap — hope you've enjoyed this week's curated assortment of genart and tech shenanigans!
Now that you find yourself at the end of this Newsletter, consider forwarding it to some of your friends, or sharing it on the world wide webs—more subscribers means that I get more internet points, which in turn allows me to do more internet things!
Otherwise come and say hi over on TwiX, Mastodon, or Bluesky and since we've also got a Discord now, let me shamelessly plug it here again. If you've read this far, thanks a million! And in case you're still hungry for more generative art things, you can check out last week's issue of the newsletter here:

You can also find a backlog of all previous issues here:

Cheers, happy coding, and again, hope that you have a fantastic week! See you in the next one!
~ Gorilla Sun 🌸