Welcome back everyone 👋 and a heartfelt thank you to all new subscribers that joined in the past week!
This is the 52nd issue of the Gorilla Newsletter - a weekly online publication that sums up everything noteworthy from the past week in generative art, creative coding, tech and AI - as well as a sprinkle of my own endeavors.
That said, hope you're all having a great start into the week! Let's get straight into it! 👇
The Future of Creative AI
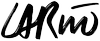
Although AI models have become increasingly proficient at making art, and are already capable of impressive generative feats - feats that we've only dared to think possible a couple of years ago - there's a big difference between being creative and simulating creativity. Featuring the two experts Mick Grierson and Luba Elliott, RCS tackles this topic in a recent article of theirs:

Rather than subscribing to the silly hollywood-esque idea that AI will develop its own independent creativity, the two experts see AI as a powerful creative tool that artists will leverage for different kinds of tasks, augmenting and transforming their creative processes. Mick Grierson provides an interesting perspective, stating that the cutting edge tech is merely a different framework in which we can express ourselves creatively:
Some forms of expression, such as dancing, don’t require any technology at all. However, a drum, which is an early form of technology, can also transform dancing by providing a new framework within which that kind of expression can occur.
Maybe AI art shouldn't be placed on its own pedestal, separately from the the other artforms, but rather be considered a new framework that enables new affordances. In its short history, AI art has already had a radically transformative effect on art making, in terms of accessibility its enabled many people to create and make art, who otherwise would've never tried their hand. Moreover, AI art is still rapidly changing as the underlying tech is evolving - in stark contrast to the traditional artforms that took decades and centuries to reach their current state.
A recent project that I'd like to mention in this regard, that leverages AI as a creative tool, is Matt DesLauriers Filligree - featured in a recent interview with Monk from Le Random:

DesLauriers is also of the view that its much more likely that AI models will serve us as tools to enhance the creative process, rather than replace us creatively - just like we use computers that we did not engineer or build ourselves as tools on a daily basis. In Filligree, LLMs were used for the purpose of generating the mood and color palettes of the individual artworks.
While the partnership between artificial intelligence and human creativity has already led to fascinating developments in art, it also drives forward an important narrative around authorship. The question of "Who made the art, man or machine?" has already existed to a lesser extent in other fields, like generative art, the increased autonomy of these systems renders the line even blurrier - generative AI has most definitely made quite an impact on programming, with LLMs' ability to generate chunks of code on demand.

Although the current arguments that we're getting dangerously close to true AGI (Artificial General Intelligence) raise reasonable concerns, I find it hard to believe that the current statistical models are all it takes to simulate the conscious, self-reflective capabilities of the human brain. We might be closer than ever to AGI - but at the same time I believe there's still a lot left to figure out.

All the Generative Things Tutorials
This past week has been an absolute treasure trove of generative art and creative coding tutorials!
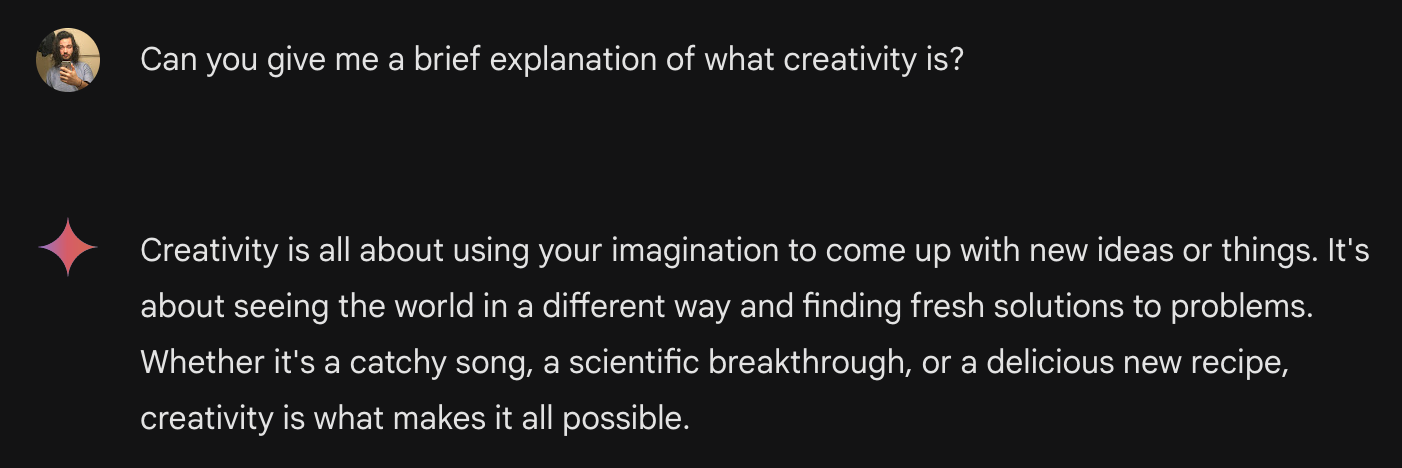
Daniel Velasquez ASCII Tower Breakdown
Taking inspiration from Andreas Gysin's iconic ASCII towers, Daniel Velasquez puts his own 3D spin on the idea and recreates the sketch using shaders in WebGL - he walks us through the steps to achieve his recreation in a recent tutorial of his, detailing some of the technical challenges involved:

Rendering ASCII characters with a shader is a completely different challenge from doing so with HTML + JavaScript. By repurposing the built-in gl_fragColor output variable, that is normally used to pass colors from one shader pass to subsequent ones, the RGB channels can be cleverly leveraged as data storage. While the Blue and Green channels are still used for color purposes in this setting, to specify the cosine offset of the sinusoidal palette that ultimately gives the characters their color, the Red channel is used to store a set of ASCII symbols. Velasquez also shares a cool trick for storing multiple symbols inside of a single channel, I won't spoil it all here, go and check out the write-up.
In the article Velasquez also links to another interesting resource that I'd like to feature here, the first installment in a three part series of case studies that debunk how GTA V renders its graphics:

I also want to point out that Daniel Velasquez runs an awesome Newsletter, that you should definitely subscribe to if you're interested in creative front-end dev things.
Coding Adventure: Rendering Text
While we're on the topic of rendering ASCII characters and text, Sebastian Lague published a new YouTube video over the weekend, and as usual it's a fascinating deep dive. If you've ever tried to render text using different fonts with code and do something creative with them while you're at it, you're in for a rude awakening - especially dealing with font files can be challenging.
In the video Sebastian Lague dives into the details of the font file format and how to parse it for finding the contour information of individual glyphs, subsequently he explores the challenges of visualizing the individual letters:
If you ever have a project that requires you to handle font files - this one's a must watch. Up to this point I've heavily relied OpenType.js to do the job for me, and it works pretty well, but it's always been a bit cumbersome to use - maybe I'll put together my own minimal font file parser at some point.
On Flow-fields and Novelty and Taste
Adam, aka Genlight, has been writing a bit more frequently over on his Substack, and recently published a tasteful essay on novelty in the setting of generative aesthetics. Generative art in particular succumbs to the problem of an over-saturation of similar aesthetics - primarily due to the tools and methods that are commonly used for their creation. The enjoyment derived from the perceived originality of a generative art, can quickly turn into distaste when this novelty wears off.
Adam explains some of the things that can make art seem Clichee, and using the all-too-familiar flow field, Adam walks us through his process:

The article really hits home for me. Although I don't always succeed at it, I've been striving at incorporating a new element in each single one of my projects - be it conceptually or a new algorithmic element, even if it doesn't lead to a much different aesthetic. Although it's uncertain if the viewers will ever recognize these elements, it is to a large extent a personal challenge. I'm generally not satisfied with my work unless it brings something new to the table.
Moreover, when new ideas are incorporated in a work, I find that it's important for them to serve a purpose - contributing to elevating the artwork, and not just be tacked on. Just as Adam points out in the case of the painting that is needlessly split up into a triptych, adding aesthetic complexity for no reason can often have a reductive effect.
Manuel Lariño's Forecast
Although it isn't a recent post, I also wanted to share this beautiful write-up and explainer by Manuel Lariño, in which he details the making of his Art Blocks project "Forecast". Inspired by the rich vocabulary surrounding rainfall in the Galician region of Spain, Lariño explores the profound connection between weather and human emotion as a way to pay homage to his hometown:

With a grid system that represents the paved streets of Galicia, and curved streaks that simulate the raindrops, the generative artwork strives to visually represent rainfall in an abstract manner. Lariño draws inspiration from a number of minimalist art movements, making use of geometric elements and carefully designed color palettes to capture the different emotional states that rain can evoke.
Web3 News
Workstation 95
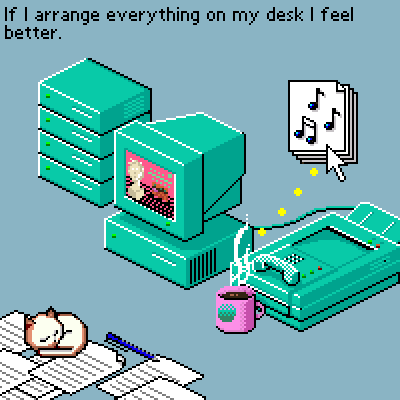
One of my favorite NFT projects from the past week has been a collaboration between the two users that go under the aliases of sgt slaughtermelon, and Iteration. Combining two previous ideas of theirs they bring to life a beautifully nostalgic piece titled 'Workstation 95', in which each mint is a unique little pixel-art workstation, at its center an older desktop machine, surrounded by a number of different gadgets:

The fascinating thing about the project is its minting experience that happens through a Farcaster Frame - collectors can assemble their own Workstation. The above one is the one I minted, at random since it took me a bit to figure out what I was doing. If you're interested in checking it out for yourself, you can find the frame here:

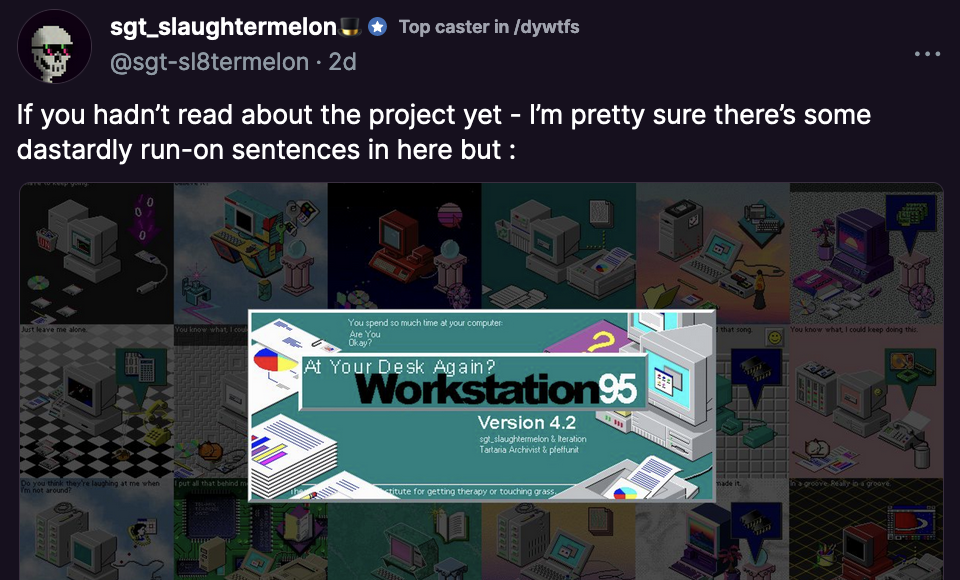
These mood-reflecting text at the top of the piece aims to capture the mixed emotions that we often experience at our desks – the place where work and play intertwine. Wokrstation 95 acts as a playful yet thought-provoking ode to the place where we spend countless hours. Sgt slaughtermelon wrote a beautiful piece to recount the making of Workstation 95 (indirectly linking to it here because the article is on an .xyz domain):

News from the Purple Side
It's been wonderfully chaotic over on Farcaster in the past week - with DEGEN allowances going haywire and image uploads breaking just yesterday, it's been wonderfully chaotic
- DEGEN allowances have been inaccurate for a couple of days last week, this is due to some issues with Dune and Neynar, the two services that calculate the allowances - more info about this by Ryan J. Shaw in this cast.
- Image Uploads are apparently broken due to an API request limit as NFTBiker points out in a cast of his. One way to get around it is by posting an image to imgur/discord and then pasting the link in your cast.
- Warpcast has a feature called 'Cast Actions', basically tiny add-ons that you can tack onto the regular roster of reactions that's normally available (liking, recasting, bookmarking) - they can be accessed via the 4 squares button underneath a cast. You can learn more about them here.
- Supercast is an alternative client to Warpcast that lets you interact with the Farcaster eco-system. Supercast is a paid service however, but seems to provide an overall much smoother experience.
- Want to tip someone directly with ETH/DEGEN and other tokens from your wallet? Paybot can be used as a tool for this purpose, simply tag the bot + the recipient + state an amount + the token symbol. The bot will then reply with a frame in which you need to confirm the transaction.
- One other interesting thing I want to share here, Cryptopunks #7804 was acquired by Artudito for 16.4 million - NFT Now interviews the collector on the purchase and the motivations behind it.
Meme Coins & Crypto Liftoff
I am simply sharing this article because I found it to be a fascinating read, the author also clearly states that putting any money in meme coins is at best gambling. And it's just absolute madness because there isn't really any rhyme or reason as to why the chart is swinging up or down, other than the speculation of everyone that's invested - a simple social media post by someone influential can sometimes be sufficient to wreck the entire chart. Arbitrage Andy explains this daunting new market in an article of his:

Admittedly, from the few times that I've tried trading I've learned that it is clearly not for me and that I absolutely have no talent for it.
Tech & Web Dev
The Fabulous Cartier Journey
The digital gamification studio Merci Michel recently received recognition for their immersive and interactive web experience title "The Fabulous Cartier Journey" which is currently nominated for a number of awards.
In the game players embark on a dreamlike adventure, taking control of a zeppelin and steering it through whimsical airy landscapes. The goal of each level is to collect gems and jewels that fuel the zeppelin and drive it forward for it to reach the Maison Cartier. These collected treasures then unlock exclusive product reveals:
If you're not familiar with Cartier, it's "a French luxury goods brand that designs and manufactures high-end watches and jewelry". Although I'm certainly not the target audience for the promoted products, I did enjoy playing through some of the first few levels of the game, I'm impressed by how smoothly it runs in the browser.
Object structure in Javascript Engines
Two weeks ago I shared an article about optimizing JavaScript (for fun and profit) in which one of the tips claims that the shape of your objects can have a direct impact on the performance of your code. This week I came across a talk from JSConf 2018 that shines some light on this issue: Mathias Bynens and Benedikt Meurer provide an insightful explanation on how JavaScript engines generally work, and also address how the engine's pipeline deals with objects:
In a nutshell, JavaScript engines use a concept called shapes to improve the efficiency of property access. Shapes are essentially dictionaries that store information about the properties of an object, including the property names and their attributes (writable, enumerable, configurable). This allows the engine to quickly look up properties on objects without having to search the entire object every time - if shapes don't correspond then this optimization doesn't happen. The talk can also be found in form of an article here:
The Debuggers Toolkit
The prolific writer Addy Osmani, who you might also recognize as the person in charge of the Chrome Web browser, wrote an interesting article on Debugging. He provides us with a good overall recipe for debugging code:

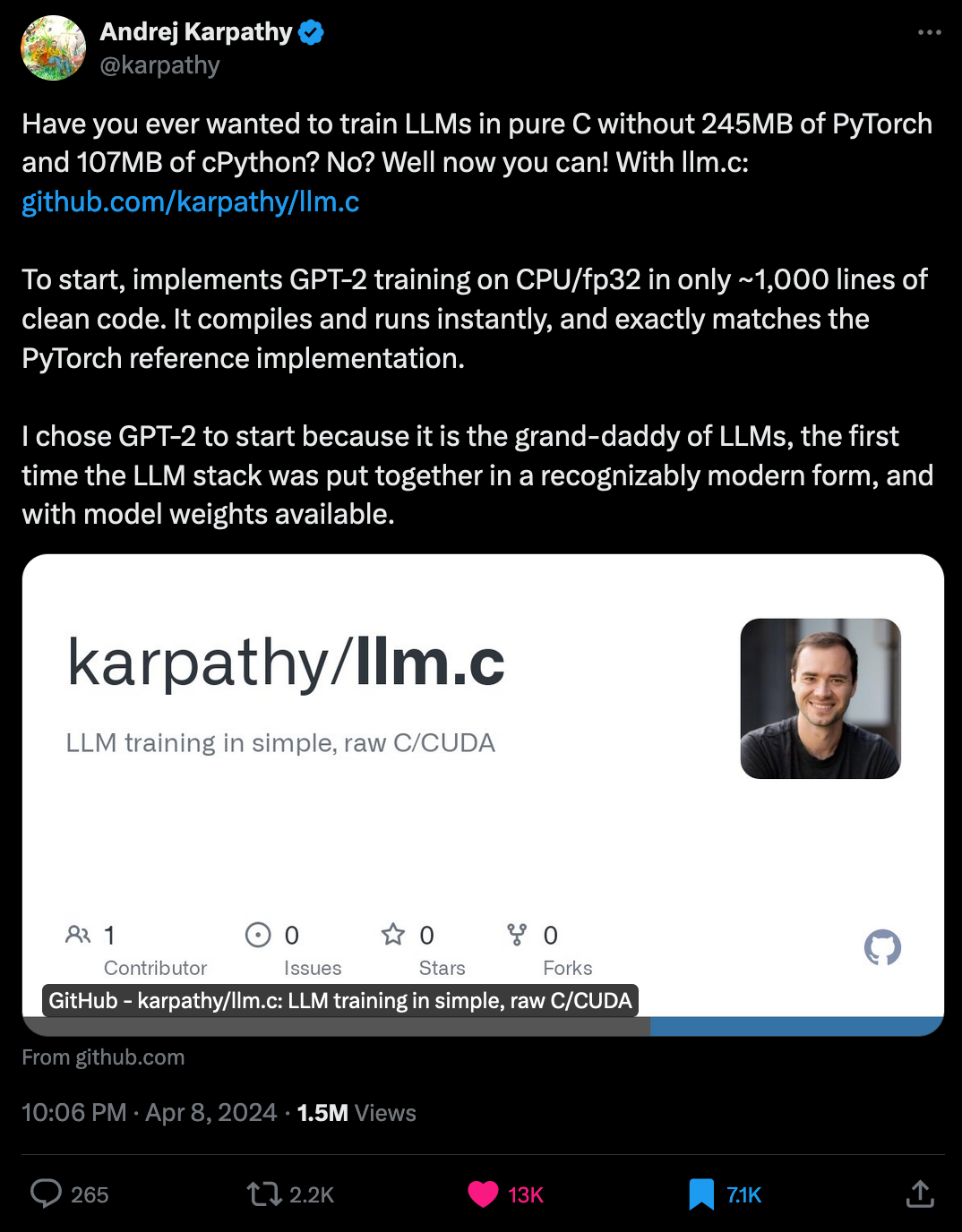
Andrej Karpathy implements GPT-2 in C
Arguably the biggest news in AI from the past week is Andrej Karpathy's GPT-2 implementation in pure C – in less than 1000 lines of code! He announces his creation in this tweet of his with some further explanations in the threaded replies:

While it's an absolutely impressive feat of coding, it's even more impressive that he's open sourcing this project.
Gorilla Updates
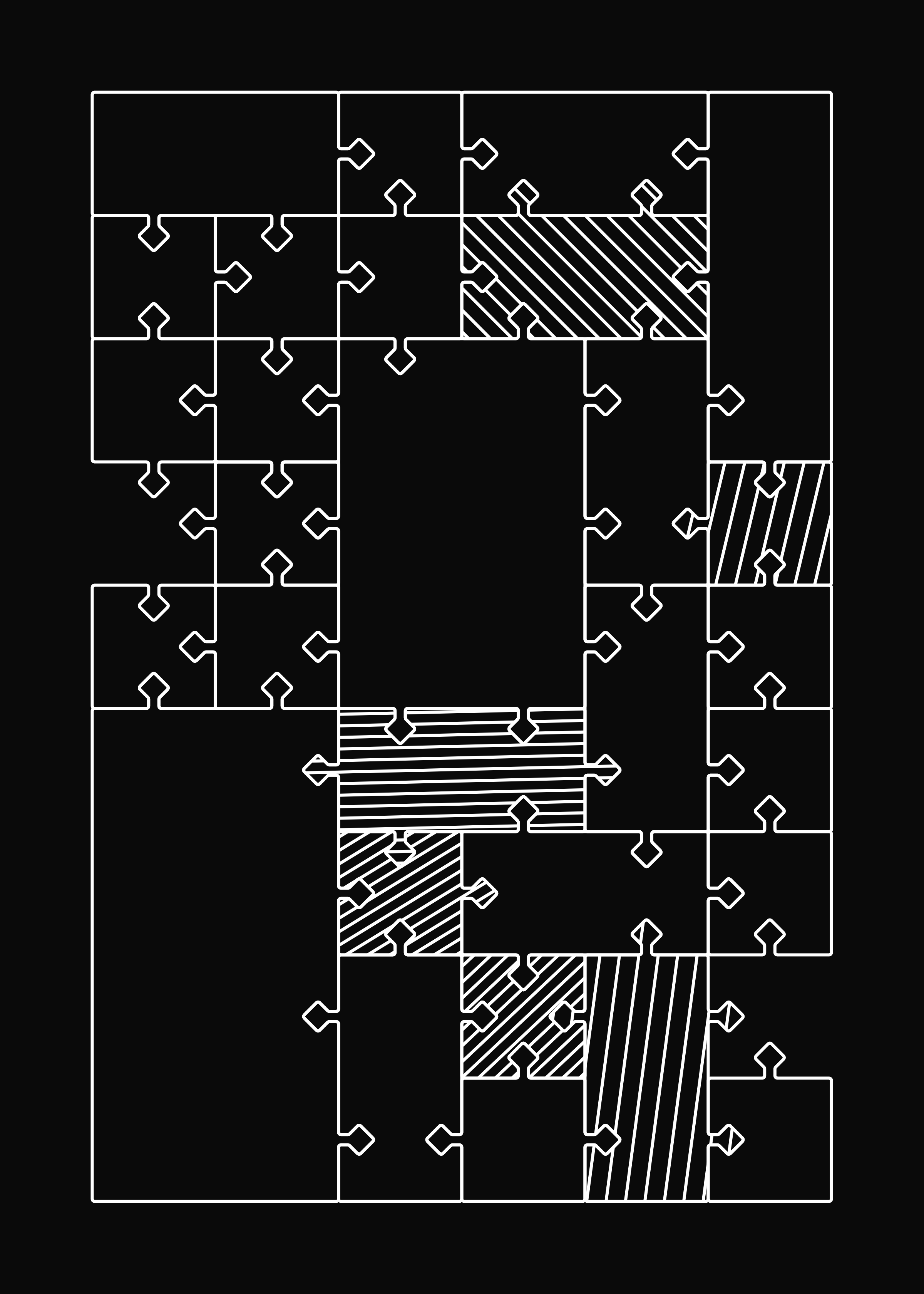
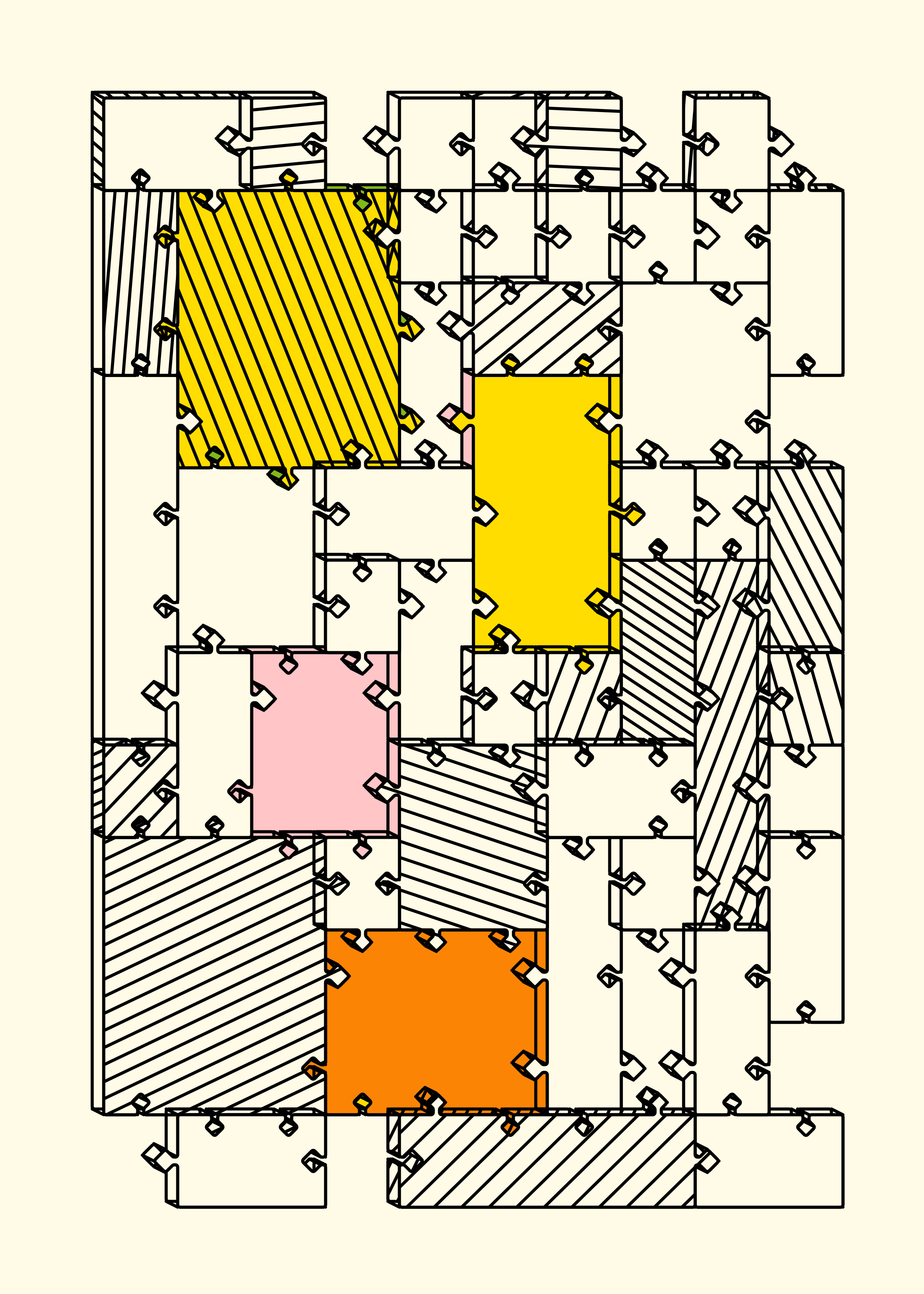
There hasn't been much on my end this week - with a surprise family visit there hasn't really been that much time for other things. I did get a lot of writing done, some of which you'll likely see more of throughout the coming week. I did however dive back into my irregular puzzle grid algo (actual name tbd), and explored some geometric variations for the puzzle tiles:


I also tried putting a fake 3D spin on the puzzle tiles to see what it would look like, and it lead to an interesting perspective trick, in the image on the right sometimes it's not entirely clear if the tiles are indented inwards or protruding outwards.
Music for Coding
While I was binging the entire In Flames discography a couple of days ago, Spotify suggested that I listen to a band called Soilwork... and I haven't listened to anything else ever since. With soaring, epic melodies that seamlessly transition to thrashing riffs, it's quickly taken a spot in the roster of my favorite bands. The Swedish band is considered to be one of the other Melodic-Death-Metal Bands, besides In Flames, that is currently at the forefront of the genre:
And that's it from me, hope you've enjoyed this week's curated list of generative art and tech shenanigans! Now that you've made it through the newsletter, might as well share it with some of your friends - sharing the newsletter is one of the best ways to support it! Otherwise come and say hi over on my socials!
If you've read this far, thanks a million! And if you're still hungry for more Generative art things, you can check out the most recent issue of the Newsletter here:

And if that's not enough, you can find a backlog of all previous Gorilla Newsletter issues here:

Cheers, happy sketching, and again, hope that you have a fantastic week! See you in the next one - Gorilla Sun 🌸 If you're interested in sponsoring or advertising with the Newsletter - reach out!