Recently, I had the pleasure of speaking with Daniel Aguilar, a multifaceted professional with a diverse skill set ranging from interface design to back-end programming. Beyond that, he has also established himself as a prolific generative artist, leaving an indelible mark on the generative art scene in recent years.
From working and experimenting with Flash in the early 2000s, Daniel Aguilar made a career for himself as a freelancing web developer and designer, working with numerous companies and clients in and outside of Spain, always pursuing a creative element within the projects that he takes on. Daniel generously shared details about his various professional pursuits, providing a glimpse into the intricacies of freelance work as a programmer.
We also talked copiously about the generative artworks that he's released in recent years, the inspirations that brought them to life, the ideas that he aims to express through his artworks, and also talks us through the generative systems that power these artworks behind the scenes.
Early Career
GS: First off, thanks so much for taking the time to talk to me today. I've been following you for a while now and I'm a huge fan of your work. For the readers, maybe you can tell us a little about how got started with programming? And then later on how you got into generative art.
DA: The first time I actually got to touch a computer, in a way that involved programming of some sort was in my childhood in the mid 80s. My parents had bought a computer, a model MSX, which came with a simple operating system and an instruction manual. The cool thing about the instruction manual was that it taught you a little how to program certain things. I remember spending many afternoons playing with it, coding text based adventures. I also recall that it came with Logo, if you're familiar, basically a program in which you could program turtle graphics. We also did some of that at school.

Fast forwarding a bit, the first time I did some programming that is similar to what I do today was probably around 1999 or 2000, at the time I had all sorts of jobs, tending bars and restaurants. I had a couple of crazy years after I finished school, but after that I had the desire to do something more with my life. At that point in time the internet was just starting to blow up, and was being talked about more and more in newspapers here in Spain. And it was super interesting to me, as I'd always been a huge fan of technology, science fiction and cyberpunk stuff, I thought that all of the computer things were really cool - hacking and stuff you know [laughs]
Not long after that I enrolled in a government sponsored course, where they taught basic things like HTML and Javascript, as well as a software called Director, published by the same company that later made Flash (Macromedia, which was acquired by Adobe in 2005. Director and Flash have been discontinued in 2017 and 2020 respectively). I later put all of that in my CV, heavily inflating it, to be able to land a job. That somehow worked out, and I started out as a design assistant at a smaller company where I designed assets for e-learning materials.
One of the softwares that they used was Flash - and after seeing that you could create animations and interactive things with it, I thought to myself "Wow, that's so cool!" so I started learning it on my own, at night at home with my 56kb modem [laughs]. I discovered that there was a whole scene of people around it that were creating all sorts of cool stuff with it.
GS: That's really interesting, a lot of people actually found their way into the entire creative coding thing through Flash. How did that progress from there? Did you stay with that company for a while?
DA: Yeah I spent a couple of years there, learning a lot both in terms of programming and design, things like web applications and user interfaces. After that I switched between a couple of smaller different companies here in Barcelona. At some point in 2005-2006 I decided that I wanted to try and do it on my own, which led me to legally registering as a freelancer to have my own clients and have my freedom in that manner. That was the idea at least, but once you go solo it turns out to be not as freeing as it sounds [laughs] - but I loved it, and still work in that manner today.
So I simply sent out emails to everyone that I thought could be interested in the things that I was doing, and ended up building many websites, and also made a lot of weird things with flash which I would show to potential clients, which is actually how I managed to get my first couple of clients. Those first couple of jobs pushed me to learn other things, like connecting databases, back-end programming, server side scripting - basically all of the things that my clients were asking about. At the time I would simply say yes to everything, my general response being "yeah, yeah I can do it" and then going home to try and figure out how things actually worked [laughs].
That's what I did for several years, but at some point I then realized that what I actually enjoyed most about this kind of work was the creative part of it - that's when I tried to shift a little bit and take on gigs that had such an aspect to them. At the time I was very active in different forums, and in 2007-2008 I got lucky when someone found my portfolio and reached out to me; a small studio that was just starting out, targeting museums and companies that wanted to present their corporate information in creative ways. That sounded really exciting to me and I was quickly onboard with it. The digital agency was called Bestiario, and they're actually still active today. I worked with them for maybe 4-5 years, still as a freelancer, but under a contract - and again, it was a great opportunity, and I ended up learning a lot about information design, interactivity, and data visualization.
One of the people that worked there was Santiago Ortiz, who became one of my best friends and collaborators later on. He studied Mathematics, but was also a very creative person, and we ended up working together on many projects, such as installations for museums and similar kinds of things.

Mosi Mosi Metaverse
DA: After that I got in contact again with some old friends, they were kind of a weird bunch that were really into punk culture. Most of them were designers and had a studio in downtown Barcelona, that mainly made websites for fashion brands to showcase their catalogues and products. So I started doing some projects with them.

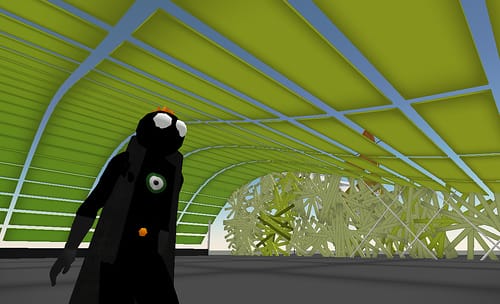
At some point we discovered this thing called "Second Life" that was being hyped up by newspapers at the time - you know how it goes with the media, inflating things beyond what they actually are. It was essentially a virtual 3D world in which you could create an avatar and build different kinds of spaces - a "Metaverse" of sorts.
We thought that the idea sounded really exciting and that it was something that we could pitch to clients. We quickly founded a new company called "Mosi Mosi Metaverse", and somehow managed to convince some bigger brands in Spain to actually engage with us, using our idea for promotional purposes. And that was super fun time - we were just a bunch of punks in a small studio, coming up with all sorts of crazy ideas.



Second Life actually still exists today - and has more active users than Meta's Metaverse | Link to Second Life
GS: Oh that's interesting, Metaverse was actually a part of the company name? Was that a term that people were familiar with at the time?
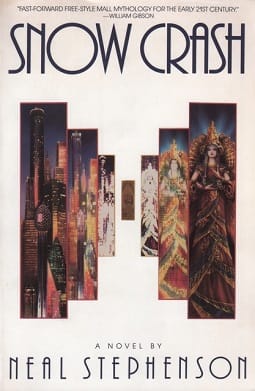
DA: Yeah, a year earlier I had read a novel called "Snow Crash", I think the term Metaverse was actually coined in it, and that's where we took it from!


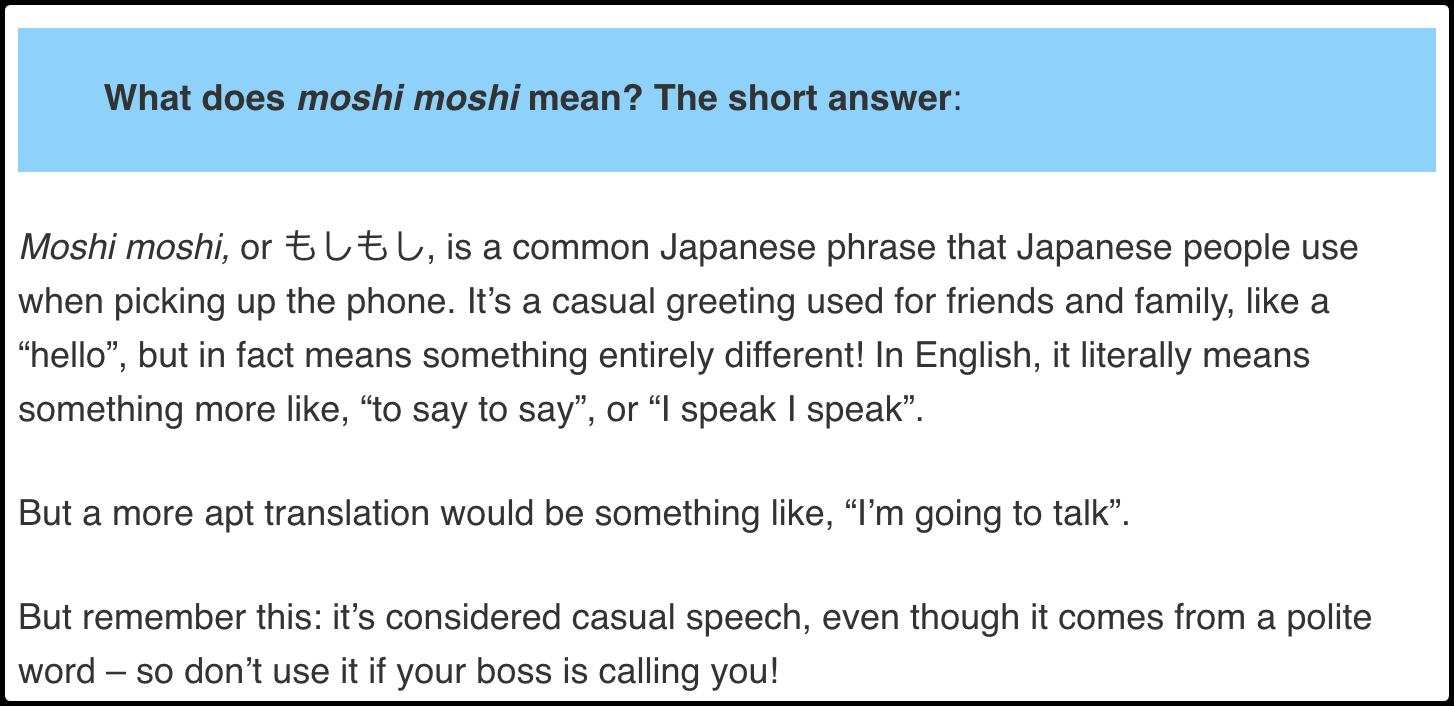
GS: What about "Mosi Mosi", what does the word stand for?
DA: It's based on a common Japanese greeting when answering the phone - "Moshi Moshi", which basically translates to "Hello, how are you?". That was the name of their existing company, so when we created the new company we just combined the two terms.

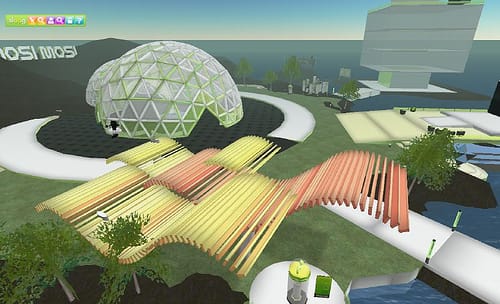
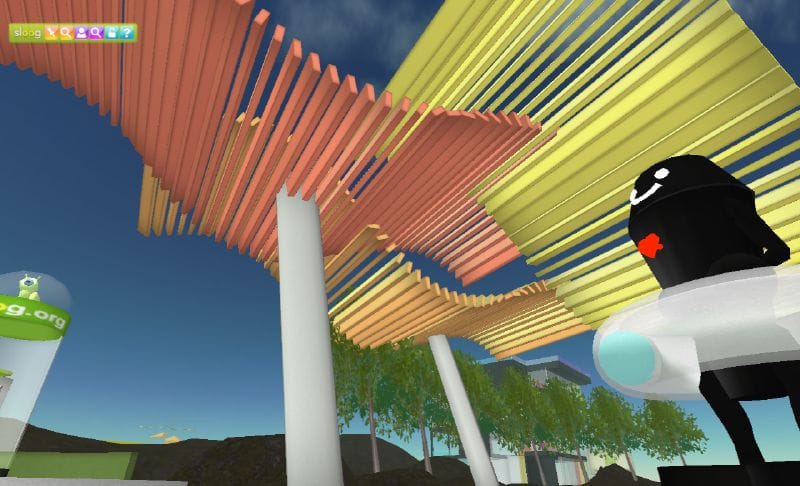
Actually before we pitched the idea to clients we were doing this Metaverse thing for ourselves for fun, doing cross-reality parties (parties that were held simultaneously in the virtual and real world, connected via audio/video streaming and projections), asking some of our DJ friends if they'd like to perform, broadcasting them in the Metaverse, while broadcasting the audience back to them on a projector. And that's how we pitched it to our clients - after cutting out all the non-politically correct stuff of course [laughs] - showing them that they could do really cool interactive stuff with it.
Example of a Metaverse party
GS: And how long did that go for?
DA: That was for a couple of years, like I said, we were a bunch of punks and not really business people [laughs] so after the hype died down it wasn't sustainable anymore. We still occasionally work under that company name, doing some social media campaigns and the like, but after 2-3 years it was over.
Tips for Freelancing
GS: On a bit of a unrelated note, but out of personal interest seeing that you've had such a long career in freelancing, I'm quite curious what kind of tips you would offer to someone like me and others that are trying to make freelancing work out for them?
DA: I think it's really important to capture and document the things that you do. At the beginning when I just started out, I was only focused on figuring out what I was doing, but wasn't really documenting anything. Having those materials is invaluable though, and are really useful when approaching new clients.
For instance, I wish I had documented the projects with Mosi Mosi more; at the time I didn't think that it was anything serious, and thought that it was just play. But thinking back, what we did was actually really meaningful and really unique - I was actually just looking if I had some videos but they're all low quality. Nowadays I try to take some time every now and then to write down what I'm doing or take some screenshots of my projects.
Another thing, that you probably already do - but since you asked - when I take on new projects, it's not only always about the money, but I also try to tackle projects that can teach me something, or that put me in a position in which I have to learn something new. I know some other freelancers that say no to projects that seem daunting or intimidating when they require skills that they might not have - obviously if you know nothing about what is required, then you should probably decline, or at least be honest and state that upfront - but in my case I always agreed to everything, because I simply loved to learn new things.
I would suggest to do this as well, even if the pay isn't that great, you can always gain other things, like new skills, experience from working with other people, and connections that might bring new work later on down the line, etc.
GS: That's the experience that I've been making lately, documenting things with the articles and the newsletter, it's really important to me to be able to remember what I did, and to some extent keep track of my work and my life in that manner.
And these interviews are also super important, on the one hand to get to know people and have a nice exchange, but also to provide value to the readers by putting our words into written form.
DA: Yeah I think those interviews are a super good idea, on the one hand it benefits you because you get to meet people that you're interested in, but it also benefits others, like the articles and code that you share so generously, and the weekly update that covers some of the things in the generative art scene - I find it super useful.
GS: I'm happy to hear that from you, often I don't know how valuable these things are but hearing it from you is awesome.
Spirals, Maps and Timelines
For context, here Daniel shared his screen and showed me some projects of his, in part works he'd done for clients but also personal projects that he's tackled purely out of his passion for building meaningful and aesthetically pleasing user interfaces - all while putting a lot of love and care into the details.
Curriculum Spiral for Ross School

GS: While preparing for this conversation and looking through the stuff that you've made I came across your non-generative art portfolio, in which you showcase a couple of projects that you've been involved with.
One of them was this super cool curriculum spiral, that is part visualization, part interface. Could you talk a bit more about that? How did that project come to be? It's a bit of an unusual geometric shape to represent data - I don't think I've seen anything like it before - I'm curious to know why you chose a spiral as the main component of the interface.
DA: That's easy to answer - the decision of it being a spiral came directly from the client [laughs]. It was actually a client of my friend Santiago, and they wanted to do something fancy where they already had an idea of how they wanted it to look like. That's why he contacted me to help with its development.
They [Ross School] have this educational model that's a bit unusual. It isn't a linear progression on the material, where you learn something and then build on top of it - their approach differs in that different concepts circle back around to each other. They also have a very horizontal approach to teaching, where subjects aren't taught in isolation, but rather, in relationship to each other. For instance if you learn something in mathematics, it's also presented in a cultural and historical context as well. It's a bit crazy when compared to normal education systems.
The founders of that school came up with an idea to formulate this in a way that made sense, such that a student's knowledge basically evolves and grows, and in that manner has a upward trend, but isn't necessarily linear because you often revisit things that you already know. Geometrically, they thought that a spiral made the most sense to represent their approach.
GS: Did you agree at the time that this was the best way to represent things?
DA: Yeah, I was sold when they presented it to me. It was also a very memorable project because they invited us over to stay roughly two weeks with them to plan out the project. During that process, while sketching out the model, I was convinced that it is actually a great idea.

But it was also challenging, thinking forward to all of the work that I had to do when I got back home [laughs]. It needed to be a fancy software interface, as a means for them to show off a little, but that at the same represented things in a way that made sense and was easy to use from their end.
GS: That's really cool. It's a bit funny to me, that so much thought was put into the curriculum, when the school that I went didn't even have a website or anything like that.
DA: Mine neither [laughs]
GS: What was implementing all of this like?
DA: The project ran over the course of almost 2-3 years. The beautiful 3D part of it was mainly coded by Santiago, whereas I did most of the other stuff, like the user interface, the database, the back-end interface for them to enter their content, the navigation and all of that. After a year we had the initial version, after which we added in more things that they wanted.
Interactive 3D Map of Geneva for the UN
GS: What are some of the other projects that you've worked on? I saw that you had quite a few interesting things on your portfolio!
DA: I haven't updated that page in quite a while now, and what's showcased there is maybe 25% of the projects that I've done that I think are worth showing. One that I think is interesting, is the project I did for the United Nations in Geneva - a collaboration with a company here in Barcelona called One Big Robot, a communication and digital design agency - where the goal was to build an interactive 3D map that showcases international organizations, NGOs, and academic institutions throughout Geneva. This project was a bit of a challenge, since it was the first time I used Three.js.
It might not be super innovative, nowadays there's many websites that have a map like that, but to me that kind of thing was a first since I had to figure out a lot of things. For instance, the individual buildings on the map are also 3D, so I had to find something on the internet that was useful for this, and then transform it, learn a little bit of cinema4D to handle 3D assets, etc. In retrospect, I always end up investing a lot of time into these small details that aren't the main thing, but I don't care, I really prefer to take every little opportunity to learn new stuff even if that means that my hourly rate drops because I'm taking more time than I need to.
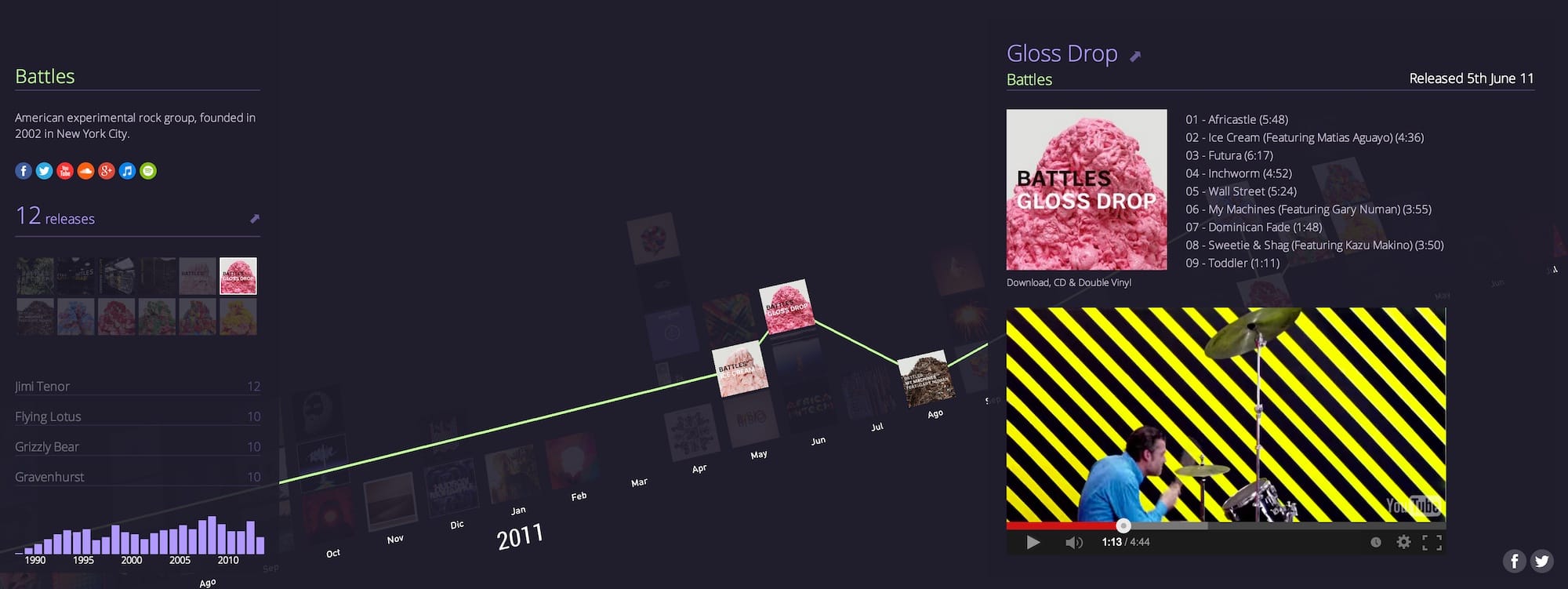
Warp Records 25th Anniversary Music Timeline
Another project that I'm super proud of, was a personal one - are you familiar with Warp Records? They're a record label that have published many big artists, like Aphex Twin and Boards of Canada.
The year I started this project, Warp Records were celebrating their 25th anniversary, and I noticed that their website, in my opinion, was really crappy - it was really difficult to navigate and to find stuff, and I thought to myself that I could do it better. So I went through the source code of the website, found out from where they were loading in the data, built my own web scraper that collected all of the information, structured it in a big JSON file and made my own interface for it.

And there was a lot of stuff to work with. I wanted to make something useful that was easy to navigate and allow the discovery of all of the albums that they had released over the course of 25 years - I had the idea of structuring it as a timeline. I also took it as another excuse to use Three.js. Ultimately I was super happy with the interface that I had built and ended up posting a couple of demo clips to Twitter, which led to someone that worked at Warp Records to notice it and saying something along the lines of "Hey man, what is this? What are you doing?" [said enthusiastically]. So it seemed like there was the opportunity to work with them more formally, but ultimately it didn't work out.
GS: They didn't want to have it?
DA: The conversation just fell off at some point, and it seemed like they weren't really into it for some reason. But that wasn't the initial goal anyway, I just did it for myself and wanted a project that I could play with.
Getting into Generative Art
Genuary 2022 and NFTs
GS: How did you get from that kind of work later into generative art? When did that start and what's the story there?
DA: Well, the honest answer would be that it was the other way around, the creative coding that I did early on with Flash was what put on this path, evolving into a more professional career.
If we're talking about the current work that I do, I got much more serious about generative art and my entire artistic practice roughly 3 years ago, mid 2021. I was becoming a little tired of the client works; making websites and forms and all of that kind of stuff is okay, it pays the bills, but it's not really what I love.
Just by chance I found out about what was going on in the genart space - out of curiosity I wanted to check in with the people that I was following back in the Flash days, to see what they were up to today, like Joshua Davis and Flight404. I found out that they were still at it doing cool stuff, and that there were thousands of others now that were doing that kind of thing as well.

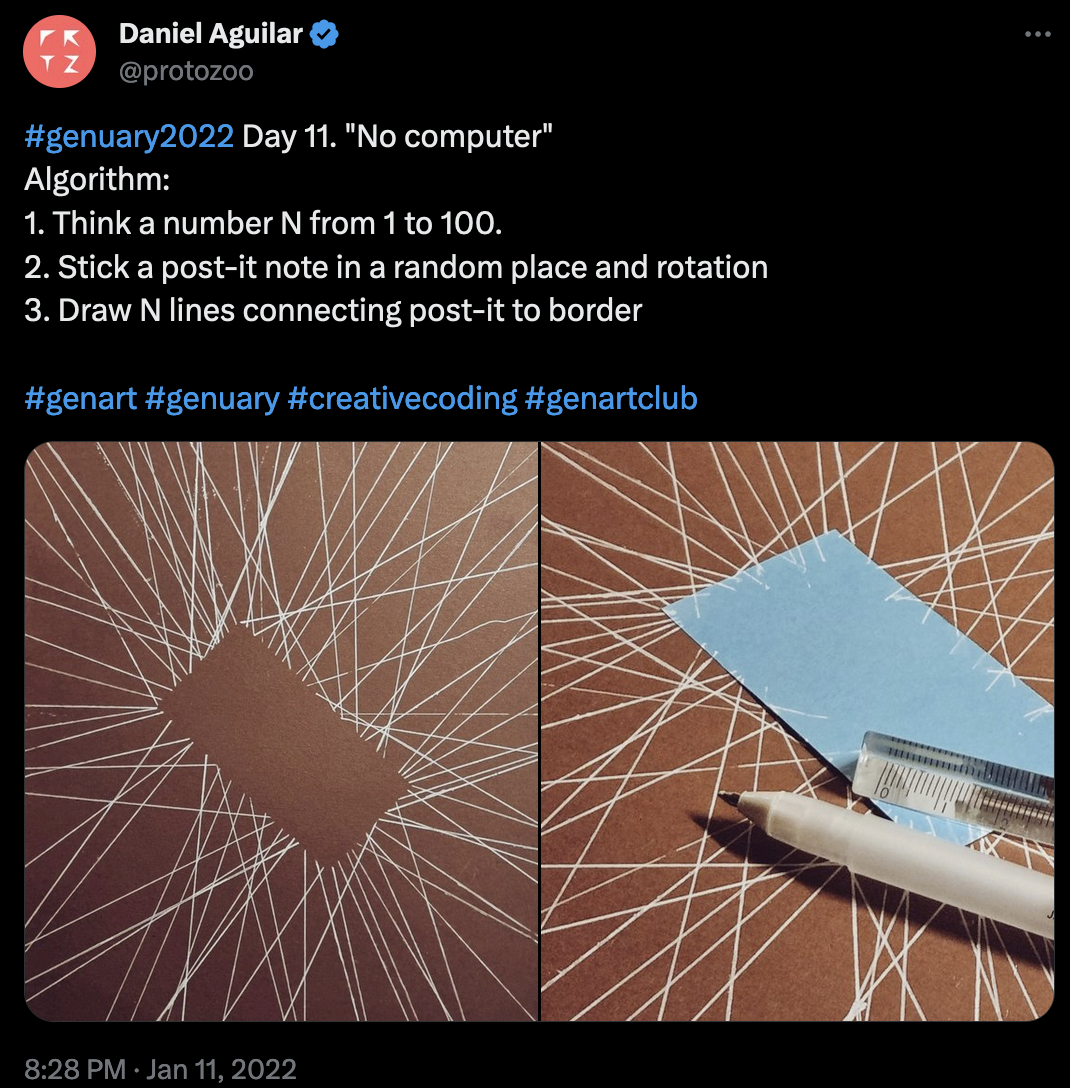
That was November or December 2021, and shortly after that I found out about Genuary and thought to myself "man this is so cool" and it was essentially the perfect excuse for me to get back into it, even if I just coded one of the prompts. At the same time I was wrapping up a project with a client that I wasn't extremely happy with, thinking to myself that I'd give generative art a shot for a little while, not taking on any new client work, and to invest a couple of months to allow myself to rediscover this passion of mine, while also trying to build a portfolio that I could use to take my career in that direction.

I didn't end up doing too many of the Genuary prompts - maybe like 10 of them - but posting them to Twitter let me get some feedback on my work and I managed to discover and connect with other people through that. I think you were probably one of them, and all of that really energized me. Naturally, after a while I also returned to my regular client work.
In the spring of 2022 there was this event called Tezos4Tezos or tez4tez, for which I minted a simple piece on Objkt.com:

That day I was actually on the beach with my partner, suddenly getting notifications that one after the other had sold, until it had quickly minted out. I was so excited and told my partner "Look! I sold out!". She asked if I was rich now, to which I replied "Well, not really" - I had sold the editions for 1 tezos, but that didn't matter, I was just happy that there were people interested in my work.
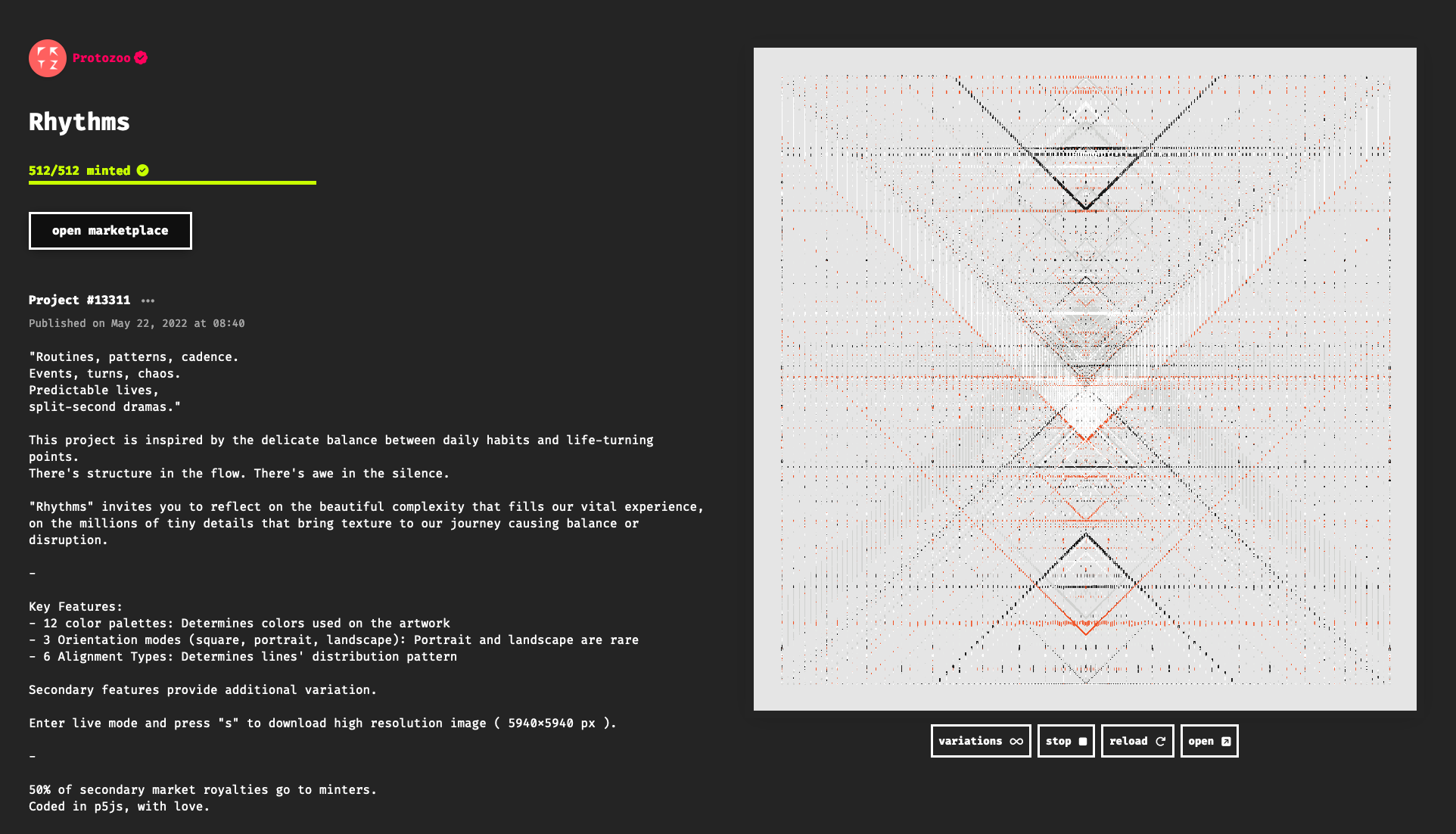
After asking on Twitter if it would make sense to turn that piece into a generative token people quickly told me "of course, just tune the code for fxhash". And this became my first serious fxhash project: Rhythms. It ended up doing really well. I had published a project prior to that, just as a test to learn how the platform worked, but I think I only sold like 5 or so.

GS: What's the timeline here, did you discover fxhash before or after Genuary?
DA: It was probably at the same time. I had been looking into crypto and NFTs prior to that, and had actually also traded a little bit before that, but the apes and cryptopunks never really caught my attention, they were just PFP projects to me. Things changed with fxhash however, discovering that there was a lot more to it with generative tokens. So it was all in parallel somehow.
The Value of Digital Tokens
GS: With where we're currently at, it's not possible to separate the two terms "Generative Art" and NFTs anymore - many generative artists are making money from selling their artworks as NFTs, and many of the most interesting projects are created with that in mind. What are your thoughts on that?
DA: I've noticed that there's criticism towards this issue, which I understand, because there's always a risk involved when you attach a monetary value to things, this risk of corrupting. Because money corrupts I guess. But at the same time, economic value is a super powerful driving force, and everyone needs to pay the bills. So I understand the criticism, but being able to monetize the thing that you love doing is just gold.
At the same time, many other artistic fields have been doing that for a long time, and no one bats an eye to that. In music and cinema, they do talk about the technical aspects of it, but they also talk a lot about the industry and how it's going, who the big players are, new technologies etc. why is it so broadly accepted in those fields, but in digital art, where we now have this new technology called NFTs, it's constantly being questioned when it's created an entirely new industry around it.
I was actually talking about that with a friend recently, he told me "man I don't understand, so you basically sell digital images to people, that they could simply just download. What's the point?" I told him "Open another bottle of wine, let's talk about this".
If you take streaming services for instance, like Spotify or Netflix, why do we pay for these services? You can get all of that content for free by pirating it, but a lot of people don't do it, why? Of course, because it's not ethical, but the other big reason is convenience, if someone creates a service that I can pay for, a reasonable amount, to get all of this cultural content that I have a human right to, I will happily pay - why should digital art be different? I think it's difficult for some to understand.
GS: I think a big factor in it is ownership, the fact that you can sell digital tokens plays a big part in it. Nobody is going to buy a PNG from you. Besides that, the entire concept is very innovative, platforms like Fxhash which enables artists to distribute and monetize their art in a unique manner is actually allowing them to do spend more time on it that ever before.
DA: It's something very irrational, and I admit it, this feeling of knowing that you own something - even if that thing that you own is something very abstract, a few bytes somewhere on some decentralized ledger.
The fact that I found something that I like, that I valued, and that I made an action that testifies that I contributed to it, that is value in of itself for me. It's kind of like collecting stones at the beach - why would you do that? There's thousands of them! - yeah but that one caught my eye, and now it's sitting here on my table and I will always remember the moment that I got it. I feel like that with NFTs.
Another super important part of this technology, is the ability to contribute to someone's work, in a way that isn't just words of praise or felicitation, but actually financially contributing to their work that directly helps them continue their endeavors, with the added benefit that this gets recorded somewhere. I understand that some people would find this totally bonkers, but to me it just makes sense.
On Monikers, Music, and Creativity
GS: Where does the name Protozoo come from?
DA: It's an old name, it's the moniker that I got when I started out on my freelancing career many years ago. I basically wanted some sort of artist/brand name for what I was doing, and I chose it because it resonated with me, where the 'proto' part stands for something that is becoming - something that is almost becoming something - and zoo standing for an animal, that moves, is alive, and makes things.
So in that way it stood out to me at the time, I'm not sure if I would pick it today [laughs] but it's the one that I've been using for more than 15 years now and have been using as my domain name and handle throughout different platforms. But yeah, there's no deep meaning to it other than that.
GS: I understands, it's the same for 'Gorilla Sun', it's just a name that I initially picked as an artist name when I wanted to make music. But it grew on me with time.
DA: Yeah I saw that you've made some music from some stuff that you published. In my teenage years I also spent a lot of time with music, especially electronic stuff, composing things with my Soundblaster soundcard and the software that existed back then, like Propellerhead's Reason, Cubase, and Cakewalk. I still do sometimes make some stuff, for many of my fxhash projects I usually make a teaser video with some sound that I make myself.
GS: It took me a long time to get into electronic music. I started playing the guitar when I was like 13 years old, and for the longest time I had the view that music had to be played on an instrument, and that making music with a computer was somehow cheating. But then I heard Tycho for the first time which simply blew me away and I think sometime around then I got Ableton and discovered this entire new world.
DA: [I had my guitar in the background, Daniel points at his] I always have it here in the room as well, sometimes I get more serious about it, but it's always been something to relax with whenever I get fed up with coding [laughs] it's therapy in a way.
GS: What I've noticed is that a lot of creative coders and programmers are also musicians, I'm not entirely sure if there is a connection there.
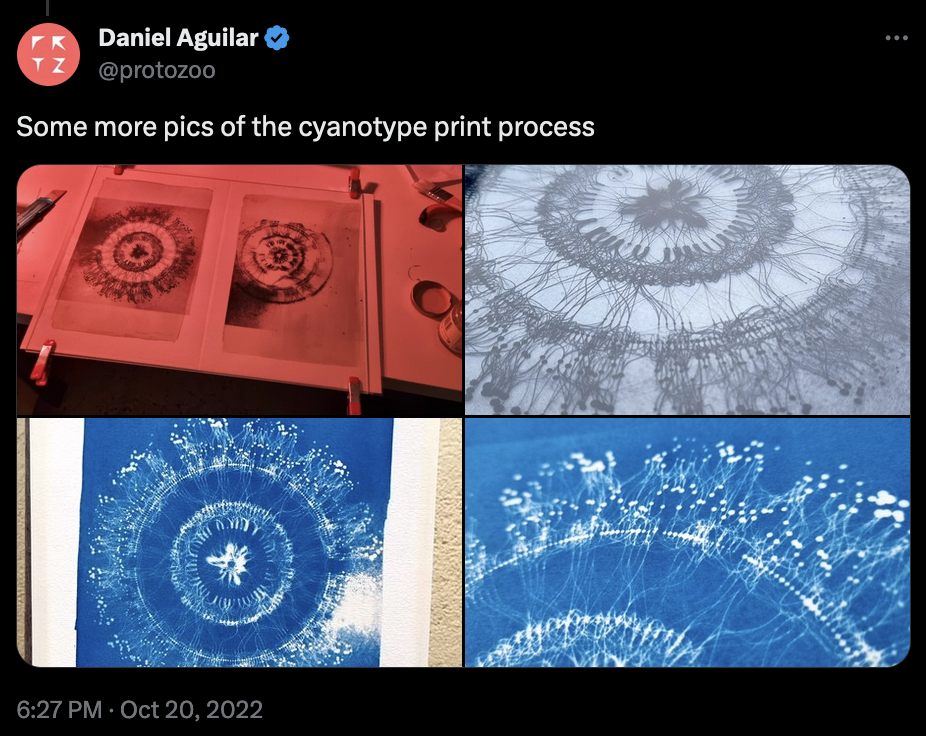
DA: I think it makes a lot of sense. Creative people are usually not only interested in one single thing, it's more of a character, being interested in creating things and testing things out, whether it's drawing or painting or doodling. I doodle a lot and try out a lot of handcraft stuff. A few months ago I was experimenting with pinhole photography, you know, with a can and a film, and just brainstorming how I could combine it with coding. I also experimented a little with cyanotypes with some transparent printed sheets of my work.

I have yet to incorporate generative music into my work, but there are some ideas for that already, currently talking to someone for a potential collaboration.
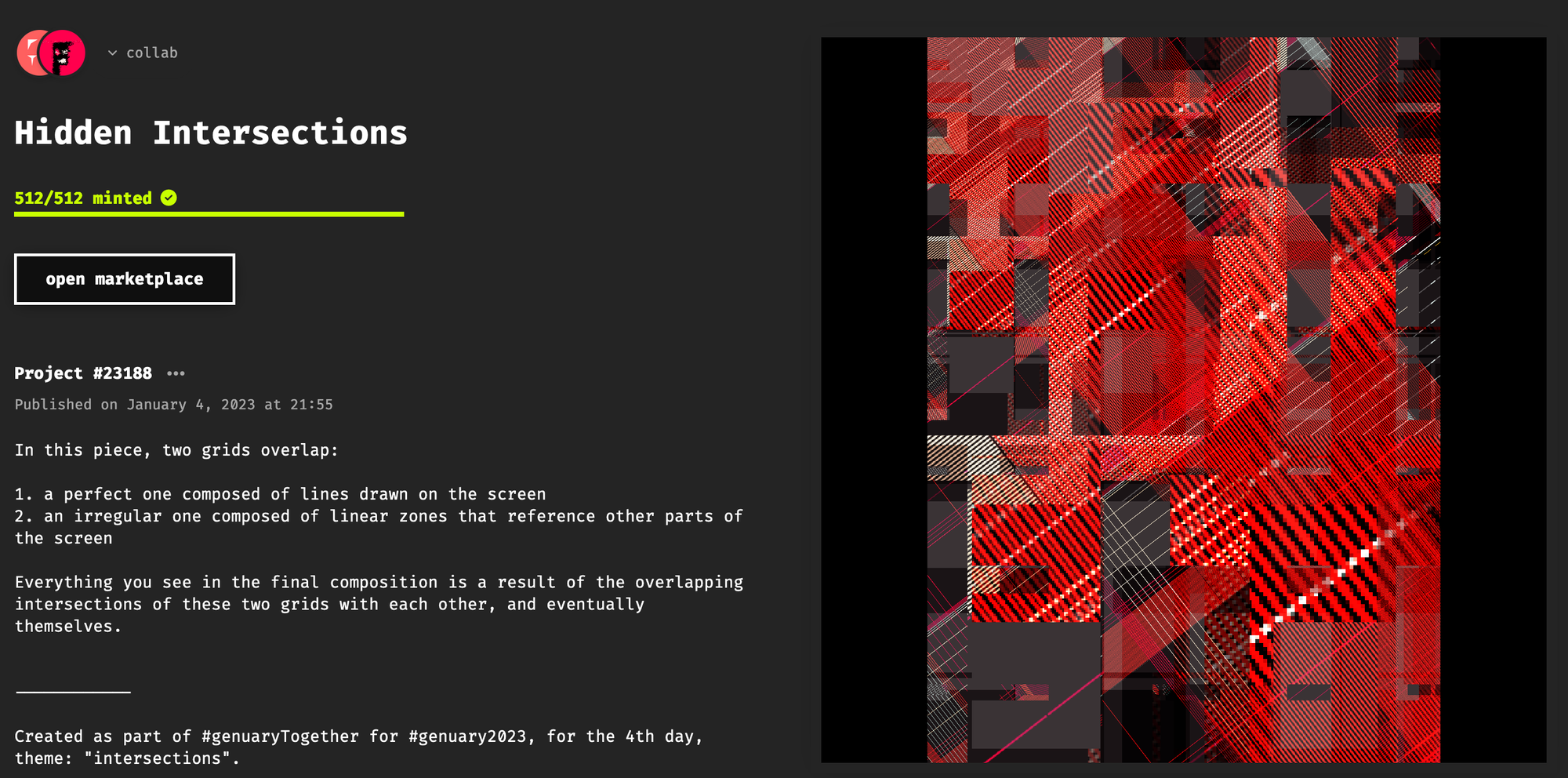
GS: Now that you mention collaborations, you actually did one with Andrew Brereton, your piece 'Hidden Intersections'.
DA: Yeah that one was super fun, especially because it was very informal and impromptu, there wasn't this pressure that comes with bigger projects and we just wanted to get something out rather soon-ish without any big expectations. It was interesting because I usually work by myself, so it was a very nice experience and Andrew having ideas that I wouldn't have had by myself.

GS: Andrew is a really nice guy, he's actually one of the first people I talked to on Twitter, him and Jeff aka ippsketch.
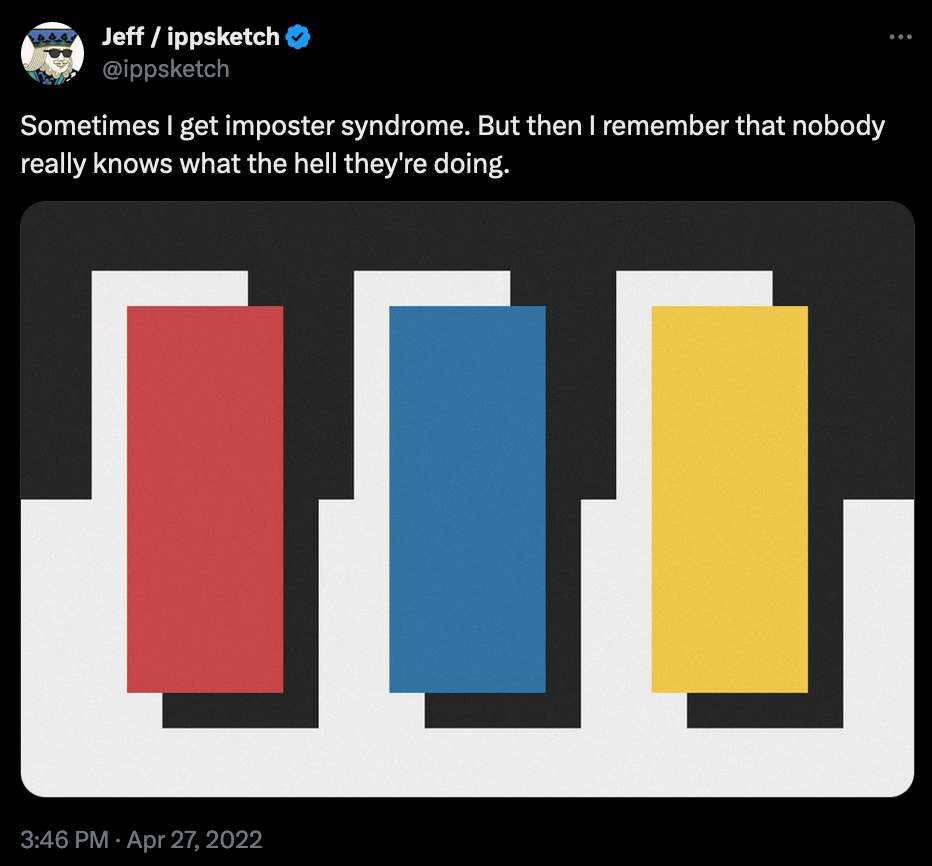
DA: Yeah ippsketch is also one of the first guys I discovered. I actually have one of his tweets printed, the one about imposter syndrome, I can't find it right now... it must've fallen. But it's something along the lines "sometimes I need to remind myself that I don't know what I'm doing" or something like that, and it really resonated with me, because that's was exactly how I feel. I also have a lot of impostor syndrome with my work since I'm self taught - seeing so many smart guys doing all sorts of cool things all the time, reinforces it sometimes.
GS: I think I know which one you're referring to:

DA: yeah, yeah exactly that one!
GS: I don't think that you missed anything by not going to university, or that others are necessarily 'smarter' because they have a degree, many of the things that I use today I had to learn while struggling through the material on my own. I think you did the same teaching yourself with all of the projects that you've done at this point.
DA: A lot of people tell me this and I think there's some truth to it, I've been able to sustain myself so far, but sometimes I think that I maybe would have a deeper understanding of things if I had studied them properly, I feel like that especially when I'm struggling with some dumb things occasionally, like some basic geometric and trigonometric problems that they teach you in secondary school...
Long-form Generative Art
About Effluence

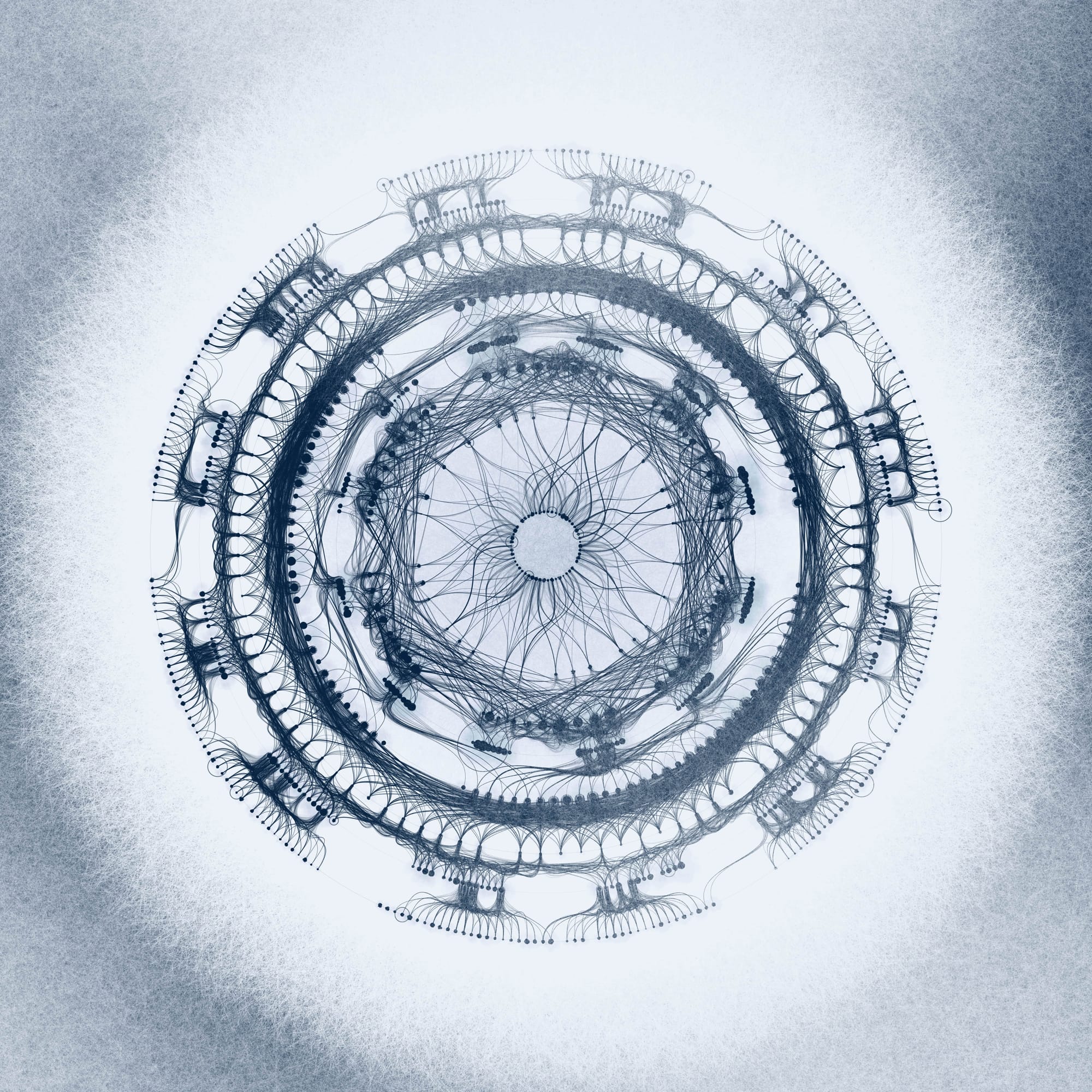
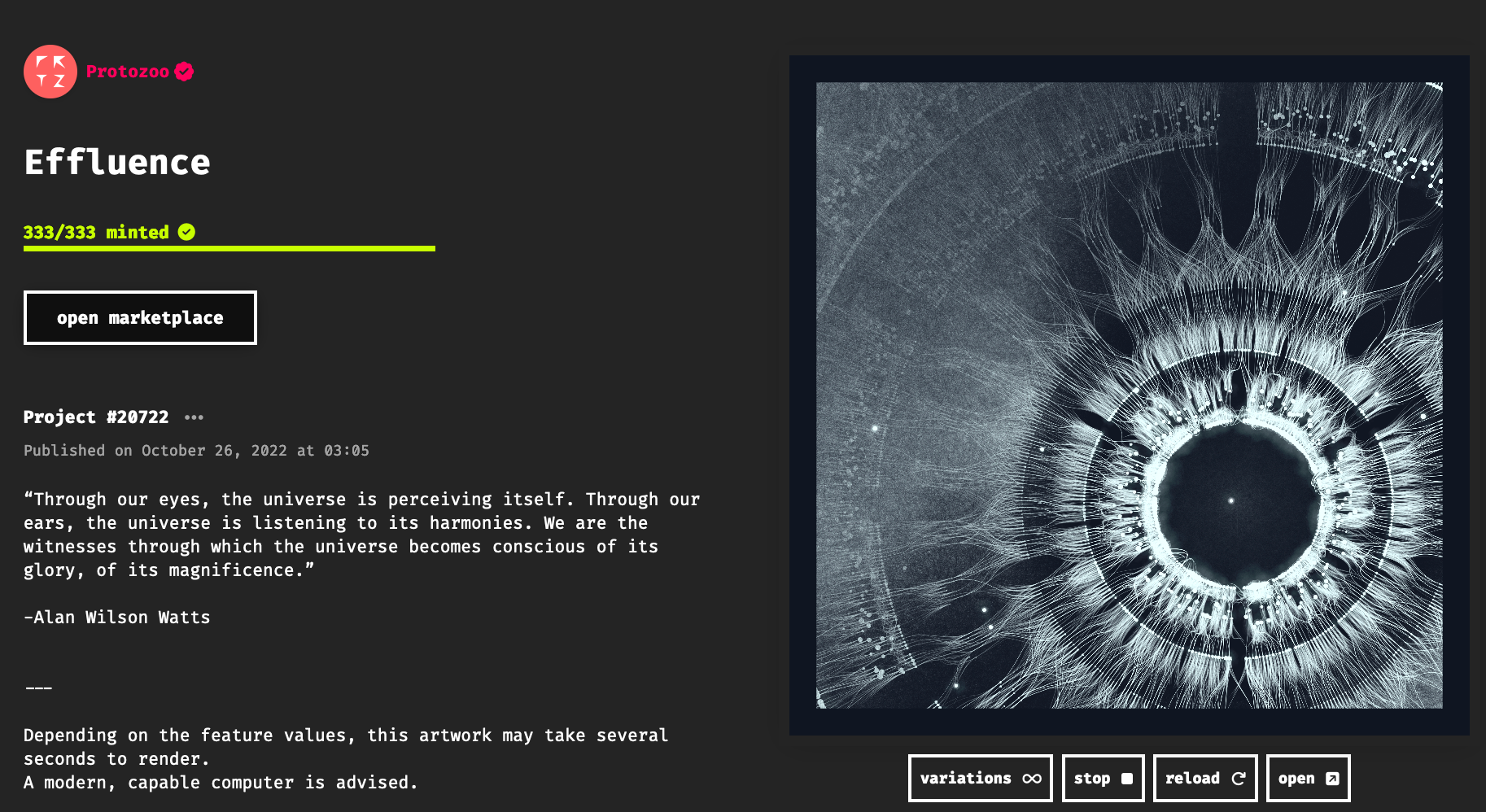
GS: Now that you bring up trigonometry, you have that really beautiful piece called Effluence, does it use some form of Trigonometry?
DA: That one is really near and dear to my heart, and yeah, it does involve a little trigonometry. I guess it's explicit through it's description that's up on fxhash what I wanted to express, but it's probably the piece that has a deeper meaning to it and comes from a specific state of mind that I was in when I created it. Technically and aesthetically I'm happy with it, maybe the final collection is a bit lacking in variety, but it captures what I wanted to express really well.

At the time I was regularly meditating and wanted to make something that captured that. Something with a little bit of mystery, and a little bit of menace. The initial outputs looked to me like exploding stars, flowers, mandalas, and also sometimes like eyes looking back at me. And then it felt like it was the universe looking at me, and me looking back at the universe, and I was super excited about the project and thought to myself "wow this is really good" - but then I also told myself that I needed to calm down a little bit [laughs] that's usually how it goes.

GS: What I really like about it, and not a lot of works make me feel that way, but when I look at the outputs it seems to me that I'm looking at some very large structure, and there's this feeling of scale.
DA: It's interesting that you bring that up, I haven't gotten that feedback from many people, but I think that's due to the different size of the elements and how they compose a larger whole. There's also this shading effect, that somehow looks like mist or fog, which we usually associate with landscapes, or bigger places.
GS: Is that texture a shader?
DA: No, that's just thousands of transparent lines drawn within a circle that make up that effect, kind of like a cloud.
GS: Does Perlin noise play a part in the composition?
DA: Yeah it does! Essentially the composition is made out of several concentric circles, created by dots positioned on their circumference, then these dots try to connect to other dots on the next circle. Sometimes there are spans on the circumference where those dots aren't drawn which is due to Perlin noise. But even if there is gaps, the dots will still try to connect to other places which kind of creates this organic structure. Perlin noise is also involved in the positioning and sizing of some of these dots.
I think introducing 'breaking points' or 'disconnections' in a composition adds interest, because visually the piece lures you in with a pattern and then also breaks it, making the viewer have to think a bit more about what the actual pattern is.
GS: Another cool thing about your works are the introduction screens, what inspired that?
DA: I guess I inherited that trait from my flash days, where it was common to add a loading screen, and very often, flash was actually only used for that purpose, to display something while pages loaded. And I would always include a loader in my projects, so that people had something to watch while they were waiting for things to load. I also think it contributes to the experience, conveying to the viewer that they're not just viewing an image, but are actually entering a new space, preparing them and putting them in the mood for what they're going to see. Basically telling the viewer "Okay, get ready now and forget about everything else for a second". I don't know if that makes sense.
GS: It absolutely does, it definitely has that effect. It builds up anticipation towards seeing the piece instead of having it immediately shown. And obviously the intro screen itself is beautiful, with the font and being able to see the piece in the background through the font.
DA: Another reason that I do it is because I just like it [laughs] similarly to the teaser videos, I like to fantasize that I'm creating some sort of brand image for each one of my projects.
GS: Personally I really like it. It makes it look more polished and complete in a way. But on the other hand, some people might feel differently, because maybe they want their token to be 'pure' without any additional stuff. I noticed that when you add a lot of extra stuff, like key presses and interactions some people might not be into that.
DA: Well, first, it's a free world [laughs] so you can do what you want, and secondly I think there's room for everything and I like to experiment a lot, with Obliqua for instance that was the first piece in which I used params, and I thought it was such a cool concept that people could participate in a meaningful way to help create the artwork and shape the final collection.
But then I also understand the other perspective, maybe I'm a little lazy in that way, because it does take some effort to create a beautiful individual output and when there's a lot of things to modify you have to kind of mentally keep track what the different sliders and toggles do. And maybe that should be on the artist to decide how that works.
When fxhash announced the code driven params I was very excited, I considered using it for my newest project, building a custom and artistic UI, but I think I won't do that ultimately because it would also introduce many more points of failure where you could mess up. But basically what I'm trying to say is that we have all of these option now to create custom art experiences with this medium.
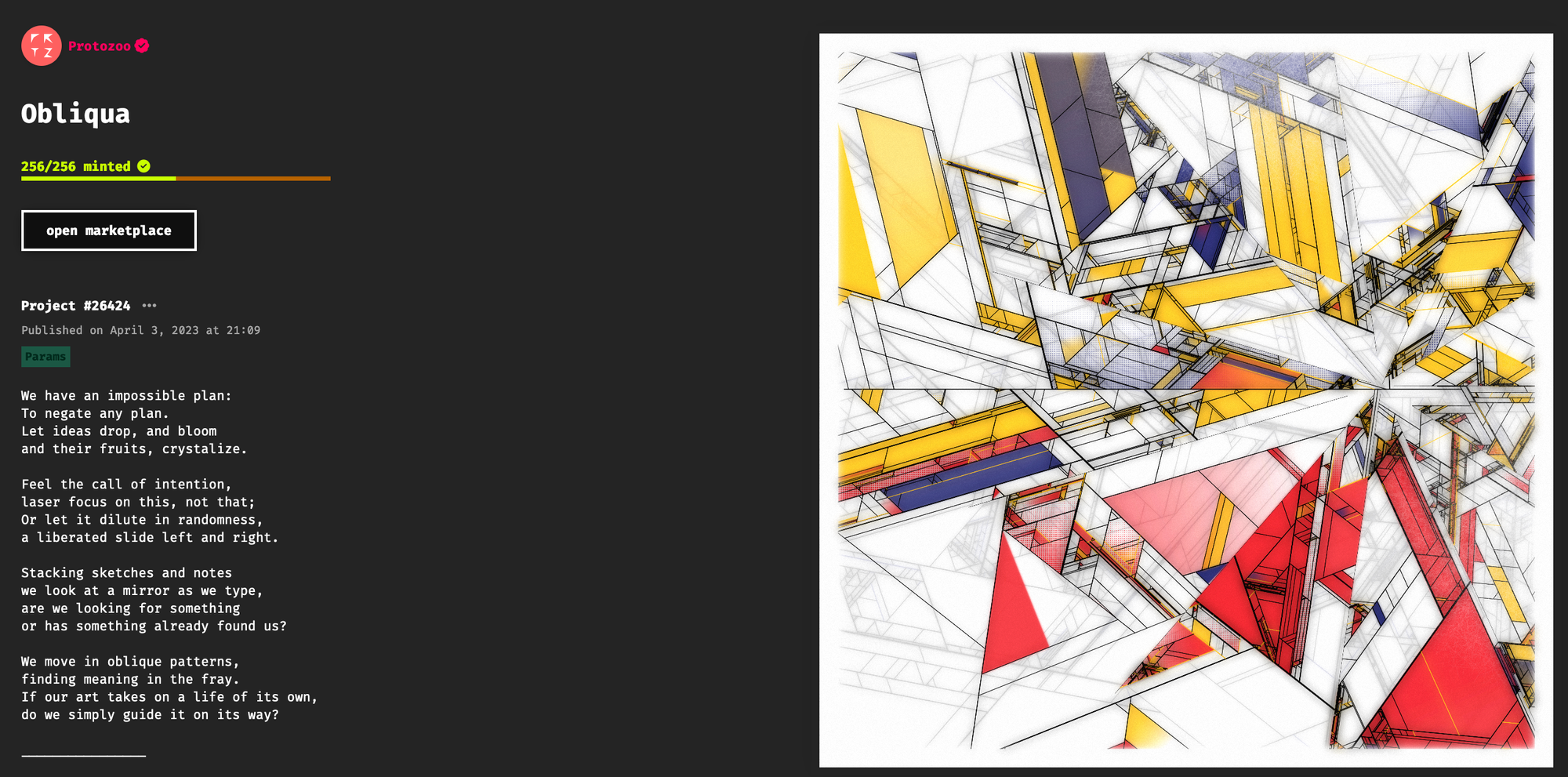
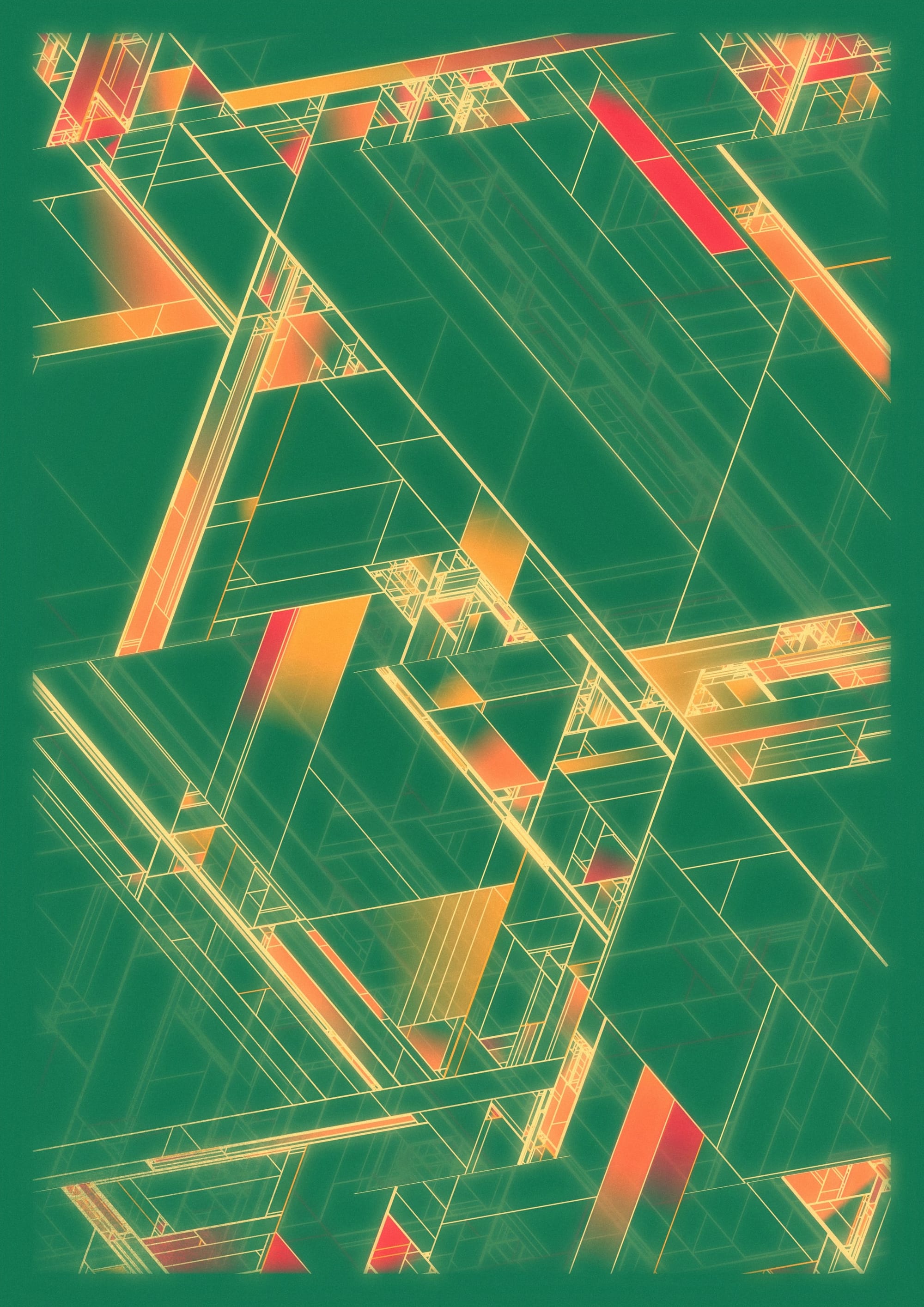
About Obliqua
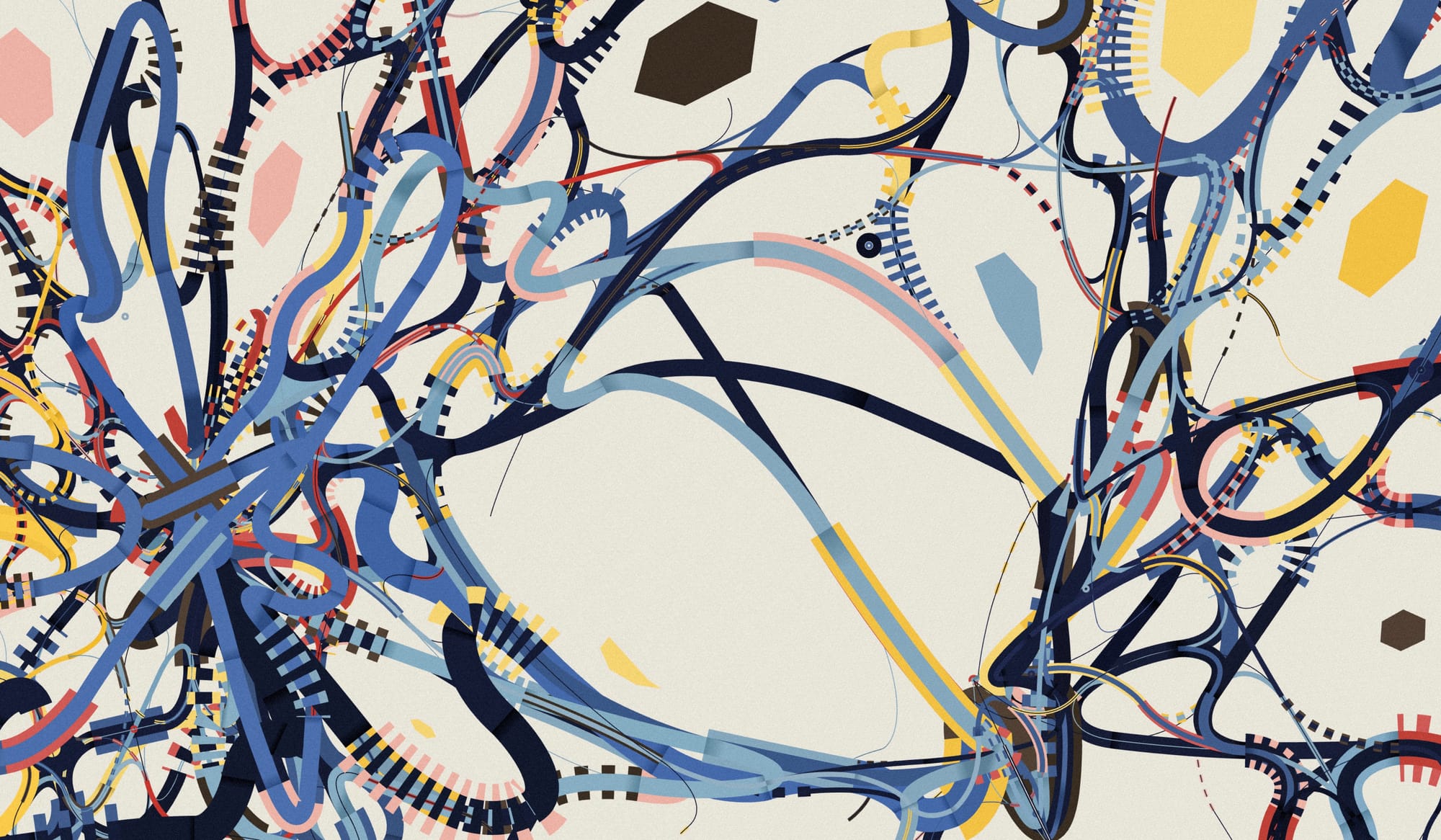
GS: Let's talk a bit about Obliqua, is it inspired by Jared Tarbell's substrate algorithm?
DA: I've gotten a couple of people asking me the same thing. I've been a big fan of Jared Tarbell for a long time, and substrate is just an iconic artwork, so maybe it somehow influenced me, but it wasn't a direct influence while working on Obliqua.

The main inspiration was actually a painter, Derek Lerner, he makes these huge paintings, 3-4 meters wide, and I found them super interesting for the way in which he combines elements. I discovered him while I was working on my own framework, putting together all of the functions that I was frequently using for quickly creating different kinds of layouts and patterns, while testing it and looking for some patterns to recreate I discovered his work.

Lots of his stuff are reminiscent of aerial and urban maps, and I found them super inspiring. I remember one evening deciding after dinner that I'd try and recreate the patterns that occur throughout some of his work, thinking to myself that I could do it before heading to bed... but it ended up being super challenging. But that hooked me and I kept pursuing it, and I ended up with something that didn't look similar but was still interesting in of itself.
I don't know how the original substrate algorithm works, but I was experimenting with specific angles, and one particular configuration with 30 and 60 degree angles ended up looking very isometric, or at least added an isometric perspective, which was ultimately the reason why I called it Obliqua. Then the gradients and patterns came into play, in particular these half tone dots. You can also see that the main structure is repeated, occurring in the background, which makes it seem like it's some sort of transparent paper sheet, adding depth and creating a sort of conceptual rhythm.

There were other reasons why I ended up calling it Obliqua, which came a posteriori - btw here, I think it's totally fine to create theories about your own work after it is created - the idea of "Mirada Oblicua", or "oblique gaze", as understood relative to José Saramgo's work:
The oblique gaze is the one that is crossed by error, doubt and suspicion, it is the one that questions what is being looked at or the one that makes one think about the possibility of another response to what is established, thinking that there are no definitive truths.
GS: I like the patterns in the background, they really do convey depth. I think that transparency is quite underused in generative art but can be very powerful.
DA: Sometimes transparent shapes in the background can look like reflections, or even erased images of previous iterations of the structure that were drawn onto the sheet and then discarded to be replaced by the current artwork, somehow presenting a pencil like quality. I really liked that idea and wanted to lean into it more, because that reinforced this concept of sketching and conveying an iterative process.

It probably sounds like I'm making these things up as I'm going, but that's how my artistic process works, I make things up as I'm working on these projects and experimenting with ideas - it's part of the magic of doing this work. When developing ideas sometimes things don't really pan out as you had envisioned them, but you discover little treasures and jewels along the way that trigger other things, and then seeing if they compliment each other or not.
Sometimes I have to remove things because they just don't make sense or don't add value to the piece, but sometimes they can also only need a little modification to fall into the place. That's the fun part of this work.
GS: I think that you're touching on something really important here, you don't want elements in the artwork to just be aesthetically pleasing, but you also want them to fit in conceptually and contribute to the bigger picture. Sometimes you have to remove things if they don't fit.
DA: I think, creating things just because they're beautiful or visually interesting is justification enough, I don't think you need more justification than that. That's value in itself. But of course, you can go a little deeper and try to make things express something more - often you don't even need to try too hard to do that when you're inspired by other things. That's what makes art unique, each one of us has a different life, has different inputs that manifest themselves through your art.
About Sendas
Sendas is the working title of an unpublished project of Daniel.

GS: Is this also how you're going about your newest project? I've been seeing that it's gone through a lot of different stages, all beautiful, but quite different.
DA: I still don't know how I'm going to release this one, and I'm not sure if you can call it progress what I'm doing right now - I'm still just exploring and I might very well release the initial version. Or release it as a series of projects. I think it's a common problem that generative artists have, where the output space needs to be cropped, trimmed and constrained such that the generated artworks are coherent, instead of unleashing the complete generative potential of such a system.


A crazy way to do it would be to combine several projects in one and then releasing that, maybe building in a way that incentivizes collectors to maximize the variety of the final collection - I really would love to not have to leave out some of the things that I made, I think that some of those outputs are cool in their own way.
GS: I often think about doing series as well, when I end up with variations of a project, that are fairly similar but still distinct enough to be their own releases - you know, like Aleksandra Jovanić did with Chromatlas.
DA: Since I started taking my artistic practice more seriously, I've been reading quite a lot of resources that sort of teach you "how to go about being an artist", one of the things that always pops up is to "have your own voice" and "develop your own style" so that people can recognize you and your work. And I understand that, but I struggle with it - if I had to describe what drives me to make art, it would be the exact opposite of that. I find joy in exploring new things, and enjoying the feeling of awe when you discover a new things. If I had to drop that to be an artist, it would feel like cutting off an arm. So I'm always thinking about how to articulate this, so that I can keep on doing very different things, but at the same time still have some connection between my works.
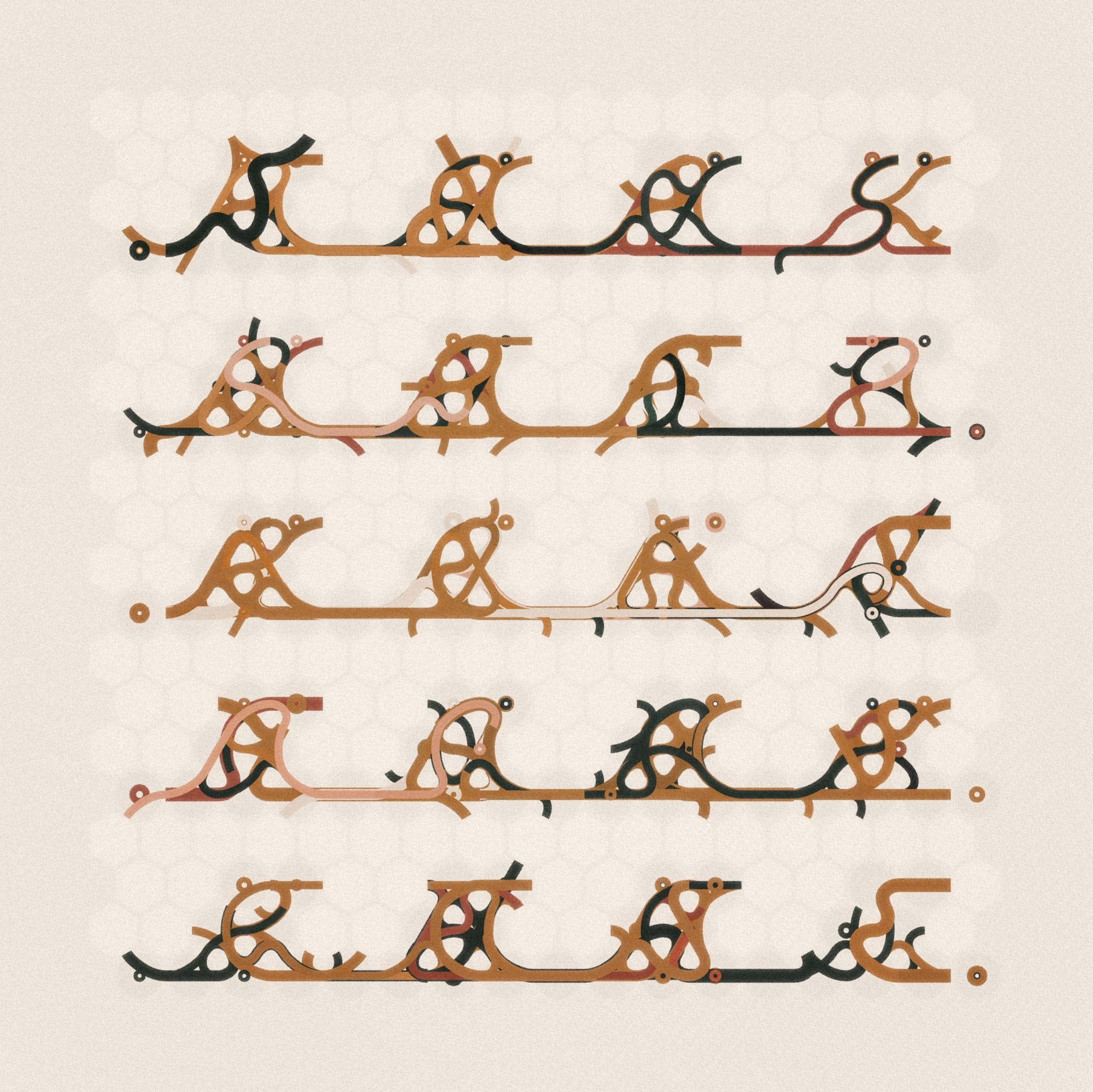
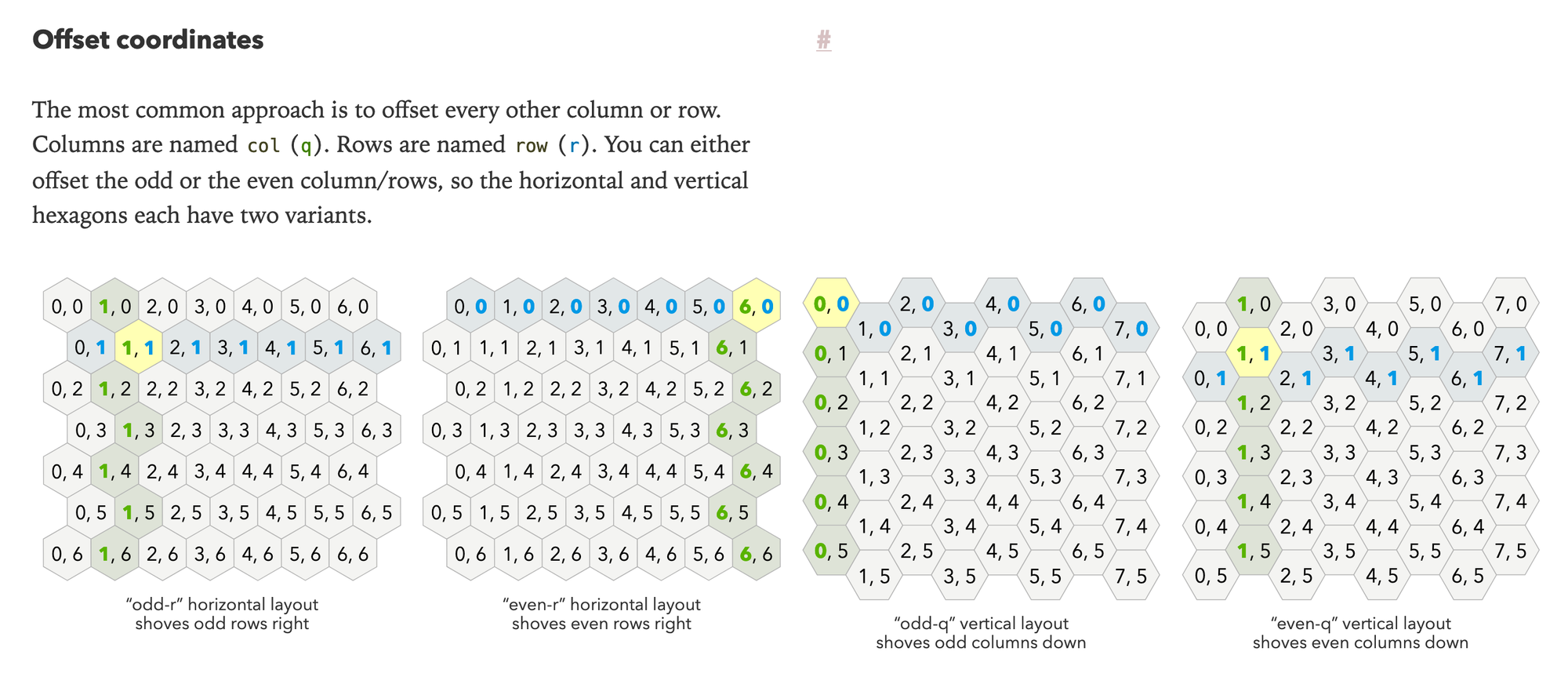
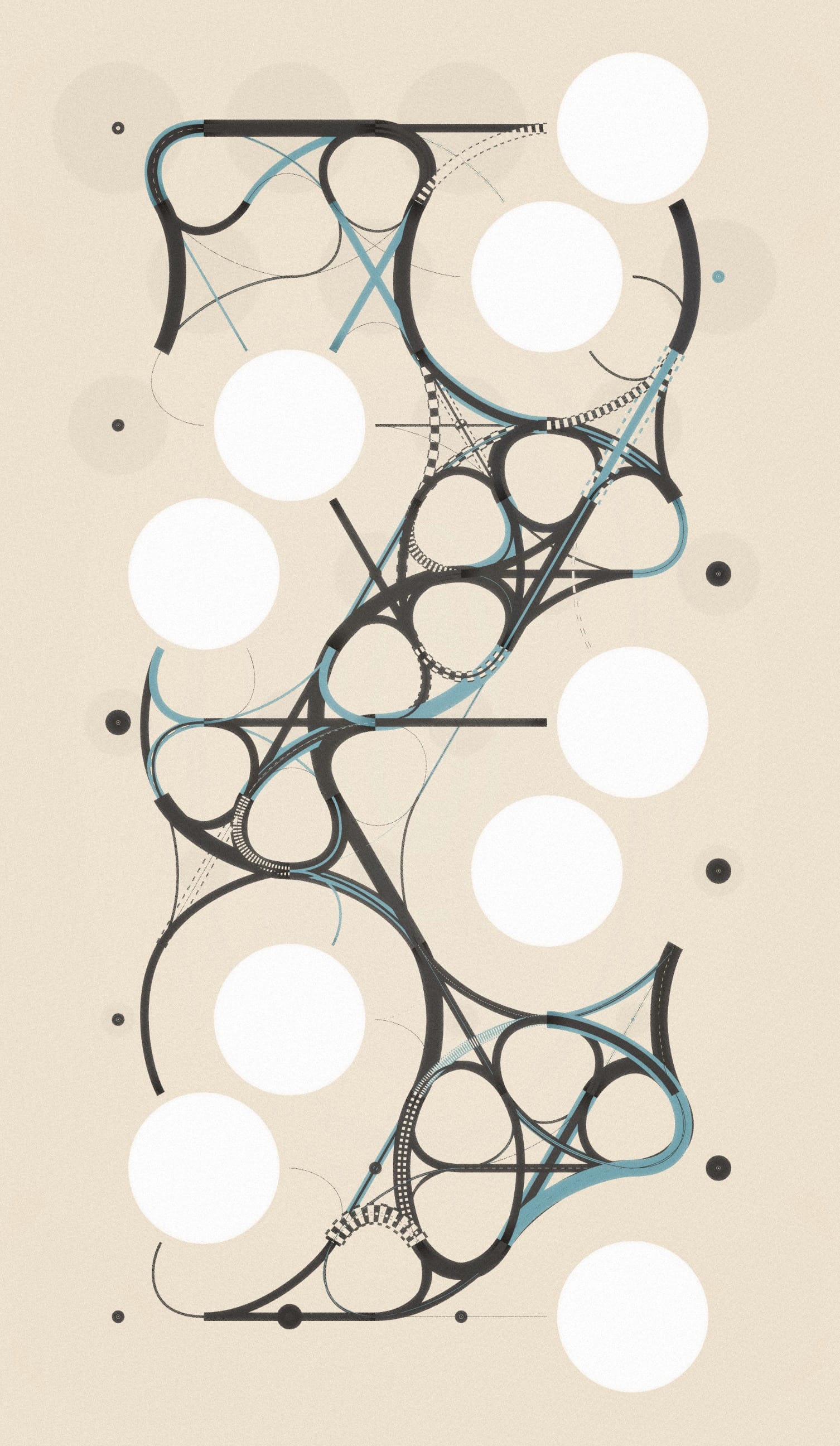
The starting point for this project, were Truchet tiles, which I hadn't experimented with before. I started out with square tiles, but they quickly felt very limiting so I decided on using a hexagonal tiling, which added another layer of difficulty since I had never used them before. It took me maybe a week to figure out how to figure things out and how to structure the hexagonal grid for what I had in mind.

Once I had implemented that I started experimenting and adding in more rules, for instance disabling specific cells that couldn't be traversed and I felt like there was something there already - it creates this negative space and breaks up the grid a bit:


GS: I like the interplay between the structured parts and the negative space, it feels a bit incomplete, but in a deliberate manner.
DA: It's interesting that you mention because that's actually something that I sometimes introduce in my pieces, without actively trying for it, which is this idea of the unseen, or unrevealed, which kind of conceptually matches and mirrors what we do in generative art, where output spaces are potentially infinite and you there will always be unseen iterations. It's similar in Obliqua, the faded transparent patterns in the background are a hint towards that, hinting at the idea that there's more.
GS: I'm curious about how the path-finding logic works - it's not just Truchet tiles anymore, but the bands actually move from one cell to the other, right?
DA: It's very simple actually, you just start at a specific hexagon, then look around and find another active adjacent hexagon to move to at random, repeating this process. I actually built a version where this path is encoded as a string, which would let collectors create their own patterns by writing out their own traversal strings. Kind of like turtle graphics in Logo. Talking about it now makes me really excited, but this kind of idea can quickly expand into all sorts of problems, and would open the gates for lots of bugs and points of failure. So it's probably not going to happen.
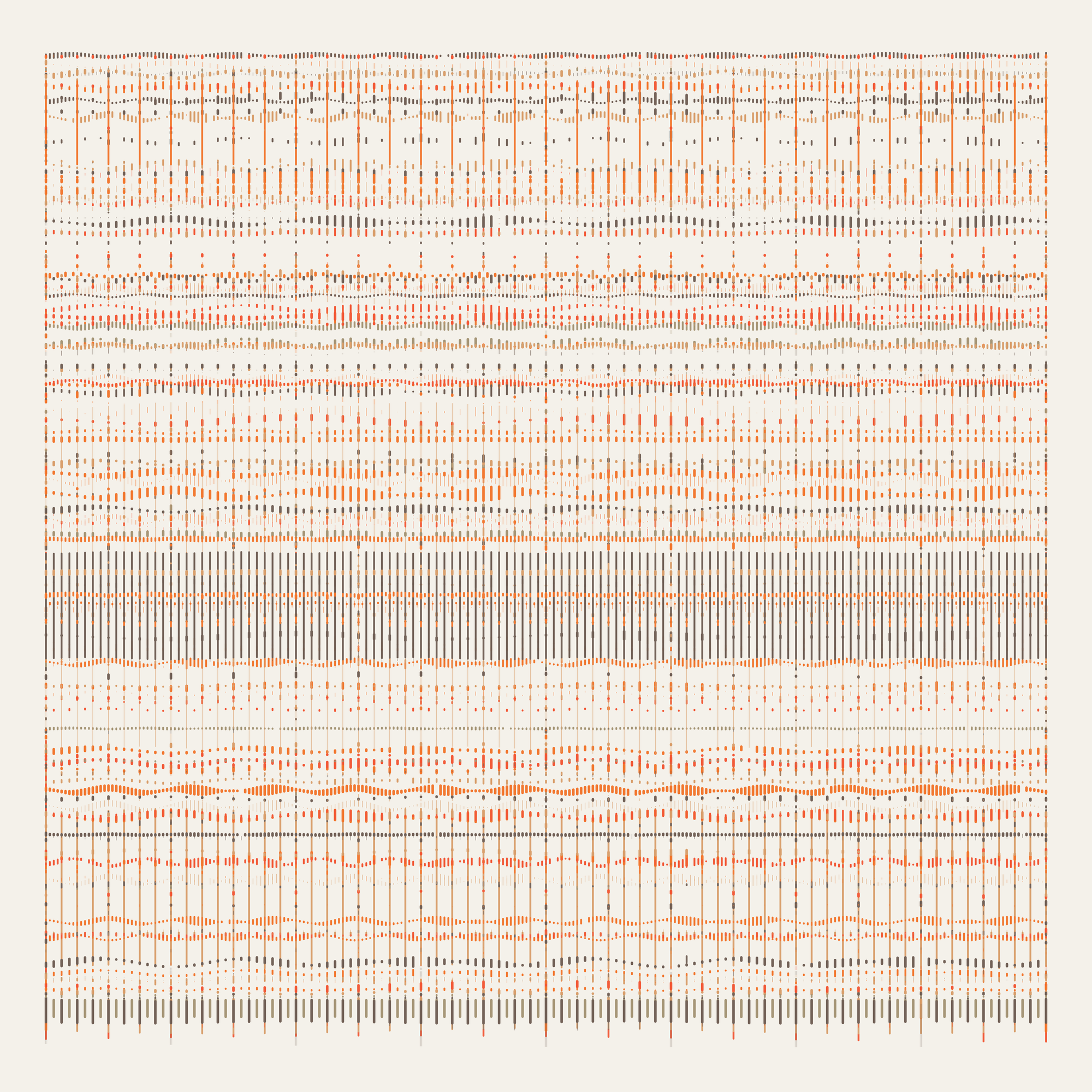
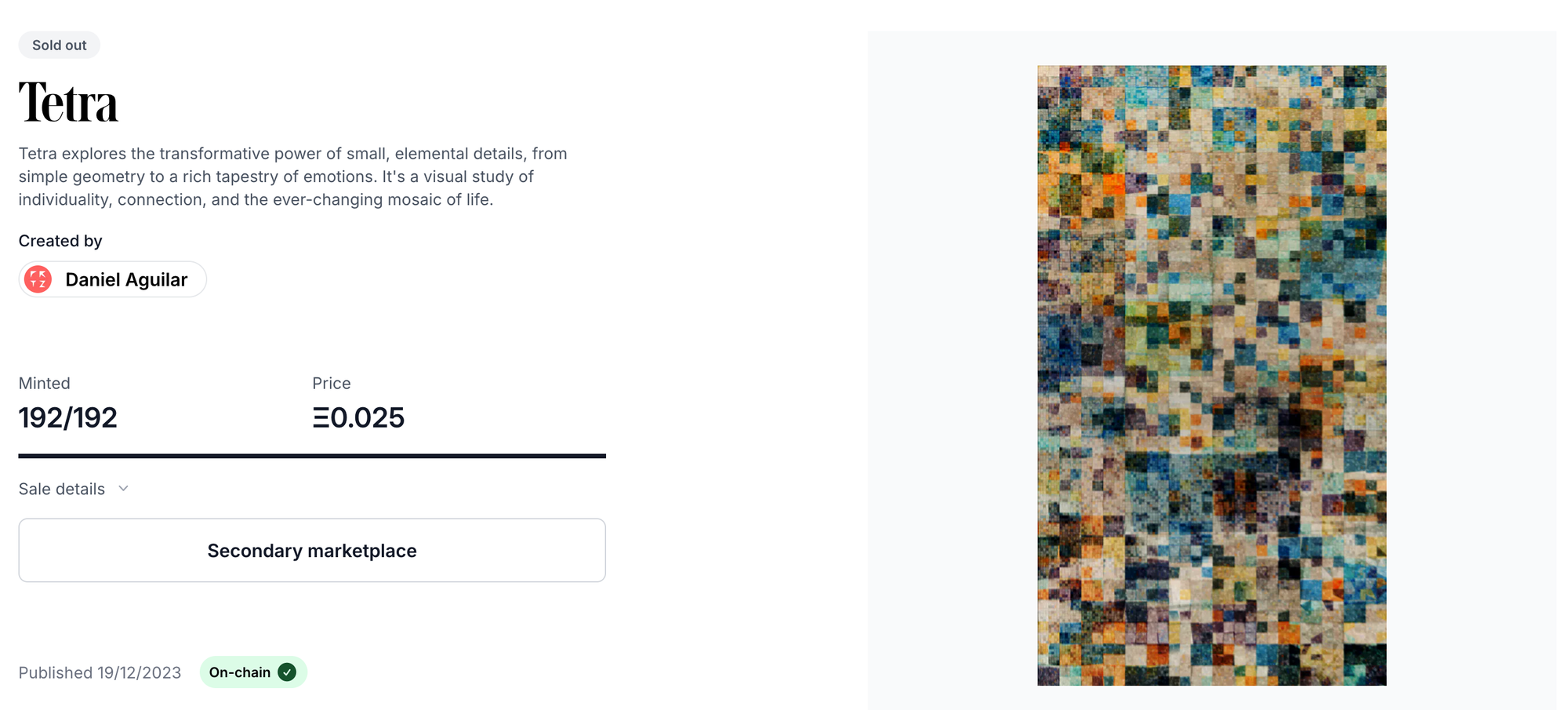
About Tetra
I had this conversation with Daniel prior to Tetra's release on Alba on the 19th of December 2023. It's quickly become one of Daniel's smash hits.

DA: Tetra is actually based on a very simple idea - and the name gives it away already - it's entirely based on squares. When you zoom in on one particular output you'll notice that it's all squares, but they're just a little bit deformed.
Tetra started as a question: as a digital artist, what is the simplest element that we can play with? Obviously, the most elemental thing that we interact with on a daily basis are the pixels on our screens - it's kind of the atom that makes up our displays. What properties does it have? A coordinate, a color, as well as a dimension - it still needs to somehow physically exist. I wanted to challenge myself and create something interesting just by using that idea.
So I started layering these squares, and obviously I ended up with what looked like a quadtree. To make it more interesting I started slightly varying the position of the vertices of these squares, to allow for a little movement, and then suddenly I had created a really interesting texture that way. And I found it really fascinating - sometimes I'm intentionally trying to produce a certain texture but here it just happened, and I love how you can sometimes make out a landscape or other kinds of objects within the textures.
GS: I really love the emergent texture in these, or the illusion of a texture at least. To me they resemble flocks of birds in some way, it's really beautiful.
Inspirations and Shoutouts
GS: To wrap up, who are some of the people that inspire you and that you look up to?
DA: That's a difficult question, because obviously there's so many people in the space that are doing cool stuff. There's the OGs like Joshua Davis, Paul Prudence, and Robert Hodgins... actually, a couple of weeks ago, I noticed that Joshua Davis collected one of the first Obliqua's so I sent him a message to thank him, and I had never talked to him beforem telling him that I've been a fan ever since I saw him in Barcelona on stage giving a talk 20 years ago. I freaked out when he replied saying that he'd actually been waiting for Obliqua, and sent a screenshot that he had a dedicated shortcut with the url to the project, and man, I was like "I'm printing this on a t-shirt" [laughs]
But if I just mention the big names that everyone already knows, I don't think that there's much value to that. I looked through my timeline and there are a couple of people that I'm following and that I think are doing interesting stuff but maybe don't get the recognition that they deserve. They're not all generative artists.
For instance there's purz, he mainly does AI art, but what I find interesting is his creative approach and how he experiments with the different tools. He also always deflects the critique that AI art gets in a very humorous way, and shares insights and educative material on the entire process.

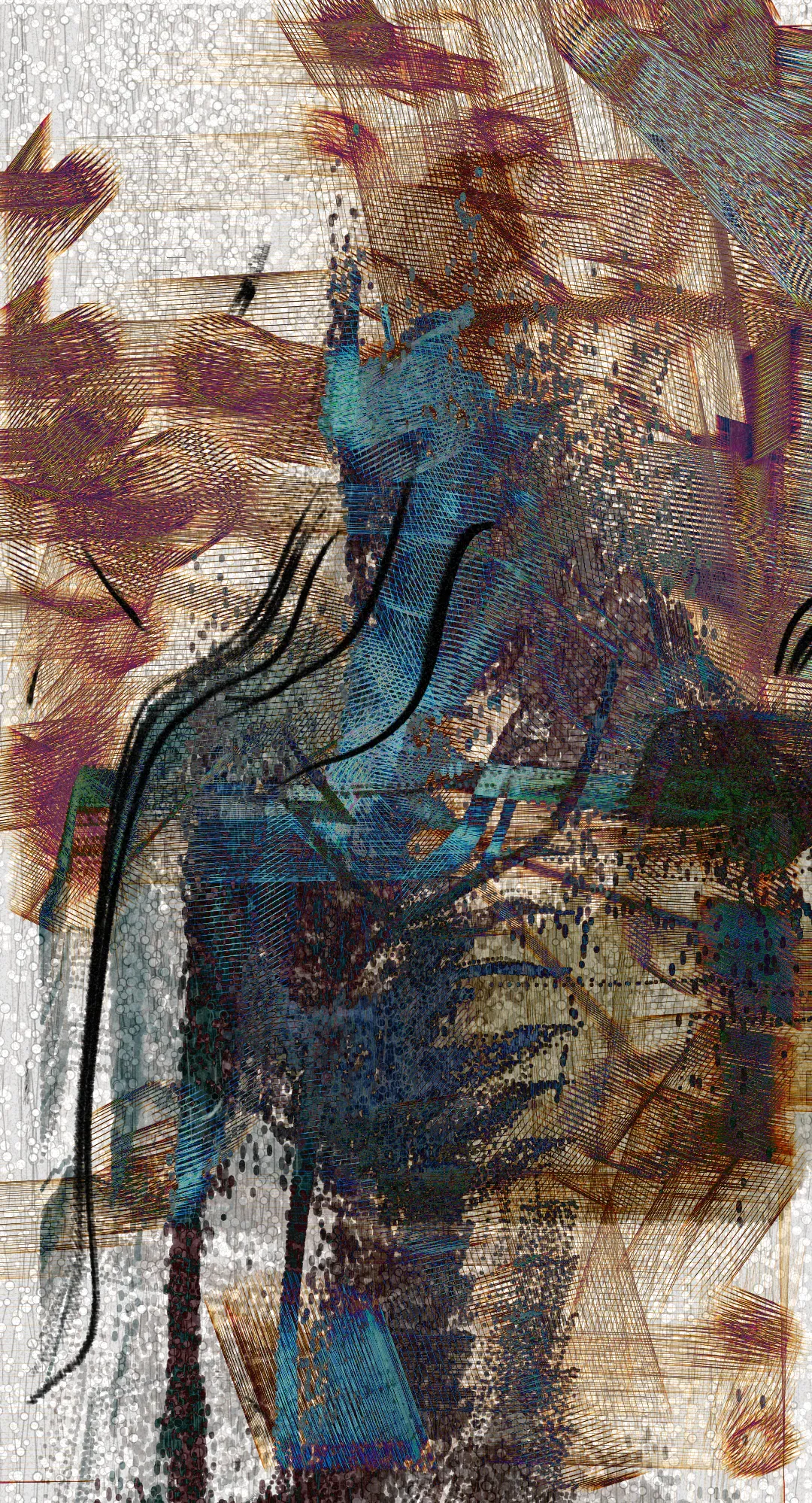
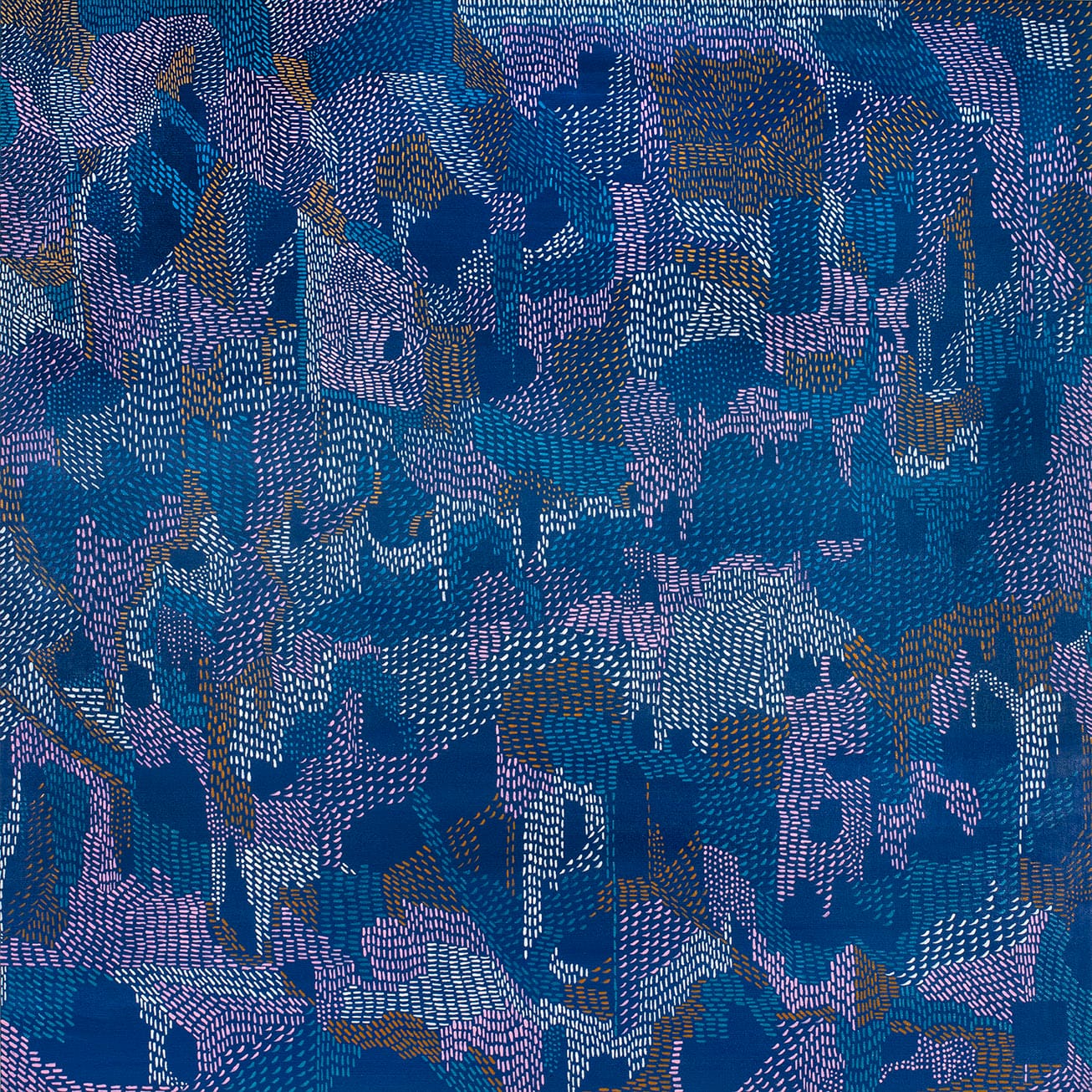
Another one is Julia Vergazova, I really like her style, it's pretty unique to me, I think she combines a couple of different techniques to create her works:


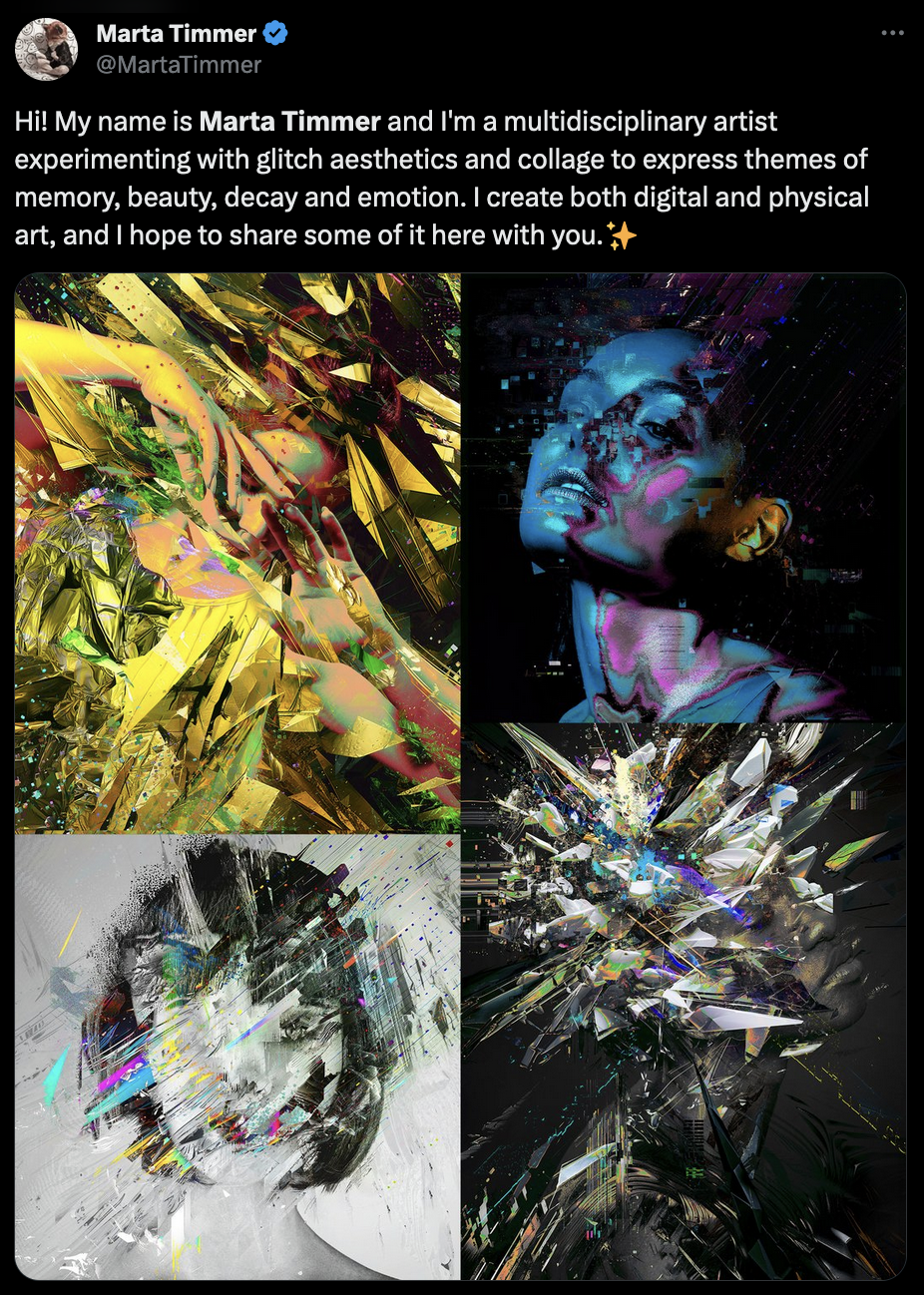
Someone I just recently discovered is Marta Timmer, and I found her stuff so cool, the aesthetics of her work really resonated with me, so much so that I messaged her asking a little bit about her work and how she does it.

And then there's also Gina Choy - I just recently listened to a Twitter space in which she introduced herself, and her approach to painting is in many ways very generative. Apparently she studied at a traditional art school in China, where art making is taught in a very meditative manner, where the process itself is the art, and the artwork being a resulting artifact of this process.


I also reached out to her to learn more about her practice. Recently I've been doing that a lot, but it's been a nice way to connect with people, I guess it's similar to what you're doing with these interviews.
GS: I mean it's always nice to get genuine messages from people that are interested in your work. I really appreciate the thoughtful answer, mentioning some new people that are doing interesting work in their own right.
Closing Thoughts
To wrap things up, I'd like to give a big thanks to Daniel, not just for taking the time to talk to me, but also for sharing his story, his ideas, and putting thought into the questions that I asked him. I found it all very fascinating, and it is always very insightful to get a peek into the brain of another generative artist.

And yet again, we find ourselves at the end of the article; here's the mandatory call to action - if you've reached and read this far, it most likely is an indicator that you've enjoyed this article - if you did, consider sharing it on your socials, with friends and followers, it helps tremendously and tells the algorithm that this is meaningful content.
Otherwise consider signing up to the newsletter to receive updates directly in your inbox whenever there's new content. That said, that's it from me - see you in the next one, cheers and happy sketching - Gorilla Sun 🌸
