Hey everyone 👋 and hello to all new subscribers that joined since last week! Thanks for signing up and joining along for the ride! This is the weekly newsletter, in which I recap everything noteworthy from the past week. Hope you have a good stay!
This week again there's been a lot of new stuff! 👇
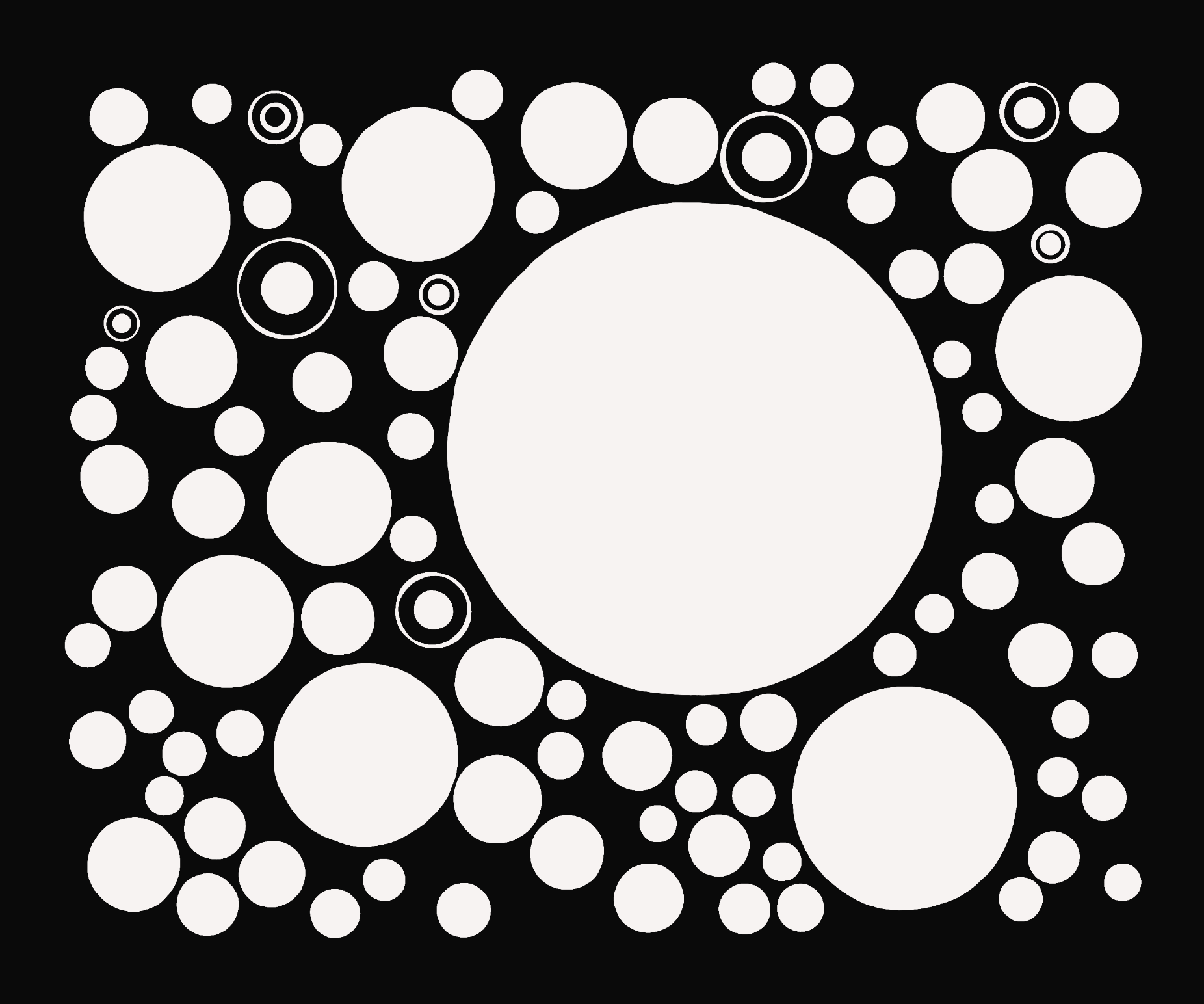
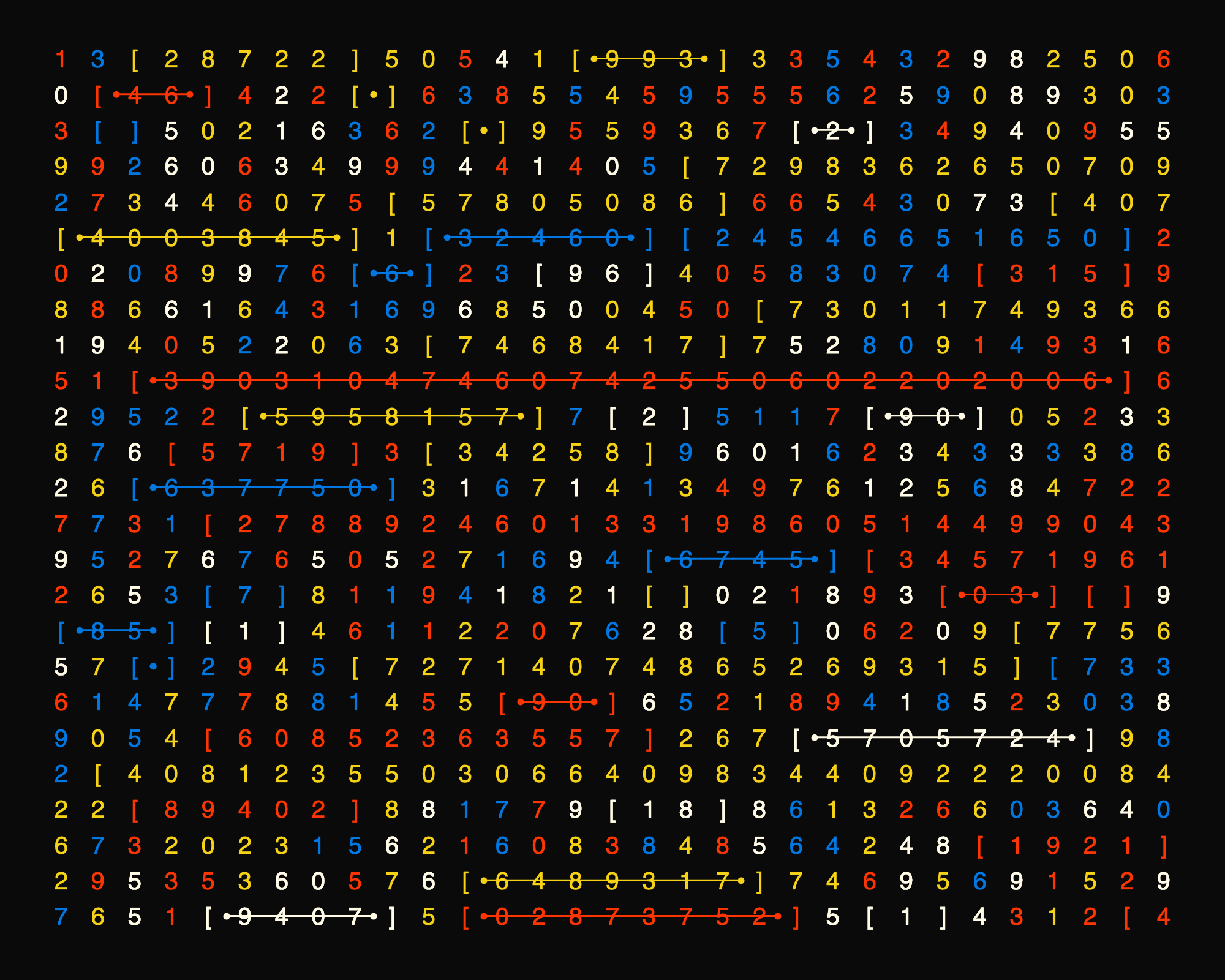
Piter Pasma's Universal Rayhatcher
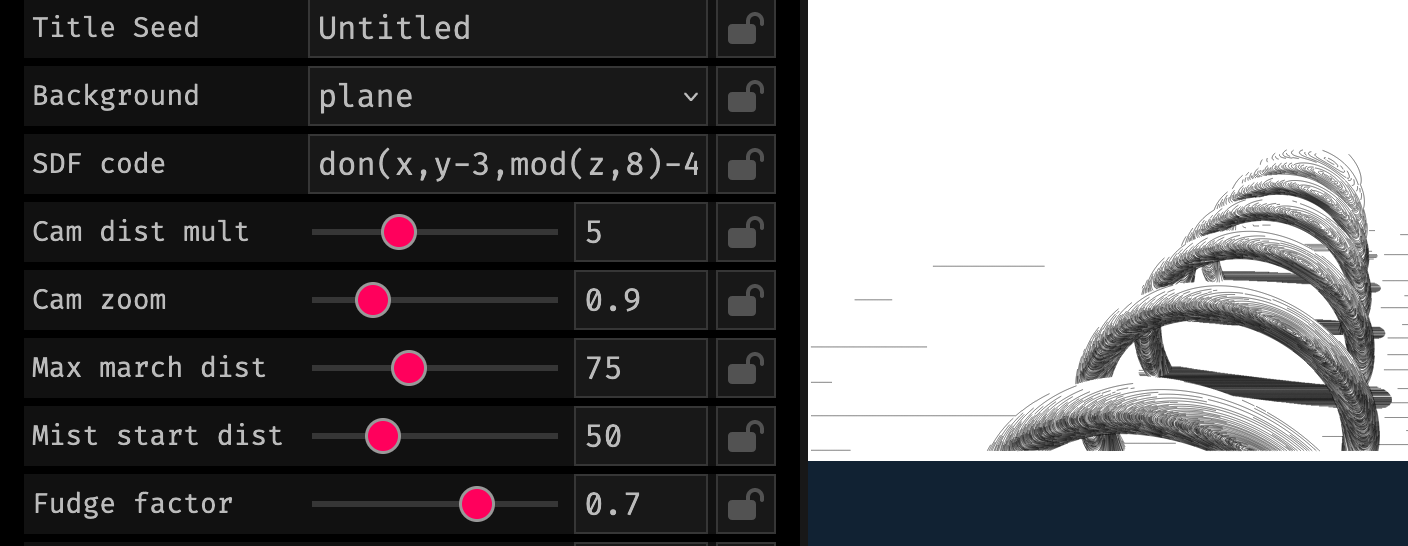
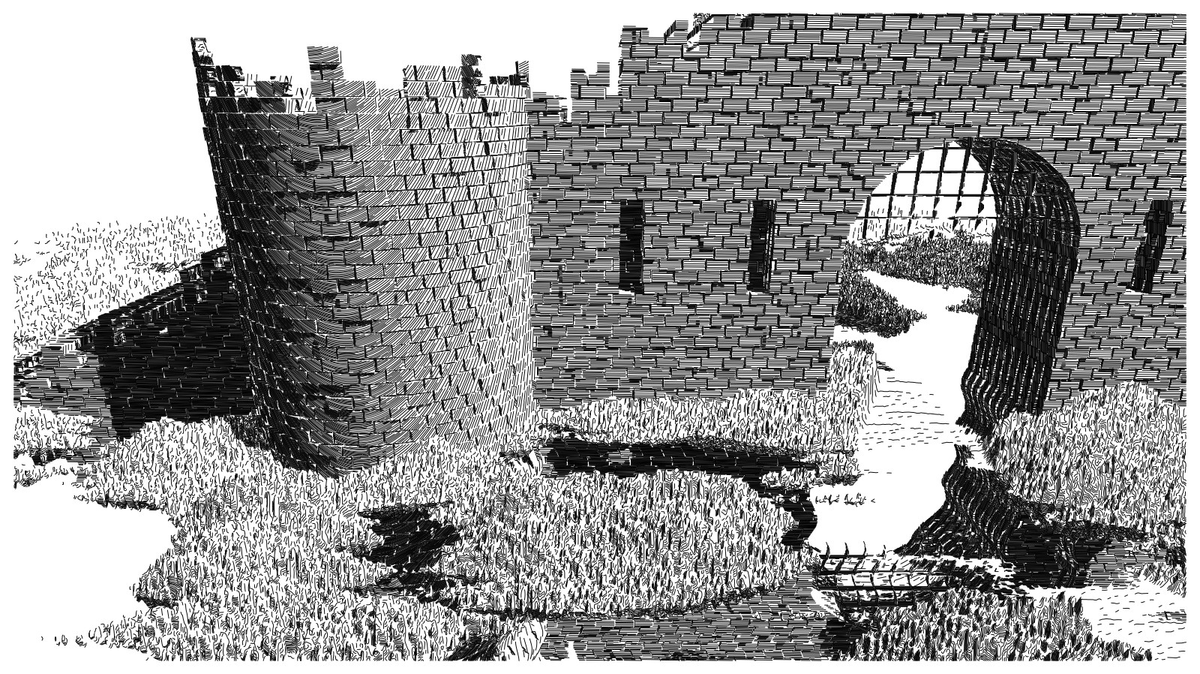
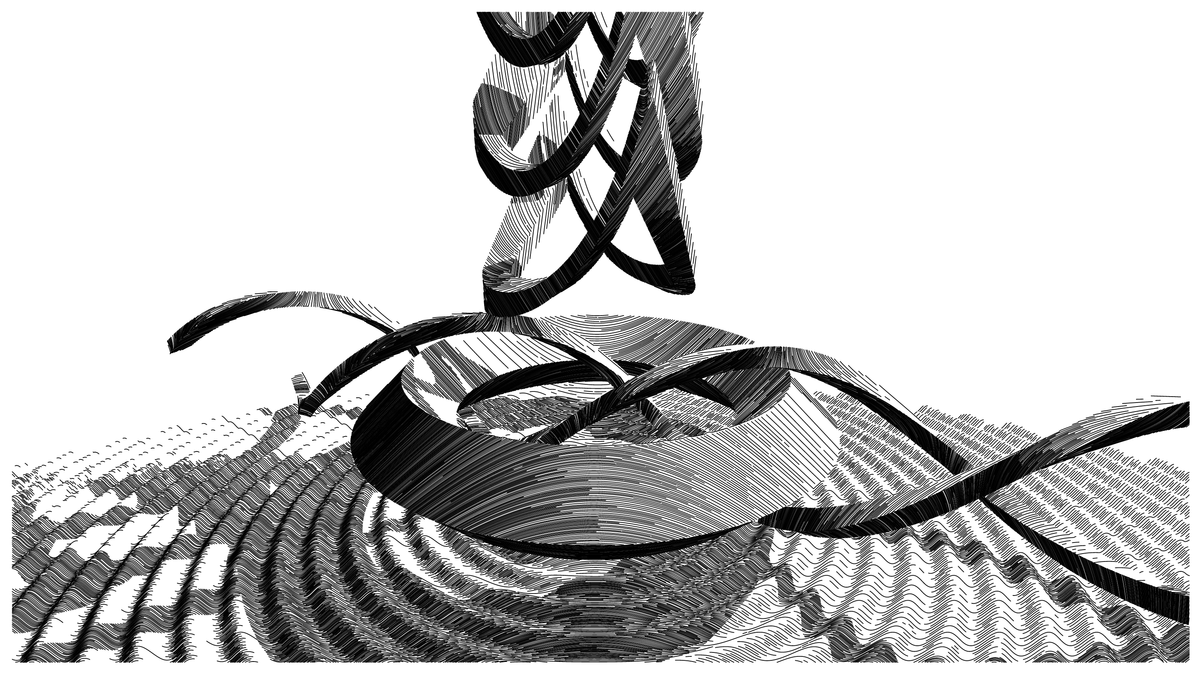
It's probably one of the best times to be alive for learning how SDFs work. If you haven't heard about it yet, Piter Pasma's Universal Rayhatcher has been making the rounds as one of the most innovative uses of FxParams:

What is the Universal Rayhatcher you ask? Well simply put, it's Piter Pasma's ray hatching framework, repurposed as an fxparams piece where collectors have to write their own SDF code to shape the final iteration.

This is my answer to the question: What is the least restrictive set of parameters for fx(params)?
1/12 My subscribers, mostly generative art enthusiasts, I want to shine a spotlight on an under-appreciated project. A new chapter in the generative art and creative coding narrative is being crafted, led by @piterpasma. pic.twitter.com/irt9DET4FX
— Shvembldr (@shvembldr) May 29, 2023
The entry point for this project is quite steep, which lead to a number of SDF whizzs to write about how they went about creating their iterations, Claus Wilke wrote two articles in that regard:


And another by antiforma on some SDF operations:

The full-documentation for the project can be found here - maybe you can come up with an interesting creation and shoot Piter a message:


Piter talks about the motivations behind the project in this podcast.
Generative Art Updates
The Universal Rayhatcher hasn't been the only thing that's happened in the gen-art world though!
Raph's Creative Code News
Every Tuesday is the news day! Creative code news is rapidly approaching it's 100th installment (this week will be it's 99th), and you probably don't want to miss it! Raph briefly announced that he'd be going on a little break afterwards, with plans to bring back creative code news in a different form. You can catch the stream here 👇

Raph was also recently invited to the Arbitrarily Deterministic podcast (hosted by kenconsumer) alongside Casey Reas, where they talk about everything Processing - from the early days, till the present day and the community that it's become:
Alba.art Launches
New generative art platform! Alba art is launching this week, a new and budding generative art platform on the Ethereum blockchain - a la FxHash, it aims to streamline the process of minting generative art on the Ethereum platform:
Introducing Alba. The open platform for on-chain generative art on Ethereum.
— Alba.art (@AlbaDotArt) March 6, 2023
We believe that everyone should be free to share their art with the world, and we're on a mission to build the best platform to give artists that power.
Our artist beta program is launching today 👇
I already had a chance to try out how it works behind the scenes and I really love it! As opposed to FxHash, on Alba one can create 'draft' projects that remember the information that you fill out. In this manner you can take your time filling preparing your projects, couple this with a slick interface, and suddenly it becomes really easy to ensure that your project is working as intended.
Flowers and Sky
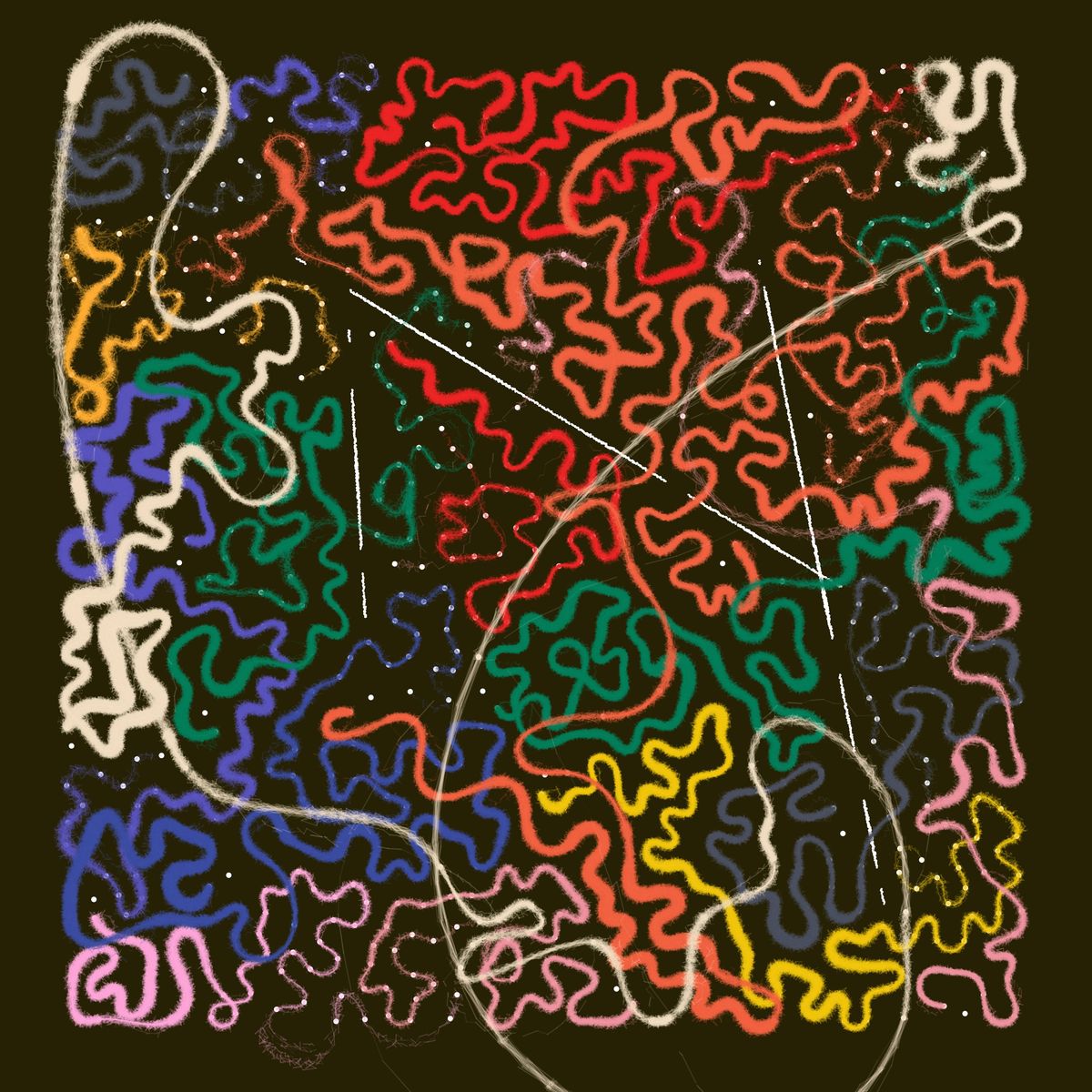
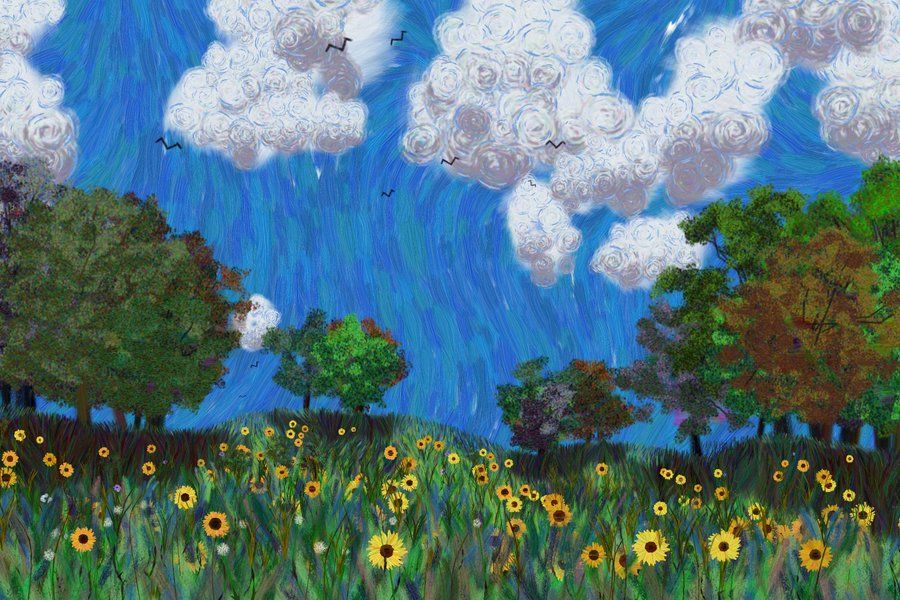
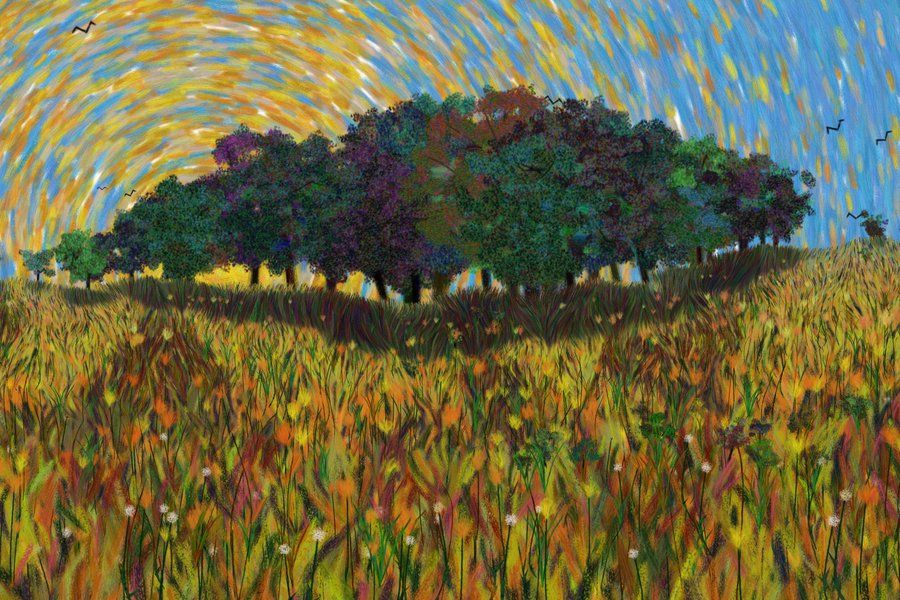
Jeff Clark released his token Flowers and Sky on FxHash:
Thank you again everyone for your interest in my project that was released yesterday.
— Jeff Clark (@JeffClark) June 2, 2023
🌻
I'm very grateful to you all and wish you a wonderful weekend.
🌷
Here is Flowers and Sky #72 owned currently by @crypt0biwan pic.twitter.com/JAozGtnMjX
He's been consistently sharing WIPs since early May and it's been really fascinating to see how it ultimately came together:
Lots to do but it's starting to come together#wip #creativecoding #generativeart #abstractart pic.twitter.com/tAgzmB8D56
— Jeff Clark (@JeffClark) May 10, 2023


Reads of the Week
React, Visualized
If you've been wanting to learn React.js, this is the resource that you've been waiting for:

Starting from a bit history, the webpage explain why react was created and quickly dives into the intricacies of it, and it does so with many interactive examples!
Website Structure and SEO
I'm a bit of a nerd about SEO - to me it's always been a little bit of an esoteric science because you can't prove with 100% certainty that some changes on a website actually improved it's SEO rankings. In my experience at least.
Hence, I'm always curious to learn about more SEO tricks, for instance I never considered that the structure of a website might have an impact on serach rankings - but apparently it does. This article covers the topic in depth:

Gorilla Articles
Every week you get two Gorilla Articles! 🗞
An Algorithm for Particle Systems with Collisions
Following up the article from two weeks ago about creating a particle system with ChatGPT, I thought that it would be interesting to dive into the intricacies of such a system a little bit more in depth, and attempt to code our own little system from scratch.
Programming and visualizing physics is probably one of the most satisfying things that you can do with P5 - especially because it doesn't end up being that much code:

What's more is that this is just scratching the surface, there's so many different directions that we could take this sketch, for instance we could add elasticity to the particles, or make them more rigid, add repulsive forces to them, etc..
Additionally there's several interesting optimization methods that are worth looking into, such as implementing a grid lookup, which allows us to check for collisions much more efficiently.
An introduction to the Javascript Spread Operator
The spread syntax is probably one of my favorite features of JS. In my second article of the week I made a run-down of all the possible ways in which it can be used - and while doing my research I kept discovered more and more interesting applications of the versatile operator:

Whether you need to copy arrays, or merge them, the spread operator got you covered! I love Javascript.
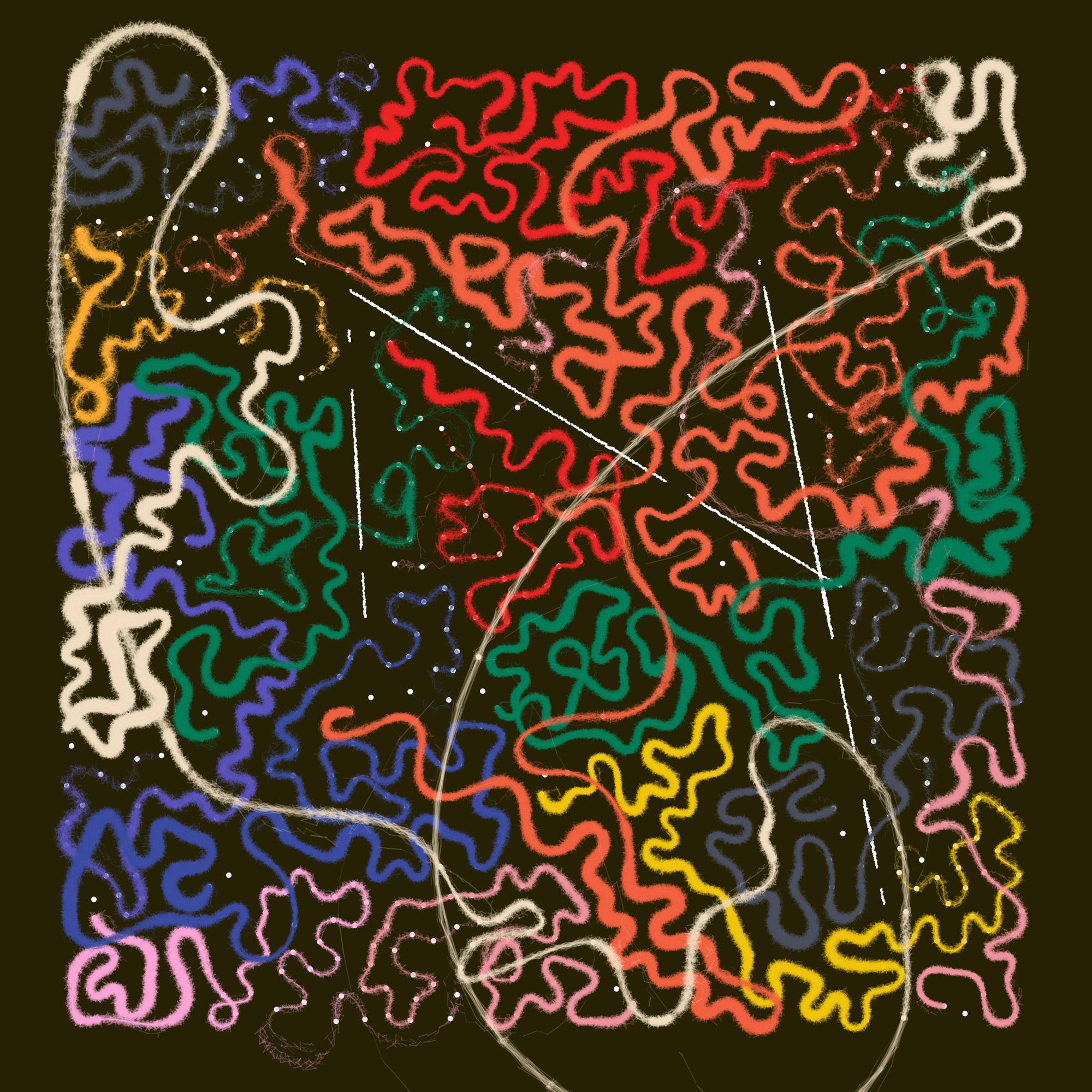
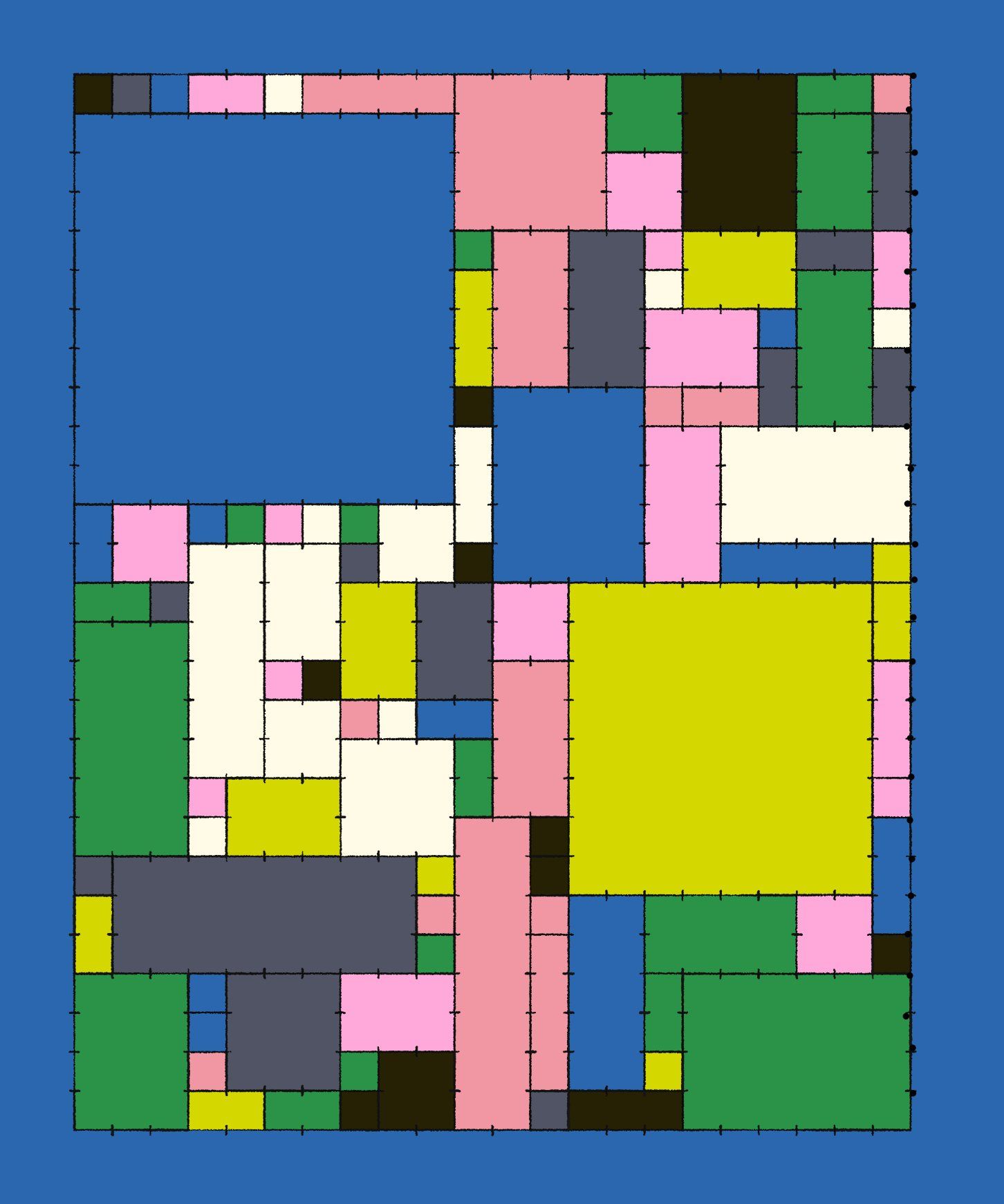
Gorilla Sketches
Picked up an old project again, and getting it ready for something later this month. Want to make sure that everything is in place with this one before I announce what it's for:

I started working on this one last December - feels really good to come back to it now 🎨🖍️ #genartclub https://t.co/3L26GfYjxZ pic.twitter.com/ntHdMR9IRg
— Ahmad Moussa || Gorilla Sun (@gorillasu) May 30, 2023
I also continued working on my piece for Proof of X, and it's been coming together in such a nice way:




Really love the cartoon-y aesthetics of it!
Music for Coding
This week I enjoyed kokoroko's chill jazzy vibes - if you enjoy layed back saxophone sounds this one's for you!
And that's it from me again! See you on Thursday where we continue working on our particle sketch, until then cheers and happy coding! ~ Gorilla Sun 🌸