Hey everyone, it's Monday, and that means it's time for the weekly Gorilla Recap!
I'm actually following through on it! So, here's what I did last week, the new articles that are up on the blog, sketches I worked on and other interesting reads from the past week.
Hey everyone, I'm starting a weekly newsletter! 🗞️📫
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 17, 2023
The first issue of Gorilla Recaps is out not! Read it here and let me know what you think 👇https://t.co/LvNLFuWl5L
You should definitely also check out @sableRaph's weekly creative coding newsletter (If you're reading this you probably already do):
A warm welcome to this week's instalment of Creative Code News, coming to you this week from sunny Los Angeles! 🌴https://t.co/zlCTb0ze7t
— Raphaël de Courville (he/him) 𓅬 (@sableRaph) April 19, 2023
Make sure to follow and check back every Tuesday for new issues! 📰 pic.twitter.com/WYmD3SU8tf
This week's header is by yours truly.
Gorilla Articles and Sketches
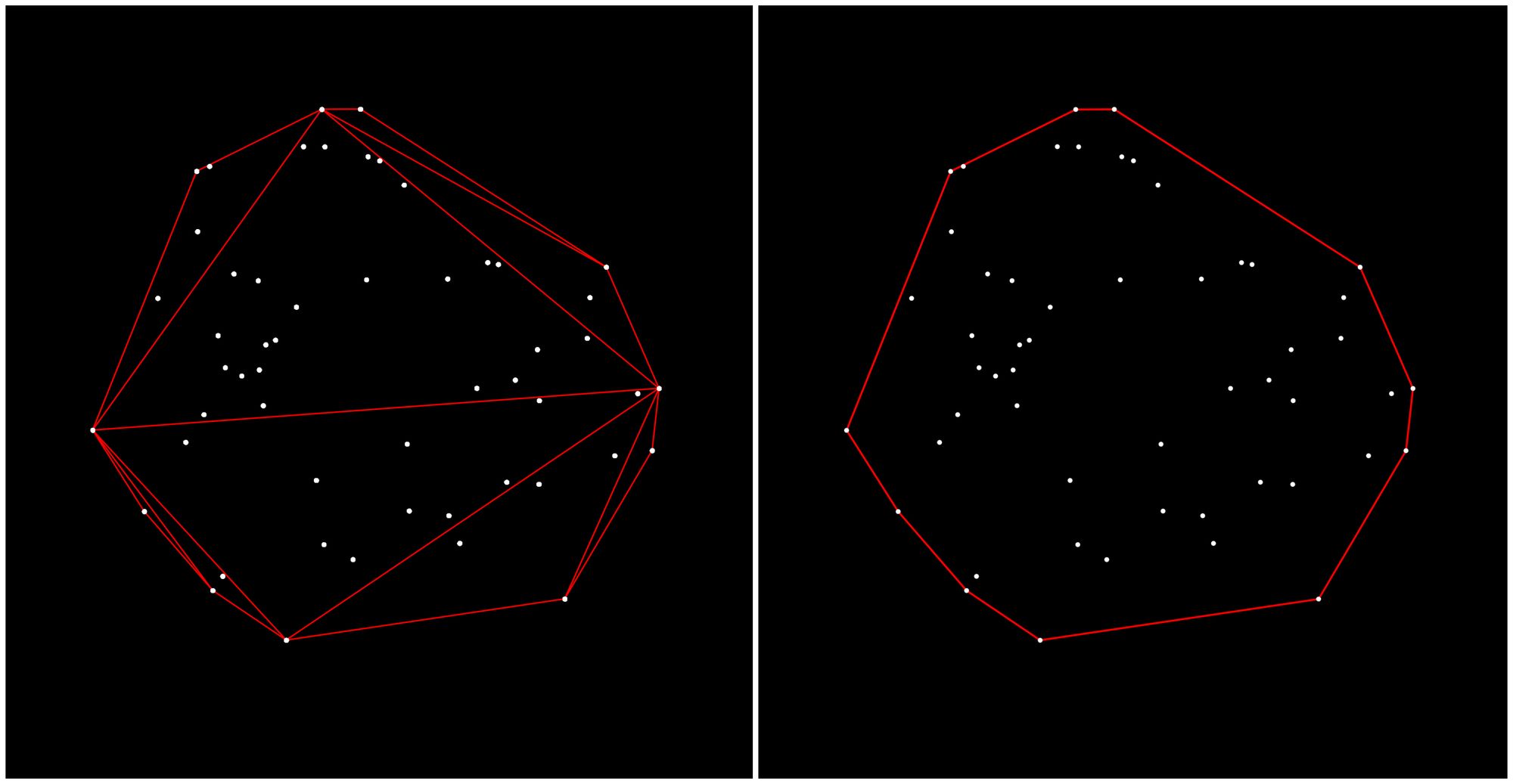
- Beginning of this week I worked on an implementation of the Quickhull algorithm, which can be used to compute the convex hull of a set of points. Incredibly useful for real-life problems, but I have yet to find a use for it in my creative coding. I summarized the required steps to implement the algo in this post:

Implemented the Quickhull algo. It recursively finds the convex hull of a set of points! #creativecoding #programming pic.twitter.com/UORl0okhpZ
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 17, 2023
- I also finally found the time to have a look at the open-sourced Twitter code, which I've been meanign to do for a while. It's fascinating to see how a modern social media platform like Twitter operates behind the scenes. It is also interesting to discuss how such an algorithmic pipeline influences free speech on the platform, and if it is even possible to have completely untainted freedom of speech in that manner:
New post is up on the Blog! 🔖 This time around we'll inspect the Twitter algorithm, and see what it does behind the scenes!
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 24, 2023
🤫 Don't tell Twitter, but the link is in the replies... Why in the replies? Well, only one way to learn why the algorithm doesn't like URLs 👇 pic.twitter.com/VJuRxUTPzK

- I continued working on this sketch of mine. I took the grid based contour walk code that I implemented two weeks ago and patched it in, and am now able to determine individual Tetris-like regions, rather than just the illusion of segmented regions that was previously made by filling the grid in with rectangles. I'm pretty happy with this generative system so far, and I think I can now start working on some textures and fill experiment with fillin out the different regions with patterns.
Probably doesn't look like much in comparison to the previous version -- however, now each individual region is it's own polygon -- in contrast to before where it was just a bunch of rectangles! #creativecoding #p5js https://t.co/79lVPkvWeh pic.twitter.com/9ap9q9mUa1
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 20, 2023
Interesting Reads of the Week
-
Up until now I have been under the impression that one should be active on as many social media platforms as possible to maximize one's growth. However, now I'm coming around to thinking that this might not be so, and might actually be counter productive in the larger scheme of things, and might in a way even stifle your goals.
I recently read this post on creator science by Jay Clouse, he writes:
[...] – we're all competing for a finite amount of global attention. And there are people who are putting way more time and effort into learning the ins and outs of that game – that's why they're winning!

- The controversy on AI generated imagery continues. Last week we observe an AI generated image win the Sony World Photography prize. The photographer says that he did it to provoke debate.

Last year we saw something similar on a smaller scale, where an AI generated image won the Colorado State Fair's Art contest, sparking a huge backlash from other artists with accusations of cheating.

I would argue that the issue could potentially be solved by opening a new separate category for AI generated art, and put in place a meaningful method to judge and compare these submissions fairly.
In the case of the photography contest, I'm not certain how much this stunt actually pushes the debate forward, except that better measures need to be put in place to avoid such deceptive attempts in the future. By analogy, this makes me wonder where the line falls regarding photoshop and the post-processing of images. Because technically, one could edit their photos at an atomic pixel-level and essentially reshape an image from the ground up into something completely different... how different is that from using a neural network to upsample these pixels?
The problematic that emerges here, is that I don't really see an obvious way in which these images could be judged. It would take a jury that has some technical know how, or is at least to some extent acquainted with the tech, to adequately judge these submissions. But then again, I don't know how subjective the final verdicts of these contests generally are after all.
- Amy Goodchild with another banger article on her blog. She recreates Sol Lewitt's wall drawings using chatGPT:

- Jeff aka ippsketch with another process thread that I thoroughly enjoyed. I just love his stuff; it's simple but relatable, and at the same time always technically involved. For this one he draws inspiration form a book-cover:
1 hour sketch ⚪️🔵🔴🟡
— Jeff / ippsketch (@ippsketch) April 18, 2023
I've started keeping notes and screenshots while I work. It's fun to go back and watch how a work develops. The step-by-step development of this sketch is documented in the thread below.
1/10 pic.twitter.com/QAWFV0n2Mu
On this note, I also bought a book last week while at a book-thrift-store (is that a thing?). I have yet to dig into it, but I'm already quite excited about it! Here's a sneak peak:
I bought a book last week! It'll come in handy when I need some inspiration! 🔖 #bauhaus pic.twitter.com/gqLCj4dlvl
— Ahmad Moussa || Gorilla Sun (@gorillasu) April 24, 2023
Tip of the Week
Serving responsive images over the web! One thing I have struggled with since I started with the blog was how to efficiently serve the images in my posts. Some of my posts have a large number of them in addition to GIFs and videos, hence it can quickly add up and slow down the overall page load speed.
Nowadays I try to avoid the lossless PNG format and use JPEGs wherever I can, but there's an even better way to save on bandwidth, and that's the html srcset property:

With the srcset property we essentially provide the browser with multiple different versions of the same image to choose from depending on the window's size and the resolution of the display.
Music for Coding
This week I really enjoyed listening to 53 thieves while coding and writing:
Memes of the Week


— LaurieWired (@lauriewired) April 22, 2023
And that's about it! See you in next week's recap! Let me know what you think in the comments, and if you liked this newsletter recommend it to a friend!