Explore the Articles
There's different types of posts on here! You can explore them by their respective tags!
Aleksandra Jovanić: 1 Articles | Cellular Automata: 5 Articles | Collision Detection: 3 Articles | CSS: 1 Articles | Feature: 29 Articles | Game Dev: 1 Articles | Genuary: 3 Articles | Guide: 7 Articles | Hypersub: 8 Articles | Interview: 6 Articles | Legacy: 13 Articles | LLM: 2 Articles | Making Of: 10 Articles | Newsletter: 97 Articles | Packing: 2 Articles | Particles: 2 Articles | Perlin Noise: 6 Articles | Size Coding: 7 Articles | Tutorial: 34 Articles | Zine: 1 Articles |FEATURE
-

-

Genuary 2024: A Personal Recap
Genuary 2024 is now officially over! And while we emerge with folders loaded with sketches and ideas to work on throughout the coming weeks, here's my personal celebratory recap of everything I've made in Genuary.
-

In Conversation with Daniel Aguilar
A conversation with Daniel Aguilar, a creative coder, generative artist and freelancing web dev based in Spain. He recounts how he got into creative coding in the early 2000s with Flash, about his long freelancing career, and also lets us in on his current generative art practice. This is his story.
-

Gorilla Sun 2023
Aaaaand — CUT! It's been yet another eventful year, with much generative art, many an article and so many other projects. Here's a big recap to wrap up a great year, diving into all of the Gorilla endeavors over the course of the year!
-

All Eyes on Bohét - Generative Fine Art Prints on Demand
Bohet is specialized marketplace for generative fine art prints. In this article we have a look at the platform, how it fits into the generative art space and have an in depth talk with its creator Nerios Lamaj.
-

In Conversation with Alessandro Fiore
A conversation with Alessandro Fiore, an Italy based generative artist. He recounts his re-discovery of creative coding and gives insights into his approach to generative art today. We tackle several generative art related topics.
-

In conversation with pxlshrd - Between Music and Genart
Pxlshrd is a generative artist that draws inspiration from music. Having created an impressive number of generative pieces on fx(hash), he has a lot of insights to share on the process. This is the story of pxlshrd.
-

In conversation with Peter Bauman - Demystifying Monk Antony
Peter Bauman is one of the most prolific writers working at the intersection of generative art and Web3. He's the brain behind Le Random's editorial section, and is responsible for building out a comprehensive timeline on genart history.
-

In Conversation with Tezumie
Tezumie is a prolific generative artist that has built an impressive and varied body of work in the short span of 2 years. Besides this he is deep in the throes of developing his own browser based - AI enhanced - code editor. This is a conversation with Tezumie.
-

A conversation with Anna the NFT collector
Anna began collecting NFTs on the Tezos blockchain in May 2021 at the peak of the HEN boom. She has since grown an impressive following and become one of the biggest forces of positive change in the space. This is her story.
-

Style, Voice and Identity in Generative Art
What is style? As an artist, what makes you, you? Moreover, how do artists find their own stylistic voice? Especially when it comes to generative art? In this article we have a look at the art of Shvembldr, Qubibi, and Aleksandra Jovanić
-
The Current State of Social Media
Social media has changed significantly over the past two decades: from networks that aimed to connect people, to content-centric devices that mainly care about engagement and user retention. Many issues arise that are not immediately evident to the user.
-

3 Generative Artists - Consistency and Momentum
Putting in the effort day after day and latching on to those fleeting moments of inspiration can go a long way to set yourself up for success. Advice from accomplished generative artists Jared Tarbell, Tyler Hobbs and Bruce aka Studio Yorktown.
-

3 Generative Artists - 3 Principles
In this post we have a look at 3 principles from 3 great generative artists: Zach Lieberman, Frieder Nake and Saskia Freeke. Generative art as a budding artform has many angles of approach, and what better way to gain a deeper understanding of it than learning from the greats.
-

Making Generative Blockchain Art on FxHash: A brief Retrospective
This post is a brief retrospective in which I look back onto the past two years of making code based blockchain art. I tackle some lessons that I've learned, some of the emotional struggles that I've experienced and conclude with some tips to grapple with this fast paced environment.
-

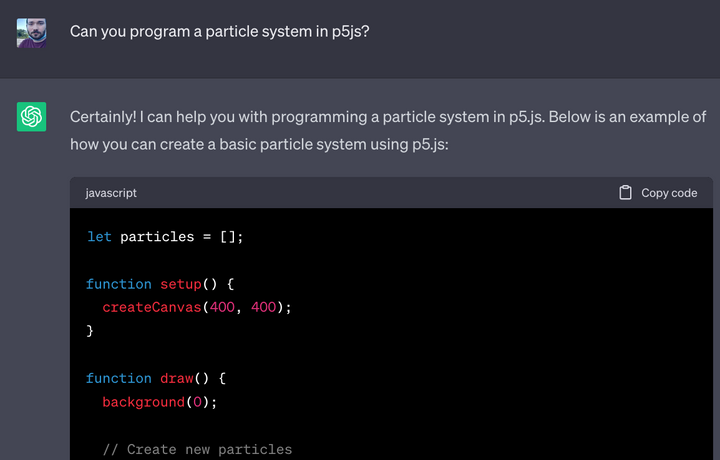
Programming a Particle System with ChatGPT
You've probably heard about ChatGPT, and you've probably heard that it can write code. In this post we're taking it for a spin and explore a practical example - we'll make it code a full-fledged particle system from scratch! Let's see what the best prompts are for this purpose!
-

All Eyes on EditART - Interview with Piero
In this post we have a look at EditART, a hip new platform on the Tezos blockchain that revolves around customisable generate NFTs. We also ask it's creator, Piero, a couple of questions to wrap it up.
-

The Importance of Sketching with Code
Sketches are more than just little artworks that you hack together in your bedroom. They're ongoing conversations that you have with the yourself and the machine. It's important to explore them, gain new perspectives and ultimately contribute to something larger than yourself.
-

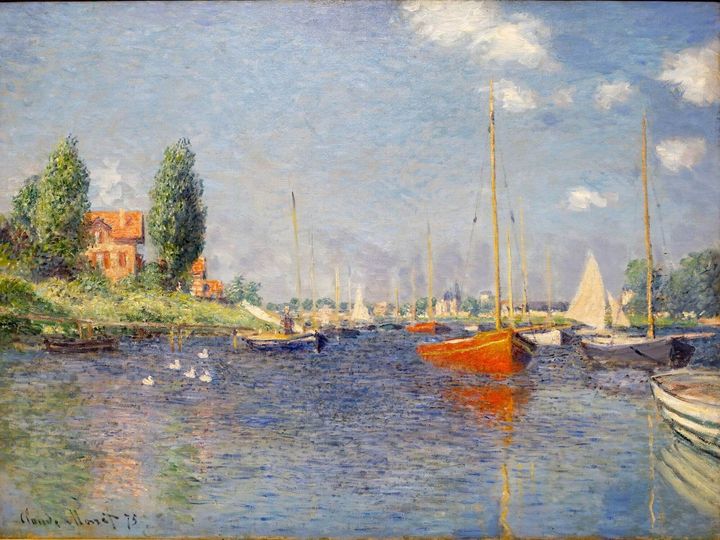
The Art of Vera Molnar 1947-1974
Vera Molnar is one of the pioneers of what we know today as Generative Art. She was one of the firsts to dare and use computers for the purpose of making art. In this article we have a look at her rich artistic career and how she paved the way for the computer artists of today.
-

Everything we learned about the Twitter Algorithm so far
Elon Musk's decision to open-source the algorithm that powers Twitter after acquiring in October of 2022, is a monumental event in social media history. In this post we'll dive into everything that we've about the inner workings of the code so far.
-

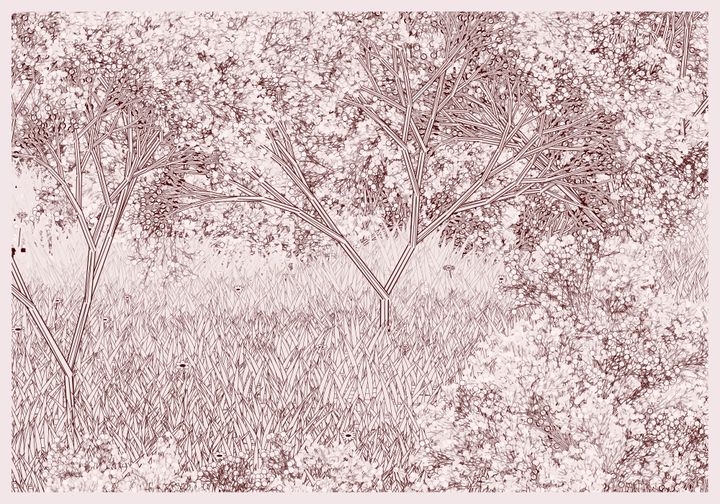
Nat Sarkissian's Eucalyptus and Sagebrush
In this post we'll have a closer look at Nat Sarkissian's generative FxHash token: Eucalyptus and Sagebrush. The token seamlessly bridges between visually stunning graphics and an intricate terrain generation algorithm. Additionally there's a lot to learn on simulating brush strokes algorithmically
-

Enter FxParams: Customisable Blockchain Art
It's only been a couple of days since FxParams launched, but we've already seen quite a few tokens hit the market that make use of it, as well as some discussion and brainstorming sessions in the discord on potential future improvements. Let's see what FxParams is all about!
-

Goodbye Jekyll
I've been thinking about moving away from Jekyll for a while now. Don't get me wrong, I love the static site generator, I really do, it's served me well for over two years, but certain aspects of my workflow have become very clunky, and overall I haven't been able to be as efficient...
-

Creative Coding: The New Era
Creative coding is a new interdisciplinary art form that bridges the gap between technologists and artists. This article explores what it means to be a code artist, what it means to make art with code, and how we approach this new discipline today.
-

Genuary 2023 Recap
A big recap of Genuary 2023, all the sketches that I've made for the daily prompts as well as my personal favorites from other artists. This article contains a lot of twitter embeds, which might take a couple of seconds to load. Thank you for your patience!
-

Gorilla Sun 2022
Another year, another recap! Many a sketch, and many an article, 2022 has been creative code galore from start to finish! Let's have a look at the most memorable Gorilla events that happened in 2022.
-

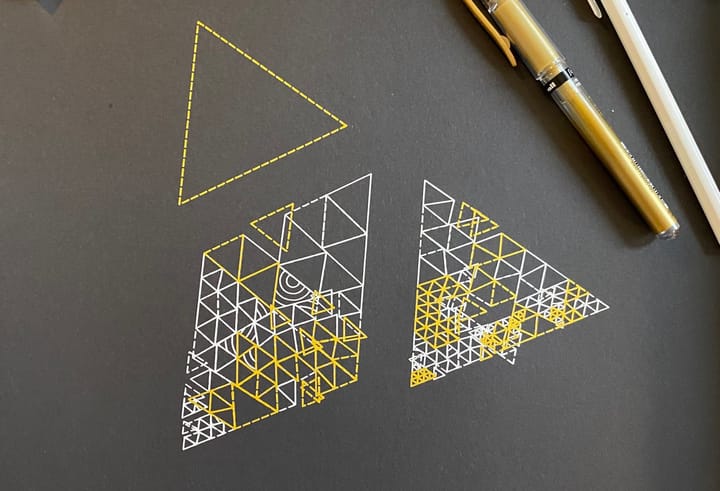
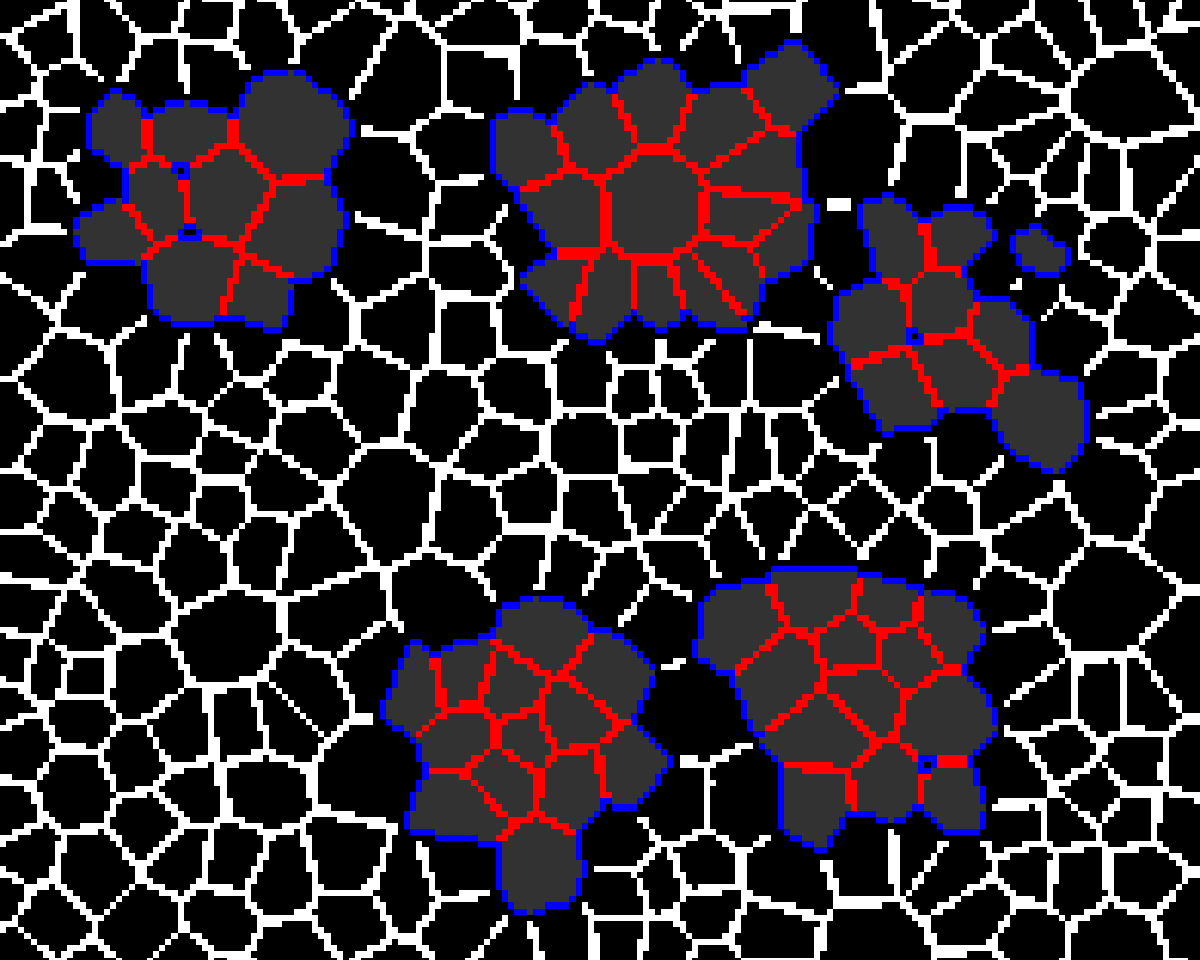
Delaunay Triangulation and Voronoi Diagrams
This is the first one of a two part series of blog posts on Delaunay Triangulations. In this one we have a look at artworks that have been created with Delaunay Triangulations, a little bit of it's history, possible strategies to create them, and the related Voronoi Diagram.
-

Gorilla Sun 2021
2021 has been an incredibly exciting year for the Gorilla Sun Blog! Here's a recap of this surreal journey and a summary of all the art that I've made throughout!
-

Hicetnunc.xyz and NFTs on the Tezos Blockchain ~ What's New April 2021 Update
Another month has passed, however a lot has changed in the Tezos NFT world. Recent developments.
TUTORIALS

Euler and Verlet Integration for Particle Physics
In this post we revisit our particle system, and have a first look at the Verlet Integration method, which is an alternate method for simulating particle physics. It is in many ways more robust that the regular Euler Integration method that we have employed so far.

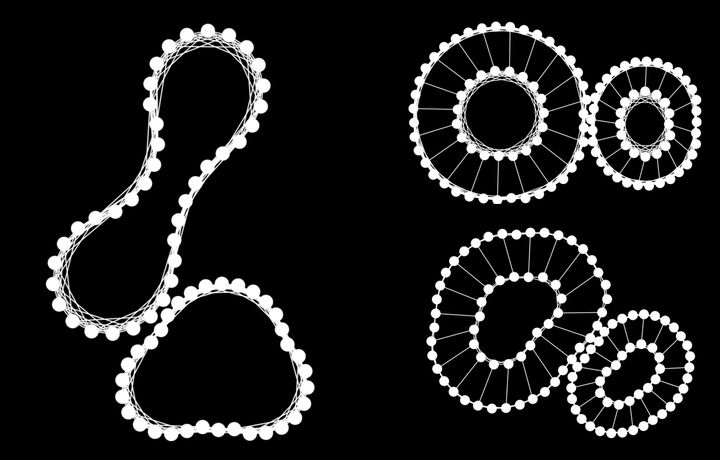
Programming Soft Body Physics and Blobs
One approach to modeling deformable objects in computer graphics are spring-mass systems: a technique that allows us to bring Soft Body physics to life. Picking up from the particle mesh that we created last time; in this post we'll tackle different configurations for blob-like shapes.

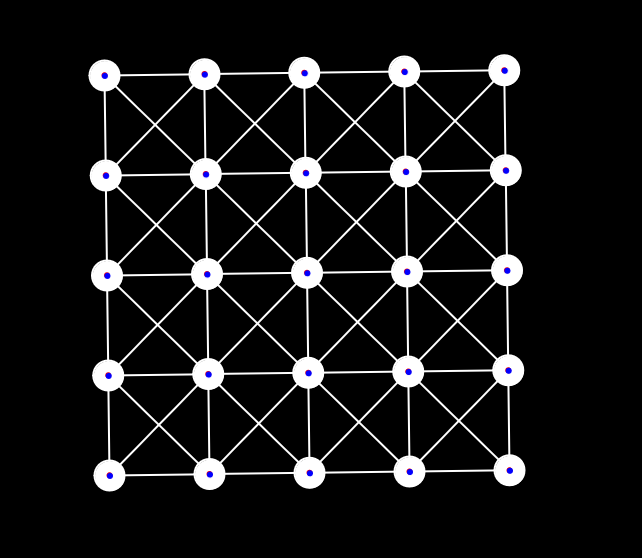
Spring Physics, Particles and Meshes
Springs are an integral concept to physics, fundamental components used in many applications, coming to life with Hooke's Law from the 17th century. In this post we have a look at how to code and simulate such springs and extend a previous particle system with them.

A Recursive Circle Packing Algorithm for Organic Growth Patterns
In this post we have a look at a simple algorithmic idea that can produce some very interesting organic looking patterns. At it's essence it's a circle packing strategy, but with the added twist that these circles are connected in a tree like structure. 🌳🦠

An Introduction to Vue
Vue is an excellent framework for creating intricate and reactive user interfaces, while maintaining a manageable code base. In this article we cover the core concepts and build a minimal app to showcase Vue's features.

Optimizing Particle Systems with a Grid Lookup and Spatial Hashing
In this post we have a look at a method with which we can greatly improve a collision detection system. Using a lookup grid we can greatly reduce the number of required checks between particles. We will also look at some methods to optimize this lookup grid.

Javascript Generators for Animated Generative Sketches
In this tutorial we'll have a look at javascript generators and how they can be used for animating the drawing phase for our generative sketches. We'll cover everything from syntax to actually implementing a simple example using p5's draw loop.

An Introduction to the Javascript Spread Operator
In this post we have a look at the Javascript spread syntax, a powerful feature that was introduced with ES6 and which trivializes many tasks that deal with handling iterables.

An Algorithm for Particle Systems with Collisions
In this post we will program a particle system in p5js from scratch. We'll mainly dicuss object oriented programming and delve into the necessary physics concepts to compute collisions, all while implementing a full particle simulation with P5JS.

Recreating Vera Molnár's Homage to Paul Klee
In this tutorial we'll recreate Vera Molnar's homage to Paul Klee. We learn how to draw patches of slanted lines to the canvas, a strategy for enumerating all possible combinations, and at the same time have a look at a recode from Golan Levin.

Goodbye Linktree - Building a Beautiful Linktree Clone from Scratch
In this post we'll learn how to build our own personal Linktree clone. Throughout, we'll have a look at the CSS flexbox and how it can be used to create responsive designs. A complete example is included at the end.

SVG export for P5 and the JS Rendering Context
In this post we'll thoroughly discuss what SVGs are, how they can be displayed on web pages, how we can algorithmically generate them, and how we can export them from our sketches.

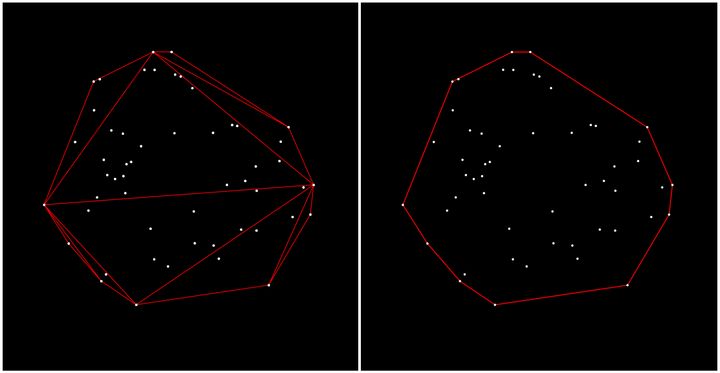
Quickhull Algorithm for Convex Hulls
One method for finding the convex hull of a point set is the Quickhull algorithm. It makes use of the divide and conquer paradigm, and builds the convex hull in a recursive manner. This post is a break-down of a Quickhull implementation.

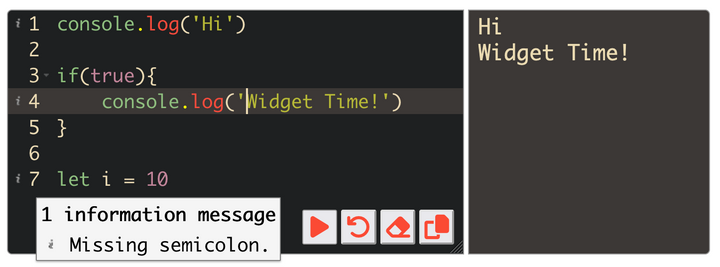
Building an Embeddable Javascript Widget
In this tutorial we'll cover how to create a vanilla javascript widget that can be embedded on websites, and is capable of executing javascript safely in an iframe.

An Introduction to Javascript Generators
In this post we'll go over everything that you should know about Javascript Generators. Javascript generators are a versatile feature of ES6 and allow for interesting programming strategies, that otherwise wouldn't be possible.

The P5 Graphics Buffer
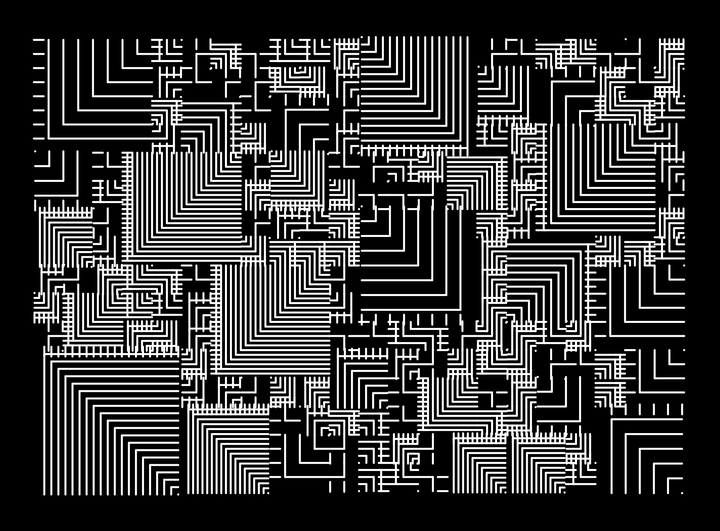
In this post we'll have a look at the P5JS graphics buffer and how to effectively use it in your P5 sketching practice. We'll also create a variation of the 10 PRINT pattern that repeats seamlessly.

An Algorithm for Polygon Intersections
In this post we'll work our way towards an algorithm that can compute convex polygon intersections. We'll also a method for intersections between axis-aligned rectangles, a function that can determine the intersection of two line segments, as well as a point in polygon test.

A Simple Solution for Shape Packing in 2D
Shape packing is a popular type of sketch in gen-art, but is often trickier than it might seem when you try to pack anything more complicated than a simple circle. In this post we'll have a look what goes into collision detection as well as a strategy to pack any arbitrary shape in 2D.

Bowyer-Watson Algorithm for Delaunay Triangulation
The Bowyer-Watson algorithm for Delaunay triangulation is maybe one of the easier methods to implement and understand for obtaining a Delaunay Triangulation.

Working with SVGs in P5JS
P5JS doesn't offer native SVG support, there is however a way to run P5 in an 'SVG' mode using zenozeng's SVG runtime. Running P5 in this SVG mode also requires a lot of interaction with the DOM, which we'll discuss in this post.

9 Tips for Tsubuyaki Processing
Tsubuyaki processing has become a popular and fun little challenge on Twitter. In this post I'll be going over some character saving tricks that can come in clutch when you're out of ideas for reducing the size of your code!

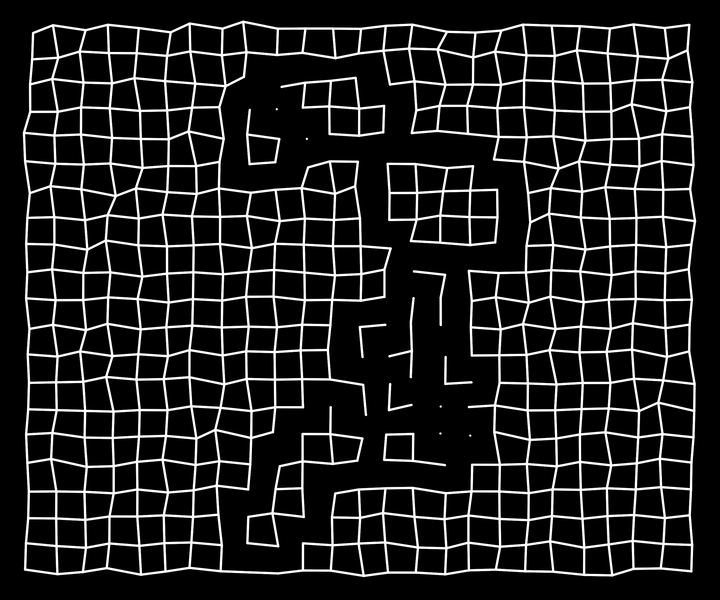
An Algorithm for Irregular Grids
A step by step tutorial to constructing a variety of irregular grids

A Guide to Hexagonal Grids in P5JS
A tutorial on multiple ways to create a hexagonal grid in p5js

An Algorithm for Polygons with Rounded Corners
An approach for creating all sorts of different smooth shapes in p5, using the canvas rendering context.

An Object Oriented Approach to Random Walkers
A closer look at random walkers, and how to make them explore and traverse an underlying grid, in p5js.

How to make Sliders in P5
Sliders are a wonderful tool to add some interactivity to your sketches. Here's everything you need to know.

Parametric Functions and Particles
This is one of my favorite tricks. Albeit being very simple, visually it looks very impressive.

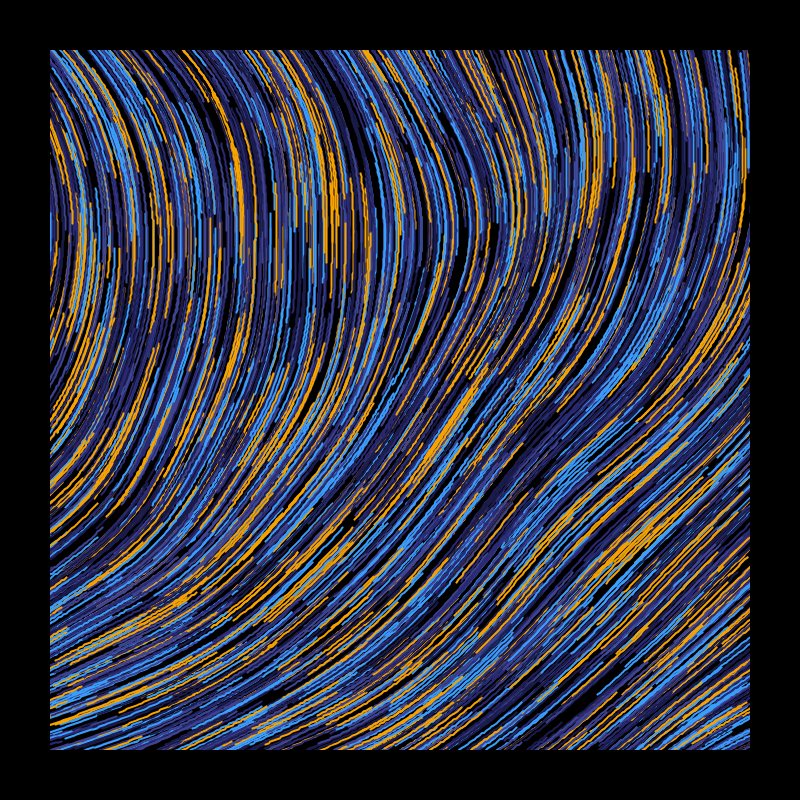
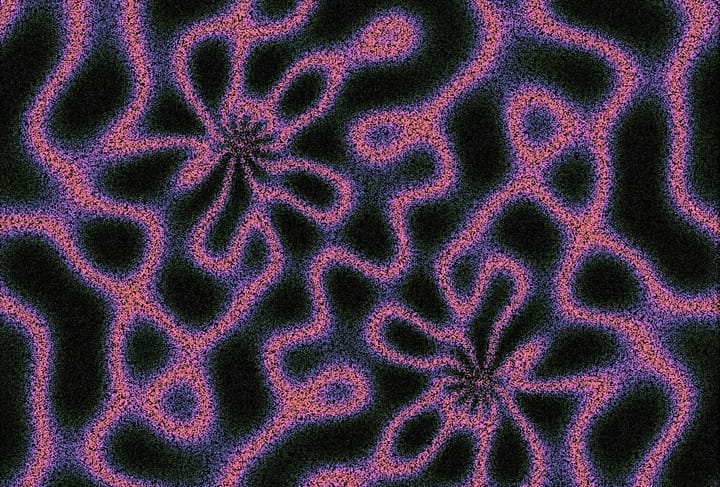
Perlin Noise Flow Fields in Processing - Part II
This is part 2 of the series on creating perlin noise flow fields with Processing. In this one we'll cover how to actually draw the flow lines that will ultimately make up our flow-field.

Perlin Noise Flow Fields in Processing - Part I
This is part I on creating flow fields with Processing. In this tutorial we'll cover the setup steps, such as creating an invisible grid of angles that will serve as a foundation for the flow field.

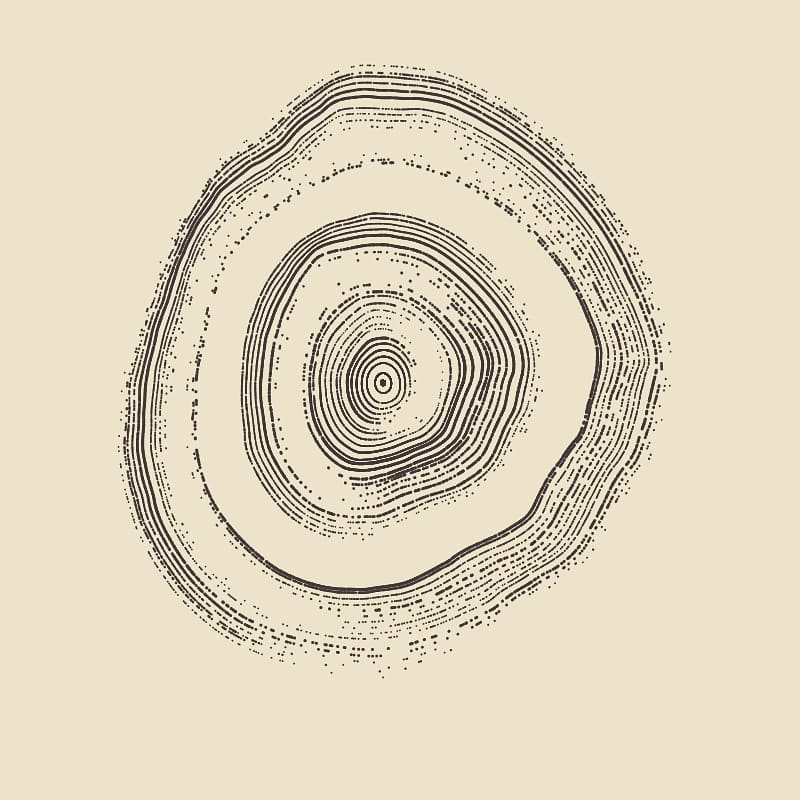
Radial Perlin Noise and Generative Tree Rings
Perlin noise can also be used to position things in a circular manner and slightly offset them to produce a wobbly aesthetic. In this post we'll learn how to create circular shapes that are reminiscent of wooden tree rings.

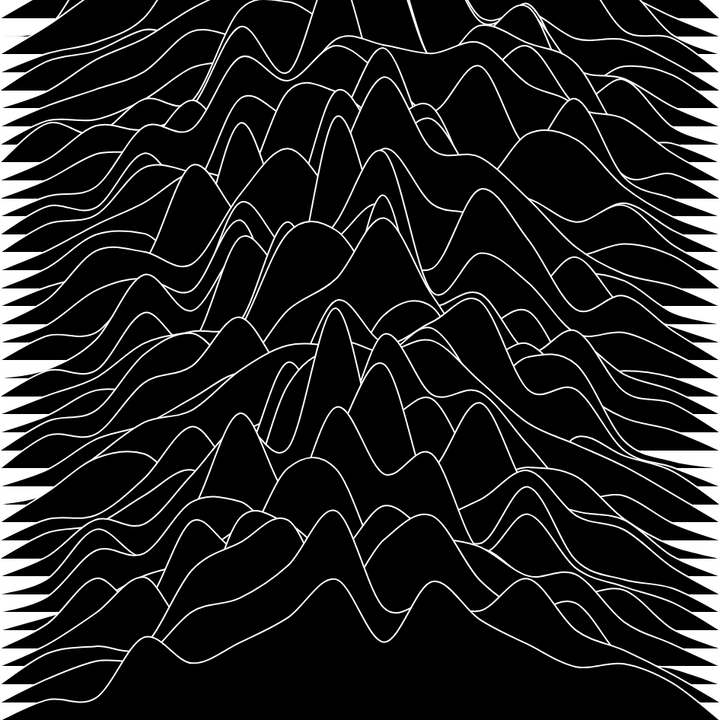
Smooth curves with Perlin Noise and Recreating the Unknown Pleasures Album Cover in P5
In this part of the perlin noise tutorial series we will have a look at creating smooth curves with Perlin Noise in P5js and processing.

An introduction to Perlin Noise in P5JS and Processing
The Perlin noise generator in p5js is a fantastic feature that allows us to code up a plethora of different sketches, here's a rundown of how it works as well as some examples.

Perlin Noise Surface Textures and Scrolling Tricks
In this part of the perlin noise tutorial series we will have a look at creative applications of Perlin Noise and using it to texture.

Simulating Brush Strokes with Hooke's Law in P5JS and Processing
Hooke's Law is generally found in physics and concerns the behaviour of springs, however it can also come in handy for simulating brush strokes programmatically.
GUIDE

Getting started with P5JS
In this post we'll have a look at p5.js, a creative coding and generative art javascript library. We'll setup our first project, learn how to draw some shapes and get started on our creative coding journey.

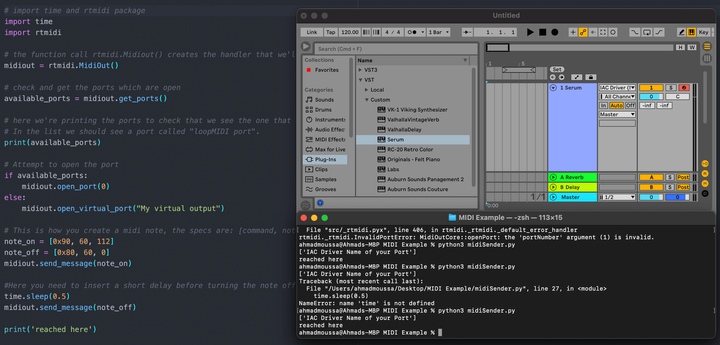
Sending MIDI Signals from Python to Ableton Live - 2023
In this post we'll have a look at automatically sending MIDI signals from a python script to Ableton Live to trigger instruments and other devices.

Getting Started with Mastodon
Mastodon is where all the cool kids are right now. If you've been meaning to join the Twitter alternative and don't know where to start, then this post got you covered. We'll go over how to sign up to Mastodon and how everything on the platform works.

Migrating from Github Pages to Netlify
Github Pages and Netlify are bost fantastic solutions for hosting your first website. Switching from one to the other when you've already established your website on one of them might be a bit tricky however. But here's how you can do it!

How to set up a Breadfond
In this tutorial I will guide you through setting up a Breadfond on the Tezos blockchain using the TEIA and/or Versum smart contracts.

A Simple Guide to FFMPEG
FFmpeg is an essential tool for creative coders. Here's a primer on using FFmpeg, and showcase of some of it's capabilities.
A Guide to making GIFs in P5JS and Processing
One of the hurdles that comes alongside creating animations with P5 or processing, is how to record them as GIFs and MP4s to later share them on social media. In this post we'll have a look at the different methods and tools that we can use to do so.
MAKING OF

Making of Somewhere in Between
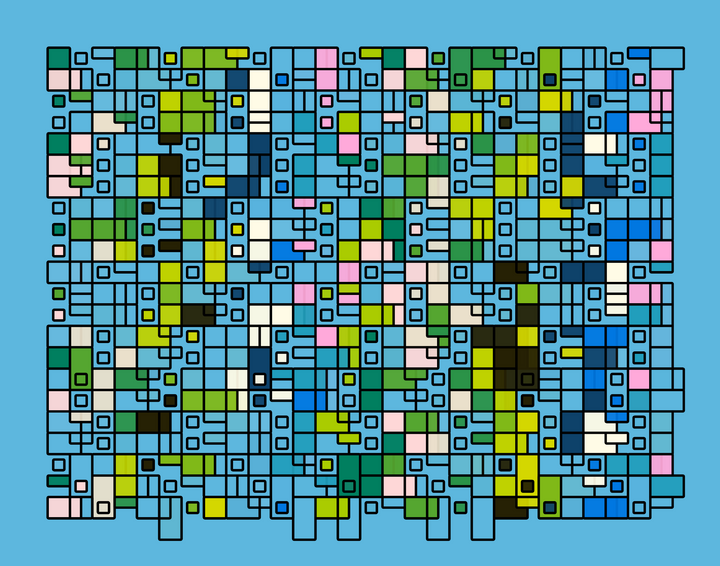
In this post we have a closer look at my generative token Somewhere in between and the code that generates it's graphics. Building upon the irregular grid strategy from way back when I approached rectangle divisions in a completely new manner.

Making of Blöck
In this article we'll have a look at the making of Blöck, a customisable generative token on editART, a new genart platform on the tezos blockchain. From how I came across the platform by chance, to my sketching up initial ideas for the token, and ultimately releasing it on the platform!

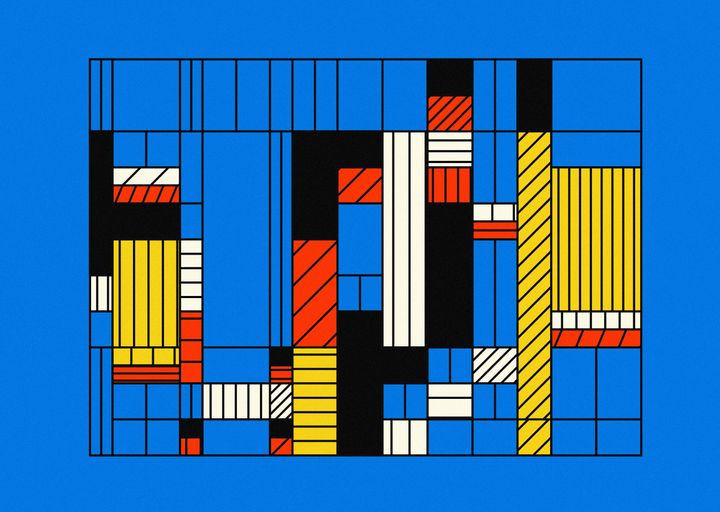
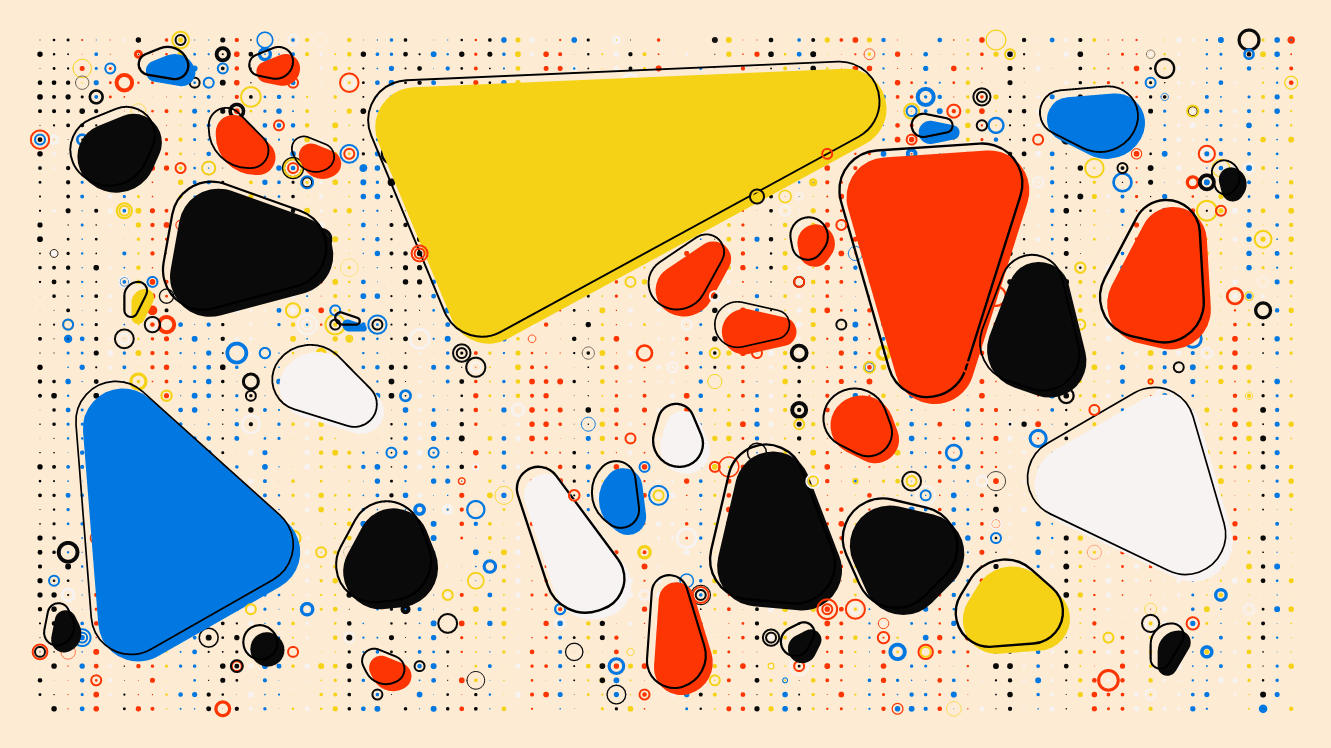
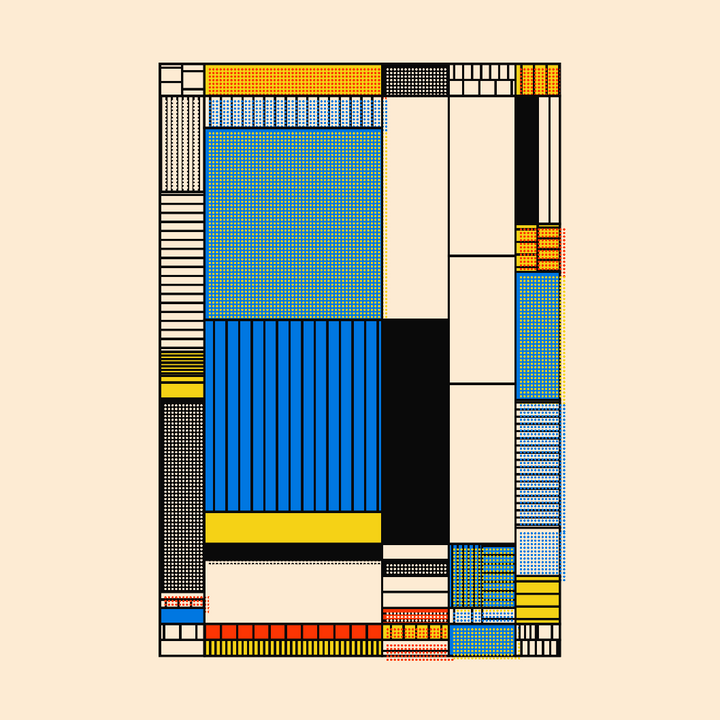
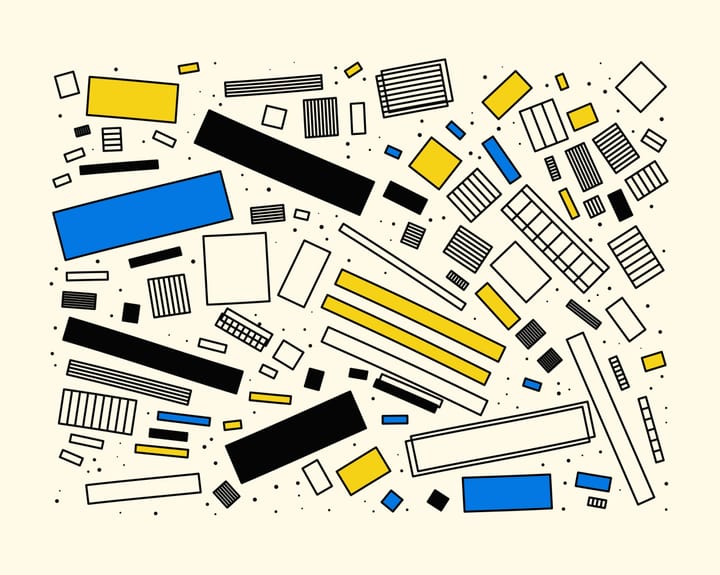
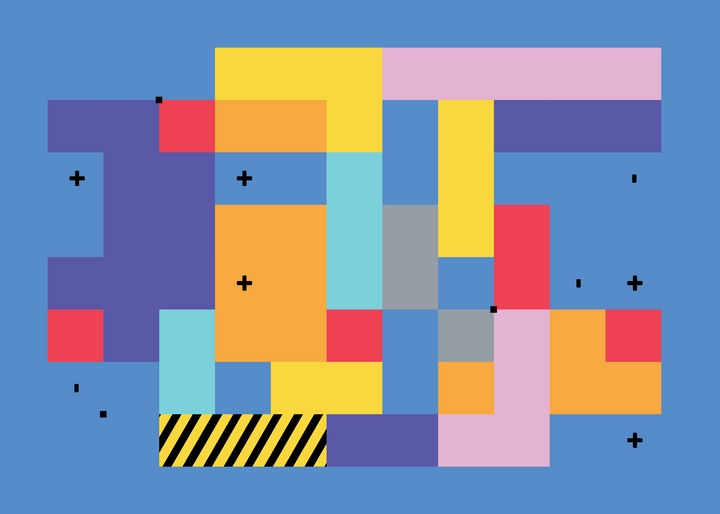
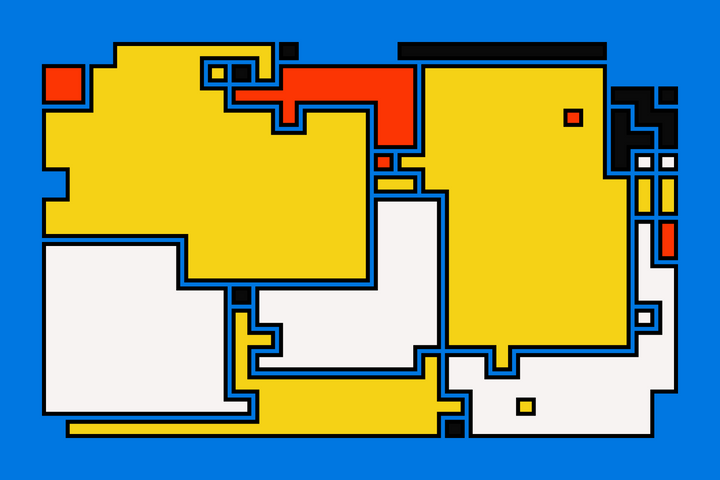
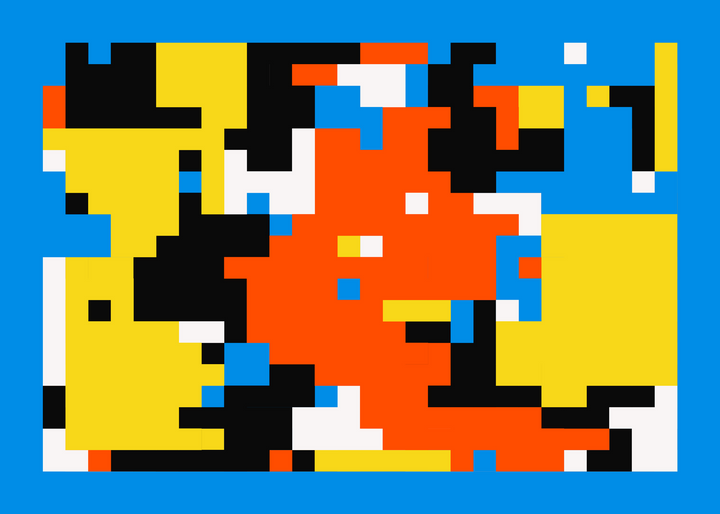
Making of Neo Supremus
A write-up of my fxhash project 'Neo Supremus', a generative ode to Kazimir Malevich's Suprematist compositions. In this article, we'll have a look at some of Malevich's Suprematist compositions as well as some of the techniques that I used to recreate these compositions in a generative manner.

Making of Exotic Quarpets
A detailed write-up about my most recent fxhash piece 'Exotic Quarpets' from initial inspiration, to specific implementation details all the way to last minute wrestling with a browser compatibility bug.

Making of Behind the Canvas
An in depth look into the inner workings of my crayon codes sketch Behind the Canvas

Making of Vestige
Notes and thoughts on my generative fxhash token 'Vestige'

Making of Grand Canyon
An aesthetically minimalistic sketch that is based on a boolean grid and Perlin noise.

Making of Parasite
A step-by-step tutorial to recreating my parasite sketch, which involves coding all kinds of squiggly movement!

Making of Gateway
An in depth tutorial on recreating a beesandbombs' sketch! We'll have a closer look at seamlessly looping points and creating infinitely expanding patterns!

Making of Gzork
Step-by-step guide to coding up a sketch that I submitted for processing's 20-th anniversary fundraiser
NEWSLETTER

Gorilla Newsletter 96
The Art of Pen Plotting - Interleaved Gradient Noise - Mondrian Shader - String Art in P5 - PIPO Creative Interfaces - GLSL Rubik's Cube - CSS Item Flow Concept - CSS LQIPs - Microsoft OG Source Code - Anime.js v4 -

Gorilla Newsletter 95
The HTML Review 2025 - The Rivulet Esolang - DDA Algorithm Explained - DIY Synths Database - Writing Blog Posts for Devs - Programming an Undo Stack - CSS Gap Decorations Proposal - LLM Agents are simply Graphs

Gorilla Newsletter 94
Procedural Ant Colonies - Bounding Volume Hierarchies - Procedural Cave Systems - 3D Printer for Yarn - Voronoi Sudoku - TypeScript 10x Faster - Writing Exceptional Documentation - Functions in CSS - Design in Tech Report 2025

Gorilla Newsletter 93
Dithering in Colour - The Lost Art of Logarithms - Evolving Shaders with LLMs - Art with Sinusoids - IO Devices & Latency - Whimsical Web Animations - Deceptive Progress Bars - CSS Relative Colors - Understanding Embeddings

Gorilla Newsletter 92
Logic Circuit Cellular Automata - Generative Plotter Vending Machine - Tweet Coding GLSL Shaders - Distance Test for Bad Art - Indie Web Love Letter - What is TypeScript? - Doom in TypeScripts's Type System - Bloom Filter Data Structure - In Praise of Off-Screen Menus - Blogging in the Age of AI

Gorilla Newsletter 91
Pong in 240 Favicons - Psychedelic Graphics - XOR Deep Dive - JesseSort: a New Sorting Algo - History of Algorithmic Composition - Size Coding Botto - Intricacies of a Calculator App - Bluesky's Lossy Timelines - NASA's 10 Rules for Software Development - Creativity and AI - LLM from Scratch

Gorilla Newsletter 90
Getting into Pen Plotting - Shader Programming with Rick & Morty - GPU Conditional Branching Misconception - Simulating Water over Terrain - The Art of Data Viz - Thinkserver - Gorton Font - Leaking Youtube Emails - Knob.js - The End of Programming - Freya Holmér on Generative AI

Gorilla Newsletter 89
Voronoi Diagrams via Fortune's Algorithm - Planetary Fluid Simulations - GameDev Maths - Spirograph Mathematics - Post-Processing Shaders as Creative Medium - Returns and Swirls - Sublime Text in 2025 - Sam Rose on Technical Blogging - Container Queries Unleashed - Coding with your Voice

Gorilla Newsletter 88
Wrapping Up Genuary 2025 - Surface-stable Fractal Dithering - Automatic Wave Function Collapse - Kim Asendorf's PXL DEX - Piter Pasma's Impossible Sentinels - Tweet Sized Web Assembly Compiler - Modern Javascript Servers - Accessibility Essentials - DeepSeek R1 & o3-mini

Gorilla Newsletter 87
Genuary Week 3 Recap - Passing of Ruth Leavitt - Generating Mazes with Recursive Subdivision - Nonsensical Math Paper Generator - Fluid Simulation Pendant - Generative Grid Art with Three.js - DOOM in PDF - Realtime Collaborative Apps with Yjs - Artificial Aesthetics Book Release

Gorilla Newsletter 86
Genuary 2025 Week 2 Recap - Practical Color Mixing - Procedural Creatures - Programming Fractals - Art Galleries in DOOM - Programming Tetris in a PDF - Balancing Text in CSS - A Philosophy for Digital Longevity - LLMs in 2024

Gorilla Newsletter 85
Genuary 2025 - Painting with Plotters - Automatic ALife Discovery - PI's Evil Twin - Recreating the Comanche Voxel Space Engine - Programming as Theory Building - Designing TinyUrl - Understanding B-Trees - 2024 AI Recap

Gorilla Newsletter 84
Understanding Turing Machines - Quantifying Chaos: what is Entropy? - Roguelike Celebration 2024 - Luka Piskorec's fxFacetune - Processing 4.3.1 - Century-Scale Storage - Ideas from A Philosophy of Software Design - The Flaws of JSON - Fish-eye Lens for Text - TRELLIS 3D

Gorilla Newsletter 83
Chemical Reactions with Cellular Automata – Hidden Code in PNGs – Generative Puzzles – Optimizing Truchet Tiles for Plotting – Demystifying Generative Autonomy – KIKK 2024 – CSS Wrapped 2024 – Writing Down Every UUID – AI makes Dev Skills more Valuable – Death of the Stubborn Programmer

Gorilla Newsletter 82
Punch Out Model Synthesis - Analytical Anti-Aliasing - Mathematical Art Exhibition - The Aesthetics of Source Code - Graphics Programming Conference 2024 Recordings - RYBitten - Painting with Plotters - Advent of Code - Native Dual Range Input - Creators vs. AI

Gorilla Newsletter 81
Gearing up for Genuary 2025 - Threading Knots through the Menger Fractal - Electric Dreams at Tate - Anna Lucia's Talk at Responsive Dreams - Sub-Pixel-Art A New Web Performance Score - Hosting a Website on Bluesky - 1kx Botto Analysis - On not using Copilot

Gorilla Newsletter 80
Matt DesLaurier's BITFRAMES - Rayhatching with Piter Pasma - SVG Exporter for P5 - Random Mazes with JS - Everything in Math is a Set - Analysis of Title Drops in Movies - CSS New Logo - Shopify BFCM Animation Breakdown - LLMs For Curious Beginners - LLMs & Chess

Gorilla Newsletter 79
Crafting Painterly Shaders - Djikstra's Algorithm Universally Optimal - Poisson Point Process on Infinite Grids - Ahmad Shadeed on CSS Masonry - A Modern CSS Reset - Democratising Publishing with Ghost - Github Spark - Building Things with Claude Artifacts

Gorilla Newsletter 78
Wolfram's Theory of Everything - Flow-Lenia Universes - The Fascinating History of Cymatics - Category Theory Illustrated - State of CSS 2024 Survey Results - Solar-Powered Self-Hosted Website - CSS Masonry Update - Anthropic Analysis Tool - Infinite Generative Games

Gorilla Newsletter 77
Honoring Lillian Schwartz - λ-2D New Esolang - Genetic Algorithms for Creative Coding - Enshittification of the Modern Web - Are Web Components the Future? - HTML for People - NotebookLM - AGI24

Gorilla Newsletter 76
Generative Floor Plan Design with Voronoi Diagrams - Reversing Conway's Game of Life - What it means to be Open - Plain Vanilla Web Components - Wordpress Drama Recap - Learning Vulkan - Physics Nobel Prize 2024 - Can LLMs actually reason?

Gorilla Newsletter 75
The Curious History of Vectors and Tensors - Mathtober 2024 - Weekly Demoscene Report - Nicole Sullivan on CSS Masonry - CSS Module Level 5 - Writing Code for Humans - RNNs make a Return - Bas Djikstra is tired of AI

Gorilla Newsletter 74
Visiting Bjørn Staal's Entangled - JS13K Competition - Electric Op at Buffalo AKG - Licia He Plotter Workshop & FEMG3N - Ghost CMS Developments - Josh Comeau's New Blog - Jonas Hietala on 15 Years of Blogging - OpenAI becomes For-Profit

Gorilla Newsletter 73
Hexaflexagons and other Mathematical Diversions - Roni Kaufman's Portrait Robot - Computer Art Pioneer Lillian Schwarz - Personal Update: I'm Joining the fxhash Team - How to Monetize your Blog - Stripe's New Website - PHP is the New Javascript - OpenAI's New o1 Model

Gorilla Newsletter 72
Completion of Le Random's Genart Timeline - Computational Life: Self-Replicating Programs - The Art of Finishing - TC39 New Stage in Feature Pipeline - A Fast JS Color Library - Stephen Wolfram on Machine Learning - The Current State of AI

Gorilla Newsletter 71
Non-Euclidean Geometry in Video Games - Planar Graphs for City Map Generation - Quadtrees for Flocking Simulations - OKLCH in Web Design - Regular Expressions in JS - Re-Implementing React from Scratch - DOOM in a Diffusion Model - 3Blue1Brown Deep Learning Chapter 7

Gorilla Newsletter 70
Beyond Wave Function Collapse - Markov Junior: A Probabilistic Programming Language - The Sweep-and-Prune Algorithm - Visualizing Sound - A Font with Code Highlighting Built In - CSS Day 2024 and CSS Accessibility - The Process behind Redesigning Piccalilli - The Advent of AI Powered Code Editors

Gorilla Newsletter 69
Artificial Life Simulations - Tensor Fields for City Map Generation - Who is an Artist in the Software Era - Tiny Glade Release - Random Injections in Sorting Algorithms - The Free Mint Meta - 10 Years of Dear Imgui - The CSS5 Era - Trainable Neural Network in tldraw

Gorilla Newsletter 68
Interactive Physarum Simulation - Visualizing the Olympics - WebGPU Unleashed - Sound & The Fourier Transform - AutoAlbers, Nectar, and a Gradient Generator - Metamagic of Mathematics - Pxlshrds Conversations - The Secret Mechanisms of CSS - EU AI Act

Gorilla Newsletter 67
Genart Summit VODs - Patt Vira & Daniel Shiffman Colab - Javascript Haikus by Frank Force - Matt DesLaurier's Color Library - Deca Collector Pages - A Recount of HEN's History - dialog() Asia - 2024 Stack Overflow Developer Survey - Github Vulnerability - Scaling to 650M Checkboxes

Gorilla Newsletter 66
Generative Anesthetics - Algorithmic Art as a Subset of Generative Art - Le Random Genart Timeline entering the 2010s - Simone Conradi's Complex Polynomial Roots - Agoston Nagy's Procedural Drawings - How not to use Box-Shadows - Rodeo: 1 Week In - Demystifying Cookies - State of JS 2023 - LLaMA 3.1

Gorilla Newsletter 65
Generative Architecture: Jacek's Unbuilt - Mesh Neural Cellular Automata - Meta Morph Awards - Rodeo by Foundation - Known Origin Shuts Down - ARTXCODE Rebrand - CrowdStrike Disaster - Drag & Drop Website with mmm.page - Next Gen CSS Variables - Negotiating with AI

Gorilla Newsletter 64
Simulating 20M Particles with JS - Algorithmic Barrier Grid Animations - A New Node Based Shader Editor - Drawing Chili Peppers with Math - Chromie Squiggles EOL - Streling Crispin's Brain Worms - EthCC 2024 - Holographic Card Effect in CSS - Brian Kernighan on The Practice of Programming

Gorilla Newsletter 63
Genart Summit 2024 - Geart Group Show Barcelona - The International Generative Art Conference since 1998 - Chris McCully's Snippp.io - Exploring Randomness in JS - Objkt.com Native Genart Minting - Are NFTs Dead... yet? - JavaScript Set Methods - HyperCard Simulator - The State of AI 2024

Gorilla Newsletter 62
Basins of Attraction in Chaos Theory - Then and Now by Jasia Reichardt - Declarative Path Drawing - RNG Day - Tezos Collaboration with the Museum of the Moving Image - Tezos X Upgrade - Microfeatures in Blogs - Config 2024 +++ lots more

Gorilla Newsletter 61
A Particle based Approach to Conway's Game of Life - Fluid Sims in Web Assembly - Demystifying Generative Systems - Gearing up for a release on Koda - Hypersub News - Bjorn Staal's Entagled Aftermath - OpenSauce 2024 x Bantam Tools Drama +++ lots more

Gorilla Newsletter 60
The GJK Algorithm for Polygon Intersections - Optimizing Ray Tracers with Sebastian Lague - Turning Genart into Optimization Problems - Getting Fedified - Kaloh x Jonny Mack Podcast - Scribble Together by Minimizer - I/O 2024 Recap - Stable Diffusion 3 +++ lots more

Gorilla Newsletter 59
Kusakari's approach to Soft Body Sims - Quadrangulations in Video Games - RCS Interview with Roman Verostko - The 70000 Year History of Generative Art - Cara: Anti AI Social Media - fxhash kicking off Vertex with Bjørn Staal's Entangled +++ lots more

Gorilla Newsletter 58
256 Byte Raytracer - Vertex Shader Domain Warping - Amy Goodchild's Meaningful Nonsense - Painting with Plotters - P5JS ASCII Shader Renderer - r1b2's fit - JavaScript PNG Encoder - CSS Masonry +++ lots more

Gorilla Newsletter 57
Big OpenAI and GoogleIO Recap - Coding my Handwriting by Amy Goodchild - The Art of Digconart - Colette Bagert on Growing Visually - Art Blocks Studio Update - Crypto's Broken Moral Compass - Bend Programming Language - CSS Masonry Part 3 +++ lots more

Gorilla Newsletter 56
The Piet Programming Language - New Genart Podcast - RYBitten Color Tool by David Aerne - Eric Loftis Ray Tracing Recreations - StackOverflow x OpenAI Partnership - Apple Ad Controversy - Alex Kaul's Freeter +++ lots more

Gorilla Newsletter 55
Generative Art vs. Generate AI - Mathematical Paper Marbling - Making of Raycast's Homepage Shader - Project Neo - Crypto Artists invest in Themselves - XCOPY's mysterious mint on HEN - Alternative Proposal for CSS Masonry +++ lots more

Gorilla Newsletter 54
Gorilla Sun Discord Launched - Puneyvr's Record Breaking Glyph - Differential Growth Vases - The Crochet Protocol - Sonifying Github Repositories - Bright Moments comes to an End - Minimizer's Infinite Scribbles - On Writing Alt Text +++ lots more

Gorilla Newsletter 53
Recreating Noita's Falling Sand Sim - Procedural Color Visualization - Minecraft in Javascript - Long Distance Plotting with La Ligne - A New Generative Art Platform Intrinsic - OBJKT4OBJKT 2024 - Building a Code Formatter - Devin lied to us +++ lots more

Gorilla Newsletter 52
RCS on the Future of Creative AI - Creative Code Tutorial Galore - Retro Nostalgia with Workstation 95 - News from the Purple Side - The Fabulous Cartier Journey - Andrej Karpathy implements GPT-2 in C +++ lots more

Gorilla Newsletter 51
Tuning Parameter Spaces with Machine Learning - Daizaburo Harada's Artificial Lifeforms - 2024 Processing Fellowships - Buffer Overflow by Marcel Schwittlick - Tsubuyaki plotting tip by Zancan - Generative SVG mountain ranges by Pierre Casadebaig +++ lots more

Gorilla Newsletter 50
Conway's Game of Hope by Spacefiller - Emilie Xie on Textile as Personal Canvas - Connecting Worlds through the Browser feat. Bjørn Staal - Rheotomic Surfaces - Moebius-style post processing shader - upcoming genart shows +++ lots more

Gorilla Newsletter 49
Demystifying Generative Aesthetics by Le Random - Santiago Ortiz peers into the mind of ChatGPT - The HTML Review - WTBS in conversation with Erick Calderon - Highlight Studio - CSS Flexbox vs. CSS Grid +++ lots more

Gorilla Newsletter 48
Generating the Alphabet by Amy Goodchild - Fragment: a Web Environment for Creative Coding - Generative Music in Blender - Words of Advice from Kika Nicolela - Dave Bollinger's Pixel Spaceships - We Love the Art Contest Winners - Obsidian's Infinite Canvas file format +++ lots more

Gorilla Newsletter 47
Le Random's First Anniversary - Combine24 Generative Art Competition - Tsubuyai Porcessing by Koma Tebe - Optical Illusions by Akiyoshi Kitaoka - Aux Arbres Largest Genart Collection in History - Naive Yearly by Are.na - Flui Typography by Utopia +++ lots more

Gorilla Newsletter 46
Compressionism as an Art Movement - Particle based Fluid Simulations - Infinite Procedural Photorealistic Worlds - Molnar's Paris - Plotting on Jackson Cubes - The Blockchain was Invented for NFTs, not Currency - A CMS for Github Pages - A Netlify Horror Story +++ lots more

Gorilla Newsletter 45
This week 📬 Weighted Voronoi Stippling - All about Color Spaces - Speaking in Net Language - fxhash comes to base - Zancan's Aux Arbres - Global Design and Documentation Systems +++ lots more

Gorilla Newsletter 44
This week 📬 Lauren Lee McCarthy on Software Values - Intro to sizecoding with Mathieu Henri - Patt Vira tutorials - Tezumie's AIJS Editor - Vetro Editions at Galeria Data - The Confusing 2024 Crypto-Art Meta - OpenAI's text-to-video Sora model +++ lots more

Gorilla Newsletter 43
A la recherche de Vera Molnár - Poems in Code - Pioneers of '80s generative art - Matt DesLauriers' Sierra - Lovebyte 2024 - Jeres' Heuristics of Emotion - Simulating Infinite Grids - State of the Long-Form Generative Art Market +++ lots more

Gorilla Newsletter 42
Warpcast and Farcaster Frames - Genuary 2024 Concludes - Harold Cohen Retrospective - Infini Craft by Neal Agarwal - Generative audio with vanilla JS - Custom Highlight Embeds - Artblocks Acquires Sansa - Digen Open Call - Interop 2024 +++ lots more

Gorilla Newsletter 41
This week 📬 the Tickle #90 - Falling Sand Simulation with the coding train - Maxime Heckel on Caustics - Building 3D scenes for the browser by Yasmin P. - Snippets for Art by Chris McCully - Zed going Open Source +++ lots more

Gorilla Newsletter 40
This week Bantam Tools acquires Evil Mad Scientist - The Flood by Yoshi Sodeoka - Digital Art recap of 2023 - Fractal Forums - Procedural Generation in Dwarf Fortress - Lesser known Accessibility Issues - Designing target sizes +++ lots more

Gorilla Newsletter 39
Issue #39 — Golan Levin on the Potentiality of Blobs - Wobbly functions by Piter Pasma - RCS interviews Jared Tarbell - Jamie Wong on Color - LittleJS 2 year Anniversary - Age of Empires written in Assembly - Declarative Programming - The Package that broke NPM +++ lots more

Gorilla Newsletter 38
This week: Damoon Rashidi on Flow Fields - Digital Morphogenesis by Jason Webb - Unit by Samuel Timbo - In Conversation with Golan Levin - Highlight's Gengine - Amit Patel's Red Blob Games - Tom Scott's goodbye +++ lots more

Gorilla Newsletter 37
This week - Procedural Hydrology by Nicholas McDonald - Stolen Buttons by Anatoly Zenkov - Massive Book recommendation thread by Casey Reas - Understanding Abstract Art by LoneWick - Julian Gachadoat's DiceGL - RevDanCatt's Plotter Shenanigans - 37C3 +++ lots more!

Gorilla Newsletter 36
This week Genuary 2024 Prompts - Occlusion Culling in Video Games - CSS Wrapped 2023 - Digital Diluation by Ana Maria Cabbalero - The Creative Playground by Ralph Ammer - OpenAI Prompting Guide +++ lots more!

Gorilla Newsletter 35
This week: fxhash 2.0 goes live - Processing Foundation Impact Report 2023 - Tyler Hobbs on Generative Aesthetics - 2023 Plotter Postcard Exchange - AB feat. Licia He +++ lots more

Gorilla Newsletter 34
Vera Molnár 1924-2023 - On embracing the Medium in Generative Art - Tezpole: from Meme to Internet Sensation - Genuary 2024 website is live - Compressing Hex Colors - Deepmind's emebllished trailer for Gemini +++ lots more.

Gorilla Newsletter 33
This Week 📬 fxhash 2.0 Launch delayed - RCS and Le Random on fxhash - Generative Art as a Career - P5 1.9.0 - Infinite Canvas by Amelia Wattenberger - The beauty of Doom 3 Source Code +++ lots more

Gorilla Newsletter 32
📬 Bjorn Staal breaks the Internet - Kubikino: Generative Geometric Faces - Juhani Halkomäki Soft Body Physics 2.0 - Fxhash Discord Artist Studio - R1B2's Circle of Life - Operator on Human Unreadable +++ lots more

Gorilla Newsletter 31
This week: p5.brush official release - Le Random on south American generative art history - Herbert Franke's Digitized Archive - Olga Fradina's Naïve on Art Blocks - RCS on +GRAPH +++ lots more

Gorilla Newsletter 30
This Week: Hachures by Matt DesLauriers - p5.brush.js by Alejandro - Alba Launch - Fictional Lullaby by Licia He - On/Off Screen by Vertical Crypto - CSS Shaders by Cheng Lou

Gorilla Newsletter 29
This week: Volumetric Raymarching by Maxime Heckel - Ana María Caballeros Paperwork - fx(hash) 2.0 launch calendar - ComplexCity by John F. Simons - Studio Yorktown's Journal + lots more.

Gorilla Newsletter 28
Concrete to Generative by Le Random - Bright Moments Buenos Aires - fxhackathon winners announcement - Processing Community day Belgrade - Graph 2.0 by Feral File - Anna Carreras on Spanish TV - Face-tracking shenanigans - p5 new release + many more

Gorilla Newsletter 27
ONCHFS by fx(hash) - reGEN by Artblocks - Sketchbook A by William Mapan - Dithering Sorcery by Loackme - Quentin Hocde on Cordrops - Steve's Markespace motion game + many more.

Gorilla Newsletter 26
The Nature of Code New Chapter - A Letter from Qubibi - Node to Node by Kate Vass Galeries - Le Random Il(lumina)ting Marfa - Re—tain private Alpha kicks off - Jack Rusher PWL Talk - Awwwards 2023 - among many other things!

Gorilla Newsletter 25
This week: Ben Fry resigns from the Processing Foundation - Versum is shutting down - New AB expisode with Lisa Orth - Feral File's Truth exhibition by Adam Berninger - Charlotte Dann's Vitreous - TinyCode by Frank Force + lots of Plotter things and the usual Tech and AI finds. Also Tinies by Uma!

Gorilla Newsletter 24
Agglo by Leander Herzog on Verse - GEN/GEN: Generative Generations by Gazelli Arthouse - On Craft, Art & Programming by Mark Webster - Arbitrarily Deterministic New Episode - Artblocks Marfa 2023 Recap - Kate Vass on Generative Photography - and many more

Gorilla Newsletter 23
KilledByAPixel's Generative Pottery - Landlinesart Anfractuous - Artblocks' Marfa Weekend - LeRandom feat. Michael Spalter - Node to Node by Kate Vass Galerie - The Omega Code by Joshua Davis - Raymarching by Maxim Heckel - Hacktoberfest 2023 - Interview with Anna

Gorilla Newsletter 22
Kaloh interviews Artnome - Maya Man's "I'm Feeling Lucky" Verse exhibition - LeRandom interview with Maya Man - The Aesthetics of Experimental Chance in Artistic Practice - Eko33's Terra Incognita - William Mapan's Process

Gorilla Newsletter 21
LeRandom Interviews Dr. A Michael Noll - LACMA interviews William Mapan - Sasha Stiles and Linda Dounia join ARTxCode - Piero's 16 SQRS - landlinesart's curve editor - Tezumie's code editor - Chris McCully writes about LUTs - Makio135 returns to Twitter

Gorilla Newsletter 20
LeRandom genart timeline chapter 4 - Melissa Wiederrecht RCS spotlight - Tracing the Line by Vetro Editions - P5JS Updates - Alba concludes beta phase - Now There's None of You Left by Xalted - among many other things

Gorilla Newsletter 19
This week we have a new article from LeRandom - an in depth article by Julian Hespenheide for his project FSM - pxlshrd's new project Rückkoplung - and an awesome article on Bézier Curves by Richard Ekwonye, among other things.

Gorilla Newsletter 18
This week RCS published an importent interview with Casey Reas and Lauren Lee McCarthy, Dmitri Cherniak shares a mini-documentary on his upcoming project, and Tyler Hobbs publishes a new article. Among other interesting reads!

Gorilla Recap 17
Your weekly dose of Genart and creative coding, with a healthy sprinkle of Tech and AI news. Big news from Fxhash, LeRandom chugging along nicely with their genart timeline and a cool project from the Hyundai Artlab. Alongside a mixed bag of interesting reads that I found on the interwebs.

Gorilla Recap 16
This week we have quite a few generative art updates: Re—tain on TezTalks, Alba's new group show Stranger Skies, several new generative art projects launching - as well as some interesting reads on generative art, digital collectibles and new developments in AI.

Gorilla Recap 15
This week we mainly dive into some cool AI things, like StackOverflow's own chatbot that will greatly improve the debugging experience. Alongside a cornucopia of interesting tech related topics that I curated over the course of the week! And the usual sprinkle of Gorilla stuff! Enjoy!

Gorilla Recap 14
This week we have a look at a new and exciting project from Inigo Quilez, the N=12 group exhibition on Feral File, Re-tain: a new generative art platform on tezos, as well as a number of interesting reads that revolve around different genart topics!

Gorilla Recap 13
This week: Twitter rolls out a new creator ads revenue sharing program, we launch a discourse forum for the blog, we have a brief look at the nft show europe in Valencia, and also see the launch announcement of a new generative art platform on Eth. Among many more news!

Gorilla Recap 12
Every week we are blessed with more Twitter Drama - is Twitter actually dying? Will Zuckerberg figuratively, and literally, deliver a knockout punch? Oh, there's also stuff about generative art if you've heard about it. Check it!

Gorilla Recap 11
This week we take another ride on the wild Twitter roller-coaster, with a change that might profoundly affect the platform in the future. Equally big news from FxHash, planning on integrating Eth support. As well as many more updates from the world of generative art!

Gorilla Recap 10
This week we have a look at LeRandom, a new digital genart institution, FxHash launches redeemables alongside a 6 week hackathon, and Proof of X comes to a conclusion! Among many other updates from the gen art world!

Gorilla Recap 9
It's been a wild week again - The Goose got auctioned off at Sotheby's for 6.2 million, several online and offline shows kicked off and there's been a number of interesting reads about generative art and web3. Here's a recap about all of it!

Gorilla Recap 8
This week we made a lot of art! We talk about some interesting developments in the world of generative NFTs, watch Alba launch, discuss the future of Tezos, as well as the dangers of AI. And we have a look at what I've been up to genart-wise!

Gorilla Recap 7
And again lots of new things happened in the generative art scene this week! In this installment of Gorilla Recaps: we have a look at Piter Pasma's Universal Rayhatcher, stay up to date with Raph's creative code news #99, observe the launch of Alba.art, and many other updates!

Gorilla Recap 6
This week we released a new token on FxHash, programmed a particle system in collaboration with ChatGPT, and looked back onto 2 years of making generative art on FxHash. We also read some interesting articles about generative art!

Gorilla Recap 5
This week we wrote an introductory guide to P5JS, we built a portfolio page for the blog to showcase previous projects, we got selected to make a piece for Proof of X, and we continued working on some sketches!

Gorilla Recap 4
This week we recreated an iconic piece by Vera Molnar, had a closer look at EditART and asked it's creator a couple of questions. We read about why "Generative Art is Stupid" and resume the controversial conversation about AI.

Gorilla Recap 3
4th installment of Gorilla Recaps. This week we had a look at the life of Vera Molnar, built a Linktree clone and pondered a bit about sketching as a practice. We read about micropayments on Twitter, and how to grow your newsletter.

Gorilla Recap 2
This week we've got a bunch of visual updates, an automatically generated content overview and a linktree clone. Alongside some worthwhile reads about generative art and the current state of AI, as well as a handy CSS nugget.

Gorilla Recap 1
This week we have a look at an implementation for the Quickhull Algorithm, how Twitter works behind the scenes, the usual AI controversies and other inspirational reads.

Gorilla Recap 0
First issue of the Gorilla Sun Newsletter! This week we ran a poll on how y'all learned to code, we made some #genart, built a widget, and read a couple of interesting things online about computer magazines, how LLMs work and determinants.