Hey everyone 👋 and hello to all new subscribers that joined since last week! Thanks for signing up and joining along for the ride! This is the weekly newsletter, in which I recap everything noteworthy from the past week. Hope you have a good stay!
It's been a very busy week again! Among other things, I started working on a portfolio page for the blog, where I can showcase all of my projects. Demos in the attached tweets:
Continued working on my portfolio page ✨
— Ahmad Moussa || Gorilla Sun (@gorillasu) May 18, 2023
Trying to add a navigation element, but the small icons look a little silly 🤔 I prefer the bold titles a lot more. https://t.co/TqgQ82kpGa pic.twitter.com/DI6Os7fQFi
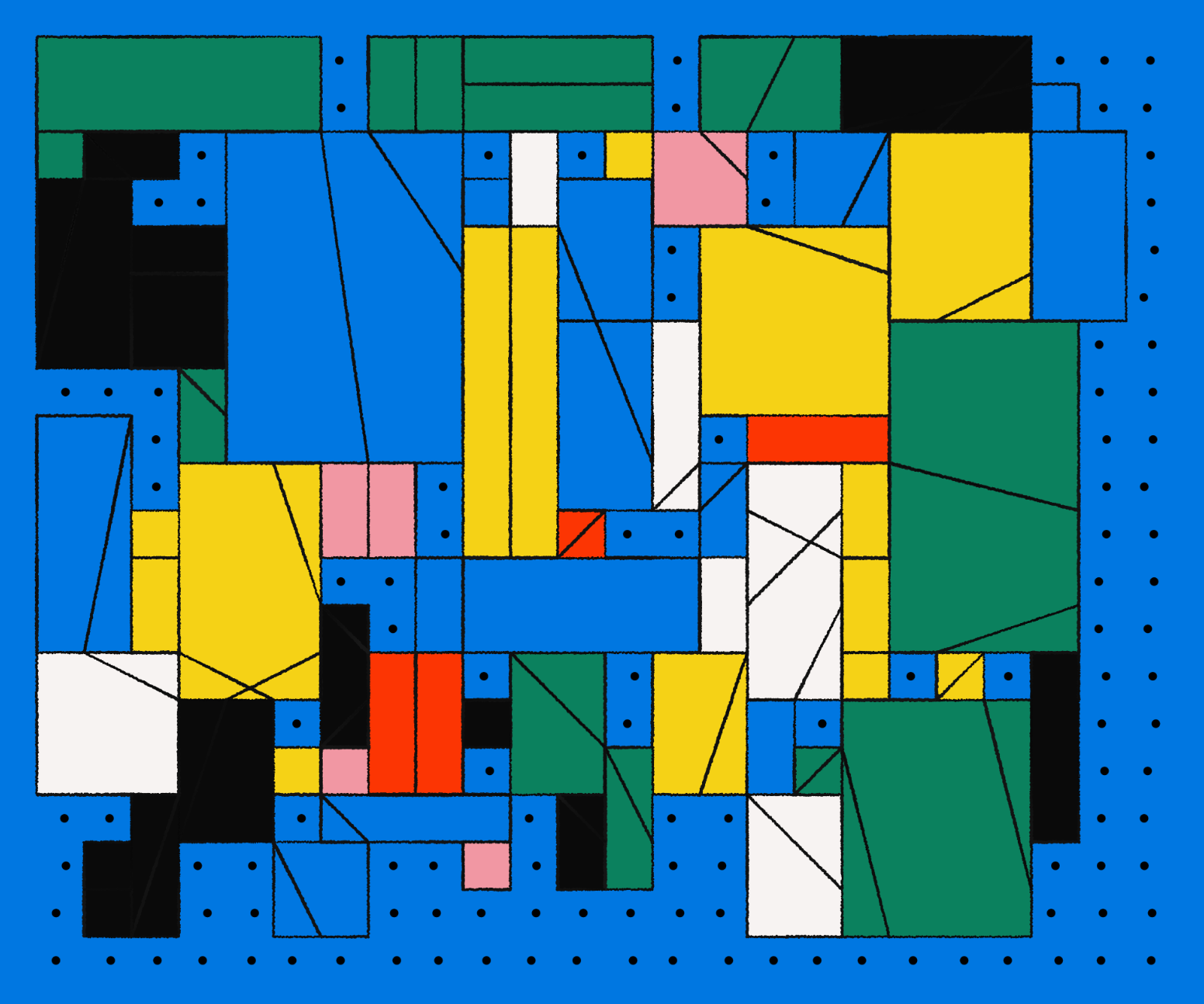
Instead of going the usual route and using a grid, or a masonry layout, I decided on doing it a little bit differently where each project is showcased as it's own card in a draggable carousel viewer. Similarly to the articles page, here we're also using the glide.js library for the cards. The image slideshows within the cards are however custom made, using the w3schools tutorial as a strating point.
After I making a little prototype I quickly realized that there needed to be some sort of navigation to indicate how many projects there are overall and to allow the user to jump between the different projects, even if they're not chronologically adjacent. It ended up being a little bit esoteric, but I like how it indicates how many entries there are for every month:
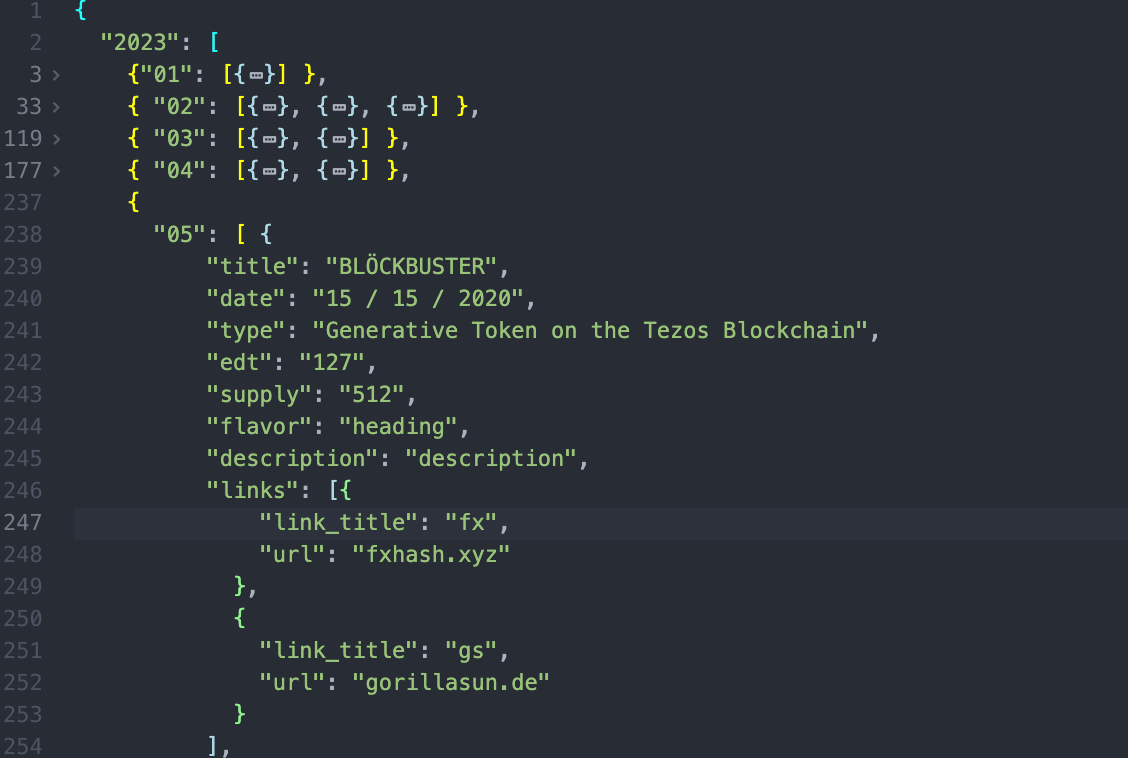
Putting this together without having to manually type out all of the HTML code was also a challenge, I thought it would be best to load in a JSON file in which each project is it's own object. Each month being represented by an array of project objects:

The main problem with doing it this way, is that if any change is made to the strucutre of the JSON file, the JS code that parses it and constructs the HTML from it will easily break. I also still have to add a navigation element that allows toggling between different years.
Is that the best way to do things? I'm not actually sure, but I'm thinking of making an offline version where I can also browse my code alongside each project. My hard drives have become a bit of a mess, and when I look back in 10 years I want to be able to find things, hence the importance of being a bit more organized about the archival side of things. Additionally, collecting all my projects will also take some time.
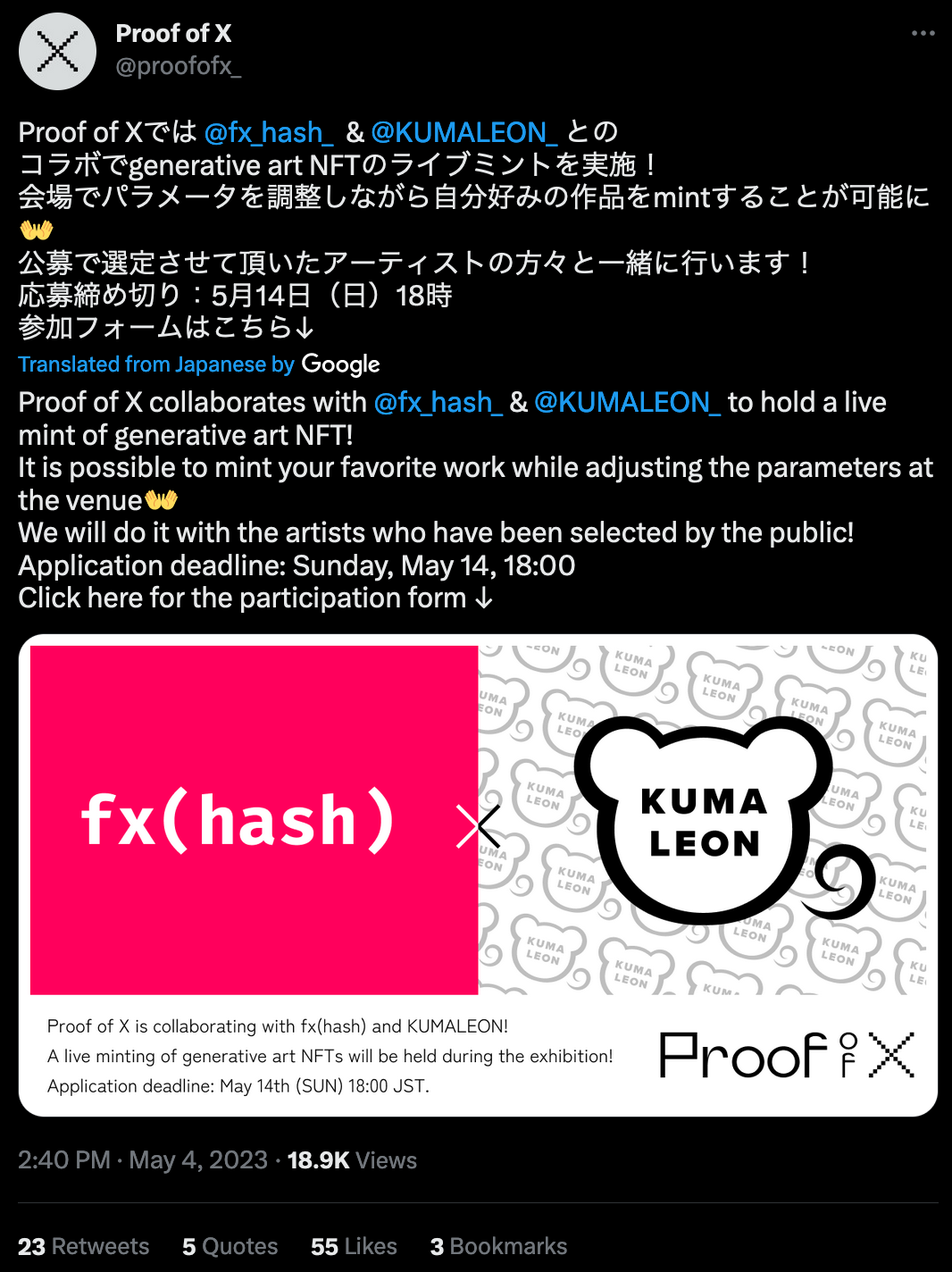
In other news, Proof of X made an announcement: I'll be part of their upcoming live minting exhibition, a collaboration with FxHash and Kumaleon! Super stoked about it, and I've already started working on my sketch!

Gorilla Articles
This week's post was quite an important one: Getting started with P5JS! The entire blog wouldn't exist if it wasn't for the wonderful P5 library, and hence this post is kind of long overdue. We go over everything required to get started with P5, it's aimed at complete beginners and I tried my best to explain things in such a manner that even someone who doesn't know the first thing about programming can follow along. If you know someone that wants to get into creative coding and generative art, send this one their way:

There was no Sunday post, not because I didn't work on one, but because I didn't publish it. I caught up with family over the weekend and didn't have enough time to polish the essay. Sometimes my writing is a bit all over the place, especially now that I'm trying to post twice a week. But keep your eyes peeled, it'll be out sometime throughout the week.
Gorilla Sketches
I continued working just a little bit on my Tetrons sketch, trying to add a little bit of visual interest to the piece:
🌃#genart pic.twitter.com/txaTfwqirq
— Ahmad Moussa || Gorilla Sun (@gorillasu) May 15, 2023
The piece isn't quite there yet but I'm happy with the progress that I've made on it:
Sunday evening #WIP pic.twitter.com/ID2YpfKa6M
— Ahmad Moussa || Gorilla Sun (@gorillasu) May 21, 2023
I'll most likely release it on FxHash very soon!
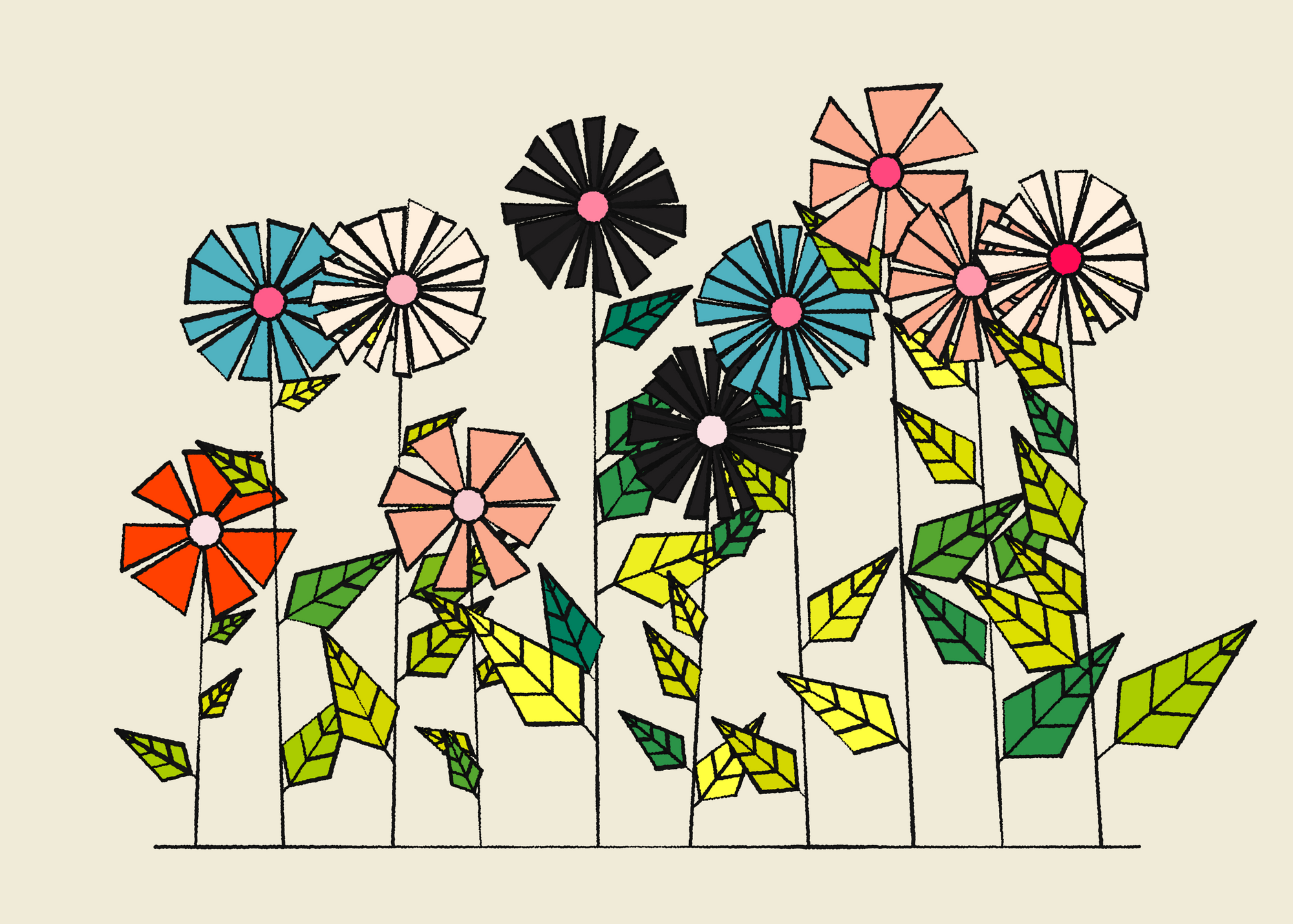
Besides this sketch I also started working on my drop for Proof of X - a little bit of different take on my irregular grids:
All the simple things 2 ✨🌊 #genart https://t.co/UsXWUxp4rj pic.twitter.com/qMtE6V2tgR
— Ahmad Moussa || Gorilla Sun (@gorillasu) May 22, 2023
In the coming days you'll be seeing a lot more sketches!
Interesting Reads of the Week
P92 - A decentralised Twitter clone by Meta
It's not certain yet when this app will be released but apparently Meta is working on a Twitter clone:

And while we're at it, there's been some more changes to the Twitter algorithm - mainly concerning the weights that influence the tweet ranking component of the pipeline:
First, here are the new weights for ranking
— NFT God (@NFT_GOD) May 21, 2023
Every time a user engages with your tweets, you gain points on that tweet
More engagements, more ranking
As you can see, replies now have a bigger impact
Getting your profile clicked is also big pic.twitter.com/IBVowdq8rw
The inner JSON Effect
A fund and interesting read by TJ Mott recounting a new employees first experience at a company that had adapted a strange JSON-like system for their workflow:

Tip of the Week
On Mastodon I came across this cheat-sheet by Julia Evans that shows the different effects of bitwise operations:

At the same time I also saw this reddit post where OP made a webapp that allows you to play with the different bitwise functions:
A while ago, I created a web app to help me understand how bitwise operations work by visualizing results. It allows you to click on 0s and 1s to flip bits and see how the numbers change. I'm curious about what you think could be added or improved there. Any comments are greatly appreciated.
by u/Grabowskyi in programming
Bitwise operations stonks!
Things to Watch
If you ever wanted to get into shader coding, then this video tutorial by kishimisu is a must watch - it explains everything from the ground up and along the way you'll also put together a little 2D SDF sketch:
I've published my first youtube tutorial about shader coding!
— kishimisu (@kishimisu) May 20, 2023
I used manim and shaders for the animations, and the entire voiceover is AI-generated (for audio quality reasons)
My channel will focus on computer graphics, digital art and machine learning:https://t.co/bfUZhVSHZu pic.twitter.com/Z2SL2kIxKr
If you wanna give kishimisu a follow, they make all sorts of cool stuff actually - like this neural network powered hangman game:
I've implemented a CNN that predicts handwritten characters with which you can play the hangman game
— kishimisu (@kishimisu) May 15, 2023
Still fully using #glsl fragment shaders!
You can switch the display mode to see the neural network in action
Try it yourself! https://t.co/b2Dl7VJSBp pic.twitter.com/btmDLaZ0oC
Music for Coding
I discovered this album last December and it's quickly become one of my favourite pieces of music ever. Another one of those albums where you just have to click to know if the music actually matches the cover art - and in this case it absolutely does.
It's one of those albums that you have to have listened to at least once in your life - my personla highlight of the album is an electric guitar Samba rendition of the Star Wars theme:

And that's it from for this week! Cheers, and happy sketching ~ Gorilla Sun!