Hey everyone, this is the first issue of Gorilla Recaps! Let's kick off this newsletter and make it a weekly thing, where I tell you about a couple of cool things I found and did on the internet!
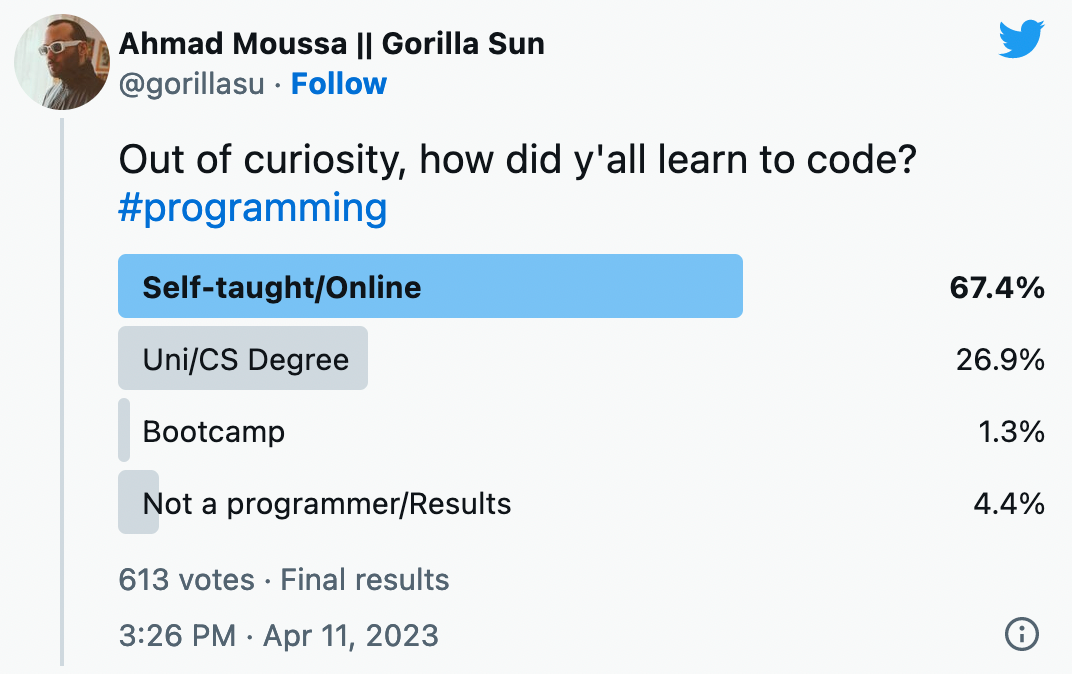
Last week I asked how my Twitter friends learned to code, and the results were surprising! I definitely would have thought that more people studied it in school, but it turns out that the majority of folks are actually self taught!

The poll ended with a whopping 613 votes! However, in retrospect I could have maybe structured the poll a bit better. I got a few replies stating that they were self-taught prior to online learning being a thing. Go check it out, there are some really cool stories in there!
I learned Casio BASIC in 2000-2001. Then much later @roma_mile tried to teach me C, with underwhelming results.
— Raphaël de Courville (he/him) 𓅬 (@sableRaph) April 11, 2023
It’s really when I came across @ProcessingOrg in 2012 that it clicked for me! Eternal thanks to @v3ga’s Processing Paris workshop ❤️ pic.twitter.com/nlLmqLZ5e0
Gorilla Articles & Tutorials
- Last Sunday I released a token on editART.xyz, a new and budding generative art platform on the Tezos blockchain. The reception of the token was overwhelmingly positive, so much so that I quickly put together a 'Making Of' post that explains the generative process behind it. You can read it here:

Blöck #82 by @gorillasu
— 𝔪𝔢𝔢𝔷 🌴 (@meezwhite) April 10, 2023
It seemed almost impossible to commit to a Blöck piece given all the amazing variations to choose from.
After trying out 1001 random seeds for a specific configuration I liked, I minted my first co-created piece on @editart_xyz#generativeart #editart pic.twitter.com/IXE3ivfLzJ
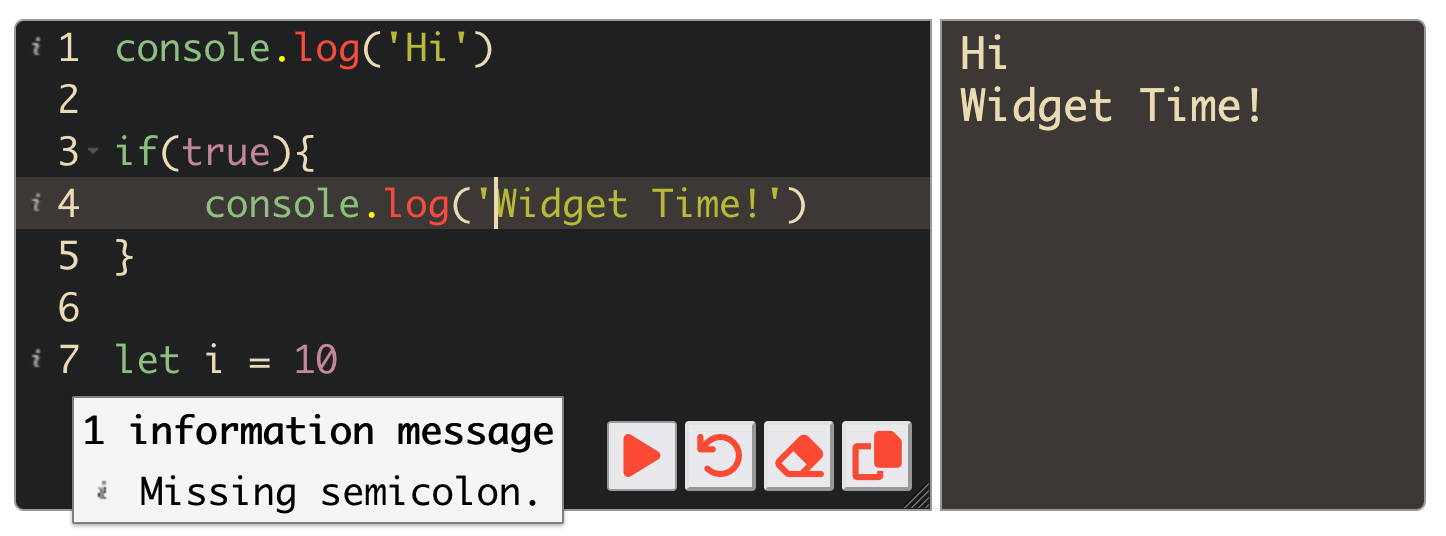
- Halfway throughout the week, I went on a little excursion, where I built my own embeddable widget that acts as a tiny runnable code editor with a console attached. It was an interesting learning experience, that required a fair amount of DOM manipulation. If you ever want to build your own, keep this post in mind, it might come in handy:

Interesting Reads of the Week
- In the early 2000s, I would always be excited to visit my uncle. He was really into computers at the time, and whenever we did visit he had a stack of computer magazines ready for me, most of which contained accompanying CDs with demos of games that I could take home with me.As someone who was a part of the industry, Technologizer recounts the history of the computer magazine and paints a vibrant picture of how this era is coming to an end:

- "You're probably not using chatGPT to it's full potential, here's ten things that you can do with it 👇" am I the only that's getting really tired of these Twitter threads? This tweet by Dan Hollick was refreshing in that it tries to explain how these LLMs (large language models) actually work, and not just spreading FOMO with how I'm missing out on making bank with chatGPT:
How does a Large Language Model like ChatGPT actually work?
— Dan Hollick 🇿🇦 (@DanHollick) April 13, 2023
Well, they are both amazingly simple and exceedingly complex at the same time.
Hold on to your butts, this is a deep dive ↓ pic.twitter.com/s4j8SLbTv2
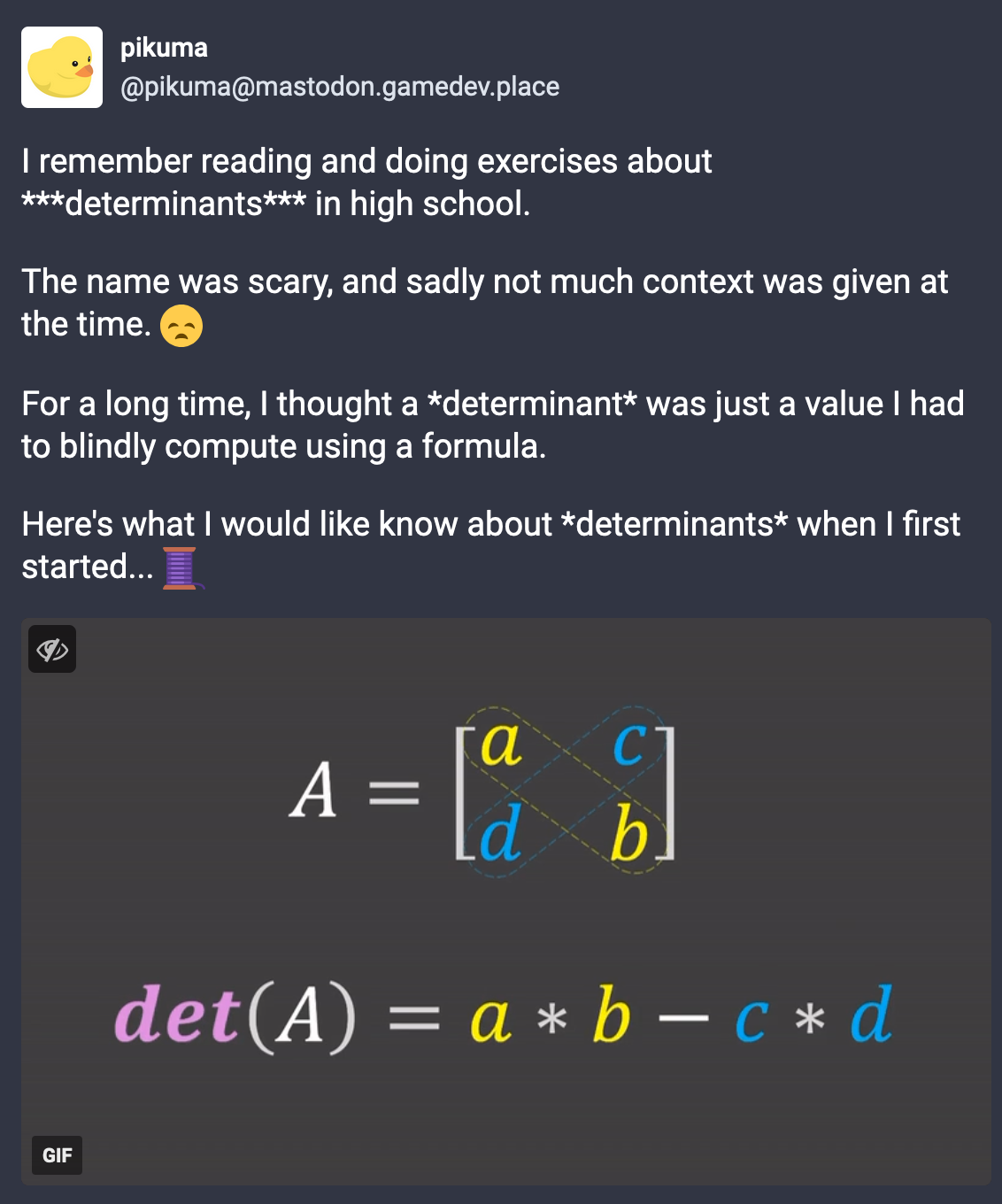
- I haven't used Mastodon as much as I would've liked to, but when I do I always find cool educative toots and nuggets of information. This Toot thread by Pikuma gives one of the best explanations on determinants that I've ever read, if you haven't fully grasped the concept in the past or need a little refresher, this one will do the trick:

Tip of the Week
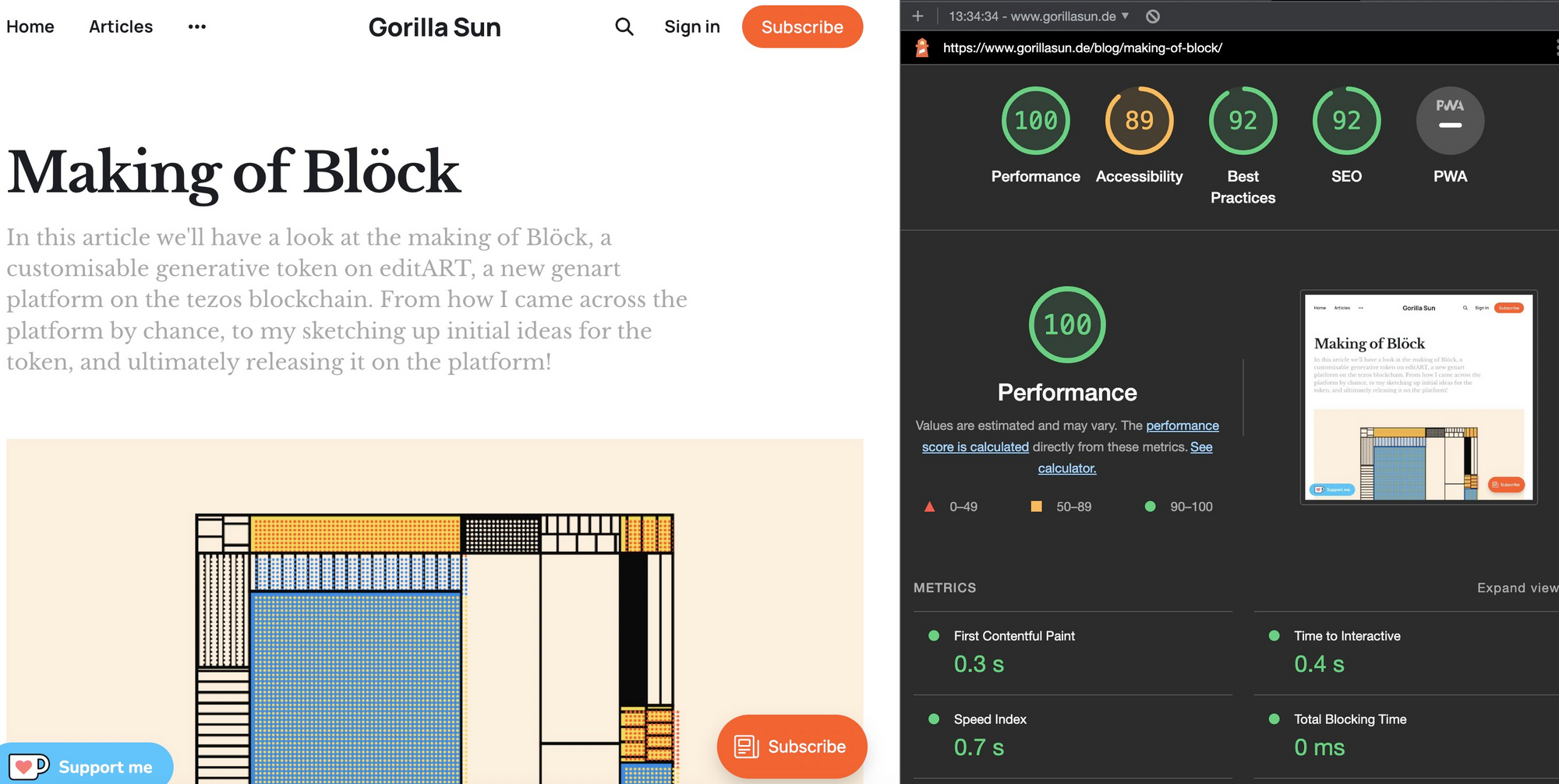
Last week I spent a considerable amount of time going through my older blogposts and checking if there were any issues with them, and essentially SEO optimizing them. One way of doing so, is by inspecting a page's Core Web Vitals. These are measurements that tell search engines if your pages are behaving well, load fast are responsive and all that good stuff really. Having healthy core web vitals I believe increases your search rankings. What's the point of all my material, if it isn't gonna show up in people's searches after all?
After using Google's Page Speed Insights for a couple of hours I got quite annoyed with how slow it was at estimating my page's performance, and after some research I discovered that chromium based browsers have a tab in the dev tools called 'Lighthouse' that does exactly what Insights does, measuring the vitals and indicating potential issues:

And that's it for this first issue of Gorilla Recaps! I'll try to keep it tech-y and classy with cool nuggets of info from here on out.
Let me know what you think about this format, what you'd like to see in the future, which parts you think you could do without, etc. If you find cool things you can also send them to me to include them!
Cheers! Happy Coding!