A bit of history
Ever since I've come across Tyler Hobbs' essay 'How to hack a painting', I've been utterly obsessed with simulating watercolor-esque textures in p5. Following the pointers in the essay and spending a long time experimenting and tweaking I think I've had some success at it. Here's one render that I'm really proud of:

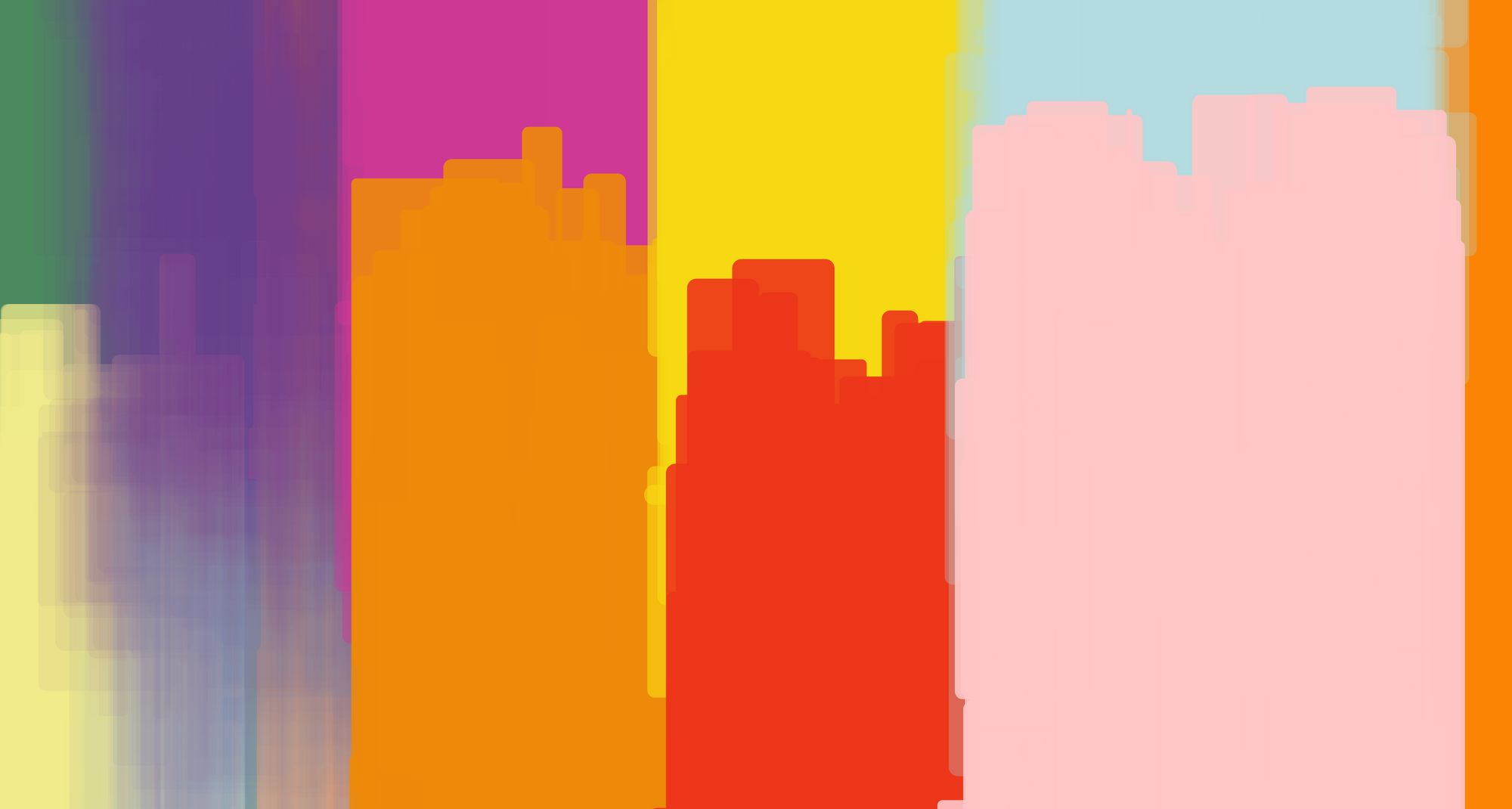
Some have described this texture as 'painterly', which I think is an apt description. I reused tweaked versions of this technique on several occasions, such as the 30th prompt of genuary: 'Organic looking output only using rectangles'. In some way this was a little bit of a flex, but also a demonstration of the versatility of this technique:

Making of Vestige
This technique was the starting point for vestige. Depending on the positioning, the number of layers and the type of shape used, you can obtain various different textures. Even though it takes a moment to run, the generated backgrounds are so much more interesting than plain regular background:


This type of layering also enabled me to get away with bolder color choices, in that manner each Vestige is assigned two random color palettes that will be used to color the different regions of the background.

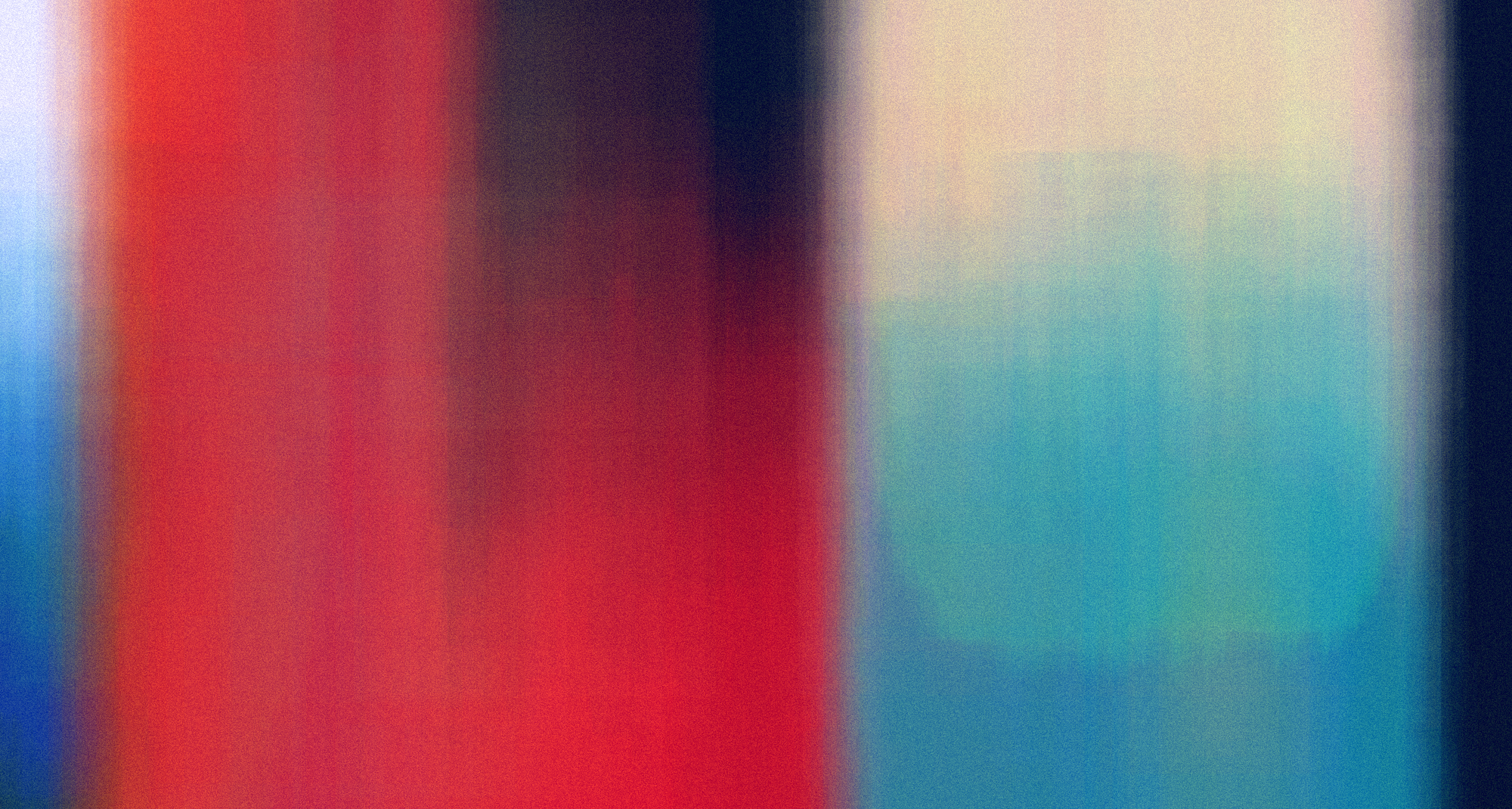
In some of them it might be a bit more obvious than others, but we partition the background in horizontal regions. Each region obtains two distinct colors, one to color the top part and another than colors the botton part:

In each of these regions we'll draw many rectangles, and randomize their shape and size. This looks very ugly, but we're not done just yet. Next we'll have to play with the transparency of the color. In p5 the fourth argument of the fill() and stroke() function calls allow you to control this transparency. Let's try assigning a random value between 0 and 255 to this channel:

This doesn't change much, since if only one of the drawn rectangles obtains an alpha value of 255, the other transparent layers won't affect it anymore. We need to bring this range way down so that. Here the alpha value can obtain a random value between 0 and 6:

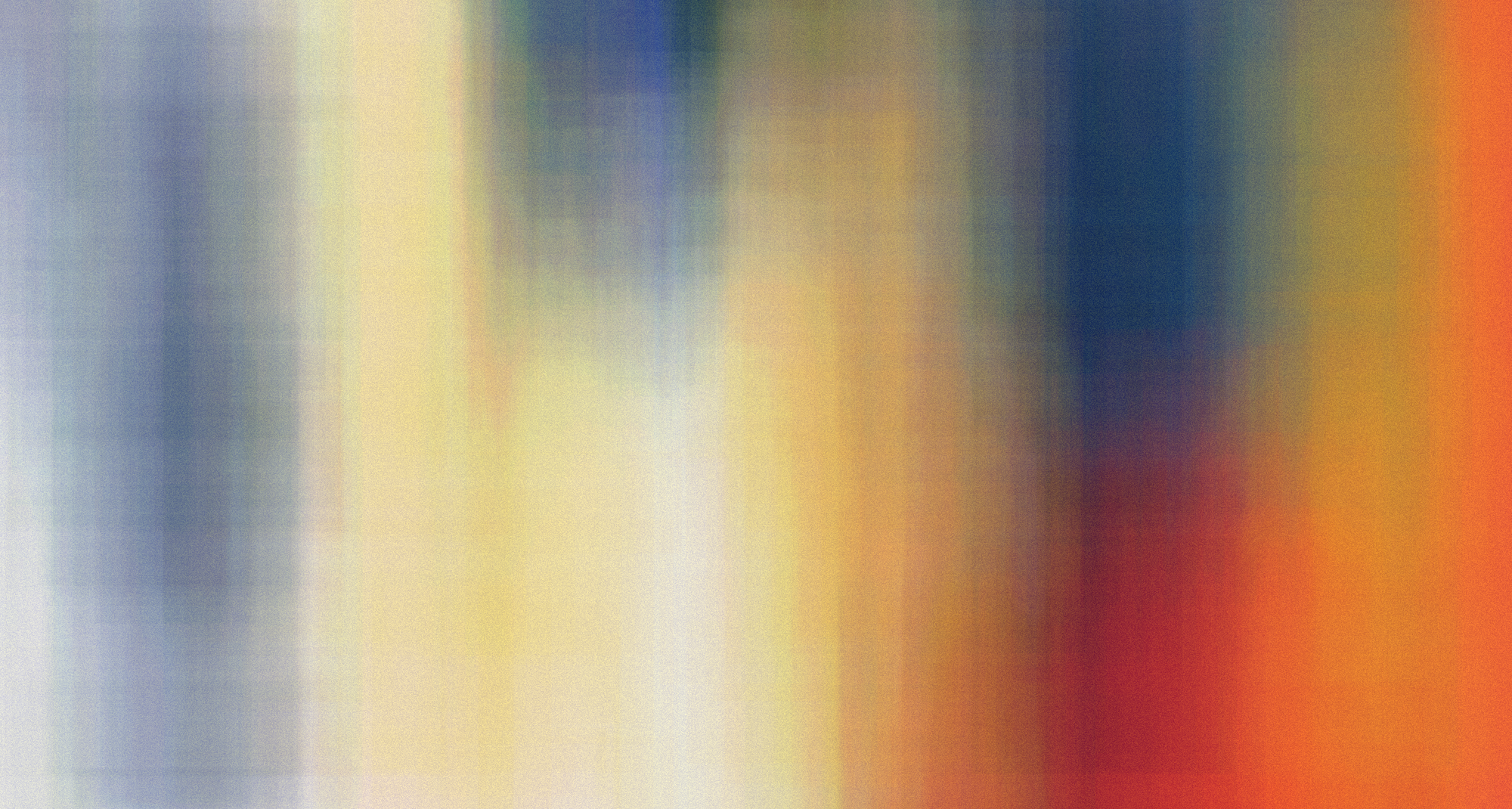
Afterwards we can also play a bit with the blend mode in p5, such that prior to drawing some rectangles we call a different blendMode than the default BLEND one. Here I give a 50/50 chance to using the HARD_LIGHT and BLEND blend modes. The difference is subtle however:

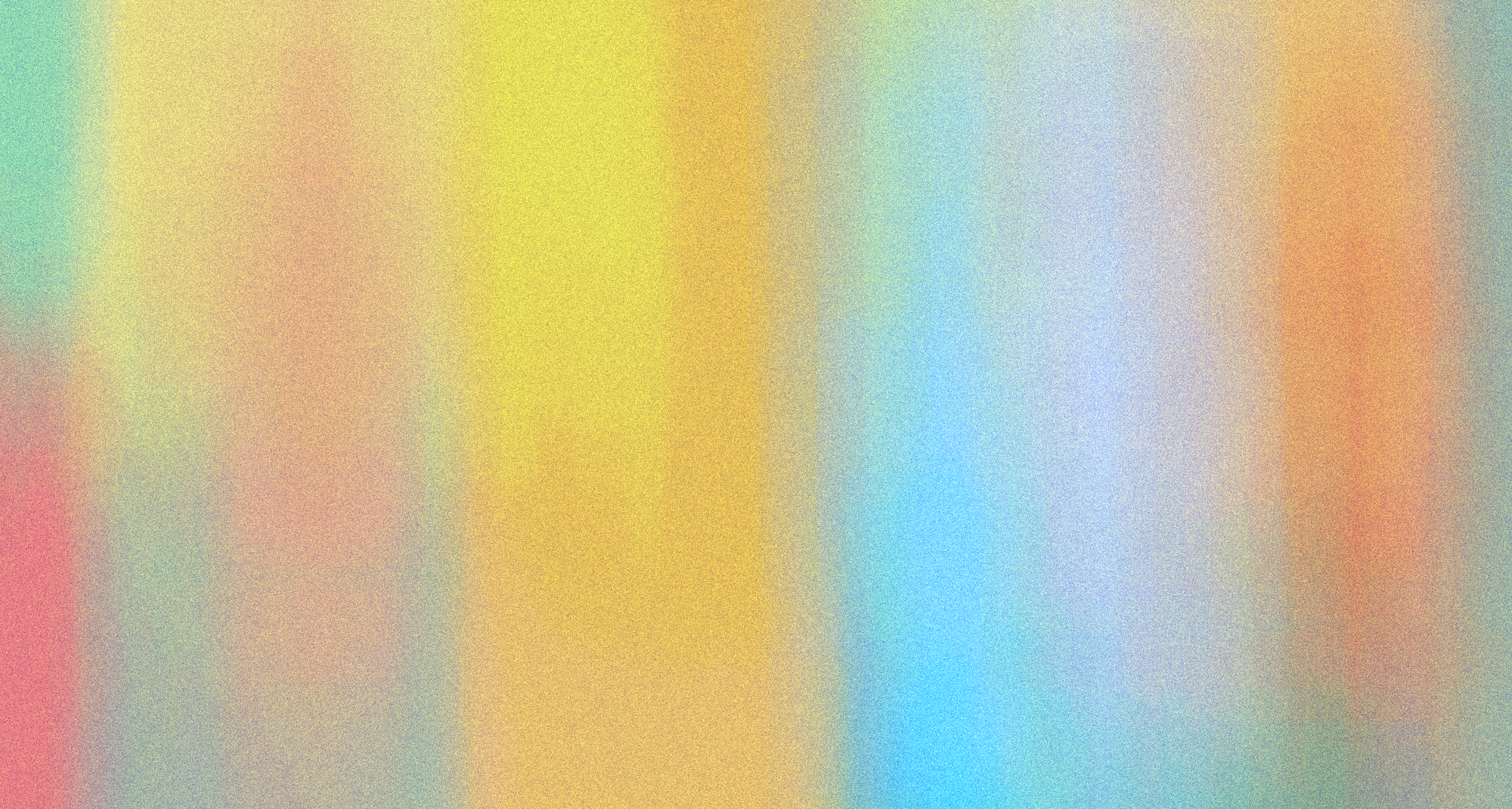
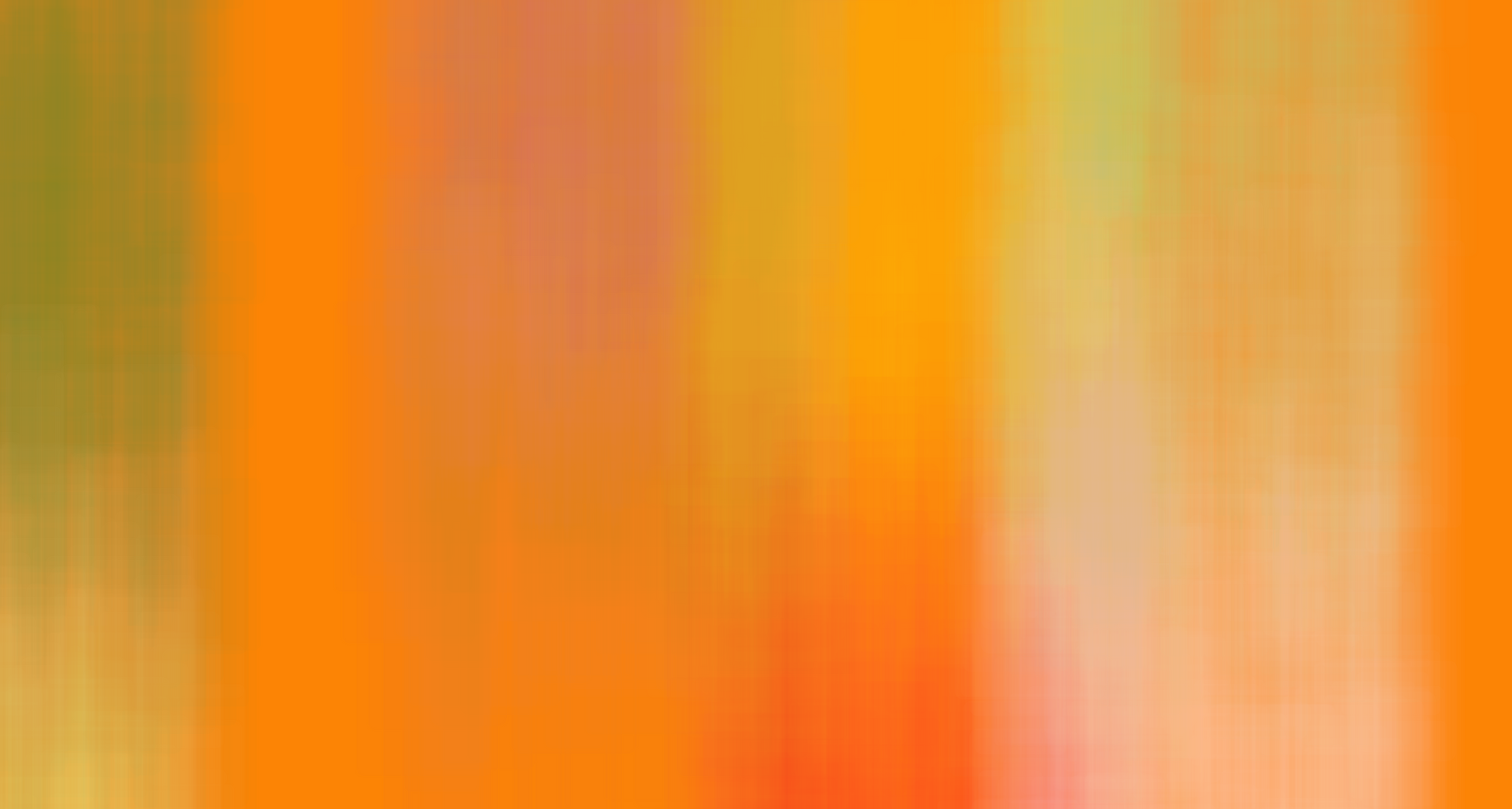
And to glue everything together we need to add some grain. Now we have a noticeable difference, and obtain these silky smooth and grainy gradients:

Ancient writing System

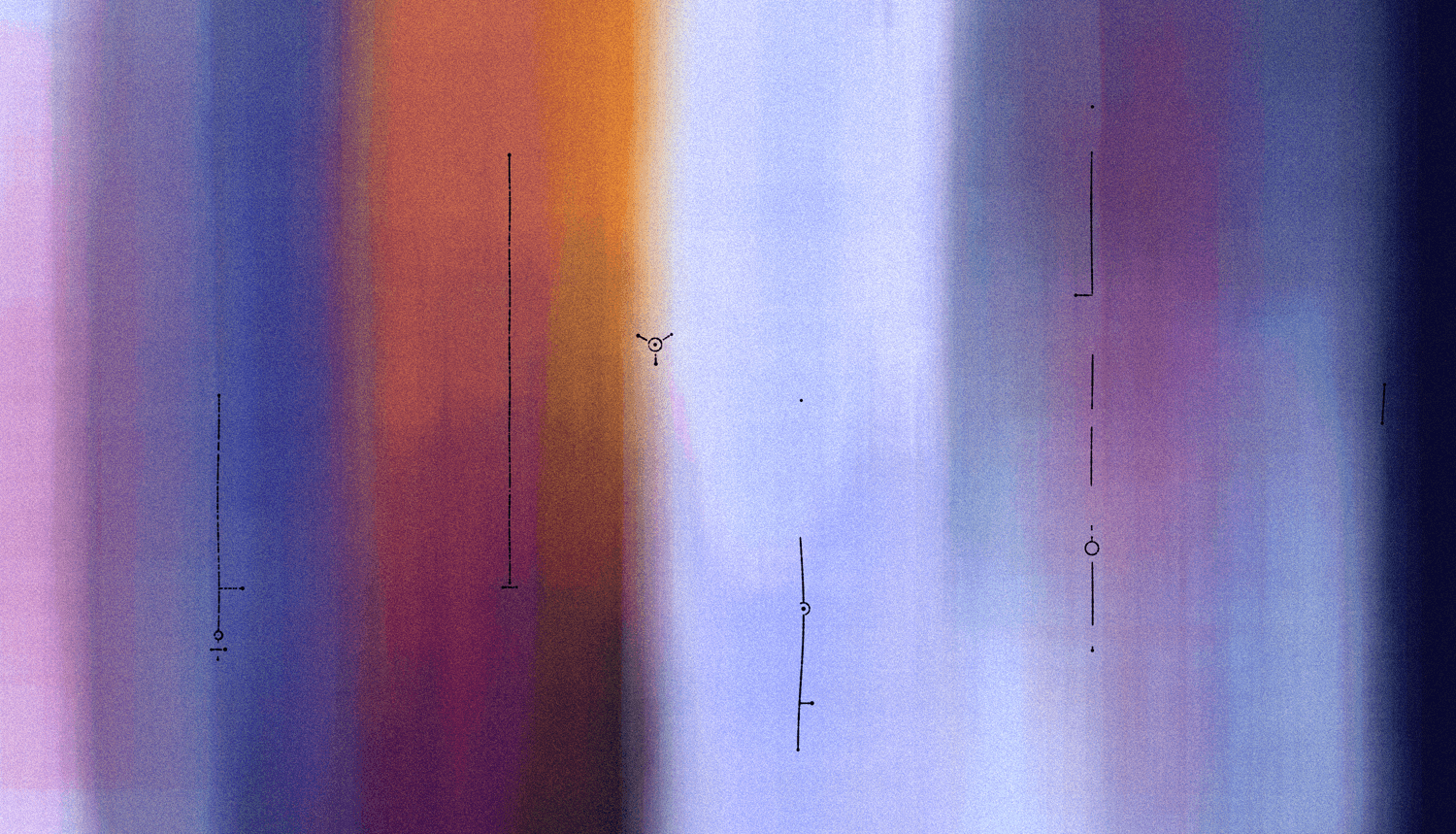
However interesting, these backgrounds are a bit bland. I wanted to decorate them a little, and make them visually a bit more interesting. One of my first ideas was to add cracks and fissures reminiscent of an old, brittle wall. After initial version, my partner commented and said "What is this? Some kind of ancient writing system?", and I liked that idea so I leaned into it.
Instead of utilizing regular lines or dashed ones (that can be achieved through the drawingContext), I made my own! For this process we also step through the canvas from the left to right, then in each of these sections we randomly choose a starting point for our line (we position it somewhere in the upper half of the canvas) and an end point (somewhere in the bottom half at random):

Then we'll draw points downwards from the starting position until we hit that second point. For now, this looks just like a line:

But now we have some options to customize it's style. Let's add some swing to it with a slight sine wave:

Next we can build in some rules to control the size of the drawn dots. We can do this with good old perlin noise:


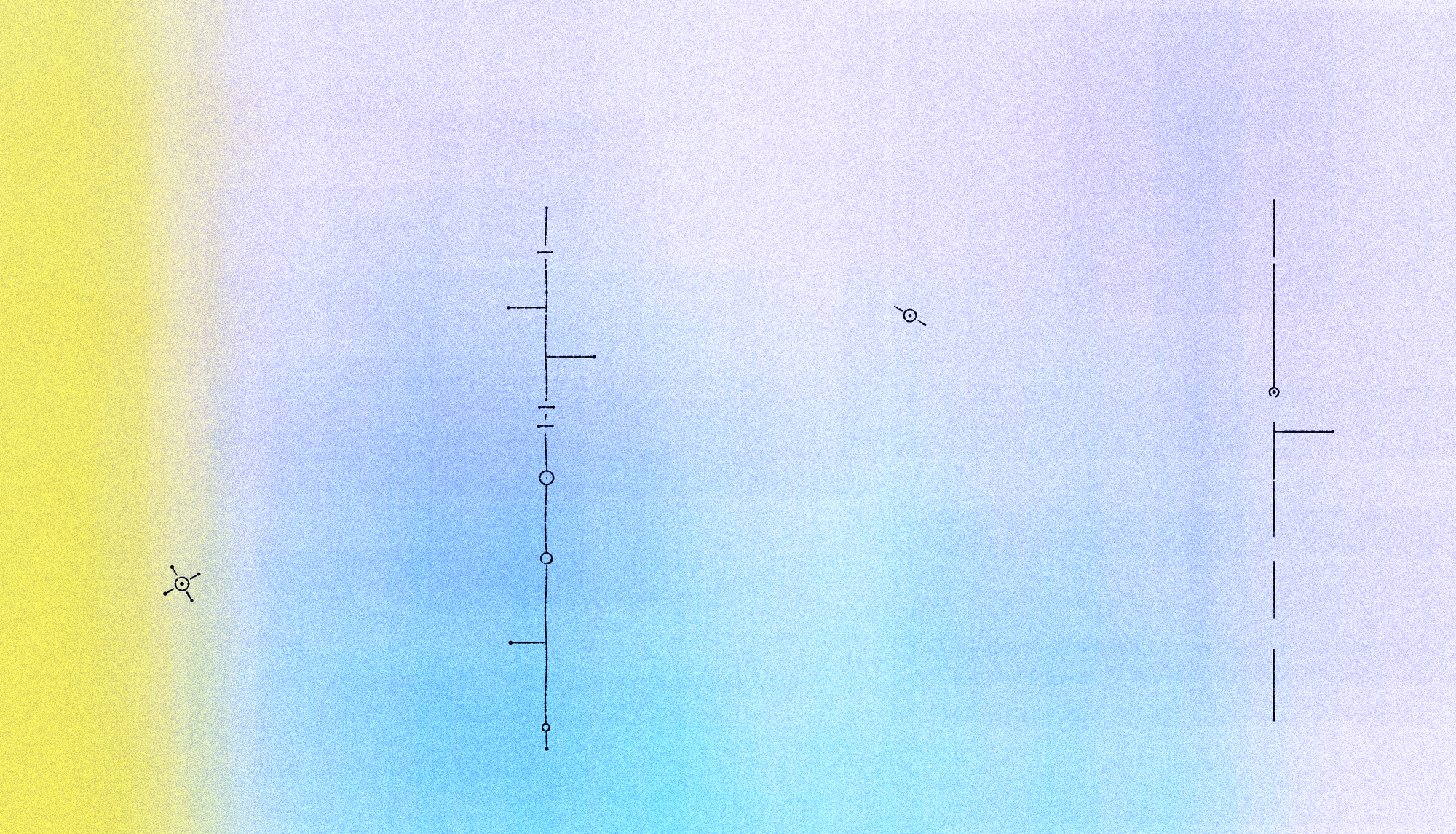
As you notice this line disconnects sometimes and then picks up again, we can do this with a clause that checks if the returned perlin noise value at the coordinate of a certain point drops below a certain threshold. Doing so at different scales allows for different line styles. Next we can add some ornamentation, for example we could sprout some branches at random:

Or other ornametations that briefly interrupt the flow of the line:

And finally some ornamentations in between the lines:

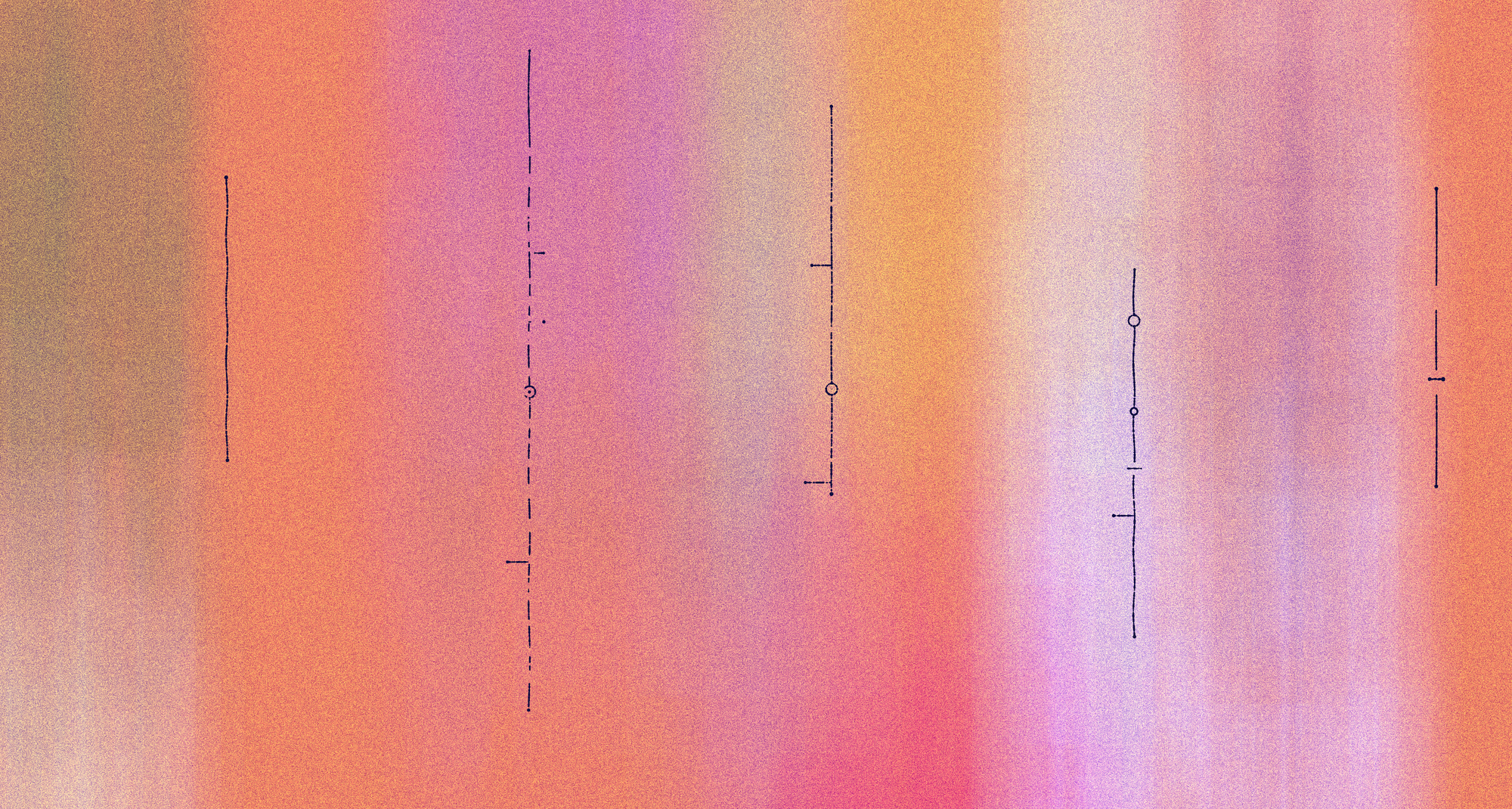
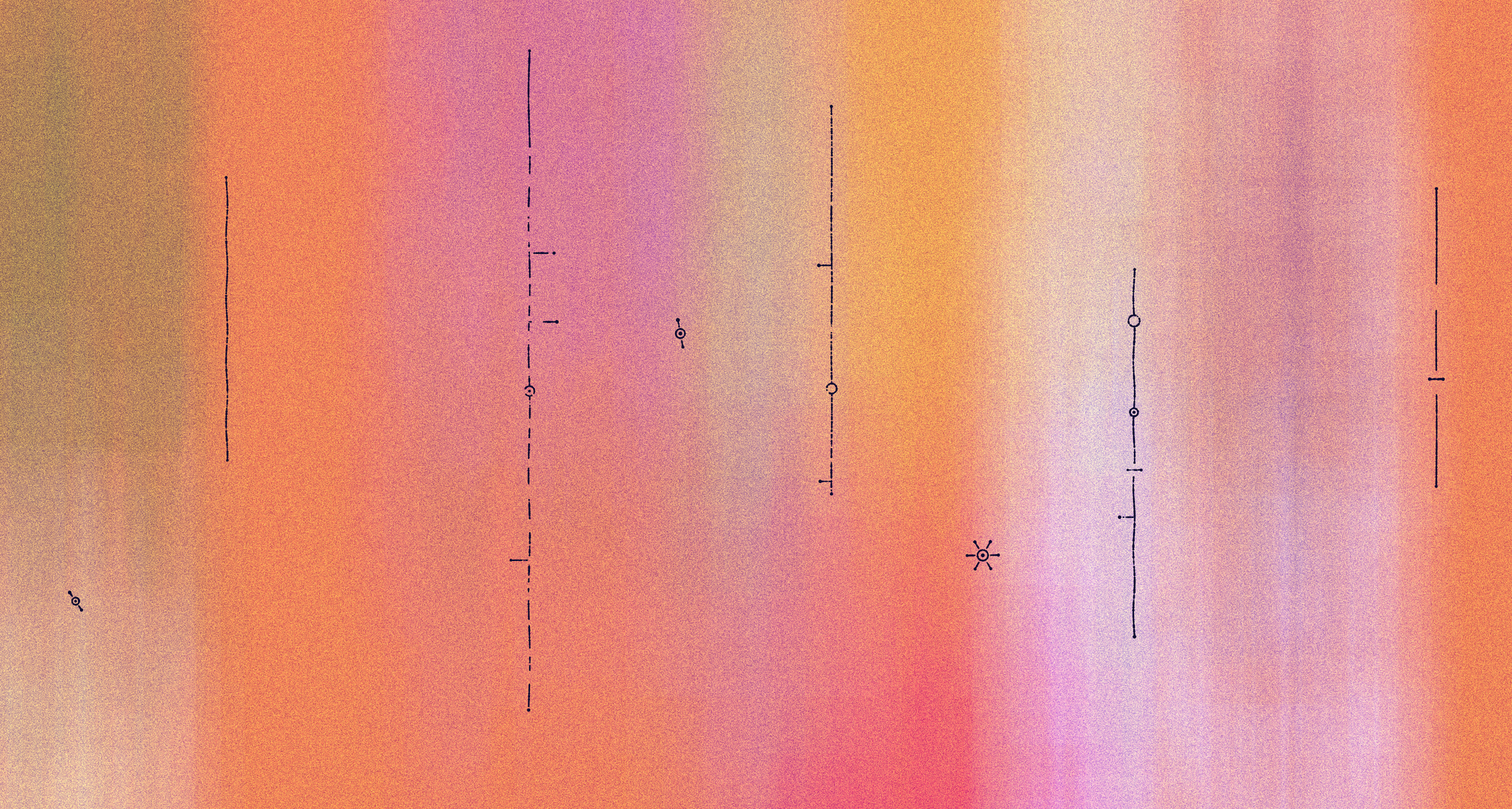
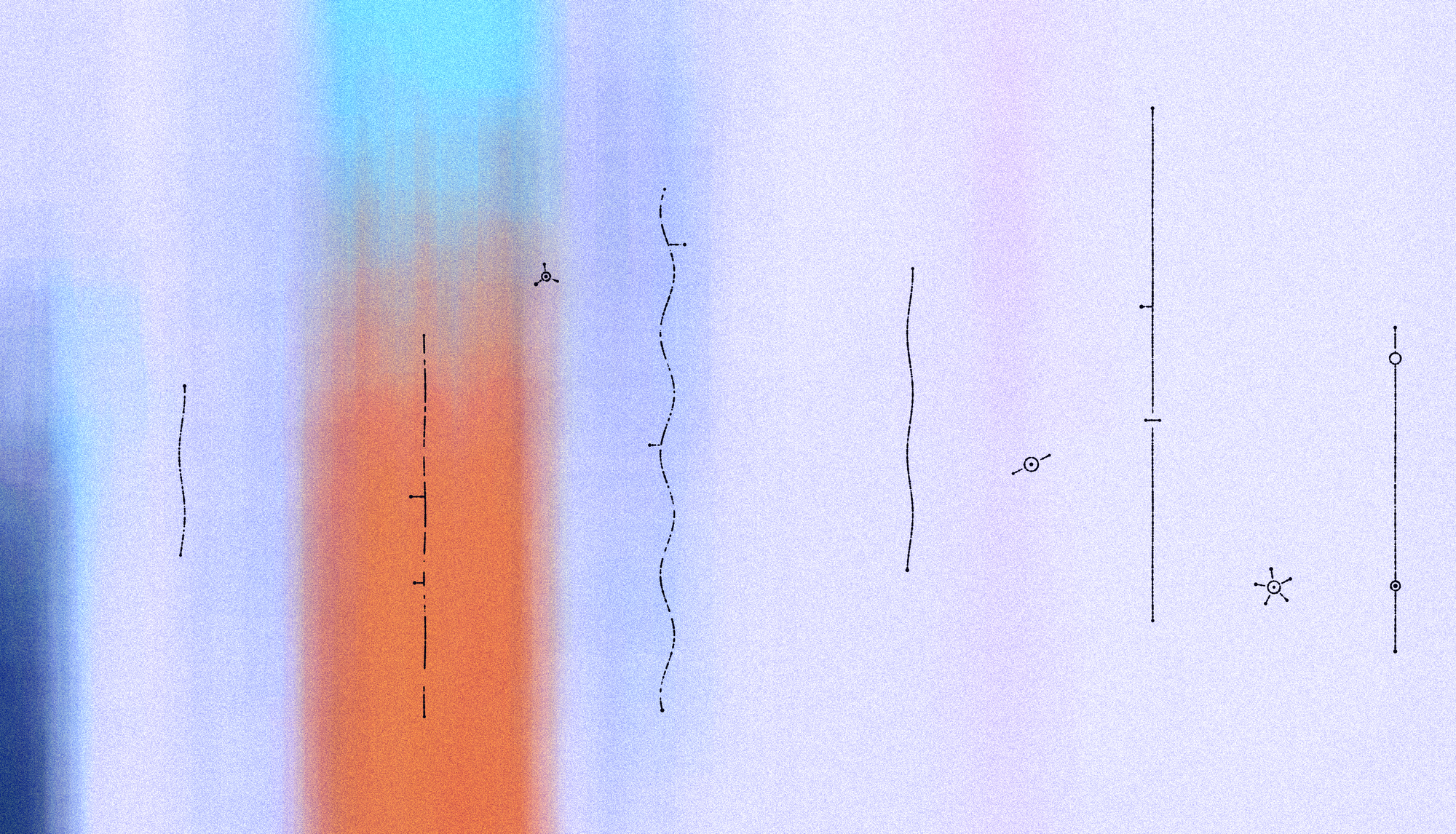
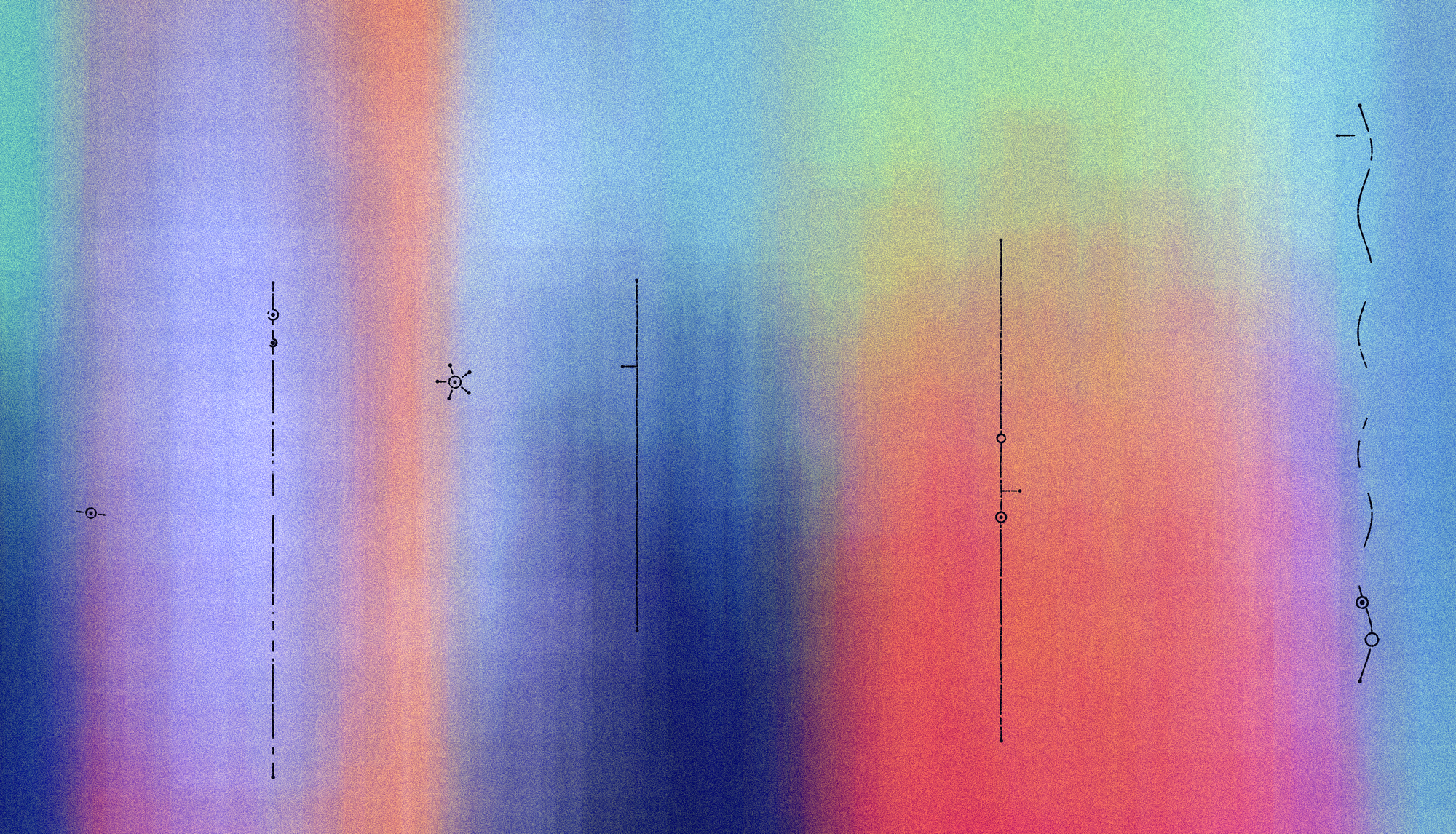
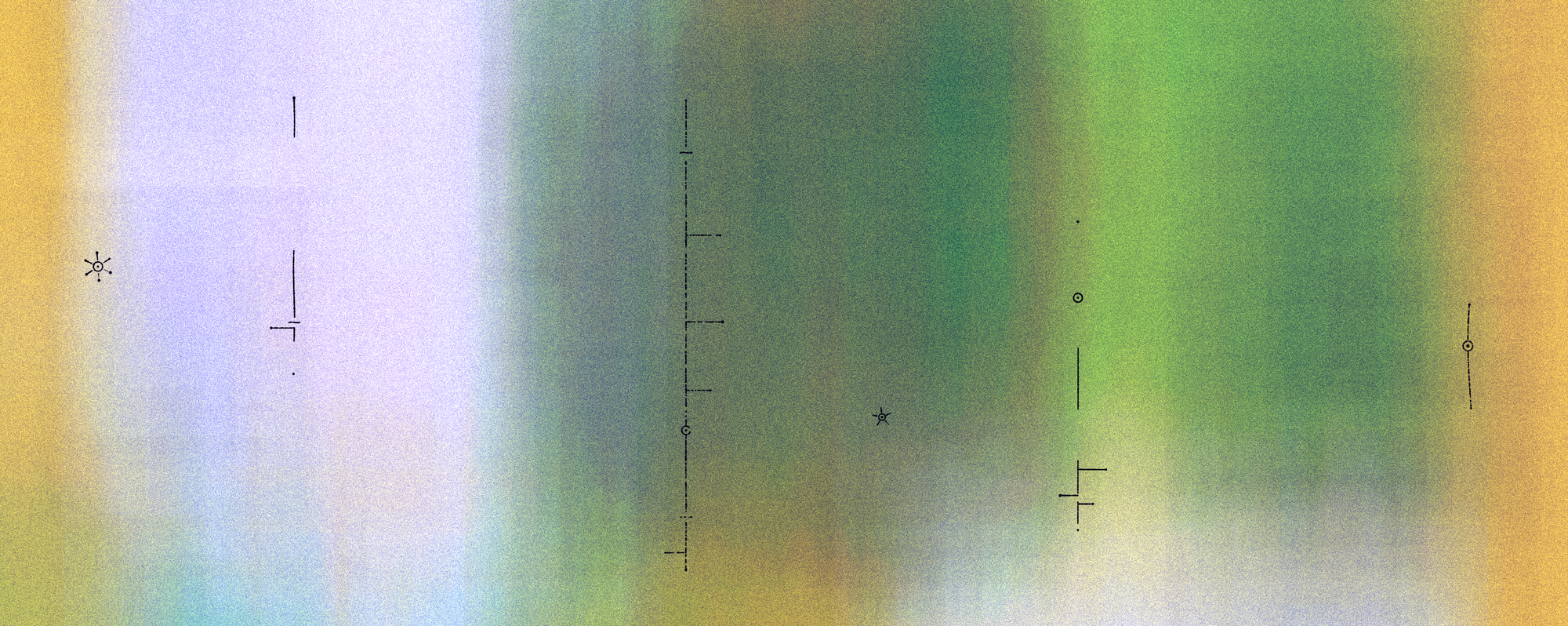
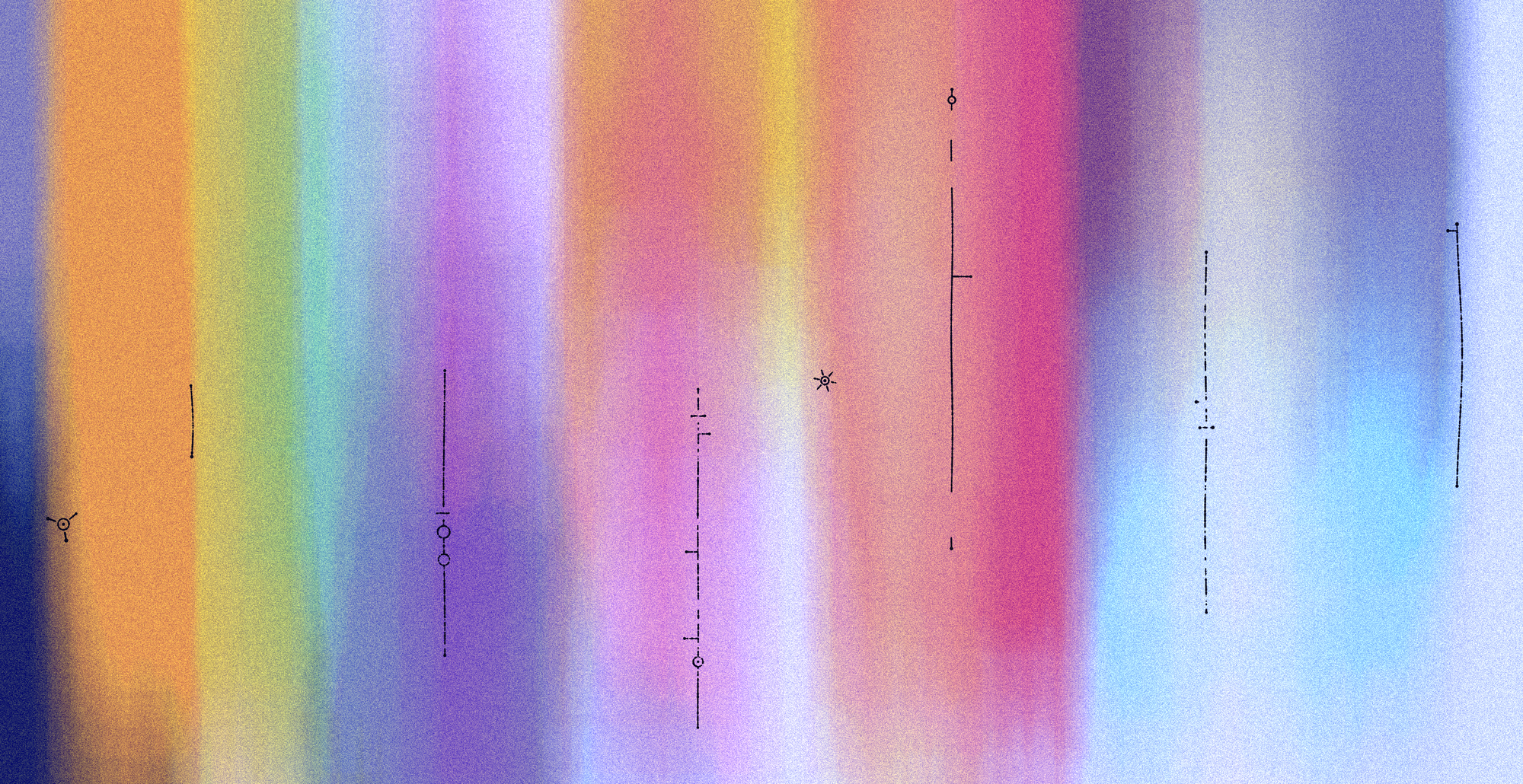
Putting all of this together we can obtain a variety of outputs. I spent far too long just refreshing my browser to see 'just one more' version. Here are a few random ones:




Mint Reveals
This wasn't a very technical post, but maybe it gave you some insight into what went into the making of Vestige. Vestige was minted as a generative token on fxhash and here a few more of my favorite mint reveals:




Thanks for reading and happy sketching!