Over the span of the past two years, Tezumie has quickly risen to be a prolific generative artist. With artworks published on FxHash, 256Art, and ArtBlocks he's built an impressive body work. Tezumie's portfolio spans a wide variety of artistic styles - ranging from abstract geometric compositions, to Skeuomorphism and Neo-precisionism.
In our conversation I ask him about his background, how he found his way into generative art, his process and approach to making generative art, as well as how his style developed since his debut.
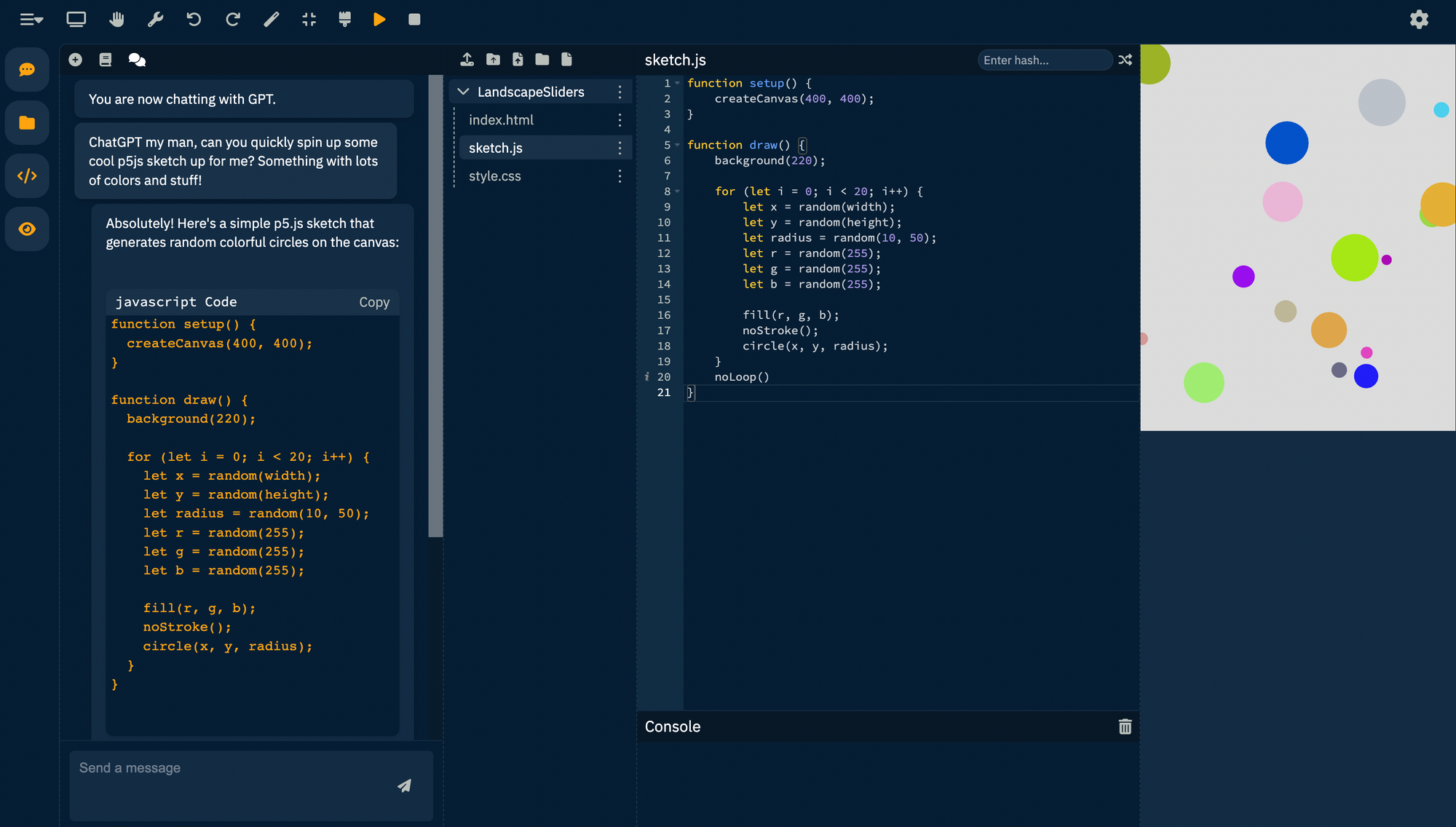
Tezumie's current endeavor is the development of AIJS, a browser based, AI enhanced p5js-esque code editor, that seamlessly integrates ChatGPT into its UI. In the latter part of the article we talk about the development of the editor, some of it's features and some of the challenges of building such a tool.
Talking to Tezumie was a real joy - we talked for around an hour, and that hour just flew by so quickly - we connected and related on so many points, it was delightful. That said - let's get into it 👇


I've always loved making art, it's been my hobby my whole life, mostly the creation aspect of it. I never really thought of myself as an artist, but I just liked the process of making something - you start with absolutely nothing and you end up with something that tells a story - Interview with 256Art

Getting into Generative Art
Gorilla: In an interview with 256Art, you mention that you started out with visual scripting in Unreal Engine and Blender at a young age - later you went to college for a little while - before and after you'd completed your military service - I wanted to ask you about your college experience; is that how you ended up getting into programming, and later on into generative art?
When I went to college, I never actually got to do any programming. I did my generals, as well as some other required courses... but I never actually got to coding. And it was driving me crazy. After a year I realized that this wasn't for me - I couldn't learn that way. I found that it was much easier to learn on my own.
Gorilla: In college I initially had a really hard time. I didn't like programming at all - later on I fell in love with it through creative coding and generative art.
Yeah, that's exactly how it was for me with visual scripting. When you just look at lines of code and try to make sense of them, it can be really intimidating when you're just starting out. Especially when you don't know what you're looking for. Later on I discovered Daniel Schiffman's tutorials - and wow, this guy can teach [laughs]
If it wasn't for his videos I probably would have never gotten into it. Looking from the outside in, coding is just really intimidating. With generative art you can see what you're doing, and I think that having some form of visual feedback makes things a lot more approachable.
Gorilla: I think that Daniel's videos were a gateway for a lot of people into generative art. In the interview you also recount that a while after you'd left the military a friend contacted you to design the patch for your former unit, you mention that doing so played a role in reigniting your passion for art making - how did that event lead you to getting into generative art?
When you're growing up, you don't think about art as a job, you think of it like going to the lake - it's just something fun to do.
When they reached out to me and asked me to design their unit patch I had a lot of fun doing it. I started using the Krita app, and that was in a way really liberating; there's no hassle with buying supplies and all of the tools are available to you right from the get-go. That somehow opened it all back up to me.
The same person that had asked me to do the unit patch, then also talked to me about wanting to get into NFTs, knowing that I was into "tech and computer stuff". That's when I started looking into them as well. One thing lead to another, discovering fxhash and Tezos NFTs via Twitter, I somehow ended up in the fxhash discord - at a time where I didn't really know what generative art was [laughs]
Then I found the pure-spider template with which I did a number of little drawings just for the fun of it. And that's how Tezumies came to be. I wasn't planning on making any money with it at the time, just thinking that it would be a fun little experiment. After I released that project, I still didn't really know what generative art was, nor did I know what anyone else was doing on the platform.
Gorilla: is that how the name Tezumie came to be?
Initially it was only meant for my first release. It's a play on words, combining the blockchain with the pfp characters. I really liked the name, and it felt fun to tie my first creation with my name - hence I made my account name Tezumie as well!
It's also the result of me wanting to stay anonymous, both for privacy and a bit of insecurity about sharing my art publicly.
Gorilla: A lot of things changed for you after discovering fxhash
Yeah, that's pretty much what I do full-time now - coding and making art. It's like a dream. I don't make a lot of money, but I love doing it!
On Long-Form Generative Art
Gorilla: you've made quite a few long-form generative pieces up until this point, can you tell us a bit more about that?
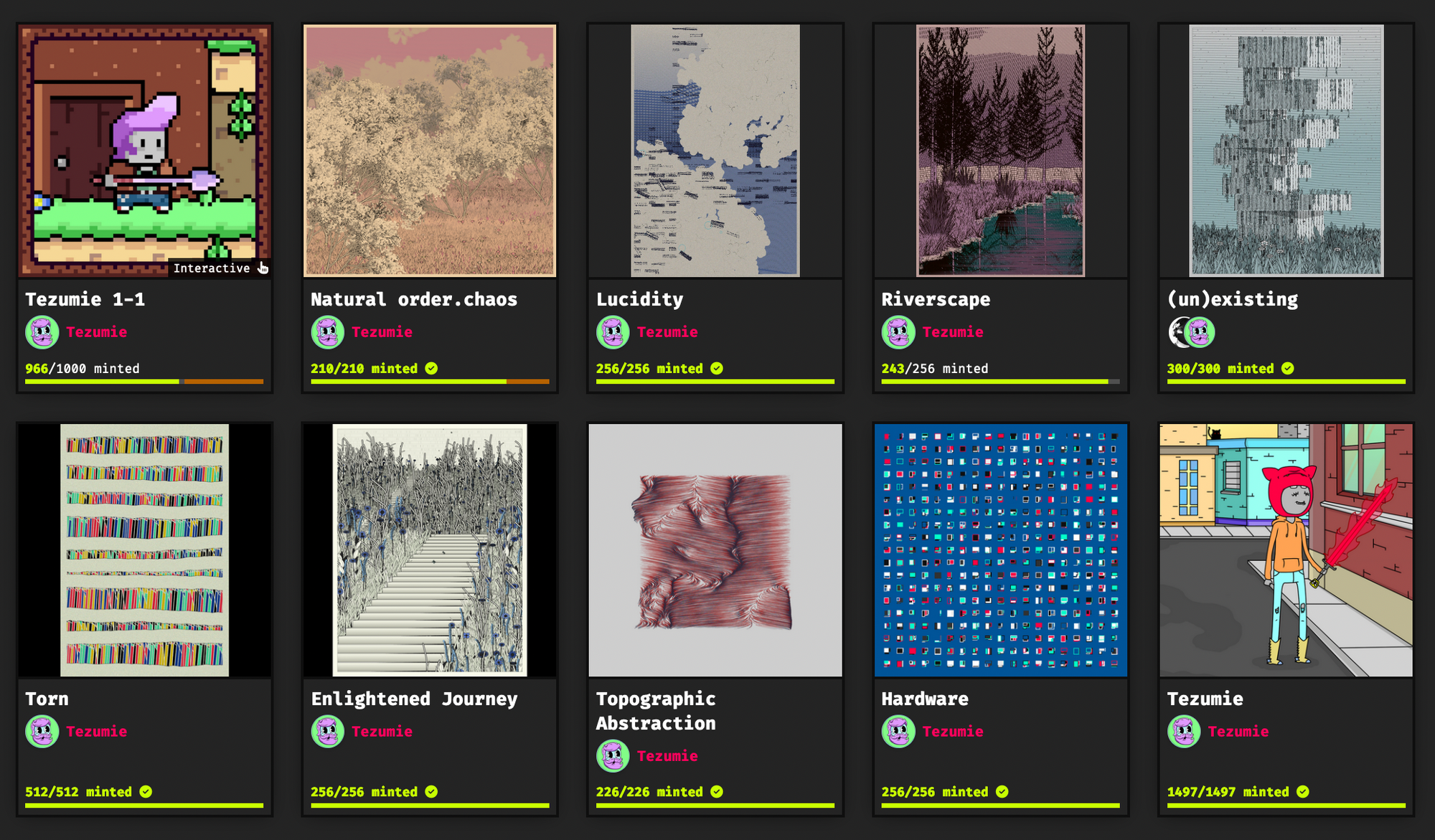
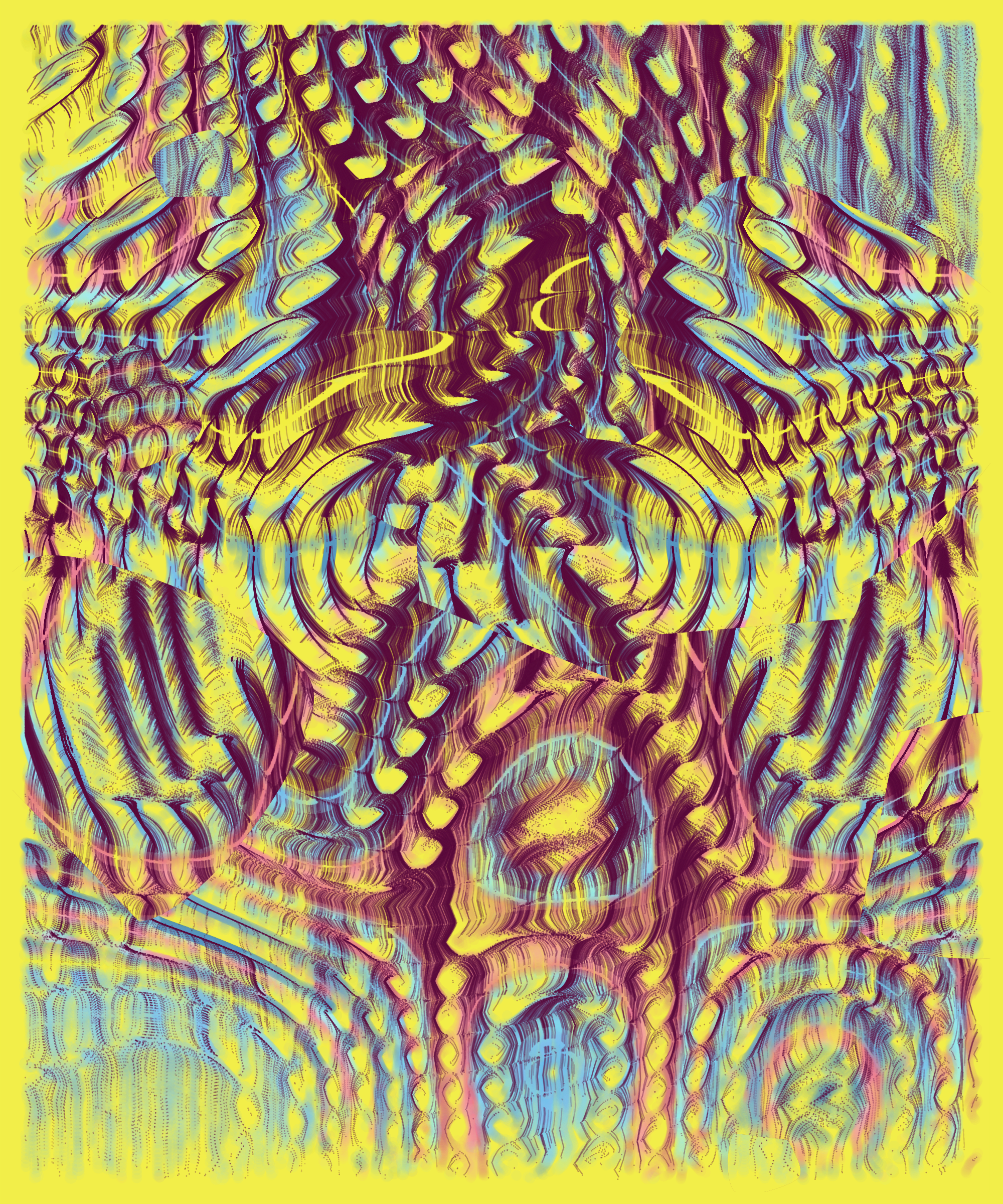
I did 8 releases on FxHash (excluding the pfp projects), then I came in contact with 256Art where I was lucky to be voted in as an artist - back then artists had to be voted in by the community - which lead up to the release of Entangled.

After that I didn't have a release for about 8 months.
Gorilla: why is that?
I don't really know - for a while I was just learning and exploring new things. During that time I was actually waiting for Assembly to go through the Artblocks approval pipeline.
I also didn't really want to release anything, because at that point I had learned so many new things from my previous projects - coming back to some of my code I felt that I could redo it in a much better manner, with all of the things that I'd learned, that is. I ended up having 4 projects ready, that I released shortly after Assembly came out.
Gorilla: I can relate, sometimes you get paralyzed with multiple ideas that all could be projects in their own right. You end up not getting anything done. That's maybe why it starts taking longer and longer to complete projects the further you are down the line.
That's exactly how it is for me. Sometimes you'll learn a small thing while trying to solve something for another project, and then that sparks something which makes you want to iterate on. Chasing those threads, you often forget about what you've actually been working on. Coming back to them is always difficult.
Gorilla: What's usually the hardest part of making a long-form generative Artwork for you?
That's a tough question. It would probably be figuring out a "good" way to do things. Usually there's a hundred different ways to accomplish the same task, of which some might be better than others.
Often, the second problem, after you've got things to work, is that the code ends up being a terrible spaghetti mess. So it's both of those things in combination that's difficult to accomplish - problem solving while keeping your code organized.
Gorilla: and what about randomness, how do you go about controlling it and ensuring that there's enough variety in you projects?
That's another tough one. I try a different approach in every single project. The feedback I got in my Artblocks release was really helpful in that regard where I was advised to let up on the parameters of my project a little.

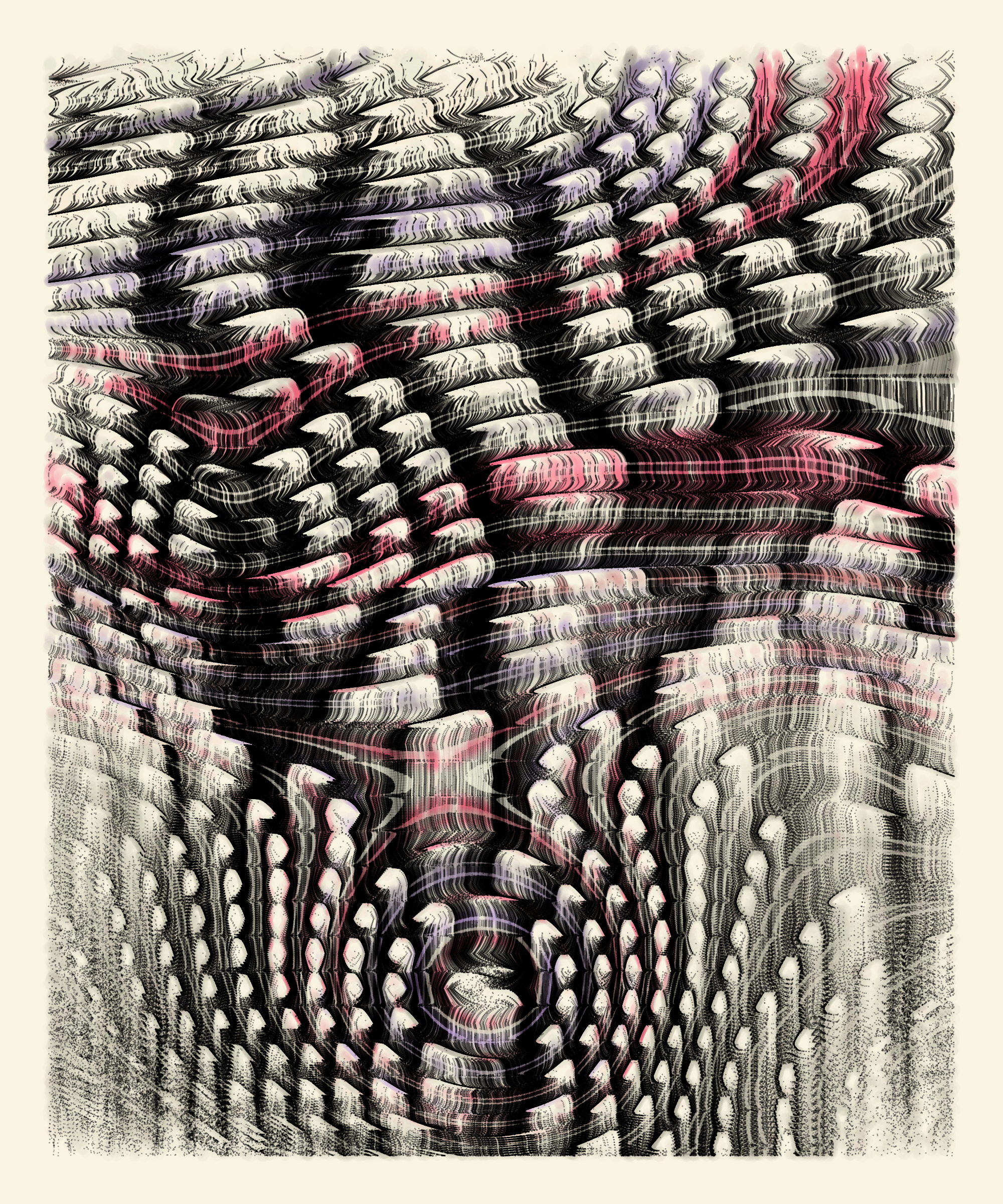
Originally, Assembly was a lot more strict in it's output space, in which most outputs had a pale shade for a background; giving the code more freedom in that regard allowed for a larger variety of outputs.


Assembly #14 & #18
But that was also a bit difficult for me, making these adjustments sometimes takes away from your vision. With that feedback in particular, I really did have to make that adjustment - otherwise the collection would have ended up very homogeneous.
Gorilla: I've had similar experiences. Sometimes I post WIPs that I'm not really super into, but those are often the ones that perform the best.
I get that as well. Oftentimes, the outputs that I'm the most proud of are not the ones that garner interest from the collectors. Other times, people really like outputs that I was actually planning on cutting from the project. But ultimately it's necessary and helps tailor the output space of the project.
Gorilla: personally I have a preference for geometric patterns that are neatly aligned, visually I simply like them. In the genart space I feel that people are more into chaotic compositions that feature overlapping shapes and the like. Making things like that is difficult for me, because it always feels like I have to overcome something inside of me to do so.
Yeah, you kind of have to find a balance - where you make something that both you and your audience enjoy. While making something you probably only think about what you personally enjoy. Feedback like that is really important.
Gorilla: Circling back to your artblocks release, what was the submission process like?
When I joined, I believe that they were doing a lot of internal changes, which might have contributed to things being a bit slow. Overall it was pretty simple though, you can't really mess it up. They have extensive documentation for each of the steps that you have to go through.
After submitting your project you'll be in contact with a couple of people that will give you feedback and help get the project ready. It took like one or two weeks for each one of the different steps - the hard part was not changing things in the project while waiting [laughs]
Abstractionism vs. Skeuomorphism
Gorilla: stylistically your more recent projects have gone into a more skeuomorphic direction, what lead you to explore that? Is it inspired by the trend in the generative scene where more artists are exploring this direction?
Generative art usually tends to be more abstract; when I first started out I didn't really get it. Stuff from Pollock for example - it kinda just looks like paint splatters and swirls [laughs] - but after a while you start appreciating his art. After a while you can differentiate between his different pieces, and they don't just look the same.

Programming natural scenes is a different kind of challenge - the code for these projects is often more structured compared to abstract compositions. The abstract stuff tends to be more exploratory, but with nature it becomes a strange challenge to make something that is instantly recognizable.
The first generative artwork that I saw, that attempted a natural scene was by Tenebris. I later discovered Zancan through them.

Talking to Tenebris about Zancan's work made me want to try doing more nature. And now it's become my favorite thing to code - also from the perspective of the audience I think it's easier to understand in comparison to abstract art. It's easier to connect with something familiar, and nature is inherently and recognizably beautiful. It's fun to try to mimic things.
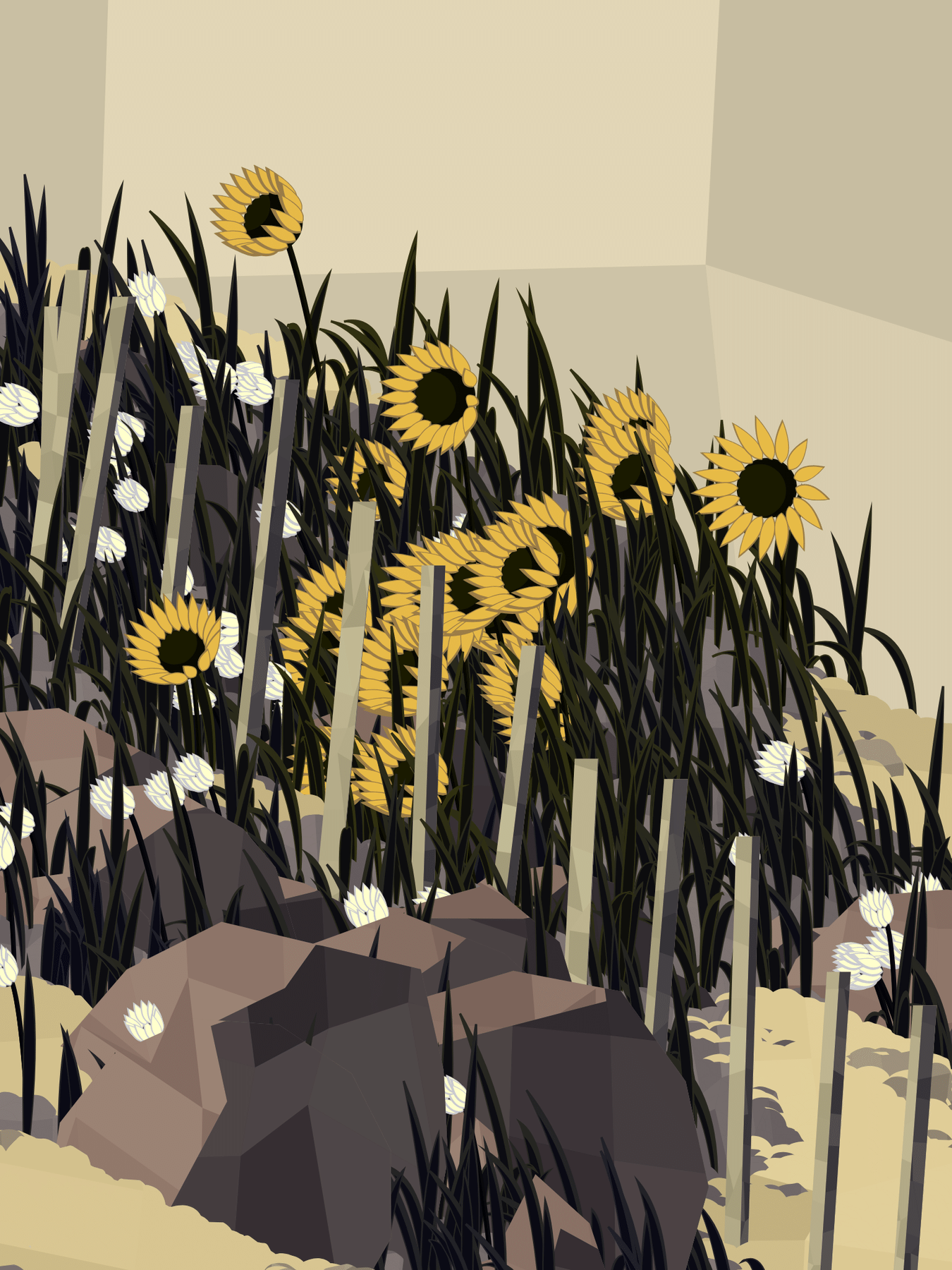
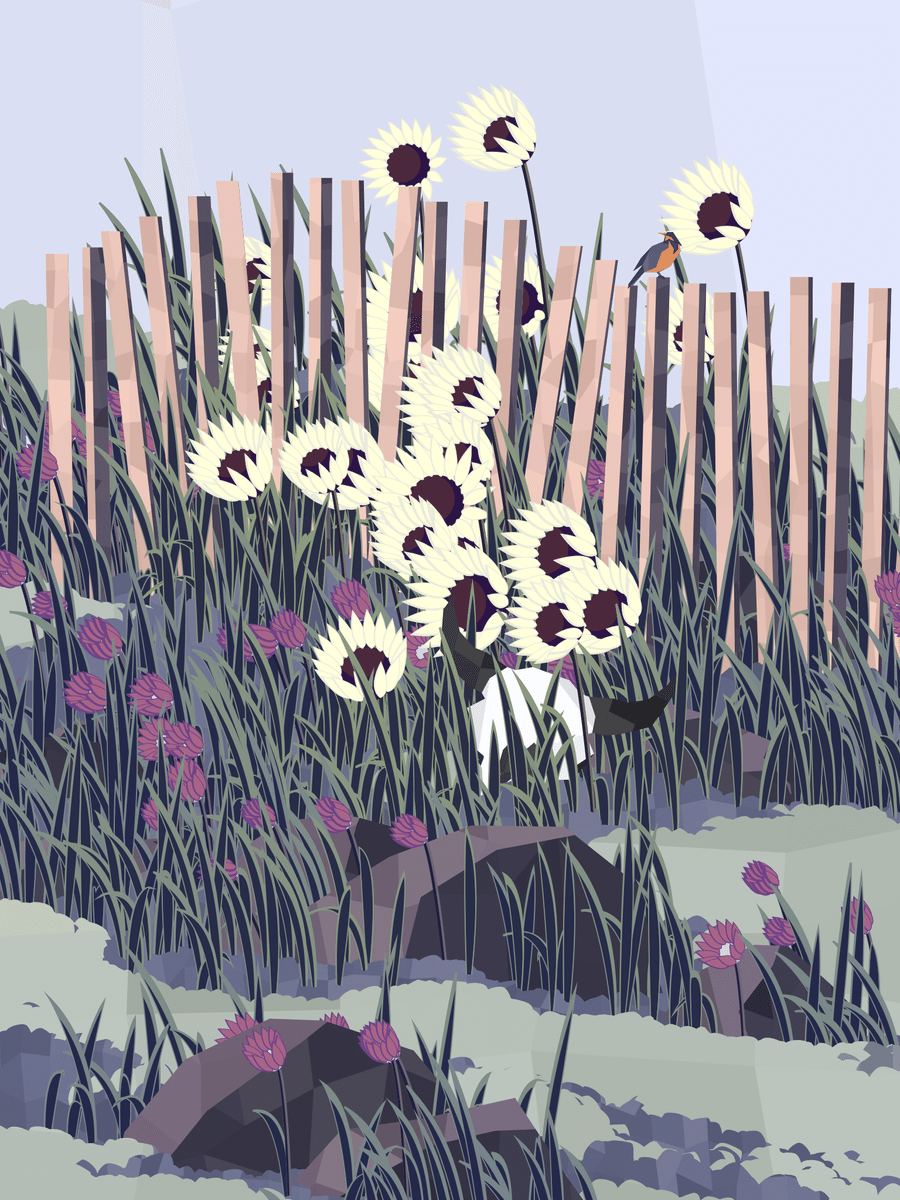
On Frontier it was really fun to see how much I had learned, in comparison to my first one. I think it's the one that I'm the most proud of. One thing that didn't make it into the final project, was mouse interaction that allowed you to move things around. What's cool is the wind parameter that affects the placement of the items.


Gorilla: Frontier has a different style than your previous skeuomorphic projects - it's a bit reminiscent of low-poly aesthetics.
Aesthetically, the previous projects weren't really innovative just making use of the basic P5 style - shapes simply consist of outlines and fills. When I had the system in place, I was asking myself how I could make it visually more interesting, and somehow expand on the looks a little bit. Styling things is really hard.
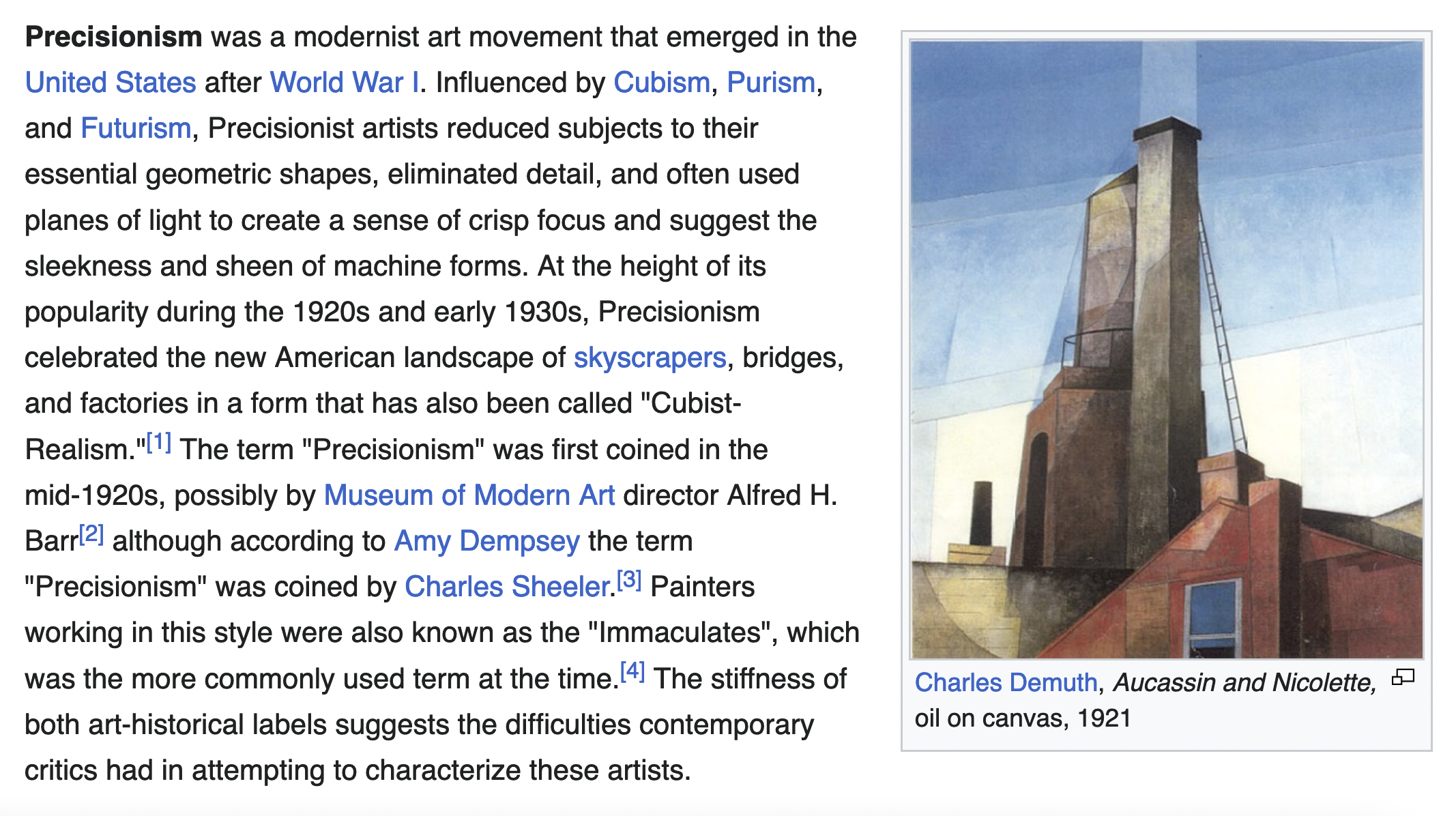
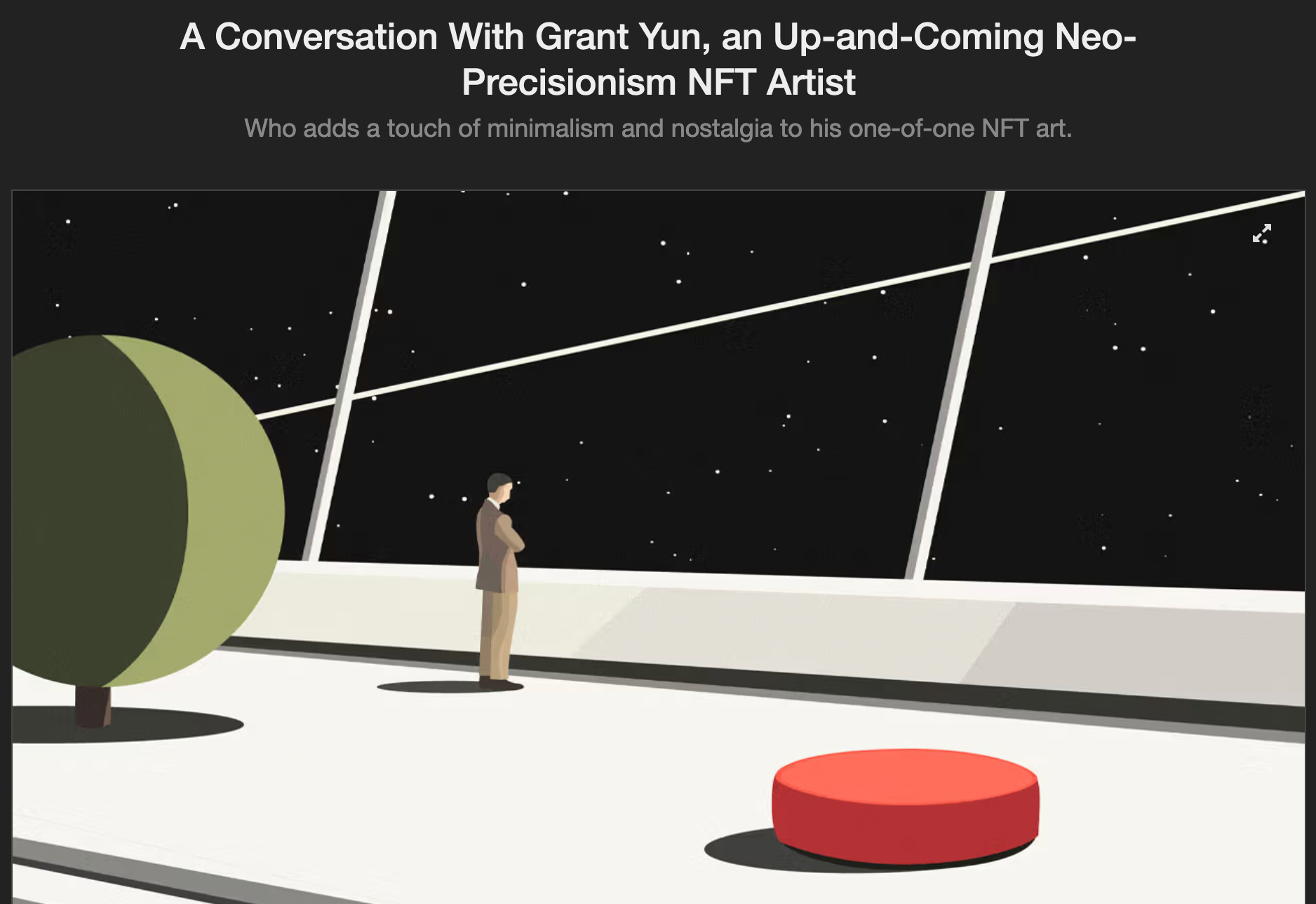
The inspiration for it was Grant Riven Yun, who started this movement of Neo-precisionism. Precisionism has been around for a while - but in a nutshell, it's simply flat colors, no outlines, and you try to reduce elements to basic shapes.

Yun put a more digital spin on it:

That's what made me ditch the outlines and simply make use of flat shading with high contrast colors. I found the juxtaposition of this highly geometric style within the context a natural scenes really interesting.
Gorilla: from a technical point of view, how do you go about creating these scenes? How do you create multiples of items in the scene? Is it an object-oriented approach?
I've tried different approaches, before Frontier I simple drew elements in the scene with parametrised functions; in Frontier I started using classes to represent the different elements, each of which contains it's own member variables.
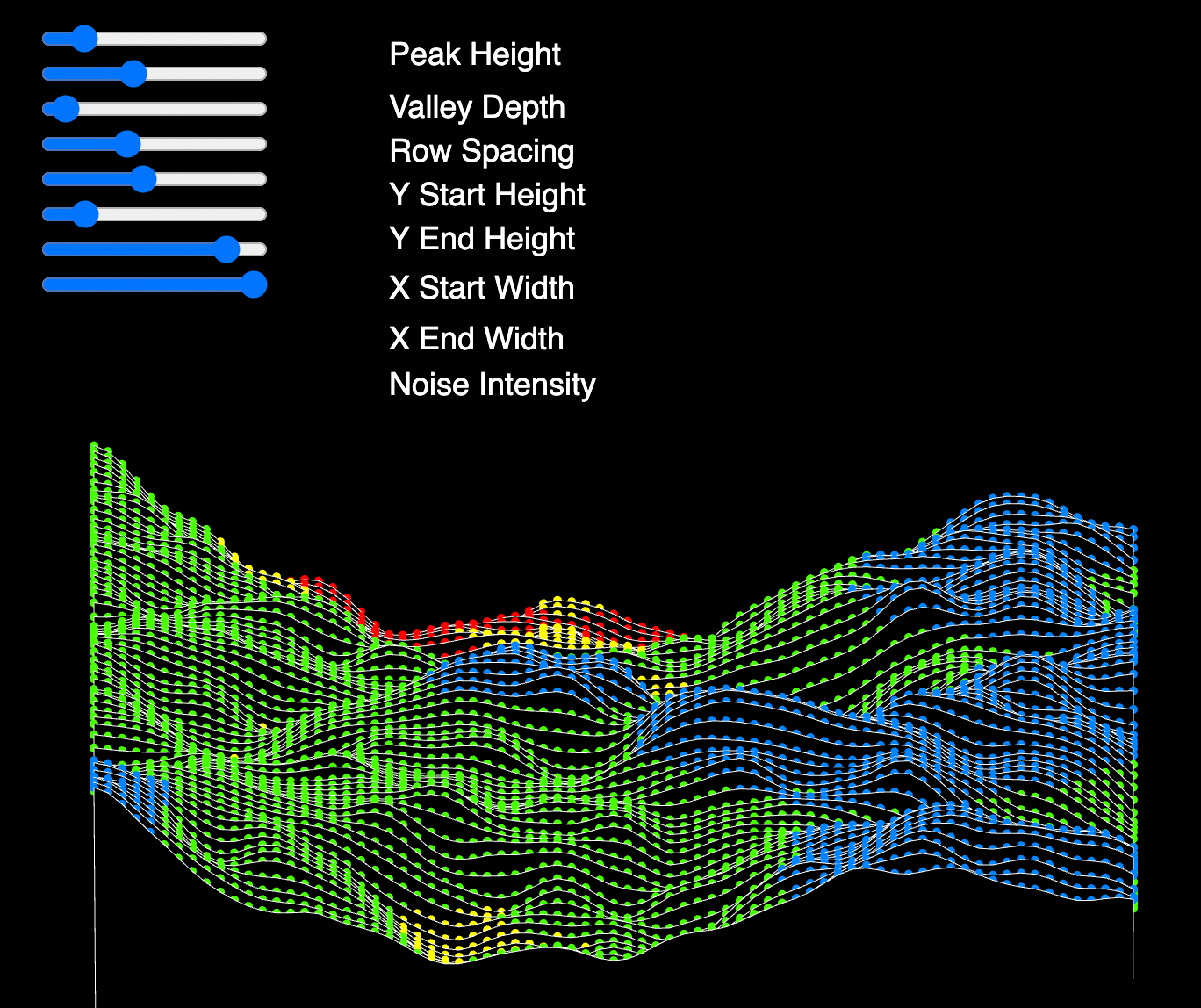
Gorilla: And how do you go about the positioning of elements? Is it some form of noise?
Actually yeah - it's basically a noise line that's repeated from top to bottom while changing some parameters. Back then I made a cool little tool to visualize this:

Concept vs. Result

Most likely, every generative artist that I meet from now will be subject to this interrogation.
Gorilla: when appreciating/creating generative art, what's more important to you: output, process or concept?
I'd mark them from first to last. Output, process, concept. To me the concept always evolves along with the piece - when I have to reflect and ask myself why I did something, I often kind of have to come up with the concept after the fact. Even though I might have had the concept in my head - I never really thought about it. It just kind of comes automatically.
Gorilla: I feel the same way. Whenever I finish a project and I get to the point of minting it on the blockchain, I end up finding myself in front of that description box - asking me to say something about my piece. It always feels like "Okay, now I have to make up something about how I got inspired and stuff". Sometimes it feels a little bit like I'm lying.

[laughs] Exactly! It's weird, the art comes together naturally, and when you try to put it into words it feels a bit forced. It can feel disingenuous, but when you think about it, it's really not, there's always a reason for why you did or didn't do something. It boils down to interviewing yourself and searching for those reasons.
When I finish a project I often have to ask myself "why did I do this? what does this mean to me?" You know, descriptions are important to people, providing them with a reference point to connect with your art.
Especially with art blocks, I was very nervous - Assembly was just an exploration that happened, and that's what I initially put in the bare description. The artblocks people wanted more details however.
The concept in context of generative art is a bit like poetry to me, and I'm not a poet.
Gorilla: that's a beautiful way to put it. I definitely feel more like I'm a builder - I make things. So there isn't really a concept. Maybe in a way building a concept becomes poetry.
There's probably a lot more than those three categories though. Moreover, the idea of generative art is probably vastly different from person to person. The same goes for collecting, like I said earlier, in the beginning I didn't really get abstract art, but now some of my favorite pieces fall into that category.
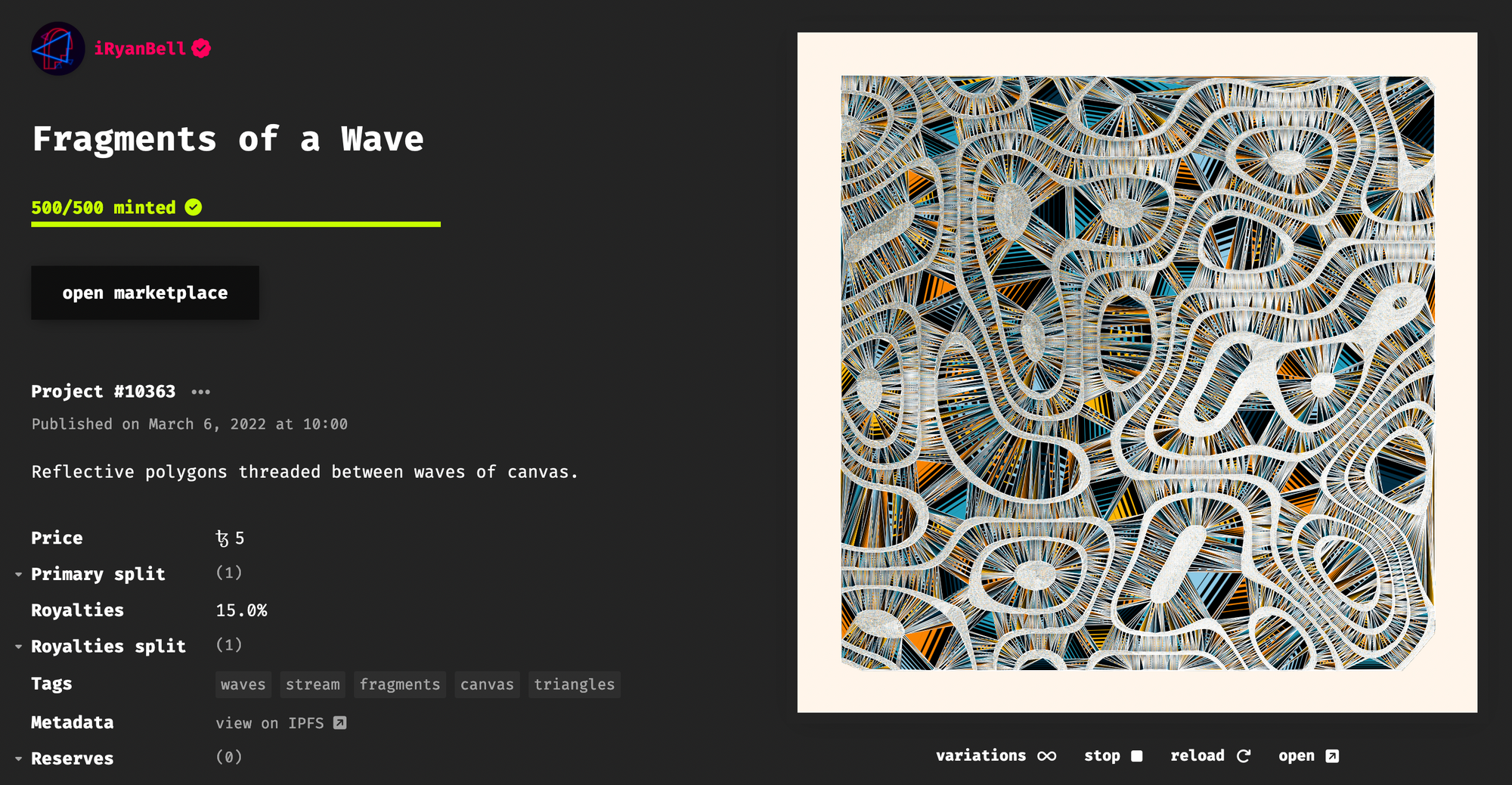
Fragments of a Wave by Ryan Bell for example. It's amazing how he did it, but the outputs are stunning too, both of these things play into it - and with that piece I don't even know what the concept is [laughs] thinking of it, I can't even remember the description. I just really loved how it looked.

Gorilla: Do you generally care about the intricacies of the code behind a piece?
From an artistic point of view, no. But I'm definitely always impressed when I can't wrap my head around how something was done.
AIJS - AI powered Code Editor
You can check out the editor for yourself here.

Gorilla: What was the original inspiration for AIJS?
I wanted to figure out how I could add AI to an editor - chatGPT just makes a lot of things easier and if you're not using it you're going to be left in the dust nowadays.
The first thing I did was simply adding in the chat interface, and that was really easy. Then I wanted to take it a step further, asking myself "what if it can correct your code?" I made so that you can highlight a piece of code and it will fix it for you.
Going off of that, I also wanted it to be able to teach you. In the editor you can now create your own courses, all while storing the context of the course in the chat history such that it can answer questions about each of the lessons and it will have reference to the material.
It's actually not as complex as it sounds - it doesn't need to make an API request until you ask the question, when you do it has reference to the 10 previous chat references.
An unintended and unexpected outcome of this was that you can actually make it continue the course after it's done - you can ask it for another lesson and it will just want to make one based on the previous material.
Gorilla: how does this work, do the API calls have a cost attached to them?
They do, but at this point it's basically pennies - like 20 cents a month. It's a bit weird how they calculate the cost, because it depends on the token length of the API call, so what I just described with the chat history would be more pricey because each call would have to reference all of that memory.
Right now I'm simply using my own API key, when there's more users I'll probably have to build in a way for people to use their own API keys. I'm trying to think of a way to keep it free to use and that seems like one way without having to show ads.
Gorilla: How are you hosting the editor?
It's hosted on Firebase. I've never done anything with a server and a backend, so this is how I'm learning, and firebase is really simple. It's got everything all in one place - the domain, the storage, the server, it's all there.
Gorilla: for a first time doing this it's really impressive.
I actually haven't done HTML before this [laughs]
Gorilla: what were some of of the challenges of making the editor?
The biggest challenge for this, something that you don't really think of when you start out, is that there isn't really a file system in the browser that works for this type of thing. There's a few simple ones but they don't really do everything that you need for a code editor.
So I had to make my won file system which kind of turned into its own library now. But making it was definitely hard, there's a lot of things that you need to account for.
Another thing I'm still running into issues with is bundling. Basically combining all of the code into something that can run in the browser, there's tons of bundlers that do that for you, but doing it directly in the browser there doesn't seem to be any. Or at least I couldn't find any.
Overall most of the challenges came from it being something that runs in the browser, but at the same time it was a really fun challenge. And the issues I'm running into I've noticed are also something other online code editors struggle with.
Gorilla: on another note, do you make use of ChatGPT for coding/debugging?
Oh yeah, I use it all the time. It makes life so much easier, because you just write a simple script of and then you can simply query it for particular functions. You still have to know how to code, but it's just too powerful not to use. I'm sure there's purists that will disagree with me.
Shoutouts
Gorilla: Lastly, is there anyone you'd like to shoutout? Someone that inspires you?
Honestly, out of all the people I've met and worked with, I'd have to say Tib. He's the creator of 256Art and he's an amazing guy, does everything from front-end to back-end, and he's built such a wonderful community. And even though it's a bear market and things are kinda slow, if you get in the discord now, you'll find that it's such a friendly place to be in.
He also has his own Artblocks and FxHash series. So I definitely have to give him a shoutout, he's a great mentor.
Concluding Thoughts
Thanks so much Tezumie for taking the time to talk to me, it was a wonderful chat, incredibly insightful and inspiring. I had a lot of fun connecting on so many points, and just talk freely about generative art for an hour.
Support Tezumie by checking out his tokens, maybe collect one or two if you can - also check out AIJS and drop Tezumie some feedback in his discord if you do!
Otherwise, that's a wrap! If you enjoyed this post, consider signing up to the newsletter to receive updates whenever I publish new content - otherwise, consider sharing the post with your friends and followers that share an interest in generative art and creative coding.
More eyeballs on the blog helps out tremendously! Thanks for reading, and happy coding - cheers, until next time! Gorilla Sun 🌸


